Cómo cambiar fuentes en WordPress 2024 (¡RÁPIDO y fácil!)
Publicado: 2024-08-31Puede parecer un pequeño detalle, pero las fuentes de WordPress pueden afectar significativamente la experiencia del usuario.
Las fuentes son tan poderosas que elegir la correcta puede mejorar la apariencia de su sitio web, mientras que una mala elección puede restarle valor. Así de importantes son en el diseño de su sitio web y en la identidad de su marca.
Entonces, cuando haya seleccionado una fuente en particular, también necesita saber cómo cambiar las fuentes en WordPress.
Hay varias formas de cambiar las fuentes en WordPress, según su tema. Es posible que necesites utilizar complementos o realizar cambios manualmente.
Cualquiera sea el caso, discutiremos todos los aspectos en este blog para que puedas elegir el método que mejor se adapte a tus necesidades. Vayamos directo al grano sin más demora.
¿Qué son las fuentes en WordPress?
Las fuentes web o simplemente fuentes son estilos de caracteres de texto en su sitio web que pueden cambiar la apariencia y el tono del diseño del sitio web.
Estas las proporcionan principalmente grandes gigantes tecnológicos como Google o Adobe y se almacenan en la nube, a diferencia de las fuentes normales que descargas en tu computadora.
Significa que cuando alguien visita su sitio web, estas fuentes se cargan automáticamente desde la nube y aparecen en su sitio en segundos si se configuran y configuran correctamente.
¿Por qué necesitas cambiar las fuentes en WordPress?
Si se pregunta por qué es importante cambiar las fuentes en WordPress, aquí hay algunas razones por las que también podría hacerlo.
- Las fuentes son cruciales para el diseño de sitios web : las fuentes desempeñan un papel importante a la hora de dar forma al aspecto general de su sitio de WordPress.
- Impacto en la experiencia del usuario : si la fuente es difícil de leer, los visitantes pueden abandonar su sitio rápidamente, lo que reduce la participación y la retención.
- Las fuentes reflejan la identidad de la marca : la elección de la fuente puede transmitir diferentes mensajes sobre su marca. Por ejemplo, ciertas fuentes pueden hacer que su sitio parezca más profesional o más informal, según sus objetivos de marca.
- Fuentes predeterminadas en los temas de WordPress : la mayoría de los temas de WordPress vienen con fuentes, tamaños y colores preestablecidos. Sin embargo, es posible que desee personalizar estos valores predeterminados para que se adapten mejor a sus necesidades o preferencias de diseño.
¿Cómo cambiar las fuentes en WordPress? (6 maneras fáciles)
Hay varias formas de cambiar las fuentes en WordPress, según el tema que utilice. Algunos temas premium tienen un administrador de fuentes incorporado con Google Fonts cargado automáticamente y pueden permitirle habilitar todos los subconjuntos de fuentes de Google.
Para otros temas, puede utilizar la configuración del personalizador para cambiar las fuentes predeterminadas. Si está utilizando un tema de bloque de edición gratuito para todo el sitio, como Twenty Twenty-Two, puede agregar fuentes editando el archivo theme.json. Alternativamente, puede instalar un complemento de administrador de fuentes, usar el editor de bloques de Gutenberg o agregar fuentes manualmente.
Vea estas formas sencillas y comprobadas de cambiar fuentes en WordPress
- Cambiar fuentes en WordPress usando el personalizador de temas
- Cambiar fuentes en WordPress usando el editor de sitio completo
- Cambiar fuentes en WordPress usando el Editor de bloques
- Cambiar fuentes en WordPress usando el complemento de WordPress
- Agregar fuentes personalizadas en WordPress manualmente
- Agregar fuentes personalizadas en el tema de edición de sitio completo de WordPress
1. Cambiar fuentes en WordPress usando el personalizador de temas
La forma más fácil y rápida de cambiar las fuentes es mediante el personalizador de temas de WordPress. Esta herramienta de creación le permitirá realizar cambios en la apariencia de su sitio web y verlo en tiempo real.
Nota : En caso de que la opción de personalización no esté disponible o no esté disponible, es posible que su tema utilice la edición completa del sitio. En este caso, deberá probar un método diferente o cambiar a otro tema.
En este tutorial, para su comodidad, usaremos Astra, ya que es el tema de WordPress más popular y utilizado disponible.
Pero también debes tener en cuenta que las opciones pueden ser diferentes según tu tema. Generalmente, debes buscar opciones como ' Fuente ' o ' Tipografía ' en la opción del personalizador.
Pero por ahora, veamos cómo puedes cambiar las fuentes en WordPress:
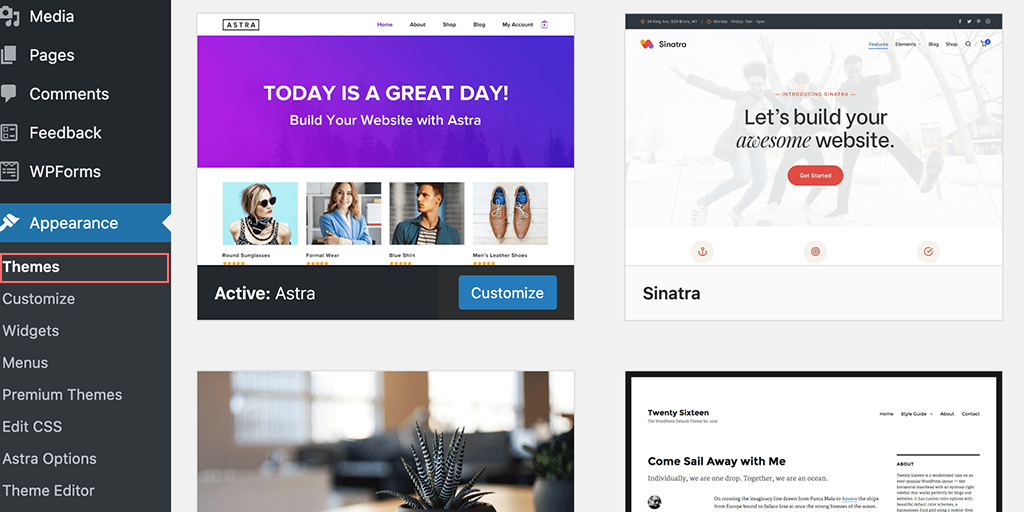
1.1. Abra el Personalizador :
– Vaya a su panel de WordPress.
– Navega hasta Apariencia > Personalizar .

