Cómo crear un sitio web comunitario con chat usando BuddyPress y AtomChat
Publicado: 2022-05-11¿Está buscando una manera de crear un sitio web comunitario usando WordPress?
Construir su propia comunidad es una excelente manera de hacer crecer una audiencia comprometida y crear un espacio en línea de su propiedad.
Si crea un grupo de Facebook, está haciendo crecer la plataforma de Facebook. Pero cuando creas tu propio sitio web comunitario, eres dueño de la plataforma.
En esta guía paso a paso, aprenderá cómo crear un sitio web comunitario de WordPress utilizando el complemento BuddyPress gratuito y de código abierto.
Sin embargo, si bien BuddyPress incluye todas las funciones principales que necesita para una comunidad, no es suficiente si desea crear algo realmente atractivo.
Para solucionarlo, aprenderá más cómo mejorar la participación de la comunidad de su sitio web utilizando otros complementos, como un complemento de chat de BuddyPress como AtomChat.
¡Vamos a profundizar en!
Un ejemplo del sitio web de la comunidad que podrá construir
Antes de comenzar con el tutorial, déjame darte un ejemplo de los tipos de sitios web comunitarios que podrás crear siguiendo esta guía.
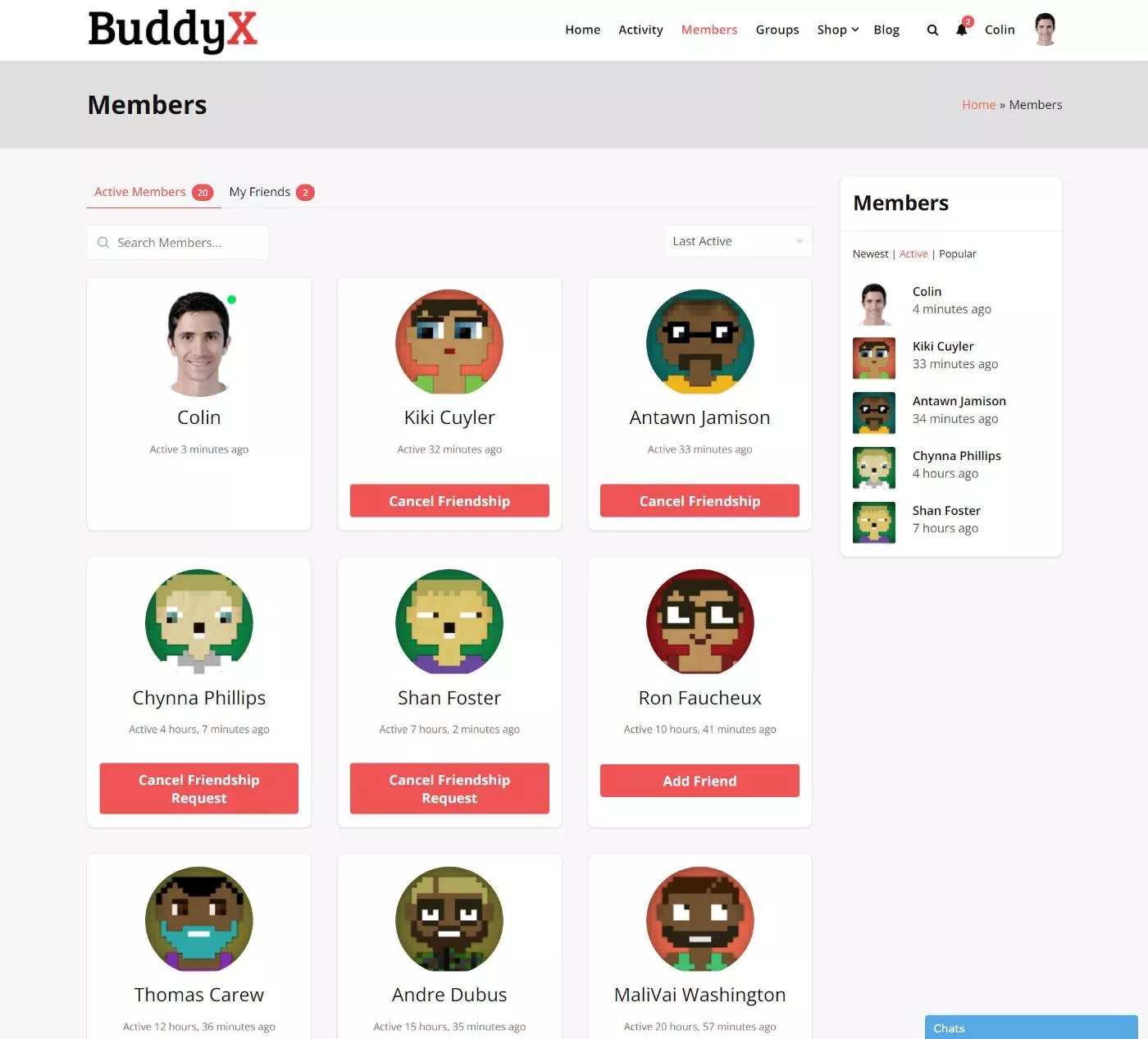
En primer lugar, podrá crear una página que enumere a todos los miembros de su sitio:

Los usuarios pueden agregar una amistad desde esa página o abrir el perfil completo del miembro para ver más detalles, como el flujo de actividad de ese usuario.
