Cómo cambiar las fuentes en su tema de WordPress (5 formas sencillas)
Publicado: 2022-07-25¿Está buscando cambiar la fuente en su tema de WordPress a algo diferente?
La fuente del texto de su sitio web juega un papel importante en el diseño y la identidad de marca de su sitio. Puede mejorar la legibilidad de su contenido y hacer que su sitio se vea moderno y profesional.
En este artículo, le mostraremos cómo cambiar la fuente en WordPress usando 5 formas diferentes, para que pueda cambiar fácilmente las fuentes usando el método sin código, o cambiar la fuente de WordPress sin usar ningún complemento.

¿Por qué cambiar las fuentes en su sitio web de WordPress?
Las fuentes son una parte esencial del diseño de su sitio web y tienen un gran impacto en cómo se verá y se sentirá su sitio de WordPress.
Si su sitio web tiene una fuente difícil de leer, será difícil retener a los visitantes y eventualmente abandonarán su sitio.
Una fuente también muestra la identidad de su marca. Por ejemplo, puede usar fuentes específicas para que su sitio se vea más profesional o informal.
Los temas de WordPress vienen con una fuente, un tamaño de fuente y un color de fuente predeterminados para su sitio web. Sin embargo, es posible que desee cambiar la fuente predeterminada a algo diferente.
Dicho esto, hay varias formas de cambiar las fuentes en WordPress. Le mostraremos varios métodos diferentes. Puede hacer clic en los enlaces a continuación para saltar a cualquier sección.
- Cambio de fuentes en el personalizador de temas de WordPress
- Cambio de fuentes en el editor de sitio completo de WordPress
- Cambiar las fuentes de WordPress usando un complemento de WordPress
- Cambiar fuentes usando un generador de temas de WordPress
- Personalizar la apariencia de la fuente en el editor de contenido de WordPress
Cambio de fuentes en el personalizador de temas de WordPress
Una manera fácil de cambiar la fuente de su sitio es ir al personalizador de temas de WordPress. Le permite cambiar la apariencia de su sitio web y muestra una vista previa en tiempo real.
Nota : si falta la opción del menú del personalizador, es probable que su tema tenga habilitada la edición completa del sitio y deberá usar un método diferente o cambiar de tema.
Para este tutorial, usaremos el tema Astra. Sin embargo, las opciones cambiarán según el tema de WordPress que utilice. Dependiendo de su tema, querrá buscar opciones de 'fuente' o 'tipografía' en el personalizador.
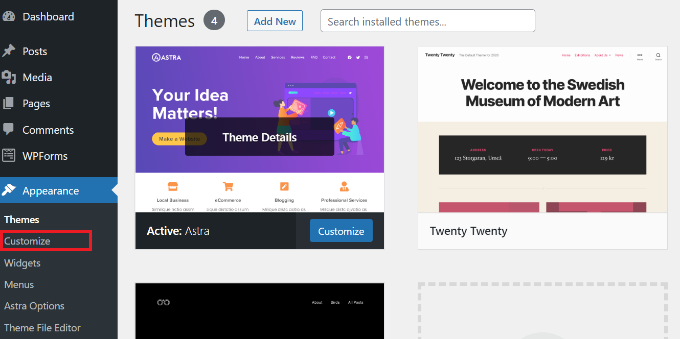
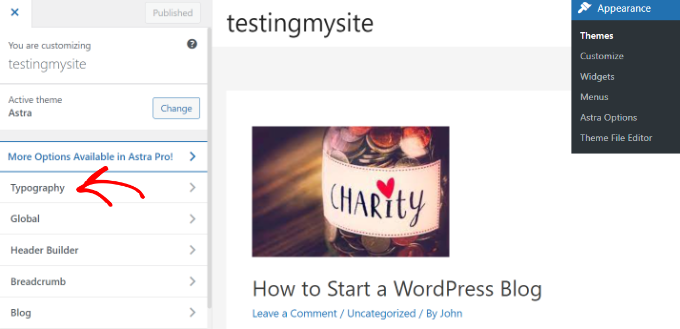
Primero, puede dirigirse a Apariencia » Personalizar desde su panel de WordPress.

