¿Cómo construir una tienda WooCommerce usando Divi Theme Builder de Elegant Themes?
Publicado: 2022-04-10El comercio electrónico está ganando popularidad como un lucrativo negocio en línea para hacer dinero. Es por eso; la gente está buscando los temas de WordPress perfectos, que ofrecen los diseños y configuraciones más hermosos con compatibilidad de comercio electrónico.
Lea también:
– Filtro de productos de WooCommerce – ¿El mejor complemento de filtro de WooCommerce?
– 21 complementos imprescindibles de WordPress WooCommerce que necesita para su tienda
Para lanzar una tienda WooCommerce en línea exitosa, deberá obtener un tema de WordPress WooCommerce que se ajuste perfectamente a sus objetivos comerciales. Además, el tema debe ofrecer estilos de tienda atractivos e impactantes con soluciones rápidas y prácticas.
El tema Divi viene con perfecta compatibilidad con WooCommerce y funciones ricas, incluido el módulo de tienda de Divi. Los increíbles módulos de la tienda Divi te permiten mostrar tus productos al instante con un aspecto innovador y moderno.
En este artículo, pondremos en palabras simples el procedimiento paso a paso de cómo puede integrar el complemento WooCommerce con el tema Divi y lograr lo extraordinario.
También discutiremos cómo puede establecer su tienda de comercio electrónico utilizando el módulo Divi Shop y comenzar a vender sus productos rápidamente.
Requisito previo:
- Tema de WordPress Divi
- Complemento gratuito de WooCommerce
¿Por qué WooCommerce es la opción número 1 para crear una tienda de comercio electrónico?
WooCommerce es una sólida tienda de comercio electrónico que utilizan alrededor de 2,3 millones de tiendas de comercio electrónico .
WooCommerce viene con varias características esenciales que ayudan a crear y administrar tiendas en línea de manera eficiente.
WooCommerce tiene múltiples funciones útiles junto con sus opciones de pago seguras que son una solución rentable; de lo contrario, la compra de complementos o extensiones de terceros puede agregar costos al presupuesto.
WooCommerce ofrece flexibilidad a sus usuarios y puede vender cualquier cosa, desde productos físicos, productos digitales y suscripciones .
Algunas otras características increíbles incluyen más de 100 pasarelas de pago que se pueden integrar fácilmente en el sitio web de su tienda. Además, múltiples métodos de envío que son configurables con zonas de envío.
En pocas palabras, WooCommerce es una solución de comercio electrónico compacta que es rápida, confiable y fácilmente ajustable a las necesidades de su negocio de comercio electrónico.
Dado eso, WooCommerce se integra a la perfección con el tema Divi, y puede crear una tienda increíble utilizando los módulos Divi Shop, que son altamente personalizables según sus objetivos comerciales.
¿Cómo configurar el complemento WooCommerce?
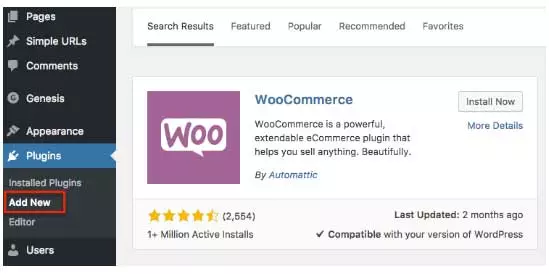
Configurar el complemento WooCommerce es un procedimiento simple y directo. Una vez que haya instalado el complemento WooCommerce, un asistente de configuración automática lo guiará a través de todos los ajustes de configuración de la tienda.

