Cómo cambiar la página de inicio en su sitio web de WordPress
Publicado: 2022-05-12 ¿Quieres cambiar la página de inicio de tus sitios de WordPress? Como propietario de un sitio web, tener una buena página de inicio es crucial para su sitio. Al ser la primera página que ven los usuarios cuando visitan su sitio, marca la pauta para todo su sitio web.
¿Quieres cambiar la página de inicio de tus sitios de WordPress? Como propietario de un sitio web, tener una buena página de inicio es crucial para su sitio. Al ser la primera página que ven los usuarios cuando visitan su sitio, marca la pauta para todo su sitio web.
Afortunadamente, WordPress ofrece diferentes soluciones para ayudarlo a crear una página de inicio personalizada que se adapte a su marca. Y el proceso es bastante simple.
Este artículo cubre qué es una página de inicio, su importancia y las diferentes formas de cambiar y personalizar la página de inicio de sus sitios de WordPress. Sumerjámonos.
Contenido:
- ¿Qué es una página de inicio?
- Cómo debe verse una página de inicio ideal
- Cambiar su página de inicio de WordPress
- Creación de una página de inicio personalizada para WordPress
- Cambia tu tema actual
- Usando el personalizador de temas de WordPress
- Edite la página de inicio con el editor de bloques
- Usando el editor clásico
- Sugerencia adicional: uso de los complementos de Page Builder
- Crea un menú para tu página de inicio
- Conclusión
¿Qué es una página de inicio?
Su página de inicio es como el área de recepción de su sitio. Es la primera página que ven sus visitantes cuando escriben la URL de su sitio.
Un buen diseño de página de inicio no solo atrae a los visitantes, sino que también los hace explorar sus productos y servicios y, posiblemente, realizar una compra.
Por lo tanto, el diseño de su página de inicio debe ser lo más acogedor y atractivo posible. Recuerde, solo tiene una oportunidad de causar una primera impresión.
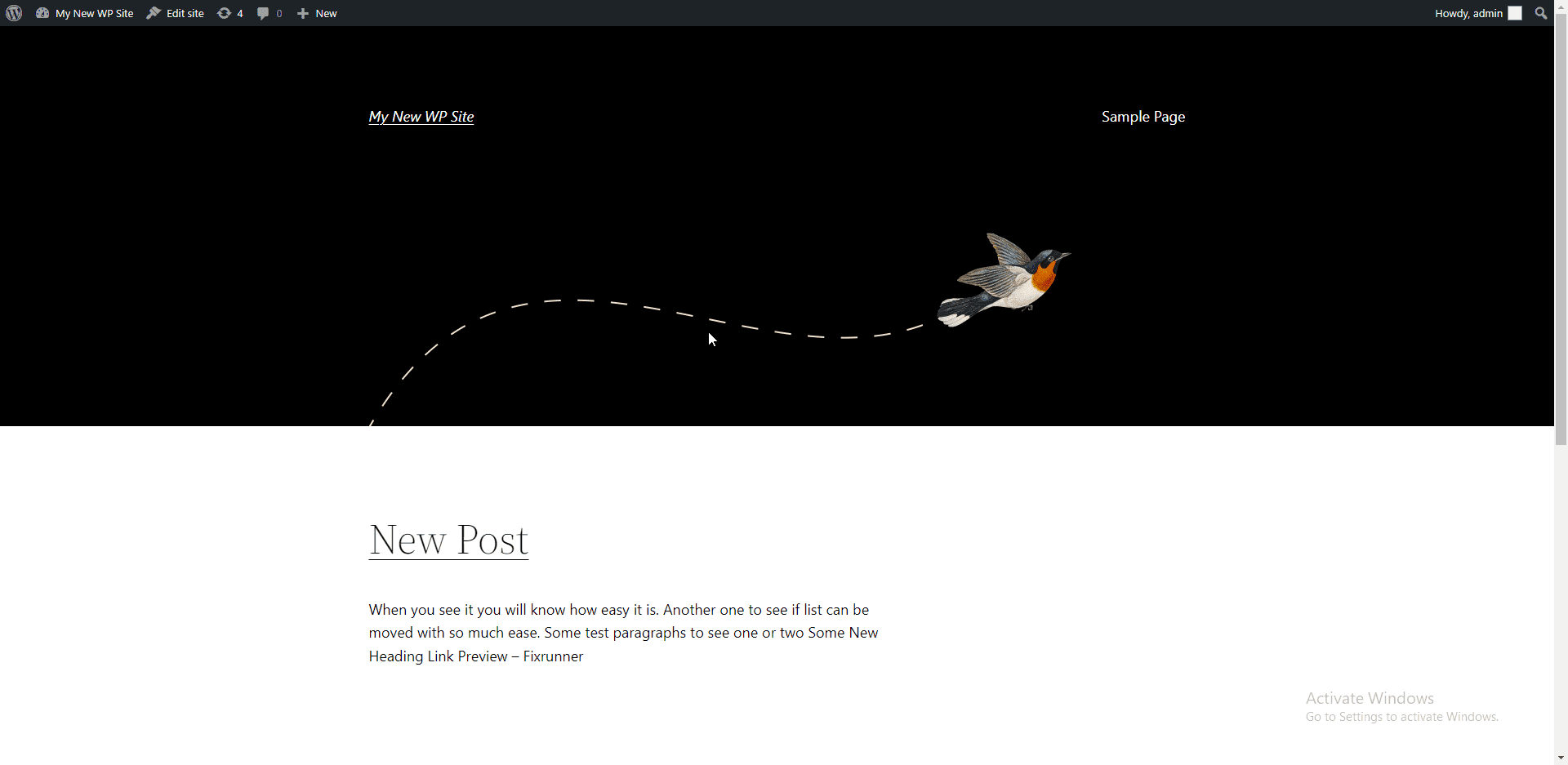
Aquí hay un sitio de WordPress recién instalado con el tema de WordPress predeterminado veintidós.

Estarás de acuerdo en que esto parece básico y poco profesional. Afortunadamente, puede convertirlo en una hermosa página que presente a los usuarios su negocio.
Cómo debe verse una página de inicio ideal
Antes de personalizar su página de inicio de WP, al menos debe saber cómo debe verse una página de inicio ideal. Te presentaremos los elementos más importantes que toda página de inicio debe tener:
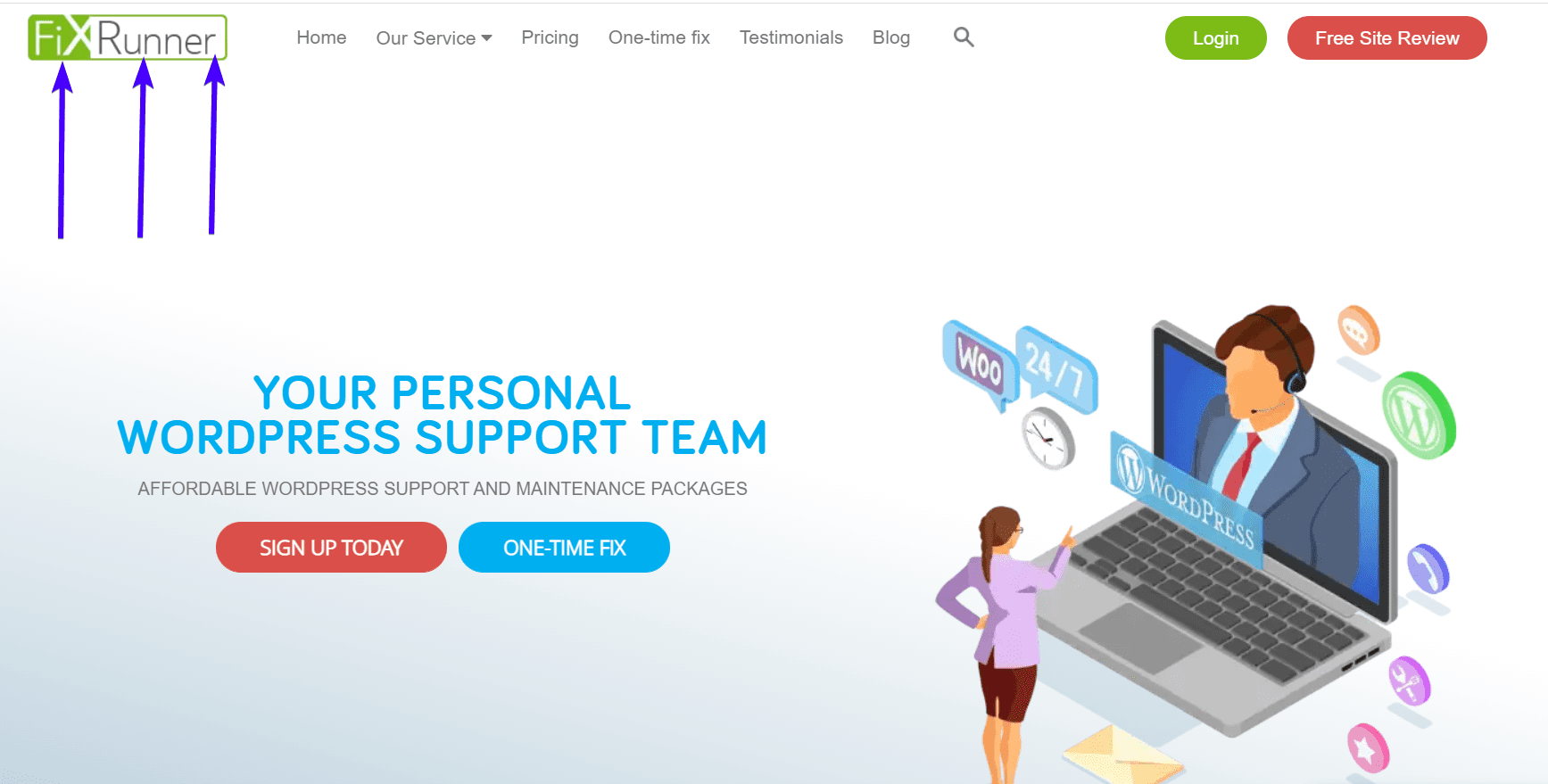
Logo
Un logotipo bien diseñado distingue a su marca del resto. Puede usar una herramienta de creación de logotipos en línea o contratar a un diseñador profesional para que lo ayude a diseñar el logotipo de su sitio.

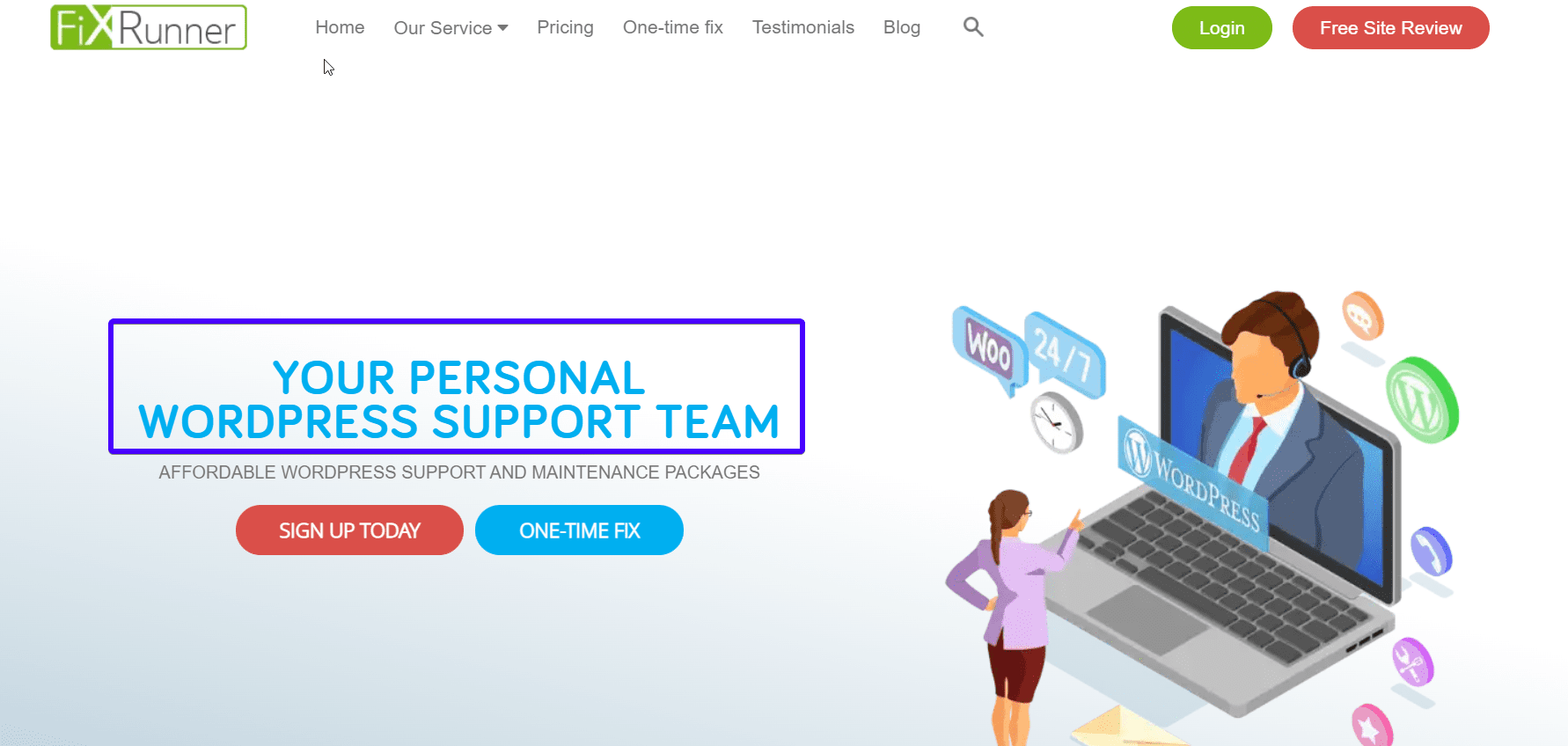
Titular
Un visitante debe saber de qué se trata su sitio web de un vistazo. Por lo tanto, de forma clara y sencilla, establece lo que tienes para ofrecer.

