Cómo agregar el botón Compartir y Retuitear de Twitter en WordPress
Publicado: 2023-12-06¿Quiere agregar botones para compartir y retuitear en Twitter a su sitio de WordPress?
Agregar botones sociales a tus publicaciones y páginas es una excelente manera de alentar a los lectores a compartir y retuitear tu contenido. Esto puede generar más seguidores, participación y visitantes.
En este artículo, le mostraremos cómo agregar botones para compartir y retuitear en Twitter en WordPress.

¿Por qué agregar botones para compartir y retuitear en Twitter en WordPress?
Según nuestra investigación de estadísticas de marketing, Twitter tiene más de 217 millones de usuarios activos mensuales. Eso lo convierte en un gran lugar para promocionar su sitio web.
Sin embargo, compartir su contenido en las redes sociales solo llega a los usuarios que ya siguen su cuenta. Si desea llegar a una nueva audiencia, debe lograr que la gente comparta y retuitee su contenido.

Esto puede aumentar el tráfico de su blog al presentar su marca a personas que quizás no conocían su sitio web. Volver a publicar su contenido también es una forma poderosa de prueba social. Cuando alguien comparte una publicación o un tweet con sus seguidores, a menudo se considera un respaldo.
Dicho esto, veamos lo fácil que es agregar botones para compartir y retuitear en Twitter en WordPress. Simplemente use los enlaces rápidos a continuación para ir directamente al método que desea usar:
- Método 1: utilizar recuentos compartidos (rápido y sencillo)
- Método 2: usar Twitter Feed Pro (lo mejor para obtener retweets)
Método 1: utilizar recuentos compartidos (rápido y sencillo)
La forma más sencilla de agregar un botón para compartir de Twitter a WordPress es mediante el complemento Shared Counts. Shared Counts es uno de los mejores complementos de redes sociales para WordPress que le permite agregar todo tipo de botones para compartir a su sitio.
A diferencia de otros complementos para compartir en redes sociales, Shared Counts utiliza un método de almacenamiento en caché único, por lo que no tendrá un gran impacto en la velocidad y el rendimiento de su sitio web.
Primero, deberá instalar y activar el complemento. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
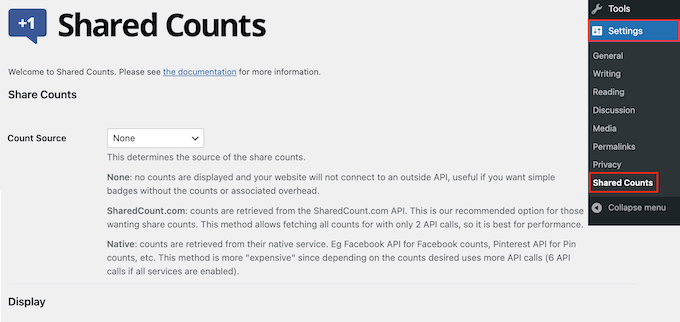
Tras la activación, vaya a Configuración »Recuentos compartidos para configurar los ajustes del complemento.

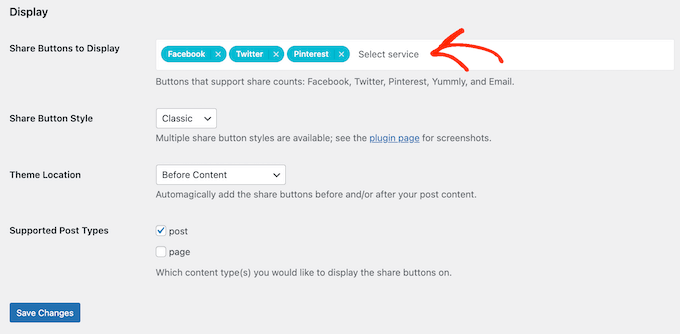
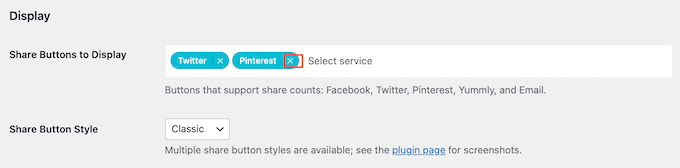
Para comenzar, desplácese hasta 'Compartir botones para mostrar'.
De forma predeterminada, Shared Counts agrega botones para compartir para Facebook, Pinterest y Twitter.

Si desea eliminar el botón para compartir de Facebook o Pinterest, simplemente haga clic en su ícono 'x'.
También puede agregar botones para compartir en redes sociales para otras plataformas escribiendo en el campo. Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo agregar botones para compartir en redes sociales en WordPress.

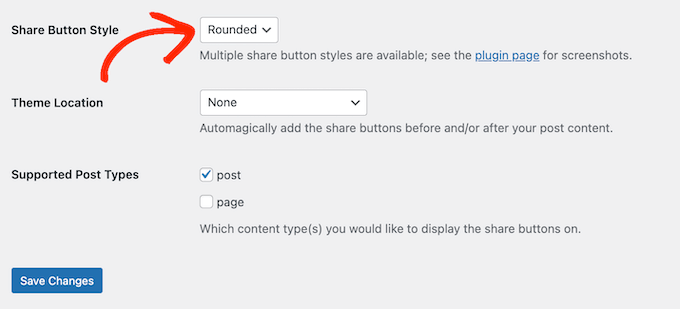
Una vez hecho esto, deberás elegir qué tipo de botón usar en tu blog de WordPress. Hay 8 estilos para elegir y puede ver ejemplos de cada botón en la página del complemento Shared Counts.
Cuando lo hayas decidido, simplemente abre el menú desplegable 'Estilo del botón Compartir' y selecciona el estilo que deseas utilizar.

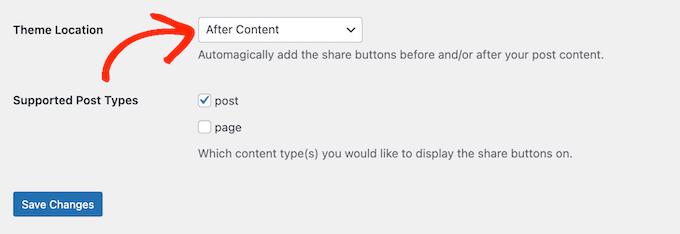
Después de eso, debes elegir dónde mostrar el botón de Twitter en tu tema de WordPress abriendo el menú desplegable 'Ubicación del tema'.
Aquí, puede elegir Antes del contenido, Después del contenido o Antes y después del contenido.

