Cómo marcar WordPress con logotipos personalizados
Publicado: 2024-09-16Crear una identidad de marca única para su sitio de WordPress es crucial, y ahí es donde un logotipo personalizado aparece para salvar el día. Le da a su sitio un toque personal que les dice instantáneamente a los visitantes quién es usted.
Pero no te preocupes: agregar un logotipo personalizado no tiene por qué ser un dolor de cabeza. Mientras profundizaba en el proceso, me di cuenta de que personalizar su sitio de WordPress con logotipos personalizados es bastante sencillo.
Entonces, en esta guía, le explicaré cómo agregar fácilmente logotipos personalizados a su sitio y formularios de WordPress, ayudándolo a fortalecer la presencia de su marca sin complicaciones.
Cómo agregar un logotipo personalizado a su sitio de WordPress
Puede agregar un logotipo personalizado a su sitio de WordPress en varios lugares diferentes. Discutiré los pasos para algunos de los lugares más importantes a continuación.
- 1. Agregue un logotipo al encabezado de su sitio
- 2. Agregue un logotipo al ícono de su sitio
- 3. Agregue un logotipo a su formulario de contacto
- 4. Agregue un logotipo a sus correos electrónicos de WordPress
1. Agregue un logotipo al encabezado de su sitio
Dado que la mayoría de las instalaciones nuevas de WordPress incluyen el tema Twenty Twenty-Four, el Editor del sitio es bastante útil para diversas personalizaciones de encabezados, como agregar un logotipo.
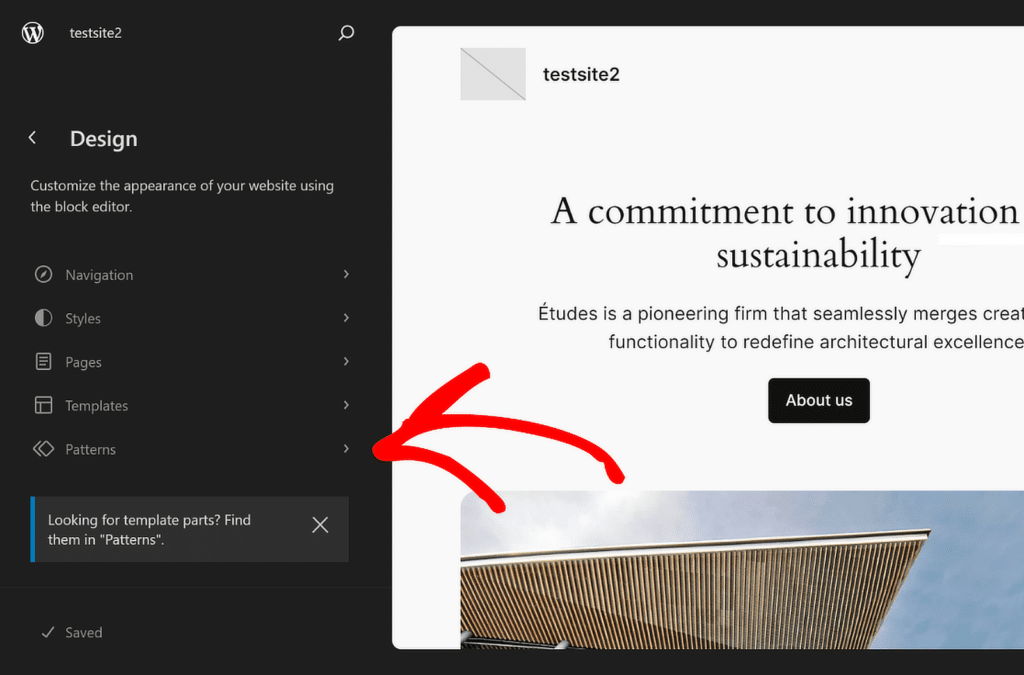
Desde su Panel de WordPress, vaya a Apariencia y seleccione Editor en el menú. Esto lo llevará al Editor del sitio , donde puede usar el editor de bloques para agregar el logotipo de su sitio. Haga clic en Patrones .

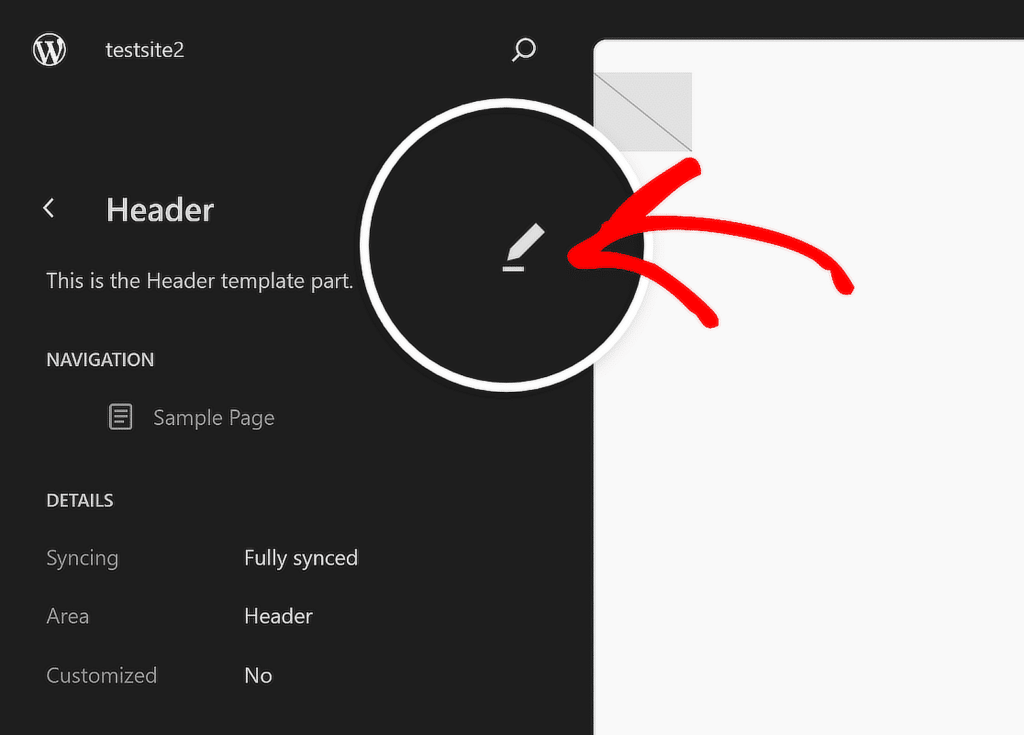
A continuación, desplácese hacia abajo hasta encontrar la sección Partes de la plantilla , luego haga clic en Encabezado para acceder a sus opciones. A la derecha, haga clic en la imagen del encabezado para abrir las opciones de personalización y seleccione el ícono Editar .

