Cómo construir un sitio web deportivo en WordPress con Elementor
Publicado: 2020-07-31¿Diriges un equipo de voleibol, fútbol, hockey o cricket? No importa qué tipo de organización deportiva esté ejecutando o con la que esté conectado, no puede dudar en crear un sitio web deportivo. Si no está familiarizado con la codificación o no desea contratar a un desarrollador, entonces debe buscar una manera fácil de crear un sitio web de deportes.
Bueno, ya no es necesario buscar aquí y allá. En este artículo, le mostraremos cómo crear un sitio web de deportes y darle un aspecto profesional en unas pocas horas.
Aquí, puede obtener ayuda de Elementor, un generador de páginas de WordPress fácil de usar y fácil de usar y potentes complementos de Elemenetor llamados HappyAddons. Todo el proceso se mostrará paso a paso.
Entonces, sin perder más tiempo, comencemos. Pero déjame responderte primero-
Por qué debería iniciar un sitio web de deportes

Cada organización exitosa se ejecuta en la web. Antes de buscar cualquier información sobre una empresa, las personas primero verifican la apariencia de la web. Si no tiene ningún sitio web, la mayoría de la gente piensa que no es real o confiable. Además de eso, la audiencia no recibe ninguna actualización. Entonces, sepamos por qué es necesario crear un sitio web para el equipo.
- Podrás atraer nuevos fans y seguidores.
- La organización deportiva puede obtener donaciones.
- Puede hacer marketing para el equipo con menos esfuerzo
- Obtenga una mejor cobertura de prensa automáticamente a través de sus publicaciones en línea
- Contratar caras nuevas será más fácil
- Un sitio web lo ayuda a construir confiabilidad
- Puedes controlar tu presencia en línea
Creemos que puedes sentir los beneficios de tener un sitio web de deportes. No hay alternativa a estar activo en la web hacia todo el mundo.
Ahora, explicaremos por qué debería usar HappyAddons para crear los mejores sitios web de deportes.
Presentamos HappyAddons: una rica colección de funciones y widgets avanzados

HappyAddons ha prometido mejorar tu WordPress a un nivel completamente nuevo. Es un complemento basado en Elementor que es la última incorporación a la biblioteca de productos premium de weDevs.
¡Este creador de páginas freemium (gratis + premium) es recomendado oficialmente por Elementor Page Builder! Puede encontrarlo en su página oficial de complementos. Otro dato importante sobre HappyAddons es que actualmente tiene más de 100 000 instalaciones activas.
Las características populares de HappyAddons:
- Preestablecido
- efecto flotante
- Transformación CSS
- Copiar y pegar entre dominios
- copia en vivo
- Anidamiento de sección
- superposición de fondo
- clon feliz
Cómo construir un sitio web deportivo en WordPress usando Elementor
Para crear un sitio web de ligas deportivas profesionales, debe tener mucho cuidado. De lo contrario, puedes perder clientes potenciales y la tasa de rebote aumentará. HappyAddons puede permitirle crear su propio sitio web de deportes gratis y está garantizado que el sitio web se verá maravilloso.
Estos son los requisitos previos para crear su sitio web deportivo:
- WordPress
- Elementor (Gratis)
- Complementos Happy Elementor (Gratis y Pro)
Asegúrese de tener estos elementos.
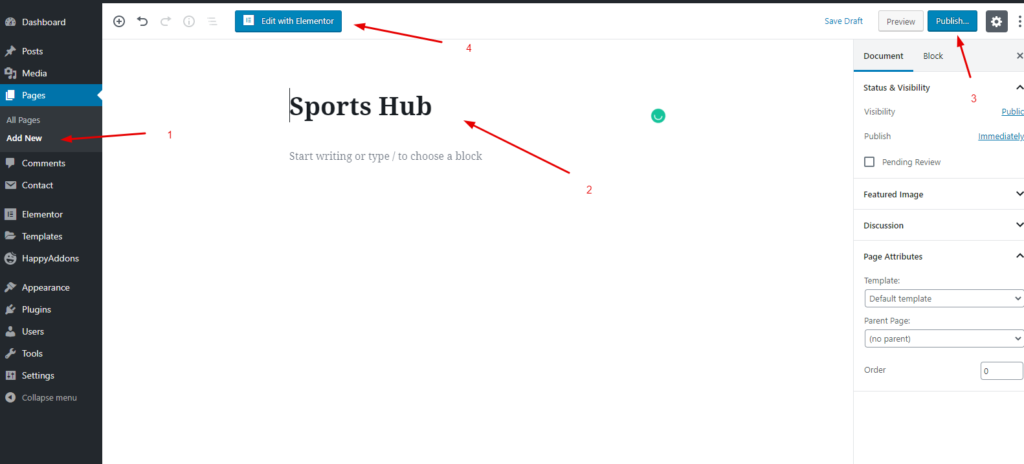
Paso 1: Agregar una nueva página
Añadir una página web es el primer paso que tienes que hacer y es bastante fácil y se hará en un segundo. Siga los caminos a continuación.
Para hacer eso, vaya a Administración de WP> Panel de control> Páginas> Agregar una nueva página