Si agrega el botón en la parte superior de la página, lo verán más visitantes. Sin embargo, la mayoría de la gente querrá leer una publicación antes de compartirla. Dicho esto, es posible que desees elegir "Después del contenido" o "Antes y después del contenido".
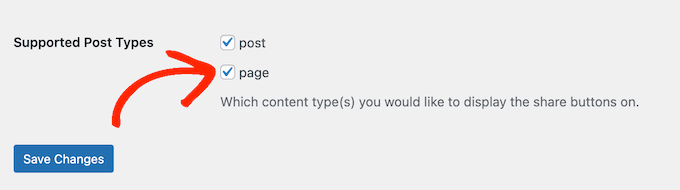
Finalmente, debes decidir si deseas agregar el botón de Twitter a tus páginas o publicaciones.
De forma predeterminada, Shared Counts solo agrega el botón a tus publicaciones. Sin embargo, es posible que también quieras agregarlo a tus páginas, especialmente si creas muchas páginas de destino o páginas de ventas.
En ese caso, puede marcar la casilla junto a "Página".

Cuando esté satisfecho con la configuración del botón para compartir de Twitter, haga clic en "Guardar cambios".
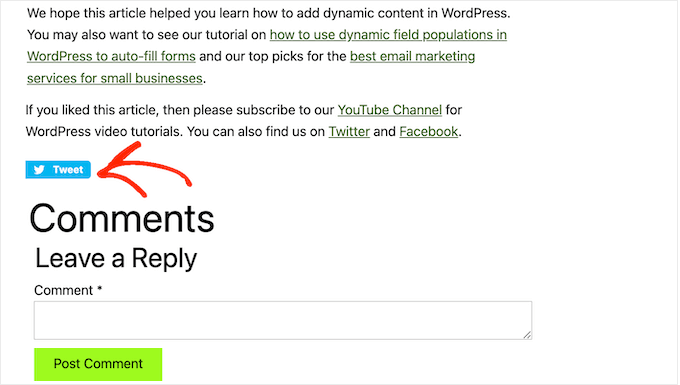
Ahora, si visita su sitio web de WordPress, verá el botón de compartir en acción.

Método 2: usar Twitter Feed Pro (lo mejor para obtener retweets)
Si desea agregar un botón simple para compartir a una página o publicación, Shared Counts es una buena opción. Sin embargo, es posible que también quieras animar a los visitantes a retuitear tus tweets recientes. Esto puede generar una mayor participación y difundir su contenido aún más.
La mejor manera de obtener más retweets es utilizando Smash Balloon Twitter Feed Pro. Este complemento le permite agregar su feed completo de Twitter a cualquier página, publicación o área lista para widgets.

Cada tweet tiene su propia fila de acciones de Twitter.
Esto significa que los visitantes pueden simplemente volver a publicar un tweet haciendo clic en el botón "retweet".

Aún mejor, el feed se actualiza automáticamente, por lo que siempre hay nuevos tweets con los que los visitantes pueden interactuar. Esto puede ayudar a mantener su sitio actualizado e interesante, incluso para los visitantes habituales.
Configurar Twitter Feed Pro
Primero, debes instalar y activar Twitter Feed Pro de Smash Balloon. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
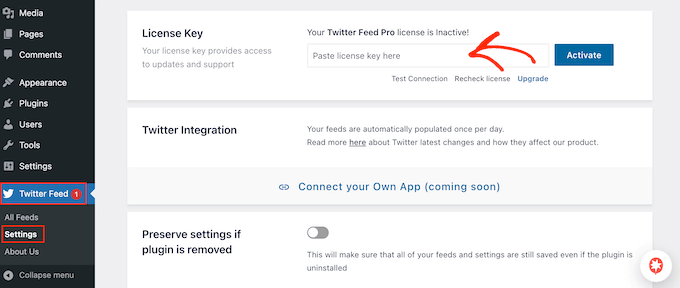
Una vez que haya instalado el complemento, diríjase a Twitter Feed »Configuración . Ahora puede ingresar su clave de licencia de Smash Balloon en el campo 'Clave de licencia'.

Puede encontrar esta información en el correo electrónico de confirmación que recibió cuando compró Smash Balloon y en su cuenta de Smash Balloon.
Después de agregar su clave de licencia, continúe y haga clic en el botón "Activar".
Cree un feed de Twitter en vivo para WordPress
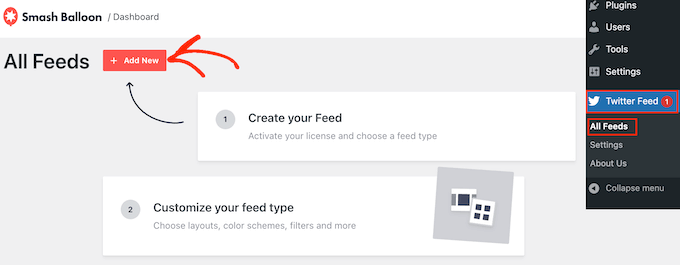
Una vez que haya hecho eso, estará listo para crear una cuenta de Twitter personalizada. Para comenzar, vaya a Twitter Feed »Todos los feeds y luego haga clic en el botón 'Agregar nuevo'.

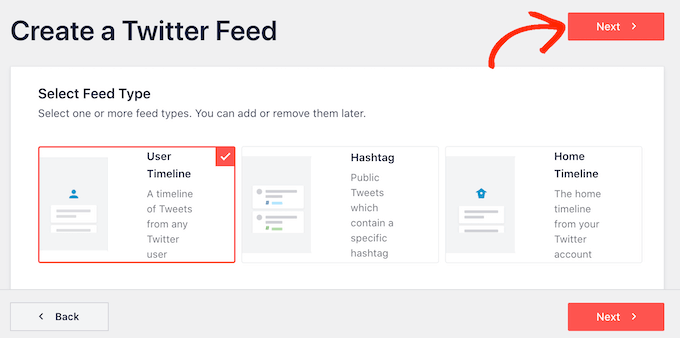
Smash Balloon ahora mostrará todos los diferentes tipos de feeds de Twitter que puedes crear.
Como desea obtener más retweets, simplemente seleccione "Cronología del usuario" y haga clic en "Siguiente".

