Cómo crear un sitio web con ChatGPT (Guía 2024)
Publicado: 2024-01-11Un sitio web bien diseñado para el propietario de una empresa es vital para atraer clientes y fortalecer su marca. Sin embargo, el desarrollo web puede llevar mucho tiempo y ser complejo, especialmente si no tienes habilidades de codificación.
Con ChatGPT, un chatbot impulsado por IA, ahora es posible crear un sitio web en cuestión de minutos. Esta publicación es una guía sencilla paso a paso que lo guiará en la creación de su sitio web con la ayuda de ChatGPT. ¡Empecemos!
- 1 ¿Qué es ChatGPT?
- 2 ¿Cómo funciona ChatGPT?
- 3 ¿Cómo puedo utilizar ChatGPT?
- 4 Creación de un sitio web con ChatGPT
- 4.1 Uso de ChatGPT para crear un sitio web de WordPress
- 4.2 Uso de ChatGPT para crear un sitio web HTML
- 5 limitaciones del uso de ChatGPT para crear un sitio web
- 6 pensamientos finales
¿Qué es ChatGPT?

ChatGPT, desarrollado por OpenAI, es un agente conversacional impulsado por IA y un chatbot que genera respuestas similares a las humanas en tiempo real. Es un asistente virtual inteligente capaz de entablar conversaciones significativas y brindar información, sugerencias y más. Además, utiliza un modelo de procesamiento de lenguaje para diversas aplicaciones, desde la generación de contenido hasta la producción de código.
¿Cómo funciona ChatGPT?
ChatGPT aprovecha el procesamiento del lenguaje natural (NLP) y el aprendizaje automático (ML) para interactuar con usted de forma natural, comprender su contexto y generar respuestas relevantes basadas en su vasto conocimiento.
OpenAI entrena ChatGPT utilizando el aprendizaje reforzado a partir de la retroalimentación humana (RLHF) y la optimización de políticas próximas (PPO) para aprender cómo los humanos se comunican y responden en diferentes situaciones en un conjunto de datos de texto masivo. Esto permite a ChatGPT generar conversaciones similares a las humanas y ayudar a los usuarios con diversas tareas.
¿Cómo puedo utilizar ChatGPT?
Para utilizar ChatGPT de OpenAI, cree una cuenta en su sitio web. Proporcione su nombre, correo electrónico y número de teléfono. Luego, escriba una pregunta o mensaje en el chatbot para utilizar el modelo de IA.
La velocidad de respuesta depende del número de usuarios. Puede calificar la respuesta con el pulgar hacia arriba o hacia abajo para ayudar a la IA a aprender y mejorar. Si no está satisfecho con la respuesta, haga clic en el botón "Regenerar respuesta" encima del cuadro de chat para probar una nueva respuesta.

Creación de un sitio web utilizando ChatGPT
Suscríbete a nuestro canal de Youtube
ChatGPT lo ayudará con proyectos de desarrollo web creando fragmentos de código, respondiendo preguntas técnicas, brindando recomendaciones de herramientas, bibliotecas y recursos, y ayudando a los usuarios a escribir esquemas de sitios web, diseñar sitios y generar ideas de contenido. Ahora, descubramos cómo podemos crear un sitio web usando ChatGPT:
Uso de ChatGPT para crear un sitio web de WordPress
WordPress es un sistema de gestión de contenidos (CMS) muy popular y abarca más del 40% de los entornos de Internet. Aprovechar el poder de ChatGPT puede acelerar significativamente el flujo de trabajo de diseño de su sitio web de WordPress. Entonces, ¿cómo se puede crear un sitio web con ChatGPT? Vamos a explorar.
Obtener un dominio
Un nombre de dominio sirve como ubicación fija de su sitio web en Internet, lo que permite a los visitantes localizarlo rápidamente. Para proteger un dominio, seleccione un registrador. Tendrá derechos exclusivos para utilizar este nombre durante su período de registro, que es de al menos un año. Puede utilizarlo de varias maneras, como iniciar un sitio web y usarlo para enviar correo electrónico.
Para registrar dominios, recomendamos NameCheap. Los servicios de alojamiento de sitios web como SiteGround y Bluehost suelen ofrecer opciones adicionales de registro de dominio.

Compre un plan de alojamiento e instale WordPress
Necesita alojamiento web para que su sitio web o aplicación sea accesible en línea. Es como alquilar espacio en un servidor físico, que mantiene el proveedor. El proveedor también garantiza que su sitio web sea seguro y lo entrega a los navegadores de los visitantes. El costo del alojamiento web puede depender del tamaño de su sitio web.
Para alojar su sitio web de WordPress, SiteGround, Hostinger o Cloudways son nuestras mejores opciones, según su presupuesto y el tipo de sitio web.

Al igual que los mencionados, muchos proveedores de hosting ofrecen planes específicos de WordPress con WordPress preinstalado. También puedes utilizar instaladores de un solo clic como Softaculous en el cPanel de tu proveedor de hosting. Seleccione el script de WordPress, ingrese los detalles requeridos y haga clic en "Instalar". Después de la instalación, acceda al backend de su sitio en www.yoursite.com/wp-login.php con las credenciales de administrador proporcionadas.
También puedes instalar WordPress manualmente. Consulte nuestra guía completa sobre la instalación de WordPress.
Elige un tema
Un tema de WordPress, una colección de archivos que dictan la apariencia y funcionalidad de su sitio web, puede adaptarse a sus preferencias y adquirirse de varias fuentes, incluido el directorio oficial de temas de WordPress o mercados de terceros.
A la hora de elegir un tema de WordPress, nuestra mejor recomendación es nuestro Divi. Divi se destaca por su marco de diseño integral, que permite personalizar el sitio web sin esfuerzo desde cero. Gracias a su creador intuitivo de arrastrar y soltar, una biblioteca diversa de más de 2000 diseños prediseñados, control total sobre los elementos de diseño, creador de temas y funciones de edición responsivas, puede crear sitios web impresionantes sin conocimientos de codificación.

Además, Divi AI, con tecnología ChatGPT, le ayuda a crear un sitio web con la ayuda de inteligencia artificial. Es más, Divi viene con documentación completa y excelente soporte.
Lluvia de ideas sobre páginas con ChatGPT
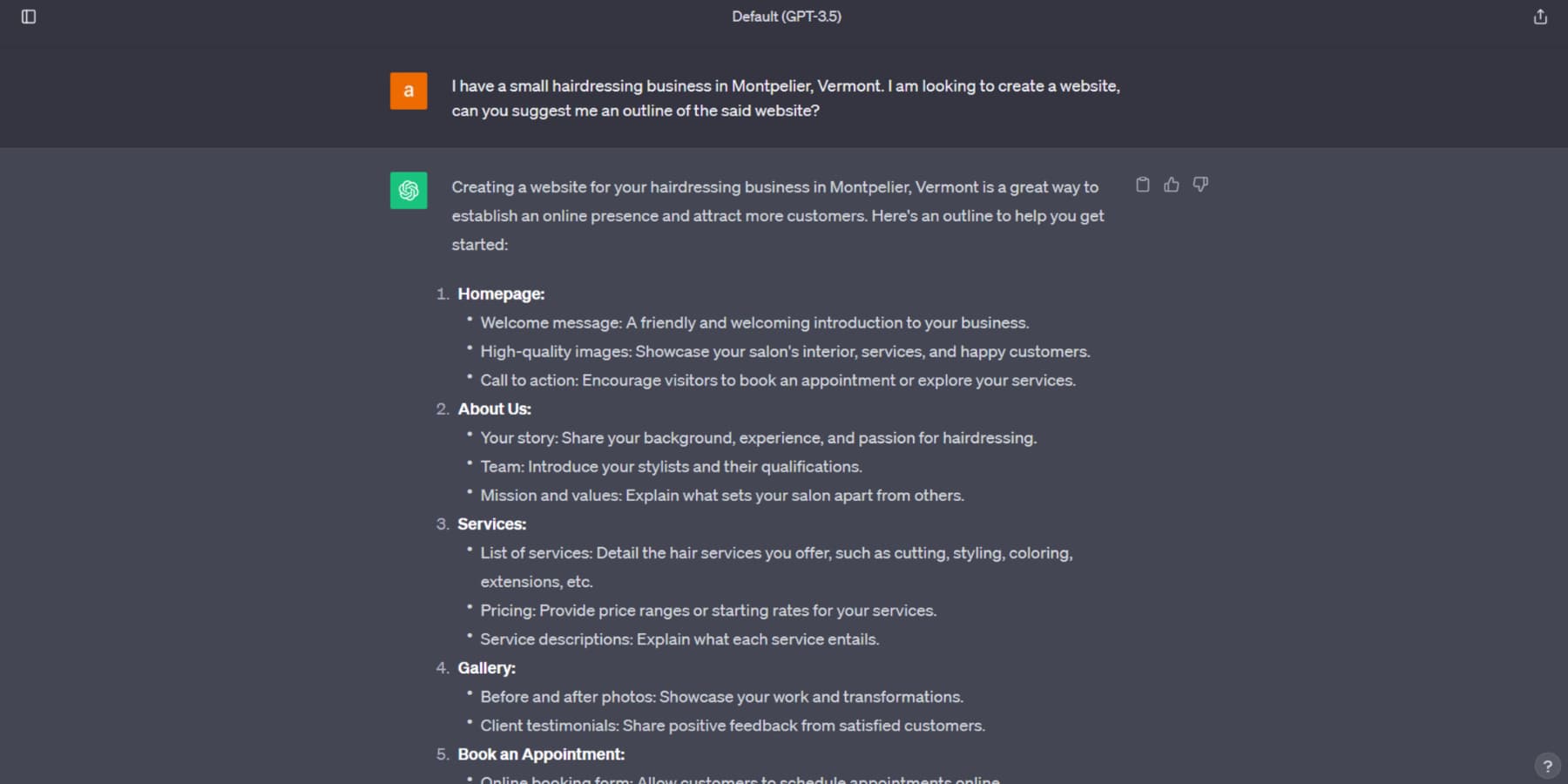
Antes de comenzar a construir su sitio web, consideremos las páginas que desea incluir. Puede comunicarse con ChatGPT para obtener ayuda. En este ejemplo, estamos creando un esquema básico para el sitio web de su pequeña empresa de peluquería:

El esquema propuesto proporcionará explicaciones de lo que debe incluir cada página. El modelo de IA también puede sugerir elementos para su página de inicio y ofrecer sugerencias sobre cómo optimizar la página para obtener más conversiones.
Estas sugerencias pueden ayudar a simplificar su fase inicial de investigación; sin embargo, se recomienda perfeccionarlos más antes de incorporarlos a su proyecto de desarrollo web.
Crear páginas en WordPress
Es hora de crear páginas de WordPress después de decidir su tema y las páginas que incluirá. Puede comenzar agregando una nueva página a través del backend.
Tiene varias opciones para construir su página, incluido el uso del creador de bloques integrado de WordPress, un creador de páginas o codificación personalizada. Sin embargo, como se mencionó anteriormente, nos quedaremos con Divi para esta publicación.
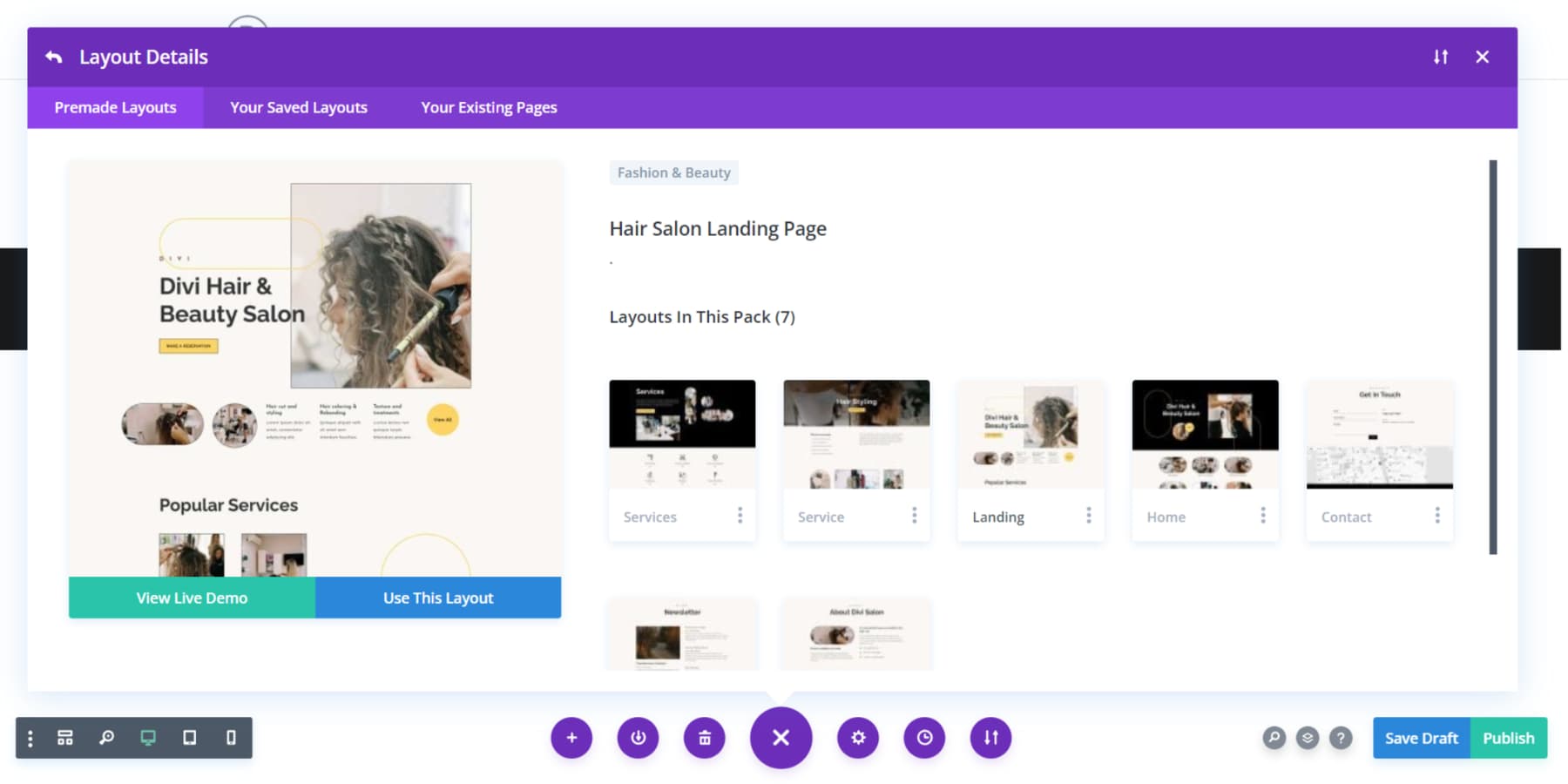
Si bien comenzar su página desde cero es una opción, un diseño prediseñado puede acelerar significativamente el perfeccionamiento del diseño de su página web. Para importar un diseño prediseñado cuando usa Divi, seleccione el botón "examinar diseños", busque su diseño preferido entre más de 2000 diseños prediseñados y haga clic en el botón "usar este diseño" cuando se le solicite cuando comience a trabajar en la página. .

