Cómo cambiar las fuentes en WordPress (8 formas)
Publicado: 2022-12-11Las fuentes juegan un papel esencial en el diseño de su sitio web. Establecen el tono para el diseño y la estética general y pueden mejorar o dificultar su apariencia. Una vez que haya elegido los conjuntos de fuentes para su sitio web, necesitará saber cómo cambiarlos. Hay varias formas de cambiar las fuentes en WordPress. La forma en que los cambia depende de una serie de factores, incluido el tipo de tema que usa, si necesitará un complemento o si planea agregarlos manualmente. En esta publicación, discutiremos cada método y le mostraremos cómo cambiar las fuentes en WordPress. Empecemos.
¿Qué son las fuentes web?

Las fuentes web son proporcionadas por Google, Adobe, FontSpace y otros. Le dan la posibilidad de incrustar fuentes en su sitio web para cambiar el diseño. A diferencia de las fuentes de escritorio, las fuentes web se almacenan en la nube. Cuando un visitante visita su sitio, las fuentes web se extraen dinámicamente del proveedor de fuentes. Se muestran en su sitio web en cuestión de segundos cuando se optimizan correctamente. Las fuentes web son una forma rápida y fácil de usar varias fuentes sin tener que incrustarlas en su sitio web.
Los 4 tipos de fuentes web
Al igual que las fuentes de escritorio, hay cuatro tipos de fuentes principales:
- Serif : las fuentes Serif generalmente solo son adecuadas para usar en encabezados debido a sus adornos, que generalmente se encuentran en la parte superior e inferior de cada letra.
- Sans Serif : alternativamente, las fuentes Sans Serif se pueden usar tanto en los encabezados como en el cuerpo del texto porque son limpias y fáciles de leer.
- Script : las fuentes Script generalmente deben usarse con moderación debido a su apariencia caprichosa.
- Pantalla : por último, las fuentes de pantalla suelen ser fuentes en negrita y gruesas, por lo que deben usarse con una capacidad limitada para los encabezados, pero nunca como texto del cuerpo.
Uso de fuentes web en WordPress
Hay algunas formas de usar fuentes web en WordPress. Puede incrustarlos manualmente, usar un complemento o usar la configuración de su tema, ya sea un tema de bloque de edición de sitio completo, un tema genérico de WordPress o un tema que usa un generador de temas. En la mayoría de los casos, los desarrolladores recurrirán al uso de Google Fonts en WordPress porque son gratuitos y fáciles de integrar.
Cómo cambiar las fuentes en WordPress (8 formas)
La forma en que cambia las fuentes en WordPress se puede lograr de varias maneras. Ciertos temas premium como Divi tienen un administrador de fuentes incorporado con las fuentes de Google cargadas automáticamente. Además, Divi te permite habilitar todos los subconjuntos de fuentes de Google en las opciones de temas, en caso de que quieras que se incluyan todos.
En algunos otros temas además de Divi, puede usar la configuración del personalizador para cambiar las fuentes predeterminadas del tema. Dependiendo del tema, podría haber fuentes limitadas disponibles con este método. Si usa temas de bloque de edición de sitio completo (FSE) como Twenty Twenty-Two, puede agregarlos al archivo theme.json. Además, puede instalar un complemento de administrador de fuentes o usar el editor de bloques de Gutenberg. Por último, puede agregarlos manualmente. Echemos un vistazo a cómo cambiar las fuentes en WordPress usando cada método.
1. Usar las opciones del personalizador de temas para cambiar las fuentes en WordPress
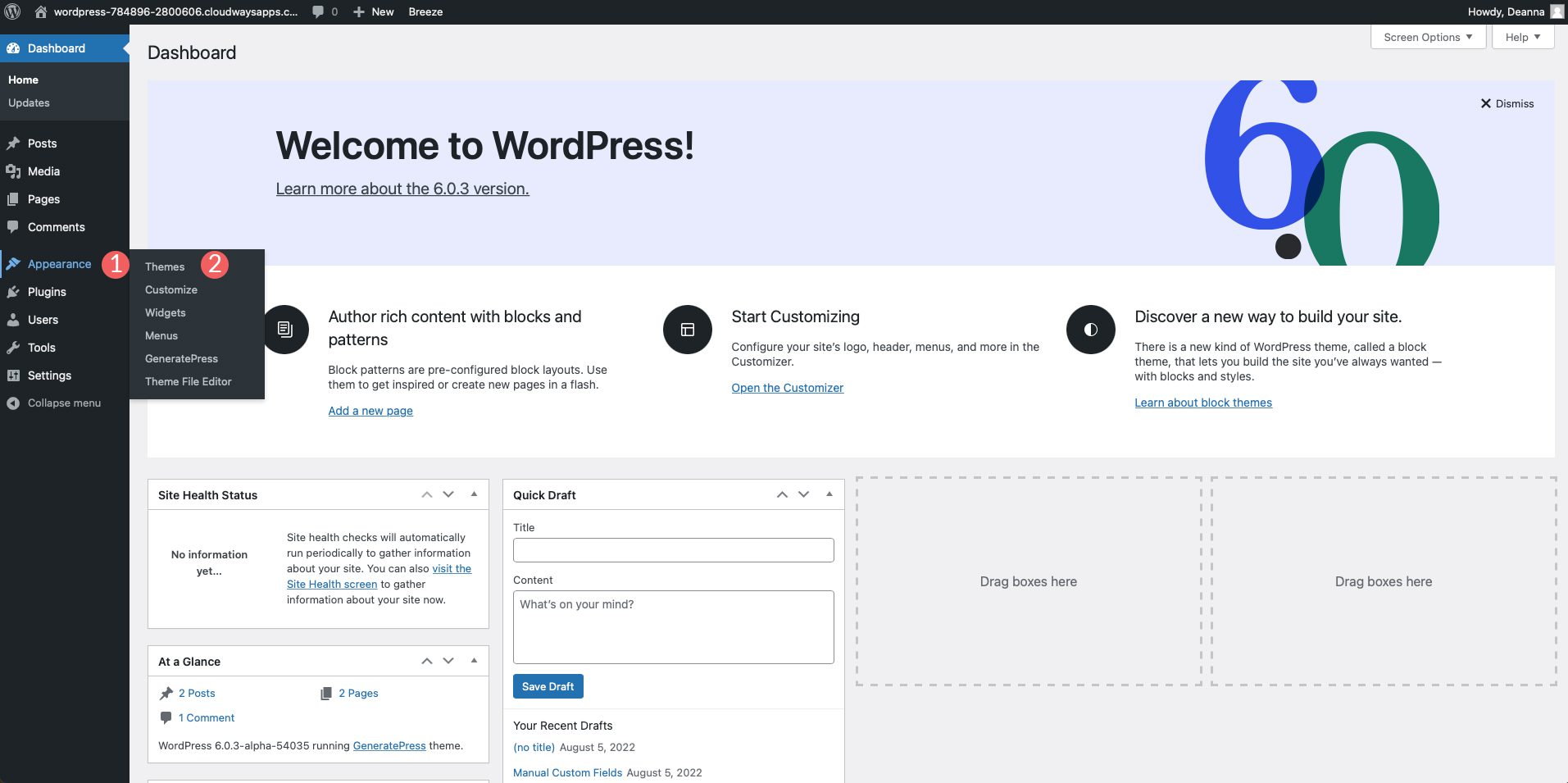
Al usar el personalizador de temas de WordPress, hay algunas opciones dependiendo de su tema. Como ejemplo, usaremos el tema Génesis para cambiar la fuente predeterminada. Inicie sesión en su panel de WordPress. Vaya a Apariencia > Personalizar .

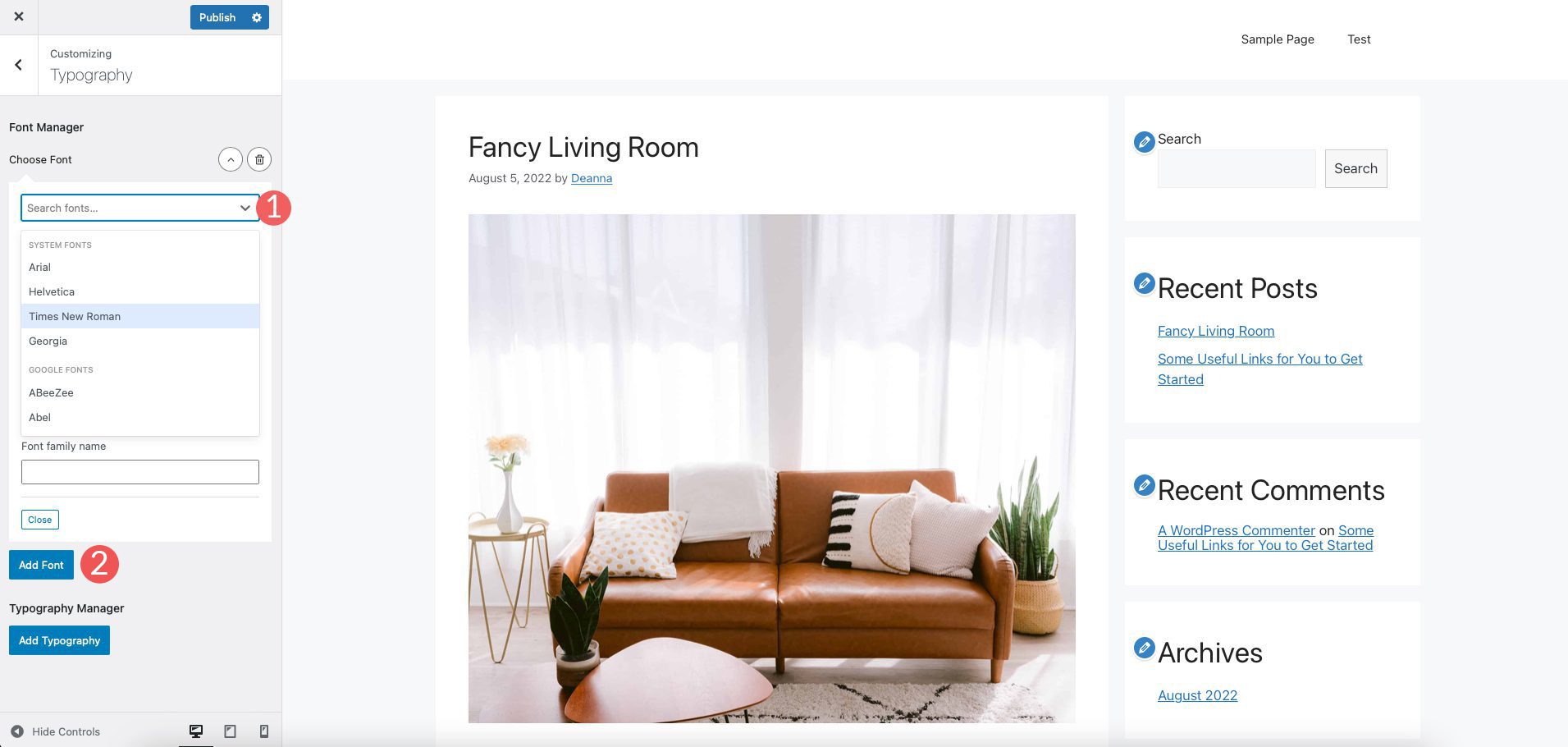
Cuando aparezca la pantalla del personalizador, haz clic en Tipografía . Habrá dos opciones, incluido el Administrador de fuentes y Agregar tipografía. En la primera opción, haga clic para activar el menú desplegable. Desde allí, puede desplazarse o buscar una fuente específica para usar en su sitio. Una vez que haya elegido una fuente, haga clic en el botón Agregar fuente para agregar la fuente a su sitio. Puede repetir los pasos para agregar fuentes adicionales que se pueden asignar a ciertos elementos

La segunda opción, Typography Manager le permite asignar fuentes que se han agregado a su sitio a diferentes áreas. En nuestro ejemplo, puede agregarlos al cuerpo, el título del sitio, la descripción del sitio, los elementos del menú, los encabezados y más.
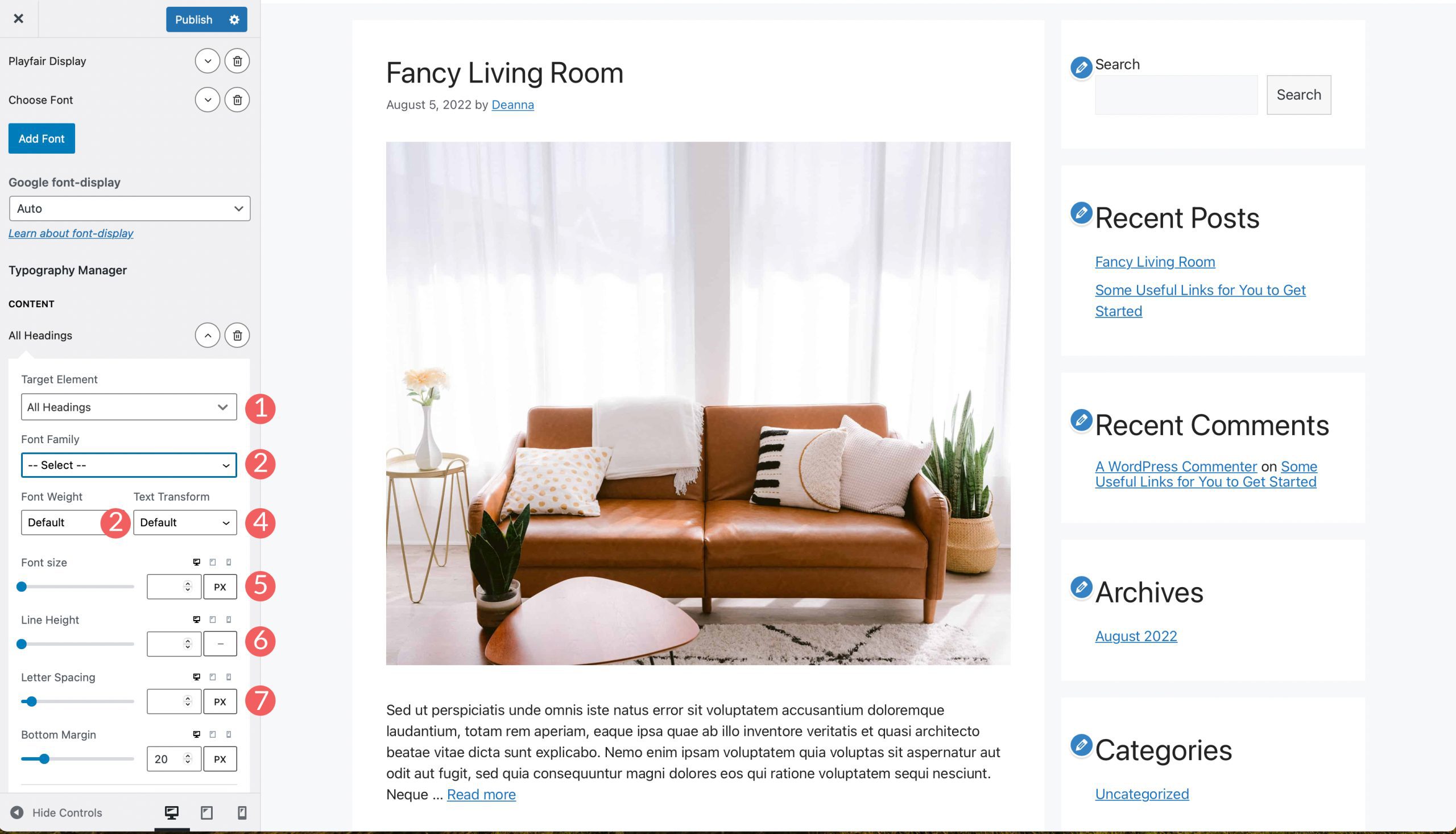
Aquí es donde también puedes cambiar las fuentes. Primero, seleccione el elemento de destino para el que desea cambiar la fuente. A continuación, seleccione la familia de fuentes. Elija el peso de la fuente y cualquier transformación de texto que desee aplicar. Luego, elija el tamaño de fuente, el peso, la altura de línea y el espacio entre letras. Repita el proceso para otros elementos como mejor le parezca.