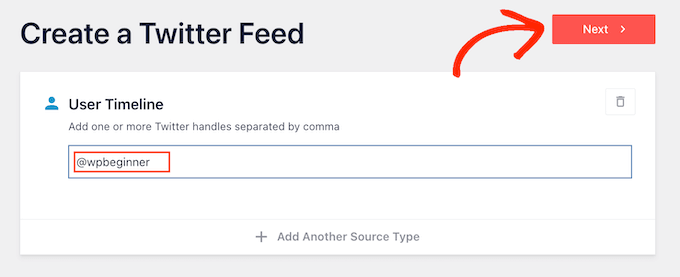
En la siguiente pantalla, debes escribir el símbolo @ seguido del nombre de tu cuenta de Twitter.
Cuando esté listo, haga clic en 'Siguiente' para abrir el editor principal de Smash Balloon.

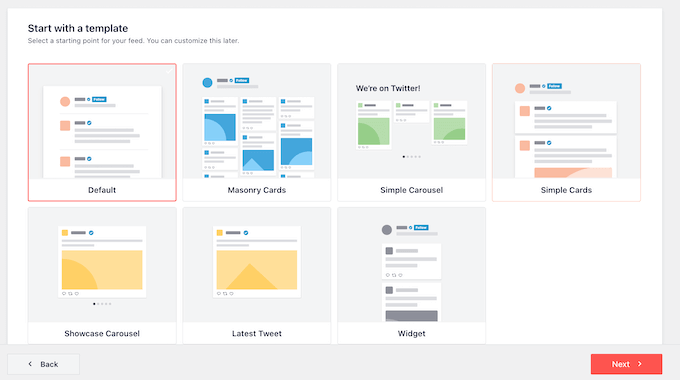
A continuación, puede elegir la plantilla que desea utilizar en su cuenta de Twitter.
Por ejemplo, puedes mostrar tus tweets en un control deslizante responsivo seleccionando "Carrusel simple". Si solo desea promocionar su tweet más reciente, puede seleccionar la plantilla "Último tweet".
Usaremos la plantilla 'Predeterminada' en todas nuestras imágenes, pero puedes elegir cualquier plantilla que desees.

Después de tomar su decisión, haga clic en 'Siguiente'.
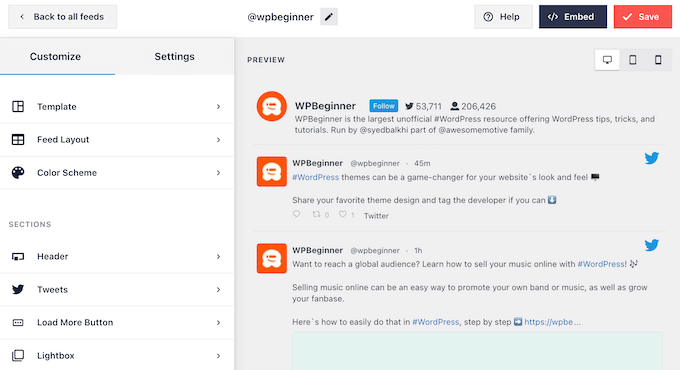
Smash Balloon ahora mostrará una vista previa del feed de redes sociales, lista para que la personalices.

Personaliza tu feed de Twitter de WordPress
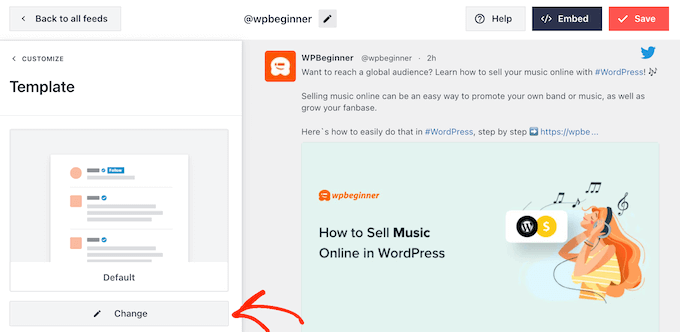
¿No estás contento con el aspecto de la plantilla? Para cambiarlo, simplemente seleccione 'Plantilla' en el menú de la izquierda.
Luego puede hacer clic en el botón 'Cambiar'.

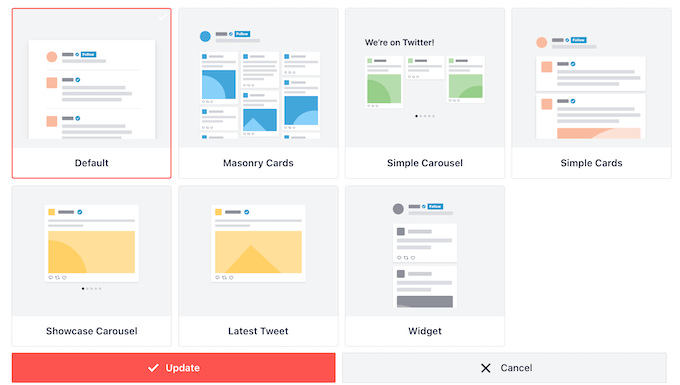
Esto abre una ventana emergente donde puede elegir un nuevo diseño.
Simplemente seleccione una nueva plantilla y luego haga clic en 'Actualizar'.

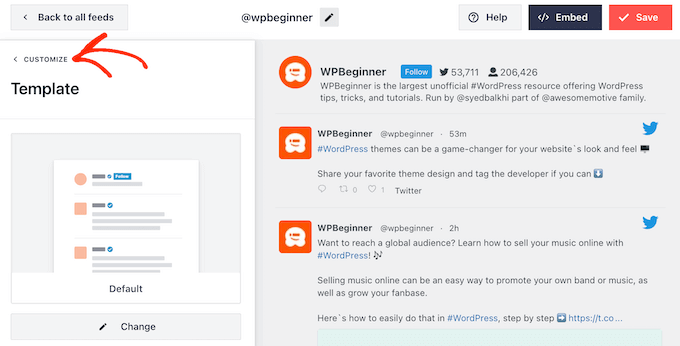
Una vez hecho esto, debe hacer clic en el enlace "Personalizar".
Esto te llevará de regreso a la configuración principal de Smash Balloon.

