Cómo equilibrar los botones primario y secundario en su módulo de encabezado de ancho completo Divi
Publicado: 2022-10-26El módulo Divi Fullwidth Header facilita agregar hermosas secciones de héroes a su sitio web. El módulo viene con dos botones, un texto de título, texto de subtítulo, texto de cuerpo, un logotipo y una imagen, lo que hace que las opciones de personalización sean infinitas.
En la publicación de hoy, vamos a demostrar cómo recrear secciones de héroe usando el encabezado Divi Fullwidth. Comenzaremos nuestro diseño usando 3 paquetes de diseño prefabricados y diseñaremos nuestras secciones centrándonos en equilibrar los botones principal y secundario. Queremos que el botón principal se destaque, ya que es nuestra principal llamada a la acción mientras mantenemos el botón secundario visible y accesible sin sobrepasar al botón principal.
Principios de diseño de botones primarios y secundarios
Los botones principales y los botones secundarios ayudan a guiar a los visitantes de su sitio web hacia ciertas acciones. Los botones primarios suelen ser la acción más común o deseada y los botones secundarios son una acción menos común. Esto ayuda a guiar a los visitantes a donde quieren ir.
Para lograr esto, los botones primarios deben resaltar visualmente y los botones secundarios no deben resaltar tanto. Eso significa que los botones principales deben ser más distintivos y tener más peso visual para que atraigan más la atención.

Ahora que entendemos cómo funcionan los botones primarios y secundarios, ¡vamos al tutorial!
Vista previa del diseño
He aquí un vistazo a los tres encabezados de ancho completo que diseñaremos hoy.
Encabezado de ancho completo de UX

Encabezado de ancho completo del Centro de Retiro Divi

Encabezado de ancho completo de planificación financiera

Descarga los diseños GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será "resuscrito" ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Compruebe su dirección de correo electrónico para confirmar su suscripción y obtener acceso a los paquetes de diseño Divi semanales gratuitos!
Para importar la plantilla de encabezado a su Biblioteca Divi, haga lo siguiente:
- Navega hasta Divi Theme Builder.
- Haga clic en el botón Importar en la parte superior derecha de la página.
- En la ventana emergente de portabilidad, seleccione la pestaña de importación
- Elija el archivo de descarga desde su computadora (asegúrese de descomprimir el archivo primero y use el archivo JSON).
- Luego haga clic en el botón importar.
Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, deberá hacer lo siguiente:
- Instala Divi en tu sitio web de WordPress.
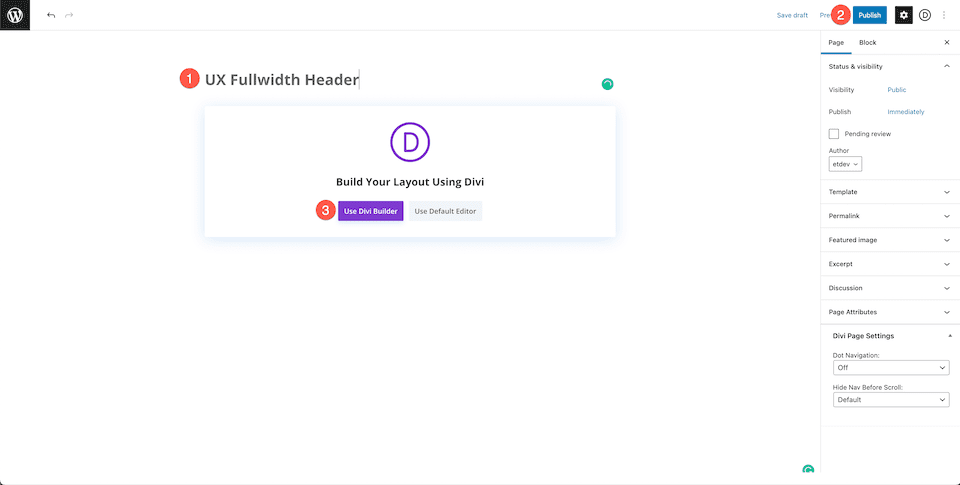
- Agregue una página y asígnele un título.
- Habilitar el constructor visual

Pasos de diseño de encabezado de ancho completo de Ux
Ahora que tenemos nuestra página configurada, comencemos con el encabezado de ancho completo para una página de destino de UX.

Configurando nuestra página
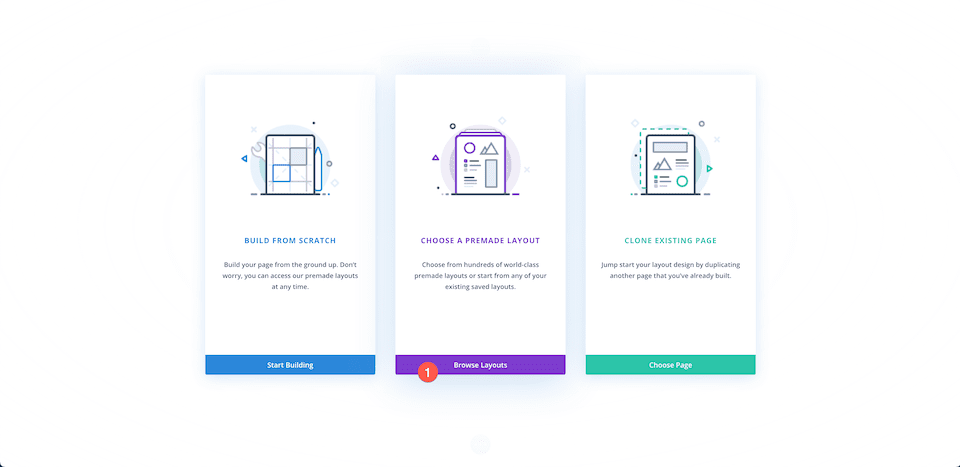
Antes de que podamos comenzar a diseñar, necesitaremos cargar el paquete de diseño prefabricado UX gratuito de la Biblioteca Divi. Cuando habilite Visual Builder, verá tres opciones emergentes, seleccione Elegir un diseño prefabricado.