Esto iniciará el personalizador de temas de WordPress.
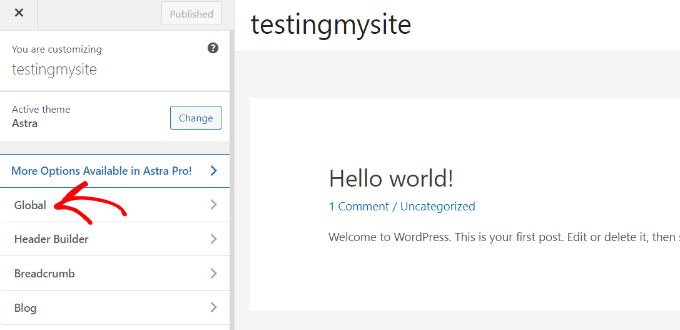
El tema Astra tiene una sección 'Global' con opciones para cambiar los estilos de todo el sitio. Para cambiar la fuente en todo su sitio web, puede hacer clic en la opción 'Global' del menú a su izquierda.

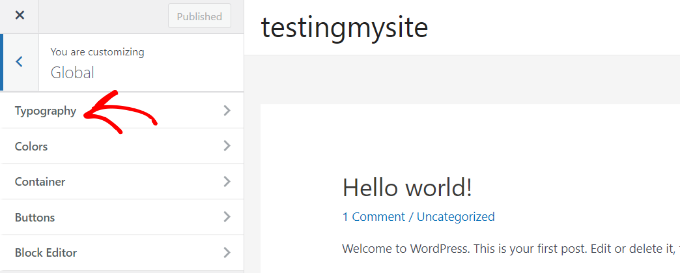
En la siguiente pantalla, verá opciones como tipografía, colores, contenedor y botones.
Continúe y haga clic en la opción 'Tipografía'.

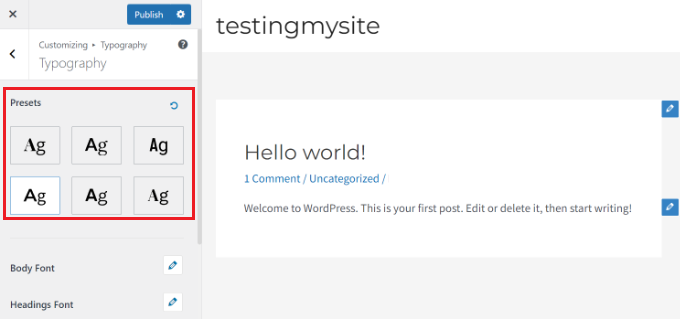
Desde aquí, puede elegir diferentes fuentes en la sección 'Presets'.
Estas son las fuentes predeterminadas que ofrece el tema y al seleccionar un ajuste preestablecido cambiará la fuente en todo su sitio web.

Además de eso, también puede cambiar las fuentes para elementos individuales en su tema.
Por ejemplo, puede usar una fuente diferente para el cuerpo y los encabezados. Incluso hay opciones para usar fuentes separadas para cada nivel de título.
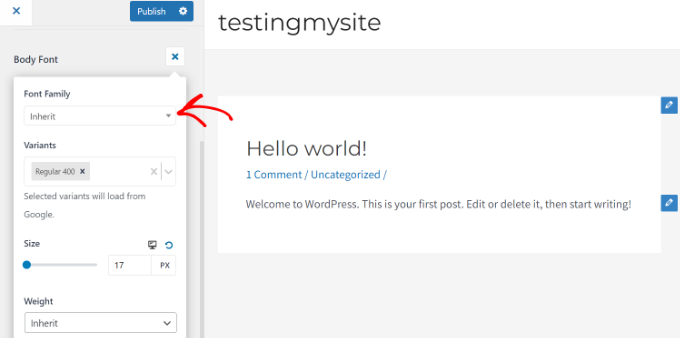
Para comenzar, simplemente elija una fuente del menú desplegable 'Familia de fuentes' para cualquier elemento individual.

