Cómo crear una página de destino Divi de alta conversión (con diseños gratuitos de Cyber Monday)
Publicado: 2023-12-05Al crear una estrategia de marketing digital eficaz, las páginas de destino siempre son parte del proceso. Las páginas de destino son excelentes para atraer clientes potenciales a su sitio web a partir de un anuncio y son una excelente manera de mostrar nuevos productos, servicios e ideas. Independientemente de cómo lleguen los nuevos visitantes, una página de destino anima a los clientes a comprar algo o los lleva a completar una acción. Es decir, si es eficaz. En esta publicación, lo guiaremos a través de los pasos para crear una página de destino Divi de alta conversión con uno de los diseños gratuitos altamente efectivos de la oferta Cyber Monday de este año.
- 1 ¿Qué es una página de destino?
- 1.1 ¿Por qué necesita una página de destino?
- 1.2 ¿Cómo puedo crear páginas de destino en WordPress?
- 2 mejores prácticas para páginas de destino
- 2.1 Siga una buena estructura de página de destino
- 2.2 Conozca a su audiencia
- 2.3 Mantenga la copia simple
- 2.4 Utilice imágenes atractivas
- 2.5 Incluir prueba social
- 2.6 Diseño para la conversión
- 2.7 Centrarse en el diseño responsivo
- 2.8 Prueba A/B de tu página de destino
- 2.9 Utilice una página de agradecimiento
- 3 Descargue los paquetes de sitios web gratuitos de Divi Cyber Monday
- 4 Cómo crear una página de destino de alta conversión con Divi
- 4.1 Paso 1: Instalar el diseño de la página de inicio del paquete del sitio web de la aplicación
- 4.2 Paso 2: crear una nueva página
- 4.3 Paso 3: realizar cambios en el diseño
- 4.4 Paso 4: agregue una copia a su página de destino con Divi AI
- 4.5 Paso 5: Generar imágenes con Divi AI
- 4.6 Paso 6: Realizar pruebas A/B
- 5 paquetes de sitios web Divi Cyber Monday son perfectos para crear páginas de destino de alta conversión
¿Qué es una página de destino?
Las páginas de destino son páginas de sitios web que tienen un propósito específico, como presentar un nuevo producto o servicio, y generalmente incluyen textos orientados a las ventas. Por lo general, alientan a los visitantes a comprar algo, enviar su información de usuario o registrarse en un servicio. Las páginas de destino eficaces suelen contener un llamado a la acción (CTA) llamativo, un formulario de contacto, un texto atractivo e imágenes que refuerzan el mensaje de la página.
¿Por qué necesita una página de destino?
Quizás te preguntes por qué necesitas una página de destino. ¿Podrías utilizar la página de inicio de tu sitio web? Las empresas que buscan aumentar las ventas o crear su lista de suscripciones de correo electrónico deberían utilizar una página de destino. La razón principal de esto es evitar distraer a los usuarios de su sitio web. Las páginas de inicio son excelentes para presentar su marca a sus visitantes, pero si tiene un objetivo comercial específico en mente, una página de destino puede ayudarlo a lograrlo.
Las páginas de destino generalmente omiten encabezados y pies de página, contienen textos basados en objetivos para un servicio o producto específico e incluyen CTA relevantes. De esa manera, puede crear una página de destino Divi de alta conversión para guiar a sus visitantes a dónde desea que vayan en lugar de luchar contra enlaces de la competencia y otras copias en las páginas principales de su sitio.
¿Cómo puedo crear páginas de destino en WordPress?
WordPress es un sólido sistema de gestión de contenidos (CMS) que permite a los usuarios crear cualquier página web que deseen, incluidas las páginas de destino. Numerosos creadores de temas de WordPress, como Divi, funcionan como un creador de temas y un complemento de página de destino en uno. Al registrarse para obtener una membresía de Elegant Themes, obtendrá acceso a un potente Visual Builder frontal y Theme Builder en uno, para que pueda crear todos los aspectos de su sitio, incluidos encabezados, pies de página, páginas de destino, páginas de comercio electrónico y más.
Mejores prácticas para la página de destino
Para crear una página de destino Divi de alta conversión, debe incorporar algunas de las mejores prácticas durante el proceso de creación. Estos incluyen identificar a su audiencia, crear textos e imágenes simples y concisos, mantenerse fiel a sus mensajes, incorporar las redes sociales y mantenerse siempre enfocado en el diseño. Afortunadamente, el equipo de diseño de Elegant Themes siempre tiene estos puntos en cuenta al crear paquetes de diseño, por lo que su trabajo ya es mucho más fácil. Sin embargo, repasemos algunas de estas mejores prácticas para que comprenda mejor lo que implica crear la página de destino perfecta.
Siga una buena estructura de página de destino

En primer lugar, una página de destino Divi de alta conversión suele seguir una estructura probada:
- Comience con un buen título: el título es la parte más esencial de su página de destino. Como regla general, si su título no pasa la prueba del parpadeo (captar al usuario tan rápido como puede parpadear), ya ha perdido una venta potencial. Elabore siempre un título convincente para captar al lector.
- Mantenga el texto motivador: a diferencia de las páginas principales que necesitan mucho texto para tener éxito, las páginas de destino no siguen esas mismas reglas. Concéntrese en mantener la copia clara y concisa. Manténgase en el punto y haga que ese punto llegue lo antes posible. La gente no va a leer un libro para saber qué estás vendiendo.
- Deje que las CTA sean claras: no llene la página con interminables CTA. Cíñete a una acción específica. Por ejemplo, si desea que los lectores llamen para solicitar una cotización, no les proporcione también un formulario para completar. Las CTA para múltiples acciones son confusas y pueden acabar con sus tasas de conversión.
- Elimine los menús de navegación: a diferencia de otras páginas de su sitio, los visitantes de la página de destino deben centrarse en la copia de una página. Elimine los menús y pies de página del diseño para que sus visitantes permanezcan en la página y completen la acción deseada.
- Manténgase fiel a la marca: al crear páginas de destino, mantenga la apariencia general de su sitio web. Mantenga los mismos colores, fuentes y elementos de diseño para reforzar el conocimiento de la marca.
Conozca a su audiencia
Las páginas de destino Divi de alta conversión generalmente están dirigidas a un grupo demográfico específico, por lo que al planificar, tome medidas para identificar a su audiencia. Asegúrese de hacerse las preguntas correctas, incluido conocer los problemas, necesidades y deseos de su público objetivo. Luego, puedes usar esa información para escribir un texto teniendo en cuenta a esa persona.
Mantenga la copia simple

Utilice un texto claro, conciso y relevante. Demasiado texto puede hacer que sus lectores se vuelvan locos, mientras que muy poco los deja confundidos y frustrados. Determina lo que quieres decir y mantén ese mensaje en toda la página. ¿Necesita ayuda para hacer fluir esa creatividad? No te preocupes porque Divi ofrece una gran solución para el bloqueo del escritor: Divi AI. Puede usarlo para generar textos de marca en segundos para que pueda concentrarse más en la estética.
Utilice imágenes convincentes

Otra pieza del rompecabezas es incorporar imágenes que ayuden a contar la historia de su página de destino. Las imágenes deben ser sólidas, evocar sentimientos y emociones y ser relevantes para el contenido de la página. Afortunadamente, todos los paquetes de sitios web de Divi incluyen imágenes libres de derechos que puedes utilizar para tus proyectos de sitios web. Sin embargo, si te encanta el aspecto del diseño, pero las imágenes dejan mucho que desear, puedes usar Divi AI. Con la herramienta de generación de imágenes de Divi, puede simplemente describir la imagen que desea y observar cómo el generador de imágenes de Difusión Estable integrado de Divi se ocupa de crear imágenes para su página de destino en segundos.
Incluir prueba social

Otra cosa esencial a considerar al planificar su página son las redes sociales. Los testimonios de clientes, las reseñas y los estudios de casos pueden ser herramientas poderosas para reforzar la propuesta de valor de su marca. Las estadísticas muestran que la prueba social es esencial, especialmente para los millennials. Los investigadores de Inc.com han indicado que más del 90% de ese grupo de edad tiene más probabilidades de comprar después de leer reseñas en las plataformas de redes sociales.
Diseño para la conversión

Además de elementos básicos como un buen título, un cuerpo de texto cautivador e imágenes de respaldo, su página de destino debe estar diseñada para generar conversiones. Debe incorporar elementos de diseño, como una buena llamada a la acción, un formulario para clientes potenciales en la mitad superior de la página, el logotipo de su empresa y botones de registro o agregar al carrito que se destaquen. Afortunadamente, los paquetes de sitios web Cyber Monday de Divi están diseñados teniendo en cuenta las altas conversiones. Por lo general, incluirán la mayoría, si no todos, de estos elementos. Sin embargo, gracias a la increíble destreza de diseño de Divi, puedes agregar fácilmente cualquier detalle que falte con uno de los más de 200 módulos de diseño de Divi.
Centrarse en el diseño responsivo

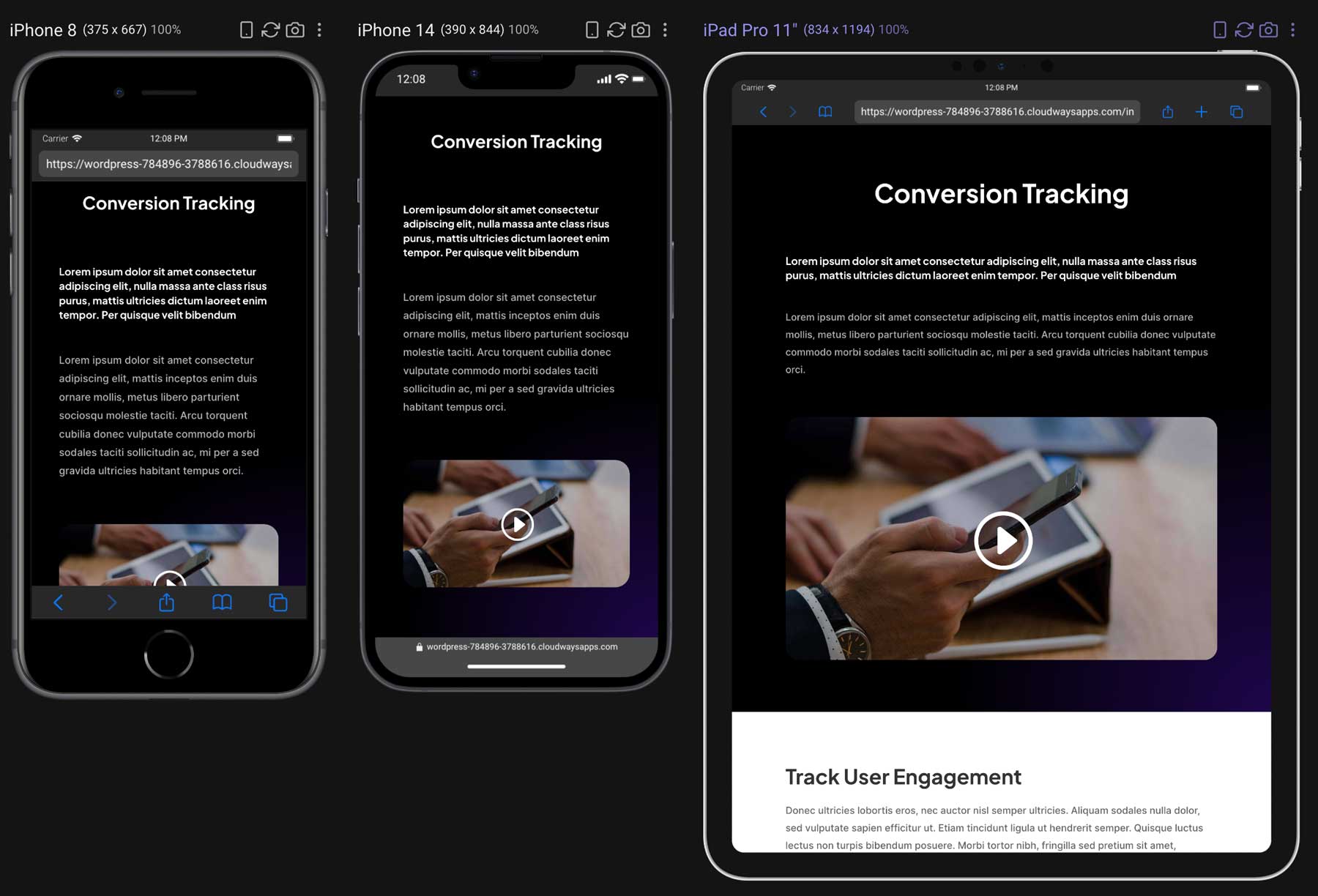
Otro aspecto crucial de una página de destino eficaz es un diseño responsivo. Un diseño de sitio web responsivo significa que el contenido de su página de destino es visible en pantallas de escritorio y dispositivos móviles y tabletas. Dado que más del 60 % de las personas acceden a Internet a través de un dispositivo móvil, perderá ventas si los clientes potenciales no pueden ver su sitio web correctamente. Le alegrará saber que todos los paquetes de sitios web gratuitos Cyber Monday de Divi son 100% responsivos, lo que significa que se verán perfectos sin importar qué dispositivo utilicen los visitantes de su sitio.
Pruebe A/B su página de destino

Parte de la construcción de una estrategia de marketing eficaz implica pruebas A/B. Como usuario de Divi, tienes un conjunto completo de pruebas A/B con Divi Leads. Con un sólido software de seguimiento de conversiones y pruebas divididas integrado en Divi Builder, no es necesario incorporar complementos de pruebas divididas confusos. Le permite probar diferentes colores, imágenes y contenido para determinar qué funciona y qué no.
Utilice una página de agradecimiento

Por último, pero no menos importante, toda página de destino eficaz debe redirigir a los usuarios a una página de agradecimiento al completar un formulario u otra llamada a la acción. Claro, te vendría bien un mensaje de agradecimiento, pero hay varias razones por las que eso no es lo mejor para ti. Por ejemplo, una página de agradecimiento es una excelente manera de presentar la descarga si ofrece una descarga gratuita para completar un formulario. Una página de agradecimiento también es excelente para agregar información, como publicaciones de blog esenciales o productos relevantes. Además, una página de agradecimiento es mucho más profesional que un simple mensaje de agradecimiento por brindarme toda tu información . La buena noticia es que los paquetes de sitios web Cyber Monday de Divi vienen con muchos diseños, cualquiera de los cuales puede reutilizarse para que funcione como una página de agradecimiento.
Descargue los paquetes de sitios web gratuitos de Divi Cyber Monday
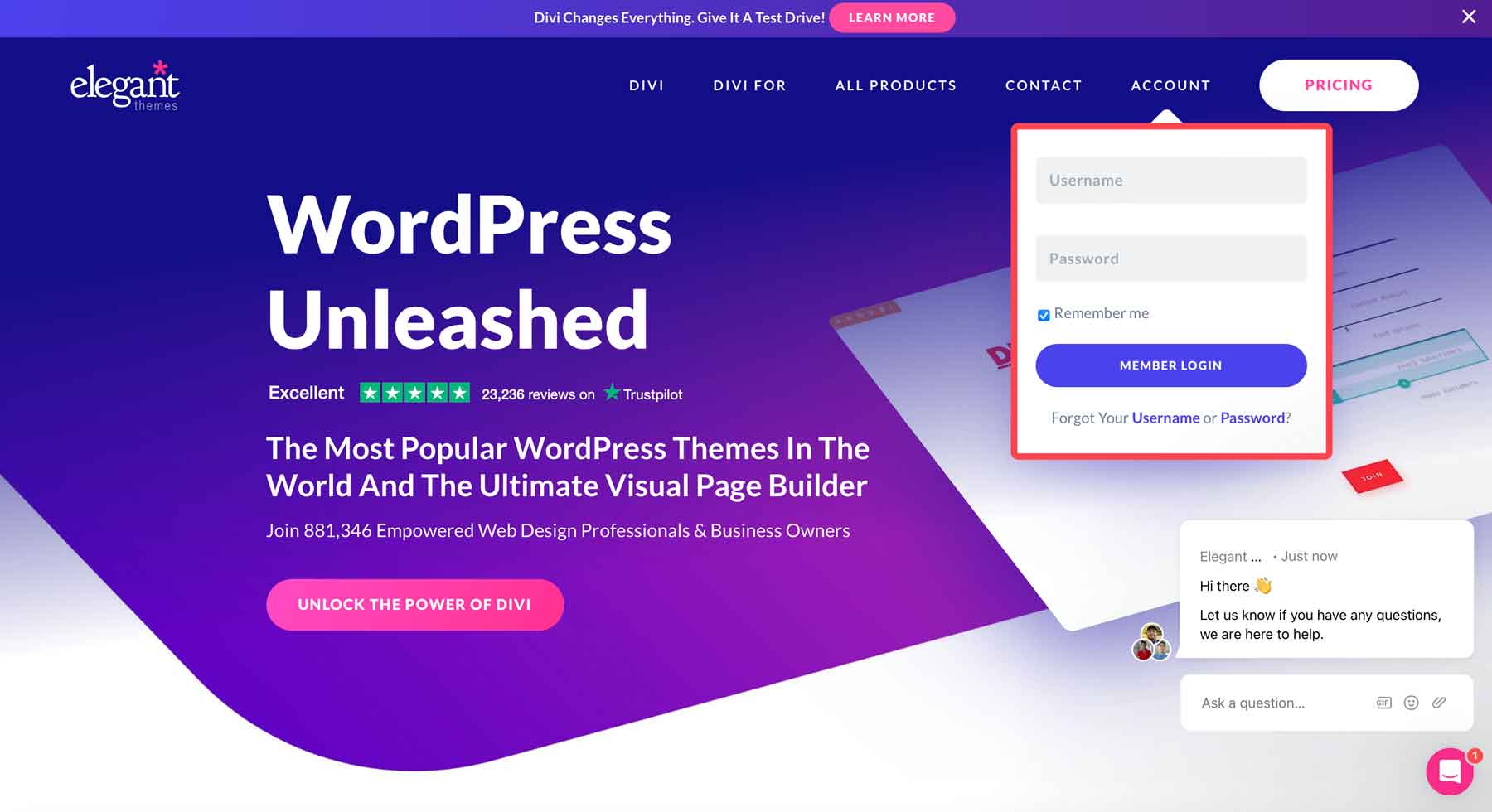
Los miembros de Divi Lifetime y aquellos que compraron durante nuestras rebajas del Black Friday o Cyber Monday tendrán acceso a cuatro paquetes completos de sitios web en su área de miembros de Elegant Themes. Comience navegando por el sitio web de Elegant Themes y haciendo clic en la pestaña Cuenta . Aparecerá una ventana emergente. Ingrese su información de inicio de sesión de miembro de ET y haga clic en el botón Inicio de sesión de miembro .

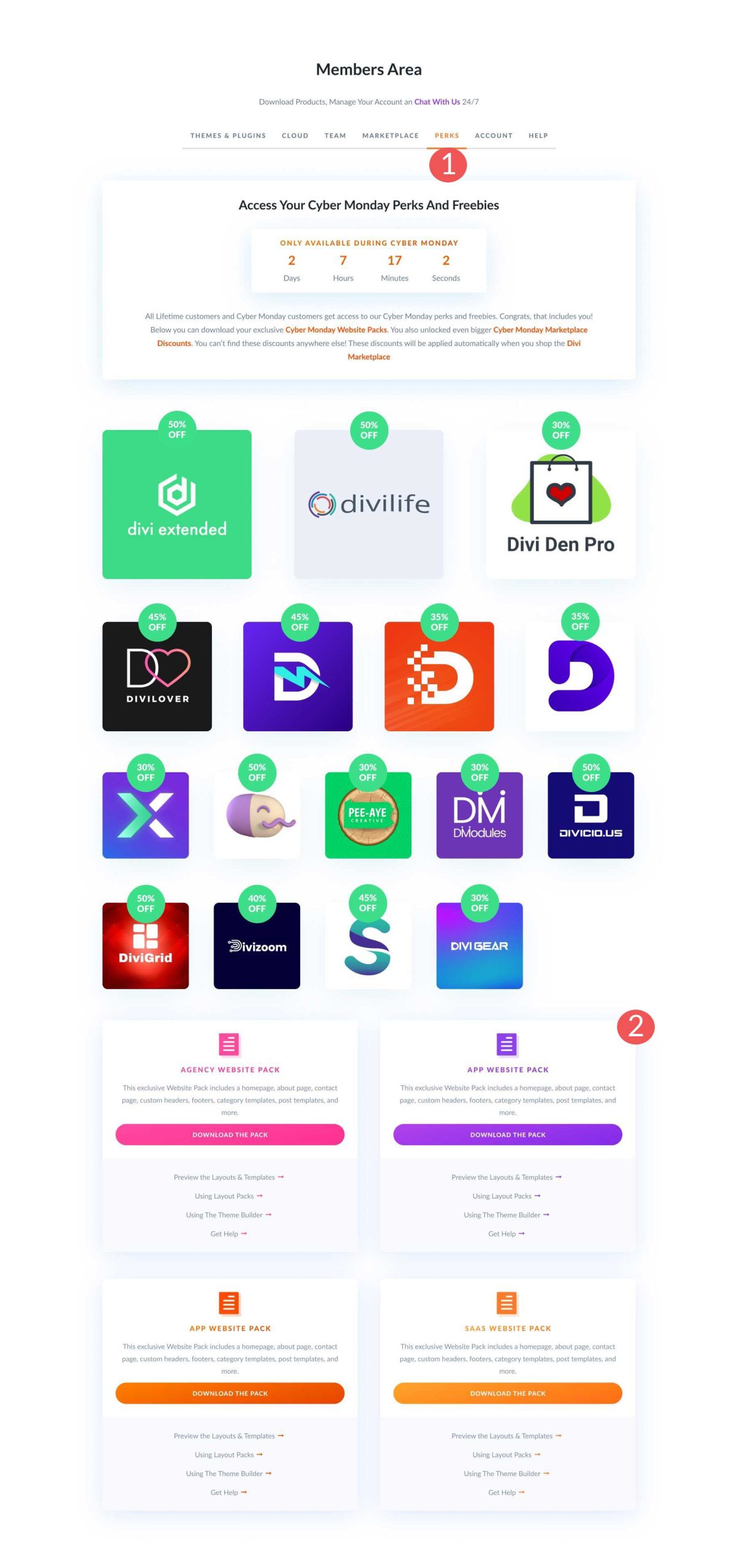
A continuación, navegue hasta la pestaña Beneficios (1). Desplácese hacia abajo para ubicar los obsequios del paquete de sitio web y haga clic en el botón Descargar el paquete (2).