Paquete de diseño de carga
Para cargar el paquete de diseño de UX en su página:
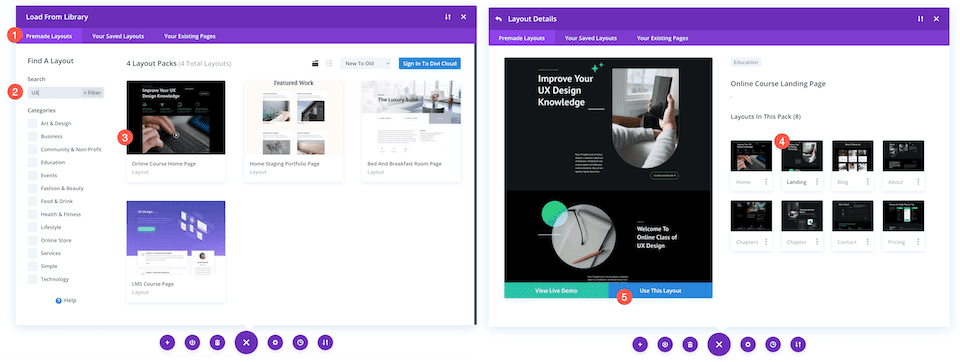
- En la pestaña "Diseños prefabricados", use la función de búsqueda para encontrar el paquete de diseño UX.
- Una vez que lo hayas encontrado, haz clic en él. Esto mostrará los detalles del diseño y las páginas disponibles.
- Haga clic en el diseño de la página de destino, luego haga clic en "Usar este diseño".
Volveremos a crear la sección superior del diseño como un módulo de encabezado de ancho completo.

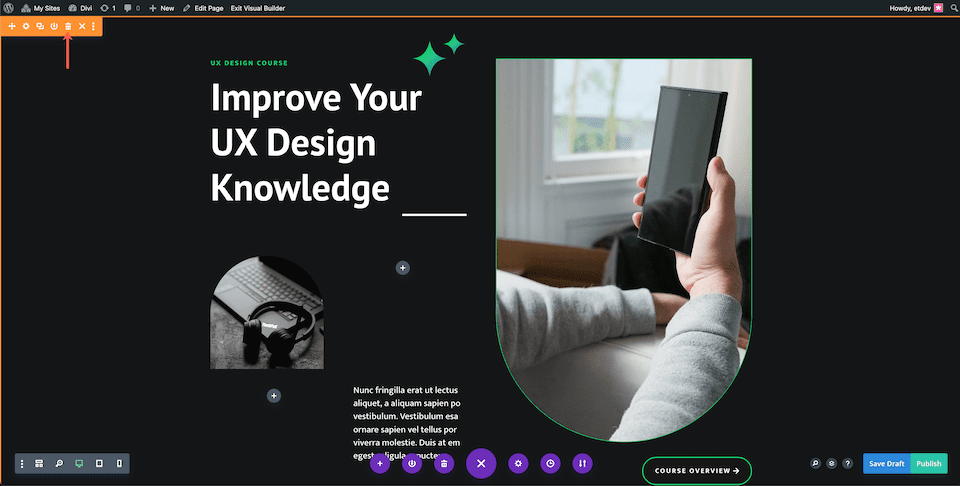
Eliminar primera sección
Dado que vamos a recrear la primera sección utilizando el módulo Encabezado de ancho completo, tendremos que eliminar esta sección. Coloca el cursor sobre la sección y haz clic en el icono de la papelera.

Agregar sección de ancho completo
Antes de que podamos agregar el encabezado de ancho completo, debemos agregar una sección de ancho completo.
Haga clic en la flecha "+" para que aparezcan las secciones Divi y luego haga clic en "ancho completo". Esto abrirá automáticamente la biblioteca Divi Fullwidth Module.

Agregar encabezado de ancho completo
Dentro de la biblioteca de módulos Divi Fullwidth, haga clic en "Encabezado de ancho completo".

Agregar contenido
Antes de comenzar a diseñar el módulo, agreguemos el contenido necesario para este módulo.
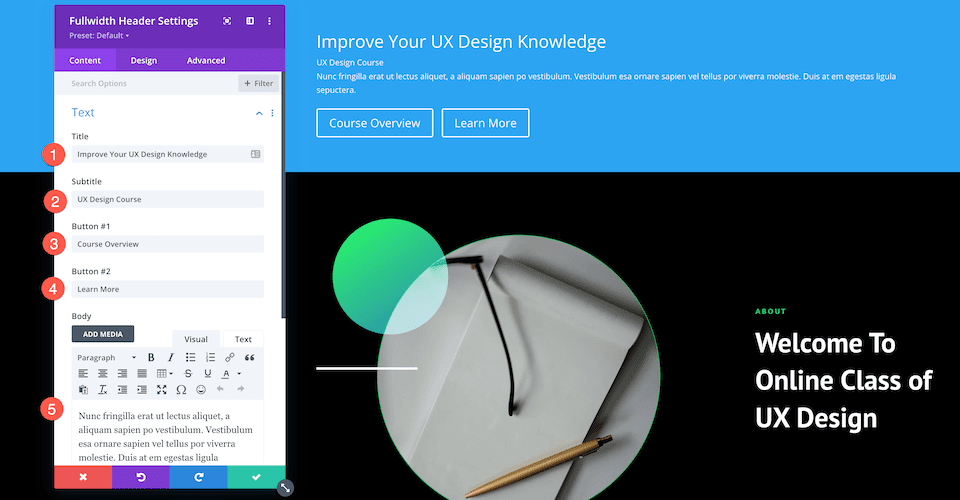
Agregar contenido de texto
Debajo de la pestaña Texto, agregue el siguiente contenido:
- Título: Mejore su conocimiento de diseño de UX
- Subtítulo: Curso de Diseño UX
- Botón #1: Resumen del curso
- Botón #2: Más información
- Cuerpo: texto de marcador de posición

