¡ACTUALIZADO! Cómo agregar información sobre herramientas en WordPress (la manera fácil)
Publicado: 2019-09-09¿Quieres agregar información sobre herramientas a tu formulario? La información sobre herramientas son pequeños cuadros que aparecen cuando pasas el cursor sobre un área en tu sitio de WordPress y son excelentes para agregar información adicional sobre un campo sin saturar las cosas.
En esta publicación, le mostraremos cómo agregar información sobre herramientas en WordPress.
¿Qué es una información sobre herramientas en WordPress?
La información sobre herramientas son sugerencias, términos del glosario o mensajes que aparecen cuando el visitante pasa el mouse sobre un elemento de su sitio web de WordPress o lo toca (en dispositivos móviles). Y en sus formularios de WordPress, la información sobre herramientas se puede utilizar para agregar información adicional sobre un campo en particular.
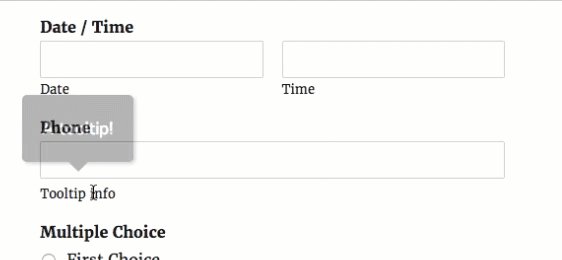
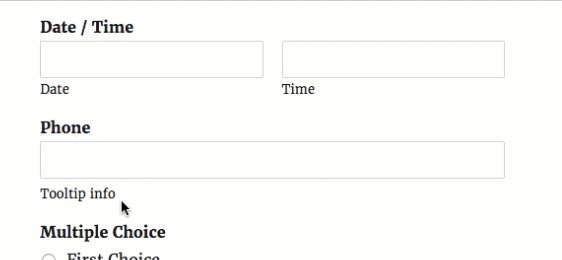
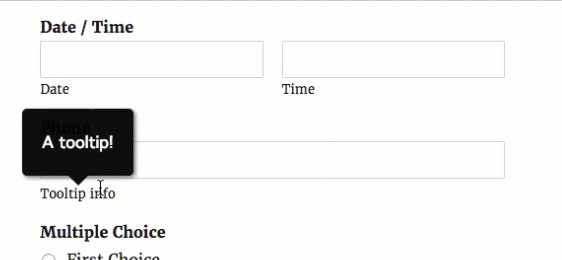
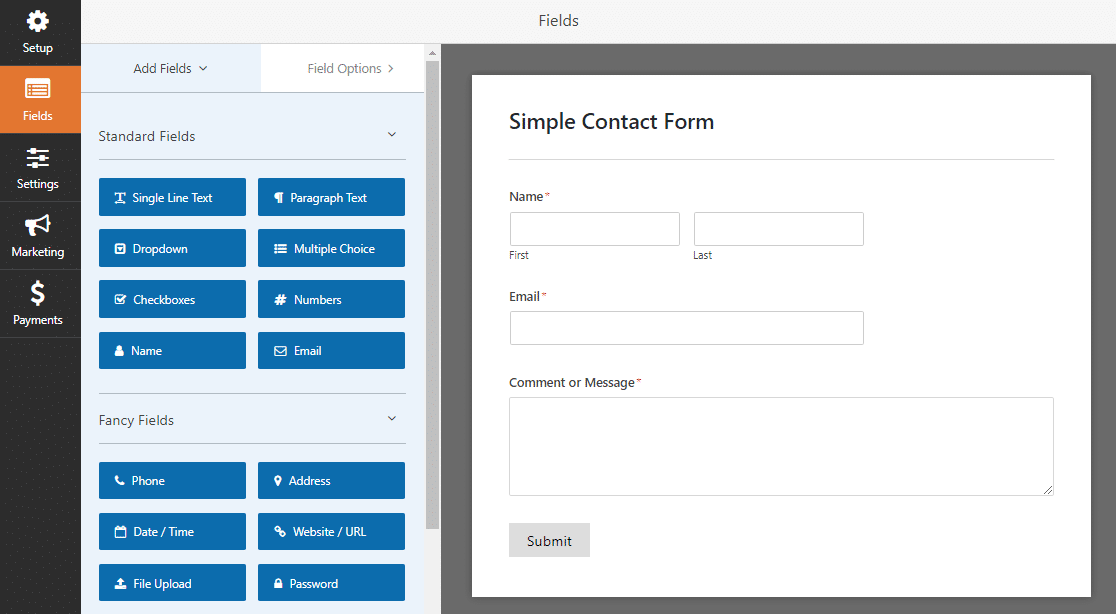
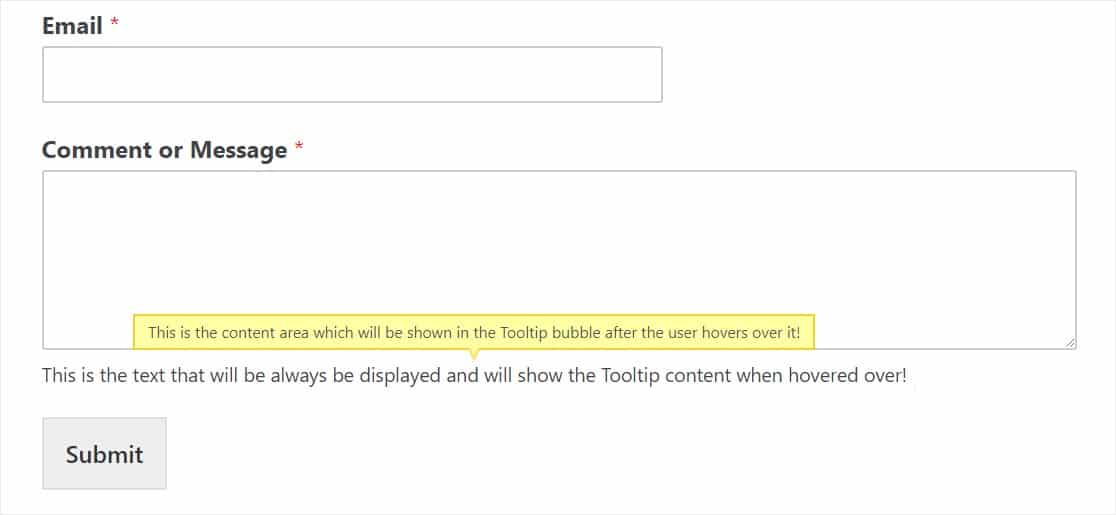
Por ejemplo, eche un vistazo a la captura de pantalla a continuación.