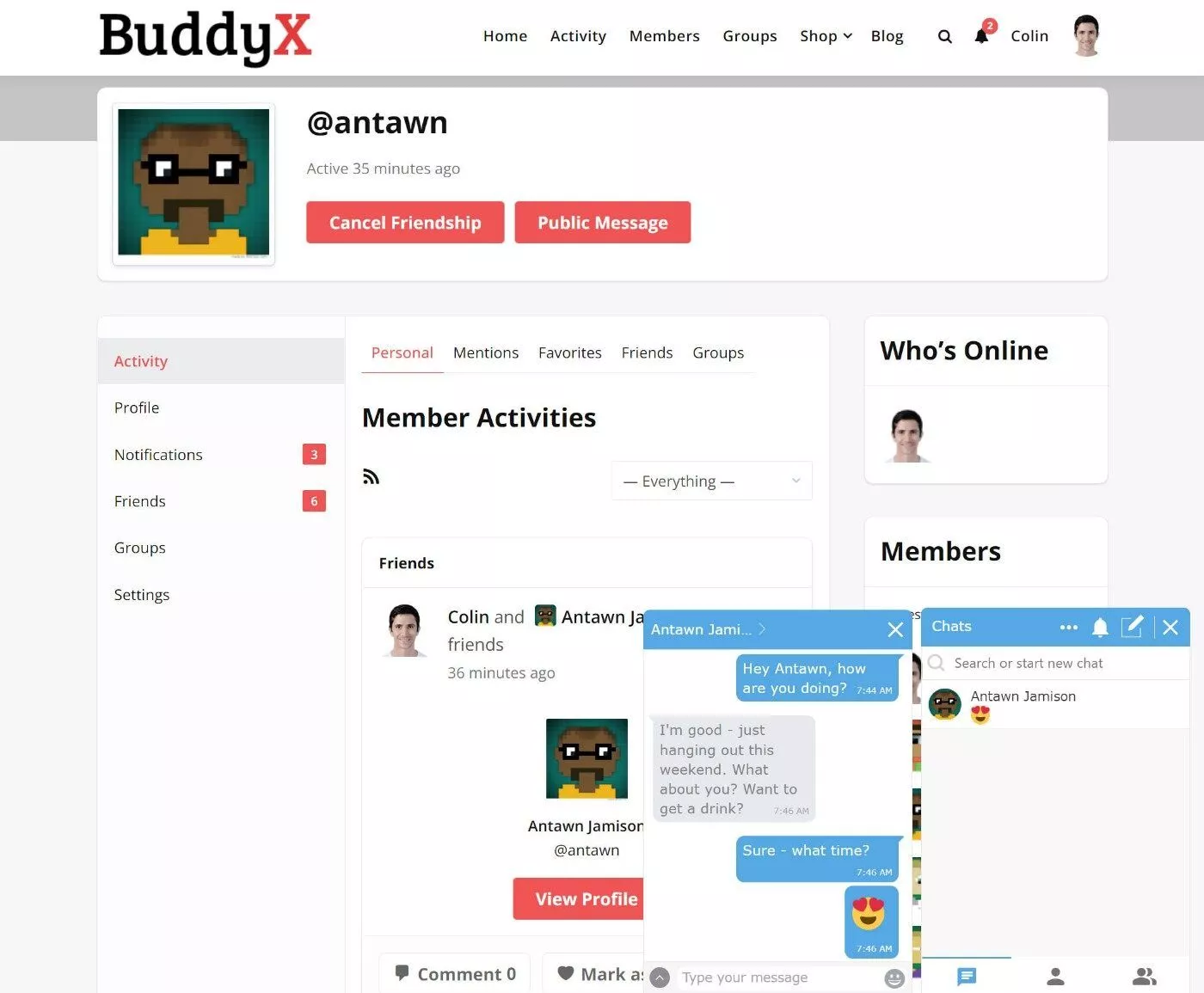
Para facilitar las conversiones, podrá agregar chat en tiempo real usando AtomChat. Los miembros pueden chatear con otros usuarios a través de mensajes de texto de manera predeterminada, pero también puede habilitar el chat de audio y/o video:

Para crear subcomunidades con su sitio, los usuarios pueden crear y unirse a sus propios grupos de usuarios. AtomChat también permitirá a los miembros del grupo chatear dentro del grupo en tiempo real, incluidas las llamadas grupales de audio o video si están habilitadas.
Esta es solo una mirada de alto nivel para darle una idea de lo que puede construir. En su propia comunidad, obtendrá un montón de configuraciones adicionales para personalizarla a su gusto.
Cómo construir un sitio web comunitario
Ahora, veamos la guía paso a paso sobre cómo puede crear un sitio web comunitario usando WordPress.
Para esta guía, asumiremos que ya puede crear una nueva instalación de WordPress en su alojamiento. A partir de ahí, lo guiaremos a través de los otros pasos necesarios para crear su sitio web de la comunidad de WordPress.
1. Elija un tema centrado en la comunidad
Para comenzar, querrá elegir un tema de WordPress que esté optimizado para sitios web comunitarios.
Debido a lo popular que es BuddyPress, puedes encontrar muchos temas geniales de BuddyPress. Aquí hay dos ejemplos para empezar:
- amigoX
- Astra
Para este ejemplo, usaremos el tema gratuito BuddyX.
Puede encontrar más navegando en los mercados temáticos:
- Temas de BuddyPress en WordPress.org
- Temas de BuddyPress en ThemeForest
2. Configurar BuddyPress
Una vez que tenga su tema, estará listo para instalar y activar el complemento BuddyPress gratuito de WordPress.org.
Habilitar componentes
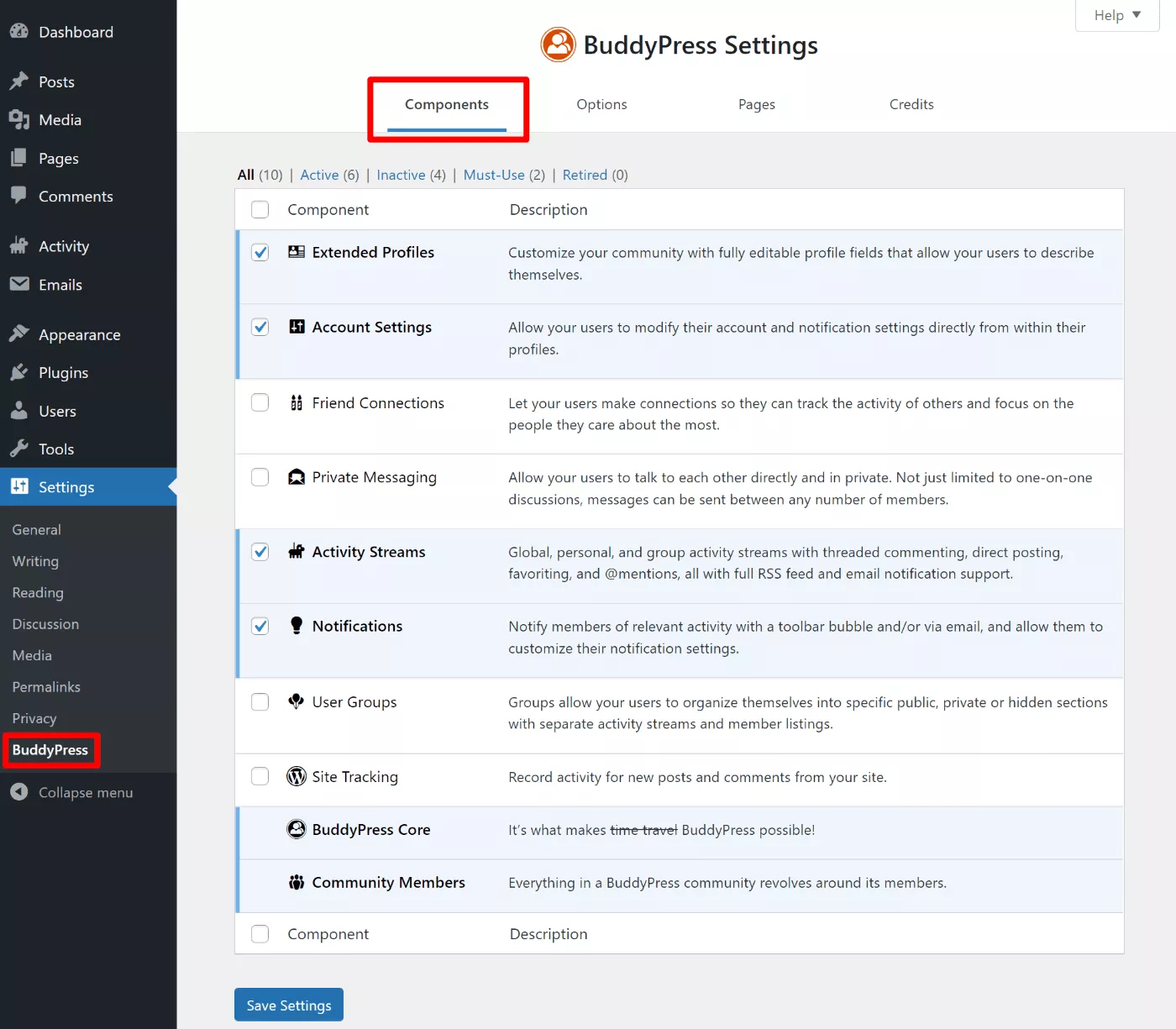
Una vez que active el complemento, diríjase a Configuración → BuddyPress para configurar sus ajustes.
