Cómo crear rápidamente un impresionante sitio web de cartera
Publicado: 2024-09-24¿Eres un profesional independiente o creativo que busca atraer clientes? Un sitio web de cartera es esencial para mostrar su trabajo, testimonios y servicios. Al utilizar Divi y Divi Quick Sites, puede crear un impresionante sitio web de cartera que ayude a los clientes potenciales a comprender sus capacidades de un vistazo. Esta guía lo guiará a través de los pasos para crear un sitio web de cartera de alta calidad que se destaque para clientes y organizaciones.
- 1 ¿Por qué necesita un sitio web de cartera?
- 1.1 Aspectos fundamentales del sitio de su cartera
- 2 Cómo crear un sitio web de cartera en 6 pasos
- 2.1 1. Configure su sitio web
- 2.2 2. Elija su tema o creador de sitios web
- 2.3 3. Construya su sitio web
- 2.4 4. Edite y personalice el sitio web de su cartera
- 2.5 5. Mejore el sitio de su cartera con complementos
- 2.6 6. Pasos finales
- 3 Divi facilita la creación de un sitio de cartera
- 4 preguntas frecuentes (FAQ)
¿Por qué necesita un sitio web de cartera?
Tener un sitio web de cartera es como tener tu tienda digital, especialmente si eres un profesional creativo que busca mostrar tus habilidades. He aquí por qué necesita uno:
- Exhibición de su trabajo: un sitio web de portafolio le permite mostrar sus proyectos, habilidades y experiencia en un solo lugar. Ya seas diseñador, escritor, desarrollador o fotógrafo, es la plataforma perfecta para resaltar tu mejor trabajo. Los empleadores o clientes pueden examinar fácilmente lo que ha hecho y tener una idea de su estilo y capacidades.
- Marca personal: un sitio web te da control sobre tu marca. Es un espacio profesional donde puedes contar tu historia, compartir tus valores y mostrar tu singularidad. Puede personalizar el diseño, los colores y la disposición para reflejar su personalidad y el tipo de trabajo con el que desea asociarse.
- Credibilidad y profesionalismo: una cartera bien diseñada le brinda credibilidad instantáneamente. Demuestra que te tomas en serio tu trabajo y que te has tomado el tiempo para presentarlo profesionalmente. Este puede ser el factor decisivo en industrias competitivas que lo distinga de los demás.
- Accesibilidad y conveniencia: su cartera siempre está accesible en línea, 24 horas al día, 7 días a la semana. Los posibles empleadores, colaboradores o clientes pueden consultarlo en cualquier momento. Le ahorra la molestia de enviar archivos o dirigir personas a enlaces dispersos.
Un sitio web de cartera es una herramienta poderosa que pone su trabajo en primer plano, lo ayuda a construir una identidad profesional y crea infinitas oportunidades de crecimiento. Es esencial para cualquiera que busque dejar una huella en su industria.
Aspectos fundamentales del sitio de su cartera
Para crear un sitio web de cartera eficaz, asegúrese de que se incluyan estos elementos esenciales:
- Biografía: escriba una breve introducción sobre usted, incluidos sus antecedentes, habilidades y experiencia. Deja que los visitantes sepan quién eres y qué te hace único.
- Muestra de trabajo: resalte sus mejores proyectos con descripciones, imágenes y enlaces. El módulo de cartera filtrable Divi facilita la visualización de su trabajo de una manera visualmente impresionante.
- Currículum vitae: incluya una versión descargable o visible de su currículum para clientes o empleadores potenciales.
- Formulario de contacto: utilice el módulo de formulario de contacto Divi para que los visitantes puedan comunicarse con usted directamente desde su sitio web.
- Testimonios: muestre los comentarios de clientes satisfechos para generar confianza y credibilidad. El módulo de testimonios de Divi simplifica la adición y administración de testimonios.
Cómo crear un sitio web de cartera en 6 pasos
No le prometeré éxito de la noche a la mañana ni una solución única para todos. Crear un sitio web de cartera requiere dedicación y su recorrido puede ser diferente. Sin embargo, si sigue estos pasos, adopta la curva de aprendizaje y se mantiene flexible, podrá crear un sitio web de cartera destacado que realmente lo represente en poco tiempo.
1. Configure su sitio web
Antes de configurar el sitio web de su cartera, debe tener algunas cosas a su disposición, es decir, su dominio, proveedor de alojamiento y WordPress.
Dominio
Su nombre de dominio sirve como dirección de su sitio web en la web, por ejemplo, Elegantthemes.com . Es importante tener un nombre de dominio llamativo para atraer clientes y aumentar sus ingresos.
Puede comprar y alojar su dominio a través de un registrador de dominios como Namecheap. Sin embargo, si elige Siteground para alojamiento web, puede obtener su dominio directamente con ellos para que sea más fácil de administrar.
Visita Namecheap
Alojamiento de WordPress
Todo sitio web necesita una plataforma de alojamiento para almacenar su sitio y hacerlo accesible en línea. Dado que utilizamos WordPress, es importante elegir un proveedor de alojamiento de WordPress de calidad.

Siteground es la solución todo en uno perfecta porque puedes configurar tu dominio, hosting e instalación de WordPress, todo en un solo lugar. Por lo tanto, te recomendamos comenzar el desarrollo de tu sitio web con esta plataforma si no cuentas con un proveedor de hosting.
Obtenga SiteGround
Mire el vídeo a continuación para configurar su dominio y alojamiento de WordPress.
NOTA: Muchos proveedores de alojamiento de WordPress, como SiteGround, ofrecen una instalación sencilla de WordPress con un solo clic cuando se registra. Si esta opción no está disponible, puede instalar WordPress manualmente a través del panel de su proveedor de hosting.
2. Elija su tema o creador de sitios web
Divi es una plataforma de creación de sitios web todo en uno en la que confían millones de personas. Ofrece un editor intuitivo de arrastrar y soltar, impresionantes diseños prediseñados y opciones de personalización completas que dejan brillar su creatividad. Puede transformar sin esfuerzo sus ideas en un hermoso sitio web de portafolio utilizando esta plataforma.

Cuando se trata de sitios web de cartera, Divi conecta todos los puntos:
- Ofrece 132 paquetes de diseño con 370 diseños. El tema presenta secciones personalizables que resaltan su trabajo, habilidades, testimonios y elementos de llamado a la acción para atraer clientes potenciales.
- Divi Builder le permite diseñar diseños personalizados sin esfuerzo utilizando su interfaz intuitiva de arrastrar y soltar. Puede personalizar completamente las fuentes, los colores, el espaciado y más de su sitio web.
- El tema incluye un módulo de testimonios, que le permite mostrar comentarios, reseñas o testimonios de los clientes en su sitio web.
- El módulo de portafolio Divi le permite mostrar proyectos o muestras de trabajo con facilidad. Después de configurar su sitio web, puede utilizar este módulo en una cartera o página de proyecto.
Descubra más herramientas Divi para su sitio de cartera en Divi Marketplace. Incluso encontrará temas secundarios como Molite Creative Portfolio Layout, diseñado específicamente para creativos, artistas y autónomos.
Si prefiere una solución más rápida, considere usar Divi Quick Sites para crear su cartera en minutos con plantillas prediseñadas.
Compra, descarga e instala Divi
Compre Divi de Elegant Themes con dos opciones de precios flexibles: una licencia anual por $89 o una licencia de por vida por $249 . Una vez que haya realizado su compra, siga estos pasos para descargarlo e instalarlo en su sitio web de WordPress:
- Vaya a Apariencia > Temas en su panel de WordPress.
- Seleccione Agregar nuevo y luego Cargar tema.
- Localice el archivo Divi .zip que descargó y haga clic en Instalar ahora.
- Después de la instalación, haga clic en Activar para configurar Divi como su tema activo.
Ahora que su tema está instalado, ¡está listo para comenzar a construir su sitio! Ya sea que desee sumergirse directamente en el tutorial de Divi Builder o utilizar Divi Quick Sites para generar un sitio web completamente diseñado en minutos, la elección es suya.
Obtener Divi
3. Construya su sitio web
Iniciar asistente de incorporación
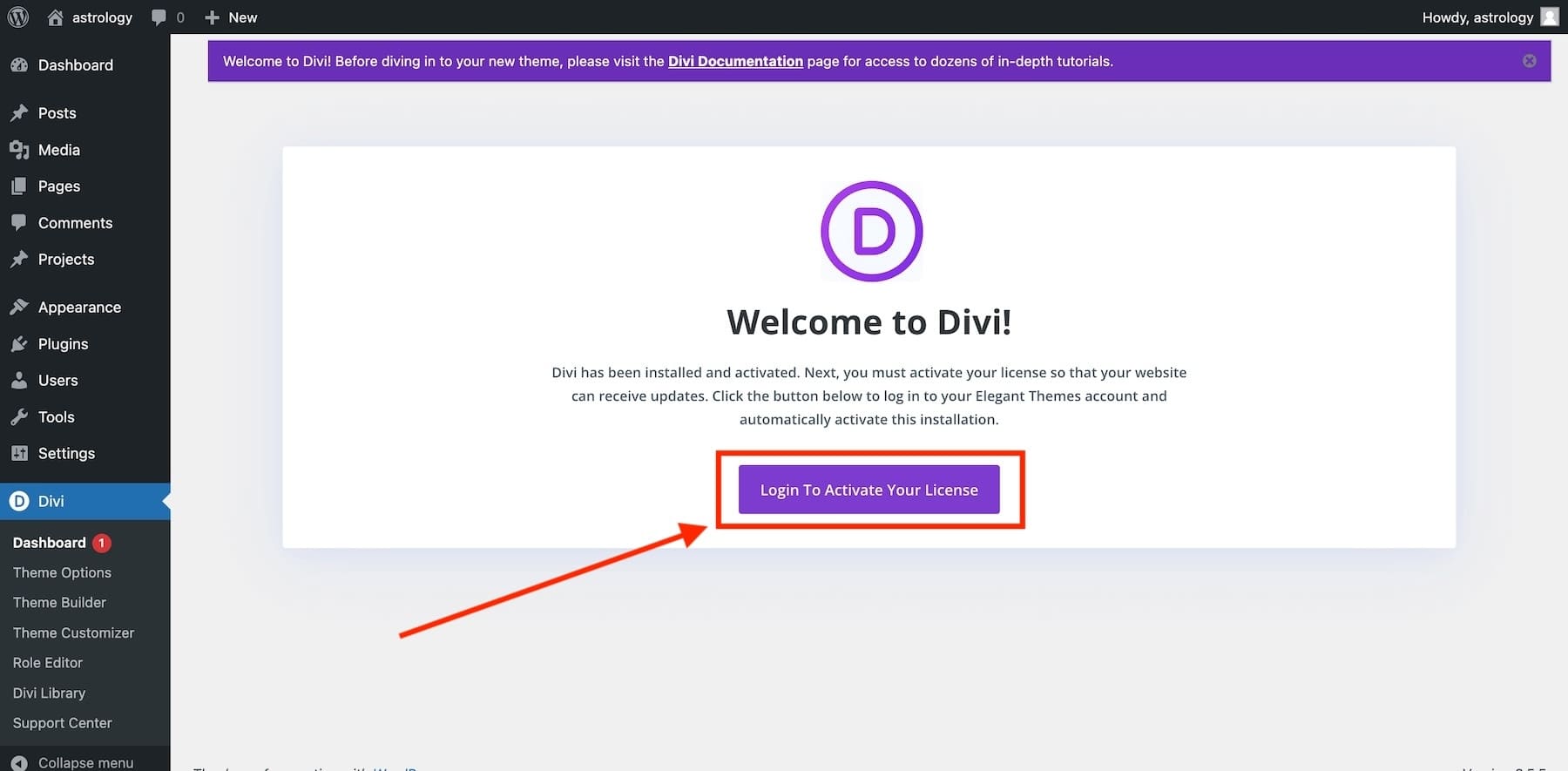
Después de activar el tema Divi en WordPress, será recibido por el asistente de incorporación de Divi, que lo guiará a través del proceso de configuración. Simplemente haga clic en el botón para iniciar sesión y activar su licencia Divi.

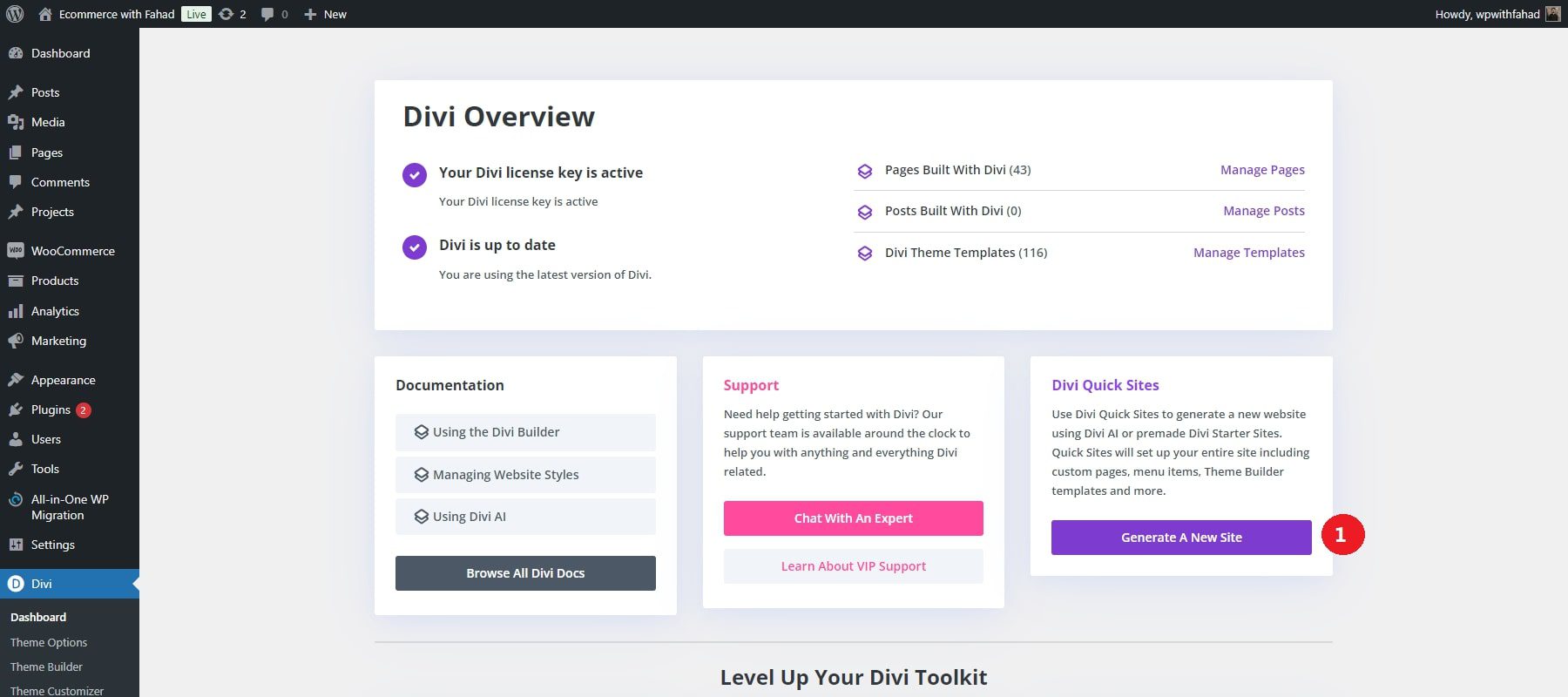
Una vez activada su licencia, podrá acceder a Divi Quick Sites, una función que le permite crear un sitio web completamente funcional en solo un par de minutos. Para comenzar, dirígete a tu panel de Divi y haz clic en "Generar un sitio nuevo".