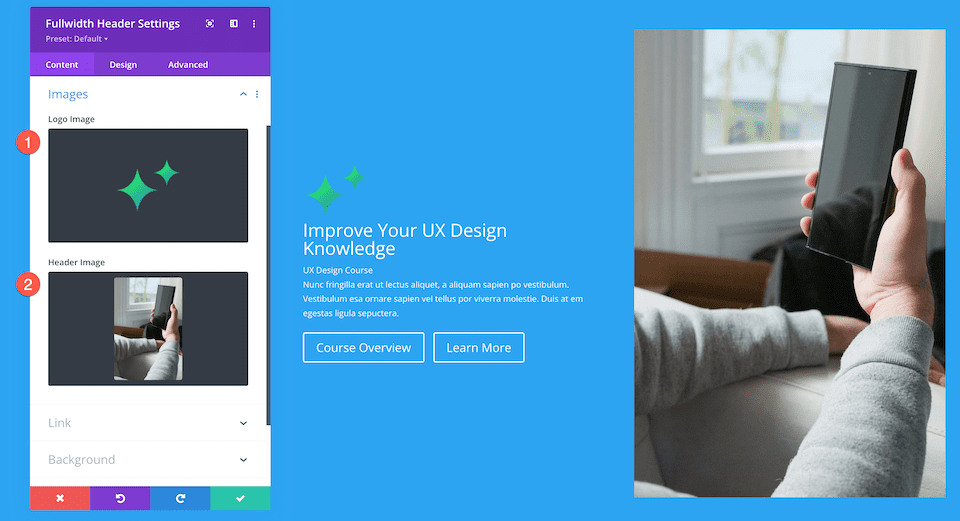
Añadir imágenes
Ahora que tenemos nuestro contenido de texto en su lugar, necesitamos agregar dos imágenes a nuestro diseño.

- En la pestaña Imágenes, agregue la imagen del logotipo (las estrellas) y la imagen del encabezado (la foto de la persona que sostiene un teléfono).

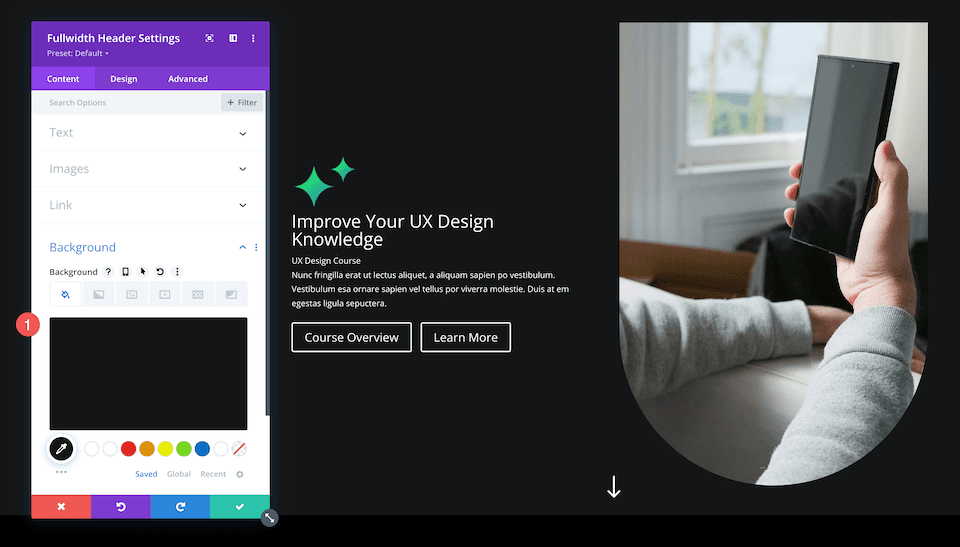
Cambiar color de fondo
En la pestaña Fondo, configure esta configuración:
- Color de fondo: #131517

