Cómo potenciar el encabezado de la publicación de tu blog con una máscara de fondo y un diseño de patrón en Divi
Publicado: 2022-12-12Las nuevas máscaras y patrones de patrones de fondo disponibles en Divi te permiten agregar interés a tus fondos, sin usar imágenes. Con una variedad de opciones para elegir, hay toneladas de oportunidades disponibles para diseñar sus fondos dentro de Divi. Hoy, analizaremos la combinación de máscaras de patrón de fondo y patrones para mejorar el diseño del encabezado de la publicación de su blog de tres maneras únicas.
¡Hagámoslo!
La importancia del diseño de encabezado de publicación de blog
Antes de que un lector revise tu publicación, primero se encontrará con el contenido de la mitad superior de la página. El pliegue es la primera parte de la pantalla que se ve antes de que comience el desplazamiento. Es muy importante para nosotros asegurarnos de que la sección superior del pliegue de nuestro diseño sea llamativa y aliente a las personas a seguir desplazándose para leer el resto de la página. En nuestro caso, queremos que las personas sigan leyendo las publicaciones de nuestro blog después de interactuar con el encabezado de la publicación de nuestro blog. Con las nuevas funciones de fondo de Divi, no tenemos que pasar horas en Canva y Photoshop para crear diseños impresionantes. ¡Tenemos todas las herramientas que necesitamos dentro del constructor Divi!
Diseño de encabezado de publicación de blog Divi con máscaras y patrones de fondo
Puede hacer algunos diseños geniales listos para usar con máscaras de fondo o patrones de fondo. Sin embargo, queremos ir un paso más allá y combinar estas dos nuevas características. Veamos en qué trabajaremos en este tutorial.
Máscara de fondo y ejemplo de patrón uno

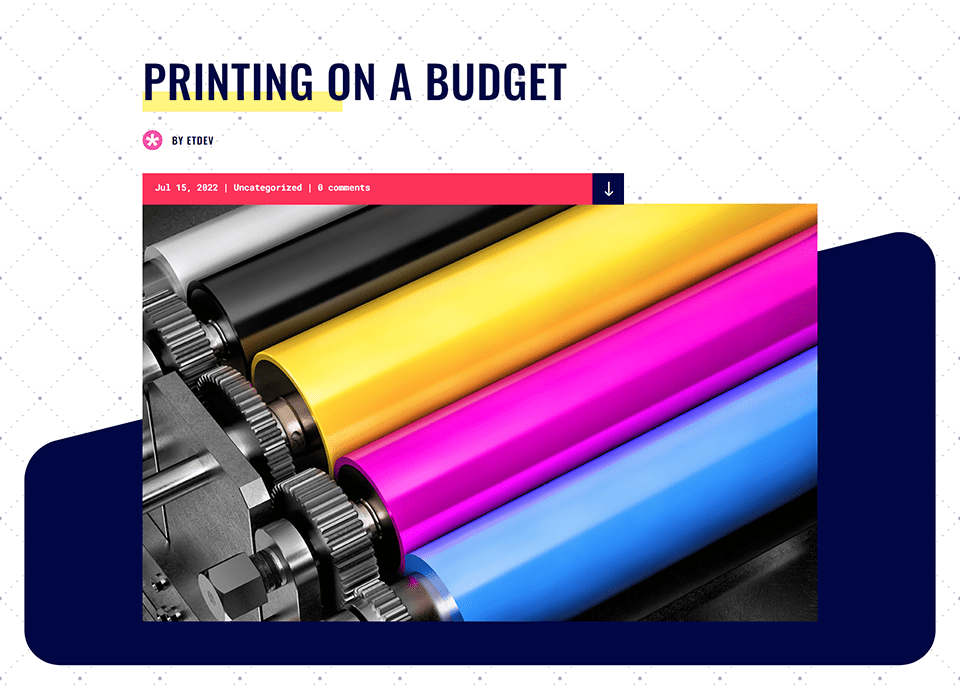
La sección de encabezado de nuestra plantilla de página de blog de Divi Print Shop reinventó patrones y máscaras de fondo.
Máscara de fondo y patrón, ejemplo dos

La sección de encabezado de nuestra plantilla de página de blog de diseñador de moda Divi se actualizó usando máscaras y patrones de fondo.
Máscara de fondo y patrón Ejemplo tres

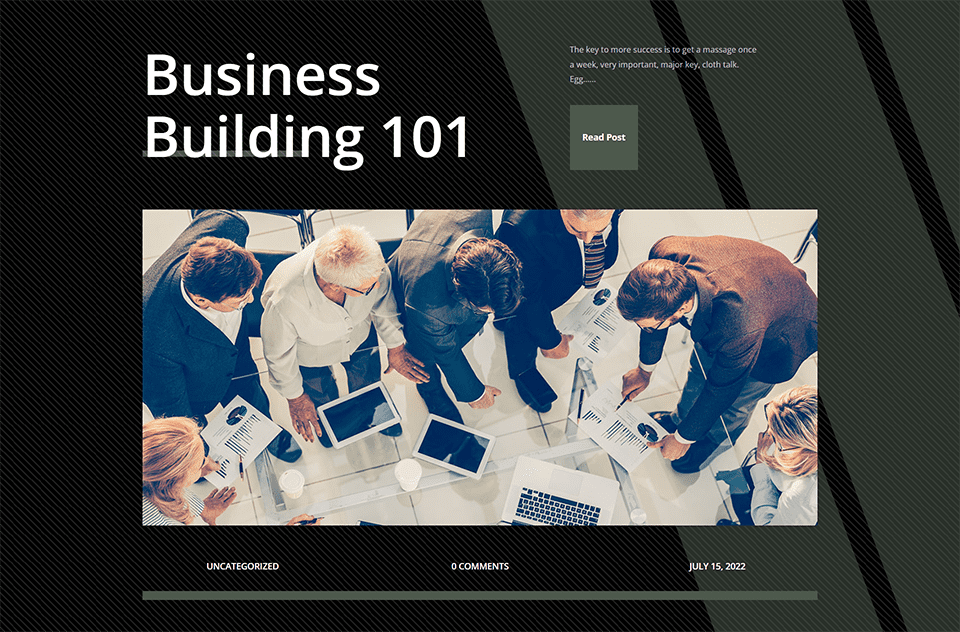
La sección de encabezado de nuestra plantilla de página de blog corporativo Divi rediseñada con máscaras y patrones de fondo.
Para este tutorial, trabajaremos con tres Plantillas de publicación de blog Divi GRATUITAS diferentes que podemos encontrar en nuestro blog. Ahora, ¡vamos al tutorial!
Ejemplo uno: Imprenta Divi
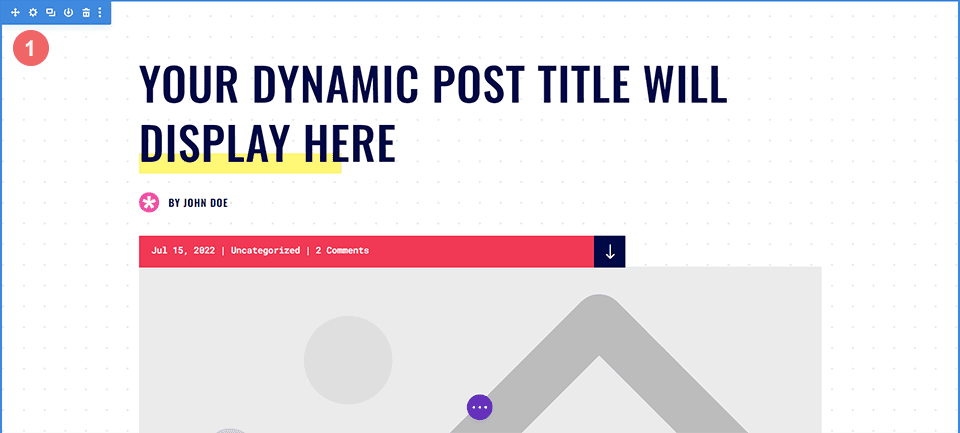
Para este ejemplo, intentaremos mantener el fondo cerca del original. Queremos imitar el aspecto de la plantilla, pero usaremos la función Máscaras y patrones de fondo de Divi para reinventar un poco la sección del encabezado. Para comenzar este tutorial, descargue la plantilla de página de blog del paquete de diseño de la tienda de impresión Divi. Esto es con lo que estamos empezando:

Instale la plantilla de publicación de blog de Divi Print Shop
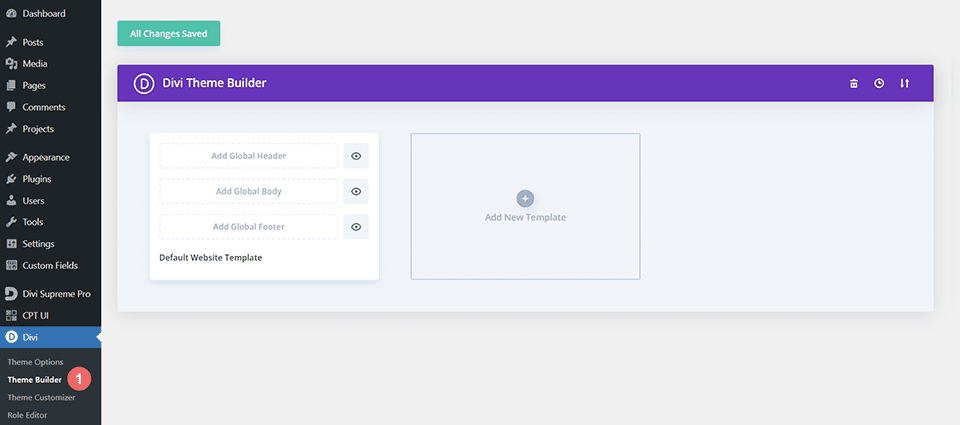
Para cargar la plantilla, navegue hasta Divi Theme Builder en el backend de su sitio web de WordPress.

Subir plantilla de sitio web
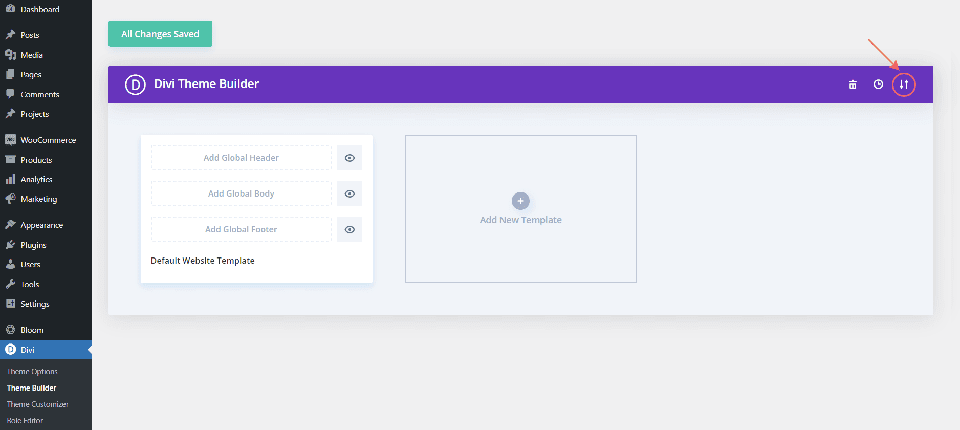
Luego, en la esquina superior derecha, verás un icono con dos flechas. Haga clic en el icono.

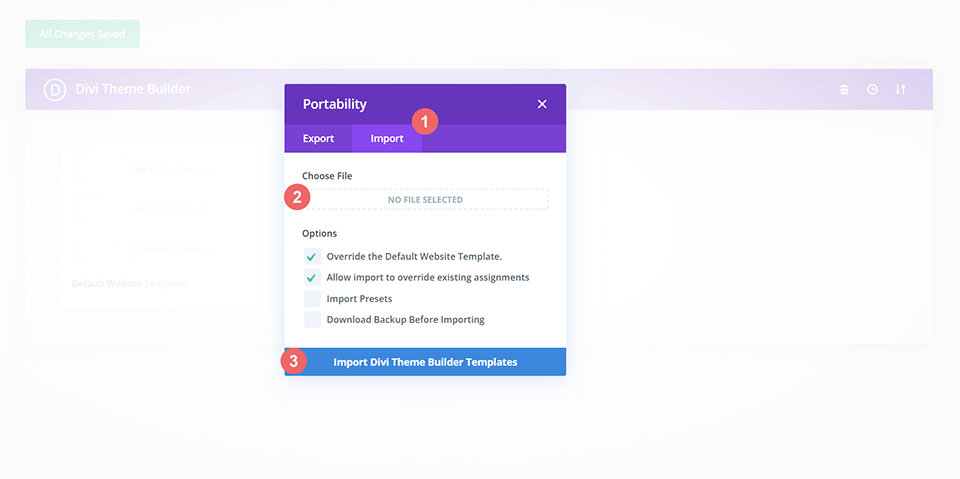
Vaya a la pestaña de importación, cargue el archivo JSON que puede descargar en esta publicación y haga clic en 'Importar plantillas de Divi Theme Builder'.

Guardar los cambios del generador de temas Divi
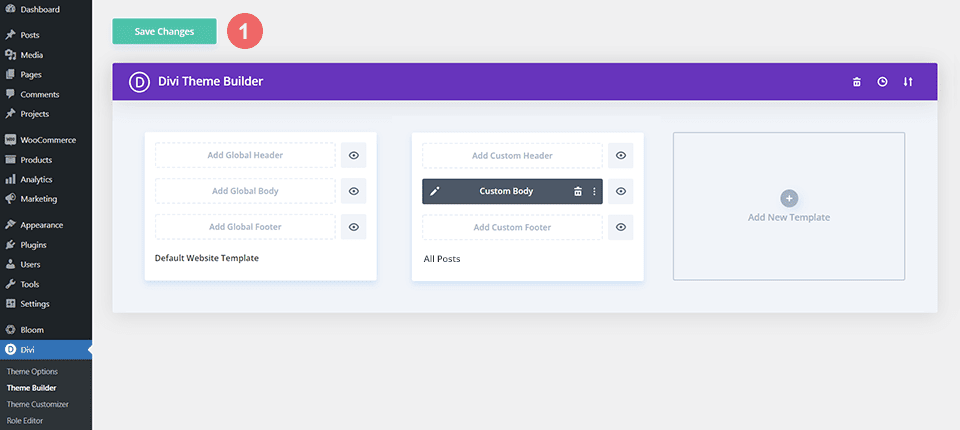
Una vez que haya cargado el archivo, notará una nueva plantilla con una nueva área del cuerpo que se ha asignado a Todas las publicaciones. Guarde los cambios de Divi Theme Builder tan pronto como desee que se active la plantilla.

Cómo modificar el diseño del encabezado en la plantilla
Abra la plantilla de la imprenta Divi
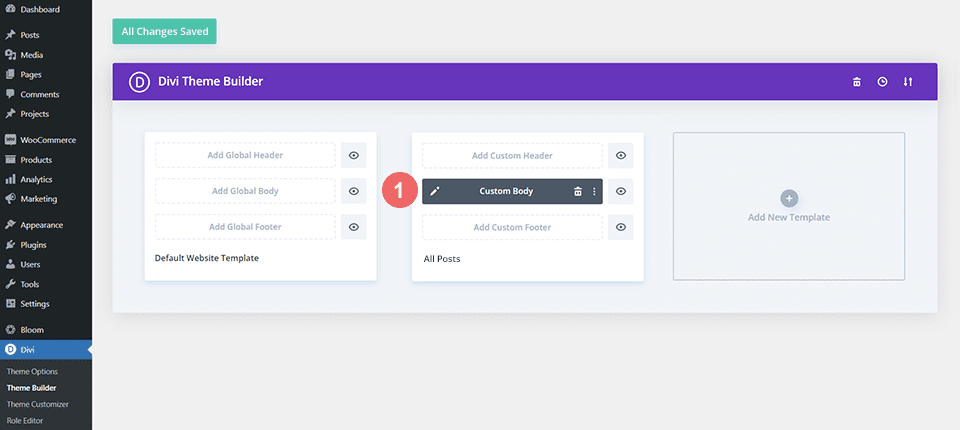
Para modificar la sección de encabezado de la plantilla, comience abriendo la plantilla.

Ingrese a la configuración de la sección
Vamos a utilizar una combinación de máscaras de fondo y patrones para que coincida con la configuración de imagen y degradado que se está utilizando actualmente para crear el fondo original para la sección del encabezado. Primero, necesitaremos abrir el cuadro modal de configuración para comenzar nuestro trabajo. Para acceder a la configuración de la sección, haga clic en el ícono de ajustes , que es el segundo ícono que aparece cuando pasa el mouse sobre el borde azul de la sección.