En la descripción general del documento de su encabezado, haga clic en el ícono Vista de lista para ver todos los elementos incluidos en el encabezado de WordPress.
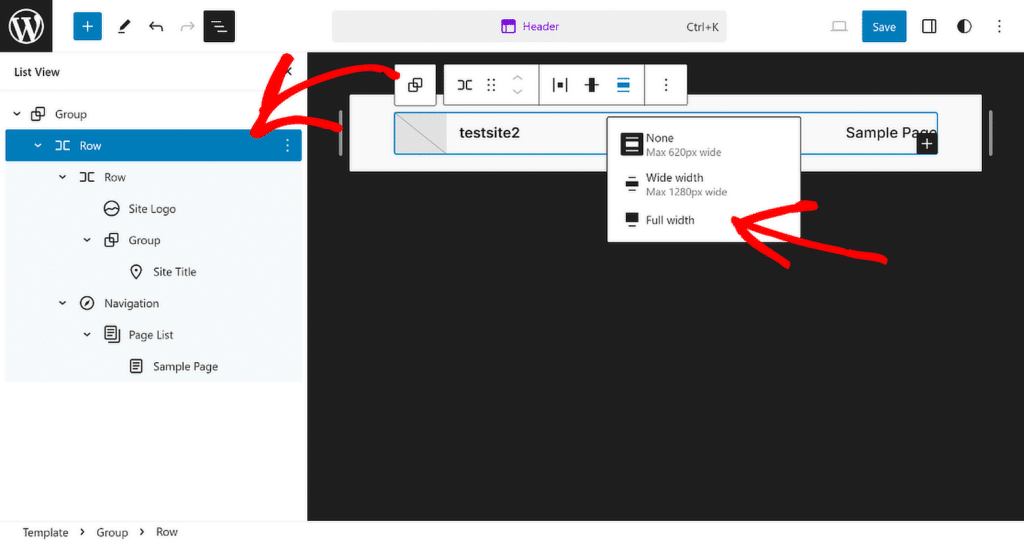
Expanda todos los bloques en Vista de lista , haga clic en el primer elemento de Fila y establezca la Alineación en Ancho completo para comenzar a personalizar la plantilla de encabezado.

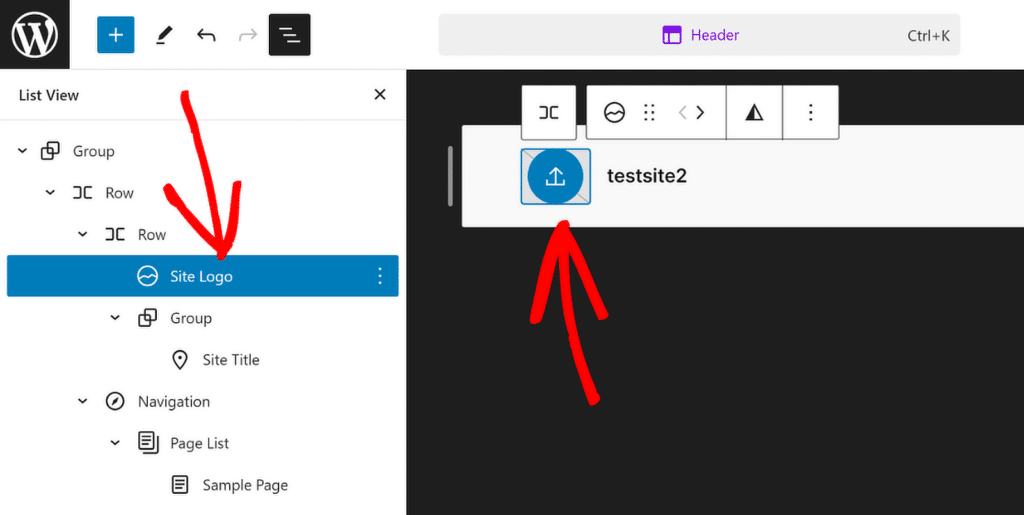
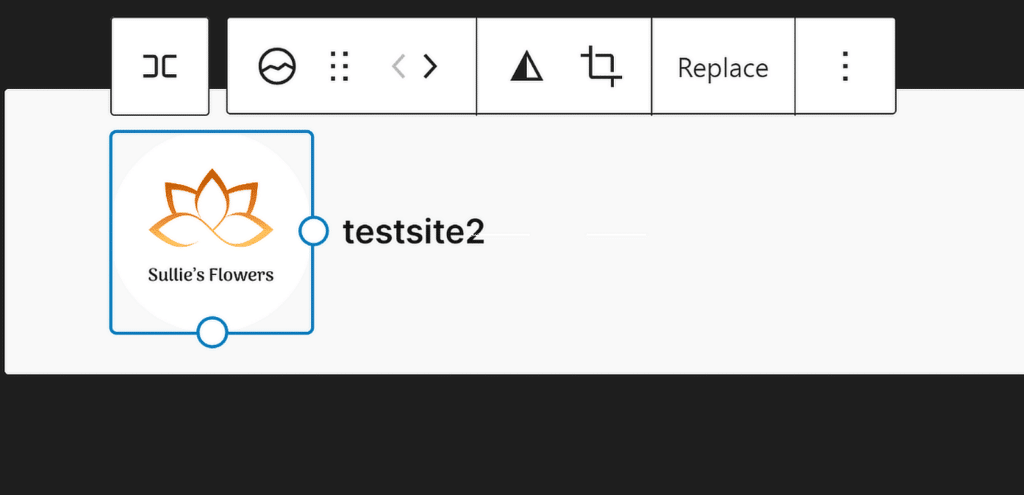
A continuación, haga clic en la opción Logotipo del sitio en la Vista de lista y luego en el icono Cargar en la sección de vista previa del encabezado. Puede cargar su logotipo a través de la pestaña Cargar archivos o elegir un archivo existente de su biblioteca multimedia .