2. Cambio de fuentes usando la edición completa del sitio de WordPress
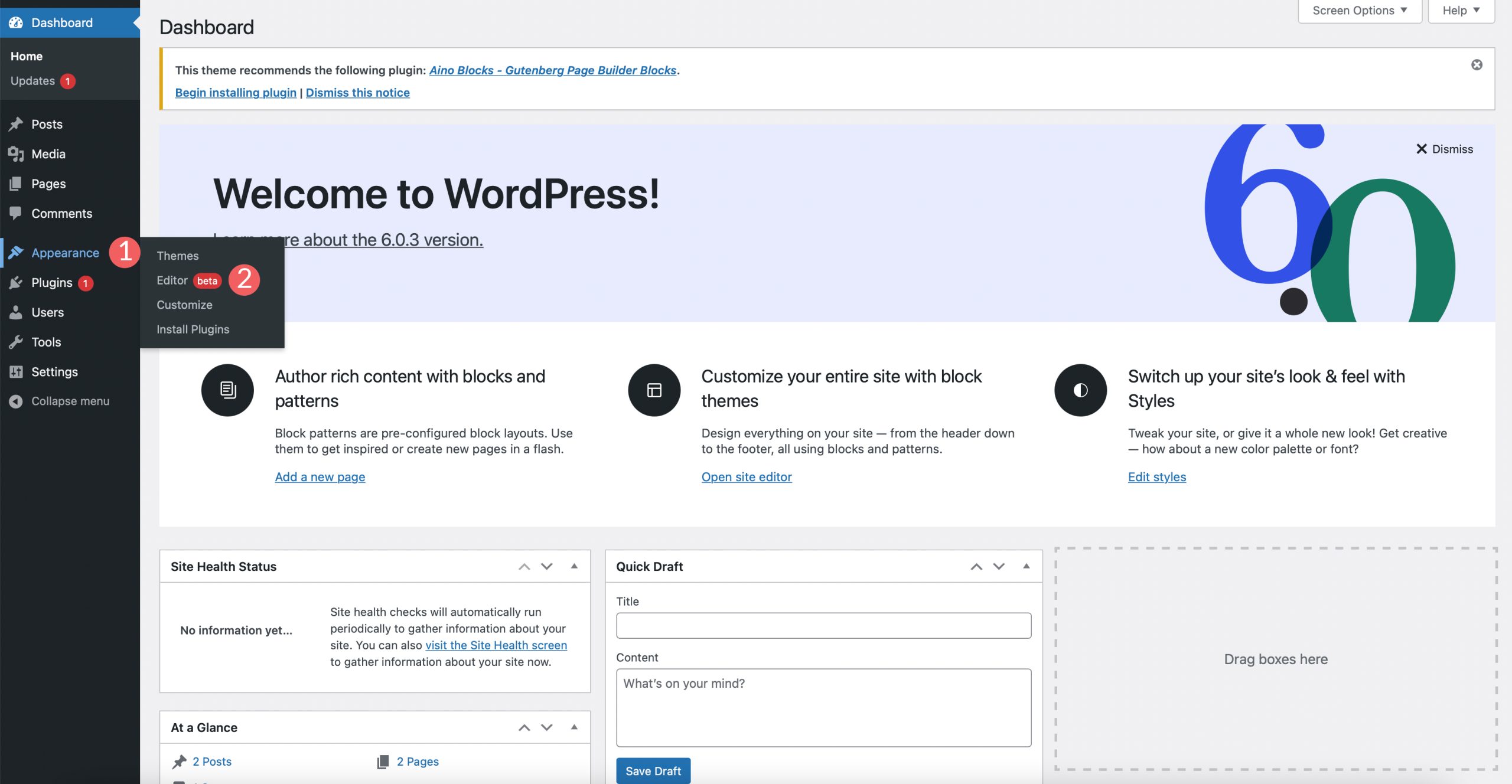
La mayoría de los temas completos del editor del sitio vienen precargados con algunas fuentes para elegir. Los temas como Blockbase, Emulsion, Aino y Twenty Twenty-Two le brindan la posibilidad de cambiar las fuentes en el editor de temas. Por ejemplo, usaremos el tema Blockbase. Para cambiar las fuentes, vaya a Tema > Editor .

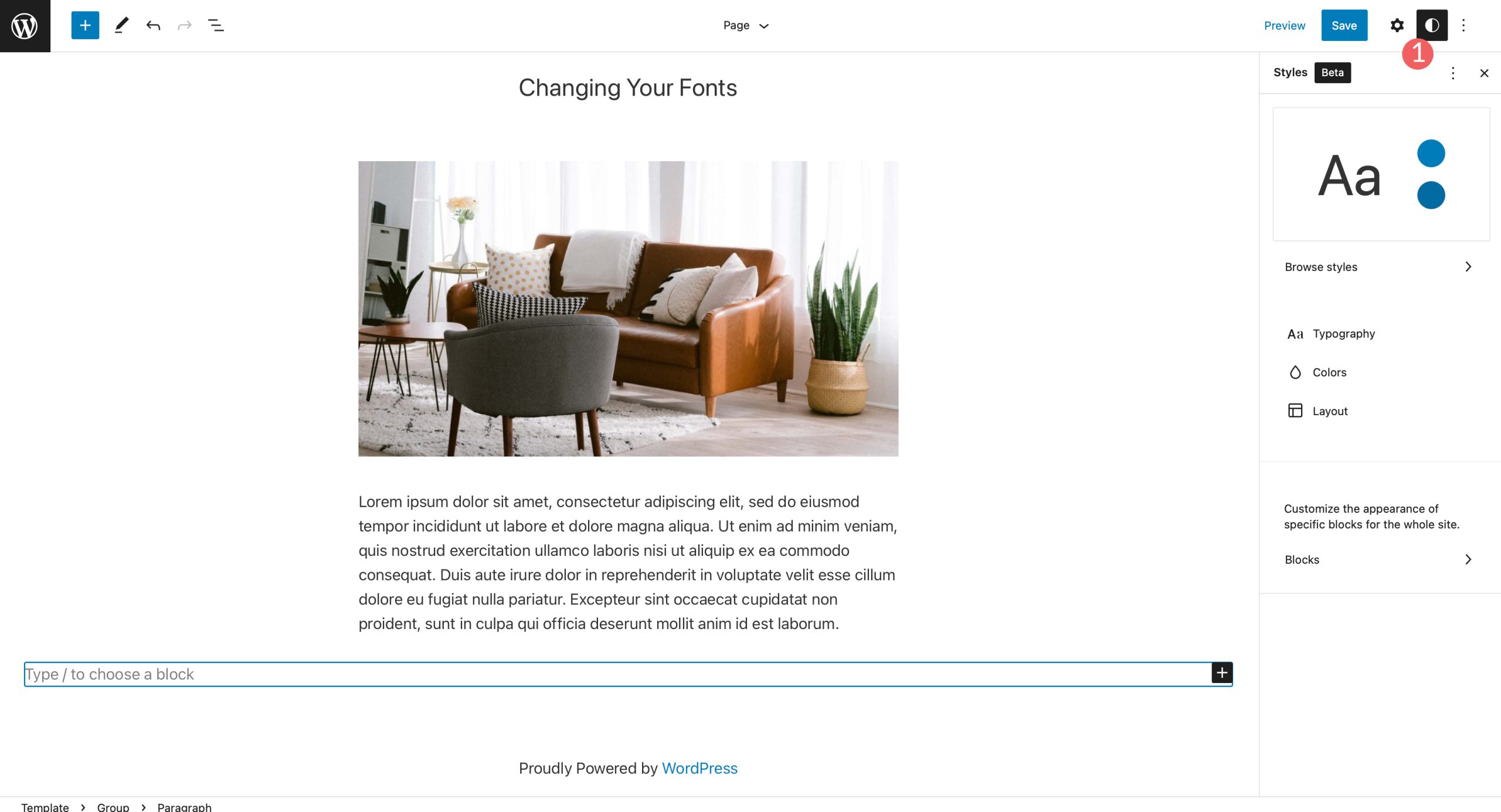
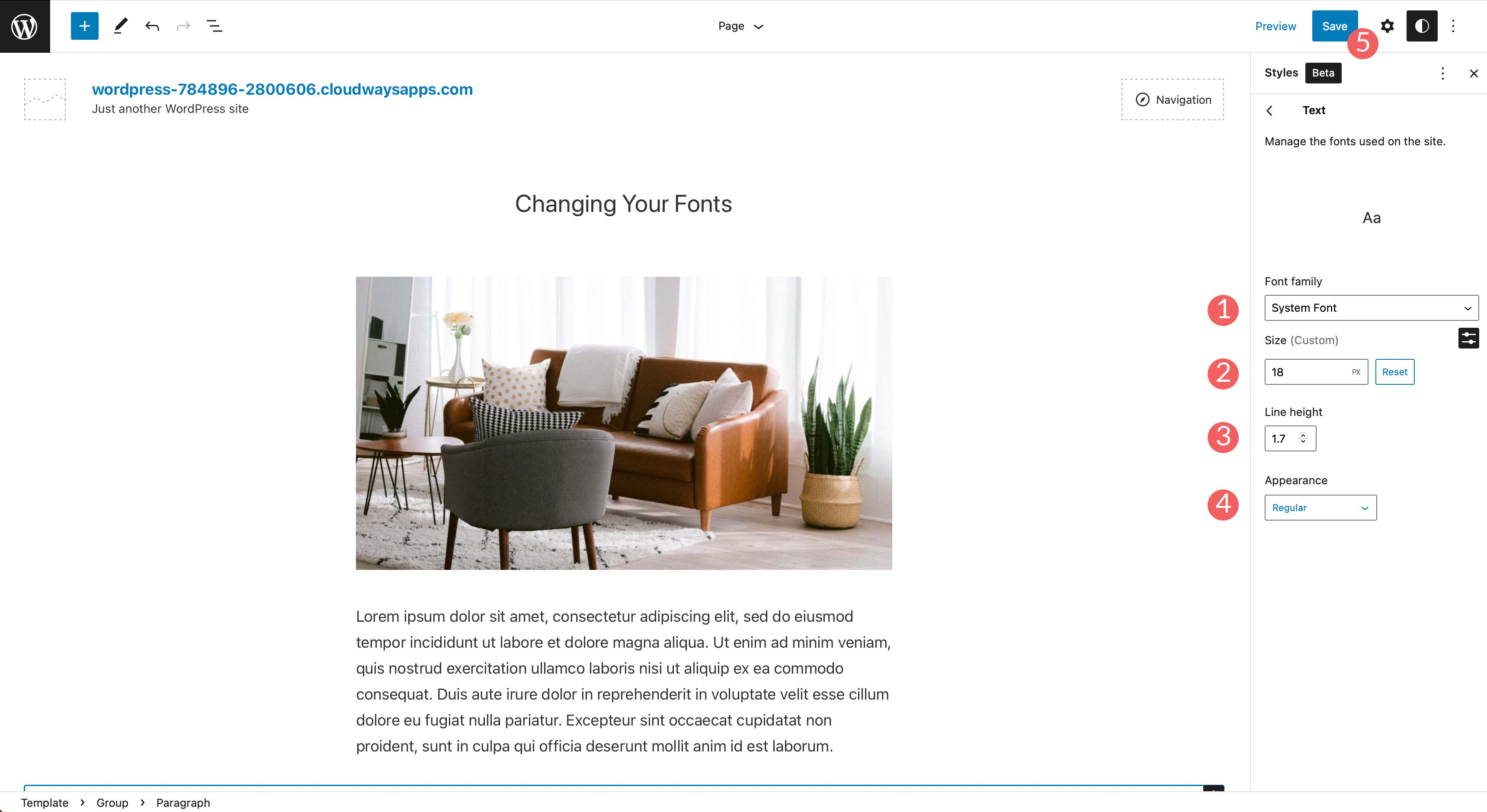
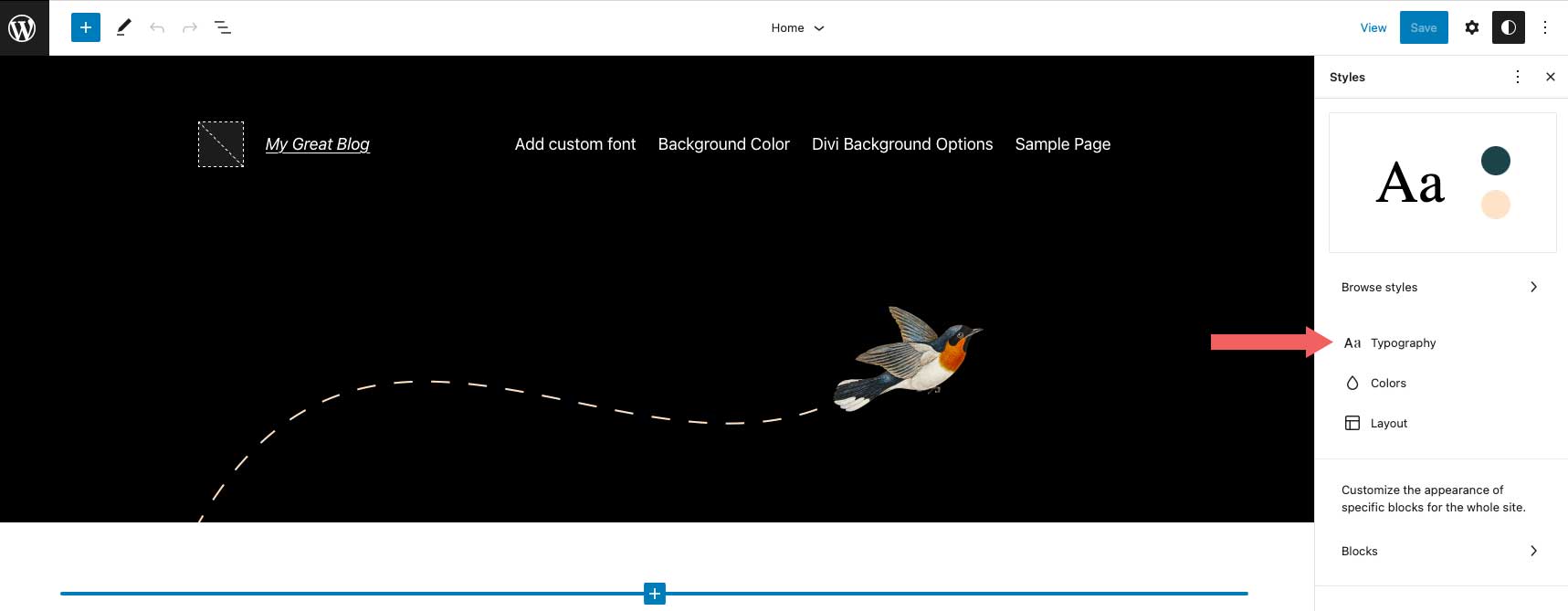
A continuación, haga clic en el icono de estilo en la parte superior derecha de su pantalla.