WPForms le permite agregar fácilmente una descripción para cada campo en el generador de formularios. A diferencia de una descripción de campo típica, la información sobre herramientas está oculta de forma predeterminada. Solo aparece cuando su usuario desea conocer más detalles sobre un determinado campo colocando el cursor sobre la descripción del campo.
Agregar una información sobre herramientas es una gran idea si desea proporcionar más detalles sobre un campo determinado sin crear distracciones innecesarias en su formulario.
Ahora que sabe qué es una información sobre herramientas, siga leyendo para descubrir cómo agregarlos a su sitio.
Instalación de información sobre herramientas de WordPress sin complemento
Sí, es posible instalar una información sobre herramientas de WordPress sin un complemento. Sin embargo, si no desea utilizar un complemento de información sobre herramientas para agregar fácilmente una información sobre herramientas a su sitio de WordPress, deberá ser un usuario avanzado y usar html o jquery (o contratar a un desarrollador para que lo haga por usted).
Afortunadamente, puede ahorrar tiempo y dinero utilizando un complemento de información sobre herramientas. Para los usuarios de WPForms, recomendamos el complemento gratuito Shortcodes Ultimate.
Shortcodes Ultimate es fácil de usar y funciona muy bien con los mejores y más populares temas de WordPress.
Este complemento de WordPress tremendamente útil y gratuito le brindará más de 50 códigos cortos para agregar fácilmente varias funciones a su sitio, incluido el código corto de información sobre herramientas. A continuación, le mostraremos exactamente cómo agregar este complemento de información sobre herramientas de WordPress.
Cómo agregar información sobre herramientas en WordPress
Echemos un vistazo a la guía paso a paso sobre cómo agregar información sobre herramientas en WordPress:
Paso 1. Crea un formulario de WordPress
Lo primero que debe hacer es instalar y activar WPForms en su sitio. Si necesita ayuda, consulte esta guía sobre cómo instalar un complemento de WordPress.
Luego, deberá crear un formulario simple en WordPress.