Después de importar el diseño a su página, puede personalizarlo fácilmente utilizando el intuitivo generador visual de arrastrar y soltar de Divi.
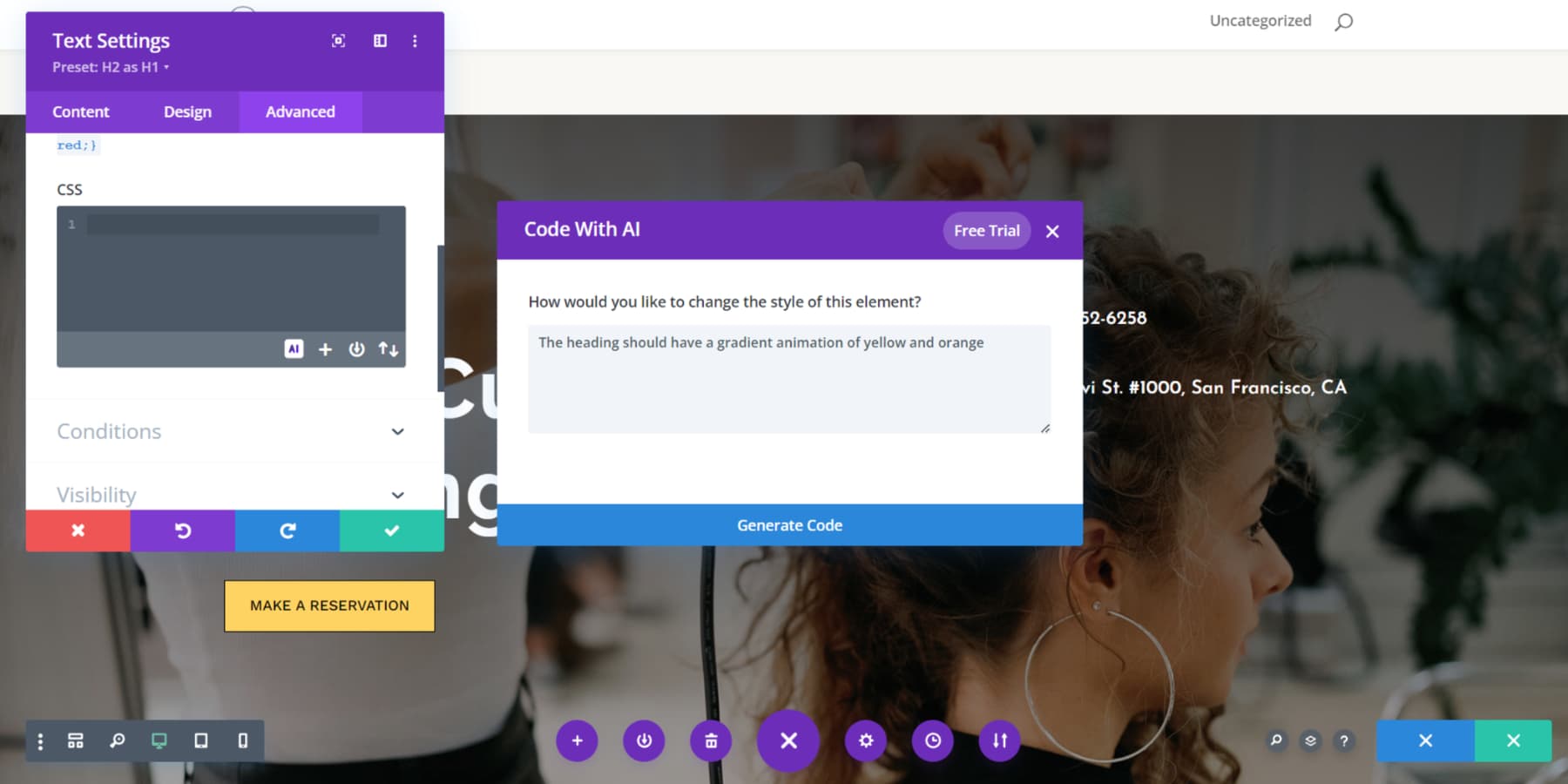
Ahora, consideremos un escenario común: tiene un diseño particular en mente para su sitio web, pero no está seguro de cómo darle vida, especialmente cuando entra en juego la codificación personalizada. Ingrese el Código Divi AI. Le permite personalizar sus diseños utilizando código CSS y HTML, incluso sin un codificador experto.
Simplemente describe la sección que deseas lo más claramente posible y Divi AI se hará cargo. No solo crea el código requerido sino que lo inserta sin problemas en la sección. ¡Es como tener a tu lado un asistente de diseño web experimentado!

Generar contenido usando ChatGPT
Ahora que su página se ve elegante, es hora de infundirle contenido cautivador. ChatGPT es un excelente recurso para generar contenido de sitios web gracias a sus capacidades avanzadas de procesamiento del lenguaje. Una de sus principales ventajas radica en su capacidad para generar ideas y borradores, ahorrando un tiempo valioso rápidamente. Con Divi AI, puedes aprovechar el poder de ChatGPT directamente en tu entorno de diseño web.
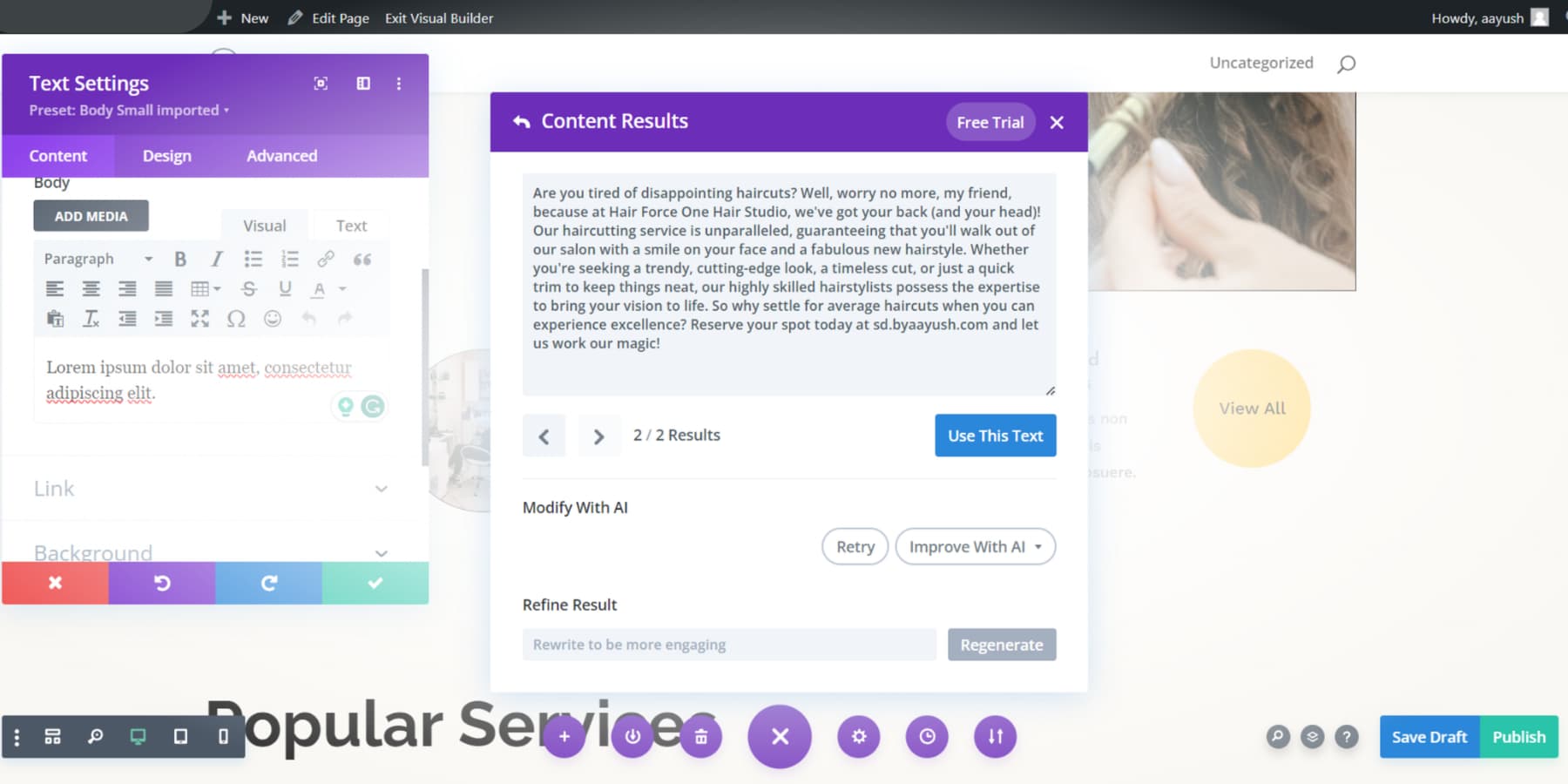
En busca de un toque de ingenio y humor, le encargué a Divi AI que escribiera una copia de ejemplo para uno de los servicios, y esto es lo que produjo:

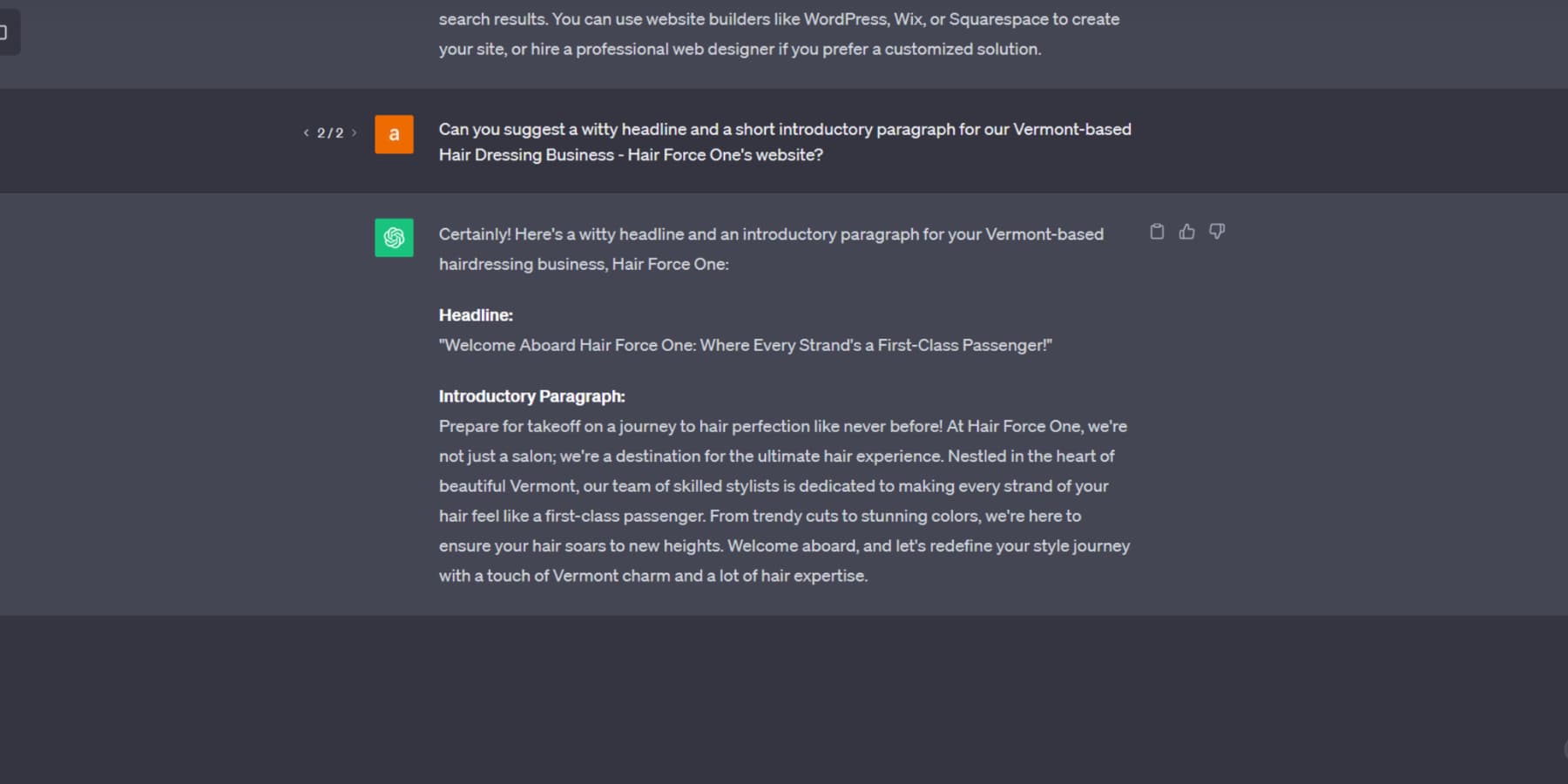
Si no está considerando utilizar Divi AI, aún puede canalizar las capacidades de ChatGPT para crear contenido personalizado para páginas web estáticas. Al igual que cuando buscaba un esquema para su sitio web, iniciemos el proceso solicitando al modelo que proporcione un título convincente y una introducción atractiva diseñada explícitamente para la sección principal de la página de inicio de nuestro sitio web:

Incluso puede generar publicaciones de blog compatibles con SEO para su sitio web de WordPress basándose en la investigación de palabras clave utilizando ChatGPT o Divi AI. Además, puede personalizar su contenido según datos demográficos de audiencia específicos.
Crear contenido atractivo y textos para su sitio web y publicaciones de blog es muy sencillo con ChatGPT. Sin embargo, es esencial recordar que ChatGPT y otros generadores de contenido de IA no pueden producir contenido impecable para su sitio web. La revisión y edición humana siguen siendo necesarias para garantizar la creación de publicaciones de alta calidad.

Generar imágenes usando IA
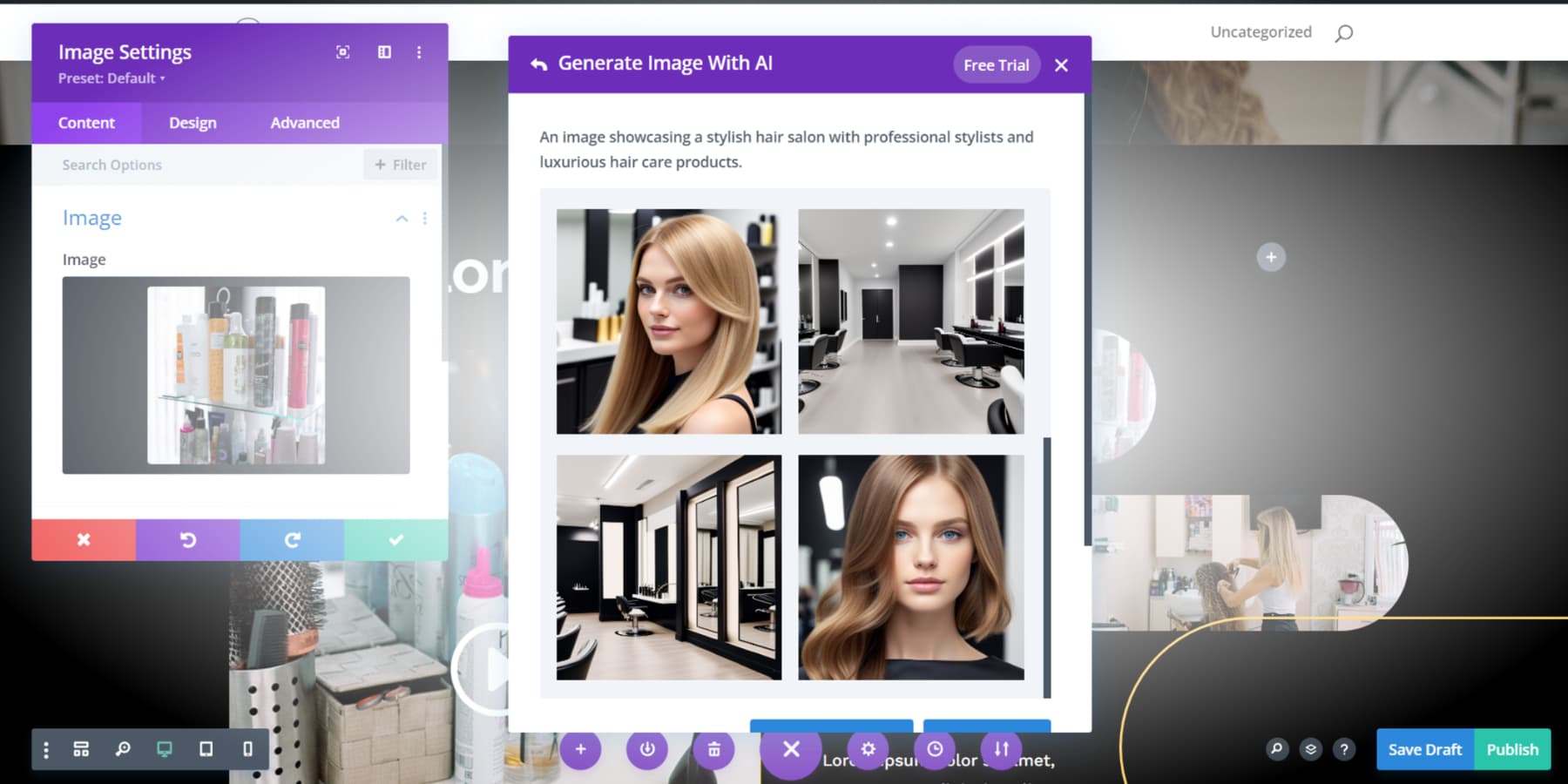
Ahora que el contenido de su sitio web está organizado, exploremos otra faceta: el potencial creativo de Divi AI para la generación de imágenes. El proceso es sencillo: proporcione una descripción completa y tendrá sus imágenes listas rápidamente.
Vale la pena señalar que las imágenes de Divi AI no están cargadas de derechos de autor o regalías, lo que le brinda la libertad de utilizarlas sin la necesidad de atribuciones ni de restricciones de uso.