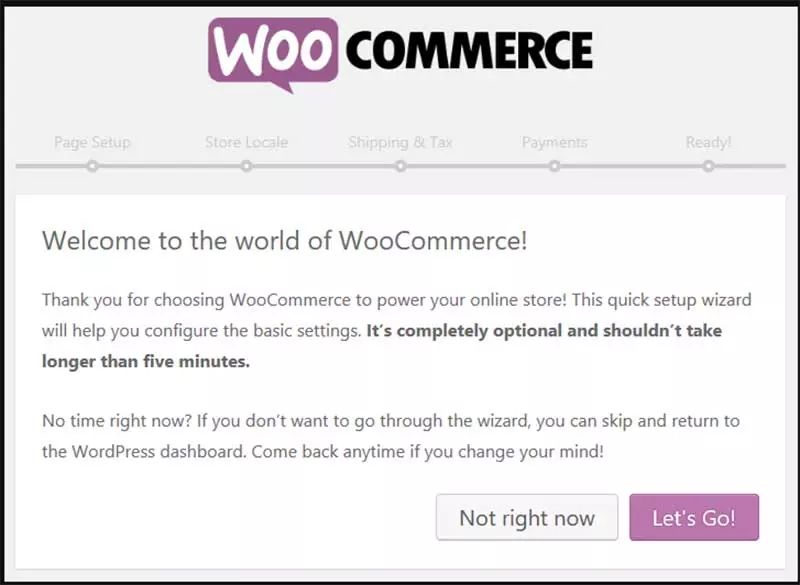
Una vez que ingrese al asistente de configuración, haga clic en el botón " Vamos" para iniciar la configuración.

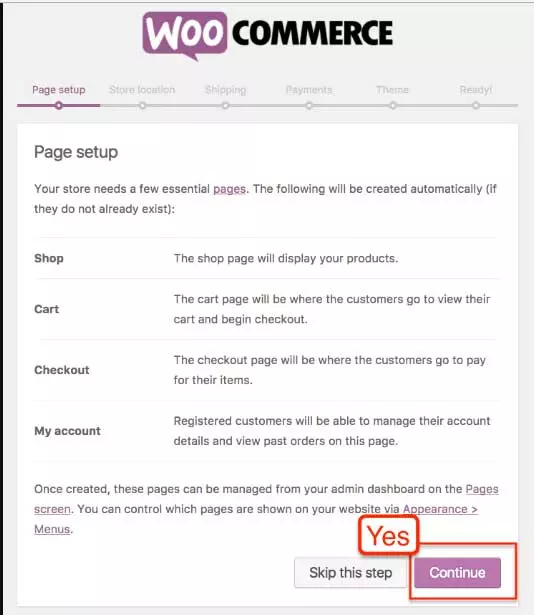
En el menú de configuración, la " Configuración de página " le proporcionará información de que todas las páginas esenciales se crearán automáticamente si aún no ha creado ninguna.

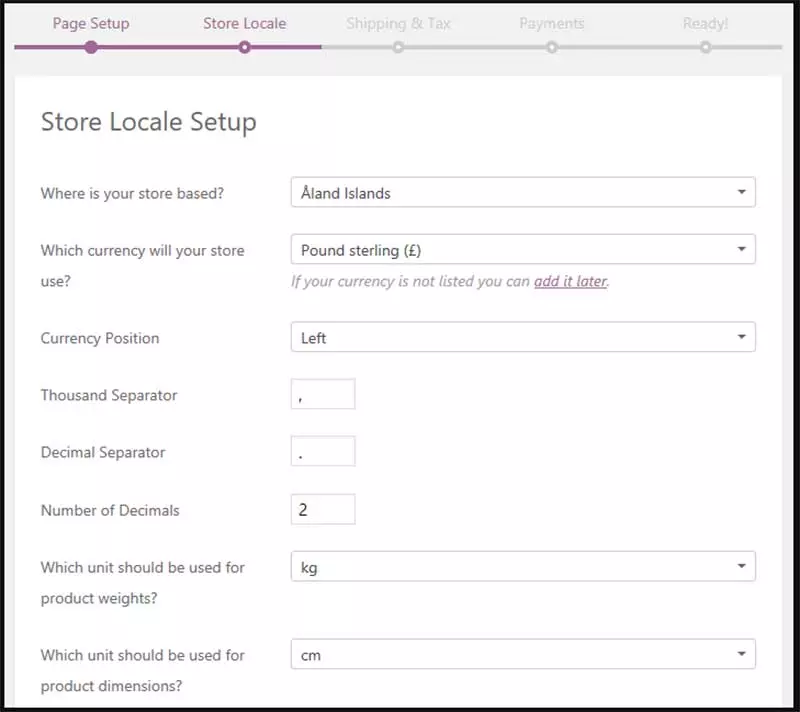
En la página " Tienda local ", deberá ingresar información sobre la ubicación de su tienda, la moneda, el peso preferido y las unidades de dimensión.

