¿Cómo cambiar el color del enlace en WordPress? (Sin código)
Publicado: 2022-12-13¿Te preguntas cómo cambiar el color del enlace en WordPress? En caso afirmativo, este artículo es justo lo que ha estado buscando.
Puede cambiar el color del texto del enlace utilizando varios métodos que mencionamos a continuación. Por lo tanto, sigue leyendo para cambiar fácilmente el color de los enlaces en tu sitio web de WordPress.
Pero primero, aprendamos por qué debería cambiar el color del enlace en WordPress.
Importancia de cambiar el color del enlace en WordPress
Cuando instala un tema, viene con un color de enlace predeterminado. Ahora, a veces te puede gustar el color. Sin embargo, en caso de que no le guste el color del enlace predeterminado, querrá cambiarlo para que coincida con el ambiente de su sitio.
Aparte de eso, cambiar el color del enlace puede hacer que su sitio sea más estético y aumentar la accesibilidad de su sitio web de WordPress.
Cómo cambiar el color del enlace en WordPress sin usar código (4 formas simples)
Y ahora, entremos en los métodos para cambiar el color del enlace en WordPress. Además, no necesita conocimientos de codificación si utiliza estos métodos.
1. Código CSS personalizado
El primer método es usar el código CSS personalizado. Básicamente, necesitará el código hexadecimal del color que desea usar en su sitio web.
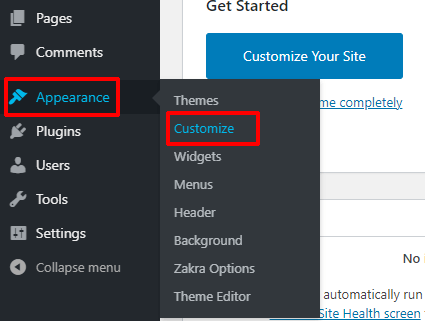
Después de iniciar sesión en su panel de control de WordPress, vaya a Apariencia >> Personalizar .

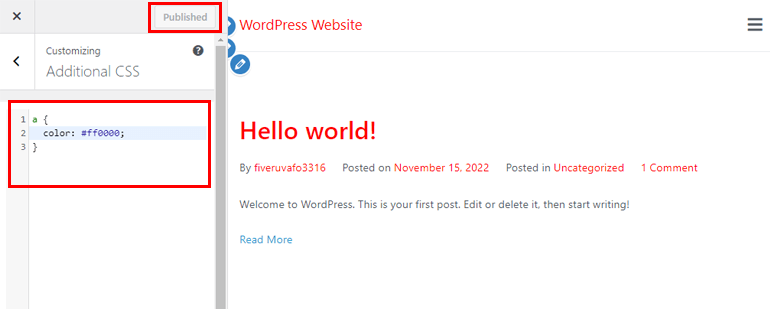
En la barra lateral, seleccione la opción CSS adicional . Luego, agrega el siguiente código:
un {
color: #ff0000;
}
No olvide presionar el botón Publicar para guardar todos los cambios. El color del enlace de todo su sitio será (ff0000) rojo ahora. Por supuesto, si no está satisfecho con el color, puede cambiar el código hexadecimal de su elección.

2. Personalizador de WordPress
El segundo método es usar el personalizador de WordPress. Con la ayuda de su tema de WordPress activo, puede cambiar el color de su enlace. Una pregunta importante es qué tema ofrece opciones más fáciles y versátiles para cambiar el enlace.
Bueno, Zakra es el tema que estamos sugiriendo por nuestra parte. Zakra ofrece más de 80 demostraciones adecuadas para crear cualquier tipo de sitio web de WordPress de nicho. Aparte de eso, es altamente personalizable y también está optimizado para la velocidad.

