Cómo agregar campos de pago adicionales de WooCommerce en solo 3 pasos (sin codificación)
Publicado: 2022-04-28¿Busca formas de agregar campos de pago adicionales de WooCommerce sin codificación?
Bueno, has aterrizado en el blog correcto. En este blog, aprenderá cómo agregar campos de pago adicionales de WooCommerce de la manera más fácil posible.
Los campos de formulario de la página de pago predeterminada de WooCommerce a veces pueden parecer inadecuados para proporcionar una experiencia de pago de comercio electrónico fluida. Como resultado, es muy común ver personas que buscan formas de agregar campos de pago adicionales en WooCommerce.
Si bien hacer código sin procesar es una opción, no es la forma más eficiente de hacerlo.
Bueno, entonces cuál es la forma eficiente en que debes preguntar, ¿verdad?
La respuesta es usar un complemento de WooCommerce fácil de usar pero liviano . Y cómo puede usar un increíble complemento de WordPress para agregar un campo adicional a su página de pago es todo lo que trata este blog.
Entonces, saltemos a la parte principal...
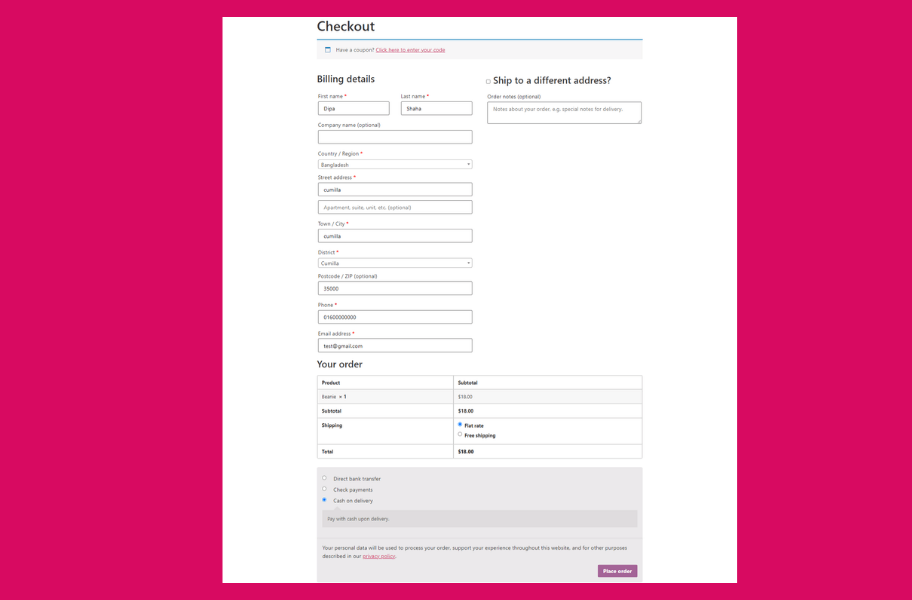
¿Qué es una página de pago en el comercio electrónico?

En un sitio web de comercio electrónico, la página de pago básicamente se refiere a la página que maneja la información de pago/envío para concluir una transacción. Por lo general, tiene diferentes campos de formulario para recopilar información del usuario, como la dirección de facturación, la dirección de envío, el método de pago, etc.
¿Por qué necesita agregar un campo personalizado a la página de pago de WooCommerce?
La plantilla de pago predeterminada de WooCommerce tiene dos campos de formulario, uno relacionado con la facturación y otro relacionado con la información de envío y pago. Todos estos son información básica que uno necesita para proceder con la entrega.
Sin embargo, si su cliente quiere alguna personalización en su pedido , por ejemplo, tal vez quiera enviar el pedido a otra persona como regalo y quiera que se escriba una nota en él. ¿Cómo lo hacen?

