Cómo agregar enlaces de anclaje de WordPress en WordPress (3 formas)
Publicado: 2022-04-26Muchas de las elecciones de diseño que harás en torno a la usabilidad de referencia del sitio y la experiencia del usuario (UX). Además, el contenido del blog, en general, leer las páginas de su sitio, tiene mucho valor. Si combina ambos, a menudo considerará formas de ayudar a la UX de su contenido. Los enlaces de anclaje de WordPress son un elemento básico para la experiencia de usuario de su contenido.
Considere los enlaces ancla como navegación en línea para la publicación en cuestión. Puede colocarlos en cualquier lugar, pero los encabezados son un caso de uso común. Esto permite que un lector salte alrededor de una publicación si lo desea sin perder el rumbo. Es una consideración de UX de primer nivel, y algo en lo que la mayoría de los propietarios de sitios deberían pensar.
Para mostrarle lo sencillo que es usarlos, esta publicación analizará los enlaces de anclaje de WordPress. Antes de entrar en las diferentes formas en que puede agregarlos, hablemos de lo que son y lo que pueden hacer por usted.
Qué es un enlace de anclaje
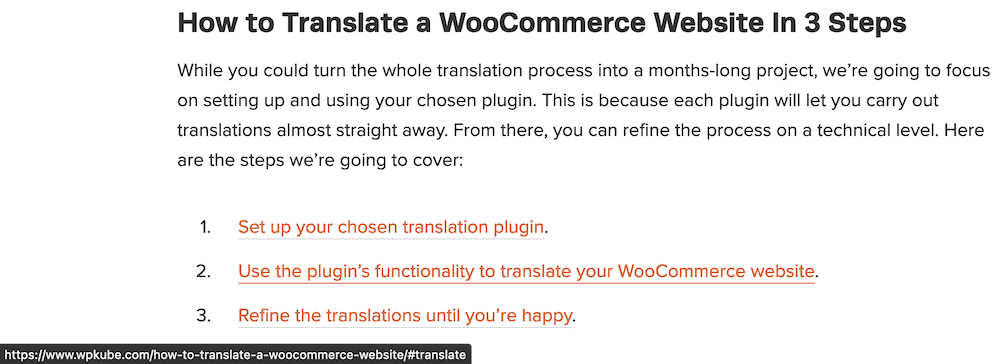
En un sentido general, un enlace de anclaje es una pieza de navegación en línea en la que se puede hacer clic. Es específico de una parte del contenido y lo llevará a un punto posterior de la página. Los usamos en WPKube para ayudarlo a saltar a los diferentes pasos en los tutoriales:

Si hace clic en el enlace, la página saltará a la sección relevante que especifique. Es una implementación simple que puede tener un gran impacto en la usabilidad de su sitio. Hablaremos de algunos de estos casos a continuación.
Por qué querrías usar enlaces de anclaje en WordPress
Mencionamos la usabilidad como un motivador clave para usar enlaces de anclaje de WordPress, y esta es una razón principal sólida para emplearlos. Sin embargo, hay muchos casos de uso para agregarlos a su sitio. Por ejemplo:
- Si te gusta ofrecer contenido súper largo a tus lectores (como publicaciones de 3000 palabras), a menudo tendrás una tabla de contenido. Este es un uso personalizado para los enlaces de anclaje.
- Las anclas también pueden funcionar cuando comparte publicaciones de marcadores. Si incluye un ancla dentro de la URL, un lector saltará directamente al punto que desea que vea.
- Su optimización de motores de búsqueda (SEO) puede recibir un impulso, porque en algunos casos, los motores de búsqueda mostrarán esos enlaces de anclaje de WordPress como entradas separadas.
En pocas palabras, si desea que sus lectores se queden en su sitio e interactúen con su contenido, los enlaces de anclaje de WordPress son un arma vital en la batalla por el tráfico. En cuanto a cómo agregarlos a su sitio, las siguientes secciones le mostrarán.
Cómo agregar enlaces de anclaje a cualquier código HTML
La base para agregar enlaces de anclaje de WordPress está en HTML. De hecho, puede usarlos en cualquier sitio web, no solo en WordPress. Hay dos partes: el ancla y la etiqueta.
En primer lugar, agregará el enlace ancla como lo haría con cualquier otro hipervínculo, utilizando etiquetas <a> . Para el enlace en sí, usará un 'octothorpe' (también llamado almohadilla o almohadilla) antes de él:
<a href="#anchor-link">Click further down the page</a>
Sin embargo, si hace clic aquí, el enlace no irá a ninguna parte. Para que vaya a alguna parte , agregará el mismo enlace href como una id más adelante en el contenido, sin el octothorpe:
<h2>Our Anchored Heading</h2>
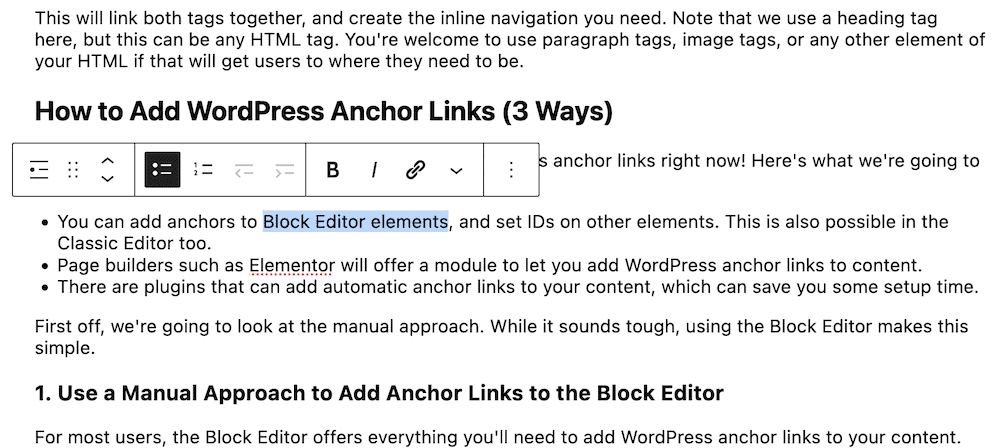
Esto vinculará ambas etiquetas y creará la navegación en línea que necesita. Tenga en cuenta que aquí usamos una etiqueta de encabezado, pero puede ser cualquier etiqueta HTML. Puede usar etiquetas de párrafo, etiquetas de imagen o cualquier otro elemento de su HTML si eso lleva a los usuarios a donde deben estar.
Cómo agregar enlaces de anclaje de WordPress (3 formas)
¡Le mostraremos un ejemplo del mundo real de los enlaces de anclaje de WordPress ahora mismo! Esto es lo que vamos a cubrir en las próximas secciones:
- Puede agregar anclas a los elementos del Editor de bloques y establecer ID en otros elementos. Esto también es posible en el Editor clásico.
- Los creadores de páginas como Elementor ofrecerán un módulo que le permitirá agregar enlaces de anclaje de WordPress al contenido.
- Hay complementos que pueden agregar enlaces de anclaje automáticos a su contenido, lo que puede ahorrarle algo de tiempo de configuración.
En primer lugar, vamos a ver el enfoque manual. Si bien suena difícil, usar el Editor de bloques lo simplifica.
1. Use un enfoque manual para agregar enlaces de anclaje al editor de bloques
Para la mayoría de los usuarios, el Editor de bloques ofrece todo lo que necesitará para agregar enlaces de anclaje de WordPress a su contenido. Para comenzar, resalte un fragmento de texto al que desee agregar un enlace, como lo haría con un hipervínculo:

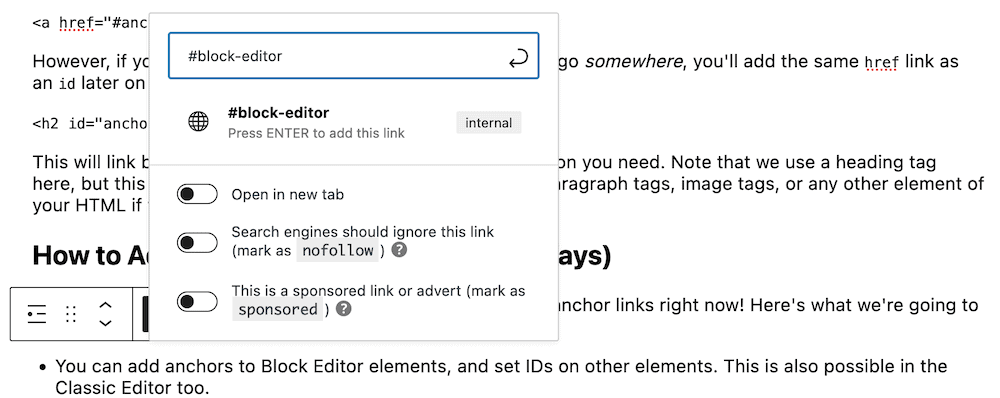
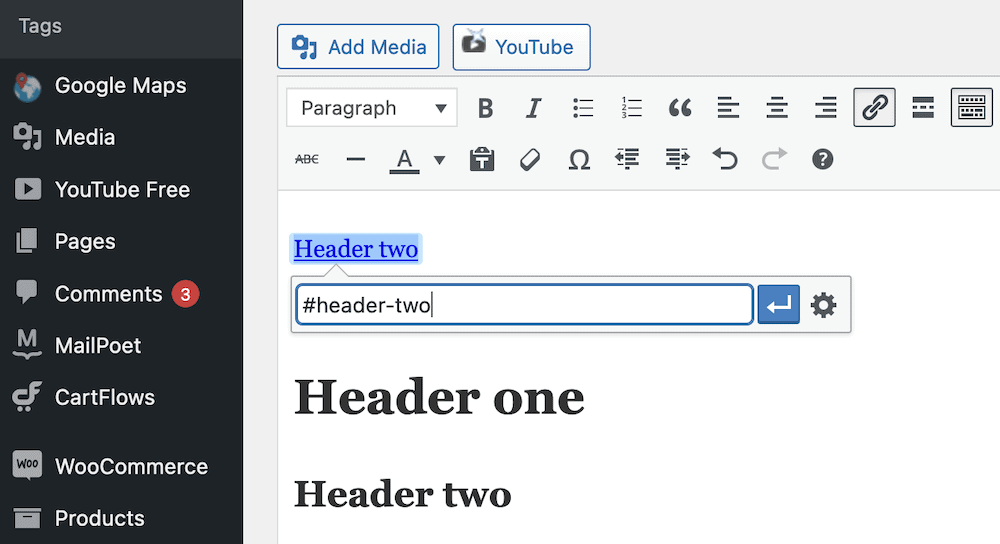
A continuación, convierta esto en un enlace usando la opción correspondiente y agregue su etiqueta de ancla, precedida de un octothorpe:

Sabrá si lo hace bien, porque verá la palabra "Interno" al lado del enlace. Una vez que guardes esto, dirígete a la parte de tu contenido en la que te gustaría establecer el ancla. Vamos a utilizar un encabezado.
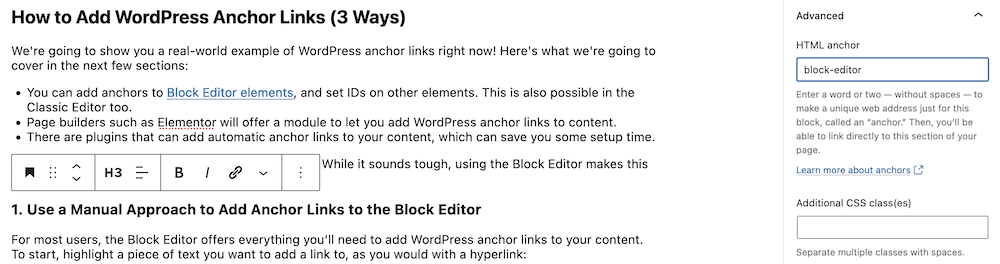
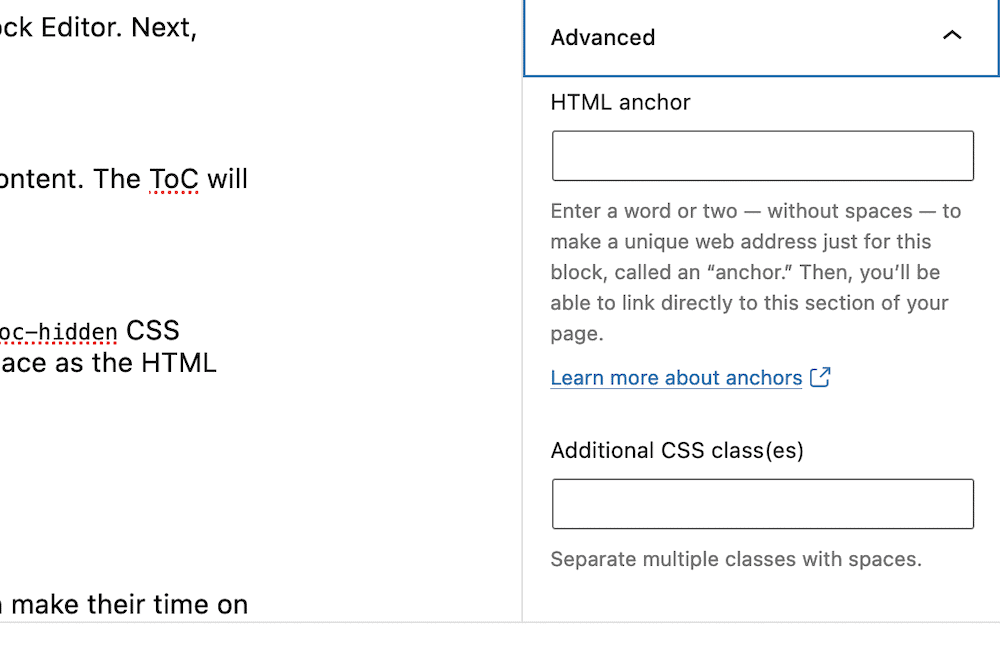
Querrás dirigirte a la sección Bloque > Avanzado en la barra lateral derecha y expandirla. Allí, verá el campo de anclaje HTML :