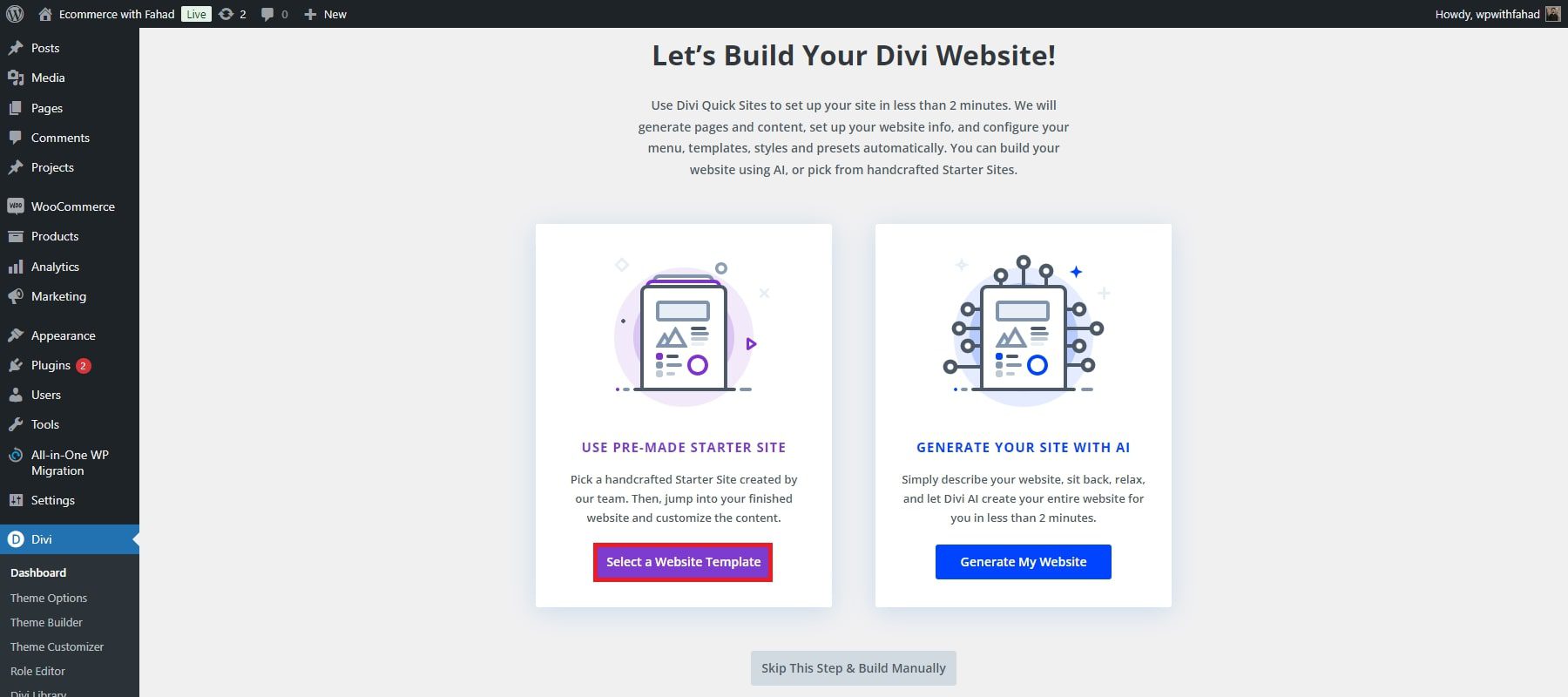
Genere su sitio con Portfolio Starter Site (o con IA)
Ahora, puede elegir si desea crear el sitio web de su cartera utilizando una plantilla inicial prefabricada o el creador de sitios web con IA de Divi. Dado que Divi ofrece un impresionante sitio inicial de cartera, simplemente haga clic en "Seleccionar una plantilla de sitio web".

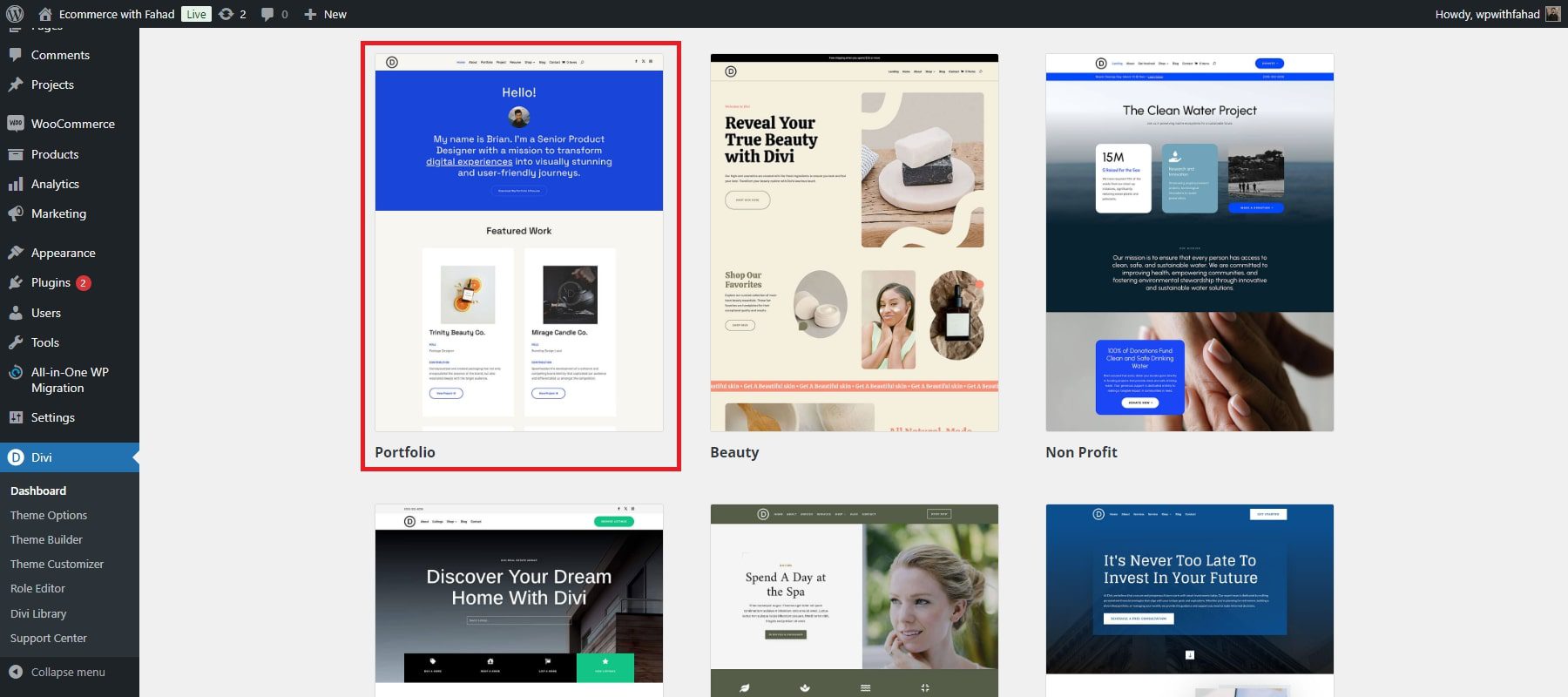
Una vez que las plantillas del sitio inicial aparezcan en su pantalla, seleccione el sitio inicial del portafolio. No se preocupe si la plantilla no coincide perfectamente con su marca: puede personalizar completamente los colores, las fuentes, el texto y las imágenes más adelante para adaptarlos a su estilo.

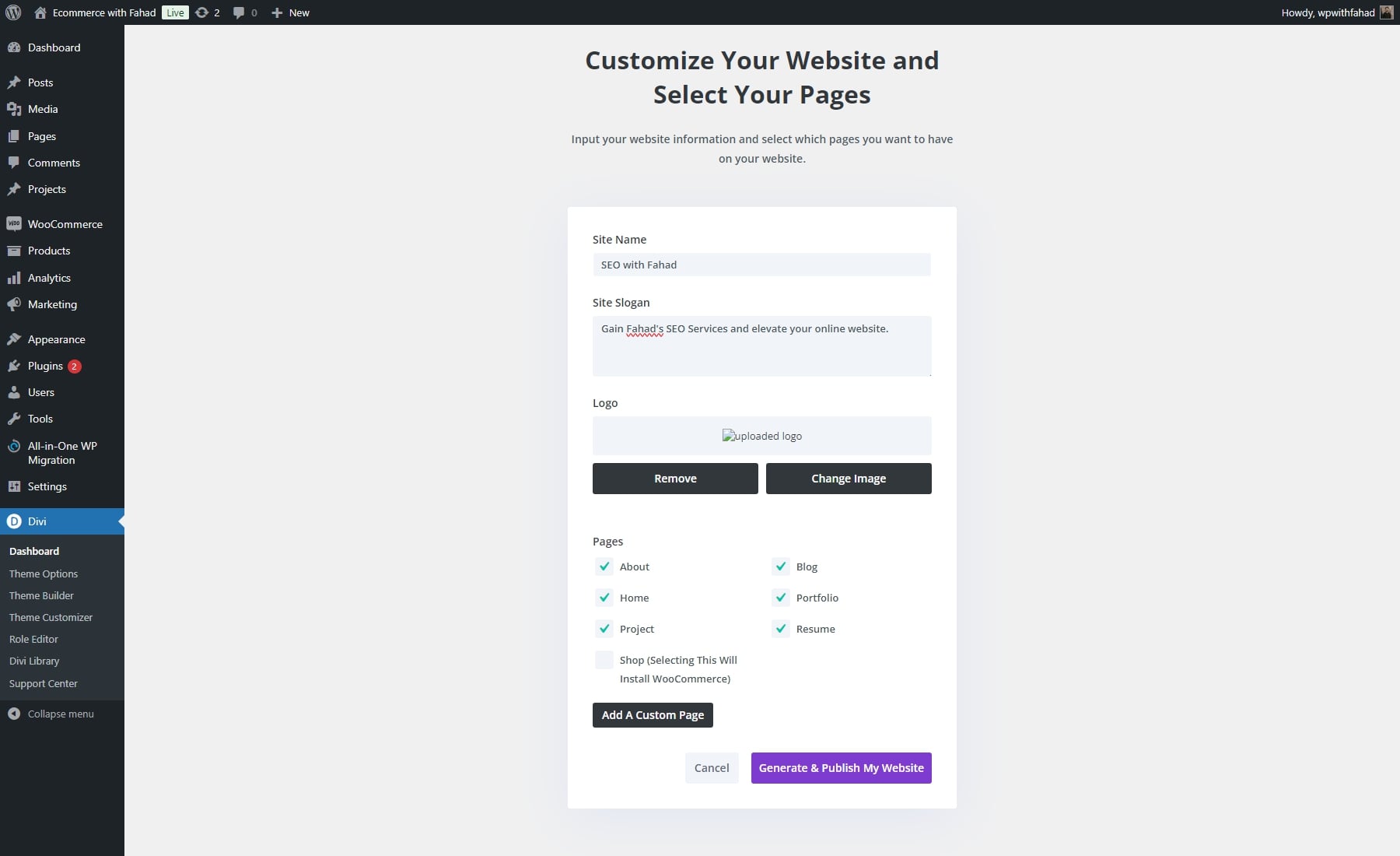
Complete el formulario Divi Quick Sites y la configuración final
Divi Quick Sites le pedirá que ingrese detalles sobre su sitio web y las páginas que desea incluir. Simplemente complete el formulario:
- Ingrese el nombre de su sitio, el eslogan y el logotipo.
- Cargue su logotipo para que Divi pueda colocarlo automáticamente en su sitio (si está disponible).
- Seleccione las páginas que desee del sitio inicial y agregue páginas personalizadas adicionales si es necesario.
- Una vez que haya completado el formulario, haga clic en el botón "Generar y publicar mi sitio web".

NOTA: Si selecciona la página Tienda, WooCommerce se instalará automáticamente, creando una tienda en línea con páginas de productos, pago y más. Sin embargo, dado que esto no es necesario para un sitio de cartera, no dude en omitir esta opción.
Su sitio web está listo en solo unos minutos
Divi Quick Sites generará su sitio web completo en menos de dos minutos después de haber proporcionado los detalles necesarios. Según la información que ingresó, configurará todo automáticamente, incluidas páginas, plantillas, estilos y menús de navegación.

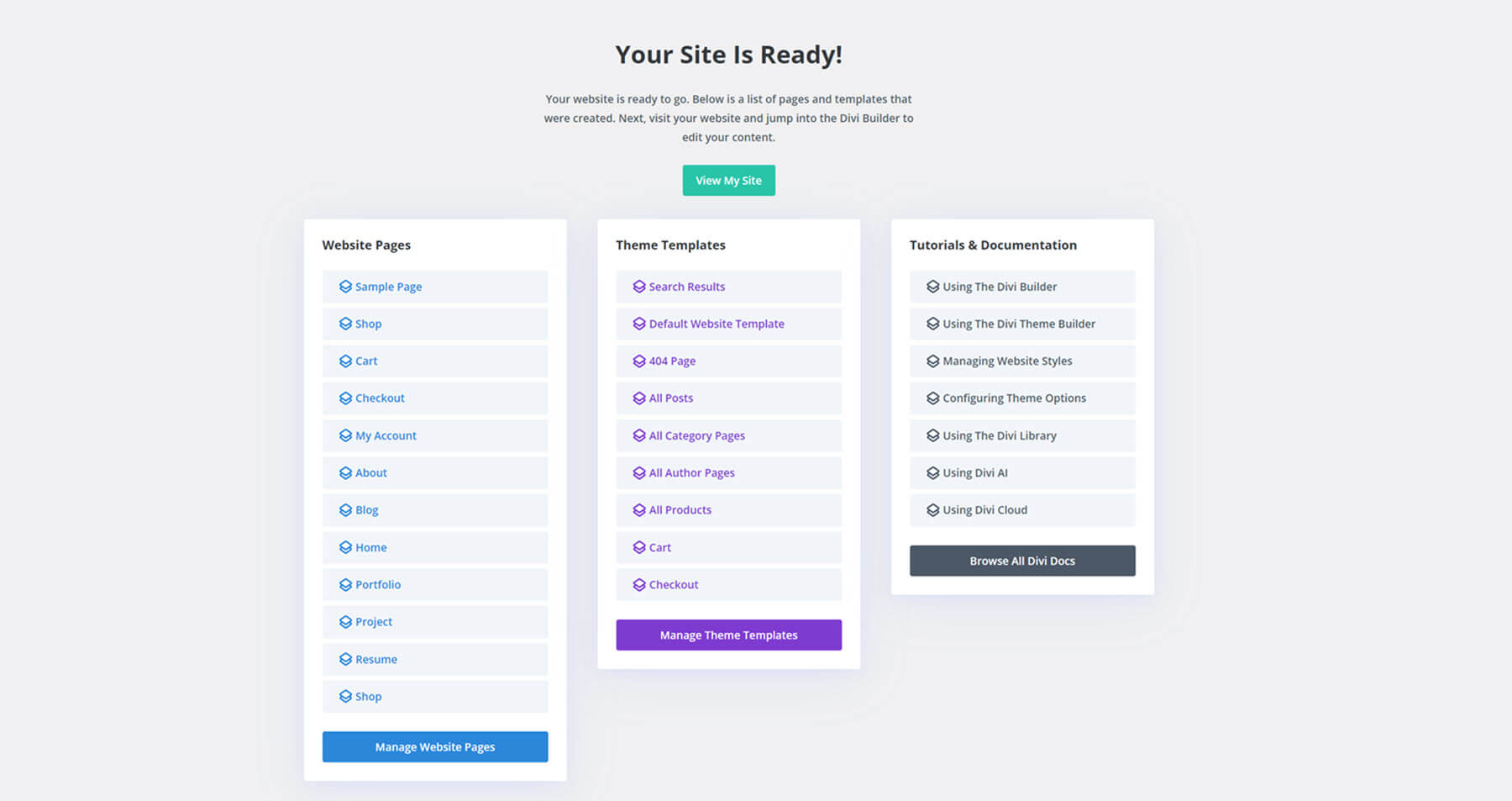
Una vez que su sitio esté listo, verá una página de confirmación que indica: "¡Su sitio está listo!". Esta página también incluirá una lista de todas las páginas de sitios web y plantillas de temas creadas, junto con enlaces a tutoriales y documentación útiles para guiarlo a medida que comienza a personalizar su nuevo sitio web.

