Cómo construir un sitio web de fotografía: una guía paso a paso
Publicado: 2021-11-08¿Está buscando la mejor manera de mostrar su cartera de fotografías? ¿Por qué no crear su propio sitio web de fotografía ?
Tener un sitio web es un ingrediente esencial para su éxito.
Tener un sitio web no solo le brinda esa ventaja competitiva, sino que también le ofrece una plataforma para mostrar sus habilidades fotográficas .
Además, ¿qué fotógrafo no tiene su propio sitio web?
Esta es una publicación de invitado escrita por Sujay Pawar, quien es el CEO y cofundador de Brainstorm Force, la compañía detrás de Astra. Si desea escribir una publicación de invitado, no dude en contactarnos.
Lo entendemos. Eres un profesional cuando se trata de relación de aspecto, apertura, modo de ráfaga, profundidad de campo y otros términos fotográficos. Pero, cuando se trata de WordPress, complementos, temas, experiencia de usuario y controles deslizantes, es posible que no esté tan seguro.
¿Adivina qué? ¡ Crear un sitio web de fotografía es mucho más fácil de lo que imaginas !
Al final de este artículo, también serás un profesional en la creación de sitios web de fotografía. Y nunca se sabe. ¡Puede que añadas una nueva habilidad a tu repertorio!
¿Listo para construir un sitio web de fotografía? ¡Vamos a sumergirnos!
Cómo construir un sitio web de fotografía en 12 pasos simples
Lo hemos diseñado todo para que el proceso de creación de sitios web sea realmente simple. Desde la etapa de planificación hasta la construcción y el mantenimiento de su sitio web, todo está aquí en esta guía.
Paso #1: Establecer objetivos claros
¿Cuál es el propósito de su sitio web ? ¿Es para presumir tu fotografía? ¿Es para conseguir un nuevo cliente o trabajos independientes? ¿Estás planeando vender tus fotografías en línea?

Al tener un objetivo claro, estará mejor posicionado para planificar el desarrollo de su sitio web. Sabrá si solo necesita una página de destino, un sitio web comercial completo, un sitio web más una tienda en línea o una cartera en línea.
Si planea presentar una tienda en línea, también puede planificar qué proveedores de pago y envío usar.
La mejor manera de hacer esto es mirando los sitios web de la competencia . Si bien no necesita copiar toda su estructura, puede inspirarse y juzgar qué funciona y qué no.
¡Entonces puedes idear un plan para hacerlo mejor!
Paso #2: Organice sus mejores fotografías por tema
Un punto importante a considerar al establecer los objetivos de su sitio web es categorizar sus fotografías por tema .
Puede tener fotos de bodas, lanzamientos de productos, naturaleza, vida silvestre, festivales, exhibiciones y más.

En lugar de volcar todas sus fotos en una galería genérica, categorizar sus fotos mejora la experiencia del usuario .
También ayuda a los usuarios a navegar hasta exactamente lo que quieren ver.
Mientras estamos en este tema de organizar sus fotografías por tema, tendría sentido optimizar sus imágenes y configurarlas en un tamaño específico.
Las imágenes de alta resolución son geniales para ver. No hay dos maneras de eso. Pero ocupan mucho espacio y pueden ralentizar su sitio web.
¡Nadie quiere un sitio web lento!
Optimizar tus fotos supera ese desafío. Los editores de fotos como Adobe Photoshop hacen un gran trabajo al optimizar sus imágenes para la web.
Si usa WordPress, también puede instalar complementos como Smush, que optimiza sus imágenes sin afectar la calidad de la foto.
¡Recomendamos usar ambos métodos para lograr el máximo impacto!
Paso #3: Cree su plataforma
Ahora que tenemos claros los objetivos de nuestro sitio web y tenemos nuestras fotografías en su lugar, es hora de construir nuestro sitio web de fotografía .
Una búsqueda en Google de plataformas web arrojará varios resultados. Desde Wix hasta Squarespace, realmente tienes muchas opciones para crear tu sitio web.
Si bien todas estas opciones son abundantes y fáciles de usar para principiantes, recomendamos una opción que maneja más del 42 % de los sitios web en todo el mundo . WordPress (eso es wordpress.org)!