Si es necesario, utilice Resize Dots para ajustar el tamaño y las dimensiones del logotipo de su sitio según sus necesidades.

Si necesita ayuda para crear un encabezado atractivo para su sitio, consulte esta guía para obtener instrucciones paso a paso sobre cómo editar el encabezado en WordPress.
2. Agregue un logotipo al ícono de su sitio
Un favicon, también conocido como ícono de sitio, es una pequeña imagen que representa su sitio web en la pestaña del navegador. Agregar un favicon es una forma sencilla pero eficaz de hacer que su sitio sea fácilmente reconocible.
Su favicon debe ser el logotipo de su sitio para fortalecer la identidad de su marca cada vez que alguien visite su sitio. Idealmente, debería tener alrededor de 512 × 512 píxeles para que se muestre claramente en todos los dispositivos.

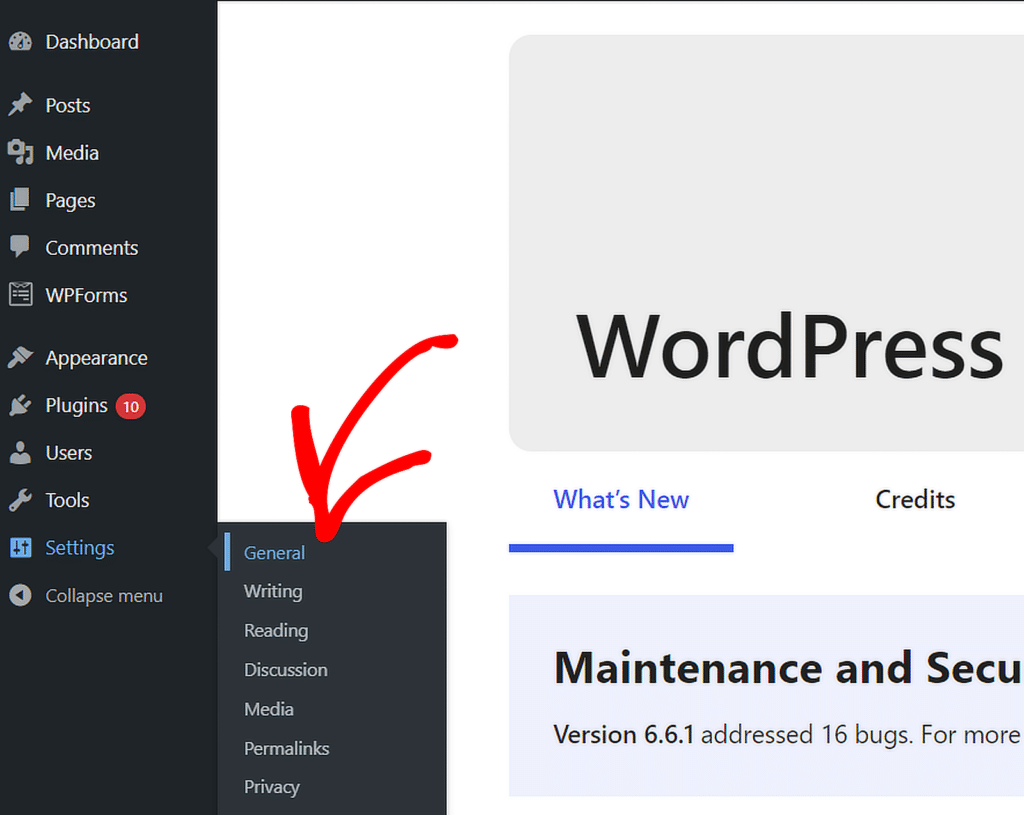
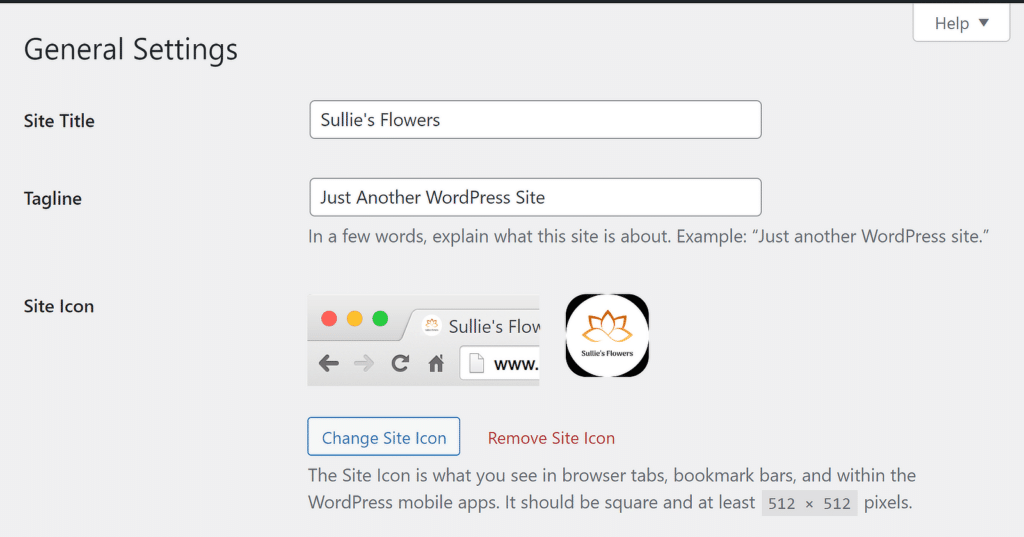
Para agregar un favicon a su sitio de WordPress, comience yendo a su Panel de WordPress. Navegue hasta Configuración y luego haga clic en General .