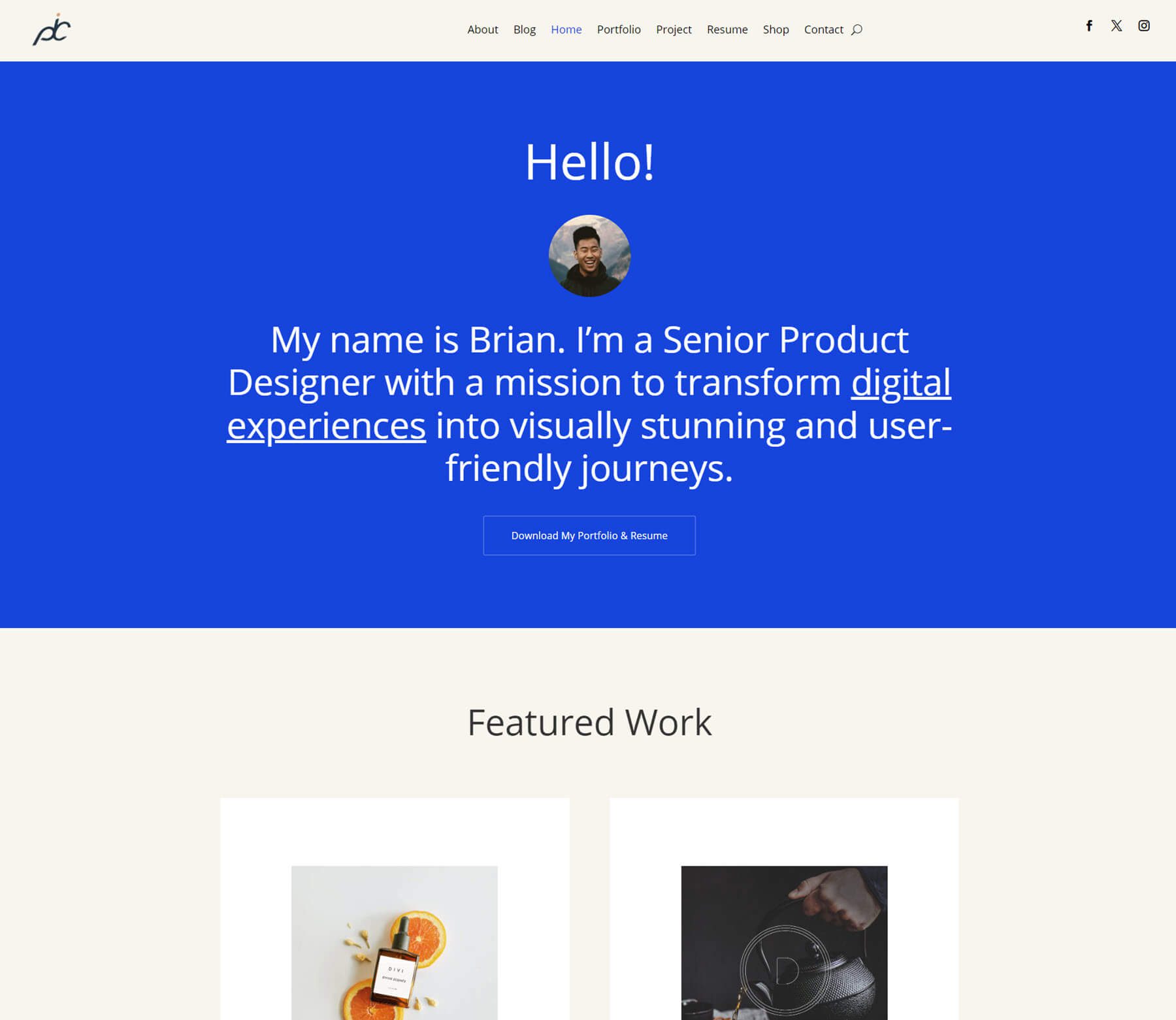
Así es como se ve el sitio generado cuando hace clic en "Ver mi sitio".


Según Divi Quick Sites, las páginas principales del sitio web de cartera recientemente establecido son las siguientes:
- Acerca de
- Blog
- Hogar
- Cartera
- Proyecto
- Reanudar
Esto no incluye las páginas y plantillas adicionales de WooCommerce creadas al seleccionar la página "comprar".
4. Edite y personalice el sitio web de su cartera
Ahora que nuestras páginas están configuradas, podemos personalizarlas usando Divi Builder. Si bien Divi Quick Sites es una manera fantástica de impulsar el diseño de su sitio, es importante recordar que es posible que aún sean necesarios algunos ajustes. Esto es especialmente cierto para elementos de marca como fuentes y colores.
Editar colores y fuentes globales
Cada Divi Starter Site incluye colores, fuentes y ajustes preestablecidos globales, lo que le permite personalizar estilos para que se adapten a su marca fácilmente. Esta característica garantiza que cualquier módulo dentro de estos diseños pueda reutilizarse. El diseño se mantendrá consistente al agregar un nuevo botón, título o módulo Divi a una página o sección.
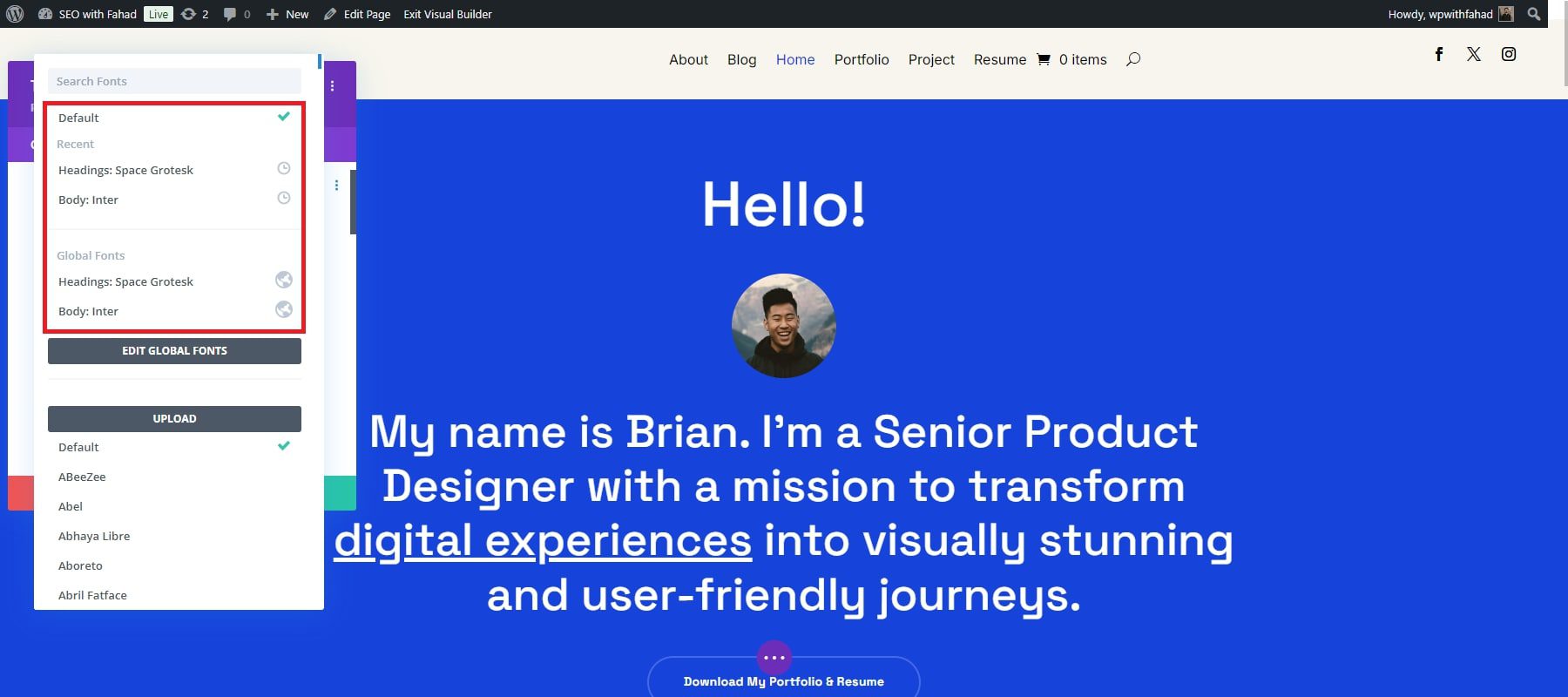
El sitio web de su cartera viene con fuentes globales preestablecidas elegidas de la plantilla inicial. Puede optar por conservarlas o agregar las fuentes de su propia marca. Las fuentes globales se pueden personalizar fácilmente utilizando Divi Builder.
Seleccione cualquier módulo de texto y abra su configuración. Navegue hasta la pestaña Diseño, desplácese hacia abajo hasta la sección Texto y haga clic en Fuente.

Puede cargar sus propias fuentes o seleccionarlas de nuestra biblioteca, que incluye fuentes de Google.
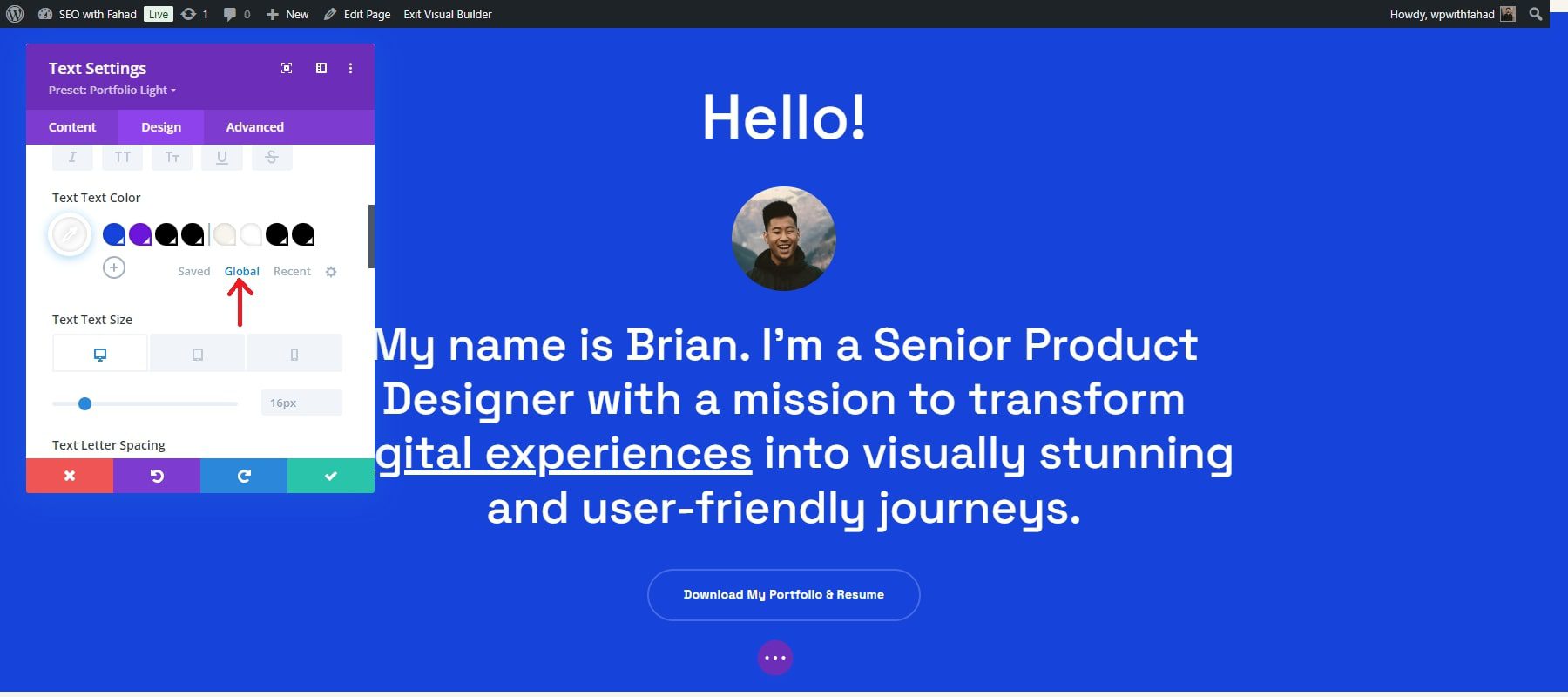
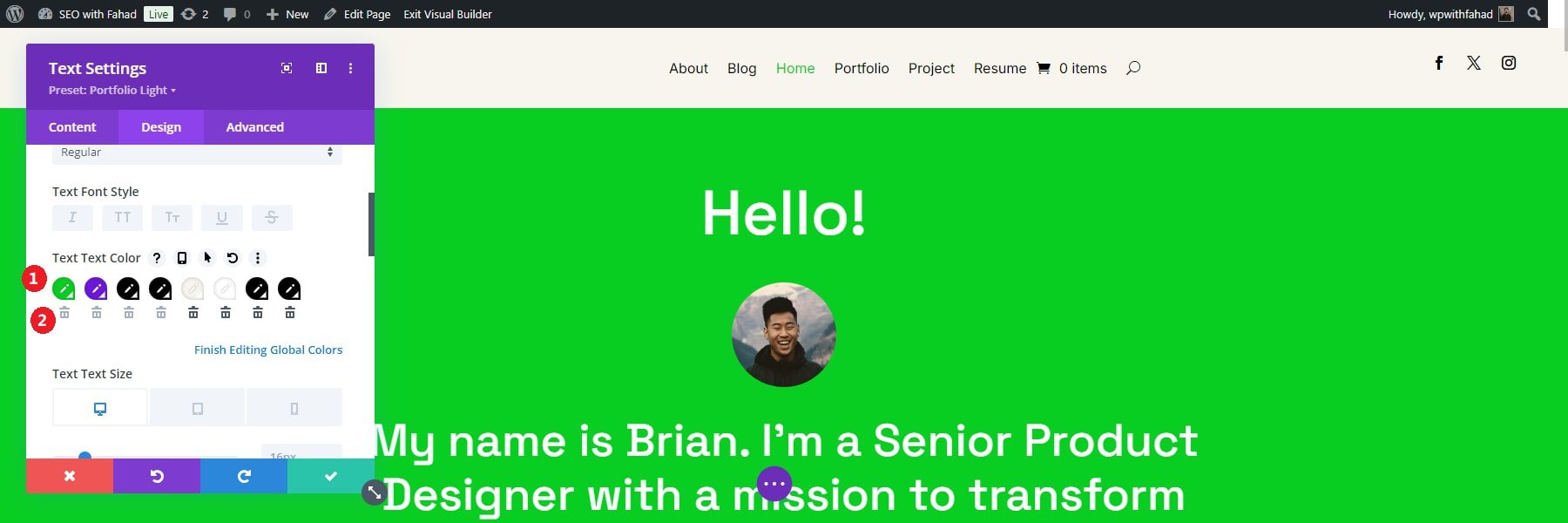
Por otro lado, puedes encontrar los colores globales cambiando de guardado a global en la configuración de color de tu texto.


