¿Cómo cambiar el color del texto o de la fuente en WordPress? ¡Compruebe todos los métodos posibles!
Publicado: 2024-03-05
¿Quieres aprender cómo cambiar el color de fuente en WordPress? Entiendo que eres nuevo en WordPress y deseas modificar el color del texto de tu sitio.
Cambiar el color en WordPress Classic o en el editor Gutenberg es un proceso sencillo y se puede realizar de varias formas.
En esta publicación de blog, déjame explicarte las posibles formas de cambiar el color de fuente de WordPress. Antes de profundizar en los detalles, ¡debes conocer los beneficios de hacerlo!
¿Por qué cambiar el color de fuente en WordPress?
El color tiene el poder de captar la atención de los lectores. ¡Veamos los beneficios en detalle!
Mejore la legibilidad : cambiar el color de fuente adecuado al fondo de su sitio hará que su contenido sea más fácil de leer.
Significa importancia : cuando resalta o modifica el color del texto de un contenido en particular, indicará la importancia e impulsará a su audiencia a leer la parte resaltada y tomar medidas.
Establezca la marca : personalizar el color del texto para que sea adecuado para su tema de WordPress hará que su sitio sea una plataforma memorable, lo que impulsará la marca de su empresa.
Aunque estas son las ventajas de modificar el color de fuente de su sitio web, si elige el color incorrecto que no coincide con el fondo, causará una mala experiencia y hará que sus visitantes dejen de leer su contenido.
Mientras habla con sus lectores a través del color de fuente, tenga cuidado al elegir el correcto. Puede desencadenar sus emociones y, por lo tanto, puede presionarlos para que reaccionen a sus llamados a la acción.
¡Vayamos al grano, cómo cambiar el color de fuente de WordPress y las posibles formas de hacerlo!
4 formas de cambiar el color de fuente en WordPress
El editor Gutenberg de WordPress tiene configuraciones de personalización de color a través de las cuales puedes realizar el trabajo rápidamente. Si desea opciones de color mejoradas, le sugiero que instale un complemento.
También puedes usar tu tema de WordPress o agregar códigos CSS personalizados para modificar el color de la fuente. ¡Veamos los métodos uno por uno!
- Cambie el color de fuente usando Gutenberg o Classic Editor
- Cambiar el color de la fuente a través de códigos CSS
- Cambie el color de fuente con la ayuda del personalizador de temas
- Cambiar el color de fuente usando complementos
Método – 1 (Usar el editor de WordPress)
Como dije antes, WordPress tiene configuraciones de color predeterminadas en sus editores Gutenberg y Classic.
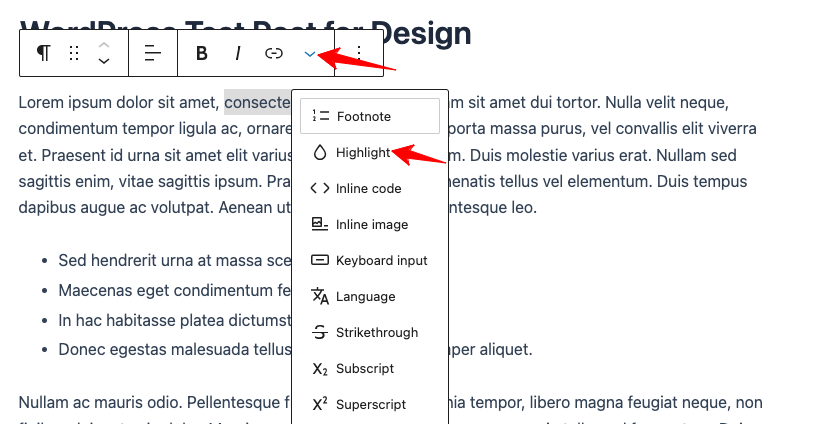
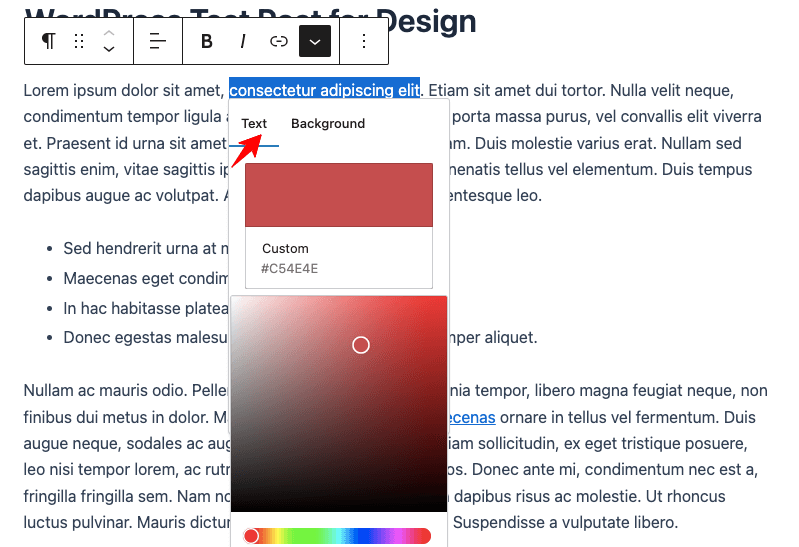
Debes seleccionar una línea, párrafo o encabezado específico en la publicación de tu blog. Luego, haga clic en el “Símbolo de flecha hacia abajo” que se muestra en la imagen a continuación y elija Resaltar > Texto .