Primero, querrá elegir qué "componentes" habilitar, que son características principales. Por ejemplo, conexiones de amigos y flujos de actividad.

Elija las opciones que tengan sentido para su comunidad. En la siguiente sección, aprenderá cómo ampliar esta funcionalidad, como configurar un complemento de chat de BuddyPress.
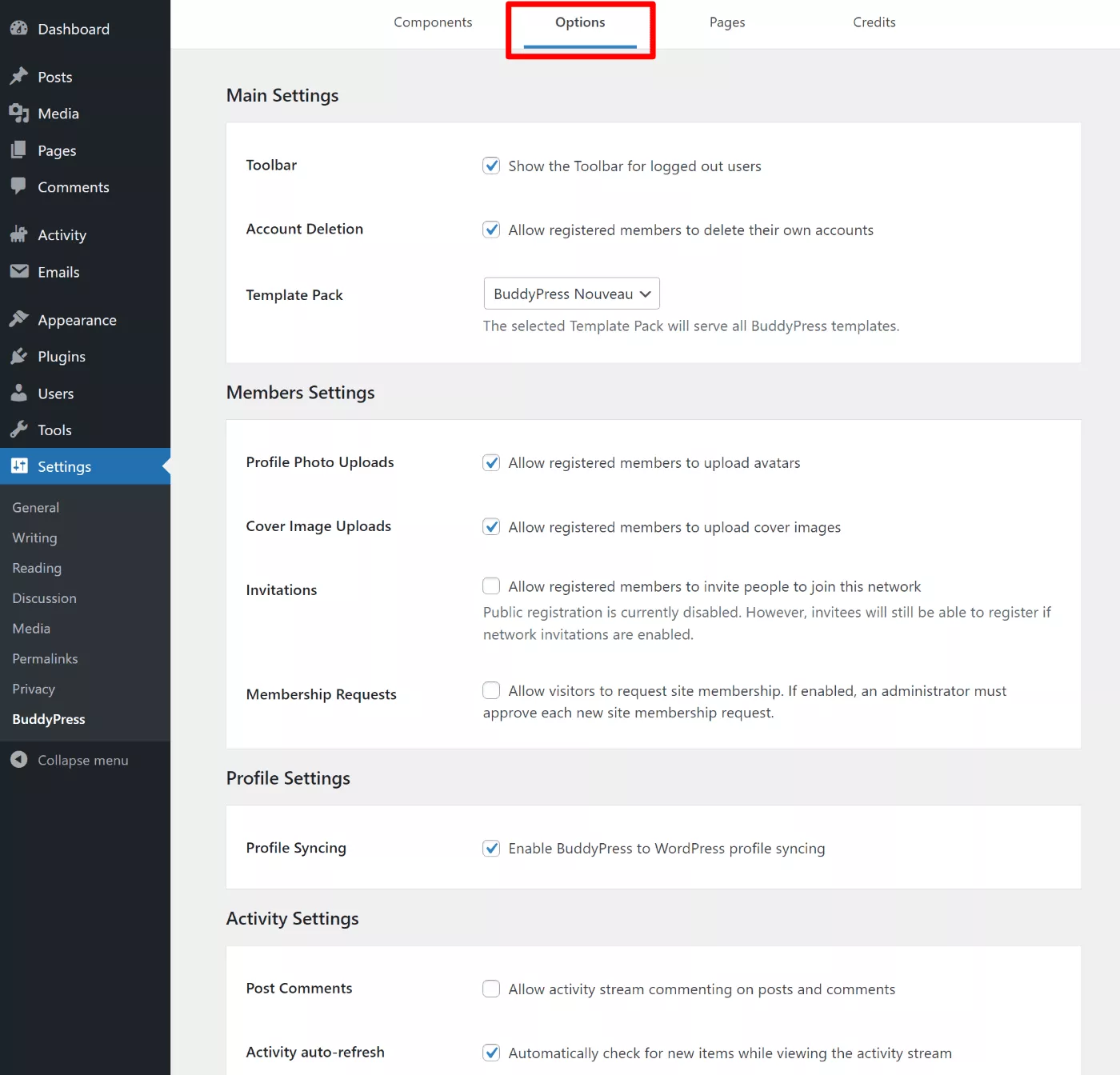
Configurar opciones
A continuación, vaya a la pestaña Opciones para configurar algunas funciones básicas para su comunidad:

¡Y eso es todo para la configuración básica! Ahora tiene un sitio web comunitario funcional, aunque básico.
Ahora es el momento de mejorarlo con características para crear una mejor experiencia para los miembros de su comunidad.
3. Agregue funciones a BuddyPress para mejorar el compromiso
BuddyPress actúa como la base del sitio web de su comunidad.
Sin embargo, BuddyPress por sí solo probablemente no sea suficiente si desea crear una comunidad vibrante, ya que carece de algunas de las funciones que sus usuarios esperan.
Hablemos sobre cómo agregar tres características útiles para crear un sitio web comunitario más atractivo:
- Chat en tiempo real (muy parecido a cómo los usuarios de Facebook pueden chatear entre ellos).
- Gamificación para animar a los usuarios a interactuar más.
- Automatización, como la publicación automática en el feed de actividad cuando un usuario completa una determinada acción.
Chat en tiempo real (incluido el chat grupal)
Un área importante en la que puedes mejorar BuddyPress es la comunicación entre los miembros.
Si bien los usuarios pueden enviarse mensajes privados entre sí, no hay opción para el chat en tiempo real... lo que da la sensación de que estás obligando a la gente a volver a los foros desde el principio.
Los usuarios esperan cada vez más métodos de comunicación en tiempo real. Por ejemplo, Facebook ha tenido durante mucho tiempo mensajes en vivo fáciles e incluso Reddit agregó un sistema de chat en vivo.

Para configurar esto, puede usar un complemento de chat de BuddyPress como AtomChat. AtomChat agrega chats de texto uno a uno a su comunidad, junto con chats grupales para sus grupos de usuarios de BuddyPress.
También puede habilitar el chat de audio y video si desea brindar a los miembros aún más formas de participar.
Aquí se explica cómo configurarlo...
Instalar y conectarse a AtomChat
Para comenzar, instale y active el complemento gratuito AtomChat de WordPress.org en el sitio web de su comunidad.
