Cómo crear un sitio web con Divi (Tutorial 2024)
Publicado: 2024-06-13Ha comprado Divi y está listo para crear su sitio web. El único problema es que no sabes por dónde empezar. Afortunadamente, Divi es uno de los temas de WordPress más intuitivos disponibles. Ofrece un Visual Builder fácil de usar de arrastrar y soltar que le permite colocar módulos de diseño directamente en una página web en la interfaz, para que pueda ver cómo emerge su diseño en tiempo real.
Sin embargo, Divi es más que un simple tema de WordPress. Proporciona una experiencia completa de creación de sitios web sin escribir una sola línea de código. En esta publicación, le mostraremos cómo crear un sitio web Divi y le brindaremos una guía paso a paso para que pueda seguirla fácilmente.
Empecemos.
- 1 Primeros pasos con WordPress y Divi
- 1.1 Compra de un nombre de dominio
- 1.2 Registrarse en un plan de alojamiento de WordPress
- 1.3 Instalación de WordPress
- 1.4 Instalación del tema Divi WordPress
- 1.5 Configurar los ajustes del tema Divi
- 2 Cómo construir un sitio web Divi
- 2.1 Cómo construir un sitio web Divi: planificación de la estructura
- 2.2 Cómo construir un sitio web Divi: creación de páginas web
- 2.3 Cómo crear un sitio web Divi: realizar ediciones de diseño
- 2.4 Cómo crear un sitio web Divi: mejorar su sitio web con complementos
- 3 Divi sobresale en la creación de sitios web profesionales
- 4 preguntas frecuentes
Comenzando con WordPress y Divi
Antes de pasar a la parte divertida de crear su sitio web con Divi, asegurémonos de que tiene lo esencial. En esta primera sección de nuestra publicación sobre cómo crear un sitio web Divi, nos concentraremos en comprar un nombre de dominio, registrarnos en un plan de alojamiento de WordPress e instalar y configurar el tema Divi.

Comprar un nombre de dominio
Considere su nombre de dominio como la dirección de su sitio web en Internet. Al elegir uno, asegúrese de que sea memorable. Su dominio suele ser lo primero que ven las personas cuando llegan a su sitio web. Un nombre de dominio bien elegido puede crear una primera impresión positiva y hacer que su sitio web sea más fácil de recordar. Utilice un buen registrador de dominios que tenga una buena función de búsqueda para que pueda encontrar el que mejor se adapte a sus necesidades.
Un nombre de dominio sólido actúa como piedra angular de la identidad de su marca. Debe ser relevante para el nicho de mercado y el público objetivo de su sitio web. Por ejemplo, elegantethemes.com les dice instantáneamente a los visitantes que pueden esperar encontrar hermosos temas en nuestro sitio web. Cuanto más refleje su nombre de dominio su marca, más fácil será para las personas reconocerlo y recordarlo.
Otro factor a considerar son las páginas de clasificación de motores de búsqueda (SERP). Incluir palabras clave relevantes en su dominio puede brindarle un ligero impulso en la optimización de motores de búsqueda (SEO), lo que facilitará que las personas encuentren su sitio web mientras realizan búsquedas. Algunas extensiones de nombres de dominio son mejores que otras para SEO, por lo que es una buena idea limitarse a extensiones como .com , .net u .org , por nombrar algunas.
Elija un registrador de dominios de buena reputación

Uno de los mejores registradores de dominios es Namecheap. Ofrece una potente búsqueda de dominios, para que pueda encontrar fácilmente el dominio perfecto para su negocio. También ofrece precios muy asequibles. Por ejemplo, puedes obtener un dominio .com durante el primer año por $5,98 . Proporciona una interfaz sencilla para registrar su dominio, servicios de alojamiento FreeDNS y PremiumDNS para garantizar que su sitio web esté siempre en línea. Lo logra distribuyendo información DNS entre múltiples servidores perimetrales, lo que hace que sea casi imposible que usted sea víctima de un ataque de denegación de servicio distribuido (DDoS).
Obtener nombre barato
Registrarse en un plan de alojamiento de WordPress
Otra cosa que necesitarás para crear un sitio web Divi es un buen proveedor de alojamiento. Piense en el alojamiento web como el hogar de su sitio web. Almacena todos los archivos de su sitio web y los hace accesibles a los visitantes. Hay muchos proveedores de alojamiento web disponibles, incluidos Cloudways, Flywheel, Pressable y SiteGround.

Todos los proveedores de alojamiento mencionados anteriormente ofrecen alojamiento diseñado para WordPress y Divi. Cuando opta por un alojamiento optimizado de WordPress, está tomando medidas para garantizar que su sitio web sea rápido, seguro y esté bien equipado para ejecutar WordPress. Estos hosts también están diseñados para ejecutar Divi sin problemas. De los cuatro, SiteGround ofrece el mayor rendimiento por su inversión.
Ofrece un montón de obsequios, incluido correo electrónico gratuito, migración de sitios, un certificado SSL, instalaciones de WordPress con un solo clic, una red de entrega de contenido (CDN) y más. Además, sus planes de alojamiento de WordPress son increíblemente asequibles, con precios desde $2,99 por mes . SiteGround también se toma en serio la seguridad de los sitios web, con un sistema anti-bot impulsado por inteligencia artificial que detecta y bloquea millones de amenazas de seguridad diariamente. También hay un potente firewall de aplicaciones web (WAF) que garantiza que su sitio esté protegido contra piratas informáticos, ataques de fuerza bruta y malware.
Obtenga alojamiento Divi SiteGround
Instalación de WordPress
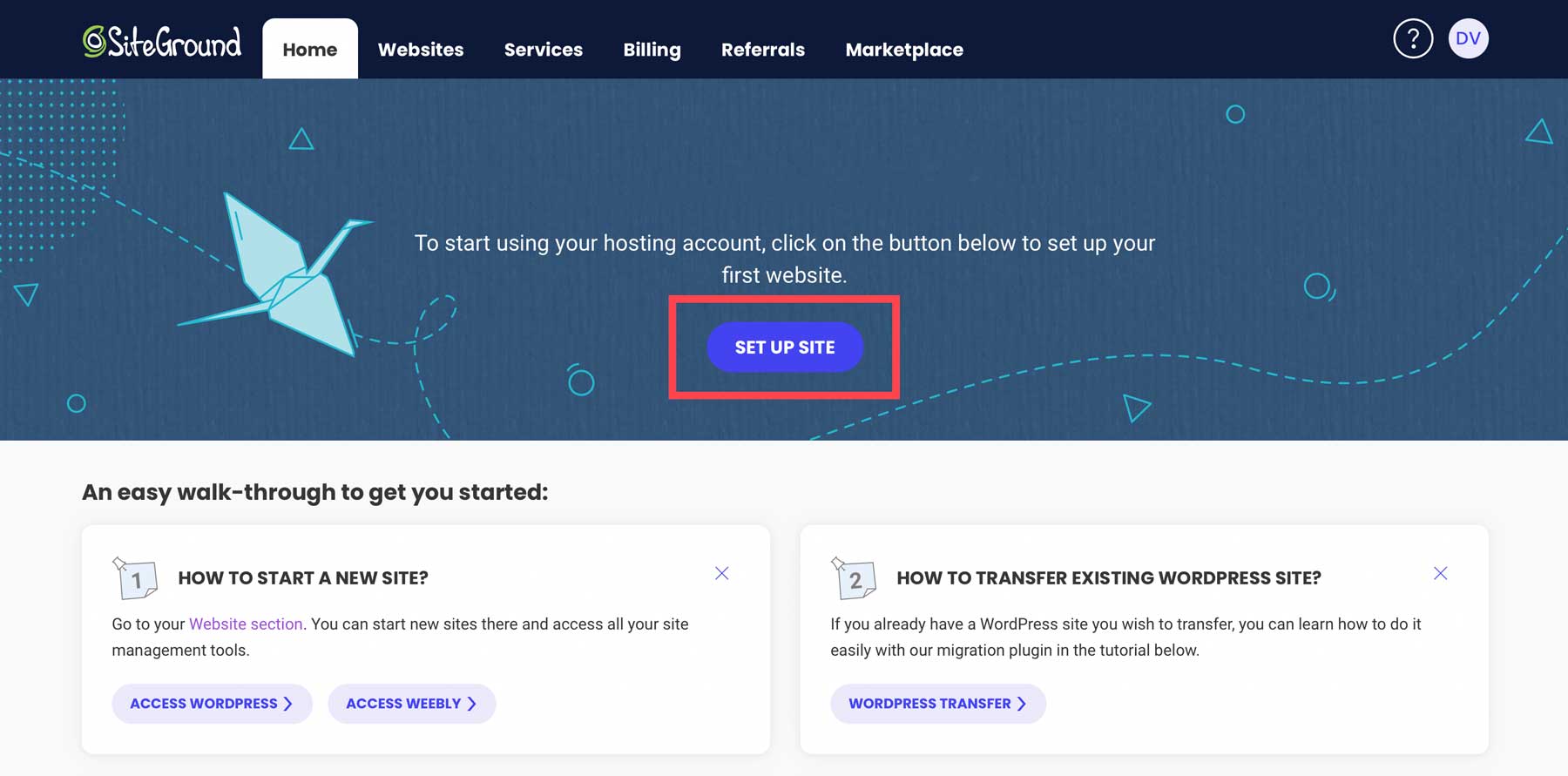
Hay varias formas de instalar WordPress, incluida manualmente. Afortunadamente, con un proveedor de hosting como SiteGround, el proceso es increíblemente sencillo. Después de registrarse en un plan de alojamiento de SiteGround, SiteGround le guiará por los sencillos pasos para instalar WordPress. Comience iniciando sesión en su cuenta de SiteGround. Al iniciar sesión, serás redirigido al panel de Site Tools. Desde allí, haga clic en el botón Configurar sitio para comenzar.

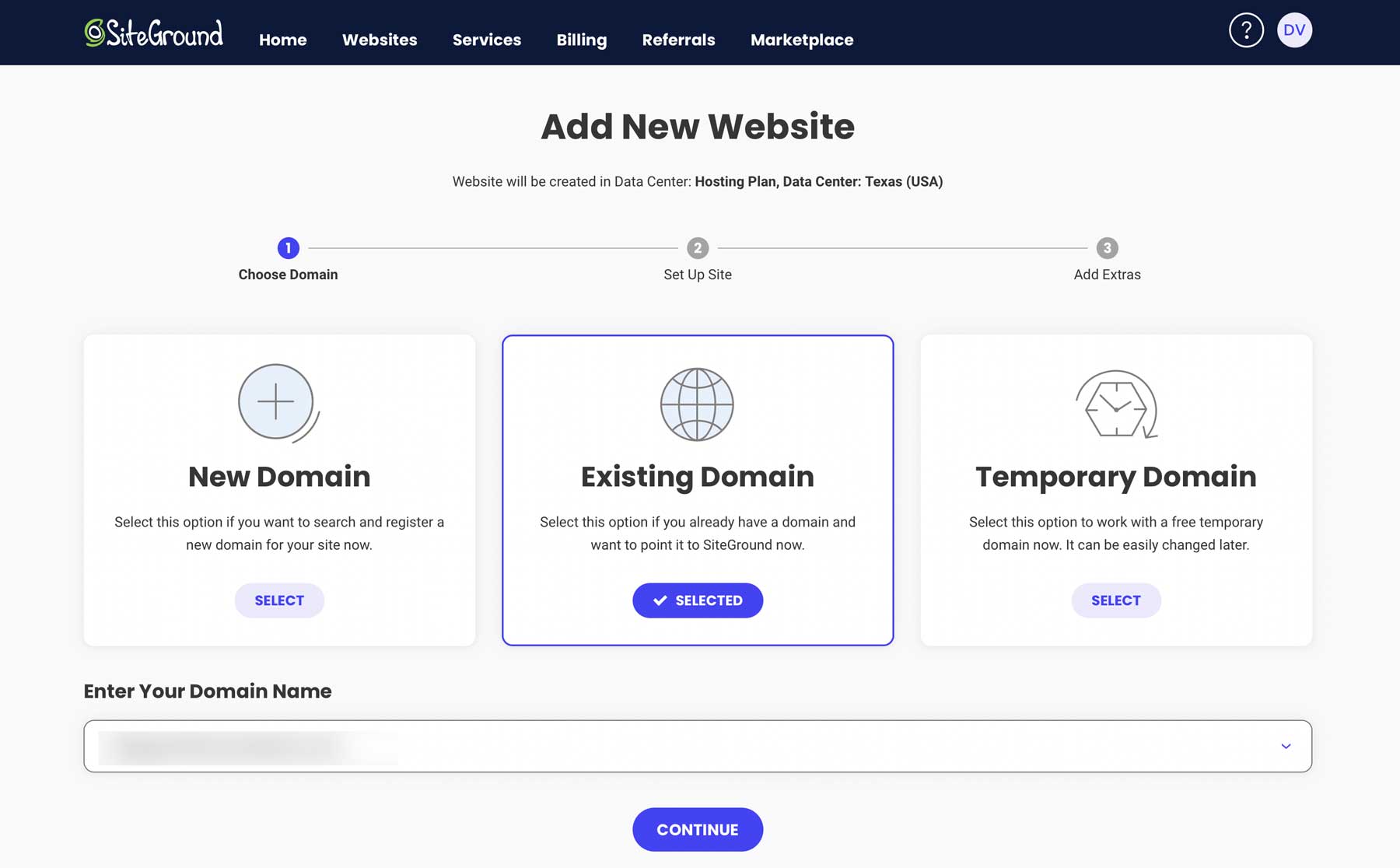
En la siguiente pantalla, elija entre un dominio nuevo, existente o temporal. Asumiremos que compró un dominio de Namecheap en el paso anterior, así que seleccione el dominio existente . Ingrese su nombre de dominio en el campo y haga clic en continuar .

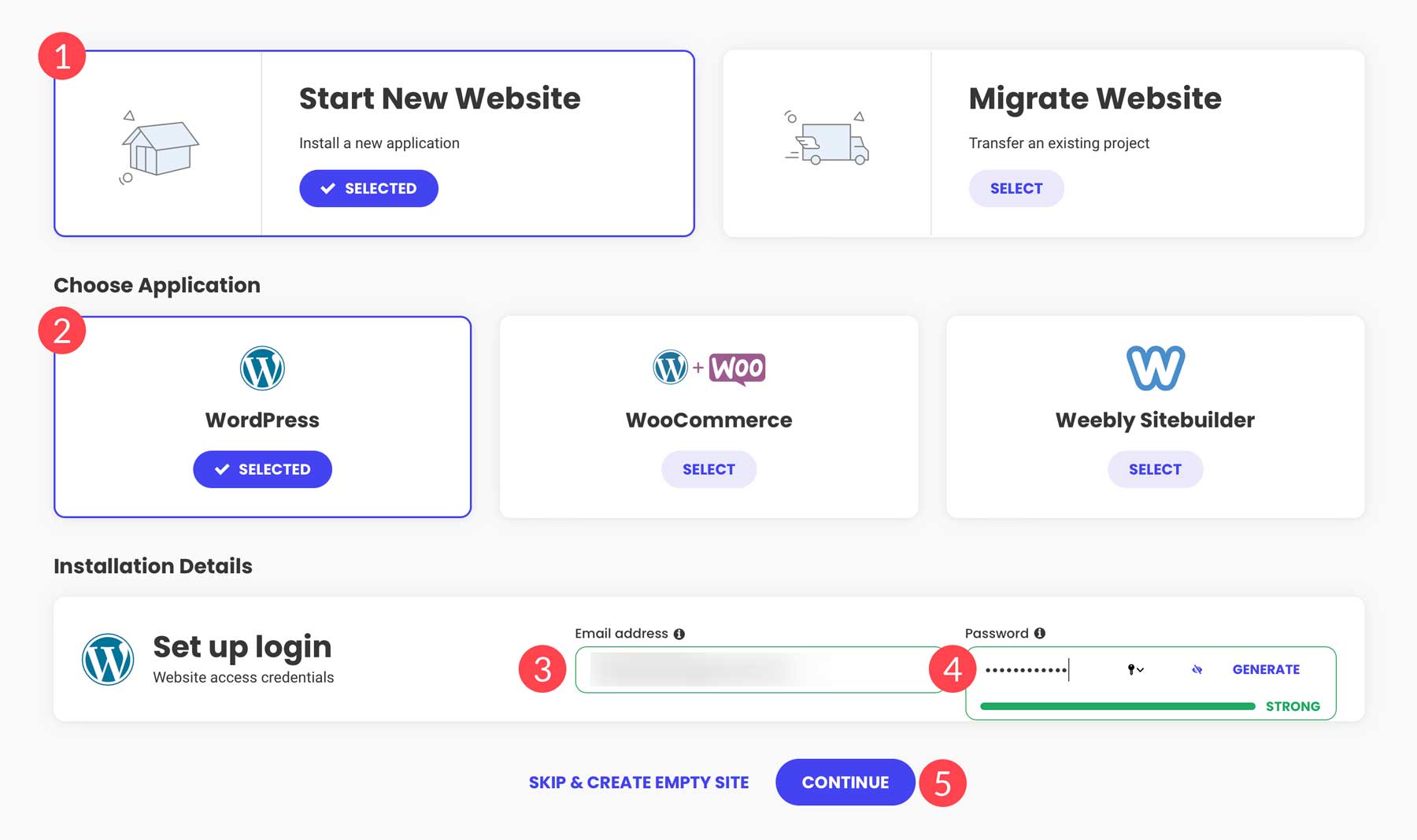
A continuación, seleccione Iniciar nuevo sitio web , elija WordPress para la aplicación, agregue una dirección de correo electrónico y una contraseña (esto es lo que usará para iniciar sesión en WordPress) y haga clic en Continuar .

Durante los próximos minutos, SiteGround configurará el espacio de su servidor, instalará WordPress y lo configurará para mayor velocidad y rendimiento. SiteGround utiliza un complemento patentado de optimización de velocidad, Speed Optimizer, que controla el almacenamiento en caché, la optimización de imágenes y más.
Instalación del tema Divi WordPress
Con WordPress instalado, es hora de instalar Divi. Para esta publicación, asumiremos que ha seguido los pasos para comprar una suscripción a Elegant Themes. Entonces, para esta sección, nos concentraremos en instalar Divi y generar e instalar una clave API.
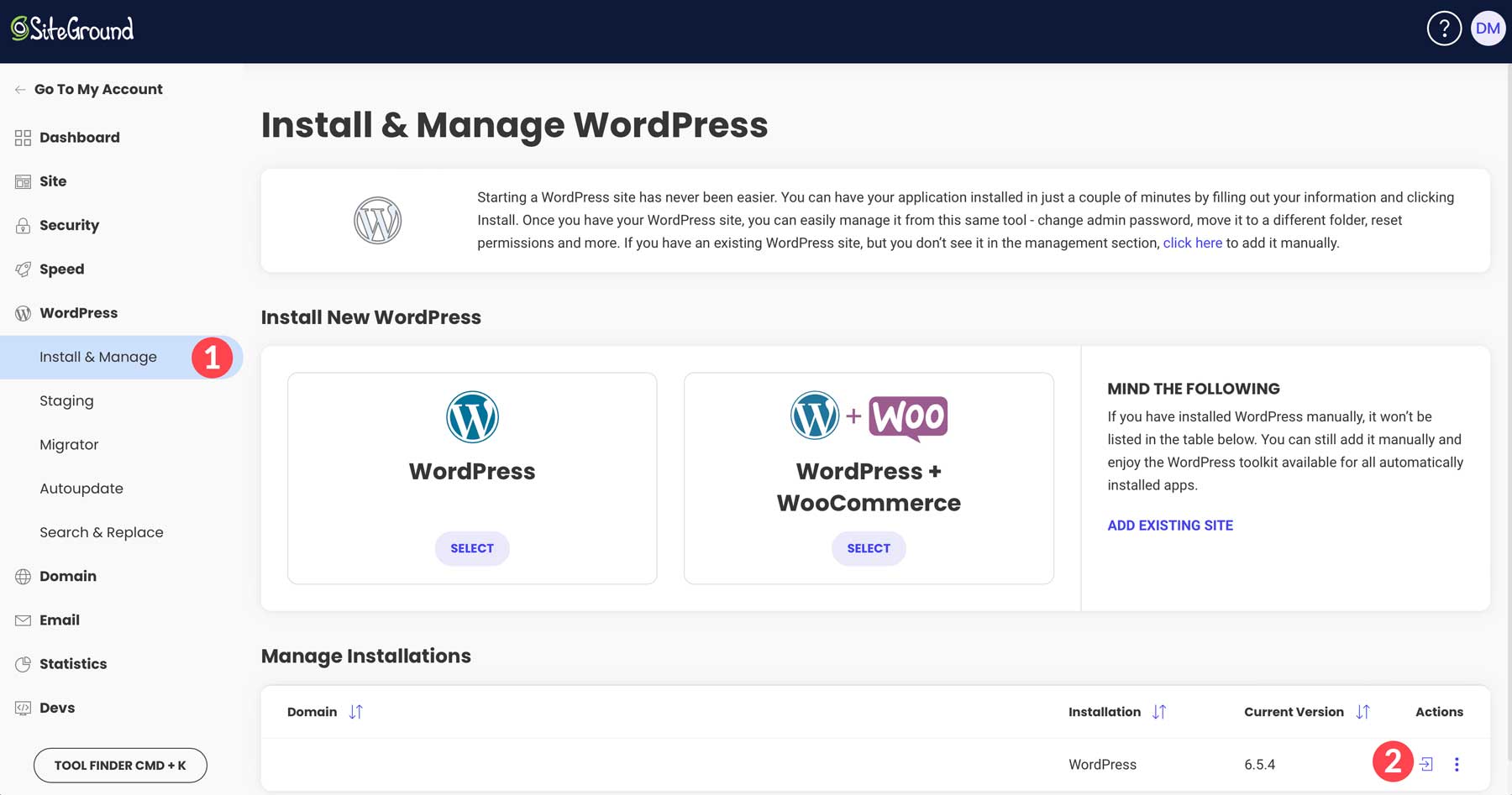
Comience navegando a su panel de WordPress. Hay dos formas de acceder a su panel de WordPress: a través del panel de Site Tools de SiteGround o directamente en su navegador escribiendo www.yoursitename.com/wp-admin (reemplace su nombre de sitio con su dominio).

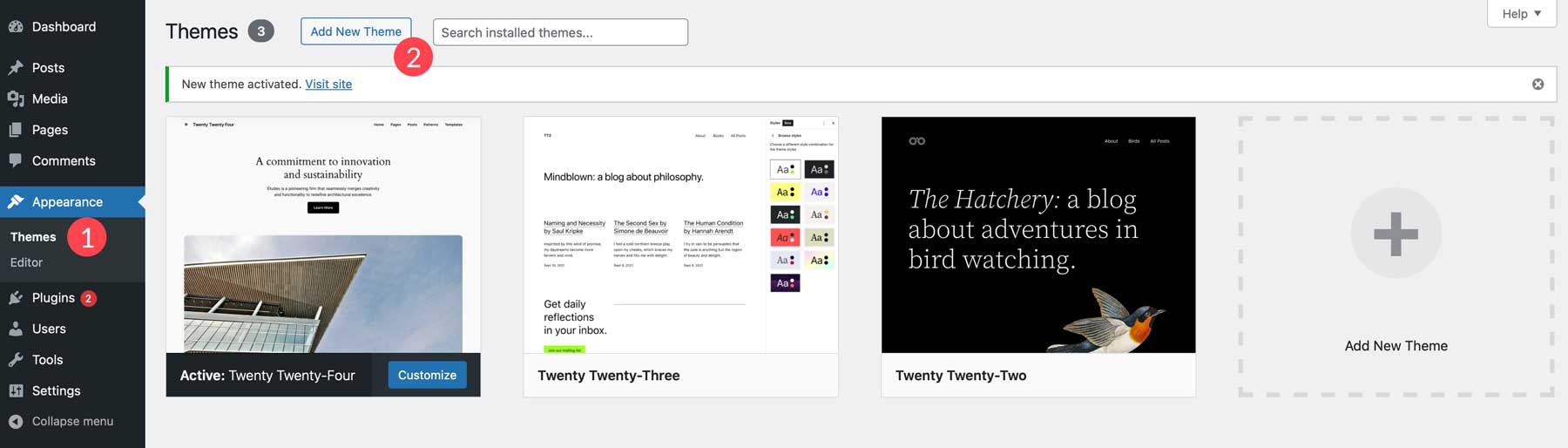
Una vez que haya iniciado sesión, navegue hasta Apariencia > Temas . Haga clic en Agregar nuevo tema .

