Cómo crear un sitio web de comercio electrónico con Elementor y WooCommerce (una guía de inicio rápido)
Publicado: 2020-07-01Si solo está planeando con su negocio en línea, este es el lugar adecuado para usted. Desde elegir la mejor plataforma para lanzar su propio sitio web de comercio electrónico, hemos cubierto todo aquí.
Todos fuimos testigos de cómo la gente cambiaba sus hábitos de compra en estos días. Incluso en esta pandemia, cuando todo tipo de negocios luchan por sobrevivir, las tiendas en línea están a la vanguardia.
Hoy, lo guiaremos a través de cada paso de cómo crear un sitio web de comercio electrónico con Elementor y WooCommerce.
Pero antes del proceso de desarrollo, déjame explicarte algunos hechos reales.
El secreto detrás del éxito del comercio electrónico
Como dijimos, ahora es más probable que las personas compren en línea. Con el avance tecnológico, se vuelve más rápido y sencillo comprar y vender productos a través del sitio web de comercio electrónico.

Incluso su tienda física debe tener una plataforma en línea para continuar con el crecimiento del negocio. Es crucial nutrir su estrategia en línea para mantenerse en este mundo competitivo. De lo contrario, podría perder una gran cantidad de clientes potenciales para su negocio.
Por otro lado, si no tiene una tienda física, aún puede iniciar su negocio en línea con una inversión menor y vender sus productos a sus clientes. Todo lo que necesita un sitio profesional para operar su negocio.
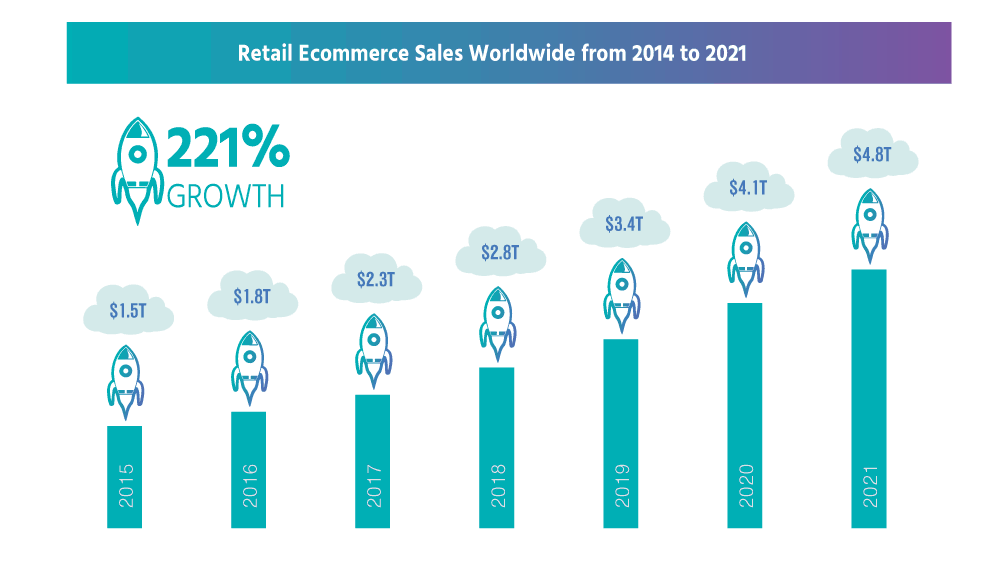
Para el año 2040, se estima que el 95% de todas las compras se realizarán a través del comercio electrónico.
Nasdaq
El creciente número de compradores digitales muestra claramente que nunca ha habido un mejor momento para iniciar un negocio de comercio electrónico.
Pero aquí surge la pregunta de cómo construir un sitio web de comercio electrónico sin tener ningún conocimiento de codificación. Bueno, WordPress, junto con sus útiles kits de herramientas, resolvió este problema hace unos años. Pero entonces puedes preguntar entre todas esas herramientas-
Por qué usar WooCommerce y Elementor para su tienda en línea de WordPress