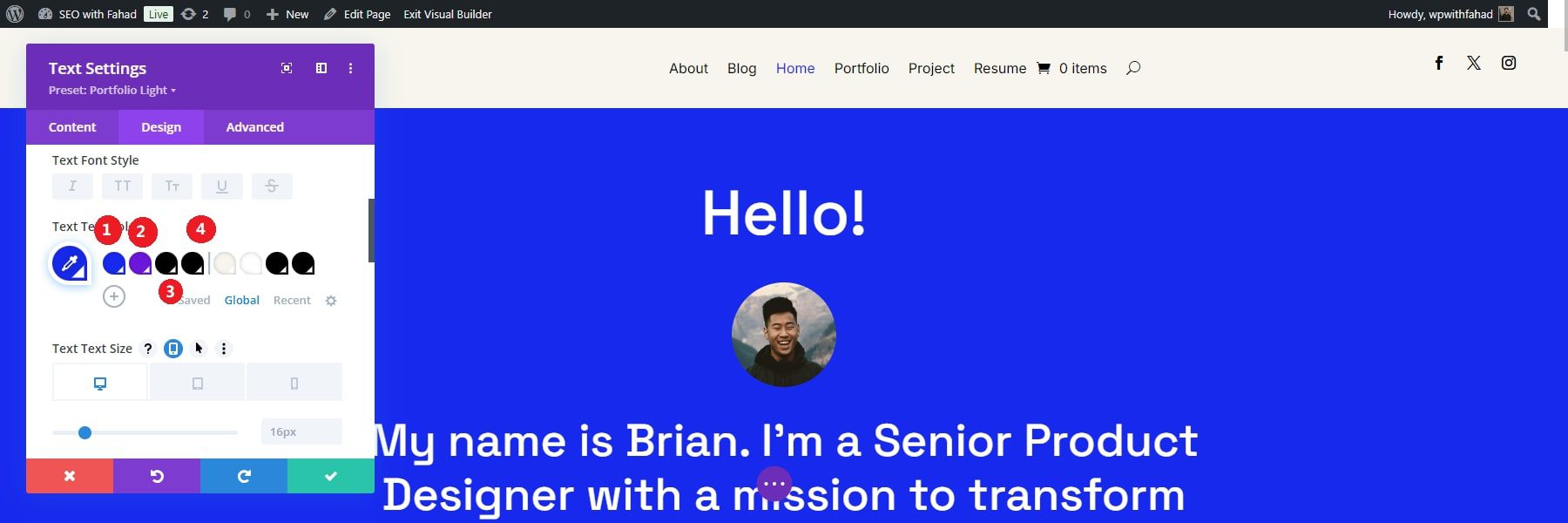
Una vez que haga clic en la opción global, se le dirigirá a los colores de texto globales agregados a su sitio inicial. Se han agregado ocho colores globales a su sitio inicial, pero puede agregar más según sus preferencias. Los principales colores globales de un módulo son los siguientes:
- color primario
- color secundario
- Color del texto del encabezado
- Color del texto del cuerpo

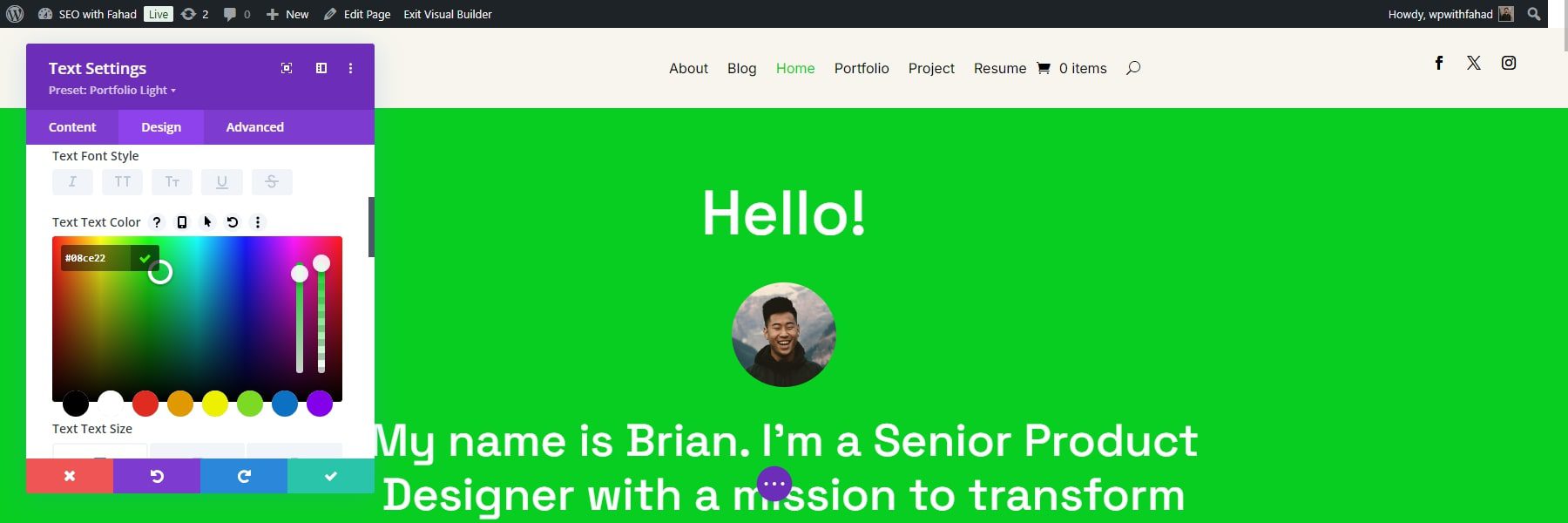
Una vez que haga clic en cualquiera de los colores globales de su sitio web, tendrá una amplia gama de opciones de color para ajustar sus selecciones. También puede ingresar sus códigos hexadecimales de colores personalizados. En nuestro caso, hemos cambiado nuestro color principal a verde, que se mostrará en la página de inicio antes de que la finalicemos.

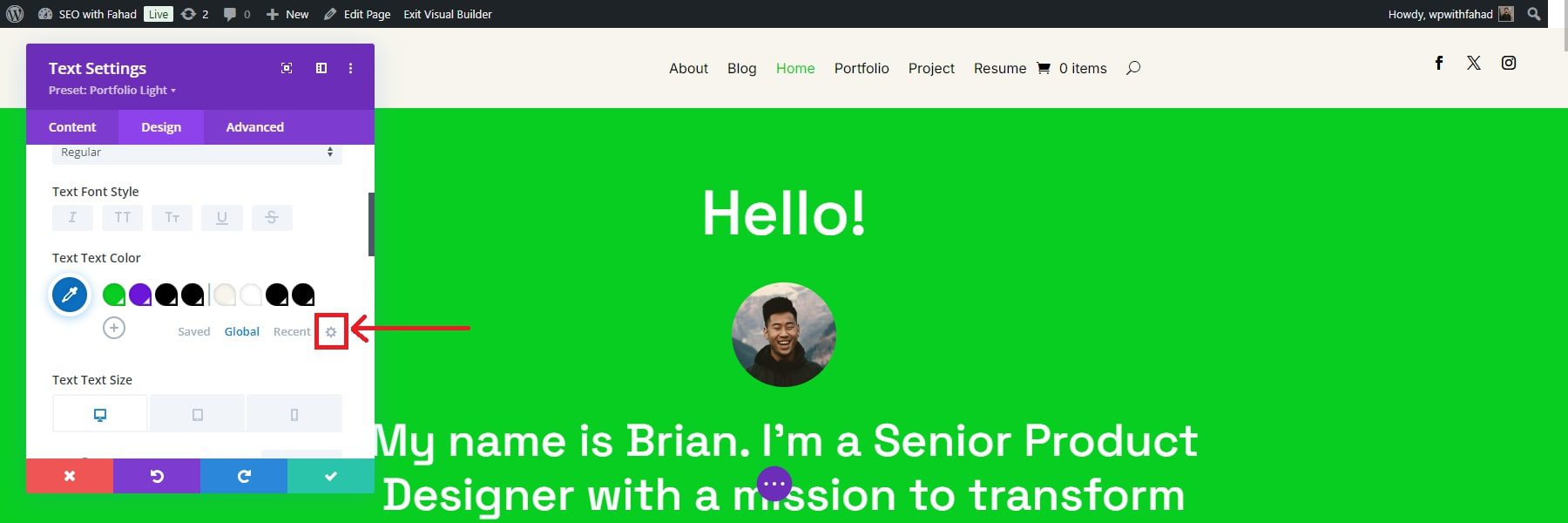
Haga clic en el botón de verificación verde para guardarlo. Aparecerá un cuadro de diálogo una vez que haga clic en la marca verde, solicitándole que confirme sus cambios. Para cambios avanzados, puede hacer clic en el ícono de configuración al lado de la pestaña global.

Una vez que haga clic en el ícono, puede cambiar sus colores globales individualmente haciendo clic en el ícono de lápiz. También puedes eliminar los innecesarios haciendo clic en el icono de papelera debajo de ellos.

Editar ajustes preestablecidos globales
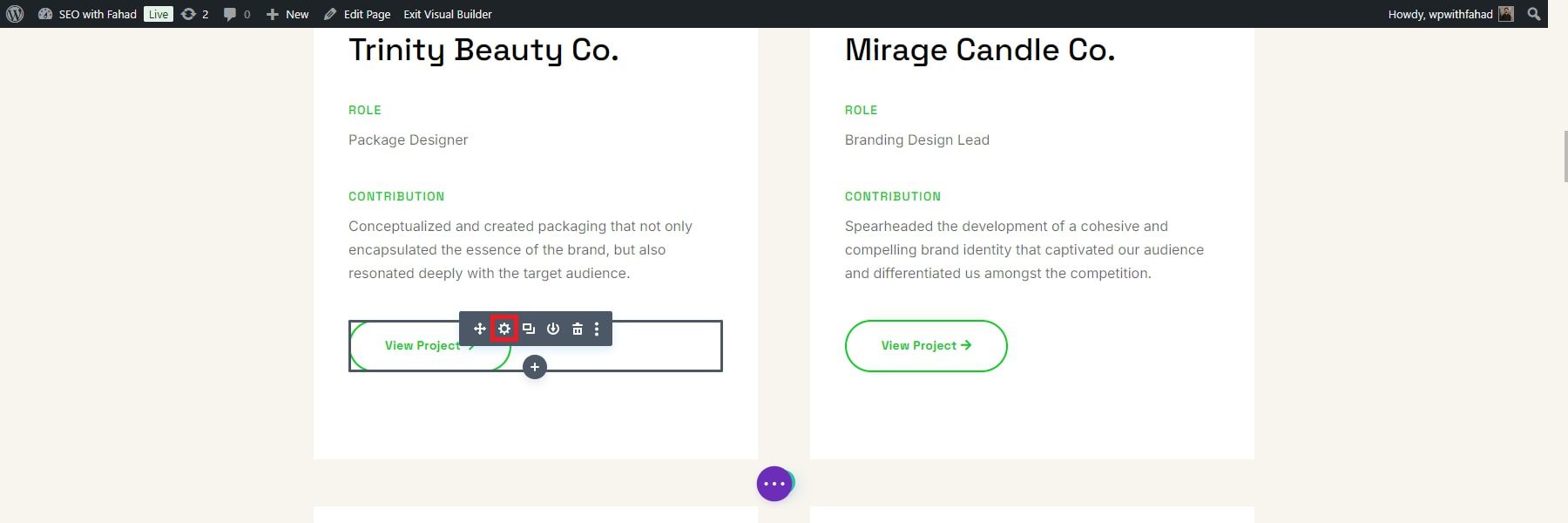
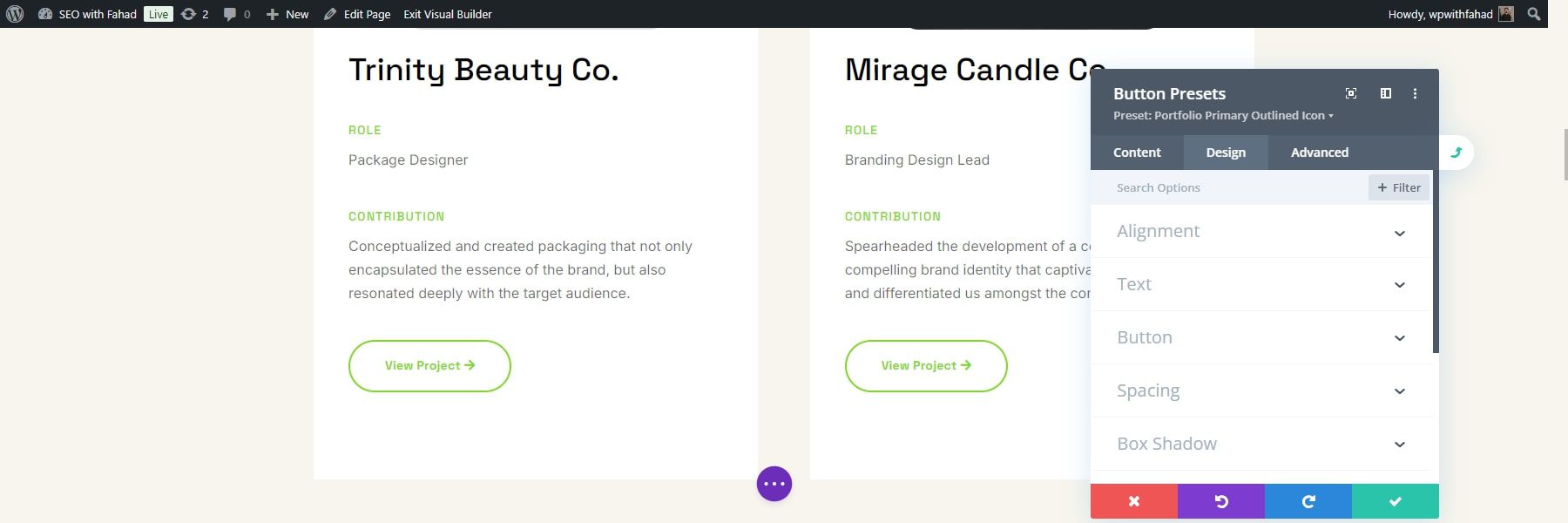
Los ajustes preestablecidos globales en cada sitio Divi Starter ayudan a mantener elementos de diseño consistentes en todo su sitio web, incluso cuando agrega nuevas secciones o páginas. Los ajustes preestablecidos de cada módulo se encuentran debajo de la sección del encabezado dentro del módulo. Para el sitio de inicio de su portafolio, busque los módulos de botones de sus proyectos y seleccione el ícono de configuración para abrir el módulo.

