Cómo personalizar el botón y el color del precio de su producto WooCommerce: la manera fácil
Publicado: 2022-05-01Tener una biblioteca de alcance de complementos útiles y temas dinámicos hace de WordPress una plataforma CMS perfecta para crear cualquier tipo de sitio web. Además de eso, las infinitas opciones de personalización permiten a los usuarios rediseñar un sitio con un toque personal.
Sin embargo, un gran desafío para trabajar con WordPress es que una gran cantidad de personas pueden usar el mismo tema/diseño/formato para crear sus sitios. Para que su apariencia sea única y se destaque de la competencia, debe realizar algunas personalizaciones. También garantizará una excelente experiencia del cliente durante la compra.
Si también desea personalizar el diseño fundamental de su sitio de WooCommerce, este blog es para usted. Hoy te mostraremos-
- Cómo cambiar el color de los botones en WooCommerce
- Cómo cambiar el color de los botones en WooCommerce
Vamos a sumergirnos en los detalles-
Por qué es importante personalizar el botón y el color del precio en WooCommerce

Hay casi 12-24 millones de tiendas de comercio electrónico en todo el mundo, y cada día se crean más y más. Sin tener una apariencia sólida y una estrategia de marketing efectiva, no puede permanecer entre esta multitud.
Al ser una de las páginas más importantes para cualquier tienda en línea, una página de producto de WooCommerce debe ser atractiva y atractiva. Porque este es el lugar donde la mayoría de los clientes toman su decisión de compra. Aunque la página de producto predeterminada de WooCommerce le brinda una página de producto atractiva y funcional para operar. Pero el diseño no es tan atractivo ya que es solo el esqueleto de la página.
La buena noticia es que WooCommerce te brinda toda la flexibilidad y las herramientas esenciales para personalizar el diseño con tu marca única. Básicamente, puede modificar cada parte del diseño en la página de su producto WooCommerce, incluido el botón CTA, la descripción, el precio, el título, etc.
Además, personalizar la página es importante para mantener el mismo estilo en toda tu tienda WooCommerce.
Para ser más específicos, las páginas de productos de WooCommerce son la piedra angular de su tienda en línea y juegan un papel vital en la conversión.
Puntos clave : Esto es esencial para personalizar la página de su producto WooCommerce para-
1. Haz que tu tienda destaque
2. Crea una experiencia de compra única
3. Sobrevivir en la competencia
4. Haz que la página de tu producto sea más atractiva
4. Convierte más visitantes en clientes
Leer más: ¡Cómo personalizar la página de productos de WooCommerce!
Cómo cambiar el color del botón en WooCommerce
El color del botón de WooCommerce hereda el CSS del tema que usas actualmente en tu sitio. Tienes que cambiar/anular el estilo CSS predeterminado de los botones para cambiar el color de los botones de WooCommerce.