WooCommerce es el complemento para convertir su sitio de WordPress en una plataforma comercial de comercio electrónico en un abrir y cerrar de ojos. Sin codificación, sin HTML, solo unos pocos clics. Y lo que es más sorprendente, viene con todas las funcionalidades básicas de una tienda en línea completamente GRATIS.
¡Aún no ha terminado! Obtendrá una serie de opciones gratuitas de complementos de WooCommerce para ampliar las capacidades de su tienda.
WooCommerce le brinda toda la flexibilidad y varias funciones interesantes, como inventario, administración de impuestos, pagos seguros e integración de envío. Esta es la razón por la que WooCommerce se ejecuta en más del 28% de todas las tiendas en línea.
Ver más estadísticas de WooCommerce aquí →
Ahora, ponga el foco en Elementor: este creador de páginas de arrastrar y soltar hace que el diseño de sitios web sea tan fácil como ABC. Simplemente mueva el cursor y prepare su sitio para vivir. Sin tener ningún conocimiento previo o ayuda profesional, esta es la mejor opción para construir un sitio hermoso como un profesional.
Es por eso que más de 5 millones de personas utilizan activamente Elementor Page Builder en su sitio de WordPress.
En resumen, no importa lo que estés vendiendo o cuánto estés vendiendo con el dúo de Elementor y WooCommerce, tus posibilidades son infinitas y sin fin.
Configuraciones básicas y personalizaciones de su tienda de comercio electrónico
Estos son los requisitos previos para crear su tienda en línea:
- Un sitio de WordPress
- WooCommerce (GRATIS)
- Elementor (Gratis)
- HappyAddons: complementos de Elementor (gratis)
Supongamos que ya tiene el dominio y el plan de alojamiento adecuados para su sitio web. Luego configure su sitio de WordPress e instale todos los complementos necesarios, incluidos WooCommerce, Elementor y HappyAddon.
Mientras tanto, si es la primera vez que utiliza WooCommerce, consulte esta sencilla guía paso a paso o puede seguir esta guía para probar WordPress en el host local.
El proceso de instalación y activación de WooCommerce es similar al de cualquier otro complemento de WordPress. Le mostraremos en detalle cómo configurar las configuraciones y páginas básicas de WooCommerce.
Paso 1: comience con la instalación del complemento WooCommerce
Para instalar y activar el complemento WooCommerce-
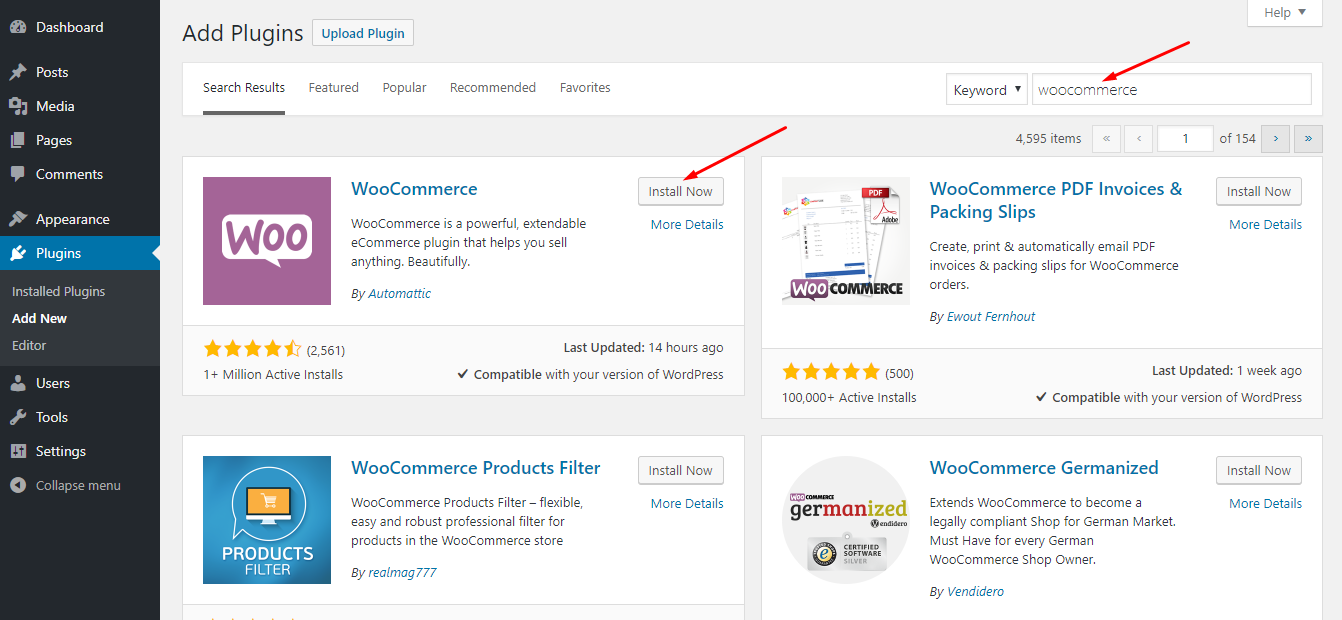
- Vaya al Panel de administración de WordPress → Complementos → Agregar nuevo
- Buscar 'WooCommerce'
- Después de eso, instale y active el complemento.

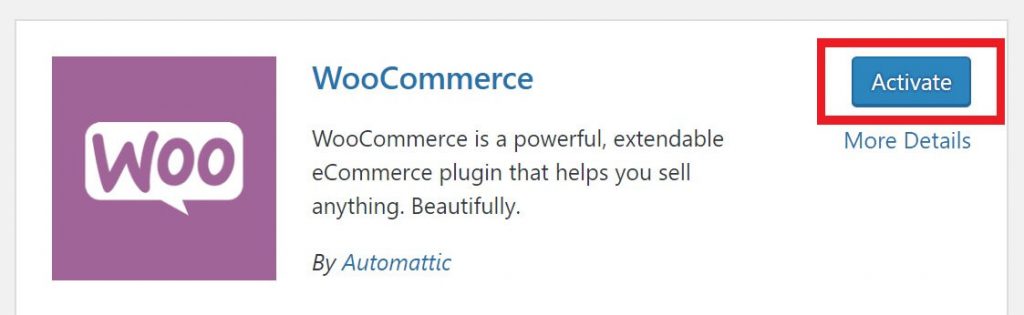
Ahora, haga clic en "Activar ahora" como intentos consecutivos.

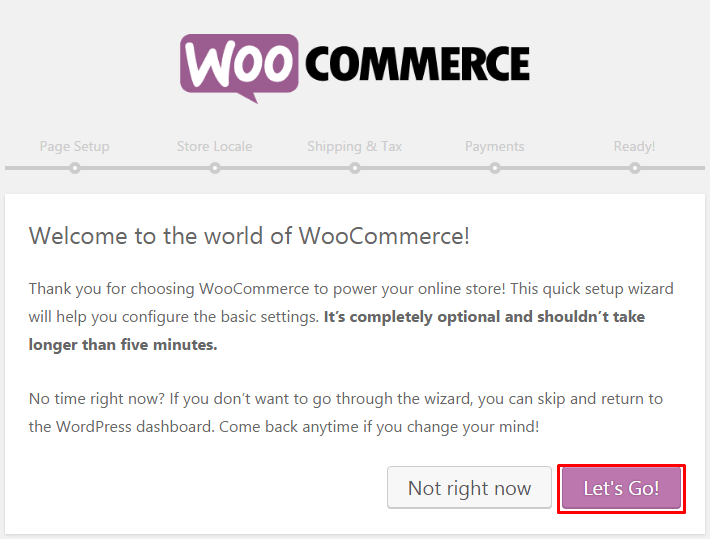
Ahora obtendrá un asistente de instalación. Puede omitir esta parte y hacer todos los cambios manualmente. Pero es mejor pasar por el proceso y hacer toda la personalización básica en consecuencia. Entonces, aquí elegiremos "Vamos" para comenzar con el asistente de configuración.