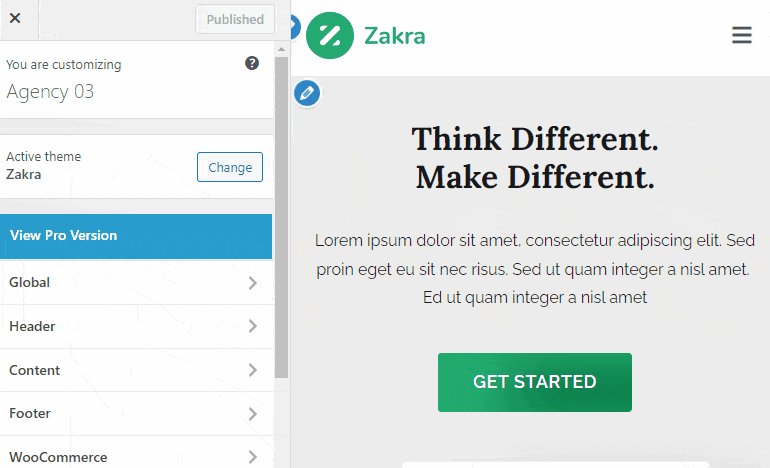
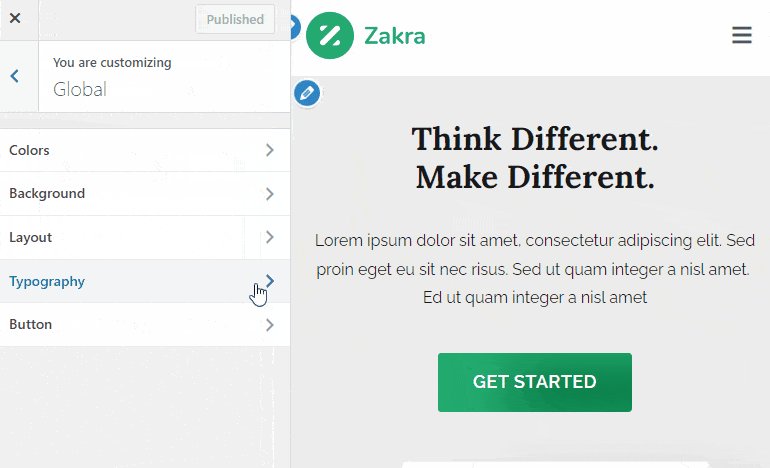
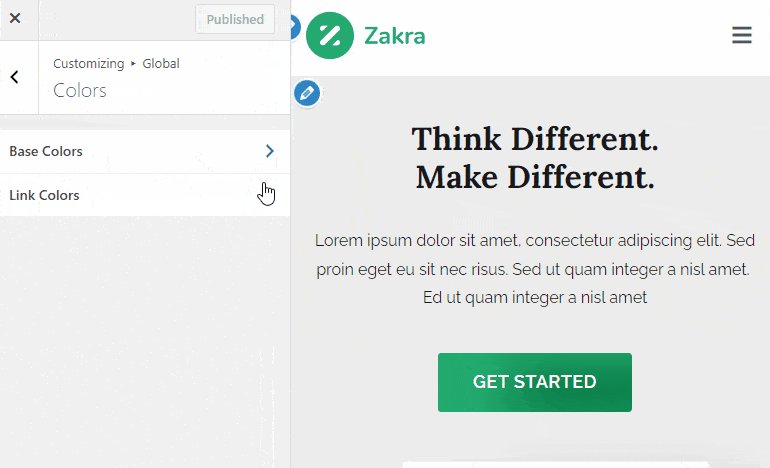
Para cambiar el color del enlace usando Zakra, primero debe instalar el tema. Después de instalar y activar el tema de Zakra, vaya a Apariencia >> Personalizar . Luego, haga clic en la opción Global >> Colores >> Colores de enlace . Hay dos opciones que son las siguientes:
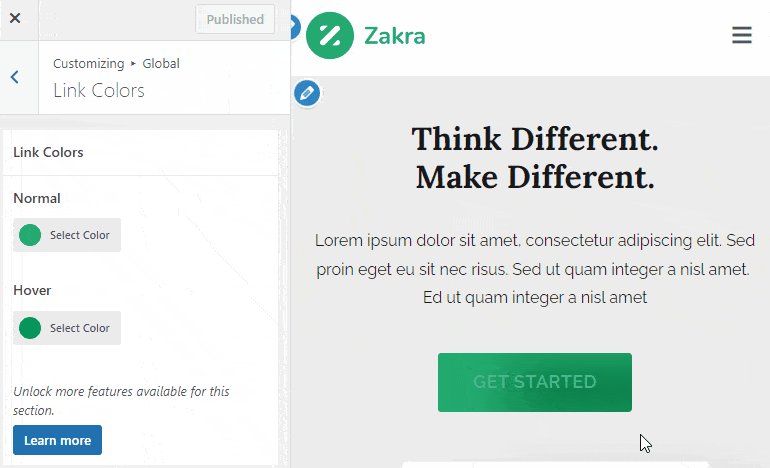
- Normal : cambie el color del enlace en su sitio.