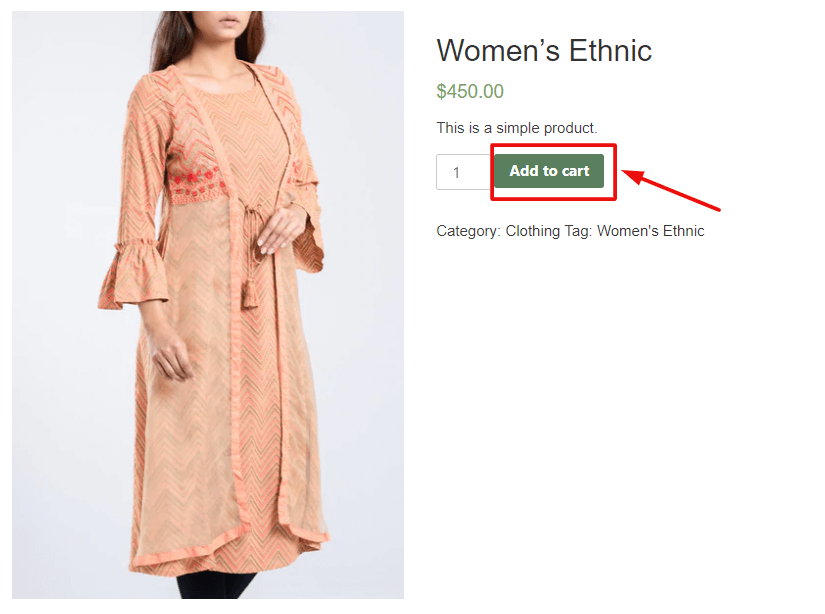
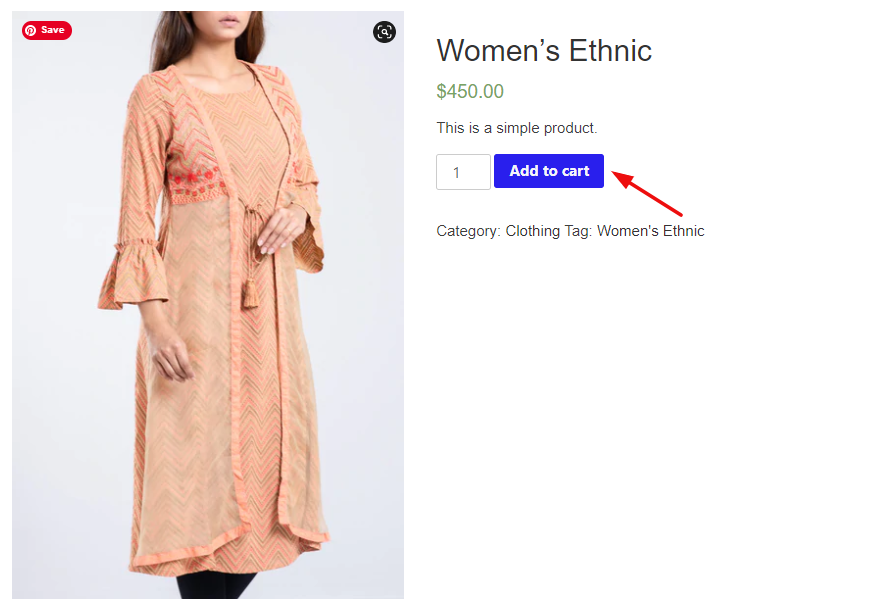
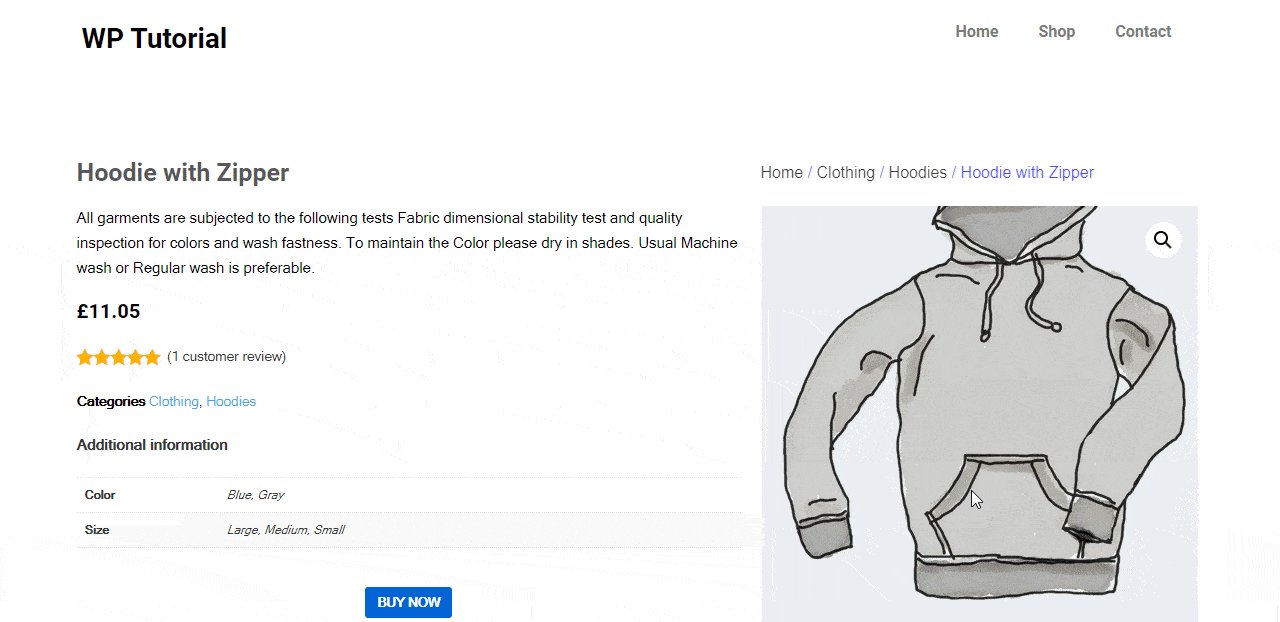
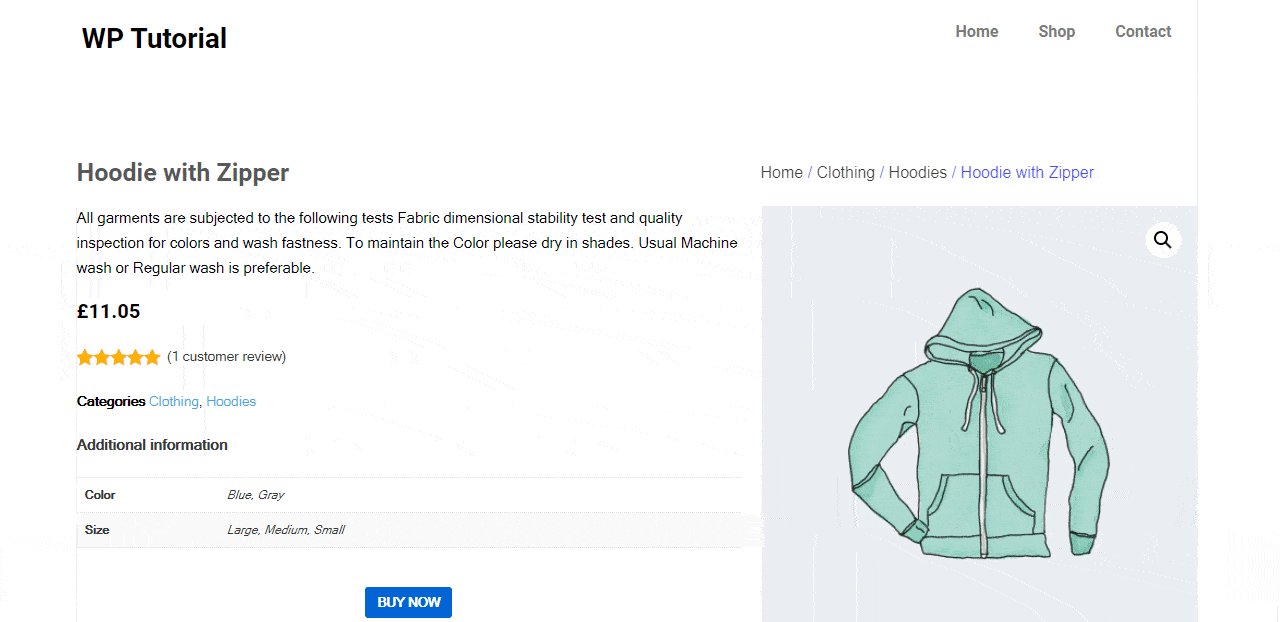
Este es el botón que vamos a cambiar de color hoy.
A continuación se detallan los pasos que debe seguir-
- Paso 1: inspeccionar el botón para el nombre de la clase
- Paso 2: encuentre el código hexadecimal de color
