Cómo cambiar la altura y el ancho del bloque en WordPress
Publicado: 2023-04-20¿Quieres cambiar la altura y el ancho del bloque en WordPress?
De forma predeterminada, WordPress facilita la creación de hermosos diseños de contenido para sus publicaciones y páginas usando bloques. Sin embargo, a veces es posible que desee cambiar el tamaño de los bloques para que se vean mejor.
En este artículo, le mostraremos cómo cambiar fácilmente la altura y el ancho del bloque en WordPress.

¿Por qué cambiar la altura y el ancho del bloque en WordPress?
El editor de bloques le permite agregar contenido a su sitio web de WordPress usando diferentes bloques, incluidos encabezados, párrafos, imágenes, videos, audio y más.
Sin embargo, a veces es posible que desee cambiar el ancho o la altura de un bloque específico para mejorar su apariencia o el diseño del contenido general.
Ajustar los tamaños de bloque también puede garantizar que su contenido responda y se muestre correctamente en todos los dispositivos, incluidos teléfonos, tabletas y computadoras portátiles.
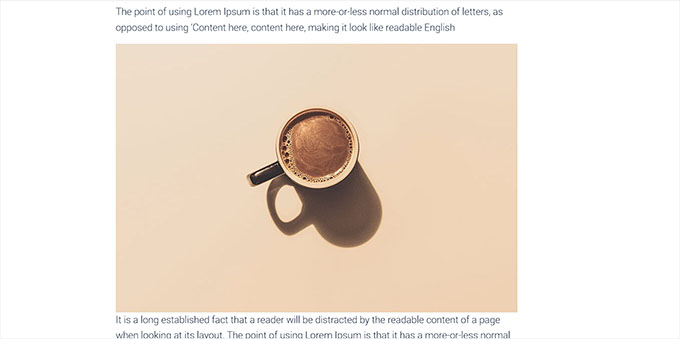
Por ejemplo, es posible que haya subido una imagen en el editor de contenido, pero es demasiado grande y hace que la página se vea poco atractiva.

O bien, es posible que desee cambiar el tamaño del bloque de encabezado para alinearlo mejor con el contenido.
Al ajustar el ancho y la altura de los bloques, puede hacer que sus publicaciones y páginas se vean más agradables estéticamente.
Dicho esto, veamos cómo puedes cambiar fácilmente la altura y el ancho del bloque en WordPress.
- Método 1: cambiar la altura y el ancho del bloque mediante la configuración del bloque
- Método 2: cambie la altura y el ancho del bloque usando el bloque de columnas
- Método 3: cambie la altura y el ancho del bloque usando el bloque de grupo
- Método 4: cambiar la altura del bloque usando el bloque de cobertura
- Bonificación: cree hermosas páginas usando bloques avanzados en SeedProd
Método 1: cambiar la altura y el ancho del bloque mediante la configuración del bloque
Para este método, le mostraremos cómo cambiar la altura y el ancho de un bloque utilizando la configuración predeterminada que ofrece WordPress.
Actualmente, WordPress no ofrece las mismas opciones de cambio de tamaño para todos los bloques. Sin embargo, el editor de bloques ofrece muchas formas de cambiar el tamaño de la altura y el ancho de diferentes bloques.
Comencemos con el bloque Imagen en WordPress.
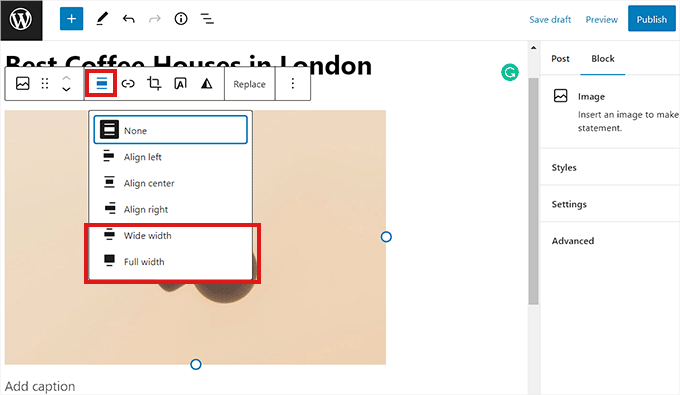
Primero, puede cambiar la alineación del bloque Imagen haciendo clic en el botón 'Alinear' en la barra de herramientas sobre el bloque.
Aquí, elegir la opción 'Ancho ancho' hará que el bloque tenga el mismo ancho que el contenedor.
O bien, la opción de alineación 'Ancho completo' hará que el bloque ocupe todo el ancho de la página.

