Cómo crear páginas de tiendas con Elementor y el widget Happy Card
Publicado: 2019-11-11Como propietario de un negocio en línea, debe decorar las páginas de su tienda con mucha preocupación. Por lo tanto, le ayudará a aumentar más las ventas. Por lo tanto, un creador de páginas completo con características y widgets sorprendentes puede reducir el costo y el tiempo del propietario.
Entonces, considerando todos los hechos importantes, hemos mostrado una manera fácil de crear una página de tienda usando Elementor WooCommerce Builder. Además, cómo puede mostrar sus productos de manera inteligente utilizando 'Tarjeta Widget'. Es un widget central de Happy Elementor Addon.
Creación de hermosas páginas para su tienda de comercio electrónico

Parece muy difícil diseñar la página de la tienda de un sitio web de comercio electrónico manualmente o usando códigos. Pero la buena noticia es que el creador de páginas de Elementor ahora ha colaborado con WooCommerce.
Por lo tanto, puede crear cualquier tipo de diseño impresionante con el generador de páginas de Elementor, especialmente para su tienda en línea.
Los diseñadores pueden completar fácilmente sus proyectos de comercio electrónico más rápido y también entregarlos en poco tiempo
El proceso visual de WooCommerce Page Builder lo ayudará a deshacerse de todos los problemas de diseño que los dueños de negocios solían enfrentar durante la creación de cualquier tienda en línea en WordPress.
Sin embargo, puede obtener los siguientes beneficios utilizando WooCommerce Page Builder para su tienda en línea:-
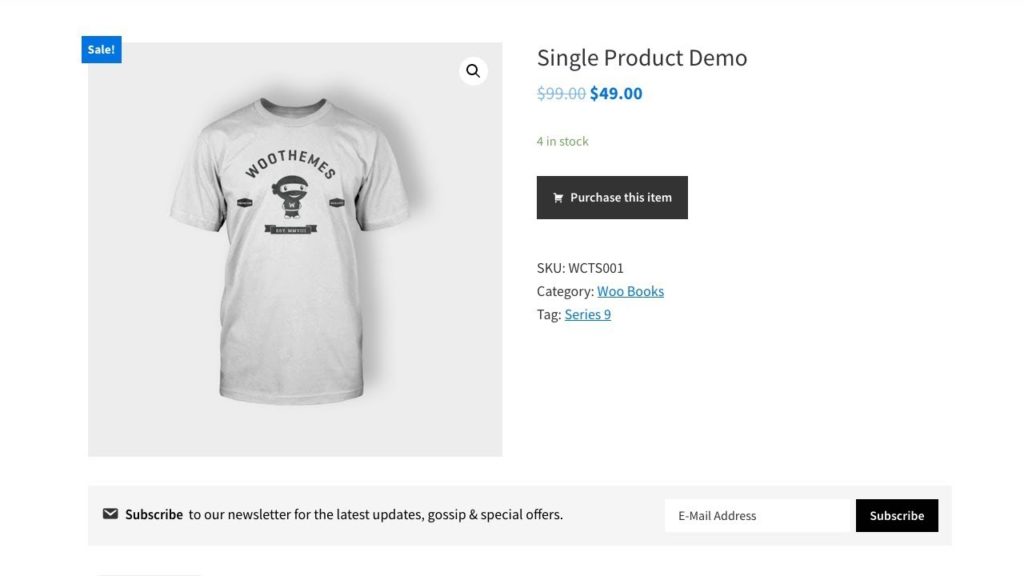
Plantilla de producto único

Usando WooCommerce Page Builder junto con Elementor, puede crear fácilmente una página de producto individual para su tienda en línea. Y la parte más sorprendente es que puede hacerlo por su producto más vendido.
Puede mostrar el precio, las descripciones, el tamaño, los colores y otra información de su producto de manera muy detallada.
Plantilla de archivo de producto