Luego agregue un título y haga clic en editar con elementor. Finalmente, publíquelo o guárdelo como borrador.
Paso 2: Agrega un encabezado
Un encabezado o pie de página es una parte muy esencial de un sitio web. Puede mostrar los íconos de su marca, proporcionar enlaces valiosos, el logotipo de la empresa u opciones de registro de inicio de sesión para facilitar la navegación a sus amantes de los deportes. Por lo tanto, debe saber cómo crear un encabezado para un sitio de WordPress.
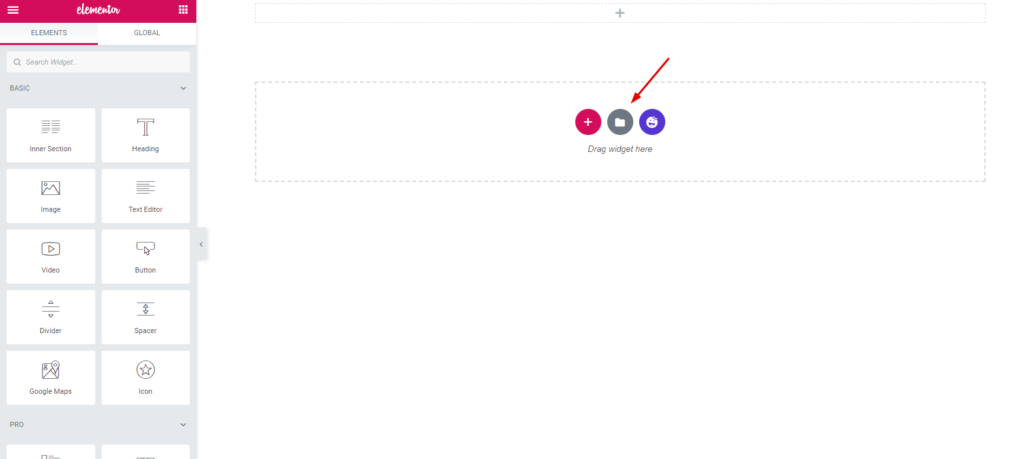
Paso 3: agregue una plantilla de deportes
Puedes construir tu sitio web de deportes de diferentes maneras. Puede elegir directamente una plantilla integrada o puede crearla manualmente. Entonces, para su conveniencia, elegiremos la plantilla de la biblioteca y luego la personalizaremos según los requisitos del sitio web.
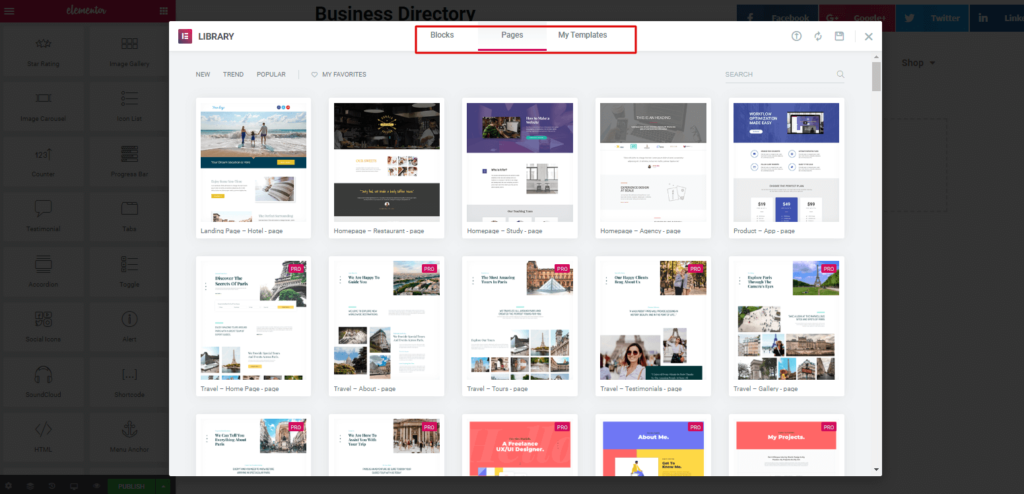
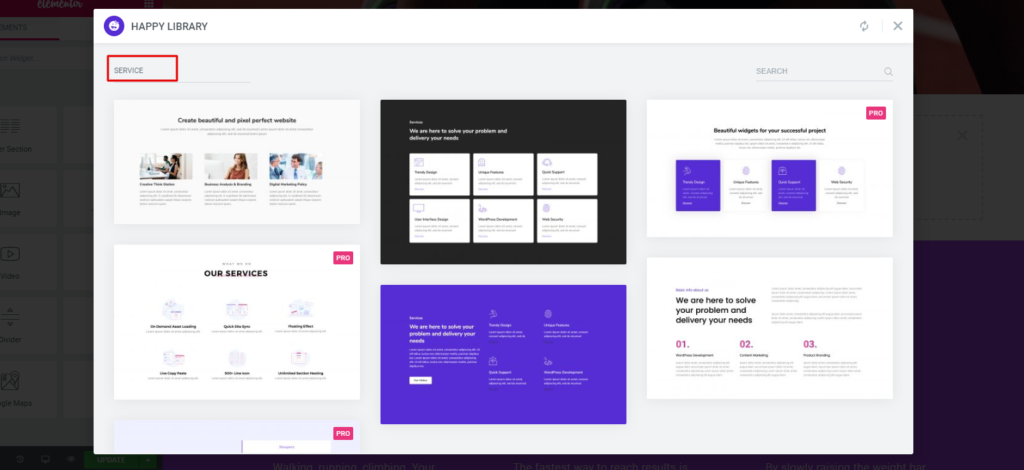
En primer lugar, haga clic en la opción "carpeta".