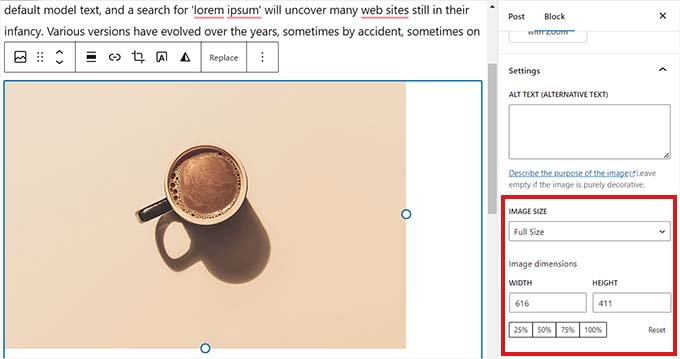
También puede cambiar el tamaño de un bloque yendo al panel 'Configuración de bloque' a la derecha y desplazándose hacia abajo hasta la sección 'Configuración'. Desde aquí, puede cambiar el tamaño de un bloque desde el menú desplegable 'Tamaño de imagen'.
También puede ajustar el ancho y la altura del bloque escribiendo el tamaño de píxel preferido en los cuadros 'Ancho' y 'Alto' en la sección 'Dimensiones de la imagen'.
Debajo de eso, también puede ajustar el tamaño del bloque por porcentaje.

Otra forma de cambiar el tamaño de un bloque de imagen es hacer clic en la imagen para que aparezca un borde azul con anclas circulares.
Luego, simplemente arrastre estos anclajes para cambiar la altura y el ancho del bloque de imagen.

Una vez que haya terminado, haga clic en el botón 'Actualizar' o 'Publicar' para almacenar su configuración.
Método 2: cambie la altura y el ancho del bloque usando el bloque de columnas
Si el bloque que desea cambiar de tamaño no viene con botones de alineación o configuraciones de cambio de tamaño, entonces este método es para usted.
Para este método, colocaremos nuestro bloque dentro del bloque Columnas. Actúa como un contenedor donde puede agregar bloques en cada columna. Luego, puede cambiar el tamaño de esos bloques ajustando la altura y el ancho de las columnas.
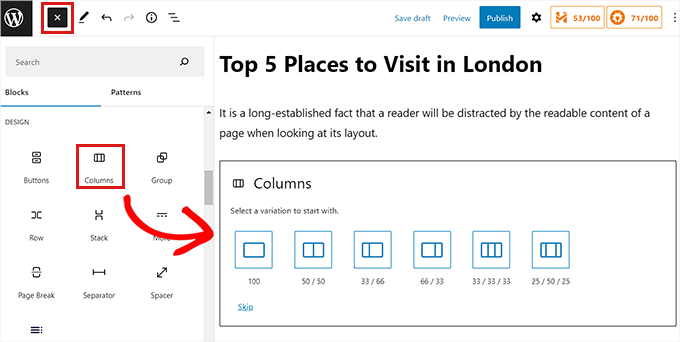
Primero, deberá hacer clic en el botón 'Agregar bloque' (+) en la esquina superior izquierda de la pantalla.
Desde aquí, simplemente ubique y agregue el bloque Columnas al editor de contenido. Luego, se le pedirá que elija una variación.

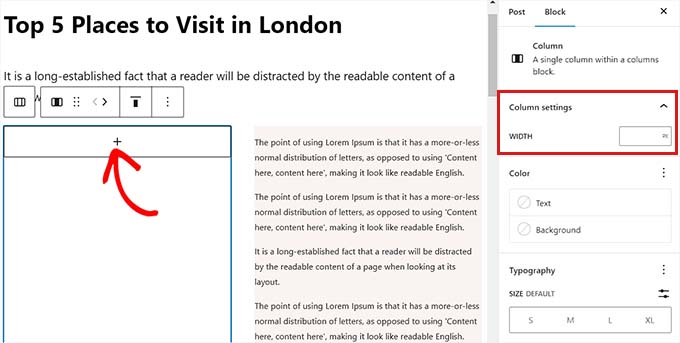
Después de eso, el diseño de la columna se mostrará en la pantalla y ahora puede agregar el bloque que desee haciendo clic en el botón 'Agregar bloque (+)' dentro de una columna.
Una vez que se ha agregado el bloque, puede cambiar su tamaño utilizando la 'Configuración de columna' ubicada en el panel derecho.

