Cómo crear una potente aplicación web de WordPress con GravityKit
Publicado: 2024-07-10Quizás ya sepas que WordPress es más que una simple plataforma de blogs. ¡También es una infraestructura versátil para ayudarlo a crear aplicaciones web dinámicas! Los desarrolladores suelen utilizar código personalizado para su aplicación web de WordPress, pero los marcos pueden simplificar todo el proceso. Los complementos de WordPress junto con la plataforma central pueden imitar un marco de desarrollo, por lo que puede desarrollar una aplicación web de WordPress y hacerla realidad de manera rápida, económica y buena.
En esta publicación, le mostraremos cómo crear una aplicación web de WordPress usando dos complementos: Gravity Forms y GravityKit. ¡Vamos a empezar!
Presentamos GravityKit
En resumen, GravityKit toma la funcionalidad principal del popular y potente complemento Gravity Forms y la amplía. Si bien Gravity Forms le permite capturar datos, GravityKit le brinda la posibilidad de importar, editar, mostrar y exportar esos datos.

El complemento estrella de GravityKit, GravityView, agrega una interfaz de usuario a Gravity Forms que puede personalizar. Esto le permite crear directorios, bolsas de trabajo y cualquier aplicación web de WordPress basada en un formulario. Es más, otros complementos de GravityKit también se integran con GravityView, lo que le permite agregar más funciones a su aplicación web de WordPress y escalar a medida que crece.
Cómo GravityKit le permite crear aplicaciones web personalizadas con WordPress

Los complementos de GravityKit facilitan la obtención de datos de Gravity Forms de su base de datos y crean una interfaz de usuario mediante un generador de arrastrar y soltar. Cada complemento de la suite hace algo diferente:
- GravityView le permite mostrar sus datos usando una variedad de diseños. Puede crear directorios y otros tipos de aplicaciones dinámicas manteniendo el control total.
- Con GravityCharts, puede visualizar sus datos a través de cuadros y gráficos modernos. Puede utilizar GravityCharts junto con GravityView para crear paneles de datos, informes de ventas y mucho más.
- GravityExport es la forma de crear informes de datos personalizados para descargarlos y compartirlos. También puedes enviar datos a soluciones de almacenamiento externo, como Dropbox.
Al combinar diferentes complementos de GravityKit, puede crear aplicaciones web de WordPress que satisfagan sus casos de uso únicos. Hablaremos de ese aspecto más adelante, pero primero, hablemos de cuándo debería recurrir a GravityKit para crear una aplicación.
Cuándo utilizar GravityKit para crear su aplicación web de WordPress
Si bien Gravity Forms y GravityKit son excelentes opciones para muchas situaciones, no serán una solución ideal para todas las aplicaciones web de WordPress. Por supuesto, su proyecto determinará si utiliza los complementos.