Sub título
Esto describe aún más lo que haces. Deberías mantener esto simple también.

Llamada a la acción
¿Qué te gustaría que hicieran tus visitantes? Rellenar un formulario de contacto? ¿Suscribirse a un boletín mensual? Sea lo que sea, dilo claramente.
Asegúrate de que el botón CTA se destaque de los demás elementos de la página. Puede hacer esto usando colores contrastantes como se ve en la imagen a continuación.

Imagen de apoyo
La mayoría de las personas absorben la información visual más que los textos. Usa una imagen que describa lo que haces. Evite las imágenes de stock o las imágenes con derechos de autor.
Menú de Navegación
Esto ayudará a los usuarios a navegar por su sitio web y reducirá las tasas de rebote. Por lo tanto, debe colocarlo en la parte superior de su sitio web donde los usuarios puedan verlo fácilmente.

Beneficios
Sus visitantes quieren saber lo que pueden ganar. Así que dé detalles de los beneficios de trabajar con usted.

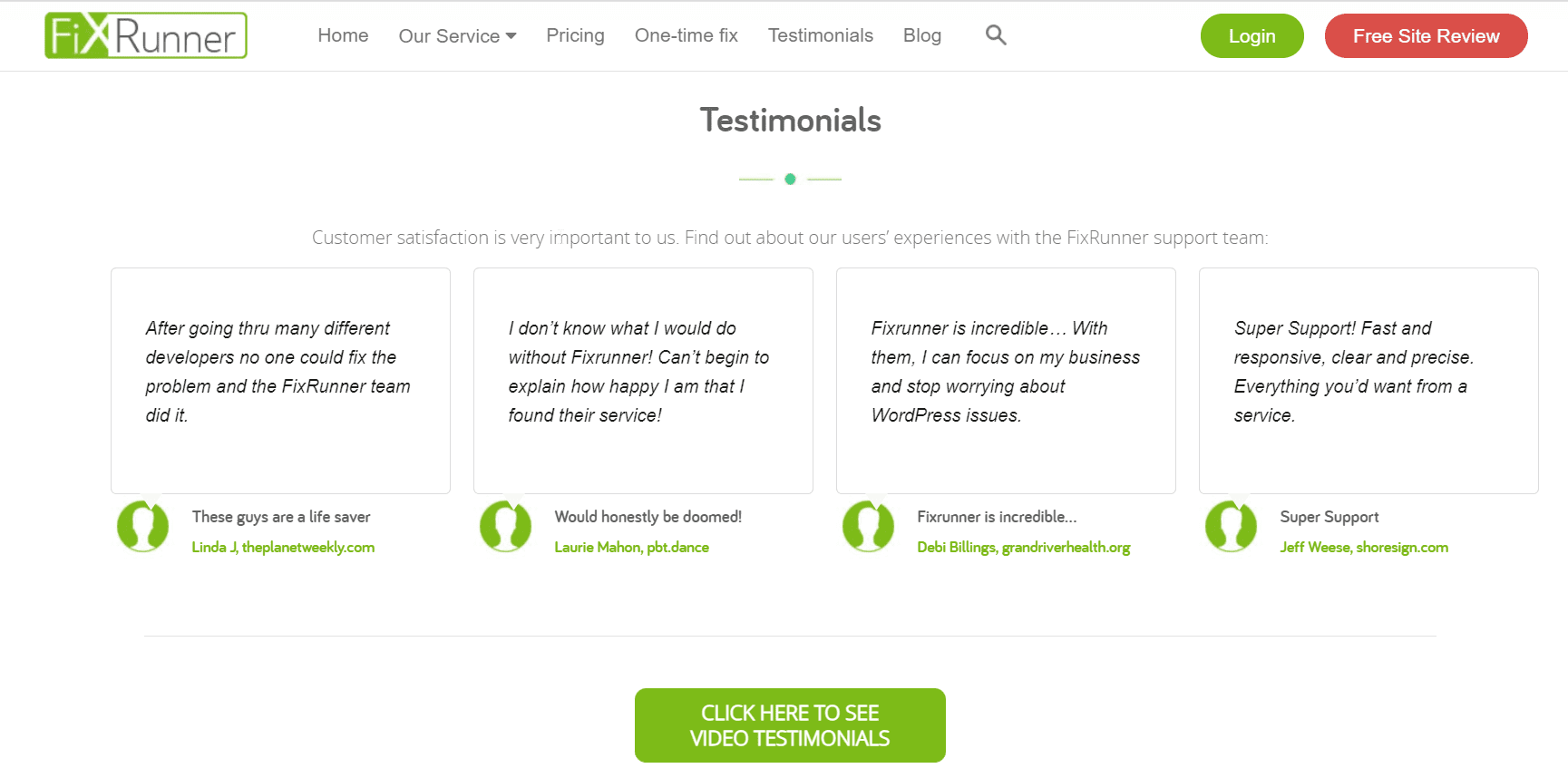
Testimonios
Los testimonios son un medio poderoso para estimular la confianza en los clientes potenciales. Les permite saber que eres capaz de cumplir tu promesa. Entonces, después de una transacción increíble con un cliente, no olvide obtener una reseña y agregarla a su página de inicio.

Cambiar la página de inicio de WordPress
Ahora que sabe cómo se ve una página de inicio ideal, veamos cómo crear una página de inicio personalizada para su sitio web. De forma predeterminada, WordPress muestra las publicaciones del blog en la página de inicio. Esto es ideal si está ejecutando un blog de WordPress.
Para que su sitio sea profesional, necesita una página de inicio estática que describa quién es usted y qué servicios ofrece.
Entonces, para cambiar la página de inicio de WordPress, debe crear dos páginas nuevas. Una página es para la página de inicio y la otra para la página de tu blog.
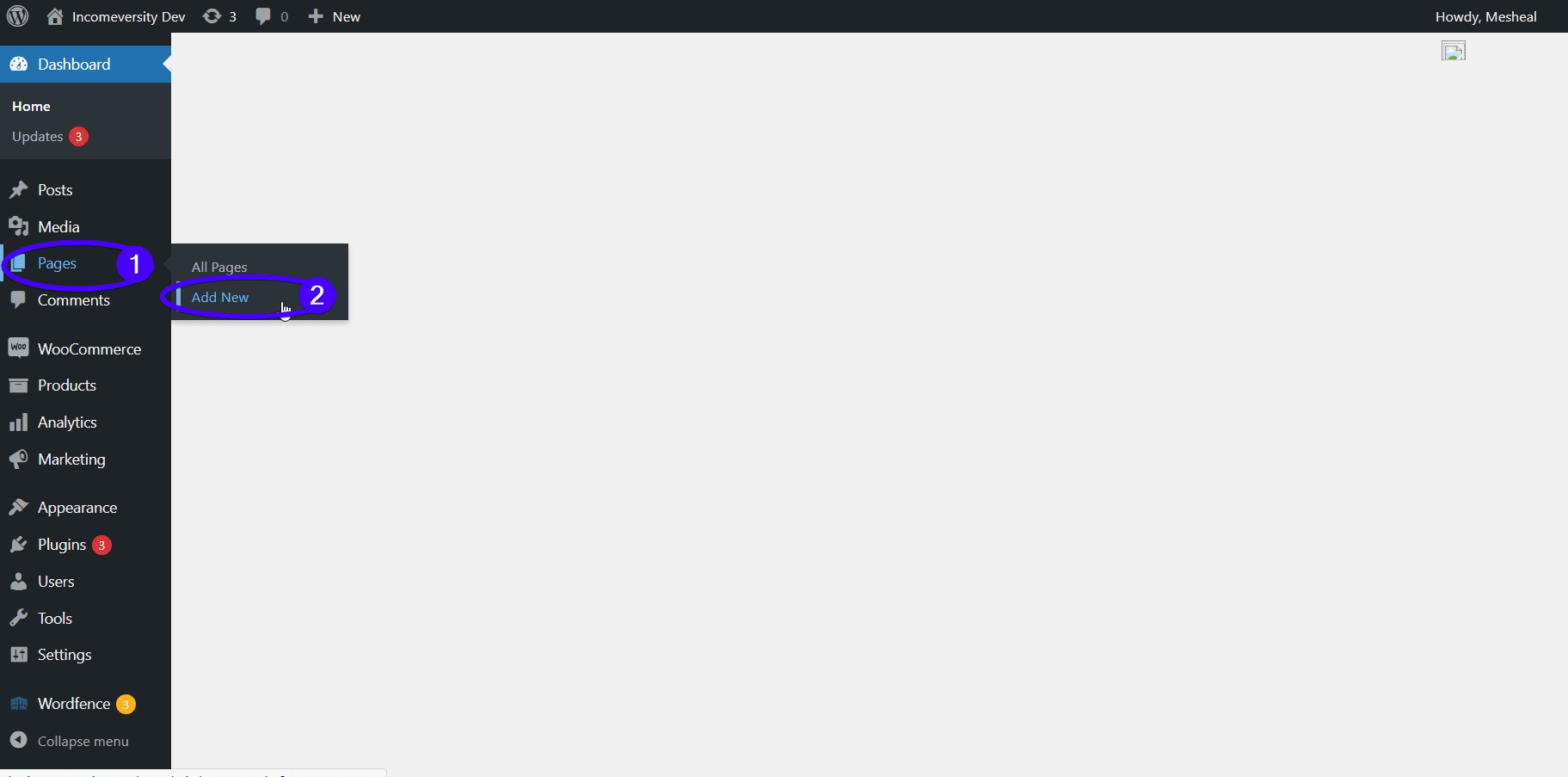
Para esto, inicie sesión en su panel de administración de WordPress y haga clic en Páginas >> Agregar nuevo :

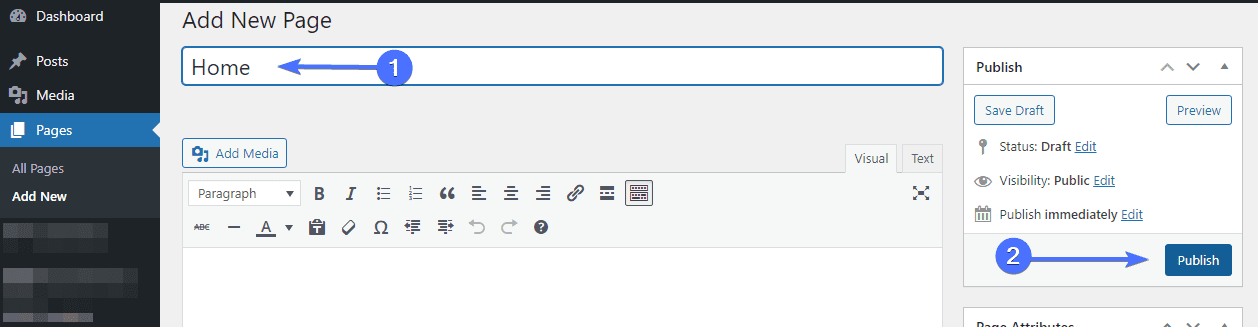
Nombra la nueva página de inicio de WordPress. Llamaremos al nuestro 'Inicio'. Pulse el botón Publicar una vez hecho.