WordPress ofrece una personalización y una flexibilidad inigualables que ninguna otra plataforma ofrece. Si bien hay una ligera curva de aprendizaje, una vez que lo domine, se sorprenderá gratamente de lo simple y fácil que es crear un sitio web con WordPress.
Sin mencionar que si desea agregar funcionalidad adicional a su sitio web, puede hacerlo fácilmente utilizando un complemento de WordPress.
¿Quieres empezar a vender fotografías en tu web? Instale el complemento WooCommerce.
¿Quiere agregar fácilmente su cartera en su sitio web? Instale el complemento WP Portfolio.
¡Todo esto sin estar atado a un plan de suscripción, que no es el caso de otros creadores de sitios web populares!
Para comenzar a crear un sitio web con WordPress, todo lo que necesita es comprar un dominio y alojamiento.
Mientras selecciona un servidor web, busque uno que ofrezca alojamiento específico de WordPress. Le ayuda a comenzar con WordPress inmediatamente, sin tener que pasar por el proceso de instalación.
Todo será instalado y configurado para usted. Todo lo que necesita hacer es agregar un tema, algunos complementos y su contenido .
Paso #4: elige el tema de WordPress perfecto
Una vez que haya instalado WordPress o haya comprado un alojamiento con él ya instalado, ahora necesita instalar un tema.
Un tema de WordPress proporciona la apariencia de su sitio web. Los colores, la tipografía, el diseño y el diseño, todos son parte de su tema.
Si bien es natural dejarse llevar por los muchos temas bellamente diseñados que hay en el mercado, le recomendamos que dedique algún tiempo a evaluarlos por algo más que su apariencia .
Después de todo, el rendimiento y la velocidad de su sitio web también dependen del tema de WordPress que seleccione.
Hemos hecho que esta decisión sea fácil para usted. Instala el tema Astra.

