Cómo construir un tema de bloque: 4 mejores métodos en 2023
Publicado: 2023-08-22Si es nuevo en el desarrollo de temas de WordPress, es posible que se pregunte cómo crear un tema de bloque. Desde la introducción del editor de bloques, la forma en que se construyen los temas de WordPress ha cambiado para acomodarlo.
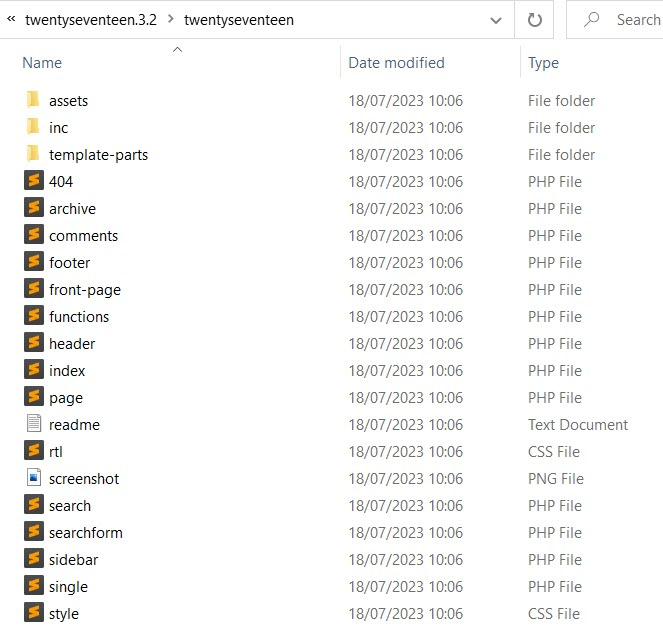
Si compara un tema clásico, por ejemplo, Twenty Seventeen con un tema de bloque, por ejemplo, Twenty Twenty Three, verá una serie de diferencias.
La principal diferencia es que en los temas clásicos, las páginas web se renderizan gracias a plantillas PHP. En un tema de bloques, se representan mediante bloques, plantillas HTML (en las carpetas de piezas y plantillas) y patrones de bloques PHP (en la carpeta de patrones).
También puede notar que el tema del bloque no tiene un archivo functions.php ; esto es opcional en los temas de bloque. Hay un archivo style.css , pero está en blanco aparte del encabezado. En cambio, los colores y la tipografía del tema se manejan en el archivo theme.json .
En esta publicación, profundizaremos en cómo crear un tema de bloque para que pueda comprender cómo es aprovechar la nueva experiencia del Editor de sitios de WordPress.
📚 Tabla de contenidos :
- ¿Por qué crear un tema de bloques?
- Cómo crear un tema de bloques con el Manual de temas
- Cómo construir un tema de bloque con FullSiteEditing.com
- Usando el tema Blockbase como punto de partida
- Cómo crear un tema de bloque con el complemento Create Block Theme
¿Por qué crear un tema de bloques?
👉 Hay varios beneficios al construir un tema de bloque, a saber:
- Los temas de bloque solo cargan los estilos necesarios para los bloques representados en una página, lo que mejora el rendimiento.
- Los temas de bloque no necesitan poner en cola manualmente las hojas de estilo.
- En lugar de usar la función
add_theme_support(), el archivotheme.jsonmaneja aspectos específicos del tema, como un logotipo personalizado. - No es necesario escribir código adicional para implementar funciones de accesibilidad (p. ej., Saltar al contenido, navegación por teclado y puntos de referencia). Se crean automáticamente.
- Los usuarios pueden personalizar los colores y la tipografía del tema y los bloques.
- Los usuarios no necesitan saber código para editar todas las partes de su sitio web.
Cómo crear un tema de bloque con el Manual de temas
El Manual de temas de WordPress tiene una buena descripción general de los temas de bloque con una comparación entre ellos y los temas clásicos. Los temas de bloques han sido compatibles desde la introducción de WordPress 5.9. A veces también se les conoce como temas de edición de sitio completo ( aunque desde entonces WordPress se ha alejado de la terminología del editor de sitio completo ).
Para comenzar a crear su tema de bloque, necesita un archivo style.css y un archivo templates/index.html . El archivo theme.json es opcional pero se recomienda encarecidamente.
A continuación se muestra un ejemplo de estructura temática.

El archivo theme.json contiene configuraciones de estilo para su tema, incluidos color, tipografía, diseño y espaciado. También controla cómo se organizan las partes de la plantilla en la página (encabezado, pie de página, etc.) y le permite definir plantillas de página personalizadas y estilos globales.
El Editor del sitio le brinda control total sobre el diseño de su sitio. Para usarlo, debe tener un tema de bloqueo activo en su sitio. WordPress viene con algunos, o puedes encontrar más yendo a Apariencia > Temas > Agregar nuevo y filtrando por Bloquear temas . Pase el cursor sobre el tema que desee y haga clic en el botón Instalar para instalarlo y en el botón Activar para convertirlo en el tema activo.

Luego vaya a Apariencia > Editor para activar el Editor del sitio.