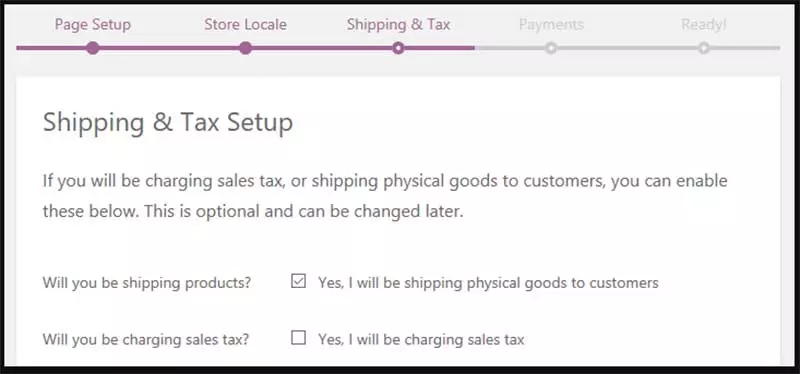
El siguiente paso requiere que ingrese información sobre su procedimiento de envío.
O enviaría productos físicos y cobraría el impuesto a las ventas o no. También puede modificar la configuración más adelante.

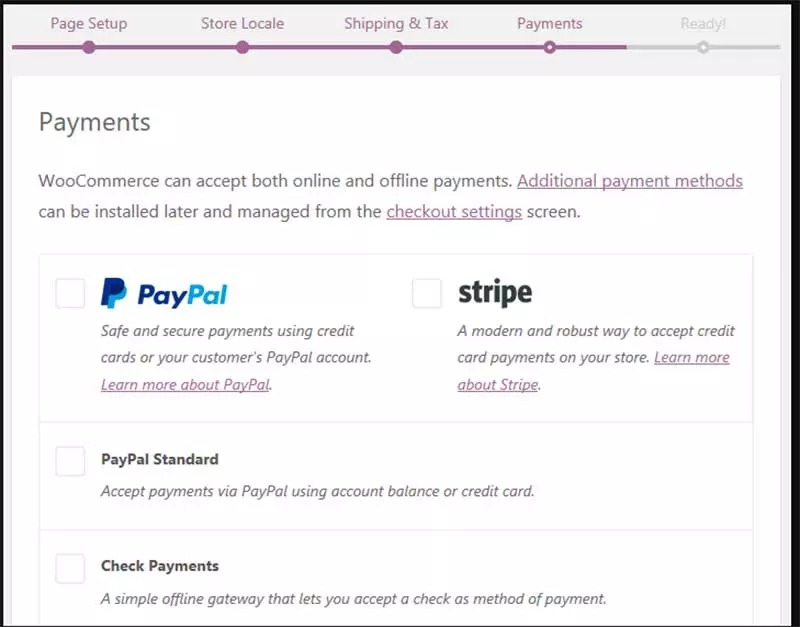
Al final, se le preguntará si desea recibir su dinero, es decir, el método de pago.
Puede seleccionar la pasarela de pago que mejor se adapte a sus necesidades. WooCommerce viene con más de 100 integraciones de pasarelas de pago que son aceptadas en todo el mundo.