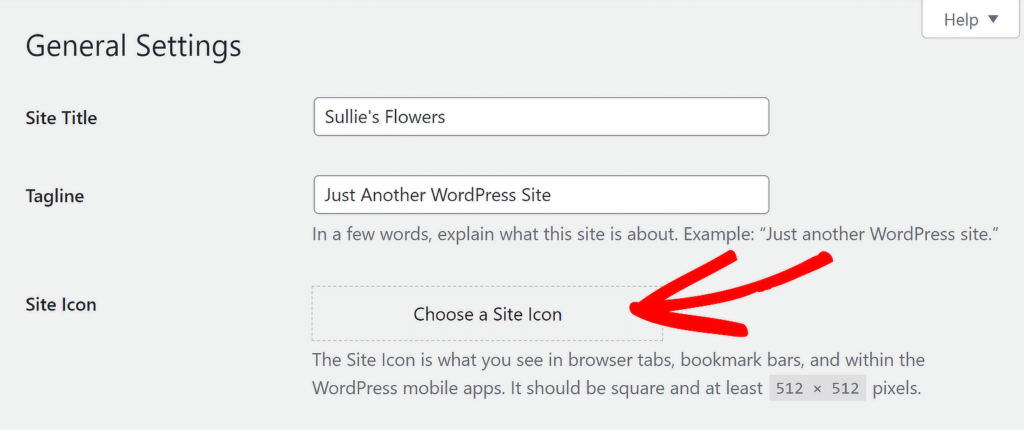
Una vez que se abre el menú Configuración general , puede editar el título del sitio, el eslogan y agregar el ícono del sitio. Simplemente haga clic en el botón Elegir un icono de sitio .

Luego puede elegir cargar su logotipo a través de la pestaña Cargar archivos o elegir un archivo existente de su biblioteca multimedia . Una vez hecho esto, el logotipo de su sitio debería aparecer en una vista previa como se muestra a continuación.

3. Agregue un logotipo a su formulario de contacto
Incluir su logotipo en su formulario de contacto es una excelente manera de reforzar su marca y hacer que sus formularios se vean más profesionales y consistentes con el resto de su sitio.
Para agregar un logotipo a su formulario de contacto en WordPress, comience abriendo el complemento WPForms. Si aún no ha creado un formulario de contacto, continúe y cree uno usando el generador de formularios de arrastrar y soltar.

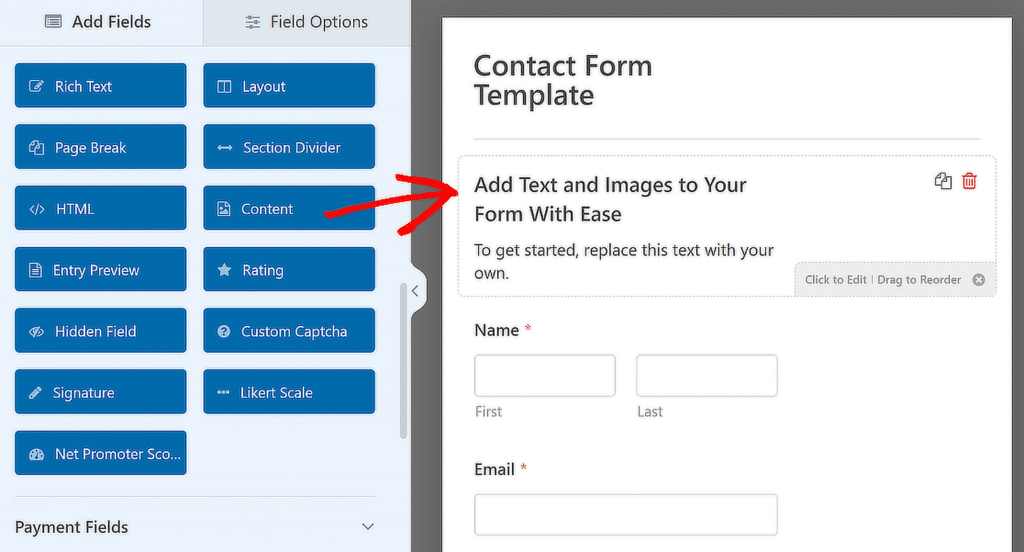
Una vez que haya creado su formulario y haya agregado todos los campos a su gusto, arrastre y suelte el campo de contenido en la parte superior de su formulario para agregar el logotipo de su marca.

