Cómo cambiar la fuente en WordPress (funciona en todos los temas)
Publicado: 2024-04-11Si no sabes cómo cambiar tu fuente en WordPress, no te culpo. Puede resultar un poco confuso porque los métodos difieren, dependiendo de si estás usando o no un tema de bloque más nuevo o un tema clásico más antiguo . En este tutorial, lo guiaré a través del cambio de fuentes usando una opción incorporada para la primera y una opción de complemento gratuito para la segunda . (Alerta de spoiler: ambos métodos son muy amigables para principiantes).
Conclusiones clave
- Los temas modernos de WordPress tienen una función de biblioteca de fuentes incorporada que le permite acceder a Google Fonts directamente a través de WordPress.
- Los temas clásicos más antiguos no tienen estas capacidades, pero puedes usar un complemento gratuito para desbloquear fuentes adicionales.
- Cualquiera de los métodos le permite cambiar las fuentes globalmente (en todo su sitio) y localmente (dentro de páginas y publicaciones individuales).
Cómo cambiar fuentes en temas de bloques modernos
Con el lanzamiento de WordPress 6.5, se ha vuelto extremadamente rápido y fácil no sólo cambiar las fuentes, sino también acceder a más de mil fuentes adicionales a través de la función nativa Biblioteca de fuentes. Mientras estés usando un tema de bloque, entonces se acabaron los días de jugar con complementos o perder el tiempo explorando temas que tienen la biblioteca de fuentes que deseas.
Acceda al editor completo del sitio (FSE)
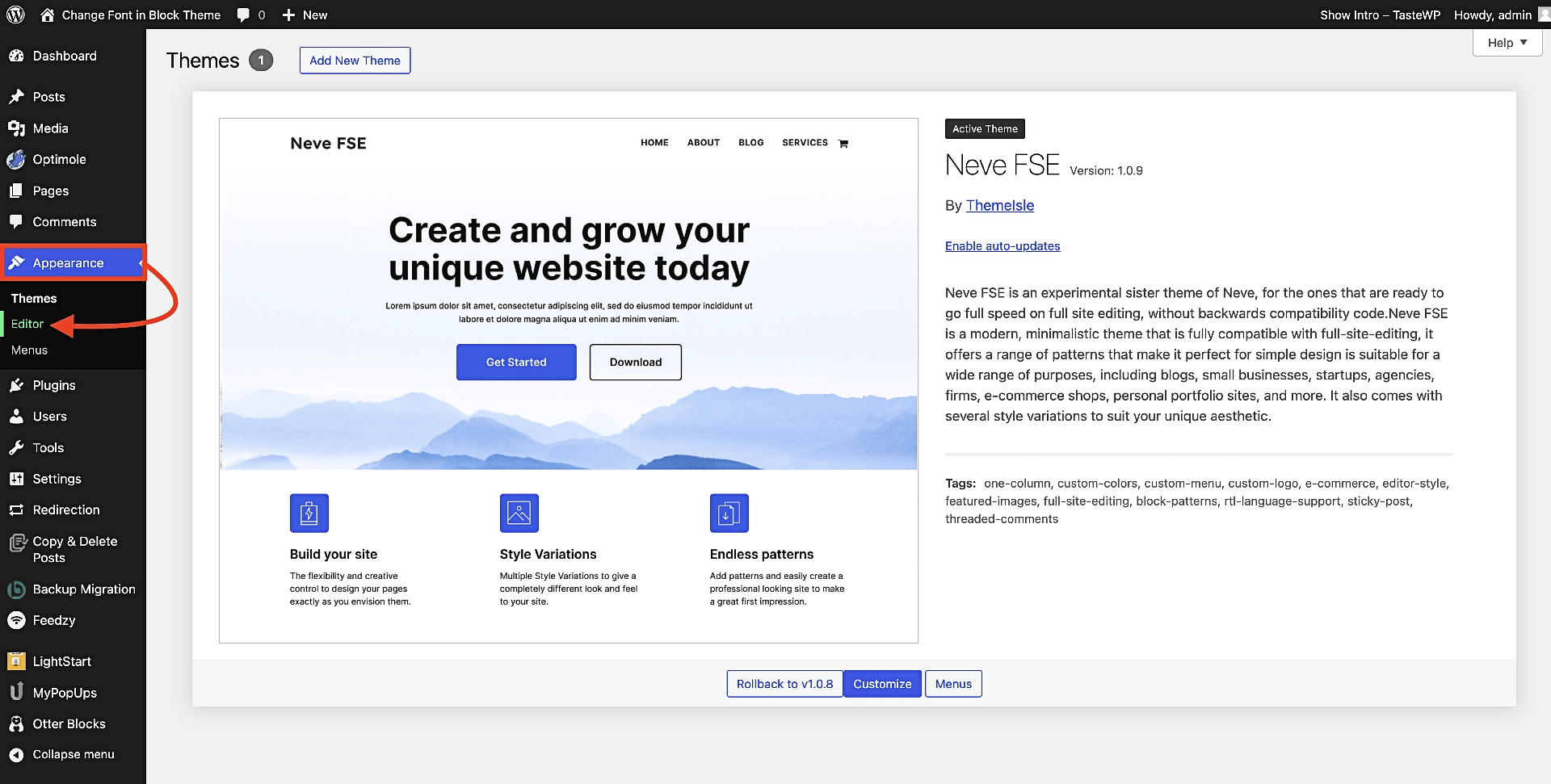
Para comenzar, desde el panel de WordPress, vaya a Apariencia → Editor para abrir el Editor completo del sitio:

⚠️ Si no ves la opción Editor en Apariencia y en su lugar ves Personalizar , significa que estás usando un tema clásico y no un tema de bloque. Puede cambiar de tema e instalar un tema de bloque como Neve FSE que se muestra arriba, o pasar a la parte de temas clásicos de esta guía.
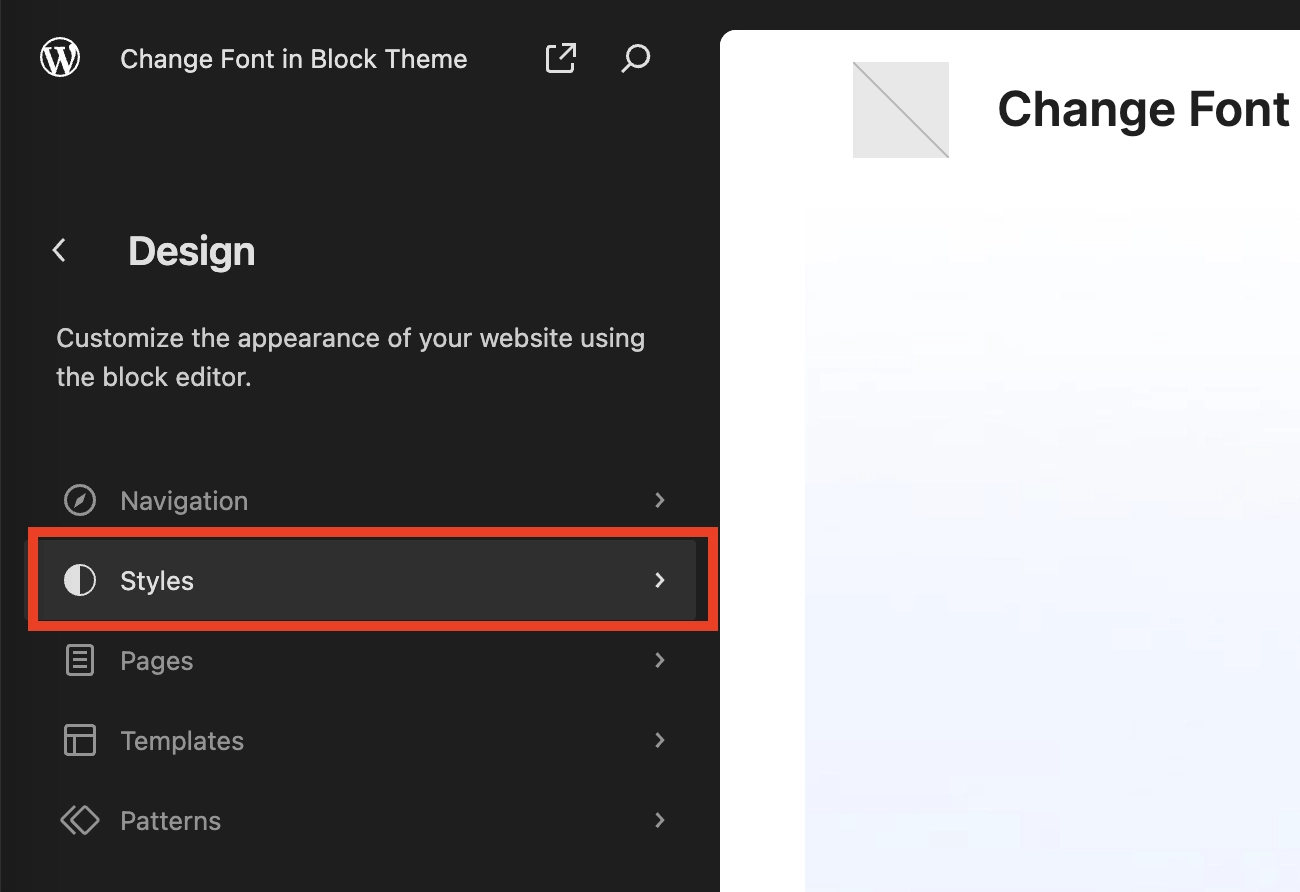
Tan pronto como haga clic en Editor , lo llevará directamente a la interfaz FSE, donde deberá elegir Estilos en el menú:

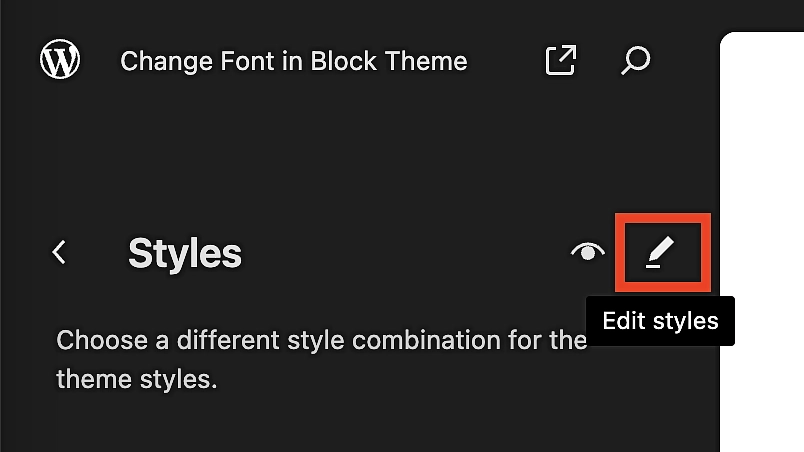
En el submenú que aparece, busque el pequeño ícono de lápiz y haga clic en él:

Encuentre la biblioteca de fuentes e integre Google Fonts
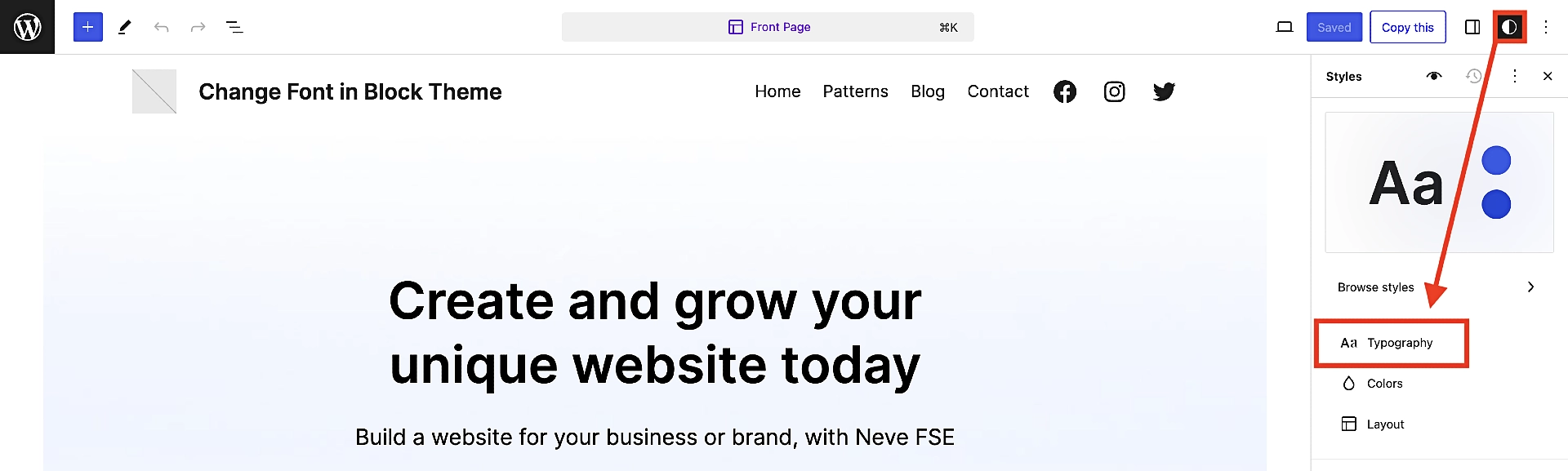
El paso anterior lo llevará al editor real, con Estilos (el ícono del círculo dividido) elegido de forma predeterminada. Desde allí, haga clic en Tipografía :