Elija el color que desee; ¡eso es todo!

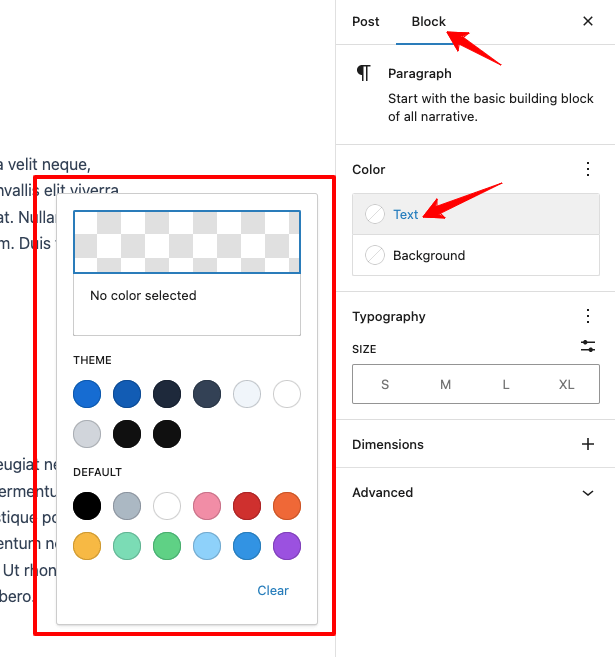
Para cambiar la fuente de todo el bloque en el Editor Gutenberg, use la configuración de color predeterminada a su derecha debajo de la pestaña " Bloque ". Simplemente elija su color preferido y se aplicará.