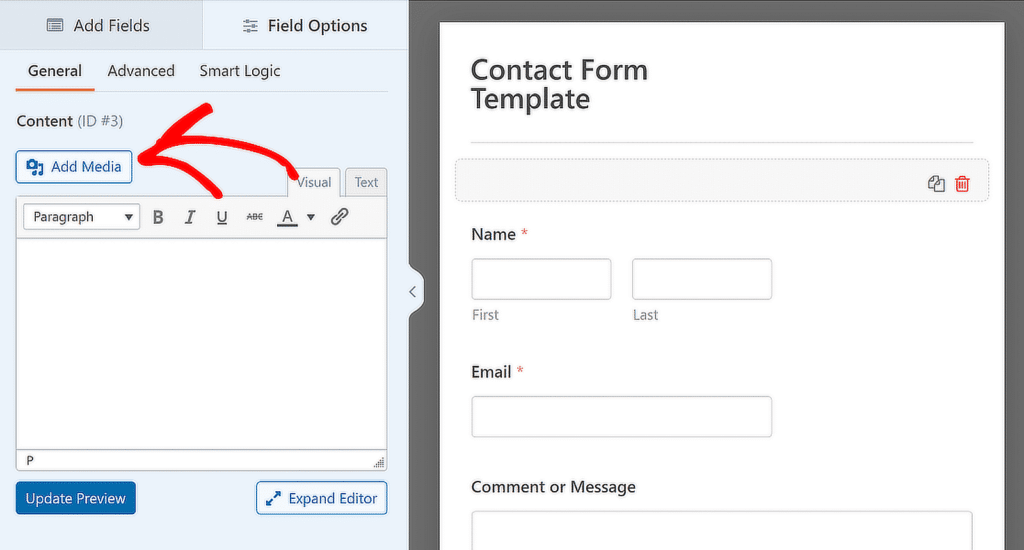
A continuación, modifique o reemplace el texto existente en el editor visual según sea necesario, luego haga clic en el botón Agregar medios para agregar el logotipo de la marca a su formulario.

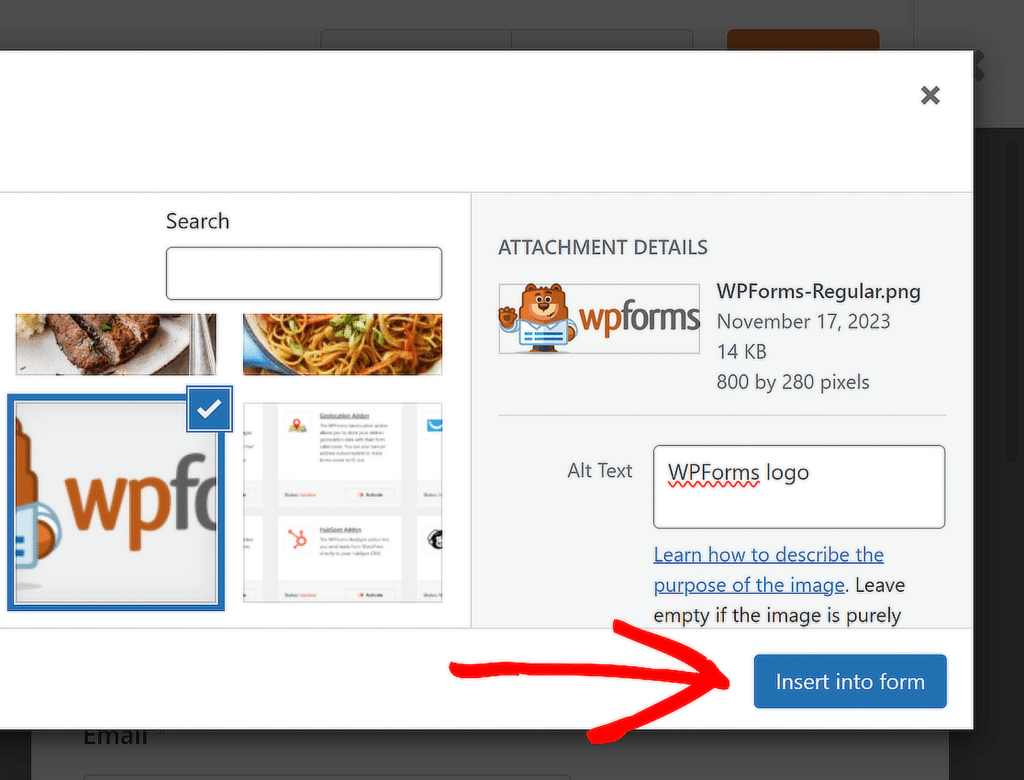
Desde esta ventana, puede cargar el logotipo de su marca o seleccionarlo si ya está en su biblioteca multimedia y luego hacer clic en el botón Insertar en el formulario .