Puede mostrar su producto en forma de lista utilizando el widget Archivo de productos de WooCommerce Page Builder. Por ejemplo, para mostrar sus productos más vendidos en forma de grupo, puede utilizar la plantilla de archivo de productos de Elementor.
La plantilla de archivo de productos lo ayudará a llegar a una amplia gama de escaparates de productos con la cantidad de columnas, páginas de resultados de búsqueda y configuraciones de tipografía. Por lo tanto, sus visitantes pueden encontrar productos particulares que están buscando.
Por lo tanto, puede ver el siguiente video para tener una idea general de cómo crear páginas de tiendas y personalizarlas con WooCommerce Page Builder.
En la siguiente parte, discutiremos cómo crear páginas de tiendas con facilidad usando el 'Widget de tarjeta' de Happy Addons.
Cómo personalizar las páginas de su tienda con el widget de tarjeta Happy Addons

Las páginas de la tienda son la parte más visitada de un sitio web de comercio electrónico. A la gente le gusta pasar tiempo en las páginas de la tienda para comprar productos, obtener información o cualquier tipo de compromiso social. ¿Y lo que es más?
Si le dedica tiempo de calidad al diseño de las páginas de su tienda, podrá captar la atención del cliente y, por lo tanto, aumentará sus ventas. En esta parte, vamos a mostrar cómo crear páginas de tiendas usando Happy Elementor Addons.
Empecemos:-
Paso uno: instalaciones básicas
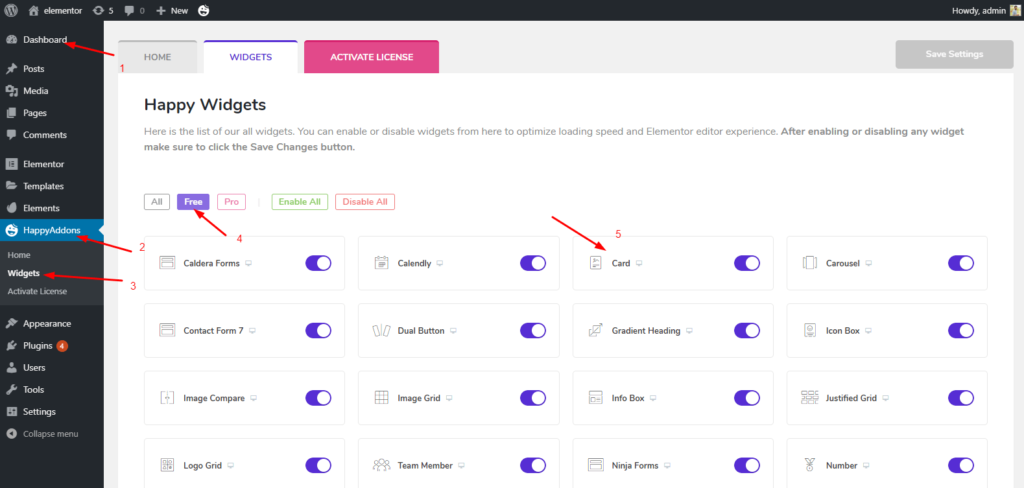
- Primero, instale los complementos Happy Elementor. Proceso de instalación completo
- A continuación, agregue un encabezado. Vea las instrucciones completas sobre cómo agregar un encabezado
Nota: En este tutorial, mostraremos cómo diseñar páginas de tiendas usando Card Widget de Happy Elementor Widget.

