Cómo agregar información sobre herramientas a WordPress
Publicado: 2022-09-17Como propietario de un sitio web, habrá ocasiones en las que necesite transmitir información adicional a las personas que visitan su sitio web, pero no tendrá suficiente espacio en la página para hacerlo. Sí, puede adjuntar enlaces a otros sitios web; sin embargo, la alternativa más eficiente en el tiempo sería agregar información sobre herramientas a su sitio de WordPress que muestre a los visitantes toda la información que necesitan.
¿Ya tienes curiosidad? Aprendamos qué es la información sobre herramientas y cómo agregar información sobre herramientas en WordPress.
¿Qué es una información sobre herramientas?
Es posible que haya visto en ciertos sitios que aparece un cuadro emergente para proporcionar información adicional cada vez que un usuario se desplaza sobre un elemento del sitio. Ese cuadro emergente con información adicional se llama información sobre herramientas. El propósito de la información sobre herramientas es proporcionar a los visitantes información adicional sobre el elemento sobre el que se están desplazando actualmente. Podemos agregar información sobre herramientas a casi cualquier cosa, incluidos texto, formularios, botones, imágenes, GIF y videoclips, por nombrar algunos.
[[agregue una captura de pantalla para mostrar información sobre herramientas de cualquier sitio web confiable]]
Supongamos que decide agregar información sobre herramientas a algunas de las imágenes de su sitio. Tal información sobre herramientas puede mostrar una variedad de información, incluido el nombre de la imagen, la fecha en que se tomó la imagen, la identidad del fotógrafo que tomó la imagen y el lugar donde se tomó la imagen. El objetivo es informar al visitante de información previamente desconocida o aclarar la idea principal sin ocupar espacio adicional.
¿Por qué deberíamos agregar información sobre herramientas a WordPress?
La información sobre herramientas en WordPress rara vez se usa a pesar de que puede ser útil en una variedad de contextos. Como se discutió anteriormente, una información sobre herramientas es una información adicional que aparece cuando pasa el mouse sobre una región específica. Por lo general, la información sobre herramientas adopta la forma de contenedores flotantes. La información contenida en la información sobre herramientas debe ser clara y precisa. La información sobre herramientas de WordPress es, por regla general, la mejor opción para aclarar palabras y expresiones en situaciones en las que un enlace a otro sitio no agregaría ningún valor al usuario.
Si agrega información sobre herramientas a WordPress, puede obtener muchos beneficios, que incluyen:
- Más información en menos espacio
- Mostrar archivos adjuntos multimedia en medio de un párrafo
- Mostrar el sinónimo o el significado de una palabra
- Aclarar la jerga utilizada en su escritura.
- Hacer comentarios, juegos de palabras y bromas sin obstaculizar el flujo del párrafo.
Por ahora, hemos aprendido acerca de la información sobre herramientas y sus beneficios. Pasemos a aprender los métodos para agregar información sobre herramientas en WordPress para mejorar su experiencia de usuario.
Cómo agregar información sobre herramientas a WordPress
Hay dos métodos ampliamente utilizados para agregar información sobre herramientas en WordPress. Uno es el uso de un complemento para insertar la información sobre herramientas automáticamente. El segundo es usar CSS personalizado para escribir un código de estilo personalizado y agregarlo manualmente para agregar información sobre herramientas en la ubicación deseada. Comenzaremos con el primero.
1. Uso del complemento Ultimate de códigos cortos
Hay muchos complementos disponibles en la biblioteca de WordPress para agregar información sobre herramientas a WordPress. Shortcodes Ultimate es una de las mejores opciones del lote. Entonces, usaremos Shortcodes Ultimate en este tutorial. Primero, echemos un vistazo a sus capacidades.