Navegar a Configuración de fondo
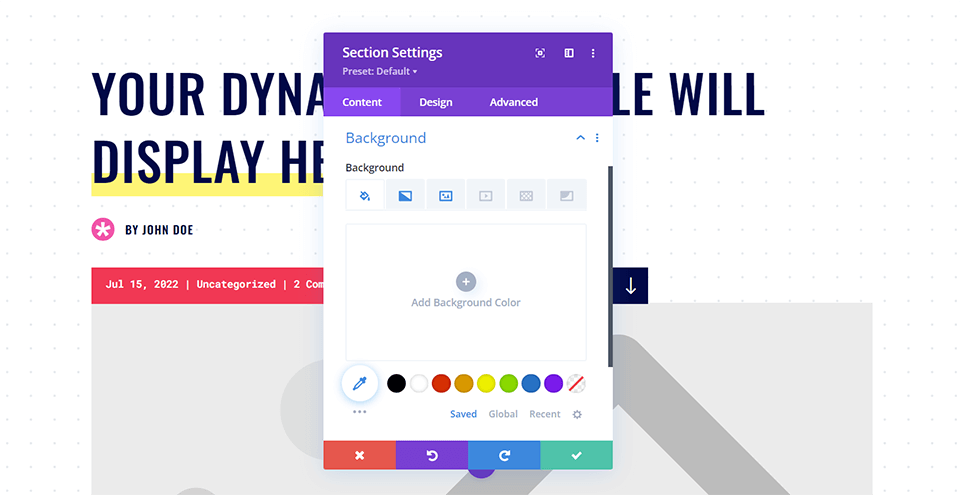
Ahora nos desplazaremos dentro del cuadro modal Configuración de la sección hasta llegar a la pestaña Fondo . A partir de aquí, modificaremos la configuración actual e implementaremos nuestro nuevo estilo usando máscaras y patrones de fondo.

Eliminar el degradado de fondo y la imagen
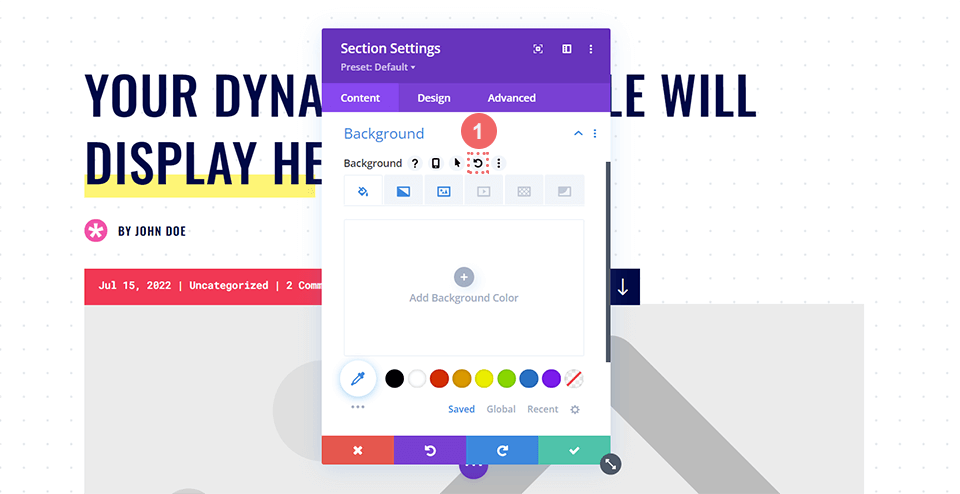
Para comenzar, debemos eliminar la configuración de fondo actual para dar paso a los nuevos cambios que realizaremos en el diseño del encabezado de la publicación del blog. Primero querrá pasar el cursor sobre el subtítulo de fondo. Aparecerá un menú de iconos. Dentro de este nuevo menú, haga clic en el ícono Restablecer para darle una nueva vida al fondo de su sección.

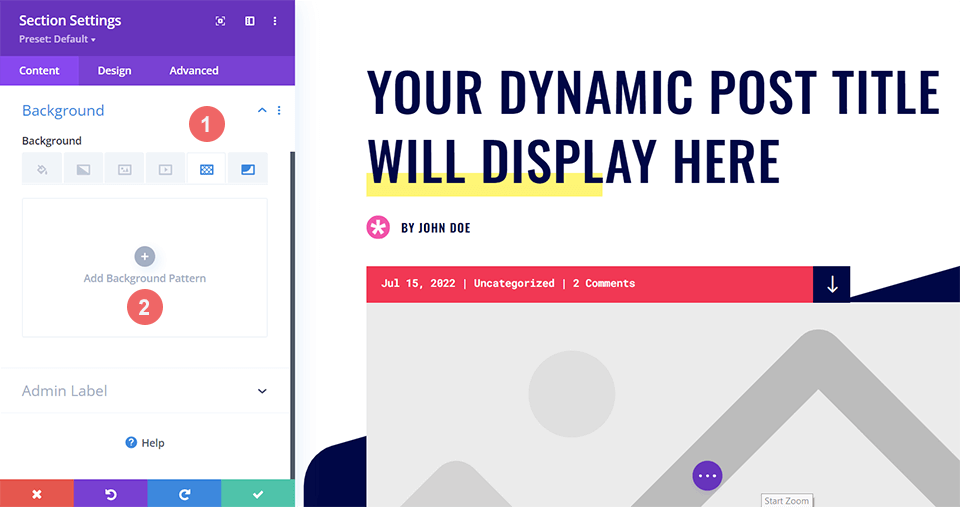
Añadir la máscara de fondo
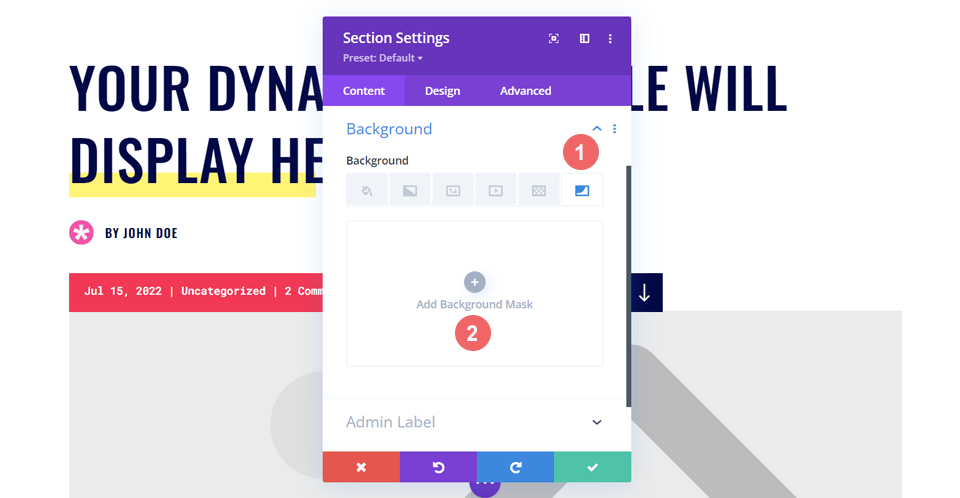
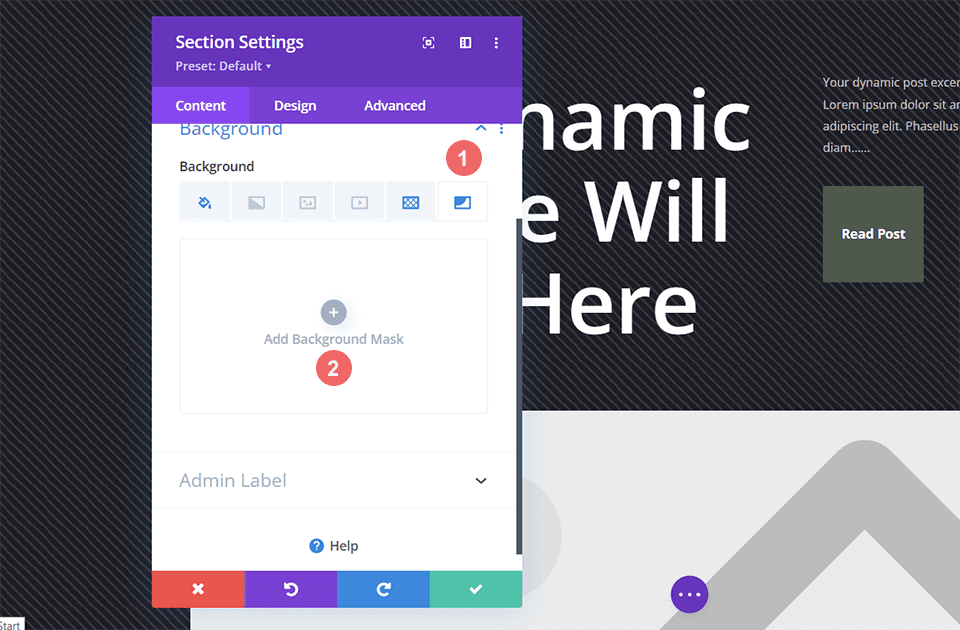
Ahora que estamos donde queremos estar, ingresaremos y agregaremos la máscara de fondo a la sección. Primero, haremos clic en el ícono de Máscara de fondo , luego haremos clic en Agregar máscara de fondo .