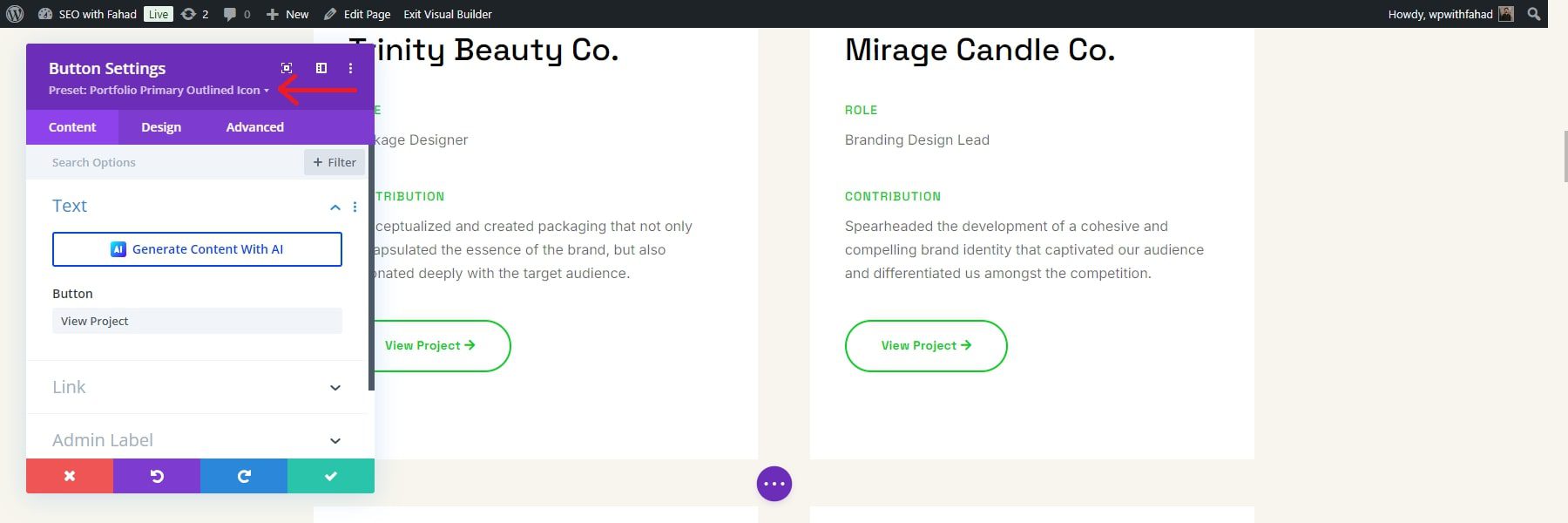
Para cambiar los ajustes preestablecidos de su botón, haga clic en el menú desplegable junto al ajuste preestablecido seleccionado.

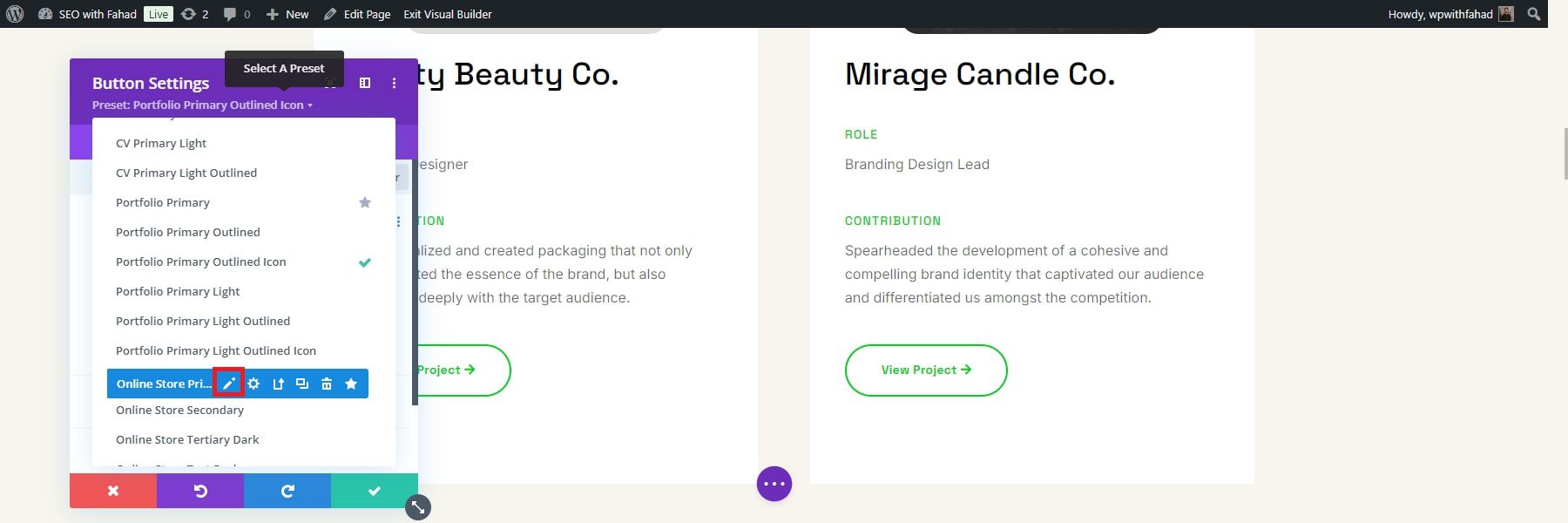
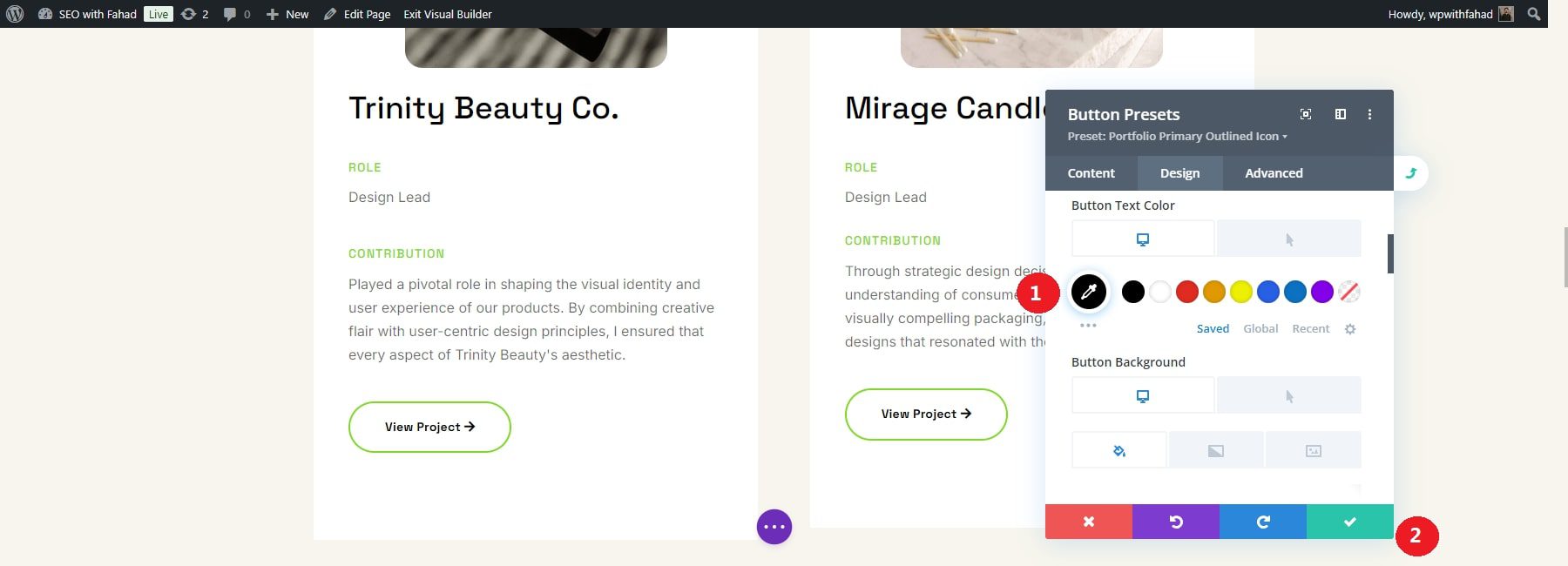
A continuación, ubique el módulo preestablecido, como 'Icono de contorno principal de cartera' en nuestro ejemplo. Pase el cursor sobre el ajuste preestablecido para revelar su menú y luego haga clic en el ícono de lápiz para editarlo.

Al editar los ajustes preestablecidos de Divi, el encabezado del módulo cambia de violeta a gris, lo que indica que se están realizando cambios de diseño.

Realice los cambios de diseño que desee y guarde el módulo haciendo clic en el botón de marca de verificación verde. En nuestro caso, hemos cambiado el color del texto de verde a negro. El cambio de color se mostrará en el texto de los botones en nuestra página de inicio antes de que lo confirmemos. Haga clic en la casilla de verificación verde para la confirmación.

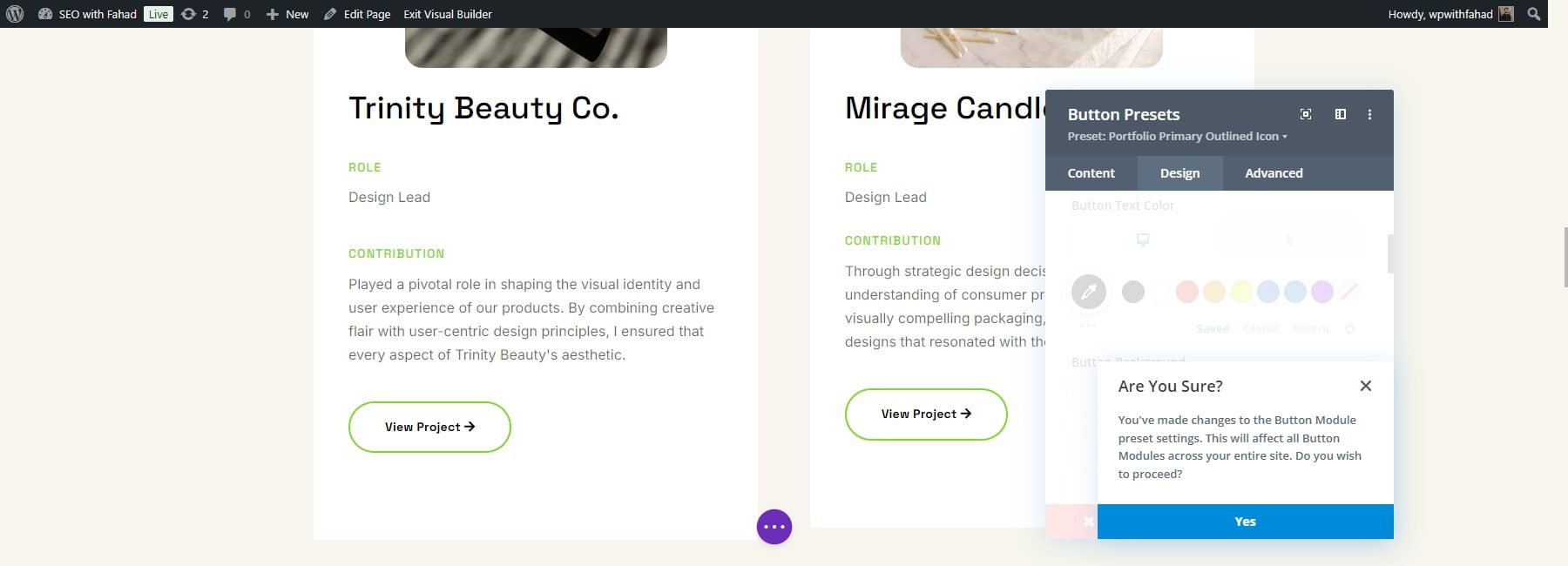
Aparecerá un cuadro de diálogo de confirmación en la parte inferior, preguntándole si está seguro de que desea cambiar el ajuste preestablecido. Haga clic en "Sí" para guardar los cambios.

El encabezado del módulo volverá a ser morado. Haga clic en el botón verde guardar una última vez para confirmar el ajuste preestablecido.

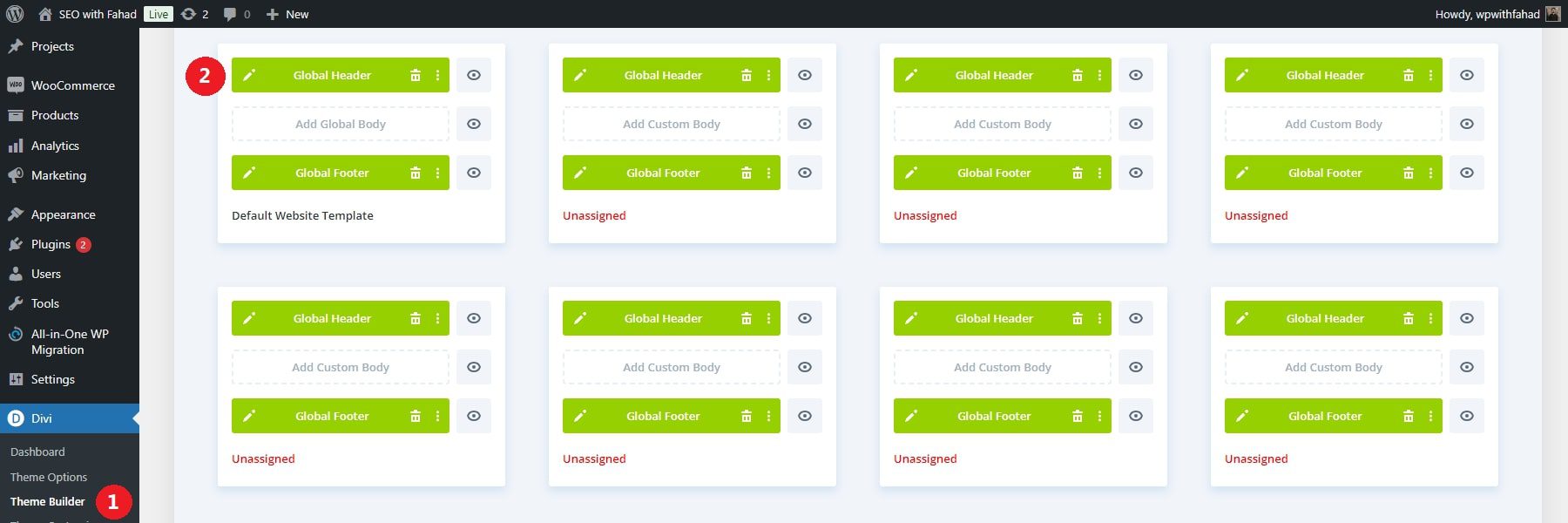
Edite las plantillas del creador de temas de su sitio inicial
Divi Quick Sites crea plantillas desde el sitio Starter y las incorpora a su sitio web. Se puede acceder a estas plantillas a través de su panel de WordPress navegando a Divi > Theme Builder . Theme Builder te permite personalizar cualquier plantilla con Divi Builder.