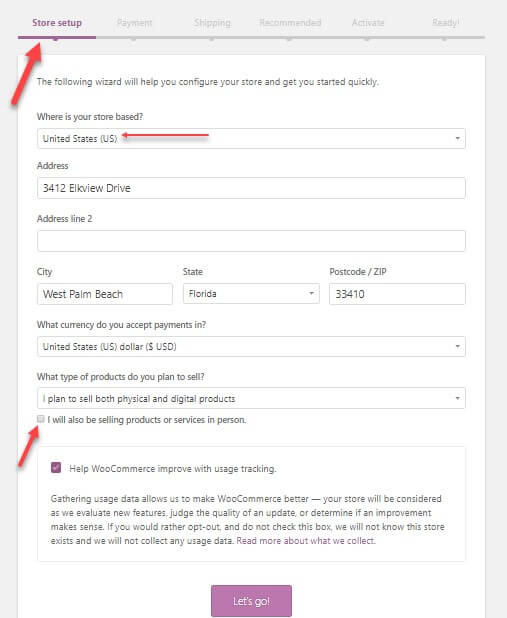
1. Proporcionar información básica
Al principio, solicita los datos iniciales de su tienda, incluida la ubicación de la tienda, el tipo de producto, la moneda que usa y los tipos de productos que planea vender (físicos, digitales, ambos, en persona) y otros.

También puede determinar aquí si desea permitir que WooCommerce realice un seguimiento de su uso para la mejora de su tienda.
Llenando el formulario apropiadamente. Luego haga clic en el botón "Vamos" en la parte inferior para pasar directamente a la siguiente configuración.
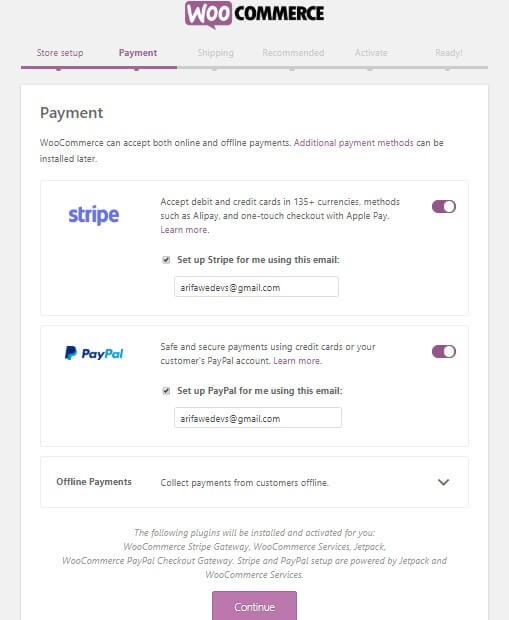
2. Configure las pasarelas de pago de WooCommerce
Aquí puedes configurar las opciones de pago de tu tienda online. Las opciones de este paso dependen de la ubicación de su tienda y los tipos de productos que desea vender.
Si no marcó la opción "vender productos en persona", solo obtendrá Stripe y Paypal.

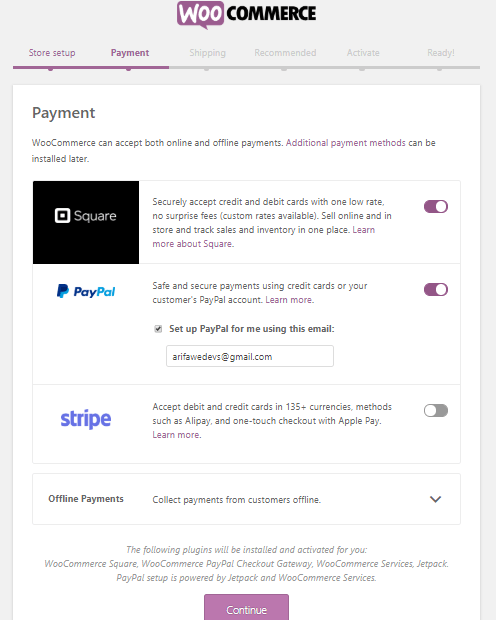
Si marcó la opción 'Vender en persona' y vive en Canadá, Australia, EE. UU., Japón, Reino Unido, verá Square, PayPal y Stripe.
Porque estas pasarelas de pago están disponibles en todos estos países.

Además, puede seleccionar "Pagos fuera de línea" y elegir una opción de pago como cheque, transferencia bancaria o efectivo en el menú desplegable.
Una vez que haya terminado con todas las configuraciones, haga clic en el botón "Continuar" y continúe con el siguiente paso.
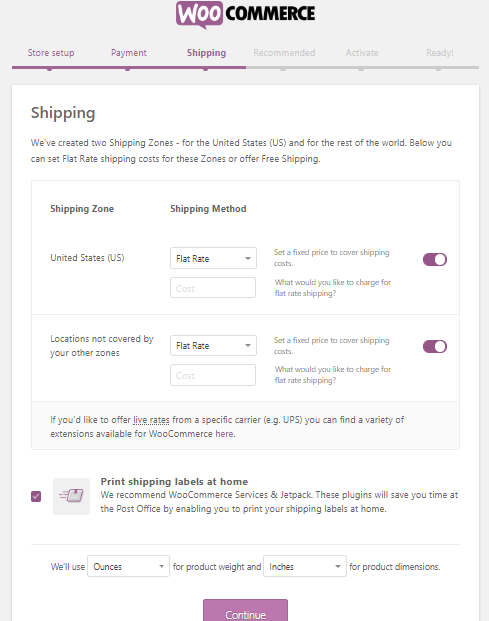
3. Configurar el envío de WooCommerce
En este paso, se trata de enviar los detalles de su producto. WooCommerce admite 2 zonas de envío-
- Zona 1: EE. UU. y Canadá
- Y zona 2 – resto de países
Tendrá la opción de tarifa de envío en vivo si su tienda está en la primera zona. Pero tiene la flexibilidad de establecer una tarifa de envío plana o un envío gratuito.
En términos de la tarifa de envío real, debe configurar el peso y la dimensión correctos.

