Cómo cambiar la fuente en WordPress (Guía definitiva) 2022
Publicado: 2022-11-12- Opciones para cambiar fuentes en WordPress
- ¿Qué significan las fuentes?
- ¿Por qué necesitas una nueva fuente?
- Ultimas palabras
Hay muchas formas de cambiar la fuente en WordPress. Este artículo explorará qué significa fuente y cómo puede cambiar la fuente en WordPress.
Su sitio web de WordPress es una parte de quién es usted, y la fuente de texto que utiliza jugará un papel fundamental en la identidad y el diseño general de la marca de su sitio. También puede ayudarlo a mejorar la proporción de legibilidad de su contenido y hacer que su sitio parezca profesional y moderno.
No puedes cambiar la fuente en tu blog de WordPress por capricho. Tienes que estar seguro de lo que implicarán tus cambios. El uso de la fuente correcta puede salvar la reputación de su empresa al hacer que se destaque entre la competencia, impulsando el reconocimiento de la marca y las conversiones de usuarios.
La fuente incorrecta puede hacer que tu negocio pierda credibilidad y se vea bastante mal. Por lo tanto, debe ser meticuloso al elegir o cambiar la fuente en su WordPress.
Para obtener más guías similares, puede leer nuestro tutorial: Cómo identificar una fuente: las 5 mejores herramientas de 2022
Opciones para cambiar fuentes en WordPress
Al cambiar sus fuentes, puede elegir cualquiera de las siguientes opciones:
- El editor del sitio de WordPress
- El editor de fuentes de estilos globales
- Cambiar fuentes con el personalizador de WordPress
- Uso de complementos de fuentes
- Uso de códigos CSS
- Agregar fuentes de Google manualmente
El Editor del sitio de WordPress le permite editar su sitio web de la forma que desee. Con Site Editor, puede usar bloques para editar la formación de su sitio desde el encabezado hasta los pies de página, las barras laterales y el contenido de la página. Pocos sitios web tienen un tema compatible con el editor de sitios de WordPress.
Sin embargo, si su sitio tiene un tema que lo admite, aquí hay un procedimiento simple paso a paso para cambiar su fuente usando el editor del sitio de WordPress.
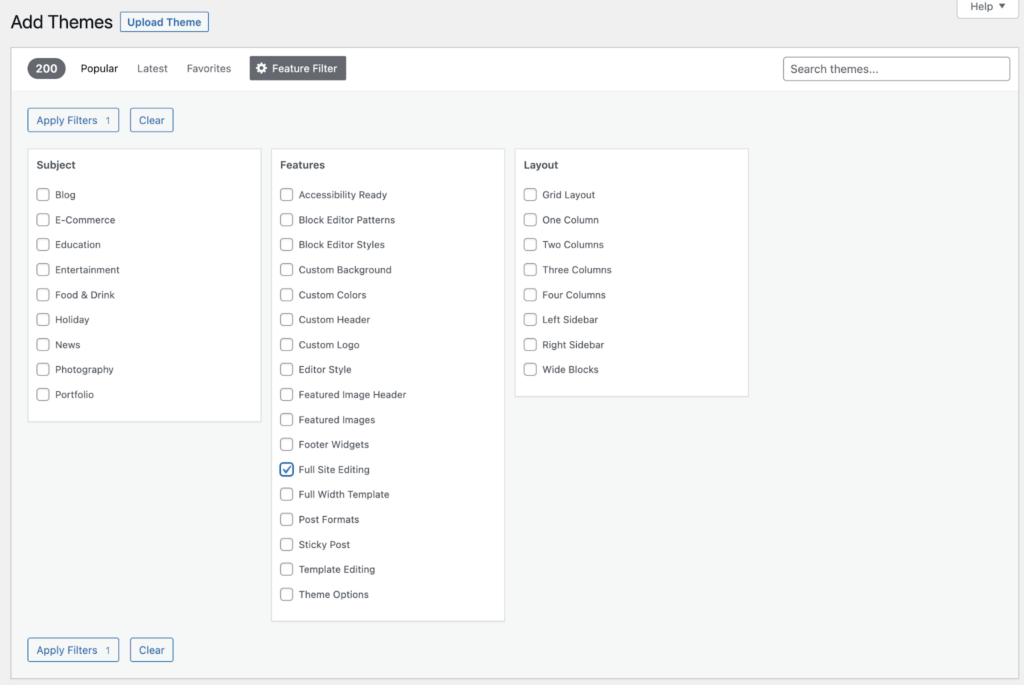
Si desea acceder a su Editor de sitios, debe usar un tema de bloque que use bloques para navegar por el sitio web.
Usando el editor de sitios de WordPress
Paso 1: Inicie sesión en WordPress
Inicie sesión en WordPress con su nombre de usuario y contraseña. No olvide marcar la casilla Recordarme para que no se desconecte después de un tiempo.