Luego obtendrá una ventana donde todas las plantillas están disponibles.

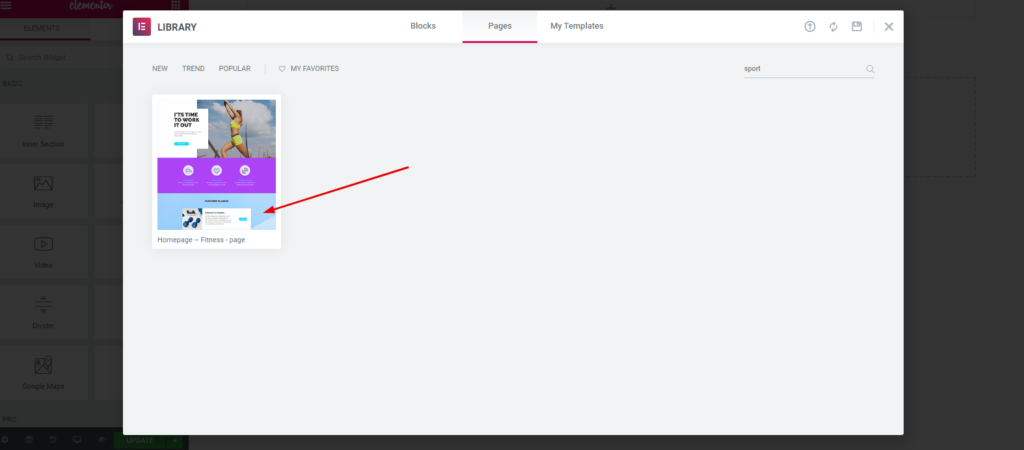
Ahora escribe " Deportes " en la esquina superior derecha de la barra de búsqueda. A continuación, ábralo y haga clic en el botón 'insertar '.