Además de eso, hay más opciones para cambiar el tamaño de fuente, el peso, seleccionar variantes y más.
Cuando haya terminado, no olvide hacer clic en el botón 'Publicar'.
Ahora puede visitar su sitio web y ver la nueva fuente. Por ejemplo, cambiamos la fuente del cuerpo a Roboto y la fuente del encabezado a Helvetica en nuestro sitio de demostración.

Es importante tener en cuenta que no todos los temas de WordPress ofrecerán las mismas funciones y personalizaciones que ofrece Astra. Si su tema no ofrece eso, continúe leyendo hasta el siguiente paso.
Cambio de fuentes en el editor de sitio completo de WordPress
Si está utilizando un tema de WordPress basado en bloques como Twenty Twenty-Two, puede cambiar la fuente de su sitio utilizando el editor de sitio completo (FSE).
El editor de sitio completo le permite personalizar su tema de WordPress usando bloques, al igual que cuando edita publicaciones o páginas usando el editor de contenido de WordPress. Sin embargo, FSE se encuentra actualmente en versión beta y solo un puñado de temas lo admiten.
Por el bien de este tutorial, usaremos el tema Twenty Twenty-Two.
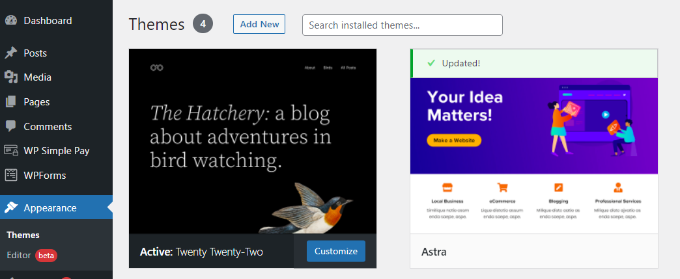
Para comenzar, puede dirigirse a Apariencia » Editor desde el panel de administración de WordPress.

Esto abrirá el editor de sitio completo para su tema de WordPress.
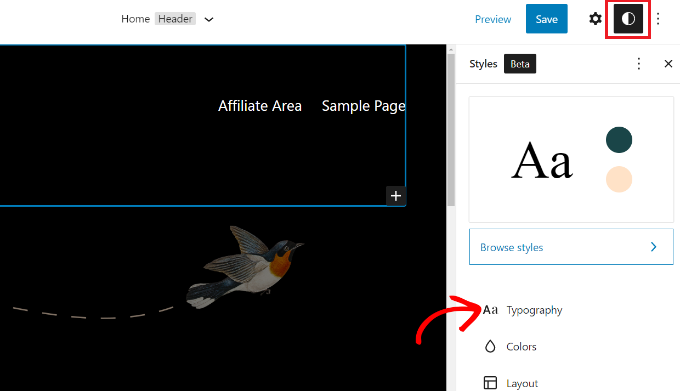
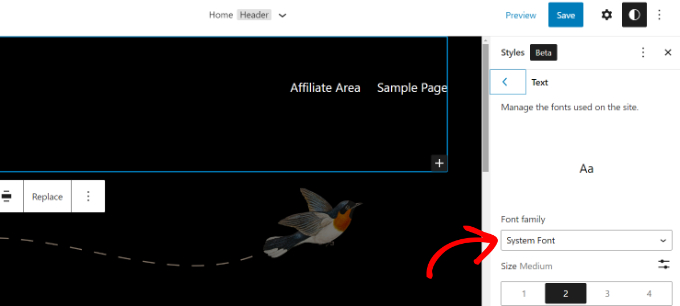
A continuación, puede hacer clic en el ícono Estilos en la esquina superior derecha y luego hacer clic en la opción 'Tipografía'.