Una vez que haya terminado, simplemente haga clic en el botón 'Publicar' para almacenar sus cambios.
Así es como se veía el contenido en nuestro sitio web de demostración después de cambiar el tamaño y alinear dos bloques de párrafos dentro de un bloque de dos columnas.

Método 3: cambie la altura y el ancho del bloque usando el bloque de grupo
También puede ajustar el ancho y la altura de los bloques usando el bloque de grupo. Le permite agrupar diferentes bloques y diseñarlos juntos.
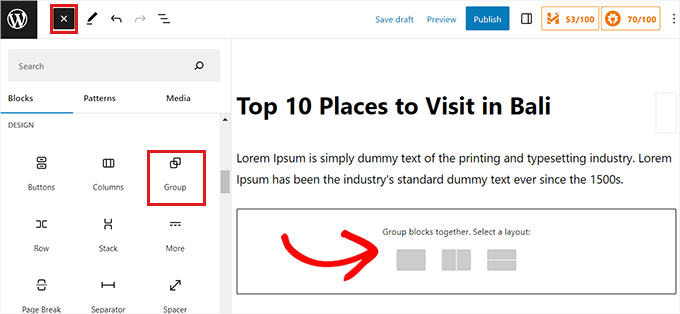
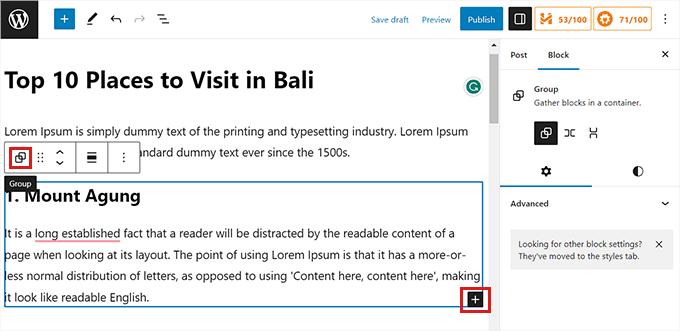
Primero, deberá hacer clic en el botón 'Agregar bloque' (+) en la parte superior. A continuación, debe ubicar y agregar el bloque de grupo al editor de contenido.
Una vez que lo haga, el bloque de grupo mostrará tres opciones de diseño diferentes entre las que puede elegir. Para este tutorial, utilizaremos el diseño 'Grupo'.

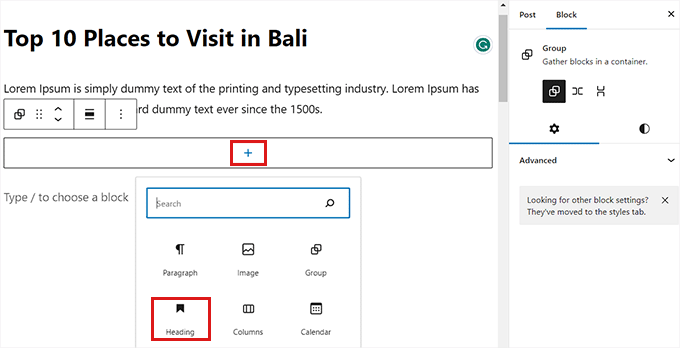
Después de eso, el botón 'Agregar bloque' se mostrará en la pantalla. Ahora puede agregar cualquier bloque que desee.
En este tutorial, agregaremos y cambiaremos el tamaño de un bloque de título, un bloque de párrafo y un bloque de imagen.

Para agregar varios bloques al grupo, debe hacer clic en el botón 'Seleccionar grupo' de la barra de herramientas del bloque.
Una vez seleccionado el grupo, simplemente haga clic en el botón 'Agregar bloque' (+) en la parte inferior.