Shortcodes Ultimate contiene una gran colección de elementos decorativos y funcionales que puede usar en el editor de publicaciones, widgets de texto e incluso archivos de plantilla. Shortcodes Ultimate simplifica la creación de información sobre herramientas personalizable, botones únicos, pestañas múltiples, controles deslizantes de contenido destacado y carruseles, entre muchos otros elementos valiosos. La idea principal detrás de este maravilloso complemento de códigos abreviados es lograr que las personas usen estos elementos sin ningún conocimiento previo de codificación. Shortcodes Ultimate viene con muchas características, que incluyen:
- Más de 50 códigos cortos encantadores, incluidos Tooltips
- Agregue rápidamente códigos cortos con un solo clic y vea los resultados en tiempo real.
- Listo para Gutenberg
- Listo para casi todos los temas
- Viene con un editor de CSS
- Soporta RTL
- Interfaz amigable
Ahora aprendamos cómo usar el complemento Shortcodes Ultimate para agregar información sobre herramientas a WordPress. Para hacerlo, primero debemos instalar y activar el complemento desde la biblioteca de complementos de WordPress.
Instalar el complemento final de códigos cortos
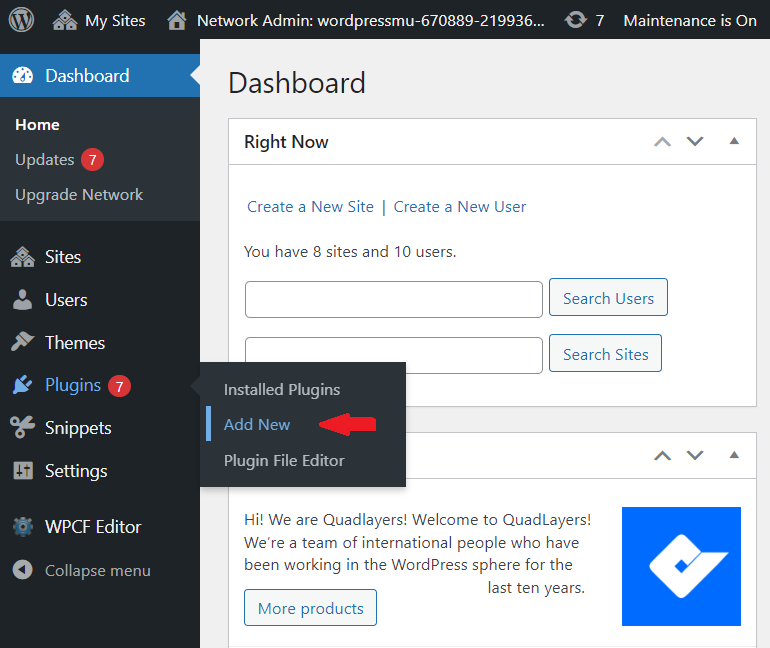
Para comenzar, navegue a su Panel de WordPress y la opción Complementos . Cuando aparezca el menú lateral, haz clic en Agregar nuevo . De aquí en adelante, tenemos un par de opciones para instalar el complemento; cargue el complemento manualmente o instálelo a través del repositorio de complementos de WordPress.

Opción 1: cargar e instalar el complemento manualmente
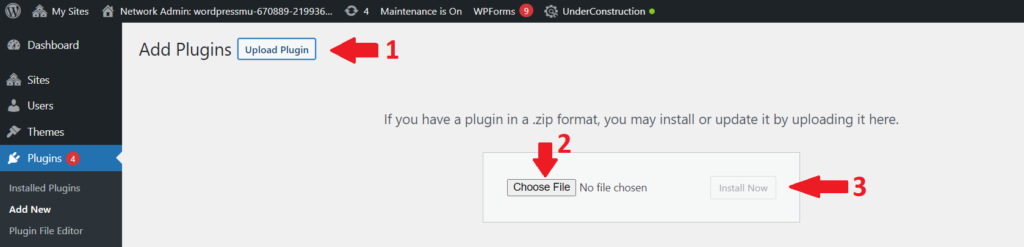
Vaya al sitio web del desarrollador y descargue el complemento como un archivo zip. Ahora, dirígete al menú Complementos dentro de tu sitio web de WordPress. Haga clic en el botón Cargar complementos y aparecerá un campo para cargar un archivo. Simplemente haga clic en el botón Elegir archivo , navegue por su computadora, seleccione el complemento que descargó en el paso anterior y cárguelo.
Una vez que se cargue el complemento, el botón Instalar ahora estará disponible. Haga clic en el botón Instalar ahora para instalar el complemento. Después de que el complemento Shortcodes Ultimate se haya instalado correctamente, deberá activarlo presionando el botón Activar .