Para esto, normalmente necesitan llamar a su línea de ayuda y puede ser un proceso largo y tedioso que resulte en una mala experiencia para el usuario. Pero puede cambiar eso si agrega un campo personalizado a su página de pago de WooCommerce.
Otro ejemplo sería agregar un campo de segundo nombre. Por supuesto, uno siempre puede escribir el segundo nombre en el campo de nombre, pero tener un campo de formulario de segundo nombre proporcionará una mejor experiencia de usuario con personas que tienen segundo nombre (¡Todos sabemos que hay muchos!).
Otro ejemplo podría ser que la persona que realiza la entrega desea que el producto se entregue a una hora determinada del día. Para eso también, puede proporcionar un campo personalizado. Solo estoy hablando de las opciones que se me ocurrieron.
Pero estoy seguro de que, como propietario de un negocio, ha tenido muchas ideas o necesidades que un campo personalizado en su página de pago de WooCommerce puede resolver fácilmente. Por lo tanto, hacer que los pedidos sean más personalizados para los consumidores , así como hacer que el proceso de fabricación y entrega sean ambos, puede ser muy beneficioso al agregar un campo personalizado a su página de pago de WooCommerce.
Complementos necesarios para agregar un campo personalizado adicional a la página de pago de WooCommerce
Para agregar un campo personalizado adicional a su página de pago de WooCommerce, debe instalar y activar los siguientes complementos:
- Elementor (Gratis)
- ShopEngine gratis y profesional
Si necesita ayuda con la activación de ShopEngine y ShopEngine Pro, puede consultar la documentación.
ShopEngine es el personalizador de WooCommerce definitivo que viene con más de 13 módulos y más de 60 widgets para brindarle todo el control para crear su propia tienda Woo personalizada . Es un complemento para el generador de páginas de Elementor, por lo que debe instalar Elementor antes de instalar los complementos de ShopEngine.
De los más de 13 módulos, voy a usar uno en este tutorial llamado " Módulo de campo adicional de pago" para agregar un campo personalizado adicional a la página de pago de WooCommerce. Y aquí viene el proceso principal…
Cómo agregar campos de pago adicionales de WooCommerce: tutorial de 3 pasos
¡Sí! Agregar un campo de pago adicional en WooCommerce es solo una tarea de 3 pasos si usa ShopEngine. Revisemos los pasos en detalle para que pueda seguirlos fácilmente...
Paso 1: habilite el módulo de campo adicional de pago de ShopEngine
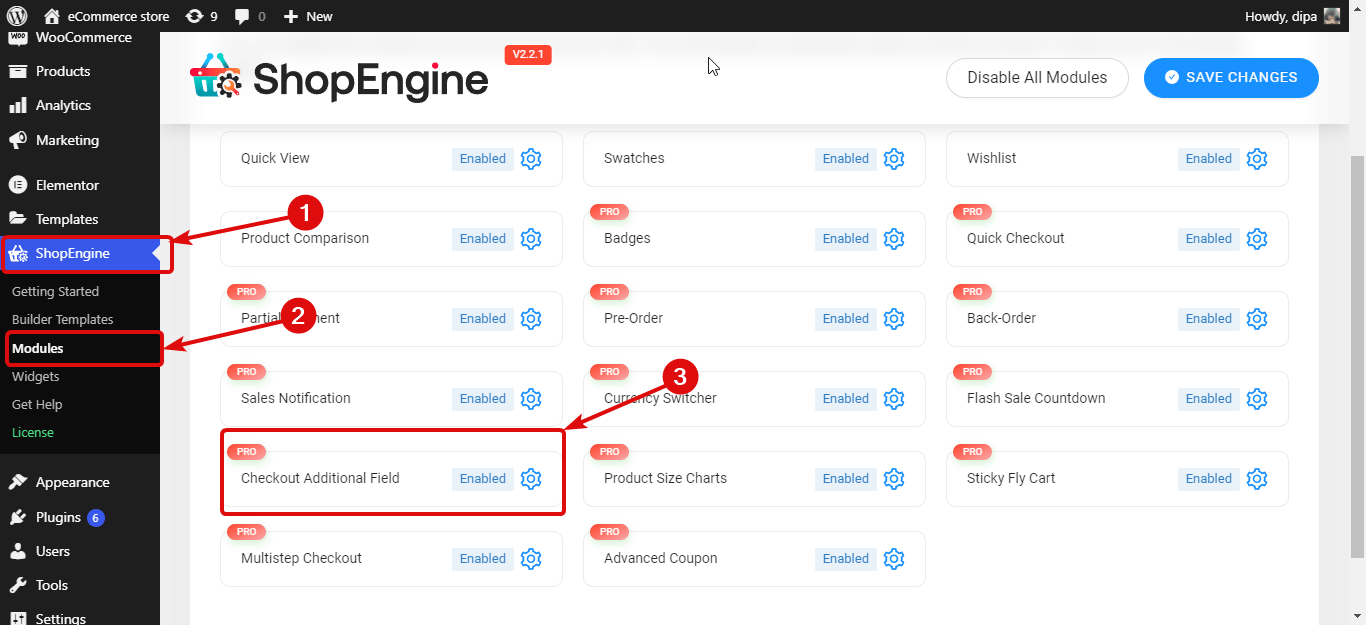
El primer paso es habilitar el Módulo de campo adicional. Para habilitar o activar el módulo, debe
- Vaya a ShopEngine ⇒ Módulos ⇒ Pagar campo adicional y haga clic en el icono Configuración

