Cómo agregar el carro flotante de WooCommerce a WordPress en 3 simples pasos
Publicado: 2023-04-09¿Quiere mejorar la experiencia de compra de sus clientes y aumentar la tasa de conversión? Puede que se pregunte, ¡pero agregar un carrito flotante a su sitio web de WooCommerce hará estos trabajos de manera efectiva!
Un carrito flotante es un pequeño widget que aparece en la pantalla cuando un cliente agrega un producto al carrito. Muestra una vista compacta pero detallada del contenido de su carrito y procede al pago sin recargar toda la página web.
Ahora la pregunta es: "¿Cómo agregar el carro flotante de WooCommerce a WordPress?" Puede agregar un carrito flotante usando el widget de carrito volador adhesivo de ShopEngine siguiendo solo 3 pasos simples.
Veamos cómo puede agregar un carro flotante de WooCommerce conveniente y visualmente atractivo usando ShopEngine para crear una experiencia de compra más atractiva y fácil de usar para sus clientes.
Cómo agregar el carro flotante de WooCommerce a WordPress – Guía paso a paso
Ahora es el momento de describir los pasos para agregar el carrito flotante de WooCommerce a WordPress. Y la forma más fácil de agregar un carrito flotante a su tienda WooCommerce es usando el widget de carrito volador adhesivo de ShopEngine.