Sin embargo, existen algunos casos de uso claros para el par y recomendamos GravityKit en las siguientes situaciones:
- Si las actualizaciones dependen de aquellos sin muchos conocimientos técnicos.
- Quiere crear un producto mínimo viable (MVP) u otra aplicación de prueba de concepto.
- Si la velocidad es importante, su aplicación conserva hasta un nivel moderado de complejidad.
- Le gusta el concepto de soluciones sin código, pero aún desea crear una aplicación web de WordPress completamente funcional.
- La parte posterior de su aplicación debe ser sencilla de navegar.
Si busca en la web, encontrará muchos sitios que marcan una o más de estas casillas y también usan GravityKit. En la siguiente sección, veremos más de cerca algunos.
5 sitios que utilizan GravityKit para impulsar una aplicación web de WordPress
Todos los sitios que presentamos aquí utilizan Gravity Forms y una combinación de complementos de GravityKit para crear y mostrar una aplicación web de WordPress. De hecho, uno es un líder visible dentro de WordPress, mientras que todos son importantes para sus nichos particulares.
1. Autoridad Portuaria de Jacksonville
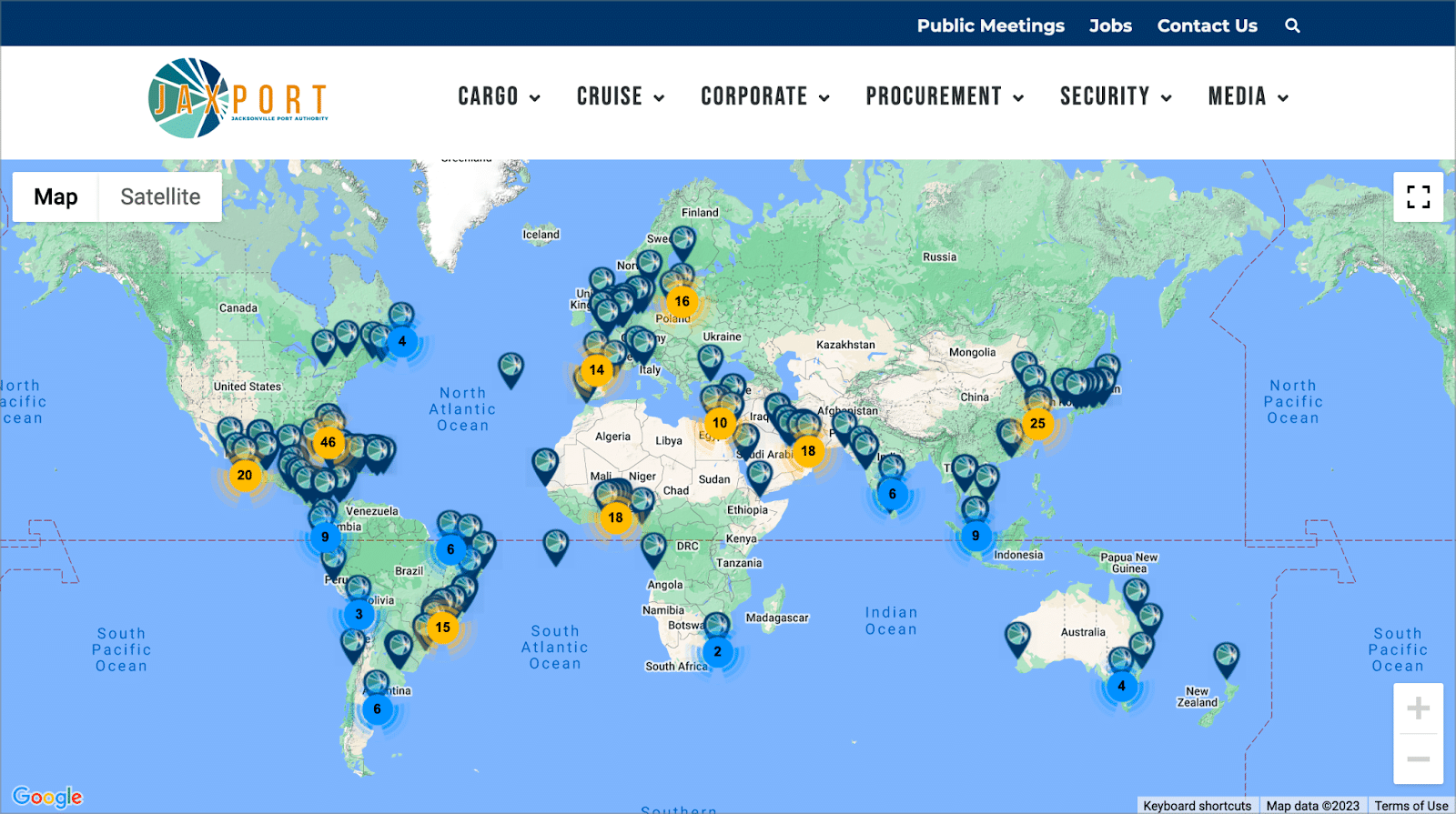
La Autoridad Portuaria de Jacksonville (JAXPORT) es el puerto marítimo número uno para el comercio de contenedores en el estado de Florida. También es uno de los principales puertos marítimos de Estados Unidos para las importaciones y exportaciones de automóviles. Por supuesto, esto no sería posible sin las herramientas de GravityKit.

JAXPORT utiliza GravityKit para impulsar un mapa interactivo que muestra los mercados de las ciudades que ofrecen servicios de envío. Esto permite a los clientes potenciales visualizar el amplio alcance de los servicios de envío de JAXPORT. También proporciona una manera de explorar las diversas ciudades y destinos a los que sirve.
…Elegí utilizar el complemento GravityView de GravityKit (y diseños relacionados) como un marco de trabajo con poco o ningún código para acelerar el desarrollo y proporcionar valor agregado a los visitantes y clientes de nuestro sitio…
–Jeff Price, director de marketing de JAXPORT
2. LevantadorLMS
¡Chris Badgett de LifterLMS reconoce un buen complemento cuando lo ve! LifterLMS es uno de los mejores complementos de aprendizaje electrónico de WordPress del mercado. Permite a los usuarios crear, lanzar o ampliar cursos en línea, programas de coaching y comunidades privadas.

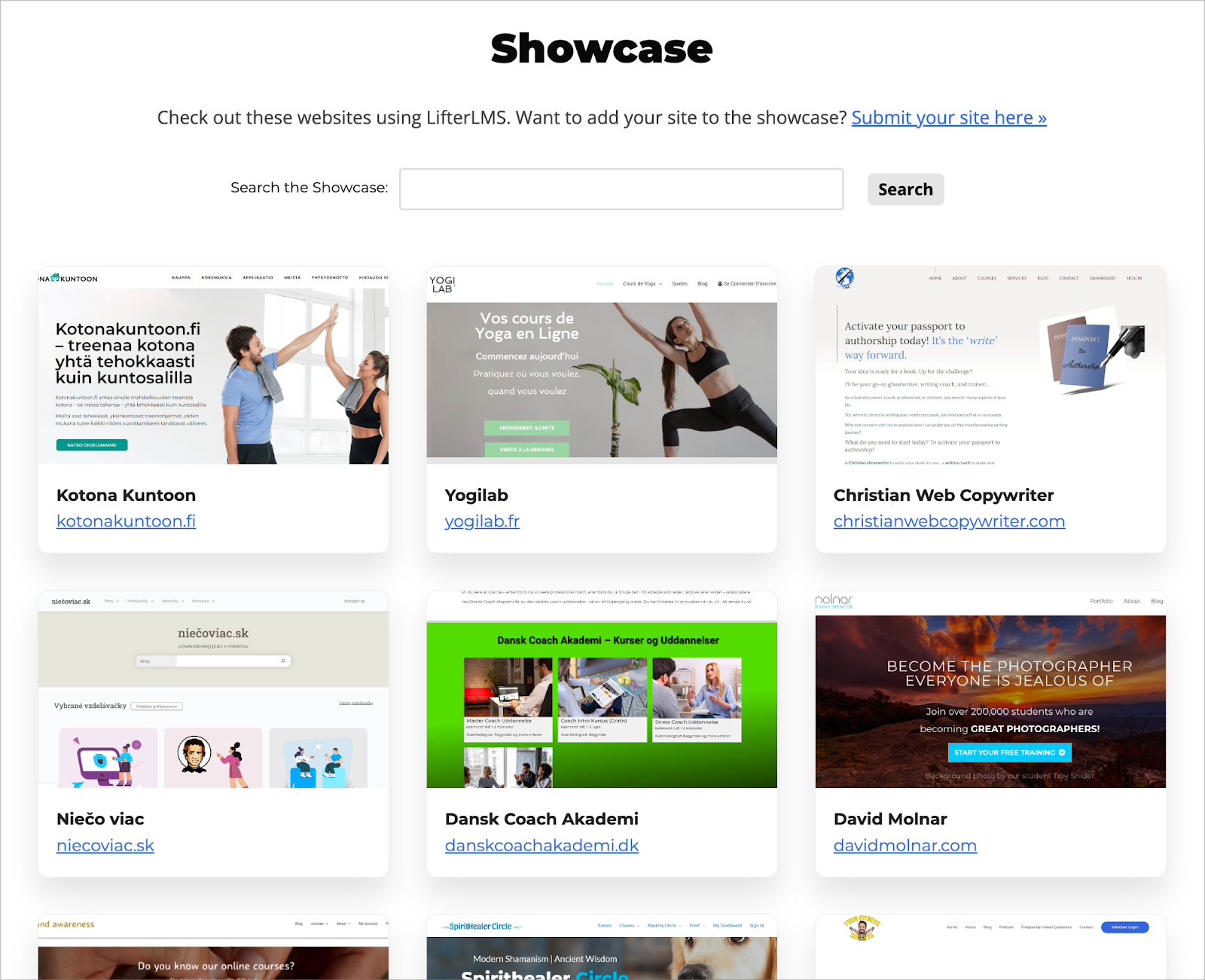
El equipo de Lifter utiliza GravityKit como núcleo de su página de presentación personalizada. Incluye sitios web que utilizan el software LifterLMS a diario. Al igual que otras páginas de presentación, esto demuestra la versatilidad del complemento y su impacto en el mundo real.