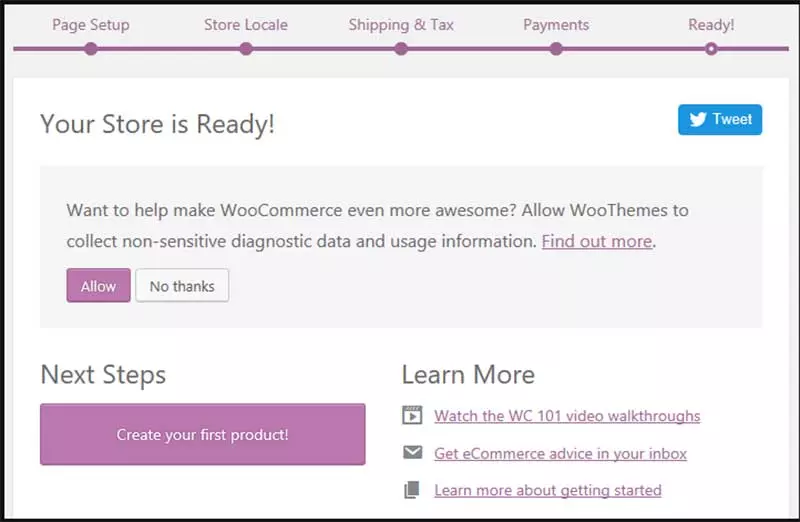
Una vez que haya terminado con todo el procedimiento de configuración, se puede visualizar una " Página lista de la tienda ". Y ya puedes empezar a añadir tus productos a la venta.

Para obtener una guía paso a paso más detallada, también puede consultar nuestro tutorial detallado de WooCommerce aquí.
Ahora, cuando la página de su tienda esté lista, puede comenzar a agregar sus productos utilizando los módulos de la tienda Divi.
Supongo que ya tiene instalado el tema Divi en su sitio de WordPress.
¿Cómo agregar productos usando los módulos Divi Shop?
Divi viene con deslumbrantes módulos de tienda que se sincronizan fácilmente con sus categorías de productos con una gran cantidad de opciones de personalización.
Puede ordenar, organizar y reajustar sus productos con opciones fácilmente personalizables en las páginas de la tienda. Así es como puede agregar productos a las páginas de su tienda.
Paso 1: crea tu primer producto
Una vez que haya terminado con el asistente de configuración, el siguiente paso es crear su primer producto.
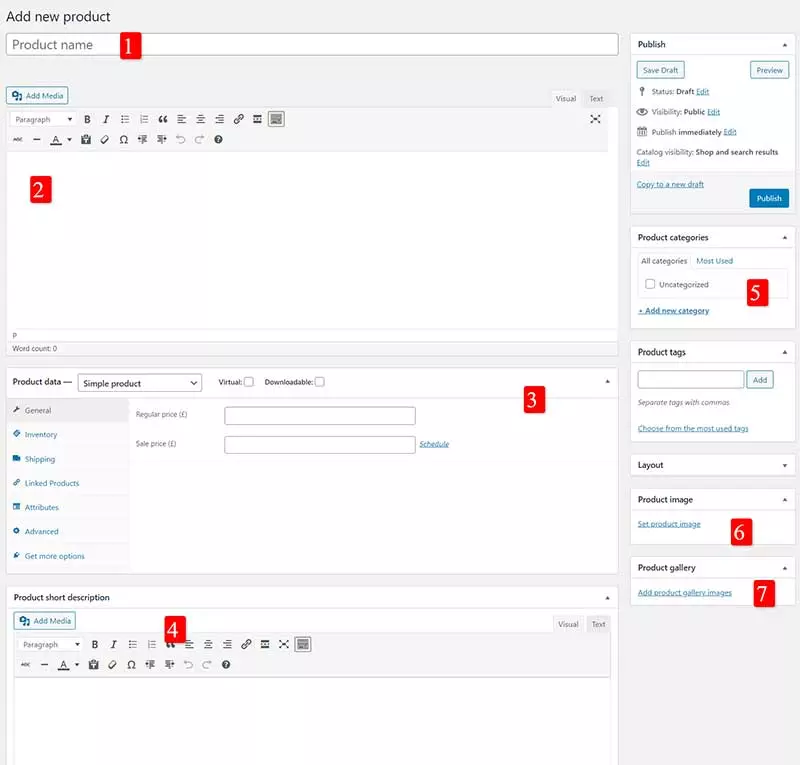
Vaya a Productos -> Agregar nuevo en el área del tablero. Haga clic en la pestaña " Agregar nuevo producto " y edite el nombre del producto en el cuadro de título y luego comience a agregar su descripción en el área de contenido principal.