Paso 2: acceda a su panel
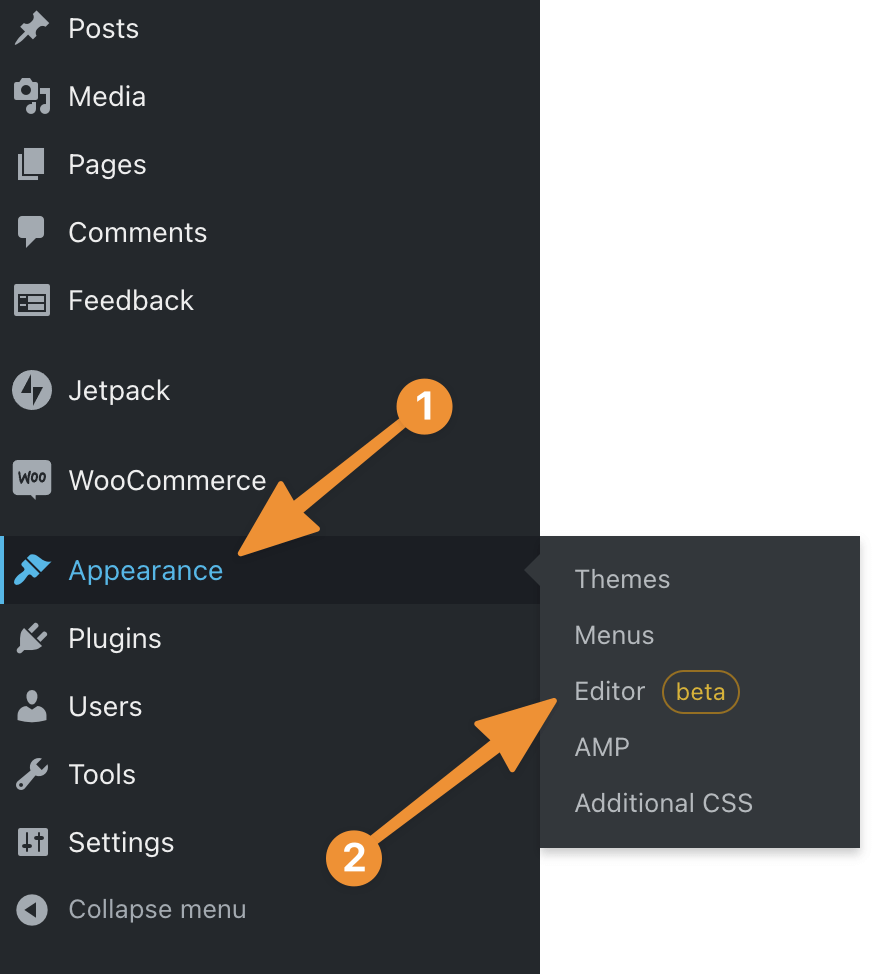
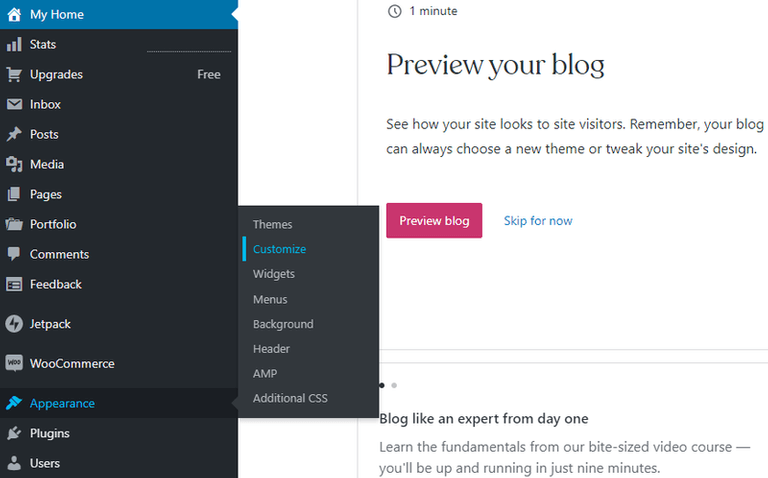
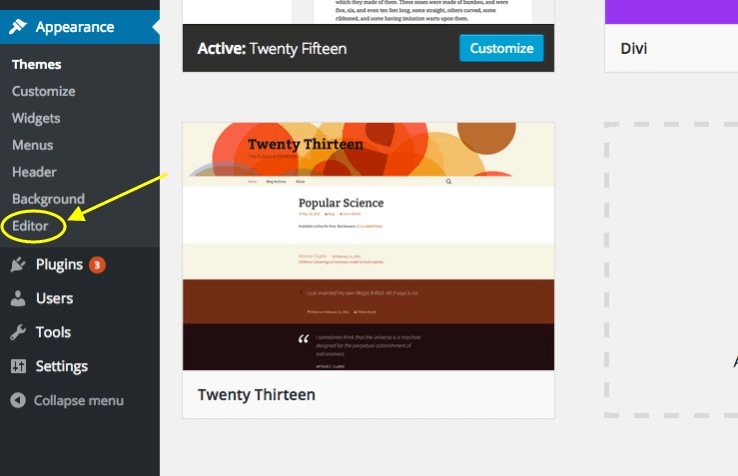
Después de iniciar sesión y acceder al panel de administración de WordPress, verá un ícono de Apariencia en el lado izquierdo de su tablero. Pase el cursor sobre Apariencia y haga clic en la opción Editor .