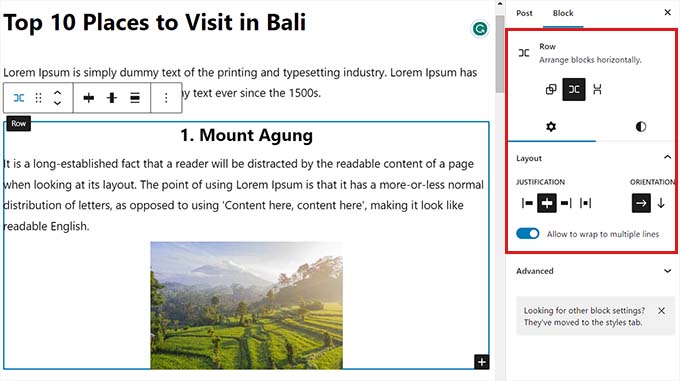
Al hacer clic en el botón 'Seleccionar grupo' también se abre la configuración del bloque en la columna de la derecha. Desde aquí, puede ajustar fácilmente el diseño, la justificación y la orientación de todos los bloques.
Cambiar el diseño también cambiará los diferentes tamaños de bloque. Puede configurar estos ajustes hasta que esté satisfecho con el resultado.

Una vez que haya terminado, haga clic en el botón 'Actualizar' o 'Publicar' para almacenar su configuración.

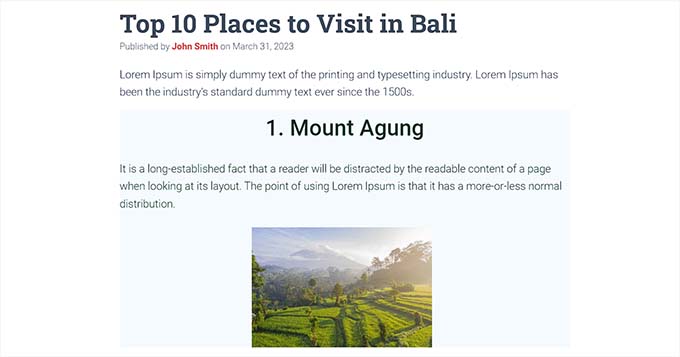
Así es como se veía el bloque de grupo en nuestro sitio web de demostración.

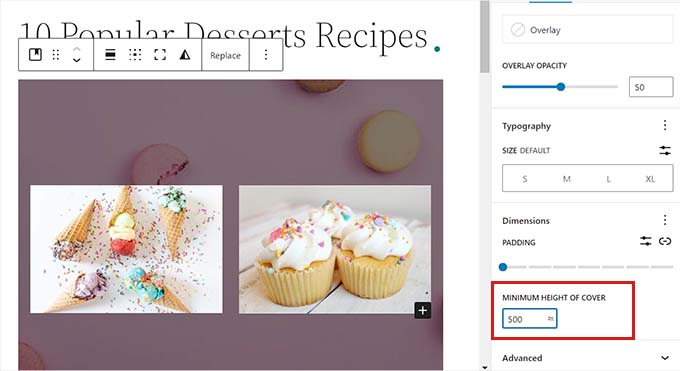
Método 4: cambiar la altura del bloque usando el bloque de cobertura
Este método de cambio de tamaño es para usted si desea utilizar el bloque de portada. Le permite mostrar texto y otro contenido encima de una imagen o video.
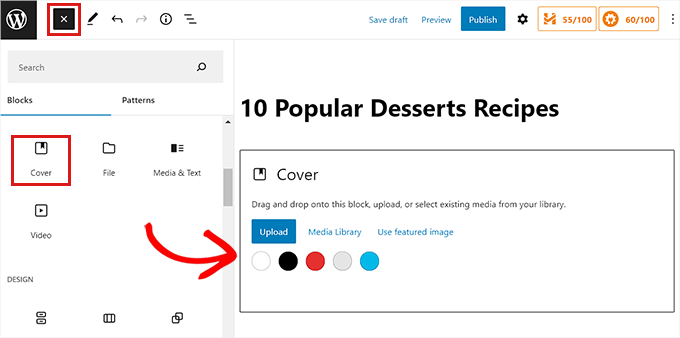
Primero, deberá hacer clic en el botón 'Agregar bloque' (+) en la parte superior y encontrar el bloque Portada.
Una vez que haya hecho eso, se le pedirá que elija un color o cargue una imagen de la biblioteca de medios de WordPress. Esta imagen o color se usará como fondo para el bloque Portada.