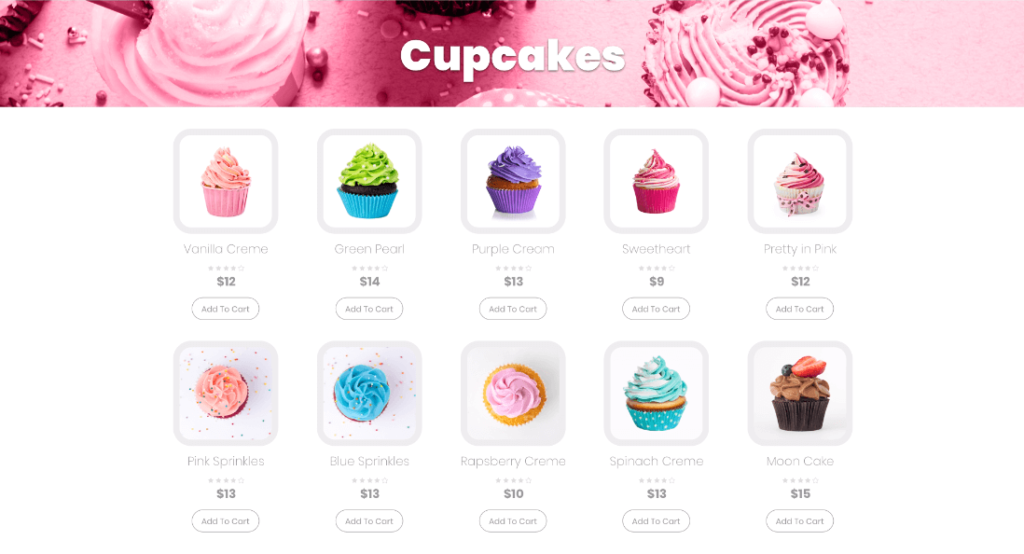
Card Widget es un widget gratuito de Happy Elementor Addon. Puede crear poderosas demostraciones de su producto con este widget. Por lo tanto, es fácil exhibir sus productos con textos, enlaces, insignias e imágenes sorprendentes.
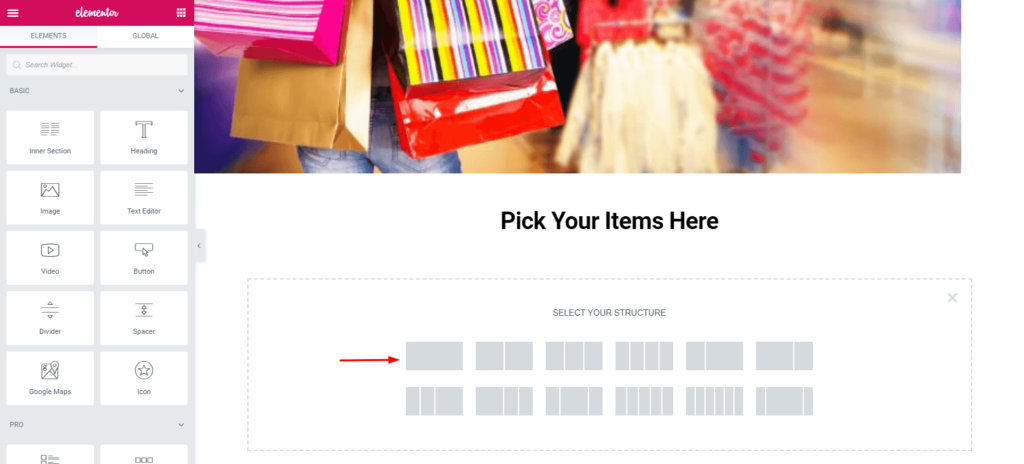
Paso dos: agregar secciones
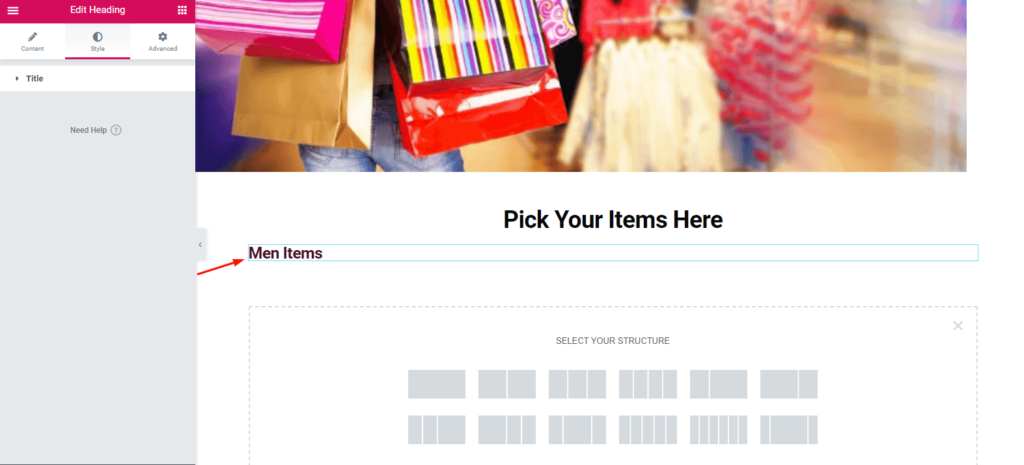
Para categorizar productos seleccione la sección marcada. Es muy simple de agregar. Simplemente coloque el widget de encabezado en la sección.