Al hacer clic en Editor , se abrirá el Editor de su sitio de WordPress.

Paso 3: navegue por la página del editor de su sitio
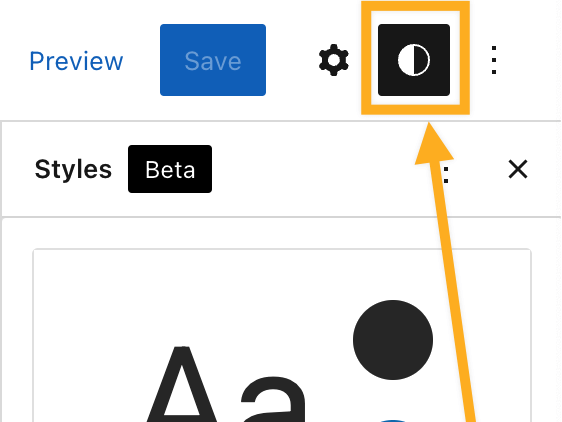
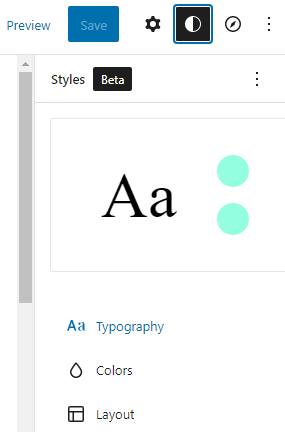
Un cuadro de semicírculo blanco y negro indica su icono de Estilo en la esquina superior derecha de la página del Editor del sitio . Haga clic en este icono, que debería mostrarle un par de opciones.

Paso 4: elige tu tipografía
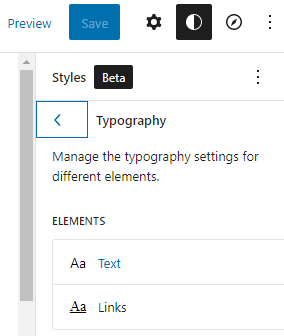
Después de hacer clic en el icono Estilo , elija Tipografía, busque la fuente que desea y guárdela.

Paso 5: también puede elegir Texto o Enlaces si desea cambiar todas las fuentes de su sitio.

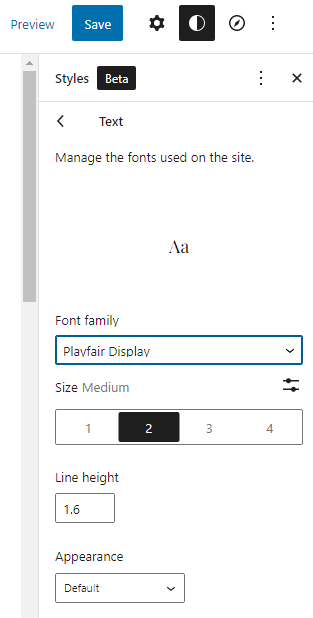
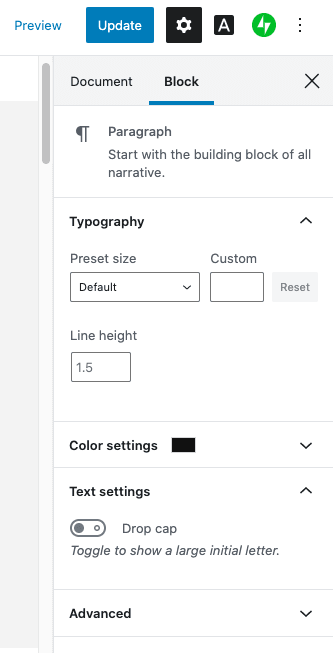
Elegir texto lo llevará a la pantalla con la familia de fuentes , el tamaño, la altura de línea, la apariencia y otras adiciones a su fuente.

El Editor del sitio le brinda un método fácil, fluido y completo para cambiar las fuentes. Aporta un nuevo nivel de control a la edición de WordPress. Puede cambiar cualquier fuente en su sitio web con el Editor del sitio , incluido el pie de página, los enlaces y los encabezados.
El editor de fuentes de estilos globales
Además de usar el editor de sitios de WordPress, puede usar el editor de fuentes de estilos globales para cambiar sus fuentes si su sitio tiene un tema que lo admita. A continuación se muestra una guía a seguir si desea tomar esta ruta.
Paso 1: Agregar una nueva página
Después de iniciar sesión y acceder a su panel de WordPress, haga clic en el icono de Páginas . Luego, puede hacer clic en una página existente o en la pestaña Agregar nueva página. Hacer esto le dará acceso a su página del Editor de WordPress.