1.2. Accede a la Configuración Global:
– Esto abrirá el personalizador de temas de WordPress.
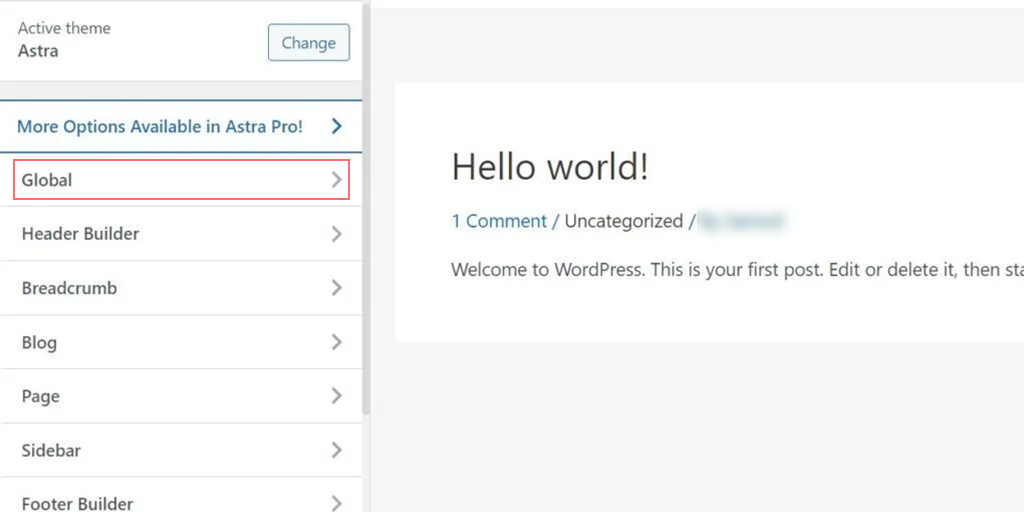
– En el tema Astra , busque y haga clic en la sección ' Global ' para acceder a opciones para cambiar el estilo general de su sitio web.

1.3. Seleccione Configuración de tipografía:
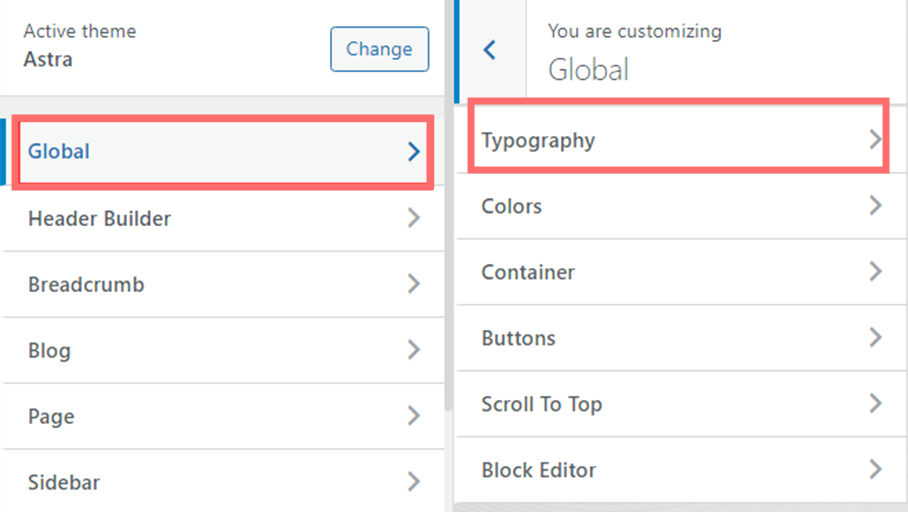
– Verás opciones como " Tipografía", "Colores", "Contenedor " y " Botones". '
– Haz clic en ' Tipografía '.

1.4. Elija una fuente preestablecida :
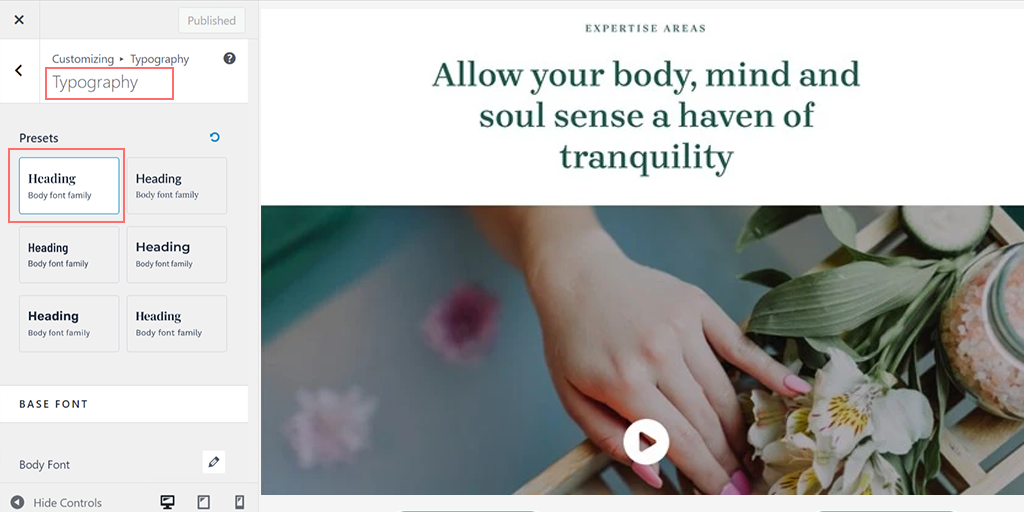
– En la sección ' Preajustes ', puedes elegir diferentes combinaciones de fuentes con tu tema. Pase el cursor sobre cada ajuste preestablecido para ver la combinación de fuentes (por ejemplo, 'Montserrat y Source Sans Pro').

– Haga clic en un ajuste preestablecido para aplicarlo a todo su sitio web.
1.5. Personalice fuentes para elementos individuales:
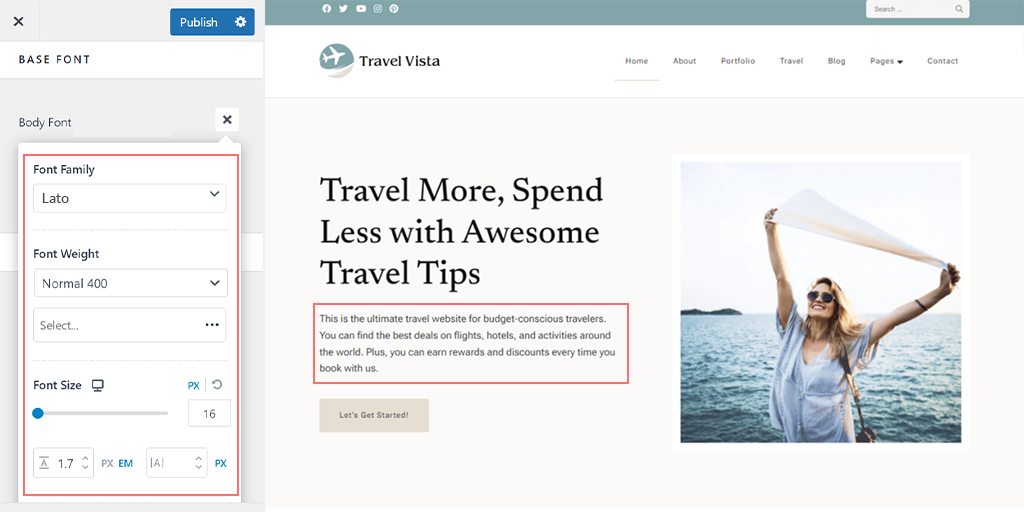
– Para cambiar las fuentes de elementos específicos (como el cuerpo del texto o los encabezados), seleccione una fuente en el menú desplegable ' Familia de fuentes '.