Antes de hacer clic en continuar, no olvide marcar la casilla Imprimir etiquetas de envío en casa para imprimir sus credenciales.
4. Configure algunas opciones adicionales
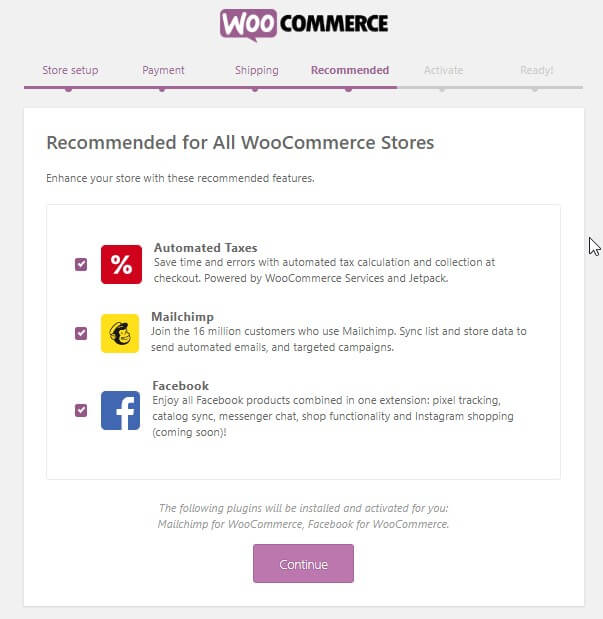
Aquí WooCommerce le pide que instale algunos complementos esenciales. Como impuestos automatizados con Jetpack, MailChimp para marketing por correo electrónico y el complemento de Facebook para WooCommerce.

Elija lo que considere esencial para su sitio web de comercio electrónico. Simplemente seleccione la casilla de verificación para obtener todas estas opciones automáticamente en su sitio. Si lo desea, también puede instalarlos más tarde manualmente.
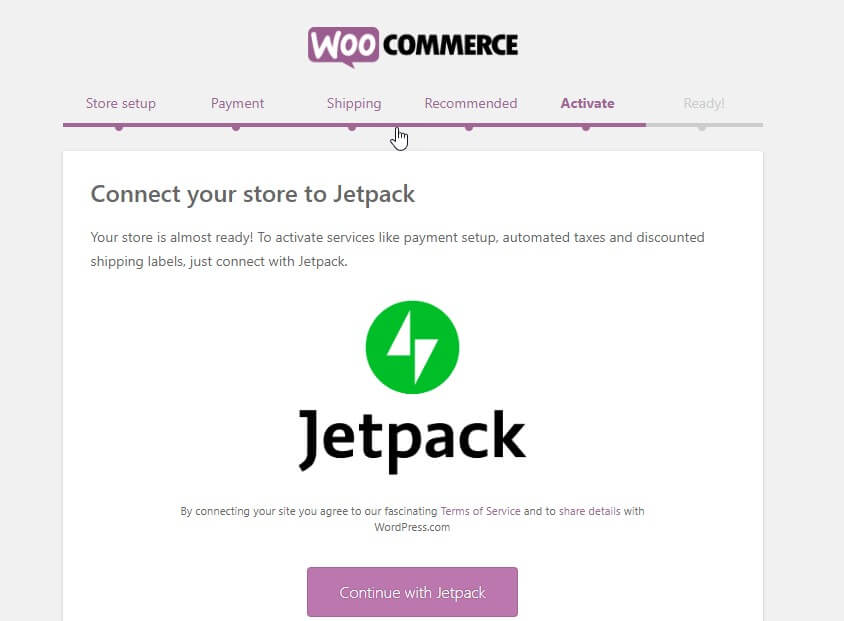
5. Conecta WooCommerce con Jetpack y finaliza la configuración
Ahora el asistente de configuración le pide que conecte su sitio con el Jetpack antes mencionado. Este complemento funciona de manera sorprendente con todas las funcionalidades de impuestos automatizados que garantizan la máxima seguridad. Puede instalarlo más tarde también desde el directorio de WordPress.
Haz clic en "Continuar con Jetpack".

Ahora se encuentra en la última página del asistente.
Desde esta página, puede crear, importar productos, visitar su tablero o revisar la configuración completa. Solo verifica y adelante.
¡Gran trabajo! Ha realizado todas las configuraciones básicas para su tienda WooCommerce. Ahora puedes añadir productos a tu tienda.
Paso 2: Cómo agregar productos a su tienda WooCommerce
Ahora es el momento de ocupar su tienda de comercio electrónico en línea con los productos esenciales que la gente puede comprar. ¡Veamos cómo hacerlo!
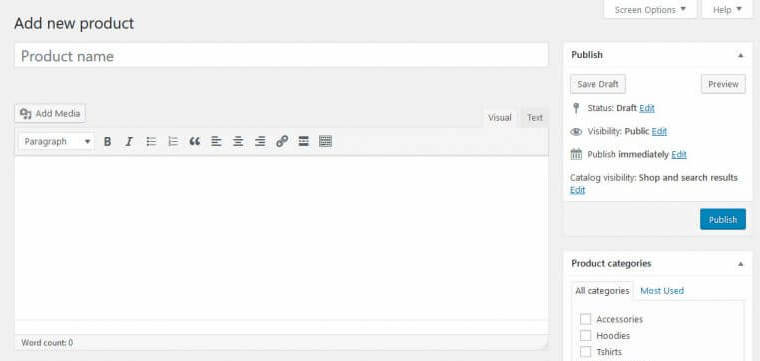
1. Agregar un producto
Desde su panel de WordPress, vaya a Productos → Agregar nuevo. Y obtendrá esta pantalla para insertar la información sobre su producto.