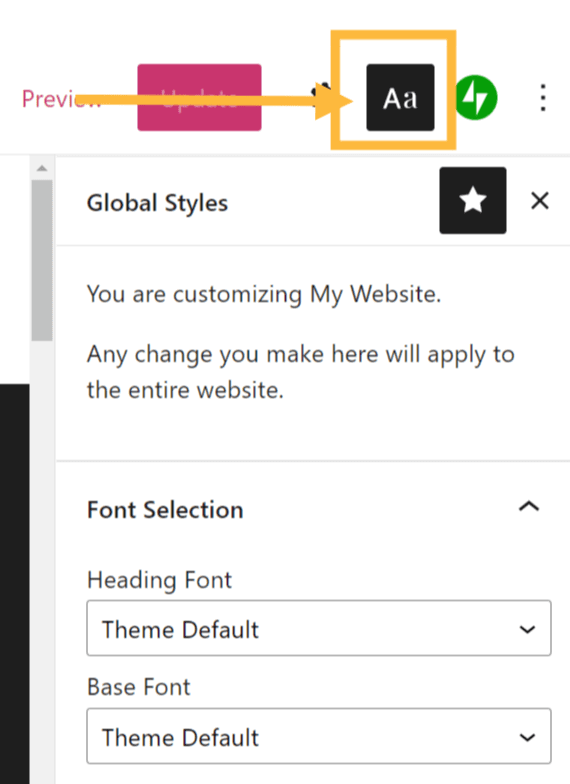
Paso 2: navega a la pestaña Estilos globales .
En la página del Editor de WordPress, verá la pestaña Estilos globales , que aparece como un icono Aa . Al hacer clic en el icono, aparecerá un menú desplegable para Selección de fuente . En la pestaña Selección de fuente , verá varias opciones de fuente que puede seleccionar, como Fuente base y Fuente de encabezado.
Por ejemplo, elegir la fuente del título cambiará la fuente de todos los títulos de su sitio web. Los encabezados pueden incluir publicaciones, títulos de widgets, encabezados de comentarios, títulos de publicaciones y títulos de imágenes. Elegir la fuente base cambie todas las fuentes del texto en los menús y los textos del cuerpo principal en el sitio web.
Después de elegir sus fuentes preferidas de los menús desplegables, cualquier cambio que realice debería tener efecto inmediatamente. Debe volver a cargar su página de vista previa para ver sus nuevas fuentes en su sitio web.
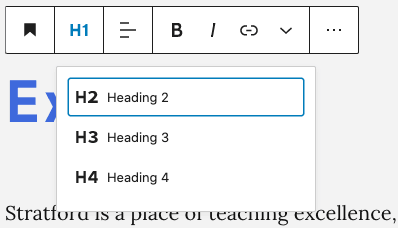
Paso adicional: puede ajustar el tamaño de la fuente con el Editor de bloques .

El uso del Editor de bloques hará que sea más fácil cambiar el tamaño de fuente entre los bloques del sitio. Puede elegir libremente entre H1, H2, H3, etc., para sus encabezados.

Cambiar fuentes con el personalizador de WordPress
Al intentar publicar su sitio web por primera vez con WordPress, es posible que haya notado discrepancias entre los personalizadores predeterminados que recibió y las opciones de personalización de las que se enteró.
Cambiar su fuente con el personalizador de WordPress es una de las opciones más fáciles de usar y convenientes. El personalizador le permite jugar con el diseño y el estilo de sus fuentes y el diseño de la página.
Si está interesado en usar el personalizador de WordPress para cambiar su fuente, a continuación encontrará una técnica paso a paso sobre cómo hacerlo.
Paso 1:
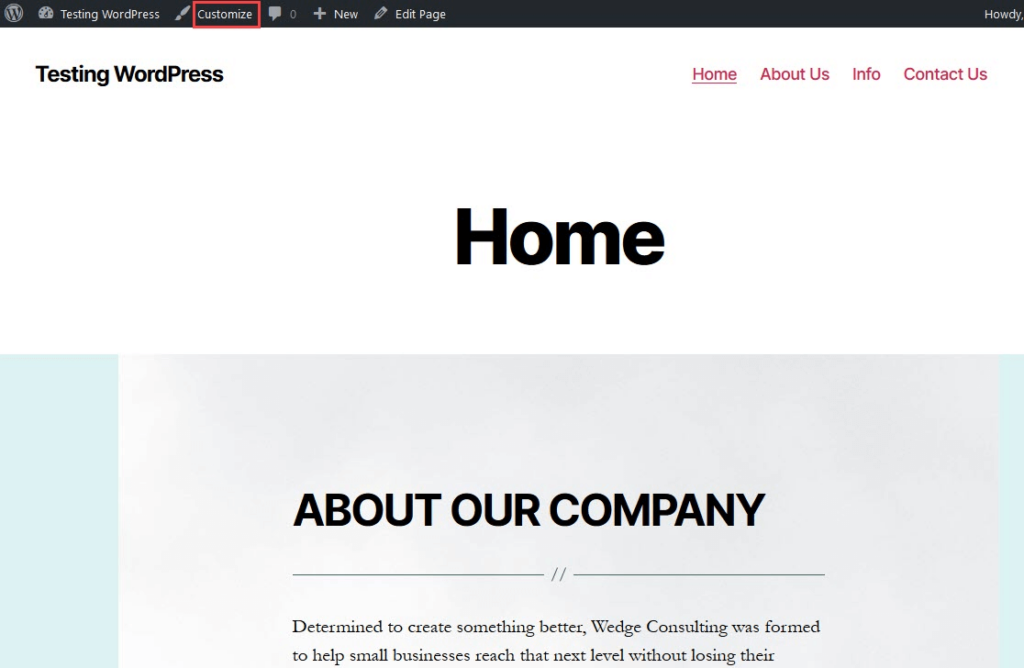
Hay dos formas de acceder a la página del personalizador después de iniciar sesión en WordPress. Puede hacer clic en la pestaña Apariencia y seleccionar Personalizar , o puede hacer clic en el Nombre del sitio y seleccionar Personalizar . Cualquiera que sea la ruta que tome, lo llevará a la página del personalizador.