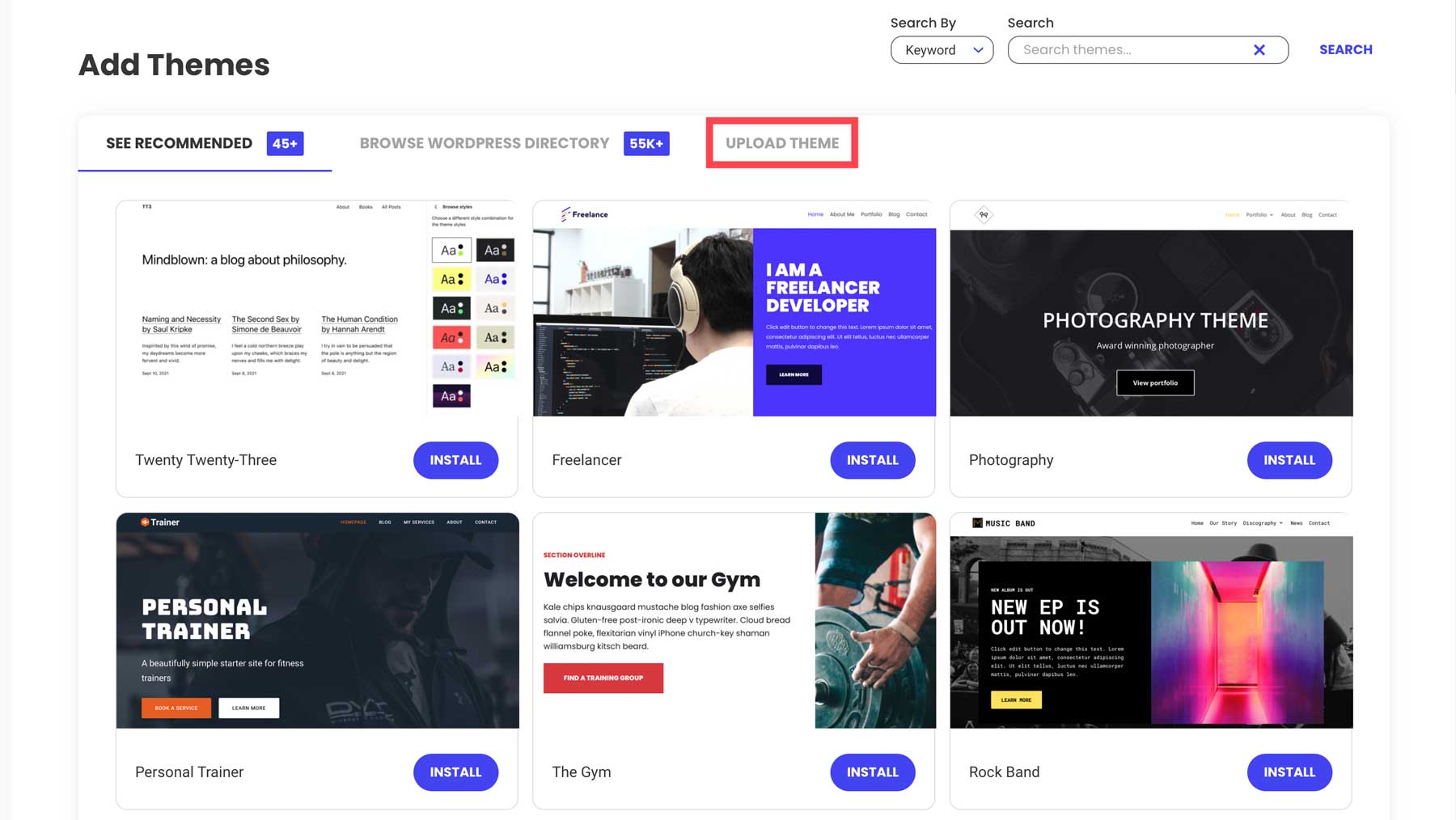
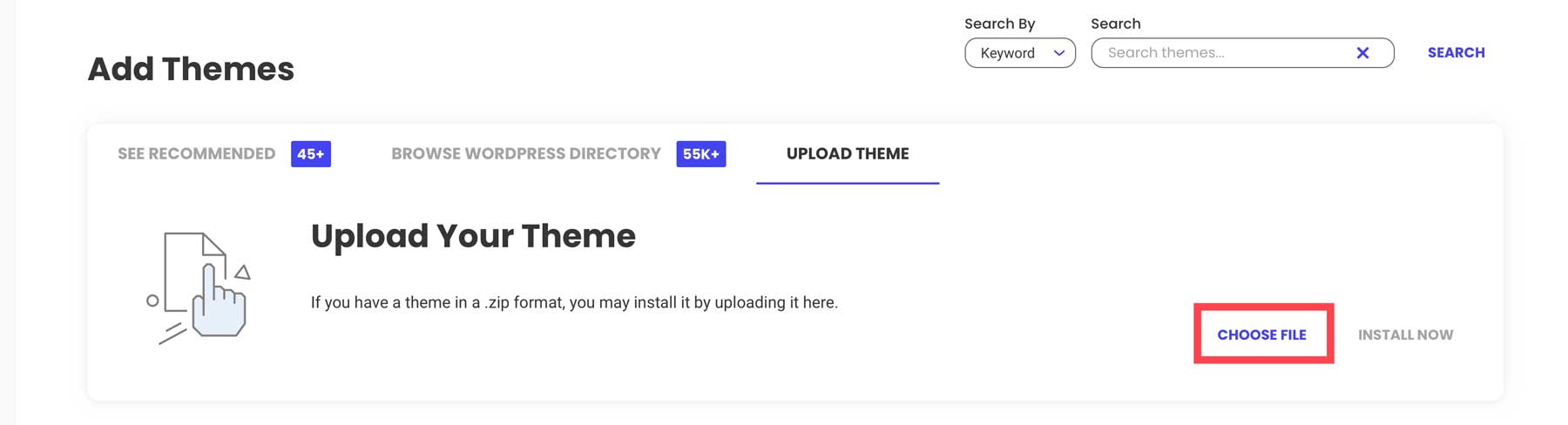
A continuación, haga clic en la pestaña Cargar tema .

Haga clic en el enlace elegir archivo para cargar el archivo del tema Divi comprimido en WordPress.

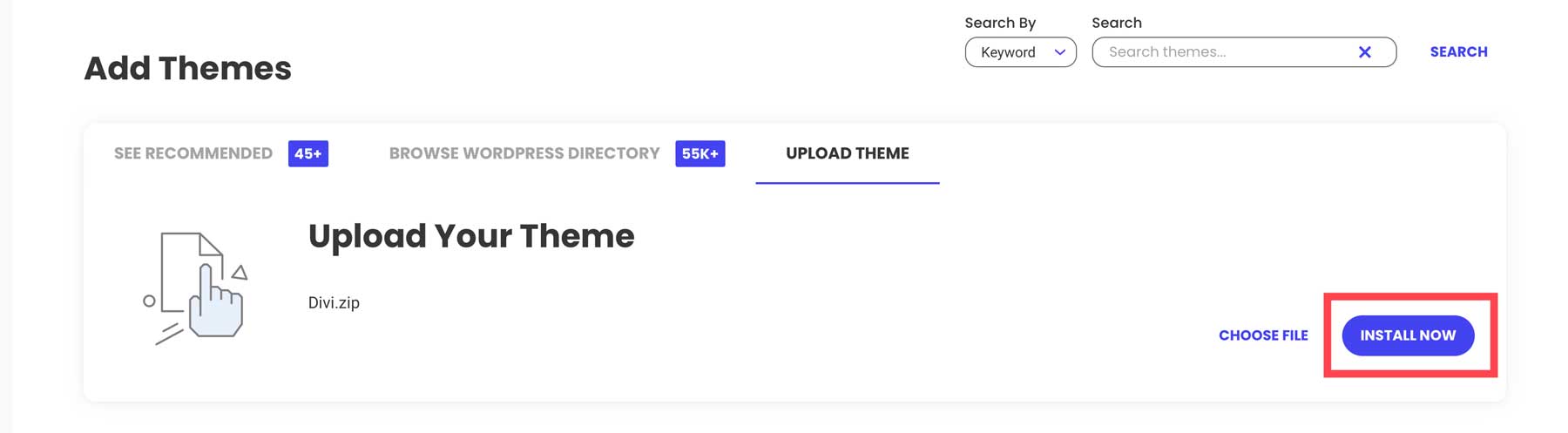
Una vez cargado el archivo, haga clic en el botón Instalar ahora para instalar Divi en WordPress.

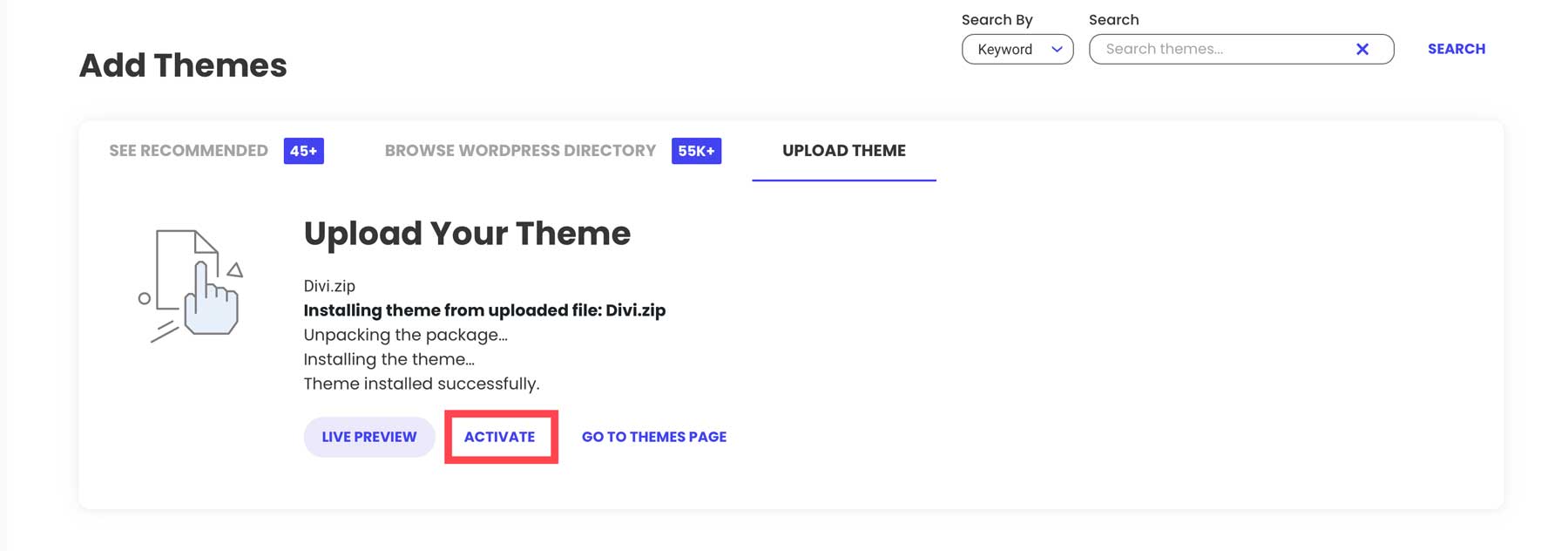
Finalmente, haga clic en el botón Activar para activar el tema.

Genere e instale una clave API Divi
El último paso para instalar Divi es generar e instalar una clave API. El uso de una clave API garantiza que el marco central de Divi esté actualizado. Las actualizaciones son cruciales para garantizar que Divi funcione sin problemas, sea seguro y otorgue acceso a funciones futuras. Otro beneficio de una clave API es que le brinda acceso a cualquier producto adicional que compre y le brinda acceso a los más de 2000 diseños prediseñados de Divi.
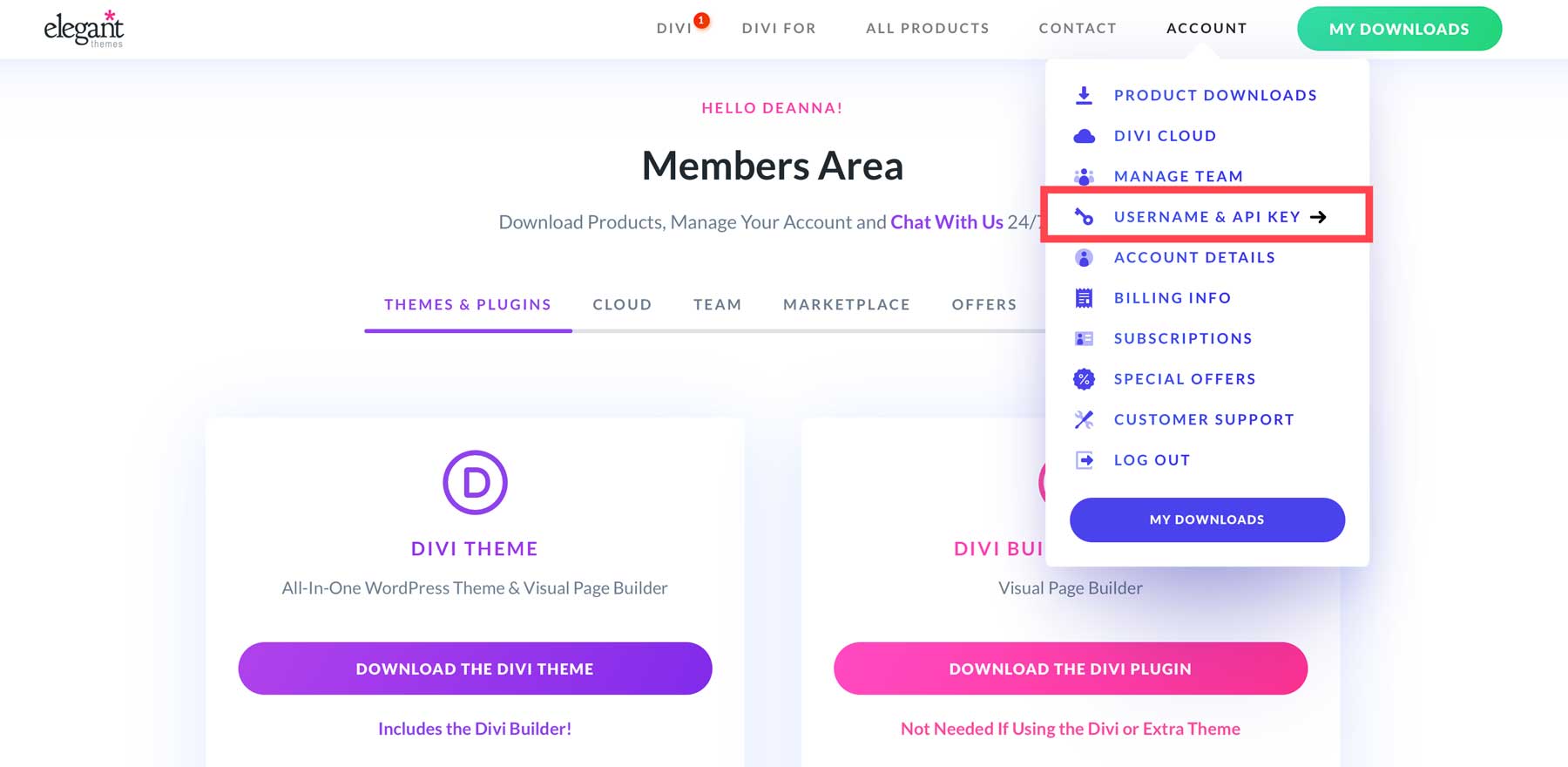
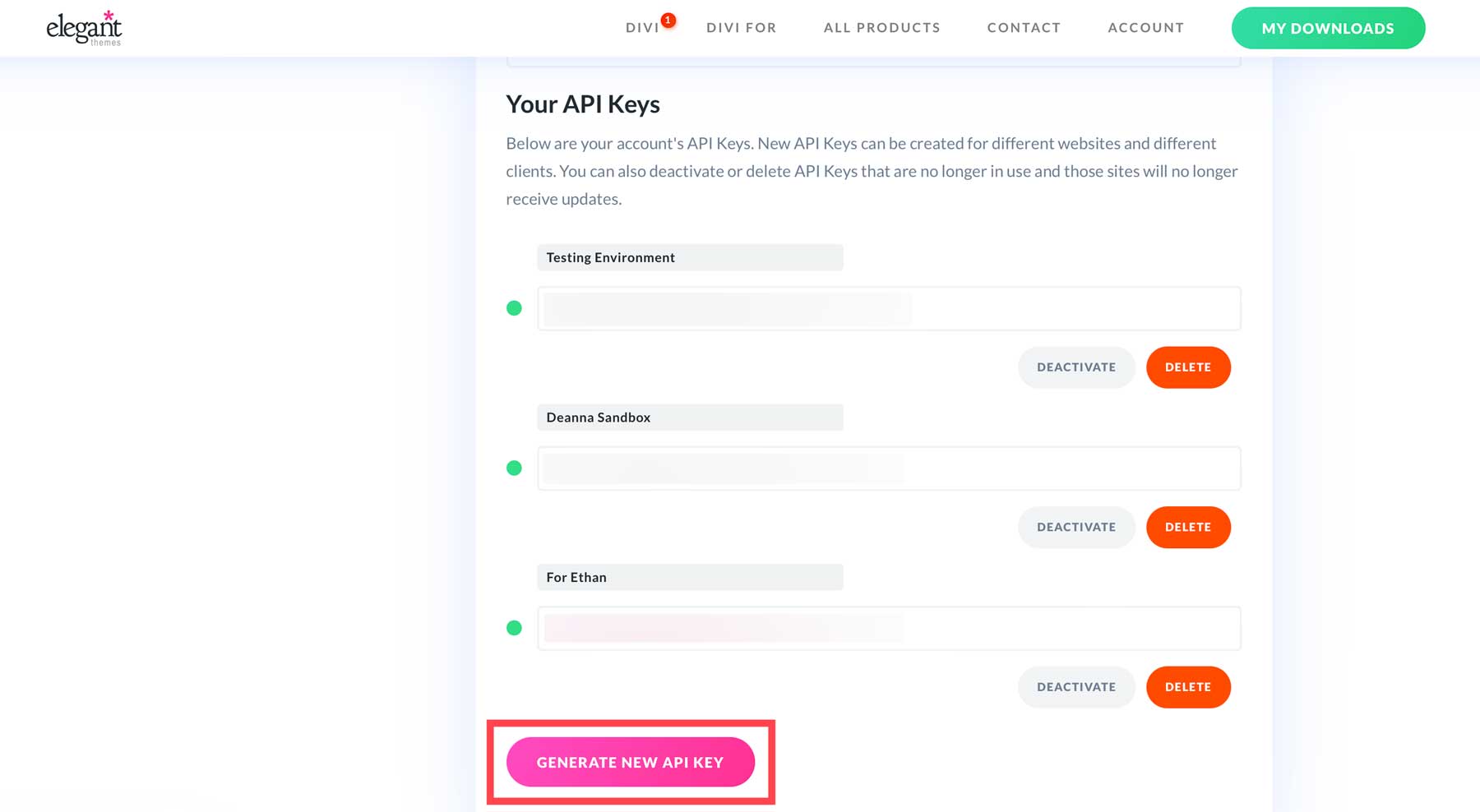
Para generar una clave, inicie sesión en su cuenta de Elegant Themes, navegue hasta la pestaña Cuenta y haga clic en Nombre de usuario y clave API .

Desplácese hacia abajo hasta que vea el botón Generar nueva clave API .

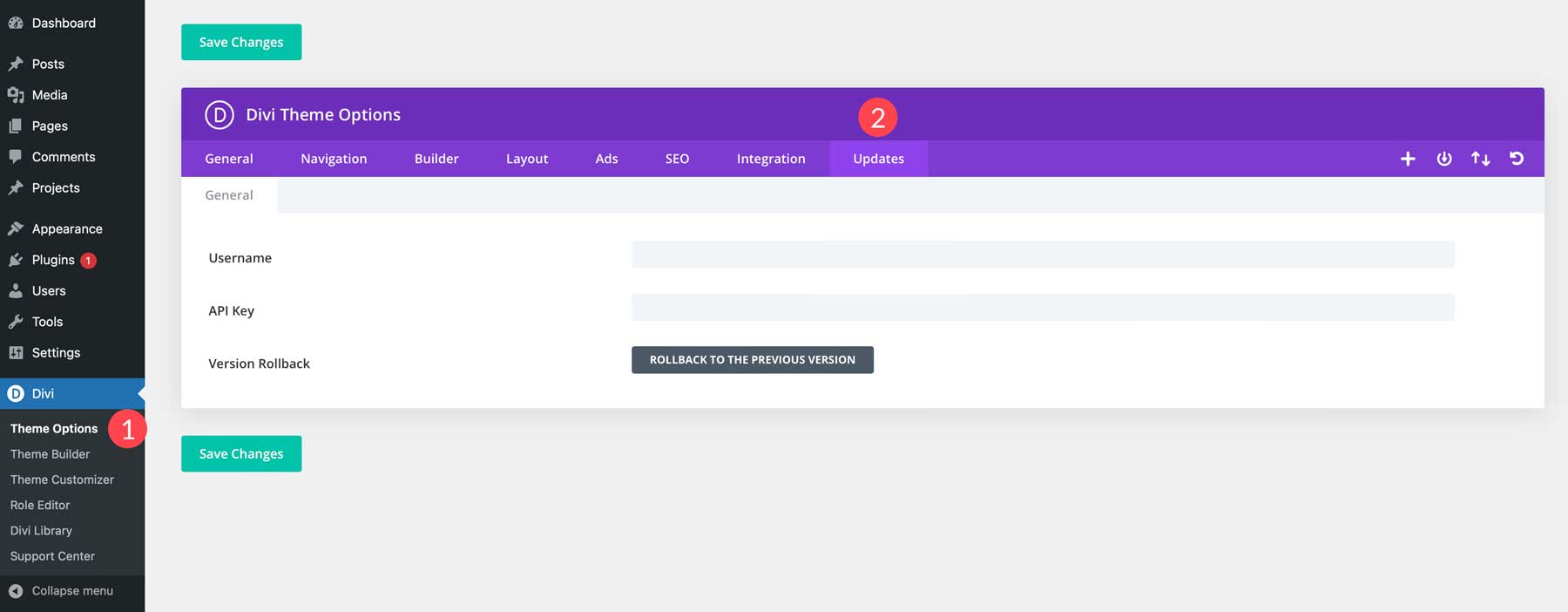
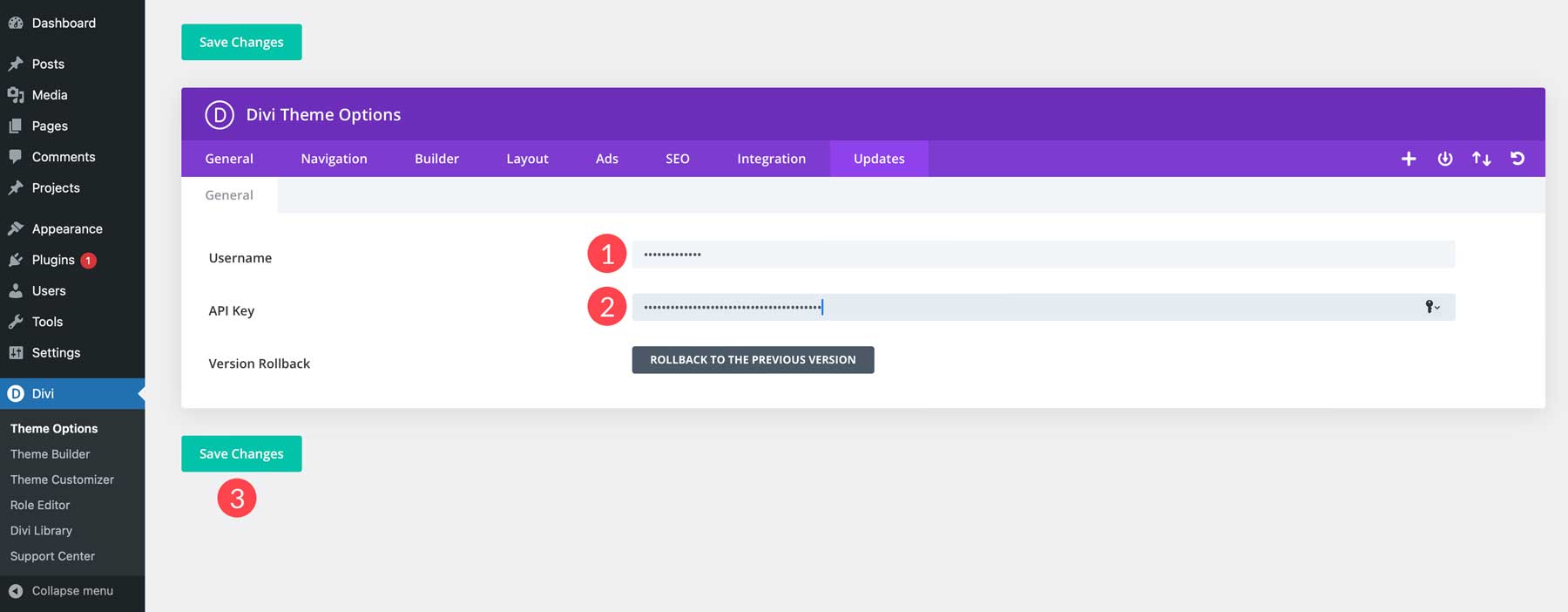
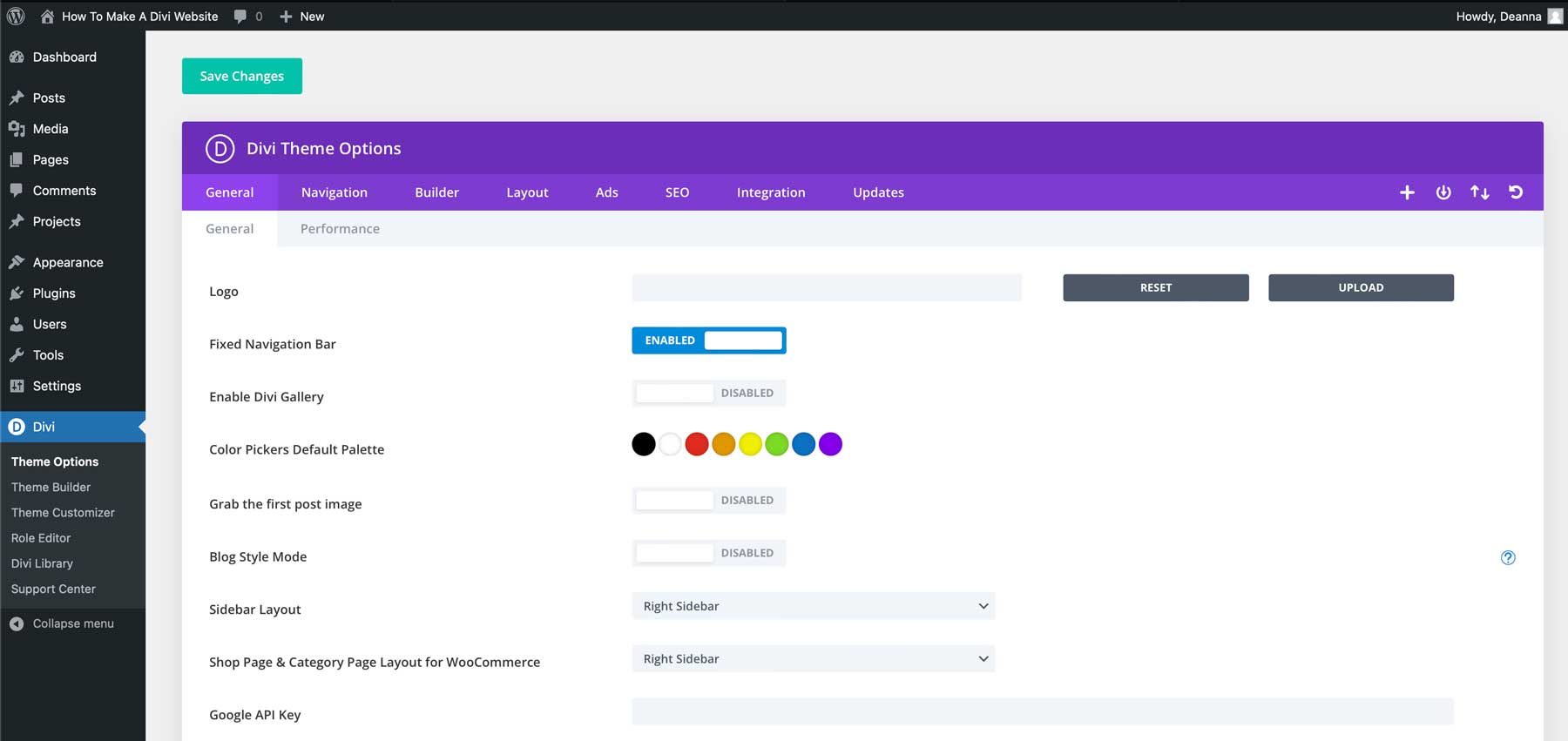
Asigne un nombre a la clave y copie tanto la etiqueta como la clave API para guardarlas. A continuación, regrese al panel de WordPress y navegue hasta Divi > Opciones de tema > Actualizaciones .