Es posible que necesites explorar el uso de herramientas especializadas como AI Engine, Photosonic o Jasper AI para crear imágenes AI si no planeas usar Divi AI.
El desafío de este enfoque radica en el tiempo y el esfuerzo necesarios para cambiar entre varias pestañas de creación de contenidos e imágenes, lo que puede resultar bastante exigente, principalmente cuando se opera con plazos ajustados.
Sin embargo, la belleza de Divi AI es que le permite movilizar las capacidades de ChatGPT directamente dentro del entorno de diseño de su sitio web, optimizando su flujo de trabajo.
Al igual que con el texto, cuando se trata de generar imágenes con IA, no siempre es acertado y existe la posibilidad de obtener resultados algo sorprendentes u ofensivos. Entonces es cuando un pequeño retoque manual puede venir al rescate.
Uso de ChatGPT para crear un sitio web HTML
¿Está buscando un enfoque tradicional para aprovechar el poder de ChatGPT para la creación de sitios web? Si es así, este segmento es para ti. Para los siguientes pasos, es necesario un conocimiento básico de codificación. Si no estás seguro de por dónde empezar, considera realizar un curso en plataformas como Udemy o Coursera. Ahora, profundicemos en cómo crear un sitio web con ChatGPT utilizando HTML y métodos de programación tradicionales.
Planificar páginas usando ChatGPT
Así como usamos ChatGPT para crear un esquema en nuestra sección de WordPress, usted también puede utilizar ChatGPT para diseñar estrategias para las páginas del sitio web HTML.
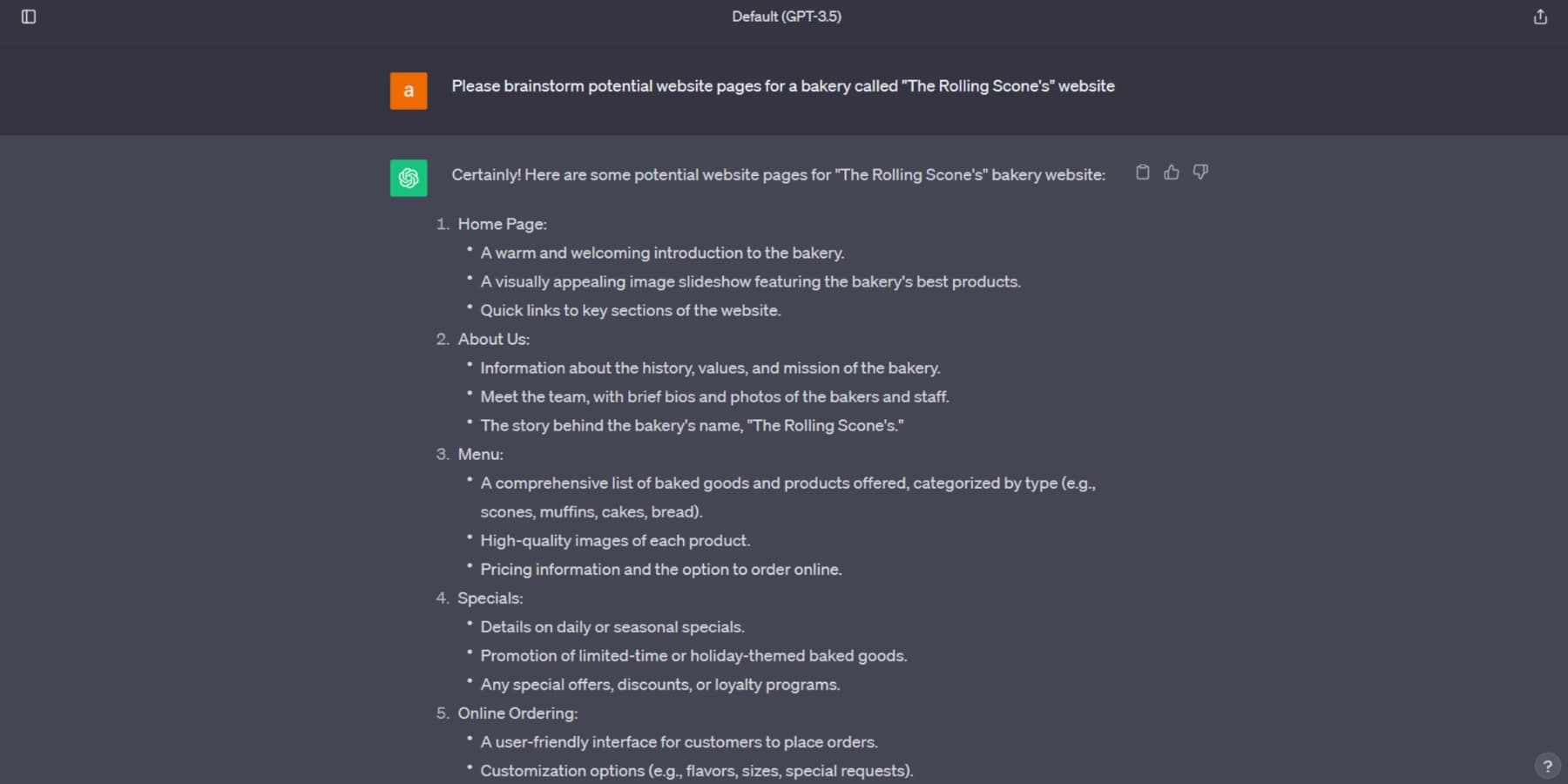
A continuación se muestra un ejemplo práctico: le pedimos a ChatGPT que desarrollara una guía sencilla para un sitio web de empresa de panadería que constara de al menos tres páginas. ChatGPT entregó un plan simple pero efectivo, completo con descripciones concisas que detallan lo que debe incluir cada página:

Genere código HTML para sus páginas
Exploremos las capacidades de generación de código de ChatGPT. Por ejemplo, le pedimos que creara una página de inicio responsiva para una empresa de panadería utilizando HTML y el marco Bulma. El mensaje fue:
Generar una página de inicio responsiva para mi negocio de panadería llamada sitio web “The Rolling Scone's” con HTML, CSS, JS, Bulma y los componentes necesarios.
El chatbot produjo rápidamente el código necesario:

Es fundamental revisar el código generado por ChatGPT ya que puede contener errores. Es recomendable comprobarlo en un navegador y realizar las correcciones necesarias. Además, los guiones más largos pueden plantear desafíos, pero tiene opciones: proporcionar un mensaje de seguimiento, regenerar la respuesta o iniciar un nuevo chat para comenzar de nuevo.
ChatGPT puede agregar notas útiles cuando se requieren acciones adicionales, como modificar las rutas de las imágenes. Puede utilizar herramientas de inteligencia artificial como Photosonic para la generación de imágenes. También puedes solicitar código en lenguajes como Bootstrap o React si tienes experiencia con ellos.
Generar copia y estilizar usando IA
Si bien es posible que ChatGPT no tenga contenido y estilo para cada sección inicialmente, puedes solicitar los detalles que necesitas en el chat existente.
Este es el mensaje que utilicé para obtener HTML para una página web con contenido y estilo relevantes:
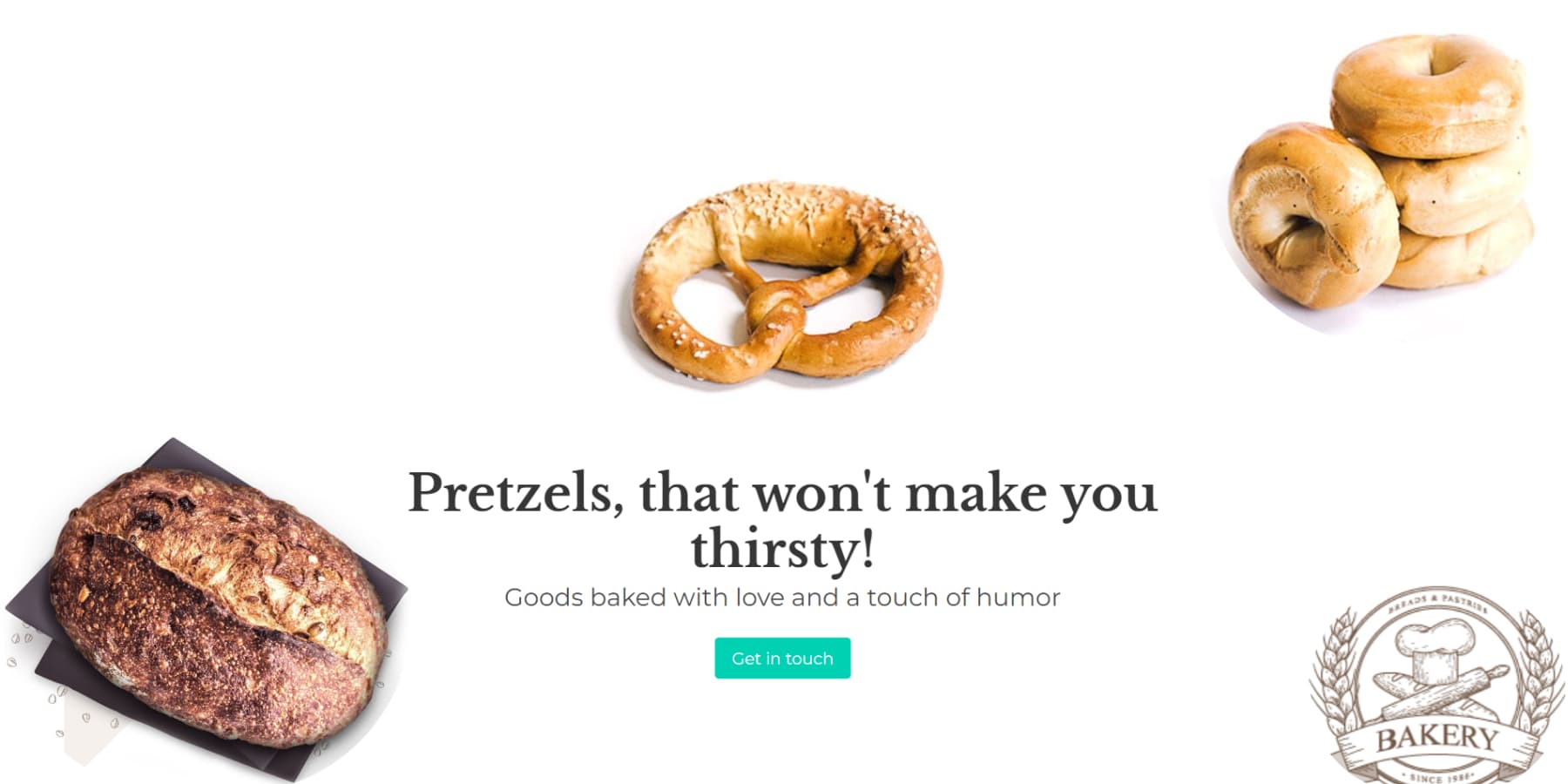
Genere código para la página de inicio responsiva del sitio web de la panadería Rolling Scones. Utilice HTML, CSS, JS, Bulma y los componentes necesarios. Utilice la fuente Libre Bodoni para los títulos y la fuente Montserrat para el resto del texto. Alinea todo el texto al centro. La sección Héroe debe tener un texto grande alineado en el centro con un buen juego de palabras, seguido de una linda introducción a Rolling Scones y un botón "Póngase en contacto" vinculado a nuestra dirección de correo electrónico. Coloque el logotipo de la panadería encima del título Héroe. Agregue una imagen en el extremo izquierdo del héroe, otra en el extremo derecho y otra debajo del botón "Póngase en contacto" a la derecha.
Este es un mensaje muy específico, pero recuerde que cuanto más específico sea, mejores resultados obtendrá. Además, como se mencionó anteriormente, ChatGPT solo usó enlaces de marcador de posición para las imágenes, que reemplacé con enlaces a imágenes reales. Los resultados:

Esta es una forma segura de hacer que su proceso de creación de contenido sea más eficiente. Es importante tener en cuenta que el texto generado por ChatGPT a veces puede ser generalizado o sencillo. ¡Pero tienes opciones! Herramientas como Rytr y Jasper pueden agregar más delicadeza a su contenido. Si bien este enfoque puede requerir algo de trabajo manual, como copiar y pegar, es un pequeño precio a pagar para obtener el contenido perfecto para su página web.
Obtenga un dominio y un plan de hosting
Una vez que haya guardado el archivo HTML con el código generado por ChatGPT, el siguiente paso es hacerlo accesible en línea a través del hosting. Esto implica seleccionar un nombre de dominio y un plan de alojamiento adecuados. Opte por un nombre de dominio memorable, que preferiblemente refleje el contenido de su sitio web.
NameCheap es una opción recomendada para el registro de dominios. En su búsqueda de una solución de alojamiento, priorice factores críticos como la velocidad y un panel de control fácil de usar para una fácil administración del sitio. Además, evalúe la calidad de la atención al cliente del proveedor de hosting.
Como se mencionó, sugerimos considerar Siteground, A2Hosting o Hostinger por sus excelentes funciones de alojamiento web. También puedes ahorrar en el registro de dominios, ya que están incluidos en sus planes.

Haga que su código HTML esté activo
Ahora que se seleccionó el código HTML y el contenido de su sitio web para el dominio perfecto y se aseguró un plan de alojamiento confiable, ¡es hora de publicar sus páginas para que el mundo las vea! Tienes dos opciones para esto: usar WordPress o prescindir de él.
Optar por WordPress ofrece un CMS sólido, gestión de medios, integraciones y más. Exploremos primero la ruta de WordPress. Comience instalándolo en su servidor manualmente o mediante su servicio de hosting.
Elija un tema y cree una nueva página. Comience copiando el código HTML de ChatGPT usando el botón "Copiar código":

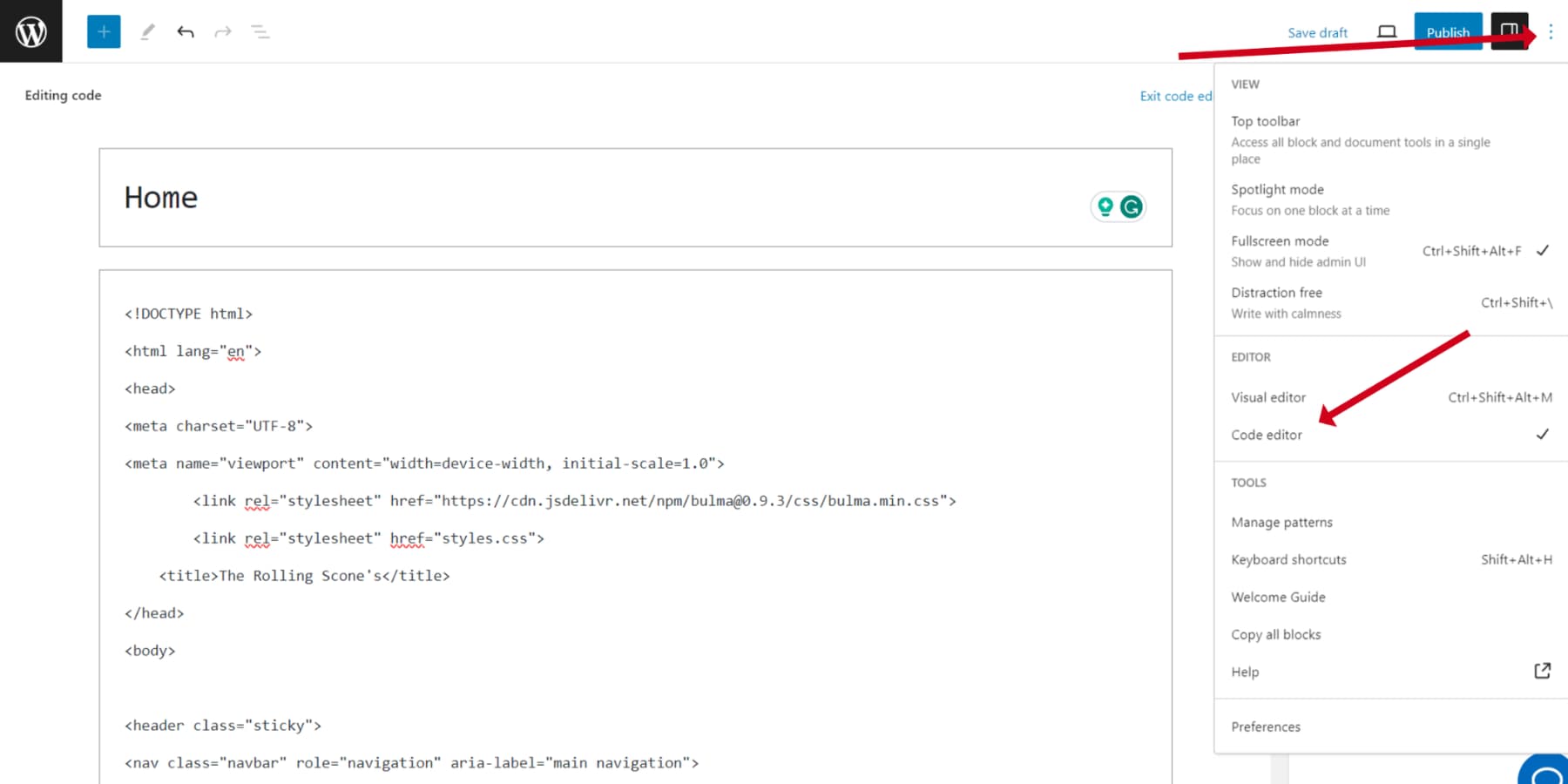
Después de copiar el código, cambie al modo Editor de código seleccionando 'Editor de código' en el menú o usando el atajo CTRL + Shift + Alt + M (Control + Shift + Opción + M en Mac) y pegue el código que acaba de copiar:

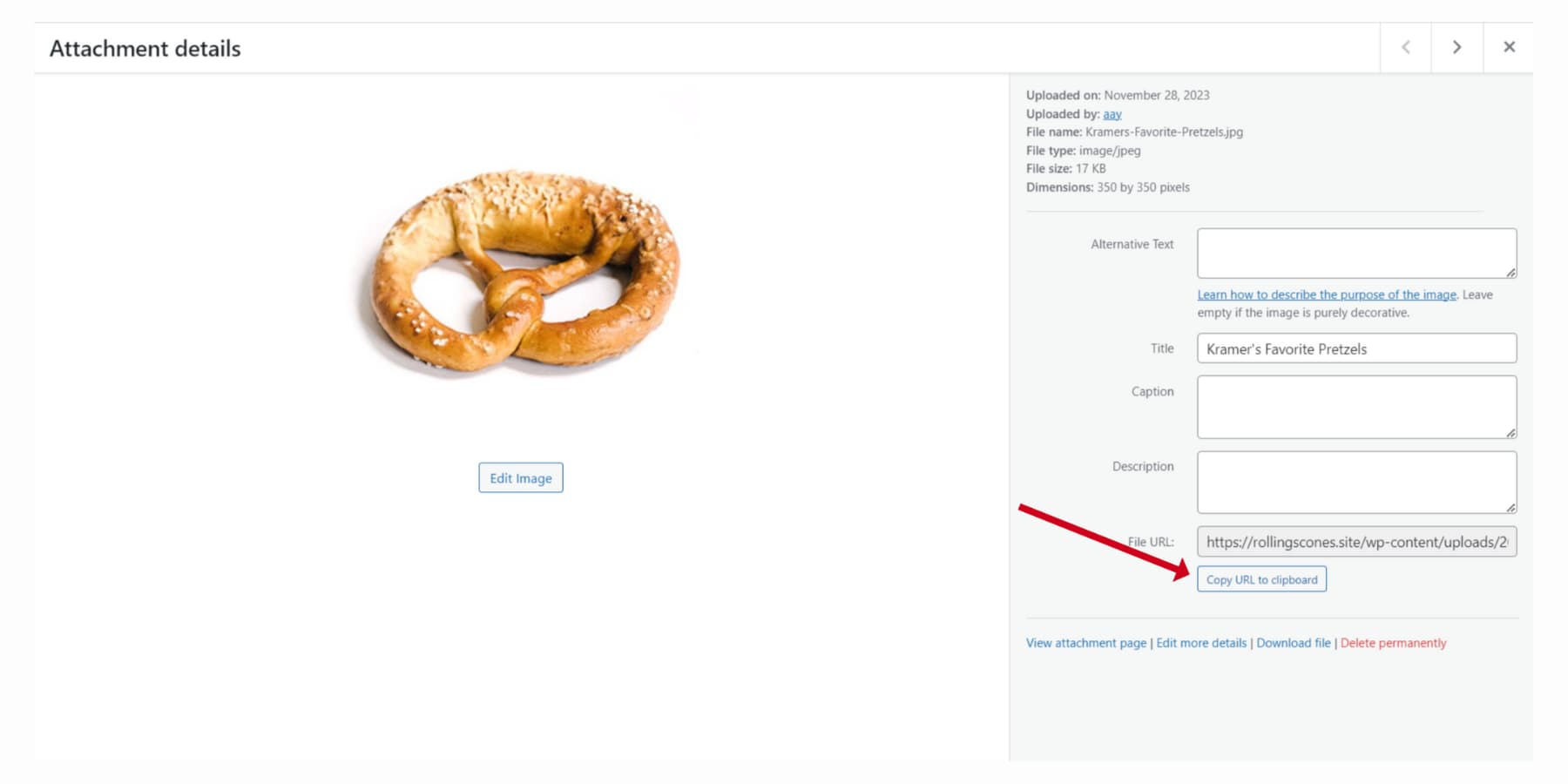
Cuando se trata de imágenes, cárguelas en la biblioteca multimedia de WordPress y reemplace los marcadores de posición con los enlaces reales, que puede copiar seleccionando "Copiar URL al portapapeles" para las imágenes.

Mantenga el proceso en marcha para otras páginas. Integre su CSS en el archivo style.css de su tema. Sólo un rápido aviso: para aquellos que estén considerando plantillas para publicaciones de blog o adiciones de encabezados sin un creador de temas como Divi, ahí es donde entra en juego la "codificación rígida". Esto requiere conocimientos de PHP y, aunque está un poco fuera del alcance de nuestro tutorial, siempre puedes encontrar recursos completos en línea.
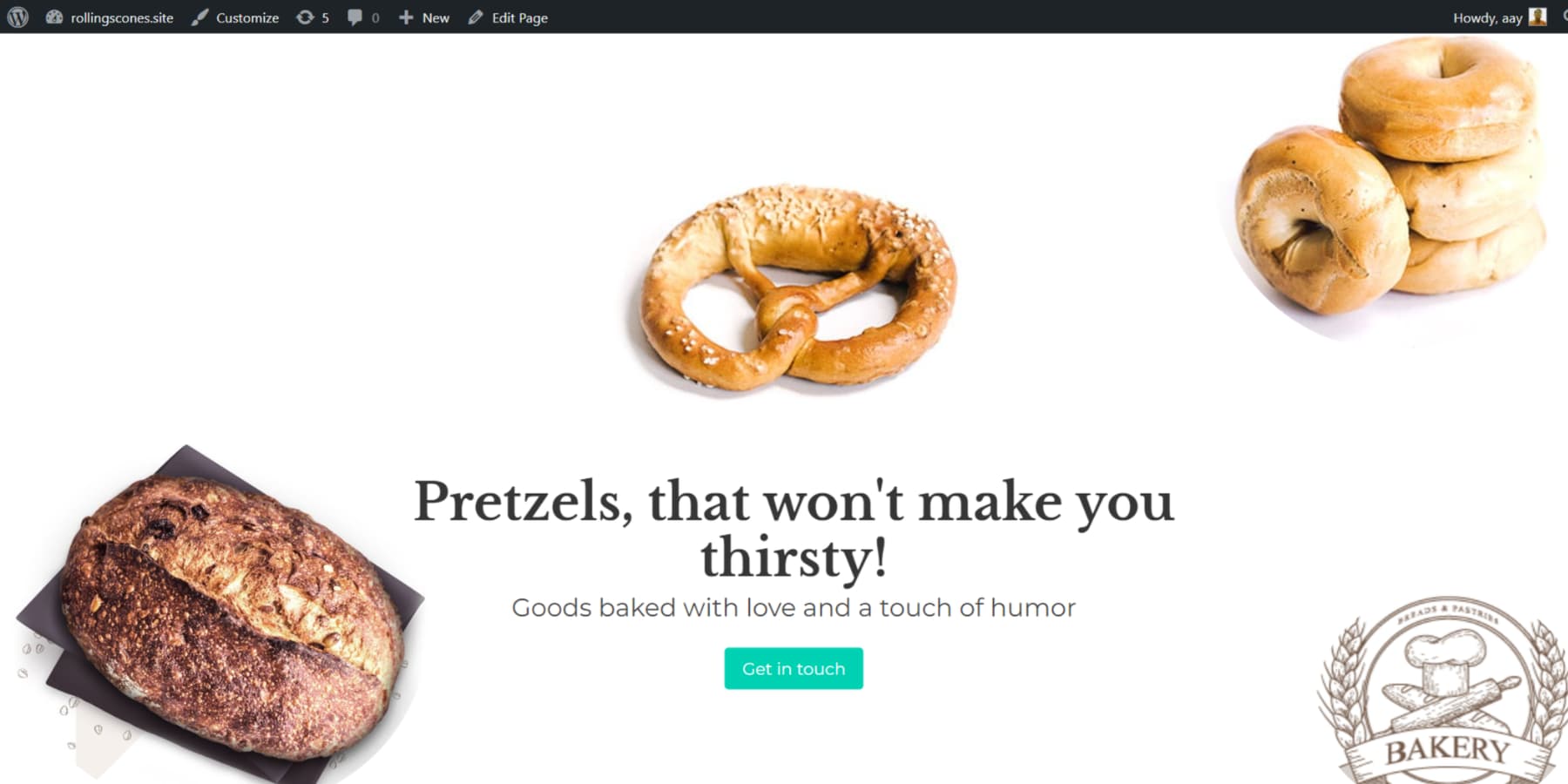
Así es como se ve el sitio que acabamos de generar usando ChatGPT en WordPress:

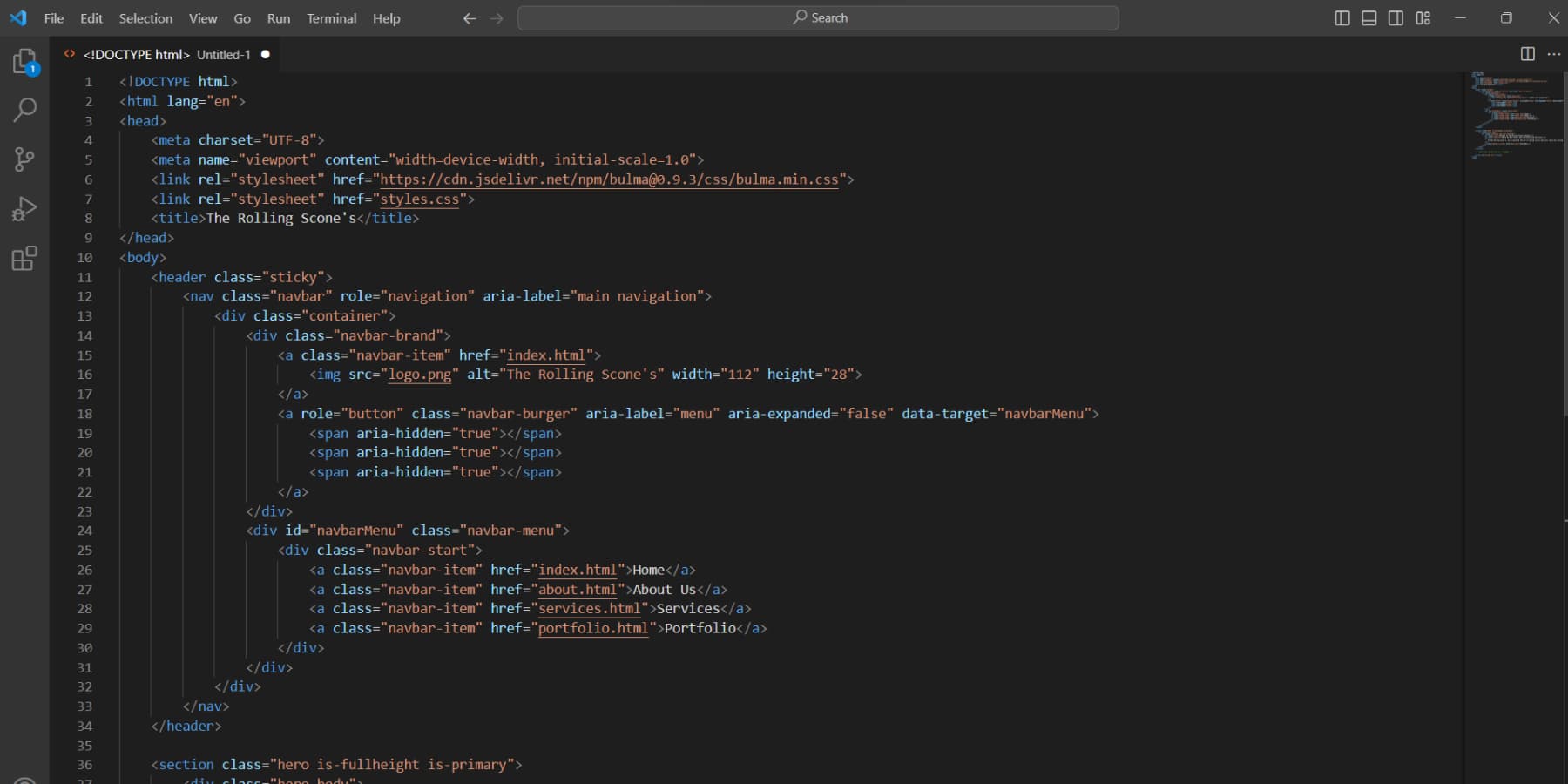
Ahora, profundicemos en el enfoque que no es WordPress. Copie el código en su editor de texto favorito (Visual Studio Code, Sublime Text o Atom) y guarde su página de inicio como "index.html" para mayor compatibilidad.

Una vez que sus archivos HTML y CSS estén listos, es hora de cargarlos en su servidor a través del panel de su host. No olvide incluir todas las páginas, imágenes y componentes necesarios, como encabezados y pies de página.
Y ahí lo tienes: ¡tu sitio web creado por ChatGPT ahora está activo y es accesible para todos!
Limitaciones del uso de ChatGPT para crear un sitio web
ChatGPT es una herramienta poderosa para el desarrollo de sitios web, pero tiene limitaciones. Puede proporcionar contenido rígido e inexacto, y la clasificación de contenido de Google ahora considera la experiencia del usuario. El conocimiento de ChatGPT es principalmente de 2021, lo que podría generar información desactualizada. La verificación de hechos es esencial. Además, se debe probar la precisión del código generado por ChatGPT.
Además, la versión gratuita de ChatGPT tiene limitaciones en la generación de código, incluido un límite de 4096 tokens, acceso restringido a funciones avanzadas y menor prioridad durante las horas pico. La versión Plus ofrece capacidades mejoradas para código complejo, información actualizada y acceso mejorado.
Un desafío que a menudo se pasa por alto cuando se emplea IA para la generación de contenido, particularmente en lo que respecta a imágenes, es la precisión de las indicaciones. Lograr los resultados deseados depende de su capacidad para articular sus necesidades de manera efectiva al escribir indicaciones.
Afortunadamente, con generadores de imágenes como Divi AI, la IA viene al rescate creando indicaciones bien diseñadas con tu entrada normal. Además, ofrece la opción de cargar una imagen de referencia, lo que le permite generar imágenes que se alineen más estrechamente con su visión creativa.
Pensamientos finales
ChatGPT brinda una amplia gama de asistencia cuando se trata de desarrollo de sitios web. Puede ayudarle de varias maneras, incluso ayudándole a generar ideas de contenido y generar fragmentos de código.
Divi AI puede ayudarlo a generar texto, textos e imágenes para su sitio web de WordPress. Sin embargo, también hay otras herramientas de IA disponibles si no planeas usar Divi AI o WordPress. Para generar texto, puedes probar Rytr y Jasper. Cuando se trata de crear imágenes impresionantes para sitios web, Photosonic y Divi AI son sus opciones preferidas. Además, si necesita ayuda con SEO y marketing, ¡Alli AI y Surfer SEO están aquí para echarle una mano!
Si bien es fundamental reconocer las limitaciones de las herramientas de IA, como la producción ocasional de respuestas engañosas o la susceptibilidad a instrucciones dañinas, no se puede pasar por alto la necesidad de edición y supervisión humanas al crear sitios web con IA.
ChatGPT, diseñado específicamente para facilitar tareas repetitivas y que requieren mucho tiempo, no pretende reemplazar a los desarrolladores capacitados. Su propósito es optimizar y acelerar los procesos, mejorando la productividad al momento de construir un sitio web.
¿Qué aspectos de la creación de sitios web utilizando ChatGPT te parecen más interesantes? Háganos saber en los comentarios a continuación.