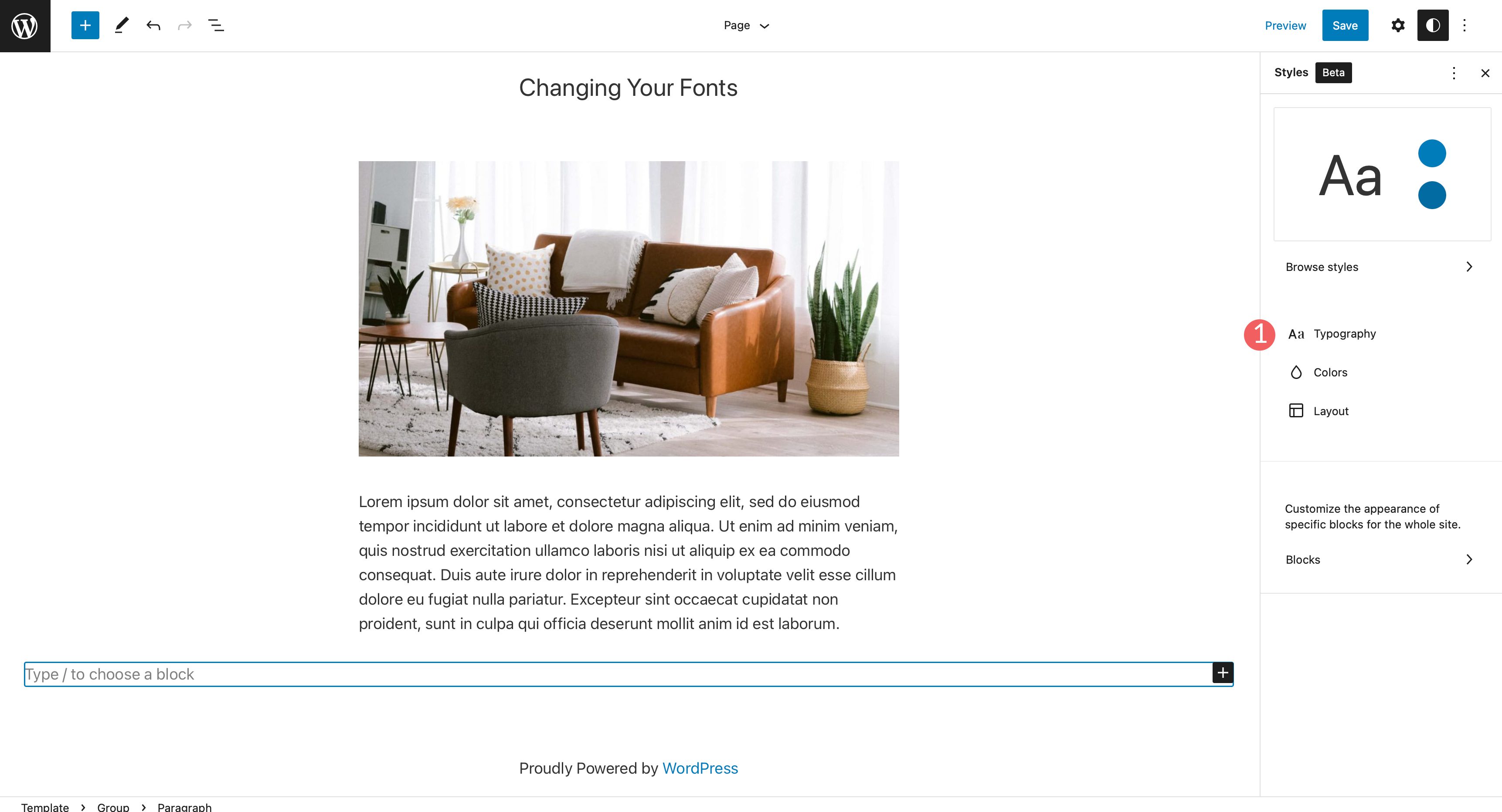
A continuación, haga clic en la sección de tipografía para cambiar la fuente de su tema.

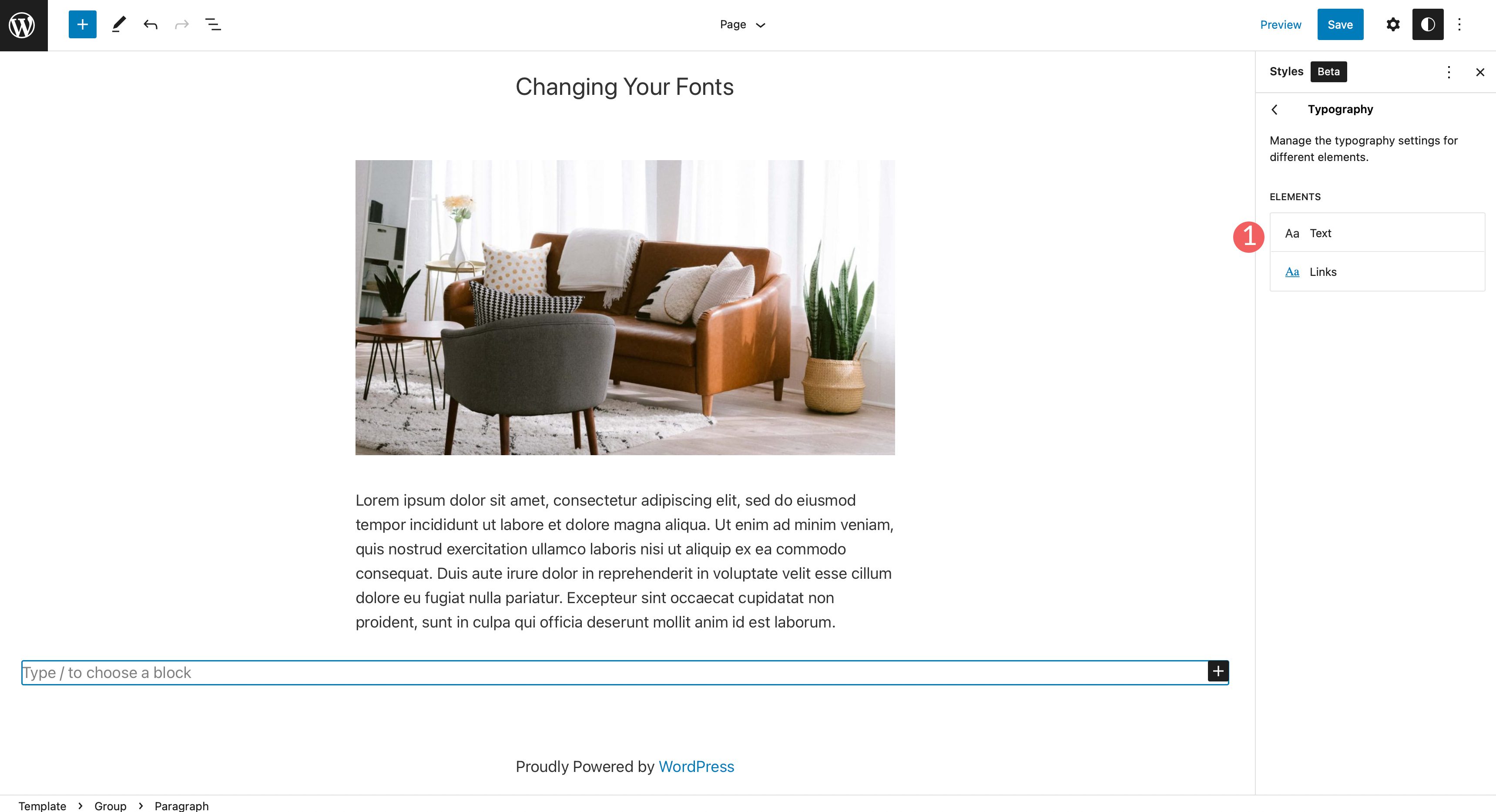
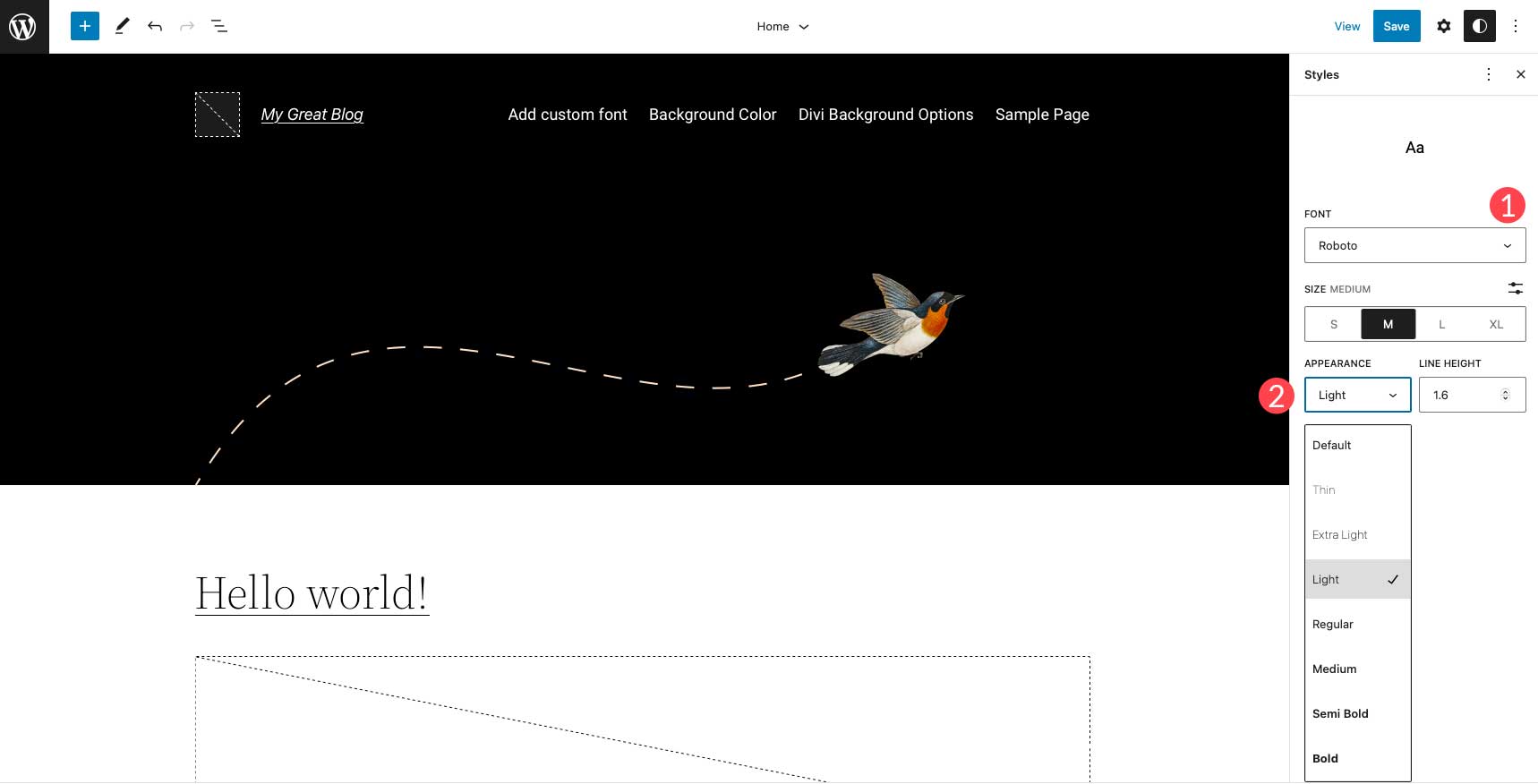
En nuestro ejemplo, puede cambiar el texto de su sitio, así como el texto de los enlaces.

En familia de fuentes, haga clic en el menú desplegable para revelar sus opciones de fuente. Seleccione la fuente que desea aplicar. También puede elegir establecer el tamaño de fuente, la altura de la línea y la apariencia. Después de hacer una selección, haga clic en el botón Guardar en la parte superior derecha de la página para aplicar los cambios.

3. Cambiar las fuentes de WordPress con el editor de bloques
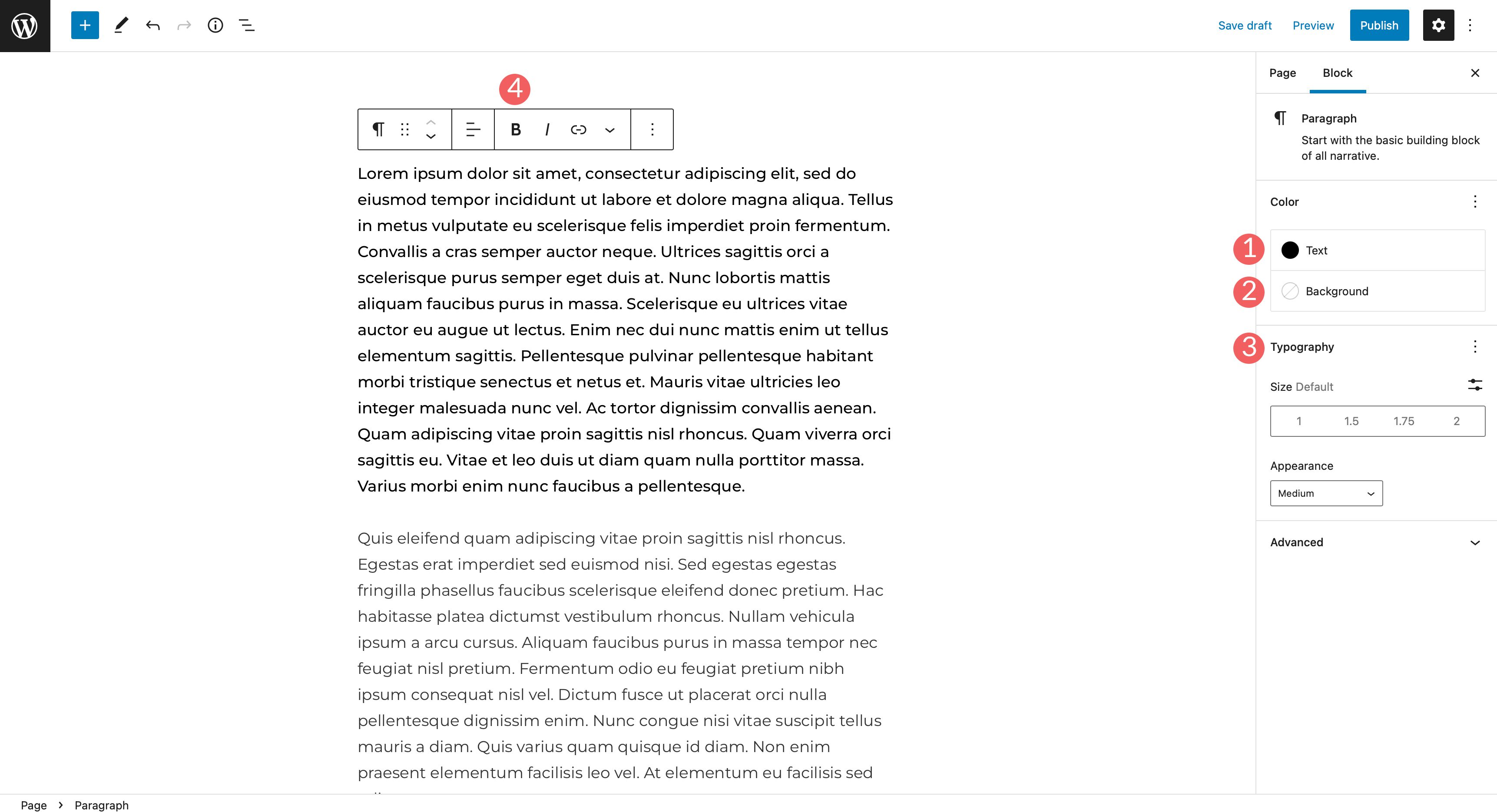
Con el editor de bloques, puede cambiar la apariencia de sus fuentes. Puede cambiar el texto y el color de fondo del texto, así como establecer un tamaño y una apariencia. La opción de apariencia generalmente incluye el peso de la fuente, que depende de la fuente elegida en la configuración de su tema.
Hay opciones adicionales en bloques con texto. El texto puede estar en negrita, cursiva y puede establecer la alineación de su texto.