Dar estilo al encabezado de ancho completo
Ahora que tenemos nuestro contenido configurado, agreguemos algo de estilo a través de la pestaña Diseño.
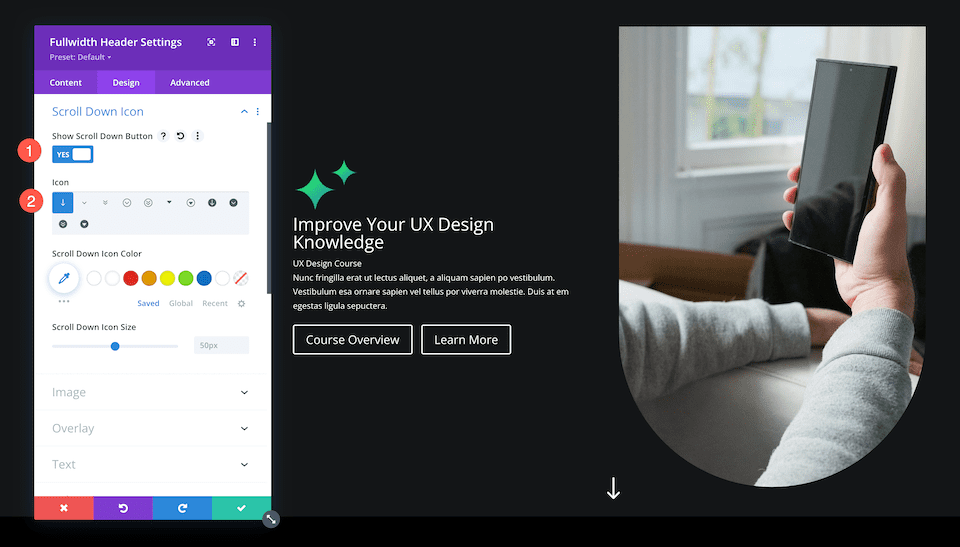
Icono de desplazamiento hacia abajo
Agreguemos el icono de desplazamiento hacia abajo, la flecha hacia abajo.
- Este diseño usa un ícono de desplazamiento hacia abajo, así que cambie esta opción a sí.
- Seleccione el ícono de la flecha hacia abajo y luego establezca el color del ícono en blanco.

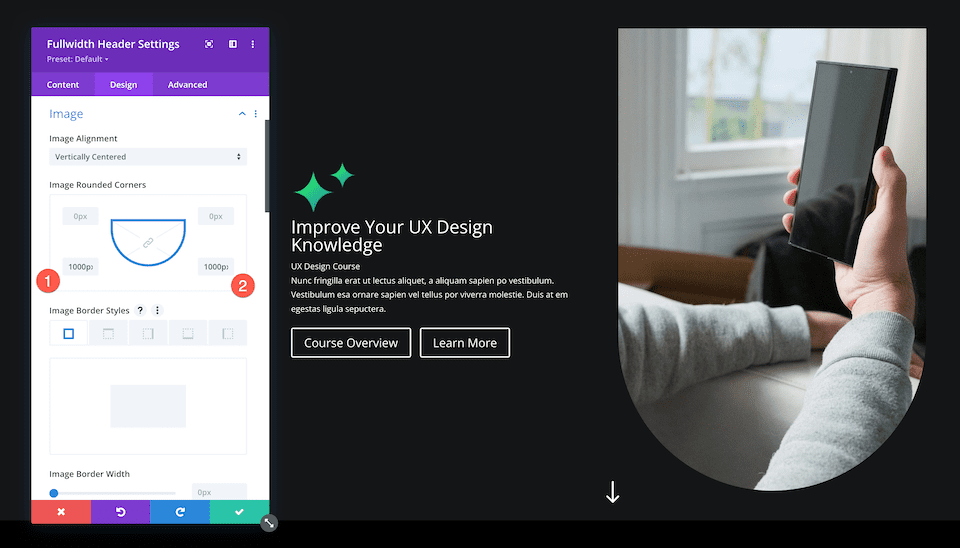
Imagen
Agreguemos curvas a nuestras imágenes redondeando las esquinas.
En la pestaña de la imagen, configure los siguientes ajustes:
- Esquinas redondeadas de la imagen : haga clic en el botón de enlace de la cadena para desvincular las esquinas, luego escriba 1000 px en los cuadros de entrada de la parte inferior izquierda y la parte inferior derecha. Esto redondeará las esquinas inferior izquierda e inferior derecha de nuestras imágenes.

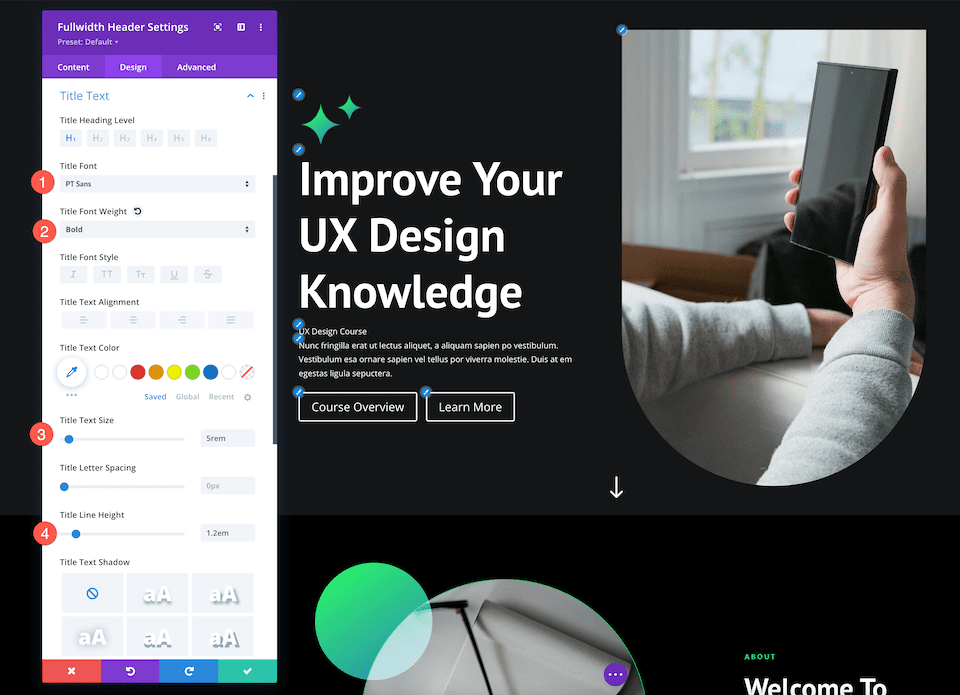
Texto del título
Aquí vamos a diseñar el texto del título para este módulo. En la pestaña Texto del título, configure estos ajustes:
- Fuente del título: PT Sans
- Peso de la fuente del título: Negrita
- Tamaño del texto del título: 5 rem
- Altura de la línea del título: 1,2 em