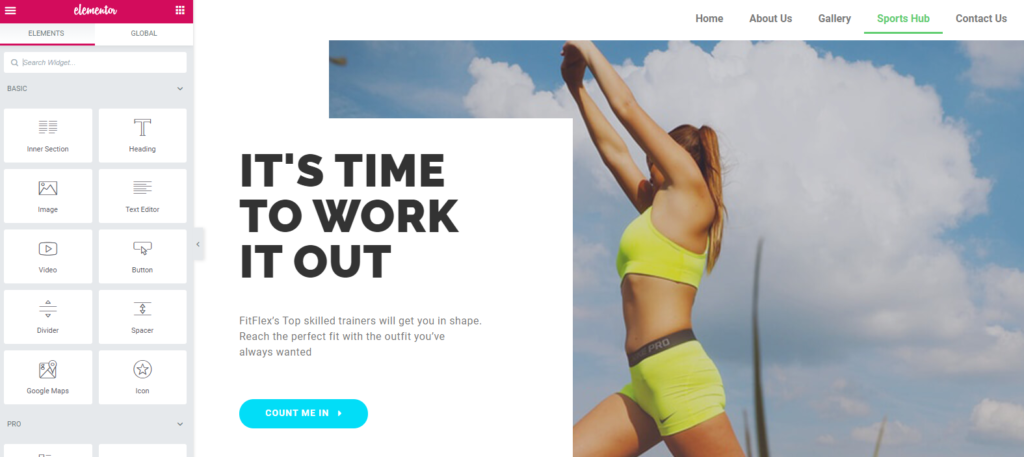
Bueno, automáticamente aparecerá en la pantalla y tu plantilla está lista para ser personalizada.