Puede utilizar una interfaz de editor de bloques para cambiar las plantillas de temas. Aquí hay un ejemplo de cómo cambiar la plantilla 404 en Twenty Twenty Three:

Y aquí hay un ejemplo de cómo editar la parte de la plantilla Post Meta en Twenty Twenty Three:

También puede editar los estilos del tema eligiendo una plantilla o una parte de la plantilla y haciendo clic en el icono Estilos de media luna. Este es un ejemplo de edición de una paleta de colores con el panel Estilos :

El texto dentro de plantillas o archivos HTML de partes de plantillas no es traducible. Si desea que su tema sea traducible, deberá crear un bloque de patrón de PHP. Se da un ejemplo en la página de Internacionalización del manual del tema del bloque.
Puede usar el Editor del sitio para personalizar un tema existente y exportar los cambios como un nuevo tema. Se recomienda que use WordPress 6.0 o superior para hacer esto para soporte completo del tema. También puede resultarle útil descargar los datos de prueba de la unidad de tema para crear su tema de bloque.
La opción de exportación está disponible al editar una plantilla de tema o una parte de plantilla. Seleccione los tres puntos y luego elija Exportar .

Su tema tendrá el mismo nombre que el tema activo. Entonces, antes de instalar su tema en un sitio, debe cambiar el nombre del archivo zip a su nuevo nombre de tema. También deberá cambiar el nombre del tema y el dominio de texto en su archivo style.css, así como el nombre del autor y los enlaces en style.css y readme.txt .
👉 Puede usar una herramienta de búsqueda y reemplazo para cambiar lo siguiente:
- Dominio de texto en cadenas de traducción
- Prefijos para funciones PHP
- Babosas utilizadas en el bloque de patrones.
Cómo construir un tema de bloque con FullSiteEditing.com
Carolina Nymark tiene un gran recurso sobre cómo crear temas de bloques en FullSiteEditing.com, lo que la convierte en otra gran herramienta sobre cómo crear un tema de bloques.
Ella lo guiará en la creación de un tema de bloque desde cero, comenzando con la creación de los archivos style.css , templates/index.html , theme.json y functions.php . Debe instalar el complemento Gutenberg para seguir los tutoriales.
Aprenderá más siguiendo los tutoriales y agregando el código tal como se proporciona, pero no se preocupe si comete un error: puede descargar el código en GitHub.
La sección de configuración en theme.json es donde defines configuraciones como colores y tipografía, y la sección de estilos es donde las aplicas al tema.
Theme.json sigue este formato:
{ "version": 2, "settings": { "color": {}, "typography": {} }, “styles”: {} } Así es como se ve el tema después de definir los colores y la tipografía en theme.json :

Aquí están las definiciones de color en la configuración:
"color": { "palette": [ { "slug": "primary", "color": "#111", "name": "Primary" }, { "slug": "secondary", "color": "#fefefe", "name": "Secondary" }, { "slug": "tertiary", "color": "#383838", "name": "Tertiary" }, { "slug": "quaternary", "color": "#00838f", "name": "Quaternary" }, { "slug": "quinary", "color": "#4fb3bf", "name": "Quinary" } ],Y ejemplos de su uso en la sección de estilos:
"color": { "background": "var(--wp--preset--color--primary)", "text": "var(--wp--preset--color--secondary)" }, "elements": { "link" :{ "color": { "text": "var(--wp--preset--color--quinary)" } } },Aquí hay una referencia en la sección de estilos a las partes de la plantilla de encabezado y pie de página:
"templateParts": [ { "name": "header", "area": "header", "title": "Header" }, { "name": "footer", "area": "footer", "title": "Footer" } ] Las lecciones posteriores profundizan en la sintaxis theme.json y le muestran cómo:
- Habilitar y deshabilitar paletas de colores, filtros de duotono y degradados
- Establecer colores de borde y enlace
- Aplicar colores a elementos y bloques.
- Agregue familias de fuentes, incluidas Google Fonts
- Definir tamaños de fuente
- Utilice tipografía fluida con Gutenberg
- Activar o desactivar la altura de línea
- Deshabilite lo siguiente:
- opción de letra mayúscula
- control de peso de fuente
- estilo cursiva
- transformación de texto a mayúsculas
- opción de espaciado entre letras
- el control de decoración de texto
- Definir anchos de contenido
- Habilitar margen y relleno
- Establecer el blockGap (el espacio vertical entre bloques)
- Agregar o deshabilitar una escala de espaciado personalizada
- Establecer una altura mínima para el grupo y publicar bloques de contenido
- Establecer la posición del bloque de grupo en fija
- Agregar estilos de desplazamiento y enfoque
- Agregar efectos de sombra de cuadro
- Agregar CSS personalizado
- Implementar variaciones de estilo globales
- Filtrar theme.json con PHP
- Modificar variaciones de estilo de bloque
Puede configurar estilos globalmente o por bloque. Para apuntar al bloque correcto, consulte la Referencia de bloque principal.
Usando el tema Blockbase como punto de partida
El tema Blockbase es un tema de inicio simple que puede personalizar. Requiere una versión de PHP 5.7 o superior y WordPress 6.1 o superior.
Blockbase contiene las siguientes plantillas:
- 404
- Archivo
- Blanco
- Sólo pie de página
- Sólo encabezado y pie de página
- Índice
- Página
- Buscar
- Soltero
Y las siguientes partes de la plantilla:
- pie de página
- encabezamiento
- centrado en el encabezado
- encabezado predeterminado
- encabezado-lineal
- encabezado mínimo
- todo el encabezado
- post-meta
- post-meta-iconos
Puede usar el Editor del sitio para modificar estas plantillas y partes de la plantilla, o editar el archivo theme.json . También puede modificar la tipografía, los colores y el diseño utilizando la opción Estilos.