Hemos dado el primer paso para editar el diseño del encabezado de la publicación de nuestro blog.
Dale estilo a tu máscara de fondo
Después de restablecer los estilos de fondo, notará que su máscara es blanca. ¡No se alarme! Ahora vamos a comenzar a agregar algo de color y estilo en el diseño del encabezado de la publicación del blog.

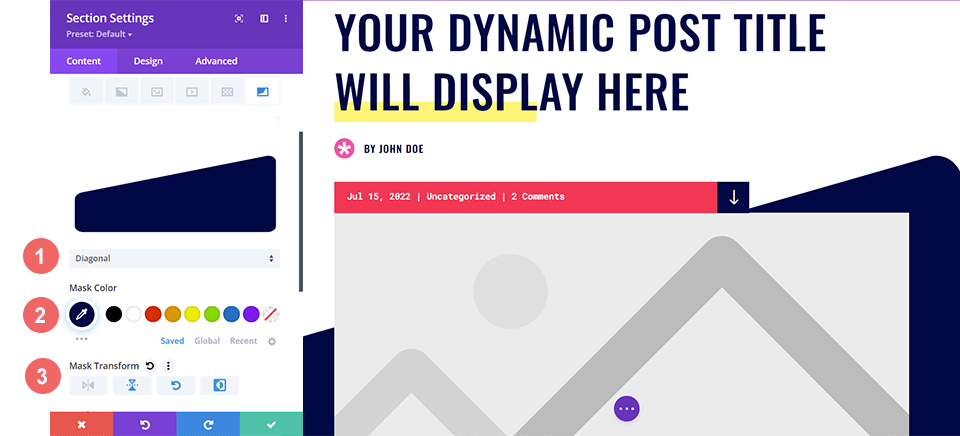
Seleccione su estilo de máscara
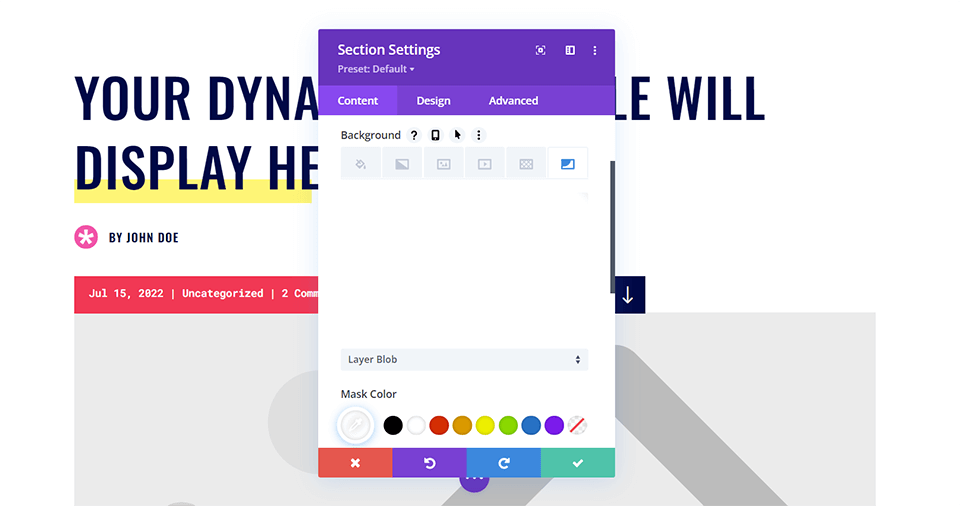
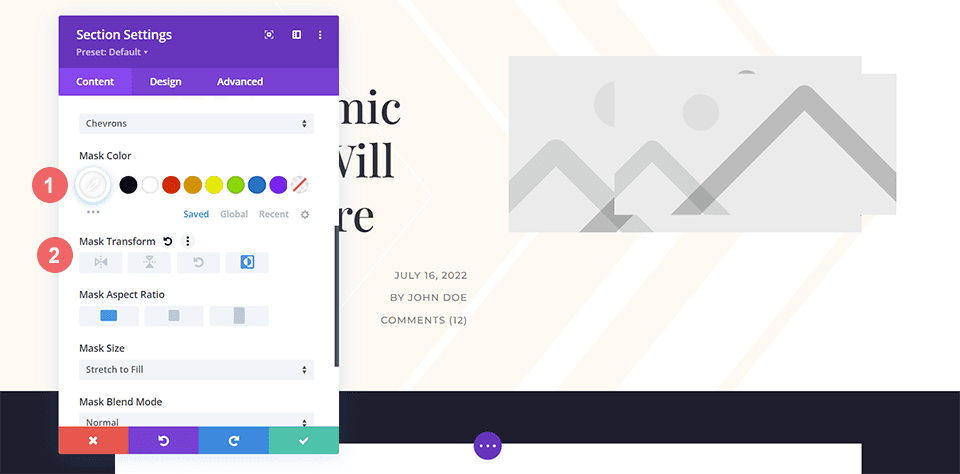
¡Comencemos a diseñar nuestra máscara de fondo! En primer lugar, haremos clic en el primer desplegable . Esto nos mostrará todas las Máscaras de Fondo disponibles para nosotros. Estaremos trabajando con la Máscara Diagonal .

Asigne el color de su máscara y la configuración de transformación
A continuación, le asignaremos un Color de máscara. Nuestro color de máscara coincidirá con el azul oscuro que formaba parte del diseño original de la publicación del blog. Finalmente, vamos a voltear la máscara horizontalmente, rotarla y luego invertirla. Dejaremos la relación de aspecto como está. Estas son las configuraciones que necesitará usar para esto:
- Máscara: Diagonal
- Color de la máscara: #000645
- Transformación de máscara: horizontal, rotar, invertir
- Relación de aspecto: Ancho

Agregue su patrón de fondo
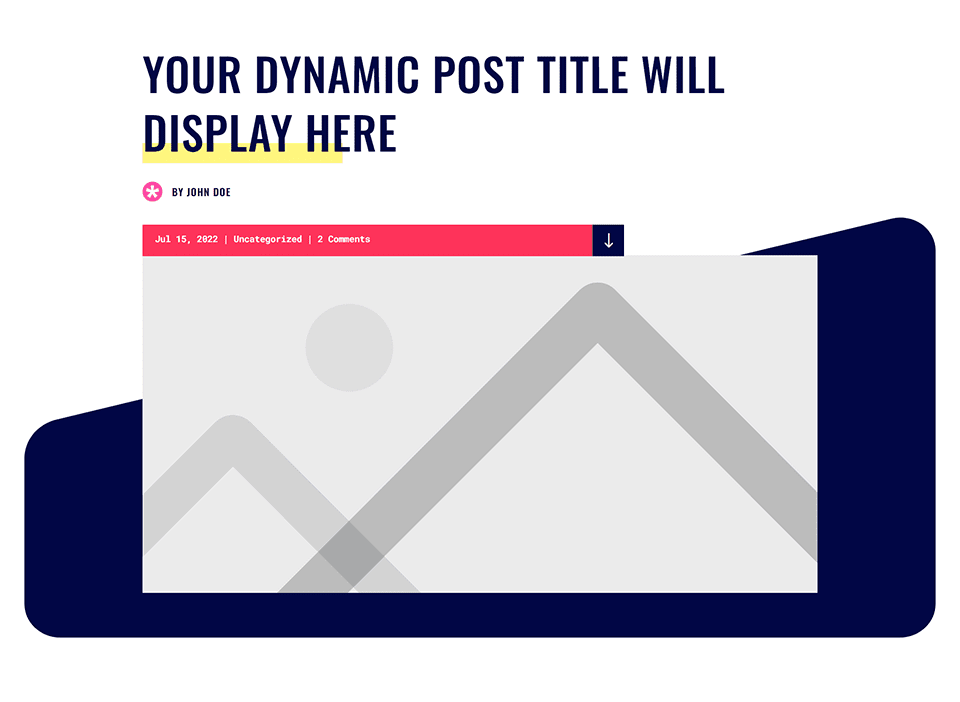
Con la máscara de fondo recién agregada, así es como se ve nuestra plantilla de publicación de blog:

Pero queremos animarlo aún más y agregaremos un patrón de fondo a esto. Con la máscara de fondo , podemos imitar la barra azul marino que originalmente formaba parte del paquete de diseño de Divi Print Shop. Al usar la máscara de fondo , hemos agregado algo de textura e interés a la sección del encabezado. Ahora usaremos la función Patrón de fondo para saludar a la imagen de fondo punteada que teníamos en el diseño original.
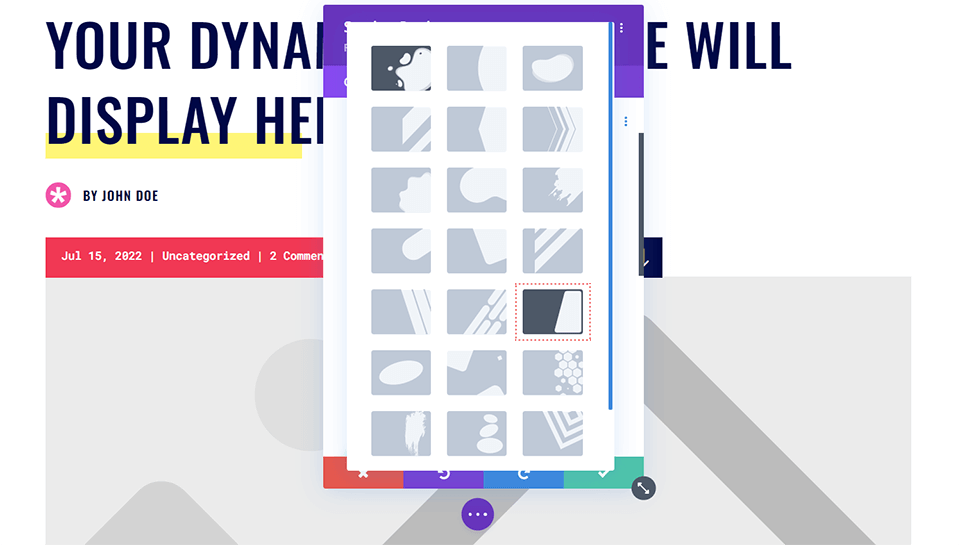
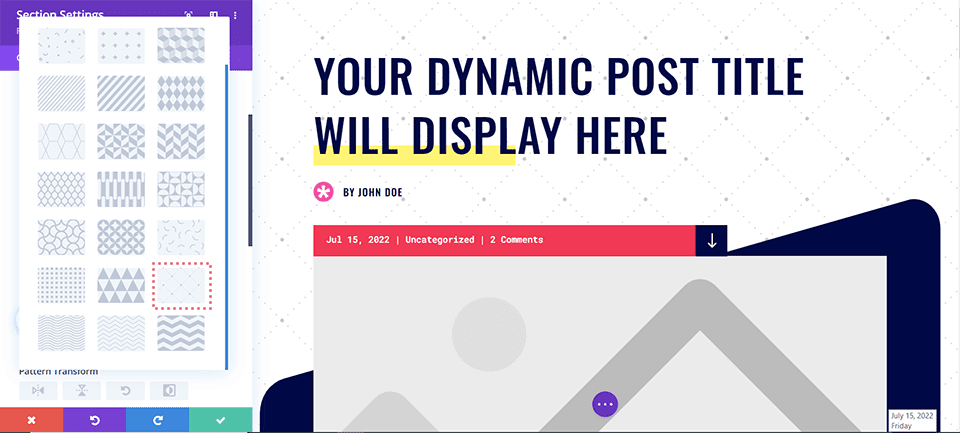
Elegir su patrón de fondo
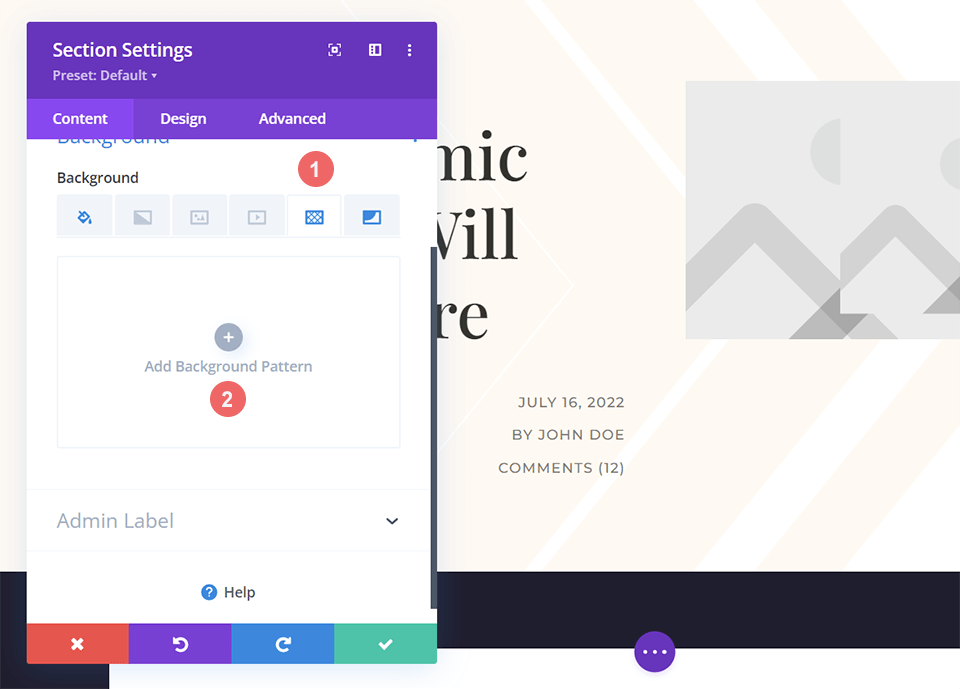
Dentro de la pestaña Fondo del cuadro modal de la sección, ahora vamos a hacer clic en el ícono Patrón de fondo . Una vez que hayamos hecho clic en eso, ahora haremos clic en Agregar patrón de fondo para ver nuestras opciones.


Aplicar estilo al patrón de fondo
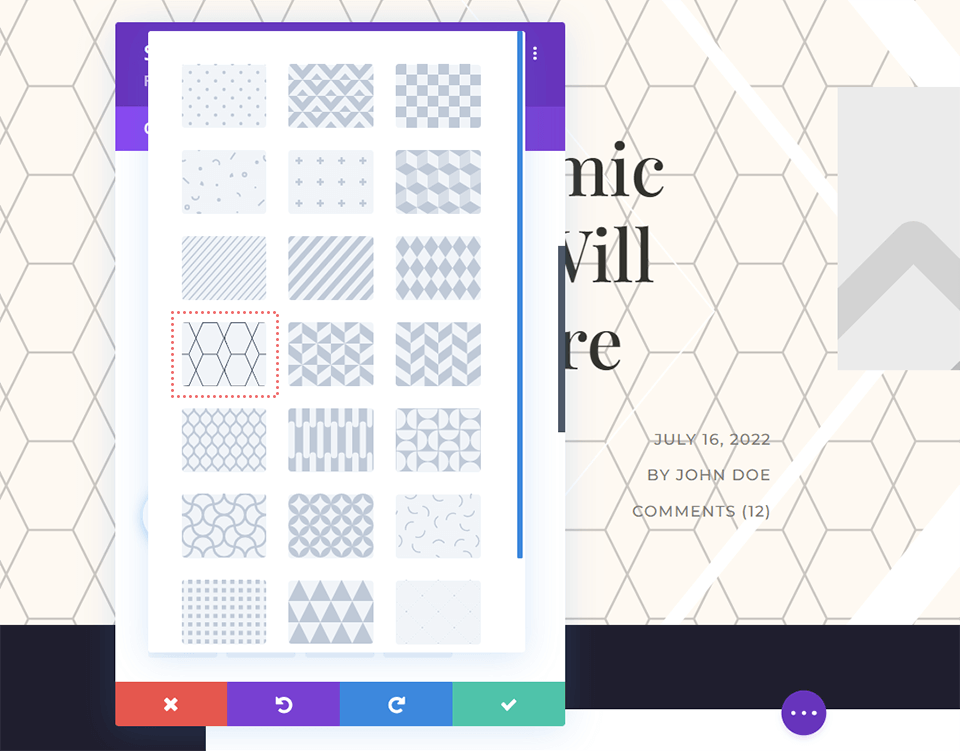
Para este ejemplo, queremos que el patrón de fondo se vea similar a la imagen que se usó en el diseño original. Usaremos el patrón de fondo copetudo para este ejemplo. Al igual que con la máscara de fondo , haga clic en el menú desplegable para ver los patrones de fondo disponibles y seleccione Tufted .