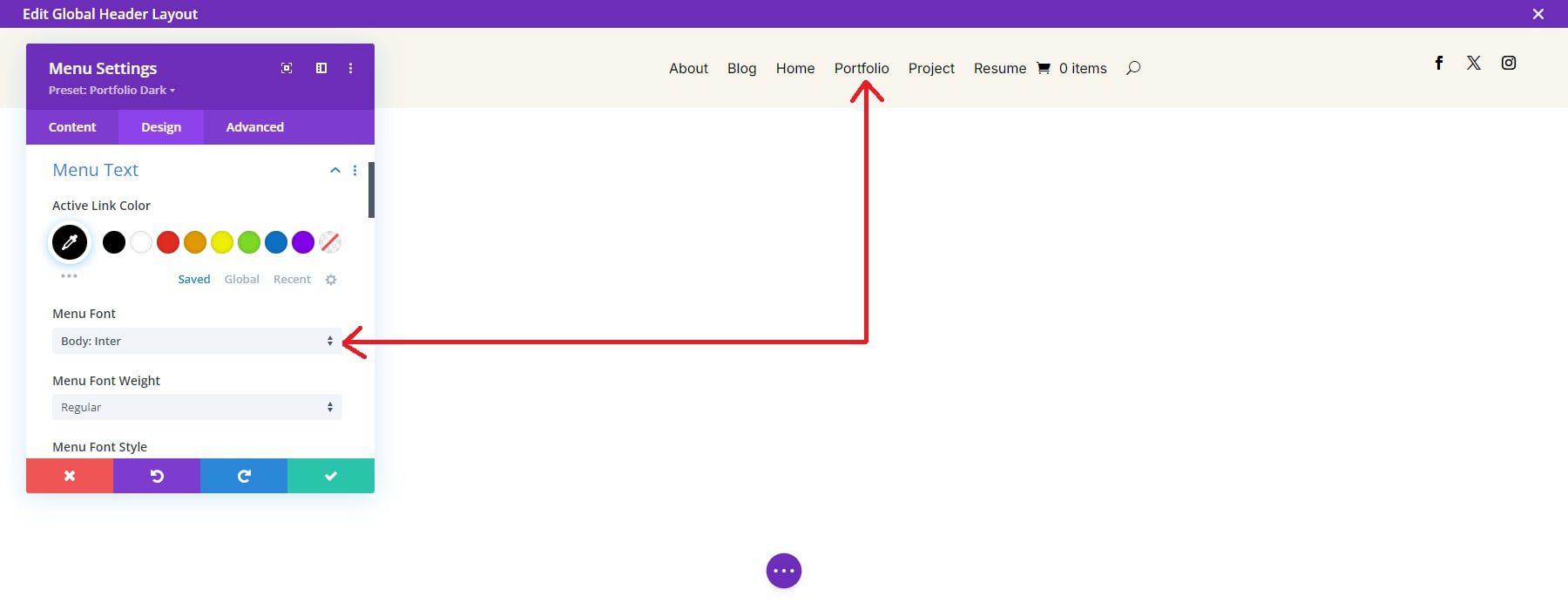
Para editar el encabezado global en la plantilla de encabezado predeterminada, haga clic en el ícono de lápiz al lado del encabezado global, lo que abrirá Divi Page Builder para modificar elementos globales. Ahora puede ajustar la configuración del menú, incluido el logotipo, la fuente, el tamaño del texto, el color de fondo y más. El pie de página global y otras plantillas de Theme Builder se pueden personalizar de manera similar.

Recuerde que los cambios en el encabezado global se aplicarán en todas las páginas del sitio web. Para obtener más información, explore las potentes funciones del Theme Builder.
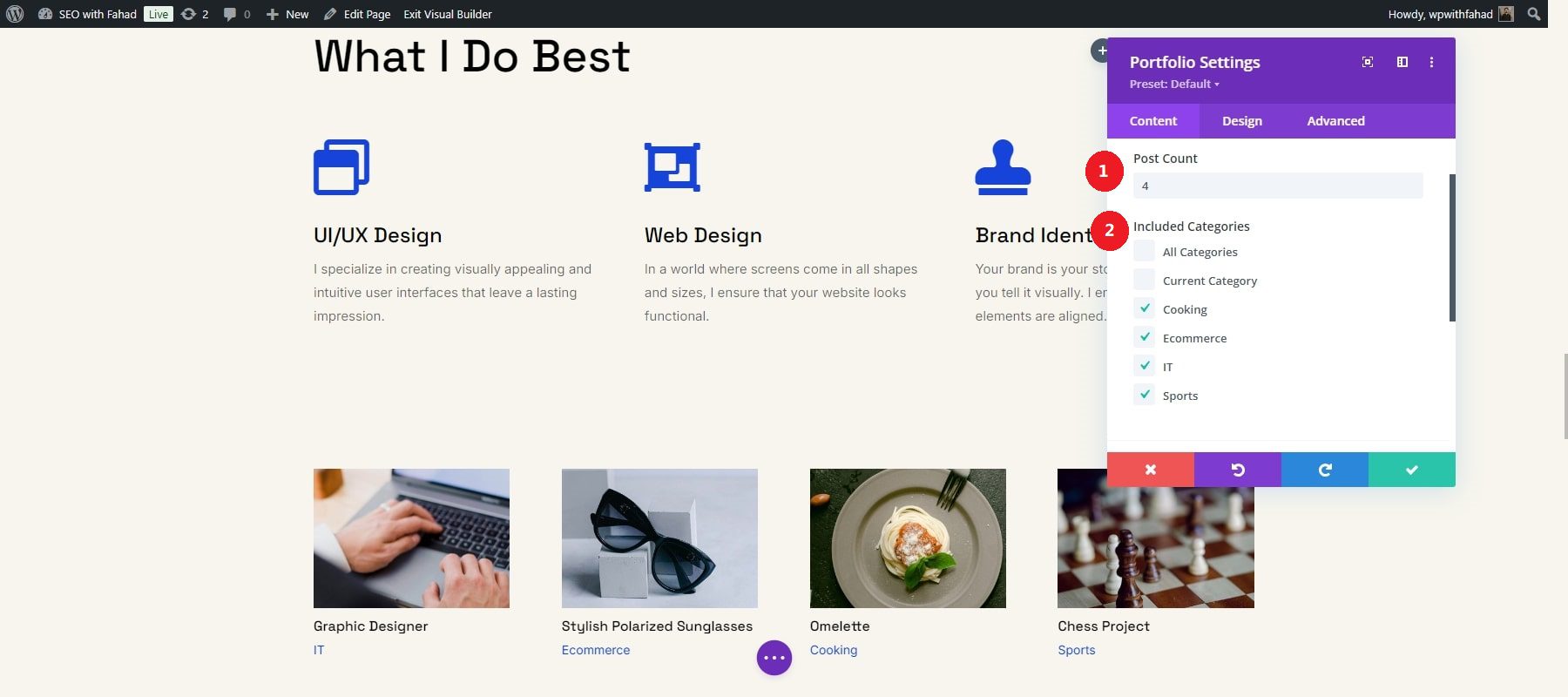
Agregue carteras a cualquier página con el módulo de cartera de Divi
Divi tiene un módulo de cartera y un módulo de cartera filtrable para agregar visualizaciones de cartera en todo su sitio. Esto le permite mostrar su trabajo en un formato organizado y visualmente atractivo. Puede establecer cuántos proyectos o publicaciones desea mostrar. También puede elegir categorías específicas de artículos de cartera para mostrar. Esto es útil si tiene diferentes tipos de proyectos (por ejemplo, “Diseño web”, “Fotografía”).

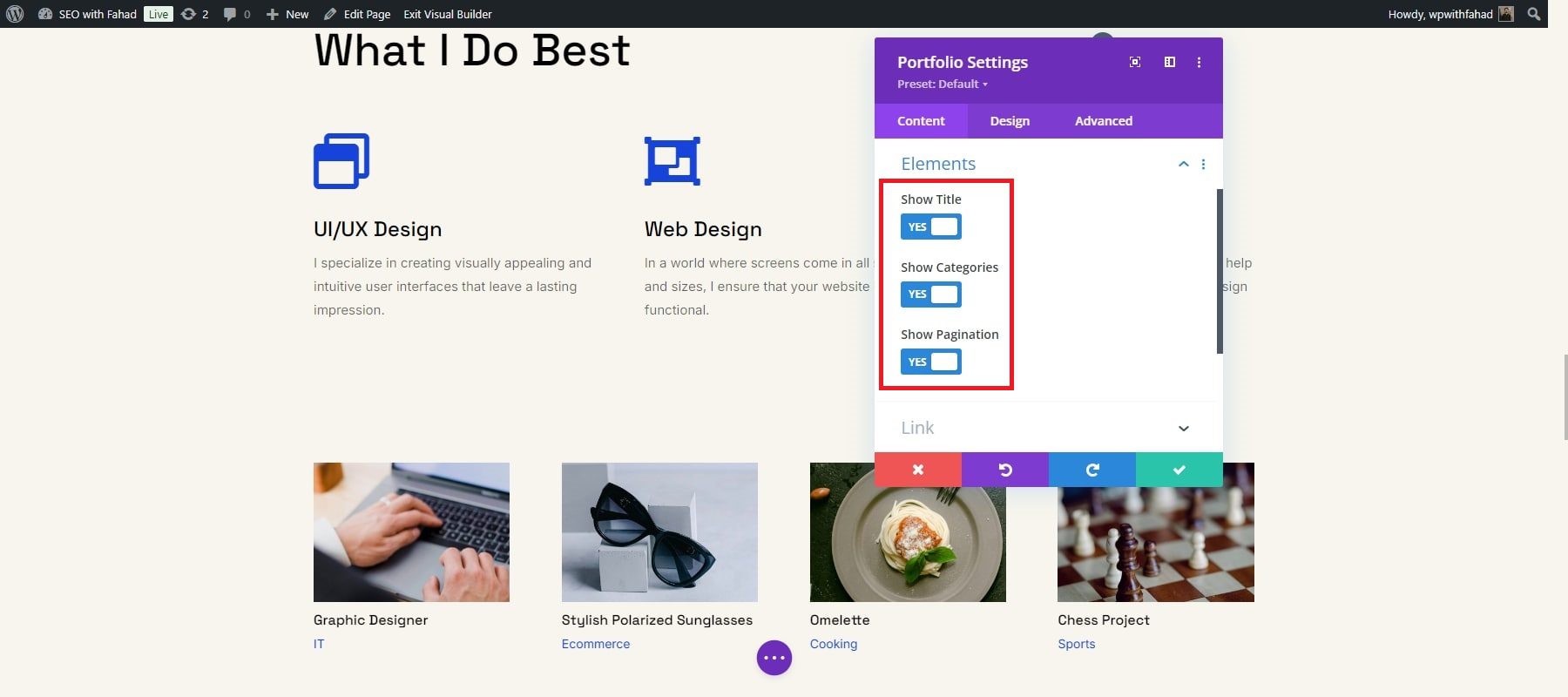
Además, puedes decidir cómo quieres mostrar tus proyectos. Divi te permite mostrar los títulos y categorías de tu proyecto. Si tiene un portafolio grande, habilitar la paginación ayuda a dividir el contenido en páginas.

Editar diseños de imágenes
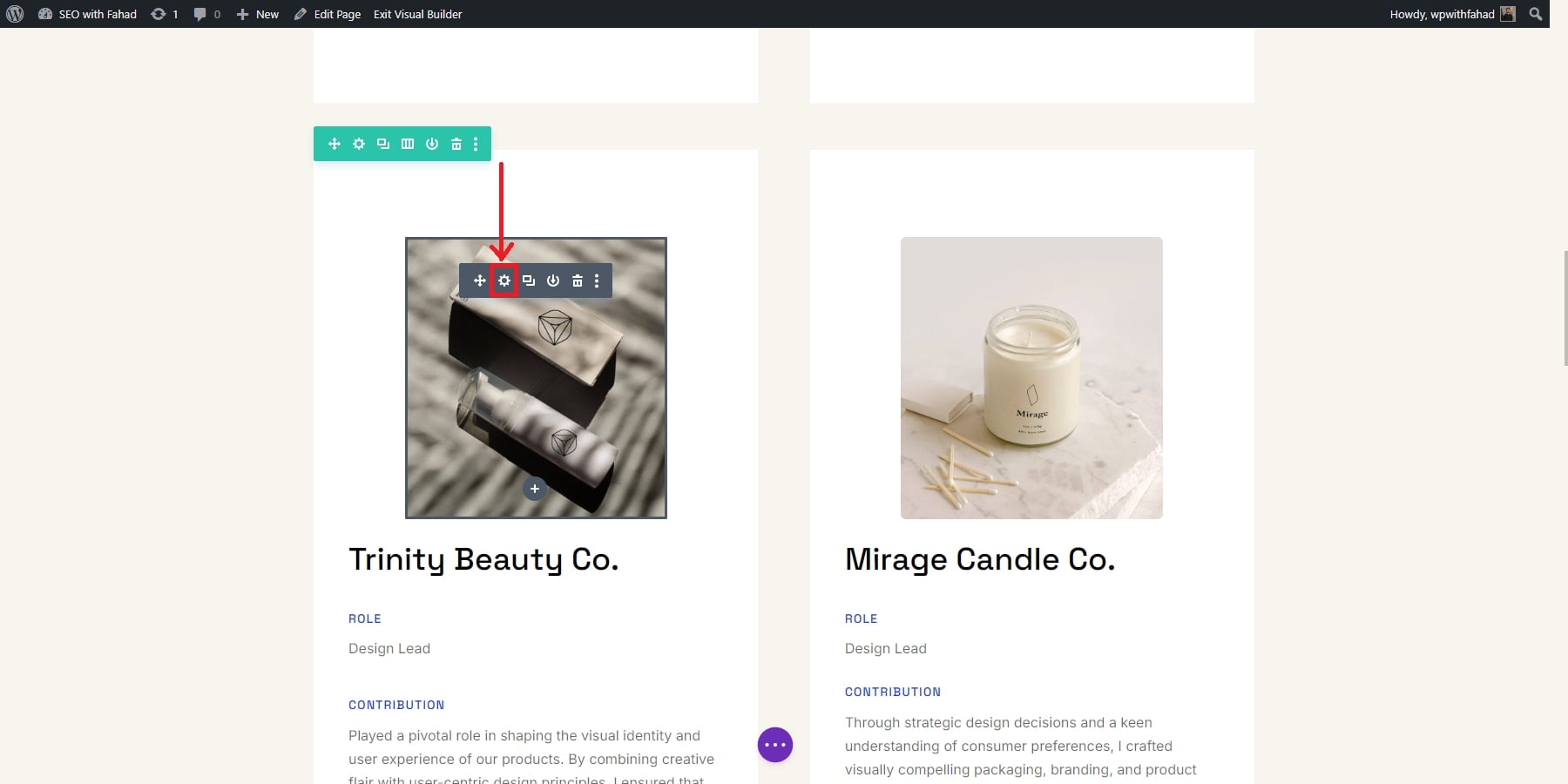
Puede utilizar Visual Builder y Divi AI para regenerar algunas fotos en la página. Primero, active Divi Builder en la página de inicio. Luego, coloca el cursor sobre un módulo de imagen y haz clic en él. Una vez seleccionado, haga clic en el icono de configuración gris para acceder a la configuración del módulo de imagen.