Opción 2: instale el complemento a través del repositorio de complementos de WordPress
WordPress viene con una rica biblioteca de complementos que potencialmente tiene cualquier complemento que esté buscando. Con el repositorio de complementos de WordPress, obtendrá acceso a todos y cada uno de los mejores complementos. Entonces, en este método, usaremos el repositorio de complementos de WordPress para instalar el complemento Shortcodes Ultimate de la manera más fácil y conveniente.
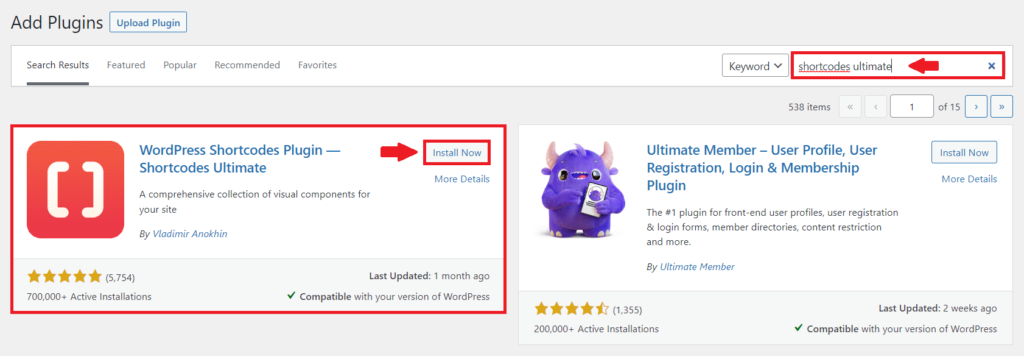
Para instalar el complemento Shortcodes Ultimate, vaya a su Panel de administración de WP y navegue a Complementos> Agregar nuevo . Escriba Shortcodes Ultimate en la barra de búsqueda en la esquina derecha. Revelará una lista de complementos que coinciden con su consulta de búsqueda. Ahora busque el complemento Shortcodes Ultimate y haga clic en el botón Instalar ahora para instalar el complemento. Una vez que se instala el complemento, el botón cambiará a Activar. Haga clic en el botón Activar para finalmente activar el complemento en su sitio.

Eso es todo. Ahora ha instalado y activado con éxito el complemento Shortcodes Ultimate en su sitio de WordPress. Ahora, veamos cómo agregar información sobre herramientas a la publicación de WordPress.

Agregue información sobre herramientas a WordPress usando Shortcodes Ultimate
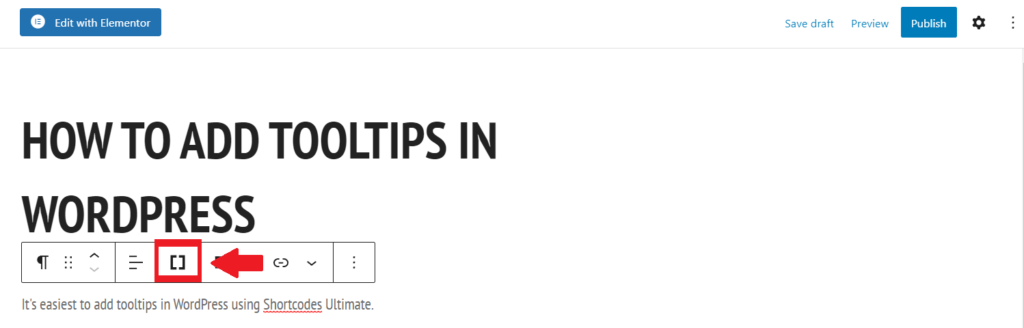
Para comenzar, navegue a la página o publicación donde desea agregar su primera información sobre herramientas de WordPress y abra el Editor de bloques. Luego, en el menú de cualquier bloque existente, busque el nuevo botón Insertar código abreviado:

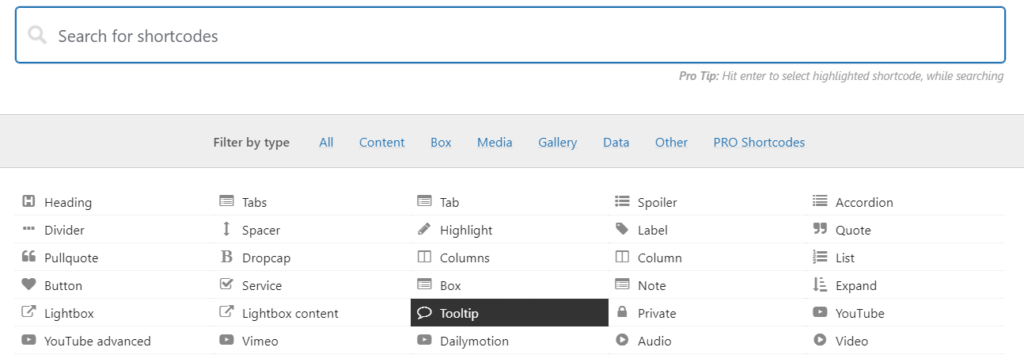
Tan pronto como haga clic, aparecerá una lista que incluirá una tonelada de códigos cortos disponibles. Elija información sobre herramientas en el menú.