Ingrese el nombre de usuario y la clave API en los campos asociados y haga clic en el botón Guardar cambios .

Divi es más que un simple tema de WordPress

Como se mencionó, Divi es un poderoso tema de WordPress que ofrece un creador de páginas intuitivo de arrastrar y soltar, Visual Builder. Viene equipado con más de 200 módulos de diseño, para que puedas crear cualquier tipo de sitio web que desees. Divi también incluye una poderosa experiencia de edición completa del sitio, gracias al Theme Builder. Al usarlo, puede crear un encabezado y pie de página, plantillas de publicaciones de blog, páginas de archivo y más, todo con la misma interfaz de arrastrar y soltar. Divi también es muy asequible, con licencias anuales a partir de $89 .
Obtener Divi

Como ventaja adicional, Divi viene con un increíble conjunto de productos para mejorar tu experiencia. Está Divi AI, un asistente de diseño impulsado por IA que es capaz de escribir texto sobre la marca, generar imágenes realistas, escribir código y generar módulos, y crear páginas web completas, todo con un simple mensaje de texto. Puede generar imágenes, texto, códigos y páginas ilimitados por tan solo $16,08 al mes .
Consigue Divi AI

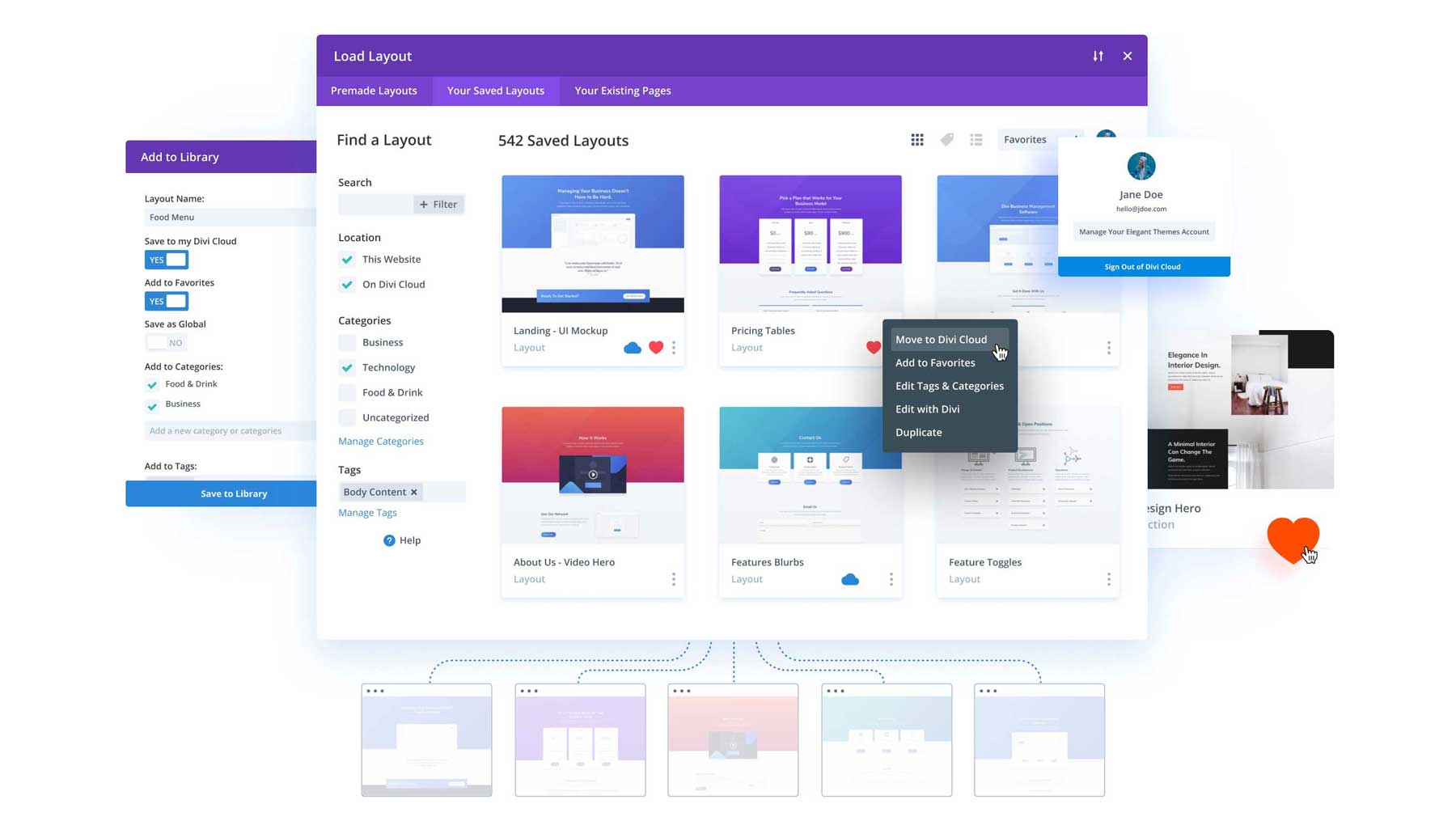
Otros productos, como Divi Cloud, le permiten almacenar todos sus módulos, secciones y diseños completos de Divi en la nube. Esto elimina la necesidad de exportar archivos JSON o XML para reutilizar sus diseños favoritos. Con Divi Cloud, puede guardar diseños de todos los sitios web que posee, lo que le permite importar y exportar sus diseños favoritos con facilidad. Divi Cloud está disponible por $6 al mes .
Obtenga Divi Cloud

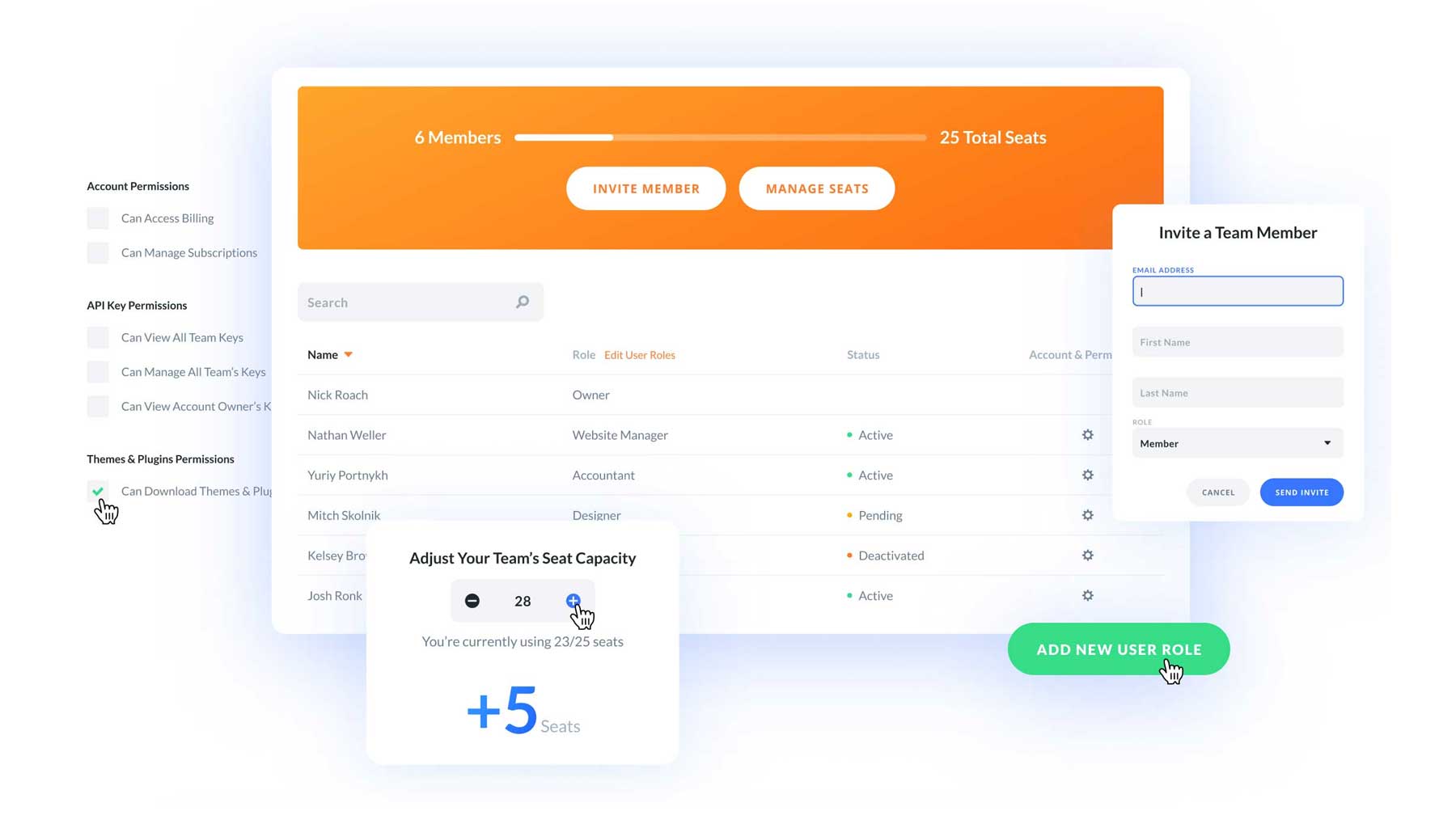
¿Busca una manera de fomentar la colaboración entre los miembros del equipo y hacer la vida más fácil? Ahí es donde Divi Teams puede ayudar. Por tan solo $1.50 por mes por puesto , puedes otorgar acceso a Divi y a cada producto que compres a través del área de miembros de Elegant Themes. Comparta el acceso a la facturación del cliente y a los productos Divi, asigne roles de usuario y acceda a tickets de soporte con facilidad.
Consigue equipos Divi
Configurar los ajustes del tema Divi

Con Divi instalado, hay algunas áreas clave que necesitarás conocer. La primera son las opciones del tema Divi. Aquí puede agregar un logotipo, configurar colores globales, agregar enlaces de redes sociales, modificar la configuración de rendimiento y más. También puede configurar los ajustes de navegación del sitio, permitir Divi Builder en tipos de publicaciones personalizadas, configurar ajustes de SEO y agregar scripts para funcionalidad adicional.
También hay un Personalizador de temas Divi, que le permite ajustar la configuración global de fuentes, ancho del sitio, título y eslogan del sitio, y más. También puede asignar fuentes y colores globales, ajustar colores y fuentes para encabezados y pies de página, diseñar botones, configurar estilos móviles y más.
Cómo construir un sitio web Divi
Una vez finalizado todo el trabajo de configuración, podemos centrarnos en la segunda parte de nuestro tutorial sobre cómo crear un sitio web Divi. Esta sección lo guiará en la planificación de la estructura de su sitio web, desde la creación de la página hasta la creación de un menú de navegación. También exploraremos la creación de páginas con un diseño prediseñado y la generación de una con Divi AI. Finalmente, le sugeriremos algunos complementos esenciales para mejorar aún más su sitio.
Cómo construir un sitio web Divi: planificación de la estructura
Antes de diseñar páginas para su sitio web de WordPress, debe crearlas. La mayoría de los sitios web básicos de WordPress tienen algunas páginas, que incluyen inicio, acerca de, servicios, blog y contacto , así que comenzaremos con eso. Si bien es posible que necesite páginas adicionales según el tipo de sitio que esté creando, estas sirven como un buen punto de partida.
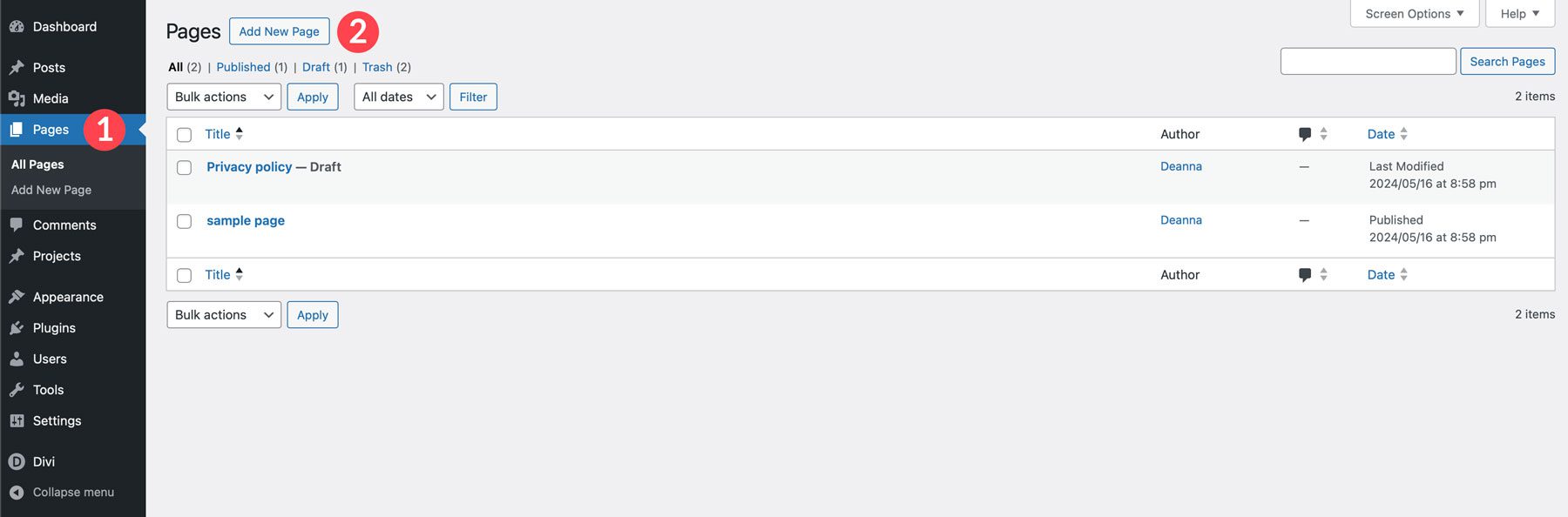
La creación de páginas de páginas de WordPress es simple. Vaya a Páginas > Agregar nueva página .

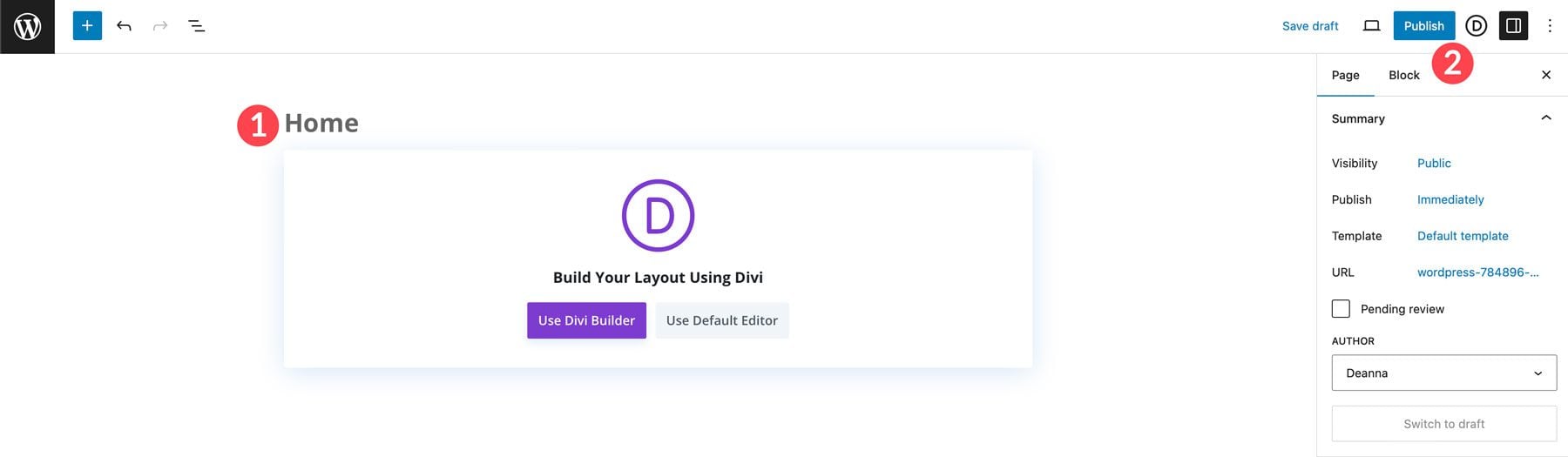
Asigne un título a su página y haga clic en el botón Publicar para crear la página.

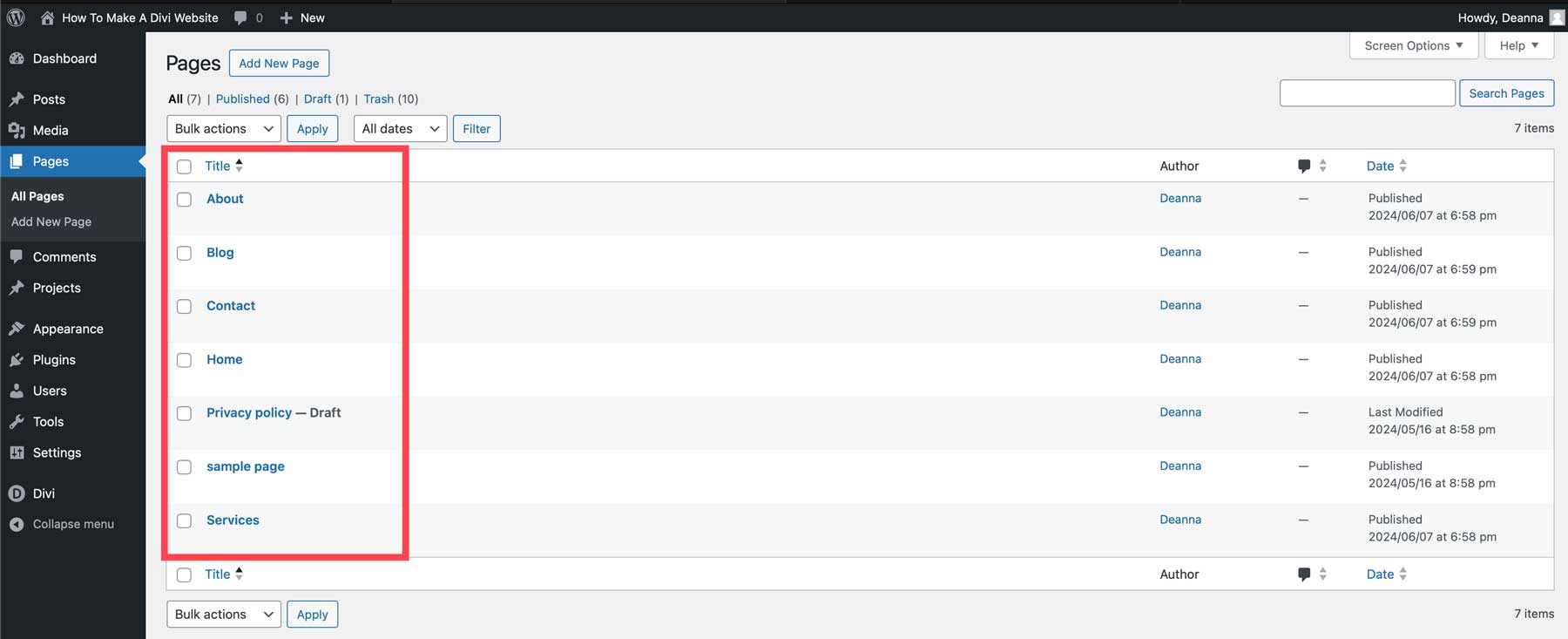
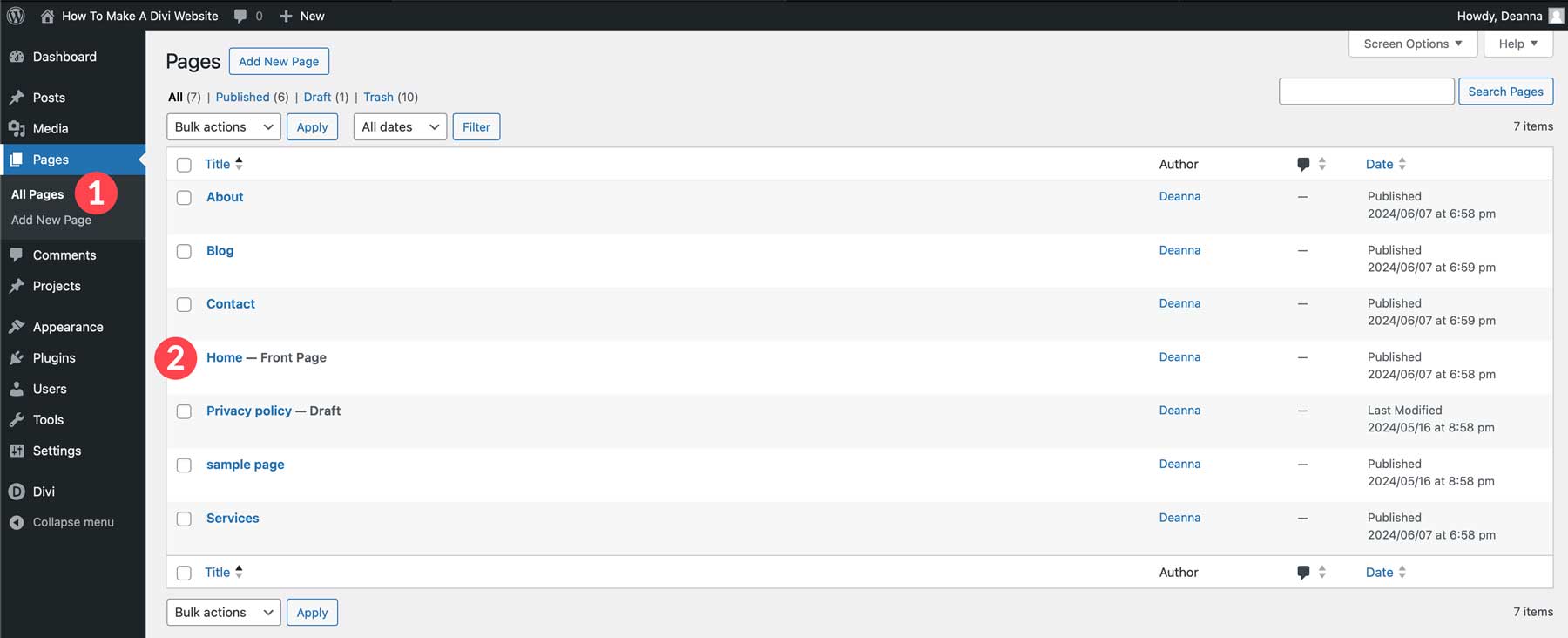
Repita el proceso anterior para crear las páginas restantes. Cuando termine, la estructura de la página de su sitio debería verse así.