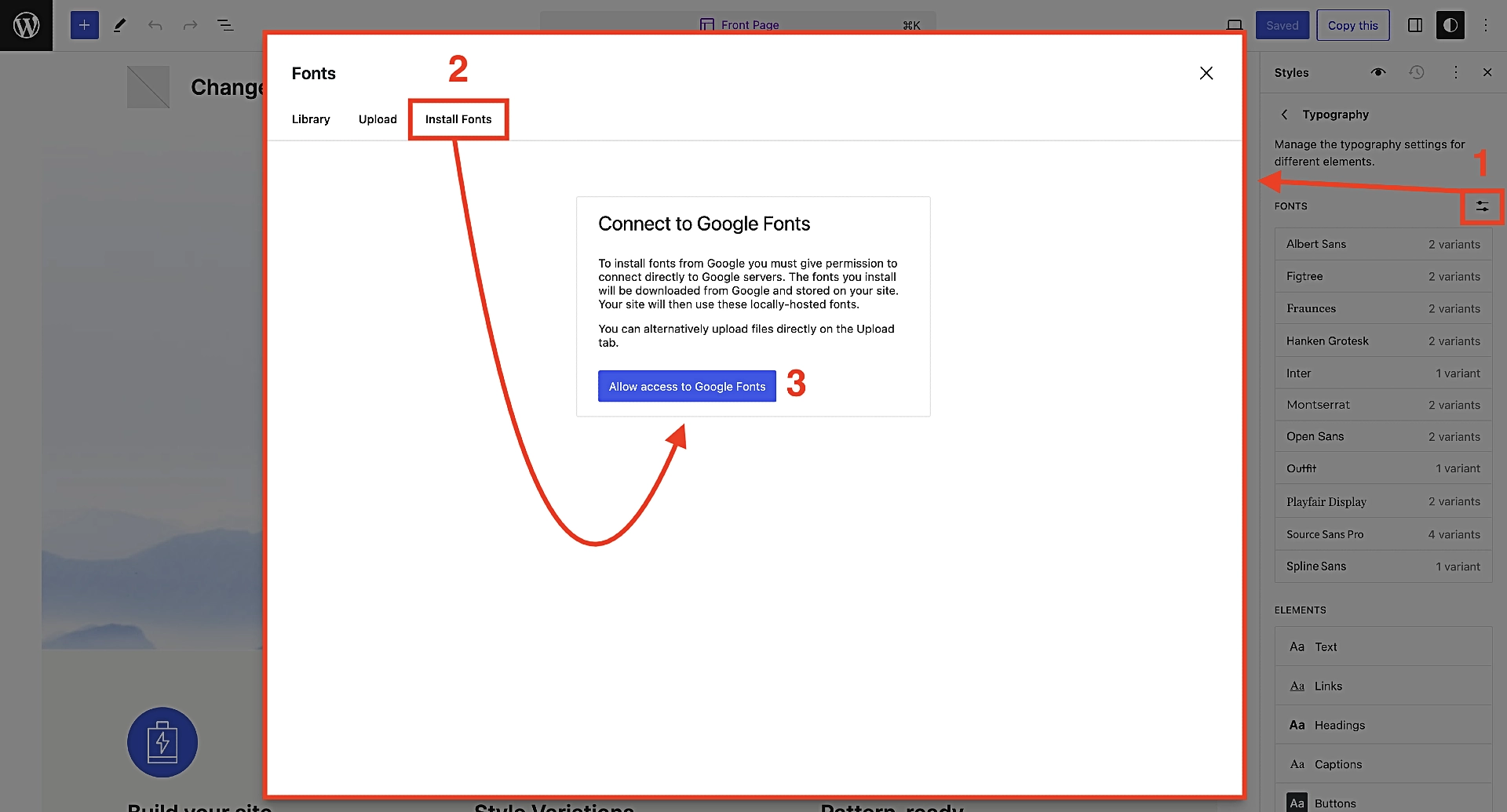
Esto le mostrará una lista de fuentes que están disponibles para usted, pero para conectarse a Google Fonts y desbloquear más de 200 páginas de opciones de fuentes, necesitará tres clics más:
- Primero, haga clic en el icono a la derecha del subtítulo titulado FUENTES . Parecen dos líneas apiladas con puntos incrustados en ellas . Esto abrirá la biblioteca de fuentes.
- A continuación, toque la tercera opción en la Biblioteca de fuentes llamada Instalar fuentes .
- Finalmente, haga clic en Permitir acceso a Google Fonts .

¡Y eso es!
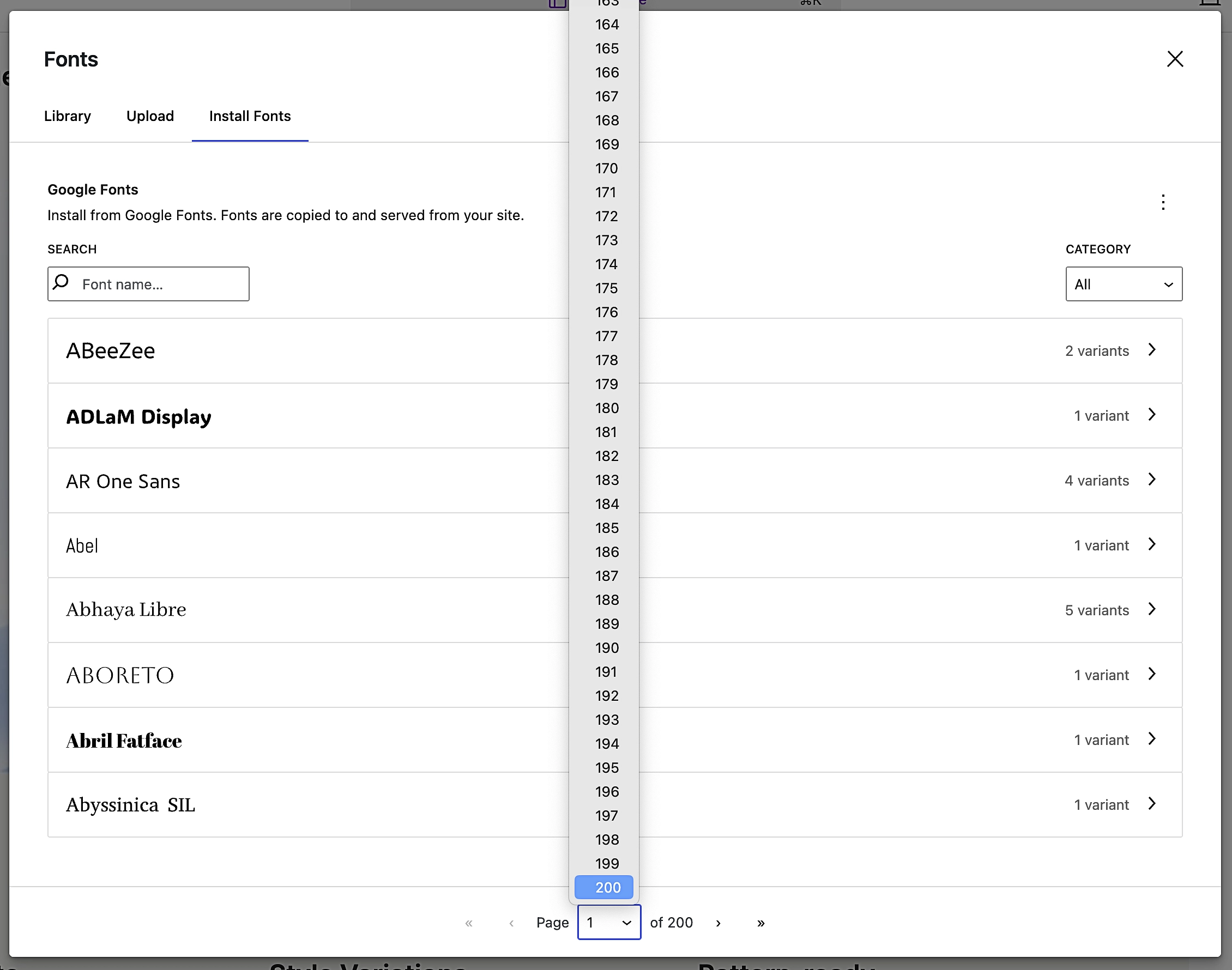
Ahora verás que tienes acceso a tantas fuentes que te llevaría un día entero desplazarte por todas ellas. Si necesita ayuda para limitar sus opciones, consulte nuestra colección de las mejores opciones de fuentes de Google para inspirarse.