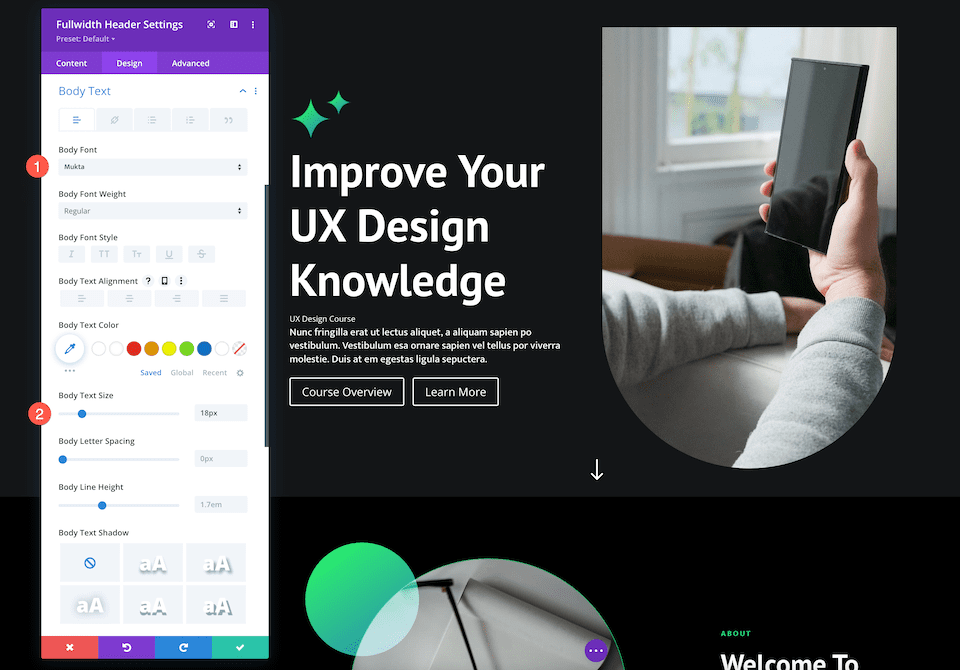
Cuerpo de texto
Aquí es donde diseñamos el cuerpo del texto de este módulo. En la pestaña Texto del cuerpo, configure estos ajustes:
- Fuente del cuerpo: Mukta
- Tamaño del cuerpo del texto: 18px

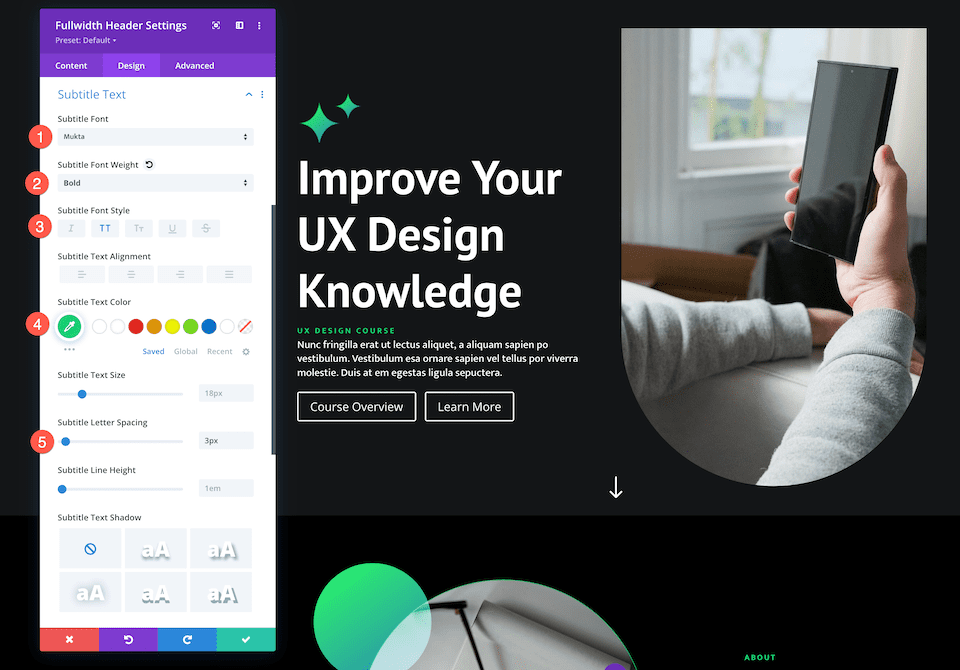
Texto del subtítulo
Aquí es donde diseñamos el texto de los subtítulos para este módulo. En la pestaña Texto del subtítulo, configure estos ajustes:
- Fuente del subtítulo: Mukta
- Peso de fuente de subtítulos: Negrita
- Estilo de fuente de los subtítulos: Mayúsculas
- Color del texto del subtítulo: #13d678
- Espaciado entre letras de subtítulos: 3px