No te preocupes por su diseño por ahora. Explicaremos cómo personalizar su página de inicio en la siguiente sección.
Agregar una página de blog separada
Si desea ejecutar un blog en el sitio web de su empresa, debe crear una página de blog separada para mostrar las publicaciones de su blog.
Una vez más, vaya a Páginas >> Agregar nuevo y cree una página titulada 'Blog'. Continúe y publique la página en blanco.
Después de crear las páginas, debe actualizar su configuración de WordPress para usar las nuevas páginas para sus páginas de inicio y de blog.
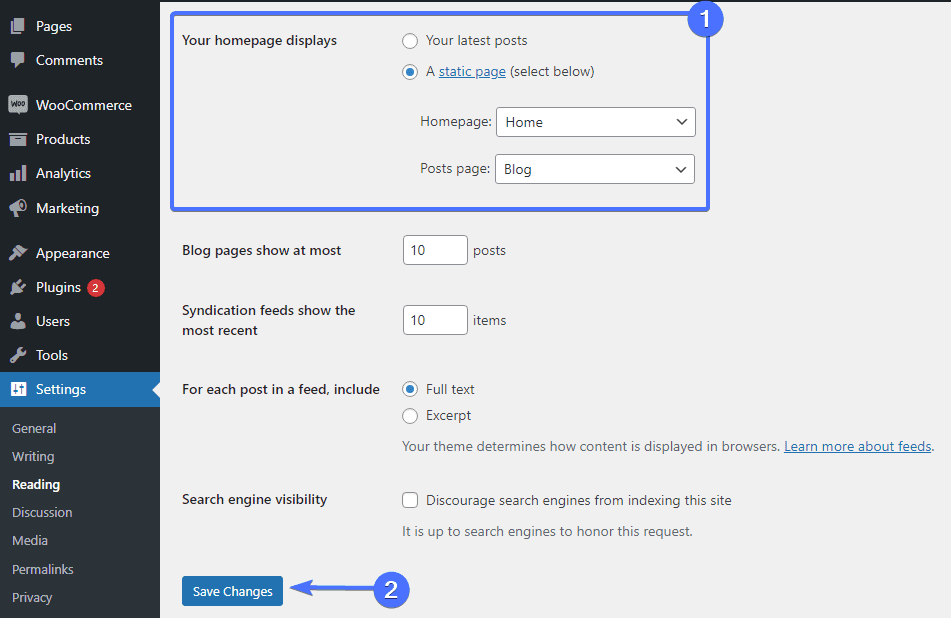
En su tablero de WordPress, vaya a Configuración >> Lectura . Desde aquí, seleccione la opción 'Una página estática' junto a 'Su página de inicio muestra'. Después de eso, debe seleccionar las páginas de inicio y blog que creó anteriormente.

Recuerde hacer clic en el botón Guardar cambios para almacenar su configuración.
Mientras realiza estos pasos, es recomendable poner su sitio en modo de mantenimiento. Al hacer esto, aparecerá un mensaje de alerta para informar a los visitantes sobre las actualizaciones que se están realizando. También se hace para evitar que su sitio web aparezca roto o dé una página de error genérica.
Además, si su sitio ya tiene algo de tráfico proveniente de fuentes externas, esto evitará que las clasificaciones de su sitio se vean afectadas.
Puede usar el complemento Modo de mantenimiento de WP para configurar esta función:

Modo de mantenimiento de WP
Este complemento receptivo le permite crear una página que informa a los visitantes del sitio que su sitio está en mantenimiento. El complemento también le permite crear un temporizador de cuenta regresiva para mostrar cuándo estará activo el sitio.
Creación de una página de inicio personalizada para WordPress
Después de haber creado una página de inicio personalizada, el siguiente paso es diseñar la página. Sigue leyendo, ya que te mostraremos diferentes herramientas que puedes usar para lograrlo.
Cambia tu tema actual
Esta solución es adecuada si acaba de comenzar a construir su sitio. Hay muchos temas con plantillas de página de inicio que simplemente puede importar y modificar para satisfacer sus necesidades.
Un gran ejemplo es Astra. Este tema viene con toneladas de plantillas para negocios. Es casi seguro que encontrará uno que se adapte a sus necesidades. A continuación, le mostramos cómo cambiar su tema.
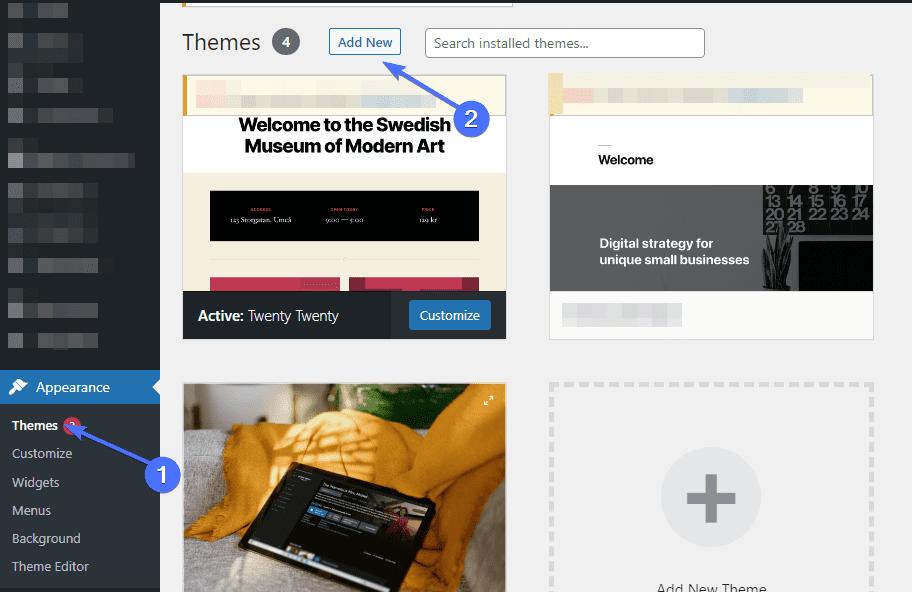
Desde su panel de administración, diríjase a Apariencia >> Temas . Haga clic en el botón Agregar nuevo en la parte superior junto a "Temas".

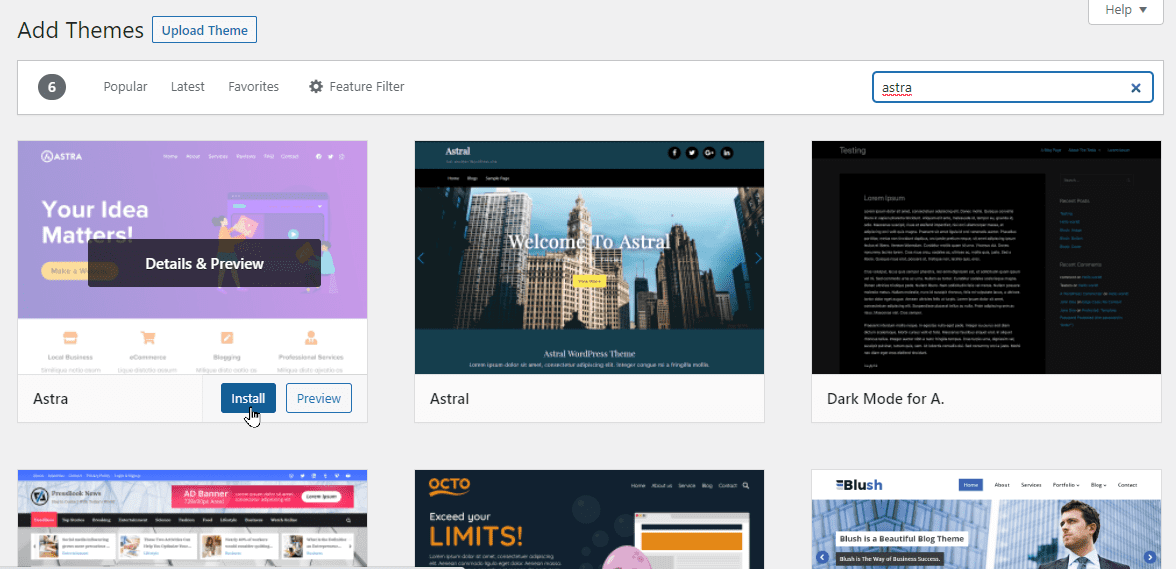
En la página "Agregar nuevo", busque el tema Astra. Sin embargo, si desea más opciones de temas, explore los temas gratuitos y consulte la demostración para ver cómo se verá la página de inicio.
Después de seleccionar un tema, haga clic en el botón Instalar . Una vez que se haya instalado, active el tema haciendo clic en el botón Activar .

Puede continuar para personalizar el nuevo tema que acaba de instalar.
Uso del personalizador de temas de WordPress para cambiar la página de inicio
Otra forma de cambiar la página de inicio de su sitio es usando las herramientas integradas de sus temas para editarla. Se puede acceder a estas herramientas a través del Personalizador de temas.
Para iniciar la herramienta, haga clic en Apariencia >> Personalizar en su área de administración. Esto lo llevará al personalizador en vivo de WordPress. Esta herramienta le permite editar su página de inicio y también muestra una vista previa en vivo de los cambios realizados.
Nota al margen: las opciones del personalizador de temas pueden variar de un tema de WordPress a otro. Sin embargo, algunas configuraciones son comunes entre ellos.
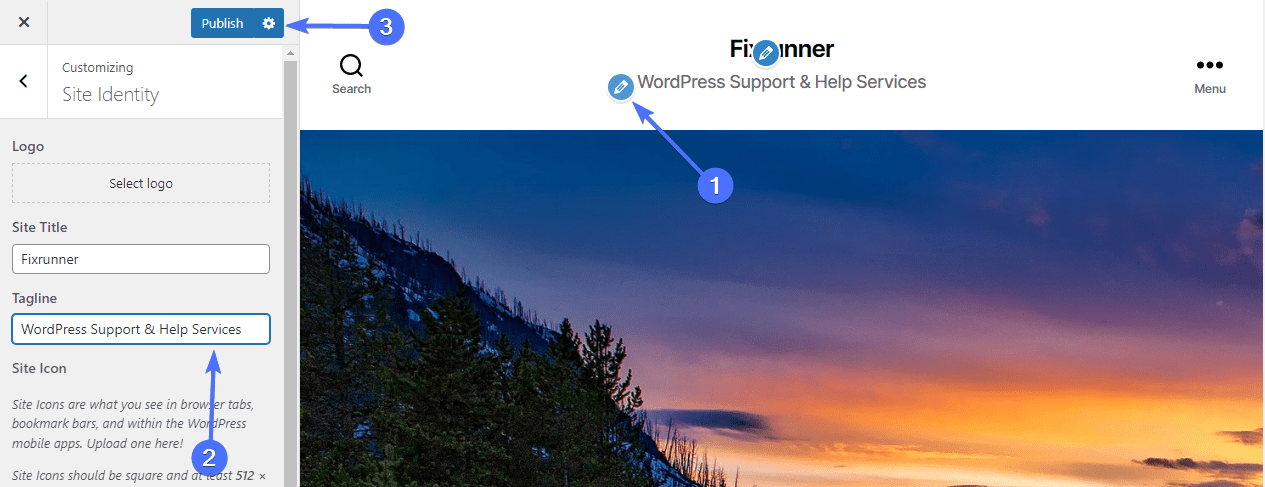
Para editar cualquier parte de la página de inicio, navegue por las pestañas del menú o haga clic en el icono de lápiz azul junto a un elemento. Cuando hace clic en el icono del lápiz, las opciones de personalización están disponibles en el lado izquierdo de la pantalla. En la imagen a continuación, editamos el eslogan del sitio en la parte superior de la página de inicio:

Verá que sus cambios surten efecto en tiempo real en el panel de vista previa. Sin embargo, no se reflejarán en su sitio web hasta que presione el botón Publicar .
Continúe y explore otras opciones, como agregar el logotipo de su sitio, imágenes de fondo, widgets de barra lateral, etc. Recuerde hacer clic en el botón Publicar para guardar los cambios en su sitio web.
Edite la página de inicio usando el Editor de bloques
También puede personalizar la página de inicio desde cero utilizando el editor de bloques de WordPress. Para este tutorial, usaremos bloques simples para editar la página de inicio.