Gran trabajo creando tu formulario. Volveremos a ello en un paso posterior.
Paso 2. Instale el complemento Shortcodes Ultimate
A continuación, haga clic aquí para ir a WordPress y descargar el complemento gratuito Shortcodes Ultimate.

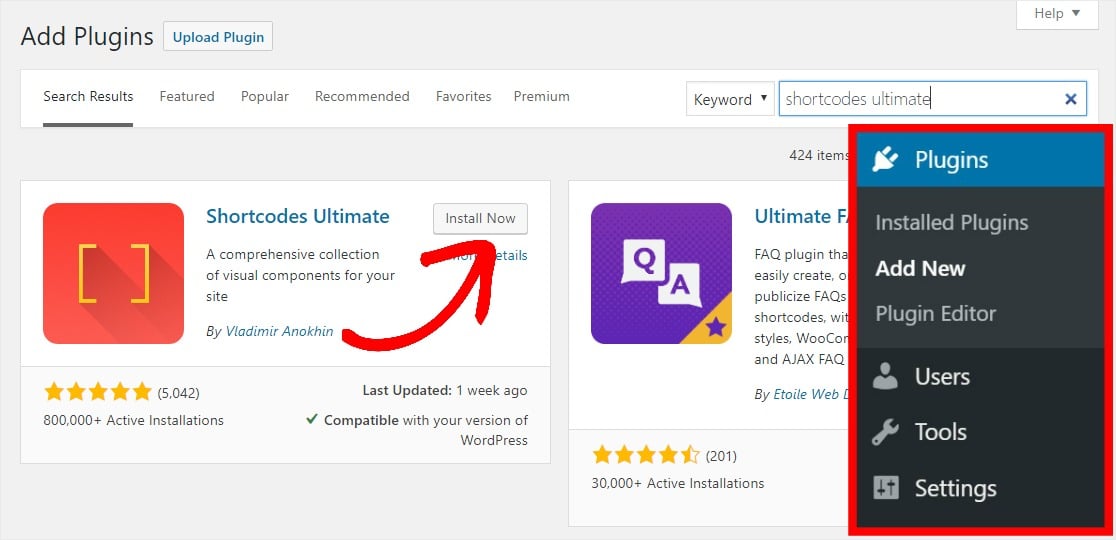
O si ya está en su panel de WordPress, haga clic en Complementos » Agregar nuevo , busque Shortcodes Ultimate y haga clic en Instalar ahora .