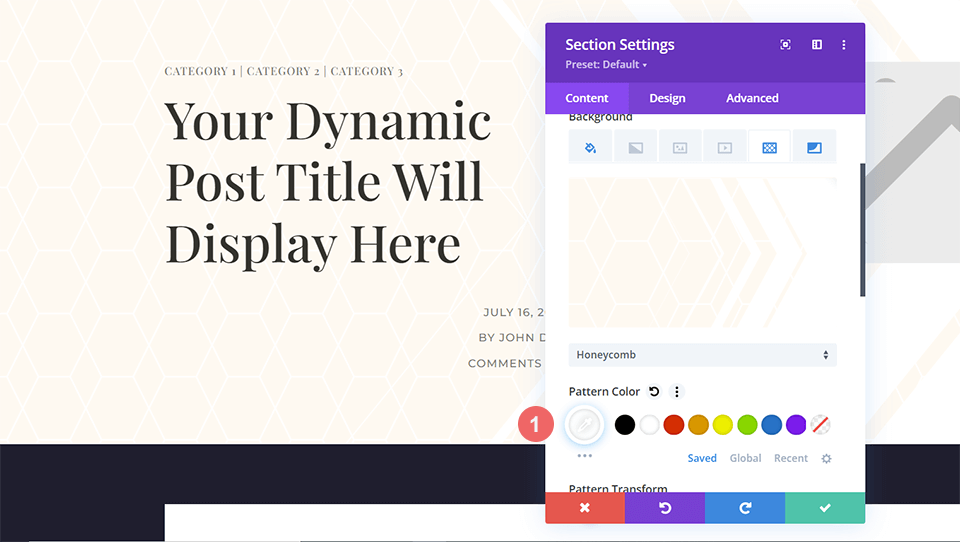
Con nuestro patrón de fondo seleccionado, entremos ahora y hagamos algunos ajustes estilísticos. No realizaremos ninguna transformación en el Patrón de fondo , sin embargo, usaremos la configuración Color del patrón para vincular el patrón recién agregado con el resto de nuestro diseño. Para hacer esto, haga clic en la herramienta Cuentagotas en Color de patrón y usaremos el mismo azul marino de la Máscara de fondo, pero con una ligera transparencia.
- Color del patrón: rgba(0,6,69,0.3)
Una vez que haya agregado el Color del patrón , guarde la configuración de su sección haciendo clic en la marca de verificación verde en la parte inferior del cuadro modal de configuración. Finalmente, guarde su plantilla de publicación de blog actualizada.
Ejemplo dos: Diseñador de moda Divi
Para este ejemplo, crearemos un diseño de encabezado de blog minimalista que haga referencia a las líneas limpias y los bordes nítidos utilizados en el diseño. Deberá descargar la plantilla de publicación de blog de Divi Fashion Designer para el paquete de diseño de Divi Fashion Designer para seguir con este ejemplo.
El proceso para instalar y descargar la plantilla es el mismo que con el ejemplo anterior de Divi Print Shop. Puede seguir esos pasos volviendo al comienzo de este tutorial. Antes de comenzar nuestro viaje de transformación de fondo, echemos un vistazo a cómo se ve el diseño del encabezado del blog desde el primer momento.

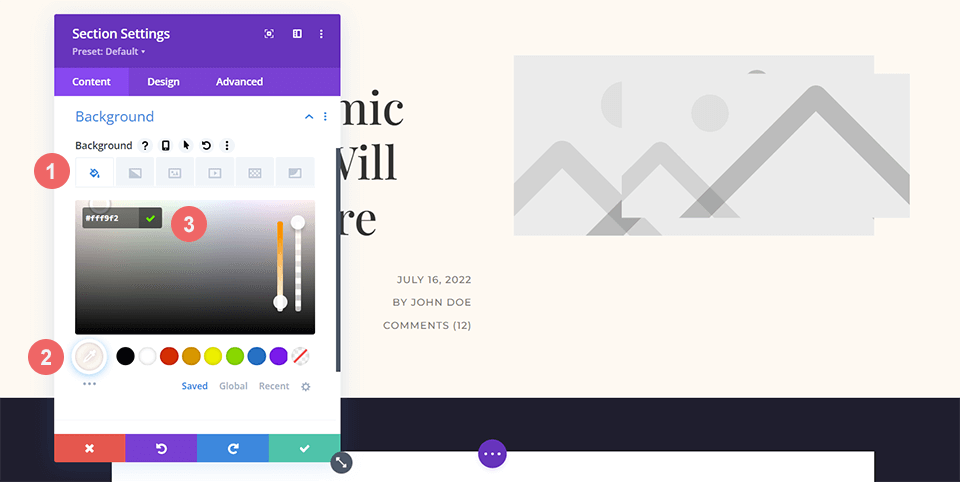
Agregar un color de fondo
A diferencia de nuestro ejemplo anterior, el diseño de este encabezado de blog utilizará un color de fondo . Abra la Configuración de la sección y desplácese hacia abajo hasta la pestaña Fondo . Luego, ingrese los detalles de color a continuación.
- Color de fondo: #fff9f2

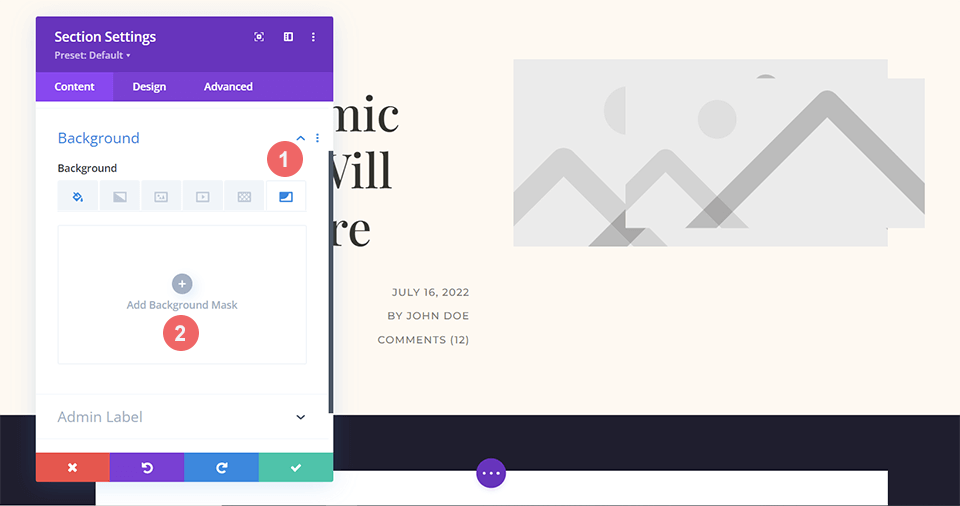
Agregar la máscara de fondo
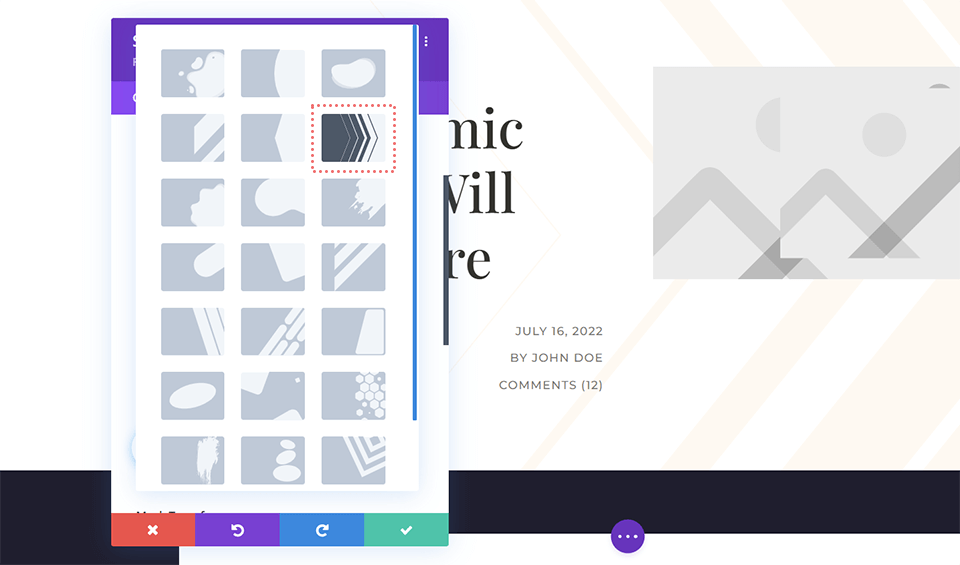
Con el Color de fondo tenemos una buena base para nuestra Máscara de fondo . Dando un guiño a las formas angulares dentro de este paquete de diseño, usaremos la máscara de fondo Chevron para este diseño de encabezado de blog. Para seleccionar Chevron , navegue hasta el icono Máscara de fondo y luego haga clic en Agregar máscara de fondo .