Crear un menú de navegación
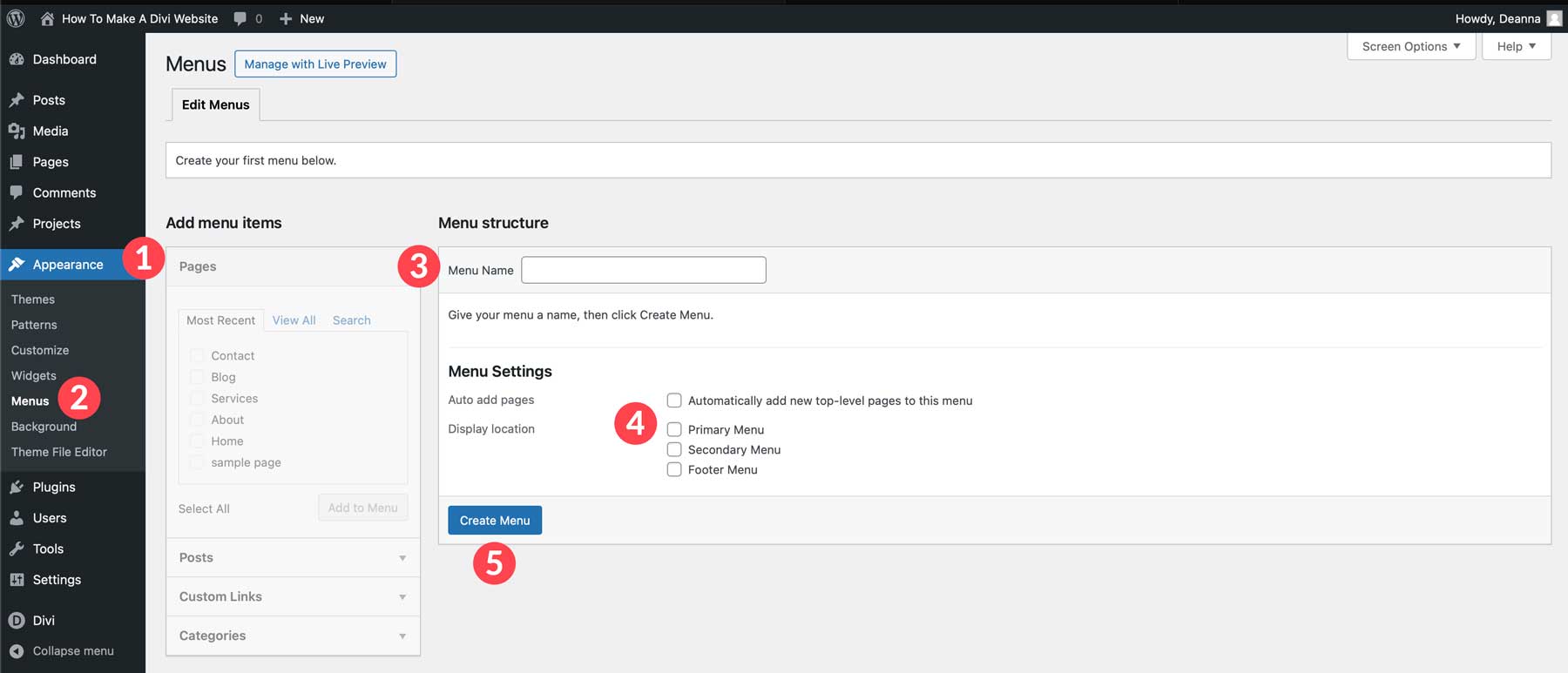
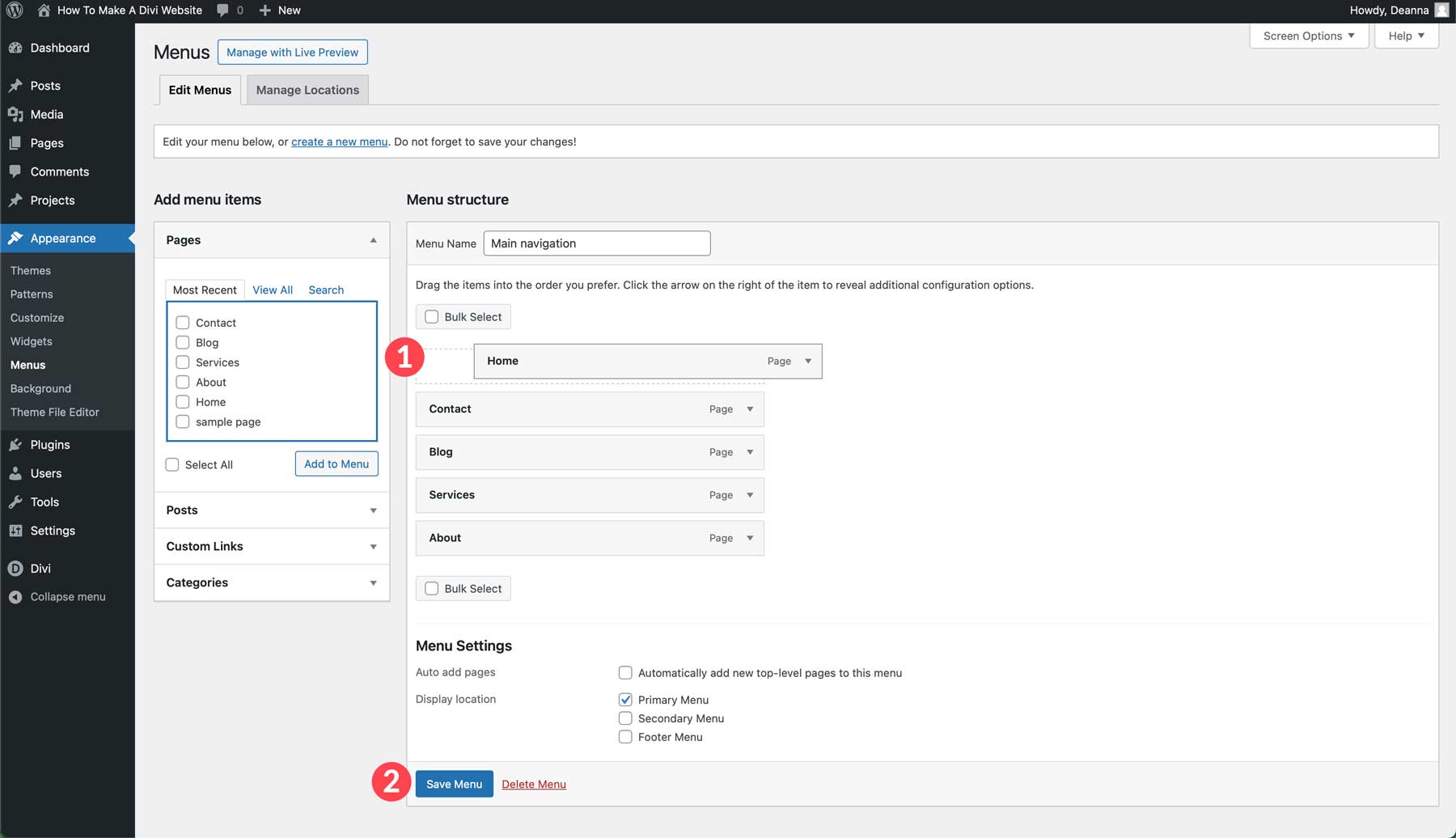
Antes de sumergirse en Visual Builder, es fundamental sentar las bases para la estructura de su sitio web. Esto garantiza un flujo de información claro y lógico, lo que facilita a los visitantes navegar y encontrar lo que buscan. Para crear un menú en WordPress, navegue hasta Apariencia > Menús . Asigne un nombre a su menú, como navegación principal , establezca la ubicación en principal y haga clic en el botón Crear menú .

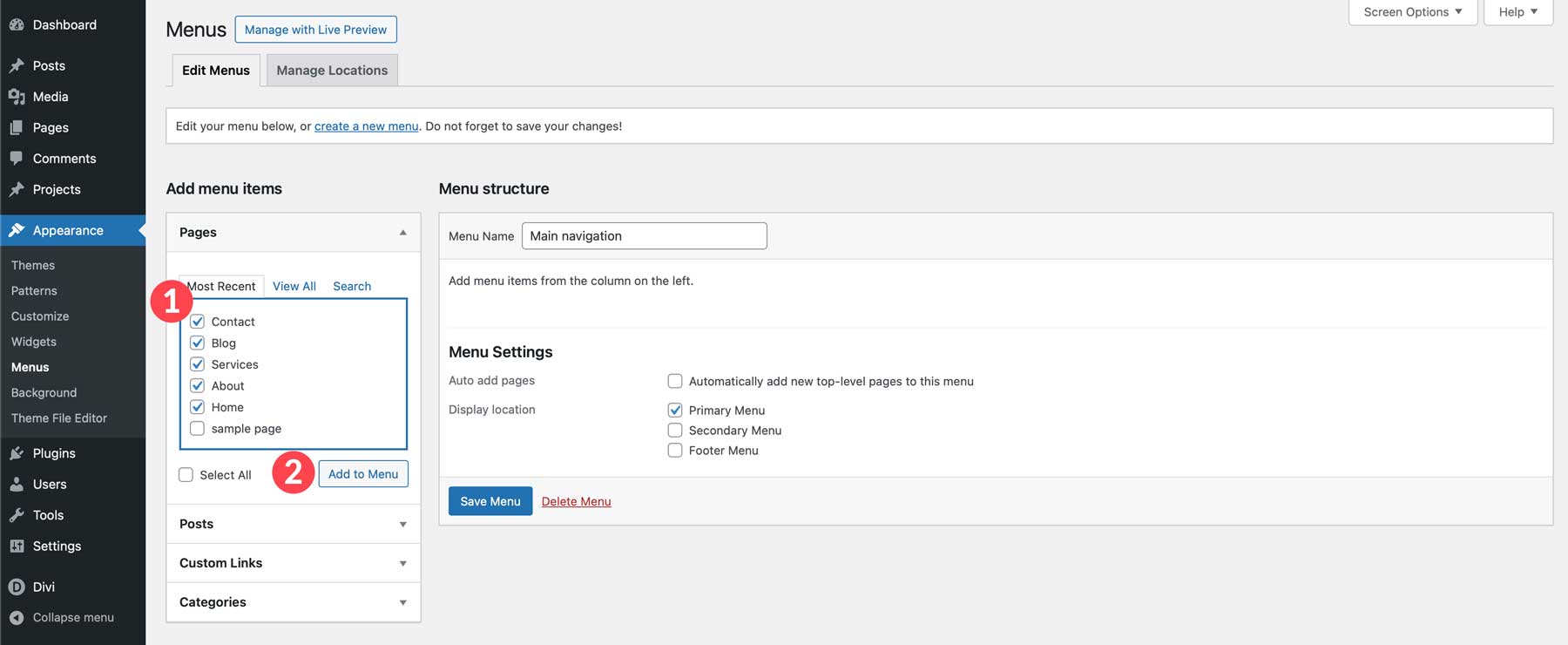
A continuación, seleccione las páginas que desea agregar y haga clic en el botón Agregar al menú .

Finalmente, haga clic y arrastre las páginas dentro del menú para organizarlas a su gusto y luego haga clic en el botón Guardar menú .

Configurar una página de inicio en WordPress
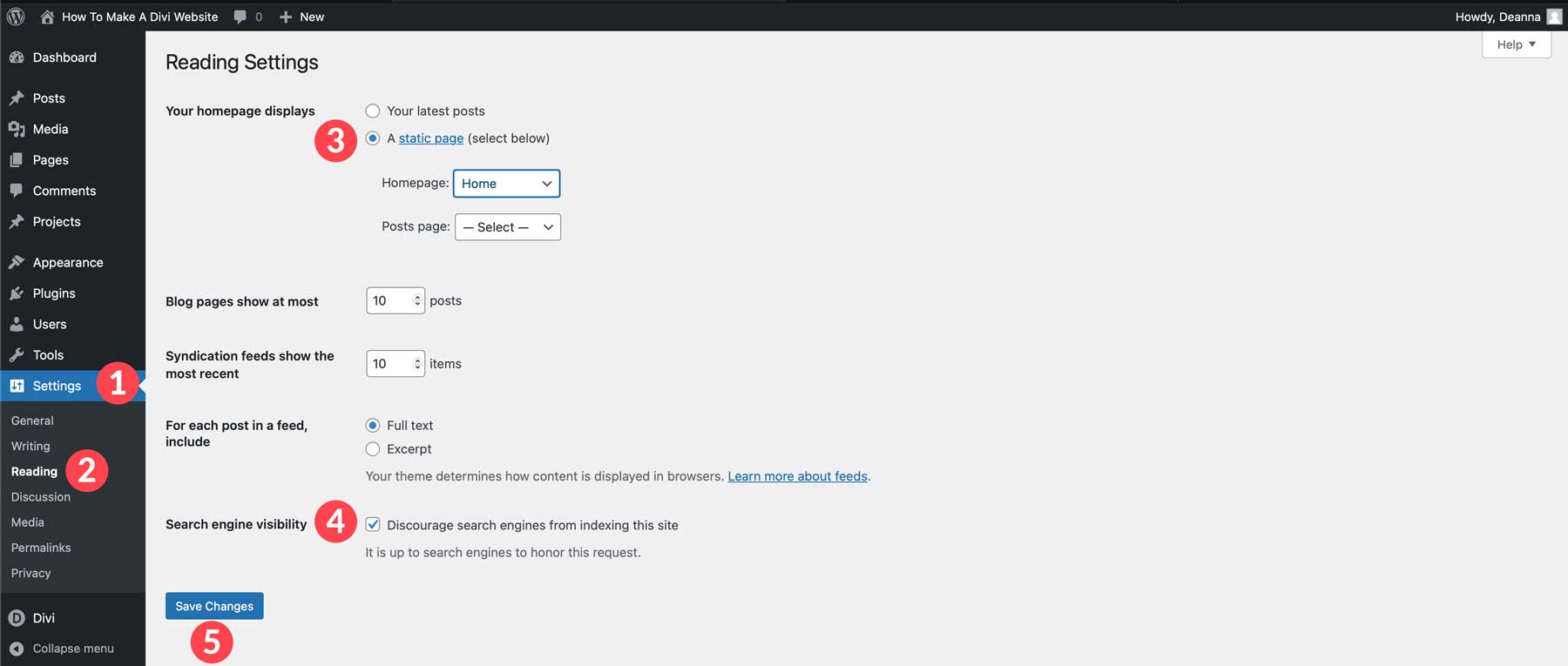
A continuación, configuraremos la página de inicio de nuestro sitio web Divi. Para hacer esto, navegue hasta Configuración > Lectura . Seleccione la opción del botón de opción de página estática y elija la página de inicio . Mientras su sitio está en desarrollo, es una buena idea marcar la casilla de verificación de visibilidad del motor de búsqueda . Esto mantendrá su sitio oculto a los motores de búsqueda hasta que esté listo para que el mundo lo vea. Finalmente, haga clic en el botón Guardar cambios para bloquear su página de inicio.

Cómo construir un sitio web Divi: creación de páginas web
Con la estructura de nuestro sitio web implementada y una página de inicio configurada, podemos comenzar el proceso de creación de nuestras páginas web con Divi. Hay algunas formas de hacer esto, incluido el uso de un diseño prediseñado, Divi AI o desde cero usando Visual Builder. En este tutorial, le brindaremos los conceptos básicos de las tres opciones para asegurarnos de que sepa cómo crear las páginas que más le convengan.
Cargando un diseño prediseñado
Crear una página con un diseño prediseñado es una de las formas más fáciles de comenzar con Divi. Hay más de 2000 diseños disponibles, que cubren todas las categorías principales que puedas imaginar. Hay diseños para restaurantes, varios tipos de negocios, servicios, eventos, tecnología y más. Cada paquete de diseño para Divi viene con al menos 6 diseños de página, suficientes para crear la mayoría de los sitios web.
Para cargar un diseño prediseñado, navega a Páginas > Todas las páginas . A continuación, haga clic en la página de inicio para editarla.

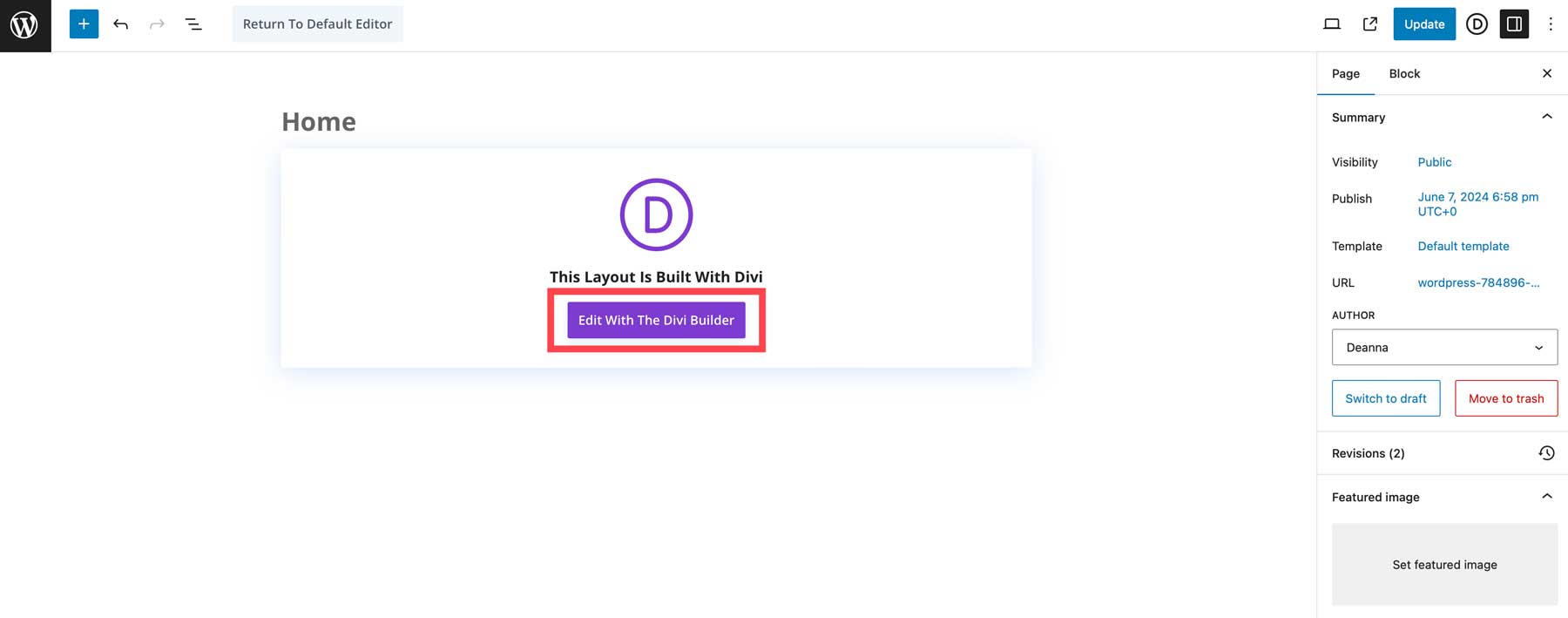
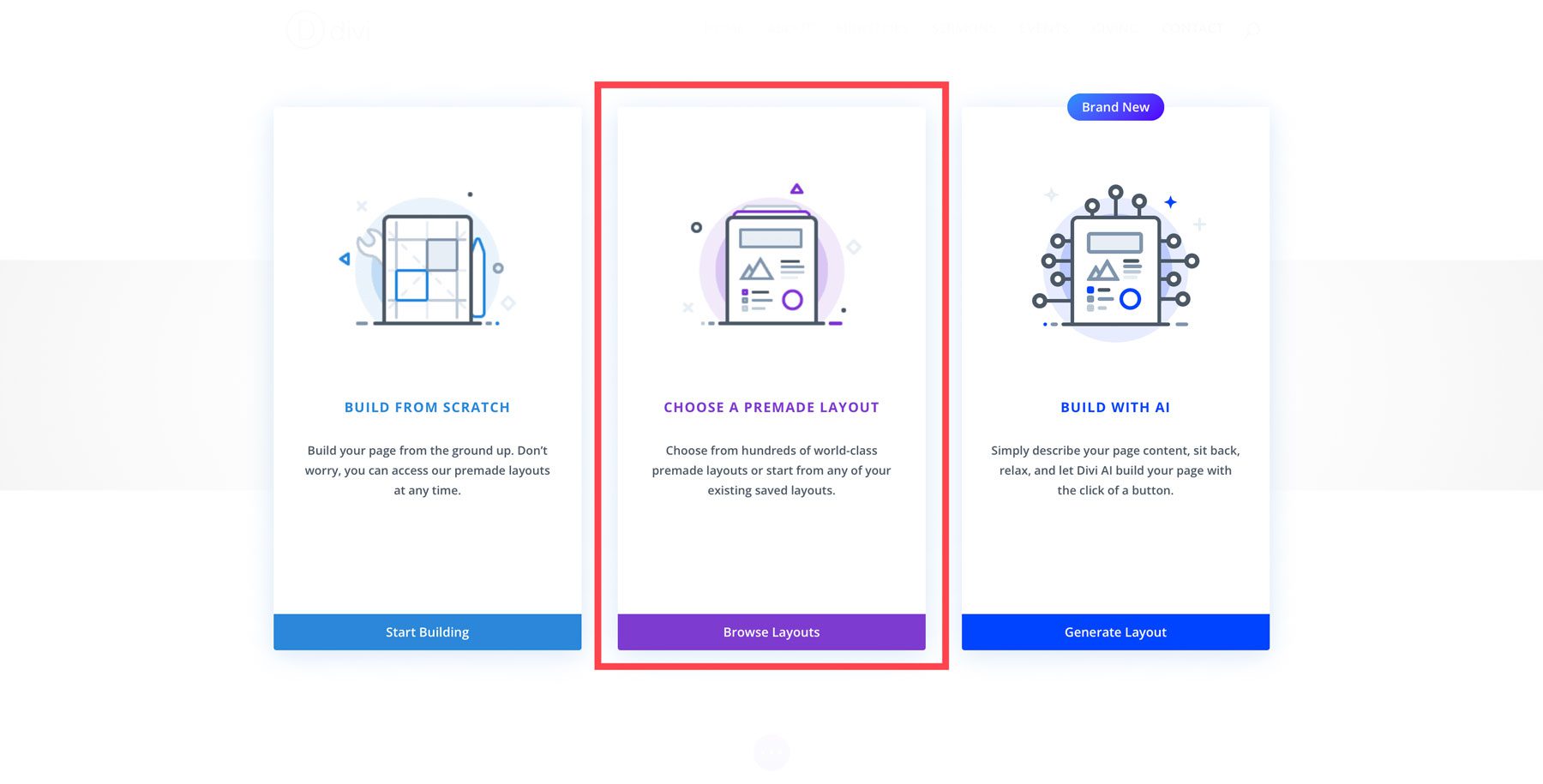
Haga clic en Editar con el botón Divi Builder .

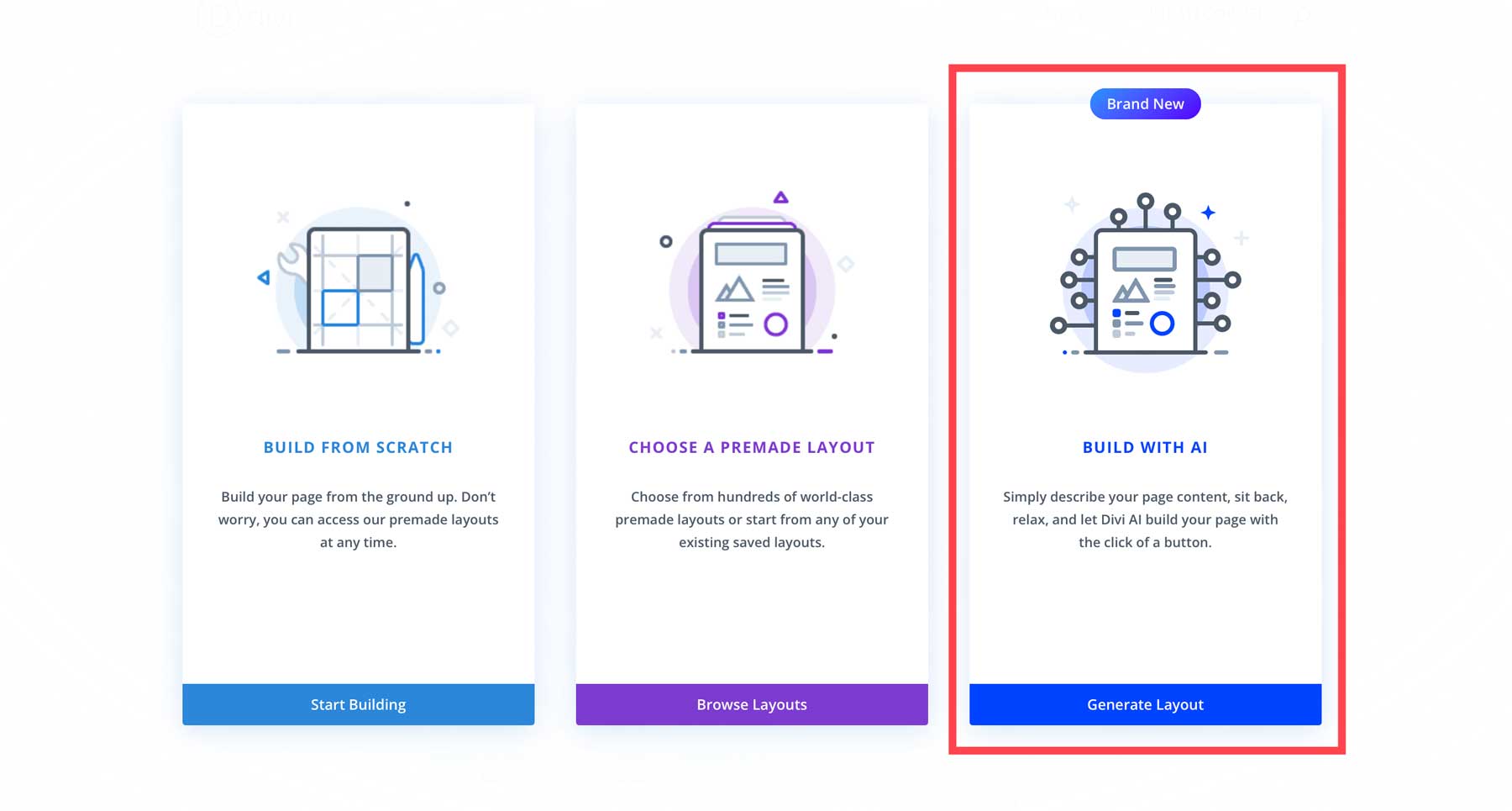
A continuación, seleccione Elegir un diseño prediseñado .