Entonces, ahora debe seguir cuidadosamente las instrucciones a continuación para hacerlo más profesional y lucrativo.
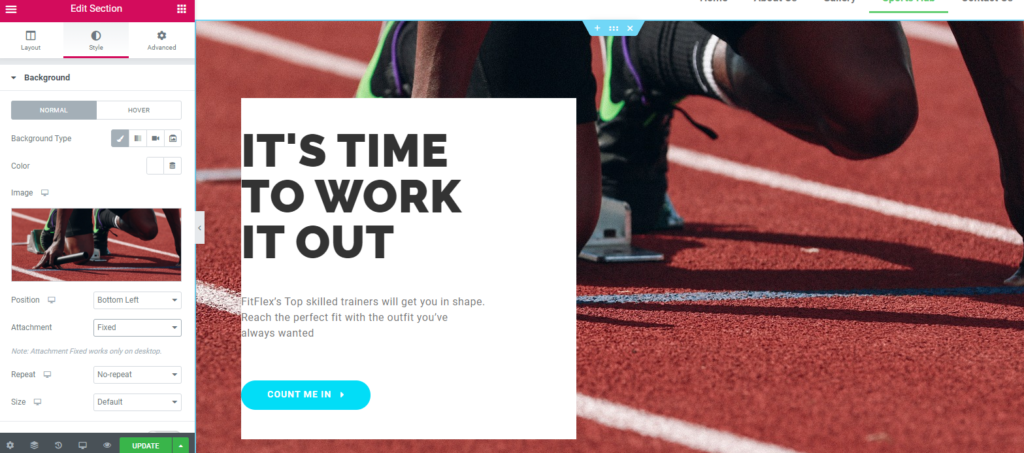
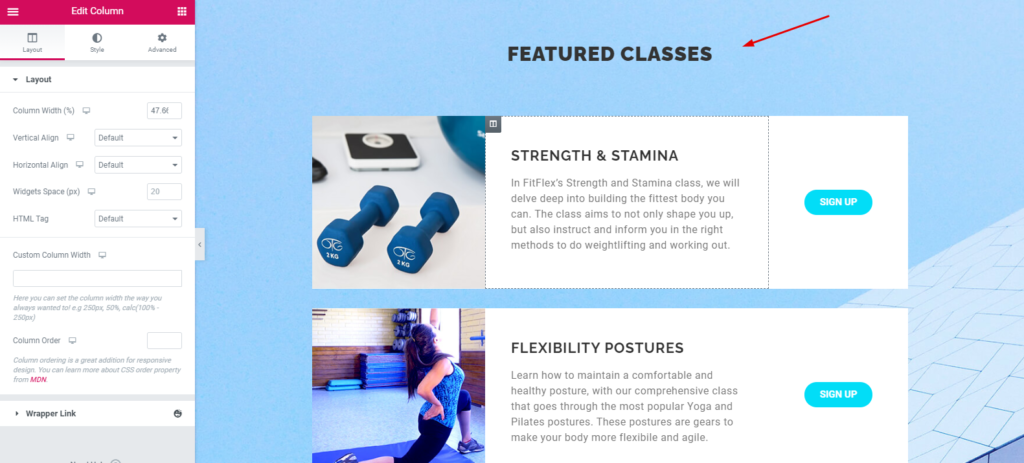
Paso 4: agrega una imagen de fondo
Puede quedarse con la imagen actual o puede intercambiarla con otra imagen según sus necesidades.
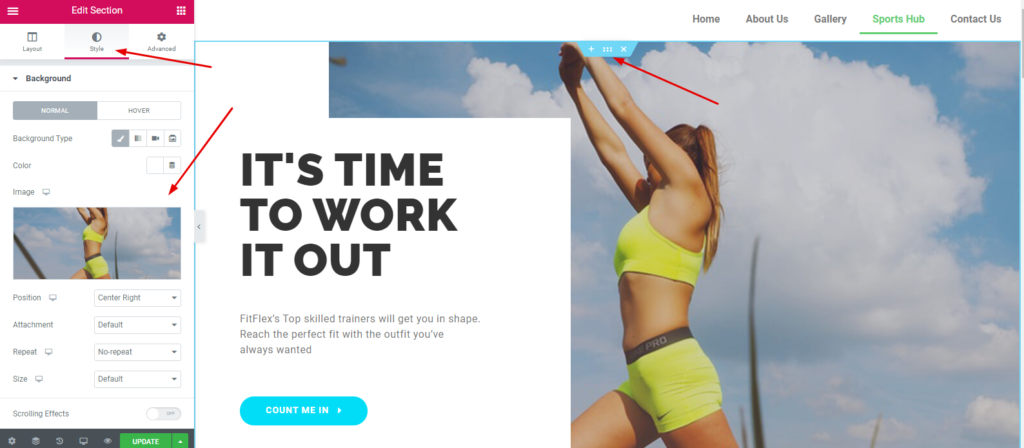
Para cambiar la imagen siga los siguientes pasos:
- Ir al panel de edición de Elementor
- Haga clic en estilo
- Ahora cambie la imagen de fondo haciendo clic en ella.

Después de agregar una imagen de fondo, se verá así:

Ahora cambie el encabezado y la descripción, luego agregue un widget de botón.
Para hacer que su encabezado sea más atractivo, agregue 'Widget de texto animado' de Happy Addons. Después de agregar el ' widget de texto animado ' y personalizar el encabezado, el diseño se ve así:

Obtenga más información sobre el 'widget de texto animado' a través de esta documentación oficial.
A continuación, agregue un botón debajo del diseño.
- Seleccione el ' widget de botón dual ' de la biblioteca de widgets
- Arrastra y suelta el widget
- Personalízalo según tu elección
- ¡Eso es todo!

Entonces, después de personalizar el widget en la sección, el diseño será: -

Para aplicar perfectamente el 'widget de botón dual', puede consultar el siguiente video tutorial.