O

Paso 2:
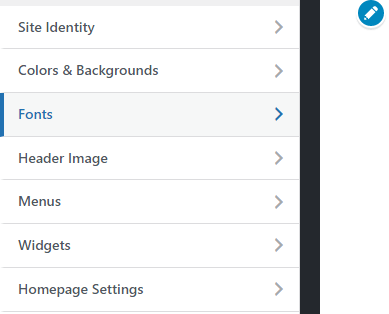
Después de seleccionar la pestaña de personalización, notará algunas opciones desplegables en el menú de la barra lateral izquierda . Haga clic en la opción Fuentes .

Tenga en cuenta que algunos temas de sitios web no admiten la opción de personalización. Si su sitio web es así, puede elegir entre las otras opciones en esta guía.
Paso 3:
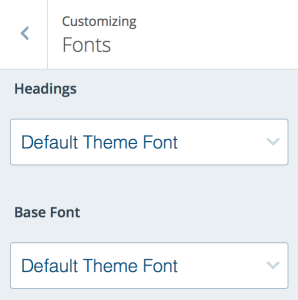
Una vez que haga clic en la pestaña Fuente , puede realizar todos los cambios de fuente necesarios. Por ejemplo, puede cambiar los encabezados y la fuente base para adaptarlos a su gusto.

Si desea cambiar el tamaño de fuente ,
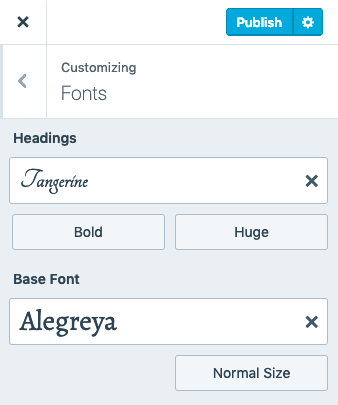
Para cambiar el estilo de fuente de sus encabezados, haga clic en la opción a la izquierda y debajo de la fuente. Hay varios estilos disponibles dependiendo de la fuente que elija.
Se le mostrará una vista previa en vivo de su fuente a medida que hace clic en las opciones de fuente.

Nota: en WordPress.com, puede cambiar las fuentes base y los encabezados . Puede cambiar la fuente, los encabezados y las letras generales de su blog si tiene un sitio web autohospedado.
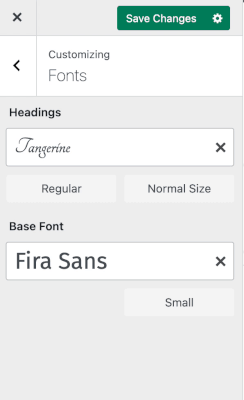
Todo lo que tiene que hacer en cualquier caso es seleccionar las fuentes de los menús desplegables y, cuando haya terminado, haga clic en Guardar cambios en la parte superior. Este cambio se reflejará en cada página de su sitio web.
Paso 4: cuando esté satisfecho con las fuentes que ha elegido, publique su sitio web o guárdelo como borrador si desea realizar más cambios más adelante.
También puede restablecer las fuentes haciendo clic en la X junto a las fuentes personalizadas.

El personalizador tiene algunos contratiempos, a pesar de que proporciona una forma rápida y fácil de cambiar las fuentes utilizadas en su sitio web de WordPress. Para empezar, tiene opciones de fuente limitadas.
En segundo lugar, carga las fuentes gradualmente a medida que se carga la página, lo que puede provocar un cambio notable en su sitio web. Además, los visitantes pueden encontrar esto extraño. Reducirá su experiencia con su sitio web.