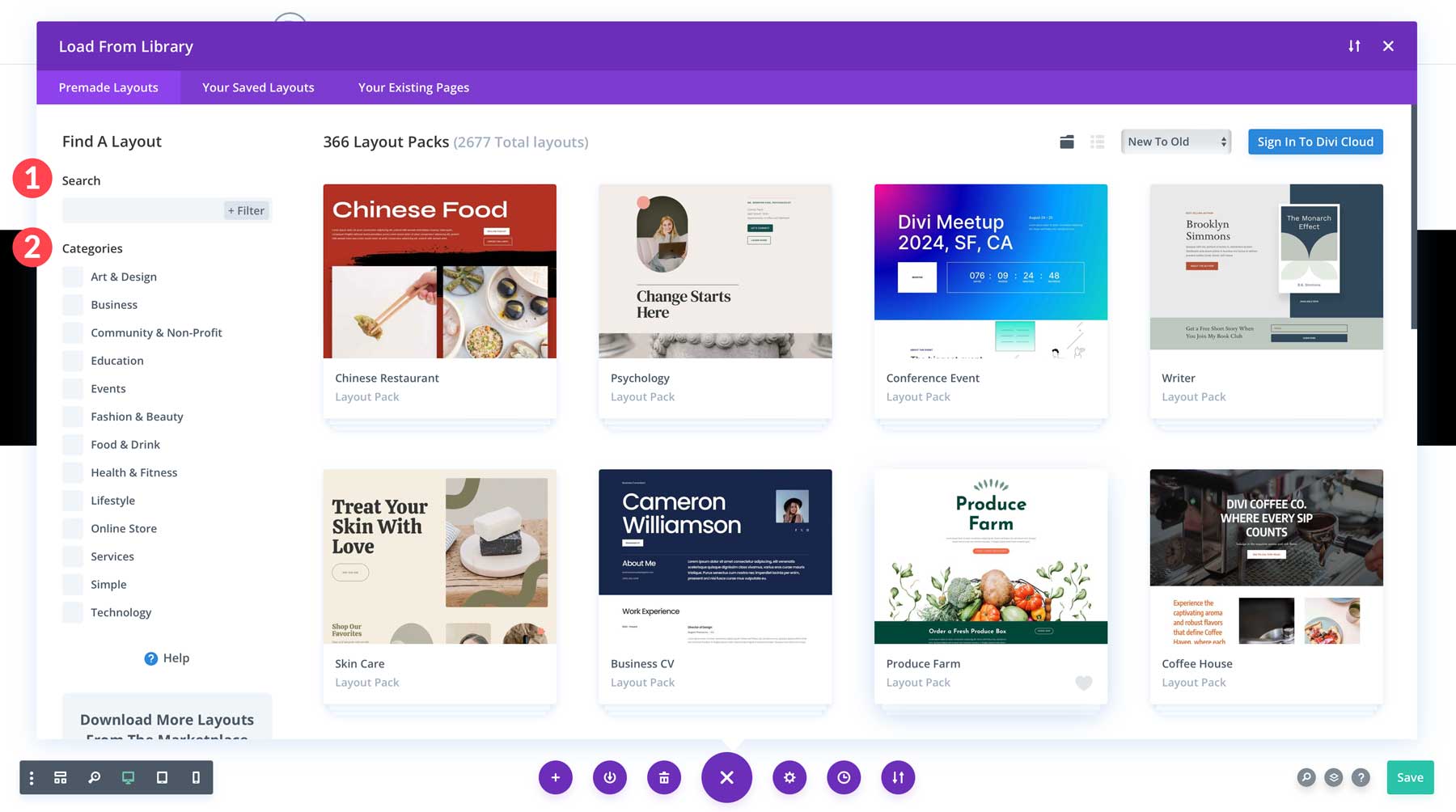
Puede utilizar la barra de búsqueda para buscar un diseño en particular o navegar por categoría .

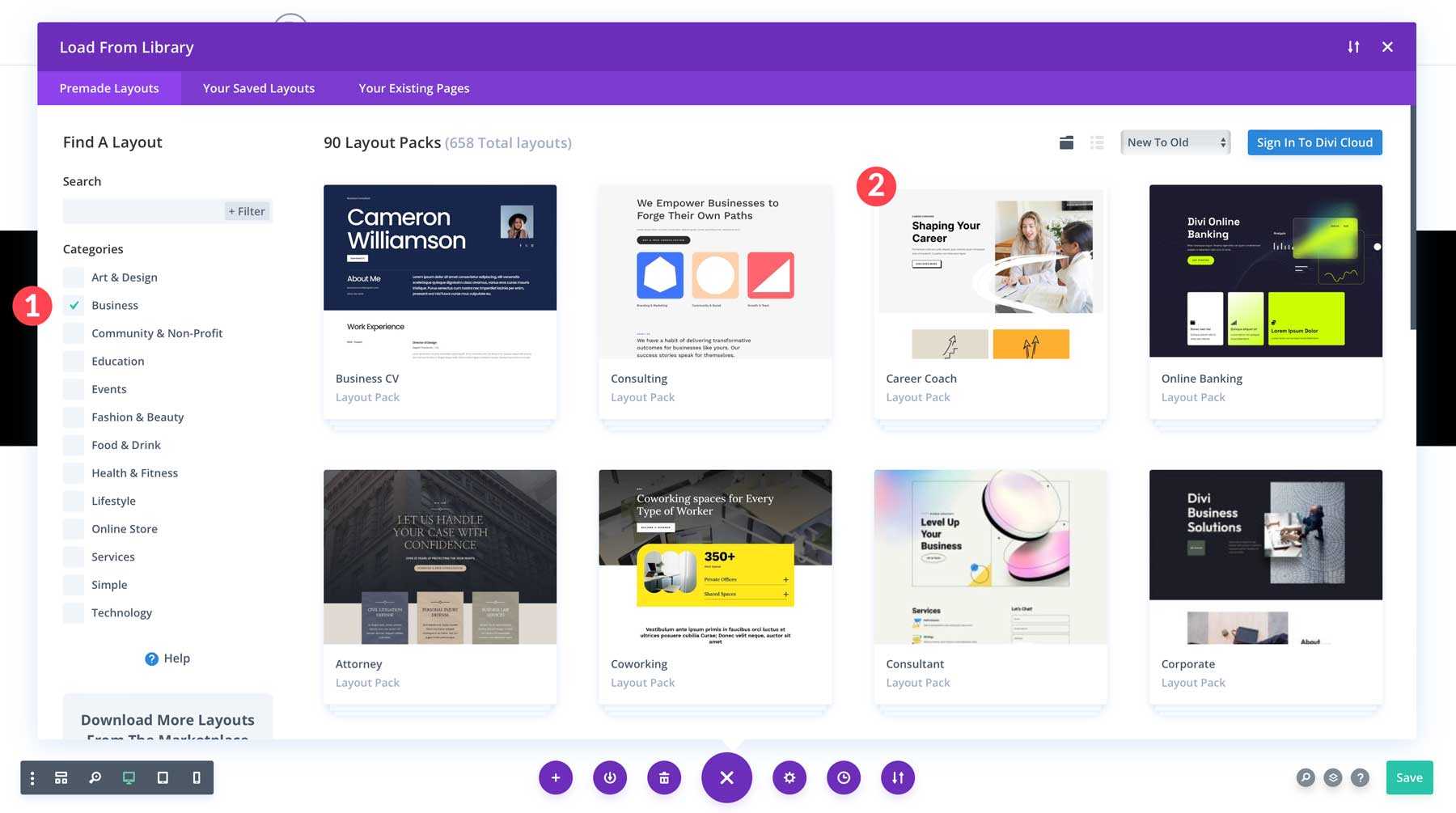
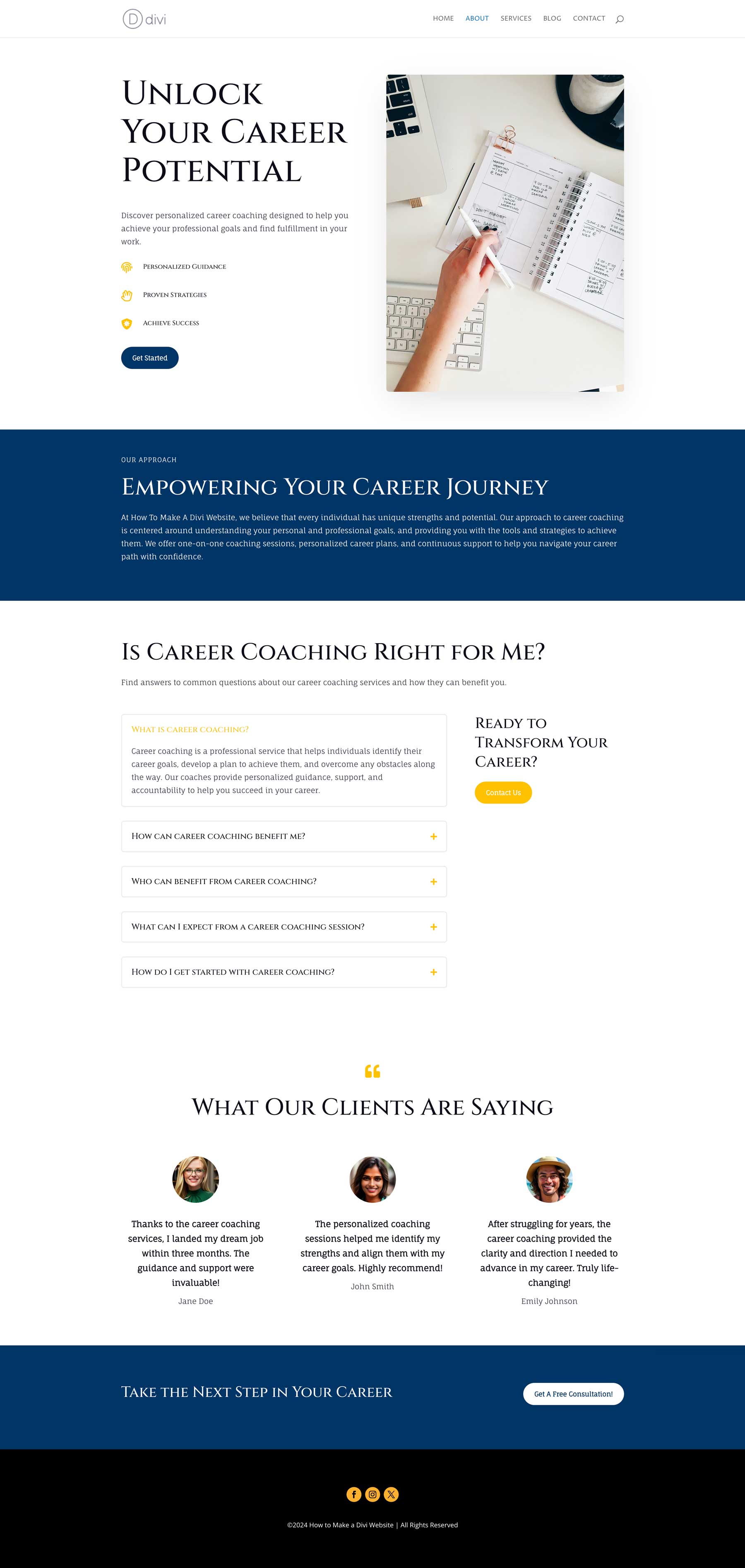
Haga clic en la categoría de empresa y seleccione el paquete de diseño de Career Coach para Divi.

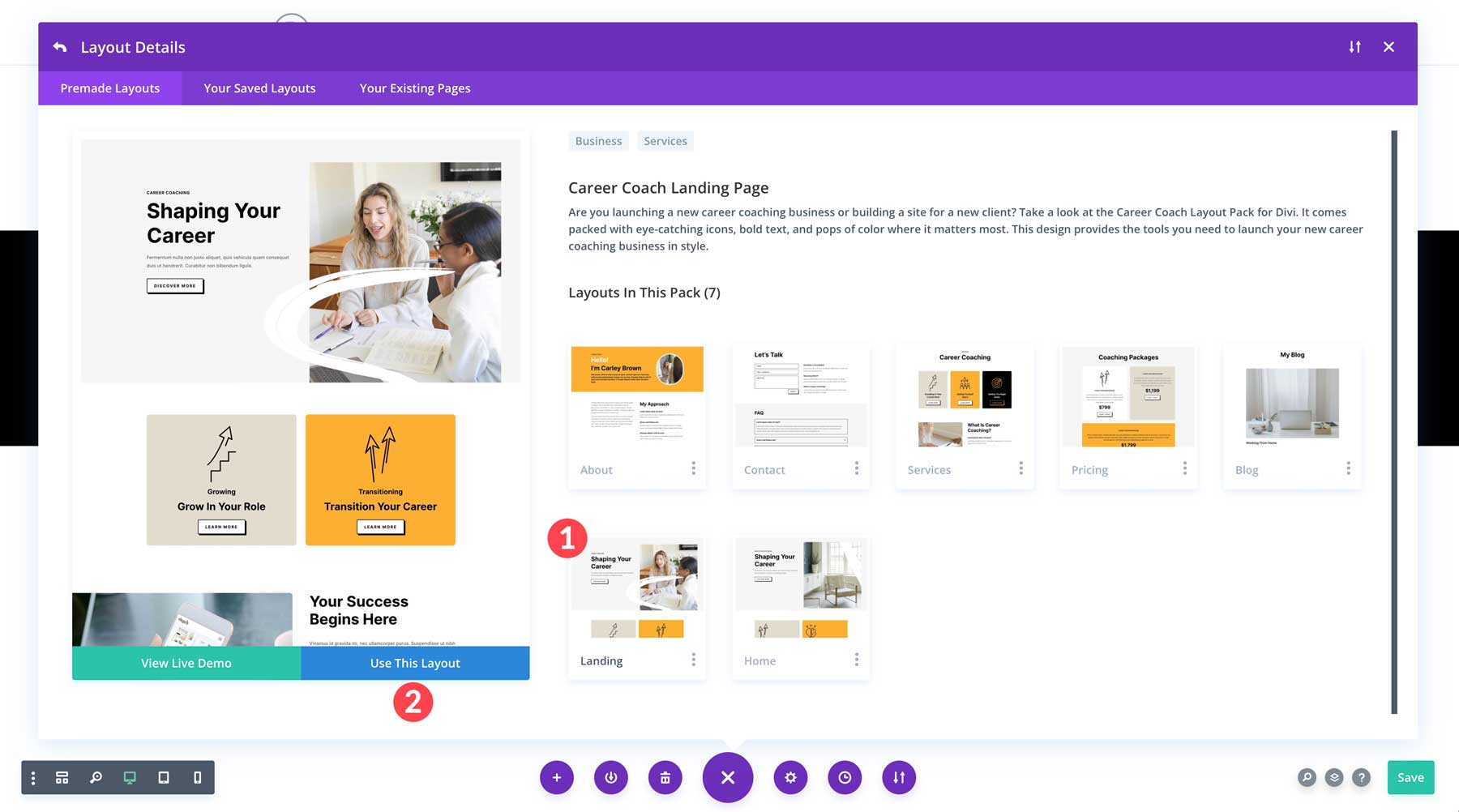
Seleccione el diseño de la página de destino y luego haga clic en el botón Usar este diseño para cargar el diseño en la página de inicio.

Una vez que la página se actualiza, puede cambiar el texto y las imágenes, agregar nuevos módulos de diseño y personalizar su página como desee.

Usando Divi AI para crear una página web
Además de utilizar un diseño prediseñado, los usuarios de Divi tienen otra forma increíble de diseñar páginas web. Divi AI es el nuevo y potente asistente de diseño impulsado por IA de Elegant Theme que le permite generar páginas web completas con un mensaje de texto. Simplemente describa el tipo de página que desea crear, proporcione a la IA información de respaldo, elija fuentes y colores, y observe cómo Divi AI genera una página web completa, completa con una estructura alámbrica, texto e imágenes.
Para generar una página con Divi AI, seleccione la página Acerca de en Páginas > Todas las páginas. Habilite Divi Builder como en el paso anterior. Esta vez, en lugar de elegir diseños prediseñados, crearemos la página con IA .

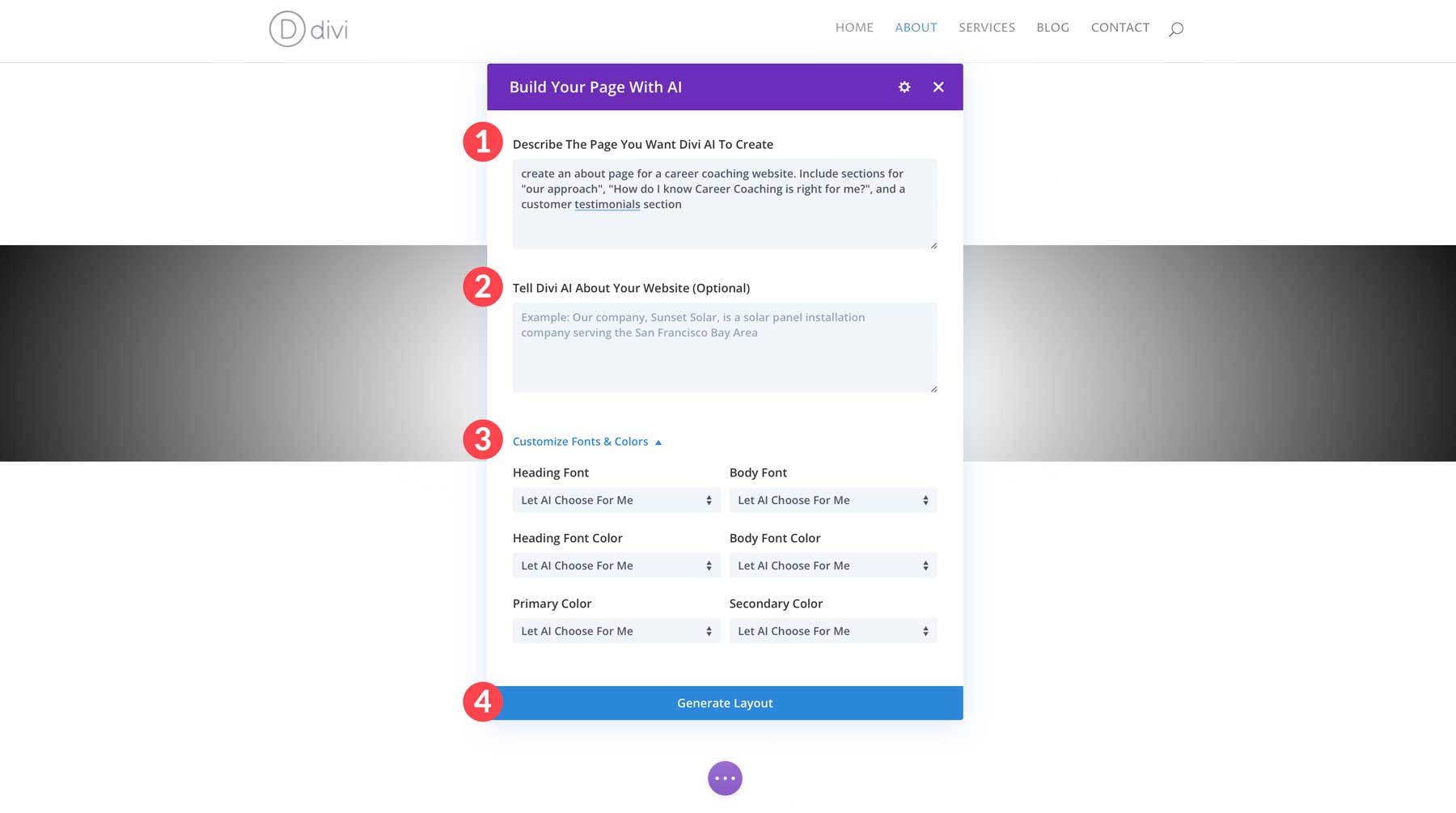
Cuando aparezca el cuadro de diálogo Divi AI, describe la página que deseas que Divi AI cree , proporciona detalles adicionales , como una declaración de misión o una breve descripción de tu negocio, y personaliza tus fuentes y colores . Puede dejar que AI los elija, usar las fuentes y colores predeterminados del sitio web o seleccionarlos manualmente. Para hacer las cosas interesantes, seleccionaremos Dejar que AI elija por mí en todos los ámbitos. Una vez que todos los campos estén llenos, haga clic en el botón Generar diseño .

Durante los próximos minutos, Divi AI creará la estructura alámbrica de la página y agregará texto e imágenes dentro de los módulos de diseño de Divi.

Una vez completado, tendrá una página web completamente funcional que podrá editar con Visual Builder.

Cómo crear un sitio web Divi: realizar ediciones de diseño
Divi le permite crear páginas visualmente impresionantes utilizando una amplia biblioteca de módulos de diseño Divi y opciones de personalización. Estos módulos actúan como bloques de construcción, lo que le permite agregar varios elementos a su sitio web con facilidad. Incluso después de crear páginas con una plantilla prefabricada o Divi AI, puede editar aún más los diseños agregando contenido de texto, imágenes y otros elementos adicionales.

En esta sección de nuestro tutorial sobre cómo crear un sitio web Divi, mostraremos diferentes formas en que puede editar sus páginas con Visual Builder y Divi AI.
Comprender el constructor visual
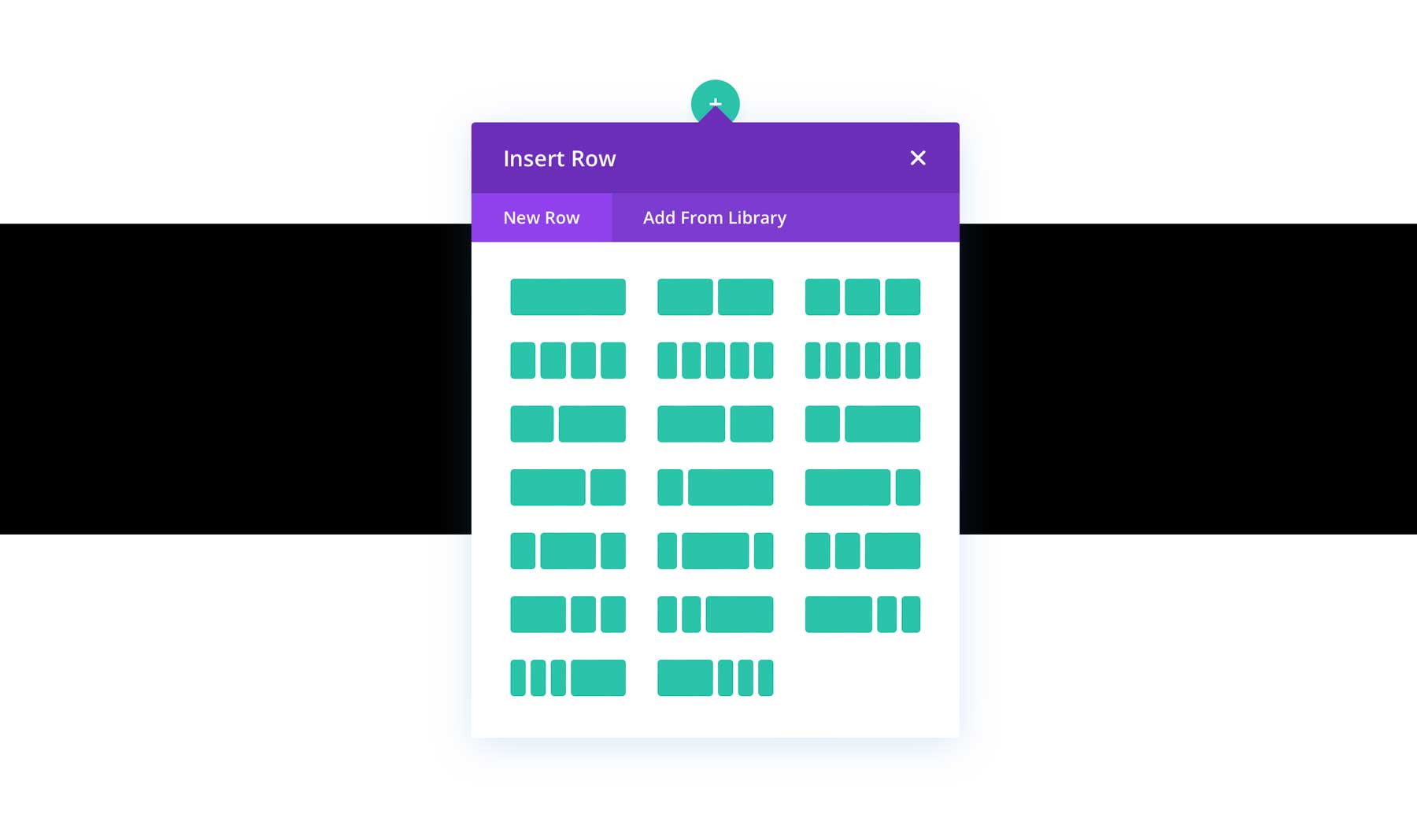
Divi usa secciones y filas para definir la estructura de una página web. Las secciones son contenedores más grandes que contienen filas, que organizan aún más el contenido en columnas. Puede personalizar el número de columnas y el espaciado dentro de cada fila.