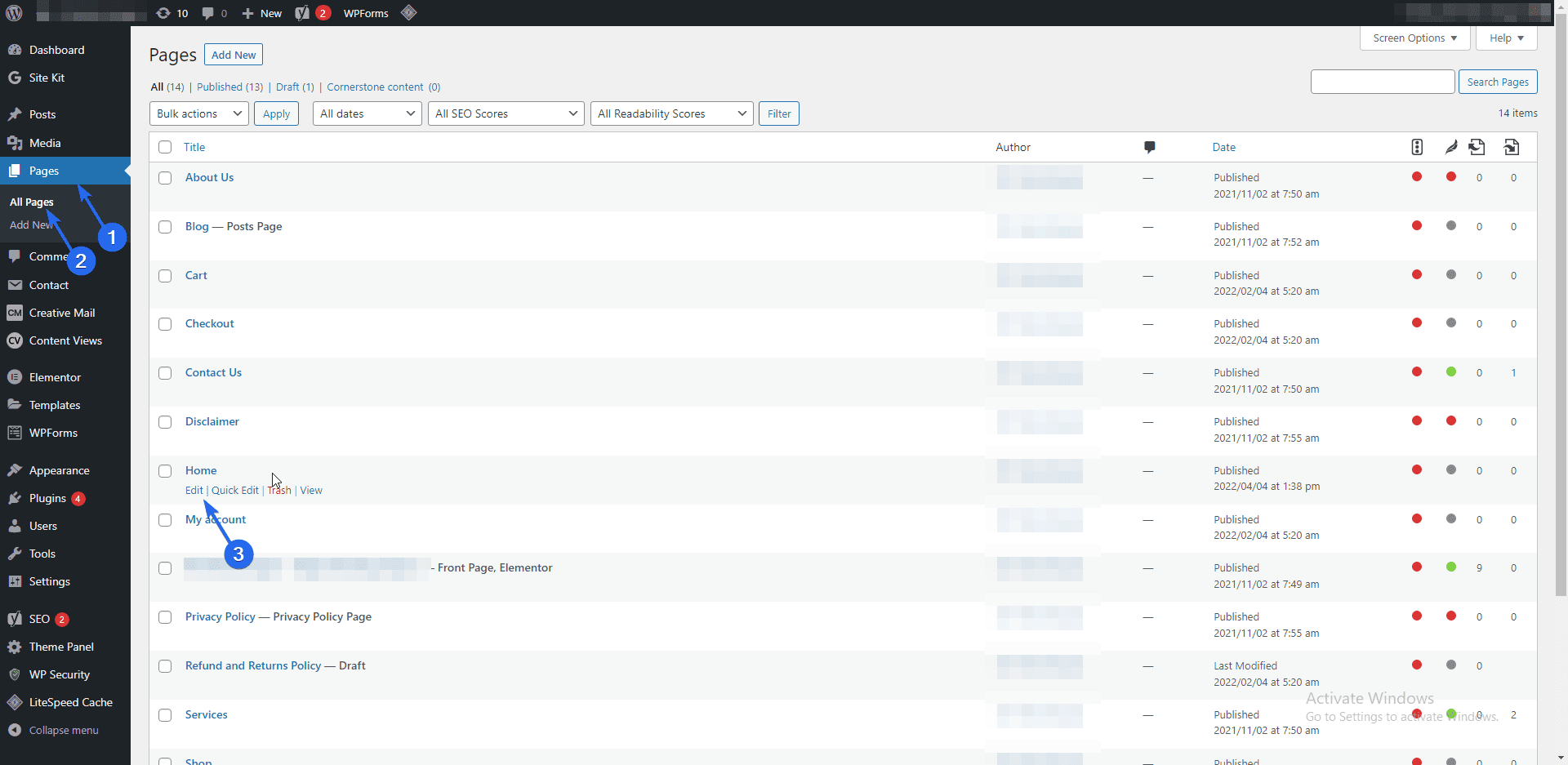
Para comenzar, vaya a Páginas >> Todas las páginas y coloque el mouse sobre la página de inicio que creó. Debajo del nombre de la página, haga clic en el enlace Editar . Esto abrirá el editor de bloques.

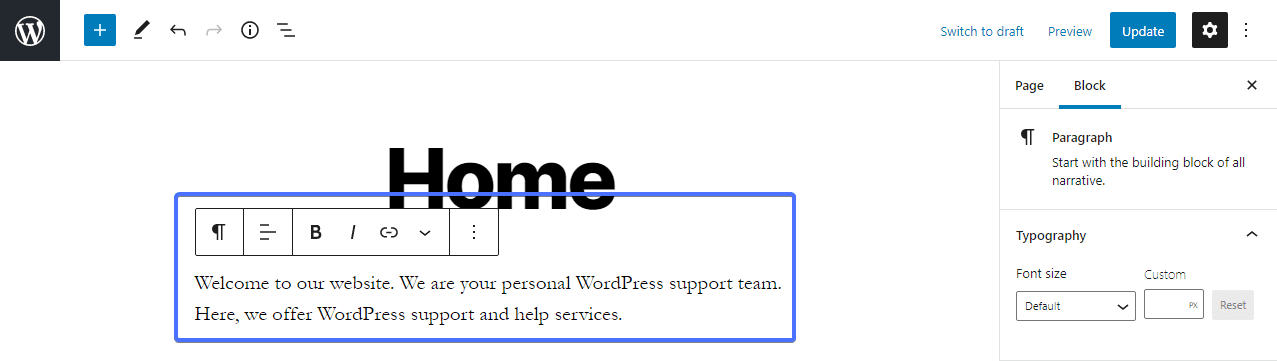
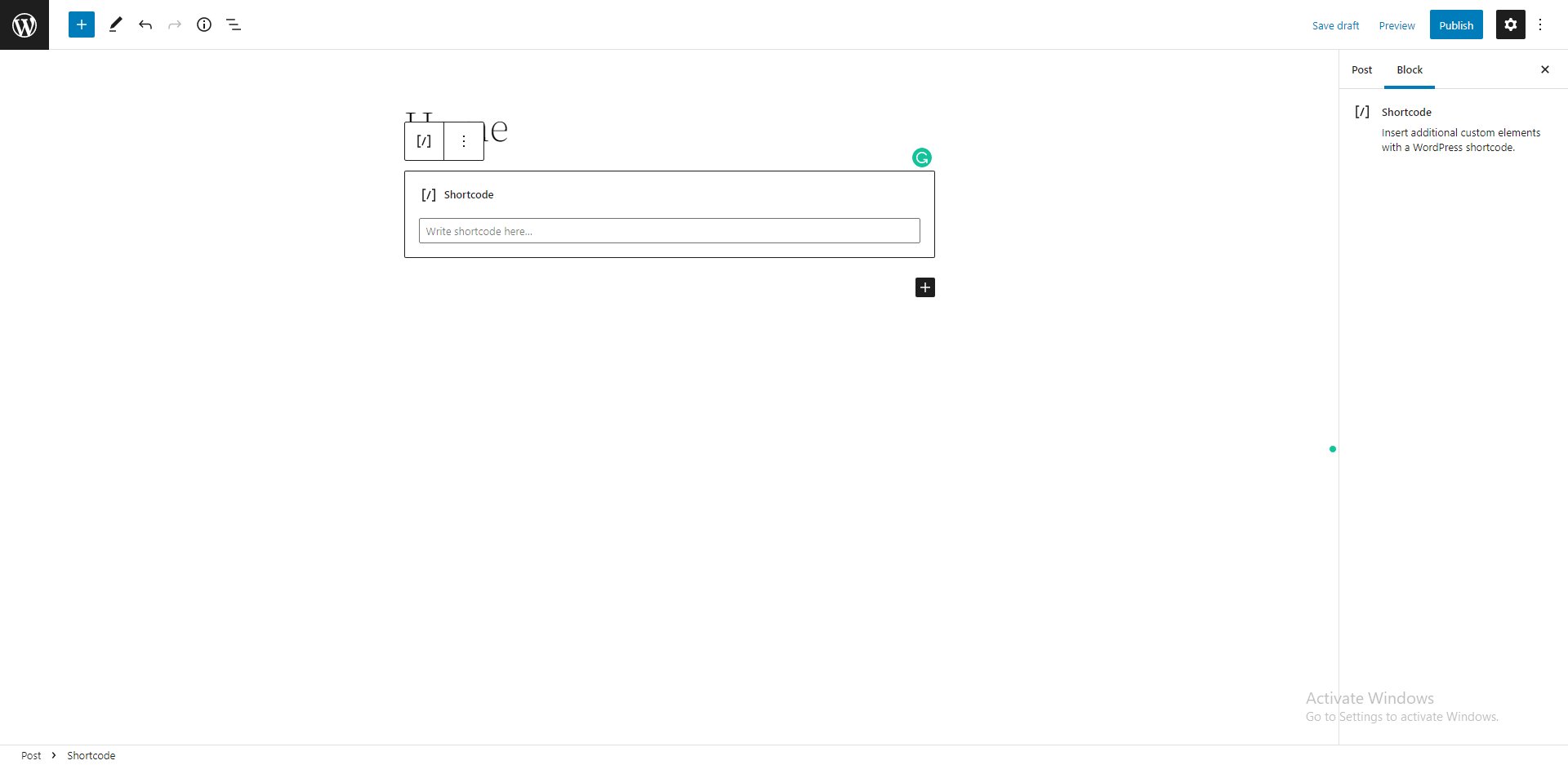
Una vez que esté en la página, puede comenzar escribiendo un mensaje de introducción sobre su sitio de WordPress utilizando el bloque de párrafo predeterminado.