Aquí puede agregar los detalles de su producto, incluidos el nombre del producto, la categoría, la imagen, la etiqueta, la galería, la descripción y otros. Incluye todos tus productos uno a uno en tu tienda con toda la información requerida.

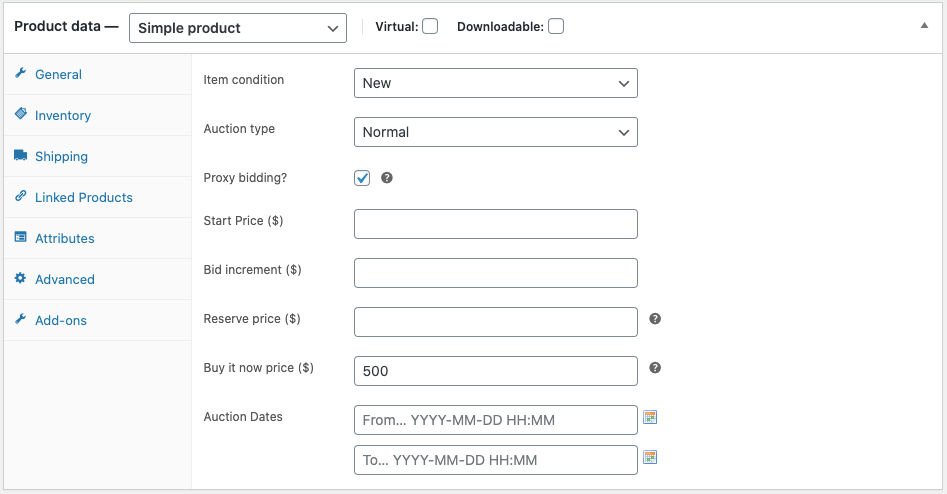
2. Configurar los datos del producto
Debajo de la ventana principal del editor, obtendrá un panel para configurar los datos de su producto. Personalice los datos cuidadosamente según sea necesario para que su tienda funcione sin problemas.

Primero, seleccione el tipo de datos de los productos que está vendiendo en el menú desplegable. Tal como-
- producto sencillo
- producto agrupado
- Producto externo/afiliado
- producto variable
Dependiendo de tu elección obtendrás diferentes opciones de configuración. Por lo tanto, configure todos los datos de acuerdo con su nicho de negocio, tipo de industria, categorías de productos y otros.
Una vez que haya terminado y haya guardado, puede verificar el producto desde "Todos los productos".
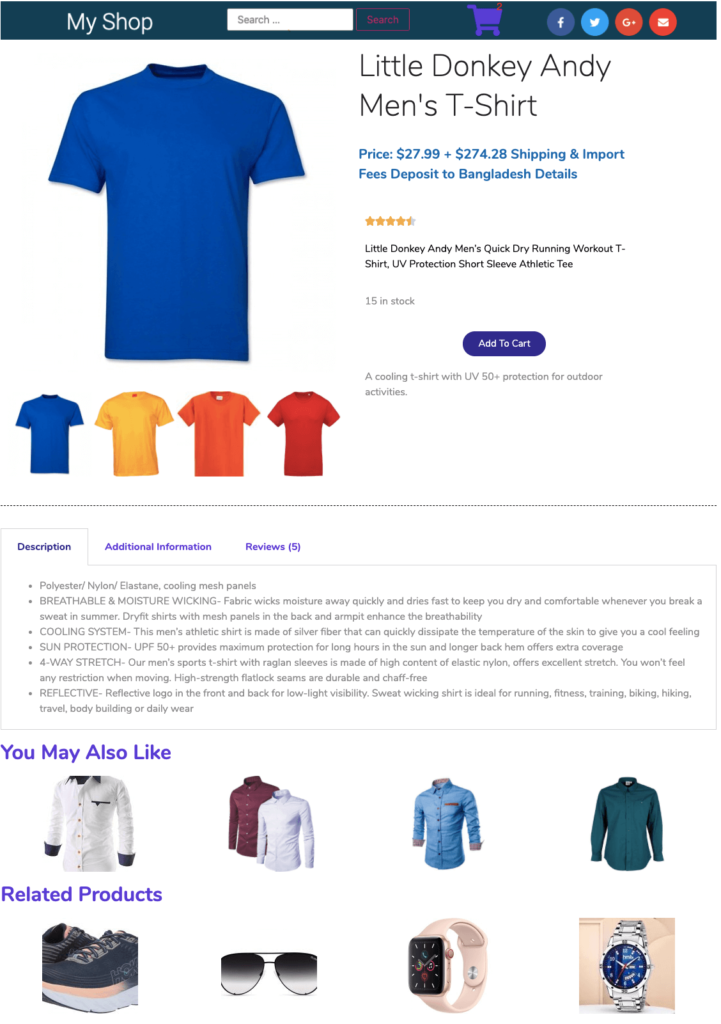
3. Verifique la vista frontal del producto
Es hora de ver la vista ceñuda de tu tienda online y cómo van apareciendo los productos. Sin embargo, depende en gran medida del tema que haya utilizado. Aquí he usado el tema Dokan ya que funciona perfectamente con WooCommerce.
Aquí hay una lista de los mejores temas de WooCommerce entre los que puede elegir.