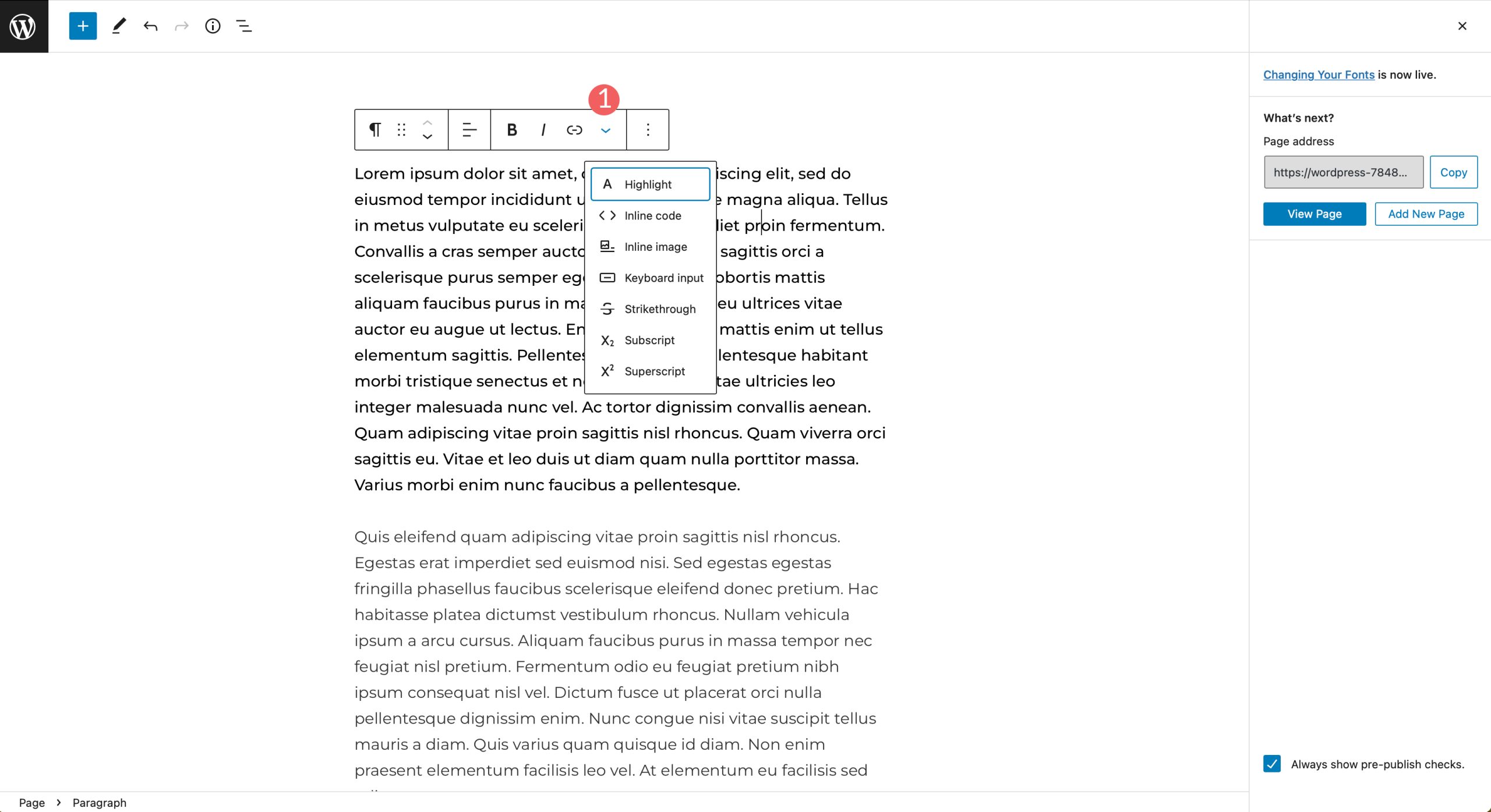
Hay opciones adicionales para resaltar su texto, así como agregar código e imágenes en línea, o tacharlo. Por último, puede agregar caracteres de subíndice, así como de superíndice.

4. Usar un complemento para cambiar fuentes en WordPress
Como se mencionó anteriormente, los temas genéricos de WordPress necesitarán la ayuda de un complemento como Fonts Plugin | Tipografía de Google Fonts para cambiar las fuentes en WordPress. Seguiremos los pasos para instalar el complemento, configurarlo y mostrarle cómo cambiar las fuentes en su sitio mientras lo usa.
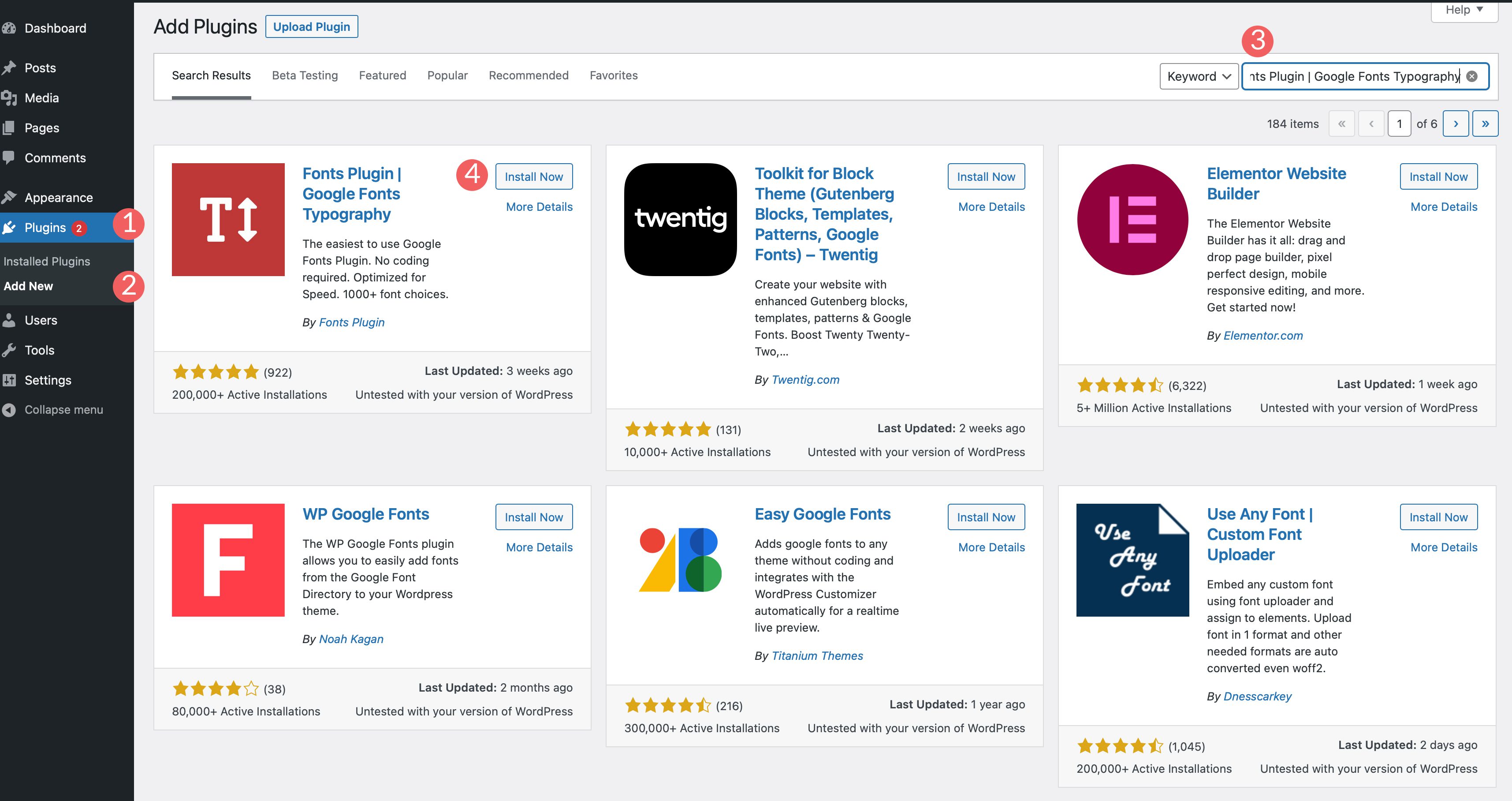
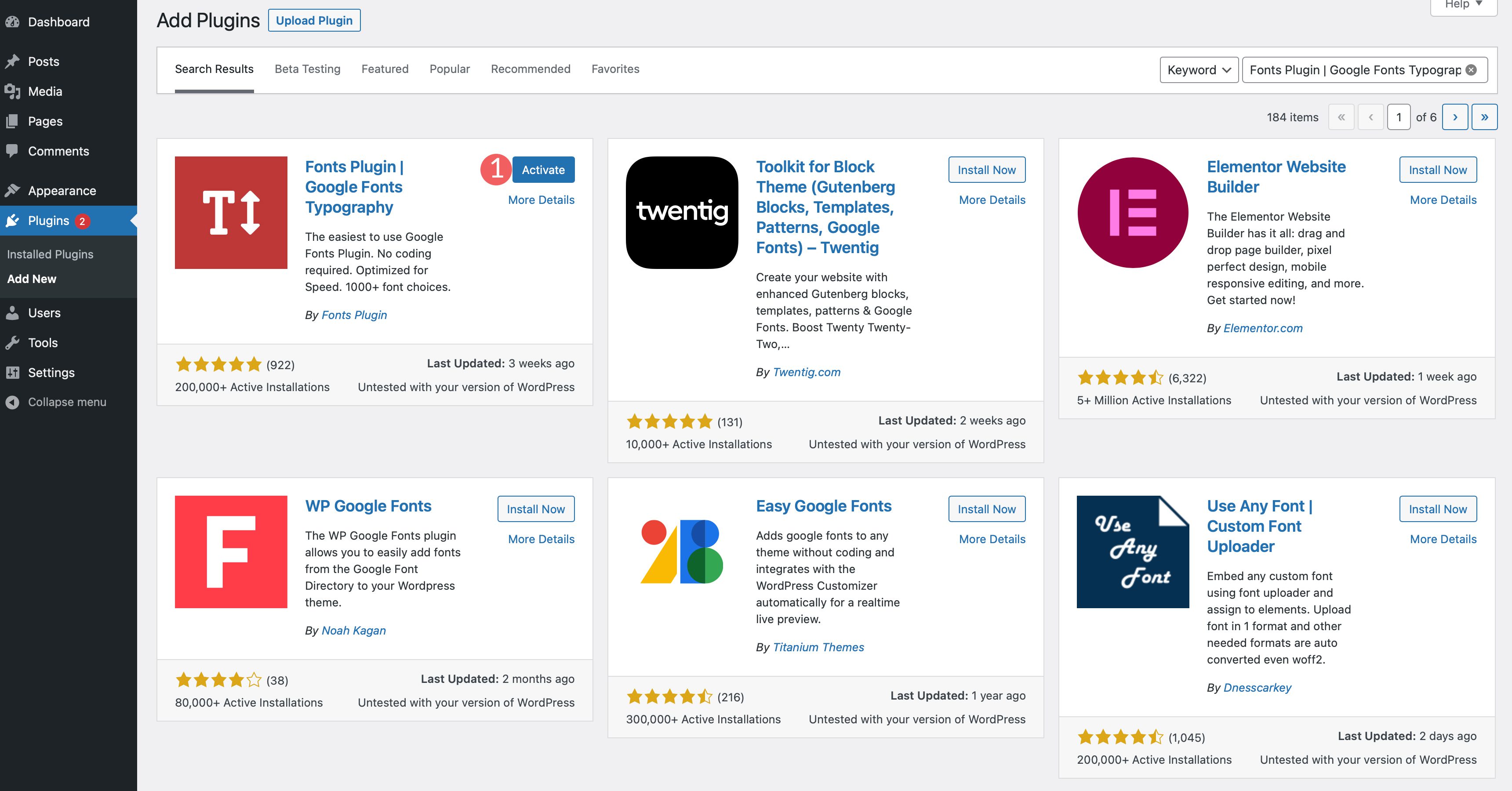
Vaya a Complementos > Agregar nuevo . Buscar complemento de fuentes | Tipografía de Google Fonts en la barra de búsqueda. Haga clic en Instalar ahora para agregar el complemento a su sitio web.

A continuación, active el complemento.

Para acceder al complemento, vaya a Apariencia > Personalizar . Cuando la página se vuelva a cargar, se agregará una nueva sección a su personalizador llamada Complemento de fuentes .

Configuración del complemento

Una vez que hace clic en la pestaña, hay cuatro opciones de menú que incluyen configuración básica, configuración avanzada, carga de fuentes y depuración. La configuración básica le permite elegir una familia de fuentes predeterminada entre más de 1400 opciones de fuentes de Google. También puede establecer una fuente para los encabezados, así como para los botones y las entradas.
La configuración avanzada le permite cambiar las fuentes para la marca, que incluye el título y el eslogan de su sitio. En la configuración de navegación, puede cambiar la fuente de los menús de navegación de su sitio.

En la sección Tipografía de contenido , puede cambiar el texto del cuerpo, así como la fuente de todas las etiquetas de encabezados individualmente.

Las pestañas de la barra lateral y el pie de página le permiten cambiar las fuentes de esas secciones de su sitio, que incluyen tipografía de encabezado y contenido. La última pestaña, Cargar solo fuentes, le permite cargar ciertas fuentes, pero no las agrega automáticamente a un elemento. Esto es útil cuando desea usar fuentes solo en ciertos bloques. La pestaña Carga de fuentes es exclusiva de la versión pro del complemento.

En Depuración , puede habilitar la casilla de verificación Forzar estilos que le permitirá determinar por qué sus fuentes no se cargan. Una casilla de verificación adicional, deshabilitar los controles del editor, elimina los controles de fuente de publicaciones y páginas individuales. La visualización de fuentes le ofrece cuatro opciones, que incluyen intercambio, bloqueo, respaldo y opcional. El botón Restablecer todas las fuentes le permitirá restablecer todos los cambios que ha aplicado en el complemento.
5. Usando Divi Theme Builder para cambiar las fuentes

Divi es uno de los creadores de temas más poderosos del mundo. Cuando se trata de cambiar fuentes en WordPress, hay un montón de opciones con Divi. En primer lugar, viene de serie con las fuentes de Google integradas. Las fuentes se pueden usar en cualquier módulo con opciones de texto, así como en el generador de temas. Divi facilita el estilo de las fuentes y, combinado con el personalizador de temas, puede configurar fuentes globalmente. Echemos un vistazo a cómo trabajar con fuentes en Divi.
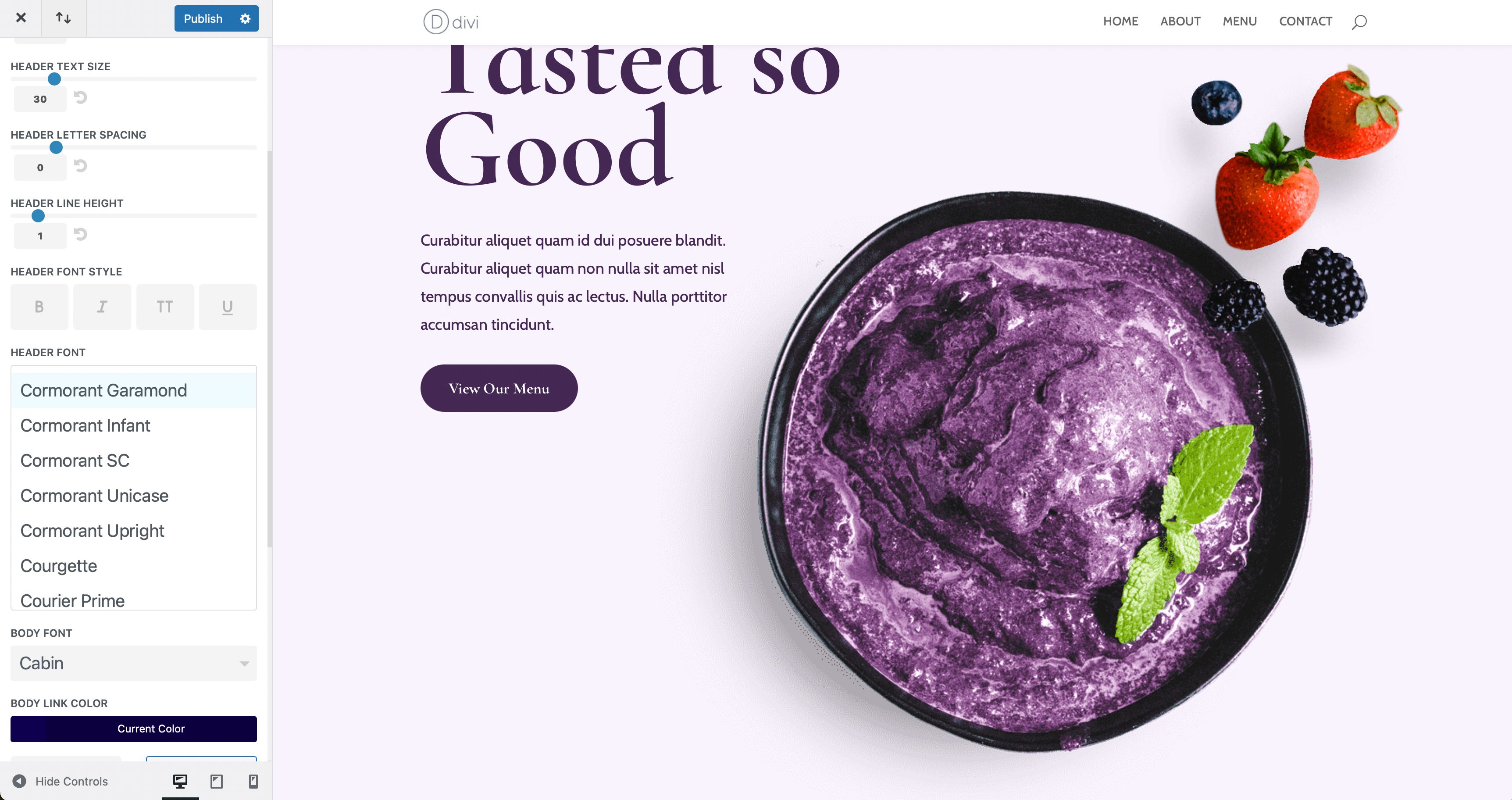
Para establecer fuentes como fuente predeterminada, habilite el personalizador de temas. Comience navegando a Tema> Personalizar desde el panel de administración de WordPress. Cuando se cargue el personalizador, haga clic en Configuración general > Tipografía . Hay múltiples opciones disponibles para establecer el cuerpo y el tamaño del título, así como la altura de línea, el espaciado entre letras, el estilo de fuente, la fuente del título y del cuerpo, y los colores para cada uno. Divi tiene incorporada toda la biblioteca de fuentes de Google, por lo que las opciones de fuente son casi ilimitadas.