Una vez que el complemento esté activado, estará listo para comenzar a usarlo.
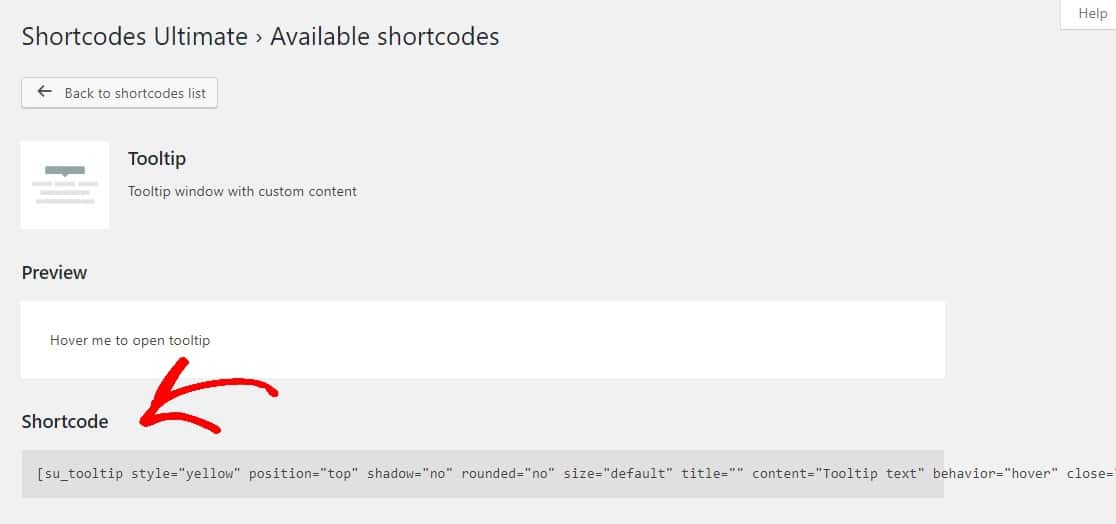
Paso 3: Obtenga su código corto de información sobre herramientas
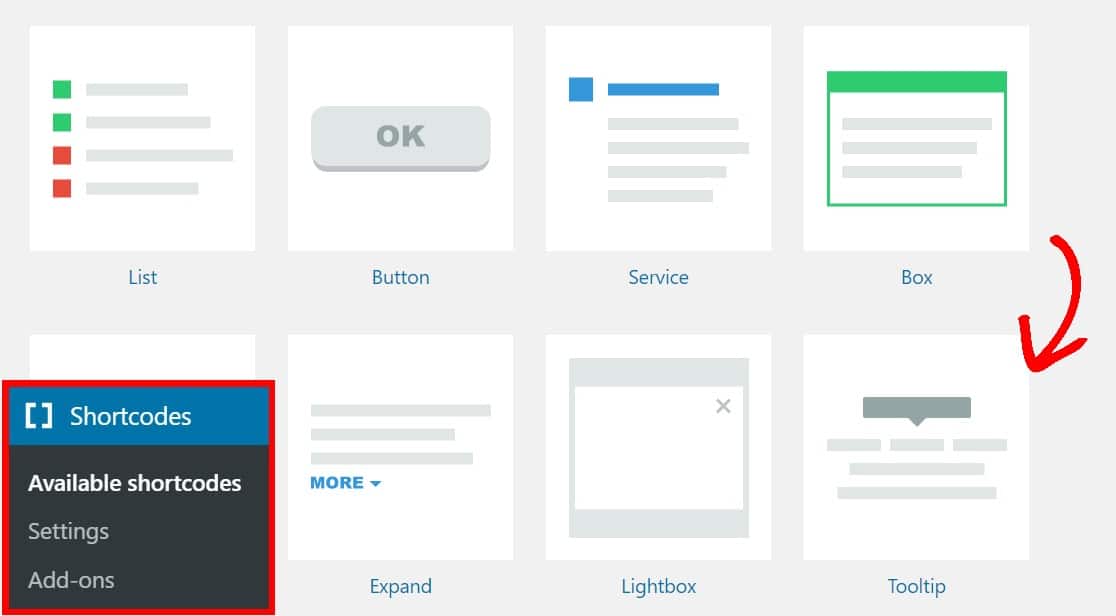
Ahora, busque el complemento Shortcodes Ultimate en el lado izquierdo de su panel de WordPress y haga clic en Códigos cortos disponibles. Desplácese hacia abajo en esa página y seleccione el botón Información sobre herramientas.

En la página siguiente, resalte y copie el código corto:

Paso 4: agregue su información sobre herramientas a su formulario
Ahora que tiene su código abreviado de información sobre herramientas, es hora de agregarlo a su Formulario de contacto simple.
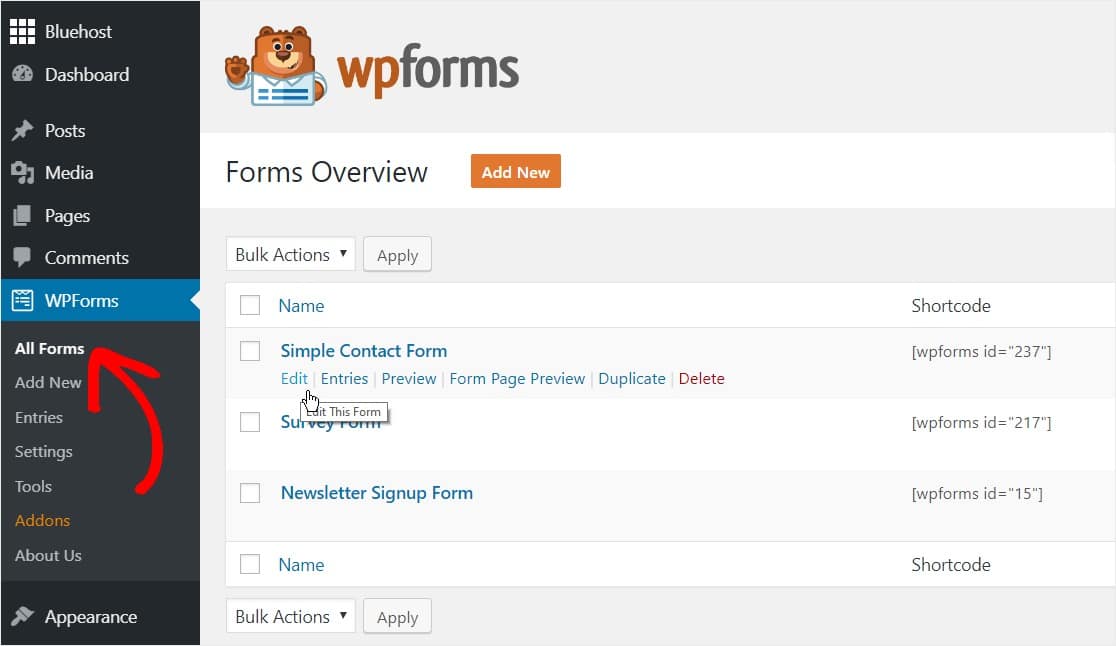
Regrese a su formulario haciendo clic en WPForms » Todos los formularios y luego seleccionando Editar debajo del formulario al que le gustaría agregar su información sobre herramientas.

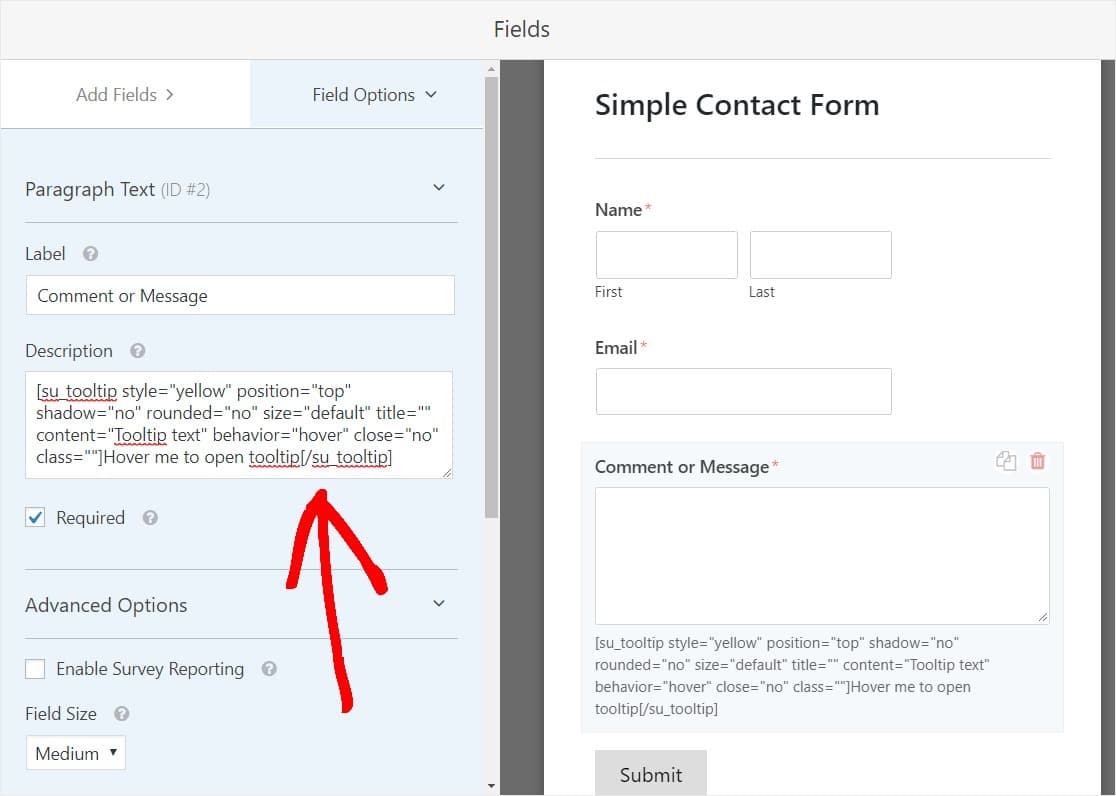
Una vez que esté en el formulario, haga clic en el campo al que le gustaría agregar su información sobre herramientas y pegue su código abreviado de información sobre herramientas en el cuadro de descripción.