Cómo crear una página de destino de alta conversión con Divi
Para demostrar lo fácil que es crear una página de destino de alta conversión con Divi, comenzaremos con el diseño de la página de inicio de la aplicación dentro del paquete de sitio web Cyber Monday y luego agregaremos un formulario de suscripción de correo electrónico para hacerlo aún más efectivo.
Paso 1: Instale el diseño de la página de inicio del paquete del sitio web de la aplicación
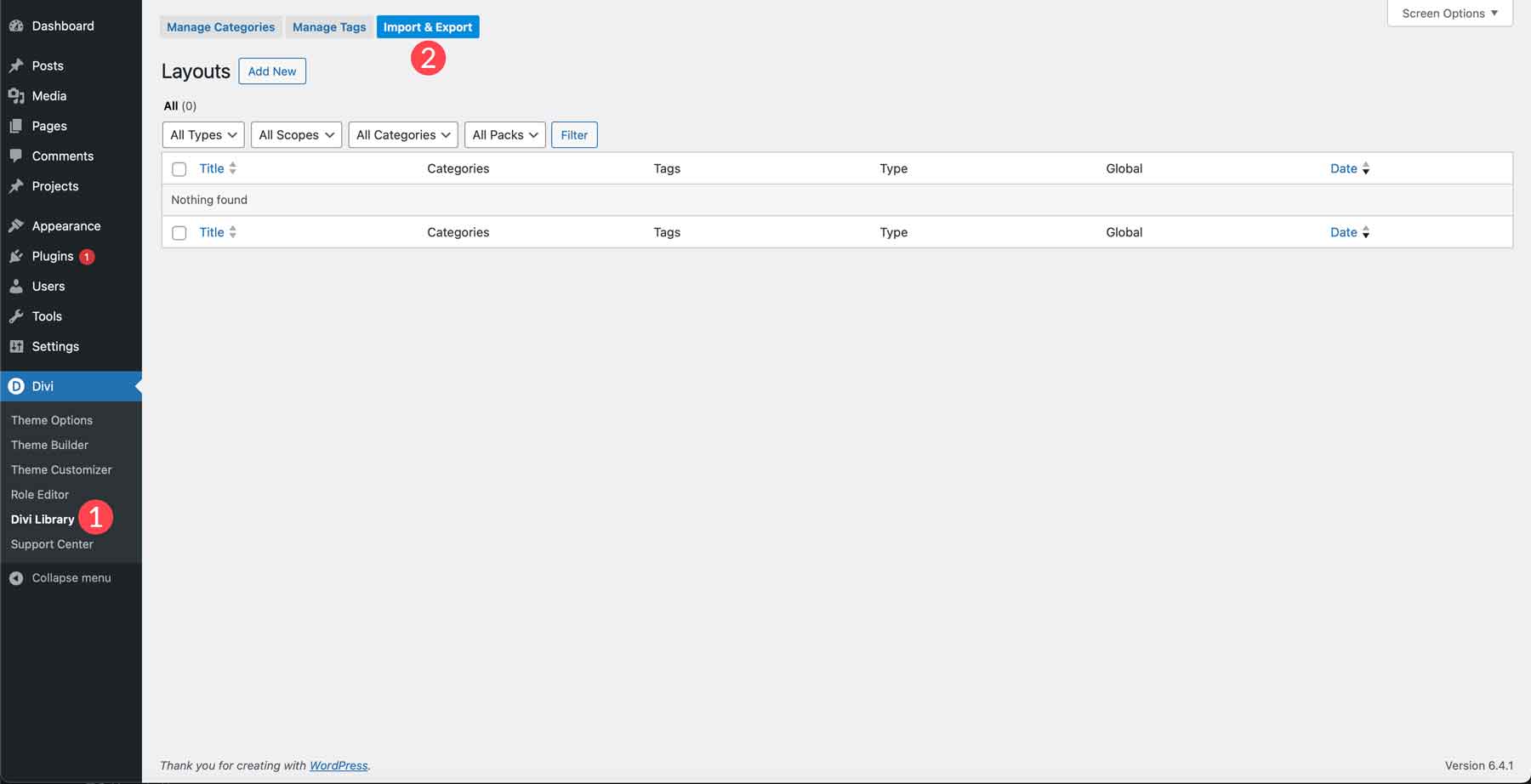
Primero, debemos cargar el paquete del sitio web en nuestro sitio web Divi WordPress. En el panel de administración de WordPress, ubique la pestaña Divi > Biblioteca (1) en el lado izquierdo. A continuación, haga clic en el botón importar/exportar (2).

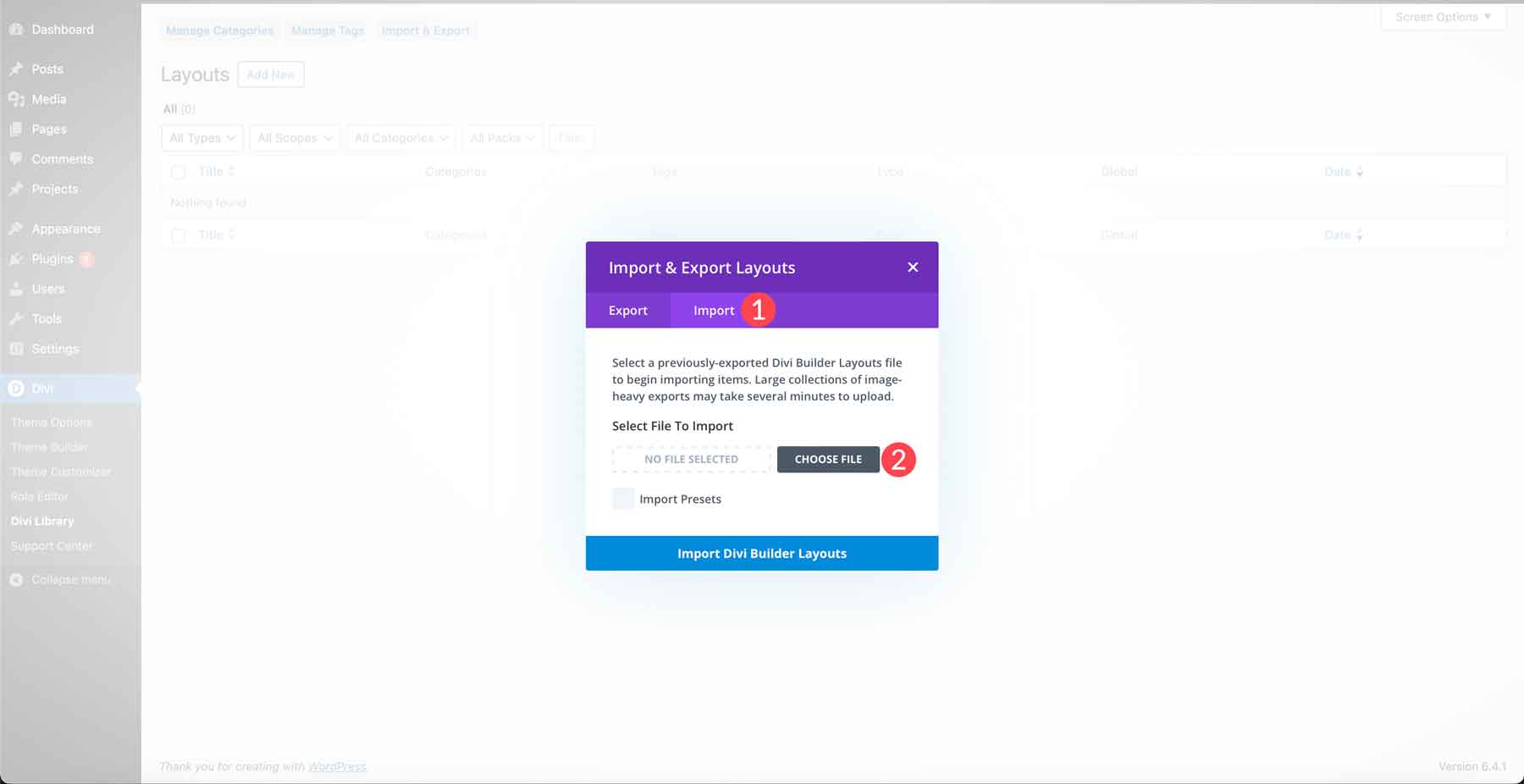
Cuando aparezca el cuadro de diálogo, haga clic en la pestaña importar (1). A continuación, haga clic enElegir archivo (2) para seleccionar los archivos JSON en su computadora.

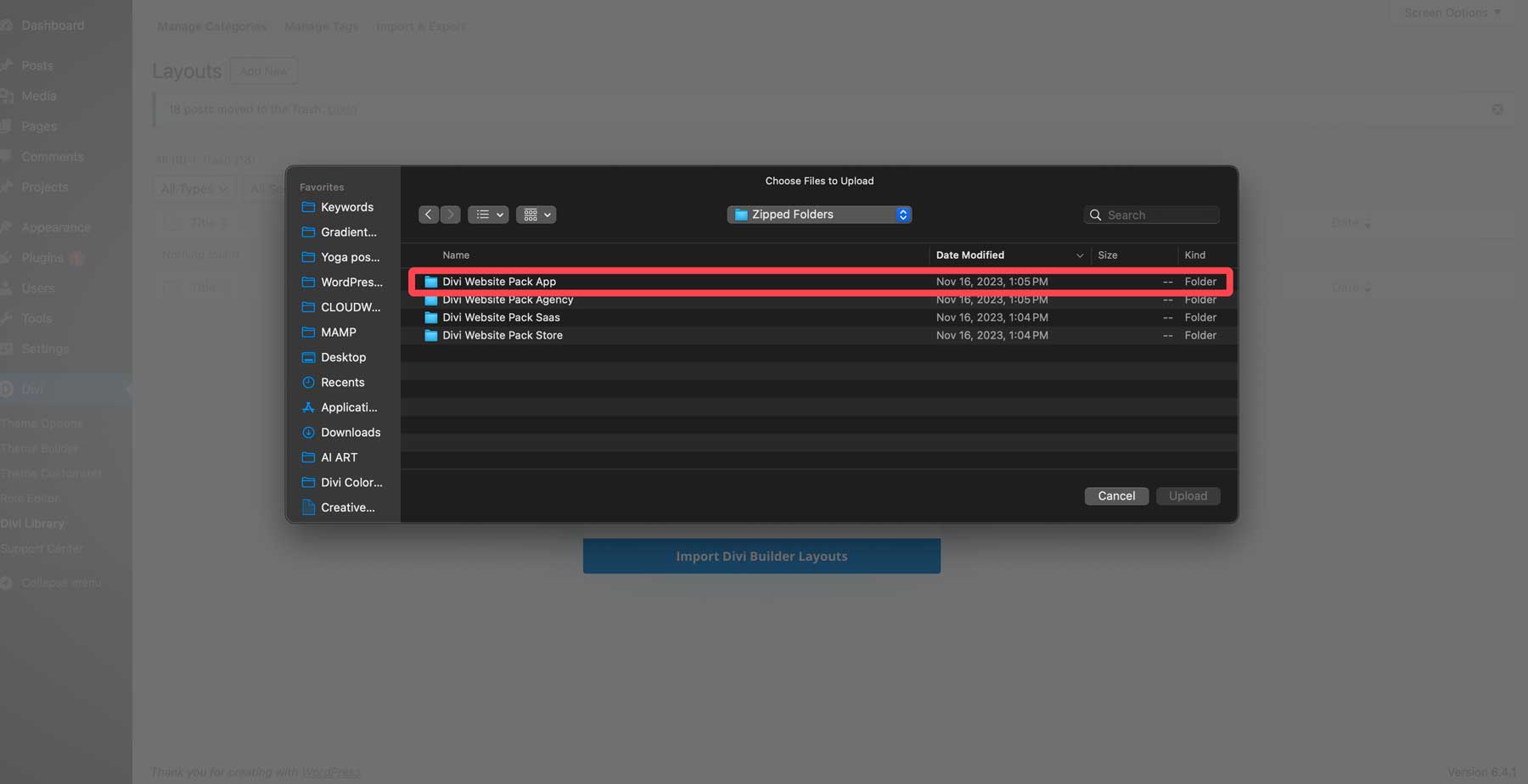
Localice el archivo zip descargado en su computadora. Utilice una utilidad zip para descomprimir la carpeta, luego haga doble clic en la carpeta Divi Website App Pack para abrirla.


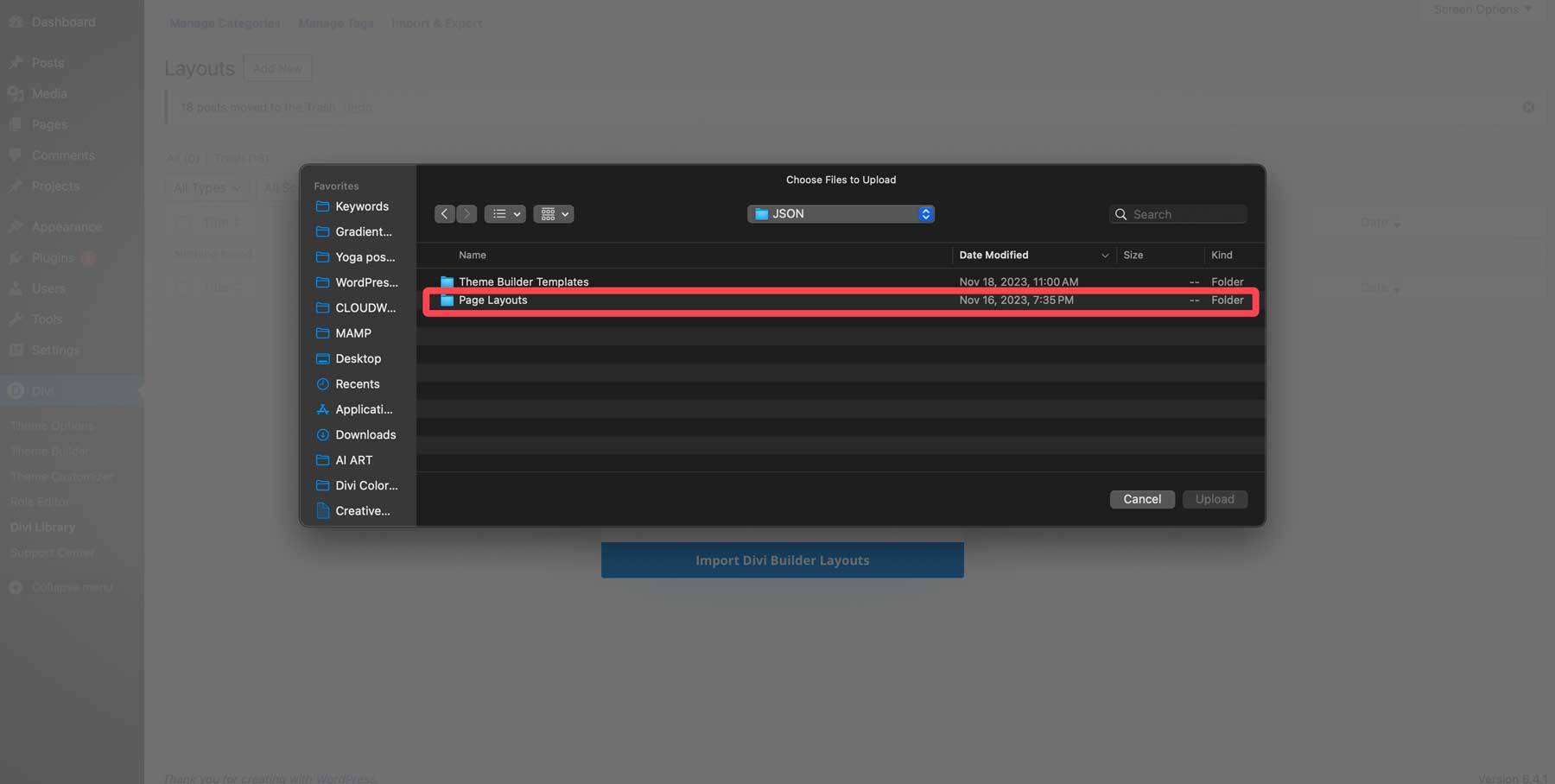
A continuación, haga doble clic en la carpeta Diseños de página .

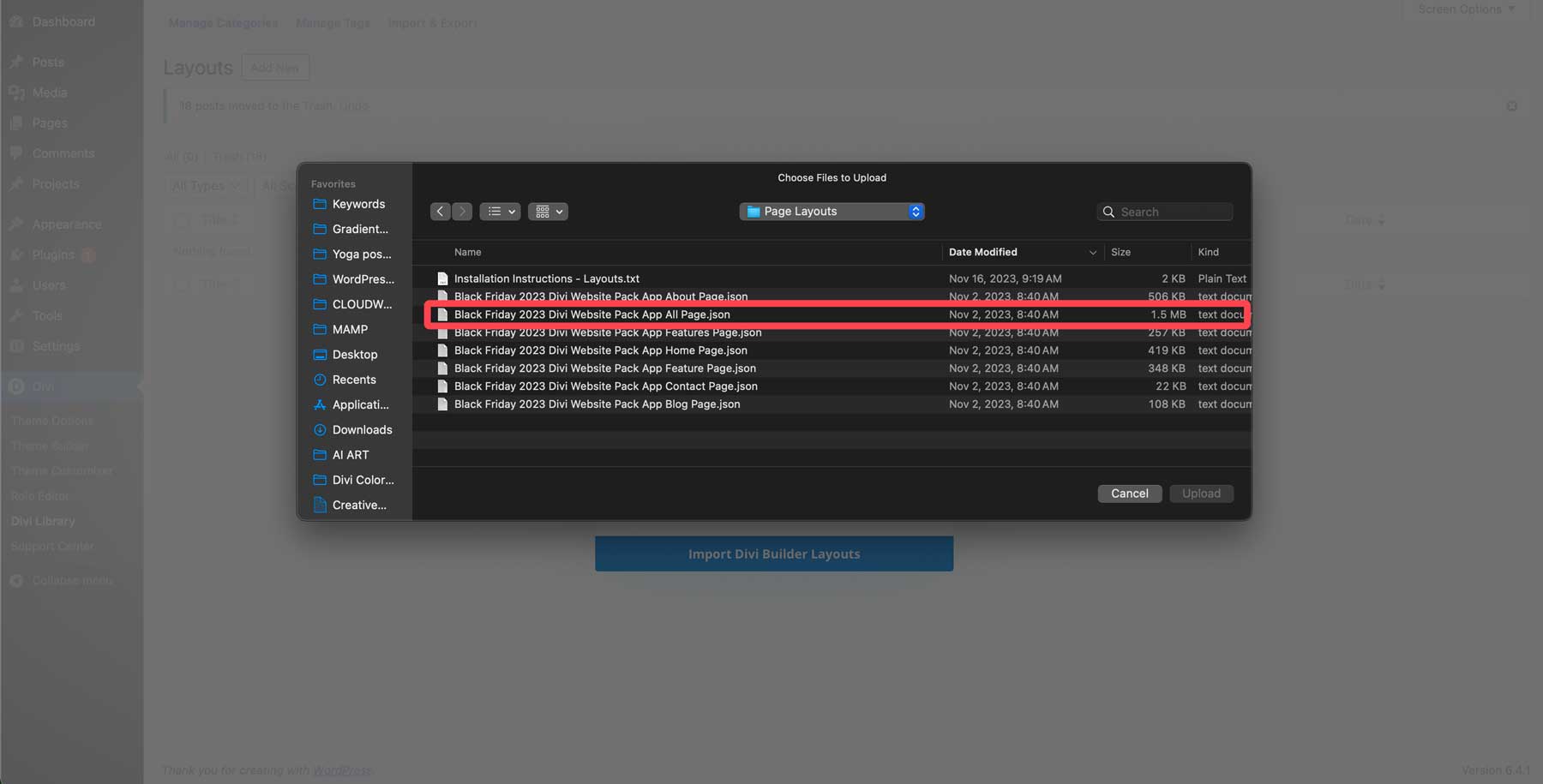
Localice el archivo All.json de la aplicación Black Friday 2023 Divi Website Pack y haga clic para agregarlo al importador.