- Paso 3: Aplicar el nuevo código CSS
Paso 1: inspeccionar el botón para el nombre de la clase
Primero, necesitamos encontrar el nombre de la clase del botón que queremos personalizar hoy.
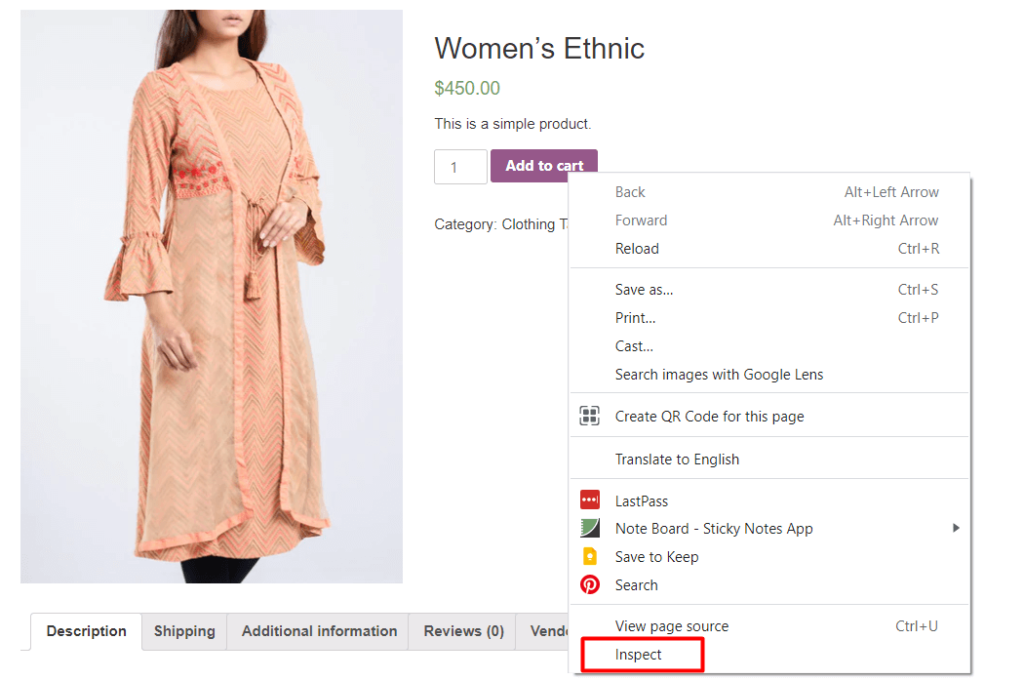
Para eso, vaya a la página de cualquier producto. Luego haga clic con el botón derecho en el botón 'Agregar al carrito' y haga clic en Inspeccionar .