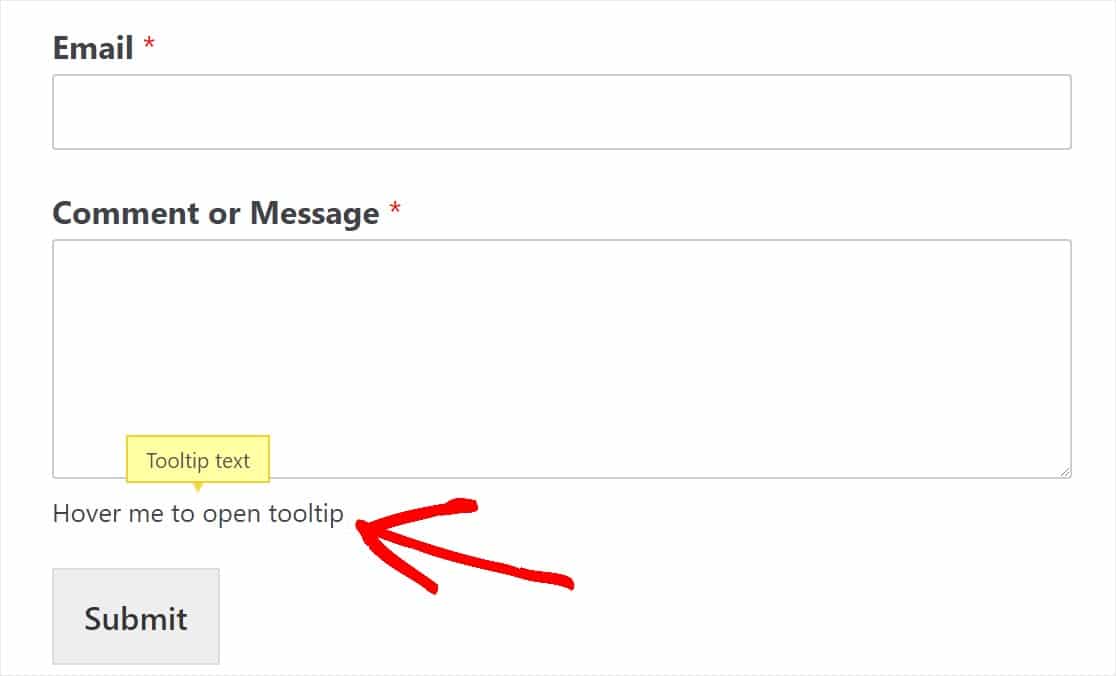
Una vez que guarde su formulario y lo vea desde la interfaz, ahora mostrará la información sobre herramientas:

Paso 5: personalice la información sobre herramientas
También puede modificar el código para mostrar su propio texto. A continuación, se muestra un ejemplo con los cambios realizados en negrita:
[su_tooltip position = "top" shadow = "no" redondeado = "no" size = "default" title = "" content = "¡ Esta es el área de contenido que se mostrará en la burbuja de información sobre herramientas después de que el usuario pase el mouse sobre ella! " behaviour = "hover" close = "no" class = ""] Este es el texto que siempre se mostrará y mostrará el contenido de la información sobre herramientas cuando se coloque el cursor sobre él. [/ su_tooltip]