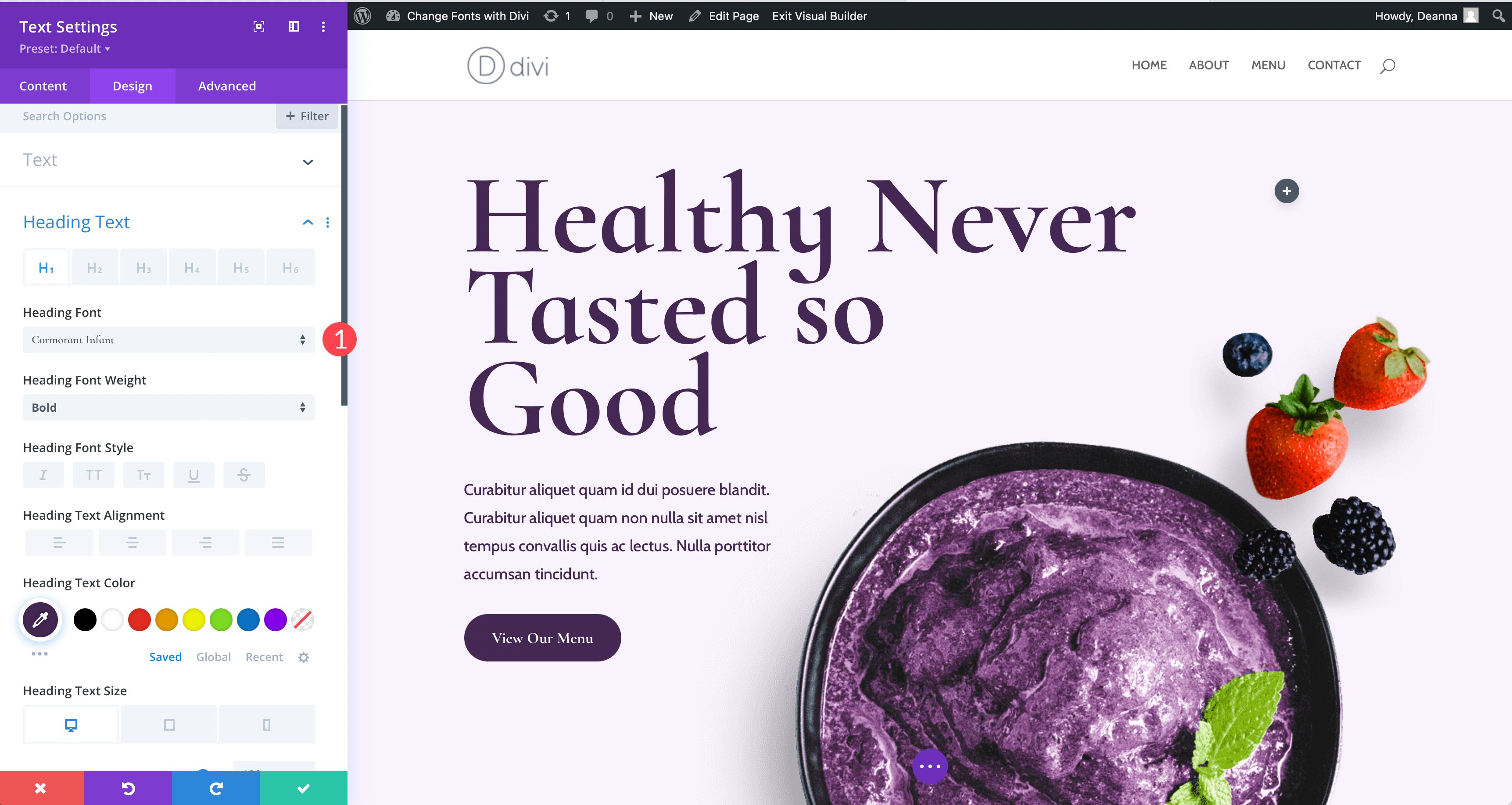
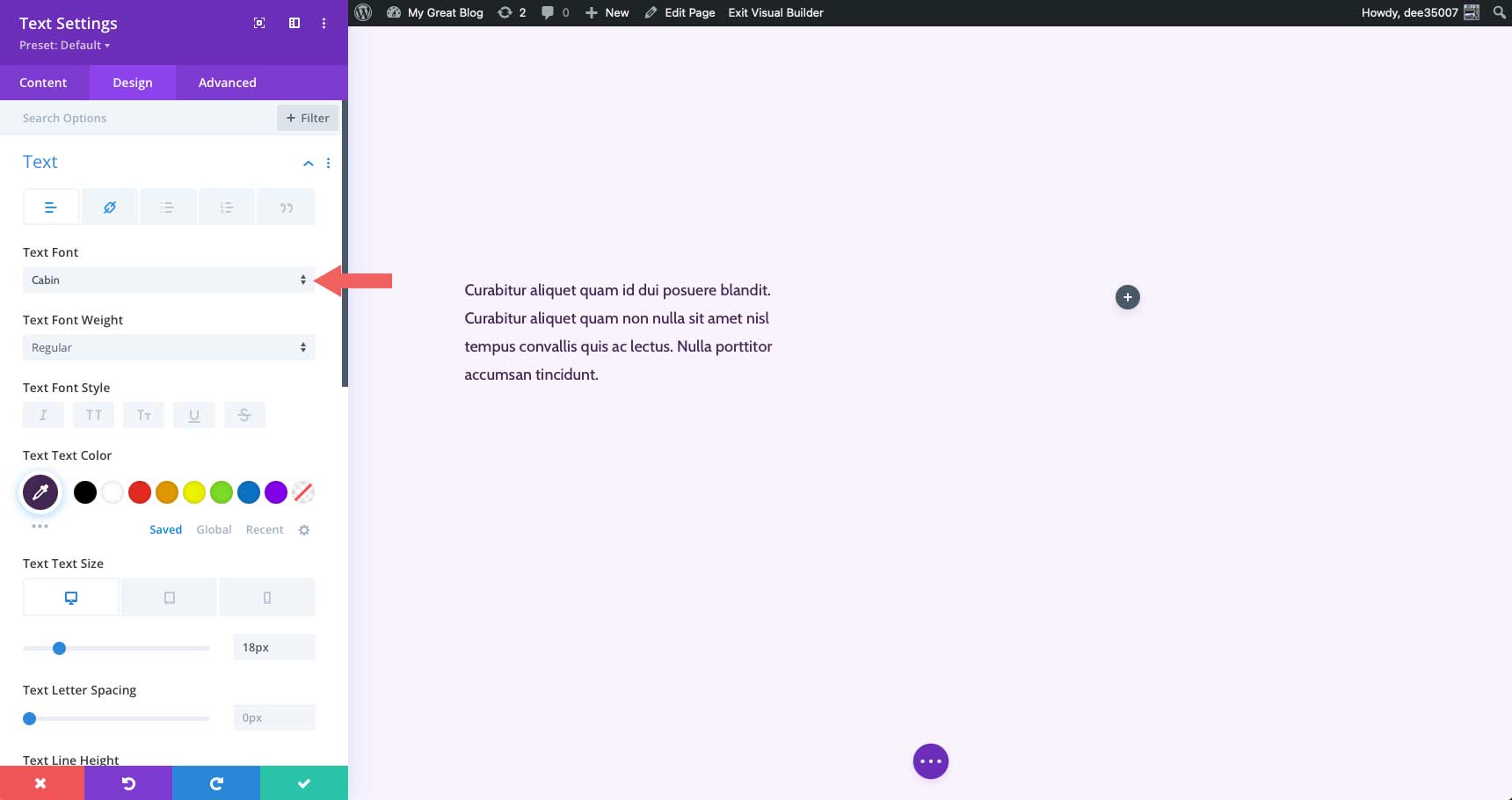
Además de las opciones del personalizador de temas, las fuentes se pueden cambiar en el nivel del módulo donde está presente el texto. Como ejemplo, demostraremos cómo cambiar las fuentes en el módulo de texto. En la pestaña de diseño, encontrará todas las configuraciones de texto disponibles para usted. Puede cambiar el texto del cuerpo, el texto del encabezado, así como el color y los estilos para ambos. Si desea ajustar la fuente del encabezado, simplemente haga clic en el menú desplegable para activarlo. Puede cambiar su fuente, luego una serie de estilos de fuente, incluido el peso de la fuente, el estilo, la alineación del texto, el color, el tamaño y más.

6. Cómo Agregar una Fuente Personalizada en WordPress Manualmente
Afortunadamente, si planea cargar manualmente una fuente personalizada en su sitio, es un proceso bastante fácil. Dicho esto, deberá sentirse cómodo editando archivos de temas. Sugerimos usar un tema secundario **enlace al último gremio sobre cómo usar un tema secundario** para realizar esta acción, ya que el más mínimo error puede hacer que su sitio se caiga en picada. Tenga en cuenta que agregar una fuente personalizada a un tema genérico de WordPress no le dará un montón de opciones, pero mantendrá su sitio libre de exceso de velocidad. Esto es útil si sabe que planea usar solo un par de fuentes y no necesita muchas opciones.
Deberá tener una comprensión general de cómo funciona la estructura de archivos de WordPress, junto con habilidades básicas de codificación. Editaremos un par de archivos de temas y agregaremos algo de CSS. Finalmente, necesitará su editor de código favorito y un programa FTP como FileZilla.
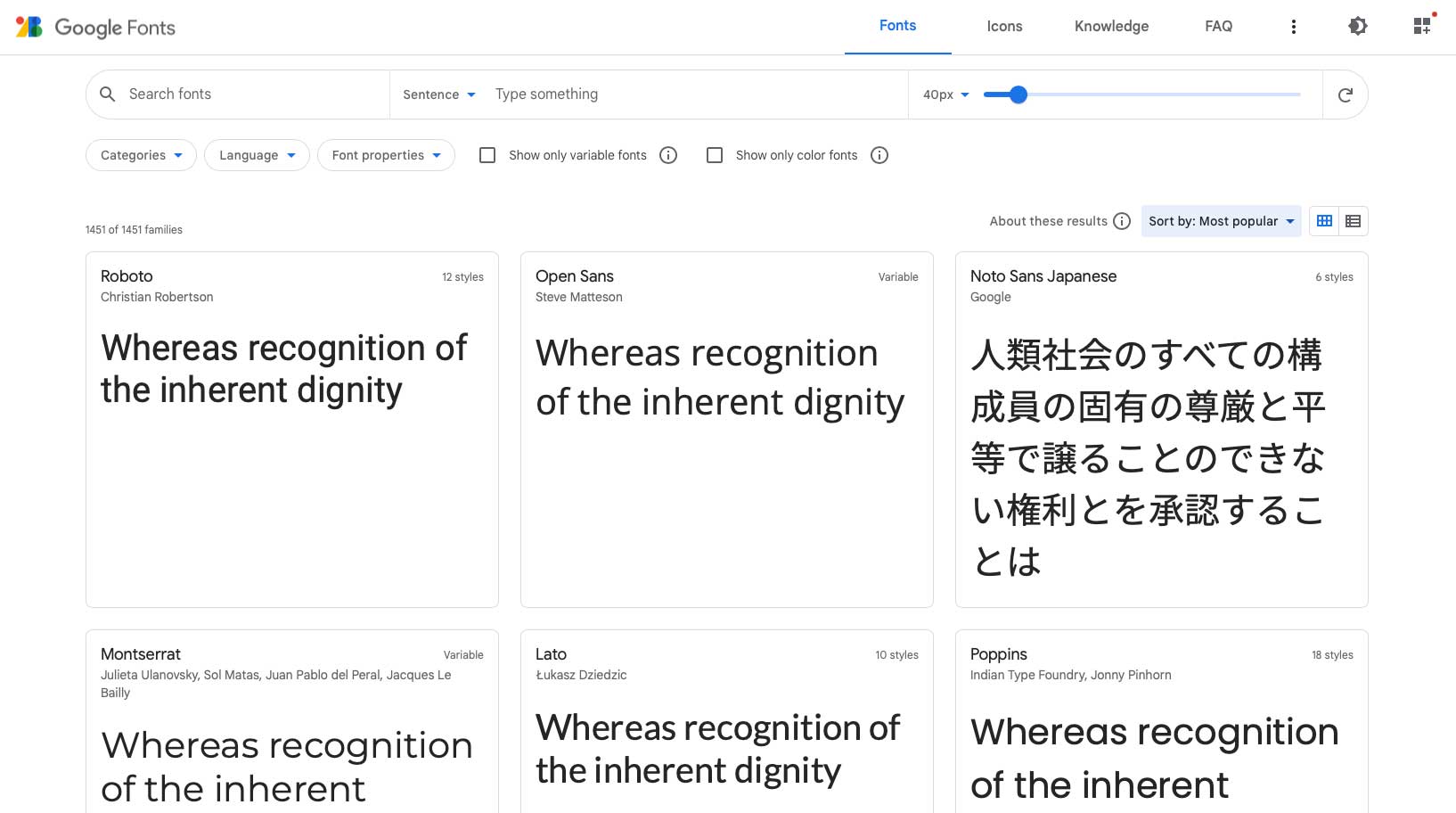
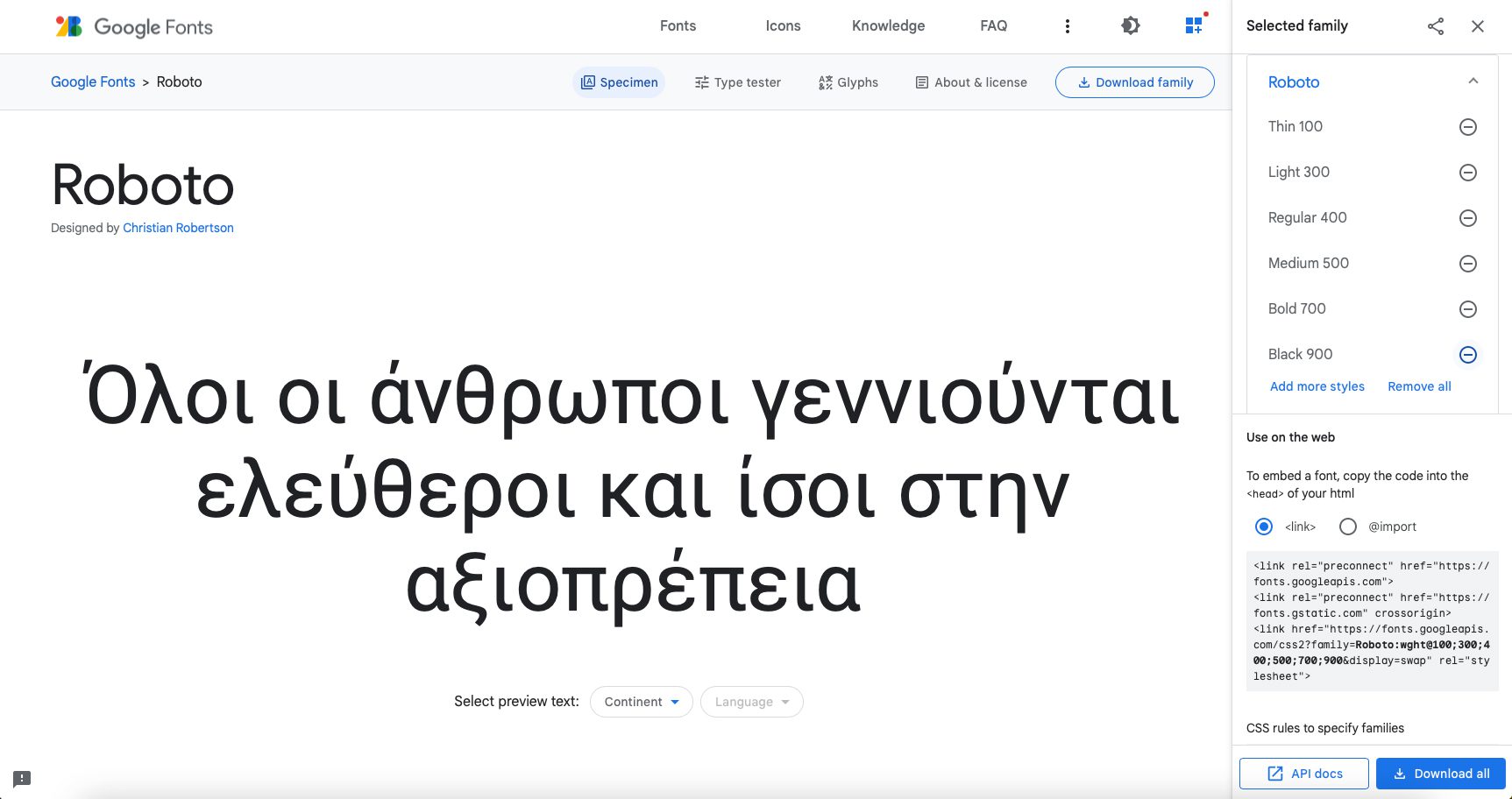
Para nuestro ejemplo, vamos a agregar la fuente Roboto de Google. El primer paso es dirigirse a Google Fonts y encontrar Roboto. Seleccione los estilos de fuente que desea incrustar.