– Puede utilizar diferentes fuentes para el cuerpo del texto, los títulos o incluso para cada nivel de título (por ejemplo, H1, H2) .
1.6. Ajustar configuraciones de fuentes adicionales:
– También puedes ajustar el tamaño, el peso y otras variantes de la fuente.
1.7. Guarde sus cambios:
– Cuando haya terminado, haga clic en 'Publicar' o 'Actualizar' para guardar los cambios.
1.8. Vista previa de sus cambios:
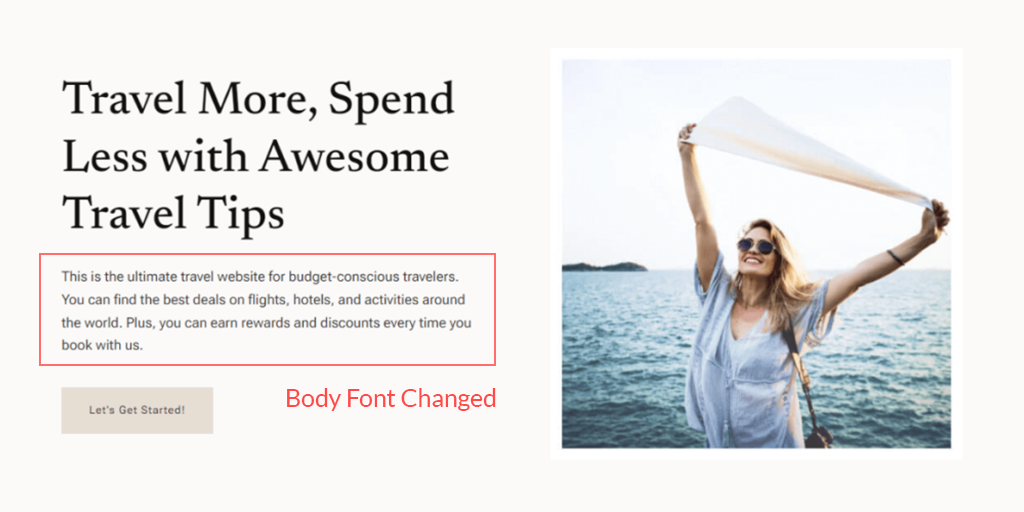
– Visite su sitio web para ver la nueva fuente. Por ejemplo, en nuestro sitio de demostración, cambiamos la fuente del cuerpo a Roboto y la fuente del encabezado a Helvetica .

Nota : No todos los temas ofrecen las mismas opciones que el tema Astra. Si su tema no tiene estas configuraciones, es posible que deba utilizar un método diferente.

2. Cambiar fuentes en WordPress usando el editor de sitio completo
La mayoría de los temas de WordPress vienen con fuentes preinstaladas entre las que puedes elegir. Esta función suele estar disponible en temas que admiten el editor de sitio completo (FSE).
Si está utilizando un tema como Twenty Twenty-Two , puede cambiar la fuente de su sitio usando FSE.
Si no está familiarizado con FSE, le permite personalizar todo su tema de WordPress usando bloques, de manera similar a cómo crea o edita publicaciones y páginas en el editor de WordPress.
Para este tutorial, usaremos el tema Twenty Twenty-Two , ya que está disponible de forma predeterminada.
Paso 1 : Vaya a su panel de administración de WordPress y navegue hasta Apariencia > Editor .
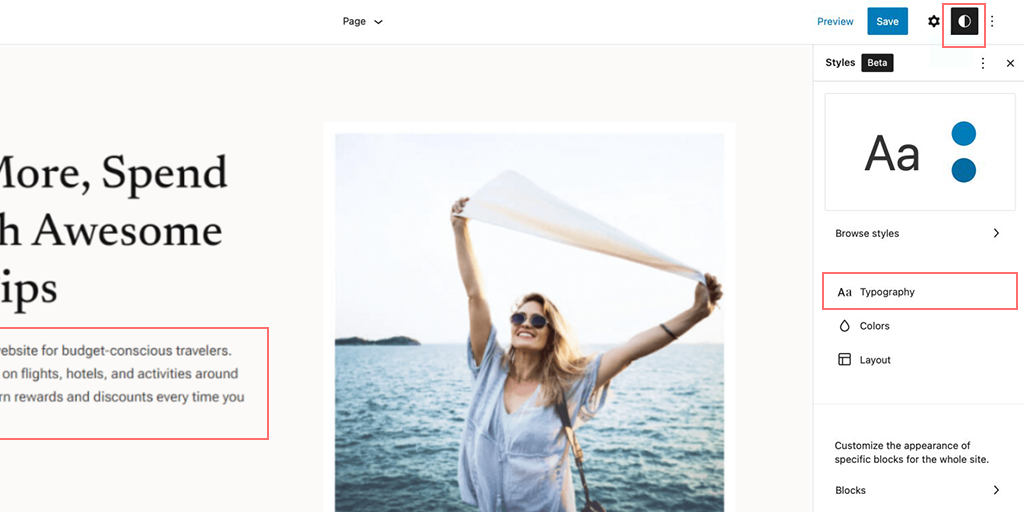
Paso 2: en el editor completo del sitio, haga clic en el ícono "Estilos" en la esquina superior derecha y seleccione la opción " Tipografía" .