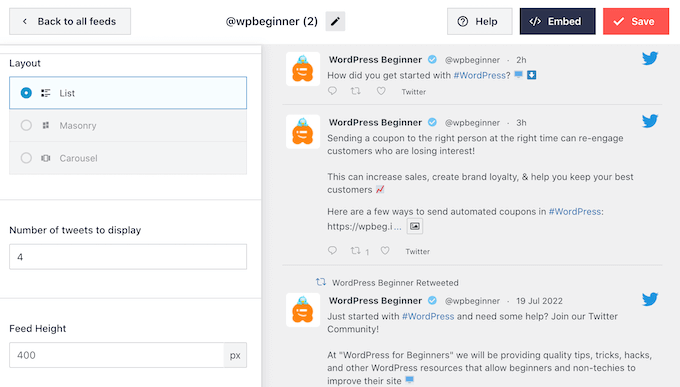
La siguiente opción en el menú de la izquierda es "Diseño de feed", así que haz clic en ella.
Aquí, puede cambiar la altura del feed de Twitter y la cantidad de tweets que el visitante ve inicialmente. También puede cambiar entre un diseño de cuadrícula, mampostería o carrusel.

A medida que realice cambios, la vista previa se actualizará automáticamente, por lo que puede probar diferentes configuraciones para ver cuál se ve mejor.
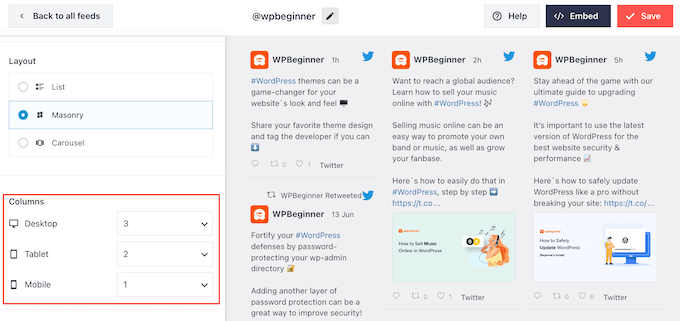
Dependiendo del diseño que esté utilizando, es posible que pueda cambiar la cantidad de columnas que muestra Smash Balloon en computadoras de escritorio, tabletas y dispositivos móviles.
Los teléfonos inteligentes y las tabletas suelen tener pantallas más pequeñas y menos potencia de procesamiento, por lo que es posible que desees mostrar menos columnas en los dispositivos móviles.
Para hacer esto, simplemente use los menús desplegables en la sección 'Columnas'.

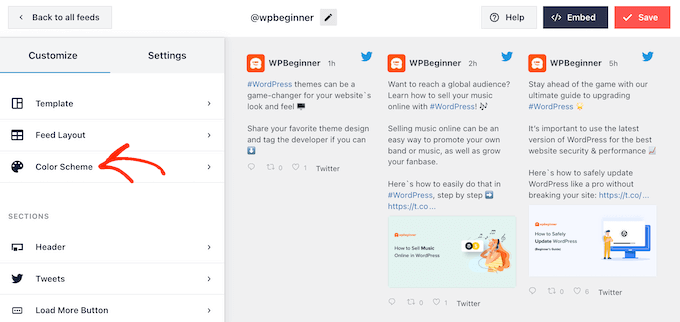
Cuando esté satisfecho con la configuración del diseño del feed, haga clic en el enlace "Personalizar" nuevamente para regresar a la pantalla de configuración principal.

Aquí puede hacer clic en 'Esquema de colores'.

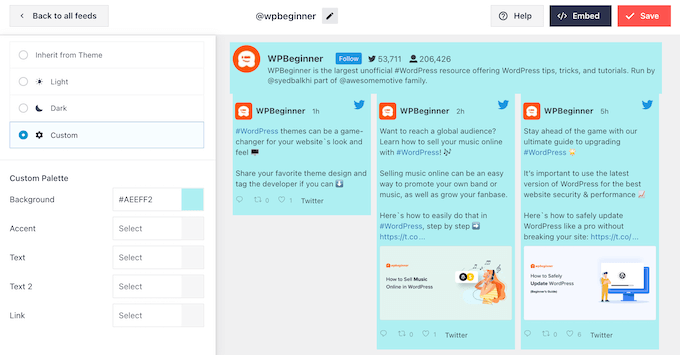
De forma predeterminada, Smash Balloon usa los colores heredados de su tema de WordPress, pero puede cambiar a una combinación de colores 'Claro' u 'Oscuro'.
Otra opción es crear su propia combinación de colores seleccionando "Personalizado" y luego usando los controles para cambiar el color de fondo, cambiar el color del texto en WordPress y más.

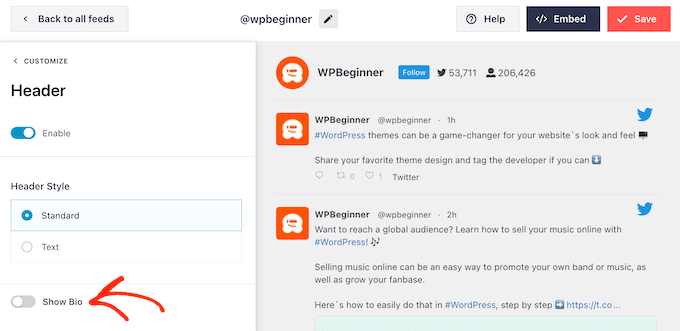
Cuando esté satisfecho con los cambios, haga clic en el enlace "Personalizar" una vez más. De regreso a la pantalla de configuración principal, debe hacer clic en "Encabezado".
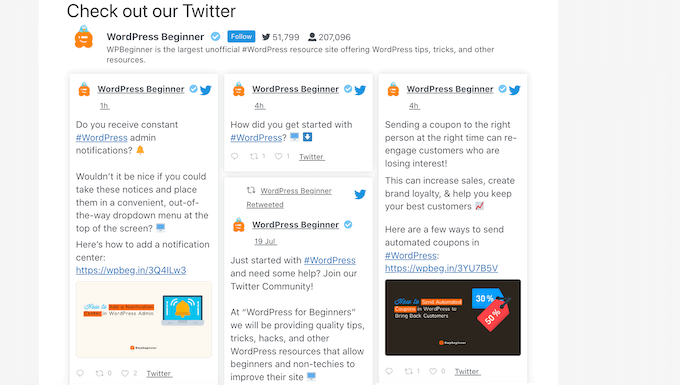
De forma predeterminada, Smash Balloon agrega un encabezado "Estándar" al feed, que muestra un botón "Seguir" y tu biografía de Twitter, si está disponible.
Si desea ocultar la biografía de Twitter, haga clic para desactivar la opción 'Mostrar biografía'.