- Pasar el mouse: con la ayuda de esta opción, puede cambiar el color del enlace al pasar el mouse.

Con la versión gratuita de Zakra, puede personalizar las dos opciones anteriores. Sin embargo, Zakra pro ofrece más opciones para personalizar. Entonces, si desea más control y opciones para cambiar el color del enlace de su sitio, instale y active el complemento Zakra Pro.
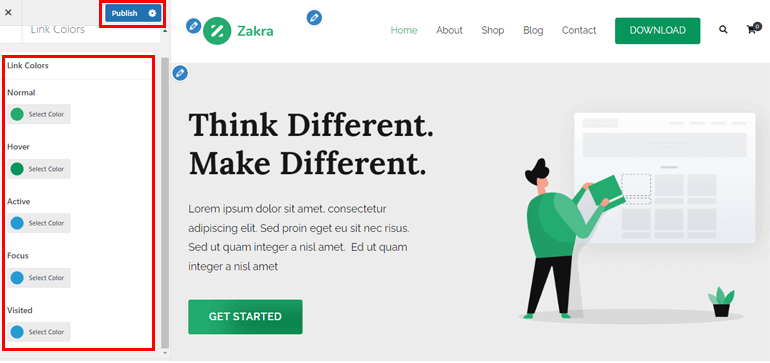
Al igual que antes, vaya a Apariencia >> Personalizar >> Global >> Colores >> Colores de enlace . Junto con las dos opciones mencionadas anteriormente, puede notar que hay más opciones que discutimos a continuación:
- Color activo : seleccione el color del enlace durante el estado activo .
- Color de enfoque : seleccione el color del vínculo en el enfoque .
- Color visitado : cambie el color del enlace Visitado en su sitio web.

Estas son las opciones de enlace de color que puede cambiar usando el tema multipropósito de Zakra. Por último, presione el botón Publicar para guardar todos los cambios.

3. Usando Elementor
El siguiente método fácil sobre cómo cambiar el color del enlace en WordPress es usar uno de los complementos de creación de páginas de arrastrar y soltar más populares: Elementor. Por supuesto, el complemento debe estar instalado y activado en su sitio web para cambiar el color del enlace.