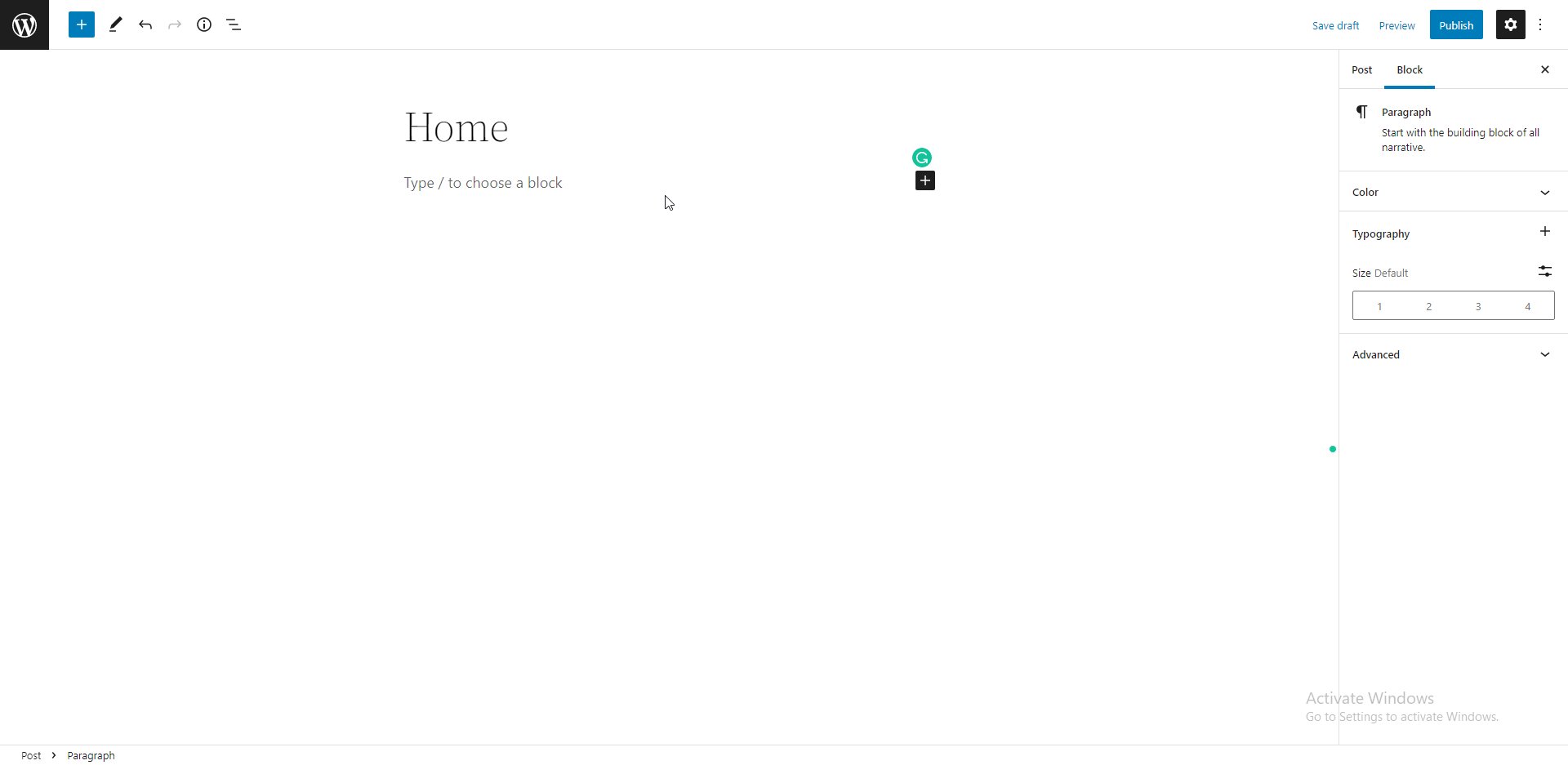
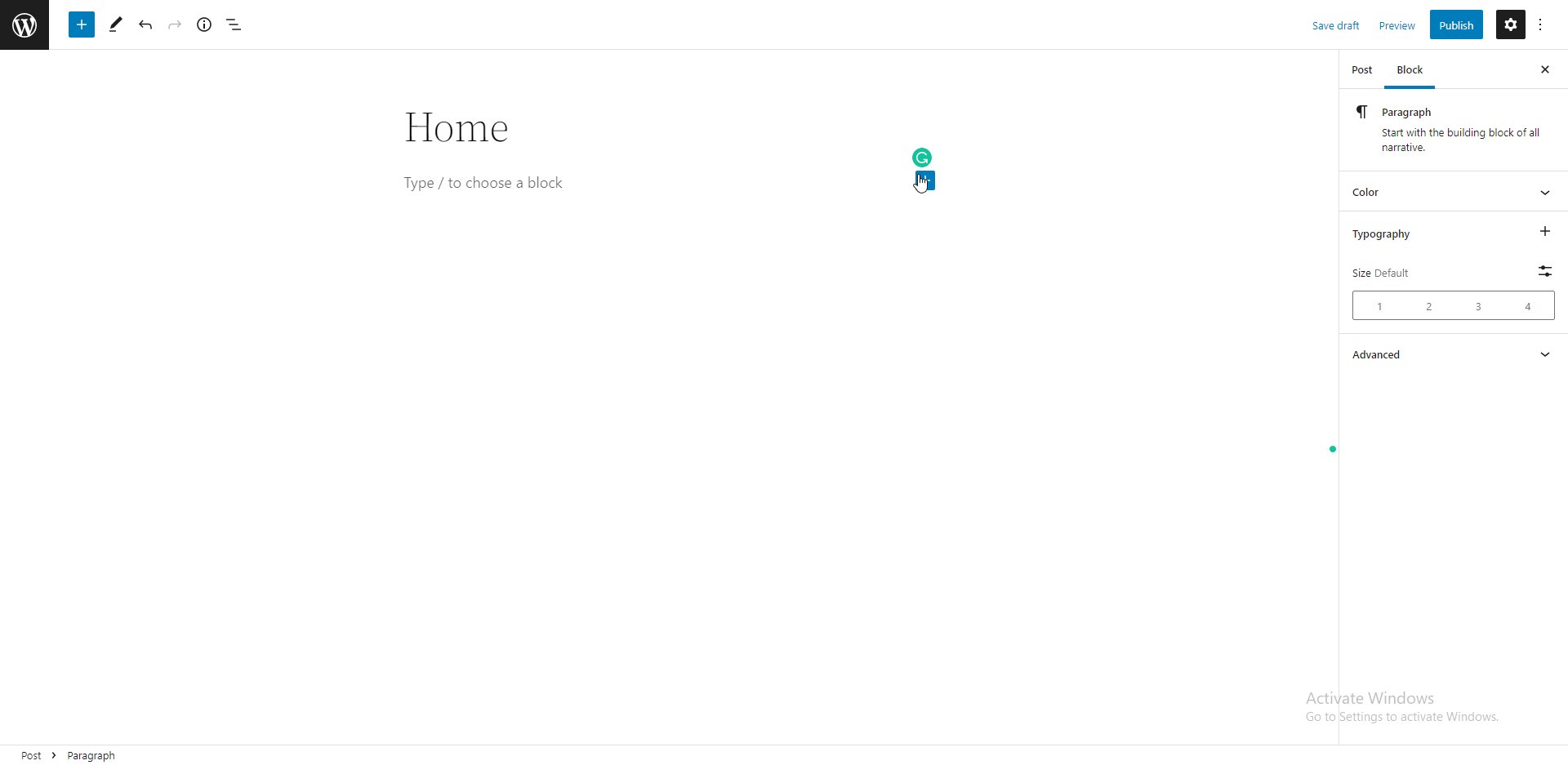
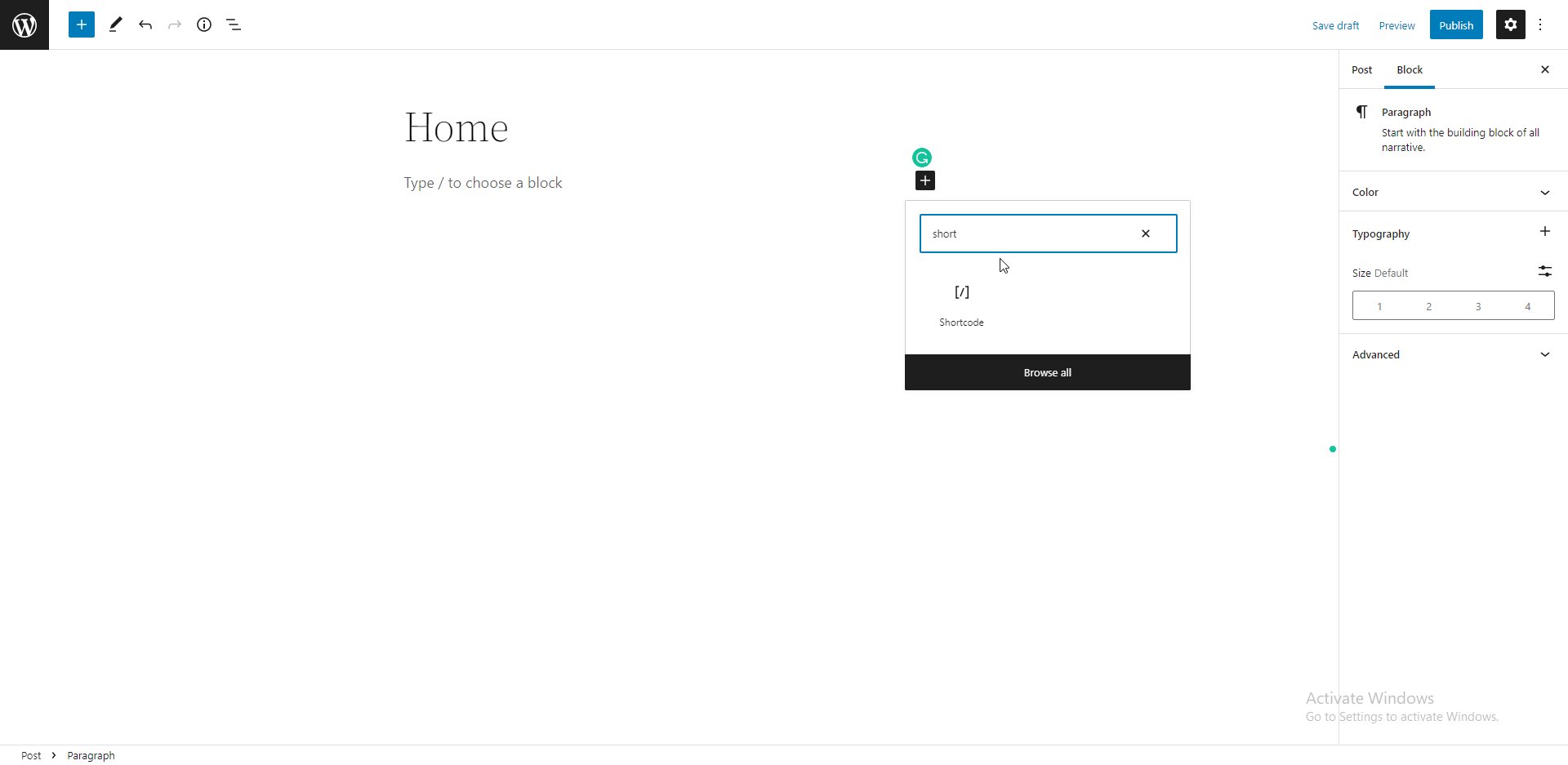
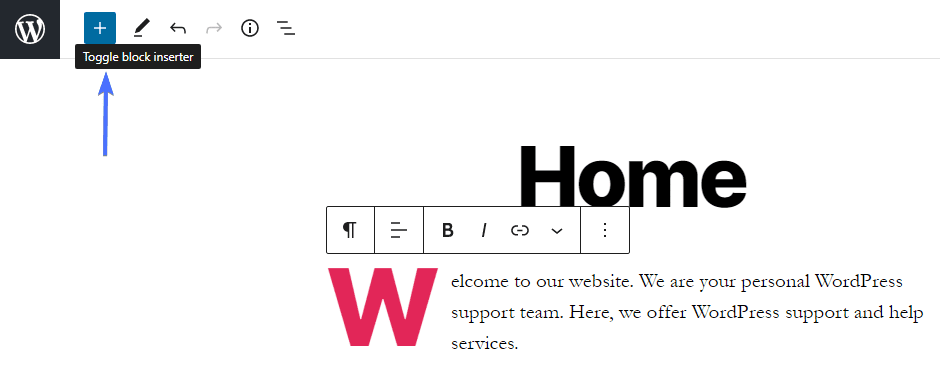
Para agregar un nuevo bloque, haga clic en el ícono Más en el editor y luego seleccione el bloque que desea agregar. También puede usar el cuadro de búsqueda para buscar un bloque específico.

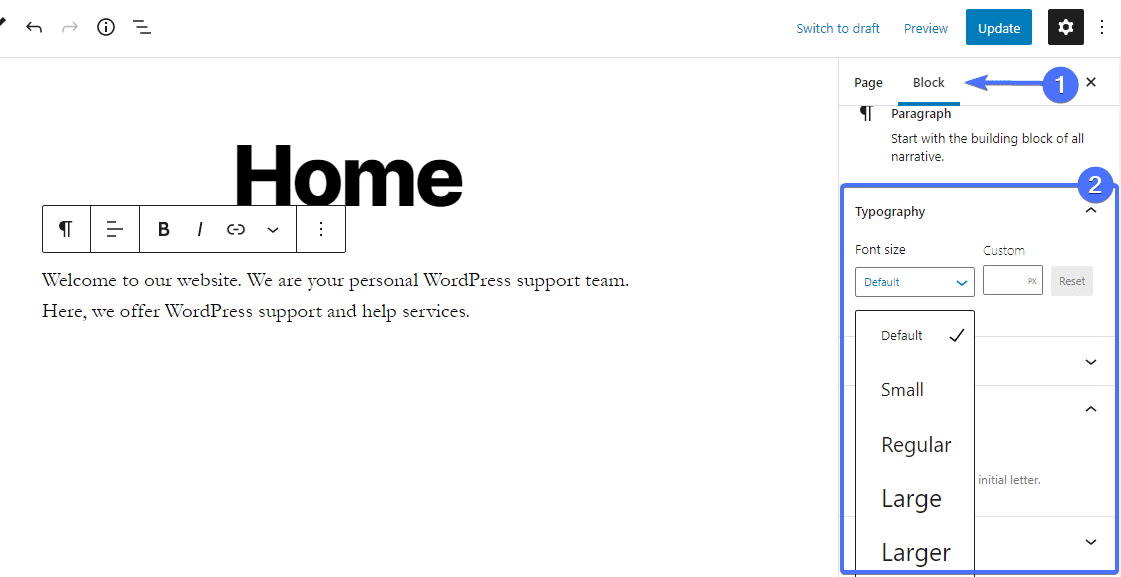
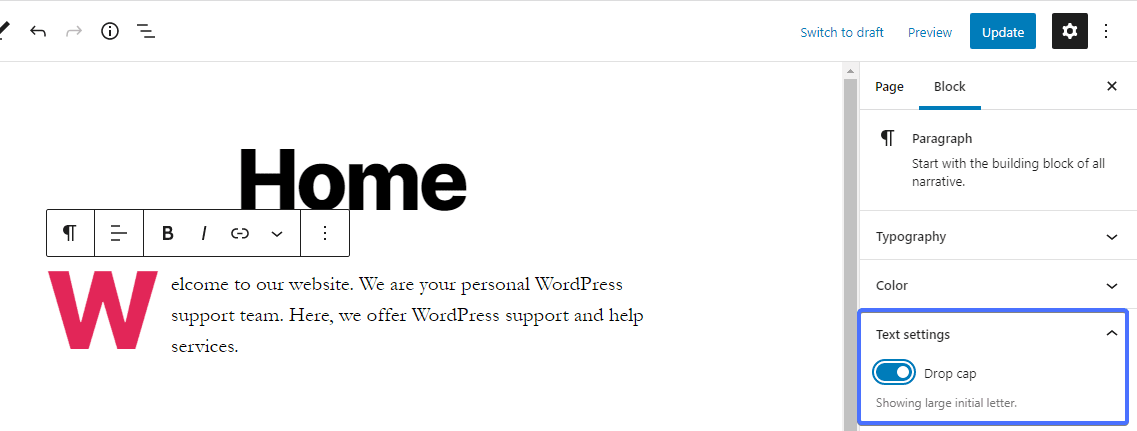
En el lado derecho de la pantalla se encuentra la barra lateral que tiene dos pestañas: las pestañas Página y Bloque. En la pestaña "Bloquear", hay diferentes configuraciones para explorar. En la sección "Tipografía", puede cambiar el tamaño de fuente seleccionando entre los ajustes preestablecidos o un tamaño personalizado.