…Las capacidades de edición frontal de GravityView y el generador intuitivo permiten a nuestro equipo administrar fácilmente los listados de exhibición y realizar cambios según sea necesario…
–Chris Badgett, fundador de LifterLMS
3. Fundación Larry L. Hillblom
Establecida en 1996, la Fundación Larry L. Hillblom financia investigaciones médicas con el objetivo de tratar y curar la diabetes y las enfermedades degenerativas relacionadas con el envejecimiento.

La fundación utiliza GravityKit para impulsar su sistema de gestión de solicitudes de subvenciones. Esto permite que tanto los solicitantes como los miembros de la junta directiva realicen un seguimiento, administren y editen las solicitudes a través de una sencilla interfaz de usuario. Todas las solicitudes pasan por un proceso de aprobación, que utiliza la funcionalidad de aprobación integrada de GravityView.
…GravityView nos ha brindado la capacidad de realizar proyectos que de otra manera no hubiéramos podido realizar. Sin GravityKit, no habríamos podido superar los obstáculos técnicos ni mantener la rentabilidad...
–Michael Kastler, fundador y desarrollador de 43Folders
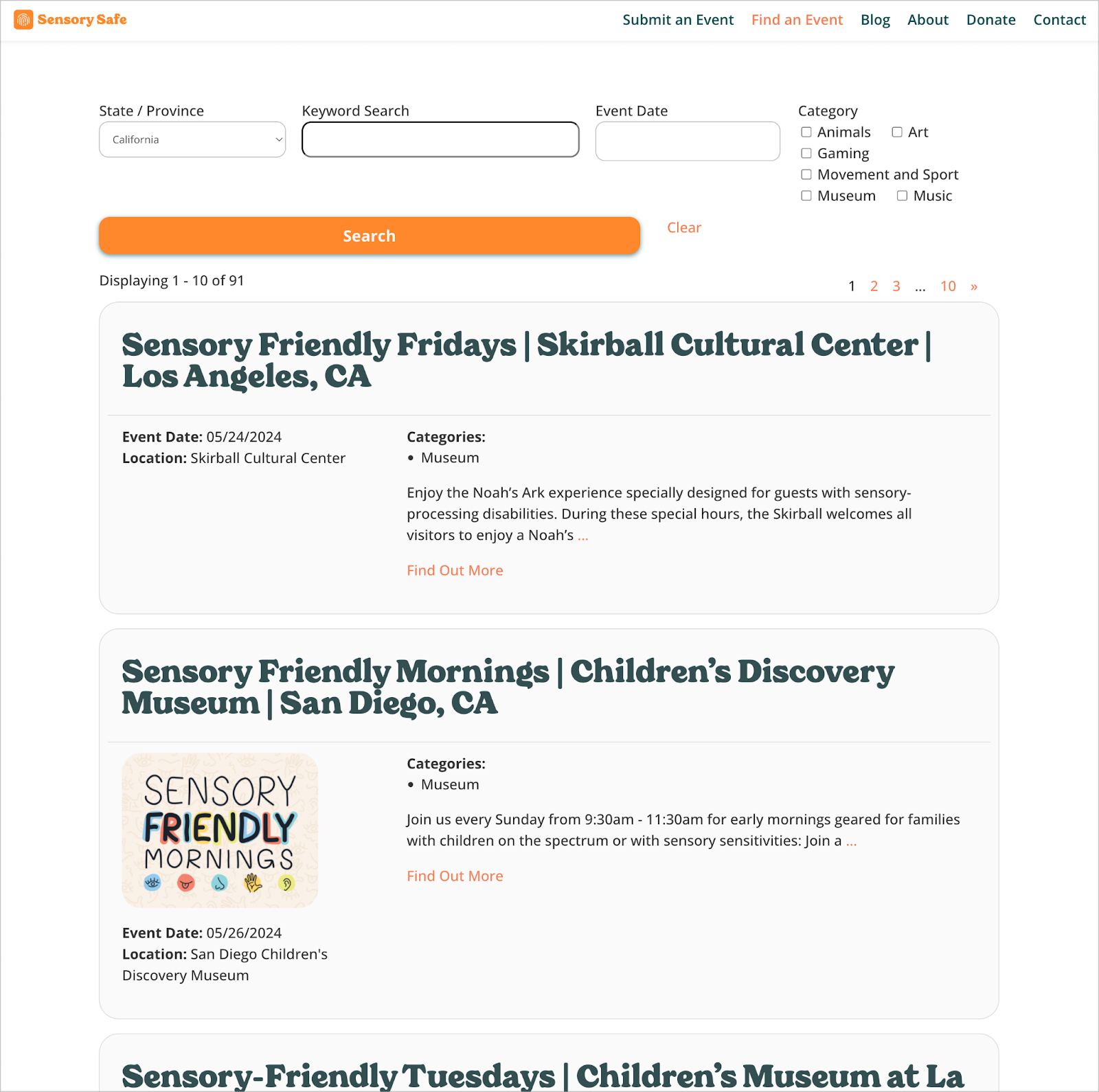
4. Sensorial seguro
Sensory Safe es una organización sin fines de lucro que busca crear una comunidad solidaria e inclusiva en torno a la necesidad de eventos y programación infantil sensorialmente amigables.