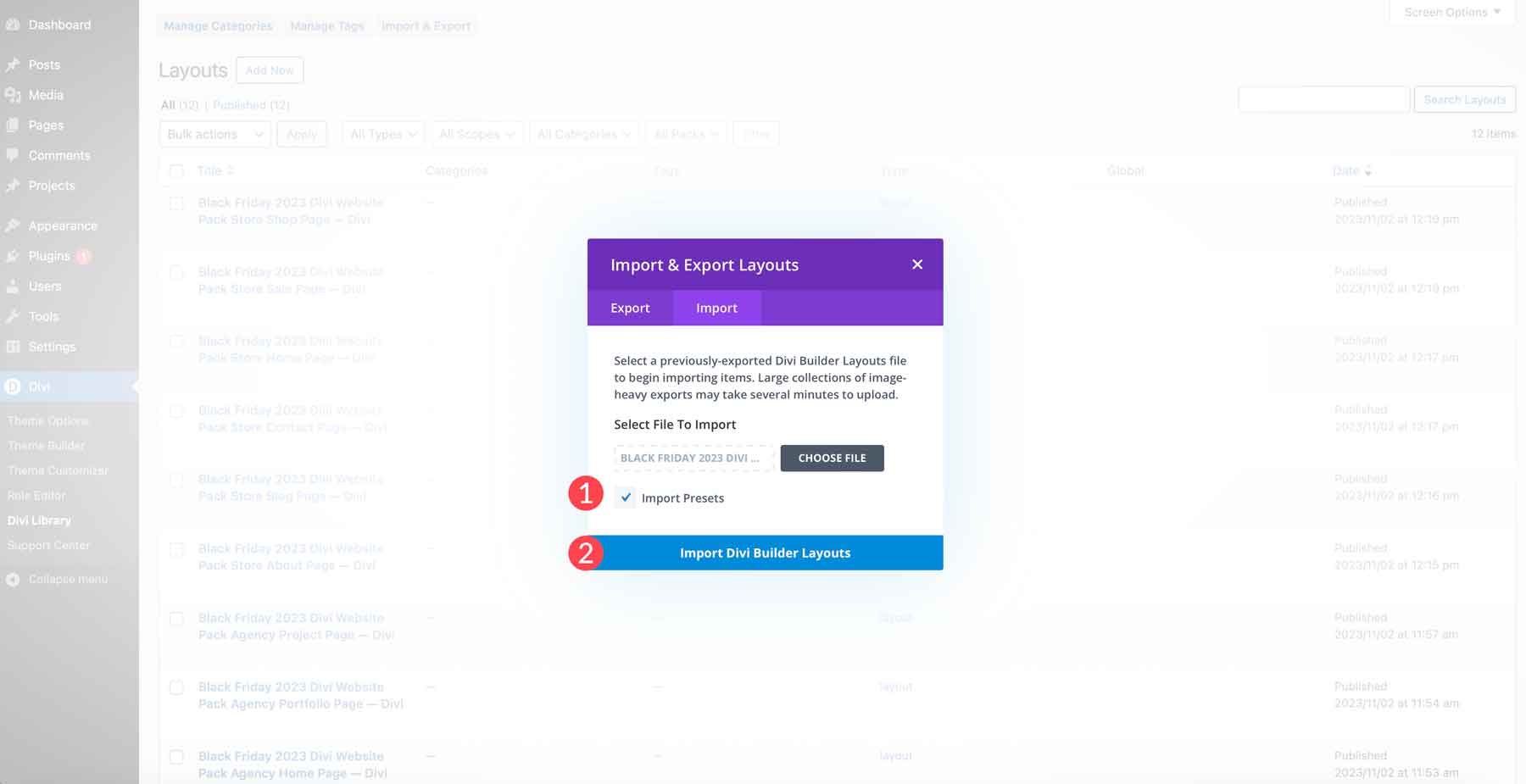
Finalmente, haga clic en la casilla de importación de ajustes preestablecidos (1) para cargar todos los ajustes preestablecidos con los diseños y haga clic en el botón Importar diseños de Divi Builder (2) para cargar los diseños en su instalación de WordPress.

Paso 2: crea una nueva página
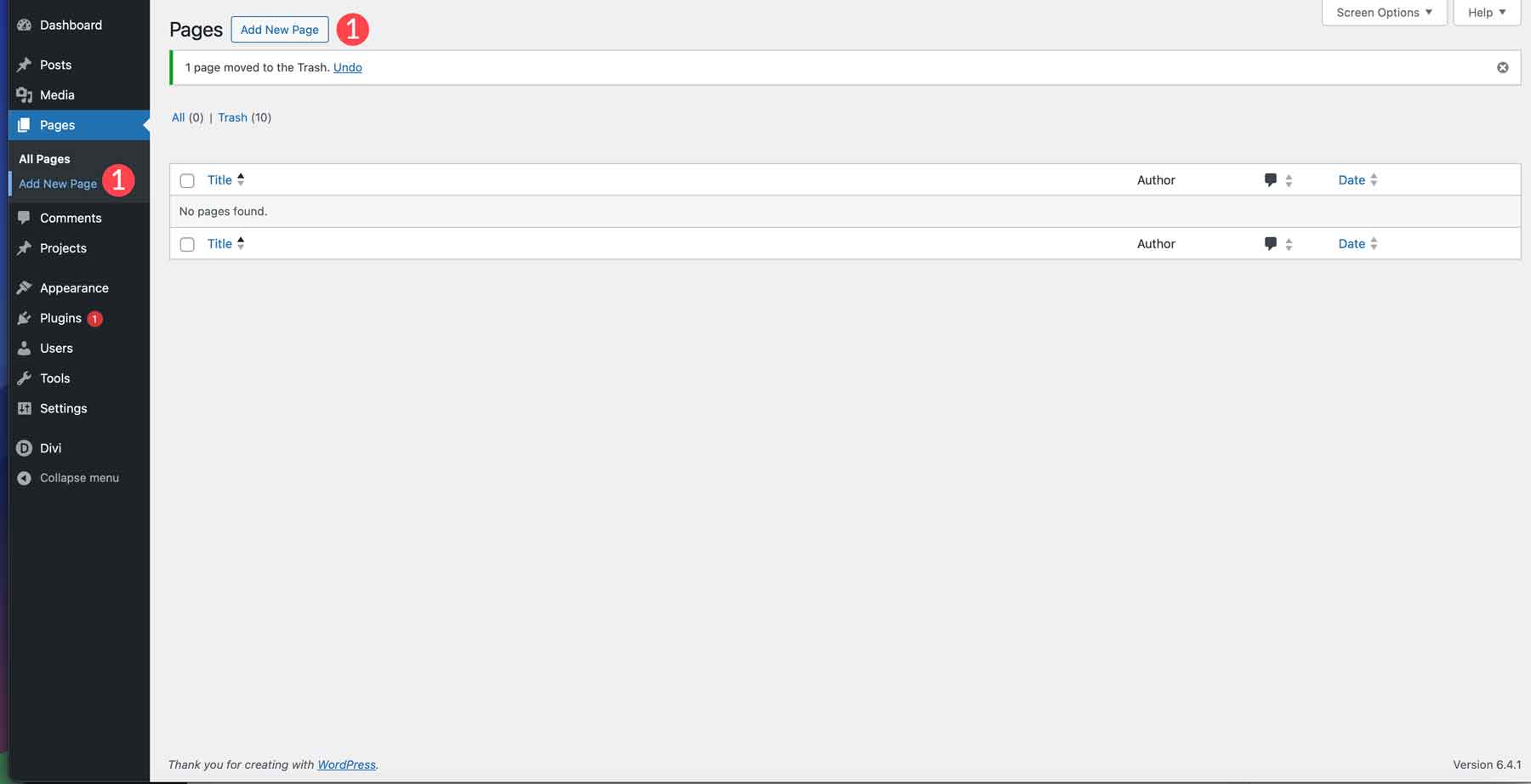
El siguiente paso es crear una nueva página en su sitio web de WordPress. Vaya a Páginas > Agregar nueva página .

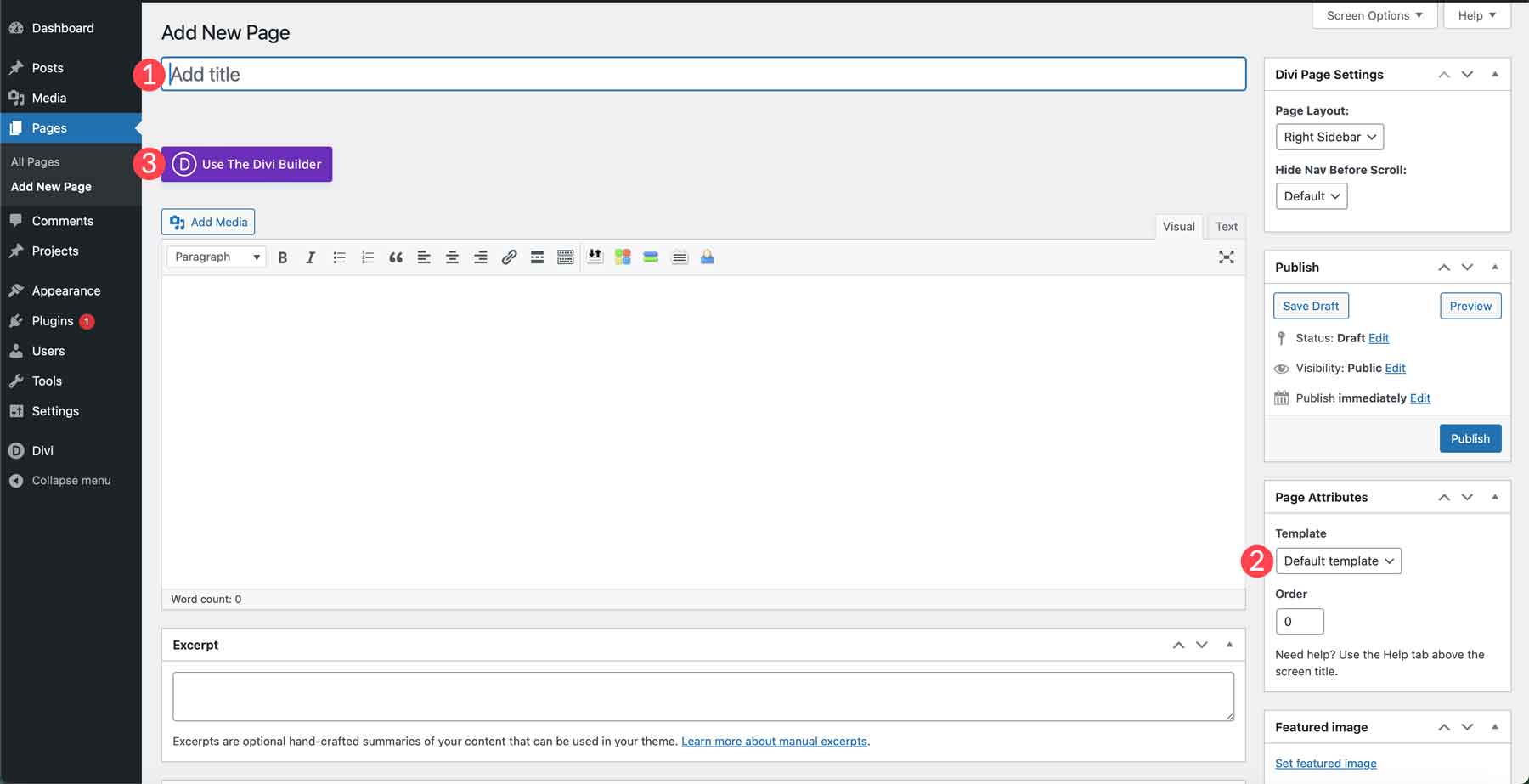
Asigne un título a su página (1) para encontrarla fácilmente más tarde. También querrás cambiar la plantilla de página predeterminada a vacía (2). Esto eliminará el encabezado y pie de página de su sitio web para que pueda evitar que sus visitantes deambulen cuando lleguen a su página. Finalmente, haga clic en el botón habilitar Divi Builder (3) para que podamos cargar nuestro diseño Cyber Monday.

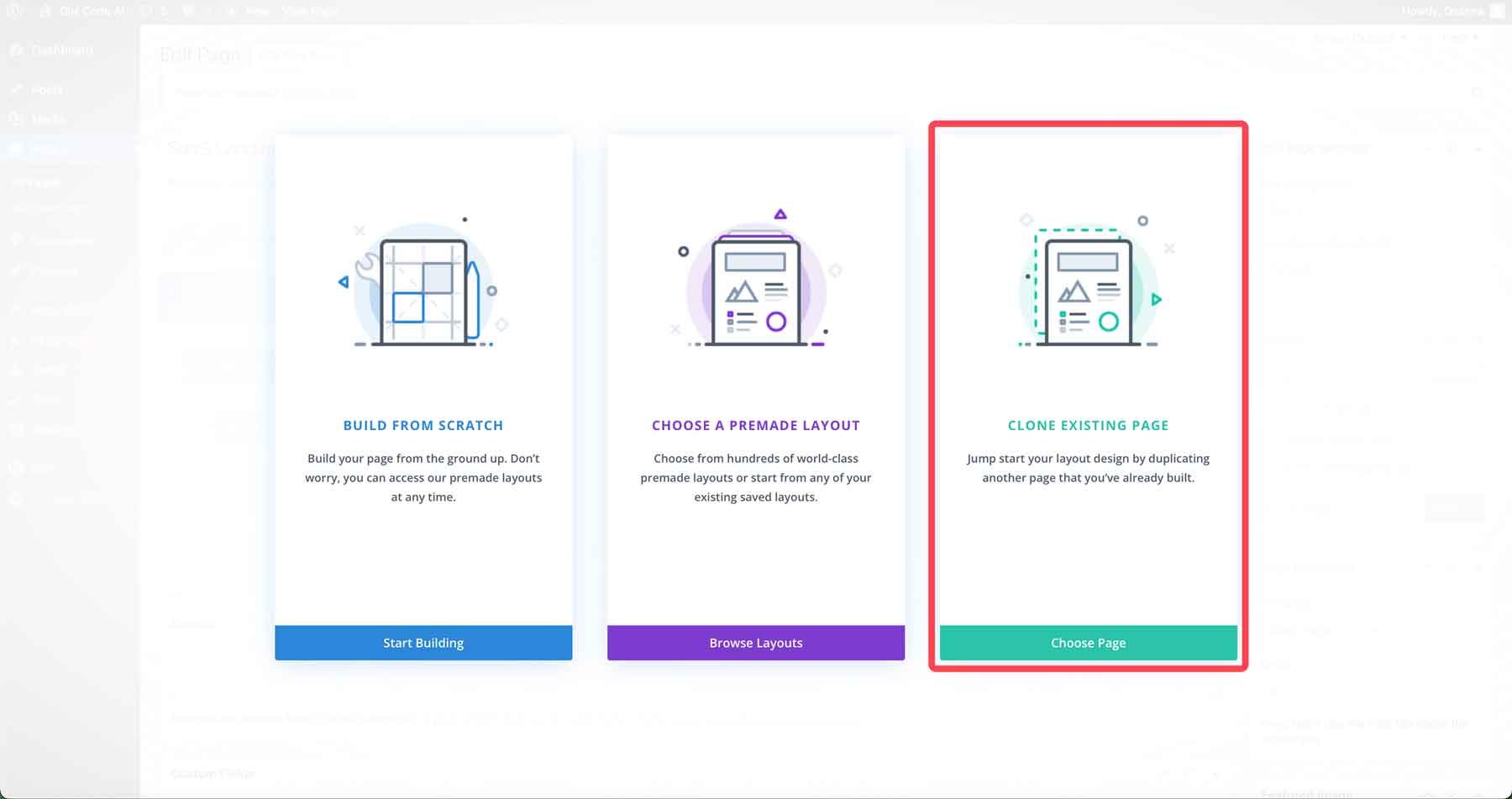
Cuando su página se actualice, tendrá tres opciones para crearla. Cree desde cero, elija un diseño prediseñado o clone una página existente. Como estamos creando a partir de un diseño de biblioteca Divi, seleccionemos clonar página existente .

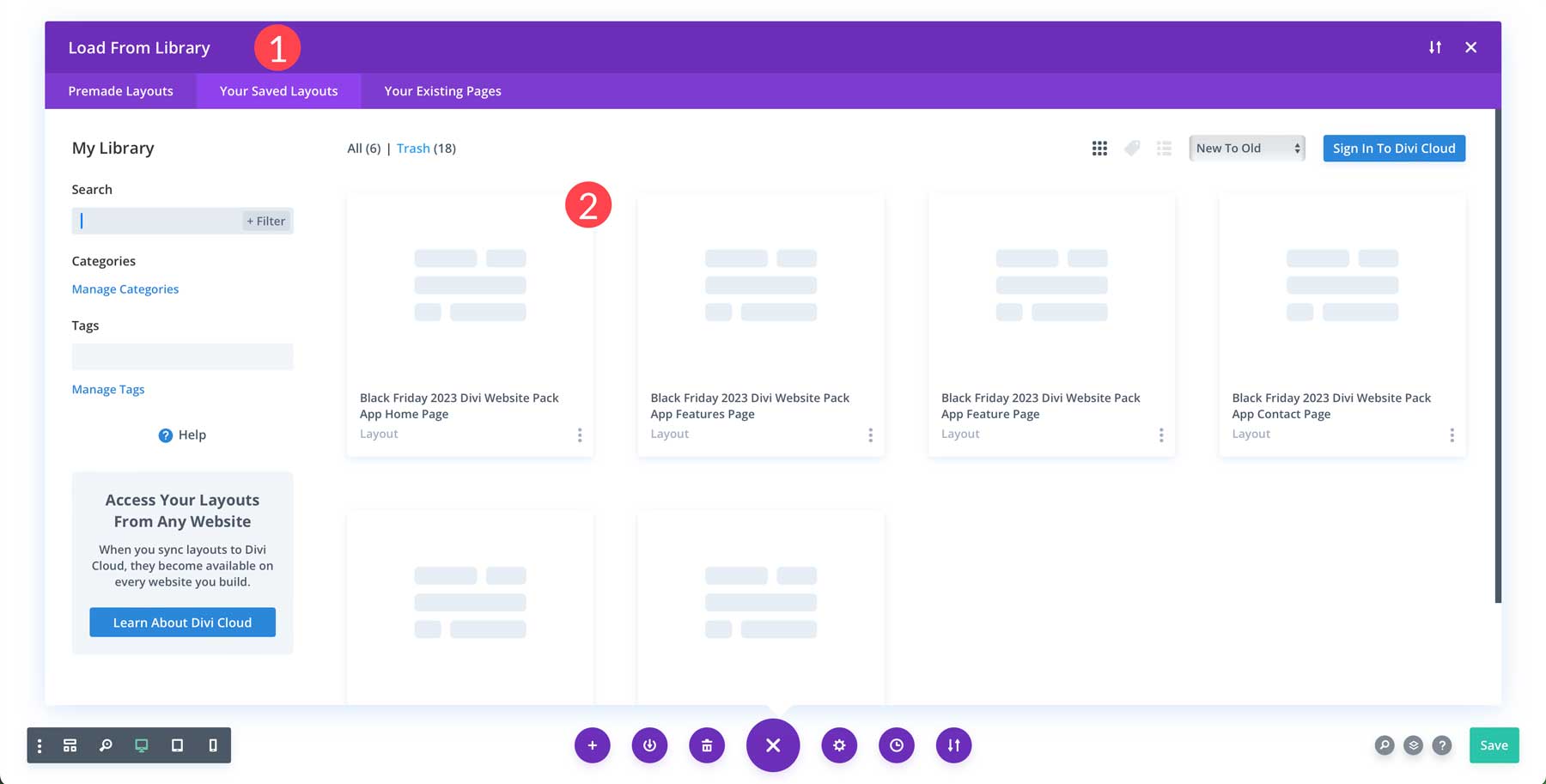
A continuación, elija la pestaña de diseños guardados (1) para que aparezcan los diseños de aplicaciones que agregamos en el paso anterior. Busque el diseño de la página de inicio de la aplicación y haga doble clic en él (2).