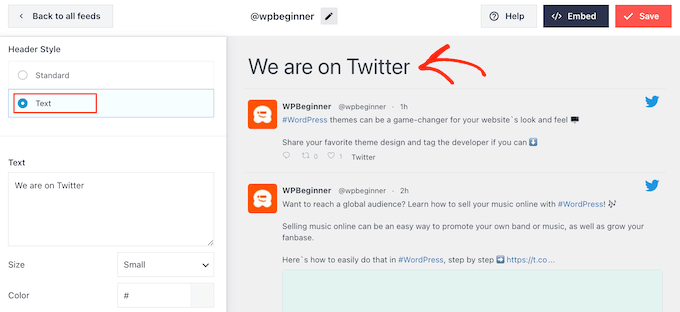
Otra opción es seleccionar "Texto", lo que agrega un encabezado "Estamos en Twitter" al feed.
Puede reemplazar esto con su propio mensaje escribiéndolo en el cuadro "Texto".

Cuando esté satisfecho con el mensaje, puede cambiar el tamaño y el color del encabezado.
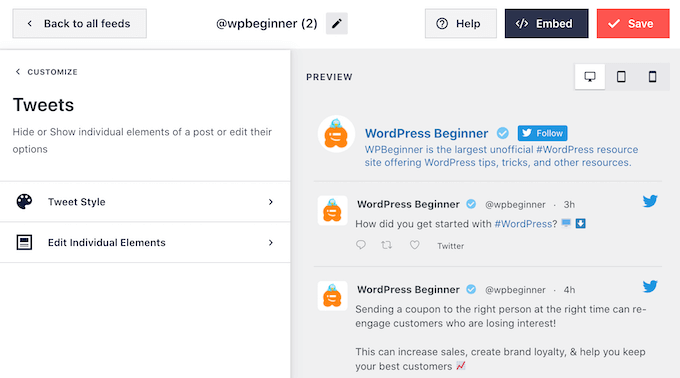
Después de eso, regrese a la pantalla principal de configuración de Smash Balloon y seleccione 'Tweets'. Aquí puedes elegir entre 'Estilo de Tweet' y 'Editar elementos individuales'.

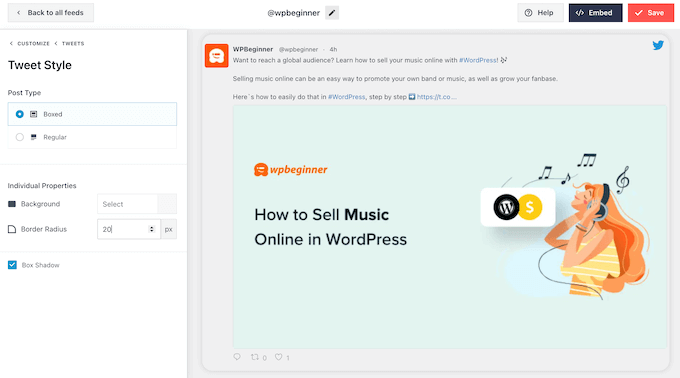
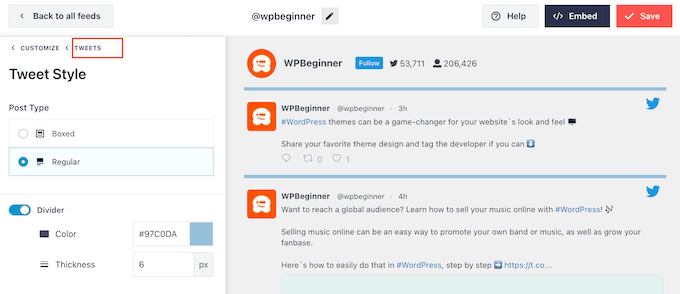
Si selecciona 'Estilo de tweet', puede elegir entre diseños en cuadros y normales.
Si eliges "En caja", puedes crear un fondo de color para cada tweet. También puede agrandar el radio del borde para crear esquinas curvas o agregar una sombra de cuadro.

Si elige "Regular", puede cambiar el grosor y el color de la línea que separa sus diferentes publicaciones en las redes sociales.
Cuando esté satisfecho con los cambios, simplemente haga clic en 'Tweets'.

Esto le llevará de vuelta a la pantalla anterior.
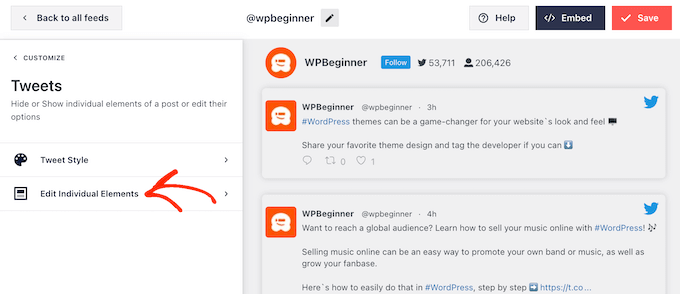
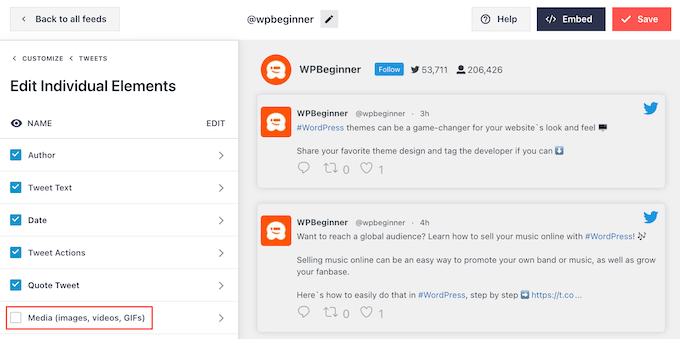
Esta vez, puede hacer clic en 'Editar elementos individuales'.