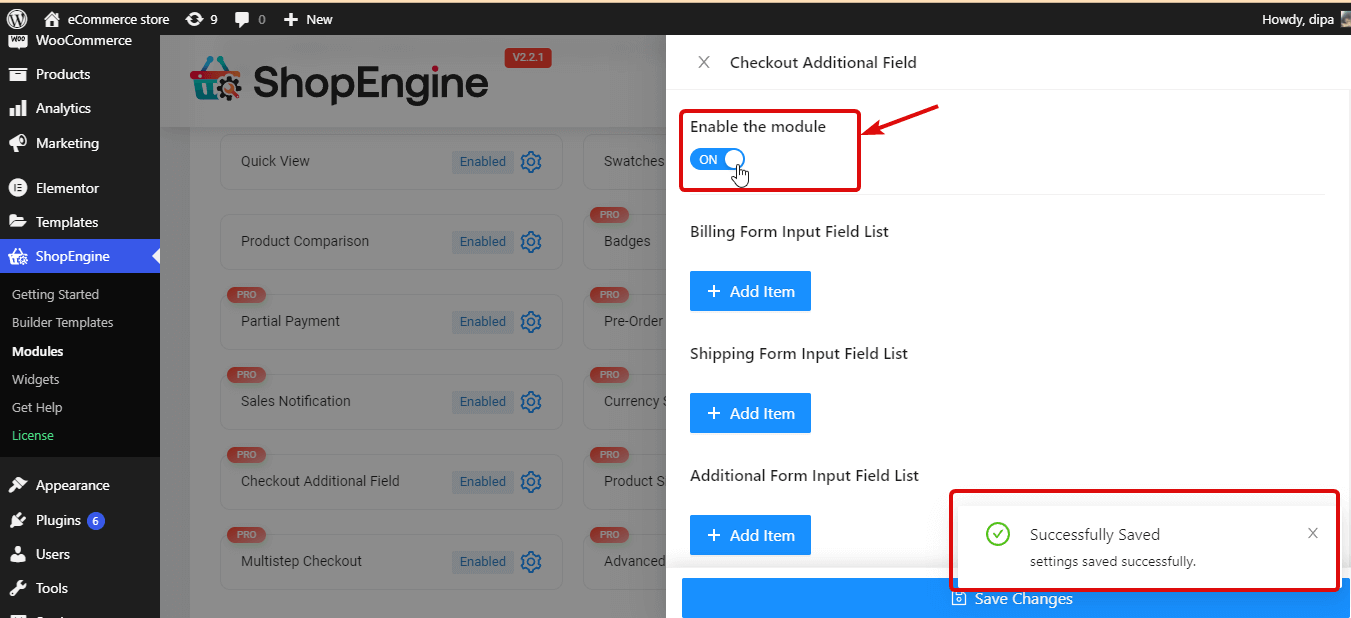
- Active la opción Habilitar el módulo y luego haga clic en Guardar cambios para actualizar.

También puede consultar Cómo personalizar la página de pago de WooCommerce con ShopEngine