ShopEngine es un creador de páginas de WooCommerce completo para mejorar la funcionalidad de su tienda en línea . Puede diseñar y construir toda su tienda con todas las características y funcionalidades necesarias utilizando plantillas y módulos de ShopEngien.
Entre ellos, el widget de carro volador pegajoso le permitirá agregar un carro flotante a sus sitios web. Además, hará que el proceso de pago sea más sencillo para sus clientes.
Además, es muy fácil de integrar con su sitio web de WordPress en 3 pasos .
Empecemos-
Paso 1: Instale y active los complementos necesarios
Para agregar el carrito flotante a su sitio web de WordPress, los requisitos previos son instalar los siguientes 3 complementos.
WooCommerce: Descargar WooCommerce
ShopEngine (Gratis): Descargar ShopEngine
ShopEngine Pro: Obtenga ShopEngine Pro
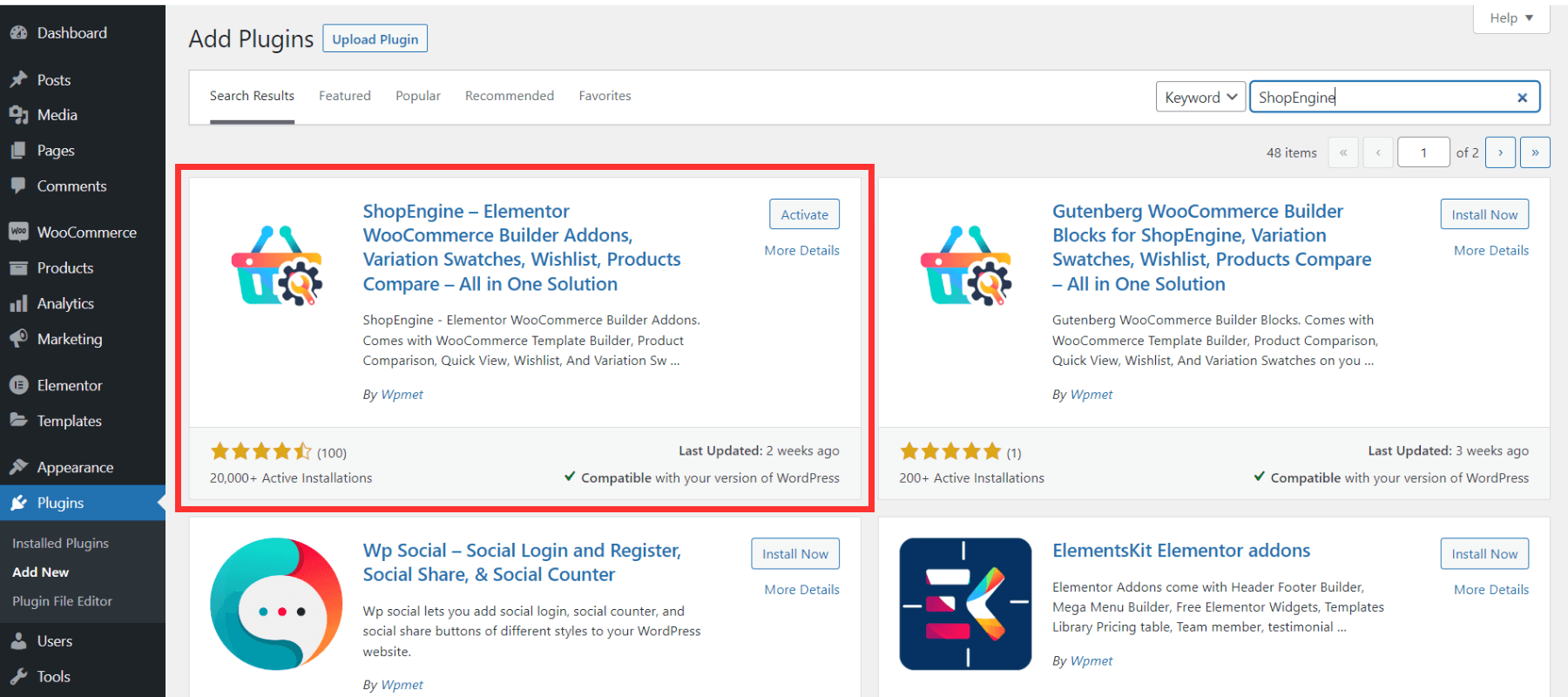
Inicie sesión en su tablero de WordPress, luego navegue a Complementos -> Agregar nuevo . Después de eso, busque WooCommerce y actívelo. WooCommerce es una plataforma de comercio electrónico de código abierto para crear tiendas en WordPress. Es gratis y totalmente personalizable.
A continuación, busque el complemento ShopEngine e instálelo. Después de eso, active la licencia.

Una vez que haya terminado con la activación, puede aprovechar las características y moléculas más emocionantes para diseñar un sitio web de WooCommerce atractivo y funcional, incluidas las opciones de carrito flotante.