Paso 3: Ahora puedes elegir qué elementos cambiar, como texto o enlaces.
Para este ejemplo, seleccione ' Texto ' como elemento.
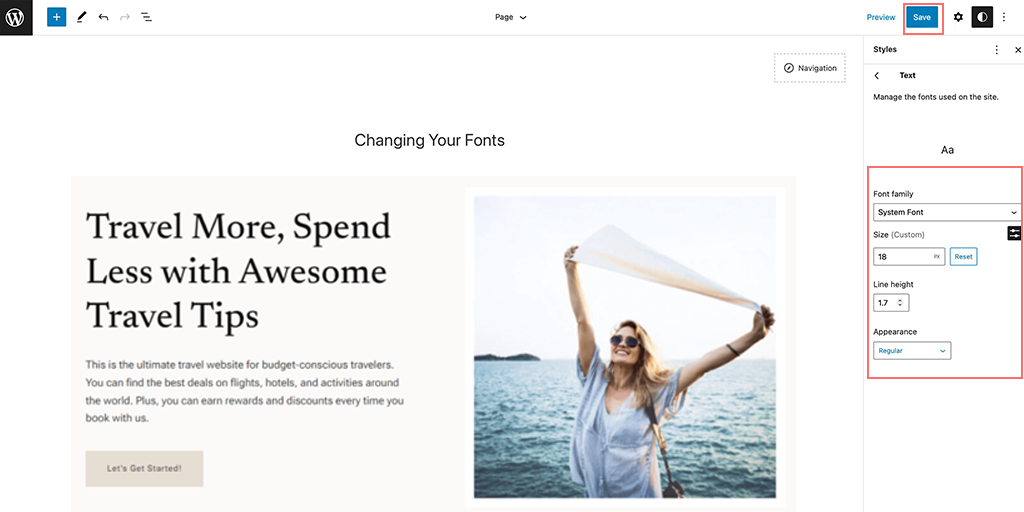
Paso 4 : haga clic en el menú desplegable 'FUENTE' para seleccionar una nueva fuente.

Paso 5: Cuando haya terminado, haga clic en el botón "Guardar" para aplicar los cambios.
Paso 6: Puede agregar fuentes personalizadas a su sitio de WordPress y luego usar el editor completo del sitio para cambiarlas.
3. Cambiar fuentes en WordPress usando el Editor de bloques
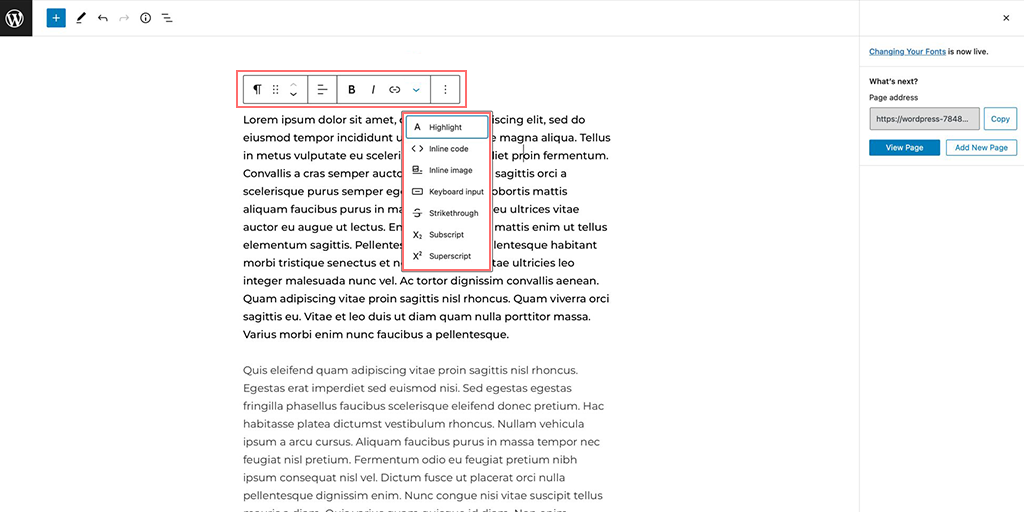
Desde la introducción del editor de bloques, editar páginas o blogs se vuelve fácil y muy útil. Con el editor de bloques de WordPress, puedes personalizar el aspecto de tus fuentes en tu sitio web.
Esto es lo que puedes hacer:
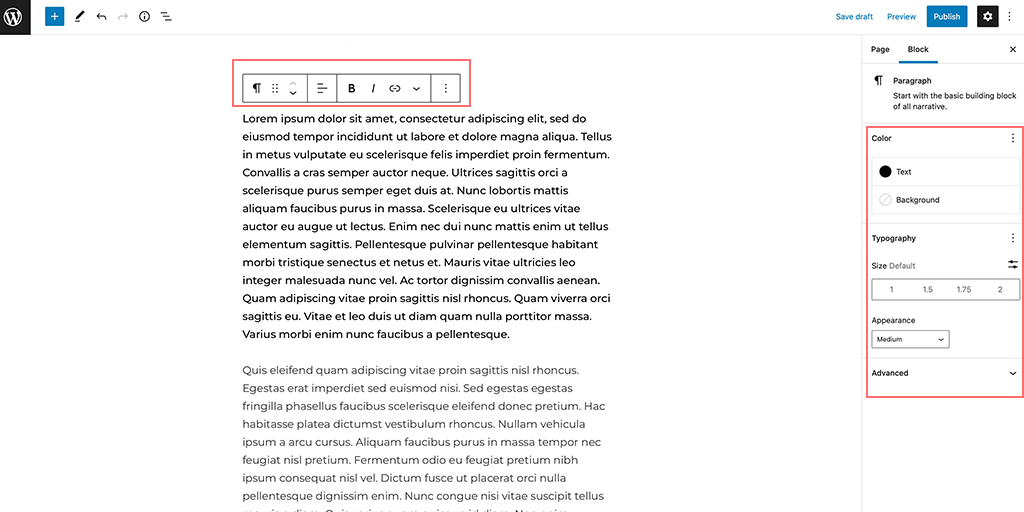
- Cambiar color de texto: ajusta el color de tu texto y su fondo.

- Establecer tamaño y estilo de fuente: controle el tamaño y el estilo general (apariencia) de su texto. Las opciones de apariencia generalmente incluyen el peso de la fuente (como la negrita), que depende de la fuente seleccionada en la configuración del tema.
- Formato de texto adicional: también puede poner el texto en negrita o cursiva y elegir cómo se alinea (izquierda, centro o derecha) dentro del bloque.
- Resalte y aplique estilo al texto : resalte texto específico, aplique tachado o agregue formato de texto especial.