Después de eso, puede seleccionar elementos como texto y enlaces para cambiar su tipografía.
Seleccionaremos Texto como elemento y luego haremos clic en el menú desplegable 'Familia de fuentes' para cambiar su fuente.

Cuando haya terminado, simplemente haga clic en el botón 'Guardar'.
Ha cambiado correctamente la fuente con el editor de sitio completo. También puede agregar fuentes personalizadas a su sitio de WordPress y luego cambiarlas en el editor de sitio completo.
Cambiar las fuentes de WordPress usando un complemento de WordPress
Otra forma de cambiar las fuentes de WordPress es usar un complemento de WordPress como Easy Google Fonts.
Es un complemento de tipografía de WordPress gratuito que le permite agregar más de 600 fuentes de Google y diferentes variantes de fuentes a su sitio web.
Primero, deberá instalar y activar el complemento Easy Google Fonts. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
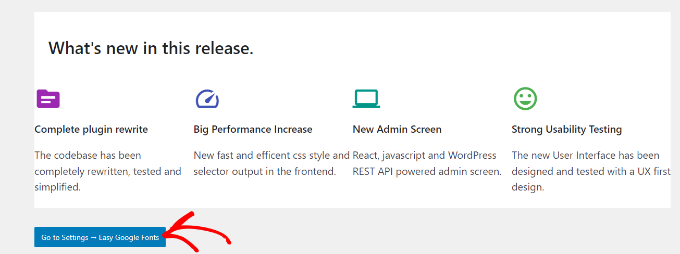
Tras la activación, verá la pantalla de bienvenida de Easy Google Fonts en su panel de control de WordPress. Puede desplazarse hacia abajo y hacer clic en el botón 'Ir a Configuración → Easy Google Fonts'.

En la siguiente pantalla, verá diferentes configuraciones de complementos.
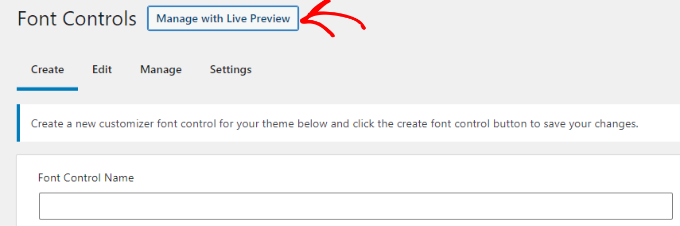
Continúe y haga clic en el botón 'Administrar con vista previa en vivo' en la parte superior.

Esto abrirá el personalizador de temas de WordPress y estarás en la pestaña 'Tipografía'.

Otra forma de acceder a las fuentes agregadas por el complemento es yendo a Apariencia » Personalizar desde su panel de WordPress y luego haciendo clic en la pestaña 'Tipografía'.

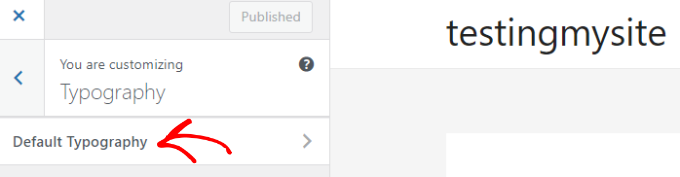
En la siguiente pantalla, verá la opción 'Tipografía predeterminada'.
Continúe y haga clic en él.

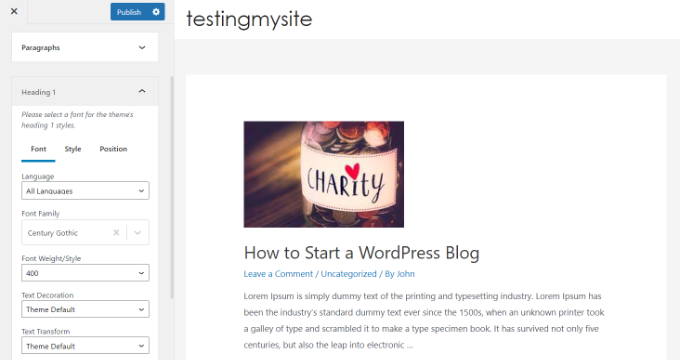
Después de eso, puede cambiar la fuente de cada elemento en su sitio web.
Por ejemplo, cambiemos la fuente del Título 1. Simplemente haga clic en la flecha junto al Título 1 para expandir las opciones. Desde aquí, puede hacer clic en el menú desplegable 'Familia de fuentes' y seleccionar una fuente.