Agregar el código
Hay un par de formas de hacer esto, pero para nuestro ejemplo, lo haremos de la forma preferida de WordPress de poner en cola. Primero, copie el enlace a la fuente Roboto. Esto se incluye en el código de inserción de Google y se verá como este ejemplo.
https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap
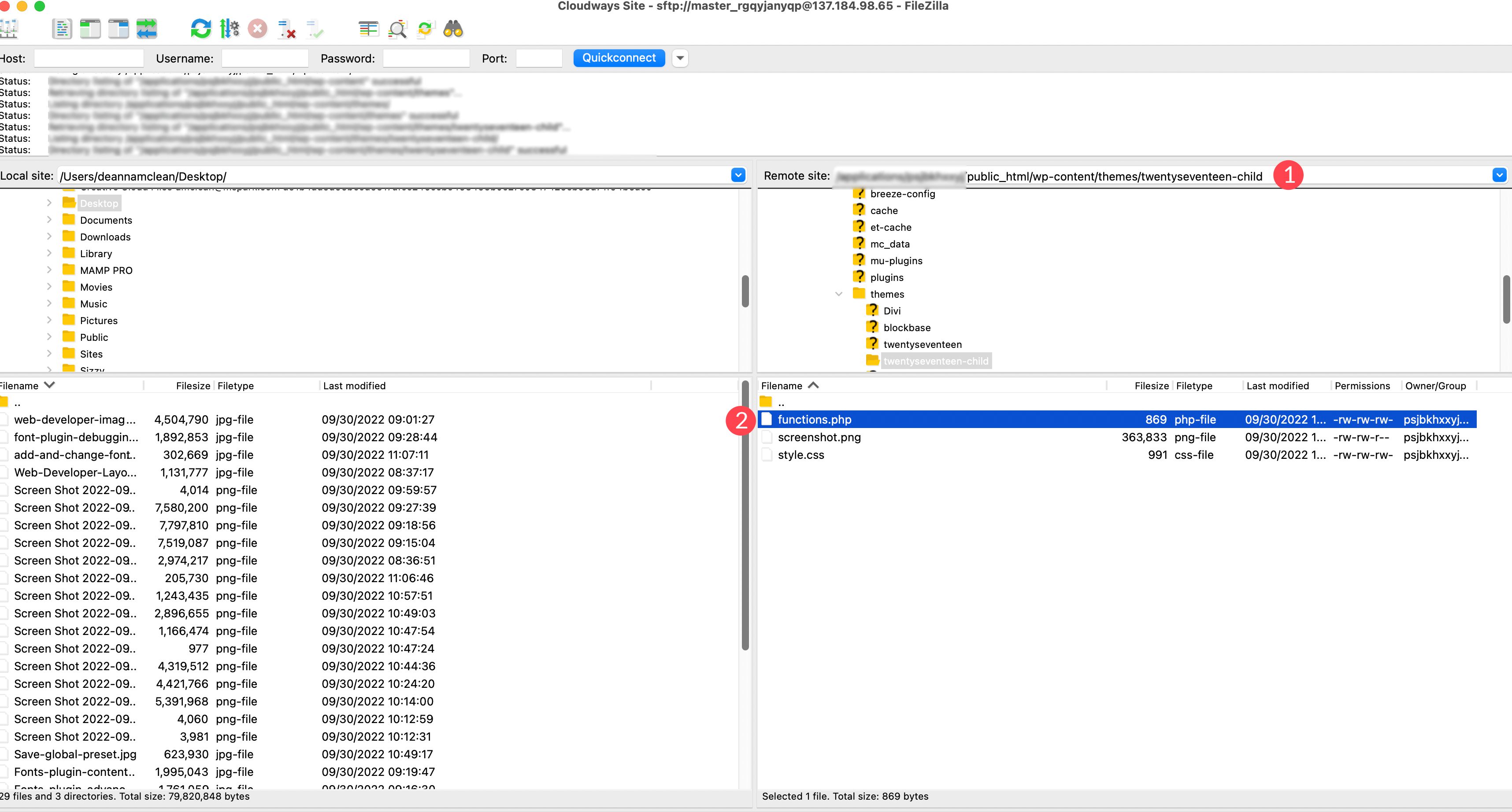
A continuación, abra FileZilla y conéctese a su sitio web a través de FTP. Vaya a /public-html/wp-content/themes/yourthemechild/functions.php . Es una buena idea usar un tema secundario para este proceso, ya que editará un archivo de tema central. Nota: reemplace yourthemechild con el nombre del tema de su hijo.

Haga clic derecho en el archivo para abrirlo. Agregue el siguiente código al final del otro código en el archivo.
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
A continuación, deberá decirle a WordPress dónde desea que se use la fuente. Para esto, agregaremos un poco de CSS al archivo style.css de nuestro tema hijo. Ubique el archivo en la misma carpeta en la que trabajamos. Agrega el siguiente código:
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}
Este código le dice a WordPress que desea usar la fuente Roboto en todo el texto del cuerpo, así como en todos los encabezados del sitio. Tenga en cuenta que cada tema es diferente, por lo que si nuestro código no funciona para usted, comuníquese con el desarrollador de su tema o use la herramienta de inspección de su navegador para ubicar la regla CSS específica para sus fuentes.
7. Agregar una nueva fuente personalizada en el tema de edición del sitio completo de WordPress
En los temas de edición de sitio completo (FSE), ya no es necesario usar la regla CSS @font-face para agregar fuentes. En los temas de FSE, agrega la fuente a la carpeta asset/fonts/ y luego los llama en el archivo theme.json. Repasemos los pasos para agregar una fuente personalizada de Google Fonts al tema Twenty Twenty-Two, luego agreguemos el código al archivo theme.json para usar la fuente en su sitio web.
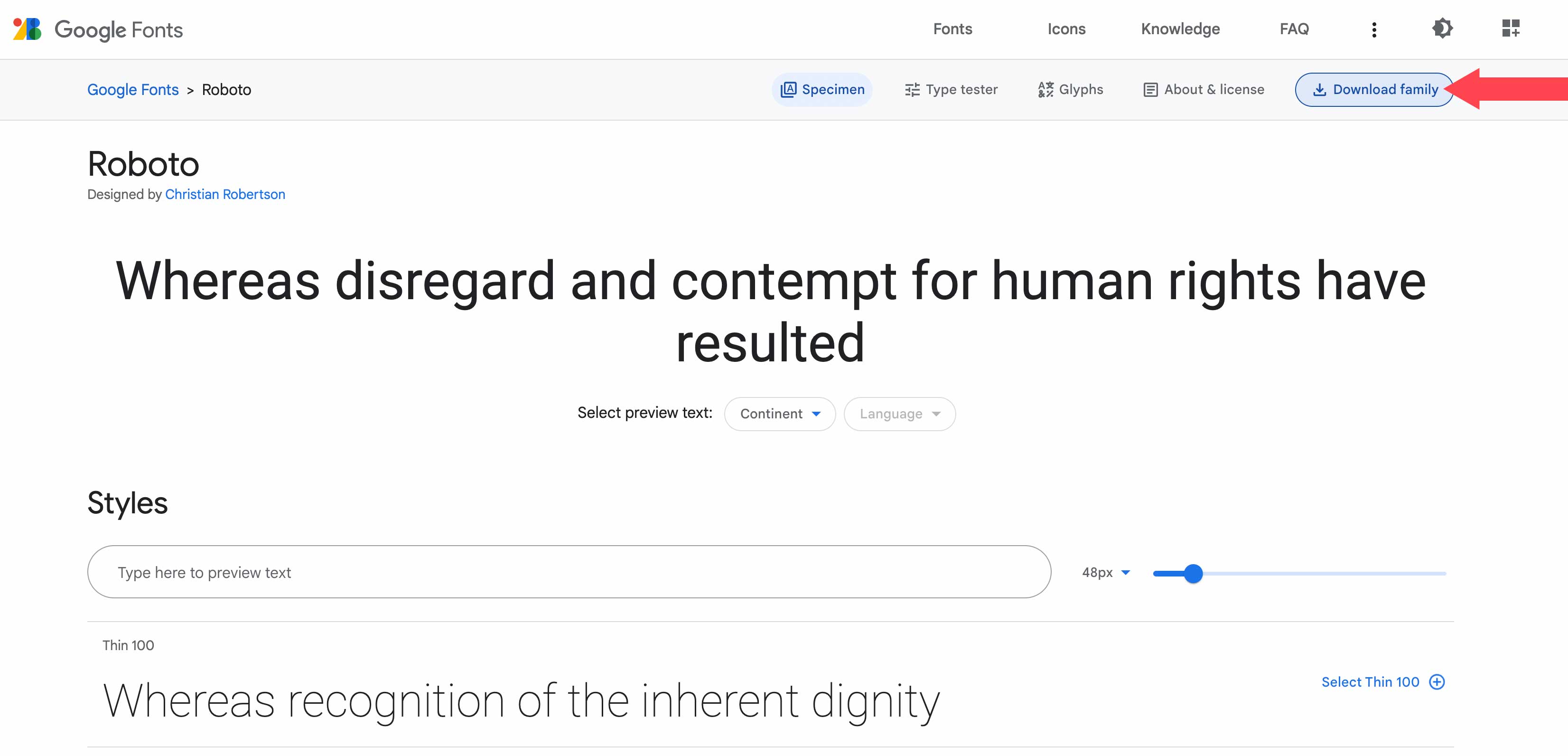
Para este ejemplo, usaremos la familia de fuentes Roboto de Google Fonts. El primer paso es descargar la fuente de la biblioteca de Google Fonts. Haga clic en el botón Descargar familia en la esquina superior derecha de la pantalla.

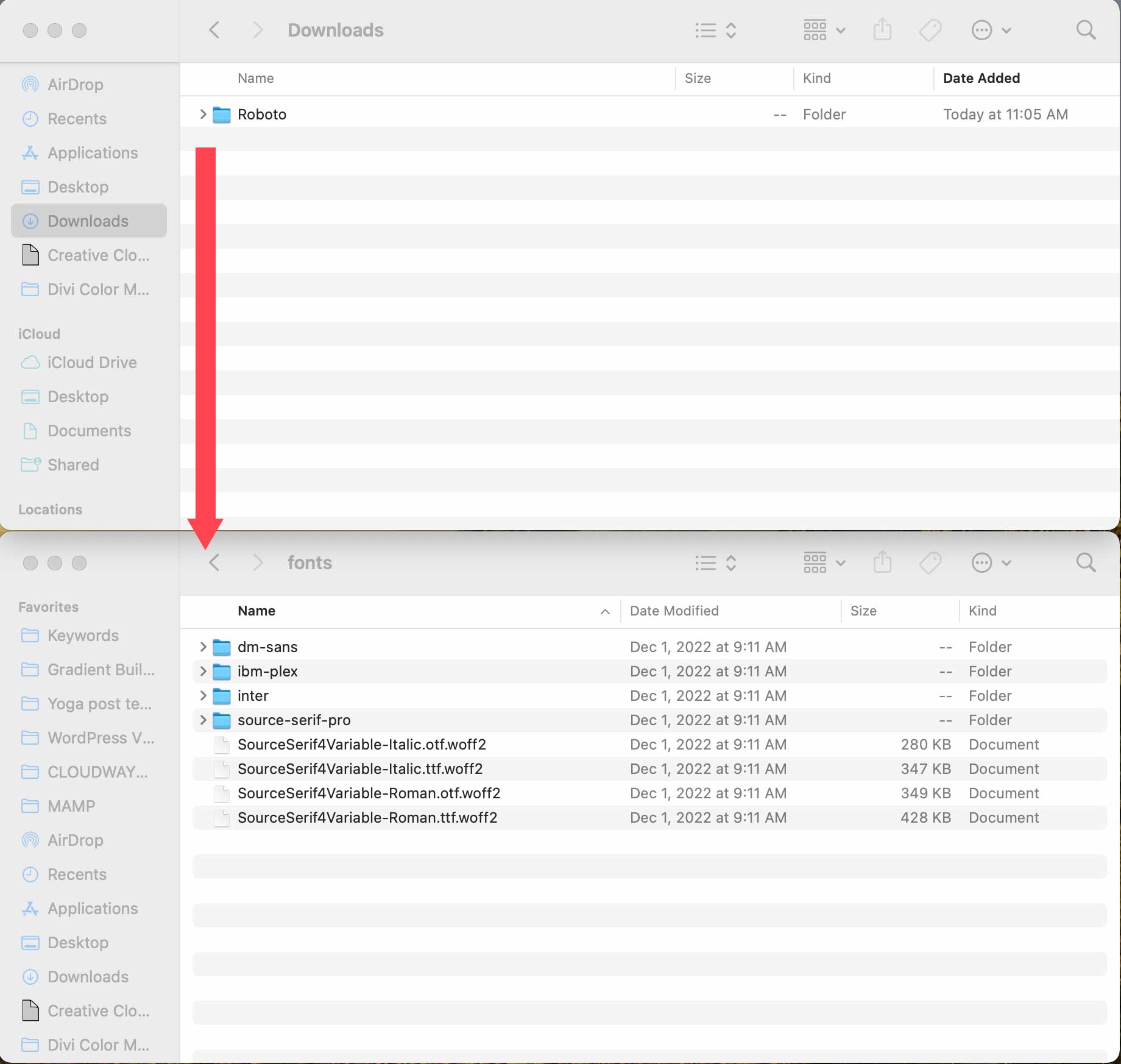
A continuación, navegue a sus archivos de temas de WordPress en una máquina local o mediante FTP. Para este ejemplo, usaremos una instalación de WordPress en nuestra máquina local. Tenga en cuenta la ubicación del archivo, ya que deberá llamarlo en el código que agregaremos al archivo theme.json más adelante.
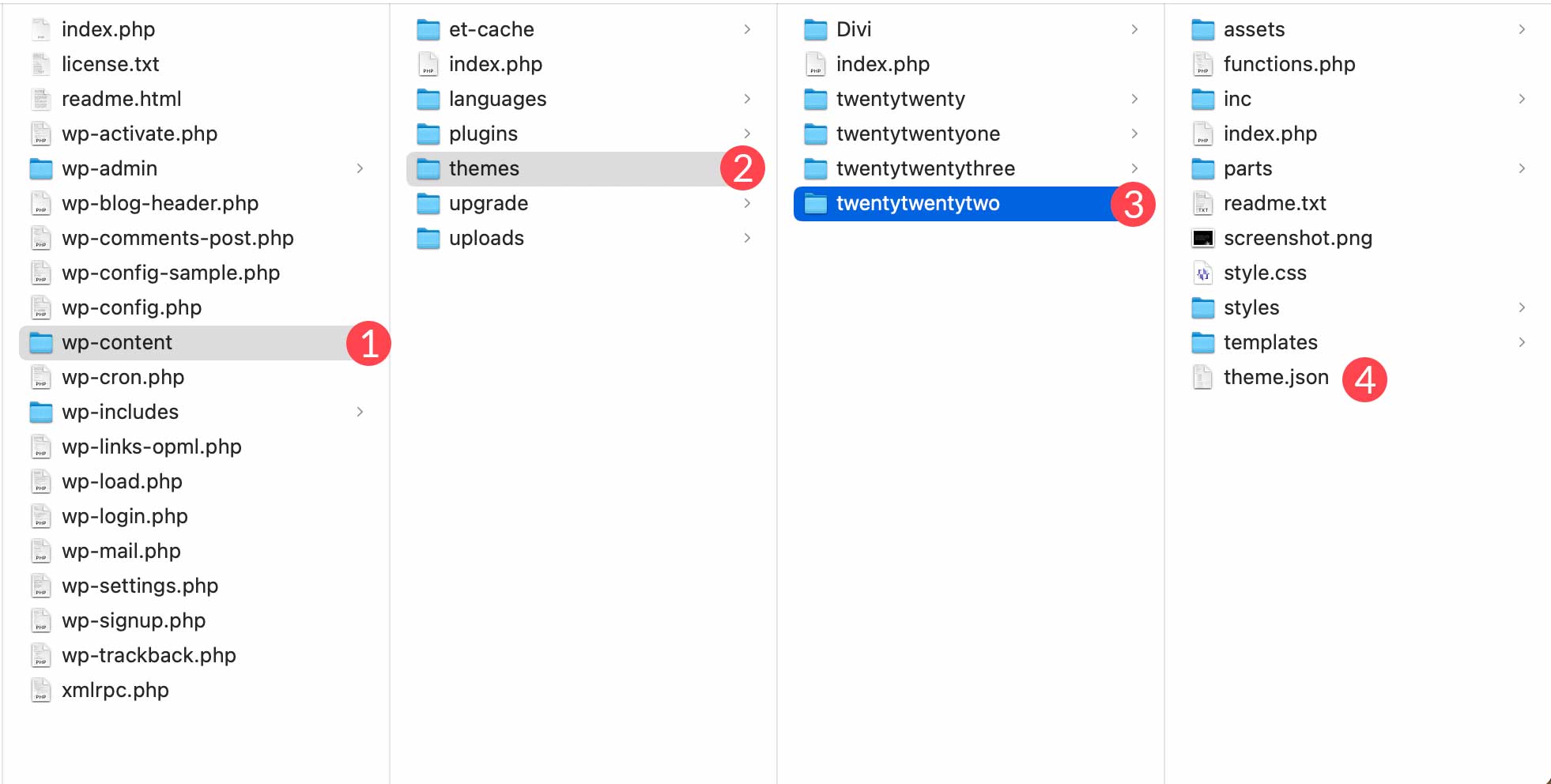
Para ubicar la carpeta de fuentes de su tema, vaya a wp-content/themes/twentywentytwo/assets/fonts . A continuación, arrastre la carpeta de fuentes descargada a la carpeta de fuentes de su instalación de WordPress.