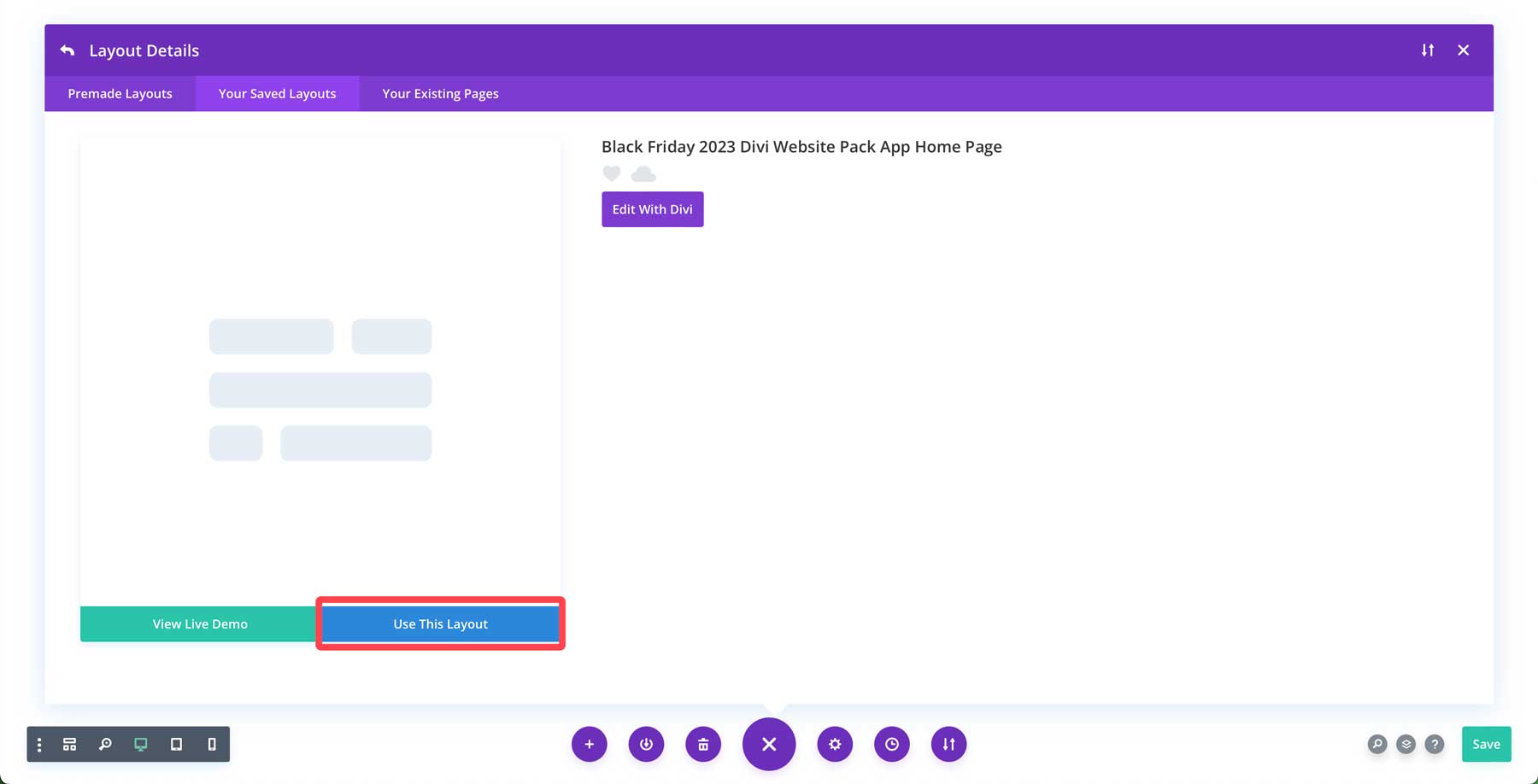
Finalmente, haga clic en el botón Usar este diseño para cargar el diseño de la página de inicio de la aplicación en la página.

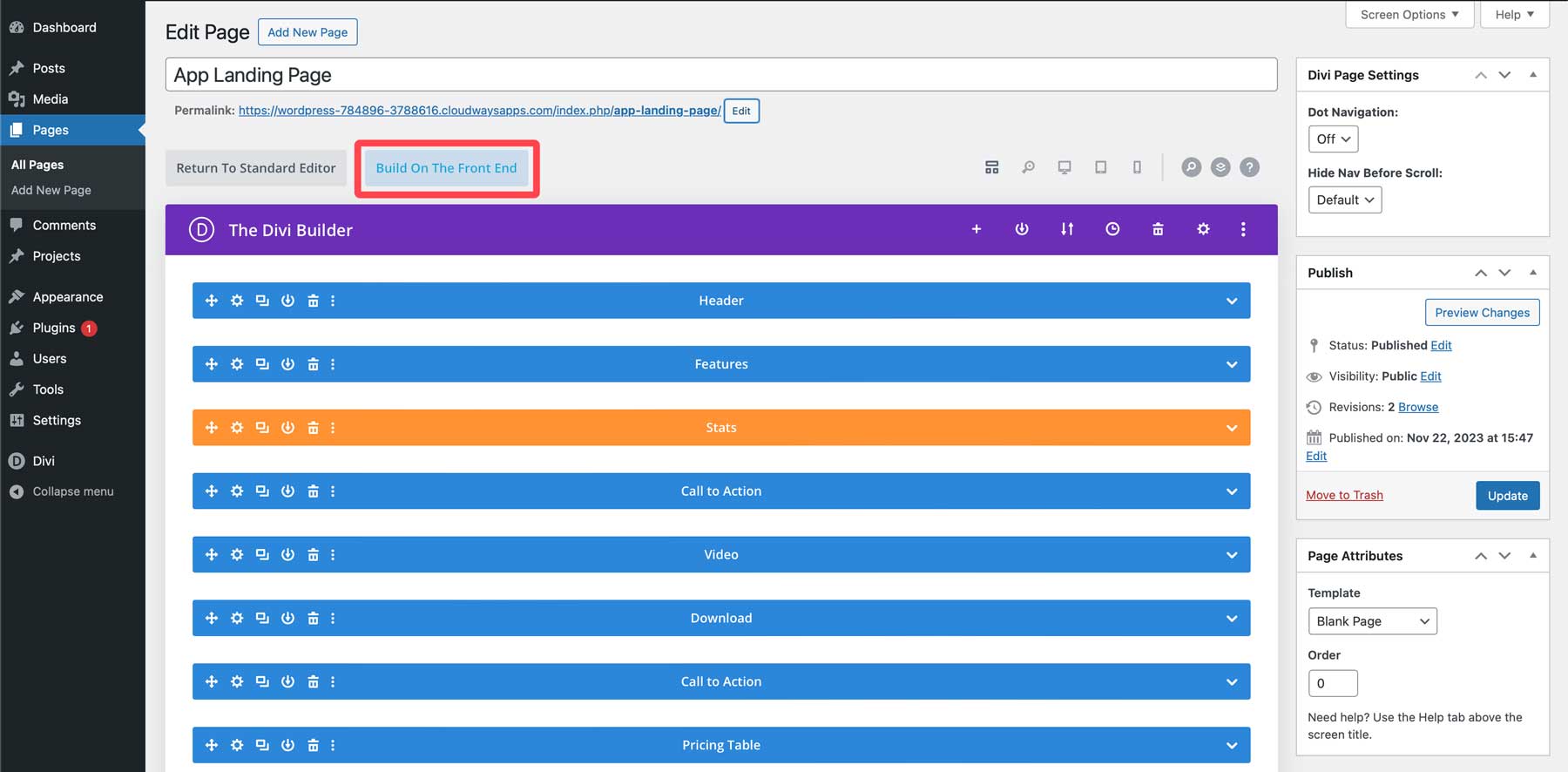
Divi ofrece dos formas de utilizar Divi Builder. Puede diseñar la página en el back-end utilizando los módulos de diseño de Divi o construir en el front-end en tiempo real. Para la mayoría, Visual Builder de interfaz de usuario proporciona una experiencia mucho mejor, con la capacidad de ver los cambios de diseño a medida que los realiza. Entonces, hagamos clic en el botón de compilación en la parte frontal para cargar Visual Builder.

Paso 3: realizar cambios en el diseño
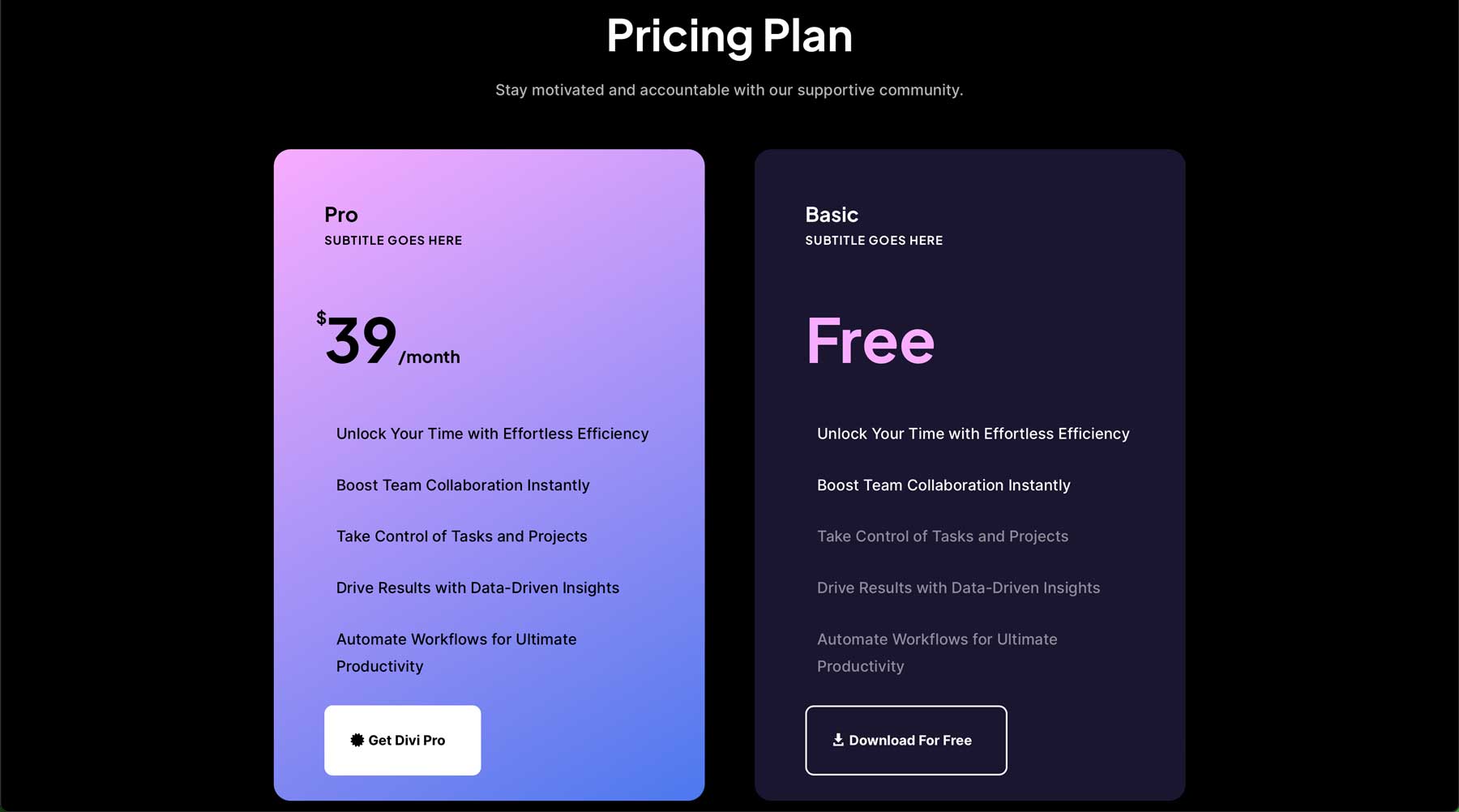
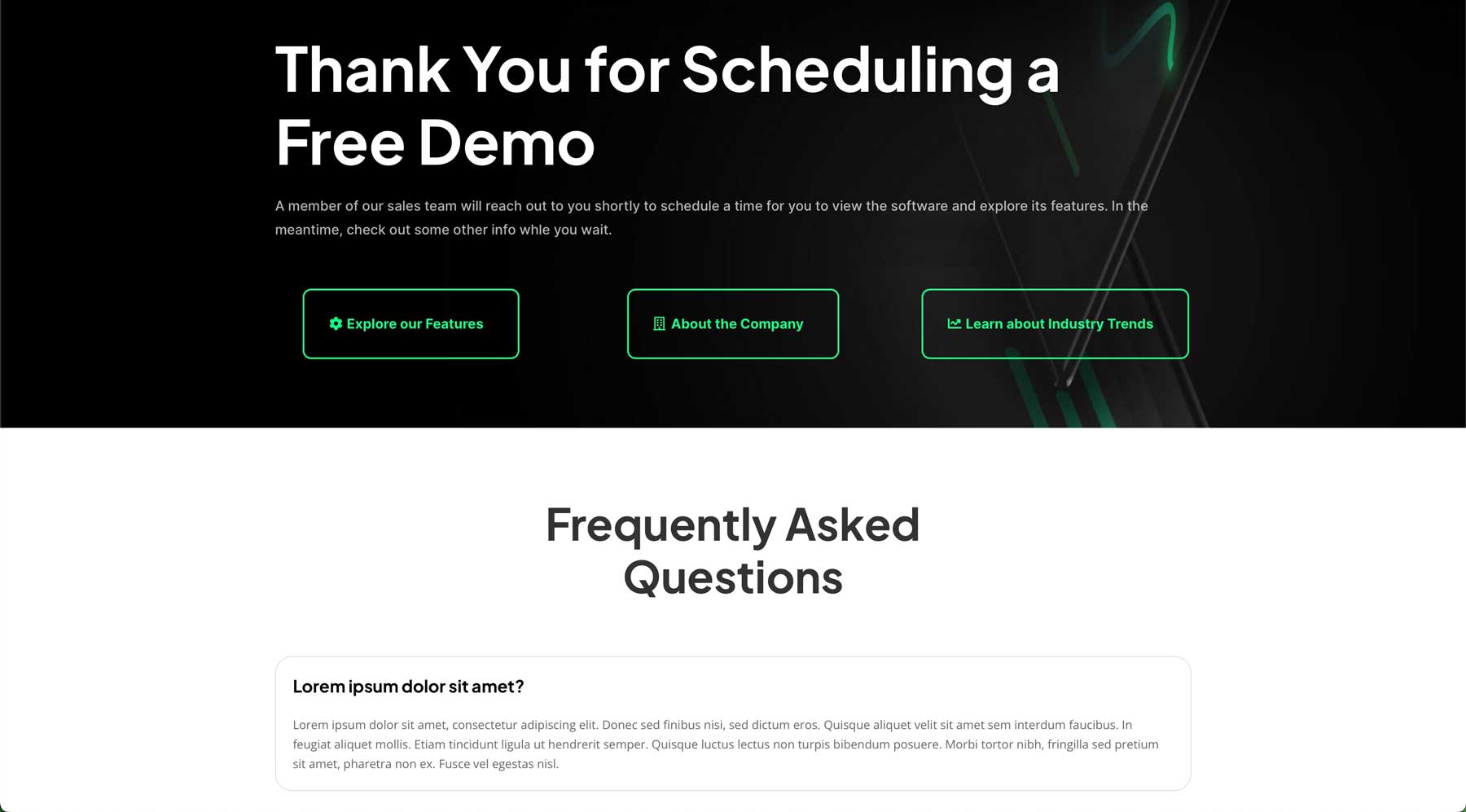
Podemos echar un primer vistazo al diseño con nuestra página de destino creada. Al desplazarse por la página, notará que varios elementos ya siguen las pautas de estructura de la página de destino. Hay un título destacado en el héroe, varias llamadas a la acción en toda la página, una sección de preguntas frecuentes y un módulo de precios atractivo. Sin embargo, deberíamos agregar un elemento para hacerlo más efectivo: un formulario en la mitad superior de la página. También deberíamos mover el módulo de precios para evitar perder ventas. Cuando desee crear una página de destino Divi de alta conversión, es importante recordar colocar la información importante lo más cerca posible del inicio de la página.
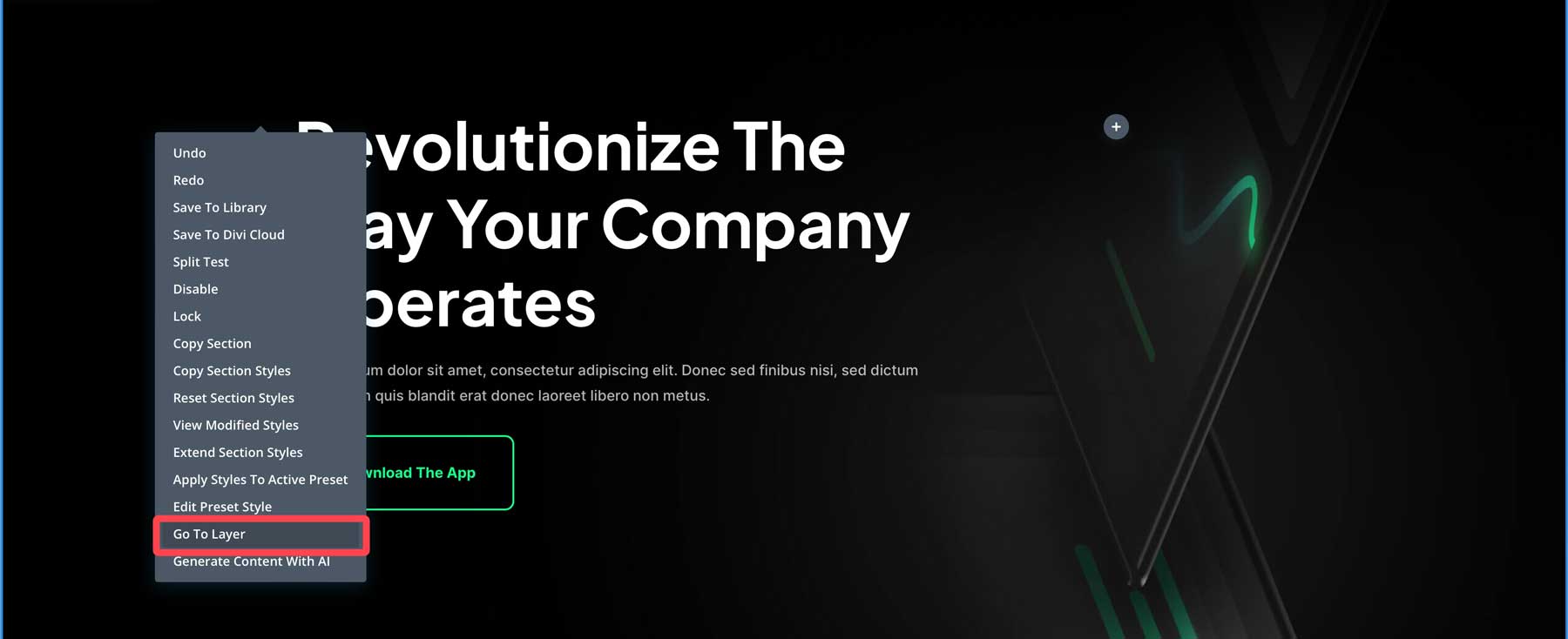
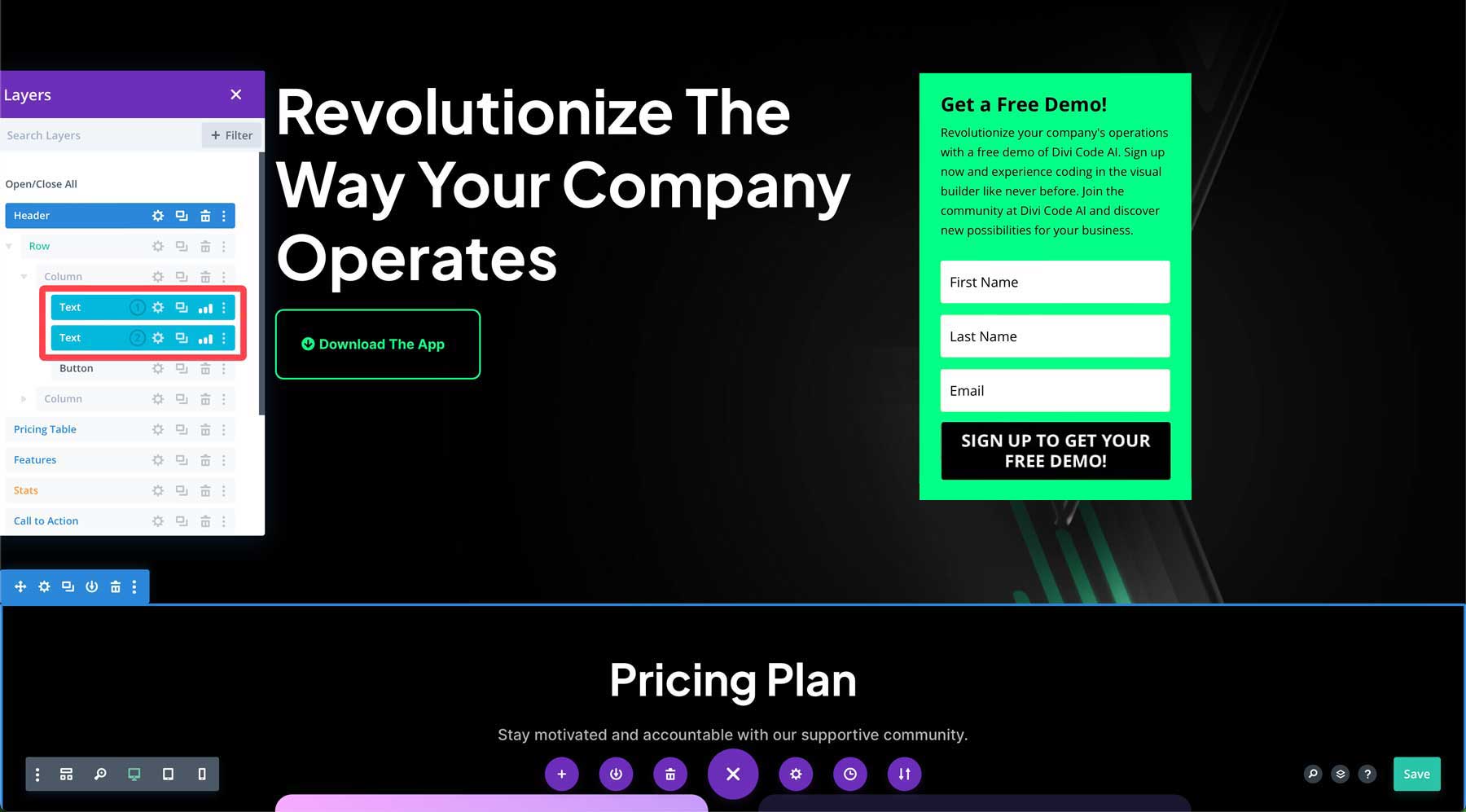
La vista de capas de Divi simplifica el movimiento de elementos de diseño por toda la página. Mientras trabaja en la interfaz con Visual Builder habilitado, haga clic derecho en cualquier lugar de la página para abrir un menú secundario. Haga clic en ir a la capa .