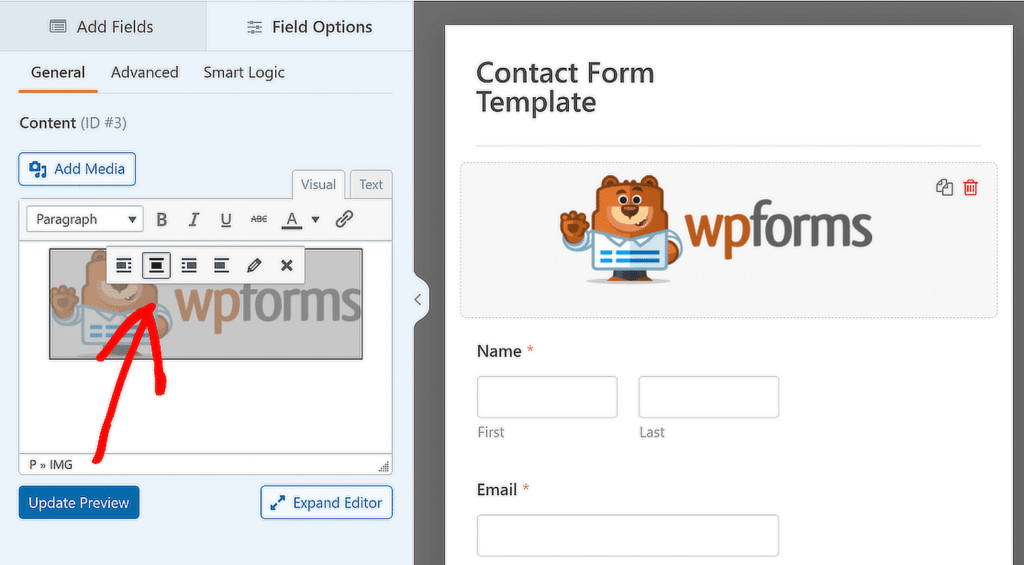
Su logotipo ahora es parte de su formulario de contacto. Ajuste la alineación según sus preferencias y haga clic en Actualizar vista previa para ver cómo aparece el formulario con su logotipo.

Si desea agregar un logotipo a todos sus formularios, siga los pasos de esta guía para convertir su formulario de marca en una plantilla personalizada para su uso posterior.
4. Agregue un logotipo a sus correos electrónicos de WordPress
Agregar su logotipo a los correos electrónicos de WordPress es otra excelente manera de crear una identidad de marca consistente, especialmente cuando alguien recibe un correo electrónico de su sitio web.
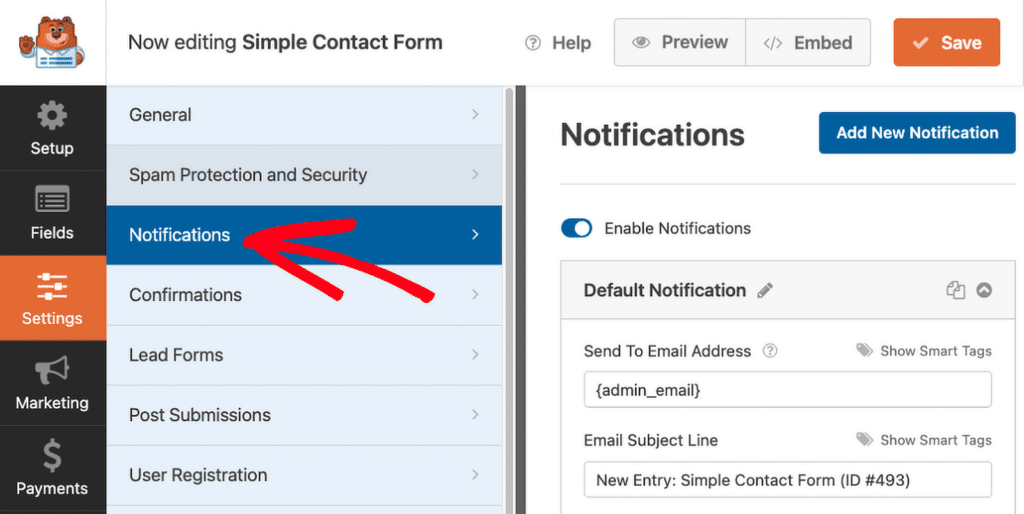
Para comenzar, use WPForms para crear su formulario y luego navegue a la pestaña Configuración »Notificaciones en el creador de formularios para configurar un correo electrónico de notificación de formulario básico.

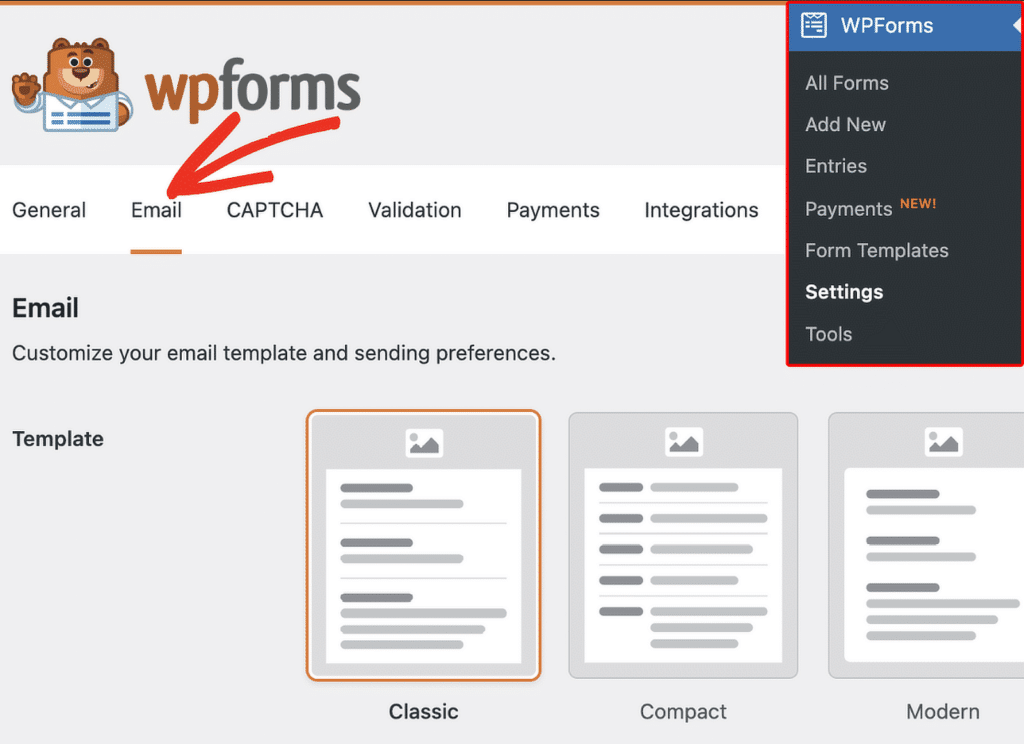
Luego, navegue hasta WPForms »Configuración desde su panel de WordPress y haga clic en la pestaña Correo electrónico para crear una plantilla de correo electrónico personalizada para su sitio web.