Aquí, agregue el texto de su enlace ancla de WordPress, sin el octothorpe. Esto es todo lo que necesita hacer, y si revisa la vista previa en vivo, verá que el enlace ancla funciona.

Agregar enlaces de anclaje al editor clásico
El proceso del Editor clásico es una especie de híbrido entre el enfoque HTML completamente manual y el del Editor de bloques. Primero, agregará el enlace a su contenido dentro de la página Visual...

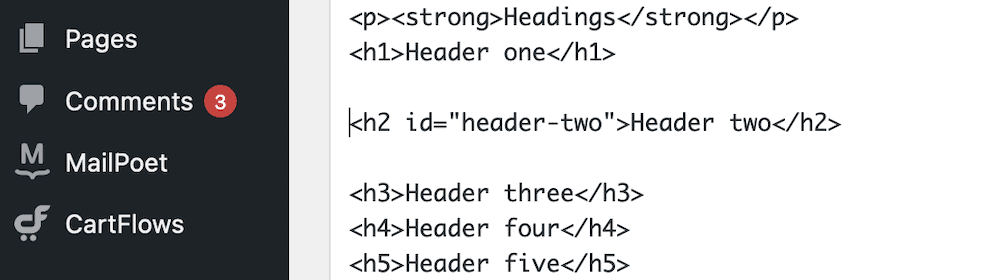
… luego cambiará al editor de texto y agregará el ancla a su elemento deseado:

Una vez que vuelva al editor visual, verá el enlace en su lugar, pero es posible que no funcione como esperaba hasta que obtenga una vista previa de su publicación.
2. Agregue enlaces de anclaje usando un complemento de Page Builder
La mayoría de los complementos de creación de páginas, como Elementor o Beaver Builder, ofrecen módulos para agregar enlaces de anclaje a su contenido. Estos pueden ser tan flexibles como HTML, porque pueden ir a cualquier lugar donde puedan ir otros módulos.
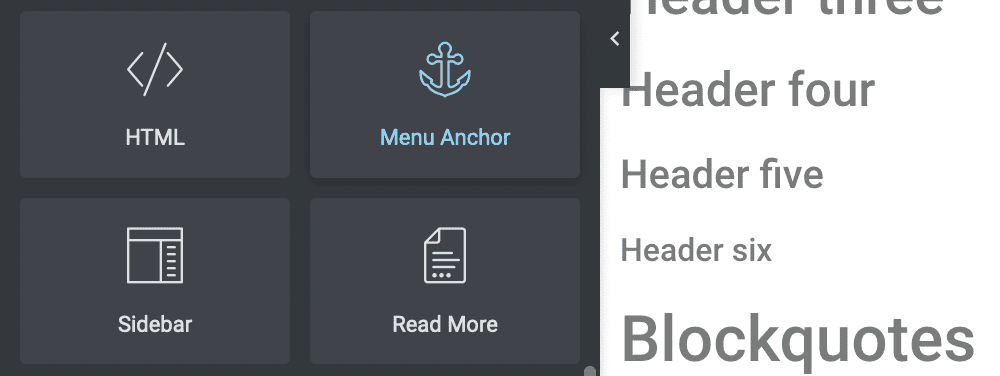
Por ejemplo, en Elementor, usará el elemento Anclaje de menú:

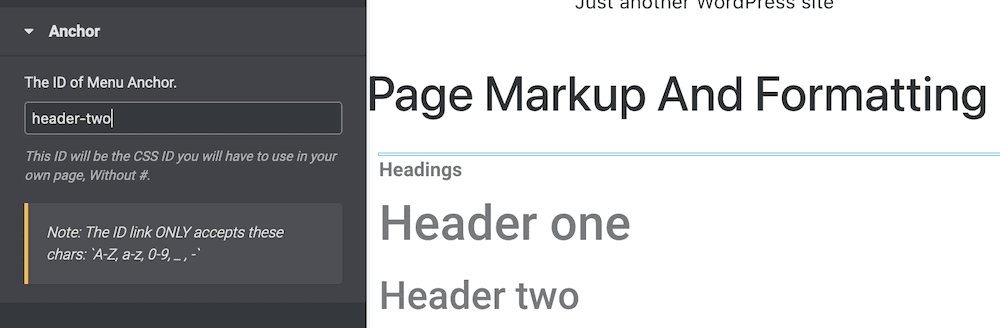
Para usar esto, arrástrelo al punto elegido. Le recomendamos que lo coloque antes de cualquier elemento de encabezado, o al menos antes de la sección que necesita anclar.

Una vez que guarde sus cambios, puede probar el enlace de anclaje. Los diferentes creadores de páginas usan varios métodos para agregar enlaces de anclaje de WordPress, y también encontrará diferentes implementaciones en el front-end. Sin embargo, el concepto es el mismo y también obtendrá los mismos resultados finales.
3. Use un complemento para agregar enlaces de anclaje automáticos a su sitio
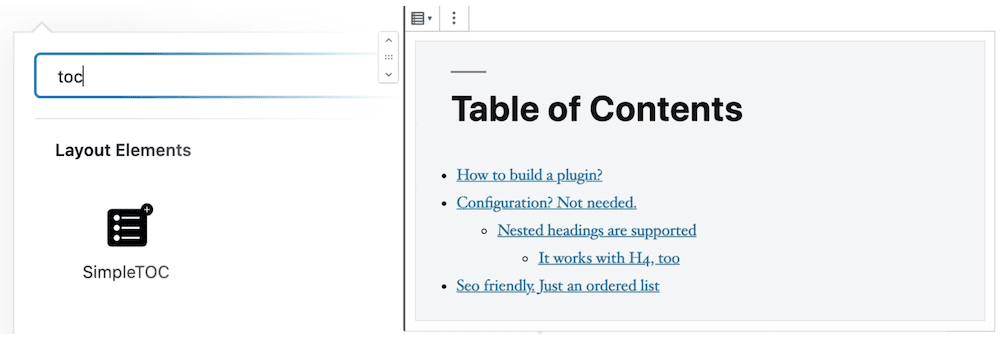
Si desea agregar más funcionalidad a su sitio y ayudar a que sus enlaces de anclaje de WordPress brillen, puede usar un complemento de tabla de contenido (ToC). Hay algunos disponibles, pero la mayoría no tienen pruebas para las versiones actuales de WordPress o no tienen actualizaciones periódicas. Sin embargo, el complemento SimpleTOC marca todas las casillas correctas:

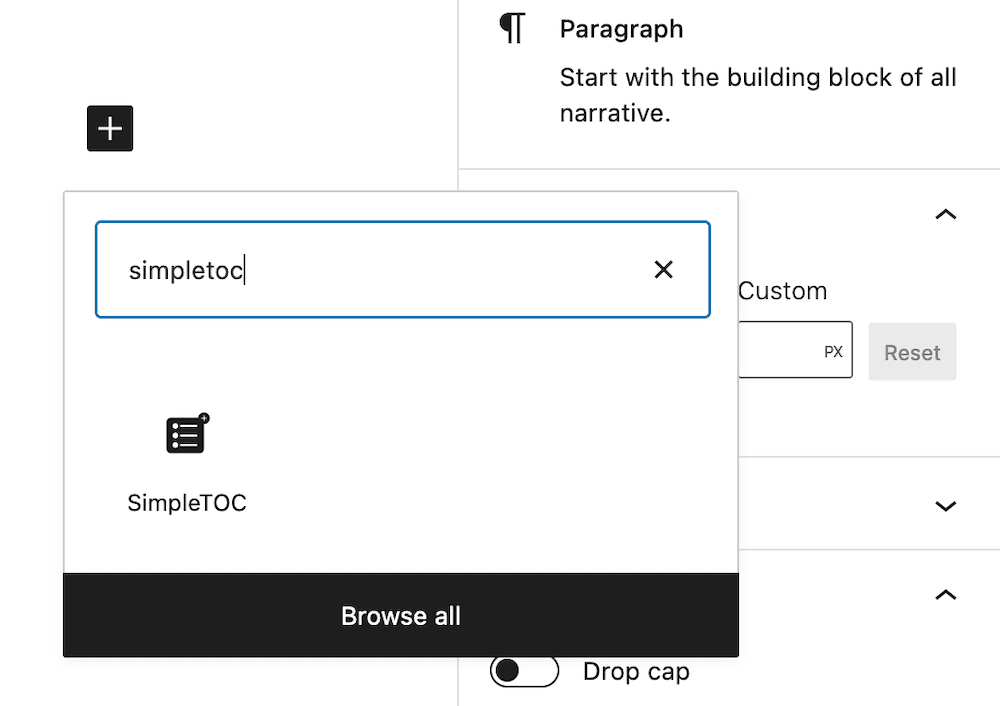
Por supuesto, deberá instalar y activar el complemento de la manera habitual, luego diríjase al Editor de bloques. A continuación, guarde su contenido y busque el bloque SimpleTOC:

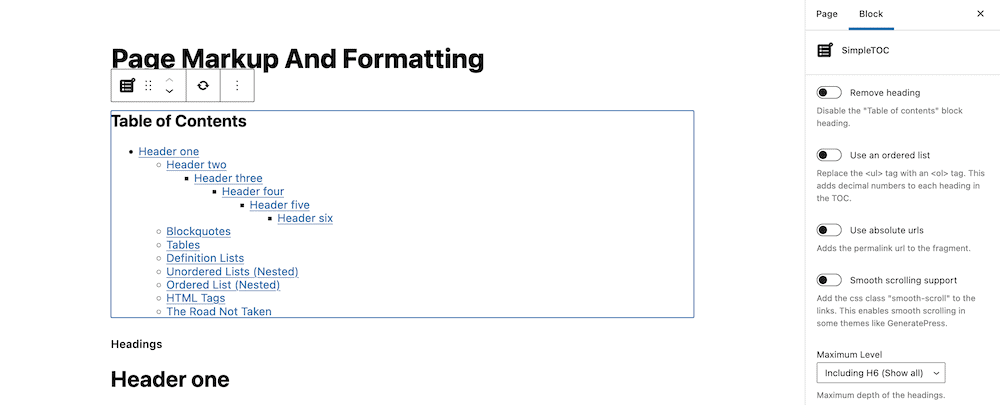
Una vez que agregue esto a su publicación, tomará automáticamente los enlaces para cualquier título en su contenido. El ToC mostrará esos encabezados y no tendrá que realizar ningún etiquetado manual.

Sin embargo, puede restringir algunos encabezados de su ToC si lo desea. Si agrega la clase CSS simpletoc-hidden campo Clase(s) CSS adicional(es) de un Bloque de encabezado, esto la ocultará de su ToC. Puede encontrar este campo en el mismo lugar que el campo de anclaje HTML: en la barra lateral Bloque > Avanzado :

Es una implementación simple que puede no tener el mismo nivel de flexibilidad que los métodos manuales, pero es rápida y le permite usar los enlaces de anclaje de WordPress de una manera típica sin mucho esfuerzo.
En conclusión
La experiencia del usuario es primordial y, como tal, querrá pensar en todas las formas en que puede hacer que su tiempo en el sitio sea importante. Los enlaces de anclaje de WordPress pueden lograr esto. Lo ayudan a crear navegación de contenido en línea y, a su vez, esto ayudará a sus usuarios a desplazarse hasta el contenido que necesitan sin problemas ni demoras.
Esta publicación ha analizado algunas formas de agregar enlaces de anclaje de WordPress a su sitio. Aquí hay un resumen rápido:
- Puede agregarlos como parte de las etiquetas HTML en cualquier sitio web, no solo en WordPress.
- El Editor de bloques le permite agregar anclas de la misma manera que agregaría hipervínculos.
- Los creadores de páginas como Elementor a menudo tienen módulos dedicados que le permiten agregar anclas a su contenido.
- Un complemento como SimpleTOC puede agregar enlaces de anclaje automáticos de WordPress a su contenido. En algunos casos, un complemento actualizará su tabla de contenido para que coincida con los encabezados de su publicación.
¿Crees que los enlaces de anclaje de WordPress ofrecen valor para tu SEO y tus lectores, y si no, qué les ayuda a participar? ¡Háganos saber en la sección de comentarios!