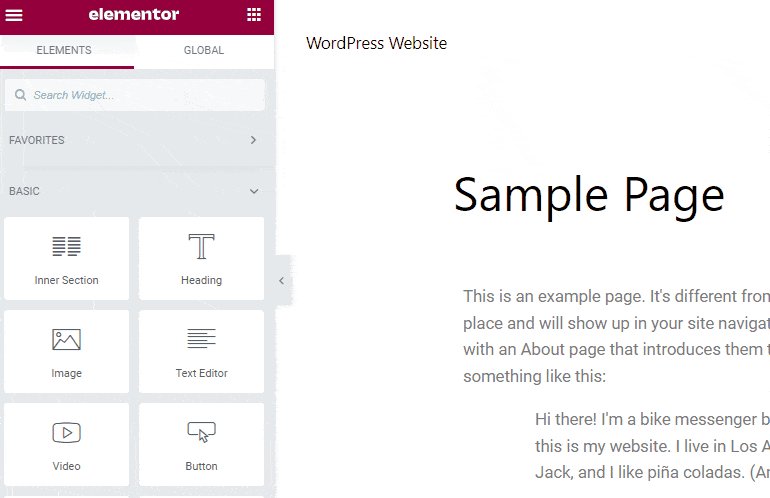
Después del proceso de instalación, abra la página o publique en el editor de Elementor.
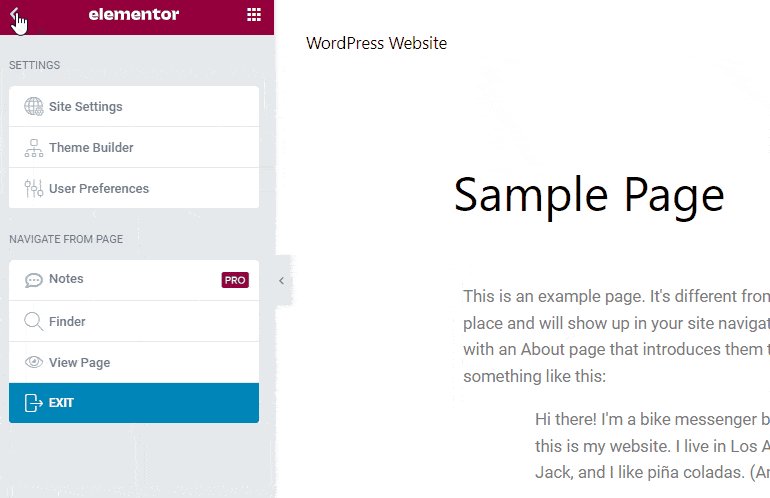
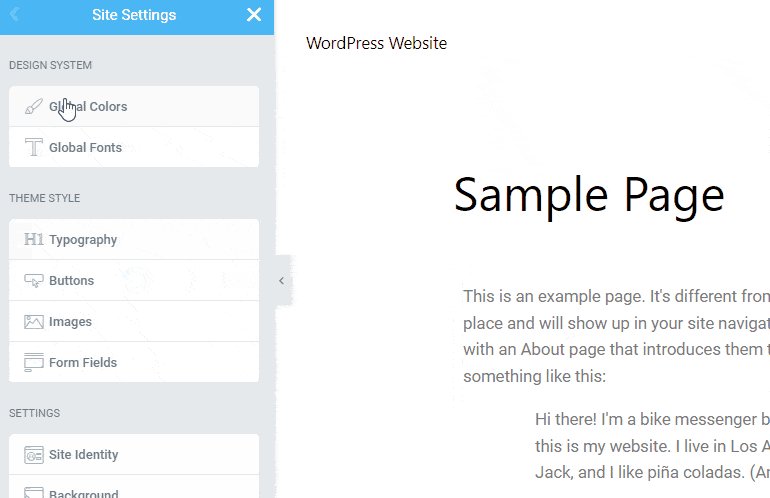
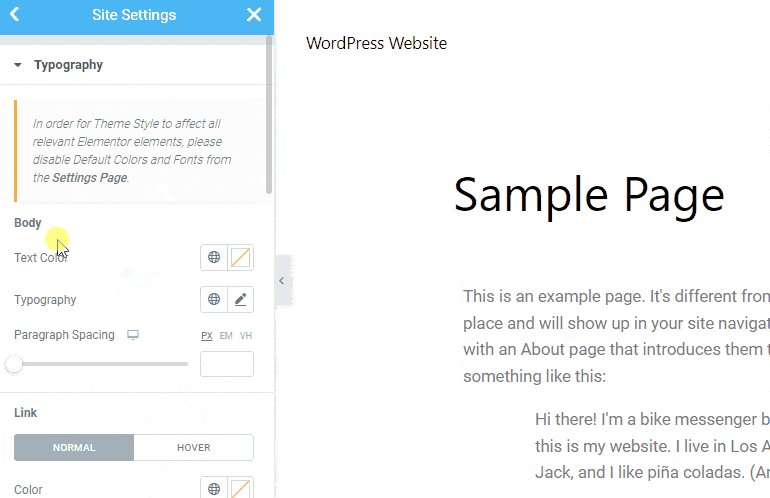
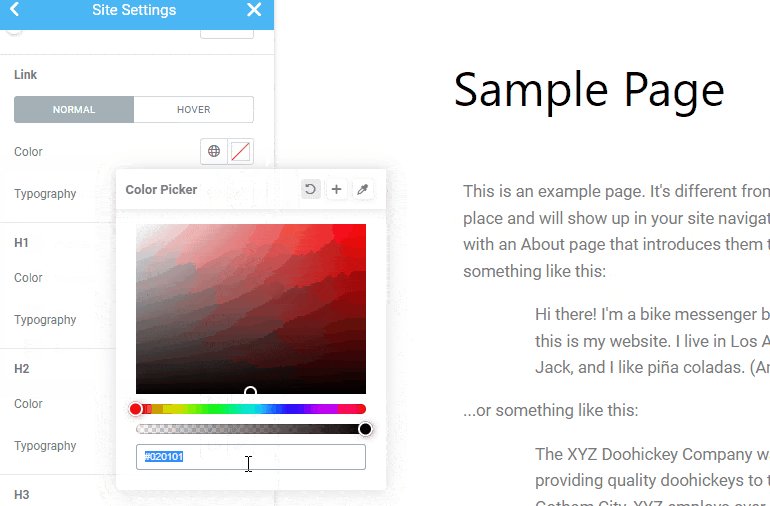
En la esquina superior izquierda, puedes encontrar el icono de la hamburguesa ; Haz click en eso. Luego, seleccione la opción Configuración del sitio . A continuación, haga clic en la opción Tipografía .