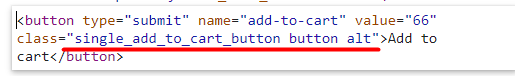
Desde la consola de su navegador, puede ver el código HTML escrito para diseñar el botón. Encuentre la clase del botón y cópielo-

En la imagen de arriba, puede ver que el nombre de la clase es- single_add_to_cart_button. Lo usaremos tarde.
Paso 2: encuentre el código hexadecimal de color
Necesita el código hexadecimal de su color deseado para aplicarlo al botón.
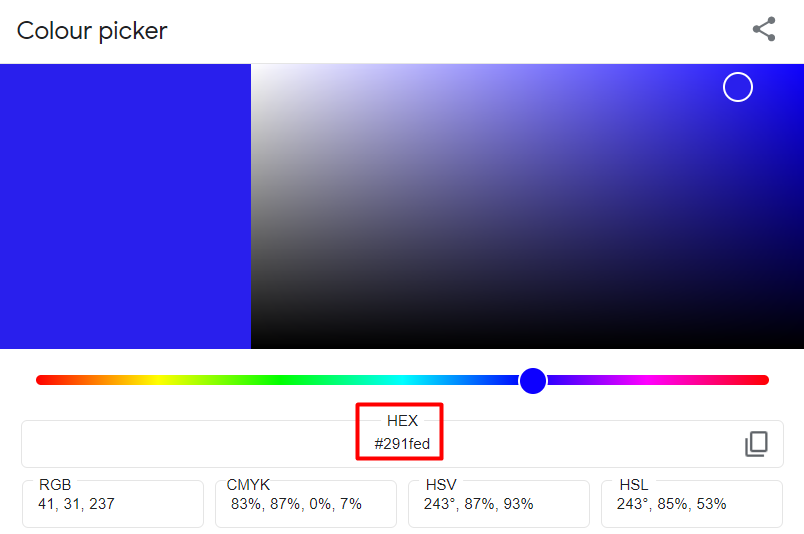
Vaya a su navegador de Google y busque "Selector de color" . Obtendrá una paleta de colores para elegir un color para su botón.
Aquí, mueva su selector y el control deslizante, y colóquelo en el color elegido. Una vez decidido, copie el número hexadecimal.