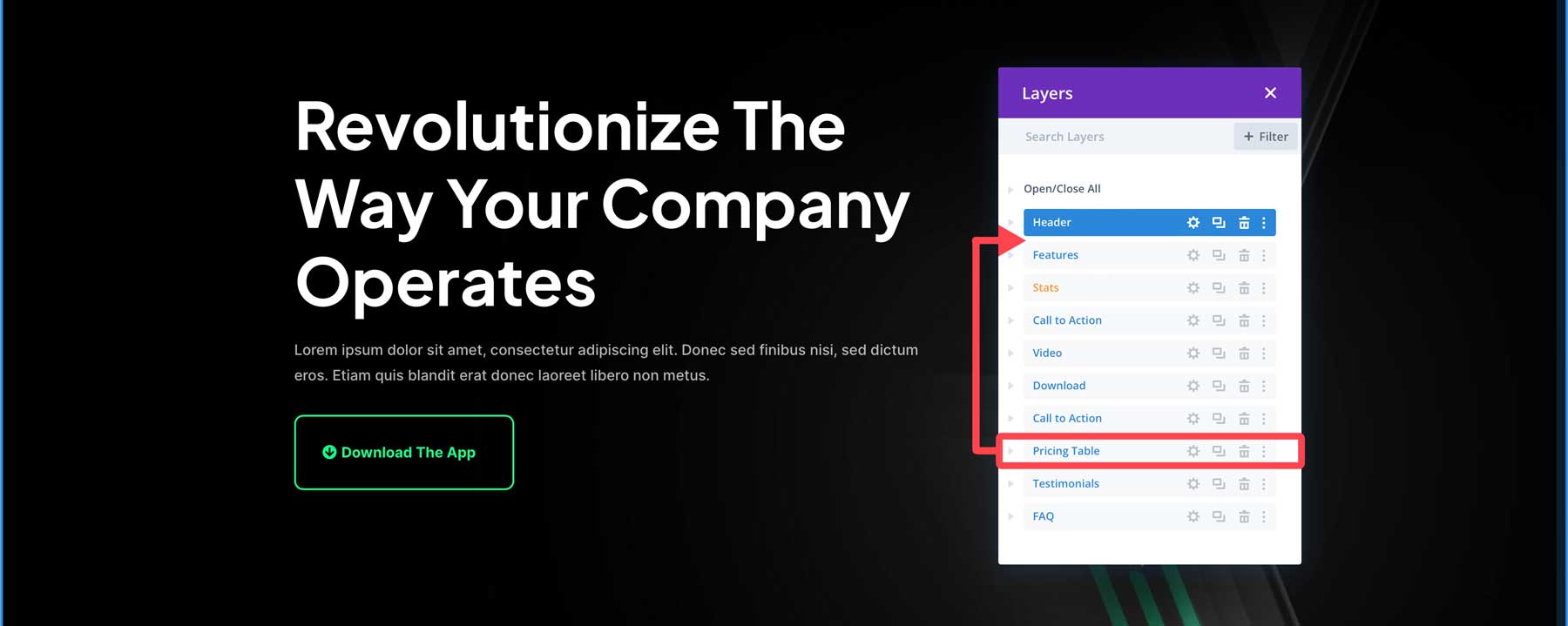
A continuación, haga clic y arrastre la capa Precios en la vista de capas hacia arriba y debajo de la sección del encabezado .

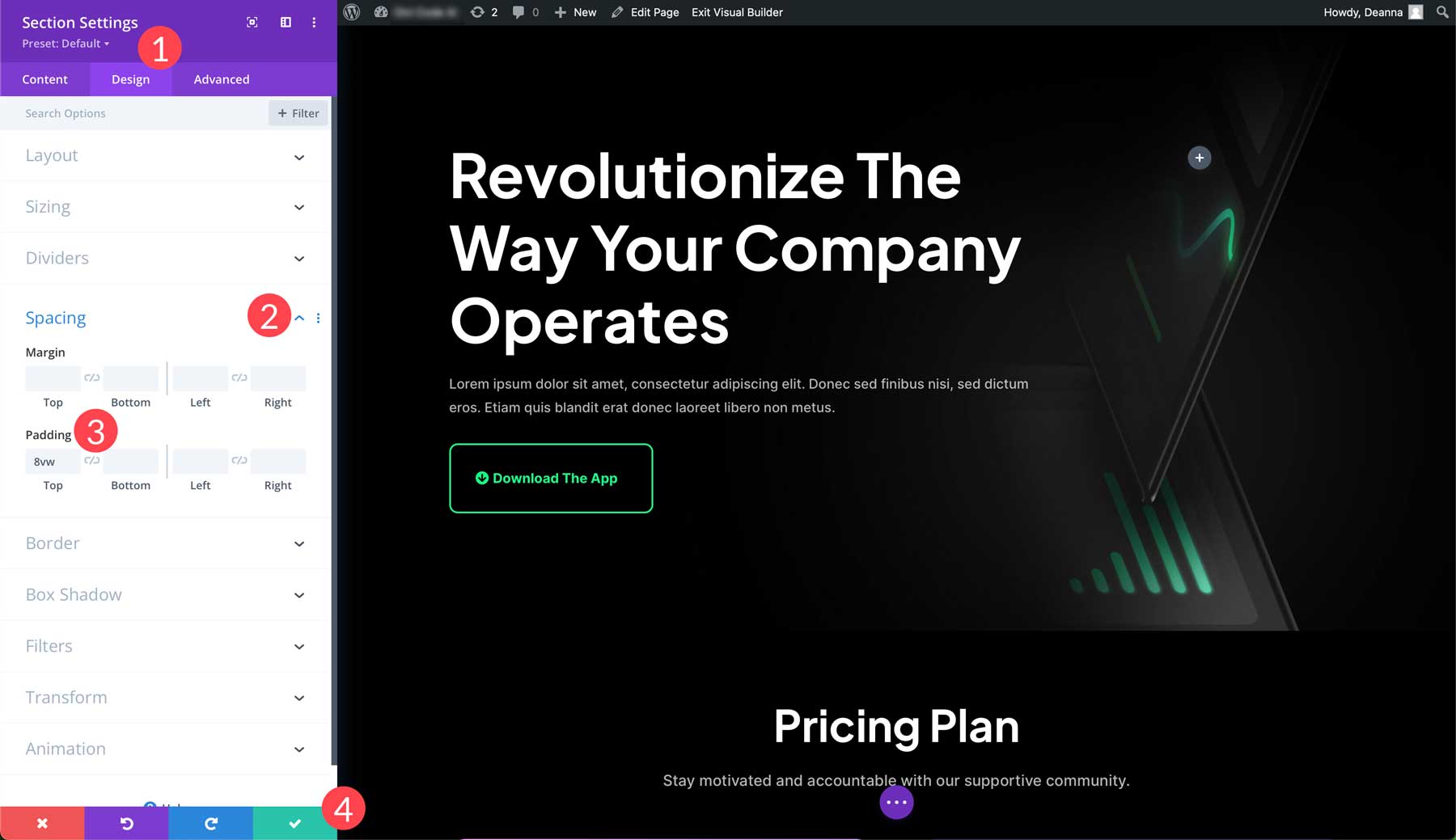
Queremos que las tablas de precios sean visibles en la mitad superior de la página, por lo que debemos modificar el relleno en la sección principal. Para hacer esto, coloque el cursor sobre la primera sección de la página y haga clic en el ícono de ajustes en la sección principal.

Navegue hasta la pestaña de diseño (1), luego desplácese hacia abajo hasta encontrar el espaciado . Haga clic en la flecha desplegable (2) al lado para revelar el margen y el relleno. Reduzca el acolchado superior de 8vw a 4vw (3). Finalmente, haga clic en la casilla de verificación verde (4) para guardar los cambios.

Realizar ajustes en la columna derecha
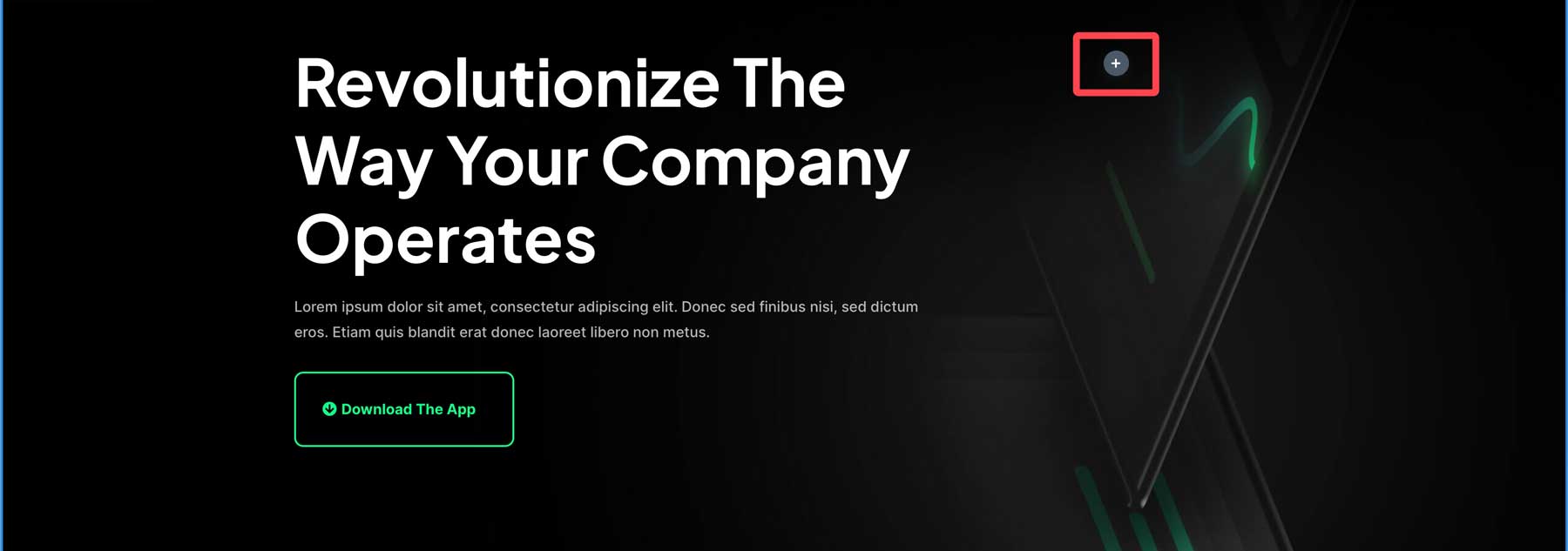
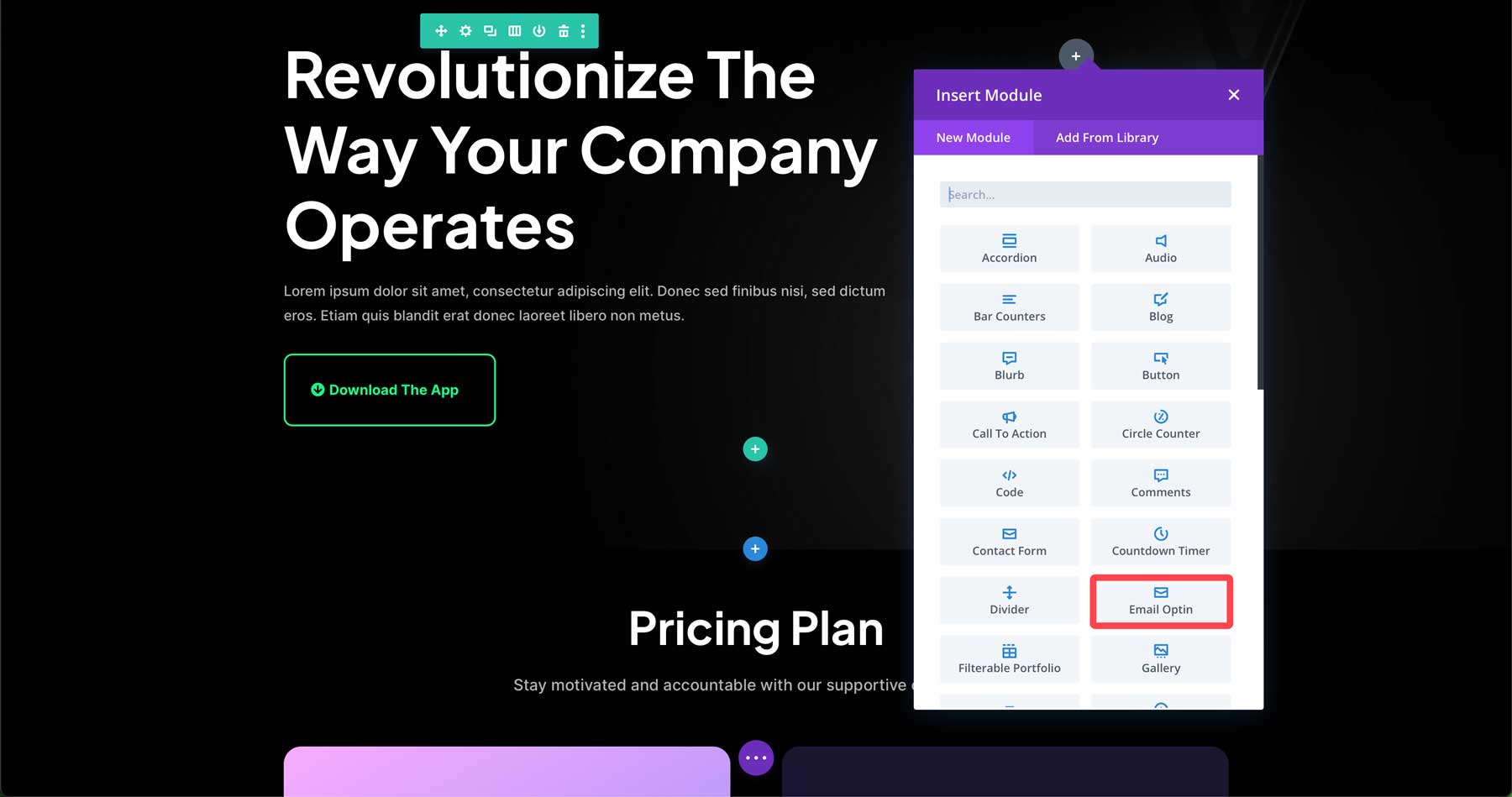
Necesitamos ajustar la sección de héroe para que nuestra página de destino sea más efectiva. La primera fila de la sección es una fila de dos columnas, por lo que queremos agregar un formulario de suscripción a la columna de la derecha. Dado que nuestra página de destino está configurada para admitir un formulario, todo lo que tenemos que hacer es agregarlo. Para agregar un nuevo módulo de suscripción, haga clic en el ícono gris + en la columna de la derecha.

Cuando aparezca la ventana emergente del módulo, haga clic en el módulo de suscripción de correo electrónico para insertarlo.

Personalización del formulario de suscripción
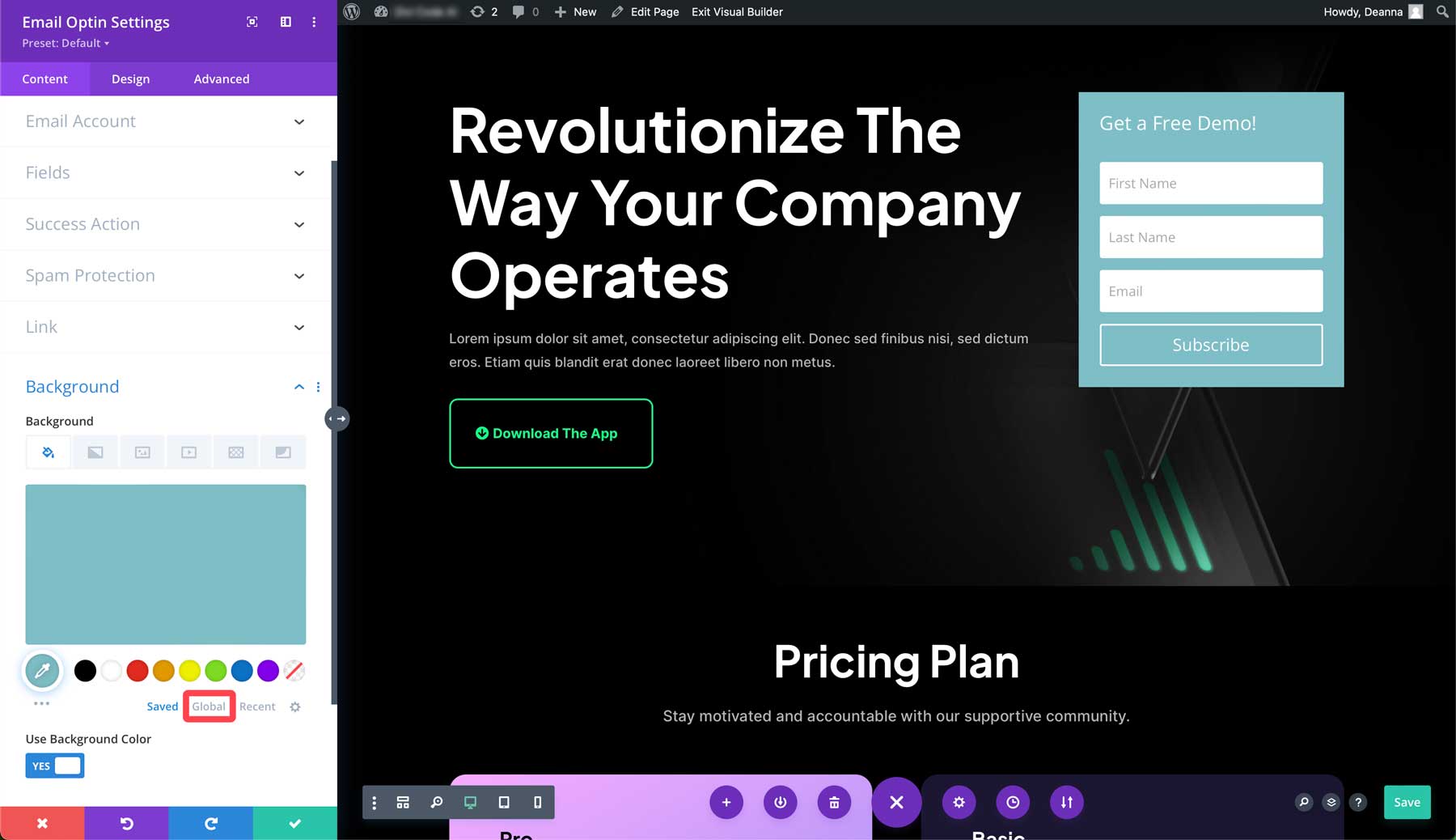
El siguiente paso es hacer que nuestro formulario de suscripción coincida con el resto del diseño. Comience haciendo clic en la pestaña de fondo en la configuración del módulo de suscripción de correo electrónico. De forma predeterminada, Divi agrega un color al fondo en la opción. Eso es genial, pero queremos combinar los colores circundantes de nuestro tema. La buena noticia es que todos los colores de nuestro diseño se importan automáticamente con los archivos. Esto facilita la combinación de colores. Dentro de la sección de fondo del módulo de suscripción, haga clic en la pestaña global .

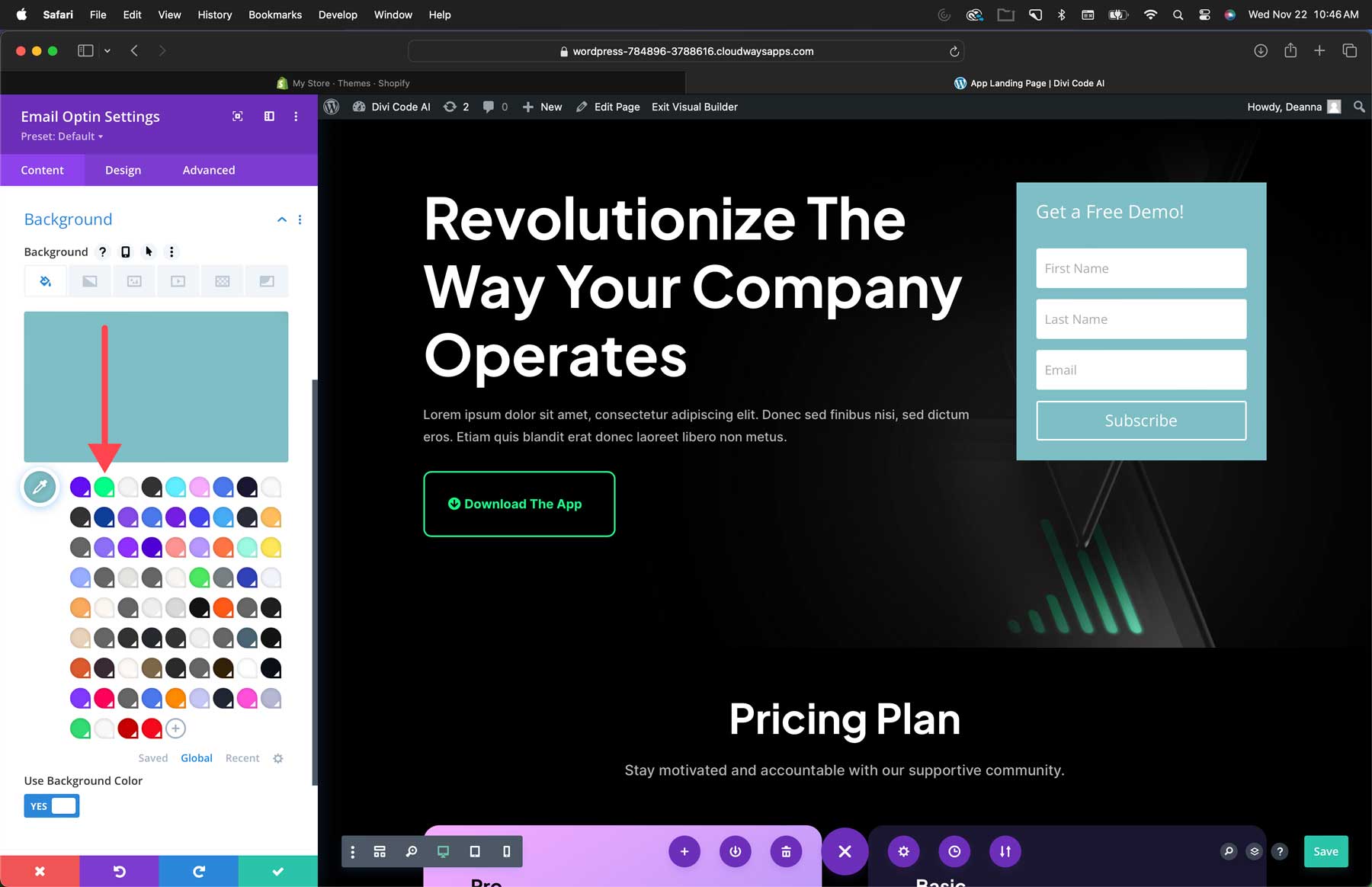
Dependiendo de cuántos diseños haya importado en el pasado, es posible que tenga otros colores globales presentes además de los colores de este diseño. Sin embargo, se agregan nuevos colores en la parte superior, por lo que es fácil encontrar los colores correctos. Para el fondo de nuestro módulo de suscripción, seleccionaremos el color verde neón del botón vecino Descargar la aplicación .