Paso 5: personaliza tu sección de servicio
La sección de servicios siempre es importante siempre que indique el propósito de su sitio web. Por lo tanto, debe construirlo cuidadosamente y poner todo su esfuerzo para que sea claro, visible y directo.
Entonces, si desea personalizar el diseño o diseño actual, no se preocupe, puede quedarse con eso. Pero si quieres cambiarlo, hay dos opciones para ti. Puede editar manualmente cada parte y organizarla a su manera, o puede usar las 'Plantillas felices' donde obtendrá algunas plantillas integradas.
Así que todo lo que necesitas hacer es,
- Haga clic en el icono feliz

- Busque ' Servicio ' e insértelo
- Elige a cualquiera que te guste

Entonces, después de agregar una sección de servicio, aparecerá automáticamente en la pantalla.

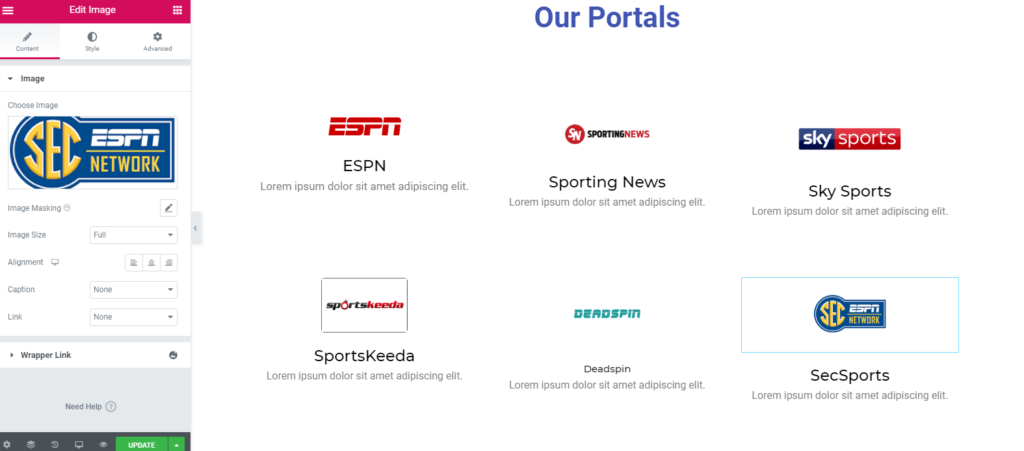
Ahora personalízalo gradualmente. En nuestro caso, hemos actualizado el encabezado a 'Nuestros Portales'. E incluya el nombre de los portales deportivos junto con su logotipo y una breve introducción junto con el logotipo.

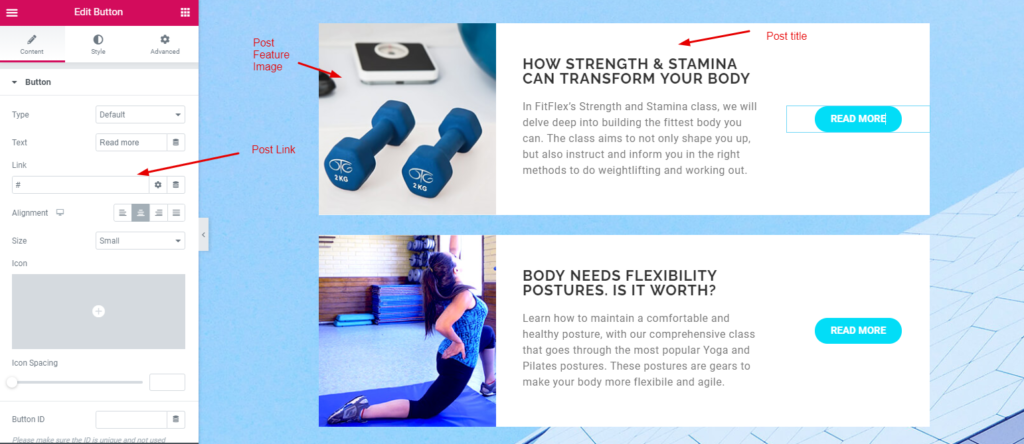
Paso 6: edite la sección 'Nuestro blog destacado'
Bien, pase a la siguiente parte. Aquí, en esta sección, le mostraremos el proceso de personalización de ' Nuestro blog destacado ' o ' Blogs más populares ' como se llame.