Y luego asigne un título a esta sección. Mira la siguiente captura de pantalla. Finalmente, le dará fácilmente un encabezado a esta sección.

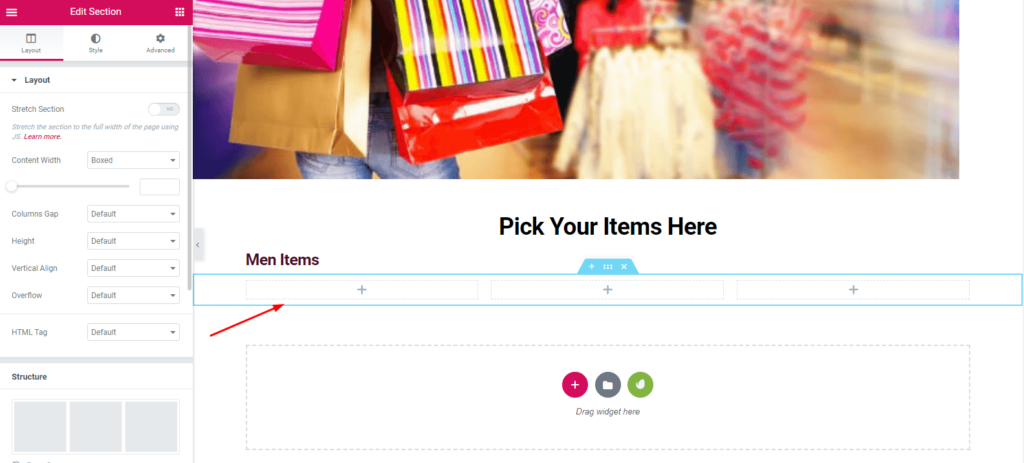
Aquí puede elegir el diseño. Depende totalmente de tu elección. Luego solo necesita hacer clic en la sección seleccionada y luego aparecerá en la pantalla.