Si desea que su tienda única se convierta en un amplio mercado de múltiples proveedores, consulte esta guía detallada para crear y personalizar su mercado de múltiples proveedores.
Paso 3: Diseñe su sitio web de comercio electrónico con Elementor
En este paso diseñaremos nuestra tienda online con Elementor. Para eso-
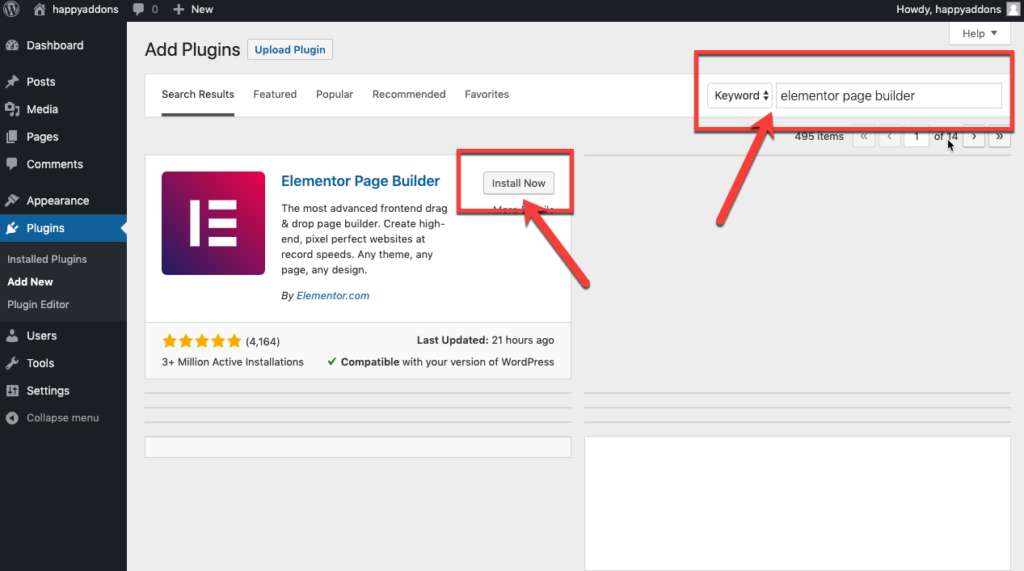
- Vaya al Panel de administración de WordPress → Complementos → Agregar nuevo
- Buscar 'Elementor'
- Después de eso, instale y active el complemento.

Luego active el complemento de manera similar a como lo hicimos para WooCommerce.
Alternativamente, puede descargar Elementor manualmente y cargar el archivo usando la opción Cargar complemento.
Ahora, comienza a diseñar las páginas de tu tienda con Elementor.
1. Cree una página de producto a través de Elementor
Puede personalizar cada centímetro de su tienda en línea con funciones dinámicas y widgets de Elementor. Si es la primera vez que usa Elementor, puede seguir esta guía paso a paso sobre cómo usar Elementor.
Construyamos una página de producto para mostrar los detalles de un producto específico.
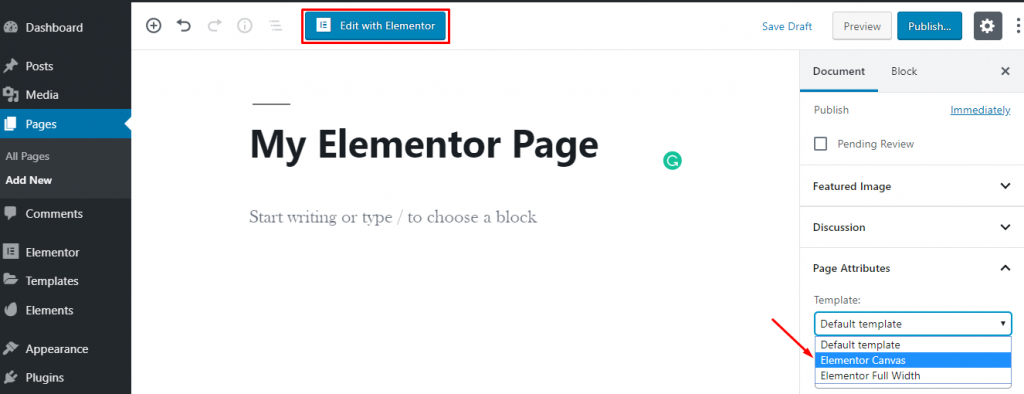
Bueno, para diseñar la página desde cero, simplemente vaya a Panel de WordPress→Páginas→Agregar nuevo.
Luego, ingrese un título de página y seleccione la opción Elementor Canvas en el menú desplegable de la plantilla del lado derecho.
Finalmente, haga clic en el botón "Editar con Elementor" y comience a trabajar con este generador de WordPress.

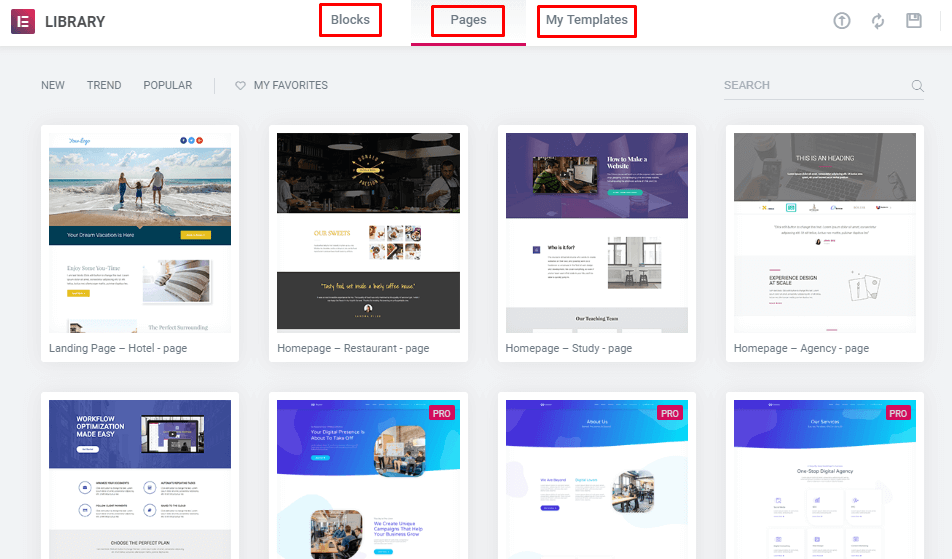
Si lo desea, puede usar una plantilla o un bloque preconstruido para diseñar su página.