Al igual que Gutenberg, el antiguo editor clásico de WordPress tiene la opción de configuración de color que se muestra en la siguiente imagen.
Elija el texto de su elección y haga clic en el color que desee.
Método – 2 (Usar códigos CSS)
Inicie sesión en su Panel de WordPress, vaya a Apariencia > Personalizar
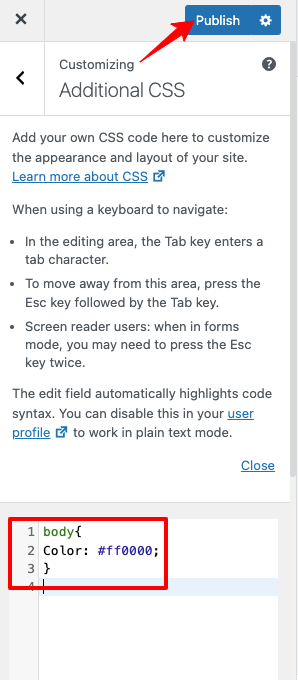
Te redirigirá a la sección de personalización; Haga clic en " CSS adicional "
Código 1: para cambiar el color completo del texto del sitio , agregue el siguiente código CSS (consulte la imagen a continuación como referencia) y haga clic en " Publicar ".
body{ Color: #ff0000; } 
Código 2: para cambiar el texto o el color de fuente en la sección de publicación , incluya el siguiente código CSS.
.entry-content p{ color:#ff0000; }Código 3: para cambiar el texto del sitio o el color del enlace de fuente , pegue el código CSS a continuación.
a { Color: #ff0000; }Código 4: agregue este código CSS para cambiar el color del enlace de texto o fuente en la sección de publicación.
.entry-content a { color:#ff0000; }
Método – 3 (Usar tema de WordPress)
¿No quieres implementar los métodos explicados para cambiar el color de fuente en WordPress? ¡Usa el tema que tienes instalado!
Aquí, explicaré los detalles de temas de WordPress conocidos como Astra, GeneratePress y Elementor .
Cambiar el color de fuente de WordPress usando el tema Astra
Astra es un conocido tema personalizable para WordPress. Incluye la configuración para cambiar el color de fuente.
Vaya al Panel de WordPress > Astra > Personalizar
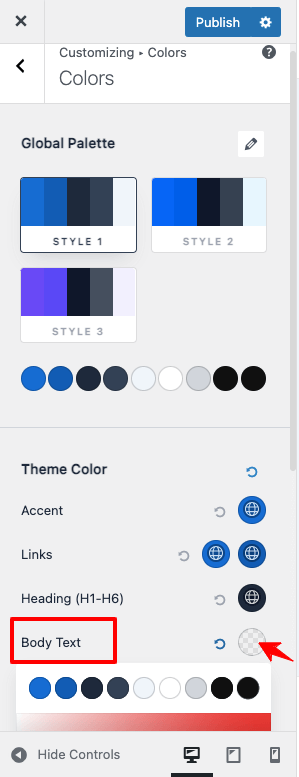
Ahora, haga clic en Global > Colores > Color del tema , presione la sección “ Cuerpo del texto ” y elija el color que desee.


¿Cómo cambiar el color de fuente del enlace del tema Astra?
Igual que antes, visita Panel de WordPress > Astra > Personalizar
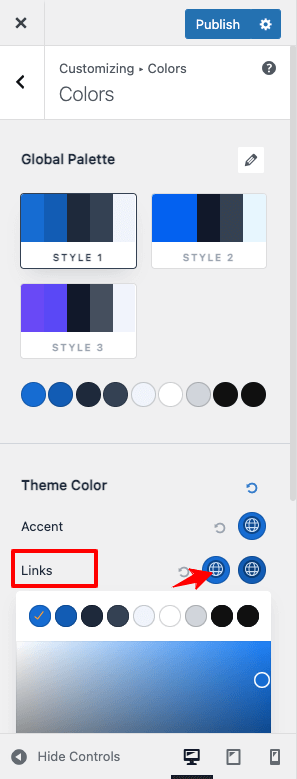
Vaya a Global > Colores > Color del tema , haga clic en la sección " Enlaces" y elija su color preferido.

¿Cómo cambiar el color de fuente de todo el sitio en el tema GeneratePress?
En el Panel de WordPress > Apariencia > Personalizar
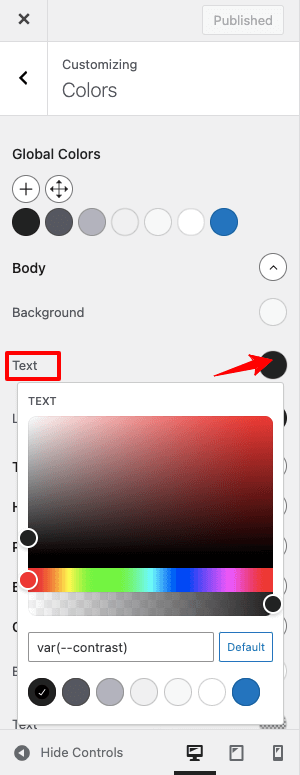
Ahora, Vaya a Colores > Colores globales > Cuerpo , haga clic en la sección Texto y elija el color requerido.