Astra es un tema de WordPress muy popular que se ha instalado en más de un millón de sitios web. Los sitios web creados con el tema Astra se cargan súper rápido, responden a dispositivos móviles y son compatibles con los motores de búsqueda.
Su biblioteca de más de 180 plantillas de inicio diseñadas profesionalmente ofrece una demostración de sitio web preconstruida para casi cualquier nicho o industria.
Usando su función de importación con un solo clic, puede importar una plantilla de inicio y tener su sitio web de fotografía listo en cuestión de minutos.
¡Todo lo que tiene que hacer es agregar el contenido real y listo!
El tema Astra se puede personalizar de la forma que desee. Use su creador de páginas favorito o incluso el editor de bloques de Gutenberg para personalizar sus páginas.
Tenemos un artículo detallado sobre cómo puede crear su sitio web utilizando el tema Astra y Smart Slider 3 para ayudarlo.
Paso #5: Incluya las páginas correctas
Como ha planificado los objetivos de su sitio web desde el principio, este paso debería ser fácil.
Si está creando un sitio web de cartera, las páginas típicas pueden ser la página de inicio, acerca de, cartera, galería, blog y contacto. Si incluye una tienda en línea, es posible que también tenga la página de la tienda.
Independientemente de las páginas que cree, le recomendamos que agregue un toque personal . Preséntese en el sitio web y deje que su audiencia se conecte con la persona detrás de esas fantásticas fotografías.
¡Esto definitivamente ayuda a conseguir nuevos clientes!
Crear páginas web es bastante sencillo. Es aún más manejable si ha instalado una plantilla de inicio de Astra. Todas las páginas están hechas para usted, y solo tiene que agregar el contenido real.
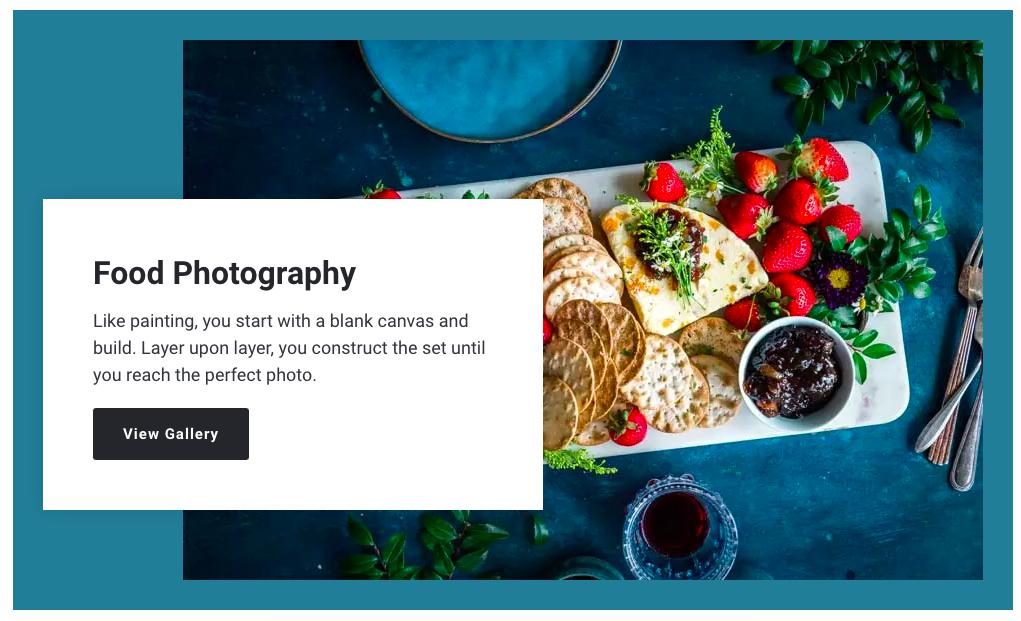
Otra forma de destacar entre la multitud es instalar el complemento WordPress Smart Slider 3.
Smart Slider 3 es un potente complemento de WordPress que se utiliza para crear controles deslizantes sin esfuerzo . Los controles deslizantes son totalmente receptivos, están optimizados para motores de búsqueda y funcionan con casi cualquier tema de WordPress.
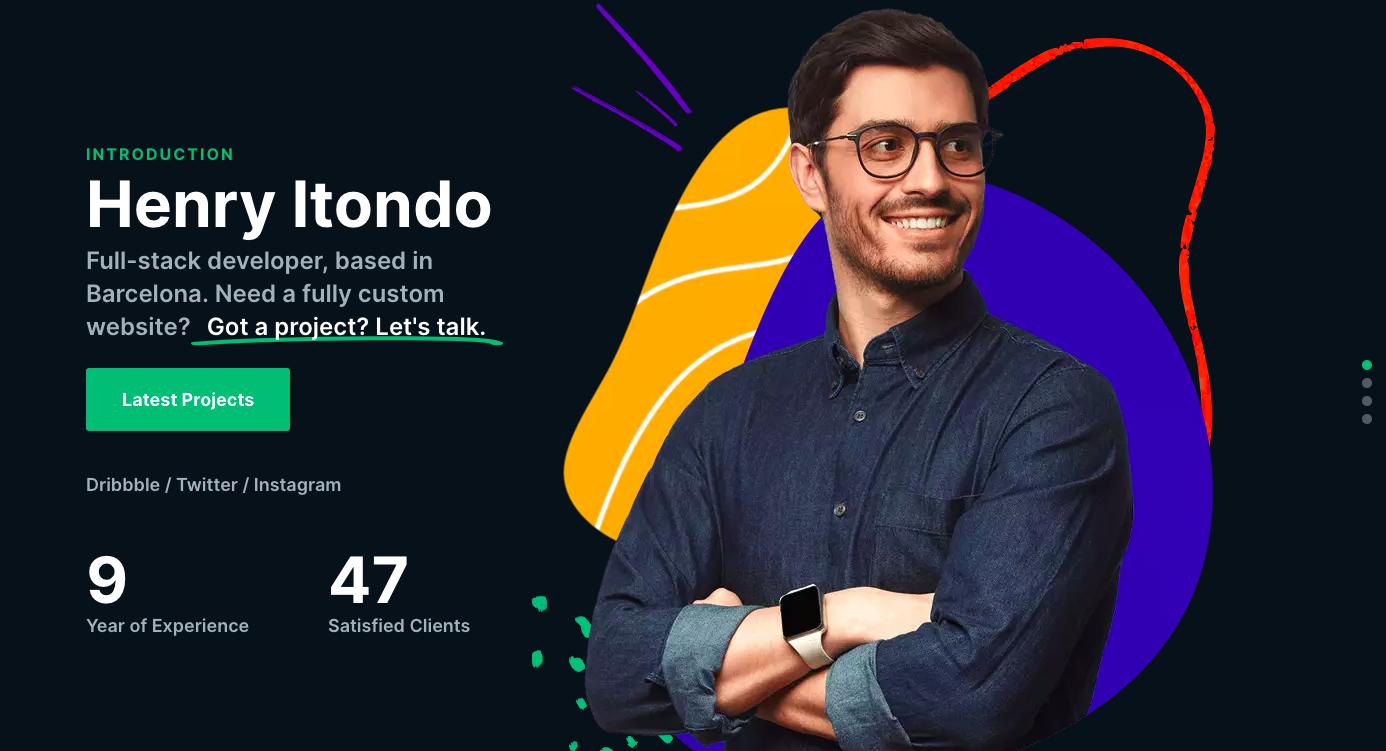
Una vez que haya instalado el complemento Smart Slider 3, puede crear páginas impresionantes que muestren su trabajo en presentaciones de diapositivas atractivas en cualquier lugar de su sitio web.
Ya sea agregando un control deslizante en una página o creando una página completa usando una variedad de plantillas, el complemento Smart Slider 3 hace que la creación de páginas sea muy fácil.