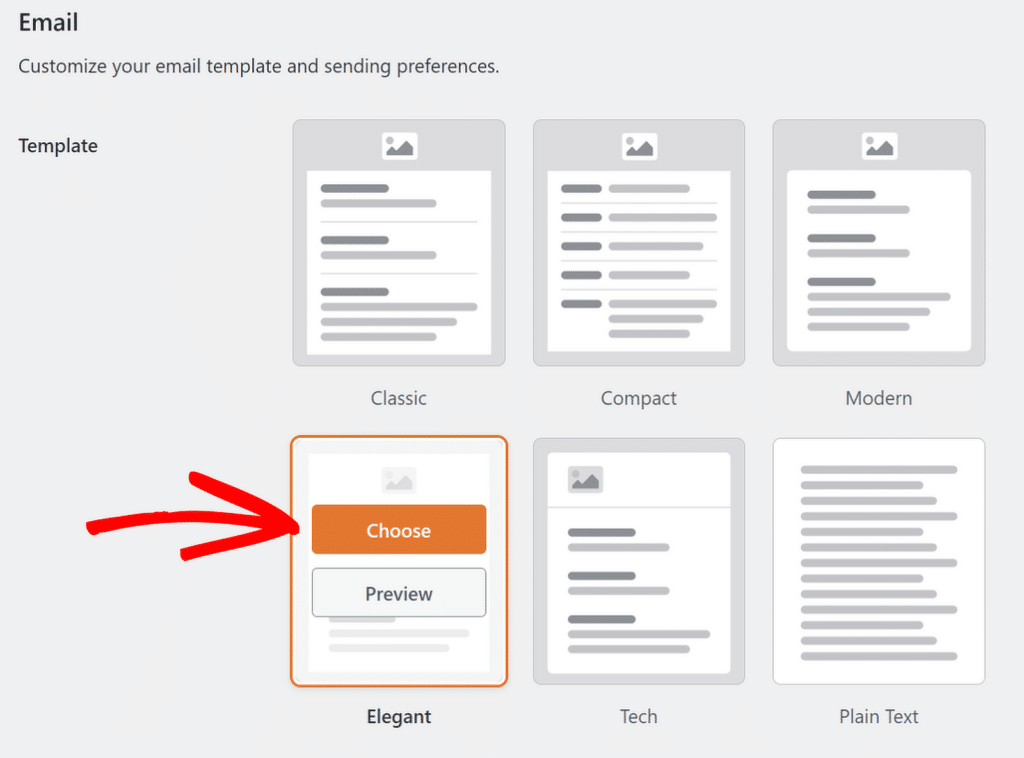
De forma predeterminada, todos los correos electrónicos de notificación de formularios utilizan la plantilla Clásica, pero la actualización a Pro le brinda acceso a las plantillas Moderna, Elegante o Tecnológica.

Para este ejemplo, vamos con la plantilla Elegante , pero puedes elegir la que mejor se adapte a tu estilo y necesidades.

A continuación, dirígete a la sección Imagen del encabezado y haz clic en el botón Cargar para agregar un logotipo que aparecerá en la parte superior de tus correos electrónicos.

Puede cargar una nueva imagen o seleccionar una de su biblioteca multimedia de WordPress. Después de seleccionar o cargar su logotipo, haga clic en el botón Usar imagen .

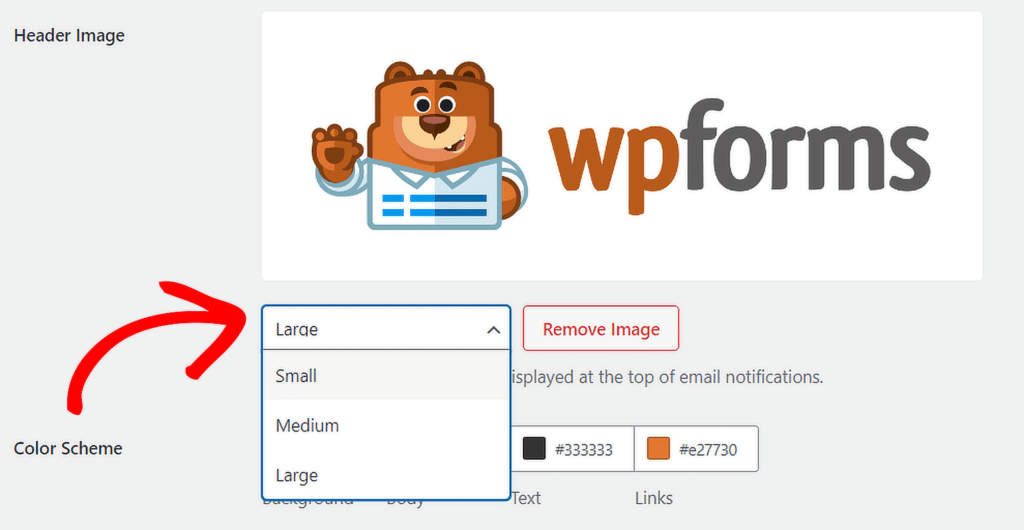
Si necesita ajustar el tamaño del logotipo, puede elegir entre opciones como Pequeño , Mediano o Grande usando el menú desplegable.