Después de personalizar esta parte, el diseño se verá así:

O si desea embellecer su diseño con funcionalidades más avanzadas, puede consultar nuestro widget de lista de publicaciones. Con este widget, puede mostrar sus publicaciones de blog más populares de una manera innovadora.
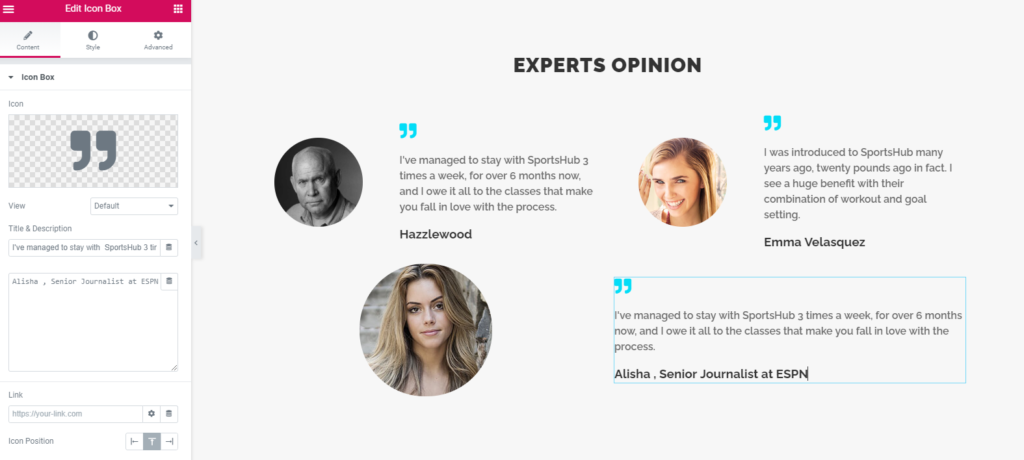
Paso 7: Edite la sección de testimonios
El widget Testimonial puede mostrar las reseñas de sus espectadores o el discurso de sus jugadores. Antes de usarlo, debe recordar que es una característica profesional de Happy Addons. Pero la personalización de este widget es muy divertida y colorida.

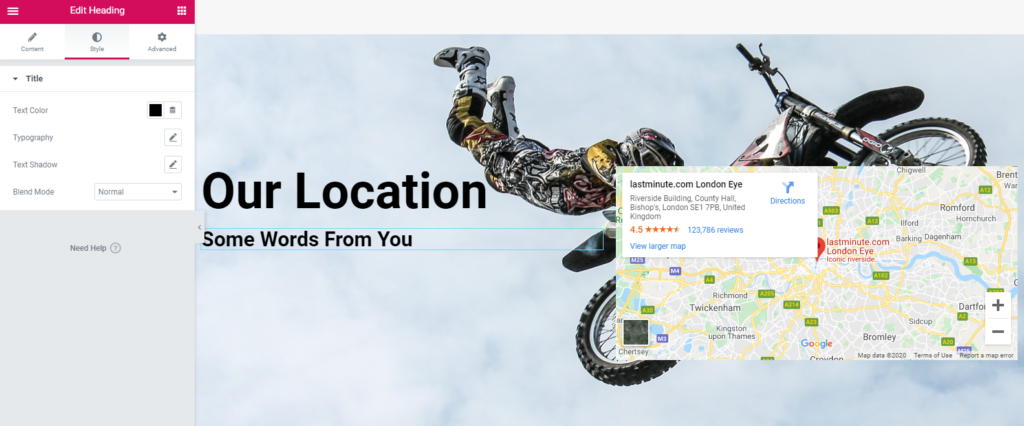
Paso 8: agregue el widget de mapa de Google
Google Map Widget puede mostrar su ubicación a los visitantes. Solo necesita arrastrar el widget al área deseada como antes. La personalización también es fácil. Además, puede agregar su video de ubicación con el widget de video.