En la barra de menú de la izquierda, debajo de la pestaña General, verá todas las demás configuraciones necesarias relacionadas con el inventario, el envío y la información adicional. Ponga toda la información en los campos correspondientes.
Justo debajo de esta sección, se verá una sección de descripción breve del producto, y esta sección aparecerá en las páginas de listado junto con las imágenes del producto. Y en la parte derecha de la imagen se ve otra parte donde puedes añadir la imagen del producto.
Vaya a la sección de imagen del producto -> haga clic en " Establecer imagen del producto " -> cargue la imagen del producto. Puede agregar tantas imágenes de sus productos como desee en la sección Galería de productos.

En el último, deberá seleccionar la categoría del producto porque el módulo de la tienda necesita saber en qué categoría desea colocar su producto.
Ahora, publique su producto y pase a la siguiente sección donde puede crear una página para mostrar su producto.
Paso 2: crea una página para agregar productos.
Ahora, cuando haya creado su primer producto, necesitará una página para mostrar sus productos. Si instaló WooCommerce y pasó por el asistente de configuración, aparecerá una página en blanco con el nombre " Tienda " y, si no aparece, puede crearla manualmente.
Vaya a Páginas -> Agregar nueva página -> seleccione " Usar el constructor Divi ".

Puedes diseñar tu tienda de la forma que quieras. Por ejemplo, puede crear un diseño que coincida con el diseño de su sitio web o cualquier diseño de sitio web existente, o puede ir completamente diferente creando diseños contrastantes para presentar sus productos de manera innovadora.
O puede que le guste el diseño de tienda preconstruido por Divi builder. Se puede acceder a estos diseños preconstruidos a través de la opción " Cargar desde la biblioteca ".

Desde esta opción de Biblioteca, puede elegir qué diseño de tienda complementa su estilo de tienda.

Paso 3: inserte su módulo de tienda
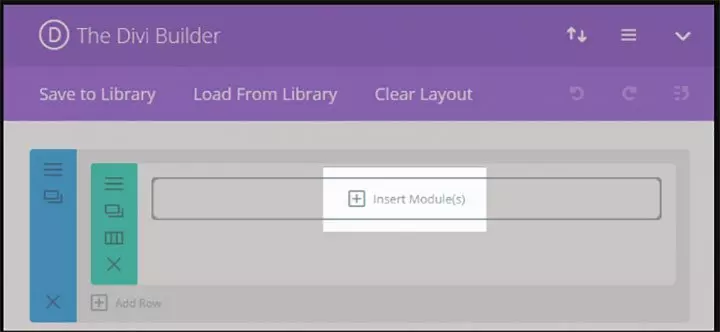
Una vez que se crea la página de su tienda, debe agregar productos a sus páginas de la tienda. Si desea crear un diseño de página de tienda personalizado, haga clic en el módulo de inserción.

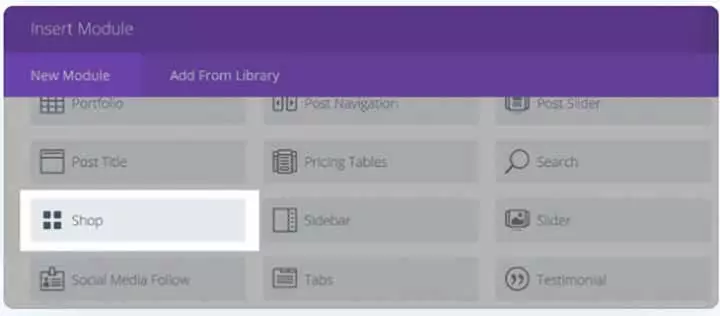
Haga clic en la pestaña del módulo de inserción y luego desplácese hacia abajo para seleccionar la pestaña de la tienda.