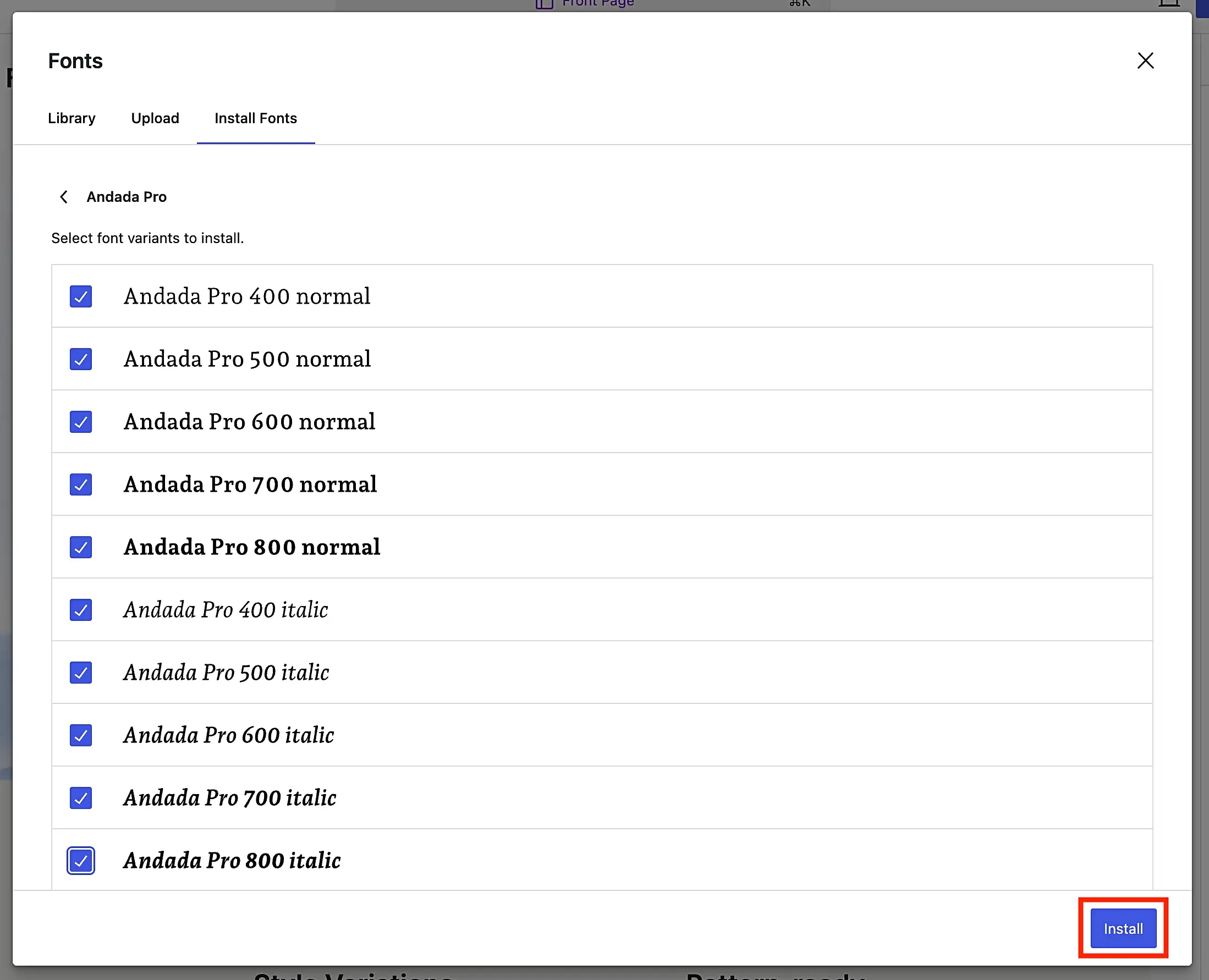
Una vez que encuentre una fuente que le guste, haga clic en ella. Si la fuente tiene varias variantes, simplemente selecciona las que te gusten y, cuando estés listo, toca Instalar en la parte inferior derecha:

Suponiendo que todo va bien, recibirás un mensaje de confirmación/éxito:

Elige y edita tus fuentes globalmente
Ahora está listo para aplicar su selección de fuentes globalmente a los distintos tipos de texto de su sitio web.
Simplemente salga de la pantalla de selección de la Biblioteca de fuentes con X, lo que lo llevará de regreso a la pantalla de edición FSE más general.
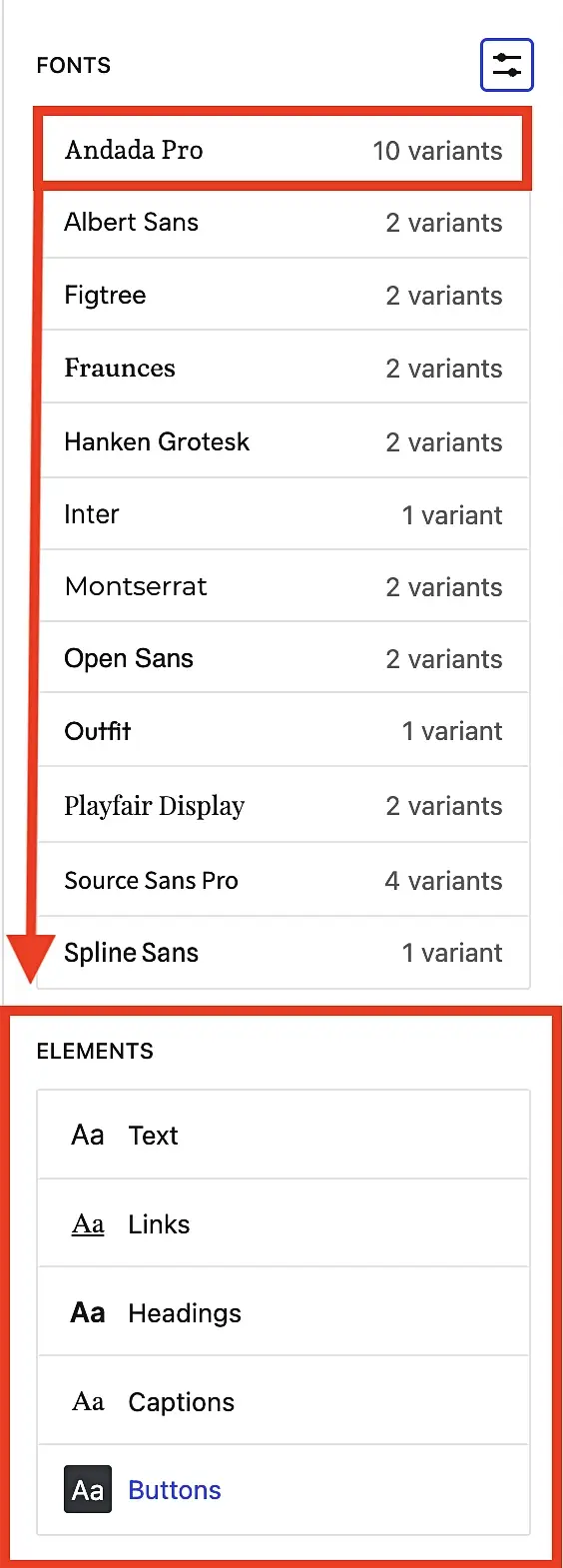
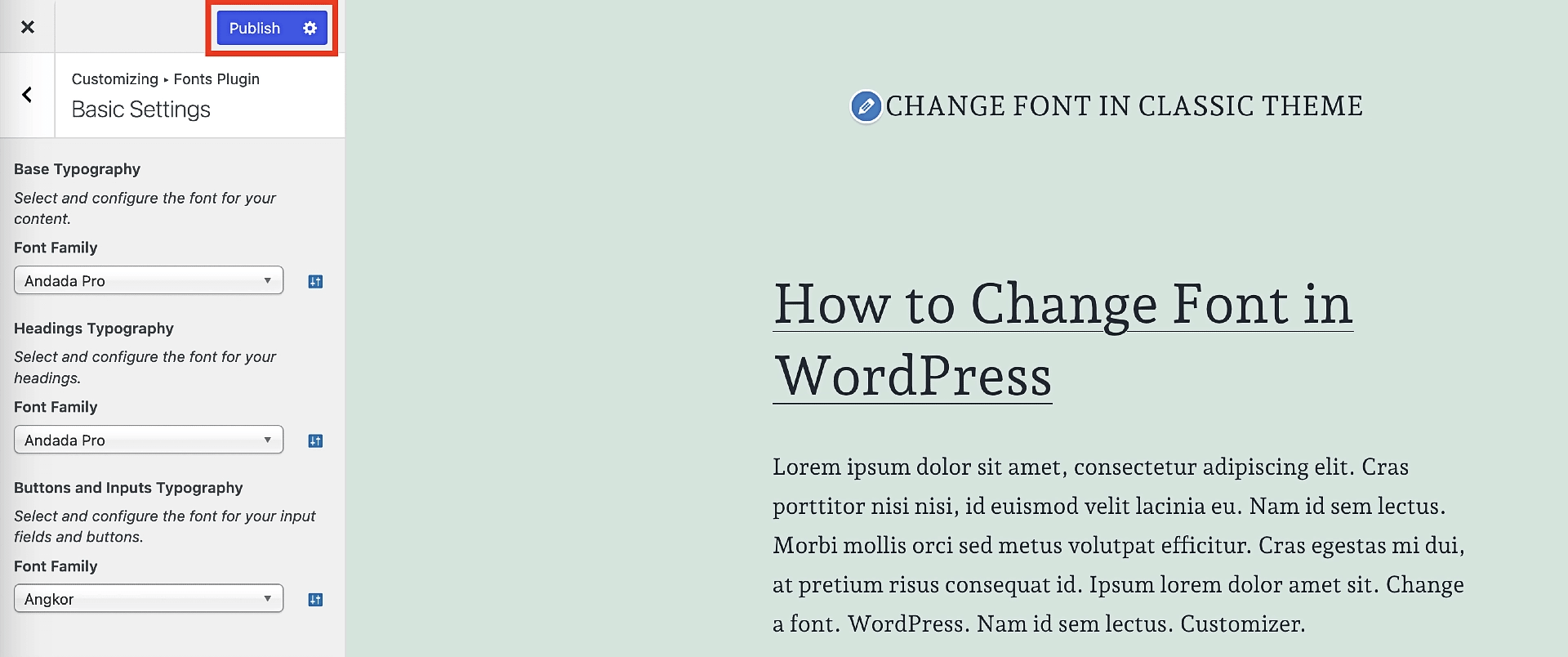
Allí verás las fuentes que instalaste reflejadas en la selección de FUENTES en el menú del lado derecho. En este caso particular, elegimos Andada Pro , que ahora está visible.
También notarás el área Elementos , que alberga las categorías de tus opciones de texto globales:
- Texto
- Enlaces
- Encabezamientos
- Subtítulos
- Botones
Por ejemplo, digamos que desea aplicar la fuente recién seleccionada como fuente de encabezado en todo su sitio web. Para lograrlo, debe hacer clic en Encabezados en el área Elementos .
Aquí puede aplicarlo a todos sus títulos (es decir, del H1 al H6) o solo a algunos específicos.