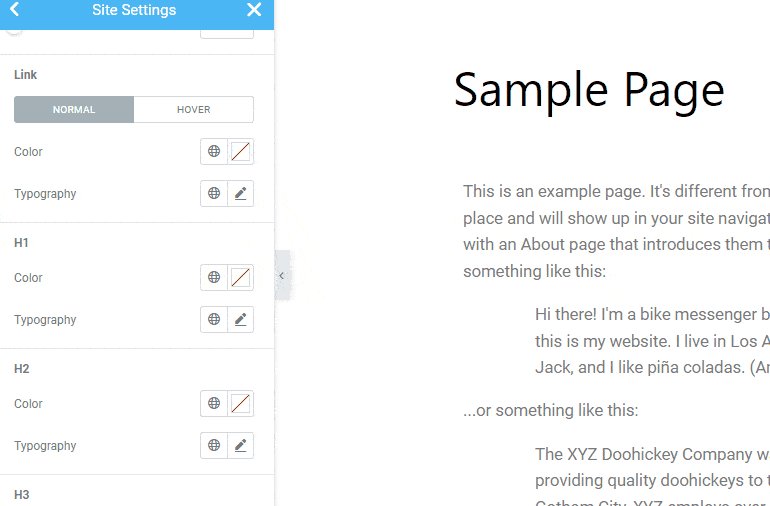
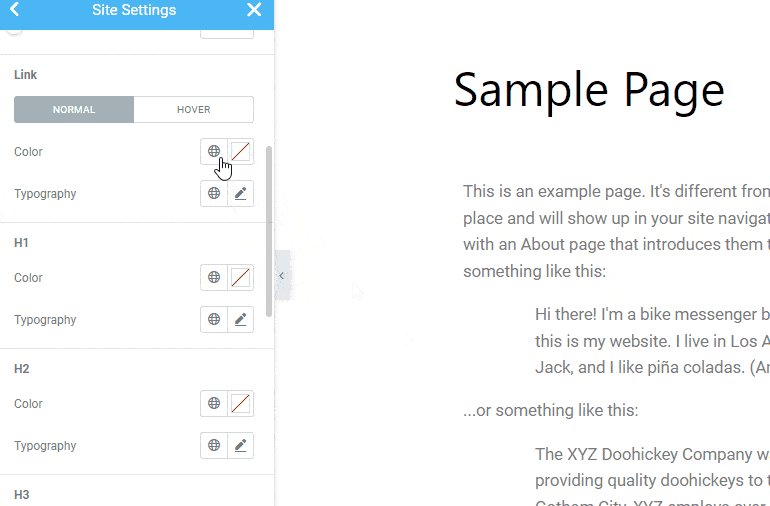
Luego, desde la opción Enlace , puede cambiar el color del enlace Normal y el color del enlace en Hover . Además, hay dos opciones: Color y Tipografía .
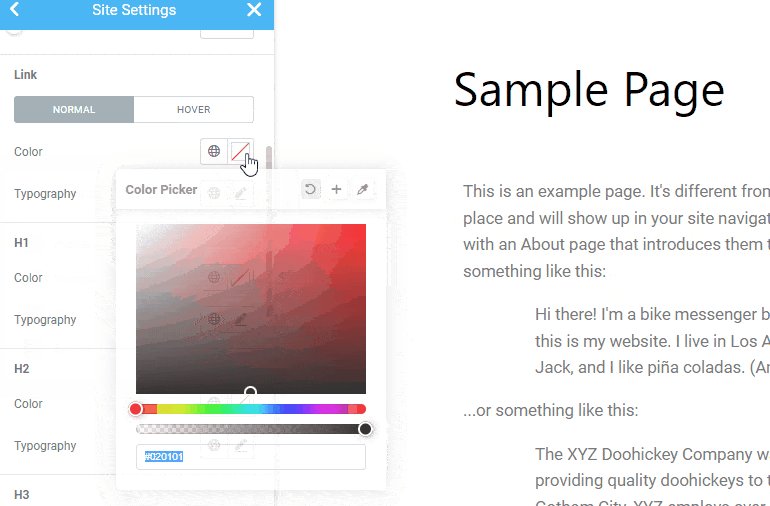
Color : los colores predeterminados están disponibles. Aparte de eso, también se proporciona Color Picker para que pueda agregar un código hexadecimal o elegir el color de su elección.

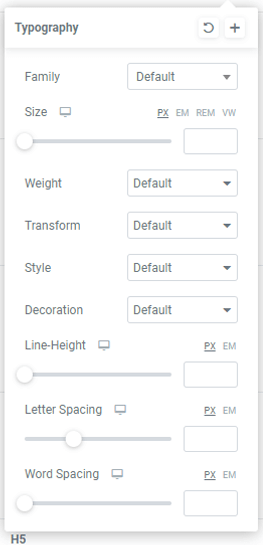
Tipografía : junto con el color, es posible que desee cambiar la tipografía de los enlaces en su sitio. Puede personalizar la Familia , el Tamaño , el Peso , el Estilo , la Decoración , la Altura de línea , el Espaciado entre palabras y más.

Elementor también le permite cambiar el color del enlace en Hover . De manera similar a la opción Color, puede cambiar el color del enlace y la tipografía al pasar el mouse sobre su sitio. Si está satisfecho con la personalización, presione el botón Actualizar .