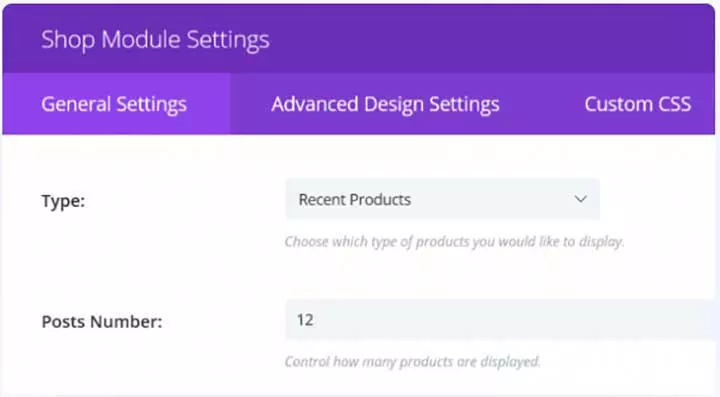
Al hacer clic en la tienda, accederá a la pestaña Configuración general, donde puede personalizar el diseño del módulo. En este diseño de tienda, puede seleccionar qué productos desea mostrar de su producto más vendido, nuevo producto o una nueva categoría de producto.

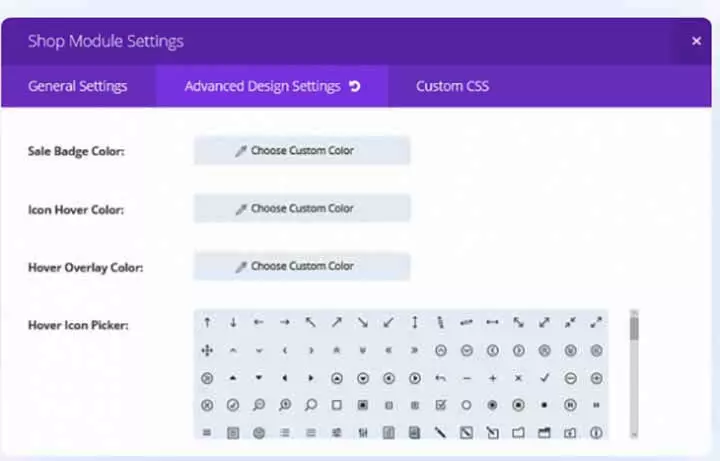
En el diseño avanzado, la configuración selecciona cuántos productos desea mostrar y cuántas columnas se deben mostrar. Y en el paso final, deberá elegir en qué orden desea exhibir sus productos. Puede ordenar sus productos por precio, fecha o calificación.
Paso 4: Dale estilo a tus diseños
Una vez que haya terminado con el diseño de su tienda, el siguiente paso es diseñar su tienda. Si hace clic en la pestaña de configuración Diseño avanzado, puede ver opciones integrales para diseñar su tienda, como colores de fuente, hover, superposición de hover, título y fuentes de precios.

Dale estilo a tu tienda con más de cinco módulos de tienda
Divi viene con módulos de tienda altamente personalizables, y puede elegir entre más de cinco módulos de exhibición de productos para exhibir sus productos de manera asombrosa.
Analicemos cómo se ve el módulo de tienda predeterminado.
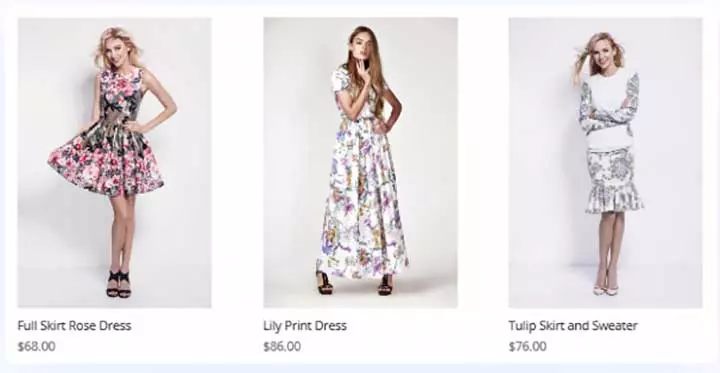
1. El módulo de tienda predeterminado