Luego repetirás este proceso para todos los elementos de fuente hasta lograr una apariencia con la que estés satisfecho.
💡 Para obtener algunas ideas geniales sobre combinación de fuentes, consulta nuestra publicación sobre cómo elegir tu fuente de WordPress.
Elija y edite sus fuentes localmente
Bien, ahora ya sabes cómo configurar tus estilos de tipografía globales, asegurando que los visitantes de tu sitio tengan una experiencia consistente y que tus páginas y publicaciones se vean profesionales. Sin embargo, ¿qué sucede si tiene algún motivo especial para anular esa configuración para un artículo o página en particular?
En realidad, es muy fácil de hacer. Así es cómo:
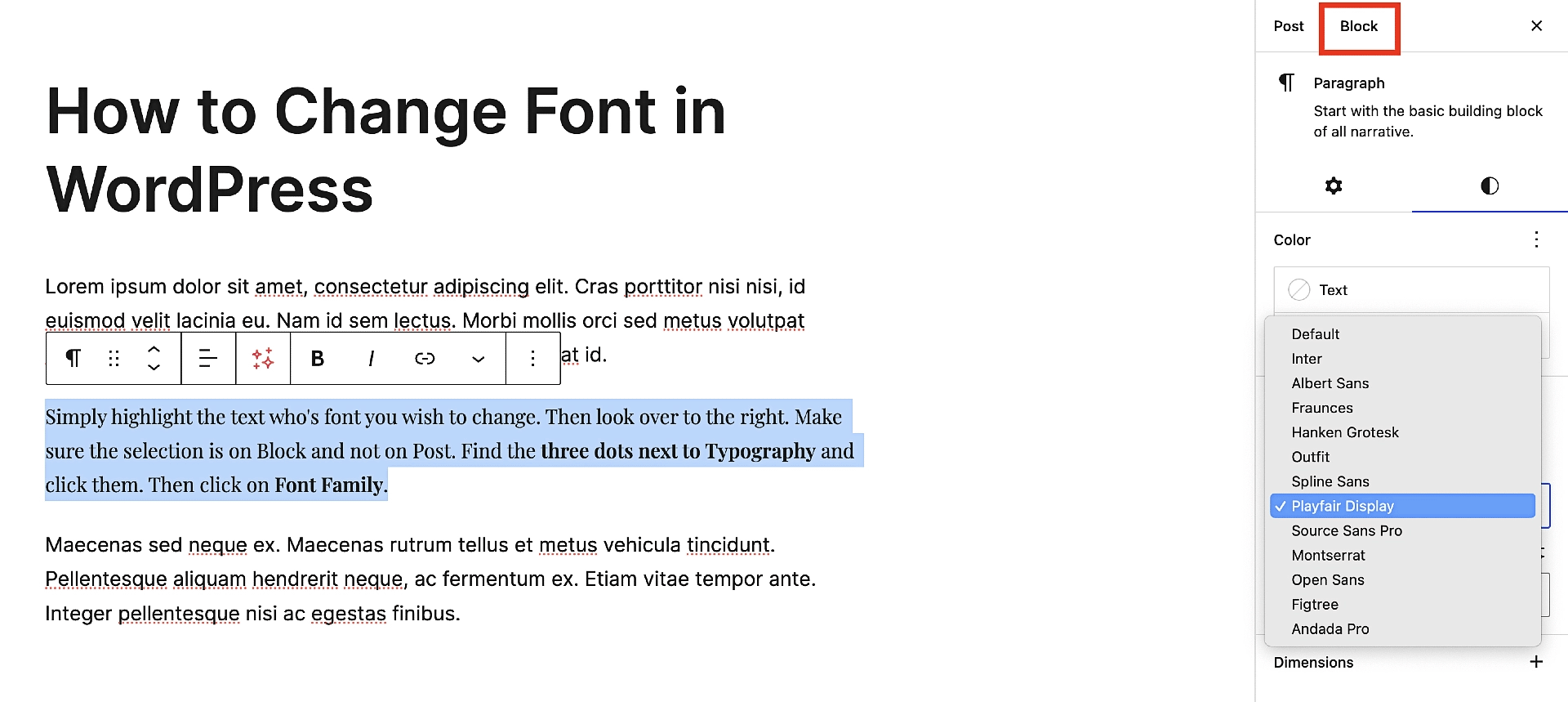
Primero, vaya a la página o publicación a la que le gustaría agregar la fuente personalizada. Luego busque el bloque de texto que contiene el texto que desea personalizar. Puede hacer clic en el bloque para seleccionarlo o resaltar el texto en sí. Después de eso, vuelva a mirar el menú del lado derecho, asegúrese de que Bloque esté seleccionado y haga clic en los tres puntos al lado de Tipografía . Luego toque Familia de fuentes .
Verás que tanto la Fuente como el Tamaño estarán configurados en Predeterminado . Simplemente haga clic en Fuente y luego elija la que desee en el menú desplegable. Su texto resaltado se transformará instantáneamente en la fuente personalizada que desee, anulando la configuración global que creó anteriormente.