A continuación, simplemente arrastre y suelte cualquier bloque que desee en el bloque Portada.
Después de eso, debe hacer clic en el bloque Cubrir para abrir su configuración de bloque en la columna de la derecha.
Desde aquí, desplácese hacia abajo hasta el panel 'Dimensiones', donde puede ajustar la altura del bloque de portada usando píxeles.

Finalmente, no olvide hacer clic en el botón 'Guardar cambios' para almacenar su configuración.
Para obtener instrucciones más detalladas sobre cómo usar el bloque de portada, puede consultar nuestra guía para principiantes sobre Imagen de portada frente a imagen destacada en el editor de bloques de WordPress.
Bonificación: cree hermosas páginas usando bloques avanzados en SeedProd
Puede crear fácilmente páginas hermosas y estéticamente agradables con el complemento SeedProd.
Es el mejor creador de páginas de WordPress del mercado que le permite crear páginas de destino utilizando bloques. Estos bloques también son muy fáciles de personalizar y cambiar de tamaño según sus necesidades.
Primero, deberá instalar y activar el complemento SeedProd. Para obtener más detalles, puede leer nuestra guía sobre cómo instalar un complemento de WordPress.
Nota: SeedProd también ofrece una versión gratuita, pero usaremos la versión premium para este tutorial.
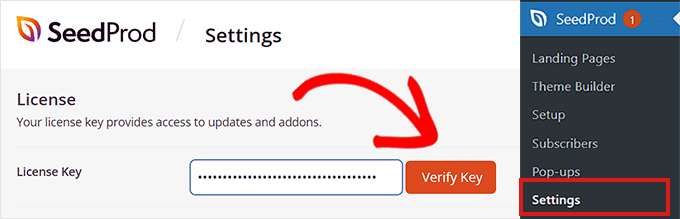
Tras la activación, debe ir a la página de configuración de SeedProd desde su panel de WordPress e ingresar la clave de licencia en el cuadro 'Clave de licencia'.
Puede encontrar la clave de licencia en la página de su cuenta en el sitio web de SeedProd.

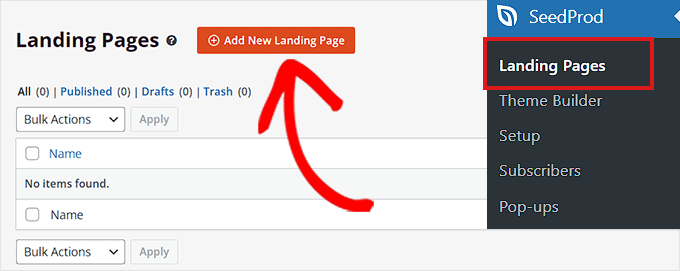
A continuación, debe visitar la pantalla SeedProd » Landing Pages desde la barra lateral de administración para comenzar a crear una página de destino.
Desde aquí, simplemente haga clic en el botón 'Agregar nueva página de destino'.

Ahora accederá a la página 'Elegir una nueva plantilla de página'. SeedProd ofrece muchas plantillas prefabricadas entre las que puede elegir.
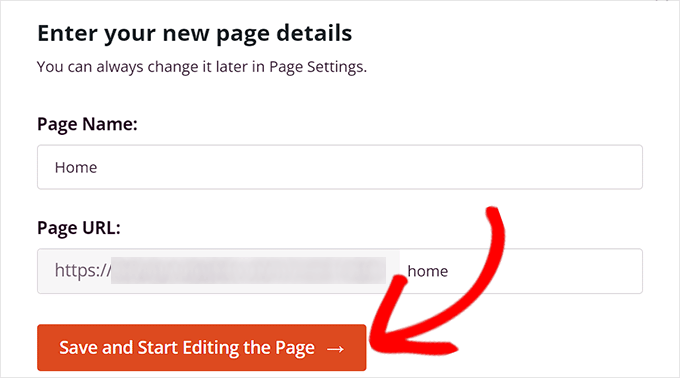
Una vez que haya seleccionado una plantilla, se le pedirá que proporcione un nombre y una URL para su página de destino.
Al agregar estos detalles, simplemente haga clic en el botón 'Guardar y comenzar a editar la página' para continuar.