Aquí, elegimos el código de color "291fed" para nuestro botón de WooCommerce.
Paso 3: Aplicar el nuevo código CSS
Ahora tenemos tanto la clase de botón como el código de color deseado. Entonces, es hora de aplicar las nuevas reglas de CSS.
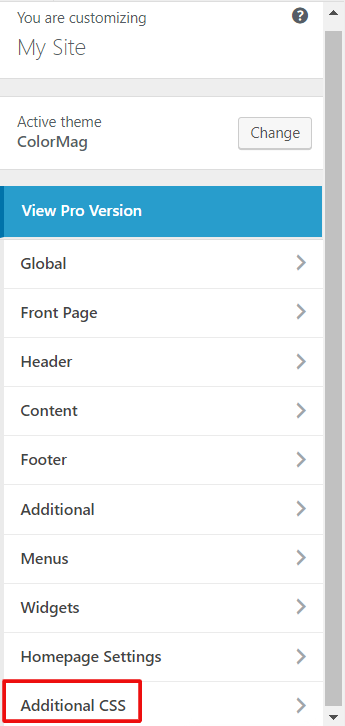
Inicie sesión en su panel de WordPress y vaya a Apariencia → Personalizar → CSS adicional . Después de hacer clic en la pestaña, aparecerá un panel de escritura.

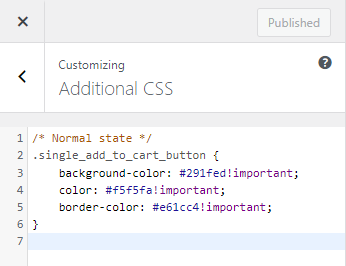
Ahora copie las siguientes reglas y péguelas en el editor de escritura. Luego, reemplace el Color Hex con el código de color deseado que ha copiado de Google Color Picker.
/* Estado normal */ .single_add_to_cart_button { background-color: Color Hex!important; color: ¡Color Hex! importante; border-color: ¡Color hexadecimal! importante; } /* Estado de desplazamiento */ .single_add_to_cart_button:hover { background-color: Color Hex!important; color: ¡Color Hex! importante; border-color: ¡Color hexadecimal! importante; }Aquí, puede encontrar el código tanto para el color del botón estático como para el efecto de desplazamiento.

Haga clic en publicar una vez que haya terminado. Ahora, verifiquemos desde la tienda frontend si el color del botón de WooCommerce se cambió correctamente.