Así es como se mostrarán sus productos predeterminados utilizando el módulo de tienda predeterminado.
Los pasos generales involucrados en todos los módulos de la tienda Divi son los siguientes:-
- Cree una nueva página desde la “ Sección de página ”.
- Seleccione la pestaña " Usar el Divi Builder ".
- Haga clic en la sección insertar columna.
- Seleccione cuántos productos mostrar en una fila
- Haga clic en el módulo de inserción y luego seleccione " Tienda ".
- Este conduce al área de configuración general.
- Seleccione la categoría que le gustaría mostrar.
- En las publicaciones, en la sección Número, seleccione cuántos productos desea mostrar en la página de inicio.
- En la columna, número, seleccione cuántas columnas desea mostrar.
- En el área de configuración avanzada, puede cambiar el color, la fuente y el fondo de las imágenes del producto.
Aquí están los cinco módulos de tienda que puede seleccionar y aplicar la configuración como se mencionó anteriormente.
2. Módulo de tienda de tarjetas planas

Este es el módulo de tienda más sencillo pero elegante en el que puede mostrar su producto en tres columnas, y también puede cambiar el color de fondo y los estilos de fuente utilizando la pestaña CSS personalizado.
3. Módulo de tienda de tarjetas de materiales

Este módulo de tarjeta de material crea una excelente textura y concentración al agregar sombras en las imágenes. En el ejemplo anterior, hemos creado seis productos en 3 columnas, respectivamente. La fuente del título se seleccionó en tamaño 18, mientras que la fuente de precios se eligió en tamaño 17.
4. El módulo de tienda de superposición mínima

Este estilo de tienda se centra en la vista minimalista de los espectadores. Puede ver que no se incluye una etiqueta de precio o título porque cuando se desplazan sobre la imagen, el único ícono será visible.
En este ejemplo, solo se seleccionan tres productos en tres estilos de columna.
5. Estilo de tienda de cuadrícula cerrada

Este estilo de tienda es propicio para mostrar sus productos de forma creativa. Para este módulo, tendrá que crear un módulo Divi shop separado para cada mosaico y, para este propósito, haga clic en la columna de inserción e inserte tres mosaicos etiquetados como "1/3".
Ahora puede clonar toda la columna y arrastrar y soltar las copias en las otras dos columnas.
6. Módulo de Taller de Rejilla Irregular

Para este tipo de módulo de tienda, puede combinar dos filas de módulos de tienda Divi. En el ejemplo anterior, puede apilar una fila de tres columnas sobre la fila de cinco productos y cinco columnas.
Para obtener este aspecto, cree un módulo de tienda Divi con configuraciones generales de tres publicaciones con tres columnas y luego agregue una fila debajo. Más adelante, en la fila que se inserta a continuación, puede seleccionar un módulo de tienda con cinco productos y cinco columnas, y para eliminar el título y las etiquetas de precio, agregue el mismo código abreviado de invisibilidad que se menciona a continuación.
Te toca a ti: ¿cómo crear una tienda WooCommerce con Divi Theme Builder de Elegant Themes?
Puedes ver en este tutorial que crear una tienda en línea bien diseñada y llamativa ya no es una tarea complicada con la ayuda del tema WooCommerce y Divi. El tema Divi viene con una plétora de opciones personalizables que lo ayudan a crear la exhibición de su tienda deseada. Una vez que haya instalado el complemento WooCommerce y el tema Divi, puede iniciar rápidamente su tienda en línea simplemente ingresando sus productos e insertando un módulo de tienda, como explicamos anteriormente.
Además, puede diseñar su módulo de tienda de varias maneras, y el tema Divi viene con cinco módulos de tienda incorporados que se pueden personalizar aún más según sus necesidades comerciales.
Aunque el complemento WooCommerce sería suficiente para cualquier principiante, se recomiendan extensiones adicionales de WooCommerce para crear una tienda avanzada con características más sólidas.
Espero que le resulte fácil poner en marcha su tienda en línea ideal con el tema Divi y la combinación de WooCommerce. Cuéntanos tu opinión sobre cómo encontraste este artículo y envíanos tus consultas si encuentras algo desafiante para empezar.