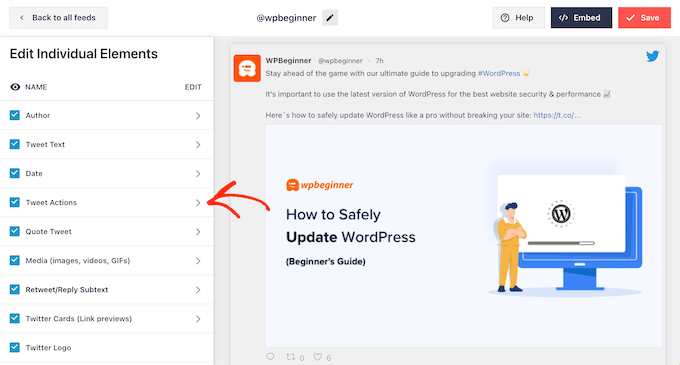
Ahora verás todo el contenido que Twitter Feed Pro incluye en cada tweet, como el autor, el texto del tweet, el logotipo de Twitter y más.
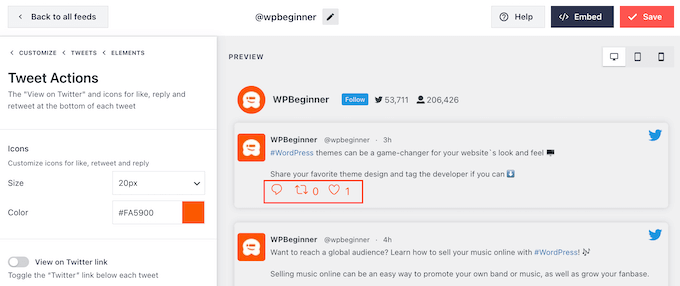
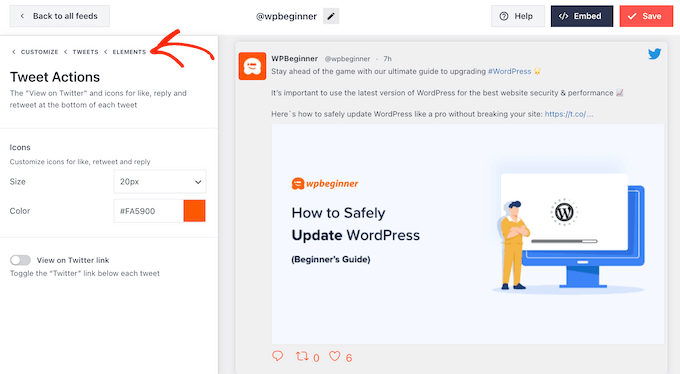
Para obtener tantos retweets como sea posible, es una buena idea resaltar el ícono de retweet. Para hacer esto, haga clic en la flecha al lado de 'Acciones de Tweet'.

Aquí, puedes agrandar las acciones del tweet usando el menú desplegable "Tamaño" y cambiar el color.
Solo tenga en cuenta que Smash Balloon aplicará estos cambios a todas las acciones del tweet y no solo al ícono de "retwittear".

Cuando esté satisfecho con el aspecto de las acciones del tweet, simplemente haga clic en el texto "Elementos".
Esto lo llevará de regreso a la pantalla anterior.

Simplemente repita este proceso para personalizar cualquiera de los otros elementos individuales.
También puedes ocultar un elemento desmarcando su casilla.

Ocultar contenido innecesario es otro truco que puede ayudar a que la acción de retuitear se destaque.
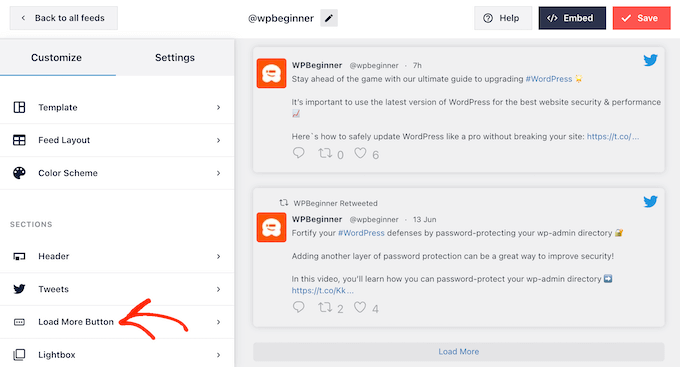
Cuando esté satisfecho con el aspecto de los tweets, puede volver a la pantalla principal de configuración de Smash Balloon y seleccionar "Botón Cargar más".

Dado que es un botón tan importante, es posible que desees personalizarlo cambiando el color de fondo, el estado de desplazamiento, la etiqueta y más para que coincida con el diseño de tu sitio.
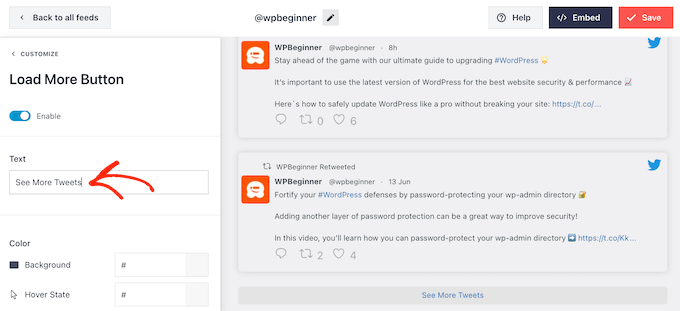
También puedes reemplazar el texto predeterminado "Cargar más" con tu propio mensaje escribiéndolo en el campo "Texto".