Como puede cambiar, hemos cambiado aquí el color de fondo del botón, el color del texto y el color del borde. Pero no siempre es necesario usar todas las líneas CSS. Supongamos que solo desea cambiar el color de fondo del estado normal. Y desea mantener el color del texto o el color del borde sin cambios. Entonces, el .single_add_to_cart_button{background-color: Color Hex!important;} sería suficiente para alcanzar tu objetivo.
Esta es la forma más conveniente de personalizar el color de los botones de WooCommerce, ya que funciona a la perfección con todos los temas y es muy fácil de aplicar. Además, también puede usar este método para otros botones en su sitio.
Alternativamente, puede usar un complemento de WordPress para realizar los cambios necesarios. Puede verificar estos complementos-
- Personalizaciones del botón Agregar al carrito de WooCommerce
- Botón Agregar al carrito Texto y color personalizados
Cómo cambiar el color del precio en WooCommerce
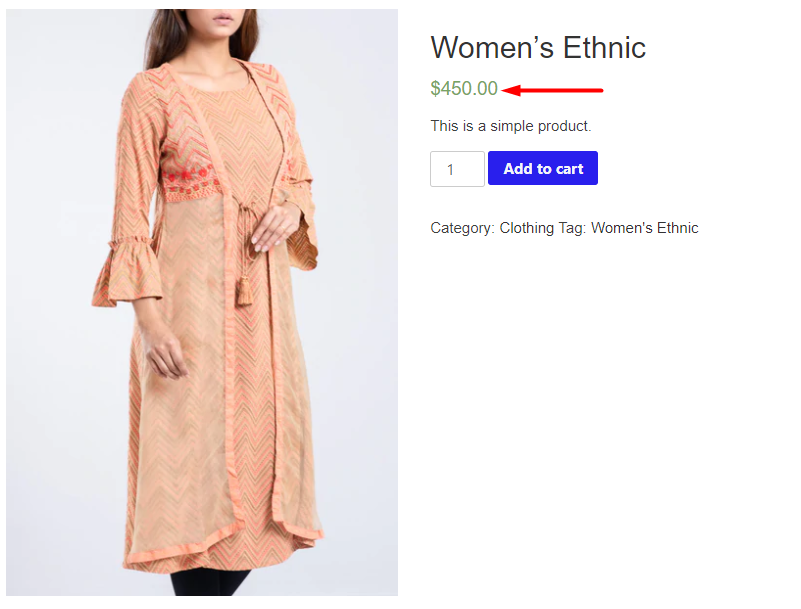
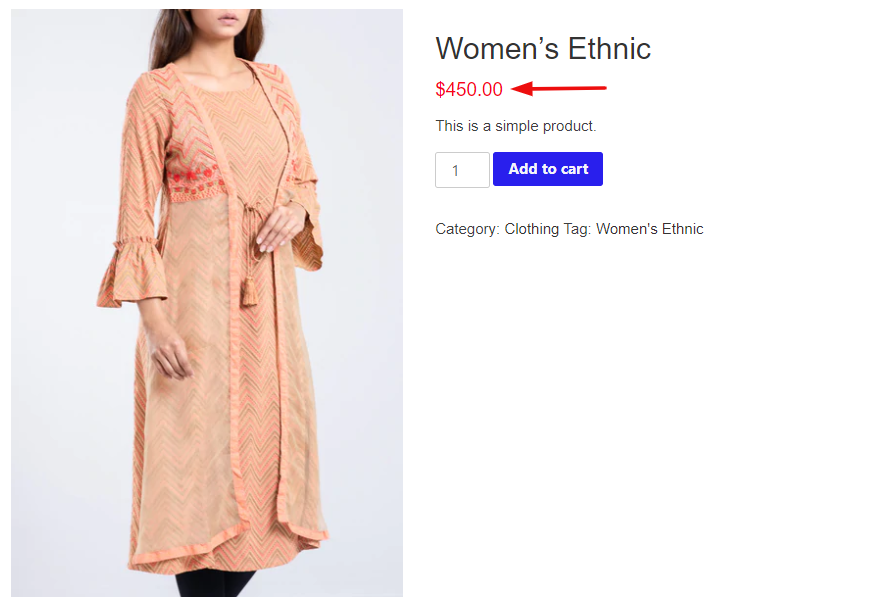
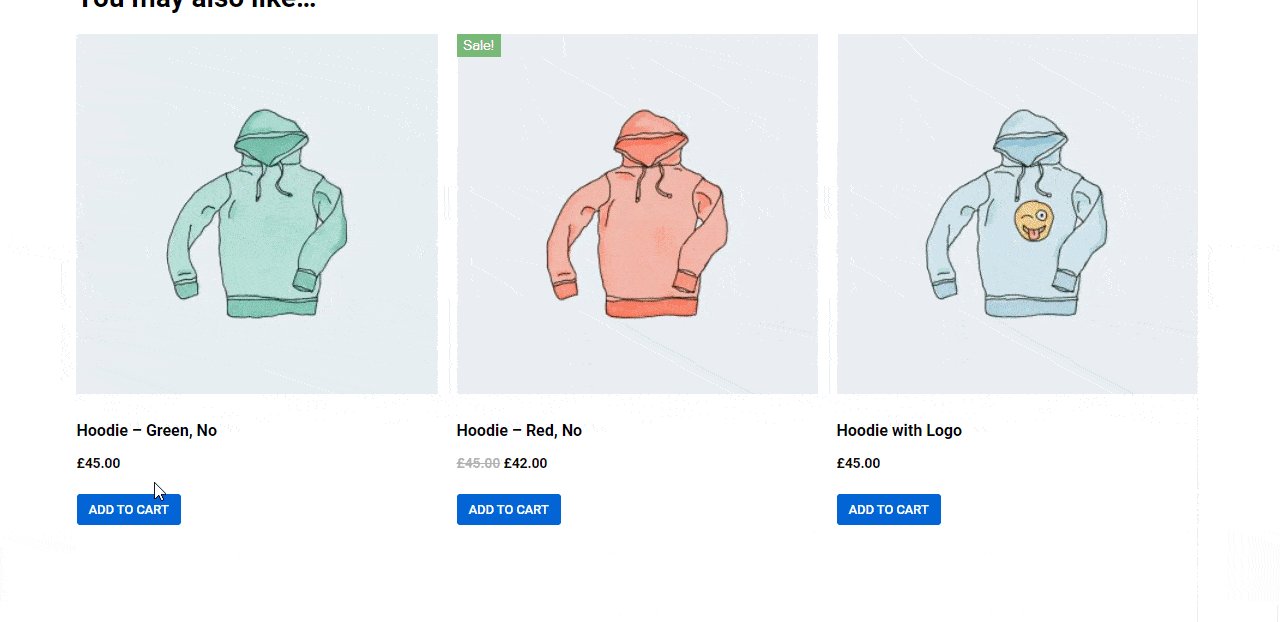
En la captura de pantalla a continuación, puede ver el precio con color verde:

Con un tema diferente, el color del texto sería diferente.