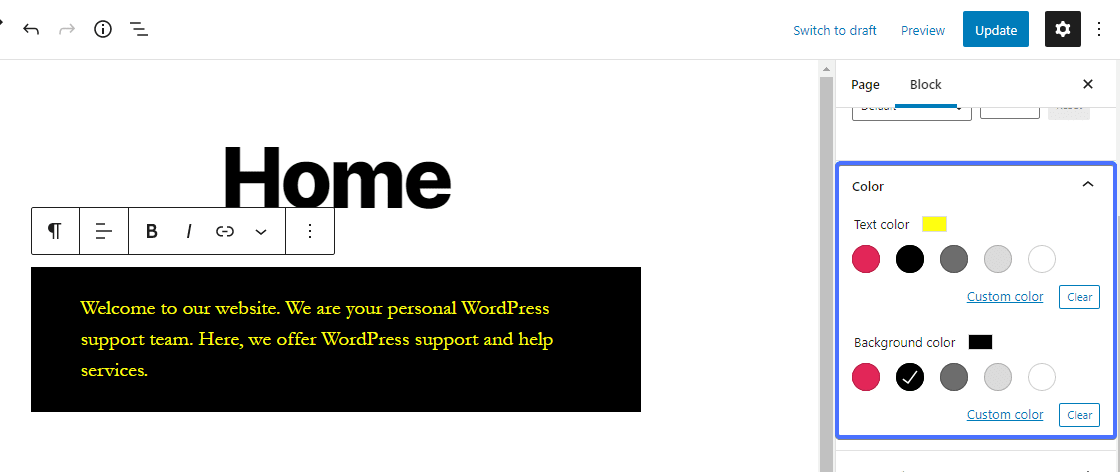
La siguiente es la sección de configuración de color. Aquí puede cambiar el color de su texto y el color de fondo del texto. Elija entre el conjunto de colores predefinidos o use un color personalizado.

En la sección de configuración de texto, puede agregar una letra capitular a su texto.

Agregar una imagen a la página de inicio
Para agregar una imagen a su página, haga clic en el icono Agregar bloque (más) en la esquina superior izquierda del editor. Esto revelará todos los bloques disponibles que admite WordPress.

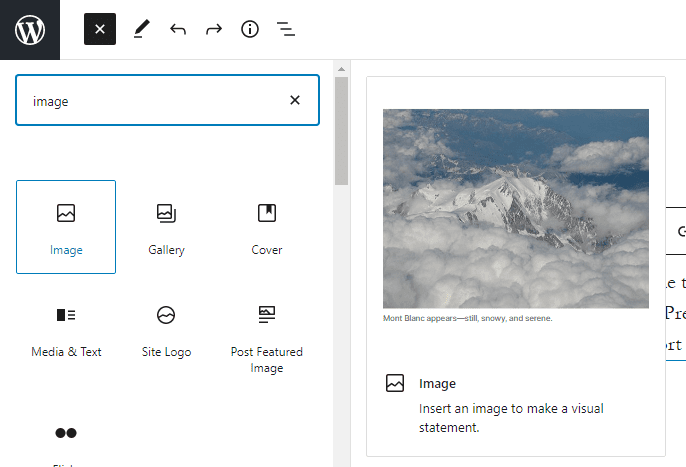
Seleccione el bloque de imagen de la sección. También puede usar el cuadro de búsqueda para encontrar el bloque que necesita.

Después de agregar el bloque, puede cargar una imagen desde su computadora, seleccionarla de su biblioteca de medios de WordPress o agregarla a través de una URL.
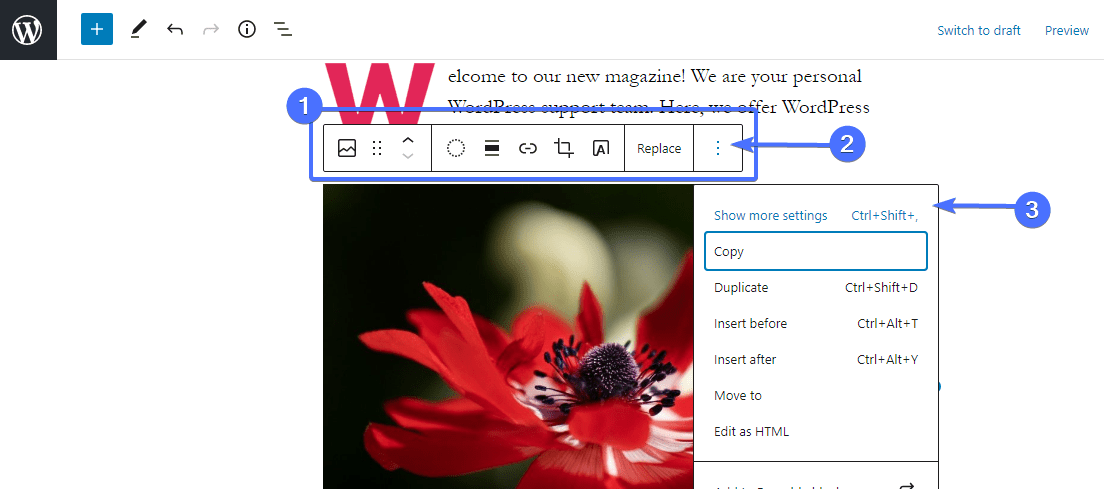
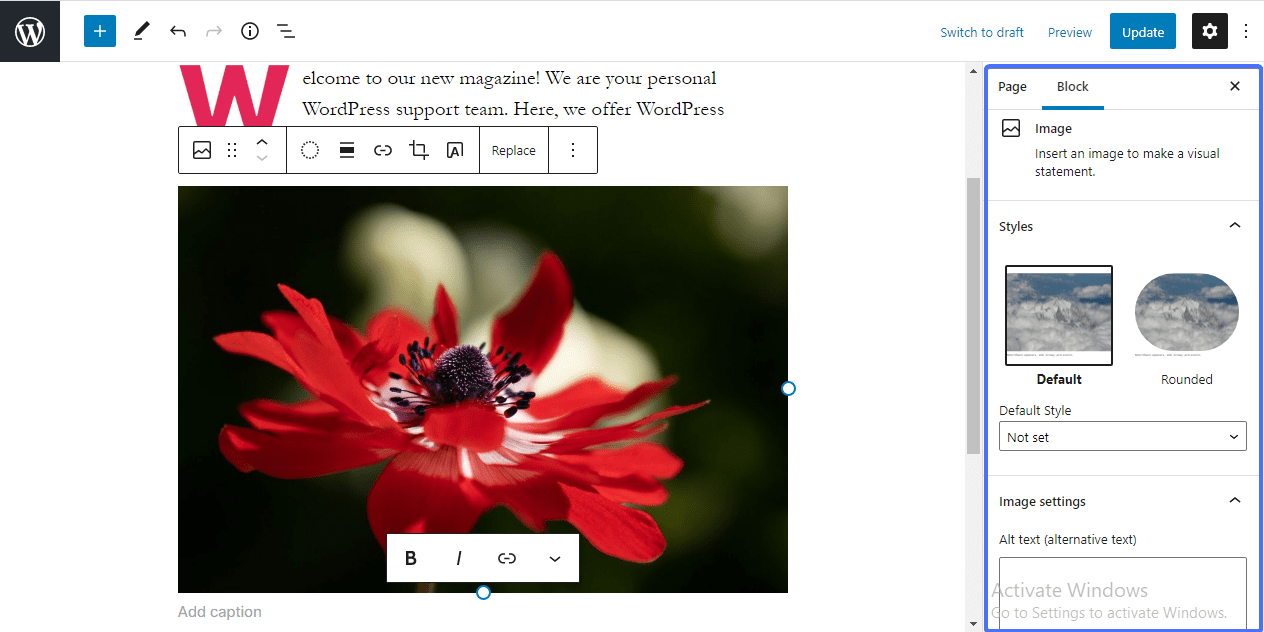
Una vez que se haya agregado la imagen, use la barra de herramientas sobre el bloque para realizar los ajustes necesarios. Para obtener más configuraciones de imagen, haga clic en las 3 líneas de puntos, luego seleccione Mostrar más configuraciones para abrir la barra lateral.

Desde la configuración del bloque, puede cambiar el estilo y el tamaño de su imagen, agregar texto alternativo y atributo de título, y también agregar un enlace a la imagen.

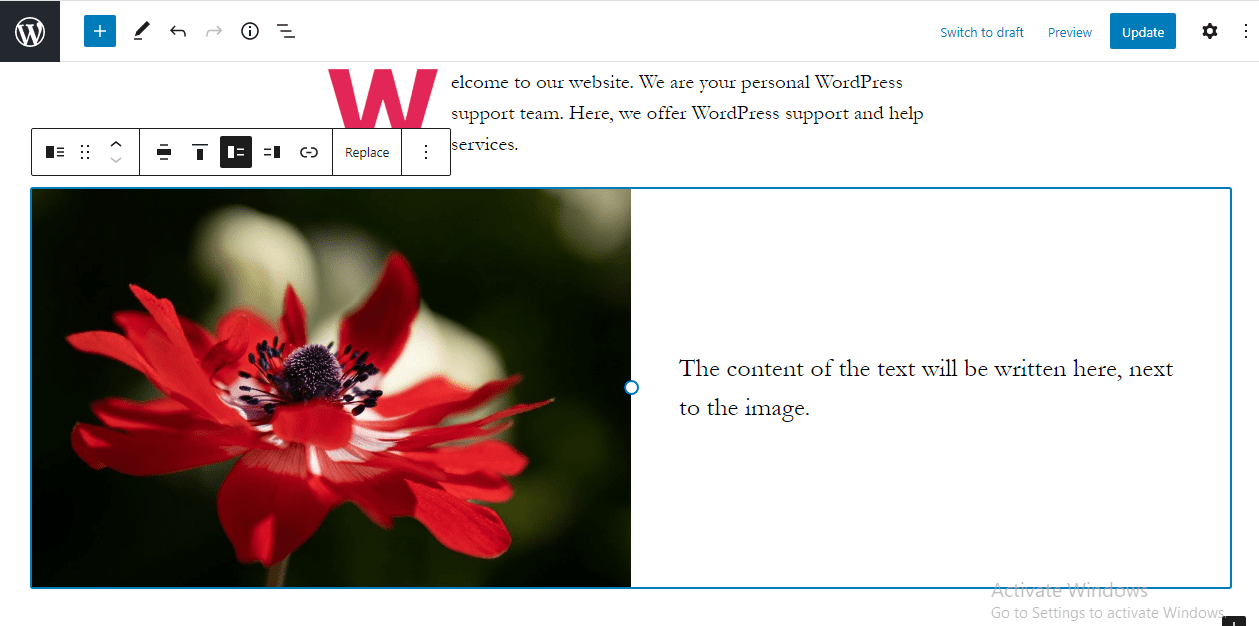
Agregar imagen y bloque de texto
Si desea agregar una imagen y texto uno al lado del otro, puede usar el bloque "Medios y texto". Usando el proceso que se muestra arriba, agregue el bloque e inserte su imagen en el área de medios y el texto en el cuadro al lado.

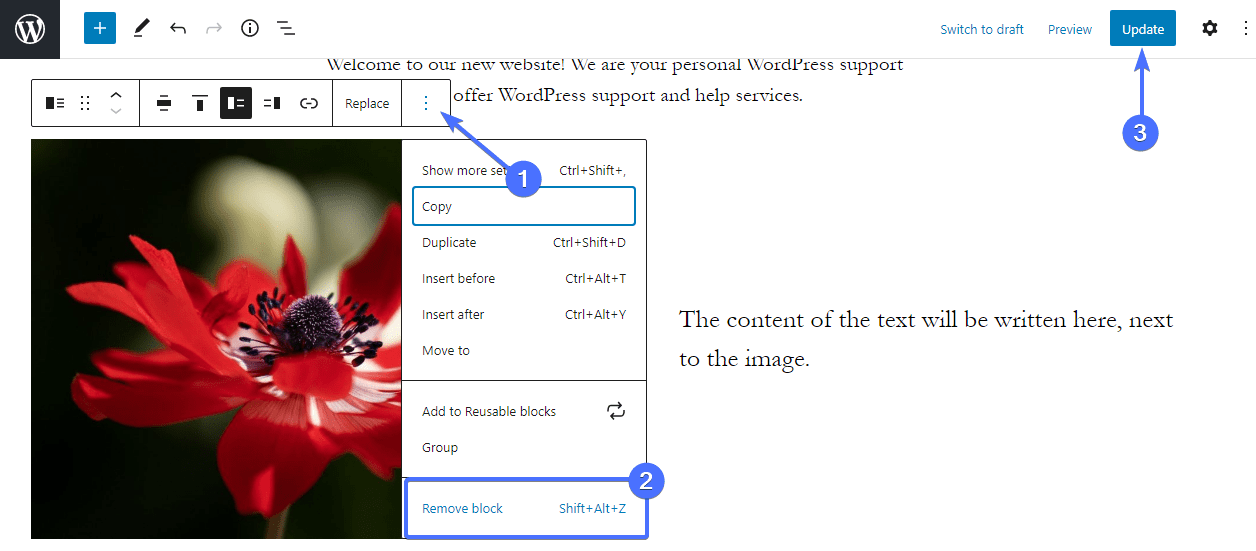
Si desea eliminar un bloque, simplemente haga clic en los 3 puntos verticales en la barra de herramientas. Desplázate hacia abajo y selecciona Eliminar bloque .