Una vez hecho esto, haga clic en el menú desplegable que aparece y navegue hasta Máscara de fondo Chevron .

Aplicar estilo a la máscara de fondo
Como nuestra máscara de fondo se ha colocado, ahora comenzaremos a diseñarla. Mantendremos el color blanco predeterminado, pero lo invertiremos usando la configuración de Transformación de máscara .
- Color de la máscara: #ffffff
- Transformación de máscara: Invertir

Insertar el patrón de fondo
Con nuestro diseño de encabezado de blog suave y mínimo hasta ahora, agregaremos un patrón de fondo a la propia máscara de fondo . Antes de que podamos hacer esto, haremos clic en el icono Patrón de fondo y luego Agregar patrón de fondo para elegir los patrones que se superpondrán en la Máscara de fondo.

Haga clic en el menú desplegable que aparece después de hacer clic en Agregar patrón de fondo . Usaremos el patrón de fondo de nido de abeja para superponerlo a nuestra máscara de fondo Chevron .

Agregar color al patrón de fondo
Para mantenernos en línea con el diseño del diseño de la publicación de blog de Divi, cambiaremos el color del patrón de fondo a blanco.
- Color del patrón: #ffffff

Recuerde guardar su arduo trabajo haciendo clic en la marca de verificación verde para bloquear la configuración de su sección. Además, guarde la plantilla de su publicación de blog haciendo clic en el botón verde Guardar.
Ejemplo tres: Divi Corporate
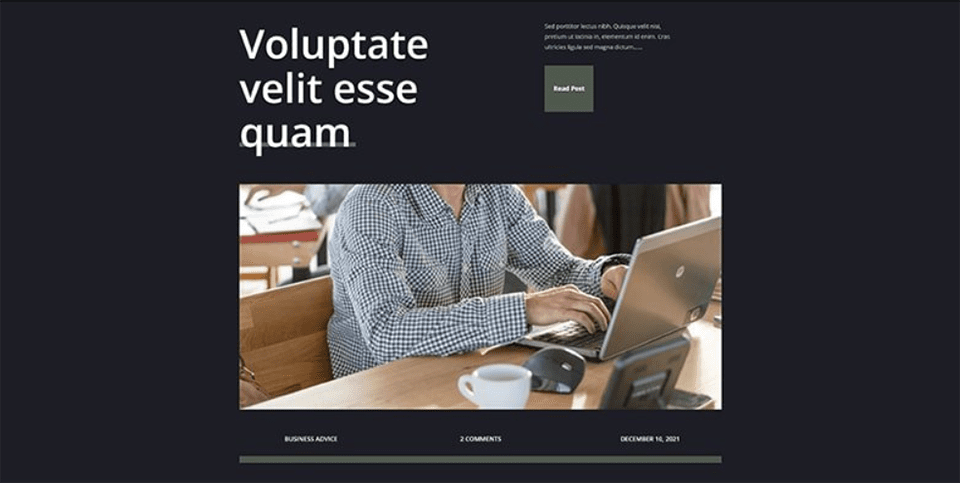
En el diseño del encabezado del blog de Divi Corporate, usaremos máscaras y patrones de fondo para agregar textura. También usaremos la transparencia para crear profundidad dentro de los diversos elementos de este diseño de encabezado. Esto es con lo que comenzamos después de haber importado la plantilla de publicación de blog corporativo de Divi, que forma parte del paquete de diseño corporativo de Divi.

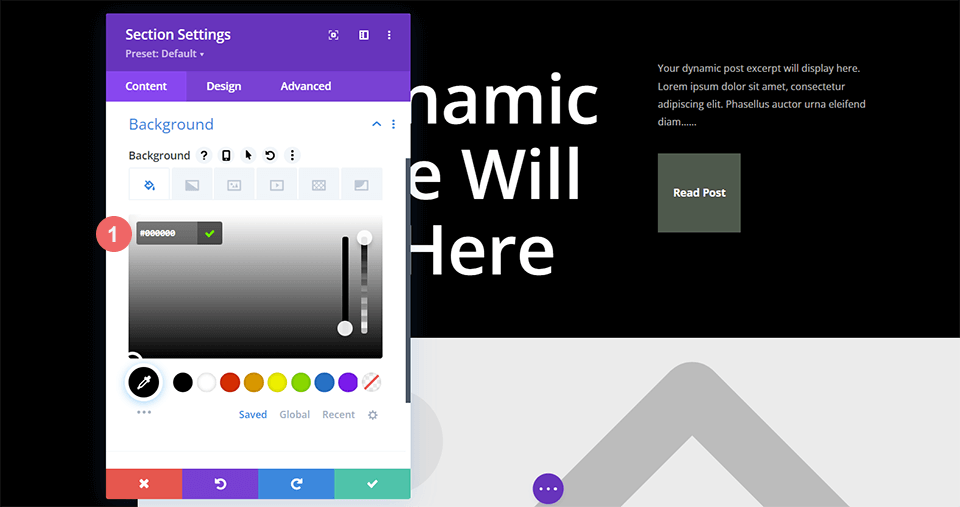
Cambiar color de fondo
Para el diseño de este encabezado de blog, queremos cambiar el color de fondo predeterminado de la sección para que el patrón de fondo y la máscara de fondo sean más sutiles. Para ello, entraremos en la sección Ajustes y nos desplazaremos hasta la pestaña Fondo . Una vez allí, haremos clic en el ícono Color de fondo e ingresaremos el código hexadecimal para que el negro reemplace el gris oscuro predeterminado del paquete de diseño.
- Color de fondo: #000000