Paso 2: habilite el widget Sticky Fly Cart de ShopEngine
De forma predeterminada, el widget del carrito volador está desactivado. Entonces, ahora, debe habilitar el widget Sticky Fly Cart de ShopEngine.
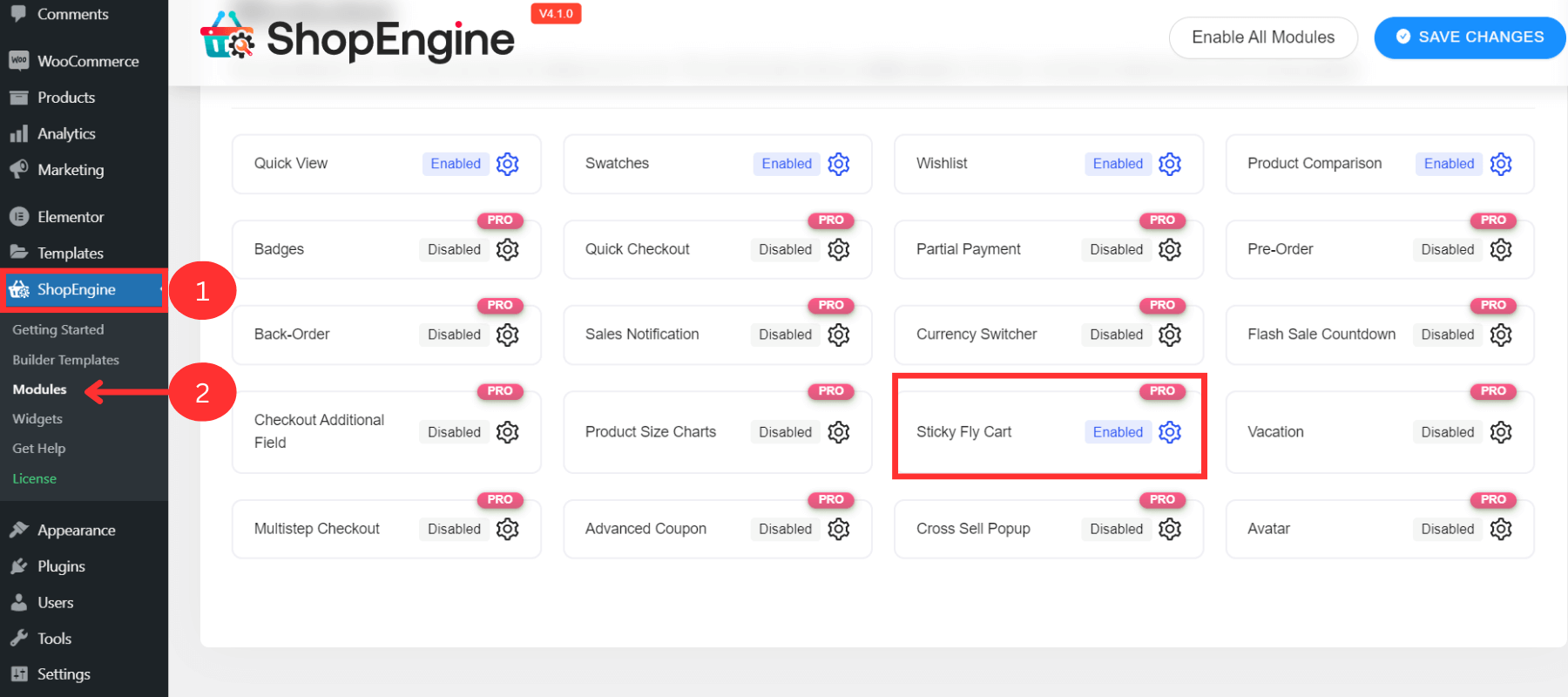
- Pase el cursor sobre ShopEngine -> Haga clic en Módulos. Puede ver el widget Sticky Fly Cart.
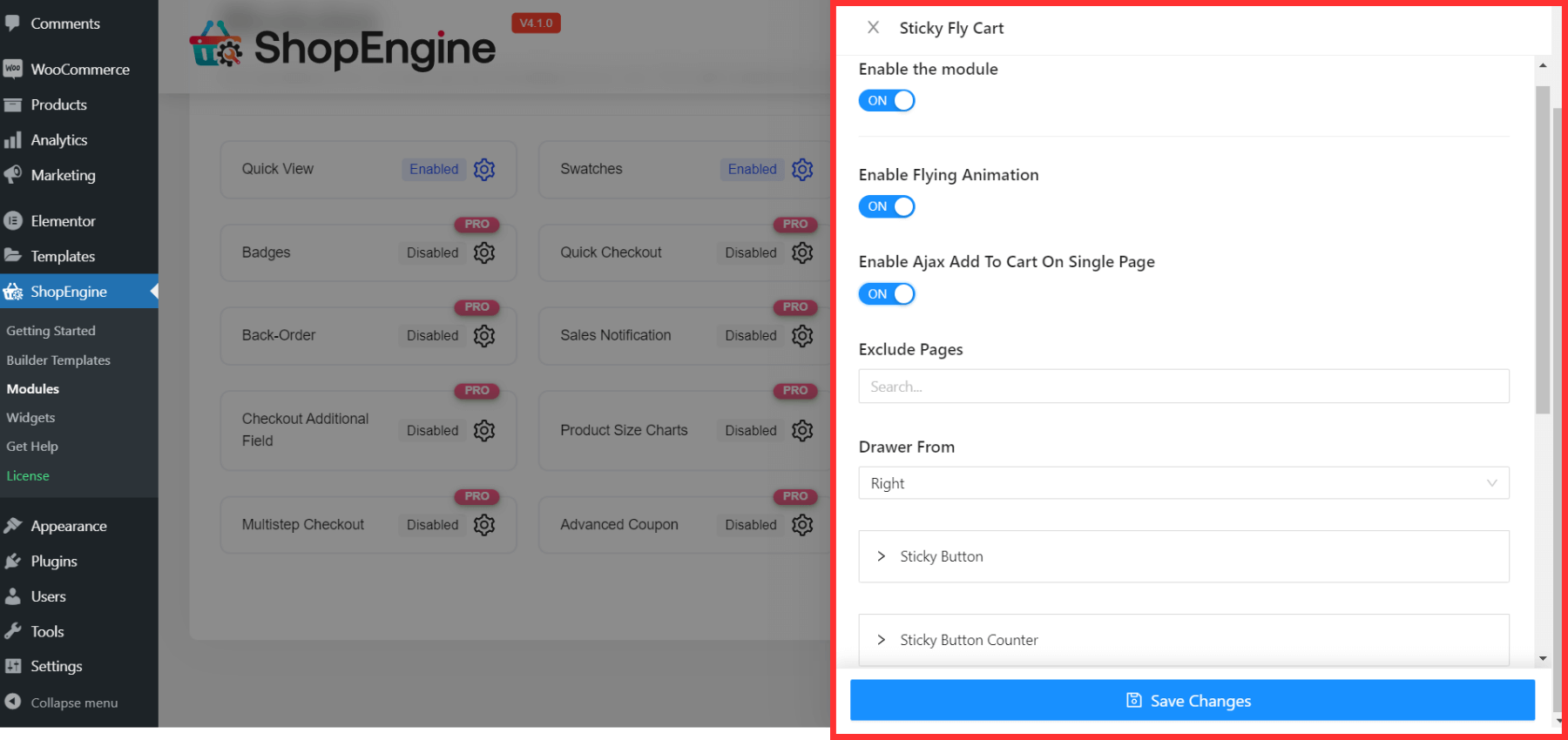
- Haga clic en el ícono de ajustes (configuración) y aparecerá una barra lateral. Encienda " Habilitar el módulo".

Características clave del carro Sticky Fly
- Mostrar los detalles del carrito con cada artículo
- Mostrar el importe del subtotal
- Puede agregar o eliminar elementos
- Navegar por la página del carrito
- Realizar la operación de salida
Paso 3: personaliza la configuración
La mejor parte de este carro volador pegajoso son sus toneladas de opciones de personalización. Después de habilitar el widget de carrito de moscas adhesivas, puede cambiar las propiedades o mantener los valores predeterminados.

Estas son las principales opciones de personalización:
Activar/desactivar animación de vuelo
Active esta opción para establecer la animación en este carro volador pegajoso o desactívela si no prefiere la animación.
Habilitar/deshabilitar Ajax Agregar al carrito en una sola página

Habilitar esta opción le permitirá al cliente agregar productos (únicos o variables) sin recargar todo el sitio.