El editor de bloques proporciona herramientas para ayudarte a crear una página de inicio increíble. Así que siga agregando tantos elementos como desee usando los bloques en el editor. Después de crear su página de inicio perfecta, obtenga una vista previa para ver cómo se ve, luego haga clic en el botón Actualizar para guardar sus ediciones.
Y así es como personalizas tu página de inicio usando el editor de Gutenberg. Para saber cómo usarlo como un profesional, consulte nuestro tutorial detallado sobre el editor de WordPress Gutenberg.
Nota: si está utilizando un tema de bloque en su sitio de WordPress, tendrá acceso a las funciones de edición completa del sitio que vienen con WordPress 5.9 y superior. Puede obtener más información sobre esto en nuestra guía de WordPress 5.9 .
Usando el editor clásico para cambiar el contenido de la página de inicio en WordPress
Si prefieres usar el editor clásico, esto es para ti. Desde el panel de administración, haga clic en Páginas >> Todas las páginas . A continuación, haga clic en su página de inicio para abrirla y editarla.
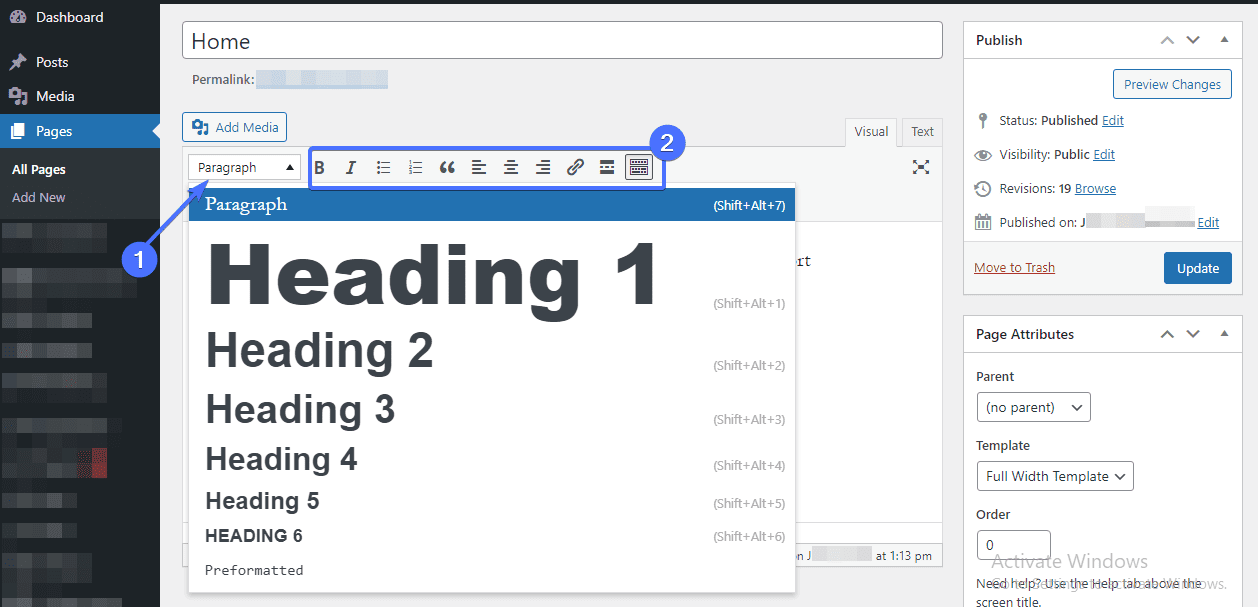
En la página del editor, el texto que escriba será un párrafo por defecto. Sin embargo, puede formatear el texto usando el menú desplegable de estilo. Simplemente resalte el texto que desea formatear, luego haga clic en el menú desplegable para expandirlo.
Desde este menú, puede formatear su texto en diferentes encabezados y otros estilos predefinidos integrados en su tema.

Junto al menú de estilo se encuentra la barra de herramientas de texto. Con él, puede poner su texto en negrita, ponerlo en cursiva, agregar viñetas, insertar/editar enlaces, alinear y cambiar el color del texto y mucho más.

También puedes añadir imágenes con el editor clásico. Para esto, haga clic en el botón Agregar medios sobre la barra de herramientas para abrir la biblioteca de medios.

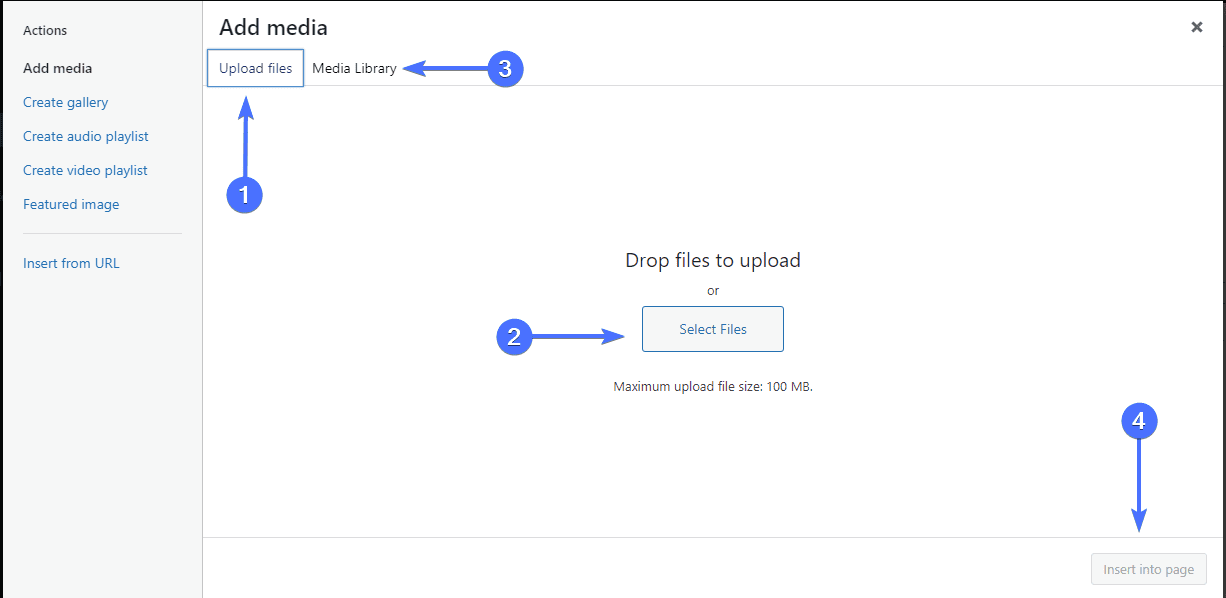
Para cargar una nueva imagen, haga clic en el botón Seleccionar archivos en la pestaña "Cargar archivos". De lo contrario, seleccione una imagen ya cargada haciendo clic en la pestaña Biblioteca multimedia . Después de seleccionar la imagen, haga clic en el botón Insertar en la página .

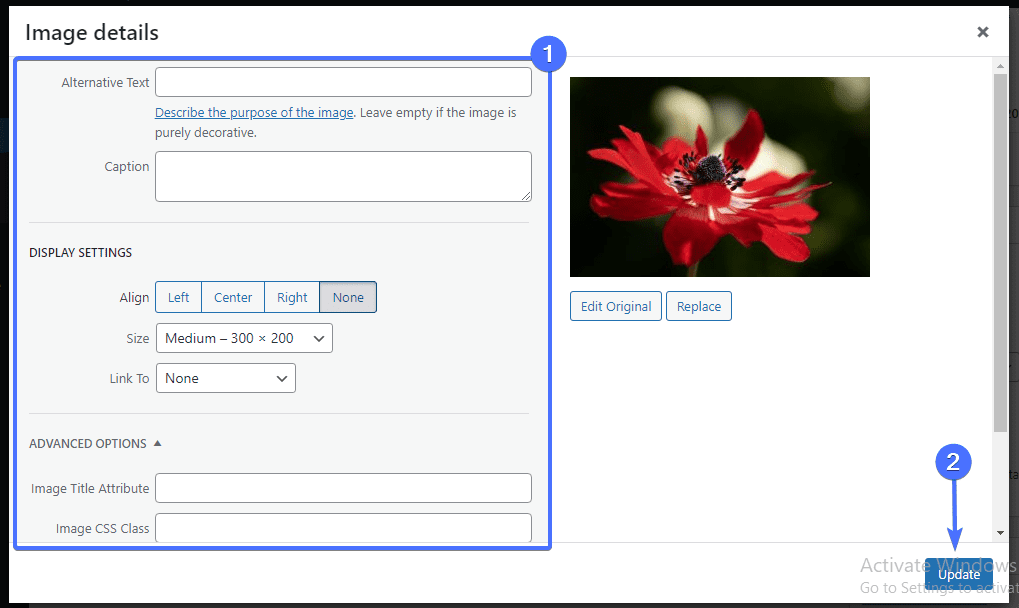
Una vez que la imagen esté en la página, haga clic en ella para revelar la barra de herramientas. Aquí es donde ajusta la alineación de la imagen. Para obtener más opciones de edición, haga clic en el icono del lápiz en la barra de herramientas.

Esto abrirá una nueva ventana. Allí, puede ingresar texto alternativo, atributo de título, editar el tamaño de la imagen, etc. Después de realizar los cambios, haga clic en el botón Actualizar en la parte inferior de la ventana.

Siga previsualizando cada cambio realizado en su página de inicio de WordPress. Una vez que esté satisfecho con su apariencia, haga clic en el botón Actualizar para reflejarlo en el sitio.
Sugerencia adicional: uso de los complementos de Page Builder
Los creadores de páginas predeterminados de WordPress tienen buenas características. Sin embargo, si desea una herramienta robusta con más opciones, entonces necesita un complemento de creación de páginas como Elementor o Beaver Builder para diseñar su página de inicio.
Estos complementos tienen una función de arrastrar y soltar que le permite agregar elementos a su página fácilmente. También verá que sus cambios surten efecto en tiempo real.
Si desea usar Elementor para diseñar su página de inicio, consulte esta guía oficial sobre cómo usar el complemento del creador de páginas.
Cree un menú para la página de inicio de su sitio de WordPress
Otro elemento importante que debe considerar agregar a su página de inicio es el menú de navegación. Esto es necesario ya que hace que su sitio web sea fácilmente navegable para sus visitantes. El menú de navegación también brinda a los nuevos usuarios más tiempo para explorar su sitio, lo que aumenta las tasas de conversión.
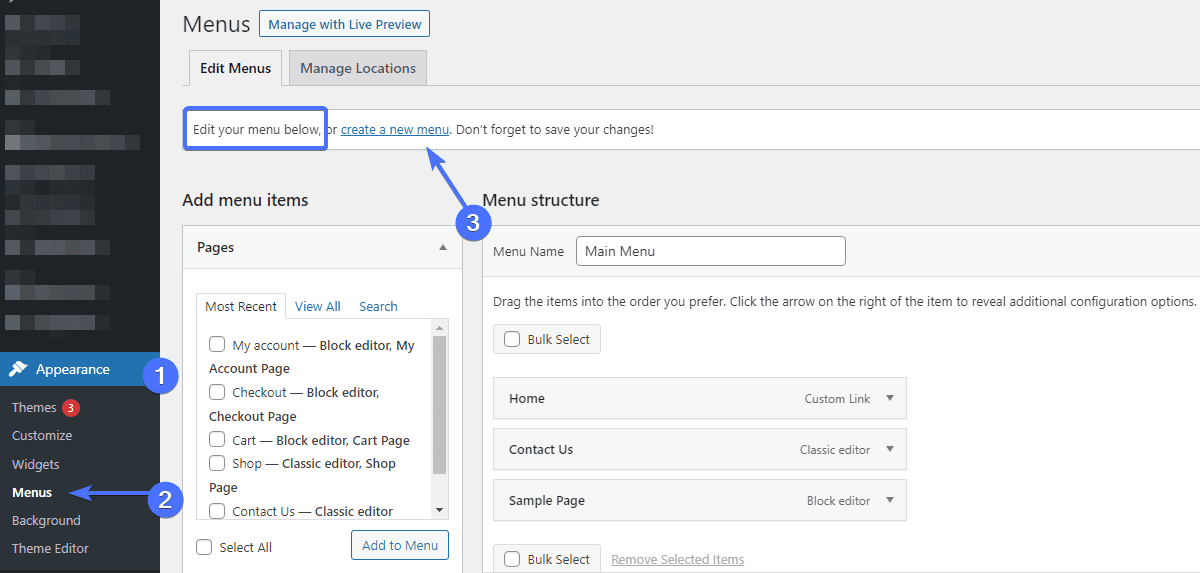
Desde su panel de administración de WordPress, vaya a Apariencia >> Menús . Si hay menús existentes, simplemente continúe y edítelos. Para este tutorial, crearemos un nuevo menú.