El sitio web alberga una base de datos de eventos sensorialmente seguros en los EE. UU. La base de datos utiliza GravityKit como componente central de su funcionalidad de búsqueda, con diferentes vistas disponibles según la fecha.

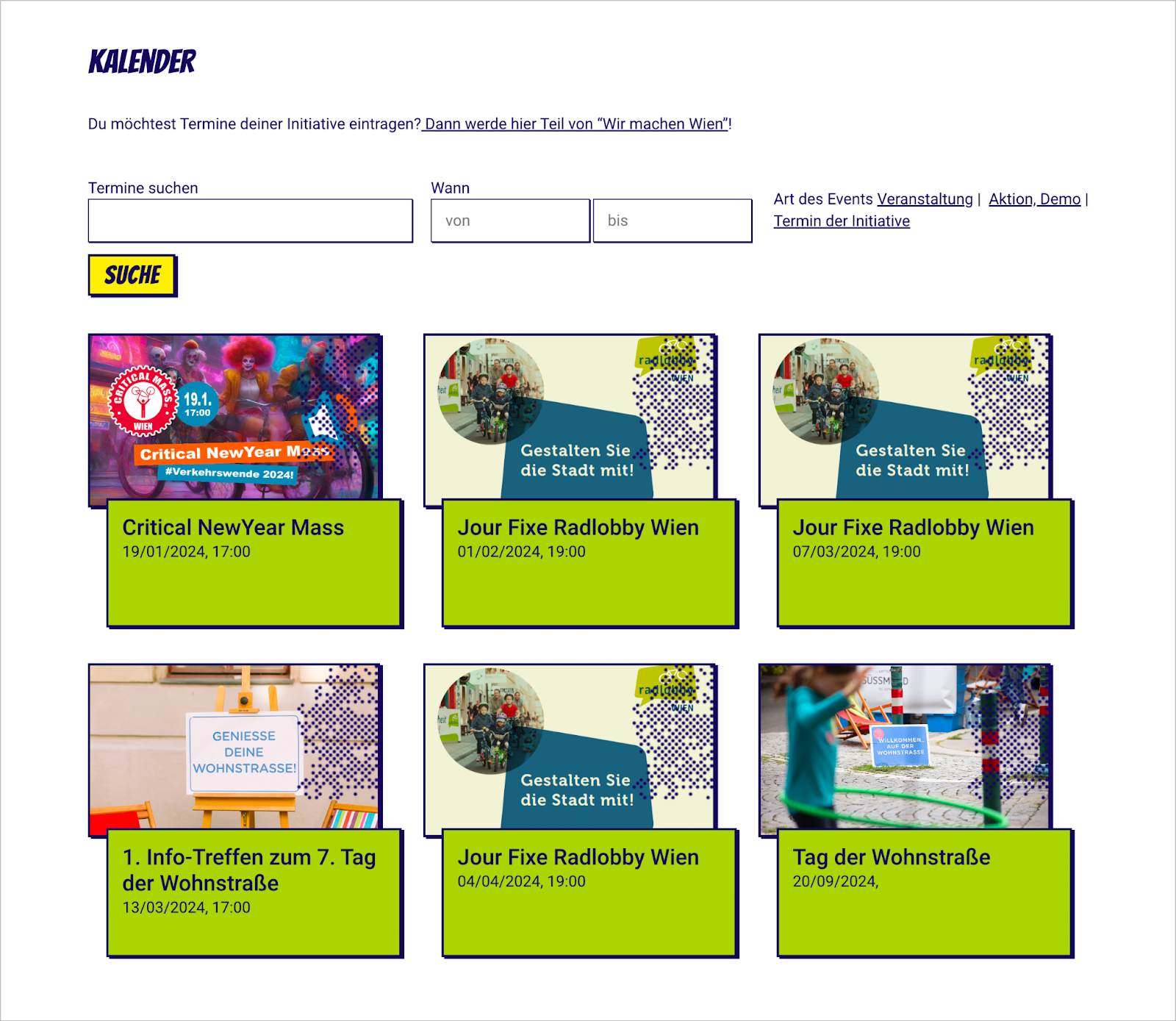
5. Wir Machen Viena
Wir Machen Wien es una organización sin fines de lucro que opera desde Viena, Austria. La organización se centra en hacer de la ciudad de Viena una ciudad más habitable y respetuosa con el clima. Esto se logra mediante la promoción de iniciativas de base lideradas por ciudadanos y brindando a los activistas una plataforma para la creación de redes y la coordinación.

GravityKit impulsa varios aspectos del sitio web, que incluyen perfiles de usuario, una página de eventos y un directorio para compartir equipos relevantes.
…después de decidir usar Gravity Forms, tenía sentido usar también GravityKit, que proporciona una variedad de herramientas diferentes que cubren un espectro de funcionalidades para satisfacer diferentes casos de uso y necesidades…
–Angie Weikmann, diseñadora web
Cómo crear su aplicación web de WordPress utilizando Gravity Forms y GravityKit
La mejor noticia es que usted también puede crear una aplicación web de WordPress usando GravityKit. A continuación, veremos una forma práctica de crear un sistema que administre, apruebe y exporte solicitudes de subvenciones.