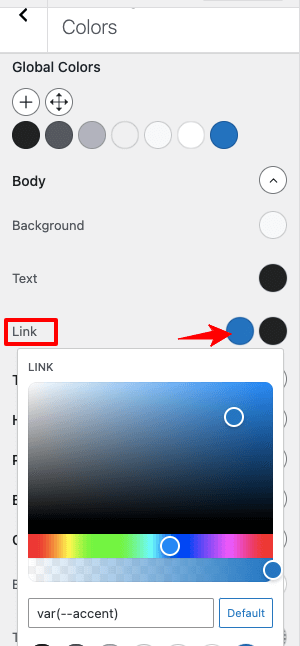
¿Cómo cambiar los enlaces de fuentes en el tema GeneratePress?
Estar en el Panel de WordPress > Apariencia > Personalizar
Vaya a Colores > Colores globales > Cuerpo y haga clic en la sección "Enlace" para elegir el color que desee.

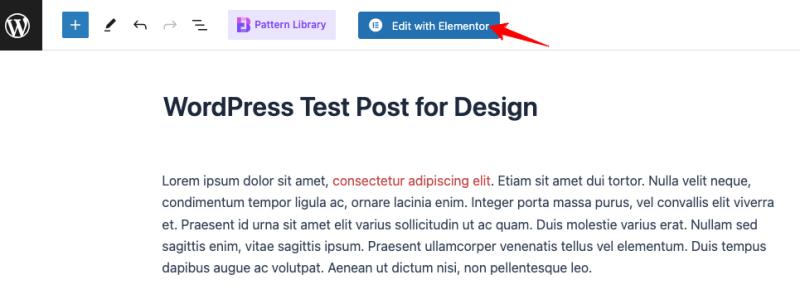
¿Cómo cambiar el color de fuente en Elementor Page Builder?
En la sección de publicaciones, haga clic en " Editar con Elementor "

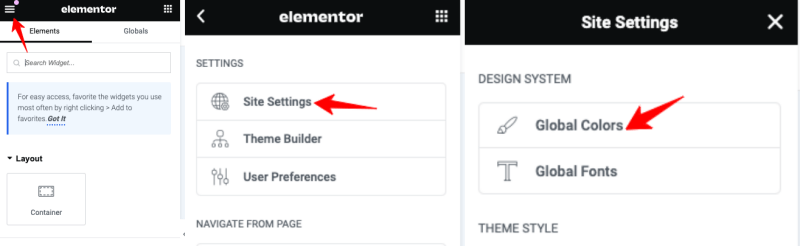
Haga clic en el icono en la parte superior izquierda, elija Configuración del sitio > Colores globales

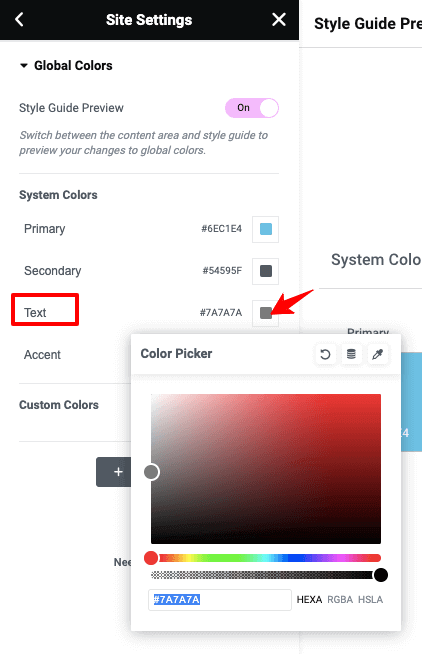
Se abrirá la sección Color y allí usará la configuración de " Texto " para cambiar el color de la fuente. Después de elegir tu color preferido, no olvides presionar " Actualizar ".