- Insertar elementos en línea : agregue elementos en línea como fragmentos de código e imágenes directamente dentro del texto.
- Utilice subíndice y superíndice : agregue caracteres en subíndice (debajo de la línea) o superíndice (encima de la línea) a su texto.
4. Cambiar fuentes en WordPress usando el complemento de WordPress
Si está utilizando un tema de WordPress genérico o muy básico, es posible que le falten fuentes incorporadas. En ese caso, debe confiar en los complementos de WordPress, como el complemento de fuentes o la tipografía de fuentes de Google.
Estos son los pasos que puedes seguir:
Paso 1: instale y active el complemento de fuentes
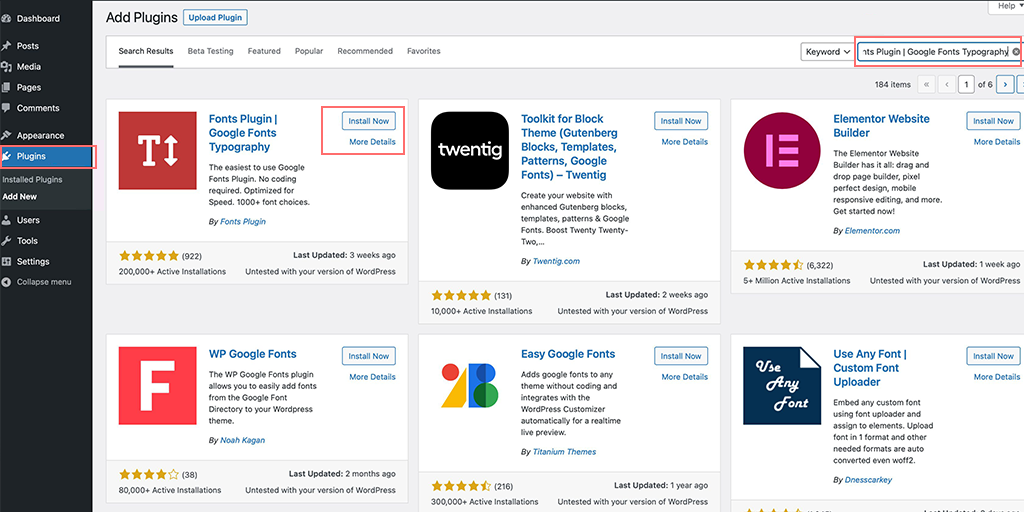
- Vaya a su panel de WordPress y haga clic en " Complementos " en el menú de la izquierda.
- Haga clic en " Agregar nuevo " en la parte superior de la página, luego busque " Complemento de fuentes ".
- Una vez que lo encuentre, haga clic en el botón " Instalar ahora " y espere a que se instale.

- Después de la instalación, haga clic en " Activar " para habilitar el complemento en su sitio.
Paso 2: acceda a la guía de inicio rápido del complemento de fuentes
- Después de la activación, aparecerá una guía de inicio rápido en su panel de WordPress.
- Puede ingresar su dirección de correo electrónico para recibir una guía en PDF con instrucciones adicionales.
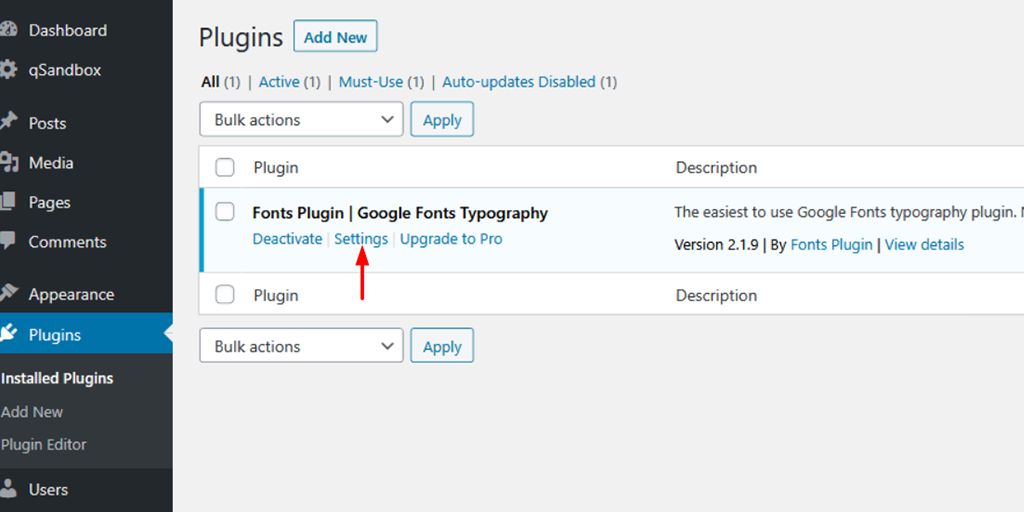
- Alternativamente, haga clic en el botón ' Personalizar fuentes ' para ir directamente a las opciones de personalización.
Paso 3: abra las opciones de personalización
- Cuando haces clic en "Personalizar fuentes", la configuración de personalización del complemento se abrirá en el Personalizador de tu tema.

- Aquí encontrará varias opciones para cambiar las fuentes de su sitio.
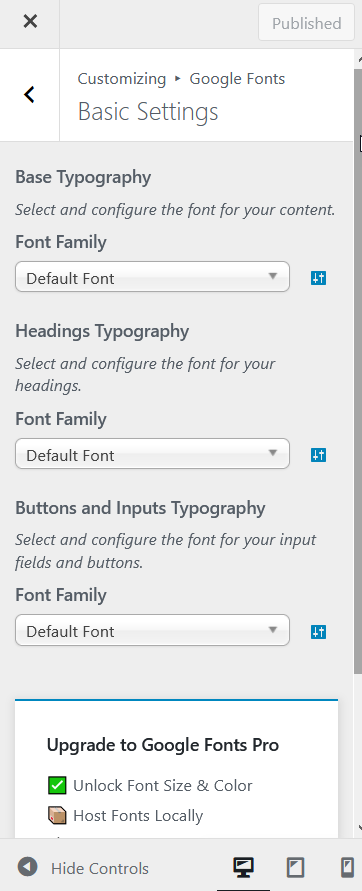
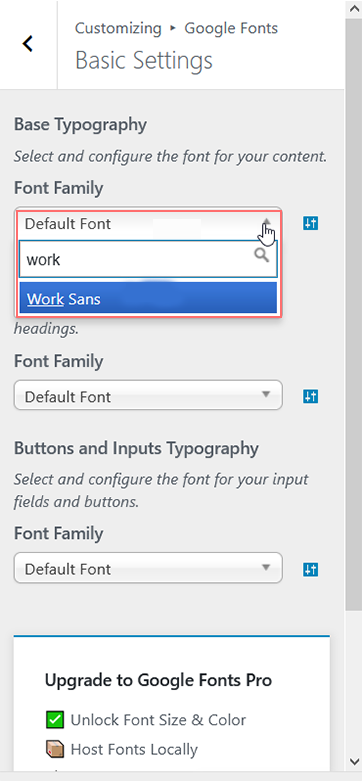
Paso 4: abra la configuración básica

- En el Personalizador, busque el menú ' Configuración básica ' y haga clic en él.