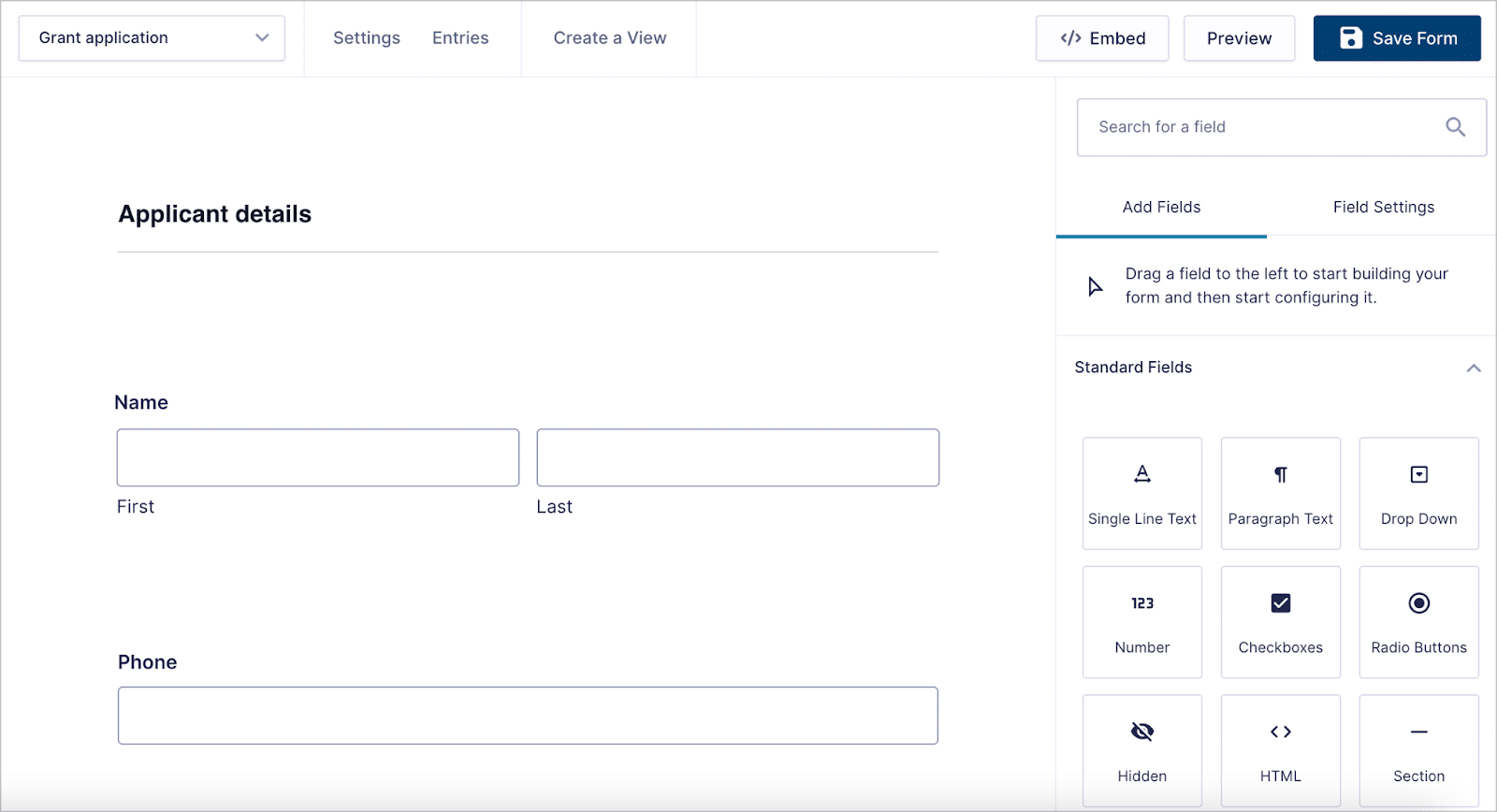
El primer paso es instalar y activar Gravity Forms y GravityKit. A continuación, crearemos un formulario para enviar solicitudes de subvención. Usando Gravity Forms, arrastre y suelte los campos de la derecha desde la barra lateral. Aquí también asegúrese de personalizar esos campos a su gusto.

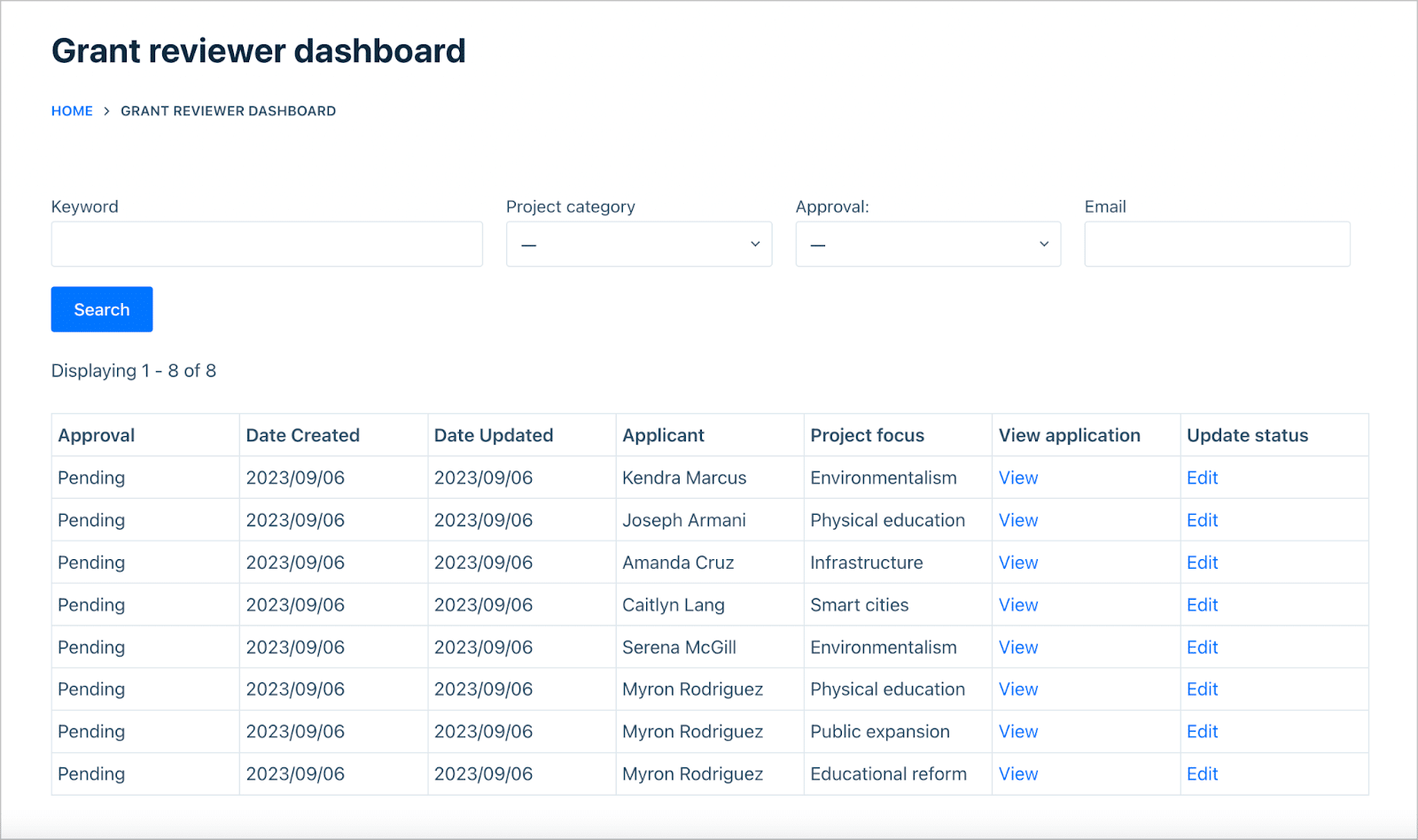
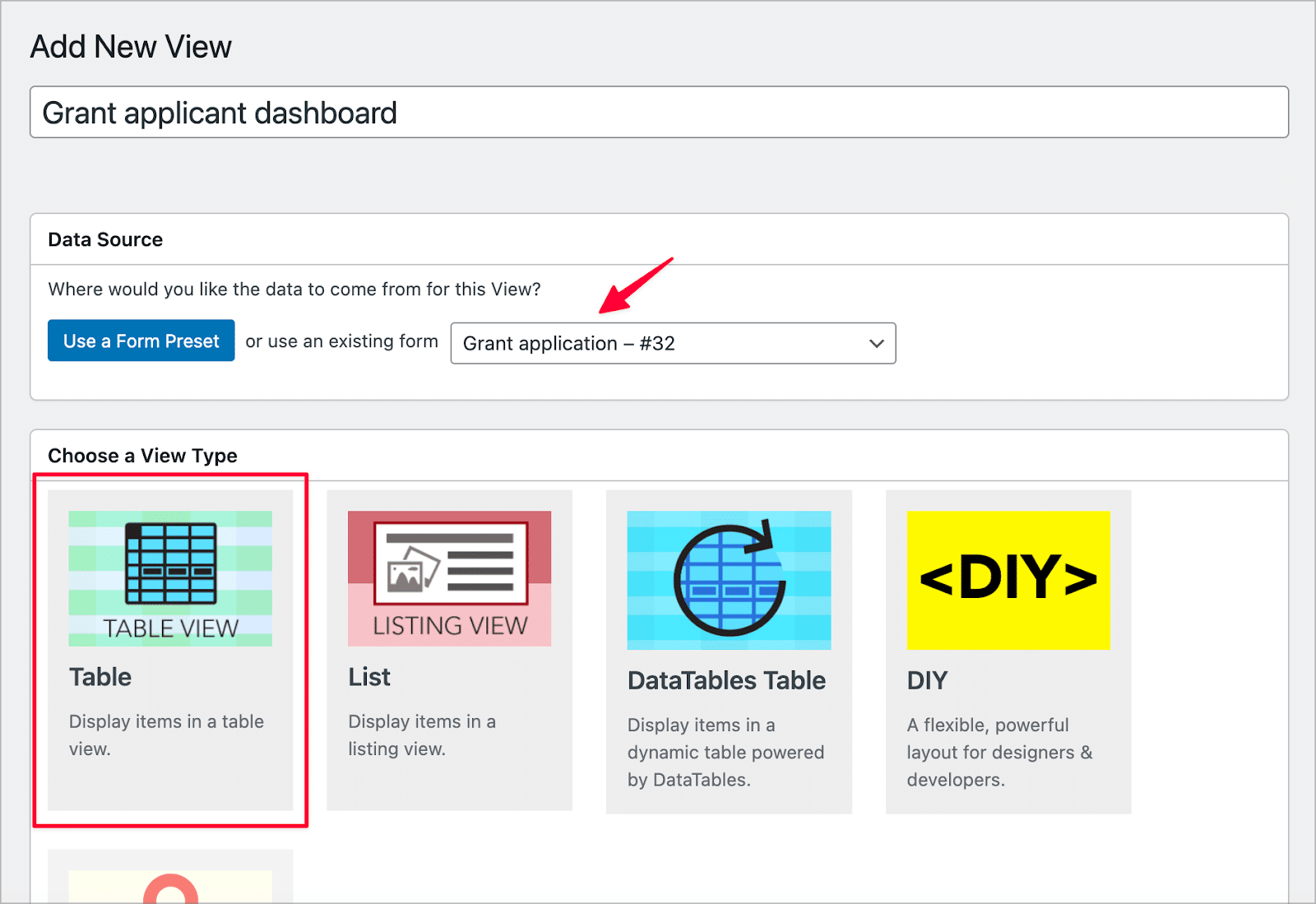
Con una forma de enviar solicitudes, ahora podemos crear una interfaz frontal para permitir que nuestro equipo las administre y revise. Para esto, usaremos GravityView. Primero, cree una nueva Vista en GravityView, vincúlela al formulario y luego seleccione Tabla como tipo de Vista :

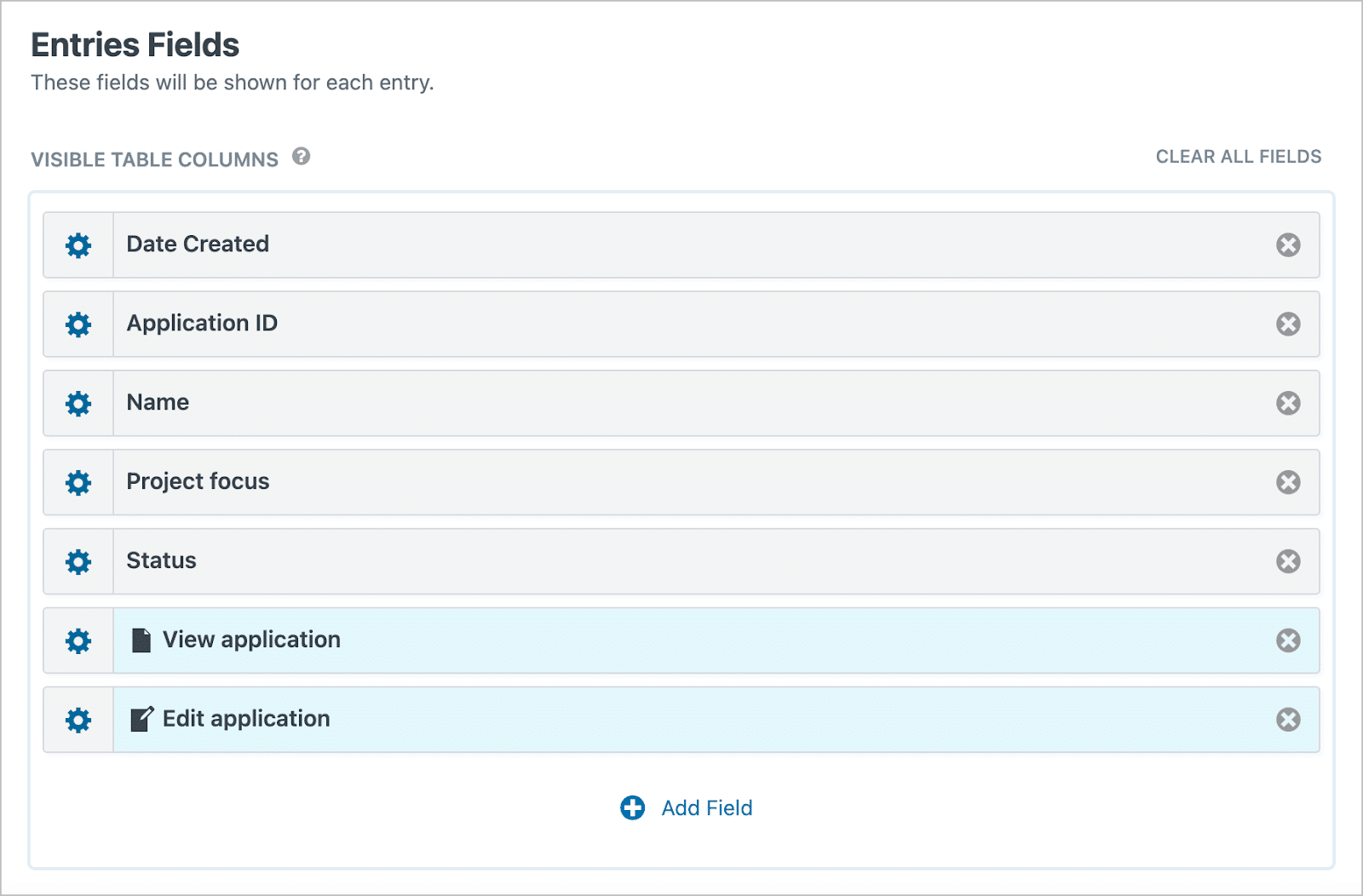
A continuación, configuremos la interfaz utilizando el generador intuitivo de arrastrar y soltar de GravityView. Aquí, elija los campos que aparecerán en la tabla y luego agregue un enlace al diseño de Entrada única . Aquí es donde podrás ver la solicitud completa en detalle:

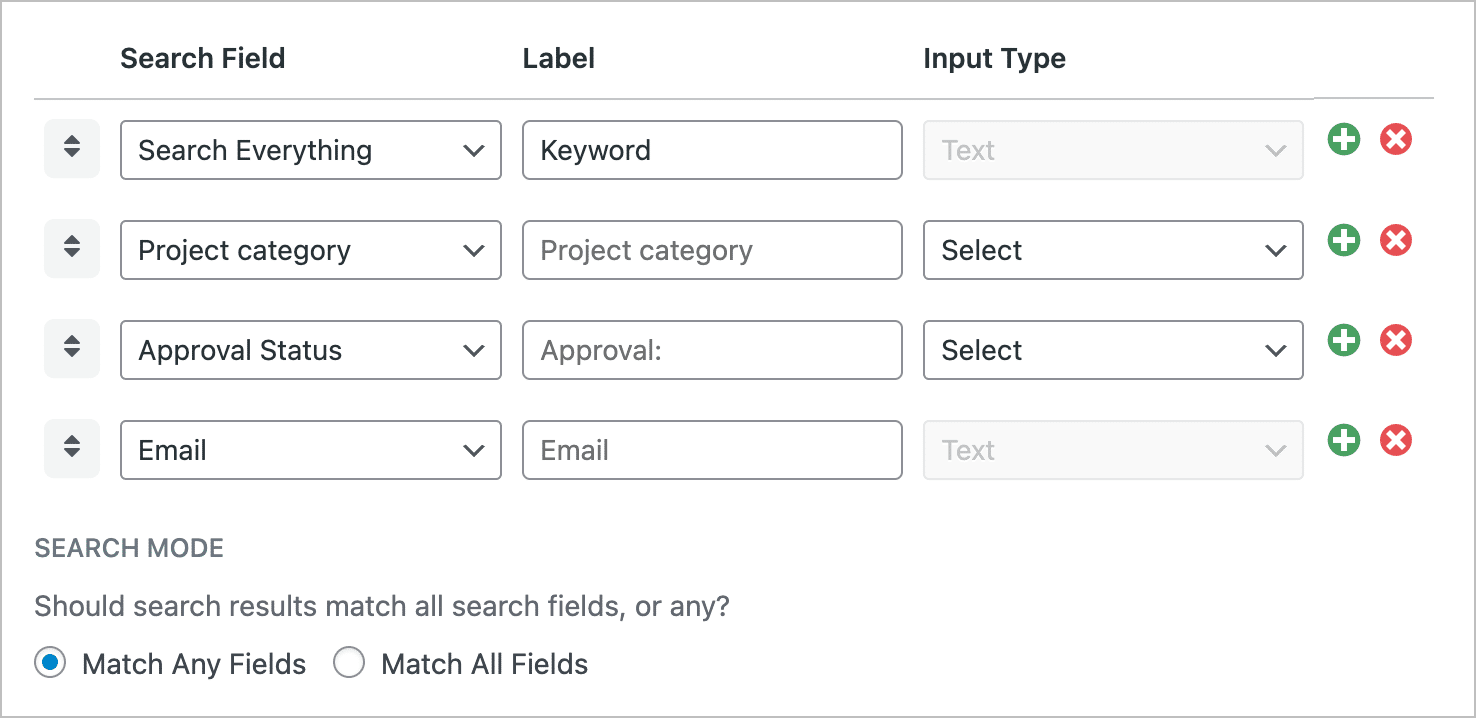