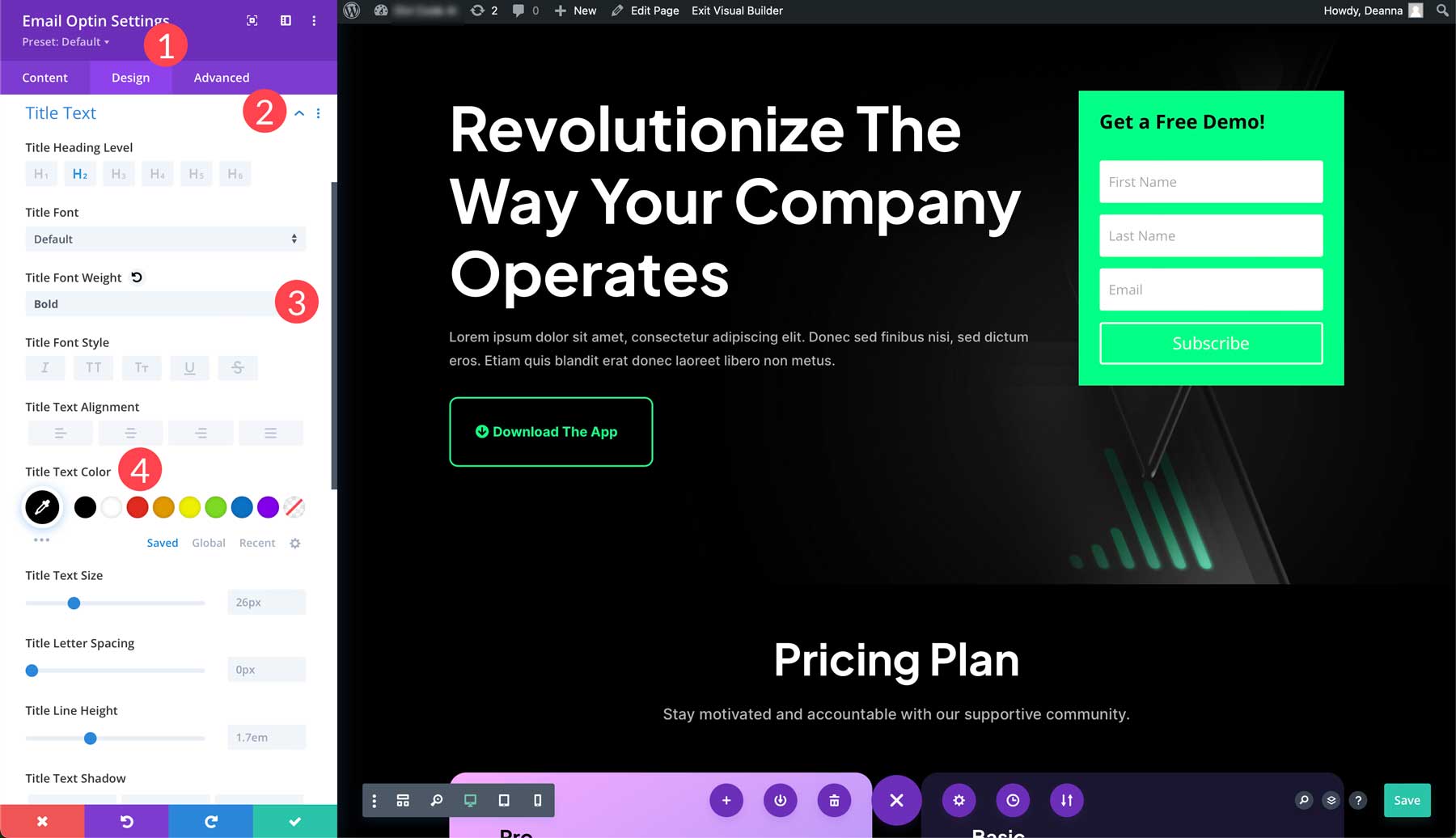
A continuación, necesitamos cambiar el texto y el botón de nuestro formulario. Haga clic en la pestaña de diseño (1) y desplácese hacia abajo hasta el texto del título . Haga clic en la flecha desplegable a la derecha del encabezado para seleccionar sus opciones (2). Debajo del peso de la fuente del título , seleccione negrita (3). Seleccione la primera muestra bajo el color del texto del título , #000000 (4).

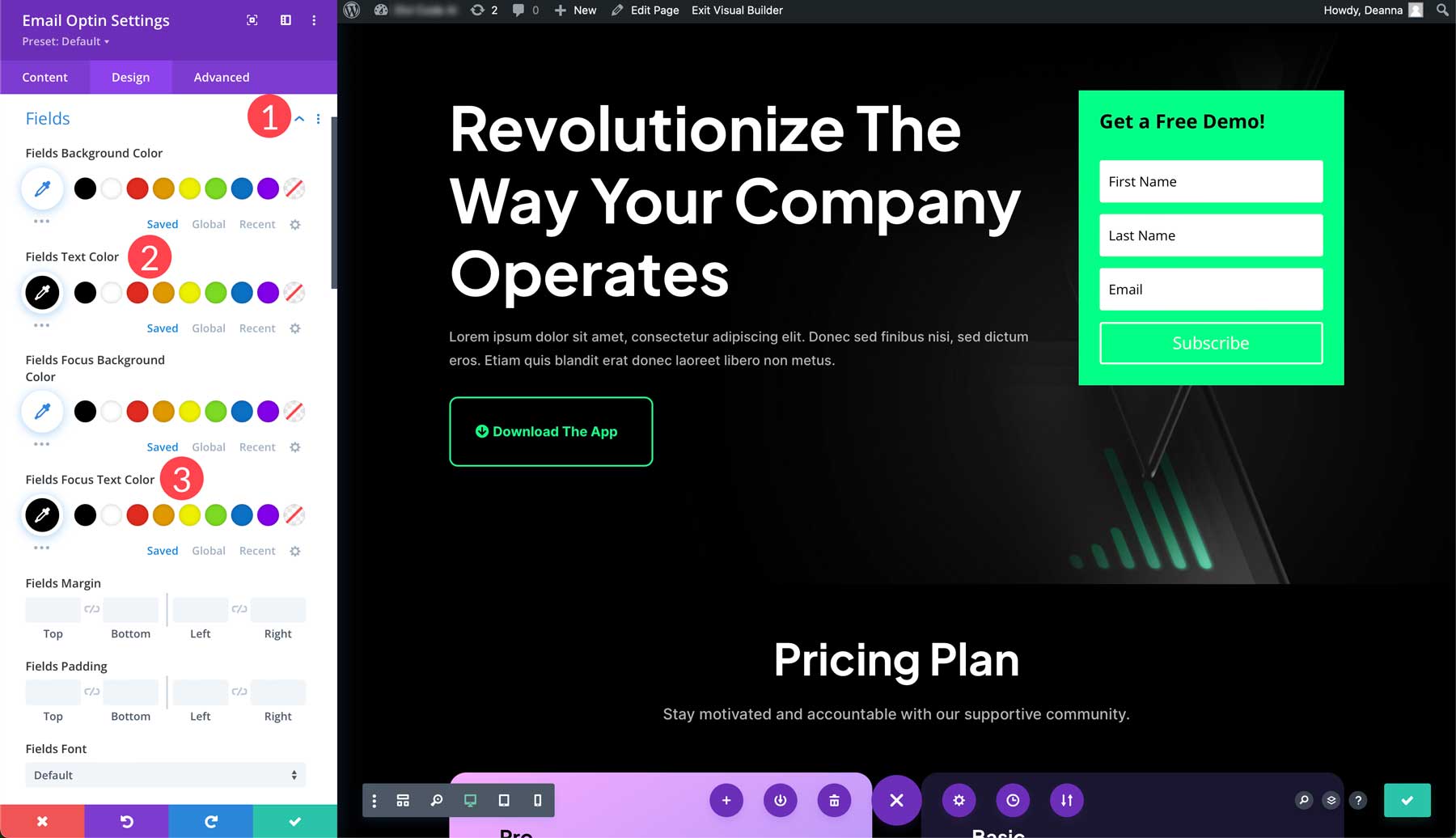
Ahora seleccione la flecha desplegable de la pestaña de campos (1) y cambie el color del texto del campo a #000000 (2) y el color del texto del foco del campo a negro también (3).

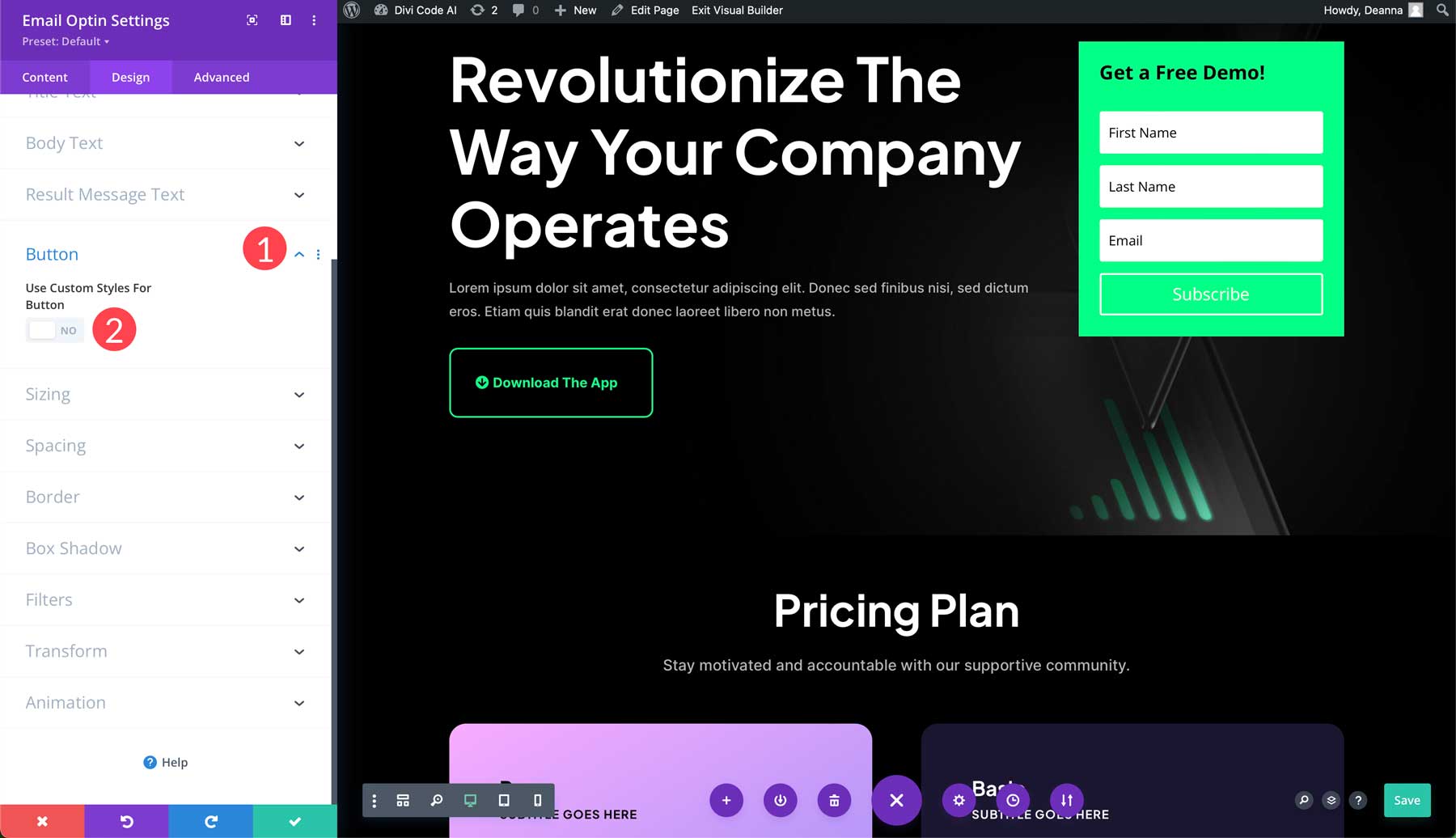
Finalmente, necesitamos personalizar el botón de suscripción. Desplácese hacia abajo hasta la pestaña del botón (1) y active los estilos personalizados para el botón (2).

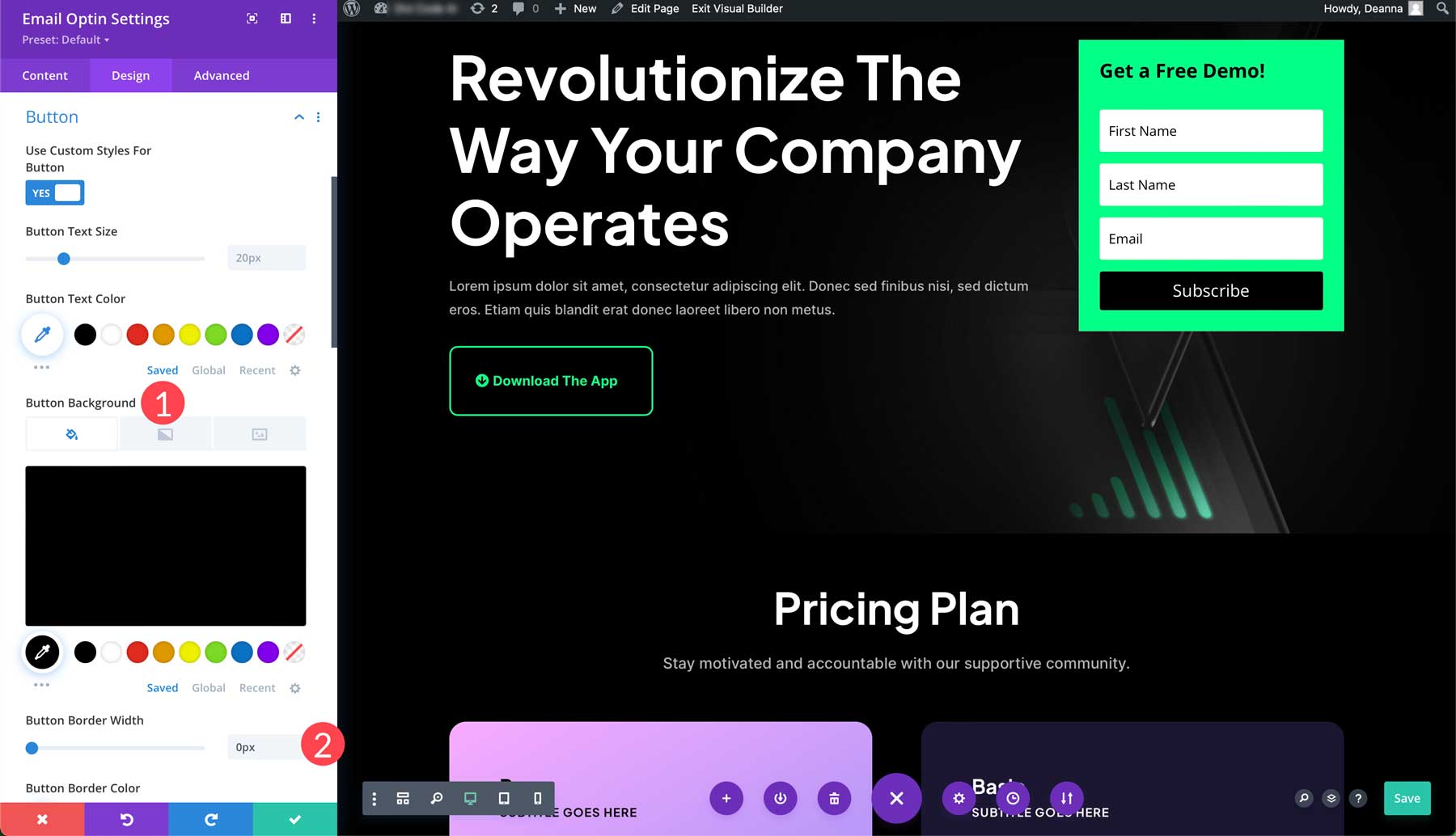
Dejaremos el color del texto como está pero agregaremos un fondo negro a nuestro botón (1). También estableceremos el borde en 0px (2).

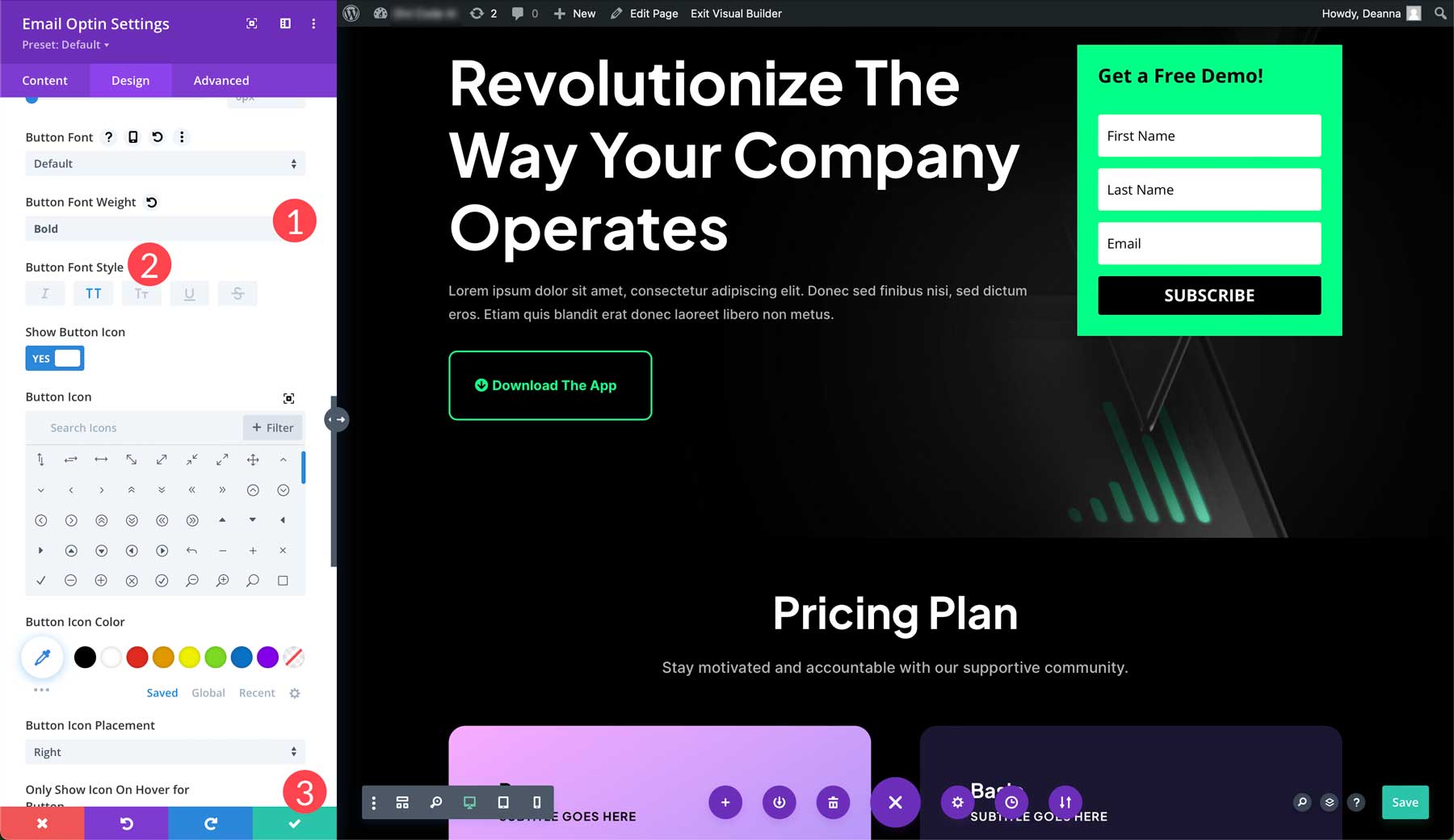
Por último, cambie el peso de la fuente del botón a negrita (1) y seleccione mayúsculas para el estilo de fuente del botón (2). Para guardar los cambios, haga clic en el botón de verificación verde (3).