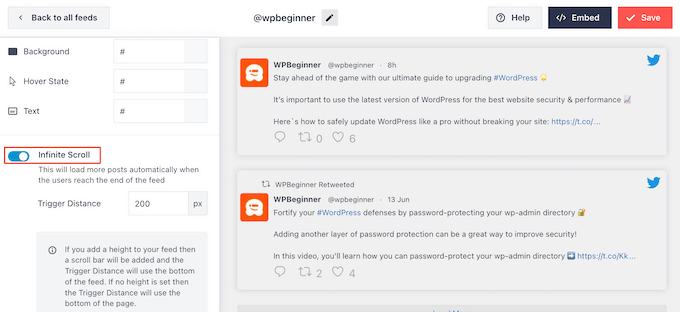
Otra opción es habilitar el desplazamiento infinito para que los nuevos tweets aparezcan automáticamente cuando los visitantes lleguen al final del feed. Esto anima a los visitantes a explorar más tus tweets y puede conseguir algunos retweets adicionales.
Para habilitar esta función, simplemente haga clic en el control deslizante 'Desplazamiento infinito' para que cambie de gris (deshabilitado) a azul (habilitado).

También puedes cambiar la 'Distancia de activación', que le indica a Smash Balloon cuándo cargar nuevos tweets. Sin embargo, la configuración predeterminada debería funcionar bien para la mayoría de los sitios web de WordPress.
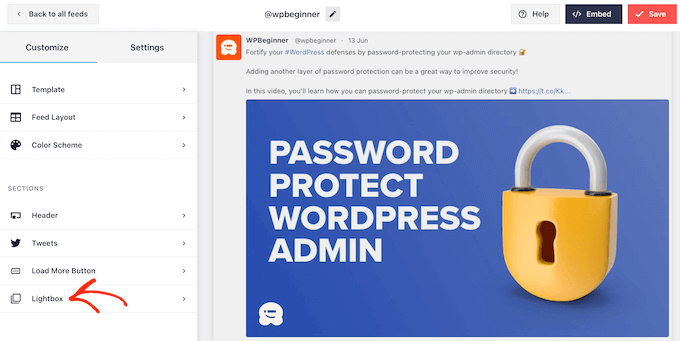
Después de eso, la última opción en la pantalla principal de configuración de Smash Balloon es 'Lightbox'.

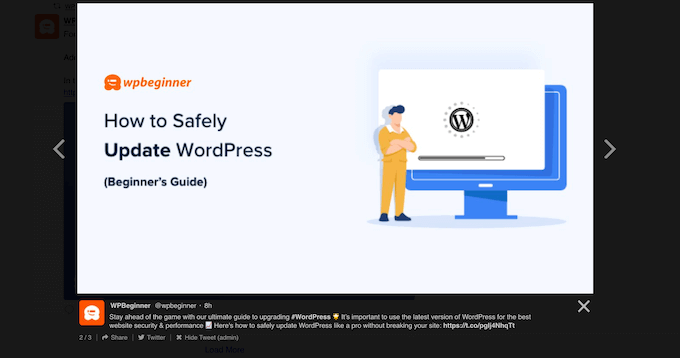
De forma predeterminada, Twitter Feed Pro permite a los visitantes desplazarse por las imágenes y videos del feed en una ventana emergente.
Esto puede generar algunos retweets adicionales, ya que los visitantes pueden ver más de cerca las imágenes del feed y ver sus videos sin salir del sitio web.

Teniendo esto en cuenta, recomendamos dejar la caja de luz habilitada.
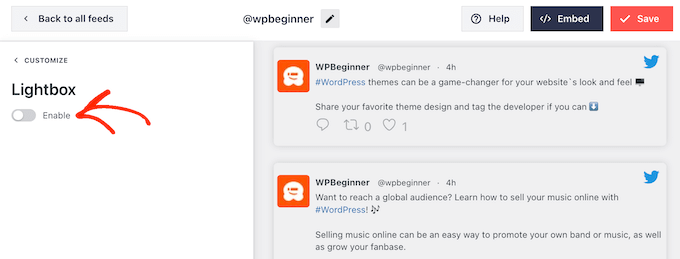
Sin embargo, si desea desactivar esta función, simplemente haga clic en el botón azul "Activar" para que se vuelva gris.

Cuando esté satisfecho con el aspecto del feed de Twitter, no olvide hacer clic en "Guardar". Después de eso, estará listo para insertar el feed de Twitter y los botones de retuitear en su sitio web de WordPress.
Cómo agregar su feed de Twitter a WordPress
Puede agregar el feed a su sitio web utilizando un código corto o el bloque Feed de Twitter. Dado que es el método más sencillo, veamos primero cómo puedes agregar el feed a cualquier página o publicación usando el bloque Smash Balloon.
Si ha creado más de un feed, deberá encontrar el código del feed que desea insertar.
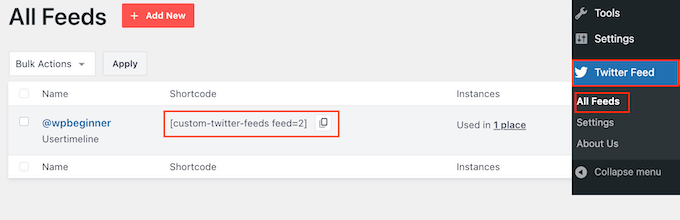
Para obtener esta información, vaya a Twitter Feeds »Todos los feeds y copie el código en la columna 'Código corto'. Deberá agregar este código a su sitio, así que anótelo.
En la siguiente imagen, necesitaremos usar [custom-twitter-feeds feed=2]

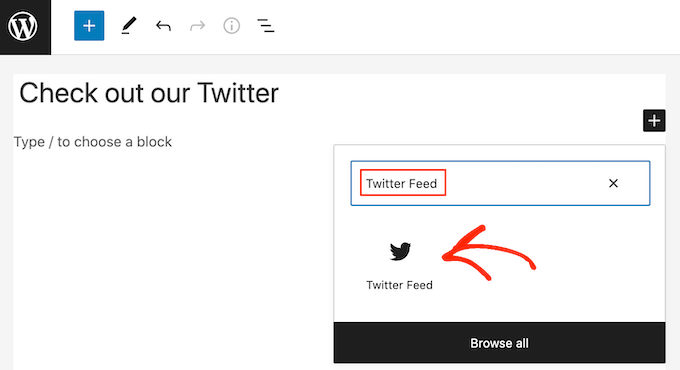
Después de eso, simplemente abra la página o publique donde desea insertar el feed de Twitter. Luego, haz clic en el ícono '+' para agregar un nuevo bloque y comienza a escribir 'Twitter Feed'.
Cuando aparezca el bloque derecho, haga clic para agregarlo a la publicación del blog.