Esto iniciará el generador de páginas de arrastrar y soltar de SeedProd, donde ahora puede comenzar a editar su página.
Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo crear una página de destino con WordPress.
Para este tutorial, agregaremos y cambiaremos el tamaño de un bloque de imagen y un bloque de botón.
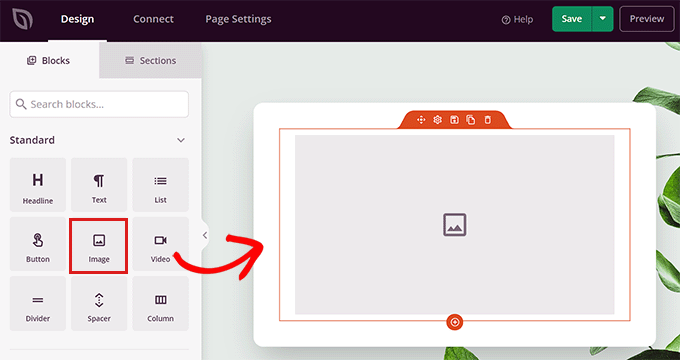
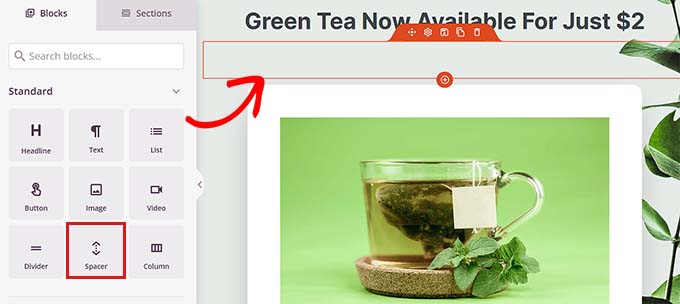
Primero, deberá arrastrar el bloque Imagen desde el panel de bloques a la izquierda y soltarlo en cualquier lugar que desee en la página.

A continuación, simplemente haga clic en el bloque Imagen para abrir su configuración de bloque en la columna de la izquierda. Desde aquí, puede cargar una imagen de su biblioteca de medios.
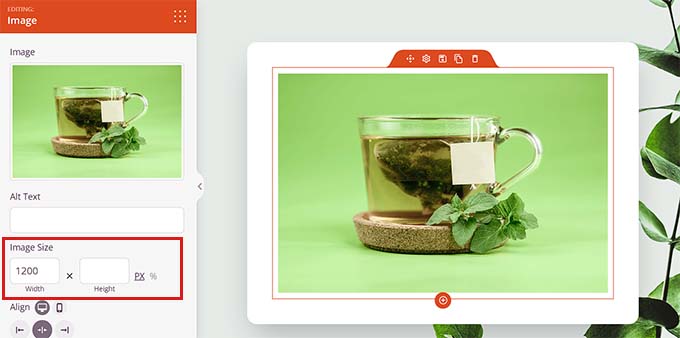
A continuación, puede cambiar la altura y el ancho del bloque usando píxeles o porcentajes.

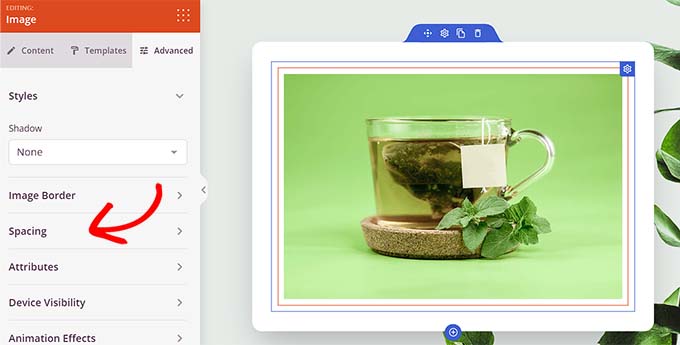
También puede ajustar el tamaño y la posición de la imagen cambiando a la pestaña "Avanzado" en la parte superior del panel de configuración.
Luego, simplemente haga clic en el panel Espaciado para expandir su configuración.

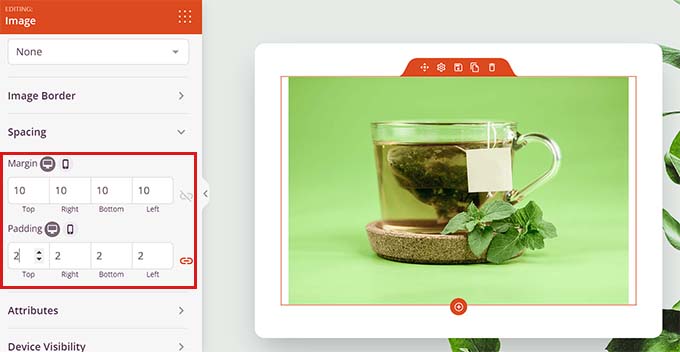
Aquí, simplemente agregue valores para ajustar el margen del bloque y el relleno según sus necesidades.
Puede ajustar el margen y el relleno para las áreas superior, inferior, izquierda y derecha del bloque.