Google Map Widget también es una función profesional de Happy Addons. Entonces, para usarlo debes tener la versión Pro de HappyAddons.
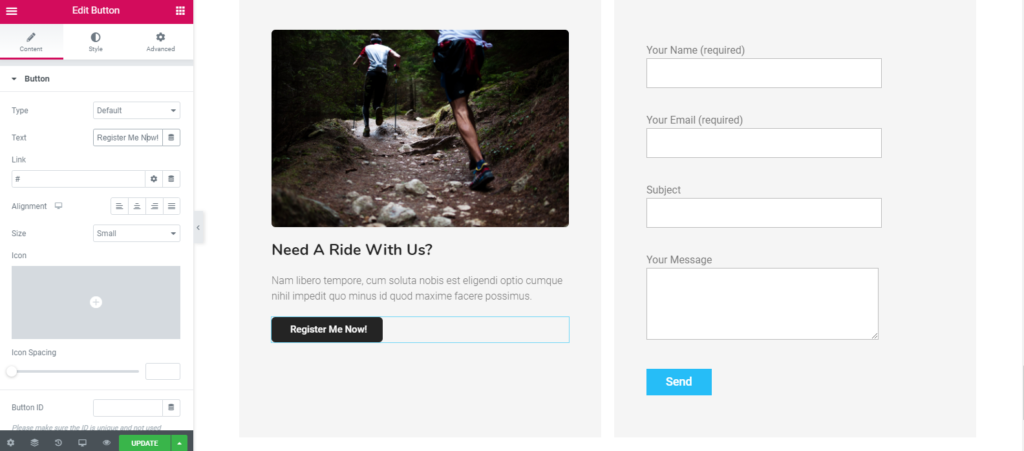
Paso 9: Incluir formulario de contacto
Si no tienes un formulario de contacto, es posible que te pierdas alguna donación de un amante del deporte. Además, los buenos jugadores pueden unirse si obtienen información de contacto sobre su organización deportiva.

El formulario de contacto de Happy Addons puede ayudarte con eso. Puede seleccionar cualquier formulario y la personalización también está disponible. También puede usar la interfaz de usuario de WP, ya que tiene una gran colección de formularios. Elija el formulario de contacto deseado y edítelo.
Paso 10: Agregar un pie de página
Agregar un pie de página no es tan difícil. El widget de características de Happy Addons puede hacer que su trabajo sea más fácil y sin esfuerzo. Después de aplicar esto, obtendrá todas las opciones para personalizar.
Entonces, después de seguir todos los pasos, vea el resultado final:
Vista previa en vivo del sitio web de deportes

Aplique la función Live Copy Paste para su sitio web de deportes
Hay muchas personas que exigen el diseño exacto de demostración para su sitio web. Bueno, la función Live Copy Paste de HappyAddons puede satisfacer tu deseo en ese caso. Puede utilizar esta función para su sitio web de deportes para facilitar sus tareas.
Después de hacer uso de esta función, puede copiar desde la interfaz al panel de edición de elementor. ¿No es fascinante? Esta característica única puede ahorrarle tiempo y esfuerzo. Al mismo tiempo, puedes personalizar tu diseño favorito.
Cree su propio sitio web deportivo y abra nuevas posibilidades
¡Uf! Ese es el final del tutorial sobre cómo crear un sitio web para una organización deportiva. Sin duda, no se puede negar las potencialidades de Elementor acompañado de Happy Addons para la construcción de un sitio web.
La parte más importante es que las actualizaciones periódicas de este generador de páginas están completamente libres de errores. Eso significa que no tendrá ningún problema para cargar las páginas.
Por lo tanto, le recomendamos encarecidamente que utilice HappyAddons para formular un sitio deportivo. Te permite construir tu sitio gratis y también tiene una versión premium. La versión Premium puede brindarle una apariencia de compilación de desarrollador más profesional.
Si ha tenido algún problema al crear un sitio de deportes, no dude en escribirnos en el comentario a continuación.