Esto está modificando el ancho del contenido a 800px:

Y aquí está la variación del estilo Ruby Wine:

Y aquí hay un bloque de derechos de autor agregado a la parte de la plantilla de pie de página:

Cuando haya terminado con sus personalizaciones, recuerde exportar su tema y cambiar el nombre y el dominio de texto.
En el tema exportado, el código del pie de página se actualiza con el bloque de derechos de autor agregado:

Cómo crear un tema de bloque con el complemento Crear tema de bloque
Otro método para crear un tema de bloque es utilizar el complemento Crear tema de bloque, creado por el equipo de WordPress.org.
Requiere WordPress 6.0 o superior y PHP 7.0 o superior. Debe tener un tema de bloque como tema activo para usar el complemento.
Al instalar el complemento, vaya a Apariencia > Crear tema de bloque y elija una de las siguientes seis opciones (estoy usando el tema Twenty Twenty Three):
Exportar Veinte Veintitrés
[Exportar el tema activado con cambios de usuario]Esta opción crea un nuevo archivo zip llamado veintitrés. Deberá cambiarle el nombre para usarlo en un sitio; de lo contrario, será reemplazado cuando haya una actualización para Twenty Twenty Three.
Crear hijo de veintitrés
[Crea un nuevo tema hijo. El tema actualmente activado será el tema principal.]El complemento le brinda un formulario que debe completar para crear el tema.

Clon Veinte Veintitrés
[Crea un nuevo tema clonando el tema activado. El tema resultante tendrá todos los recursos del tema activado, así como los cambios del usuario.]Obtendrá el mismo formulario para completar que para el tema secundario.
Sobrescribir veinte veintitrés
[Guarde los cambios de USUARIO a medida que cambia el TEMA y elimine los cambios de USUARIO. Sus cambios se guardarán en el tema de la carpeta.]Tenga en cuenta que si elige esta opción, los cambios de su tema se sobrescribirán cuando se actualice el tema.
Crear tema en blanco
[Genere un tema estándar “vacío” dentro del directorio de temas de este sitio.]Complete el formulario con sus personalizaciones y luego active el tema cuando esté construido. Su tema viene con plantillas y partes de plantilla mínimas: solo una página de índice, pie de página y encabezado, lo que le permite agregarlos y personalizarlos. Tampoco tiene ningún estilo aplicado.

Crear una variación de estilo
[Guarde los cambios del usuario como una variación de estilo de Twenty Twenty-Three.]Para crear una variación, completa el campo Variación y luego presiona el botón Generar .

Su nueva variación de estilo es visible en el panel Estilos del Editor del sitio cuando edita una plantilla o parte de la plantilla.

Seleccione la variación de estilo que realizó, luego vaya a la sección Colores para editar los colores y aplicarlos al tema.

Administrar fuentes de Google
Puede agregar o eliminar fuentes en el complemento Crear tema de bloque yendo a Apariencia > Administrar fuentes de tema .
La lista le muestra qué fuentes está utilizando. Para eliminar una familia de fuentes o una variación de fuentes, haga clic en los enlaces Eliminar familia de fuentes o Eliminar .

Para agregar una nueva fuente de Google, haga clic en el botón Agregar fuente de Google . Seleccione la fuente que desee en el menú desplegable y marque las variantes de fuente que desee. Luego seleccione el botón Agregar fuentes de Google a su tema .

Para agregar fuentes locales, use el botón Agregar fuente local y busque la fuente que desea usar en su sistema. Debe estar en .otf , .ttf , .woff o . formato de archivo woff2 . Haz clic en el botón Subir fuente a tu tema cuando hayas terminado.

Para usar las nuevas fuentes en su tema, regrese al panel Estilos y seleccione la tipografía que desea cambiar. Seleccione la fuente que desee en el menú desplegable.

Cuando haya terminado, recuerde guardar los cambios de tema.
¡Así es como se construye un tema de bloques! 🚀
Bien hecho; ahora has aprendido cómo crear un tema de bloques. Los temas de bloques son el futuro de WordPress y abren la oportunidad para que los no codificadores construyan su propio sitio web y lo personalicen usando bloques.
Los diseñadores y desarrolladores querrán aprender la sintaxis theme.json para crear los colores, la tipografía y las opciones de espaciado de sus temas, y utilizar patrones de bloques para que sus temas sean traducibles.
¿Todavía tienes alguna pregunta sobre cómo crear un tema de bloques? ¡Háganos saber en los comentarios!