Puede hacer lo mismo para otros niveles de títulos y párrafos.
No olvide hacer clic en el botón 'Publicar' cuando haya terminado.
Cambiar fuentes usando un generador de temas de WordPress
Hay muchos potentes creadores de temas de WordPress que le permiten crear un tema personalizado sin editar el código. Puede usarlos para cambiar la fuente de diferentes elementos en su sitio web.
Para este tutorial, usaremos SeedProd. Es el mejor complemento de creación de páginas de destino y temas para WordPress y ofrece un generador de arrastrar y soltar para crear temas personalizados sin tocar una sola línea de código.
Tenga en cuenta que necesitará la versión Pro de SeedProd porque incluye el generador de temas. También hay una versión SeedProd Lite que puedes usar gratis.
Primero, deberá instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
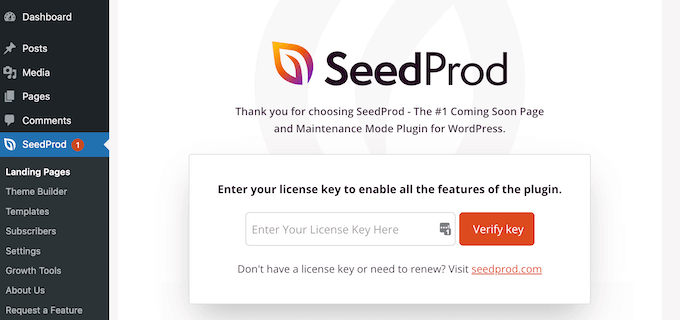
Tras la activación, verá la pantalla de bienvenida de SeedProd. Adelante, ingrese su clave de licencia y haga clic en el botón 'Verificar clave'. Puede encontrar fácilmente la clave de licencia en el área de su cuenta de SeedProd.

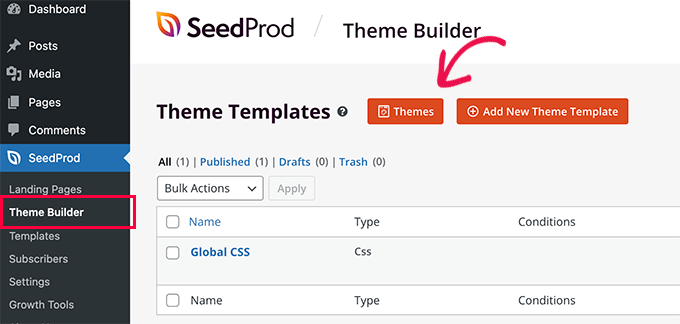
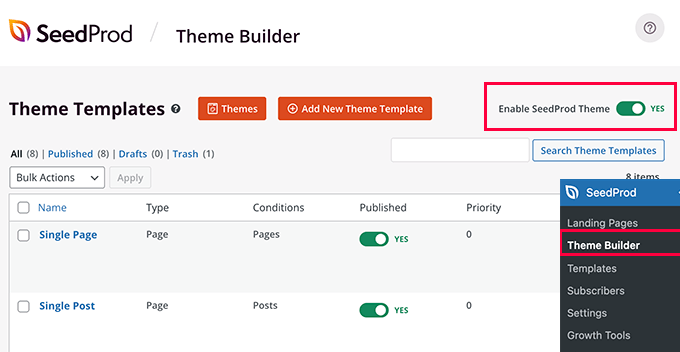
Después de eso, puede dirigirse a SeedProd » Theme Builder desde el panel de control de WordPress.
A continuación, siga adelante y haga clic en el botón 'Temas' en la parte superior.