Ver también: Cómo agregar productos variables de WooCommerce a su sitio web
Excluir páginas
Si desea excluir alguna página de esta función, puede agregar las páginas en este campo.
Cajón Desde
Establezca la posición del carro volador en el lado izquierdo o derecho.
Sticky Button y Contador de Sticky Button
A continuación, puede ver estas 2 opciones para personalizar las propiedades del botón adhesivo y el contador del botón adhesivo. Puede personalizar lo siguiente:
- Tamaño de botones e iconos
- Texto y color de fondo
- Posición superior, izquierda, derecha e inferior
Carrocería
- Personaliza el color y vincula el color flotante
- Cambiar el color de fondo
- Establezca el ancho y el relleno del cuerpo del carro personalizado
Encabezado del carrito
- Ajustar el valor de relleno
Artículos del carrito
- Modificar los valores de relleno (izquierda, derecha, arriba, abajo)
- Personalice el ancho, el tipo y el color del borde inferior
- Establecer tamaño de fuente personalizado
Botones del carrito
- Ajustar los valores de relleno de envoltura
- Establecer relleno de botones
- Personaliza el color de los botones, el fondo
- Establecer color de fondo de desplazamiento personalizado
Después de toda la personalización, haga clic en Guardar cambios . Todas las propiedades aparecerán en el nuevo carrito flotante de tu sitio web de WordPress.