Recomendamos usar un control deslizante en su página de inicio en la parte superior del pliegue . También puede crear controles deslizantes más pequeños en las páginas de categorías o en la página de su tienda. Smart Slider 3 lo hace fácil.

Usando el generador de arrastrar y soltar, puede personalizar la plantilla de la manera que desee.
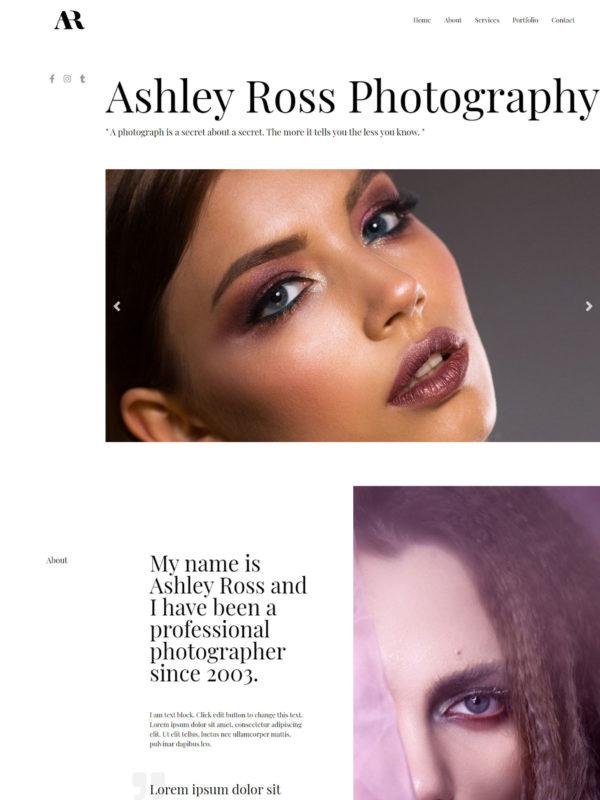
Paso #6: Cómo Crear una Página de Portafolio
Luego viene la página más importante de nuestro sitio web de fotografía, la página del portafolio. Después de todo, el propósito principal de crear un sitio web de fotografía es mostrar nuestro portafolio, ¿verdad?
Una forma de agregar una página de cartera es mediante el complemento WP Portfolio.
Uso del complemento de cartera de WP
WP Portfolio es un complemento de WordPress simple pero poderoso que le permite crear fácilmente algunas fantásticas páginas de cartera . Está desarrollado por el mismo equipo detrás del muy popular tema Astra y varios otros productos de clase mundial.

Una vez que instale el complemento, puede exhibir un conjunto de plantillas de sitio web preconstruidas en su sitio web o agregar sus propias fotografías como parte de su cartera .
WP Portfolio usa códigos cortos. Una vez que haya creado uno o dos portafolios, puede incrustarlos en cualquier lugar de su sitio usando esos códigos cortos.
Simplemente copie el código abreviado individual para la galería y colóquelo dentro de un bloque de Gutenberg o un bloque de creación de páginas.
¡Fácil!
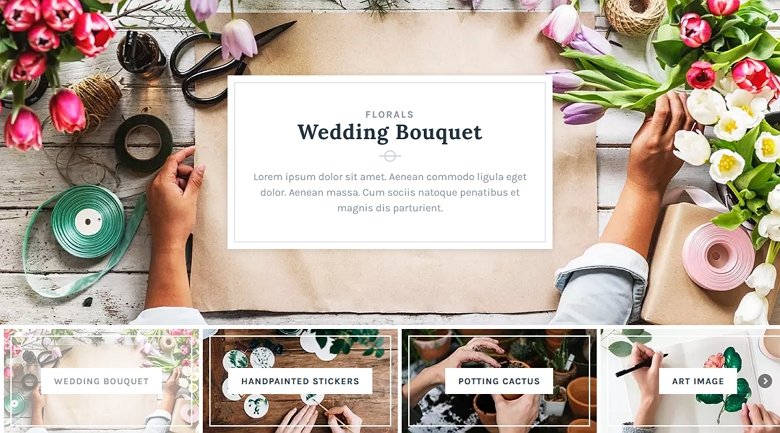
Uso del control deslizante de plantilla de categorías de cartera
Otra forma de agregar una página de cartera es usando nuestro complemento Smart Slider 3.
Cuando instala nuestro complemento, tiene acceso a algunas plantillas bien diseñadas. Una de esas plantillas es la página de cartera.