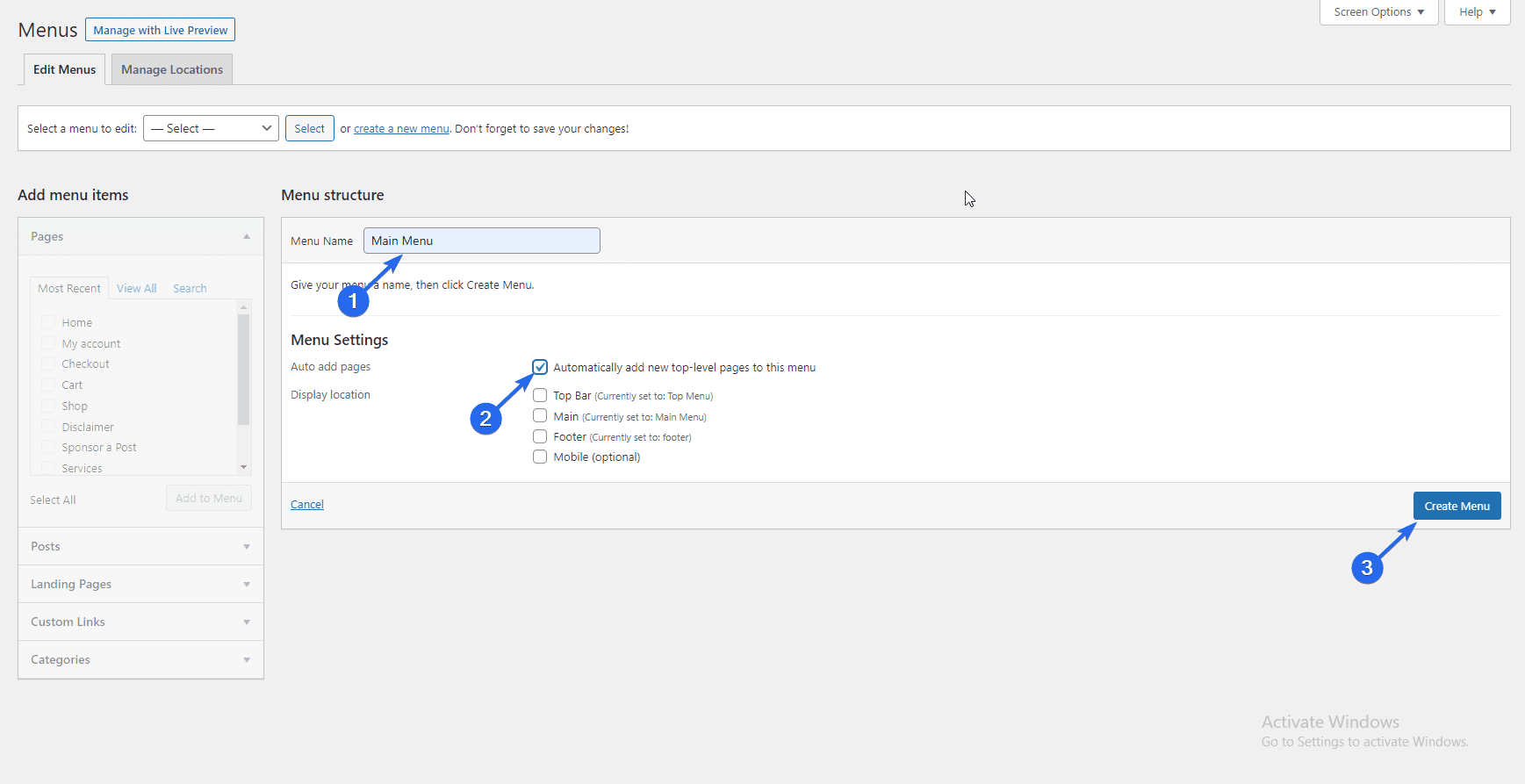
Para comenzar, haga clic en el vínculo Crear un nuevo menú . En la sección "Estructura del menú", escriba el nombre del menú en el campo de texto provisto y luego haga clic en el botón Crear menú a continuación.

Puede marcar la casilla "Agregar páginas automáticamente" en "Configuración del menú" para agregar páginas de nivel superior automáticamente.
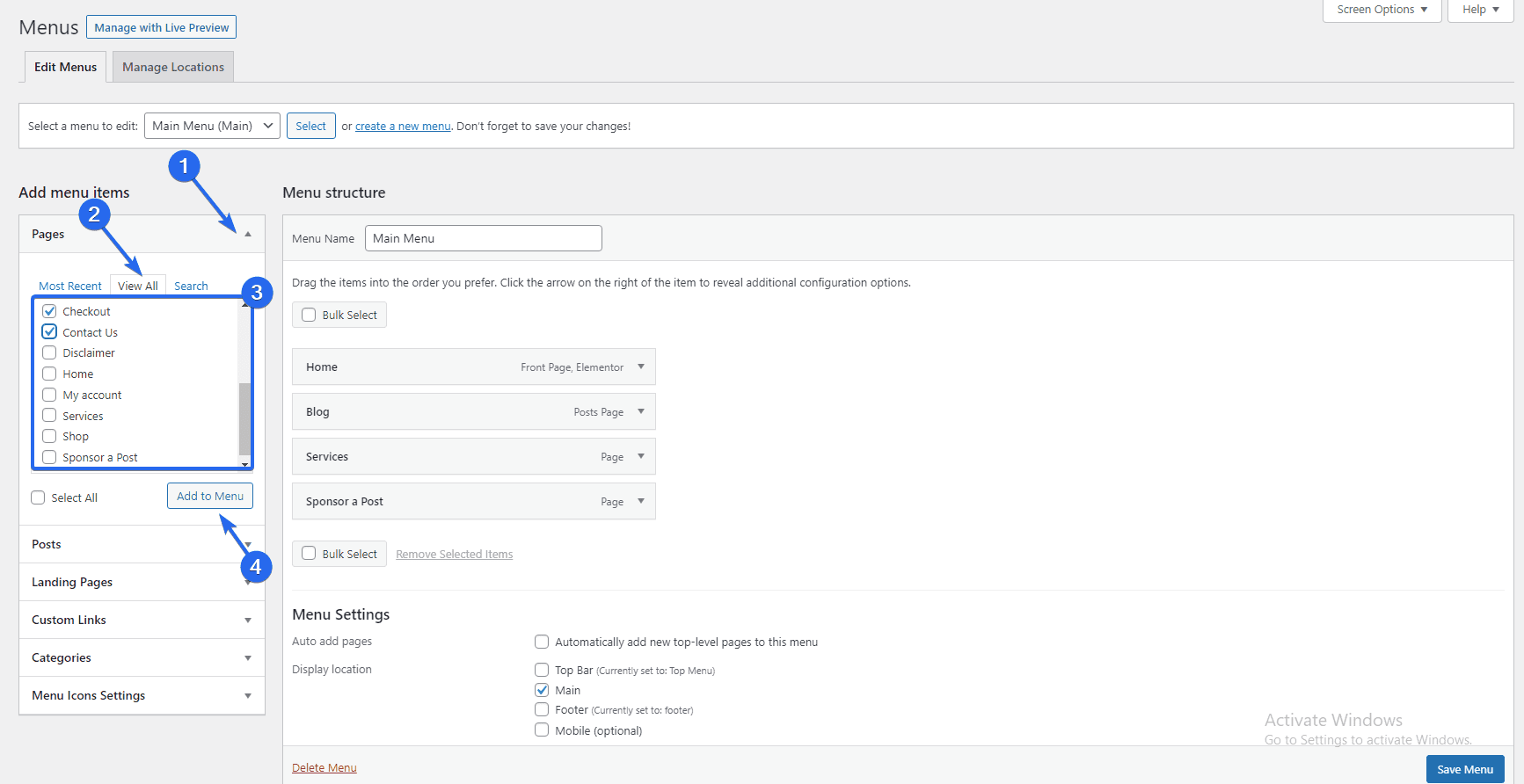
Para agregar los elementos del menú individualmente, expanda cada sección y seleccione la pestaña Ver todo . Marque la casilla junto al elemento de menú que desea agregar y haga clic en el botón Agregar al menú después de hacer sus selecciones.

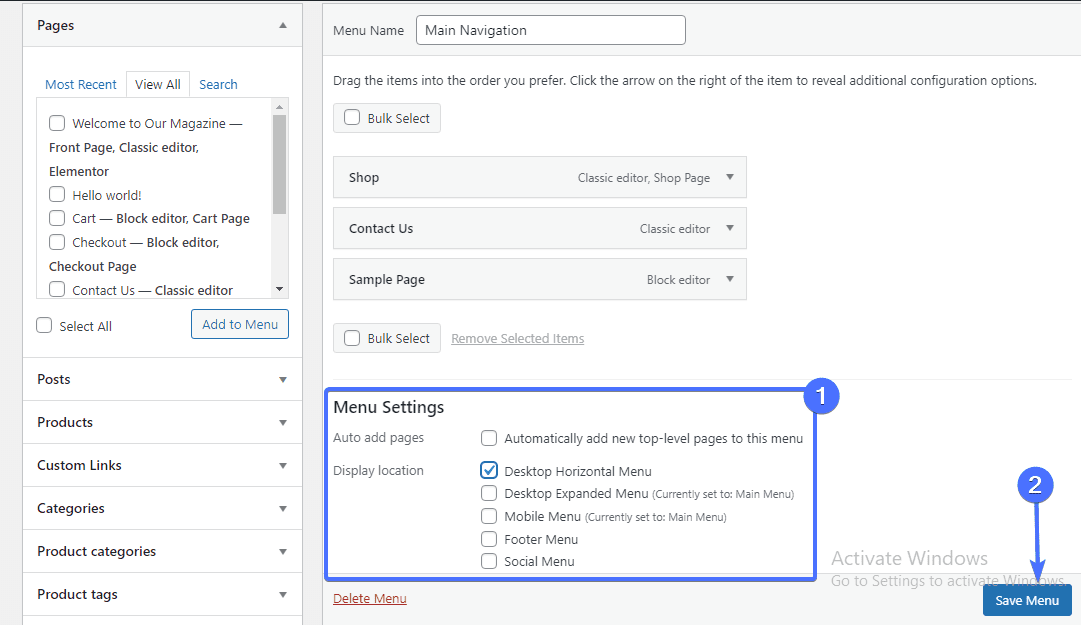
Una vez que se hayan agregado los elementos del menú, determine el orden en que aparecerán arrastrándolos y soltándolos en su lugar. Después de eso, seleccione la ubicación en la que desea que se muestre el menú en la sección "Configuración del menú" y haga clic en Guardar menú .

Continúe y repita el mismo proceso para incluir publicaciones, enlaces personalizados y otros elementos de menú de su elección. También puede consultar nuestro artículo para obtener una guía más detallada sobre los menús de navegación .
Conclusión: cambiar la página de inicio de WordPress
En resumen, el diseño y el contenido de su página de inicio juegan un papel muy importante en el éxito de su sitio y negocio. No debe escatimar nada para que esta página esté a la altura.
Este artículo le ha brindado consejos para ayudarlo a crear una página de inicio personalizada. Puede elegir uno de los diferentes métodos enumerados anteriormente al diseñar su página de inicio.
Esperamos que esta guía le haya resultado útil para editar su página de inicio de WordPress. Si tiene alguna pregunta, deje un comentario a continuación. Para obtener más consejos de WordPress, consulte nuestra universidad wp.