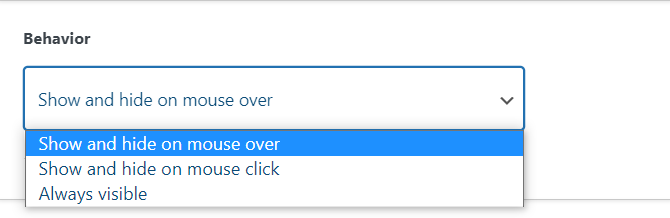
Una vez que haga clic en Información sobre herramientas, aparecerá un menú para personalizar la información sobre herramientas según sus necesidades y gustos. Puede seleccionar el color, la fuente y el tamaño, así como el comportamiento de la información sobre herramientas. El contenedor y el texto se ocultarán de forma predeterminada hasta que pase el cursor sobre su elemento principal. También puede configurar la información sobre herramientas para que no aparezca a menos que haga clic en el elemento principal. Sin embargo, esto puede ser un inconveniente para los visitantes.

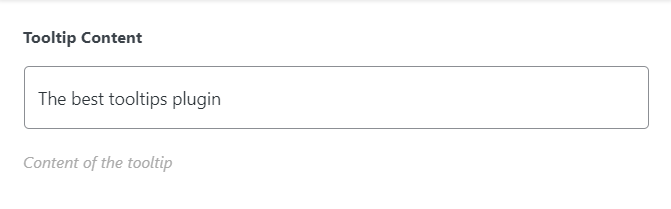
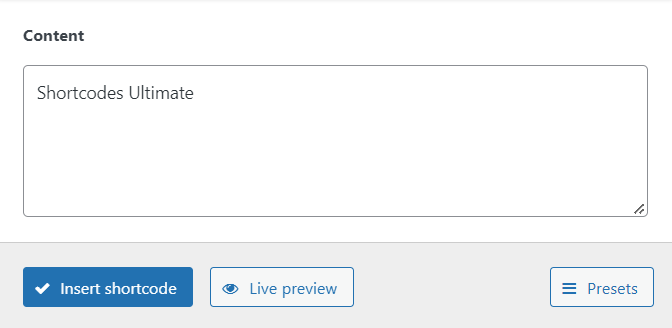
Ahora, en el cuadro Contenido de información sobre herramientas, escriba el contenido que desea mostrar cuando pase el mouse sobre las palabras destinadas.

Y en el cuadro Contenido, puede escribir las palabras que mostrarán la información sobre herramientas cuando el cursor pase sobre ellas. Y luego haga clic en Insertar código abreviado.

Una vez que haga clic en Insertar código abreviado, el código abreviado se agregará a su página y su información sobre herramientas se activará. Su interfaz se verá algo como esto:

De esta manera, puede agregar y personalizar la información sobre herramientas en WordPress en unos pocos pasos utilizando el complemento Shortcodes Ultimate. Ahora, pasaremos al segundo método de CSS personalizado.
2. Usar CSS personalizado
En la última parte, discutimos el uso de un complemento para agregar información sobre herramientas a un sitio de WordPress. Detrás de escena, el complemento básicamente crea numerosos estilos CSS para usted. Esto significa que seleccionaría una configuración de un menú y el complemento generaría el código CSS necesario.
No hay ninguna razón por la que no pueda hacerlo manualmente con código. El Personalizador de WordPress es la forma más sencilla de agregar nuevas clases de CSS a su tema. Para agregar CSS personalizado a
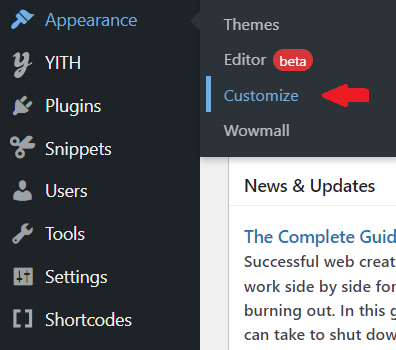
WordPress, vaya a Apariencia > Personalizar para abrir el Personalizador.

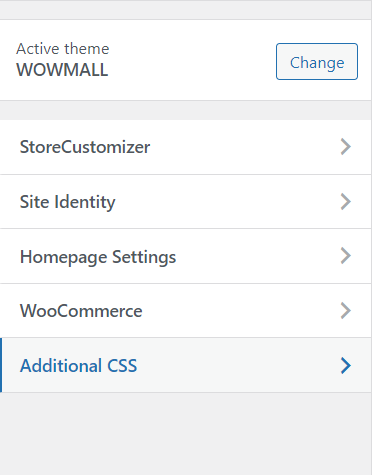
Desde el personalizador de temas, haz clic en CSS adicional. Esto abrirá un nuevo menú donde puede agregar su propio código CSS personalizado.