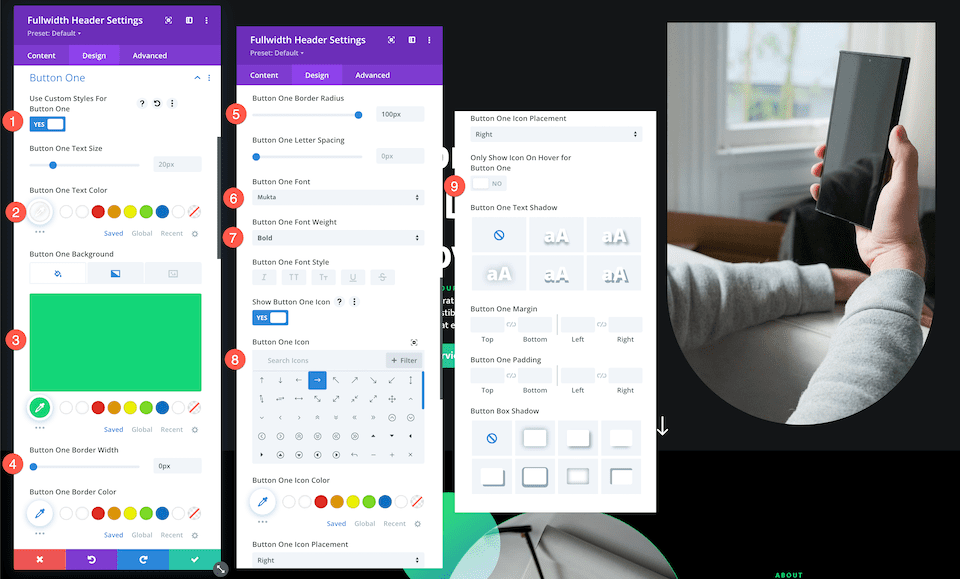
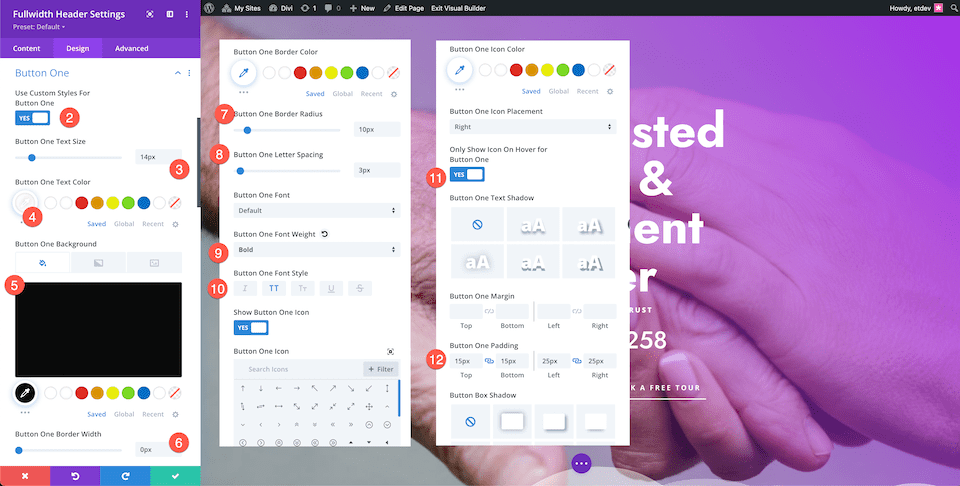
botón uno
Aquí es donde podemos establecer estilos personalizados para el botón uno, el botón principal. En la pestaña Button One, configure estos ajustes:
- Usar estilos personalizados para el botón uno: Sí
- Botón de un color: #ffffff
- Fondo del botón uno: #13d678
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 100 px
- Fuente del botón uno: Mukta
- Peso de fuente del botón uno: Negrita
- Mostrar icono de botón uno: Sí
- Icono del botón uno: Flecha derecha
- Mostrar solo el ícono al pasar el mouse sobre el botón uno: No

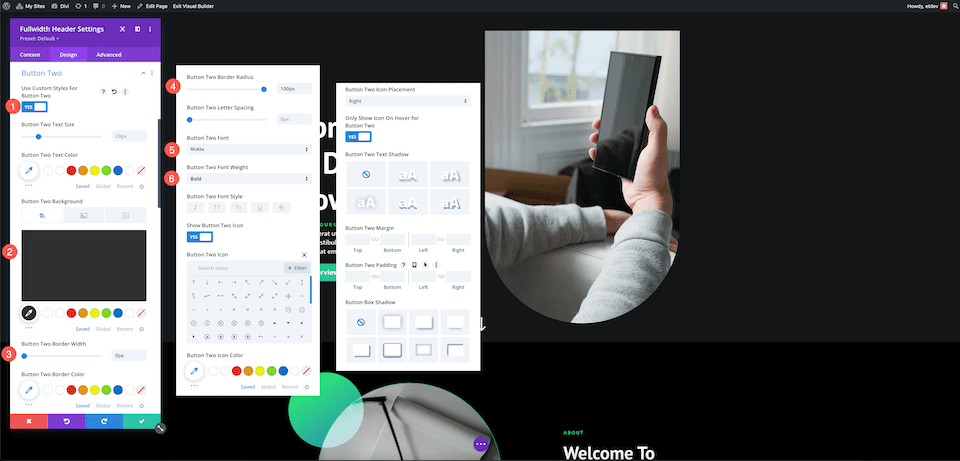
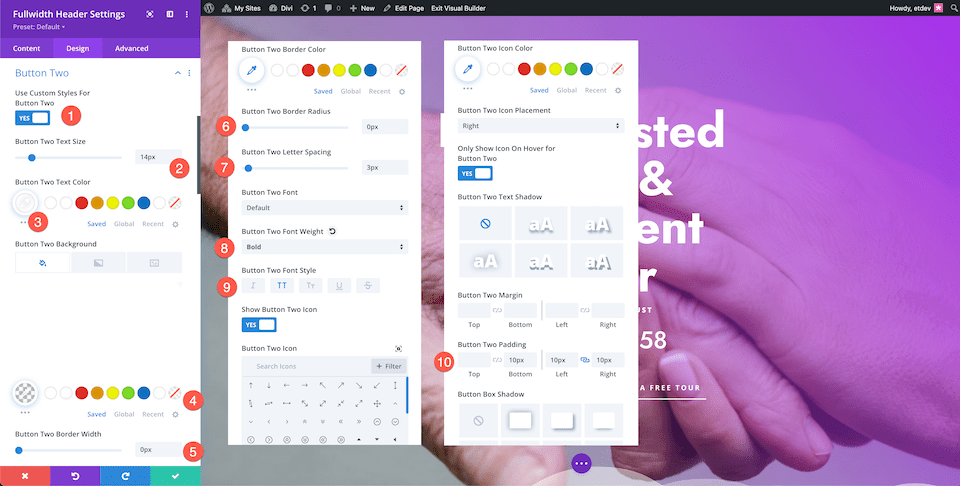
botón dos
Ahora vamos a diseñar el botón secundario, el segundo botón. En la pestaña Botón dos, configure estos ajustes:
- Usar estilos personalizados para el botón uno: Sí
- Botón de un color: #ffffff
- Fondo del botón uno: #303030
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 100 px
- Fuente del botón uno: Mukta
- Peso de fuente del botón uno: Negrita
- Mostrar icono de botón uno: Sí
- Icono del botón uno: Flecha derecha
- Mostrar solo el ícono al pasar el mouse sobre el botón uno: Sí