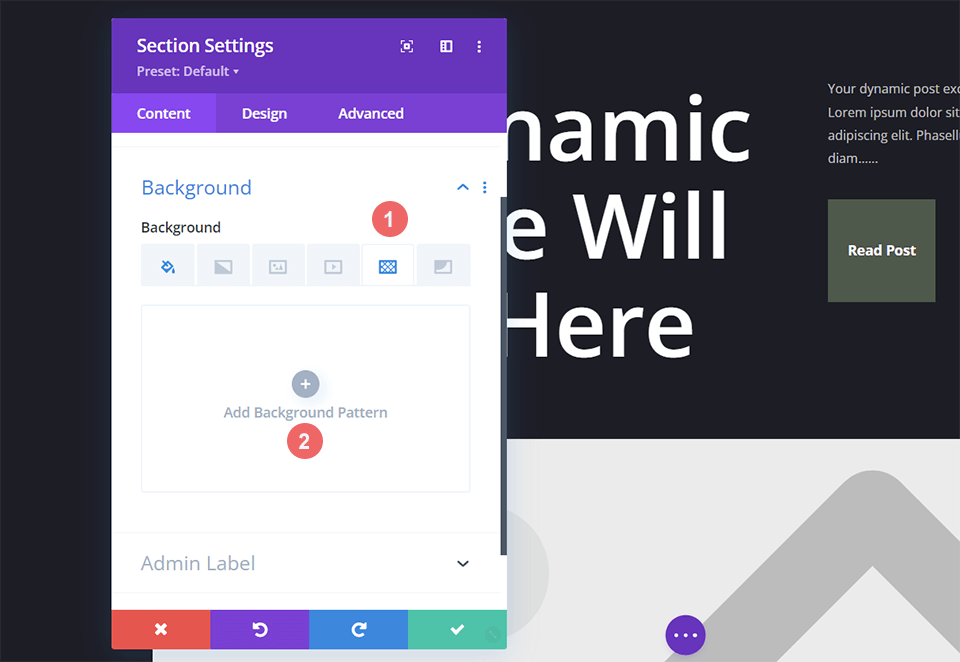
Insertar patrón de fondo
Con nuestro nuevo color de fondo, agregaremos un patrón de fondo para agregar un poco de emoción al fondo oscuro y simple del diseño predeterminado del encabezado del blog. Para ello, entraremos en la sección Ajustes y nos desplazaremos hasta la pestaña Fondo . A continuación, haremos clic en el ícono Patrón de fondo y luego en Agregar patrón de fondo para abrir nuestra lista de opciones.

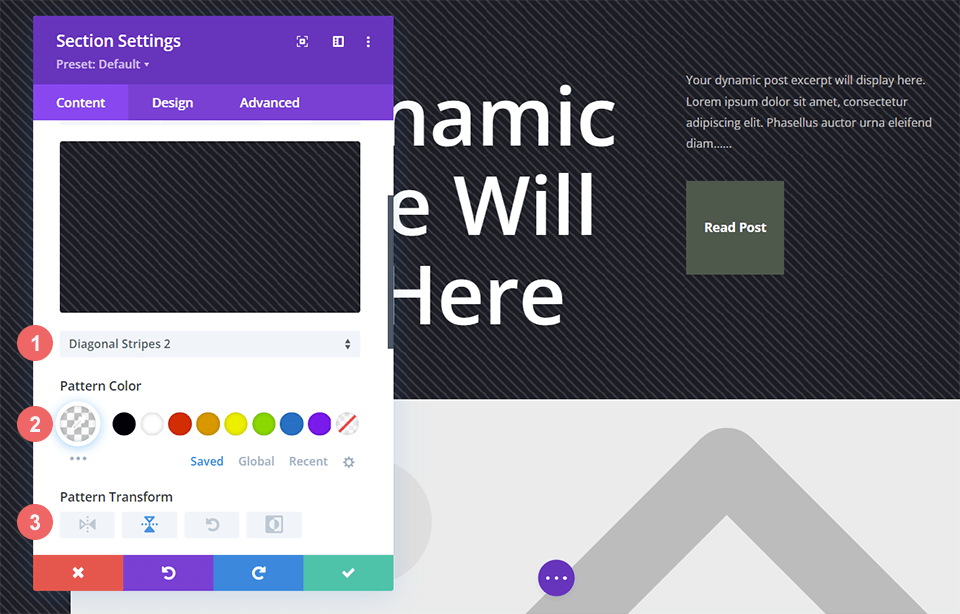
Patrón de fondo de estilo
Usaremos un patrón de fondo que es similar a las líneas de escaneo para este diseño de encabezado de blog. Para hacer esto, seleccionaremos Diagonal Stripes 2 del menú desplegable Patrón de fondo . Luego, asignaremos un color blanco transparente al patrón. Por último, transformaremos este patrón en el eje horizontal.

Estas son las configuraciones que deberá usar para el patrón de fondo :
- Estilo del patrón: Rayas horizontales 2
- Color del patrón: rgba(255,255,255,0.12)
- Transformación de patrón: Horizontal
Añadir la máscara de fondo
Al igual que con nuestros otros ejemplos de diseño de encabezados de blog, agregaremos una máscara de fondo al patrón de fondo . Para ello, seleccionaremos el icono Máscara de fondo y haremos clic en Añadir máscara de fondo . Esto revelará el menú desplegable Máscara de fondo donde podemos elegir nuestro estilo de Máscara de fondo .

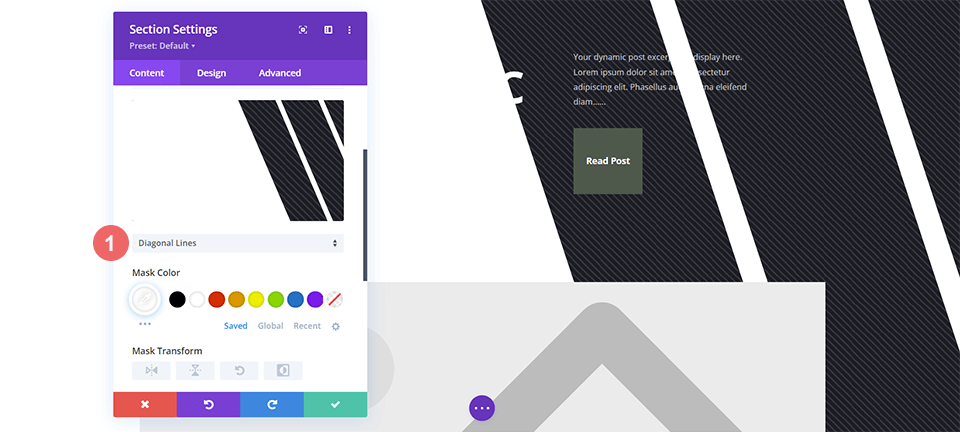
Para este diseño de encabezado de blog, usaremos la máscara de fondo de líneas diagonales .

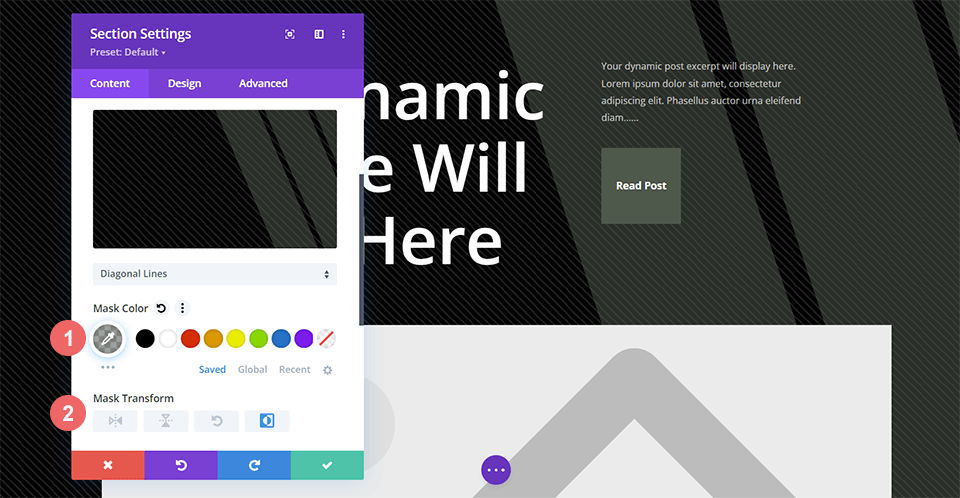
Estilizar la máscara de fondo
No queremos dejar la máscara de fondo como está, así que ahora vamos a diseñarla. Usaremos una versión transparente del verde que se usa en el paquete de diseño. También invertiremos la máscara de fondo. Para aplicar estos estilos, primero, haga clic en el ícono Cuentagotas debajo del título Color de máscara e ingrese la configuración a continuación. A continuación, seleccione el icono Invertir en la configuración Transformación de máscara.
- Color de la máscara: rgba (76,89,76,0.54)
- Transformación de máscara: Invertir

En conclusión
Tenemos muchas opciones cuando se trata de diseñar fondos para las publicaciones de nuestro blog. Jugar con conceptos clave de diseño como el color, la transparencia y la textura nos permite utilizar las herramientas nativas de diseño de fondo que vienen con Divi. ¡Puede pasar un poco menos de tiempo en el software de edición de imágenes jugando y usando nuestros nuevos patrones de fondo y máscaras en su sitio hoy!