Con Seedprod, también puede agregar un bloque espaciador entre dos bloques diferentes para dejar algo de espacio entre ellos.
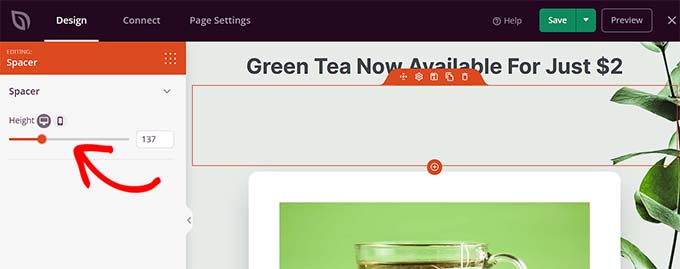
Primero, deberá ubicar y agregar el bloque 'Espaciador' de la columna izquierda. Luego, haga clic en él para abrir su configuración.

Ahora, puede controlar la altura del espaciador usando el control deslizante 'Altura'.
El bloque espaciador puede ayudarlo a crear un sitio web ordenado.

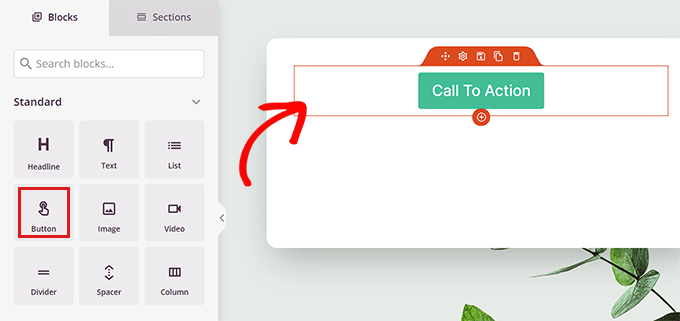
También puede cambiar el ancho y el alto de otros bloques de la misma manera, incluidos los bloques de video, encabezado y botón.
Simplemente busque el bloque Botón en la columna de la izquierda y arrástrelo a su página.