Desde aquí, el complemento le mostrará varios temas para elegir.
Simplemente coloque el cursor sobre el tema que desea usar y luego haga clic en él. Usaremos el tema de inicio para este tutorial.

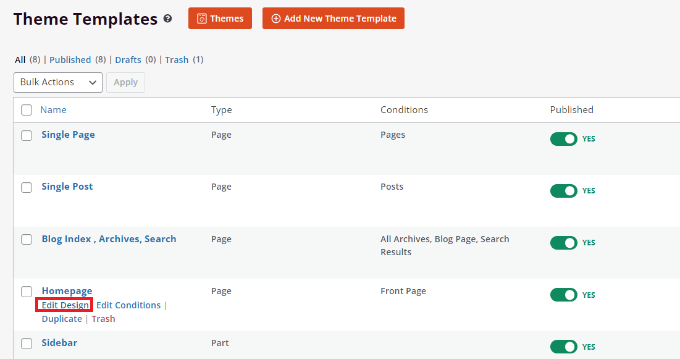
SeedProd ahora generará diferentes plantillas de temas.
Puede editar cada plantilla y personalizar su tema de WordPress. Incluso hay una opción para agregar manualmente una plantilla de tema.
Editemos la plantilla del tema de la página de inicio y cambiemos las fuentes de diferentes elementos. Para comenzar, haga clic en el enlace 'Editar diseño' en la página de inicio.

Esto iniciará el generador de temas de arrastrar y soltar de SeedProd. Puede agregar nuevos elementos desde el menú a su izquierda y colocarlos en cualquier lugar de la plantilla.
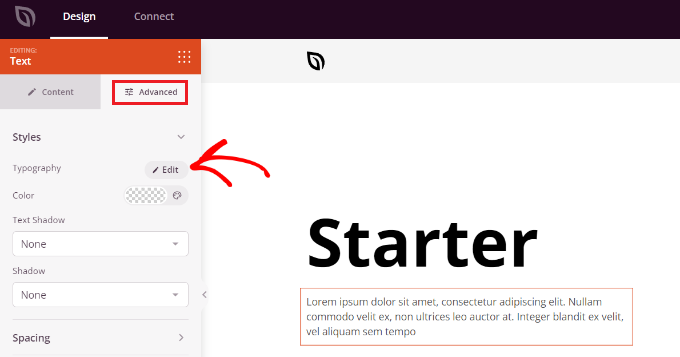
Para cambiar la fuente de cualquier sección del tema, simplemente selecciónela. Por ejemplo, seleccionaremos el cuadro de texto debajo del encabezado Inicio.
A continuación, vaya a la pestaña "Avanzado" en el menú de la izquierda y haga clic en el botón "Editar" frente a Tipografía.

Después de eso, verá múltiples opciones para editar la tipografía de su sección seleccionada.
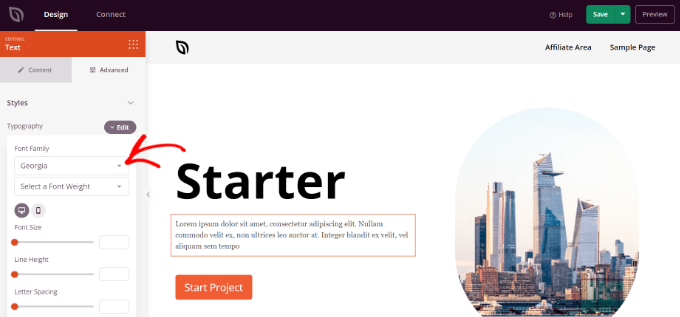
Puede hacer clic en el menú desplegable 'Familia de fuentes' y elegir una fuente para su texto. También hay opciones para seleccionar el peso de la fuente, ajustar el tamaño de la fuente, la altura de la línea, el espaciado entre letras, la alineación, el uso de mayúsculas y minúsculas y más.