También puede cambiar un montón de opciones diferentes en la configuración de información sobre herramientas que puede encontrar desplazándose hasta la parte inferior de la página Códigos cortos » Códigos cortos disponibles como:
- Estilo + Colores
- Posición
- Tamaño
- Comportamiento
- Y más
El siguiente paso es opcional, pero hará que su información sobre herramientas se vea aún más personalizada y mantendrá sus formularios aún más limpios y sin distracciones.
Paso 5: convierta su información sobre herramientas en un icono
A menos que indique específicamente e invite a las personas a pasar el cursor sobre su información sobre herramientas en su código abreviado de información sobre herramientas, es posible que sus visitantes ni siquiera se den cuenta de que hay contenido adicional esperando ser mostrado en esa información sobre herramientas. Una excelente manera de asegurarse de que sus lectores pasen por encima de la información sobre herramientas es hacer que la información sobre herramientas sea un icono en lugar de solo usar texto.
Por ejemplo, muchas personas agregan un ícono de información "i" y luego, cuando el usuario pasa el mouse sobre ese ícono, se muestra la información sobre herramientas. ¿Qué tan elegante es eso?

Para hacer esto, primero, descargue y active el complemento gratuito Better Font Awesome. Si saltó directamente a esta parte de la publicación, aquí hay un enlace sobre cómo instalar un complemento de WordPress si lo necesita.

Una vez que el complemento esté activado, tendrá acceso a más de 1,000 iconos gratuitos que puede usar en cualquier lugar de su sitio de WordPress con un simple código corto. Ahora, sigamos adelante y agreguemos el código corto del icono de información a nuestra información sobre herramientas.
Estamos a punto de poner el código corto de un complemento dentro del código corto de otro complemento. Pero no te preocupes, ¡ambos seguirán funcionando!
Regrese al cuadro de descripción de campo de su formulario que contiene su información sobre herramientas y simplemente reemplace el texto que se muestra dentro de su código abreviado de información sobre herramientas con este código abreviado:
[nombre del icono = "información"]
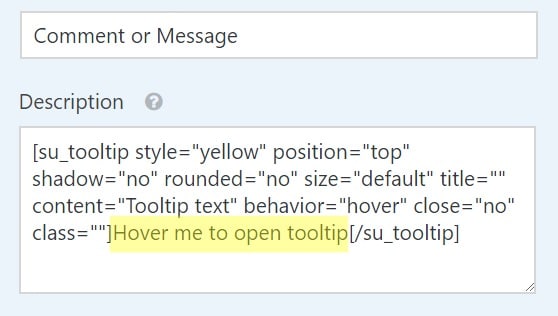
El área de texto que debe reemplazar con el código corto anterior se resalta a continuación:

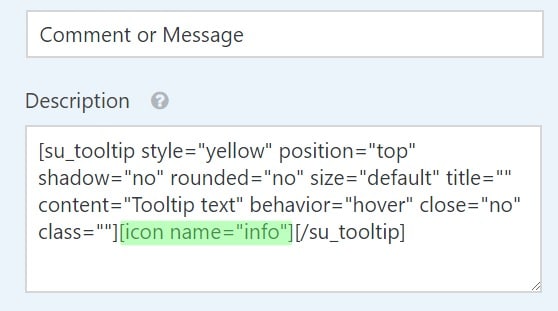
Y así es como debería verse el código una vez que haya agregado el código corto del icono:

Alternativamente, puede copiar y pegar el código corto a continuación en su cuadro de descripción y modificarlo a su gusto.
[su_tooltip position = "top" shadow = "no" redondeado = "no" size = "default" title = "" content = "Tooltip text" behavior = "hover" close = "no" class = ""] [nombre del icono = "información"] [/ su_tooltip]
A continuación, guarde su formulario y compruébelo en la interfaz para ver su icono de información sobre herramientas.

¡Gran trabajo! Ahora, si desea avanzar aún más y colocar el icono de información sobre herramientas sobre el campo junto a la etiqueta, consulte nuestro tutorial detallado sobre cómo agregar iconos a los formularios de WordPress.
Pensamientos finales
¡Eso es todo! Ahora sabe cómo agregar información sobre herramientas en WordPress.
Si desea cambiar el aspecto de los botones de sus formularios, lea cómo personalizar los estilos de los botones con CSS. O si lo prefiere, consulte nuestra guía sobre cómo diseñar WPForms con CSS Hero (no se requiere codificación).
¿Que estas esperando? Comience hoy mismo con el mejor complemento de formularios de WordPress.
Si le gusta este artículo, síganos en Facebook y Twitter para obtener más tutoriales gratuitos de WordPress.