A continuación, busque el archivo theme.json navegando hasta wp-content/themes/twentytwentytwo/theme.json .

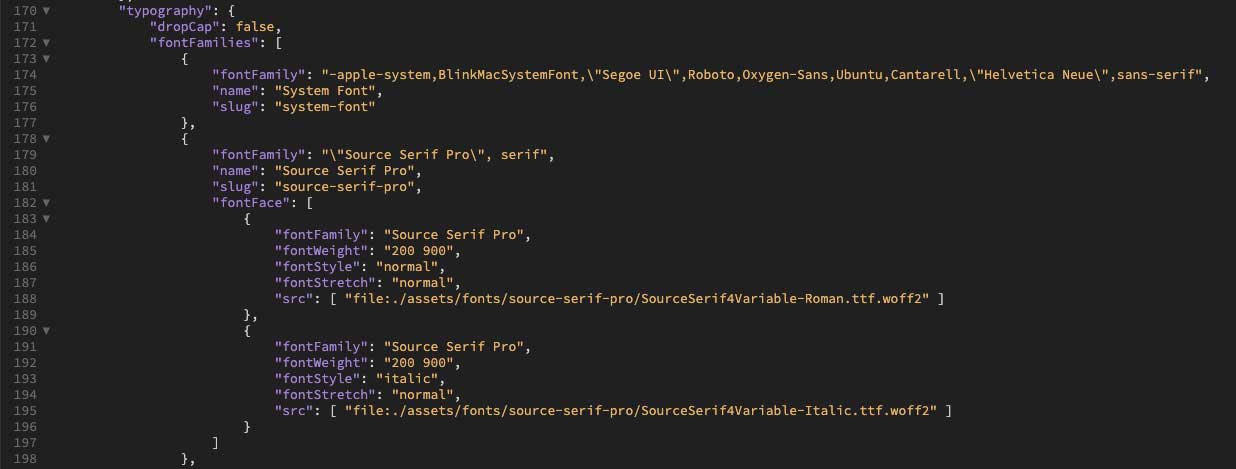
Haga clic derecho en el archivo para abrirlo en su editor de código favorito. En la sección de configuración del archivo theme.json, desplácese hacia abajo hasta pasar el código fuente sans pro en la configuración de tipografía.

Agregar el código al archivo Theme.json
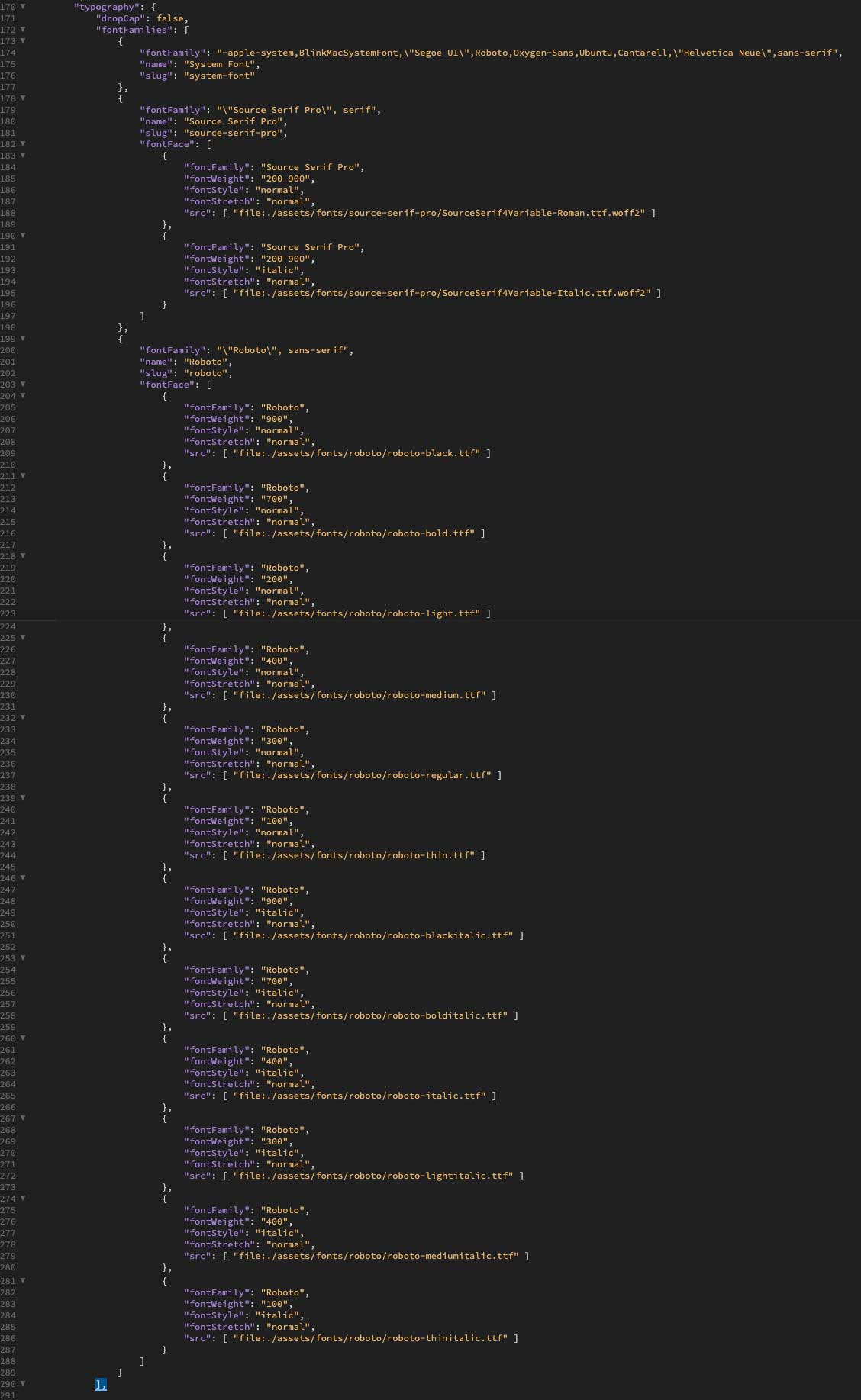
A continuación, agregue el siguiente código después de }, en la sección de fuente Source Serif Pro, y antes del corchete de cierre ], de la sección de tipografía:
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
El archivo ahora debería verse así:

Guarde el archivo y agréguelo nuevamente a la carpeta de fuentes sobrescribiendo el archivo en su máquina local o cargándolo a través de FTP.
Visualización de la fuente en el tema Twenty Twenty-Two
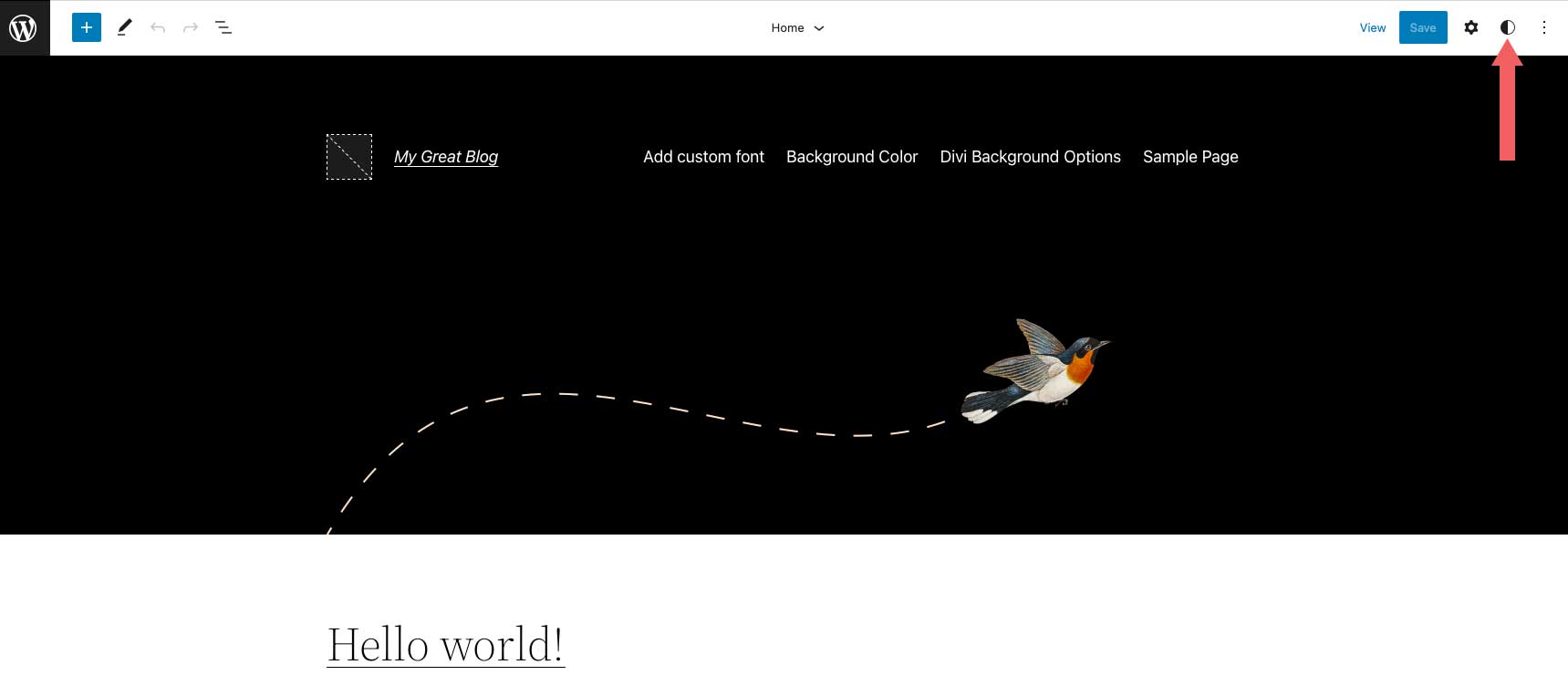
Con la nueva fuente instalada en su tema, puede verla navegando a Apariencia > Editor en Twenty Twenty-Two. Cuando la pantalla se actualice, haga clic en el botón de estilos .

A continuación, haga clic en tipografía .

Ahora podrá seleccionar la nueva fuente del menú desplegable, así como ajustar el peso de la fuente y otras opciones de estilo de texto para su sitio.

8. Agregar una nueva fuente personalizada en WordPress usando Divi
Divi facilita la carga de fuentes personalizadas en su sitio web a través de un módulo de texto. Divi acepta formatos de archivo ttf y otf. Si intenta cargar cualquier otro formato, recibirá un mensaje de error.
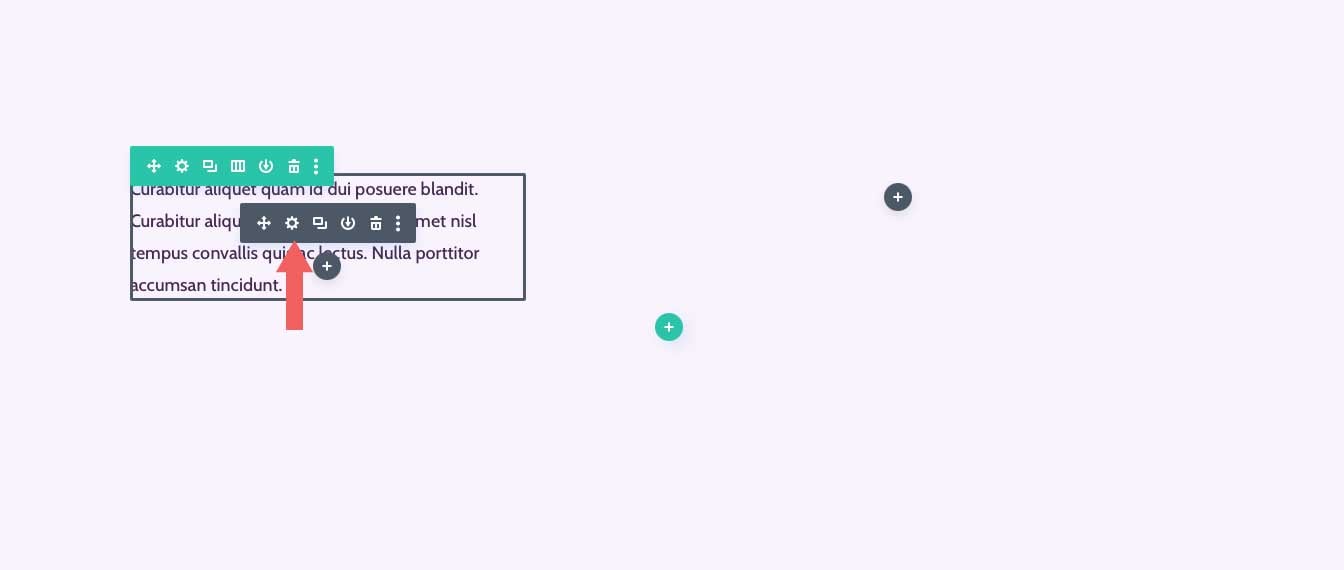
Para comenzar, agregue o edite una página en su sitio web Divi. A continuación, agregue o edite un módulo de texto en su página. Haga clic en el icono de configuración en su módulo de texto para que aparezca la configuración del módulo.