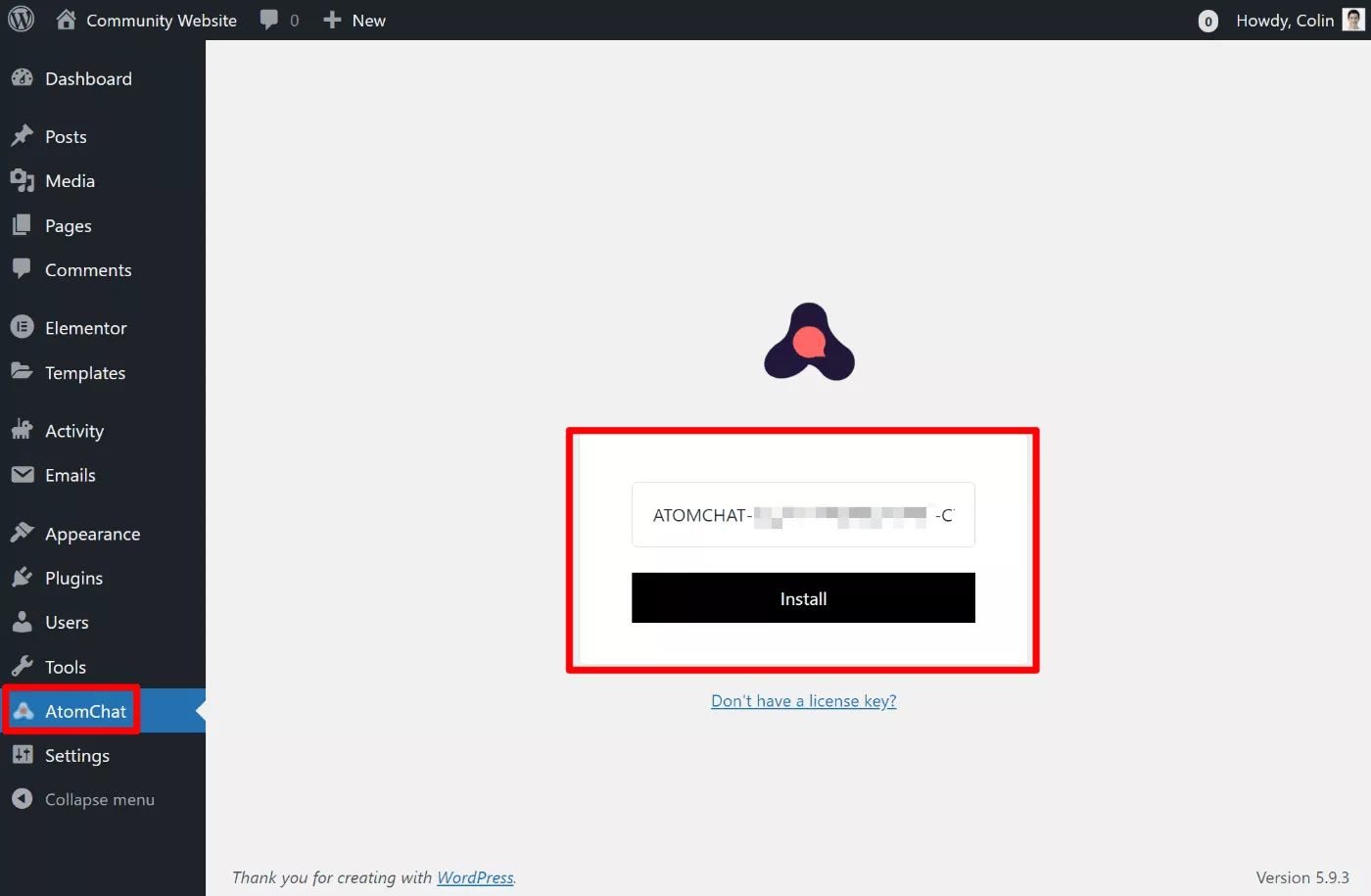
Luego, vaya a la nueva pestaña de AtomChat en su tablero de WordPress y agregue su clave de licencia de AtomChat:

Puede obtener su clave de licencia registrándose para obtener una cuenta de AtomChat. AtomChat es un servicio pago, pero obtendrá una prueba gratuita de 15 días.
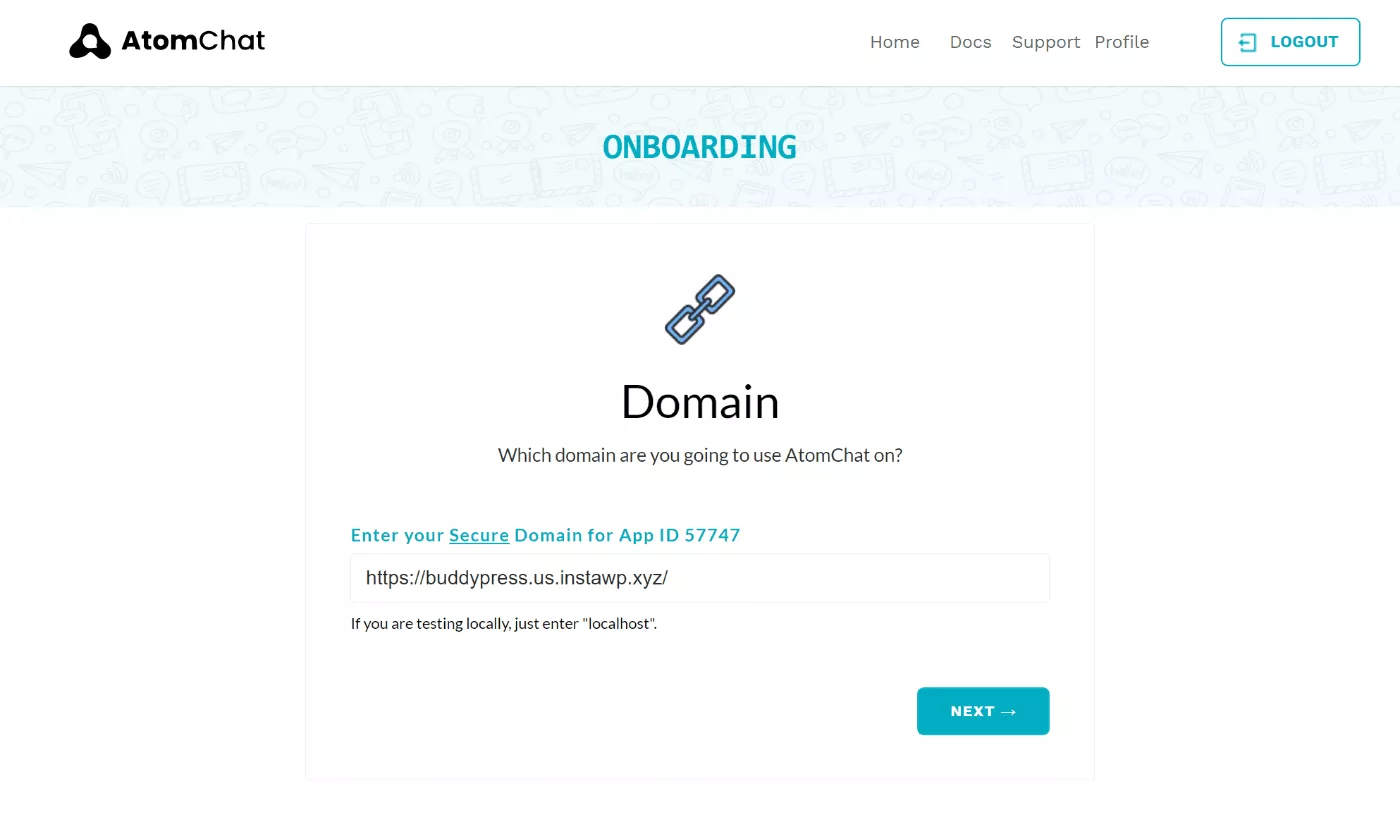
Cuando se registre en AtomChat, se le pedirá que ingrese el nombre de dominio del sitio web de su comunidad en un asistente de incorporación simple:

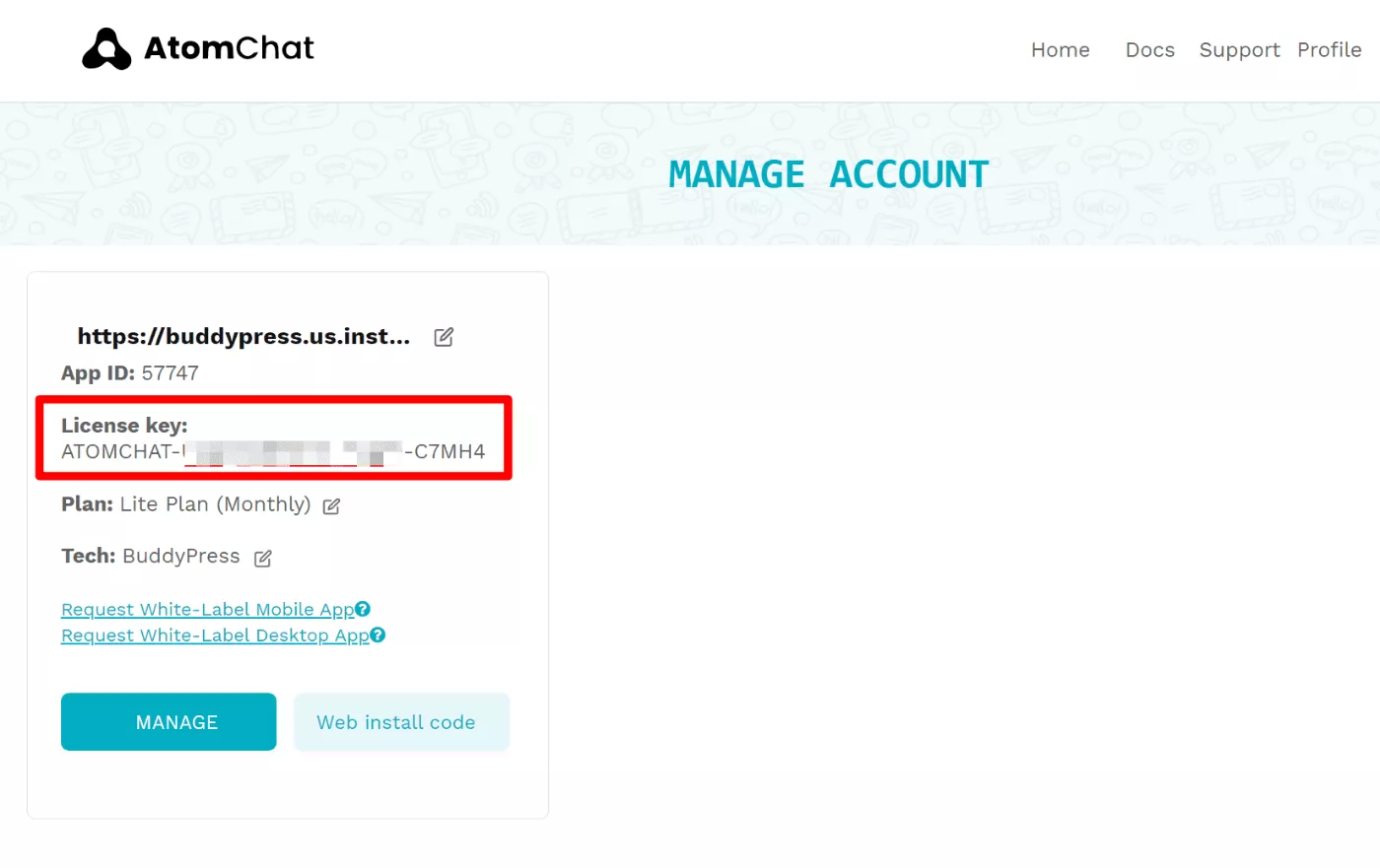
Luego verá su clave de licencia, que es lo que necesita agregar a la configuración del complemento en su panel de WordPress. También puede encontrarlo visitando la página de licencias en su cuenta de AtomChat.