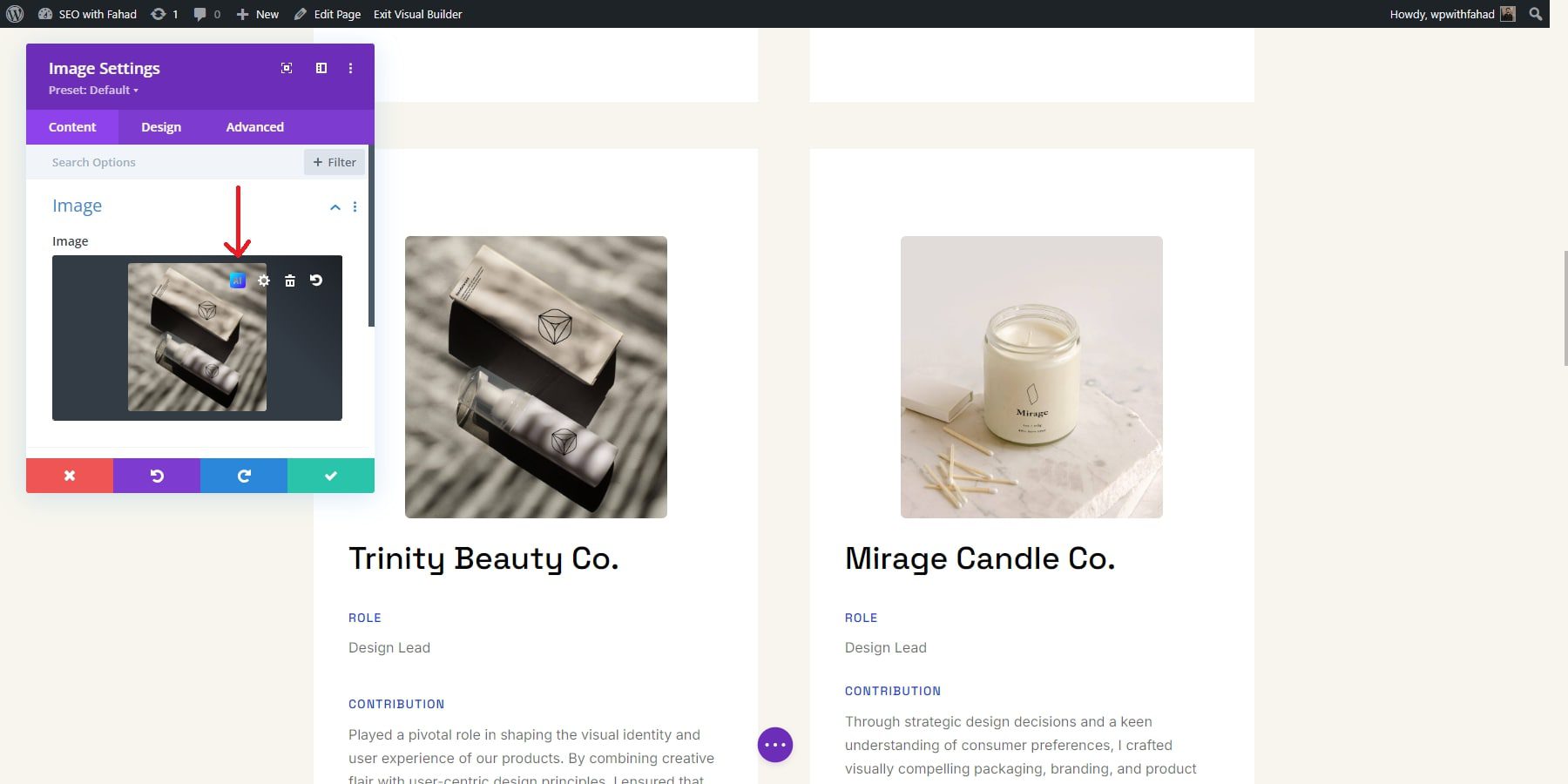
Para regenerar la imagen usando Divi AI, haga clic en el ícono AI que se encuentra en la vista previa de la imagen en el módulo. Esto permitirá que Divi AI modifique la imagen por usted.

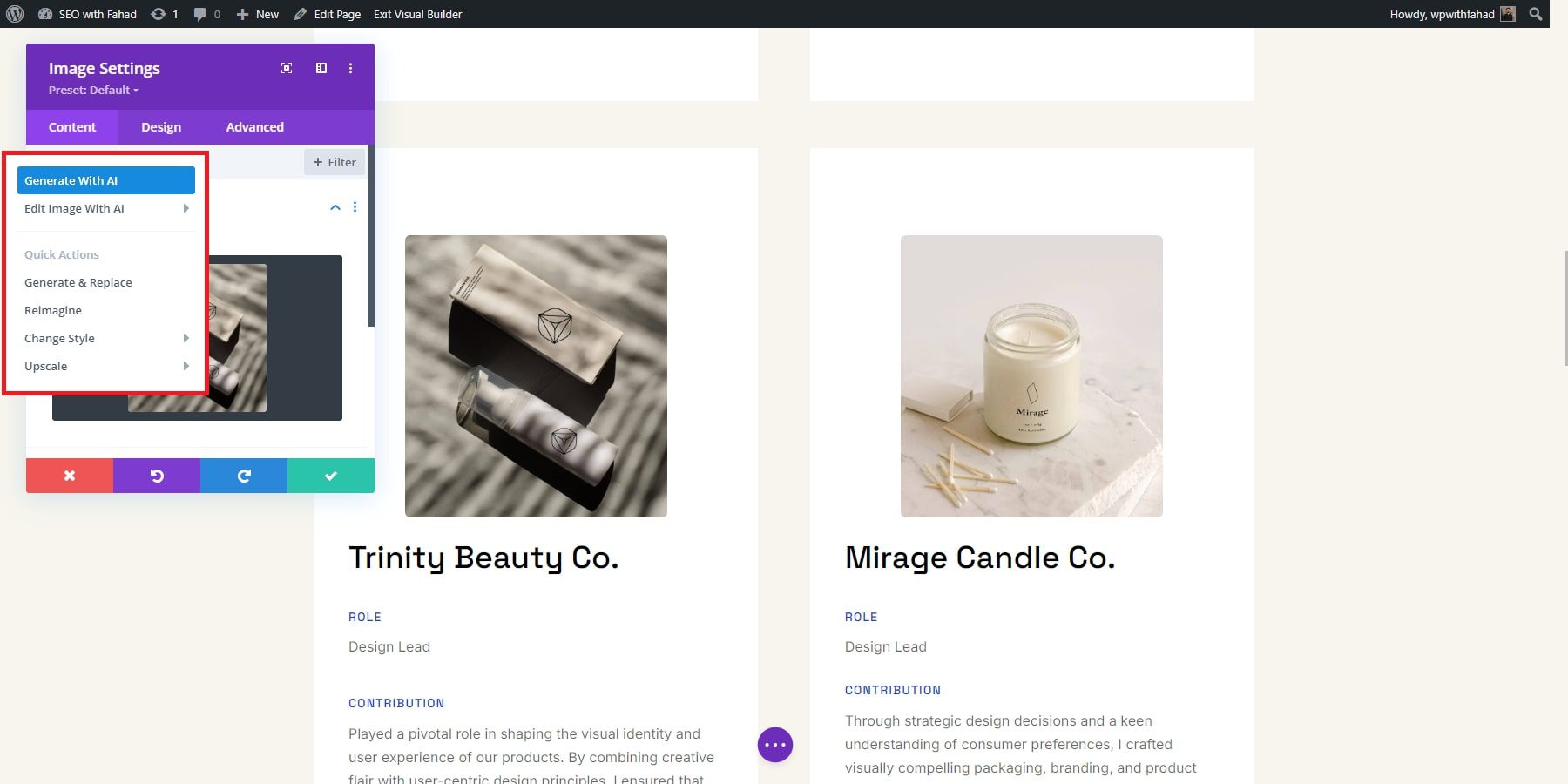
Cuando pasas el cursor sobre el ícono de IA, aparecerán varias opciones, como generar con IA, editar imágenes con IA y algunas acciones rápidas. Puede usarlos para generar y reemplazar una imagen, reinventarla, ajustar su estilo o mejorarla. Para esta tarea, querrás generar una nueva imagen. Simplemente haga clic en "Generar con AI" para abrir la interfaz Divi Image AI.

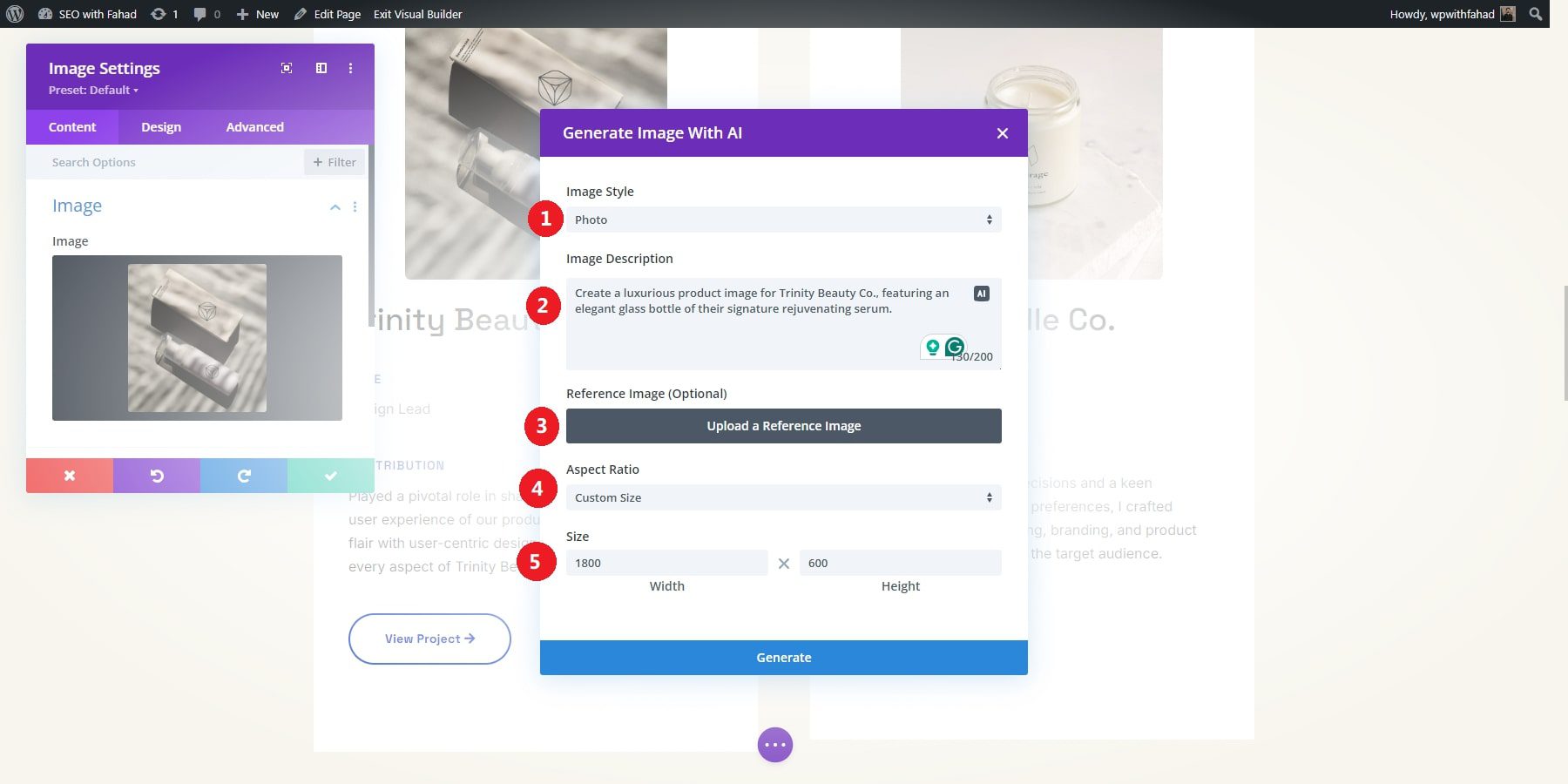
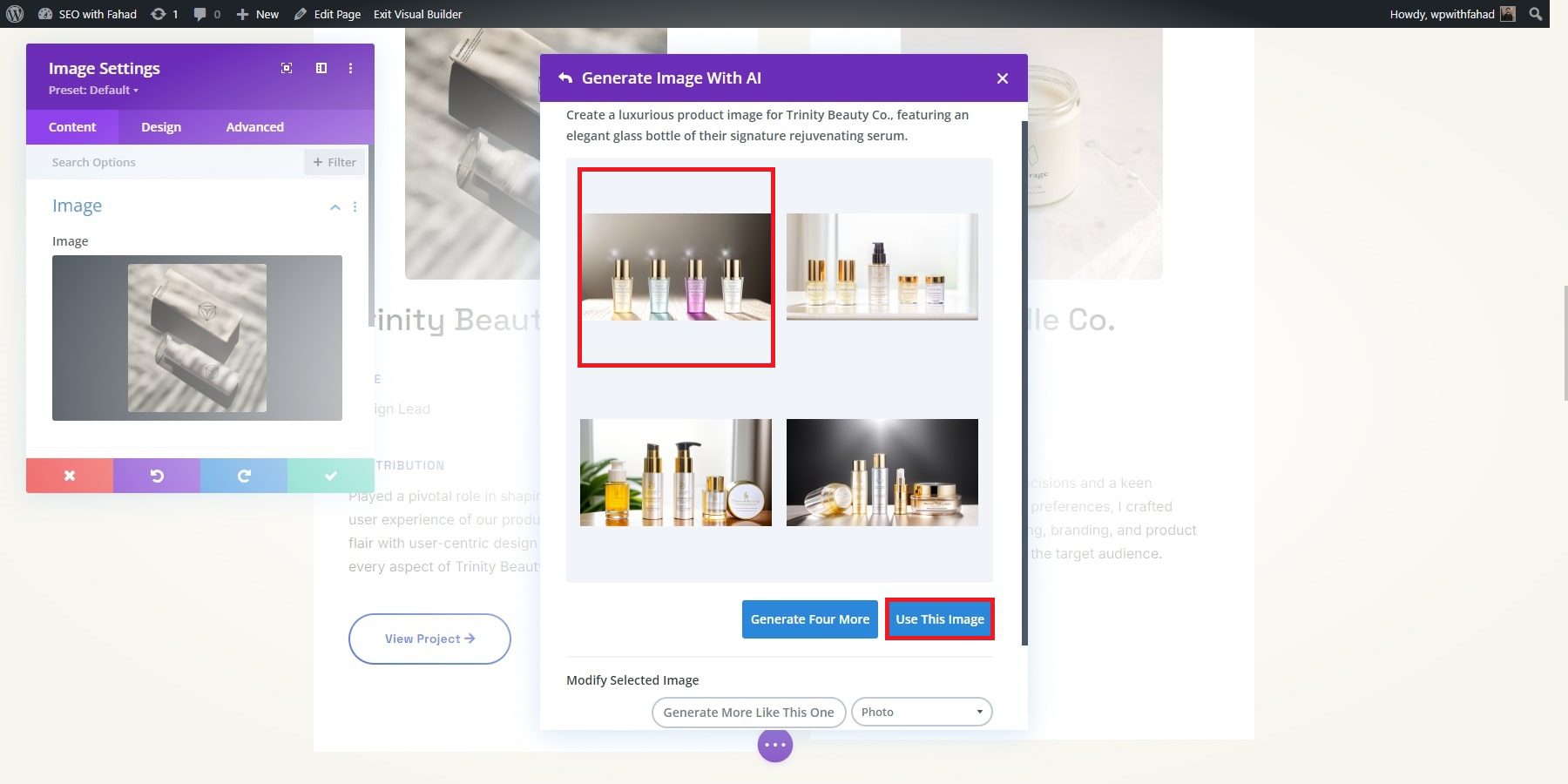
Hay 12 estilos de imagen diferentes, como foto, vector, anime y más. Dado que se trata de un sitio web de portafolio para un fotógrafo, el estilo de la fotografía es la opción más adecuada. A continuación, describe la imagen que te gustaría generar. Usaremos el mensaje: cree una imagen de producto lujosa para Trinity Beauty Co., con una elegante botella de vidrio de su exclusivo suero rejuvenecedor. Configure la relación de aspecto según sus preferencias y seleccione 1080 x 600 para el tamaño. Una vez que esté listo, haga clic en Generar.