Además, puede instalar complementos de terceros para ampliar su biblioteca de plantillas con características más exclusivas.
Echa un vistazo a Happy Templates aquí →
O diseñe la sección individual insertando múltiples tipos de widgets útiles. Aquí hemos utilizado widgets del núcleo de Elementor y HappyAddons, un poderoso complemento de Elementor para hacer que la página del producto sea impresionante. Y hemos utilizado la versión GRATUITA de estas herramientas.

Obtendrá todas las herramientas básicas completamente gratis para construir un sitio profesional en Elementor. Para obtener más ayuda, puede consultar esta guía sobre cómo crear un sitio web de curso en línea usando Elementor. Te muestra el camino para crear diferentes categorías y publicar tus productos bajo una clase específica.
2. Finaliza el Diseño
Después de hacer toda la personalización, es hora de publicar la página. Pero antes de eso, establezca la condición para mostrar su página en una categoría específica.
Bueno, de esta manera también puedes diseñar tus otras páginas. No hay ataduras aquí. Simplemente piense en un diseño y luego retratelo en la vida real usando diferentes widgets del panel del editor izquierdo.
Es posible que se sorprenda al saber que también puede usar la animación y mover sus objetos en cualquier dirección con Happy Effects.
Echemos un vistazo rápido a las páginas que debe incluir al desarrollar el sitio de comercio electrónico.
Bonificación: más de 10 páginas imprescindibles: funciones para su tienda en línea
Su sitio de comercio electrónico debe ser lo suficientemente atractivo como para mantener a las personas durante mucho tiempo en su sitio. Aumentará sus posibilidades de comunicarse con ellos y convencerlos de que compren en su tienda. Pero para eso, debe organizar su sitio de manera organizada.
Haga que su sitio sea fácilmente accesible para todo tipo de clientes para que puedan encontrar sus productos deseables sin esfuerzo. Como propietario de una tienda en línea, ¿sabe qué páginas esperan sus clientes en su sitio? Si no, revisa las siguientes páginas-
Página de inicio: esta es la tienda de su negocio y el principal lugar de atracción para captar la atención de su audiencia. Da una visión general de tu negocio a través de la página de inicio. Al mismo tiempo, manténgalo simple para que las personas puedan navegar fácilmente por otras páginas.
Página del producto: muestra los detalles de un producto en particular con el botón "agregar al carrito". Aquí también puede sugerir productos similares u otros productos relacionados.
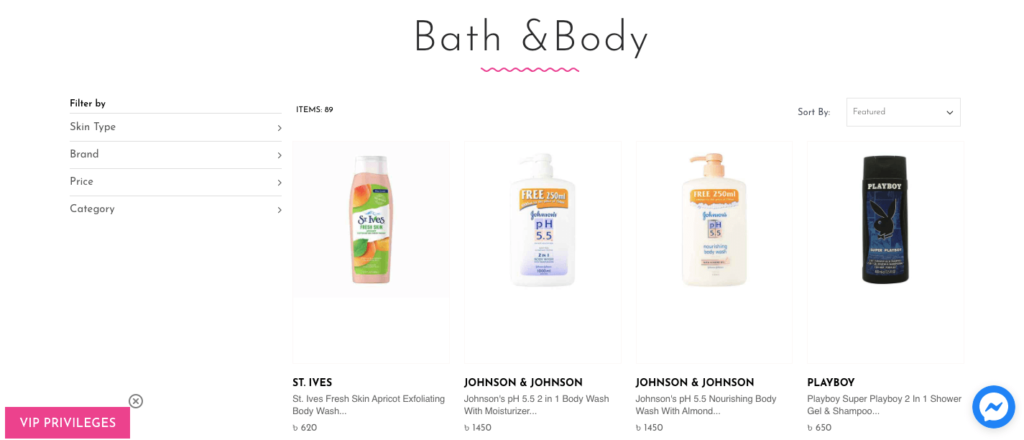
Página de categoría: esta página es la vista de lista de los productos de una categoría específica.

Descripción general de la categoría: Muestre todas las categorías de su tienda, incluidas las subcategorías y otras. Por lo tanto, los visitantes pueden comprender fácilmente lo que está vendiendo e inmediatamente verificar los productos requeridos. Si su tienda tiene solo una categoría de productos, puede omitir esto.
Búsqueda y resultados de búsqueda: proporcionar opciones de búsqueda es esencial en una tienda en línea para ayudar a los clientes que desean un acceso rápido a la página deseada.
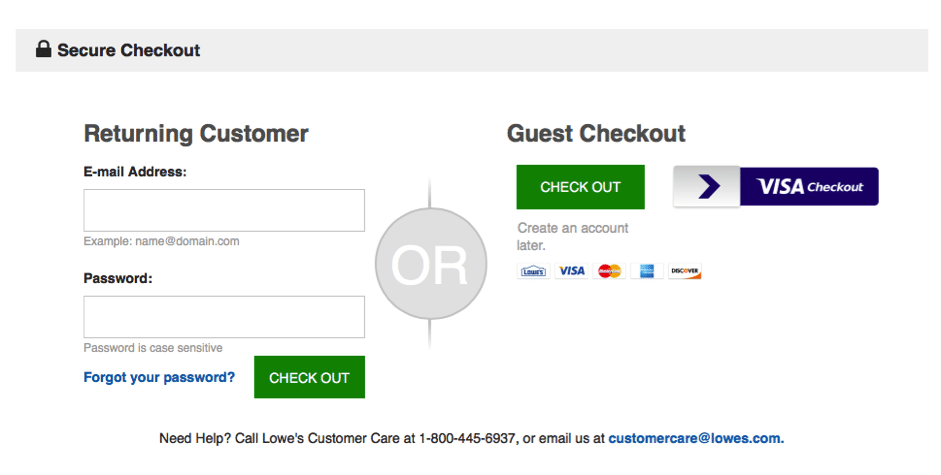
Iniciar sesión/Crear cuenta : es una gran oportunidad para recopilar información sobre sus clientes. También es útil para ofrecer ofertas especiales y descuentos a sus clientes leales.
Pago como invitado: Permita que los usuarios compren sin registrarse en su sitio si no desean compartir su información.