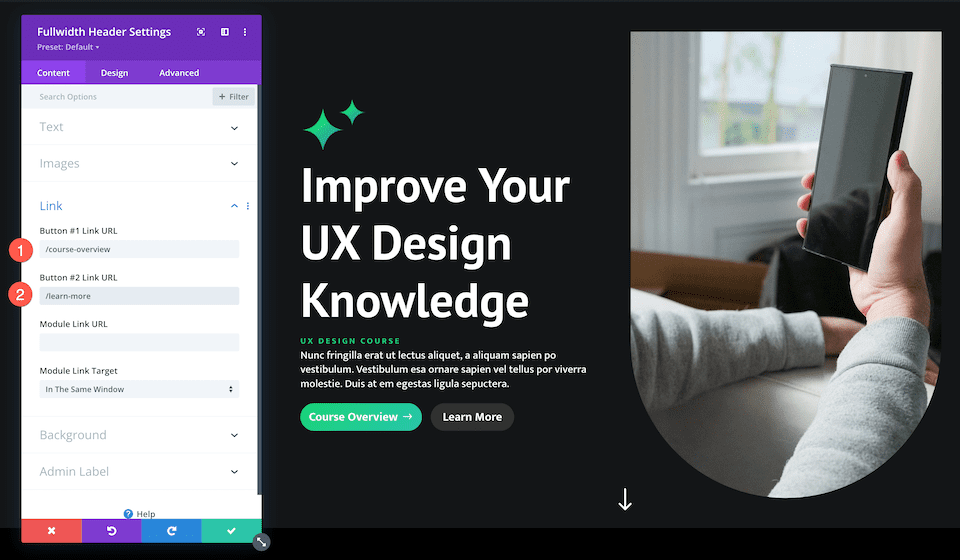
Añadir enlaces de botón
¡No olvide agregar enlaces a sus botones! En la pestaña Enlace, configure los siguientes ajustes:
- URL del enlace del botón n.º 1: pegue aquí la URL del botón uno.
- URL del enlace del botón n.º 2: pegue aquí la URL del botón dos.

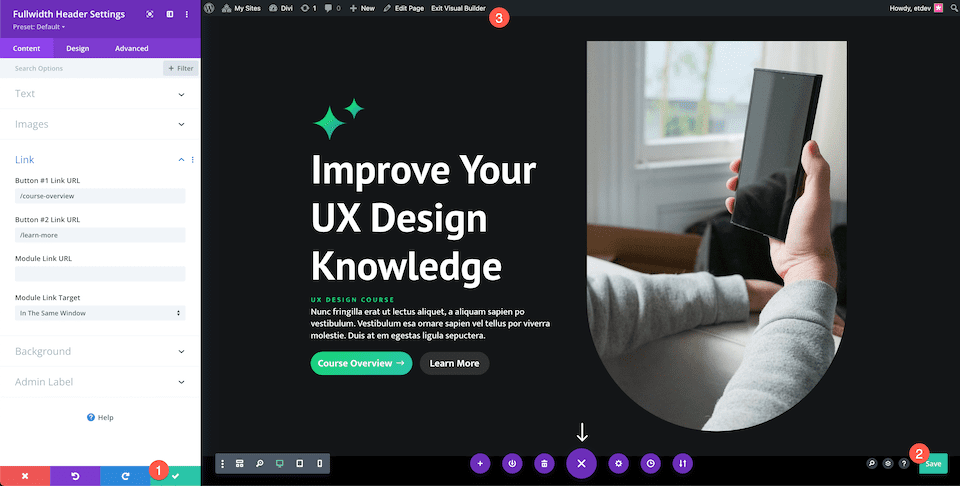
Guarde su diseño
Ahora que tenemos nuestro encabezado de ancho completo completamente diseñado, ¡asegúrate de guardar tu diseño!
- Haga clic en la flecha verde en la parte inferior derecha de la ventana del módulo.
- Luego haga clic en el icono de guardar en la barra de herramientas de Divi para guardar el diseño de su página.
- Salga del Visual Builder.