Divi AI comenzará a crear su imagen según el mensaje. Generará cuatro imágenes para que las revises. Desde allí, puedes generar cuatro opciones adicionales, seleccionar una imagen para usar, crear más imágenes similares a la que elegiste o escribir una nueva descripción. Para usar una imagen en el módulo, simplemente elija su favorita y haga clic en "Usar esta imagen".

5. Mejore el sitio de su cartera con complementos
Una vez que el sitio web de su cartera esté diseñado y personalizado, agregar complementos esenciales puede mejorar su rendimiento y funcionalidad. Estas herramientas lo ayudan a ampliar las funciones de su sitio sin codificar todo desde cero. Divi incluye herramientas integradas de optimización y marketing y se integra perfectamente con los mejores complementos de WordPress para compartir en redes sociales y marketing por correo electrónico. A continuación se presentan algunas herramientas que le ayudarán a empezar.
Marketing por correo electrónico
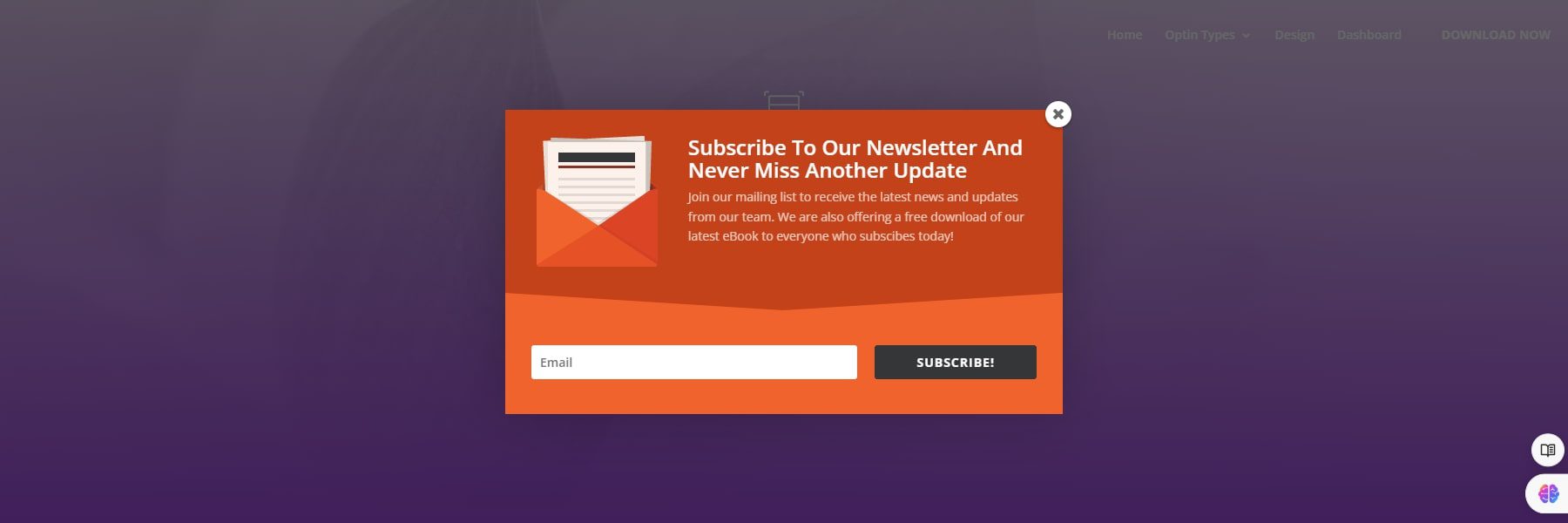
Bloom, un complemento de suscripción de correo electrónico de Elegant Themes, le ayuda a crear formularios de registro de correo electrónico visualmente atractivos y ubicados estratégicamente. Las opciones incluyen ventanas emergentes, fly-ins y formularios en línea. Bloom también se integra con servicios populares de marketing por correo electrónico como MailChimp, AWeber y ConvertKit.

conseguir florecer
Compartir redes sociales
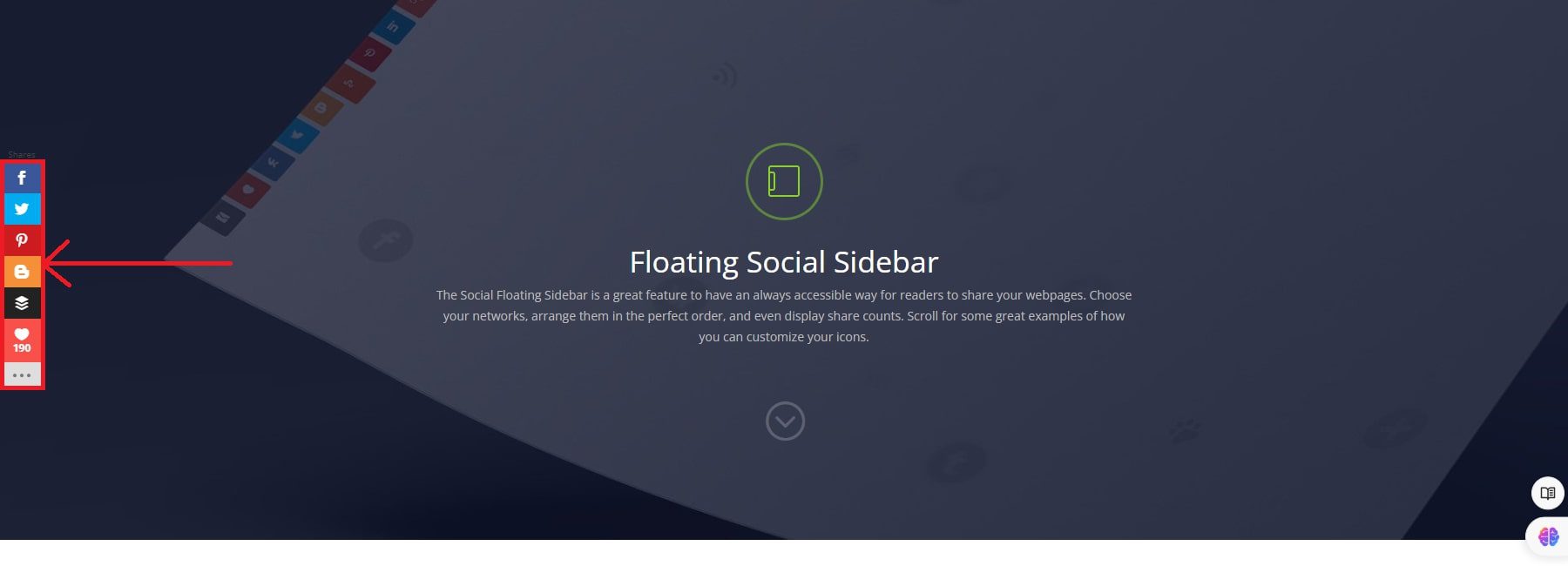
Monarch, también de Elegant Themes, ofrece una solución integral para agregar botones de compartir a su sitio para compartir en las redes sociales. Puede elegir entre diferentes opciones de ubicación, como una barra lateral flotante, botones en línea o uso compartido de medios. Monarch admite más de 20 redes sociales y permite personalizar la apariencia del botón.

Obtener monarca
Complementos esenciales de WordPress
Cada sitio de WordPress puede beneficiarse de complementos esenciales. Aquí hay algunos ejemplos imprescindibles que puede usar con WordPress:
- Complementos de SEO (como Rank Math)
- Complementos de copia de seguridad (como UpdraftPlus)
- Complementos de optimización de imágenes (como EWWW Image Optimizer)
- Complementos de almacenamiento en caché (como WP Rocket)
- Complementos de redes sociales
- Complementos de marketing
6. Pasos finales
Pruebe minuciosamente todas sus funciones y tenga un plan de respaldo sólido. Esto le ayudará a evitar posibles problemas con el sitio web de su cartera.
Además, pruebe su sitio web en navegadores (como Chrome, Firefox, Safari y Edge) y en varios dispositivos (computadora de escritorio, tableta y móvil) para brindar una experiencia de usuario consistente. Esto le ayudará a detectar y solucionar cualquier problema de diseño o funcionalidad que pueda surgir en diferentes plataformas.
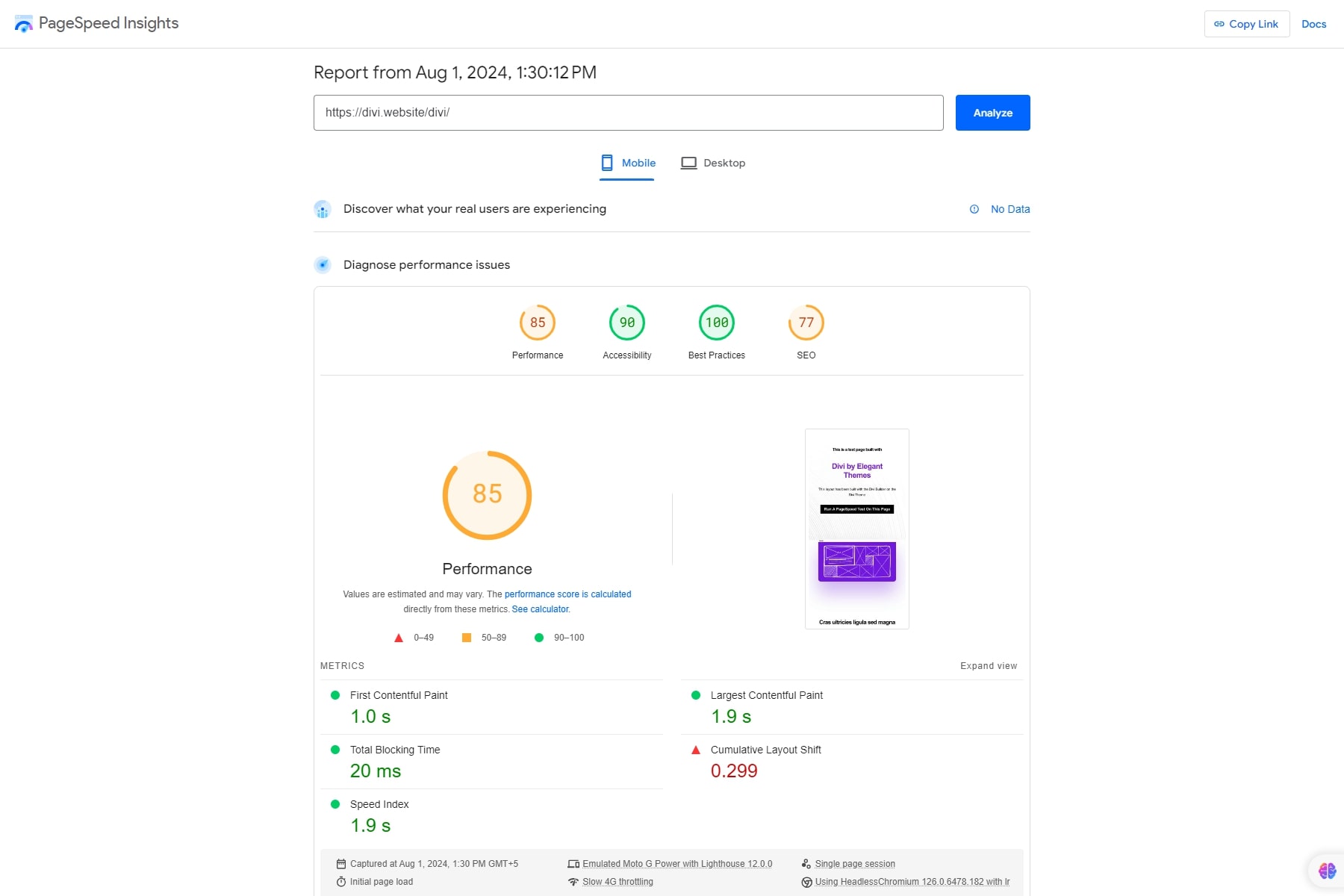
Evalúe el rendimiento y los tiempos de carga de su sitio web utilizando Google PageSpeed Insights o GTmetrix. Un sitio web de carga rápida ofrece una mejor experiencia de usuario, así que optimice las imágenes, agilice el código y realice otras mejoras de rendimiento según sea necesario.

Por último, no olvide crear una copia de seguridad completa de su sitio web, incluida su base de datos y todos los archivos. Esta copia de seguridad servirá como punto de restauración en caso de que algo salga mal durante el inicio. Complementos como UpdraftPlus pueden ayudar a crear y almacenar copias de seguridad fácilmente.
Divi facilita la creación de un sitio de cartera
El sitio web de su cartera es más que un simple espacio digital: refleja su marca, sus habilidades y su creatividad. Al centrarse en el diseño, la funcionalidad y la participación, transforma su sitio de un simple escaparate a una poderosa herramienta que habla por usted cuando usted no está allí para hacerlo. Con los elementos adecuados, su cartera puede captar la atención, inspirar acciones y abrir puertas a nuevas oportunidades, todo ello sin dejar de ser fiel a quién es usted y a lo que aporta.
Obtener Divi
¿Está interesado en crear el sitio web de su cartera? Comience con Divi y explore nuestra lista seleccionada de complementos y herramientas que podrían beneficiar el sitio web de su cartera.
| Productos mencionados | Precio inicial | Descripción | ||
|---|---|---|---|---|
| 1 | Terreno del sitio | $2.99 por mes | Proveedor de hosting y registrador de dominios | Visita |
| 2 | divid | $89 por año | Creador de temas y páginas | Visita |
| 3 | Cohete WP | $59 por año | Complemento de almacenamiento en caché | Visita |
| 4 | Clasificar Matemáticas | $78.96 por año | Complemento SEO | Visita |
| 5 | Floración | $89 por año (Disponible con una membresía de Elegant Themes) | Complemento de suscripción de correo electrónico | Visita |
| 6 | Monarca | $89 por año | Complemento de redes sociales | Visita |
| 7 | UpdraftPlus | $70 por año | Complemento de copia de seguridad | Visita |