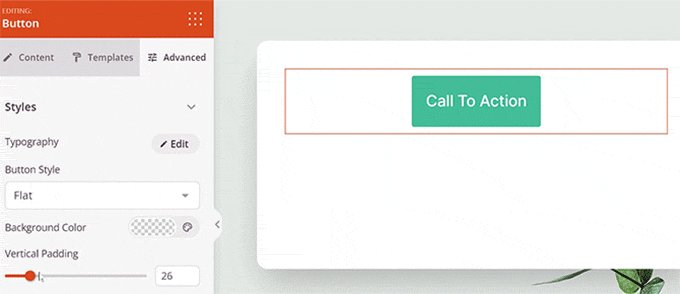
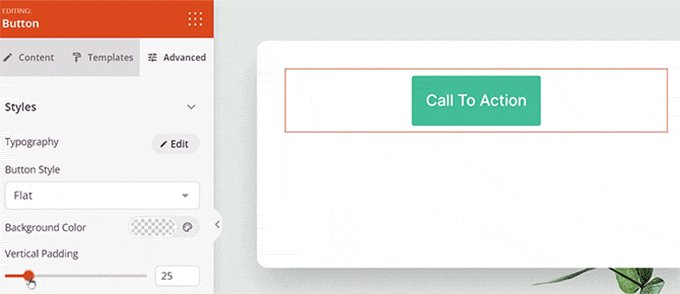
A continuación, deberá hacer clic en el Botón para abrir su configuración de bloqueo.
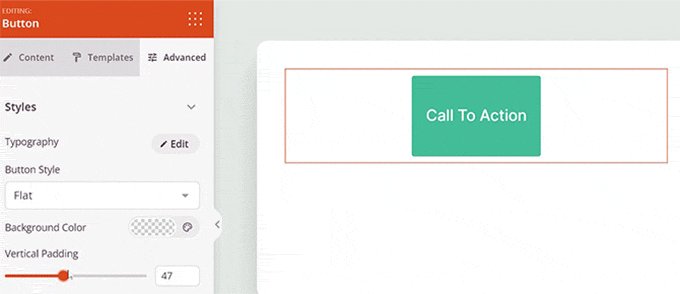
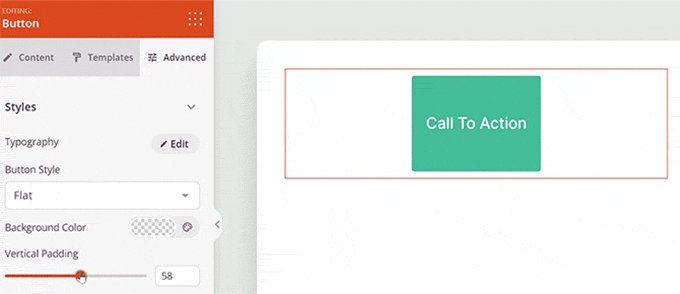
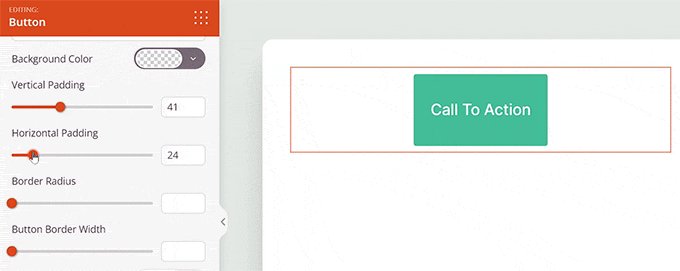
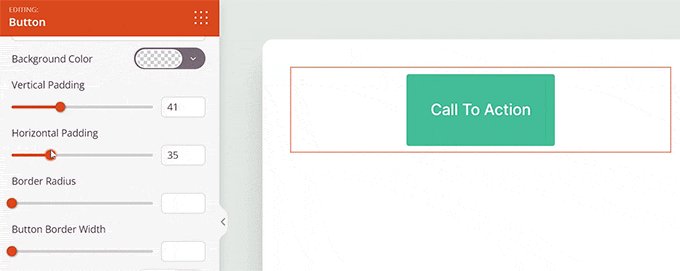
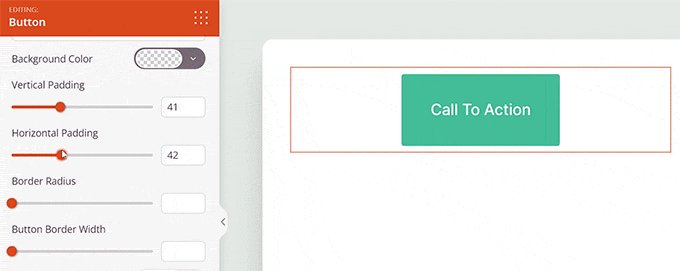
Desde aquí, cambie a la pestaña 'Avanzado' desde la parte superior. Puede cambiar la altura del bloque arrastrando el control deslizante 'Relleno vertical'.

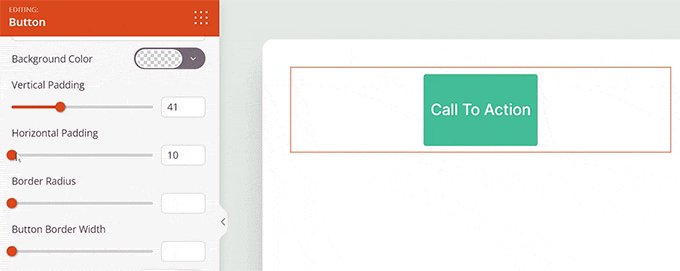
Para cambiar el ancho, arrastre el control deslizante 'Relleno horizontal' en la columna de la izquierda.
Una vez que haya terminado, no olvide hacer clic en el botón 'Guardar'.

Esperamos que este artículo te haya ayudado a aprender cómo cambiar el ancho y la altura del bloque en WordPress. Es posible que también desee ver nuestro artículo sobre cómo agregar y alinear imágenes en el editor de bloques de WordPress y nuestras mejores opciones para los complementos de WordPress imprescindibles para hacer crecer su sitio.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