Uso de complementos de fuentes
Los complementos de fuentes facilitan el cambio de fuentes. Puede instalar complementos en su sitio web. WordPress facilita el cambio de la fuente de su sitio web cuando usa complementos. Algunos de los complementos que puede instalar son Google Fonts, Custom Adobe Fonts, OMGF, etc.
Muchos de estos complementos le permiten agregar manualmente sus fuentes a su sitio. Cuando busque complementos para elegir, verifique las calificaciones, los buenos comentarios y la respuesta de sus desarrolladores. Puede eliminar o desactivar un complemento después de la prueba. Esto lo ayudará a elegir el mejor complemento que funcione para usted.

Sería mejor si estuviera en el plan WordPress Pro para usar algunos complementos si va a usar WordPress.com
Cambiar fuentes con Google Fonts
Una de las mejores herramientas de WordPress para cambiar fuentes hoy en día es Google Fonts. Le otorga acceso gratuito y completo a muchas fuentes para elegir. Puede darle a su sitio web un aspecto fantástico a partir de las diversas categorías de fuentes disponibles en las fuentes de Google.
El complemento Easy Google Fonts es el complemento más utilizado y popular para cambiar fuentes en WordPress. Este complemento le facilita cambiar su fuente de WordPress y conecta directamente su sitio web a la base de datos de Google.
El primer paso para usar la fuente de Google para cambiar la fuente en WordPress es descargar el complemento Easy Google Fonts de WordPress.org e instalarlo y activarlo. Después de instalar y activar el complemento, vaya a la pestaña de configuración y explore la lista de estilos de fuente disponibles. Seleccione el estilo de fuente que desee y tome nota de su estilo y nombre.
El siguiente paso es volver a tu panel de control de WordPress , hacer clic en la pestaña Apariencia e ir a Personalizar . En el menú Personalizar, habrá una nueva opción de Tipografía allí . Esta opción aparece después de haber instalado el complemento.
En el nuevo menú de tipografía, encontrarás todas las fuentes de Google que necesitas para tu sitio. Puede elegir la fuente que buscó y anotó en el menú del complemento anteriormente.

Uso de códigos CSS
CSS es otra herramienta que puede usar para cambiar las fuentes en su WordPress. Las diversas formas en que puede cambiar su fuente de WordPress usando CSS se explicarán a continuación.
A través de la hoja de estilo CSS del tema
Necesitará herramientas como Font Pair y Web Font Blender para acceder a las fuentes seleccionadas.
Paso 1: para editar la hoja de estilo del tema, desplácese hacia abajo en el menú de apariencia y haga clic en Editor .

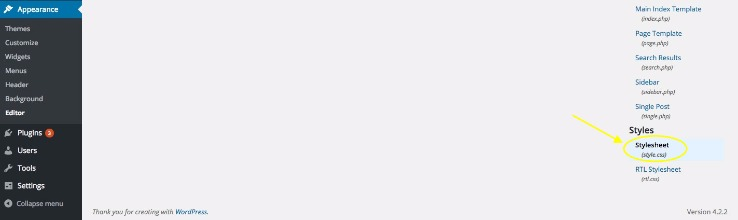
Paso 2: después de hacer clic en la pestaña Editor , debería ver una lista de opciones en el lado derecho de la pantalla. Haga clic en Hoja de estilo en la opción Estilos .

O
Puede copiar el código de la hoja de estilo como se ve a continuación:
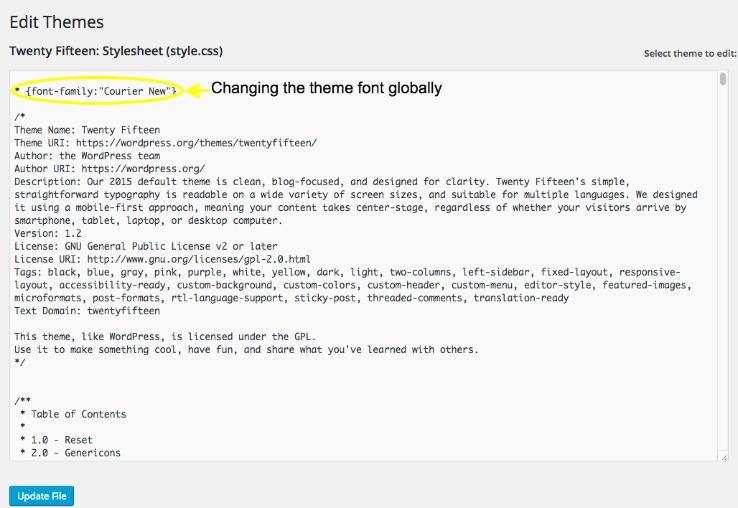
@font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Medium.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; } @font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Bold.ttf”) format('woff'); /* medium */ font-weight: bold; font-style: normal; } @font-face { font-family: 'Merriweather'; src: url( “fonts/Merriweather.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; }Paso 3: una vez que tenga la hoja de estilo CSS, puede editar la fuente globalmente ingresando la línea de código con la fuente en la parte superior de su hoja de estilo.
Por ejemplo , * {font-family:”Garamond New”} o * {font-family:”Courier New”}