Sin embargo, le mostraremos cómo cambiar el color del precio en WooCommerce. Estos son los pasos-
- Paso 1: inspeccionar el texto para el nombre de la clase
- Paso 2: encuentre el código hexadecimal de color
- Paso 3: inserte el nuevo código CSS
Paso 1: inspeccionar el texto del nombre de la clase
El primer paso es encontrar el selector de precio CSS. Abra la página de productos de su sitio de WooCommerce en Chrome. Luego, haz clic derecho en Precio y selecciona la opción 'Inspeccionar' .
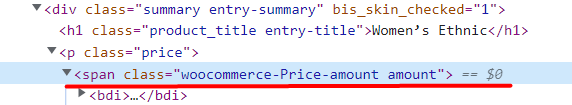
Aparecerá una nueva ventana y podrá ver el código HTML escrito para el precio.

Esto significa que nuestra cantidad de precio está bajo la clase-woocommerce-Precio-cantidad. Copie la clase para su uso posterior.
Paso 2: encuentre el código hexadecimal de color
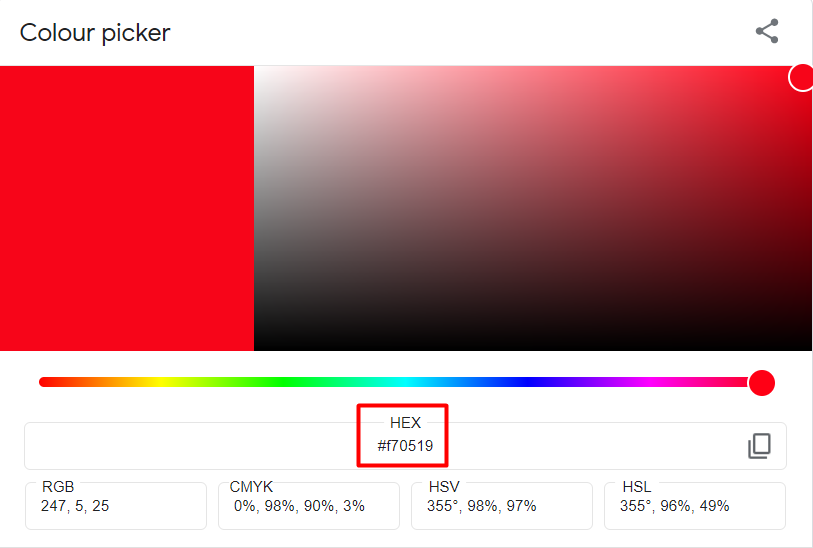
Ahora es el momento de elegir el color que desea aplicar a la cantidad de su precio. Una forma conveniente es ir a Google y buscar con el término "Selector de color".
Moviendo el selector podrás comprobar diferentes colores hasta conseguir el deseado. Una vez que lo haya encontrado, copie el código HEX y guárdelo en algún lugar.

Aquí, elegimos el color rojo para el monto del precio.
Paso 3: Inserte el nuevo código CSS
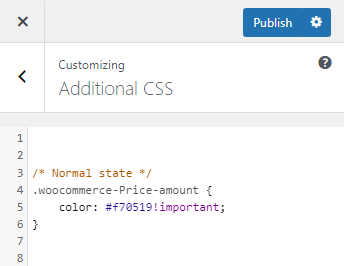
Desde su tablero de WordPress, vayamos a su personalizador de temas navegando a Apariencia → Personalizar → CSS adicional .
A continuación, inserte la siguiente regla en el cuadro de código:
/* Estado normal */ .woocommerce-Price-amount { color: Color Hex!important; }Reemplace el Color Hex con el código de color deseado que ha copiado de Google Color Picker. me veré como-

Finalmente, haga clic en el botón publicar. Ahora. veamos la vista personalizada desde el escaparate-

Al igual que el color del botón de WooCommerce, puede usar complementos para cambiar el color del precio de WooCommerce. Algunas de nuestras selecciones editoriales son:
- StoreCustomizer
- Personalizador de página de producto único de Woocommerce
Bonificación: Cómo editar la página del producto de WooCommerce con Elementor