Está completamente hecho para ti. Todo lo que tiene que hacer es personalizarlo para que encaje en su diseño general.
Paso #7: Agrega Fotos y Contenido
Tenemos la mayoría de nuestras páginas en su lugar. Tenemos que agregar el contenido real y las fotos, y deberíamos estar casi listos para comenzar.
Una imagen vale mas que mil palabras. Sin duda has escuchado esto antes.
Por muy tentador que pueda ser agregar mucho contenido escrito a sus páginas, le recomendamos que no se exceda y deje que sus fotografías hablen por sí mismas.
Agregue solo lo suficiente para contar la historia o establecer la escena y luego deje que sus imágenes hagan su magia.
¿Quieres añadir un blog a tu sitio web de fotografía? ¡Puedes escribir todo lo que quieras allí!
Paso #8: Conéctese a las redes sociales
Las redes sociales son una excelente manera de interactuar con tu audiencia. Según su nicho, algunas redes pueden generar más participación que otras.
Por ejemplo, plataformas como Instagram y Pinterest son excelentes para mostrar tus fotografías y tu portafolio. Estas plataformas son más visuales y son excelentes para tu nicho.
¿Sabías que hay más de 500 millones de usuarios en Instagram diariamente y aproximadamente 454 millones de usuarios mensuales en Pinterest?
Al incluir el enlace de su sitio web en la biografía de su perfil, podría aprovechar parte de ese tráfico.

Los lugares comunes para mostrar los íconos de las redes sociales son el encabezado del sitio web, el pie de página, la navegación lateral o una barra adhesiva que puede aparecer en cualquier parte de su sitio web.
Los complementos populares de WordPress para redes sociales incluyen los botones para compartir en redes sociales y el complemento para compartir en redes sociales: Sassy Social Share, entre muchos otros.
Iniciar sesión a través de la cuenta de redes sociales
0
¿Quiere permitir que los usuarios inicien sesión con sus cuentas de redes sociales?

Los inicios de sesión sociales le permiten ofrecer una alternativa para que sus usuarios inicien sesión en lugar de usar una dirección de correo electrónico. Es un método innovador para construir una comunidad rápidamente.
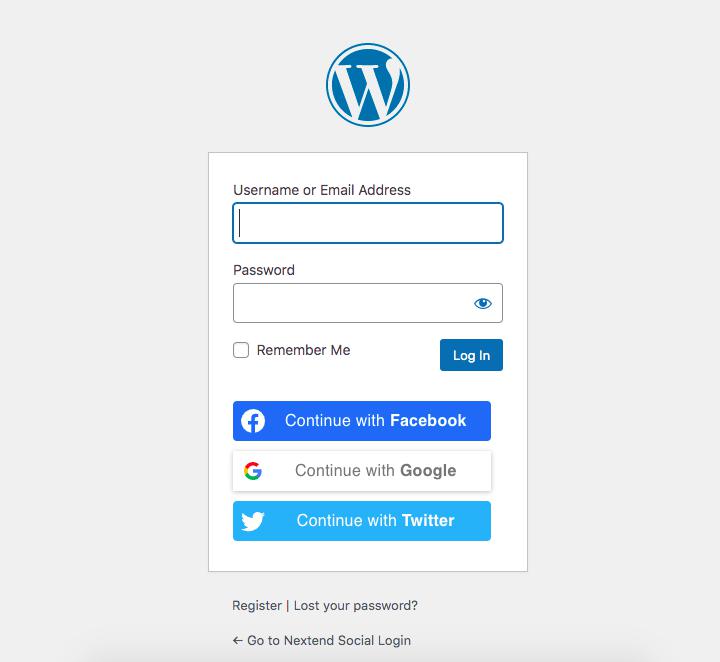
Los visitantes pueden registrarse utilizando sus cuentas de redes sociales, como Facebook, Twitter y Google.
Nextend Social Login es uno de esos complementos gratuitos que le permite agregar fácilmente el inicio de sesión social. Además de su inicio de sesión de WordPress, Nextend Social Login se integra a la perfección con los diversos formularios de registro en su sitio web.
Paso #9: Optimice el SEO de su sitio web de fotografía
¿Recuerda que le recomendamos que agregue solo el contenido suficiente para contar la historia en su sitio web? Bueno, he aquí por qué.
Es comprensible que su sitio web de fotografía se centre solo en las imágenes. Si bien es excelente ver imágenes, eso no va bien con los motores de búsqueda.
Los motores de búsqueda buscan palabras clave dentro de su contenido para indexar sus páginas y no pueden entender las imágenes (todavía). Sin contenido escrito, los motores de búsqueda tendrán dificultades para comprender y, por lo tanto, clasificar su sitio web.
Si bien puede agregar algo de contenido a sus páginas, también debe considerar optimizar sus imágenes para clasificar mejor en las imágenes de Google.