Mi pedido: el historial de pedidos ayuda a los clientes a verificar sus artículos de compras anteriores, reordenarlos o cancelar un artículo.
Carrito : aquí los compradores digitales pueden ver los productos que han agregado de su tienda. En esta página, pueden ver el precio total, incluidos los gastos de envío, insertar el código de promoción y también los descuentos. El abandono del carrito es un gran problema para cualquier negocio de comercio electrónico.
Devoluciones: Ofrezca a sus clientes opciones de devolución/cambio bajo ciertas condiciones. Le da una gran confianza a sus visitantes para que continúen comprando en su sitio.
Ubicación de la tienda física: algunas personas revisan su sitio solo para saber la dirección de su punto de venta más cercano. Entonces, si también tiene tiendas físicas, incluya sus direcciones y detalles de contacto por separado.
Chat en vivo: una gran cantidad de clientes prefieren la interacción humana durante sus compras en línea. Incluye una opción de chat en vivo que seguramente aumentará tus ventas.
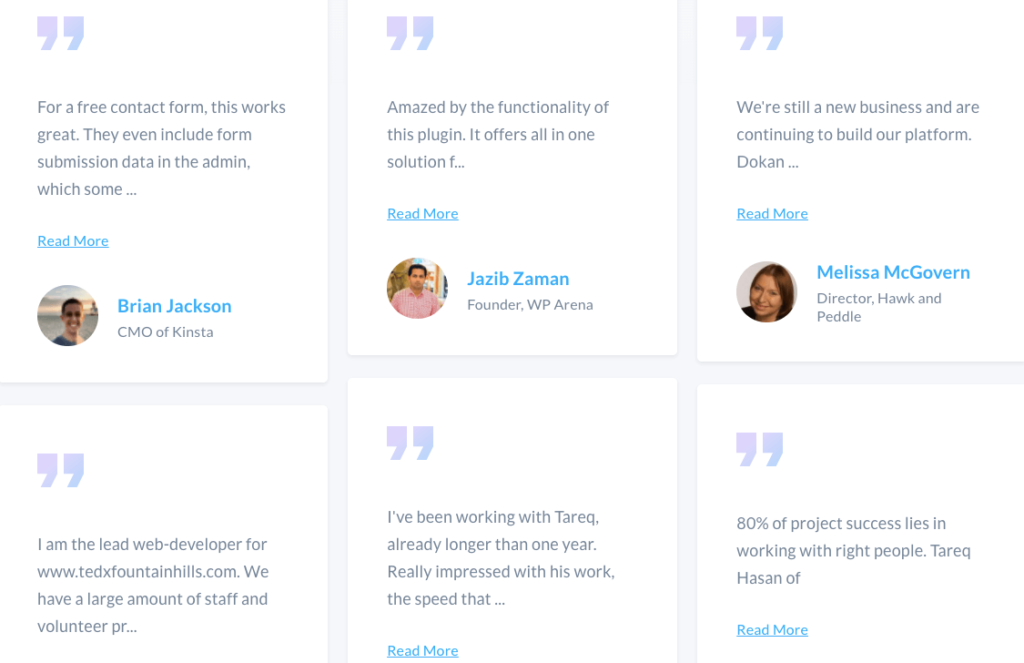
Reseñas: Permita que sus clientes compartan sus puntos de vista, demandas, consultas y experiencia de compra en su sitio de comercio electrónico. La retroalimentación positiva funciona como una gran influencia para los nuevos clientes.

Sin embargo, dependiendo de su nicho de negocio o tipo de producto, puede incluir o quitar alguna página de esta lista. Además de esta lista, puede agregar una sección de blog en su sitio web donde puede publicar contenido informativo relacionado con su negocio. También puede ser una excelente fuente para compartir las utilidades de sus productos.
Asegúrese de que las transacciones seguras y las múltiples opciones de pago también se puedan ignorar si desea el máximo éxito para su sitio de comercio electrónico.
¡Cree su sitio web de comercio electrónico y comience a subir la escalera del éxito hoy!
Comprar en línea ya no es un lujo, se convierte en una necesidad. No es de extrañar que el 25% de la población mundial total compre en PC o dispositivos móviles hoy en día. Y este número se está moviendo hacia arriba tan rápido.
Sin duda, el comercio minorista en línea puede ser una gran fuente de ingresos rápidos. Pero siempre está la otra cara de la moneda. Un gran número de personas se están metiendo en negocios en línea para vender sus productos o servicios. Para sobresalir entre la multitud, necesita una estrategia adecuada y un plan de negocios. Te ayuda a captar la audiencia adecuada para tu marca.
Bueno, ahora ya sabes cómo montar una tienda online de forma sencilla. Siga las instrucciones anteriores cuidadosamente, no le tomará más de una hora configurar las funcionalidades básicas de su sitio web. Le prometemos que también encontrará útil la combinación de WooCommerce y Elemntor para crear su propio sitio web de comercio electrónico.
Si necesita más ayuda, haga un comentario en la sección de comentarios a continuación.