Luego, haga clic en la pestaña de diseño, luego expanda la configuración de texto. Haga clic en el menú desplegable ubicado junto al nombre de la fuente.

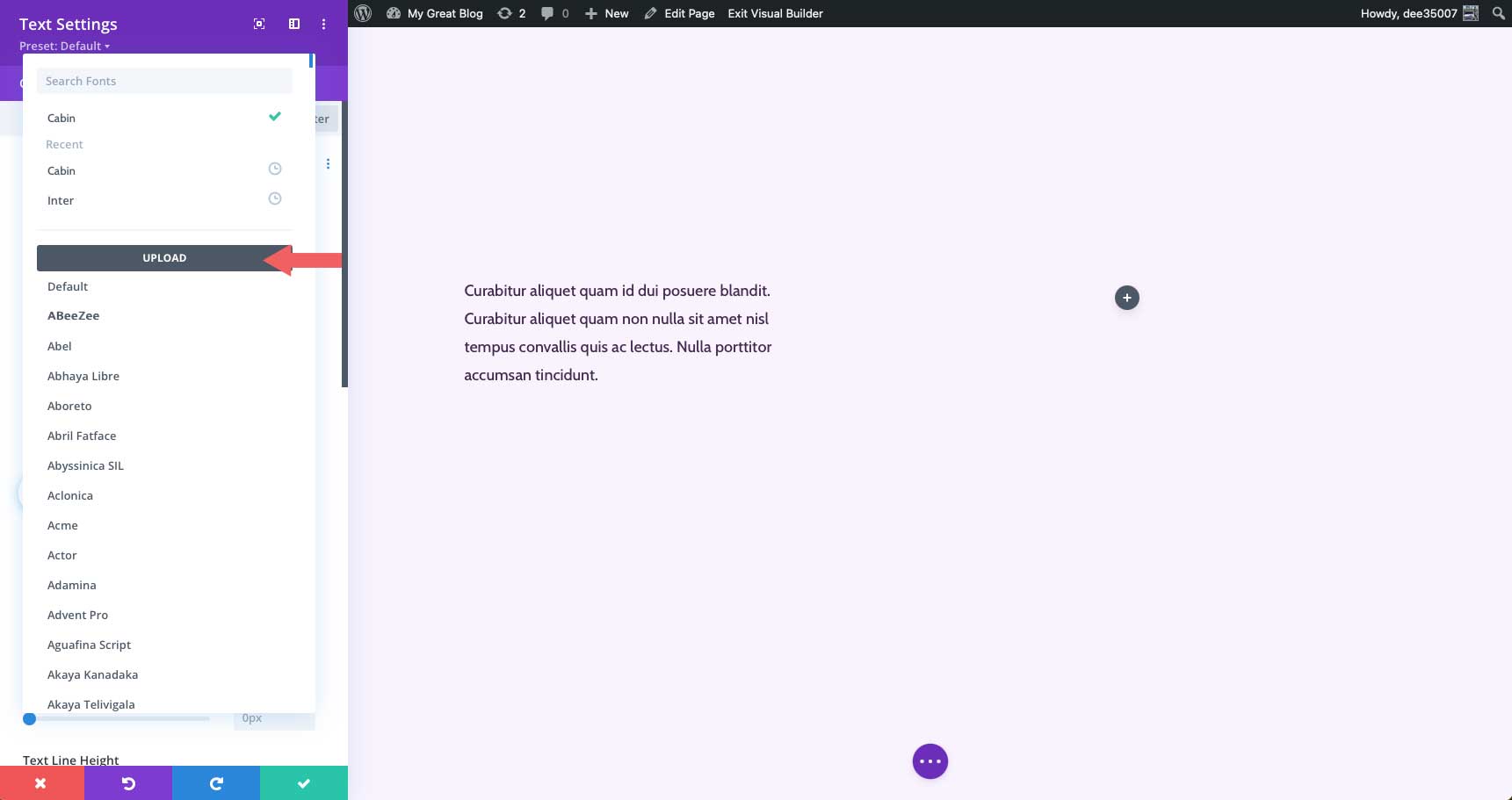
Verá una lista de todas las fuentes disponibles en Divi, así como la fuente actual y un botón de carga. Para agregar una nueva fuente personalizada, haga clic en cargar .

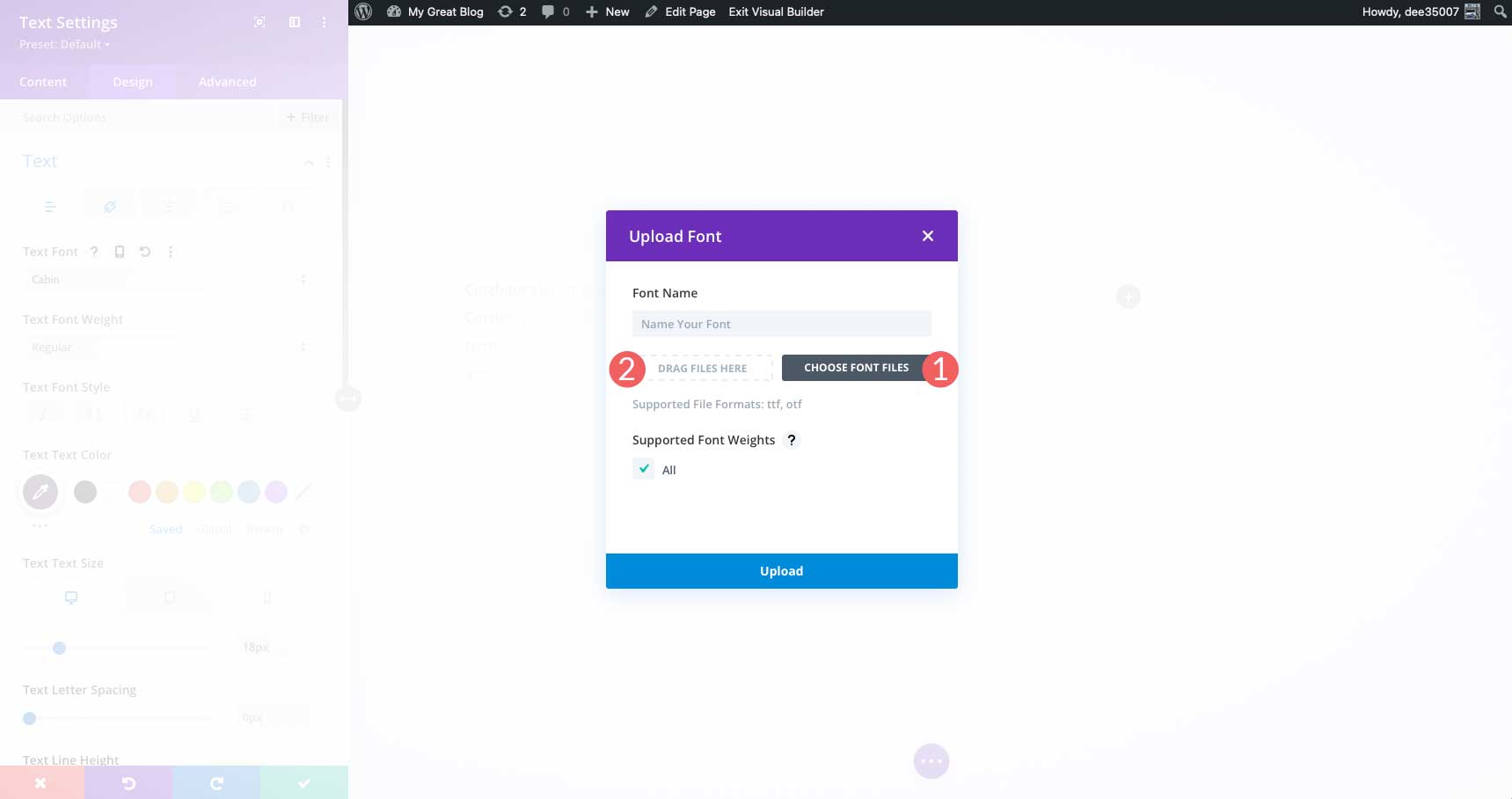
Aparecerá la ventana emergente de carga de fuentes. Haga clic en el botón Elegir archivos de fuente o arrastre su fuente ttf u otf al área de arrastrar archivos aquí .

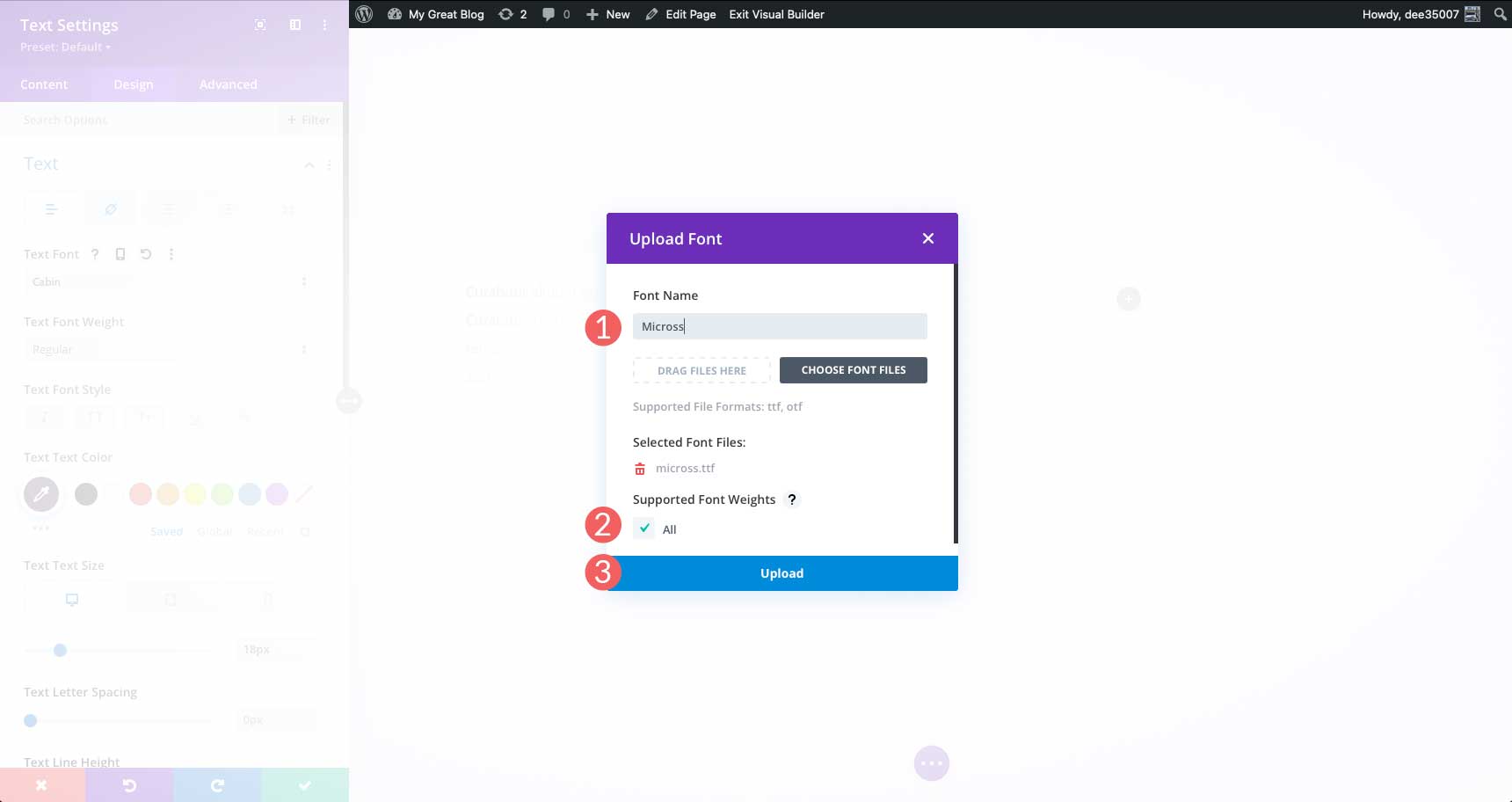
A continuación, querrá darle un nombre a su fuente y hacer clic en la casilla de verificación todo para asegurarse de que todos los pesos de fuente sean compatibles con su fuente. Una vez que haya configurado las opciones, haga clic en el botón de carga para agregar su fuente a Divi.

Debemos tener en cuenta que cuando agrega una fuente personalizada a su sitio web Divi, estará disponible en todo el sitio.
Consejos y mejores prácticas al cambiar fuentes en WordPress
Optimice sus fuentes
Mientras usa Google Fonts o cualquier otro proveedor de fuentes web, debe tomar medidas para optimizar sus fuentes. No hacerlo puede resultar en un sitio web más lento. Las cosas simples como limitar la cantidad de familias de fuentes que se utilizan reducen enormemente el tiempo de carga de la página. Consulte nuestra publicación Uso de Google Fonts en WordPress (5 consejos para optimizar el rendimiento) para obtener más información.
Elija buenas fuentes
Si bien el uso de fuentes web es una excelente opción, solo importa si está utilizando las correctas . Tómese el tiempo para investigar las mejores fuentes web para su sitio. Además, considere las opciones de emparejamiento de fuentes. Probablemente no sea una buena idea usar dos fuentes serif juntas. Después de todo, eso puede hacer que las cosas estén muy ocupadas y sean difíciles de leer. Para conocer algunas opciones excelentes que ofrecen las fuentes de Google, lea Las mejores fuentes web gratuitas.
Considere a aquellos con problemas de accesibilidad
Además de elegir la(s) fuente(s) correcta(s), debe tener en cuenta a aquellos que tienen problemas para ver texto más pequeño. Siempre use al menos 16 píxeles para el texto del cuerpo y use una fuente legible. Lo mismo puede decirse del texto del botón. Asegúrese de que el texto de su botón sea grande y esté a cargo. Eso es beneficioso no solo para las personas con discapacidad visual, sino que también es un buen principio de llamado a la acción.
Preguntas frecuentes para cambiar las fuentes web en WordPress
¿Cuántas fuentes debo usar?
Es una buena idea mantener las fuentes al mínimo. Solo use las fuentes que planea usar. Si desea tener opciones, use un complemento o generador de temas que extraiga fuentes de la nube, como en Google Fonts CDN.
¿Puedo usar fuentes descargadas en WordPress?
Sí, pero no es un proceso simple. Hay muchos pasos involucrados, y necesitará algunos conocimientos básicos de codificación para hacerlo. Para obtener más información sobre el uso de fuentes descargadas, consulte Cómo usar fuentes descargadas en WordPress sin un complemento en el blog de Elegant Themes.
¿Puedo cambiar las fuentes en el tema Twenty Twenty-Two?
Sí tu puedes. Dicho esto, solo hay dos opciones que vienen de serie. Agregar fuentes a ese tema específico no es el camino más fácil y requiere editar theme.json y functions.php.
¿Hay buenas opciones para cambiar las fuentes en WordPress con complementos además del que se muestra en esta publicación?
¡Sí! Consulte nuestra lista de los 9 mejores complementos de tipografía para WordPress para ver algunas de nuestras recomendaciones.
Envolviendo las cosas
Hay varias formas de cambiar las fuentes en WordPress. Si está usando un tema genérico, la forma más fácil de hacerlo es usar un complemento como Fonts Plugin | Tipografía de fuentes de Google. Los temas de edición de sitios completos generalmente le brindan más de una o dos opciones, pero algunos no hacen que sea increíblemente fácil agregar más. Considere usar un generador de temas como Divi porque le brinda la mayoría de las opciones. Finalmente, si usted es un tipo de desarrollador práctico, o solo necesita un par de opciones, agregar fuentes manualmente puede ser adecuado para usted.
¿Cómo se cambian las fuentes en WordPress? Háganos saber comentando a continuación.