Comience por nombrar sus fotografías apropiadamente. Un nombre de imagen aleatorio, como 'img234568.jpg' no hace tanta justicia como lo haría 'vacaciones en maldivas.jpg'.
Además, incluir el texto alternativo y la descripción de las imágenes contribuye en gran medida a que te encuentren en las imágenes de Google.
Paso #10: Optimizar para dispositivos móviles
Más de la mitad del tráfico en un sitio web proviene de dispositivos móviles y eso aumenta todo el tiempo.
Esto solo refuerza el hecho de que su sitio web de fotografía debe ser receptivo y estar completamente optimizado para dispositivos móviles.
Afortunadamente, el trabajo pesado se hace por usted cuando crea un sitio web utilizando el tema Astra y nuestro complemento Smart Slider 3.
Ambos son totalmente receptivos y garantizarán que su sitio web funcione correctamente en cualquier dispositivo.
Paso #11: Solicite comentarios
¿Está listo para hacer que su sitio esté activo? ¿Qué tal pedir algunos comentarios primero?
Comparta la URL de su sitio web con amigos, familiares o colegas y pídales su opinión. Te sorprenderá la retroalimentación con la que podrían regresar. ¡Es como tener un equipo interno de QA (control de calidad)!
Confíe en nosotros, cuando pasa horas, días o semanas trabajando en el diseño de un sitio web, ¡se sorprenderá de lo que se pierde!
Tener personas en las que confías que te den su opinión es increíblemente útil.
Ya sean errores tipográficos, imágenes que no se cargan correctamente en un navegador específico, una llamada a la acción que no responde o cualquier otro problema, ¡saberlo antes de la puesta en marcha realmente puede salvarle el rubor!
Nunca sabes. ¡También puede aterrizar con algunas consultas previas al lanzamiento!
Paso #12: Mantenga su sitio actualizado
¡Felicitaciones, su sitio web está listo para funcionar!
Date unas palmaditas en la espalda para recordarte que tu trabajo está solo a la mitad.
En una nota más seria, si bien la construcción de su sitio web era importante, mantenerlo es igualmente importante.
Ya sea que se trate de actualizaciones periódicas de contenido, agregar nuevas fotografías, actualizar sus complementos y temas, ejecutar un sitio web es un proceso continuo. ¡Y uno que creemos que te encantará hacer!
Conclusión
Tener un sitio web es más una necesidad que una opción. Todo es parte de la construcción de una marca en línea y de dar a conocer su nombre y su trabajo.
Ya sea para exhibir su cartera, crear un perfil en línea, conseguir un nuevo trabajo o incluso conseguir nuevos clientes, crear un sitio web de cartera es una herramienta imprescindible para vencer a la competencia.
Afortunadamente, crear un sitio web de cartera para mostrar sus habilidades fotográficas es simple con la variedad de herramientas y recursos disponibles. Con herramientas como WordPress y Smart Slider, ¡crear impresionantes páginas nunca ha sido tan fácil!