- Este menú contiene opciones para ajustar las fuentes para diferentes partes de su sitio.

Paso 5: personaliza tus fuentes
- Dentro del menú 'Configuración básica', verá opciones para cambiar las fuentes de su contenido, encabezados y botones.
- Haga clic en cada menú desplegable junto al elemento de texto (como " Contenido " o " Encabezados ").
- Elija una fuente de la lista que aparece. Puede obtener una vista previa del aspecto de cada fuente antes de aplicarla.
Paso 6: guarde sus cambios
- Una vez que haya elegido todas las fuentes, no olvide hacer clic en el botón "Publicar" en la parte superior para guardar los cambios.
- El complemento de fuentes actualizará automáticamente su sitio web con las nuevas fuentes, haciendo que su contenido se vea exactamente como usted desea.
5. Agregar fuentes personalizadas en WordPress manualmente
Si desea utilizar fuentes personalizadas en su sitio de WordPress, es posible, pero requiere algunas habilidades técnicas. Deberá sentirse cómodo editando archivos de temas, tener un conocimiento básico de cómo se organizan los archivos de WordPress y saber algo de codificación básica.
Para hacer esto, haremos cambios en algunos archivos de temas y agregaremos algo de CSS (código de estilo). También necesitará un editor de código de su preferencia y un programa FTP como FileZilla para acceder y editar los archivos de su sitio web.
Nota: Se recomienda encarecidamente realizar estos cambios en un tema secundario, en lugar de en los archivos del tema principal. Esto se debe a que incluso un pequeño error al editar los archivos del tema principal puede dañar su sitio web.
Si desea agregar una fuente personalizada como la " Sevillana " de Google a su sitio de WordPress, siga estos sencillos pasos:
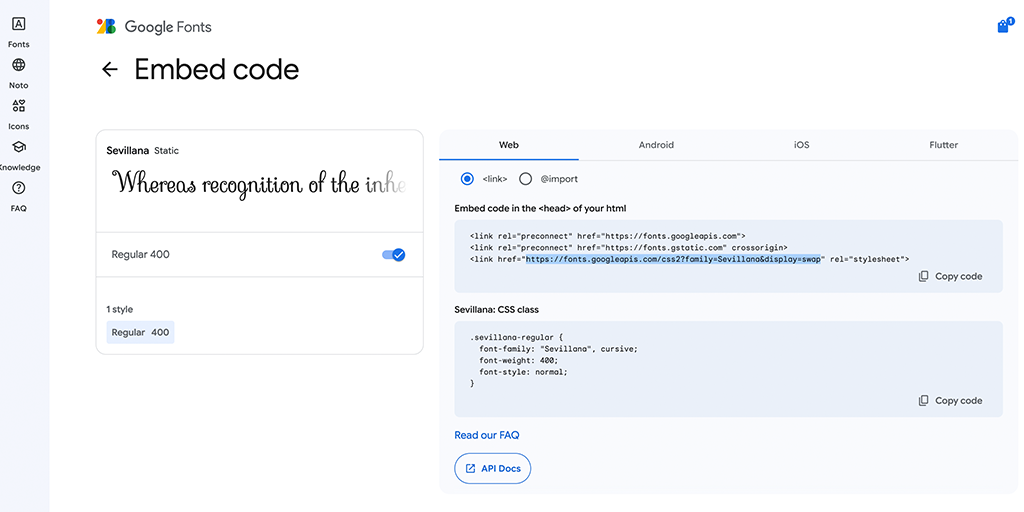
Paso 1: elige la fuente en Google Fonts
1. Vaya al sitio web de fuentes de Google y busque " Sevillana ".
2. Una vez que lo encuentre, seleccione los estilos de fuente (como normal, negrita, cursiva, etc.) que desea utilizar en su sitio.
3. Google Fonts proporcionará un código de inserción con un enlace similar a este:

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
Copie este enlace, ya que lo necesitará en los próximos pasos.
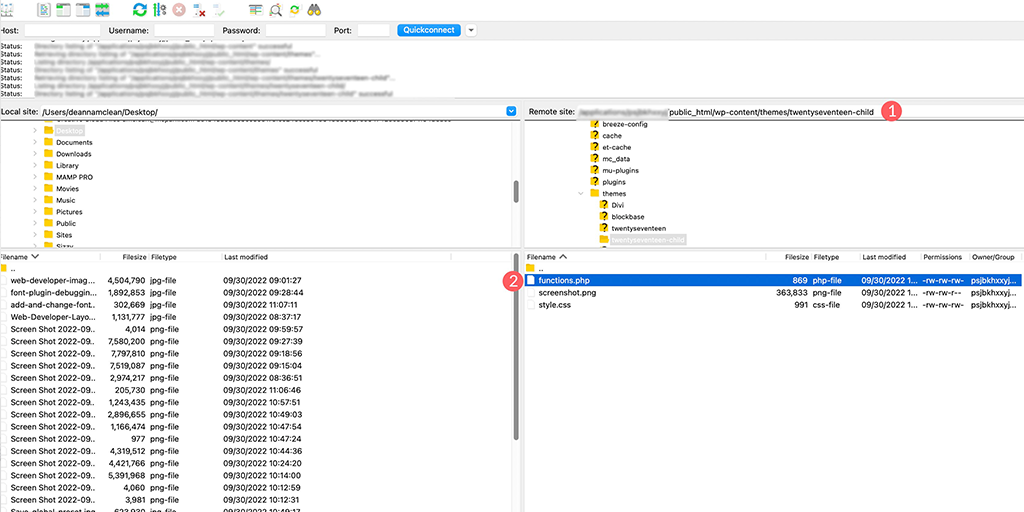
Paso 2: conéctese a su sitio web mediante FTP
1. Abra el programa FileZilla de su computadora (un cliente FTP).
2. Utilice FileZilla para conectarse a su sitio web. Necesitará sus datos de inicio de sesión FTP (host, nombre de usuario, contraseña).
3. Una vez conectado, navegue hasta la carpeta:
/public_html/wp-content/themes/yourthemechild/
Nota: No olvide reemplazar yourthemechild con el nombre de su tema hijo.
Paso 3: edite el archivo functions.php
1. Busque el archivo functions.php en la carpeta del tema de su hijo.