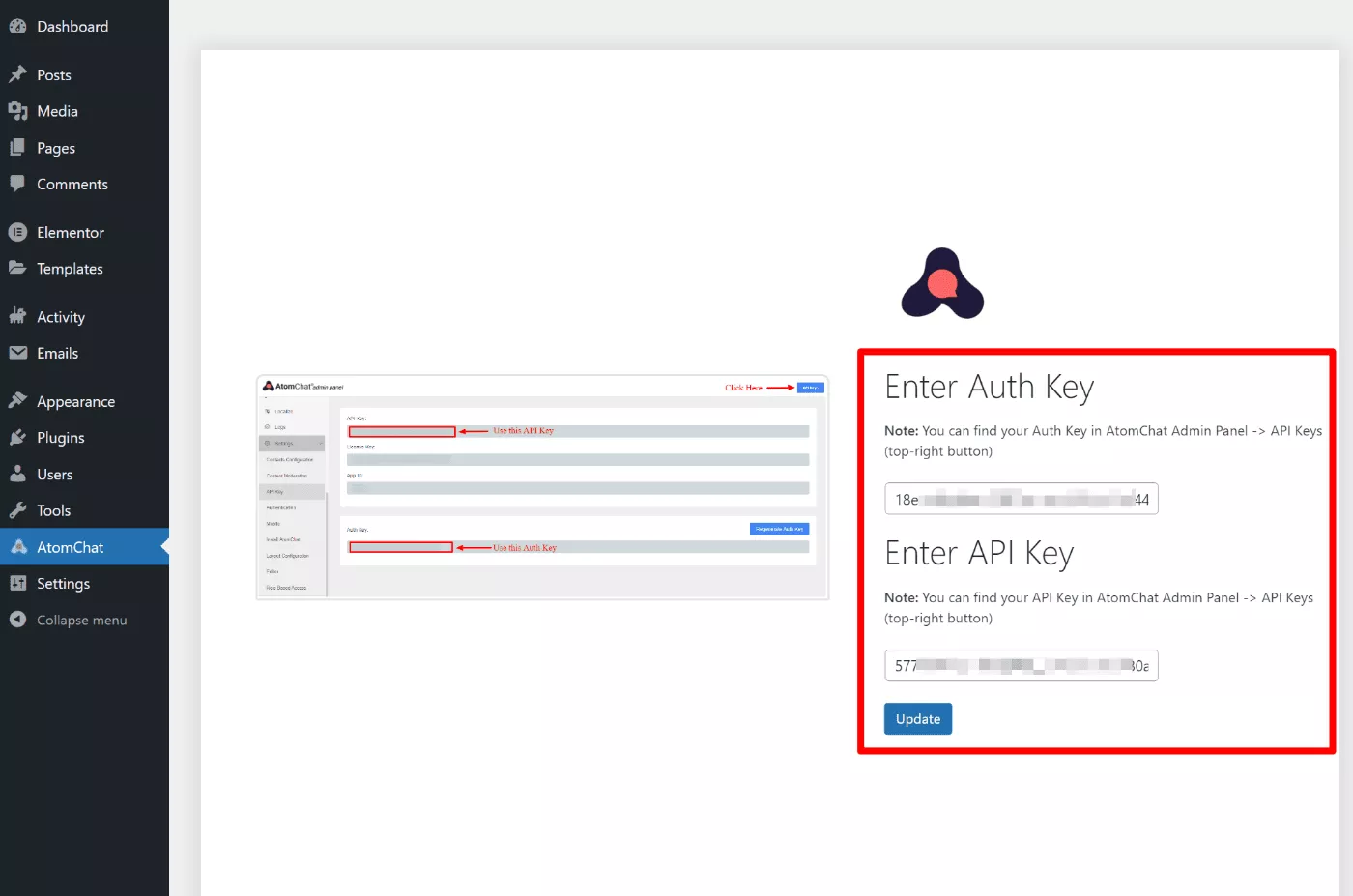
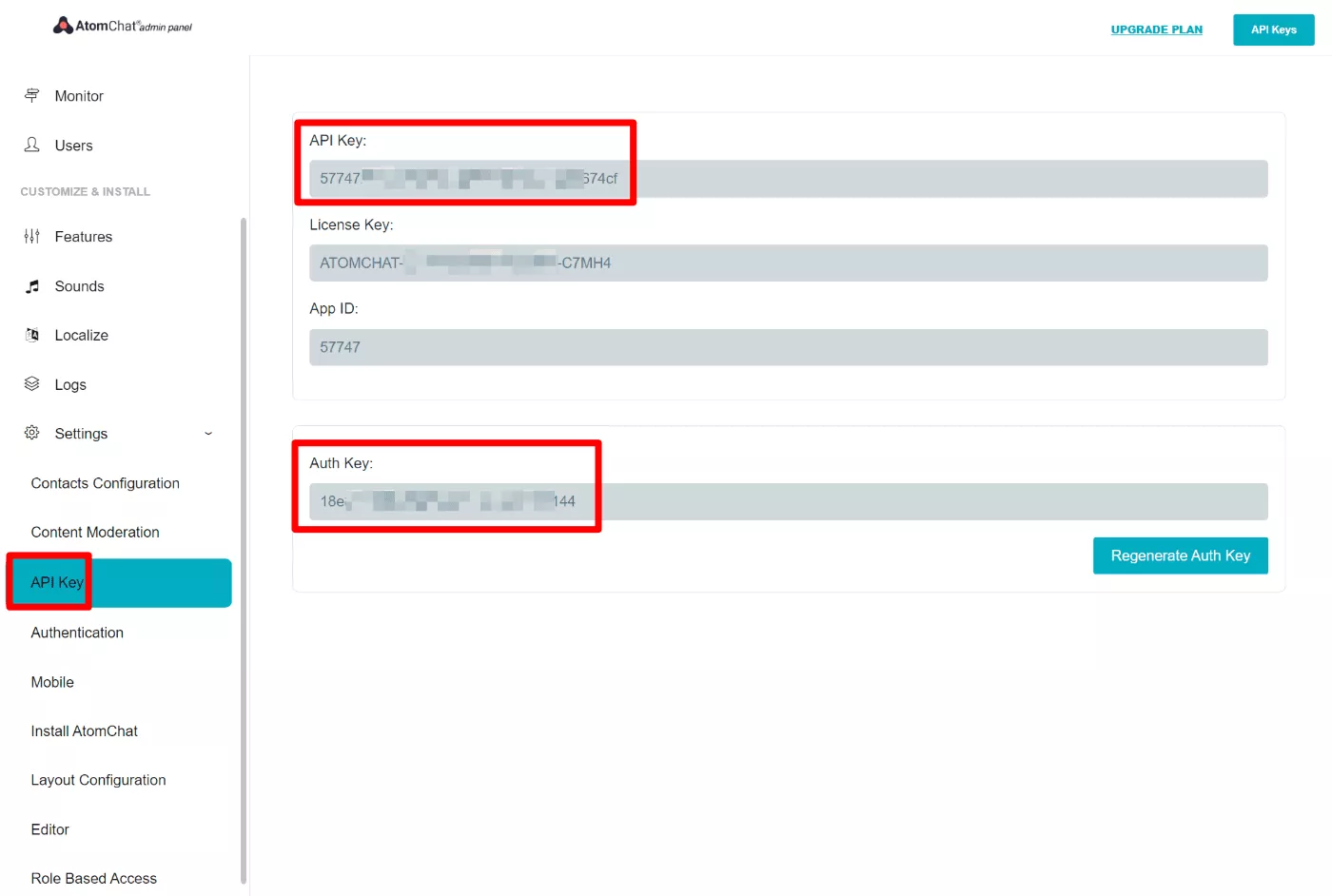
Una vez que agregue la clave de licencia, deberá agregar también su clave de autenticación y su clave API.

Puede encontrarlos en su panel de administración de AtomChat:

Configurar los ajustes de AtomChat
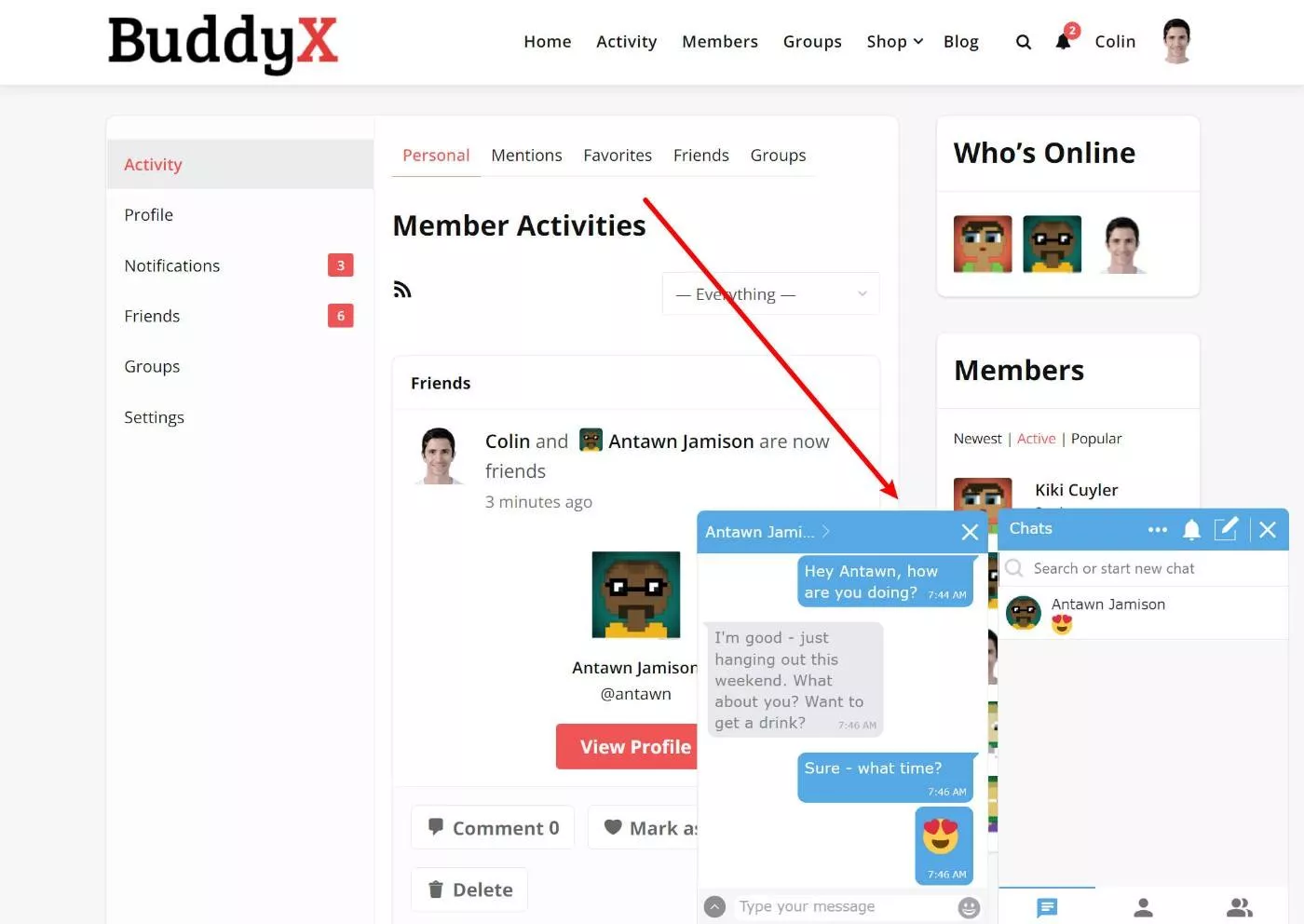
En este punto, su chat en tiempo real de BuddyPress ya está activo. Puede probarlo abriendo la interfaz de su sitio e iniciando un chat:

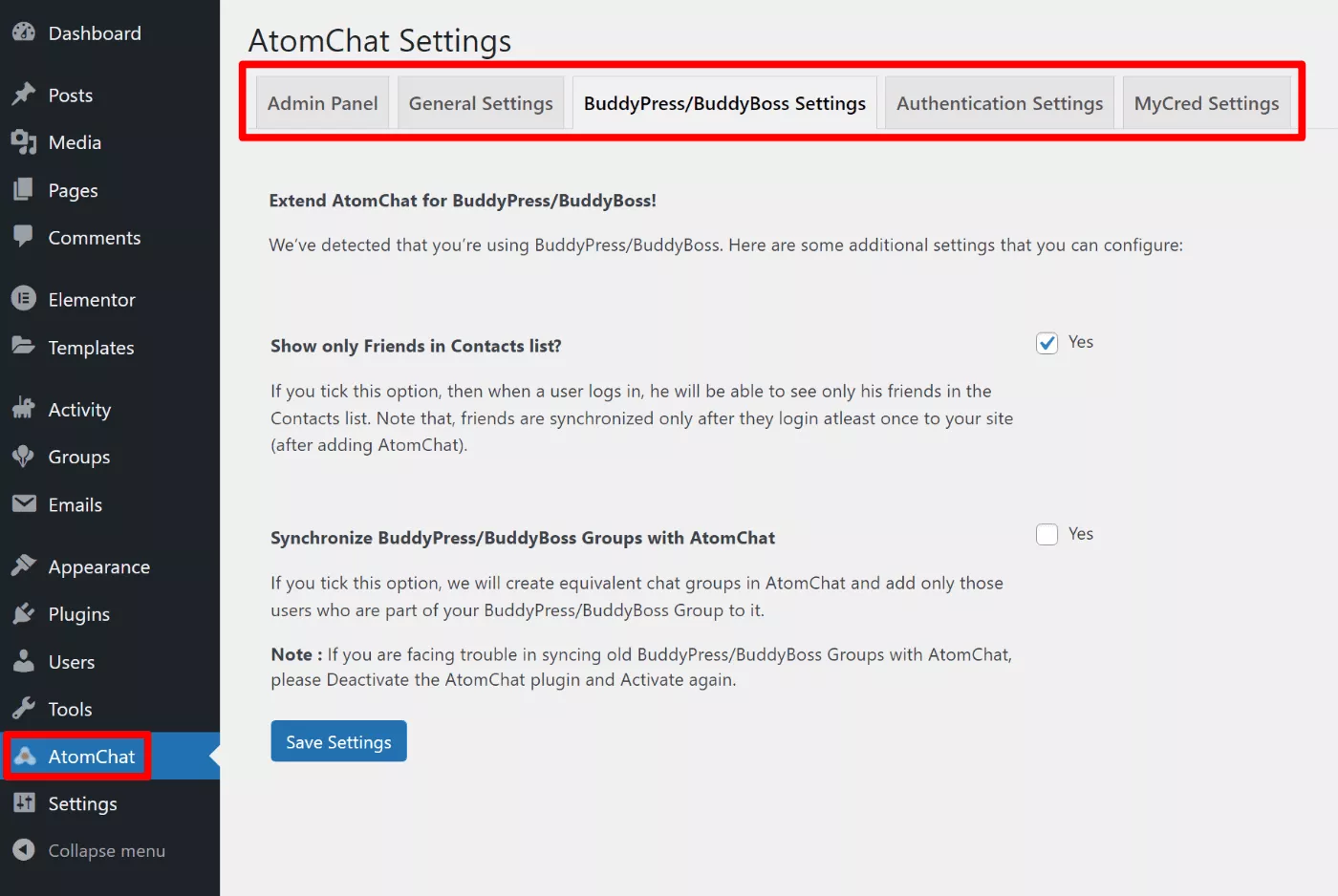
Para configurar la funcionalidad de chat en tiempo real, puede abrir la configuración del complemento yendo a la pestaña AtomChat en su tablero.