Paso 2: agregue un nuevo campo personalizado a la página de pago de WooCommerce
Con ShopEngine, puede agregar un campo personalizado al siguientes formularios relacionados con el pago:
- Lista de campos de entrada del formulario de facturación
- Lista de campos de entrada del formulario de envío
- y lista de campos de entrada de formulario adicional
Checkout Form-Additional es un widget de ShopEnigine que, de forma predeterminada, agrega un campo de entrada de texto donde los usuarios pueden agregar notas personales adicionales relacionadas con el producto que están comprando o con respecto al envío o cualquier nota personal.
El proceso de agregar un campo personalizado a cualquiera de las listas de campos de formulario es el mismo. Puede seguir el mismo proceso para agregar campos personalizados a todos los formularios y tantos campos como desee.
Nota: debe usar el formulario en la plantilla de su página de pago para el que desea agregar un campo personalizado.
Estos son los pasos que debe seguir para agregar un solo campo personalizado a su página de pago de WooCommerce. Para agregar cualquier campo de formulario, haga clic en + Agregar elemento debajo del nombre de ese formulario y agregue el siguiente campo:
- Etiqueta: Proporcione un título adecuado
- Tipo : Elija el tipo de campo que desee. Puede elegir tipos como Texto, Número, Correo electrónico, Área de texto, Fecha, Hora, URL, casilla de verificación, etc.
- Nombre (Clave única): Proporcione un nombre único, ya que se considerará una clave única. Asegúrese de que no haya espacios entre ellos ni caracteres especiales. Y siempre asegúrese de dar un nombre único para cada campo que cree.
- Marcador de posición: escribe el texto para el marcador de posición.
- Opciones (solo para tipo de radio): esta opción solo es obligatoria si elige un campo tipo Radio. Debe agregar todos los valores de los botones de opción en el patrón "valor = opción" separados por ",". Por ejemplo; 0=Sí, 1=No o M= Masculino, F= Femenino.
- Requerido: Elija si desea que este campo sea obligatorio o no.
- Posición (Después): Seleccione la posición del campo.
- Clase de CSS personalizada: puede agregar cualquier clase de CSS personalizada aquí si lo desea.
Puede ver el proceso a continuación, repita el mismo proceso para agregar múltiples campos adicionales a su página de pago de WooCommerce.


Paso 3: Guardar y ver la vista previa
Ahora haga clic en guardar cambios y actualice la página de pago con los campos de pago personalizados adicionales. Puede realizar un pedido de prueba para ver la página de pago actualizada en acción.
Nota : He agregado otro campo adicional a la Lista de campos de entrada del formulario de envío. Si hace lo mismo, debe asegurarse de usar el widget de formulario de envío en su plantilla de pago de WooCommerce.

También puede consultar Cómo personalizar la página del carrito de WooCommerce con ShopEngine
Cómo editar/eliminar campos de pago adicionales en WooCommerce
Ahora, ¿qué sucede si agrega un campo personalizado adicional pero desea actualizar alguna información o tal vez eliminar un campo personalizado para siempre? ¿Cómo haces eso?
Bueno, al igual que crear, editar y eliminar campos de pago adicionales en WooCommerce, también es muy fácil con ShopEngine. Veamos cómo:
Pasos que debe seguir para editar un campo personalizado adicional:
Para editar un campo personalizado existente:
- Vaya a ShopEngine ⇒ Módulos ⇒ Pagar campo adicional y haga clic en el icono Configuración
- Haga clic en el campo para expandir
- Ahora actualice cualquier información que desee (estoy haciendo que el segundo nombre sea obligatorio solo para mostrarle el proceso)
- Finalmente, haga clic en Guardar cambios para actualizar

Pasos para eliminar un campo personalizado adicional:
Para editar un campo personalizado existente:
- Vaya a ShopEngine ⇒ Módulos ⇒ Pagar campo adicional y haga clic en el icono Configuración
- Haga clic en el campo para expandir
- Ahora actualice cualquier información que desee
- Finalmente, haga clic en Guardar cambios para actualizar

Palabras finales sobre los campos de pago adicionales en WooCommerce
Espero que haya recibido lo que prometí al comienzo de este blog, que es brindarle la forma más fácil de agregar campos de pago adicionales en WooCommerce.
Le mostré cómo agregar, editar y eliminar campos adicionales en su página de pago de WooCommerce . No dude en replicar el mismo proceso para agregar los campos personalizados que necesita para su sitio de comercio electrónico específico.
ShopEngine es el creador definitivo de WooCommerce que te permite hacer muchas cosas además de agregar un campo personalizado a la página de pago. Puede crear de forma personalizada todas las páginas de WooCommerce, como la página de la tienda, la página del carrito, la página de agradecimiento, etc.
Por lo tanto, no pierda su tiempo y energía en complementos deficientes, más bien tome su pieza de ShopEngine hoy y construya su tienda WooCommerce con la máxima flexibilidad.