⚠️ Consejo profesional : evita exagerar con la personalización de fuentes locales. Si modifica demasiado sus fuentes, puede parecer poco profesional y los visitantes probablemente también lo encontrarán extraño, lo que disminuirá la probabilidad de que le compren o regresen a su sitio. En resumen, úselo con moderación y por una buena razón.
Cómo cambiar fuentes en temas clásicos usando un complemento
Los temas clásicos de WordPress dependen del Personalizador nativo de WordPress para personalizar el estilo y el diseño, lo que significa que normalmente encontrarás allí las opciones de fuente de un tema. Dependiendo del tema elegido, es posible que tengas una generosa selección de opciones de fuentes predeterminadas... o puede que apenas tengas ninguna.
Pero no te preocupes. Independientemente del tema clásico que tengas, te mostraremos cómo acceder a Google Fonts nuevamente para que tengas más que suficiente para elegir.

Esta vez usaremos el popular complemento de fuentes gratuito para realizar el trabajo.
 Complemento de fuentes | Tipografía de fuentes de Google
Complemento de fuentes | Tipografía de fuentes de GoogleVersión actual: 3.6.1
Última actualización: 6 de abril de 2024
olympus-google-fonts.3.6.1.zip
El complemento Fuentes funciona con cualquier tema clásico de WordPress y le permite elegir entre más de 1400 fuentes gratuitas que ofrece Google. La única desventaja, en comparación con el método FSE, es que, a menos que actualices a la versión Pro del complemento, no te permitirá alojar las fuentes localmente.
Para mostrarle cómo funciona, usaremos un tema predeterminado de WordPress más antiguo llamado Twenty Twenty One . La razón por la que vamos tan atrás es porque todos los demás temas predeterminados de WordPress después de Twenty Twenty One te permiten usar el método FSE que ya describimos.
Instalar y activar el complemento de fuentes
Para comenzar, instale y active el complemento de fuentes gratuito de WordPress.org. El proceso es el mismo que instalar cualquier otro complemento:
Vaya a Complementos → Agregar nuevo complemento . Luego, en el cuadro de búsqueda, comience a escribir "complemento de fuentes" y debería verlo completarse automáticamente en los resultados con relativa rapidez. A continuación, haga clic en Instalar ahora , espere unos segundos y, una vez que el botón Instalar ahora cambie a Activar , haga clic en él nuevamente.
Seleccione sus fuentes globales en el Personalizador
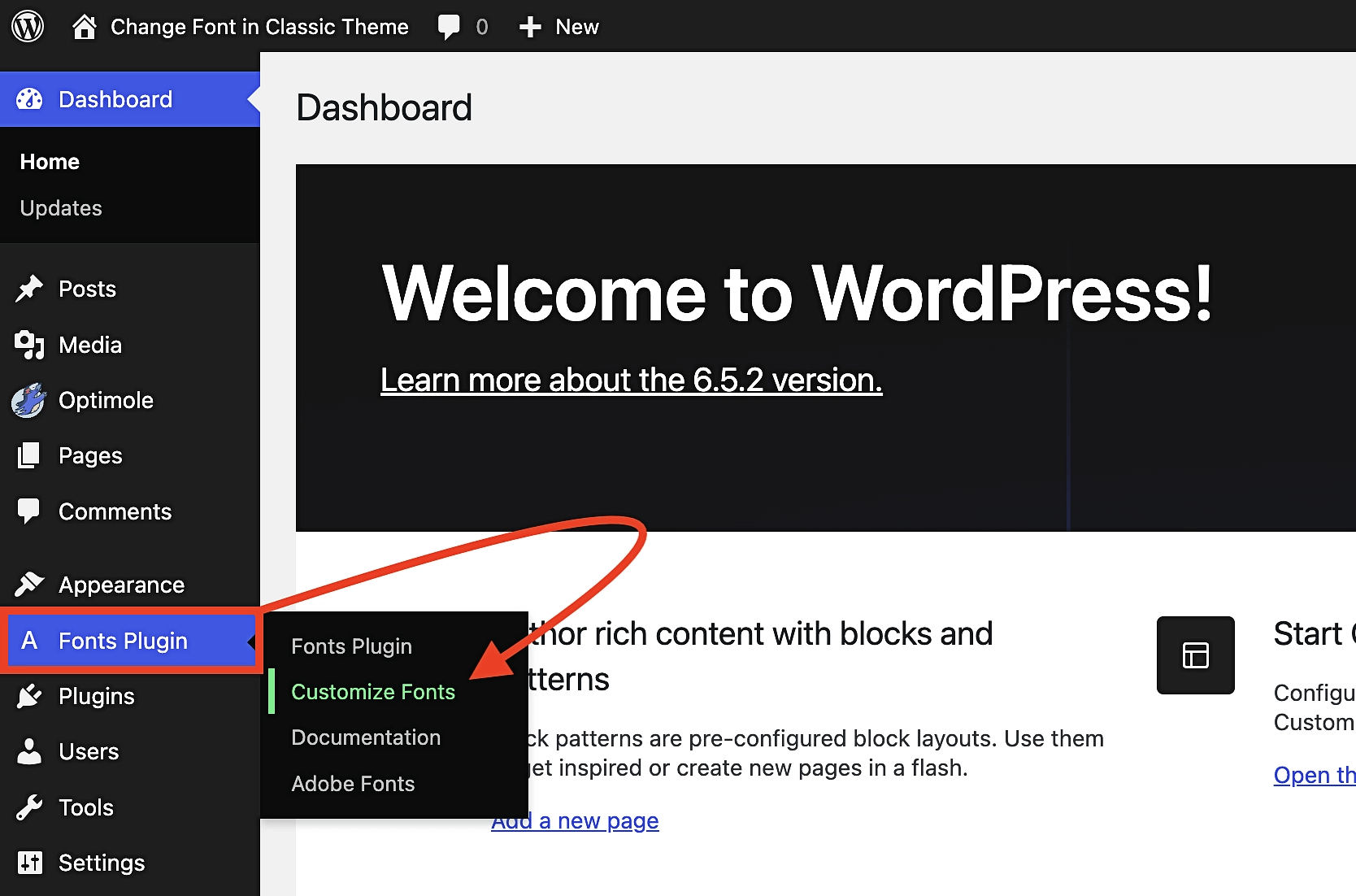
A continuación, nos dirigiremos al Personalizador para configurar la configuración de fuente global. Normalmente, esto se hace a través del panel yendo a Apariencia → Personalizar , pero en este caso, puede avanzar un paso utilizando el submenú del propio complemento.
Vaya al complemento de fuentes → Personalizar fuentes .