¿ Cómo cambiar el color del texto de la publicación en Elementor?
En la sección de publicaciones, haga clic en " Editar con Elementor ".
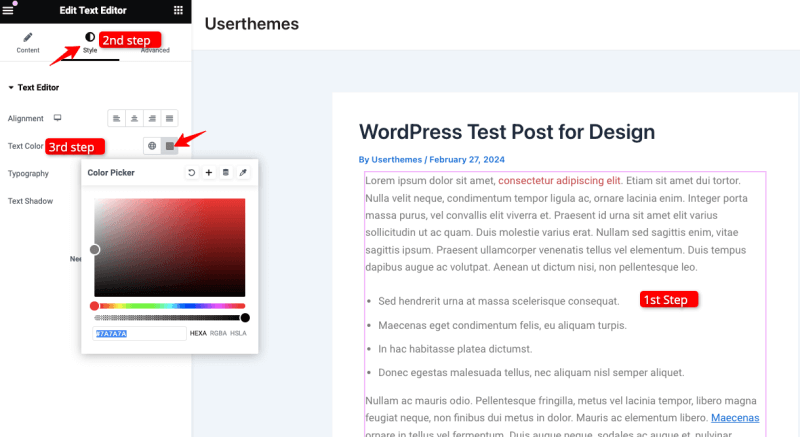
En la sección de texto, busca la opción “ Estilo ” en el lado izquierdo (marcada en la imagen de abajo) y elige el color que necesitas. ¡Eso es todo!

Método – 4 (Usar el complemento de WordPress)
Cuando necesite funciones detalladas de personalización del color, elija la opción Complemento, ya que ofrece control total sobre el texto, como cambiar el estilo y tamaño de la fuente y agregar color de fondo e imagen al texto.
Varios complementos pueden hacer este trabajo; Recomiendo el complemento "Essential Blocks For Gutenberg". Este complemento gratuito de WordPress contiene más de 40 bloques increíbles que te ayudarán a crear sitios web impresionantes con más personalización.
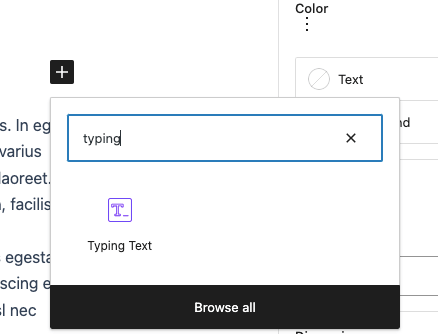
Instale y active este complemento. Vaya a la página o publicación donde necesita cambiar el color de fuente en WordPress. Busque los bloques basados en texto: Escritura de texto y Encabezado avanzado .

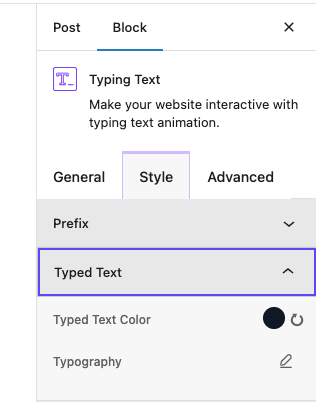
Vaya a Configuración de bloque > Estilo. Aquí obtendrá las opciones de configuración de color para cada parte del texto, incluido su fondo. Con la ayuda de este complemento, es posible diseñar el texto a tu gusto.

Terminando
El color de la fuente juega un papel vital en la experiencia del usuario y la marca empresarial. Debe tener cuidado al seleccionar el color correcto que coincida con el fondo de su sitio. De lo contrario, sus lectores se sentirán frustrados con las malas combinaciones de colores y se saltarán su sitio para siempre.
Como he estado usando WordPress CMS durante más de una década, he explicado todas las formas posibles de cambiar el color del texto en WordPress y espero que elijas un método cómodo de tu elección.
Mi método favorito es utilizar la configuración de color predeterminada y agregar el código CSS para destacar. Me alegra tener la oportunidad de responder la pregunta de cómo cambiar el color de fuente en WordPress. Si necesita ayuda para configurar el color del texto, comente aquí.