Aquí agregaremos tres nuevas clases de CSS, cada una para un propósito diferente.
- El primero es agregar un contenedor de información sobre herramientas.
.tooltip-contenedor {
posición: relativa;
pantalla: bloque en línea; }- El segundo para nuestro texto que se va a mostrar.
.tooltip-container .tooltip-hover-text {
visibilidad: oculta;
ancho: 80px;
color de fondo: gris oscuro;
color: #ffffff;
alineación de texto: centro;
relleno: 2px;
posición: absoluta;
índice z: 1; }En este código, puede cambiar la configuración, como las dimensiones del texto, el color, la alineación, la posición, etc.
- El tercero es ocultar la información sobre herramientas en la instancia normal.
.tooltip-container: hover .tooltip-hover-text {
visibilidad: visible; }[[SS del personalizador de temas donde tienes el código]]
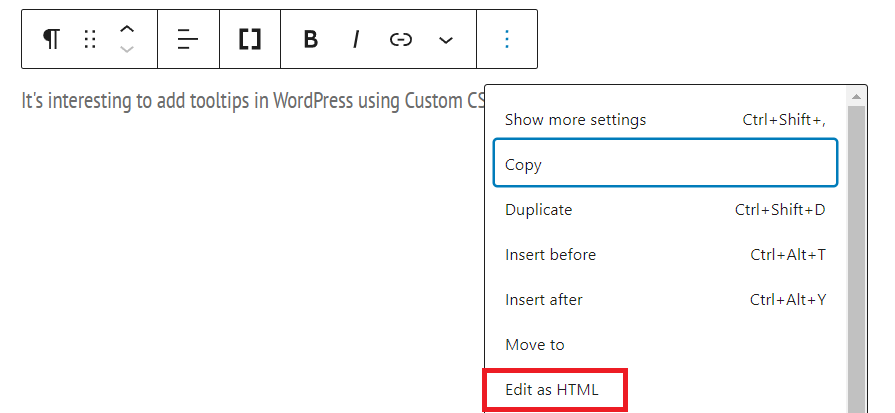
Puede acceder a la información sobre herramientas desde cualquier página de su sitio web después de guardar este CSS personalizado en su tema. Para hacerlo, vaya al Editor de bloques de la página donde desea agregar la información sobre herramientas. Elija Editar como HTML para el bloque donde desea agregar su primera información sobre herramientas:

Aquí debemos agregar el div, que contendrá el texto principal y la información que desea que muestre la información sobre herramientas. Reemplace el texto principal con el texto requerido y el texto de información sobre herramientas aquí con la información para mostrar. Usaremos las palabras exactas como antes. Entonces, en nuestro caso, Texto principal = Códigos cortos Ultimate y Texto de información sobre herramientas aquí = El mejor complemento de información sobre herramientas.
<div class="tooltip-container">Texto principal <span class="tooltip-hover-text">Texto de información sobre herramientas aquí!</span> </div>
Una vez que guarde los cambios y se mueva a su interfaz, la información sobre herramientas aparecerá una vez que pase el cursor por el texto principal.
[[Actualiza la captura de pantalla al nuevo código]]

Conclusión
La información sobre herramientas es una herramienta esencial, especialmente para sitios de blogs y tiendas en línea. Le ayudan a proporcionar más información o enlaces rápidos sin consumir bienes inmuebles ni número de palabras. Desafortunadamente, la información sobre herramientas no está inherentemente disponible en WordPress. Para agregar información sobre herramientas en WordPress, tiene dos opciones. Una es instalar un complemento y la segunda es usar CSS personalizado.
En este artículo, aprendimos cómo agregar información sobre herramientas a WordPress. Comenzamos analizando qué son las sugerencias y por qué deberíamos agregarlas a nuestro sitio. Después de eso, vimos en detalle cómo agregar información sobre herramientas usando el complemento Shortcodes Ultimate . Por último, también analizamos fragmentos de CSS personalizados para agregar información sobre herramientas a nuestro sitio de WordPress. Cualquiera que sea la forma que elija, seguramente se sumará a la ergonomía y versatilidad de su sitio.
Espero que les haya gustado el artículo. Háganos saber si intentó agregar información sobre herramientas a su sitio web y cómo fue su experiencia. Comparta sus pensamientos en los comentarios a continuación.
Mientras tanto, si la guía le resultó útil, aquí hay otras publicaciones que pueden resultarle interesantes:
- Los mejores complementos de membresía de WooCommerce para 2022
- 11 formas de mejorar el rendimiento de WordPress
- Cómo personalizar la búsqueda de productos de WooCommerce