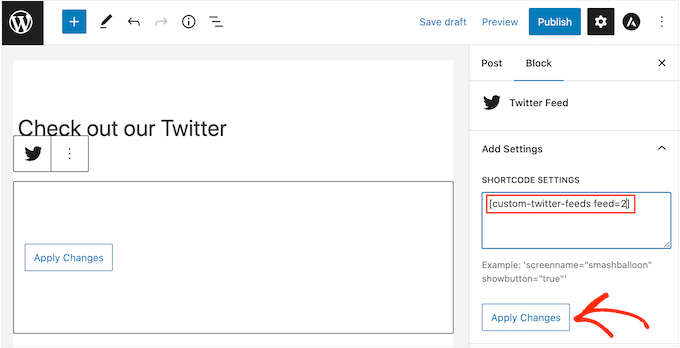
El bloque mostrará uno de tus feeds de Twitter de forma predeterminada. Si desea utilizar un feed diferente, busque "Configuración de código corto" en el menú de la derecha.
Aquí, simplemente agregue el código corto y luego haga clic en 'Aplicar cambios'.

El bloque ahora mostrará su cuenta de Twitter y podrá simplemente publicar o actualizar la publicación para publicarla en su sitio web.
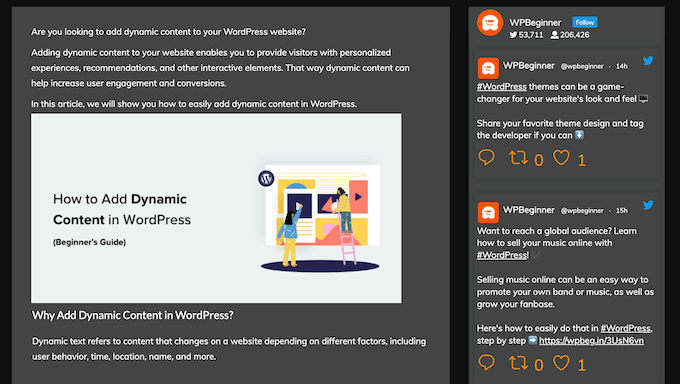
Otra opción es agregar el feed a cualquier área lista para widgets, como la barra lateral o una sección similar. Esto permite a los visitantes retuitear sus últimas publicaciones desde cualquier página de su sitio web.
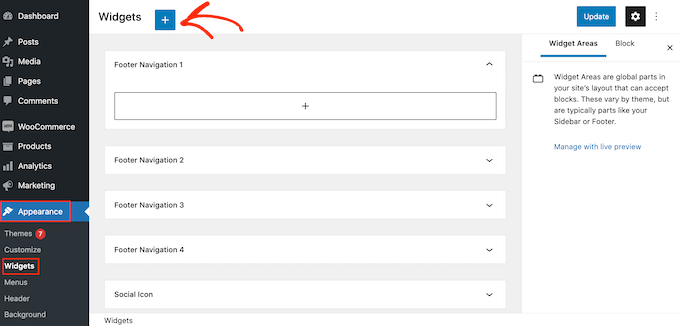
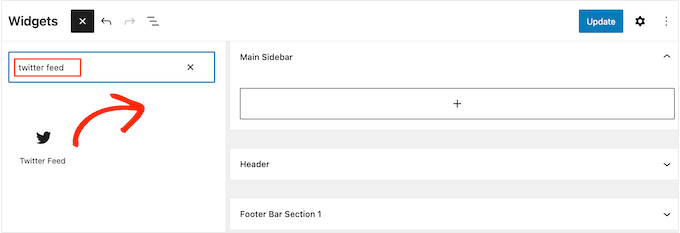
Simplemente vaya a Apariencia »Widgets en el panel de WordPress y luego haga clic en el botón azul '+'.

Una vez que hayas hecho eso, deberás escribir "Twitter Feed" para encontrar el widget correcto.
Luego, simplemente arrástrelo al área donde desea mostrar los botones de alimentación y retuiteo.

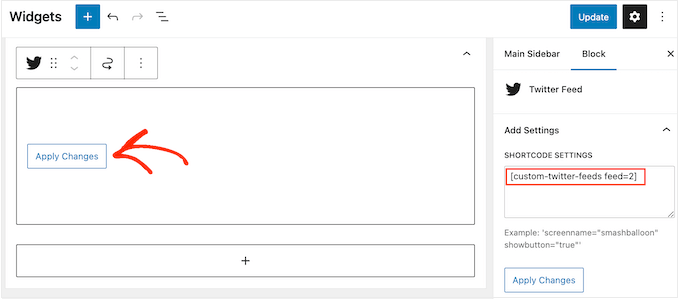
El widget mostrará uno de los feeds que creaste usando Smash Balloon.
Para mostrar una fuente de Twitter diferente, escriba el código de la fuente en el cuadro "Configuración de código corto" y luego haga clic en "Aplicar cambios".

Ahora puede hacer clic en el botón 'Actualizar' para activar el widget. Para obtener más información, consulte nuestra guía paso a paso sobre cómo agregar y usar widgets en WordPress.
Finalmente, puede incrustar los botones de alimentación y retuitear en cualquier página, publicación o área lista para widgets utilizando un código corto.
Simplemente vaya a Twitter Feed » Todos los feeds y copie el código en la columna 'Código corto'. Ahora puede agregar el código corto a cualquier área lista para widgets en su sitio.
Para obtener más información, consulte nuestra guía detallada sobre cómo agregar un código corto en WordPress.
Esperamos que este artículo te haya ayudado a agregar botones para compartir y retuitear en Twitter en WordPress. Es posible que también desee consultar nuestra guía sobre cómo crear un boletín informativo por correo electrónico o ver nuestras selecciones de expertos para obtener el mejor software de notificaciones push web.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