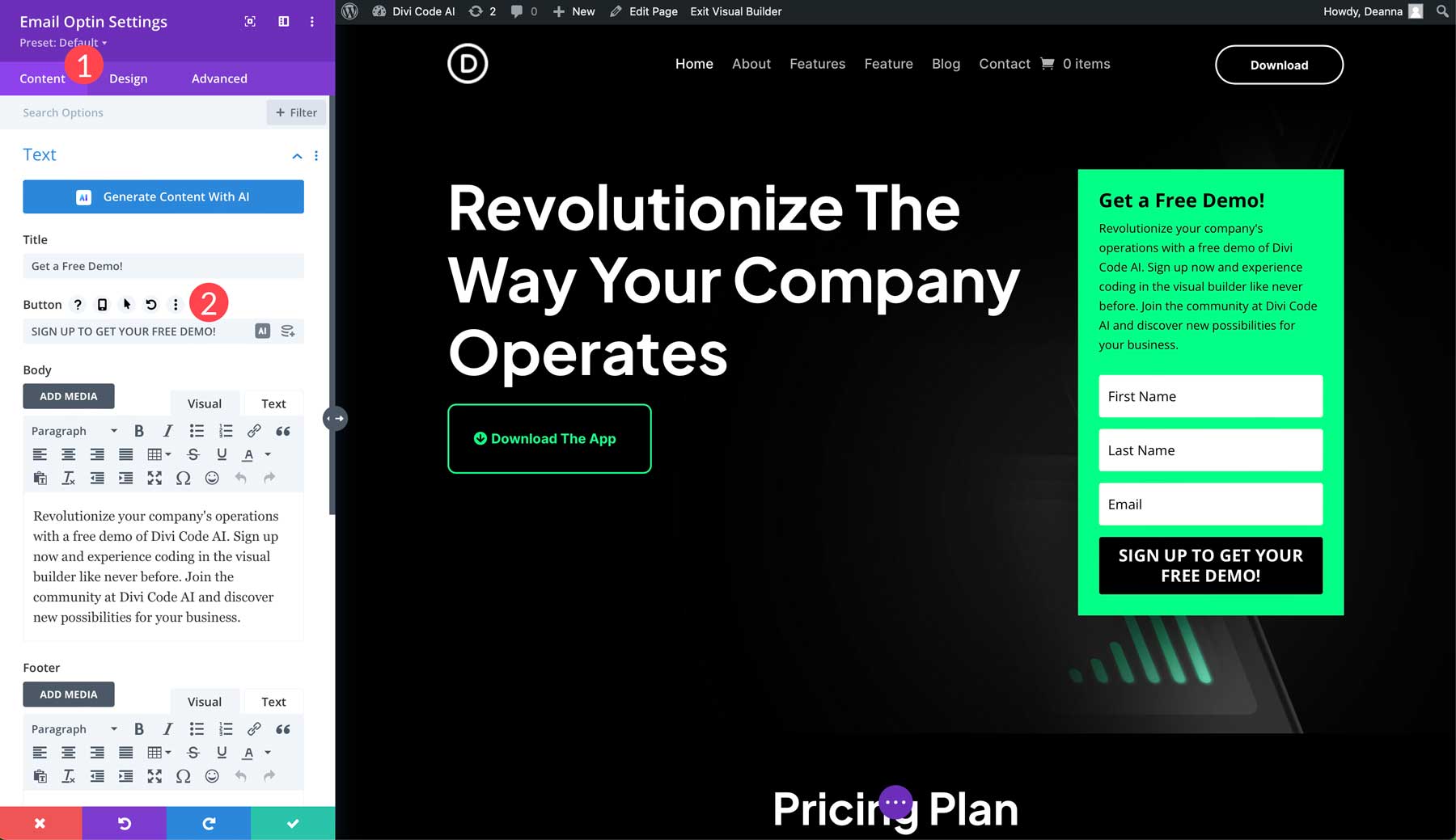
Nota: No olvide cambiar el texto del formulario de suscripción si planea utilizarlo para algo que no sea una suscripción al boletín. El campo se puede ajustar haciendo clic en la pestaña de contenido (1) y cambiando el texto de suscripción en la configuración del botón (2).

Paso 4: agregue una copia a su página de destino con Divi AI
Ahora que tenemos una oferta y una CTA en la mitad superior de la página, podemos concentrarnos en crear un texto atractivo para nuestra página de destino. Podríamos contratar a un escritor independiente o intentar escribir un texto de forma independiente, pero con Divi hay una mejor manera. Ingrese a Divi AI, su asistente personal de redacción. Escribir y mejorar textos es muy sencillo gracias a Divi AI. Funciona analizando el contenido existente en su sitio y luego recomienda textos relevantes y de marca.
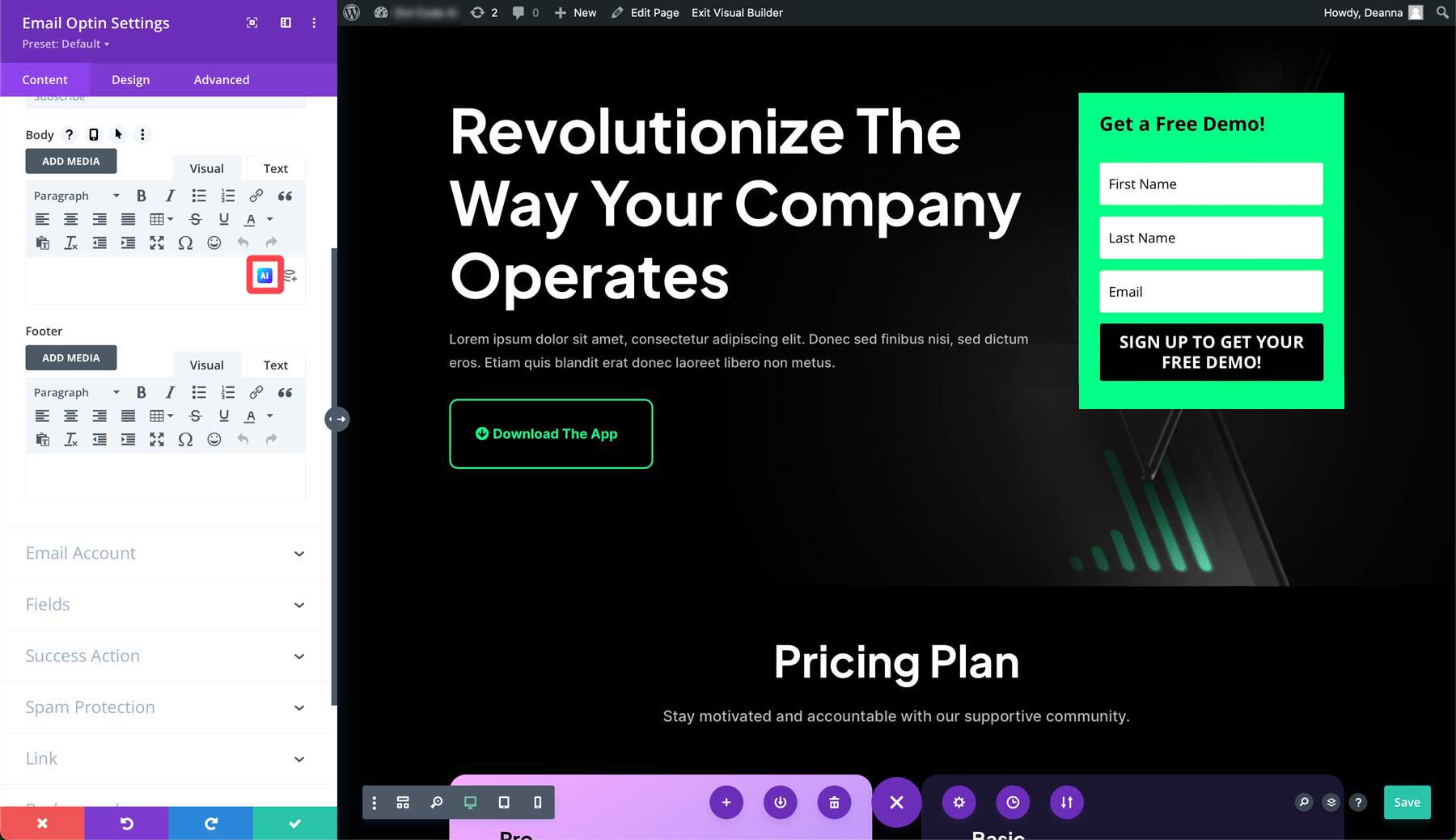
Por ejemplo, si queremos agregar texto a nuestra suscripción de correo electrónico, podemos pedirle a Divi AI que proporcione una copia basada en un mensaje de texto. Con la configuración de suscripción de correo electrónico abierta, haga clic en el ícono AI en el área del cuerpo para activar Divi AI.

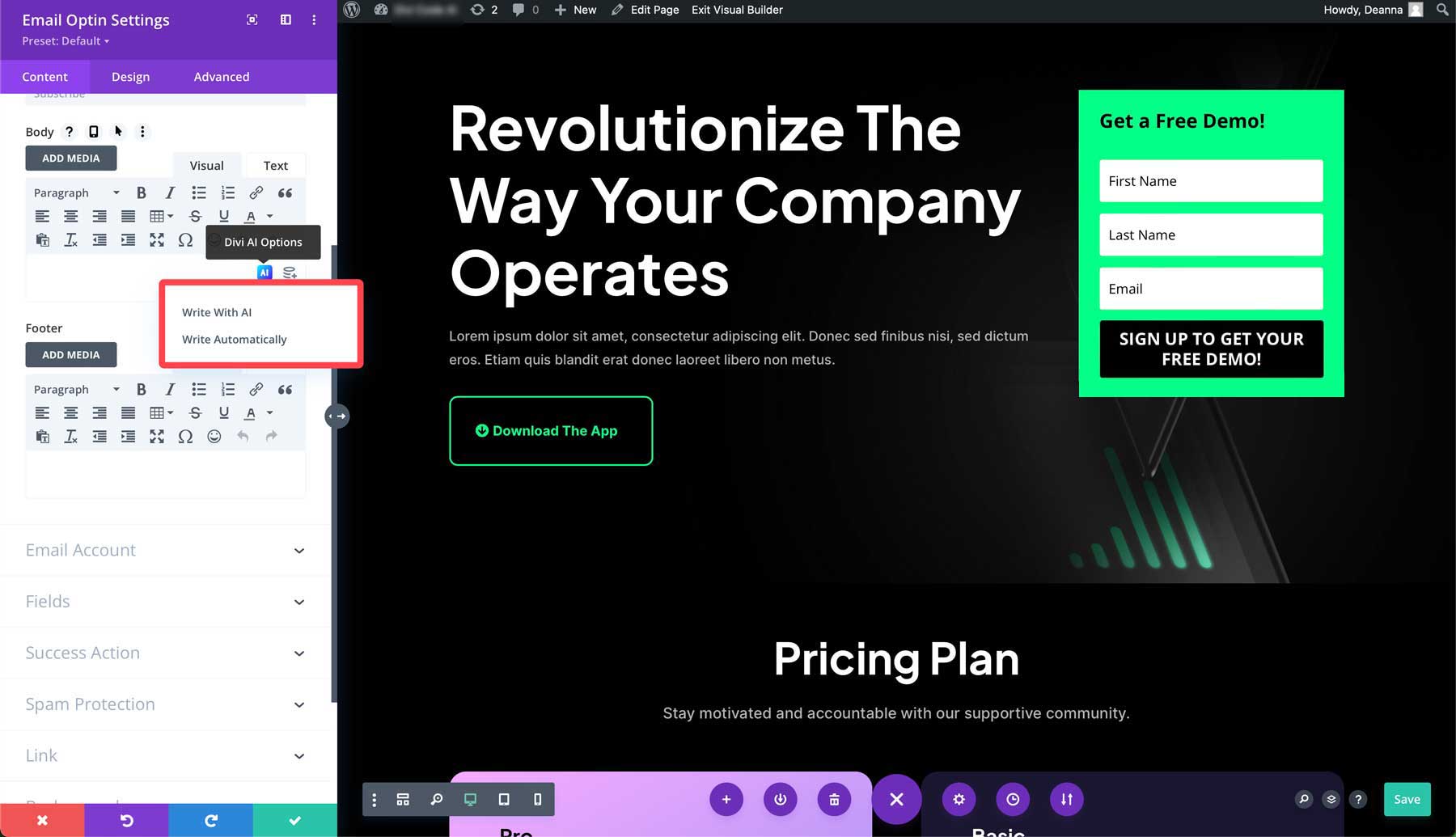
Aparecerán dos opciones, incluida escribir con IA y escribir automáticamente . La primera opción le permite guiar a la IA en la creación de una copia para el módulo. La opción de escritura automática permite a Divi analizar el contenido circundante en la página y sugerir contenido basado en él. Considera aspectos como el título y el eslogan de su sitio y proporciona texto relevante.

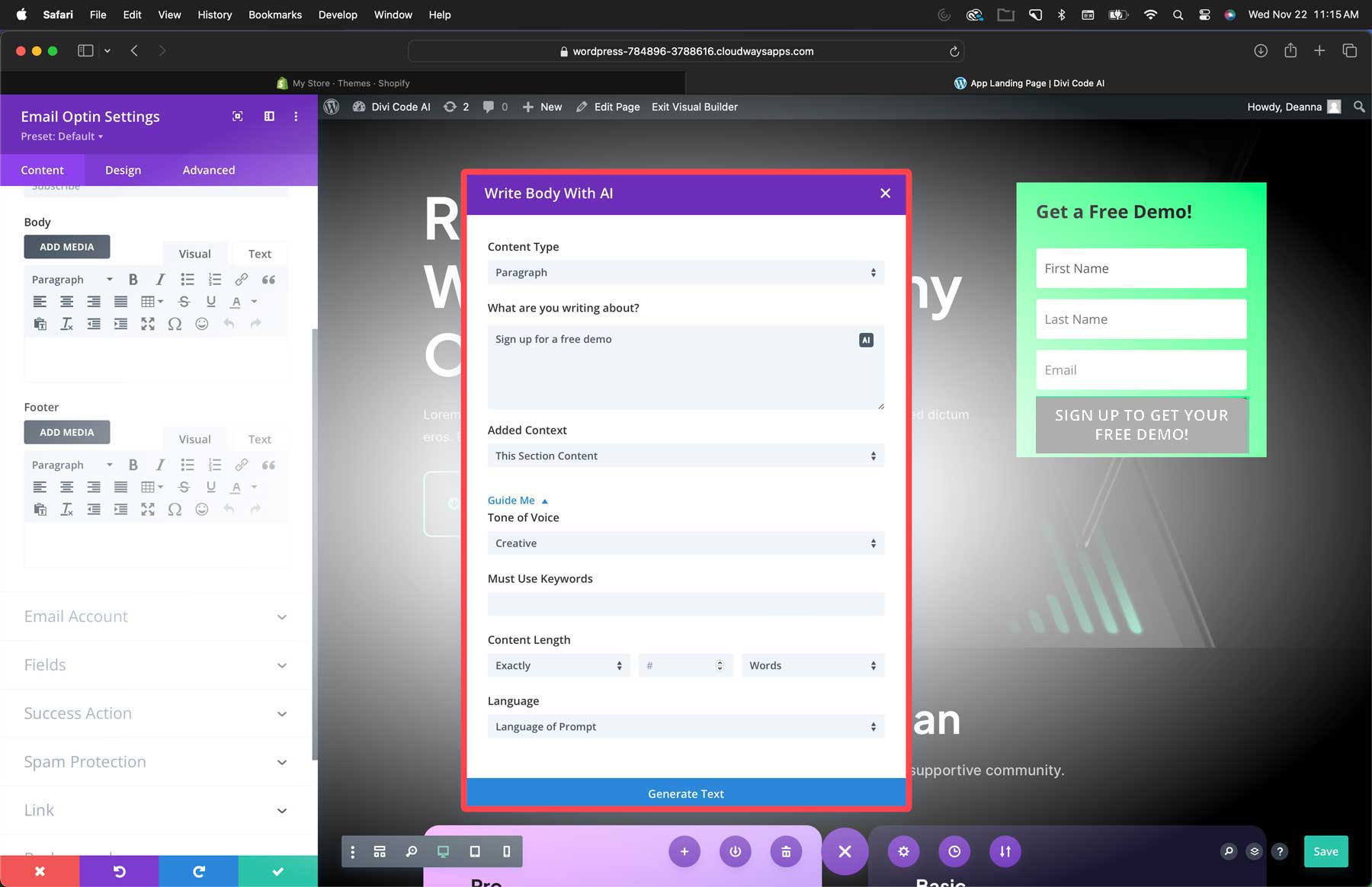
Seleccione escribir con IA . Esto abrirá la interfaz AI. Puede elegir un tipo de contenido, proporcionar detalles sobre lo que planea escribir, asignar contexto, especificar un tono de voz, agregar palabras clave, elegir un idioma y decirle a Divi exactamente cuántas palabras escribir.

Paso 5: Genera imágenes con Divi AI
Como se indicó anteriormente, tener imágenes relevantes y de alta calidad es esencial para crear una página de destino Divi de alta conversión. Afortunadamente, Divi AI puede ayudar con eso. El generador de imágenes de Divi tiene buena estructura. Construido sobre la plataforma Stable Diffusion, proporciona imágenes de alta calidad en diferentes estilos y relaciones de aspecto, lo que facilita la transformación de cualquier diseño Divi con IA.
Generar una imagen con Divi AI es sencillo, pero puedes seguir algunos buenos consejos para aprovechar al máximo el software. La más importante es la regla perfecta: estilo de imagen > descripción > detalles > composición .
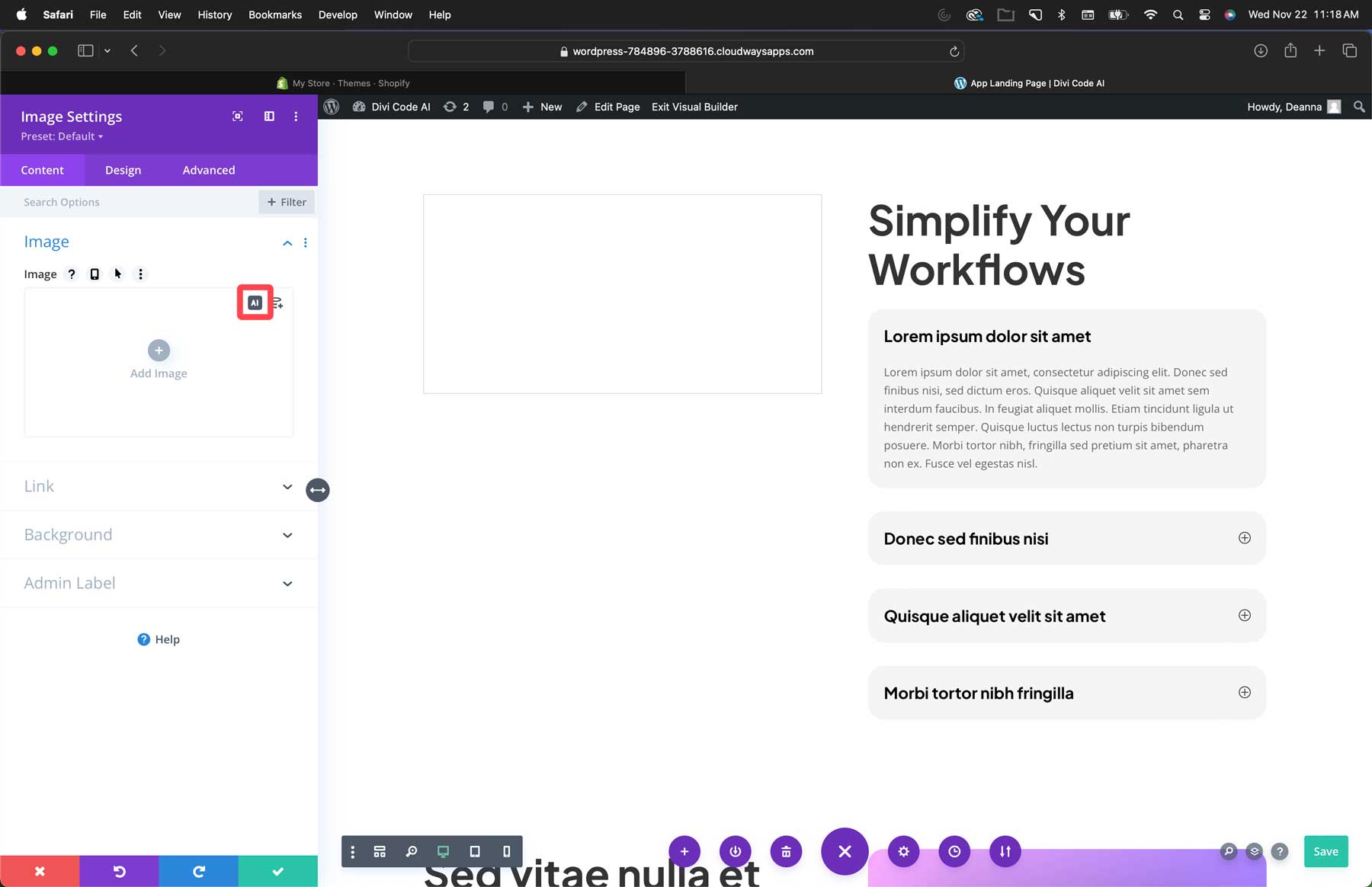
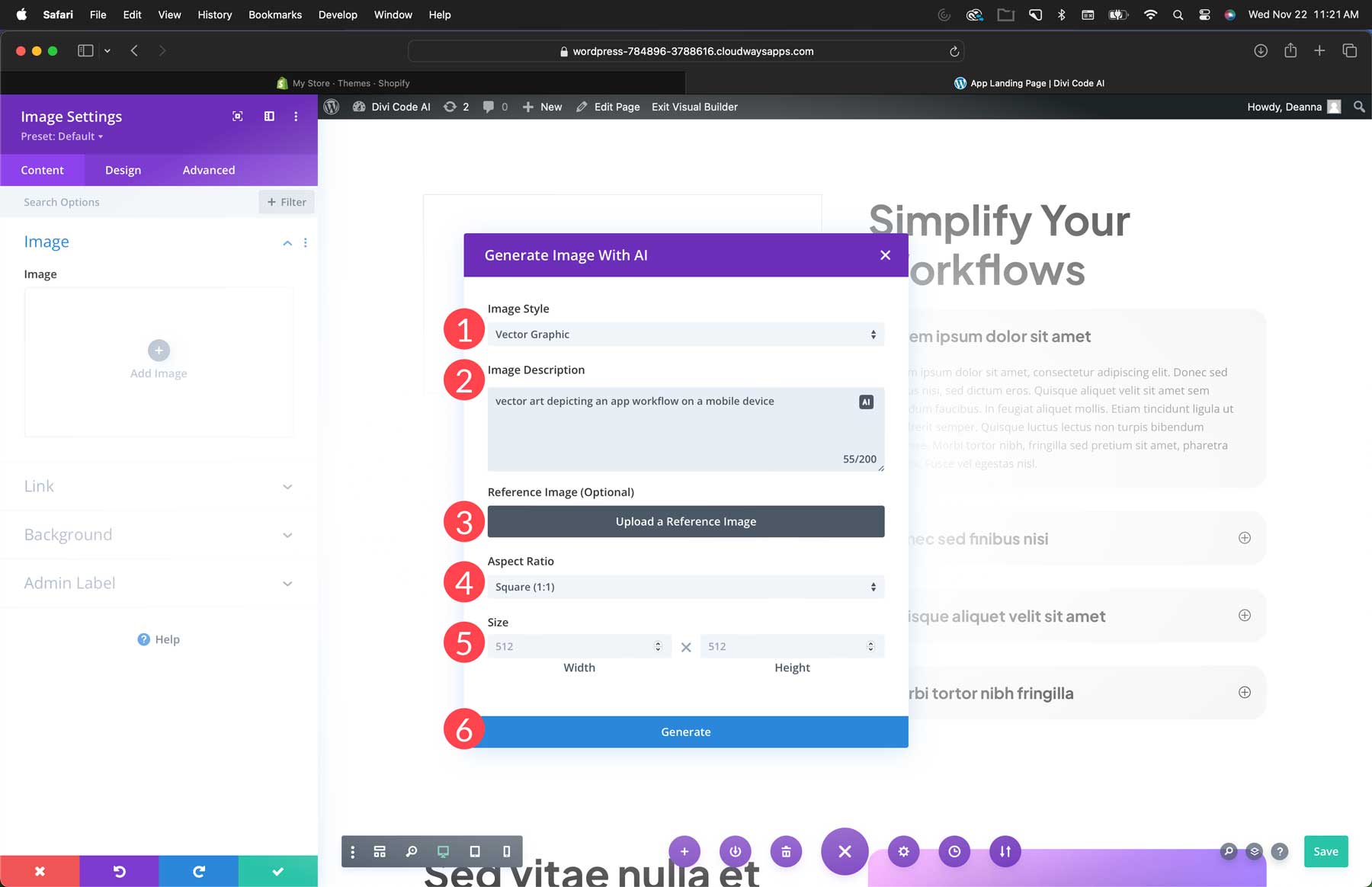
Para generar una imagen, agregue un módulo de imagen a su página de destino. Luego, haga clic en el ícono AI en la parte superior derecha del campo de imagen.