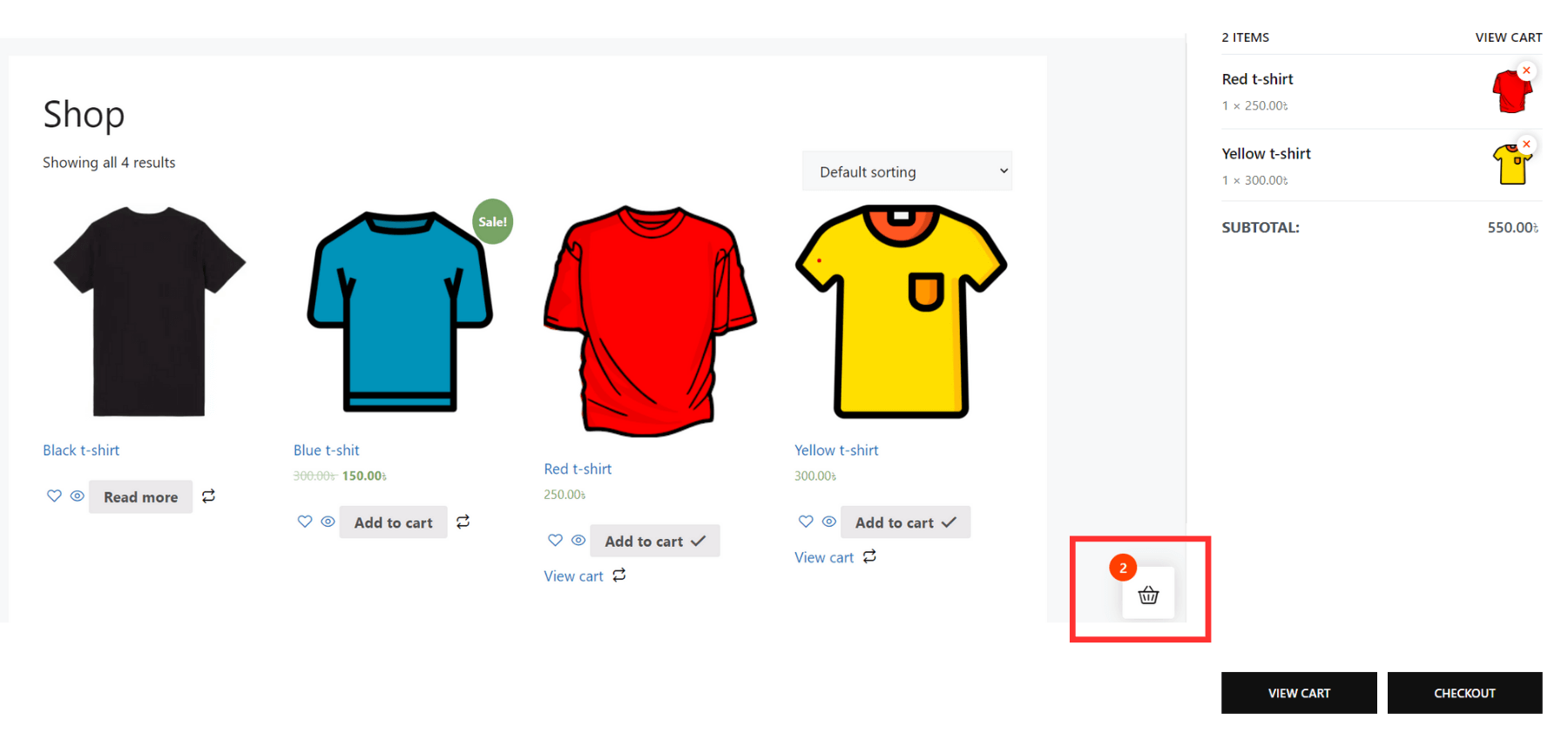
Cómo probar el nuevo carrito flotante en su sitio web de WooCommerce
Para asegurarse, agrega el sticky fly cart a su sitio web y funciona perfectamente,
- Vaya a la página de la tienda de su sitio web WooCommerce
- El carro flotante aparecerá en la posición seleccionada
- Seleccione uno o varios productos y agréguelos al carrito
- Luego, pruebe todas las características. Agregue, elimine, navegue por la página del carrito y verifique para asegurarse de que todas estas funciones funcionen perfectamente.