Esta es solo una de las muchas formas de cambiar las fuentes de WordPress globalmente usando CSS.
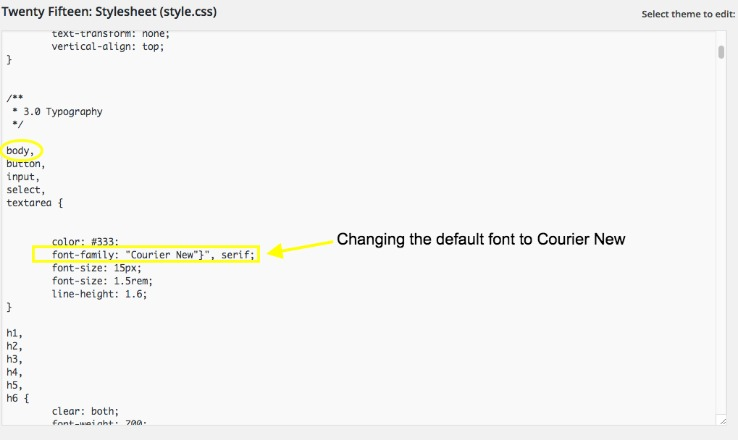
Para cambiar la fuente de áreas temáticas específicas, como la entrada, el cuerpo o el botón, debe haber identificado los fragmentos de código en la hoja de estilo CSS .
Para cambiar la fuente utilizada en el cuerpo de la publicación de tu blog, deberás identificar dónde se define el estilo de fuente del cuerpo. Ambos procesos pueden ser muy dolorosos.

O ingrese el código a continuación:
function add_my_font() { wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Oswald:[email protected];700&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' ); and add in style.css this line of code to load the font for body and the headers .body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; }También aquí tienes una guía completa sobre cómo agregar fuentes locales a tu tema de WordPress
Agregar fuentes de Google manualmente
Paso 1: Lo primero que debe hacer es copiar y pegar los códigos de los archivos de su tema de WordPress . Luego, vaya a la biblioteca de fuentes de Google para seleccionar la fuente que desee.

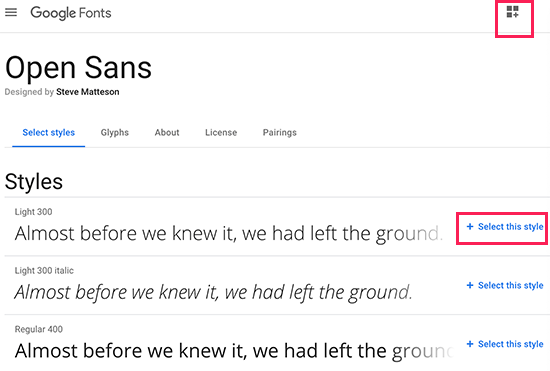
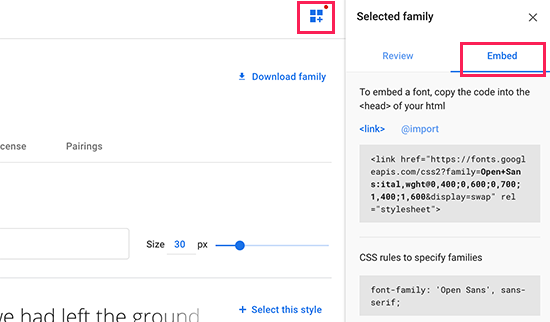
Paso 2: para cada fuente elegida, use el botón + seleccione este estilo para seleccionar el estilo de fuente que desea usar en el blog. Luego, haga clic en la pestaña Insertar en la barra lateral para copiar el código de ese estilo de fuente.

Es posible que el tema de su sitio web no sea compatible con la fuente que está buscando. Si esto ocurre y no le gustan los creadores de páginas o no está familiarizado con la codificación, su mejor opción es un complemento de fuente dedicado.
Puede elegir entre dos tipos: los "cargadores" y los complementos de incrustación de fuentes. Los complementos que incrustan fuentes en su sitio web hacen esto a partir de directorios especializados como Google Fonts. Un ejemplo de un complemento de este tipo es Google Fonts Typography.
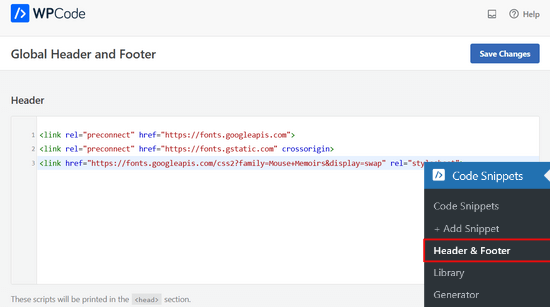
Puede editar el archivo header.php del tema y pegar el código antes de la etiqueta <body>, como se indica en la imagen a continuación. También puede instalar el complemento WPCode para que sea más fácil.