2. Haga clic derecho en el archivo functions.php y seleccione "Ver/Editar" para abrirlo en su editor de código.
3. En la parte inferior del archivo, agregue el siguiente código:
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Este código le dice a WordPress que cargue la fuente Sevillana de Google.
Paso 4: Dígale a WordPress dónde usar la fuente
1. Vuelva a la carpeta del tema secundario y busque el archivo style.css (este archivo controla el estilo de su sitio).
2. Abra style.css en su editor de código.
3. Agregue el siguiente código al archivo:
CSS
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
Este código CSS establece la fuente Sevillana para todo el texto del cuerpo y los encabezados (H1 a H6) de su sitio.
Paso 5: guarde sus cambios
1. Guarde los cambios que realizó en los archivos functions.php y style.css .
2. Actualiza tu sitio web para ver los cambios. La fuente Sevillana ahora debería aplicarse a su texto y títulos.
Consejos adicionales:
Si la fuente no aparece correctamente, vuelva a verificar que haya ingresado el código correctamente.
Cada tema de WordPress puede usar reglas CSS diferentes, por lo que si este método no funciona, es posible que necesites encontrar los selectores CSS específicos para tu tema. Puedes utilizar la herramienta de inspección de tu navegador para ayudarte con esto o contactar al desarrollador de tu tema para obtener orientación.
Leer: ¿Cómo se integran fuentes de iconos de WordPress en su sitio web?
6. Agregar fuentes personalizadas en el tema de edición de sitio completo de WordPress
En los últimos temas de WordPress, llamados temas de edición completa del sitio (FSE) , no es necesario utilizar el método antiguo de agregar fuentes personalizadas con código CSS (@font-face).
En su lugar, agrega los archivos de fuentes directamente a una carpeta específica y luego los configura en un archivo llamado theme.json.
Para demostrar esto, tomamos la familia de fuentes Sevillana de Google Fonts y usamos el tema Twenty Twenty-Two como ejemplo.
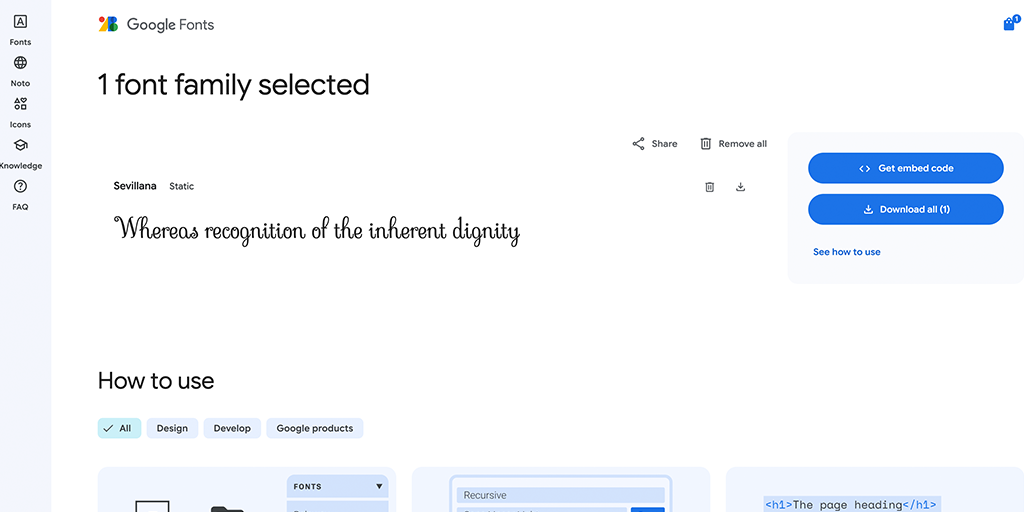
Paso 1 : descarga la fuente de Google Fonts
– Vaya a la biblioteca de fuentes de Google y busque la fuente que desea utilizar > Haga clic en ella.
– Ahora, haga clic en el botón “ Descargar todo ” en la esquina superior derecha. Esto descargará un archivo ZIP que contiene los archivos de fuentes a su computadora.