¿Quiere agregar un sistema de pago de varios pasos a su tienda WooCommerce?
Vea este blog: cómo agregar el pago de varios pasos de WooCommerce en 5 pasos
5 beneficios clave de agregar Sticky Fly Cart de ShopEngine a WordPress

La función de carrito flotante puede parecer un pequeño cambio en su sitio web de WordPress. Pero agregar el widget de carrito volador pegajoso de ShopEngine a su tienda WooCommerce lo ayudará de múltiples maneras.
Aquí están los 5 beneficios significativos:
1. Fácil acceso al carrito
Con el sticky fly cart de ShopEngine, los clientes pueden ver fácilmente todos los detalles del contenido de su carrito. Para un acceso conveniente y rápido, pueden agregar, quitar o retirar productos más fácilmente.
Además, pueden realizar un seguimiento de la página del carrito sin navegar por todo el sitio web. Como resultado, reducirá la posibilidad de abandonar su carrito debido a la complejidad de navegar por el sitio de WooCommerce.
2. Atractivo visual
Este carrito adhesivo añade un aspecto elegante y profesional a su sitio web. También puede personalizar todos y cada uno de los elementos y sus características para crear el aspecto más cohesivo.
Para el atractivo visual fácil de usar, el proceso del carrito será más interesante y atractivo para los clientes.
3. Aumentar las ventas
Cuando su cliente obtenga una apariencia agradable con fácil acceso al contenido del carrito, aumentará la tasa de conversión y las ventas.
Además, el icono del carro volador adhesivo de ShopEngine se coloca en un lugar destacado de la página web. Como resultado, les recuerda a sus clientes los productos que ya agregaron y aumenta la posibilidad de ventas potenciales.
4. Capacidad de respuesta del dispositivo
A continuación, este widget de carro volador pegajoso responde completamente al dispositivo, incluida la PC, la pestaña o el teléfono inteligente. Por lo tanto, su cliente obtendrá una experiencia de compra perfecta en cualquier dispositivo que use.
5. Mejorar la experiencia del usuario
En términos de fácil acceso, diseño atractivo, capacidad de respuesta del dispositivo y menos tiempo de carga, agregar este carrito volador adhesivo a su sitio web de WooCommerce mejorará la experiencia general del usuario de sus clientes.
preguntas frecuentes
¿Es necesario agregar un carrito flotante a mi sitio web de comercio electrónico?
Es necesario agregar un carrito flotante a su tienda WooCommerce para mejorar la experiencia del usuario y aumentar la tasa de conversión. Los usuarios pueden rastrear los artículos de su carrito y realizar otras acciones sin cargar todo el sitio web.
¿Puedo agregar un carrito flotante a páginas web específicas usando ShopEngine?
Sí, puede agregar un carrito flotante a páginas específicas de su sitio web. ShopEngine ofrece opciones flexibles para personalizar la ubicación del carrito flotante en cualquier página. También puede excluir las páginas de las opciones "Excluir páginas".
¿Es gratis usar el widget Sticky Fly Cart de ShopEngine?
ShopEngine ofrece varias funciones gratuitas para diseñar su tienda WooCommerce, pero el widget de carrito volador pegajoso es una función premium de ShopEngine. Puede agregar este widget para que el carrito y el proceso de compra sean más fluidos. Y podemos asegurarle que no se arrepentirá de haber gastado en este widget por su fácil integración, sus excelentes funciones y sus diversas opciones de personalización.
Línea de fondo
¡Hora de terminar!
Vea lo fácil que es agregar el carrito flotante a su sitio web de WordPress usando el widget de carrito volador adhesivo de ShopEngine. ¡Simplemente siga los sencillos 3 pasos y estará listo para comenzar!
Ofrece una manera conveniente de ver y actualizar el contenido del carrito de sus clientes. Además, ayudará a animarlos a completar su compra.
Entonces, ¿por qué estás esperando? ¡Agregue el carrito volador adhesivo de ShopEngine a su sitio web y hágalo más flexible y fácil de usar!