Ahora puede repetir este paso y cambiar la fuente de otros elementos en su tema.
Cuando haya terminado, simplemente haga clic en el botón 'Guardar' en la parte superior.
Para aplicar el tema y las fuentes personalizados, vaya a SeedProd » Theme Builder y cambie el interruptor junto a la opción 'Habilitar tema de SeedProd' a Sí.

Si está buscando crear un tema de WordPress desde cero, consulte nuestra guía sobre cómo crear fácilmente un tema de WordPress personalizado.
Personalizar la apariencia de la fuente en el editor de contenido de WordPress
Usando el editor de contenido, también puede cambiar cómo aparecen sus fuentes en publicaciones y páginas específicas del blog.
La desventaja de este método es que solo aplicará la nueva fuente a esa publicación o página en particular. Tendría que repetir este paso manualmente para todas las demás publicaciones en las que desee aplicar una personalización similar.
Esto puede ser realmente útil para personalizaciones específicas de publicaciones, pero si está buscando una opción de cambio de fuente en todo el sitio, entonces debería considerar las otras opciones.
Dicho esto, para cambiar la fuente usando el editor de contenido de WordPress, simplemente edite una publicación o agregue una nueva. Una vez que esté en el editor de contenido de WordPress, seleccione el texto para cambiar su apariencia.
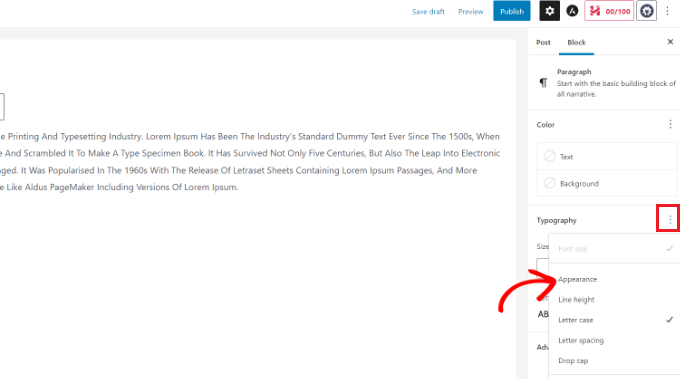
En el panel de configuración a su derecha, diríjase a la sección 'Tipografía'. Luego haga clic en los 3 puntos frente a Tipografía y seleccione 'Apariencia' de las opciones desplegables.

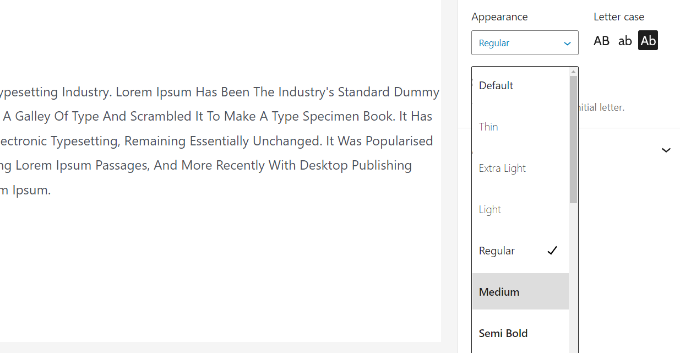
Una vez que haga eso, la configuración de Apariencia será visible en la sección Tipografía.
Simplemente haga clic en el menú desplegable en Apariencia y seleccione un estilo para su fuente. Por ejemplo, puede hacer que la fuente sea negrita, delgada, cursiva, negra, negrita cursiva, extra negrita y más.
También hay opciones para cambiar el tamaño de la fuente, elegir una mayúscula, editar el color, habilitar letras capitulares y más.

No olvides actualizar o publicar tu página cuando hayas terminado.
Esperamos que este artículo te haya ayudado a aprender a cambiar la fuente en WordPress. También puede ver nuestra guía definitiva de WordPress SEO para principiantes y consultar nuestra selección de expertos de los mejores servicios de marketing por correo electrónico para pequeñas empresas.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