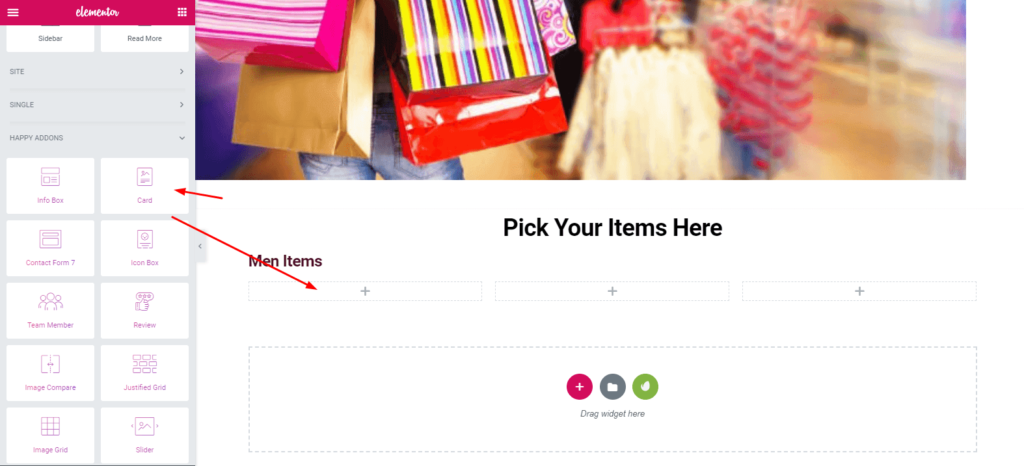
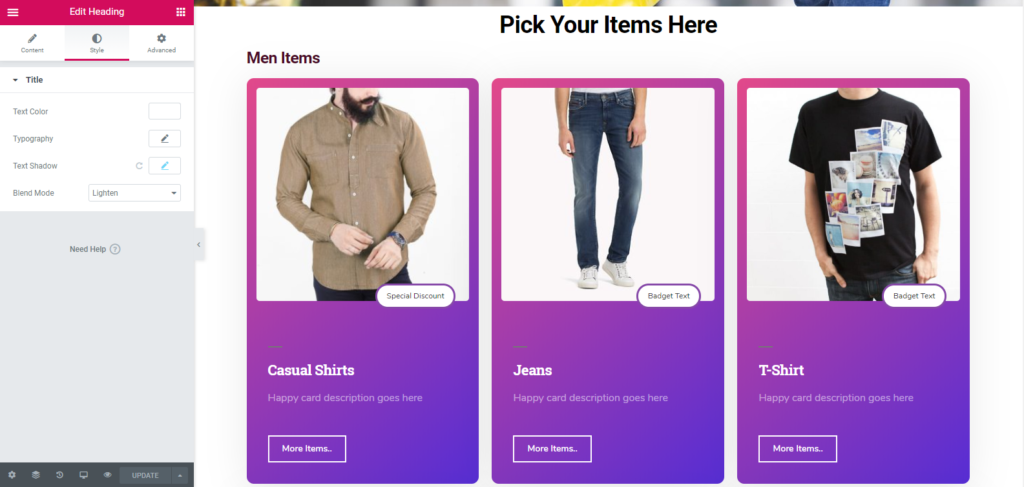
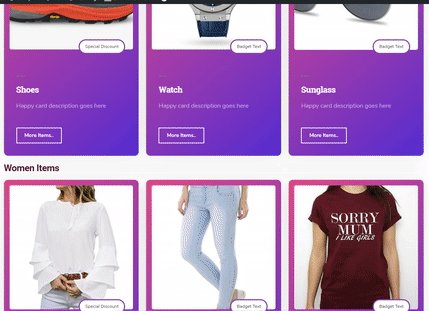
Paso tres: Agregar widget de tarjeta

Busque 'Widget de tarjeta' en la barra lateral izquierda. Luego, seleccione 'Widget de tarjeta' en el menú de widgets. Arrástralo al área seleccionada.