Para mejorar su experiencia de desarrollo web, puede usar Elementor para personalizar su página de producto de WooCommerce. Le da control total sobre su diseño y el diseño de la página del producto. Y no necesitas incorporar acciones ni hooks ni insertar ningún código. Con una simple opción de arrastrar y soltar, sería muy fácil realizar los cambios necesarios en las páginas de sus productos, incluidos un nuevo color, estilo, formato, etc. Además, puede presenciar todos los cambios con la vista previa en vivo sin cambiar la pestaña
Además, Elementor le brinda la flexibilidad de agregar más funciones a su página de producto único. Como complementos de productos, tablas de tallas, imágenes 360, videos de productos y más.
Hay dos formas de editar la página de su producto WooCommerce:
- Primer método: use una plantilla de página de producto individual prefabricada
- Segundo método: crear una nueva página de un solo producto desde cero
Puede consultar el tutorial detallado y aprender cómo personalizar cada parte de una página de WooCommerce con facilidad.
La vista previa final de la página del producto personalizado sería como la siguiente:

Preguntas frecuentes sobre la personalización de la página de productos de WooCommerce
Repasemos la pregunta que la gente suele hacer con respecto a la personalización de la página de productos de WooCommerce:
1. ¿Cuál es el código para cambiar el color y el peso del título del producto?
El título del producto es una de las partes más atractivas de la página del producto. Debe tener una apariencia fuerte para que los usuarios puedan notar fácilmente el título del producto. El título del producto predeterminado de WooCommerce no se nota fácilmente. Utilice el siguiente código para modificar el color y el formato del título del producto.
.woocommerce div.producto .product_title { color: #f54251; fuente-peso: negrita; }2. ¿Cómo editar la página del carrito de WooCommerce con facilidad?
Con Elementor, puede darle un aspecto único a su página de carrito de WooCommerce. Para eso, necesitas los complementos-
- WooCommerce
- Elementor
- Complementos felices gratis
- Complementos felices Pro
Inmediatamente después de activar todos los complementos en su sitio, comience a seguir los pasos a continuación:
- Paso n. ° 1: navegue a la página de lienzo de Elementor
- Paso n.º 2: arrastre y suelte el carrito de WC desde la galería de widgets de Elementor
- Paso #3: Habilitar cupones y ventas cruzadas
- Paso #4: personaliza el contenido de tu tabla desde la sección de estilo
- Paso n.º 5: haga que su tabla sea más receptiva desde la sección avanzada
Leer más: Cómo personalizar su tienda WooCommerce usando Happy Addons.
3. ¿Cómo optimizar las páginas de tus productos para SEO?
Una página de producto de WooCommerce optimizada mejora la clasificación de su sitio. Y la mejor posición en los motores de búsqueda trae más tráfico a su comercio electrónico. Eventualmente, aumenta la conversión y aumenta significativamente los ingresos. Estos son algunos consejos prácticos para optimizar las páginas de sus productos para SEO.
- Siga una poderosa estrategia de palabras clave
- Haga SEO en la página para cada página de producto
- Obtenga comentarios de clientes reales
- Use archivos multimedia optimizados en su sitio
- Configurar las migas de pan para las páginas de productos
- Audite las páginas de sus productos para resolver problemas técnicos
Leer más: ¡Una guía de SEO para páginas de productos de comercio electrónico en 2022!
Personalice sus páginas de productos de WooCommerce de manera efectiva y comience a ganar más
El comercio electrónico se convierte en un espacio ferozmente competitivo. Se pronostica que las ventas minoristas de comercio electrónico crecerán un 50 por ciento durante los próximos cuatro años, alcanzando alrededor de 7,4 billones de dólares para 2025. Entonces, para sobrevivir en esta competencia, debe ser creativo. Afortunadamente, WooCommerce ofrece una amplia gama de personalizaciones para sus usuarios.
En este artículo, discutimos dos procesos de personalización para las páginas de productos de WooCommerce: cómo cambiar el color del botón en WooCommerce y cómo cambiar el color del precio en WooCommerce. Esta personalización es tan fácil que podría llevarse a cabo agregando un código simple al personalizador de temas. Al contrario, utiliza el complemento de WordPress para realizar una personalización esencial para tu comercio electrónico
Si tiene alguna pregunta o sugerencia sobre el tutorial, deje un comentario a continuación.