Seleccione uno de los doce estilos (1), agregue una descripción (2), cargue una imagen de referencia si lo desea (3), seleccione una relación de aspecto (4), agregue un tamaño (5) y haga clic en generar (6).

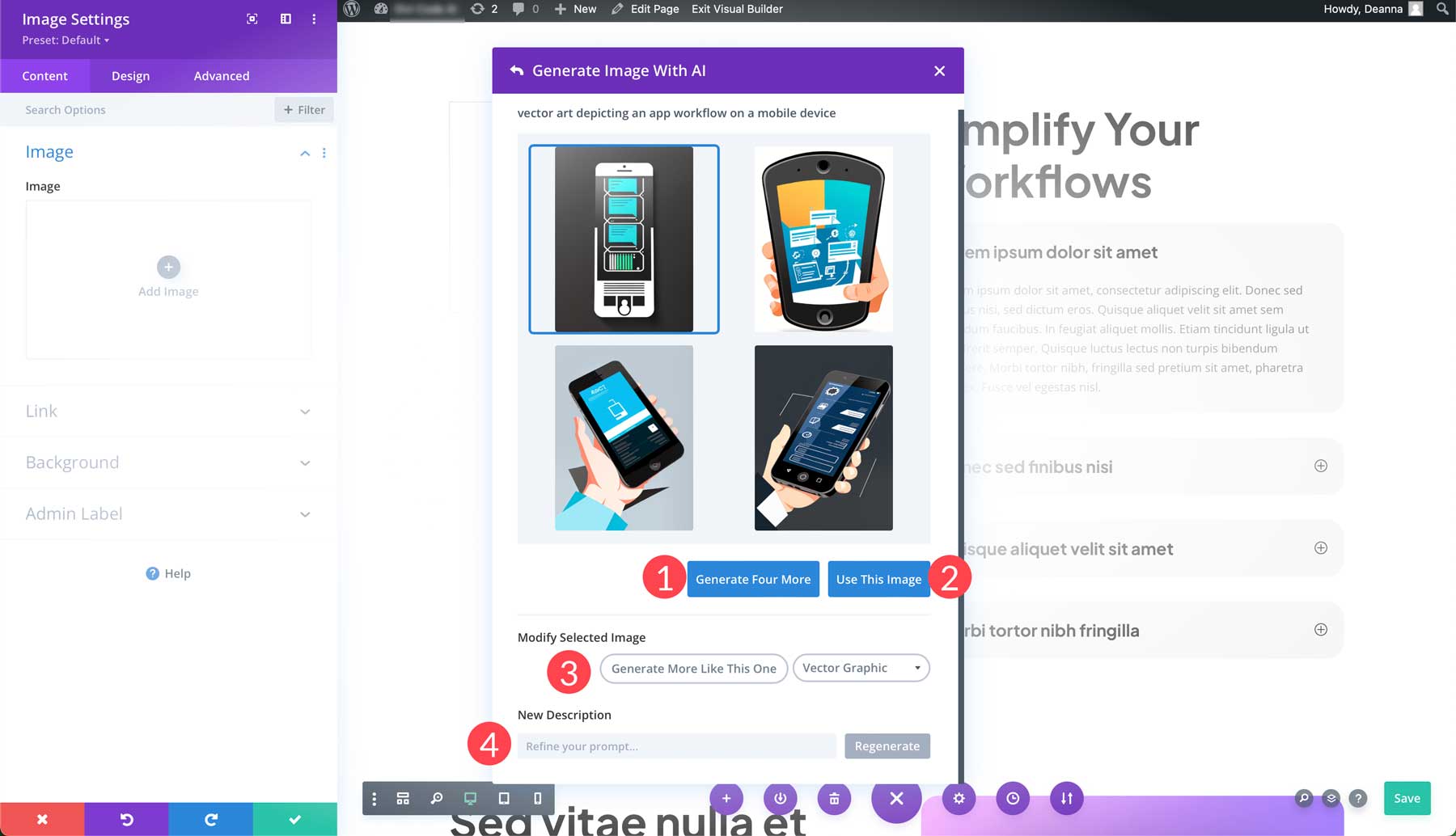
Divi AI proporcionará 4 imágenes para elegir. A partir de ahí, puede generar cuatro más (1), seleccionar una imagen para usar (2), modificar la foto (3) o refinar su mensaje (4) para generar un conjunto de imágenes completamente diferente.

Paso 6: realizar pruebas A/B
Otro paso crucial para tener éxito con sus páginas de destino son las pruebas A/B. Le permite crear múltiples versiones de una página y luego probar qué versión funciona mejor. Como se mencionó anteriormente, los usuarios de Divi tienen esta funcionalidad incorporada, cortesía de Divi Leads.
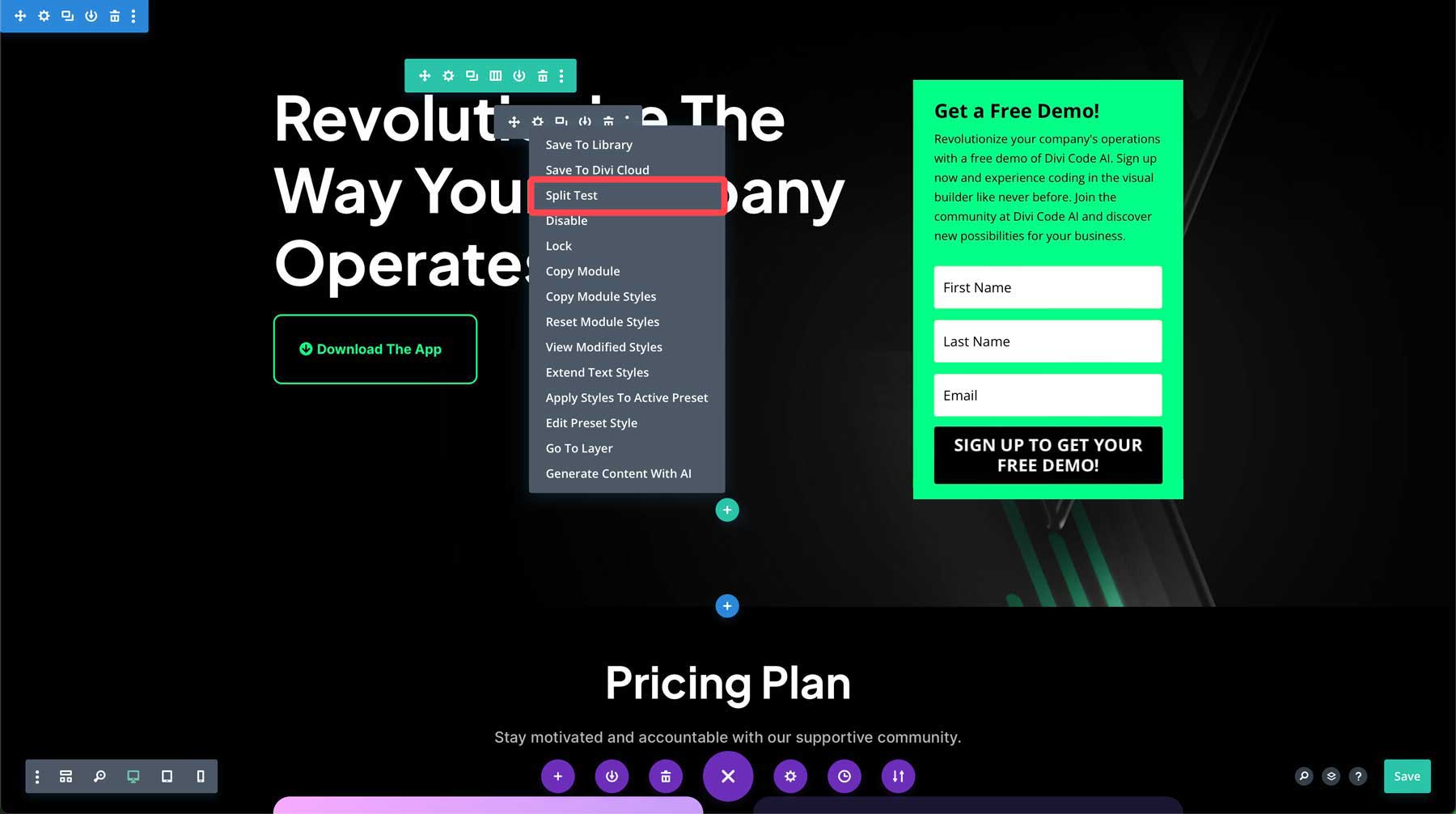
Por ejemplo, desea probar dos títulos diferentes para su página de destino. Puede configurarlo fácilmente haciendo clic derecho en el título en la sección principal y seleccionando prueba dividida .

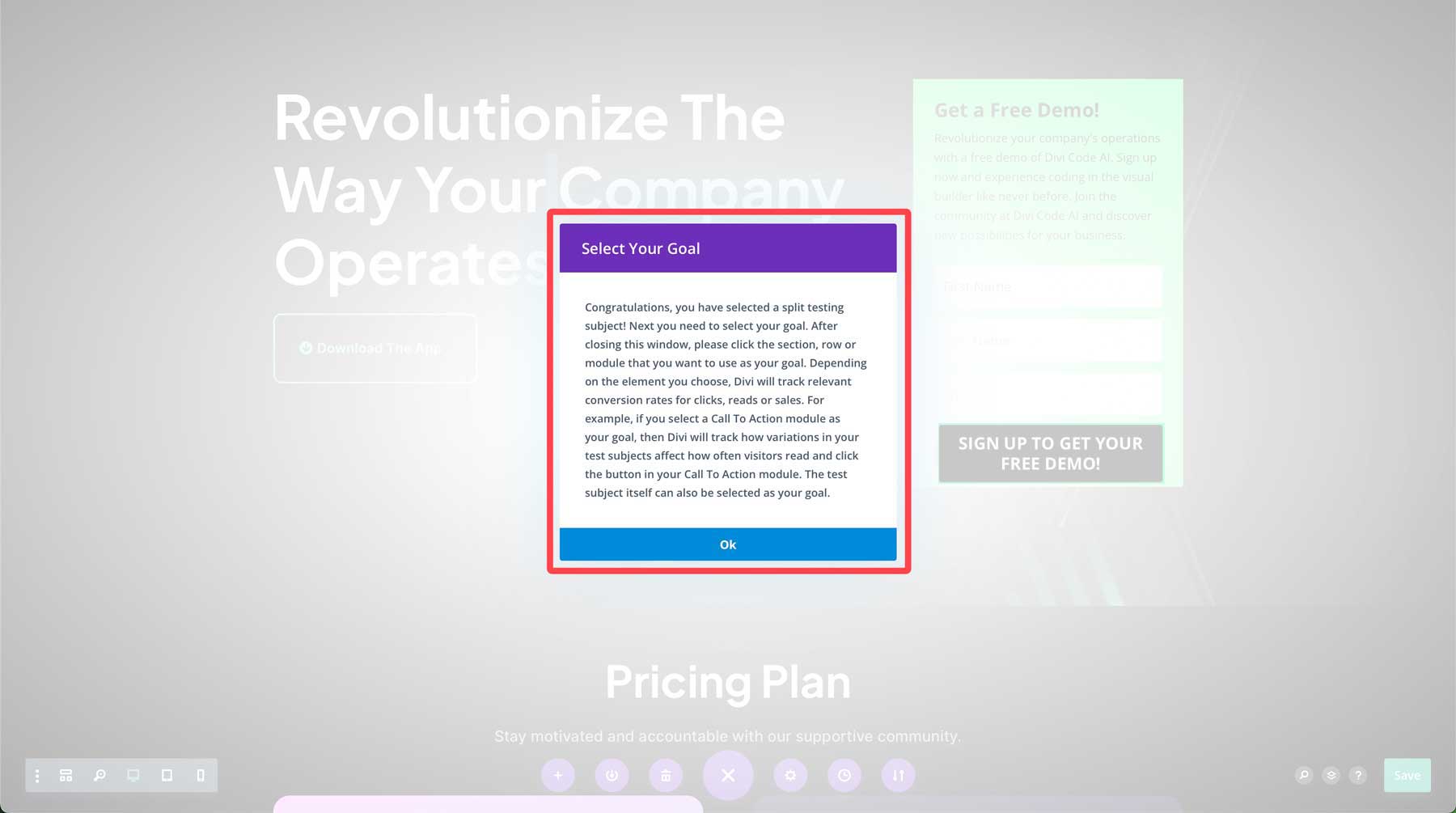
Al seleccionar el título para la prueba dividida, aparecerá un cuadro de diálogo que le notificará que ha elegido un tema para la prueba. El siguiente paso es establecer un objetivo para que Divi pueda realizar un seguimiento de las tasas de conversión relevantes para clics, lecturas o ventas.

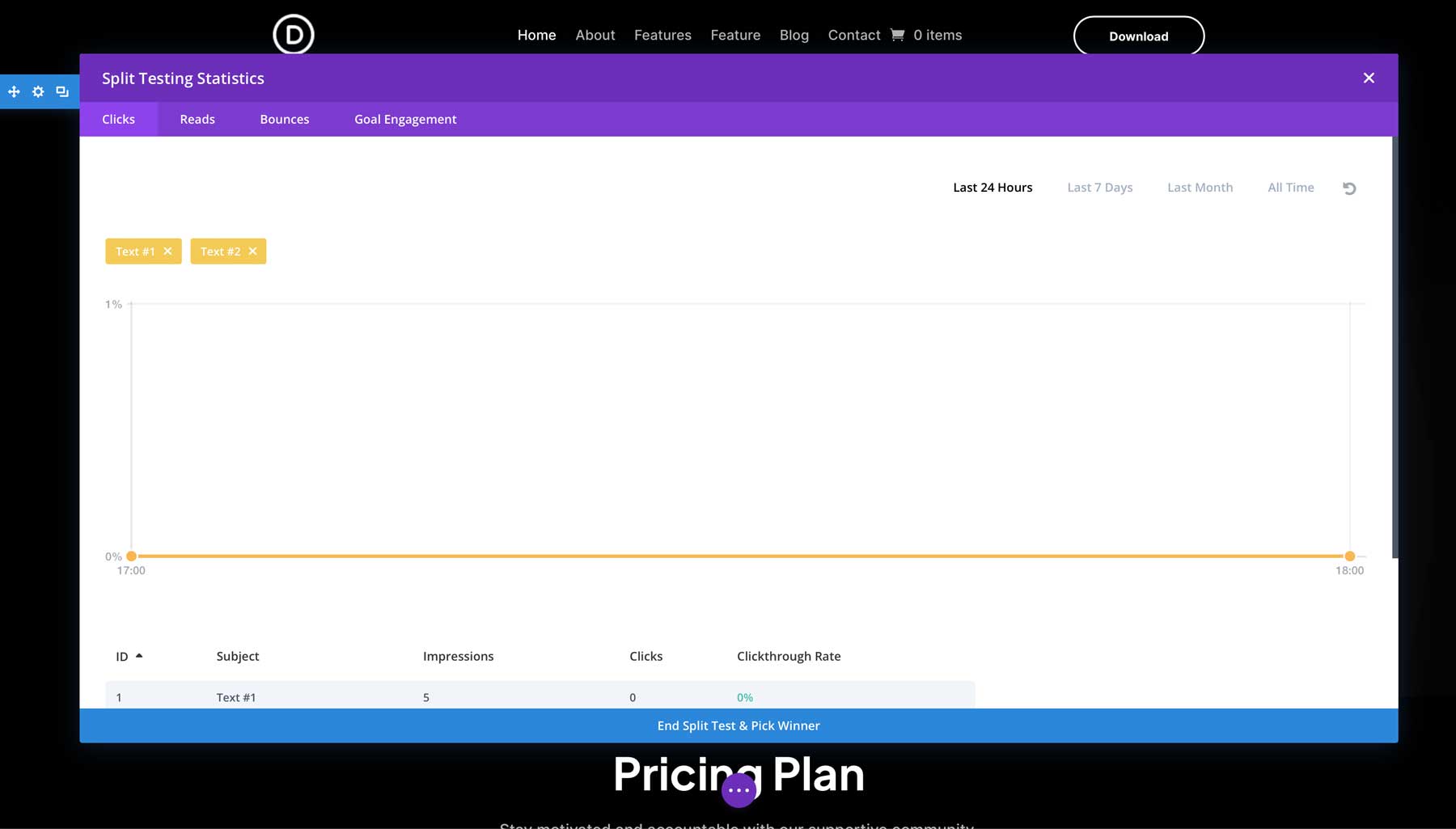
Puede hacer clic en el título para convertirlo en tema y objetivo, luego cambiar el texto del segundo título. A partir de ahí, Divi realizará pruebas cada vez que un usuario haga clic en su página e identificará qué versión del título es más efectiva. Con Divi Leads, puedes probar cualquier módulo de la página, por lo que el cielo es el límite.

Los paquetes de sitios web Divi Cyber Monday son perfectos para crear páginas de destino de alta conversión
Como hemos demostrado, todos los paquetes de diseño de Divi simplifican la creación de una página de destino Divi de alta conversión que puede utilizar para presentar productos, próximas ventas o nuevos servicios que desea que sus clientes conozcan. Esto también se aplica a los paquetes de sitios web gratuitos del Cyber Monday de este año. Al combinar la belleza de los diseños prediseñados, Divi AI y Divi Leads, los miembros de Elegant Themes tienen todas las herramientas que necesitan para crear páginas de destino efectivas rápidamente.