Por ejemplo, AtomChat solo mostrará los amigos de un usuario en la lista de contactos de chat de forma predeterminada. Sin embargo, puede cambiar esto para mostrar a todos los miembros si lo prefiere:

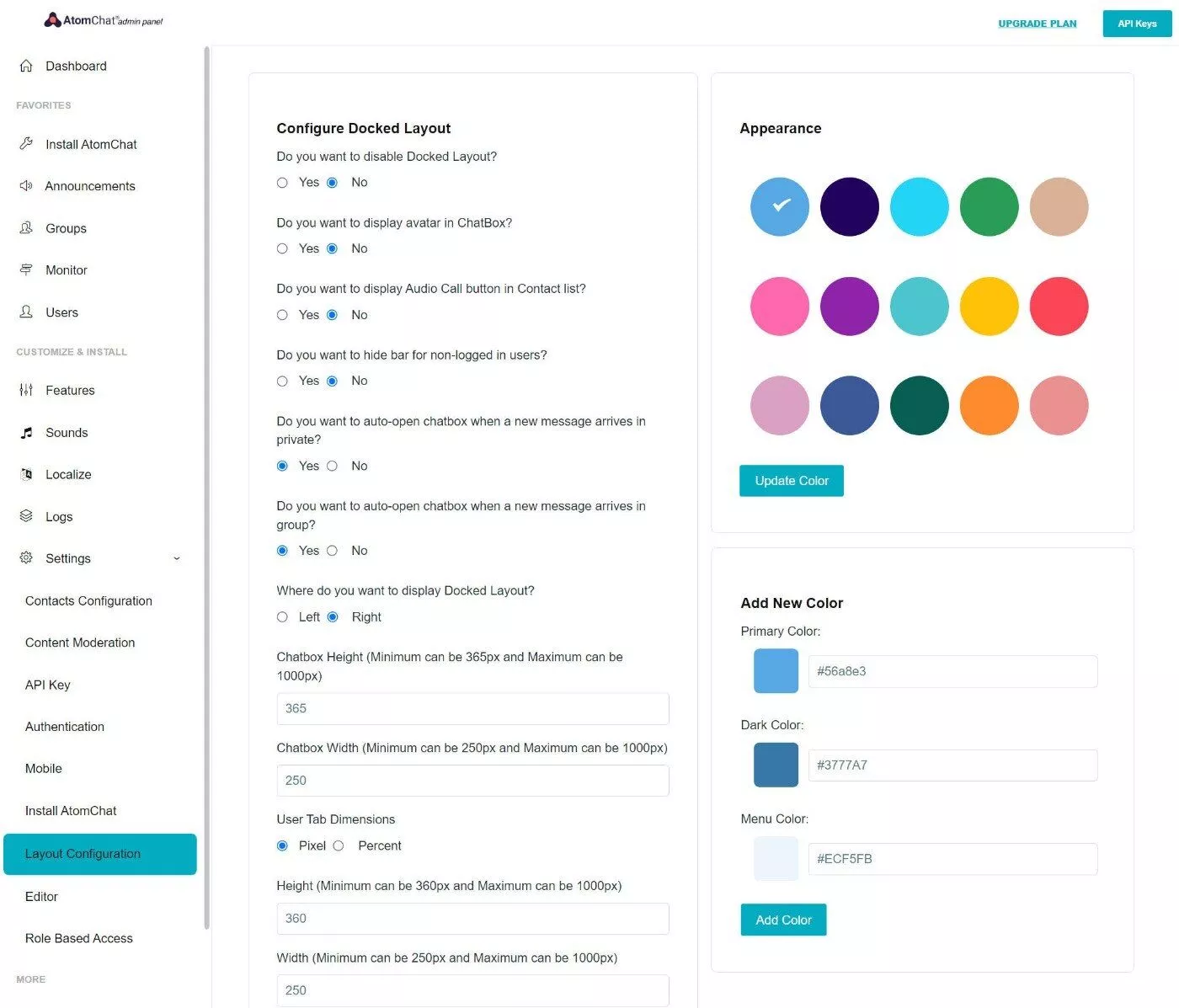
Para configurar otros detalles, como hacer coincidir la marca con su sitio o cambiar los sonidos de las notificaciones, puede usar su panel de AtomChat en la nube:

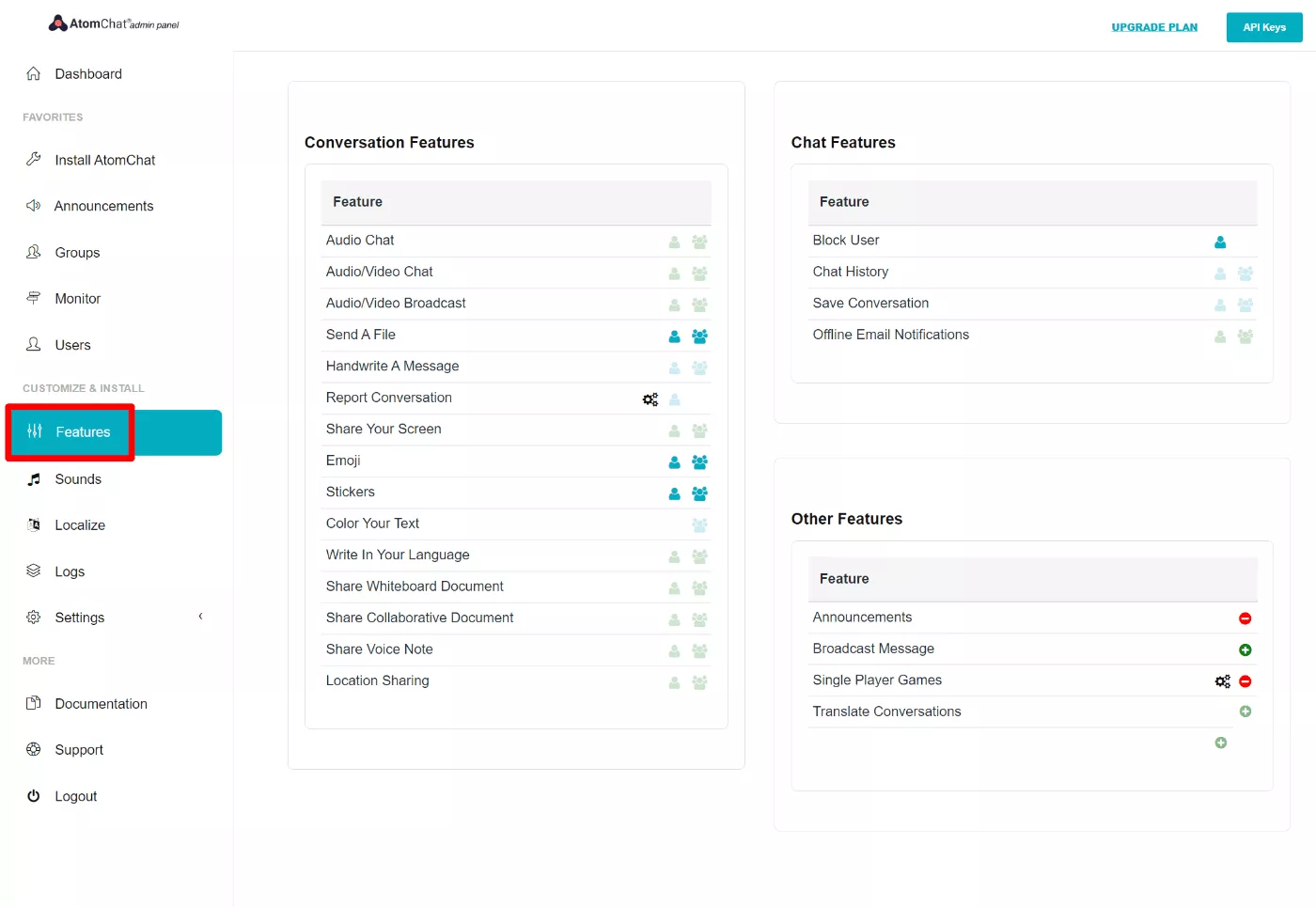
También puede habilitar nuevas funciones en la pestaña Funciones . Por ejemplo, chat de audio, chat de video, envío de archivos y más:

Gamificación
Otra área en la que puede impulsar el compromiso es agregar gamificación a su comunidad. Puede configurar esto usando un complemento como myCred, que tiene integraciones dedicadas con BuddyPress.