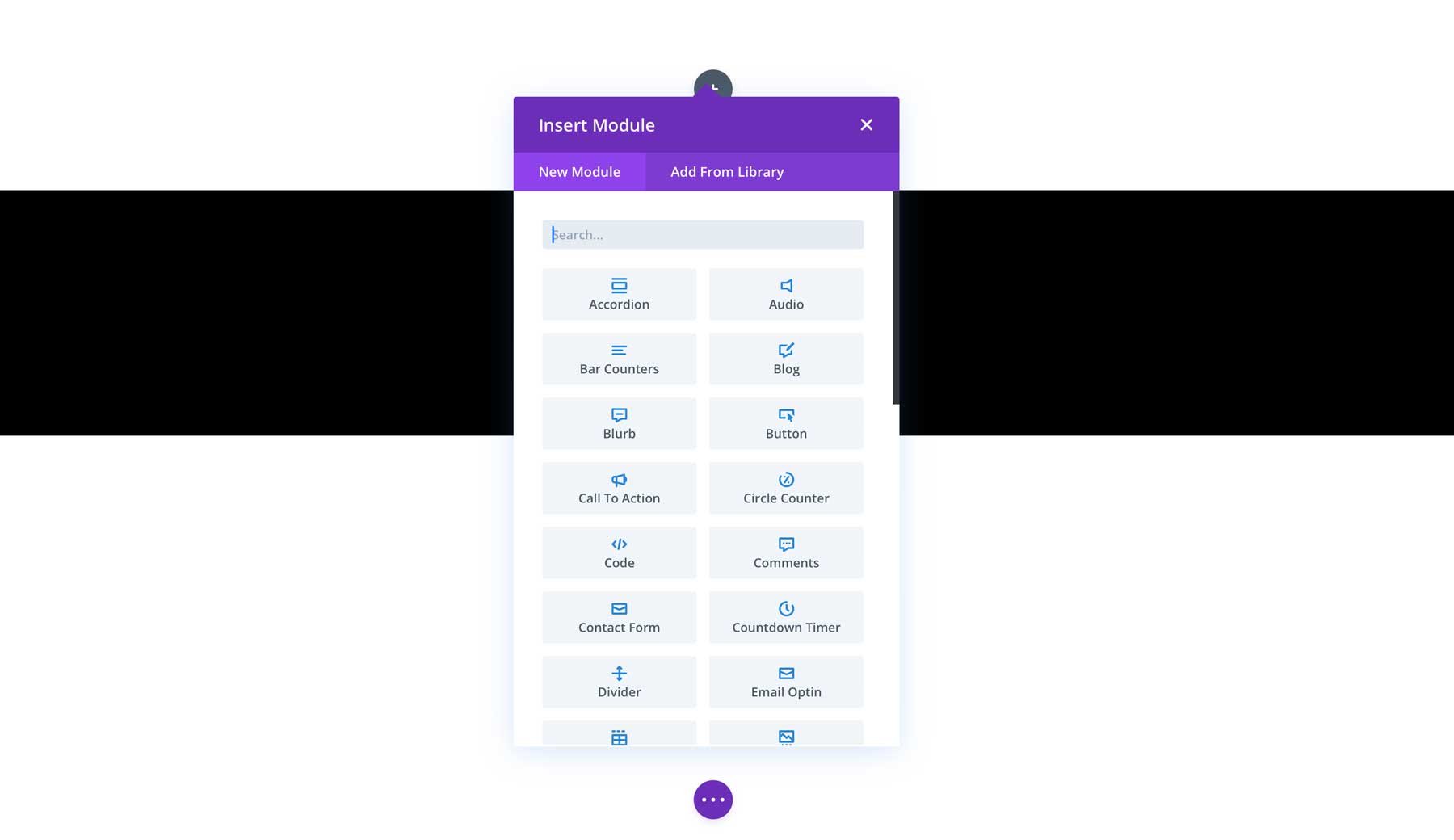
Como se mencionó anteriormente, Divi viene con más de 200 módulos de diseño, con diversas funcionalidades. Puedes crear galerías de imágenes, pestañas, acordeones, temporizadores de cuenta regresiva y mucho más.

A medida que arrastra y suelta elementos, ve los cambios reflejados en vivo en la pantalla. Esto elimina la necesidad de código complejo y garantiza que su sitio web se vea exactamente como lo imagina. Es como tener una vista previa en tiempo real de su sitio web a medida que lo crea.

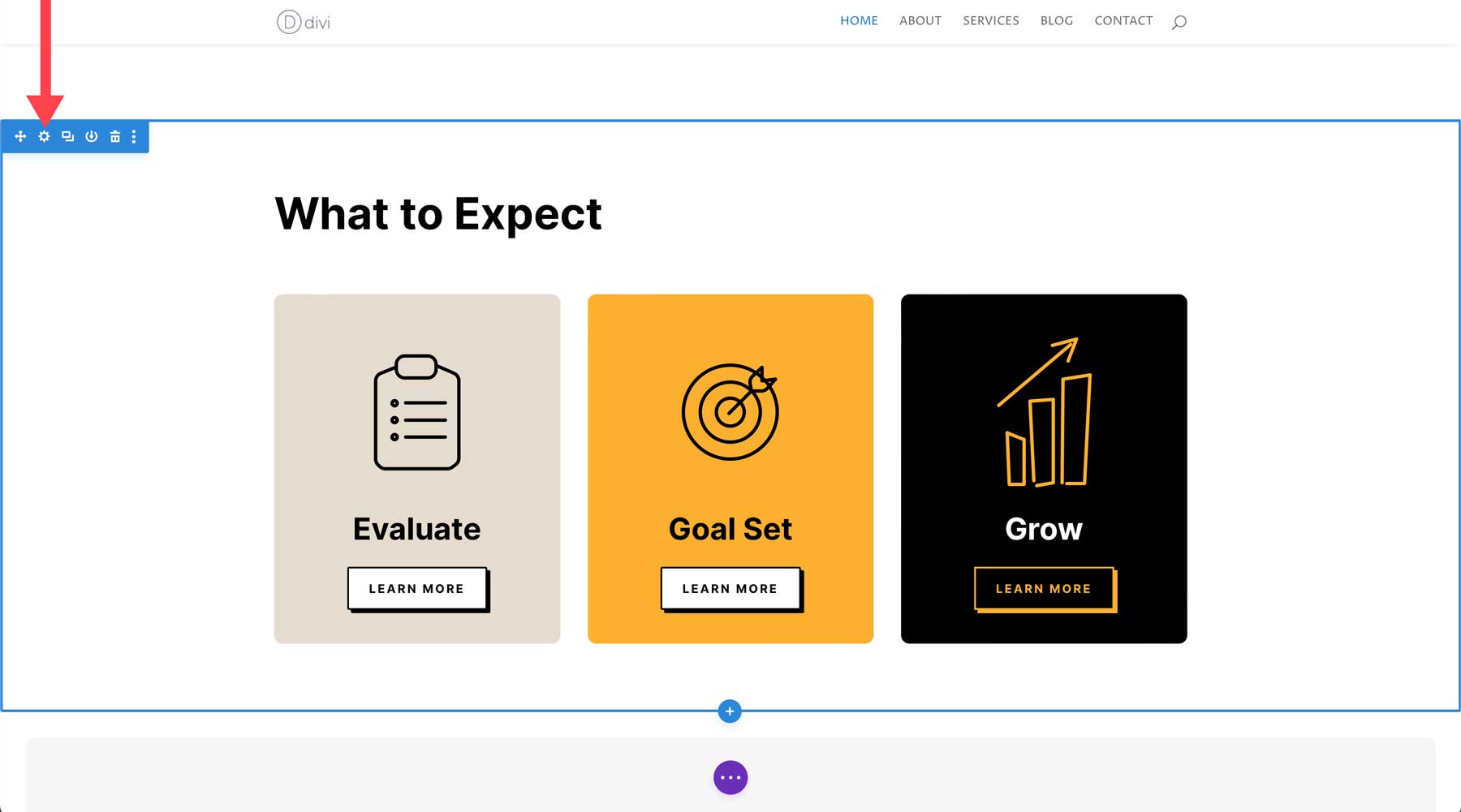
Para editar una sección, coloque el mouse sobre el contenido de la página hasta que aparezca un cuadro azul . Haga clic en el ícono de ajustes para editar una sección.

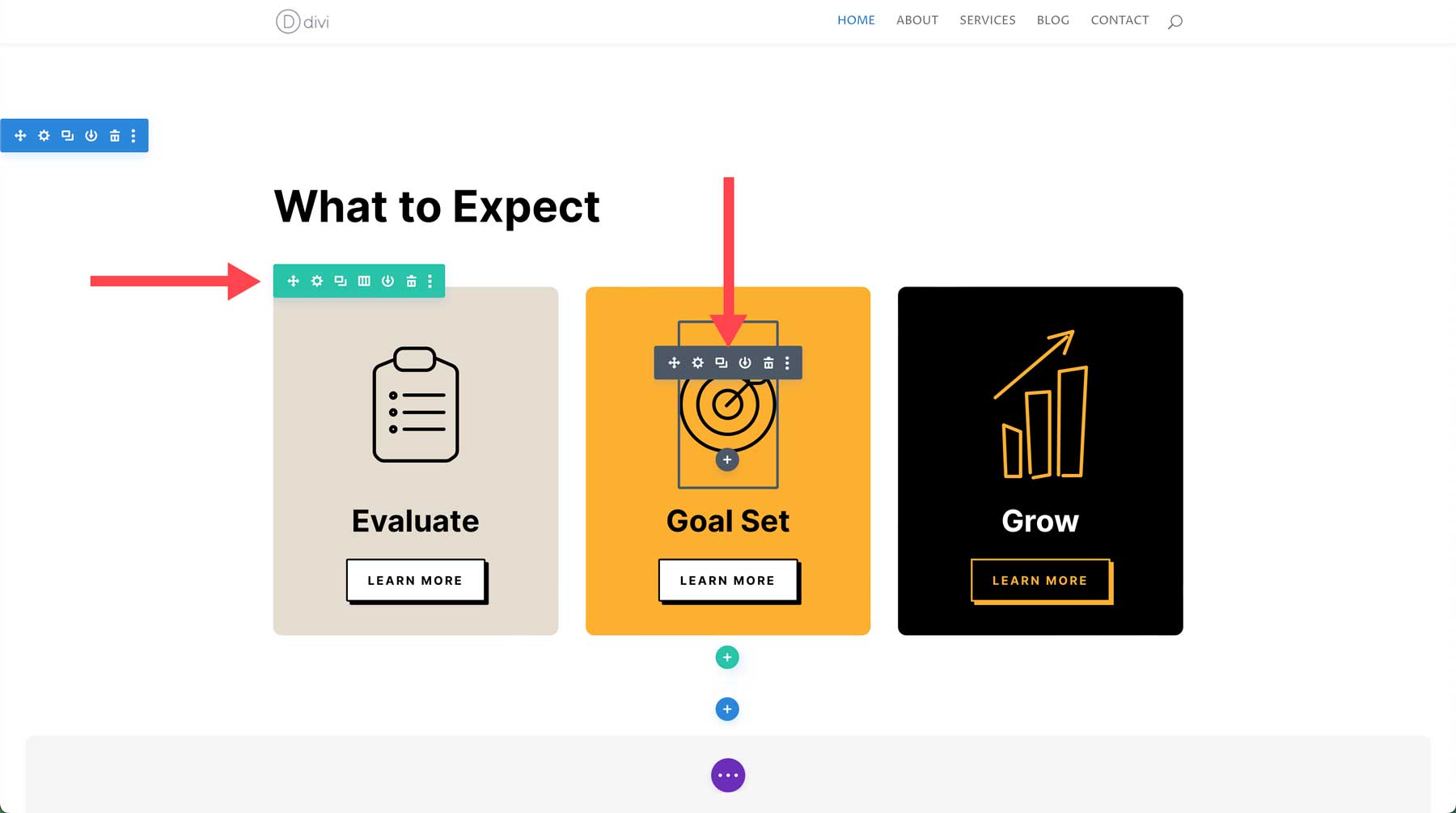
Del mismo modo, también puedes editar filas y módulos. Las filas están resaltadas en verde y los módulos en gris.

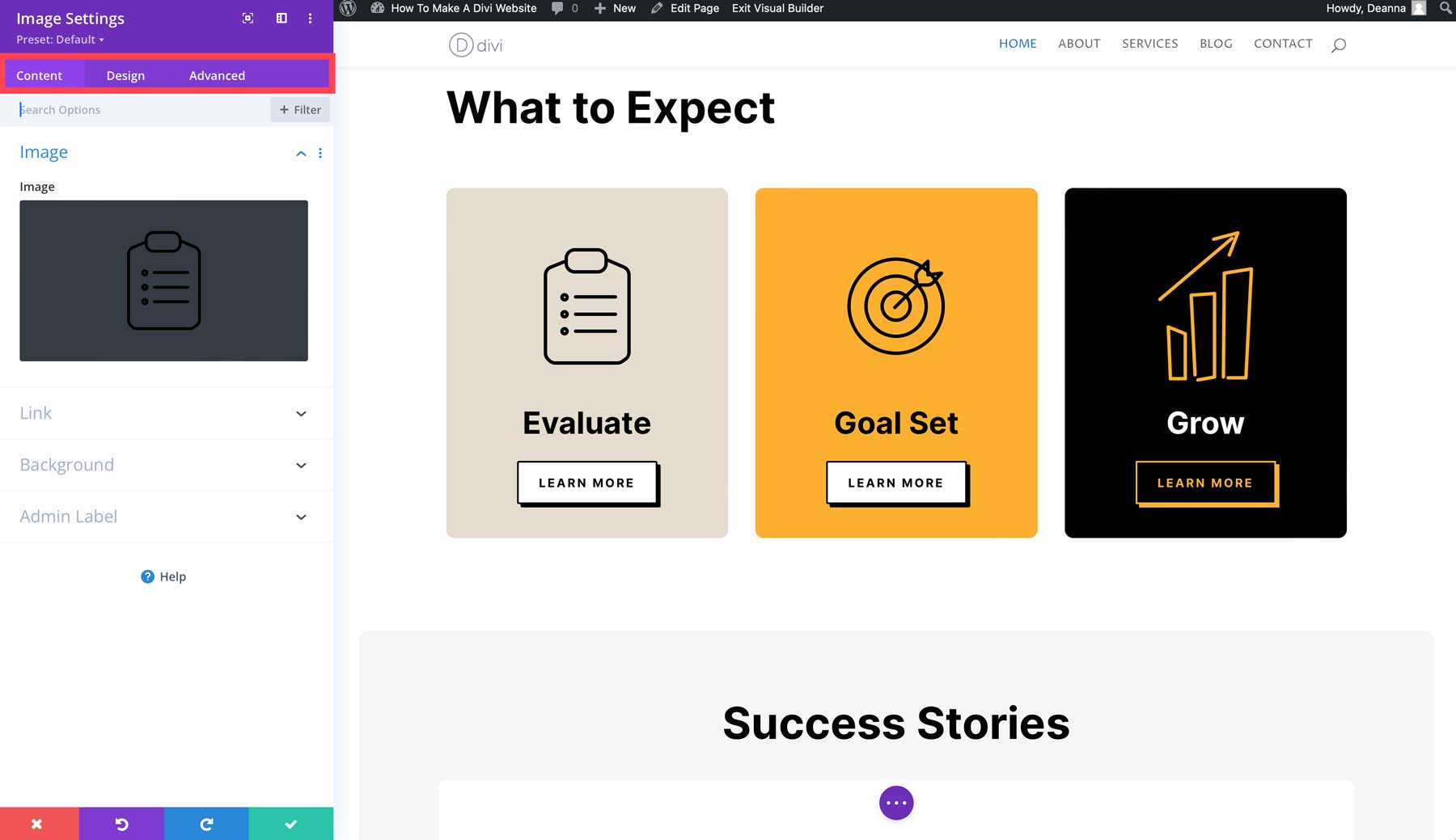
Cada sección, fila y módulo de Divi tiene su propia configuración. Hay tres pestañas, que incluyen contenido, diseño y avanzado.

Al combinar módulos, filas y secciones, puede crear diseños complejos con control total sobre la jerarquía visual y la disposición de los elementos en sus páginas. Por ejemplo, puede usar una sección con una imagen de fondo de ancho completo y luego agregar una fila con tres columnas para mostrar sus servicios uno al lado del otro dentro de esa sección.

Con los potentes módulos y opciones de diseño de Divi, las posibilidades para crear sitios web hermosos y atractivos son infinitas.
Generando texto con Divi AI
Ya sea que cree un sitio web Divi con diseños prediseñados, Divi AI o desde cero, puede generar fácilmente textos de marca para sus páginas. Divi AI es capaz de generar todo tipo de contenido, desde títulos de publicaciones de blogs hasta descripciones de productos, publicaciones de blogs y todo lo demás. Divi AI utiliza ese conocimiento y comprensión de su sitio web para crear contenido de texto único y relevante.
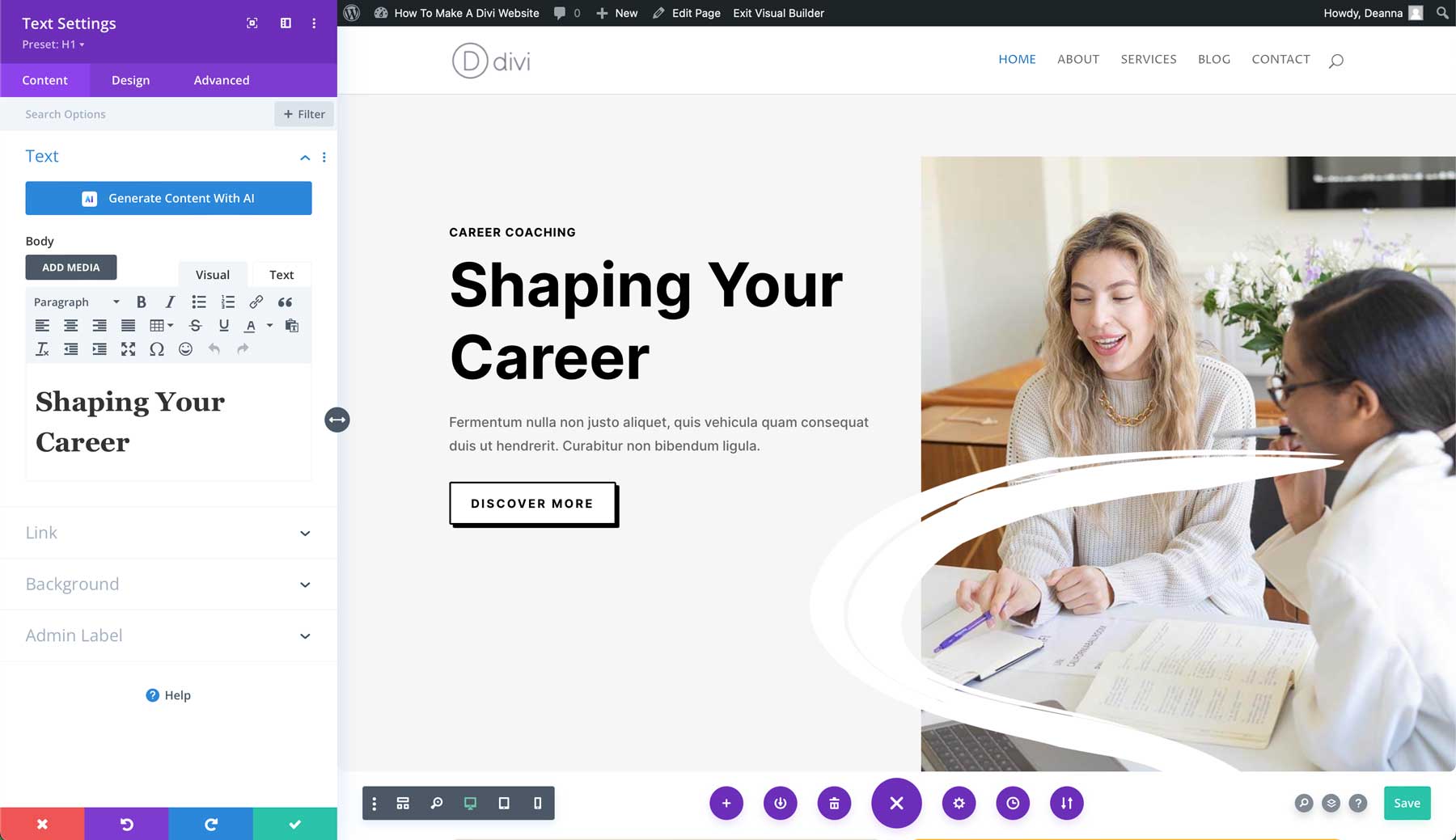
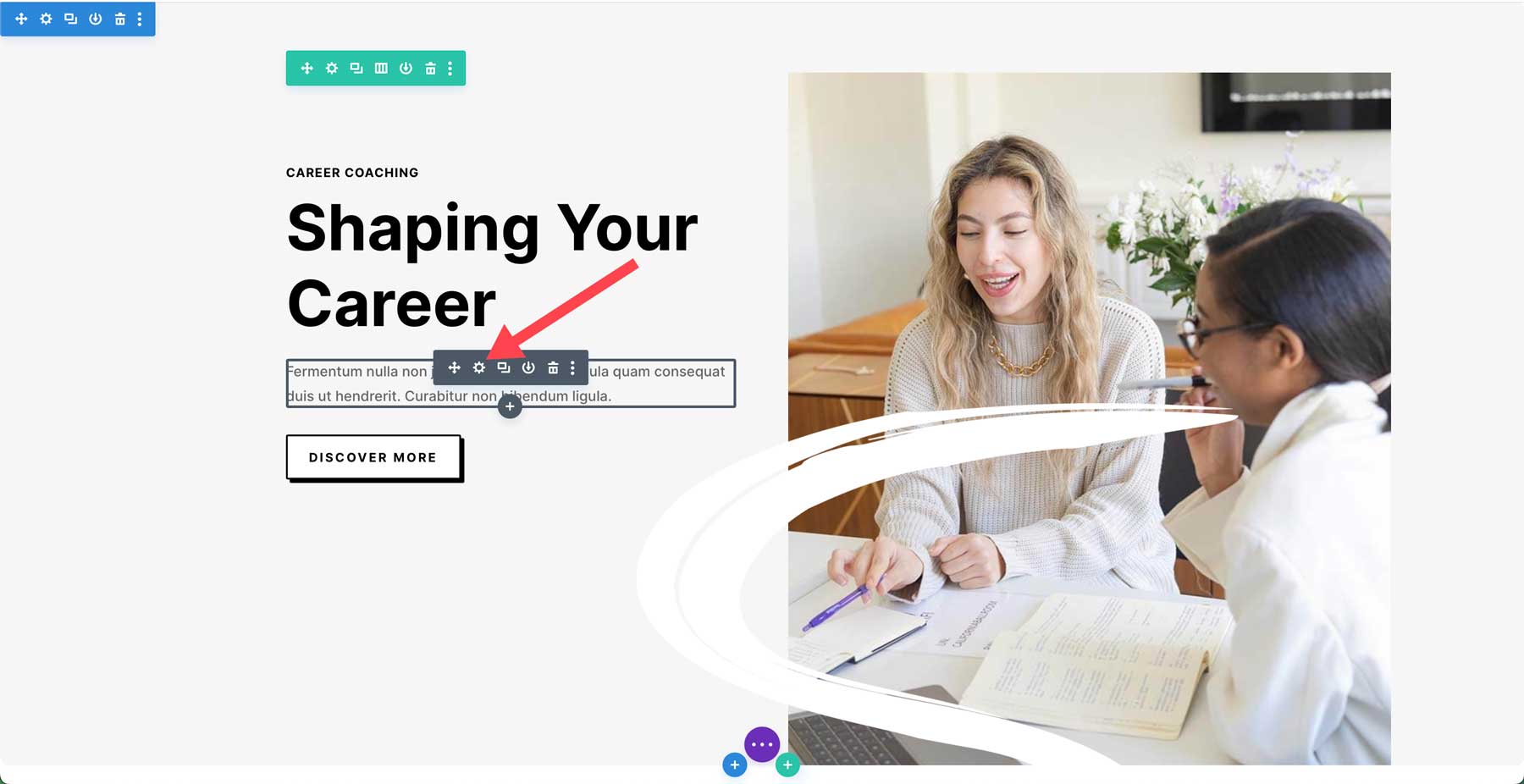
Para demostrar lo fácil que es usar el generador de texto de Divi AI, volvamos a la página de inicio que creamos con un diseño prediseñado. Los paquetes de diseño de Divi vienen con titulares, pero insertan una copia de marcador de posición en los módulos de texto. Editemos el módulo de texto en la sección de héroe y agreguemos una copia nueva con Divi AI. Pase el cursor sobre el módulo de texto y haga clic en el icono gris para acceder a su configuración.