Una vez que haya terminado de personalizar su plantilla de correo electrónico, desplácese hacia abajo y haga clic en el botón Guardar configuración para aplicar los cambios.
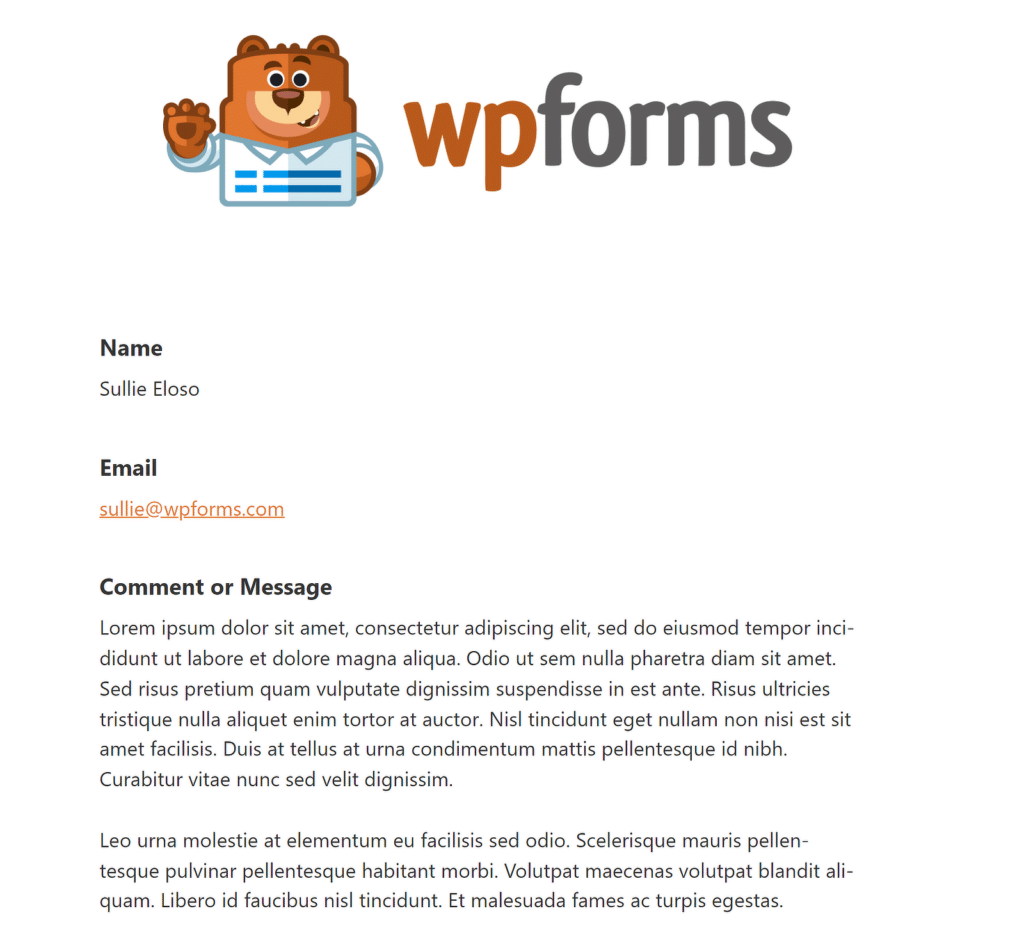
Para obtener una vista previa de cómo se verá su nuevo correo electrónico en las bandejas de entrada de los destinatarios, haga clic en el enlace Vista previa de la plantilla de correo electrónico y se abrirá una nueva pestaña que muestra una muestra de su correo electrónico de notificación con el logotipo de su marca.

¡Y eso es todo! Ha agregado con éxito un logotipo en todos los lugares importantes de su sitio para ayudar con su marca y hacer que su sitio sea más reconocible.
Preguntas frecuentes sobre la marca WordPress con logotipos personalizados
¿Cómo agrego un logotipo personalizado a WordPress?
Para temas de WordPress más nuevos como Twenty Twenty-Four, puede agregar un logotipo personalizado a través del Editor del sitio. Para hacer esto, vaya a su Panel de WordPress, navegue hasta Apariencia »Editor .
En el Editor del sitio , haga clic en la sección Encabezado para abrir las opciones de personalización. Desde allí, puede agregar o cambiar el logotipo de su sitio seleccionando el bloque Logotipo del sitio .
¿Cómo hacer que se pueda hacer clic en un logotipo en WordPress?
Cuando agrega su logotipo usando el Editor del sitio en WordPress, el logotipo se vincula automáticamente a su página de inicio. Esto significa que los visitantes pueden hacer clic en el logotipo para regresar a su página de inicio sin necesidad de ninguna configuración adicional.
Si está personalizando su logotipo mediante un método diferente, asegúrese de que esté envuelto en una etiqueta de anclaje con la URL de su página de inicio para que se pueda hacer clic en él.
¿Cómo agregar un logotipo a su formulario de contacto?
Para agregar un logotipo a su formulario de contacto, puede usar WPForms. Después de crear su formulario, agregue el campo Contenido al formulario usando el generador de arrastrar y soltar. Utilice el botón Agregar medios para insertar su logotipo en este campo y su logotipo se mostrará en la parte superior de su formulario de contacto.
A continuación, ¿cuál es el mejor tamaño de logotipo para sitios web de WordPress?
El tamaño de logotipo adecuado para el encabezado de su sitio web depende del tema de su sitio, razón por la cual los tamaños de los logotipos varían mucho en la web. Consulte esta guía para obtener más información sobre el mejor tamaño de logotipo para su sitio web de WordPress.
Crea tu formulario de WordPress ahora
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más sencillo. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo le ayudó, síganos en Facebook y Twitter para obtener más tutoriales y guías gratuitas de WordPress.