A continuación, agregue un widget de barra de búsqueda en la parte superior del campo 'pila' y configure las diferentes entradas de búsqueda. Esto permitirá a su equipo filtrar aplicaciones según varios criterios:

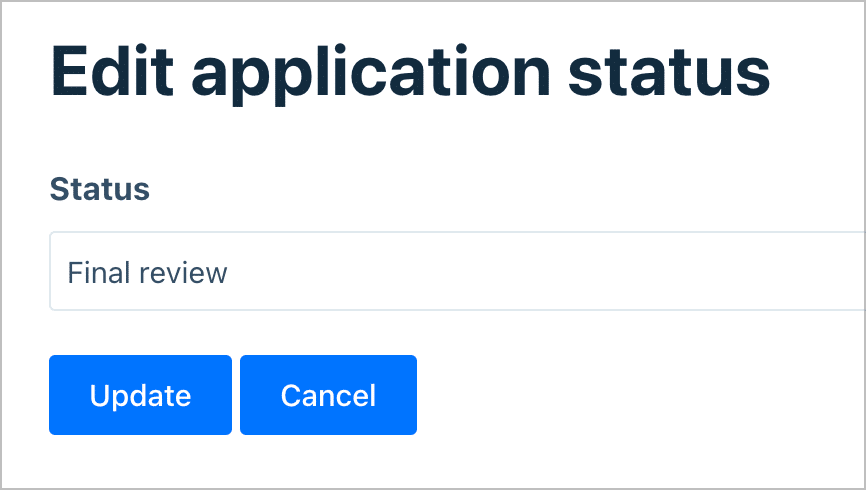
El último paso es utilizar el diseño Editar entrada de GravityView para hacer que campos específicos sean editables desde la interfaz. Esto permitirá a los revisores actualizar el estado de una aplicación sin necesidad de acceder al panel de WordPress:

¡En este punto, el sistema de solicitud de financiación está completo! Desde aquí, puede utilizar otros complementos y extensiones de GravityKit para agregar más funciones. Por ejemplo, podría considerar agregar filtrado de datos de front-end avanzado, mostrar campos solo para ciertos roles de usuario, agregar exportaciones de PDF para aplicaciones, proporcionar funcionalidad de edición e importación masiva, y mucho más.
Preguntas frecuentes (FAQ) sobre la creación de aplicaciones web de WordPress