También puede integrar AtomChat con myCred, lo que le brinda más oportunidades para la gamificación.
Automatización
Las automatizaciones le brindan otra forma de aumentar la participación mediante el envío de correos electrónicos, la adición de etiquetas a los usuarios para su personalización y prácticamente cualquier otra cosa.
Por ejemplo, en función de la acción de un usuario, puede activar correos electrónicos personalizados, mensajes privados, estados de actividad y más.
Para configurar esto, puede usar un complemento como Uncanny Automator.
Cree su sitio web de la comunidad de WordPress hoy
En este punto, tiene un sitio web comunitario en pleno funcionamiento, completo con funciones atractivas como chat en tiempo real para mensajes individuales y grupos.
En resumen, esto es todo lo que necesita hacer para crear un sitio web comunitario:
- Elija un tema de WordPress compatible con BuddyPress.
- Instale y configure el complemento BuddyPress.
- Amplíe el complemento principal con nuevas funciones, como un complemento de chat de BuddyPress como AtomChat.
Por supuesto, hay un paso más: ¡agregar miembros! Para manejar eso, consulte nuestra guía para aumentar el tráfico del sitio web.
Una vez que comience a atraer miembros a su sitio, tendrá una comunidad vibrante donde los miembros pueden hacerse amigos, crear grupos y chatear entre ellos en tiempo real a través de texto, audio o video.
¿Todavía tiene alguna pregunta sobre cómo crear un sitio web comunitario de WordPress con BuddyPress y AtomChat? ¡Cuéntanos en los comentarios!