Paso 2: acceda a sus archivos de tema de WordPress
– Ahora, abre los archivos del tema de WordPress en tu computadora. Puedes hacer esto:
– Localmente (si tiene WordPress instalado en su computadora), o
– Vía FTP (si está trabajando en un sitio web activo).
Para esta guía, asumiremos que está trabajando en una instalación local.
Asegúrese de saber dónde se encuentran estos archivos, ya que los necesitará para los siguientes pasos.
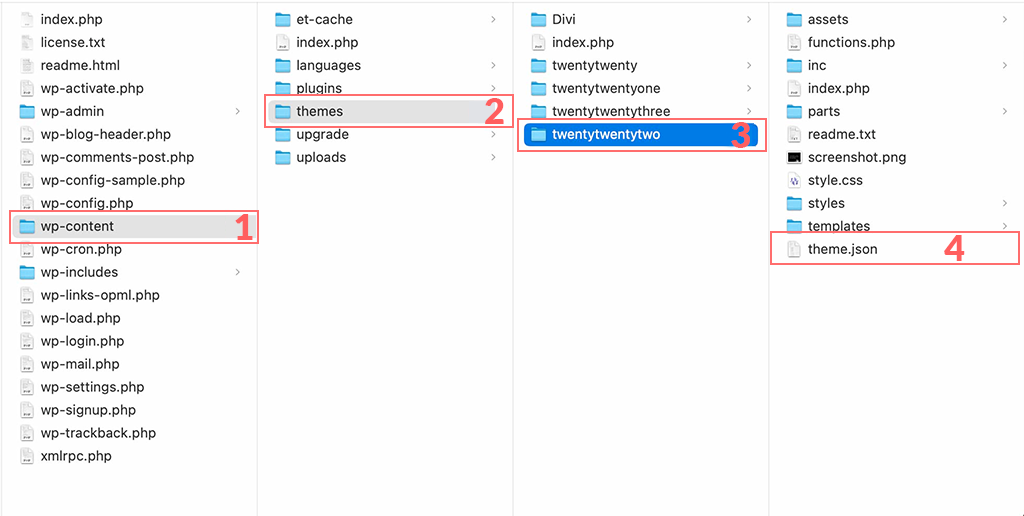
Paso 3: Ubique la carpeta de fuentes en su tema
– Encuentre su carpeta de temas navegando a:
wp-content/themes/twentytwentytwo/
– Dentro de la carpeta de temas, vaya a la carpeta assets , luego abra la carpeta fonts :
wp-content/themes/twentytwentytwo/assets/fonts/
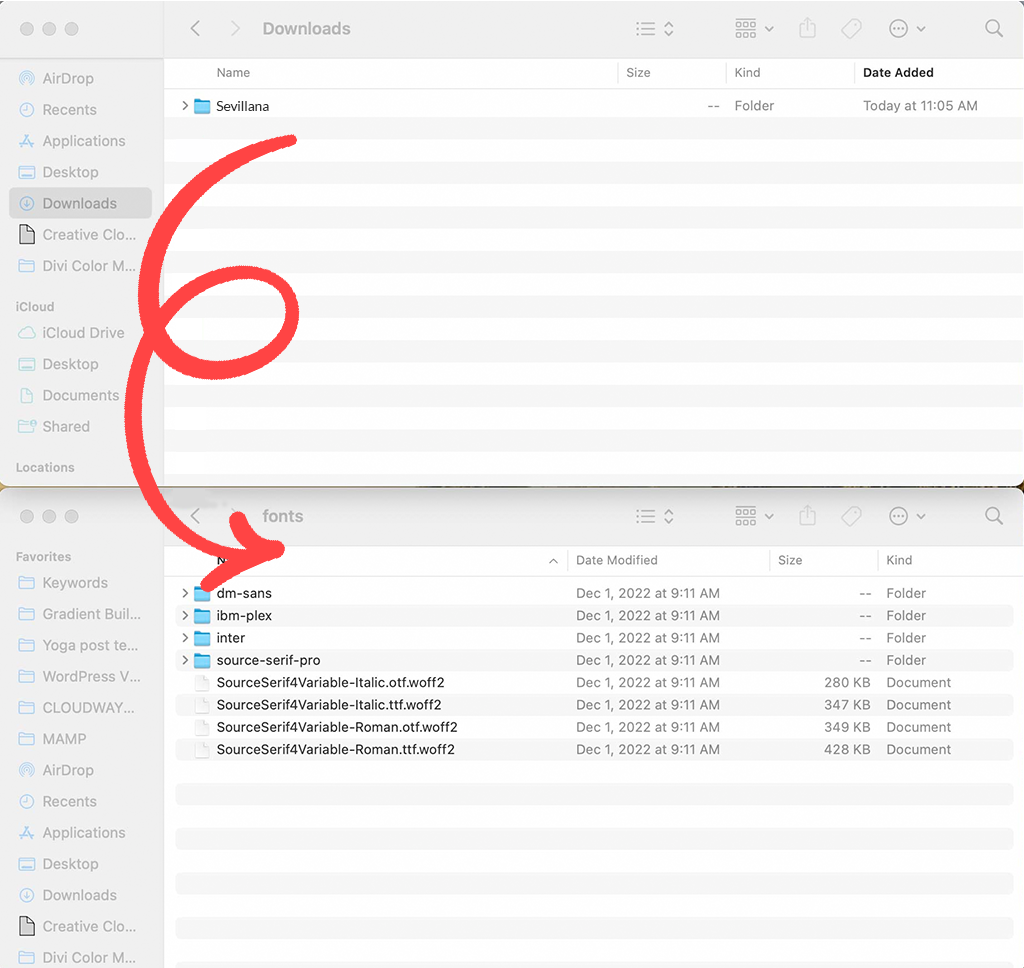
Paso 4: agregue los archivos de fuentes descargados a su tema
– Extraiga el archivo ZIP descargado para buscar los archivos de fuentes (como los formatos .woff2 o .woff ).
– Arrastre y suelte la carpeta de fuentes extraídas en la carpeta fonts en el directorio de su tema:
wp-content/themes/twentytwentytwo/assets/fonts/
 carpeta de fuentes en el directorio de su tema” class=”wp-image-28070″/>
carpeta de fuentes en el directorio de su tema” class=”wp-image-28070″/>fonts en el directorio de su tema.Paso 5: abra el archivo theme.json
– Ahora, busque el archivo theme.json , que se encuentra en la carpeta principal del tema:
wp-content/themes/twentytwentytwo/theme.json
 archivo theme.json, que se encuentra en la carpeta principal del tema” class=”wp-image-28069″/>
archivo theme.json, que se encuentra en la carpeta principal del tema” class=”wp-image-28069″/>theme.json , que se encuentra en la carpeta principal del tema.– Haga clic derecho en theme.json y elija abrirlo con su editor de código favorito (como el Bloc de notas, Visual Studio Code, etc.).
Paso 6: agregue detalles de fuente al archivo theme.json
– En el archivo theme.json , busca la sección “ configuración ”.
– Desplácese hacia abajo hasta la configuración de “ tipografía ”. Verá un código que define las fuentes existentes, como "Source Sans Pro".
Ahora, agregue su fuente personalizada insertando este código después de la configuración de fuente existente:
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
Reemplace "Custom Font Name" con el nombre real de su fuente y "CustomFontName.woff2" con el nombre de archivo exacto. En este caso utilizamos sevillana.
Paso 7: guarde y verifique sus cambios
- Guarde el archivo
theme.jsondespués de agregar los nuevos detalles de la fuente. - Si está trabajando localmente, copie el archivo actualizado nuevamente a la carpeta de fuentes de su directorio de temas para sobrescribir el archivo existente.
- Si está trabajando a través de FTP, cargue el archivo theme.json actualizado en su servidor y sobrescriba el archivo antiguo.
Paso 8: Ver la fuente en el tema Twenty Twenty-Two
- Vaya a su panel de WordPress y navegue hasta Apariencia > Editor para acceder al modo de edición completa del sitio en el tema Twenty Twenty-Two.
- Cuando la pantalla se actualice, haga clic en el botón Estilos . Deberías ver tu nueva fuente listada y lista para usar.

Resumen
Como puede ver, existen varias formas de cambiar las fuentes en WordPress. Si está utilizando un tema genérico, el método más fácil y directo es utilizar un complemento de WordPress.
Sin embargo, si tiene un tema de edición completa del sitio (FSE), es posible que solo proporcione dos o tres opciones de fuente de forma predeterminada. Puedes agregar más fuentes manualmente, pero este método es más complejo y requiere algunos conocimientos de codificación.
Si no desea utilizar el método manual ni instalar complementos adicionales (ya que agregar complementos puede afectar el rendimiento del sitio web), podría ser mejor elegir un tema que ofrezca múltiples opciones de fuentes integradas.
Pero si eres desarrollador y disfrutas trabajando con código, agregar fuentes manualmente puede ser una tarea sencilla.
Si tiene alguna pregunta o inquietud con respecto a este artículo, háganoslo saber en la sección de comentarios a continuación.

Rahul Kumar es un entusiasta de la web y estratega de contenidos especializado en WordPress y alojamiento web. Con años de experiencia y el compromiso de mantenerse actualizado con las tendencias de la industria, crea estrategias en línea efectivas que generan tráfico, aumentan la participación y aumentan las conversiones. La atención de Rahul al detalle y su capacidad para crear contenido atractivo lo convierten en un activo valioso para cualquier marca que busque mejorar su presencia en línea.