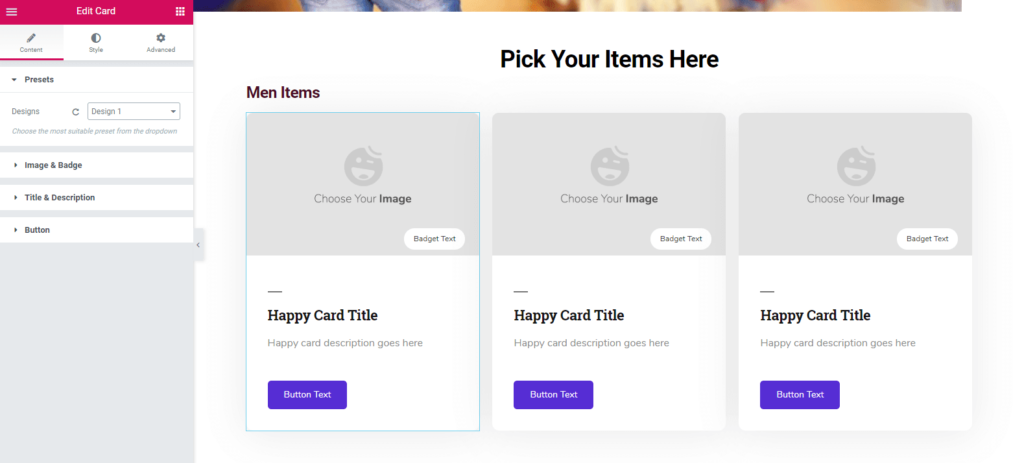
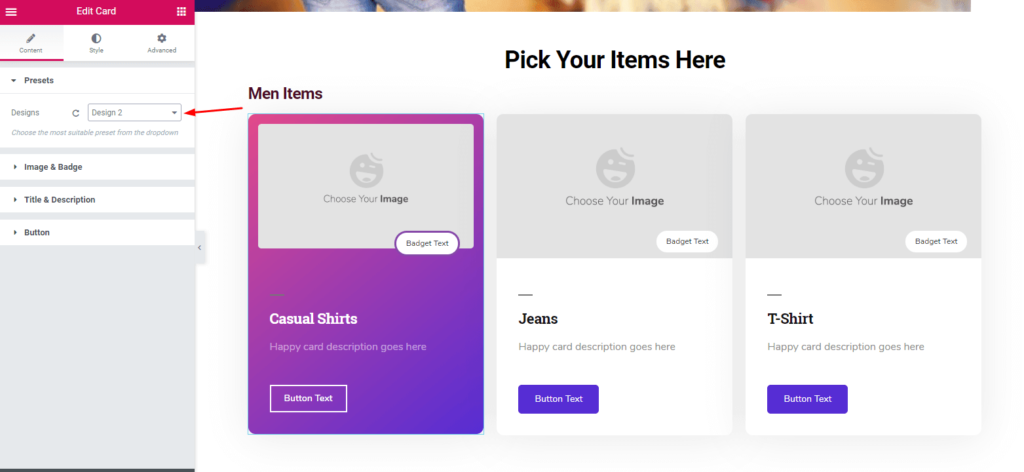
Aquí puede proporcionar fácilmente ajustes preestablecidos, imágenes e insignias, título y descripción y botones desde la barra lateral izquierda.

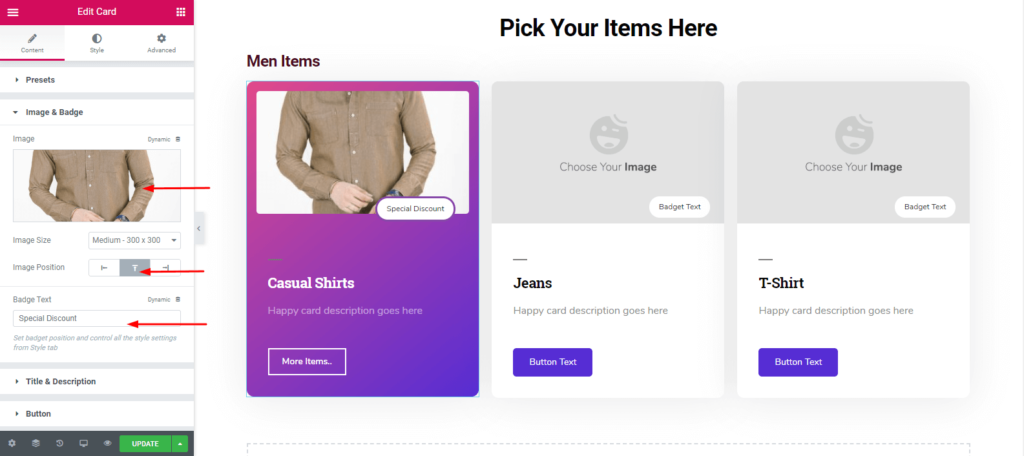
A continuación, solo necesita insertar las imágenes. También puede alinear la imagen y el texto de la insignia si desea mostrar sus productos especiales, precios u ofrecer algún descuento. Y aquí puedes hacer muchas cosas con otras opciones de 'Card Widget'.