Antes de terminar, le responderemos algunas preguntas comunes relacionadas con la creación de una aplicación web de WordPress. La mayoría de ellos se centrarán en dónde encaja WordPress en el proceso. Si tiene alguna otra pregunta, nos encantaría escucharla en la sección de comentarios al final de la publicación.
¿Cuál es la diferencia entre un sitio web y una aplicación web?
La principal diferencia radica en la funcionalidad de cada uno. Un sitio web suele ser una forma pasiva de proporcionar información, como artículos o publicaciones de blog. Por otro lado, una aplicación web es dinámica e interactiva. Permite a los usuarios realizar tareas como completar formularios, realizar compras o interactuar con contenido dinámico.
¿Puedes crear una aplicación web con todas las funciones con WordPress?
¡Sí! Los complementos de WordPress, los tipos de publicaciones personalizadas y la API REST le brindan las herramientas para crear una aplicación web completamente funcional que se ajuste a sus requisitos específicos. La flexibilidad de WordPress permite ir más allá de la simple creación de sitios web tradicionales.
¿Qué es WordPress: un sitio web, una aplicación, un marco o algo más?
WordPress es en realidad un sistema de gestión de contenidos (CMS) que puede utilizar para crear sitios web y aplicaciones web. Su versatilidad le permite manejar la mayoría de los casos de uso, desde blogs simples hasta aplicaciones web complejas. Configurar la plataforma es la clave.
Combinar Gravity Forms con GravityKit es el creador de aplicaciones web de WordPress definitivo
WordPress es más versátil de lo que muchos creen. Por ejemplo, al utilizar Gravity Forms y GravityKit, puedes imitar un marco de desarrollo sin necesidad de tener conocimientos de codificación.
Poder agregar informes, cuadros, gráficos y más a sus opciones de personalización puede abrir un mundo de opciones de diseño que de otro modo no estarían disponibles. En general, el conjunto de herramientas GravityKit es un camaleón. Es una excelente manera de crear páginas de eventos, paneles personalizados, perfiles de usuario y mucho más.
¿Ve potencial para usar Gravity Forms y GravityKit para crear una aplicación web de WordPress? ¡Háganos saber su opinión en la sección de comentarios a continuación!