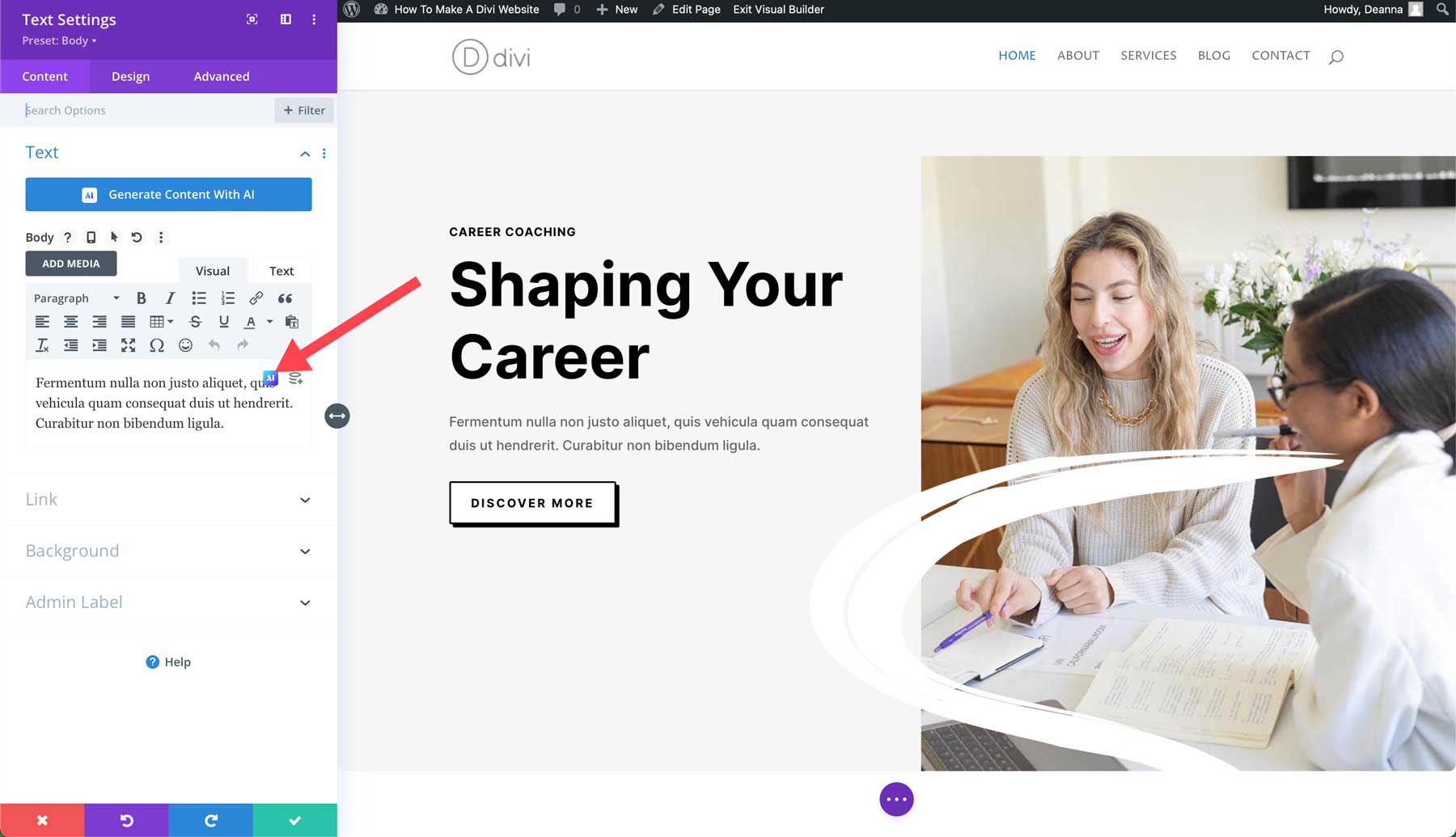
A continuación, haga clic en el icono Divi AI para acceder al cuadro de diálogo AI.

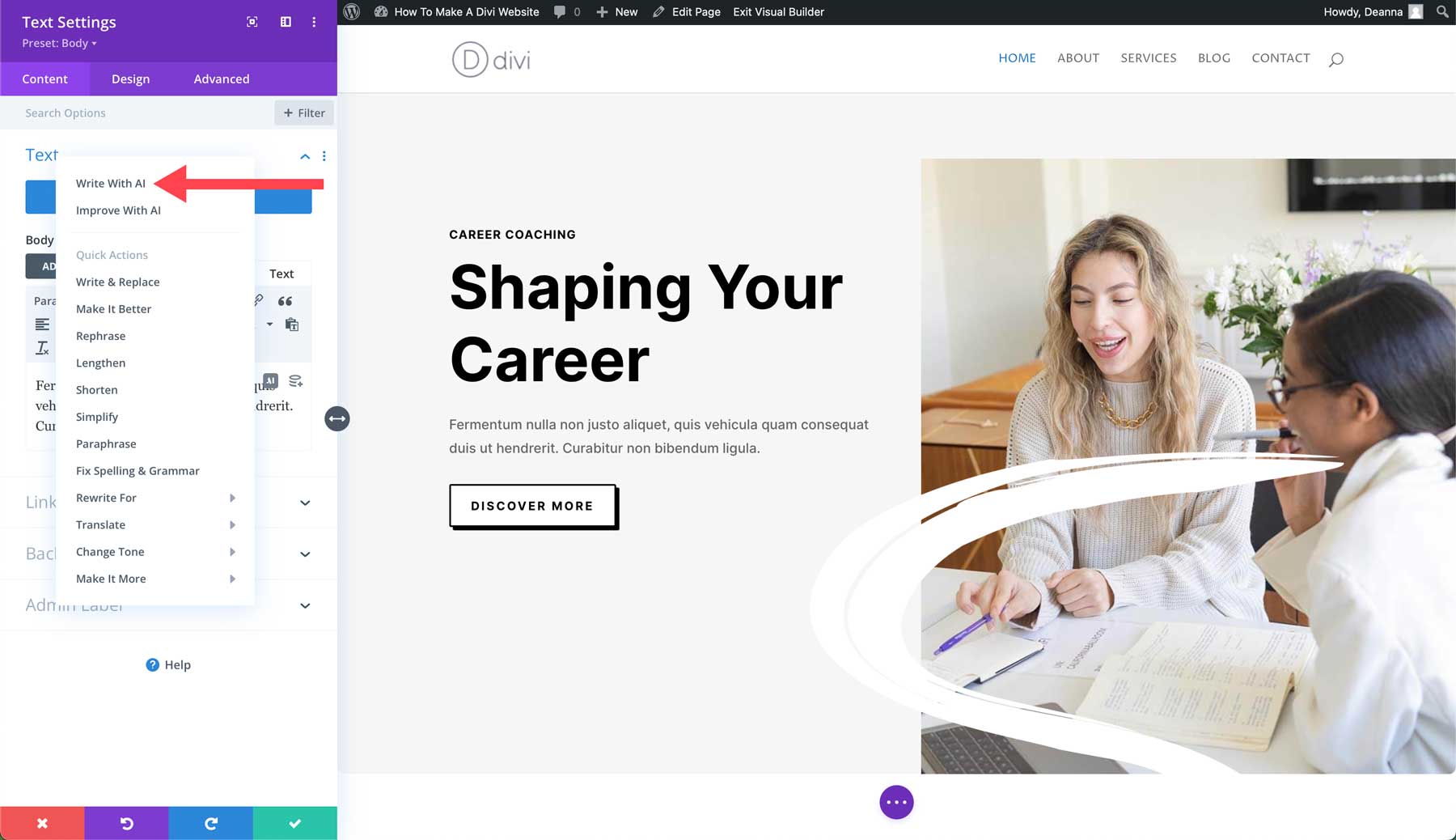
Cuando aparezca la ventana emergente, seleccione Escribir con AI .

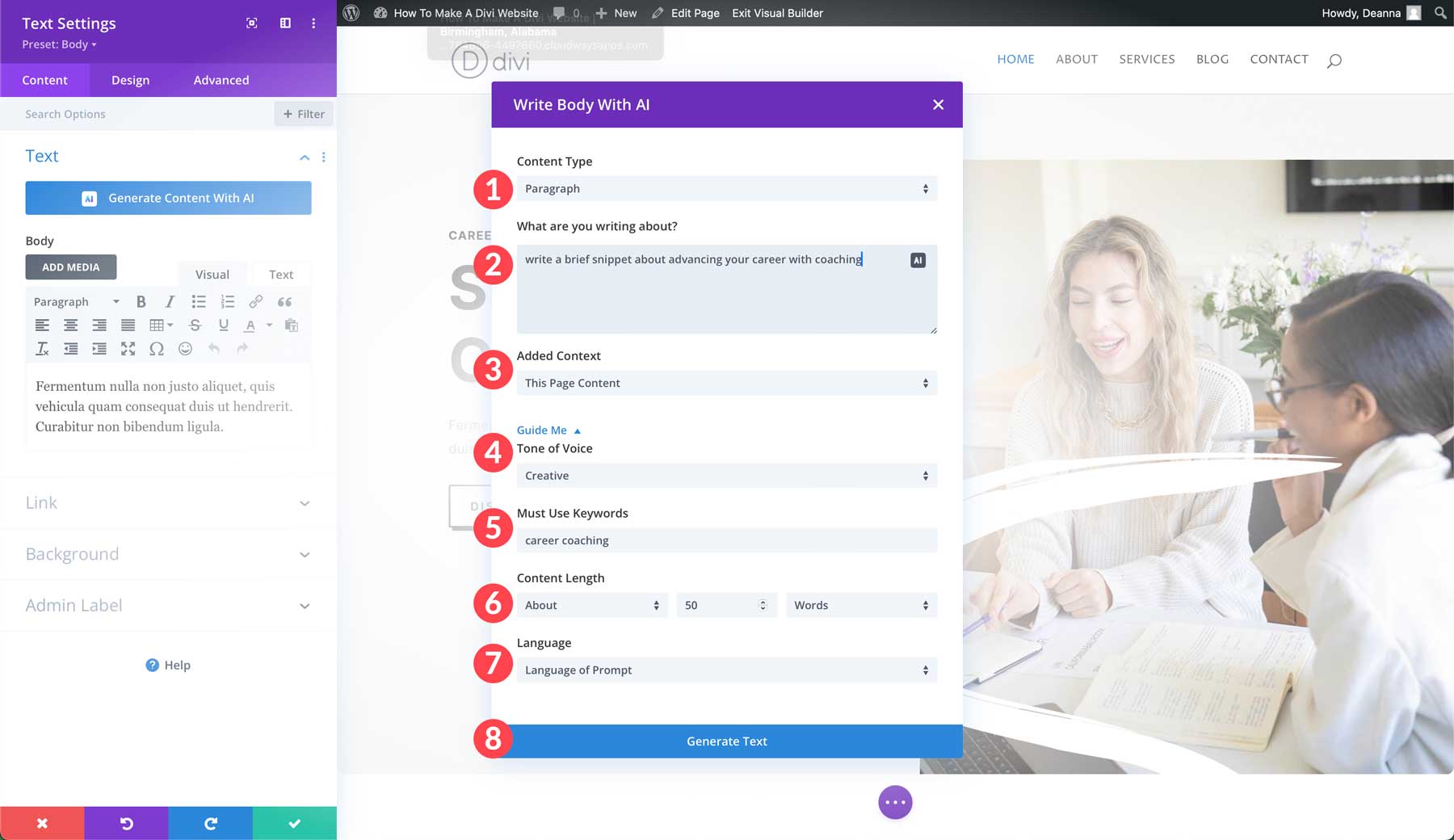
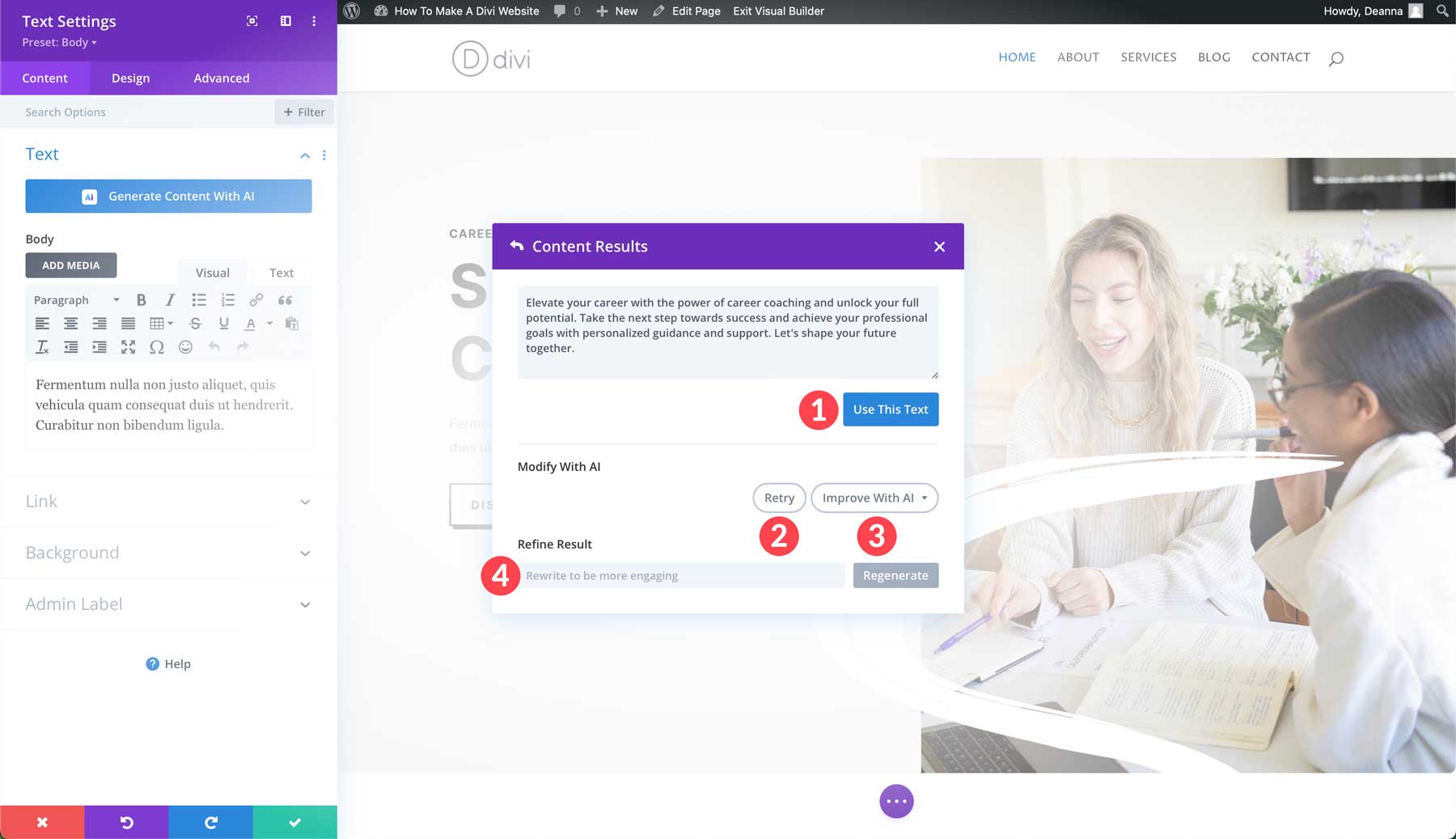
Para el tipo de contenido , seleccione párrafo . A continuación, proporcione a Divi AI un breve resumen sobre el texto que desea generar. Especifique el contexto agregado (esta página, esta sección, etc.), elija un tono de voz y las palabras clave imprescindibles que desee incluir. Finalmente, haga que el contenido tenga aproximadamente 50 palabras , deje el idioma en la configuración predeterminada y haga clic en el botón Generar texto .

Divi AI generará el contenido según su configuración. Una vez generado, puede colocar el texto en el módulo haciendo clic en el botón Usar este texto . Alternativamente, puede volver a intentar su mensaje, mejorarlo aún más o refinar el resultado agregando un mensaje adicional.

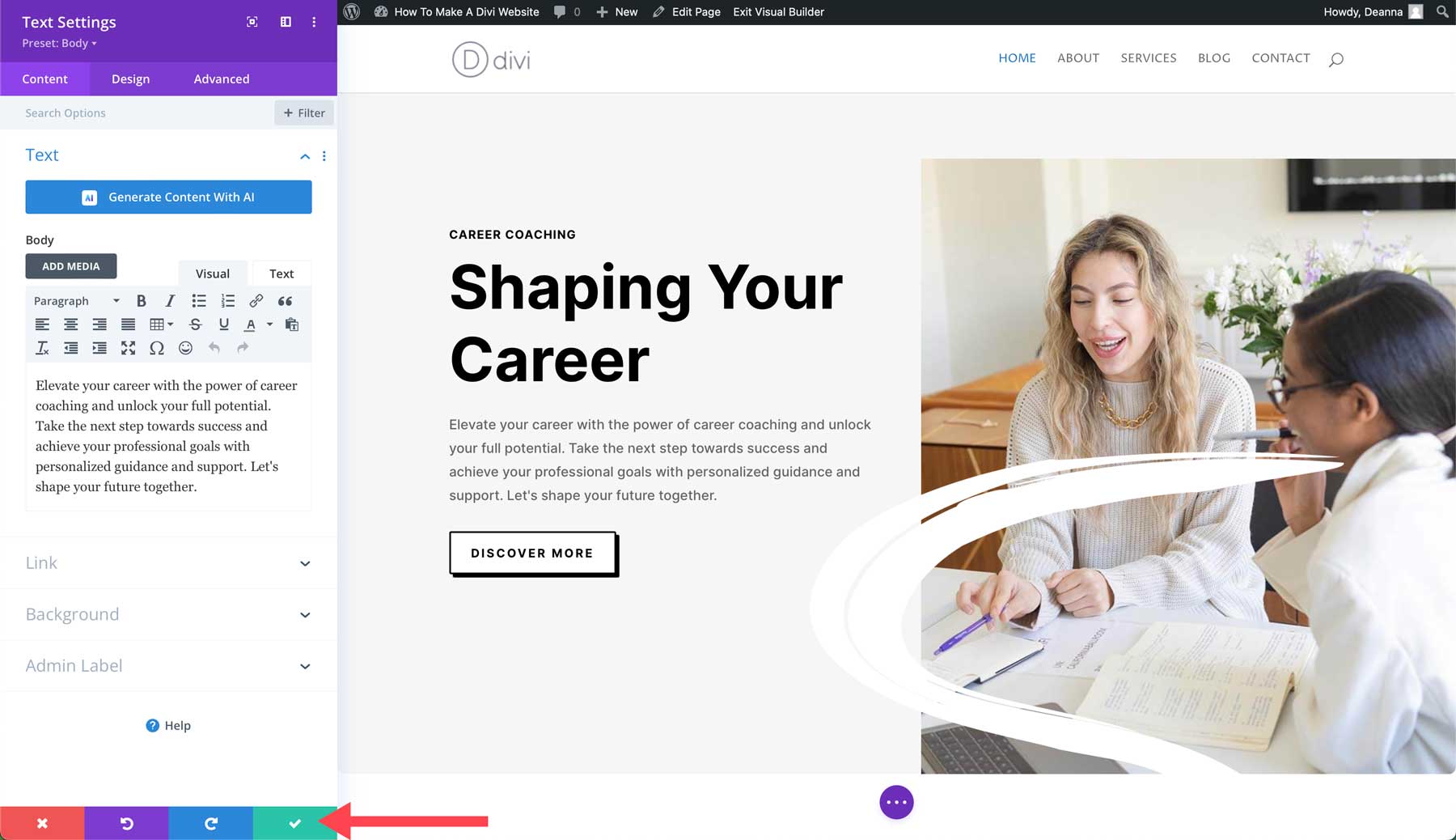
Después de agregar el texto al módulo, haga clic en el botón de verificación verde para guardar los cambios.

Generando imágenes con Divi AI
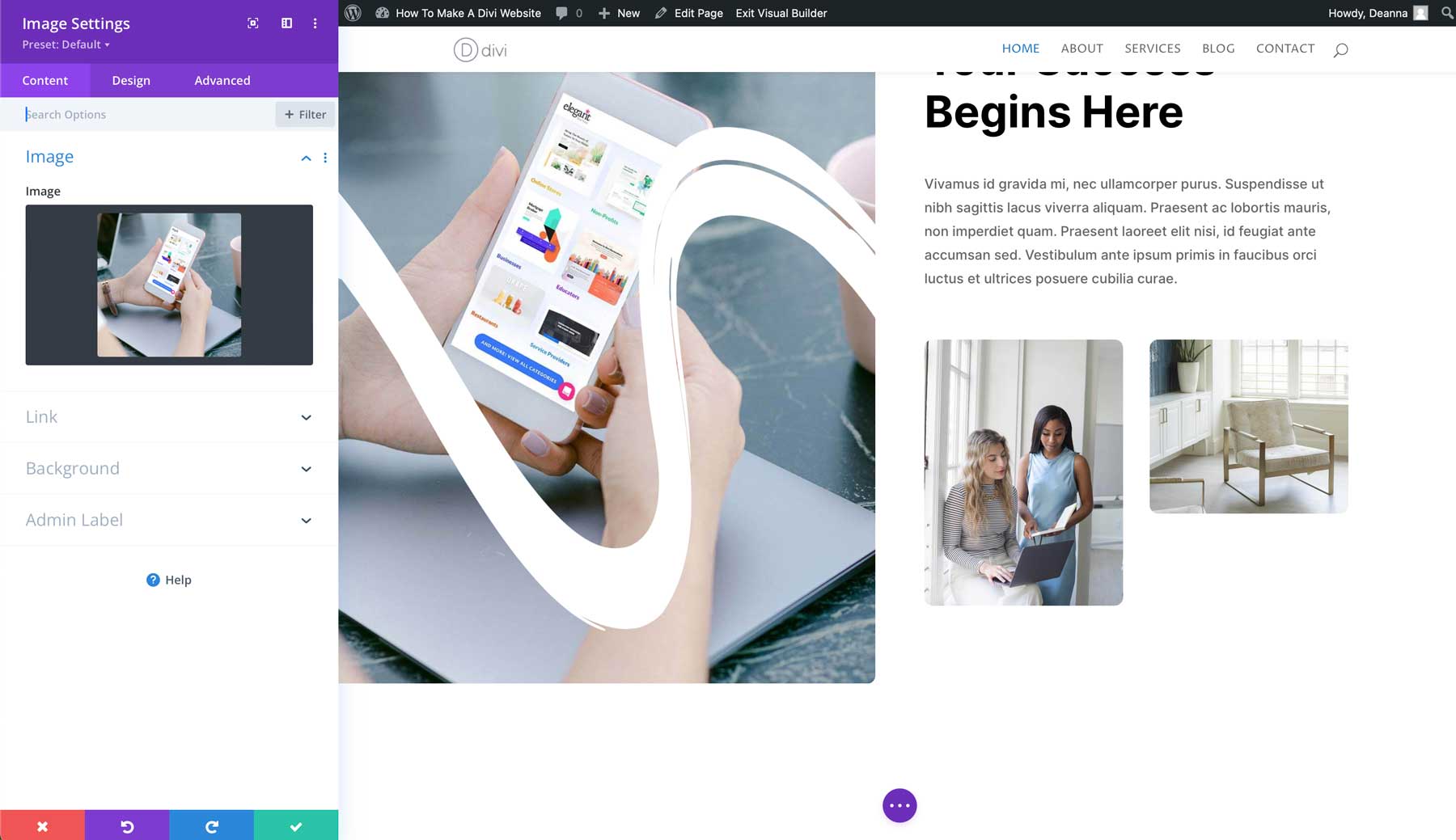
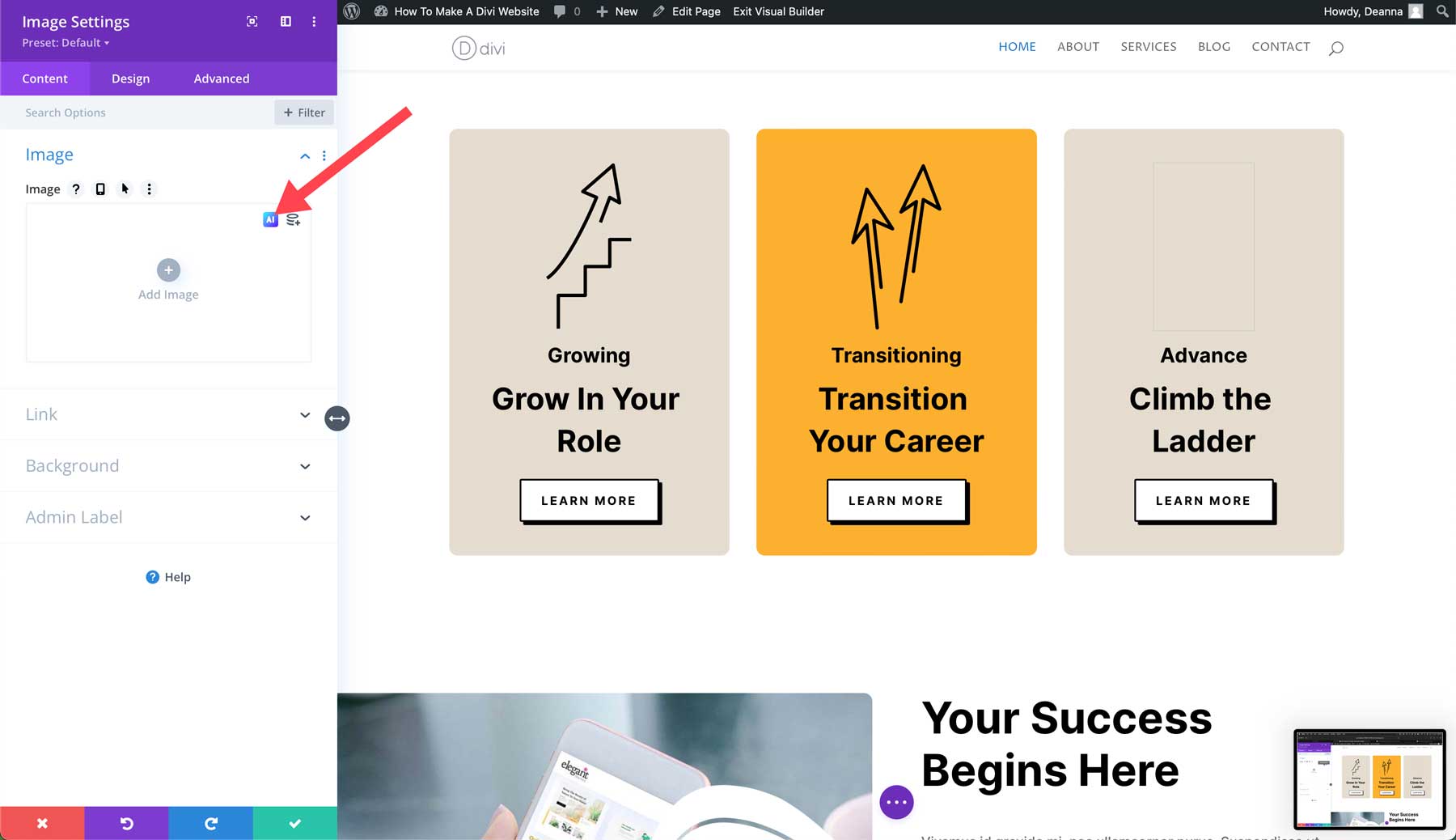
Además de texto, Divi AI puede generar imágenes. Divi AI ofrece doce estilos de imágenes diferentes, que incluyen fotografía, vector, anime y más. La generación de imágenes funciona de manera muy similar a la generación de texto, ingresando un mensaje que describe el tipo de imagen que desea crear. Comience agregando o editando un módulo de imagen existente. Con la configuración del módulo de imagen activa, haga clic en el ícono Divi AI para abrir la interfaz AI.