Diviértete Experimentando
Las formas de diseñar el módulo Divi Fullwidth Header son infinitas. Aprovechar el botón principal y el botón secundario puede ayudar a dirigir a sus visitantes a la página que desea que vean o realizar la acción (como enviar una consulta) que desea que realicen.
Echemos un vistazo a otros dos ejemplos de encabezado de ancho completo que tienen un botón principal que se destaca.
Encabezado de ancho completo del Centro de Retiro Divi

Estilos de botones
Veamos los estilos únicos para los botones principal y secundario.
botón uno
En la pestaña Button One, configure los siguientes ajustes:
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto del botón uno: 14px
- Botón de un color: #ffffff
- Fondo del botón uno: #0a0a0a
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 10px
- Peso de fuente del botón uno: Negrita

botón dos
En la pestaña Botón dos, configure los siguientes ajustes:
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto del botón uno: 14px
- Botón de un color: #ffffff
- Fondo del botón uno: #0a0a0a
- Ancho del borde del botón uno: 0px
- Radio del borde del botón uno: 10px
- Peso de fuente del botón uno: Negrita

¡Y ahí lo tienes! Dos botones únicos, uno que destaca y otro que ocupa el segundo asiento.
Encabezado de ancho completo de planificación financiera

Estilos de botones
Veamos los estilos únicos para los botones principal y secundario.
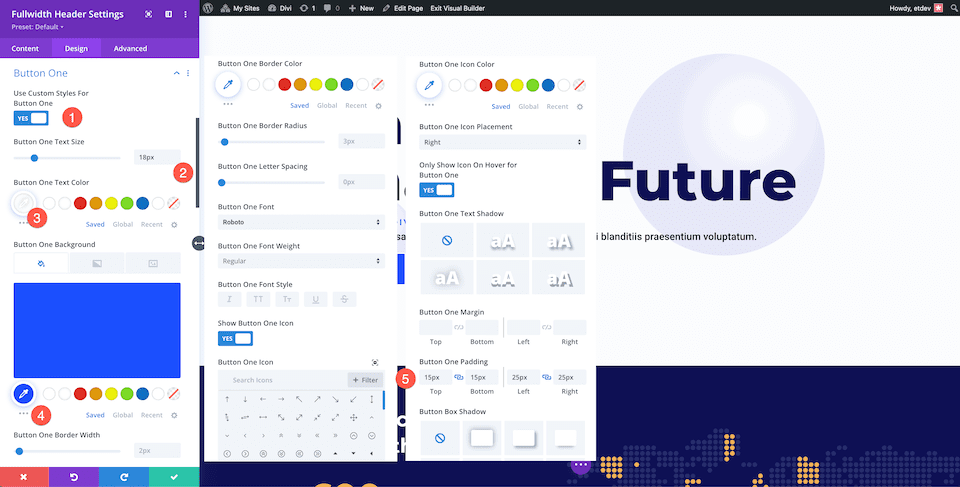
botón uno
En la pestaña Button One, configure los siguientes ajustes:
- Usar estilos personalizados para el botón uno: Sí
- Tamaño del texto del botón uno: 18 px
- Color del texto del botón uno: #ffffff
- Color de fondo del botón uno: #1b4ffe
- Relleno del botón uno: 15 px arriba y abajo; 25px izquierda y derecha

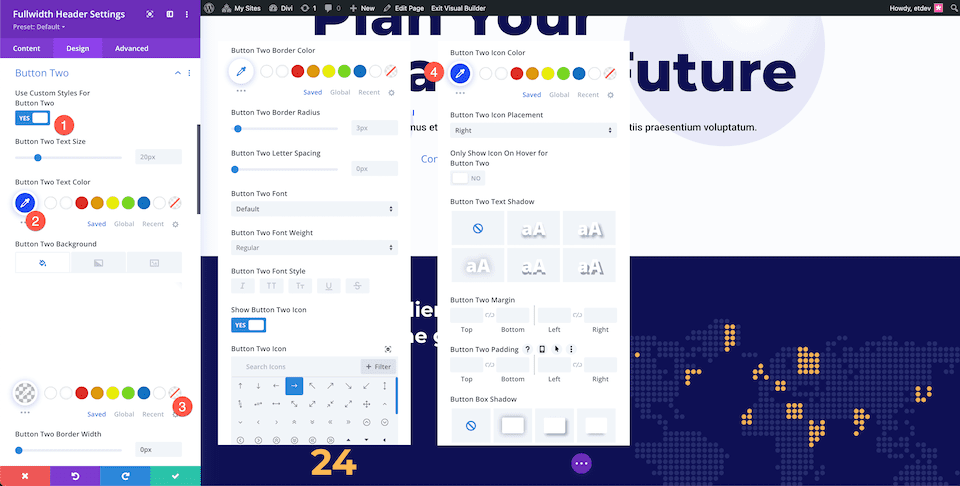
botón dos
En la pestaña Botón dos, configure los siguientes ajustes:
- Usar estilos personalizados para el botón dos: Sí
- Color del texto del botón dos: #1b4ffe
- Color de fondo del botón dos: transparente
- Color del icono del botón dos: #1b4ffe

Pensamientos finales
El encabezado Divi Fullwidth facilita la creación de impresionantes secciones de héroes en su sitio web. Hacer un uso estratégico de los botones principal y secundario mejorará su experiencia de usuario y ayudará a los visitantes del sitio web a realizar las acciones que desean realizar. Las opciones de personalización son infinitas con Fullwidth Header, ¡así que diviértete experimentando!