Haga clic en guardar cambios una vez que haya terminado para asegurarse de que todos los cambios realizados se guarden.
Es posible que le interese aprender cómo agregar una fuente personalizada en Revolution Slider Plugin: Cómo agregar una fuente personalizada en Revolution Slider
¿Qué significan las fuentes?
La mayoría de las personas ven las fuentes como tipos de letra. Sin embargo, los dos no podrían ser más diferentes a pesar de algunas similitudes. Una fuente es un conjunto de caracteres de texto o tipografía que se pueden mostrar o imprimir en un tamaño y estilo específicos.
Cada fuente tiene su propósito y personalidad únicos y se puede usar para mostrar legibilidad mientras se enfatiza un sentimiento o idea en particular.
Por otro lado, un tipo de letra es un estilo de diseño de texto que constituye una miríada de caracteres de texto de diferente peso y tamaño,
Ejemplos de algunos estilos de fuente comunes
Hay un número ilimitado de estilos de fuente disponibles para usar hoy en día. Aparte de las fuentes gratuitas y listas para usar, los diseñadores gráficos también suelen diseñar sus fuentes para su uso. A continuación se muestran dos de los estilos de fuente más comunes que se usan en la actualidad.
fuentes serif
Las fuentes Serif son algunas de las fuentes antiguas. Su edad avanzada se asocia frecuentemente con un estado de ánimo clásico, romántico, elegante, formal y establecido. Los tipos de letra serif populares incluyen Times New Roman, Georgia y Garamond.
Las fuentes Serif tienen una apariencia tradicional y se usan comúnmente en libros y periódicos impresos. Las fuentes serif son aquellas que tienen pequeñas líneas en los bordes de los caracteres. Debido a que la palabra "sans" significa "sin", las fuentes sans-serif carecen de estas líneas adicionales.
Fuentes sans-serif
Las fuentes sans-serif tienen un aspecto más moderno y se usan comúnmente en línea. Se describen como "sans", que significa "sin", porque carecen de los trazos que distinguen un tipo de letra serif. Las fuentes sans serif ayudan a denotar pulcritud, simplicidad, accesibilidad o modernidad.
¿Por qué necesitas una nueva fuente?
Elegir una fuente es una excelente manera de darle a su sitio web una apariencia distintiva. Existen numerosas razones para cambiar las fuentes, pero la mayoría se reduce a unas pocas preferencias simples. Lo más probable es que quieras llamar la atención, causar una buena impresión o destacar.
Por lo general, una fuente no puede hacer ninguna de estas cosas por sí sola, pero cuando se combina con otros elementos de diseño, puede marcar una diferencia significativa. Debe usar una fuente diferente a la fuente predeterminada para un tema o sitio web de inicio.
Casi todos los temas de WordPress incluyen cambiar la fuente, el tamaño de fuente y las opciones de color. Estas opciones, sin embargo, son únicas para cada tema. Al cambiar la fuente en un sitio de WordPress, la configuración de tipografía integrada de su tema es el mejor y más rápido lugar para comenzar.
Si el tema que elige tiene algunas opciones de personalización, pruebe una de las otras opciones de esta guía. Obtendrá diferentes opciones según los temas que utilice. Algunos temas facilitan la personalización y otros requerirán que use opciones avanzadas.
La selección de fuentes, en particular, tiene dos efectos significativos en el diseño web. En primer lugar, es necesario para la usabilidad . Si usa una fuente difícil de leer en su sitio web, necesitará ayuda para lograr su objetivo principal de informar a los visitantes.
La legibilidad de su fuente determinará si los visitantes permanecen en su sitio web y aprenden más sobre su marca o se van frustrados y visitan el sitio de un competidor. También afecta la accesibilidad de su sitio web porque los usuarios con dislexia o discapacidades visuales pueden tener dificultades para comprender la letra pequeña o los guiones complicados.
Las fuentes establecen el tono adecuado para su sitio web. La selección de fuentes tiene un segundo efecto sobre qué tan bien diseñado está su sitio con respecto a la marca. Aunque con frecuencia nos enfocamos en el contenido del contenido basado en texto, también es prudente examinarlo desde un punto de vista visual.
Ultimas palabras
Las fuentes son una forma de reconocer su sitio web. Así como la identidad es para una persona, la fuente es para una persona. Decidir cambiar la fuente de WordPress significa que quieres algo diferente y estás dispuesto a mejorar la tipografía de tu sitio web. Como ha aprendido en esta guía, puede cambiar sus fuentes usando diferentes opciones.
Las opciones manuales son de fácil acceso y no requieren conocimientos previos. Google Fonts y otros complementos también le permiten tener transiciones perfectas entre fuentes. Cambiar su fuente con códigos CSS requerirá un poco de conocimiento técnico.
Esta guía te ha resultado útil. ¿Por qué no empezar a cambiar sus fuentes hoy?