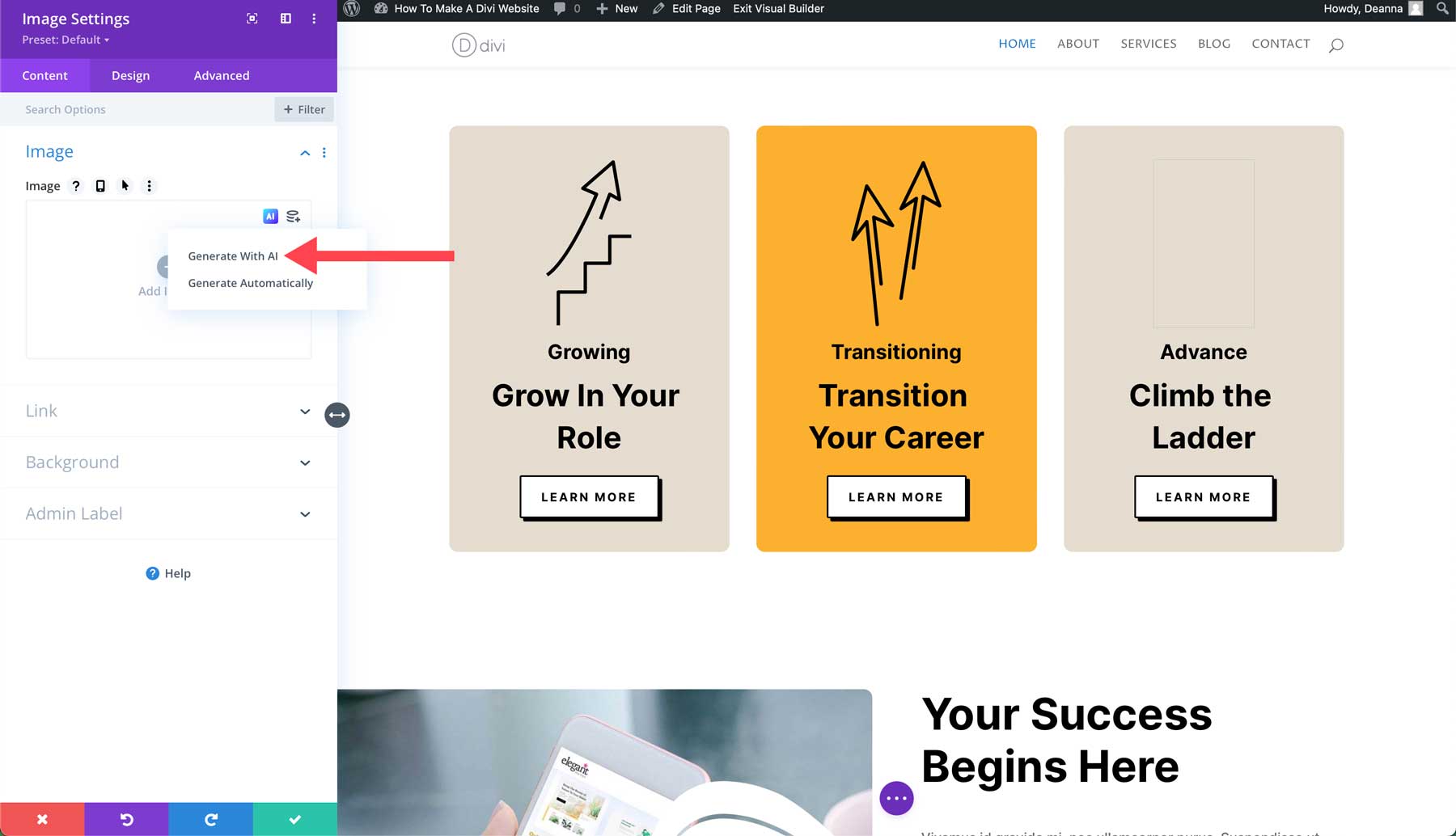
Cuando aparezca la ventana emergente, haga clic en Generar con IA .

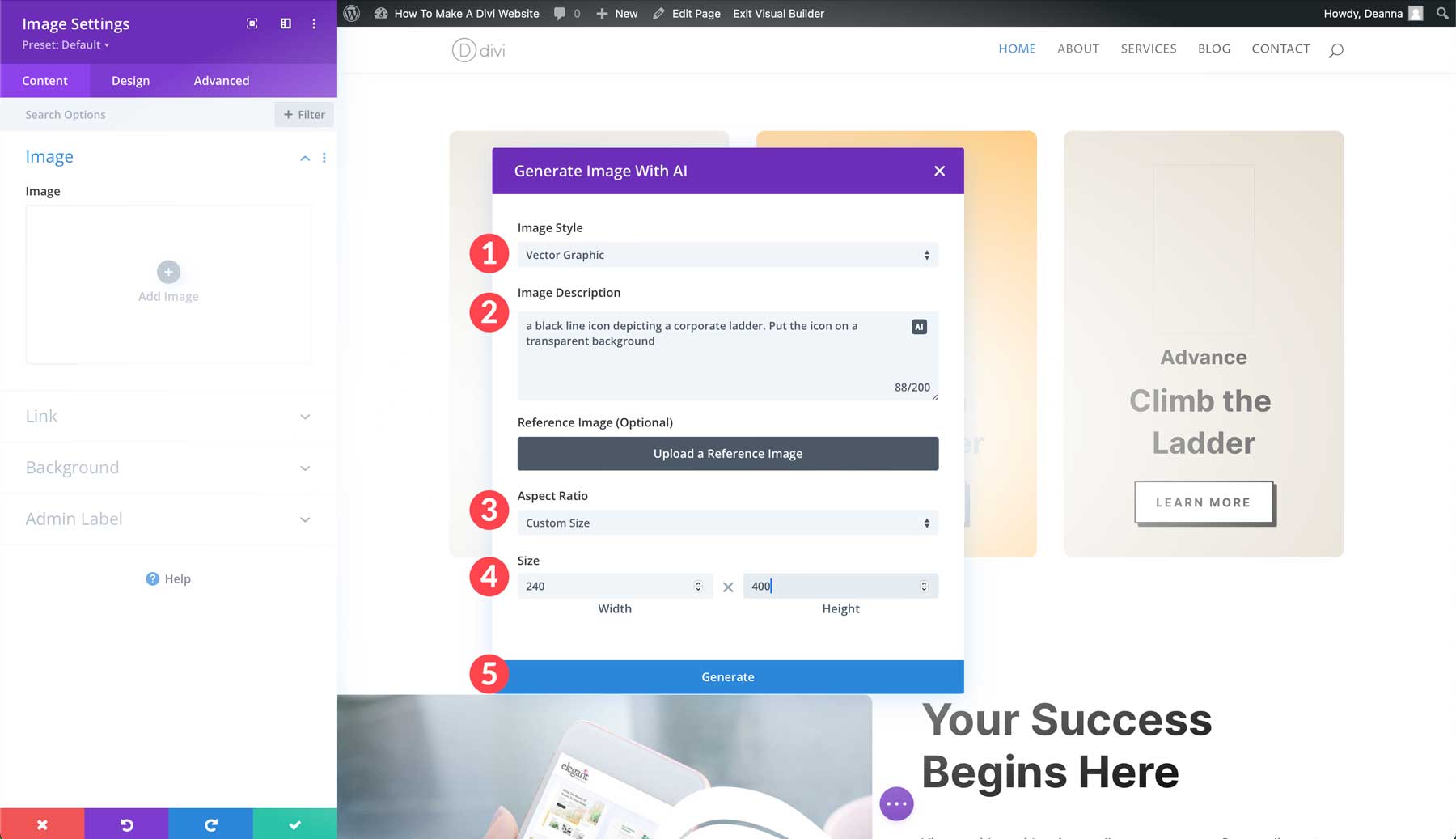
Cuando aparezca el cuadro de diálogo AI, elija un gráfico vectorial para el estilo , describa la imagen que desea crear, establezca la relación de aspecto en un tamaño personalizado (240 píxeles de ancho por 400 píxeles de alto) y haga clic en el botón Generar .

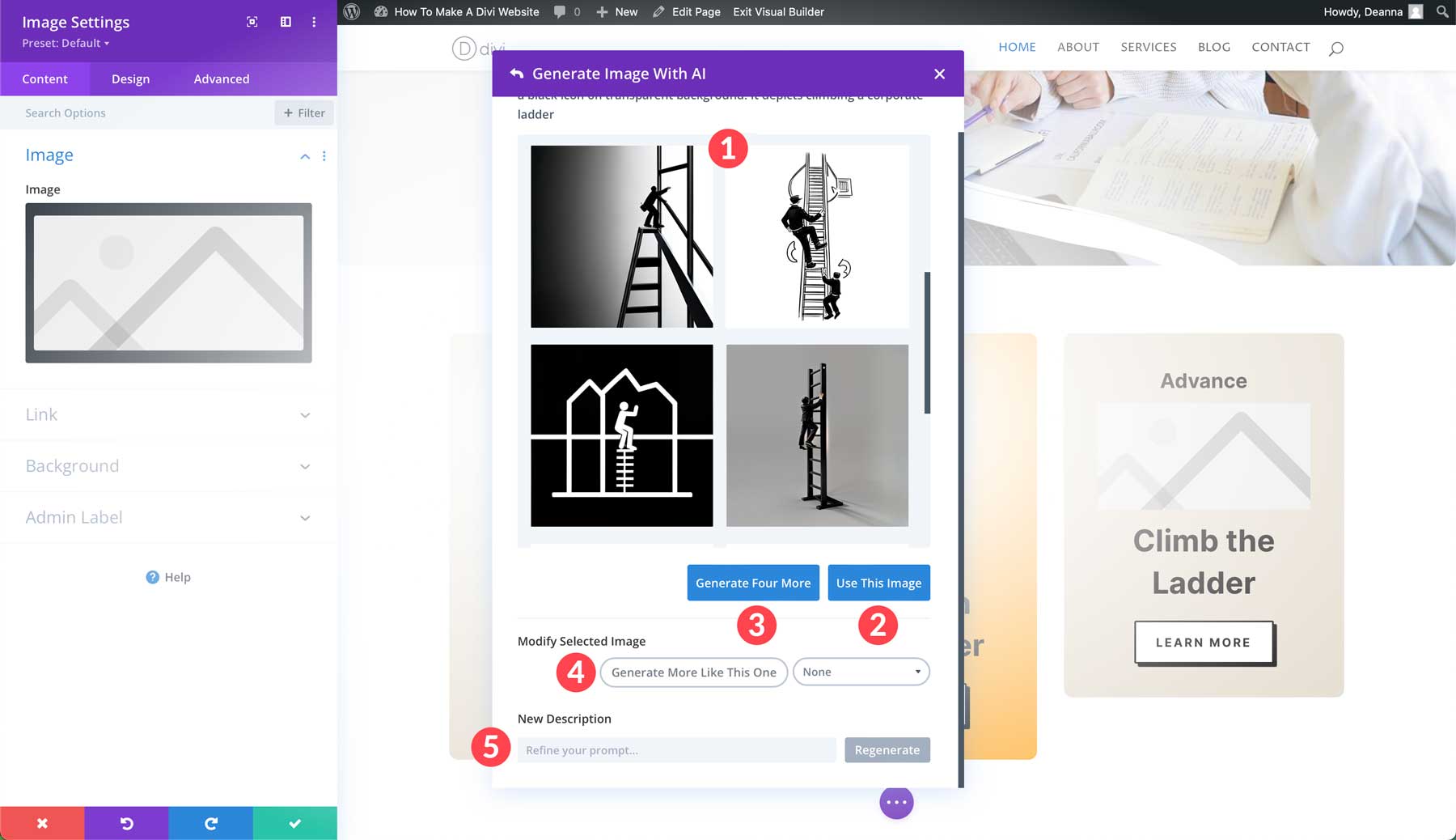
Divi AI generará 4 imágenes para que elijas. Puede seleccionar su favorita y hacer clic en Usar esta imagen o Generar cuatro más . También puedes modificar la imagen seleccionada generando más imágenes similares, eligiendo un estilo alternativo o agregando una nueva descripción.

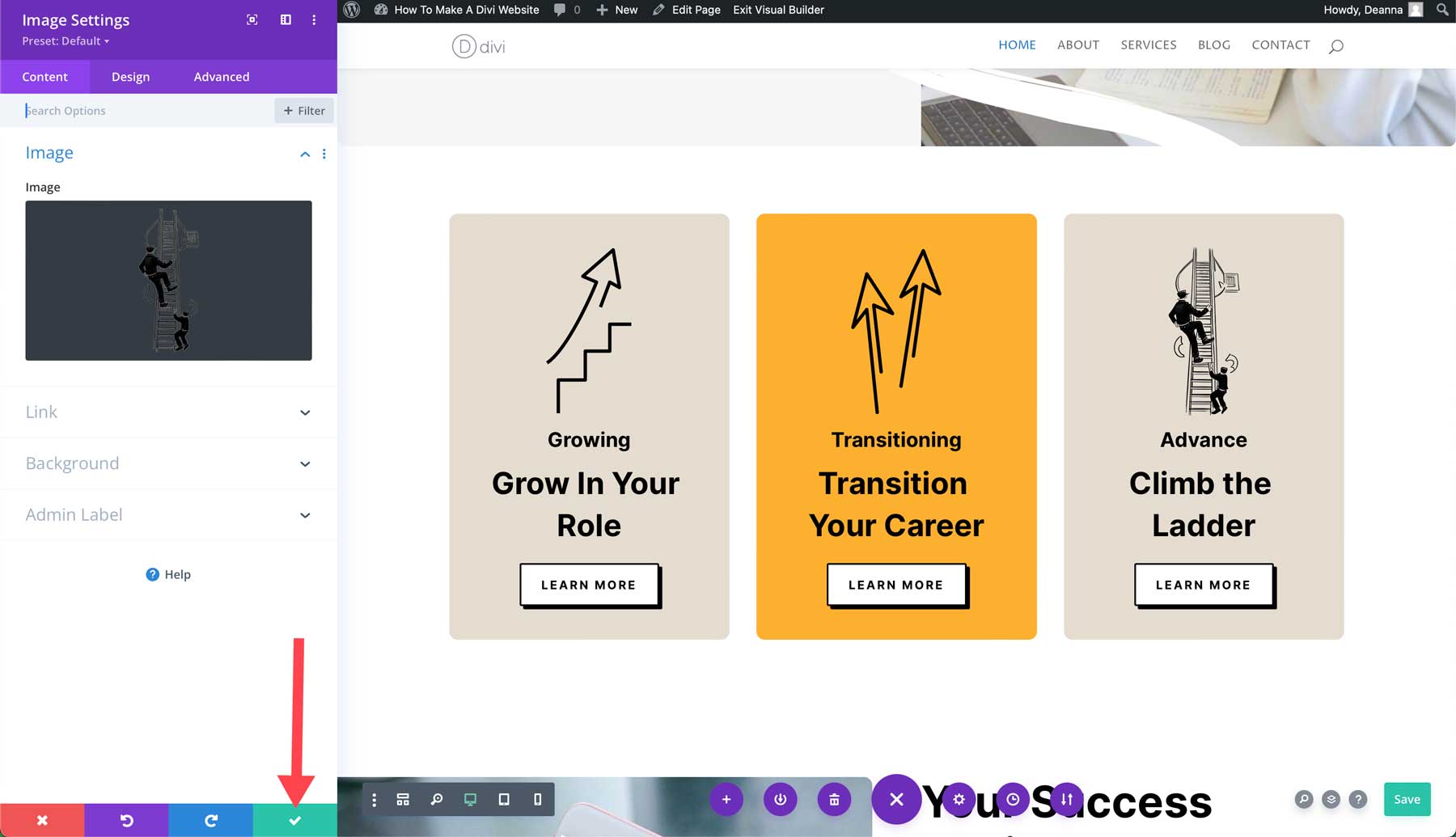
Después de insertar la imagen generada en el módulo de imagen, haga clic en el botón de verificación verde para guardarla.

Cómo crear un sitio web Divi: mejorar su sitio web con complementos
Divi es un poderoso creador de sitios web en sí mismo, pero los complementos pueden llevar su sitio web al siguiente nivel. Los complementos agregan funcionalidad adicional y pueden ampliar las ya sorprendentes capacidades de Divi. Es cierto que Divi ofrece una amplia gama de características, pero es posible que haya funcionalidades específicas que necesites y que Divi aún no haya incorporado.
Aquí hay algunos ejemplos de complementos que podría agregar (o debería) agregar para mantener su sitio web seguro, funcionando rápido o impulsar el SEO:
- Complementos de formulario de contacto: simplifique la forma en que los visitantes se comunican con usted agregando un complemento de formulario de contacto fácil de usar como WP Forms
- Complementos de comercio electrónico: transforme su sitio web de WordPress en una tienda en línea con un complemento de comercio electrónico como WooCommerce o Easy Digital Downloads
- Complementos de SEO: optimice su sitio para los motores de búsqueda para mejorar el tráfico orgánico. Un complemento de SEO como Rank Math puede ayudarlo con la investigación de palabras clave, el SEO en la página y la generación de mapas del sitio.
- Complementos de redes sociales: facilite a los visitantes compartir su contenido con un complemento de redes sociales como Monarch o Blog2Social.
- Complementos de seguridad: la mayoría de los servidores de WordPress administrados cubren esto por usted, pero al elegir otro tipo de manguera, puede ser necesario instalar un complemento de seguridad. Elija una buena opción, como Solid Security o WP Activity Log
Integración de servicios de terceros

Muchos complementos y herramientas conectan su sitio web Divi con servicios populares de terceros. Divi ofrece docenas de integraciones con software popular de marketing por correo electrónico, herramientas de análisis y complementos de pasarela de pago. Aquí están algunos a considerar:
- Complementos de marketing: integre WordPress con complementos de marketing como Active Campaign, muestre ventanas emergentes con Bloom, cree un sitio web de podcasting con Seriously Simple Podcasting y más.
- Complementos de análisis: obtenga información valiosa sobre el tráfico de su sitio web con complementos de análisis como MonsterInsights
- Complementos de membresía: cree un sitio web de membresía potente con un complemento como MemberPress
- Complementos del sistema de gestión de aprendizaje (LMS): cree un sitio web de cursos en línea con integraciones con complementos LMS populares como LifterLMS o LearnDash.
Explora el mercado Divi

Hay cientos de extensiones, temas secundarios y paquetes de diseño diseñados específicamente para funcionar con Divi, ampliando su funcionalidad principal y ofreciendo aún más flexibilidad de diseño. Además de los Divi Layout Packs, los usuarios de Divi pueden encontrar una gran cantidad de productos en Divi Marketplace. Hay productos increíbles de desarrolladores importantes como Divi Life, Divi Pixel y Divi Engine.

Divi Overlays es el creador de ventanas emergentes definitivo para Divi. Utiliza Visual Builder para crear ventanas emergentes y modales sorprendentes. Las ventanas emergentes se pueden programar, activar en determinadas páginas o configurar como intención de salida para atraer a los visitantes a actuar. ¿La mejor parte? Divi Overlays viene con plantillas prediseñadas que puedes importar y personalizar fácilmente para que coincidan con la marca de tu sitio. El complemento está disponible por $79 y viene con uso ilimitado del sitio web durante un año.
Obtener superposiciones Divi

Divi Pixel es una colección de módulos Divi que agrega una amplia gama de potentes funciones a Divi. Puede editar todos los aspectos de su sitio con ellos, incluidos encabezados, pies de página, páginas de inicio de sesión y más. Además de los módulos, Divi Pixel viene con 40 plantillas de sitios web únicas, por lo que cambiar el aspecto de tu sitio es muy sencillo. Divi Pixel está disponible por $169 por año con uso ilimitado del sitio web.
Consigue Divi Píxel

Divi Ajax Filter es una extensión de Divi diseñada para crear filtros para su contenido, como publicaciones de blog, carteras o productos WooCommerce, directamente dentro de Visual Builder. Permite varias opciones de filtro, incluidas categorías, etiquetas, campos personalizados y atributos de producto. Divi Ajax Filter utiliza la tecnología Ajax, que permite que se realicen actualizaciones de contenido sin recargar toda la página. Funciona a la perfección con Divi, WooCommerce y campos personalizados avanzados (ACF). Divi Ajax Filter está disponible por $97 por año con uso ilimitado del sitio web.
Obtener el filtro Divi Ajax
Divi sobresale en la creación de sitios web profesionales
Divi hace posible que cualquier persona, independientemente de su experiencia, pueda crear un sitio web atractivo y profesional. Con su Visual Builder intuitivo de arrastrar y soltar, su extensa biblioteca de diseños prediseñados y su potente Theme Builder, Divi es capaz de darle vida a su visión. En esta publicación, le proporcionamos toda la información que necesita para crear un sitio web Divi. Desde comprar un plan de alojamiento con SiteGround hasta planificar la estructura de su sitio web y diseñar páginas cautivadoras con Divi AI, ahora tiene el conocimiento para embarcarse en su viaje de creación de sitios web.
Recuerde, Divi ofrece una amplia gama de opciones de diseño para explorar. No tengas miedo de experimentar, personalizar y dar rienda suelta a tu creatividad. Hay muchos recursos en línea disponibles desde el blog Elegant Themes hasta el sitio web de documentación de Divi. Con Divi a tu lado, las posibilidades son infinitas.
¿Quieres saber más sobre los productos mencionados en esta publicación? Consulte la siguiente tabla para conocer los precios y los enlaces a cada uno.
| Productos mencionados | Precio inicial | Descripción | Acción | |
|---|---|---|---|---|
| 1 | Nombre barato | $5.98/año | registrador de dominio | Conseguir |
| 2 | Tierra del sitio | $2.99/mes | Proveedor de alojamiento | Conseguir |
| 3 | Volante | $13/mes | Proveedor de alojamiento administrado | Conseguir |
| 4 | Nubes | $12/mes | Proveedor de alojamiento administrado | Conseguir |
| 5 | Prensable | $37.50/mes (facturado anualmente) | Proveedor de alojamiento administrado | Conseguir |
| 6 | divid | $89/año | Tema de WordPress | Conseguir |
| 13 | Constructor Visual | Incluido con Divi | Complemento de creación de páginas | Conseguir |
| 14 | Elementos de diseño | Incluido con Divi | Complemento de creación de páginas | Conseguir |
| dieciséis | Creador de temas | Incluido con Divi | Edición completa del sitio | Conseguir |
| 15 | Divi AI | $16.08/mes (facturado anualmente) | Creador de sitios web con IA | Conseguir |
| 17 | nube divina | $6/mes | Almacenamiento en la nube | Conseguir |
| 18 | Equipos Divi | $1.50/mes por usuario | Colaboración en equipo | Conseguir |
| 19 | Divi VIP | $6/mes | Soporte VIP | Conseguir |
| 20 | Formularios WP | $49.50/año | Complemento de formulario de contacto | Conseguir |
| 21 | WooCommerce | Gratis, complementos disponibles | Complemento de comercio electrónico | Conseguir |
| 22 | Descargas digitales fáciles | Gratis, $89.55/año | Complemento de comercio electrónico | Conseguir |
| 23 | Clasificar Matemáticas | Gratis, $6.99/mes | Complemento SEO | Conseguir |
| 24 | Monarca | Incluido con Divi | Complemento de redes sociales | Conseguir |
| 25 | Blog2Social | $7/mes | Complemento de redes sociales | Conseguir |
| 26 | Seguridad sólida | $99/año | Complemento de seguridad | Conseguir |
| 27 | Campaña activa | $8/mes | Servicio de marketing por correo electrónico | Conseguir |
| 28 | Floración | Incluido con Divi | Complemento de marketing | Conseguir |
| 29 | Ideas de monstruos | Gratis, $99.60/año | Complemento de análisis | Conseguir |
| 30 | Prensa de miembros | $179.50/año | Complemento de membresía | Conseguir |
| 31 | ElevadorLMS | $149.50/año | Complemento LMS | Conseguir |
| 32 | AprendeDash | $199/año | Complemento LMS | Conseguir |
| 32 | Mercado Divi | Precios varían | Extensiones, temas secundarios y diseños para Divi | Conseguir |
| 33 | Divi Píxel | $169/año | Módulos Divi | Conseguir |
| 34 | Superposiciones Divi | $79/año | Diseños, secciones y módulos de Divi | Conseguir |
| 35 | Filtro Divi Ajax | $97/año | Extensiones Divi | Conseguir |
Preguntas frecuentes
Aunque la publicación de nuestro sitio web Divi es extensa, es posible que aún tenga algunas preguntas sin respuesta. Consulte la sección de preguntas frecuentes a continuación para obtener las respuestas.