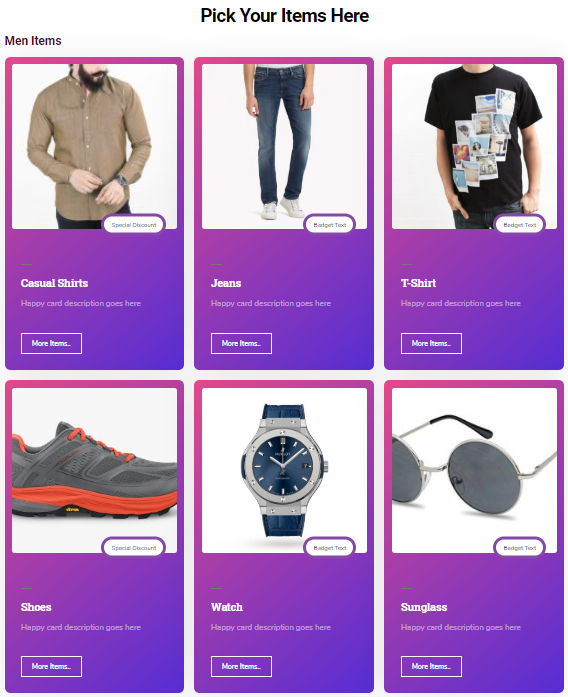
Siguiendo el mismo proceso, puede agregar sus otros artículos. Vaqueros, camiseta, etc.

Paso cuatro: Duplicar toda la sección
Puede duplicar toda su sección para minimizar su molestia. Por lo tanto, solo necesita agregar el preajuste, el encabezado, las imágenes, la insignia, la descripción y el texto del botón, etc.
Para hacer eso, siga la captura de pantalla a continuación: -

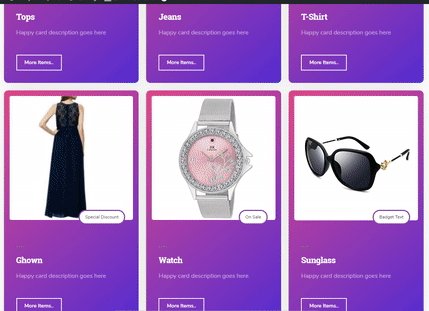
Paso final: creación de otras secciones
Puedes crear las otras secciones simplemente siguiendo el mismo proceso. Solo necesitas duplicar las secciones. Como resultado, la parte duplicada aparecerá debajo de la sección principal.
Luego arrástrelo a la parte deseada. Eso es todo.

Para tener una idea completa, consulte la documentación de 'Card Widget' de Happy Elementor Addons
También puede ver el siguiente video para obtener una vista clara: -
Ultimas palabras
Una página de tienda optimizada o una página de producto es un ejemplo de un sitio web de comercio electrónico ideal. Hoy en día, los clientes quieren un servicio adecuado, único y de calidad. Por lo tanto, usted, como propietario de un negocio, debe brindar un servicio de calidad tanto física como virtualmente también.
Sin embargo, 'Card Widget' de Happy Elementor Addon es un widget increíble. Con este widget, puedes hacer diseños lucrativos y otras cosas geniales. Hicimos todo lo posible para mostrar la manera fácil de que pueda crear una página de compra para su tienda en línea o sitio web.