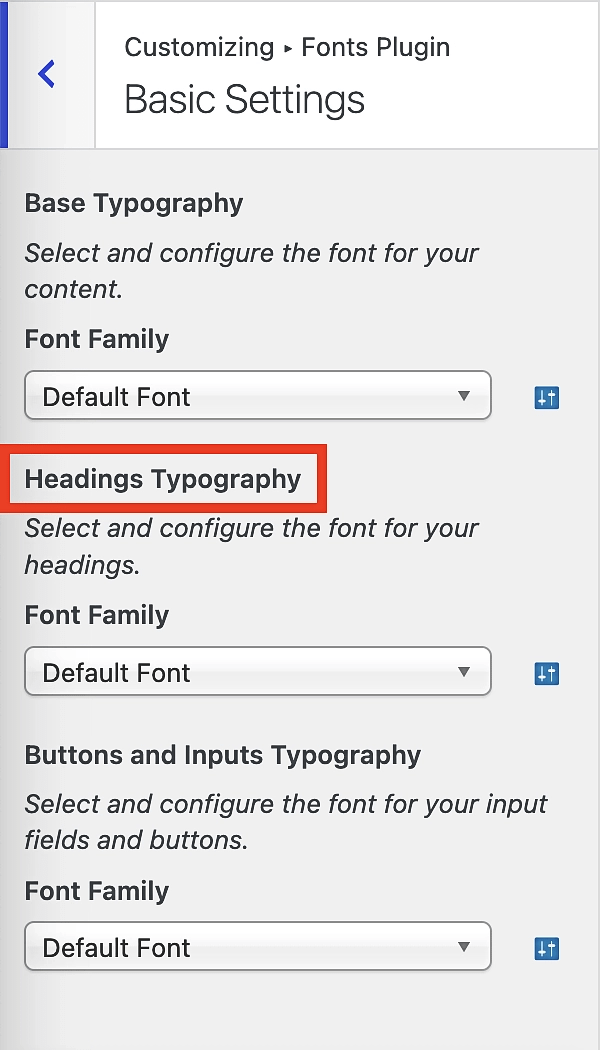
En la siguiente pantalla, las dos opciones que deseas tener en cuenta son Configuración básica y Configuración avanzada . La forma más sencilla de describir la diferencia entre ellos es que la Configuración básica, como su nombre lo indica, mantiene las cosas simples, mientras que la Configuración avanzada le permite ajustar sus opciones de fuente a un nivel más profundo.
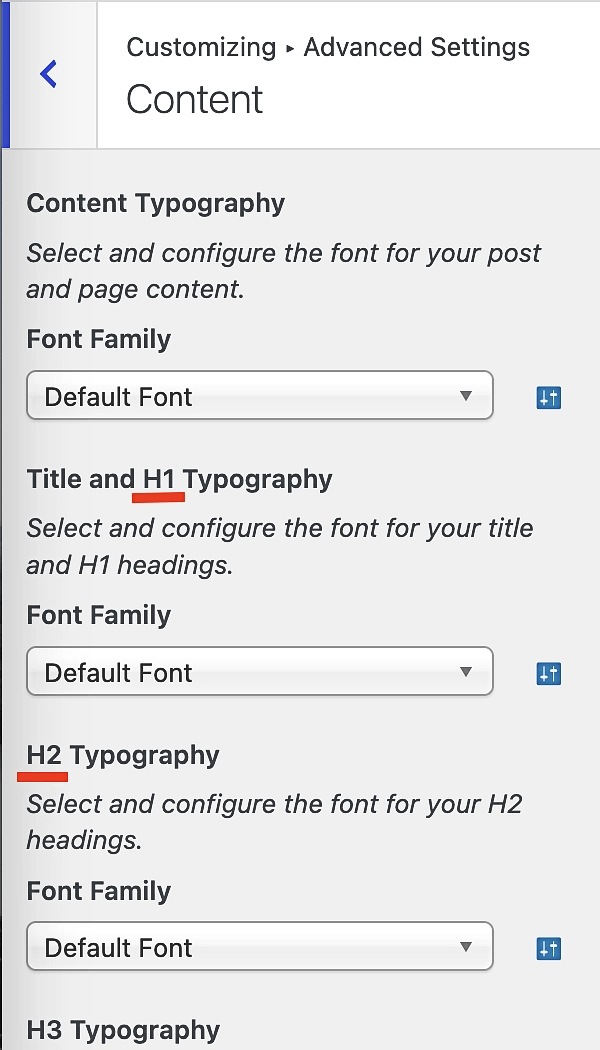
El ejemplo más obvio de esto son las opciones de títulos. En la Configuración básica, la elección de fuente para los títulos es universal, lo que significa que cualquier fuente que elija se aplicará a H1, H2, H3, etc. Por el contrario, en Configuración avanzada, puede especificar la fuente que desea para cada tipo de encabezado individual:


Una vez que haya hecho sus selecciones, simplemente haga clic en Publicar y sus cambios se publicarán en todo su sitio:

Seleccione fuentes locales personalizadas dentro de una página o publicación
Con el método anterior, aprendiste cómo cambiar la fuente en un tema clásico para todo tu sitio. Como mencionamos anteriormente, esto se conoce como "configuración de fuente global" y, al igual que hicimos con el tutorial de FSE, le enseñaremos cómo cambiar también sus fuentes localmente.
Este método se superpone mucho con su contraparte FSE en el sentido de que ambos tienen lugar dentro del editor de bloques.
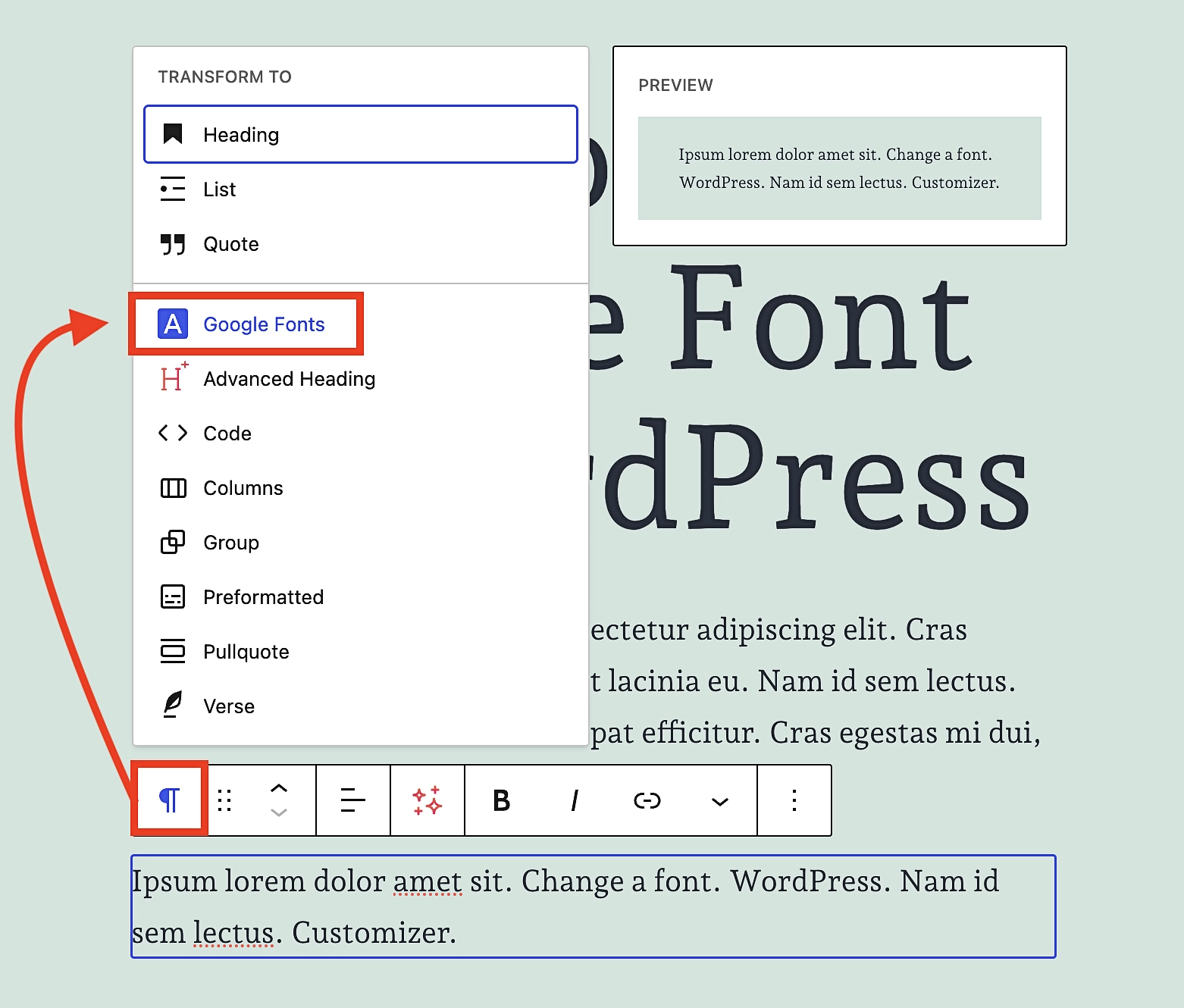
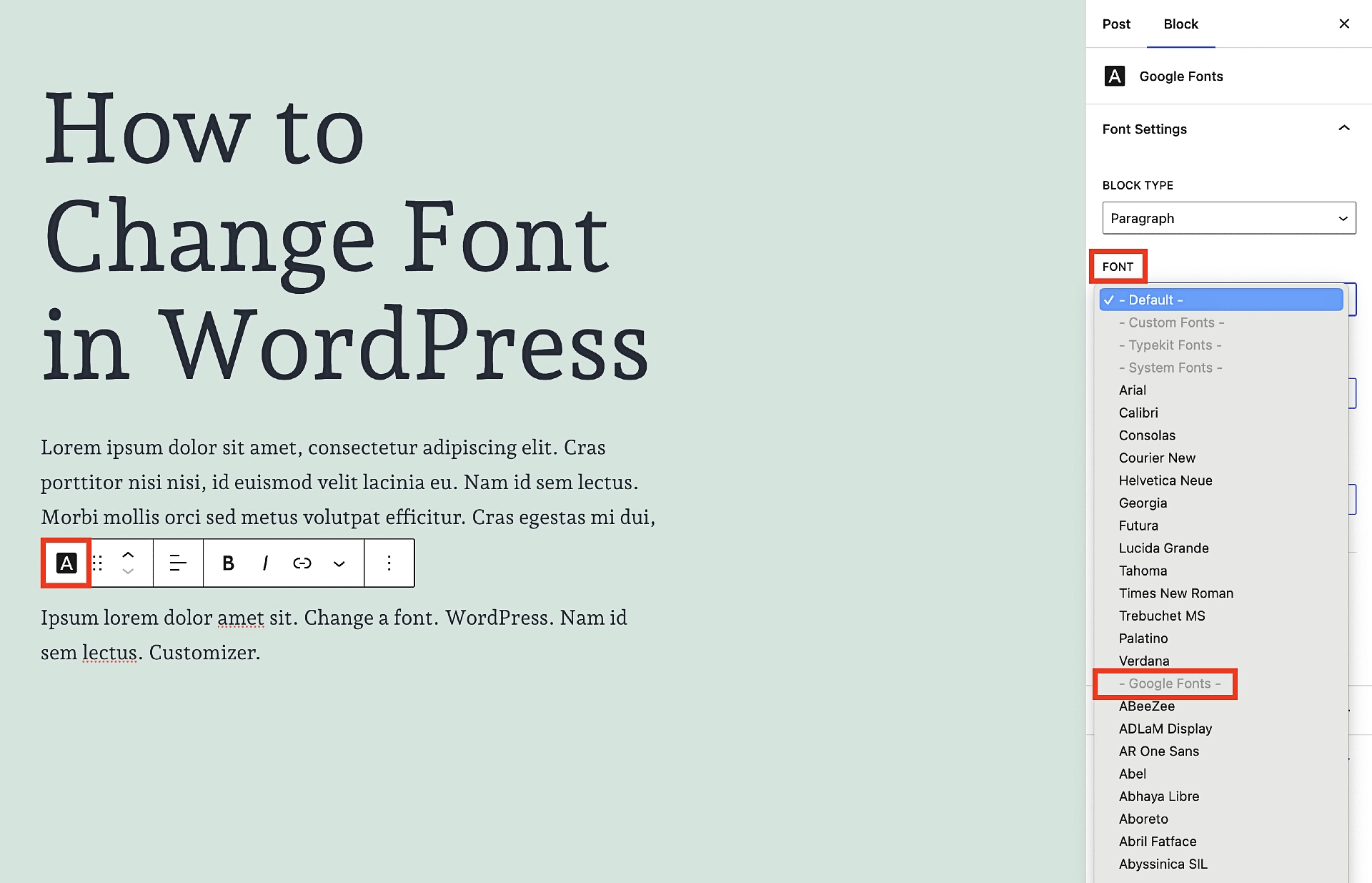
Para acceder a las opciones de fuentes personalizadas desde dentro de una página o publicación, resalte el texto que desea editar o seleccione el bloque que lo contiene. Luego haga clic en el icono más a la izquierda del submenú. Esto abrirá otro menú, donde seleccionará Google Fonts :

Tan pronto como haga clic en Google Fonts , el submenú del lado derecho cambiará para mostrar las opciones de Google Fonts. Toca FUENTE y luego desplázate hasta encontrar la fuente que te guste:

Repita este proceso para cualquier bloque de texto que desee ajustar, incluidos los títulos. De hecho, incluso puedes cambiar el tipo de bloque entre párrafo y encabezado directamente dentro de ese submenú.
Simplemente haga clic en TIPO DE BLOQUE y realice sus cambios allí. Recuerde lo que dijimos antes: trate de no exagerar con esta función, ya que hará más daño que bien si la usa en exceso.
¡Ahí tienes!
En este punto, deberías sentirte cómodo cambiando las fuentes en cualquier tema de WordPress, ya sea bloque o clásico.
En términos de complejidad, este es posiblemente uno de los aspectos más fáciles del desarrollo de un sitio en WordPress.
Esto es válido tanto para los temas clásicos como para los temas de bloques. Dicho esto, si aún no ha elegido un tema y la selección de fuentes es importante para usted, probablemente sea más beneficioso elegir un tema de bloque. Esto no se debe sólo a que es la dirección en la que se dirige WordPress en general, sino también a que le permite alojar las fuentes de Google localmente a través de la biblioteca de fuentes. Para obtener el mismo beneficio en los temas clásicos, tendrías que pagar por la versión Pro del complemento Fuentes.
Si eres fanático de los temas clásicos y quieres una buena opción intermedia, siempre puedes elegir un tema como Neve, que viene con una cantidad extremadamente generosa de fuentes gratuitas. No es tanta como Google Fonts, pero es más que suficiente para satisfacer la mayoría de las necesidades.
Para conocer otras formas de personalizar su tema y hacerlo suyo, consulte nuestra guía sobre cómo convertir cualquier tema de WordPress en un sitio de marca personalizado.
¿Aún tienes alguna pregunta sobre cómo cambiar las fuentes de WordPress? ¡Pregúntanos en la sección de comentarios!