4. Editor de WordPress
Todos los métodos anteriores son útiles para cambiar el color del enlace en todo su sitio. Sin embargo, es posible que desee que una página específica se destaque más que el resto de la página. En tales casos, puede cambiar el color del enlace de una página individual utilizando el editor estándar de WordPress .
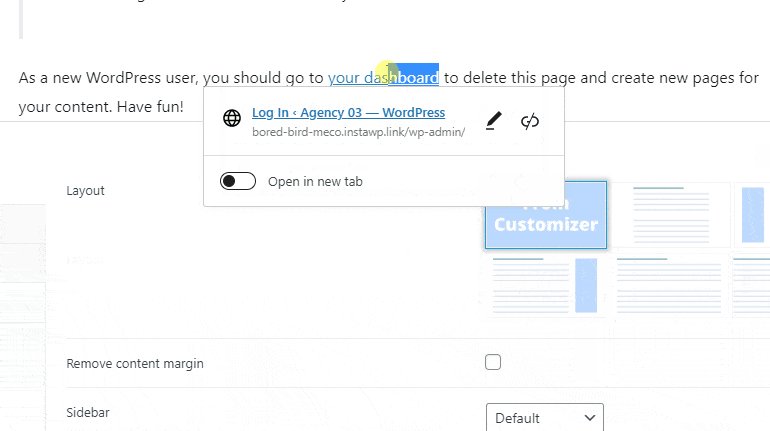
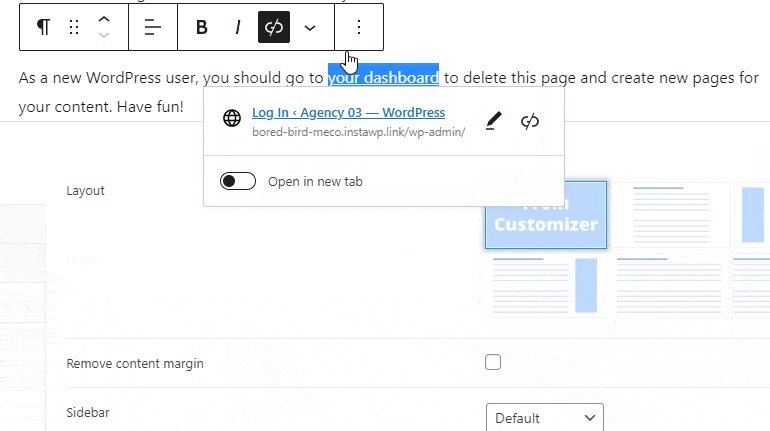
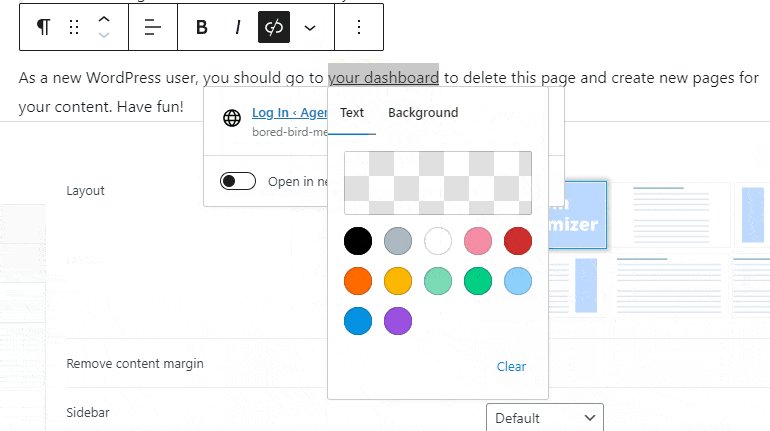
Abra la página o publicación de su elección. Ahora, resalte el enlace URL al que desea cambiar el color. Aparecerá una barra de herramientas flotante; simplemente seleccione el icono desplegable y haga clic en la opción Resaltar . Hay dos opciones más: Texto y Fondo.

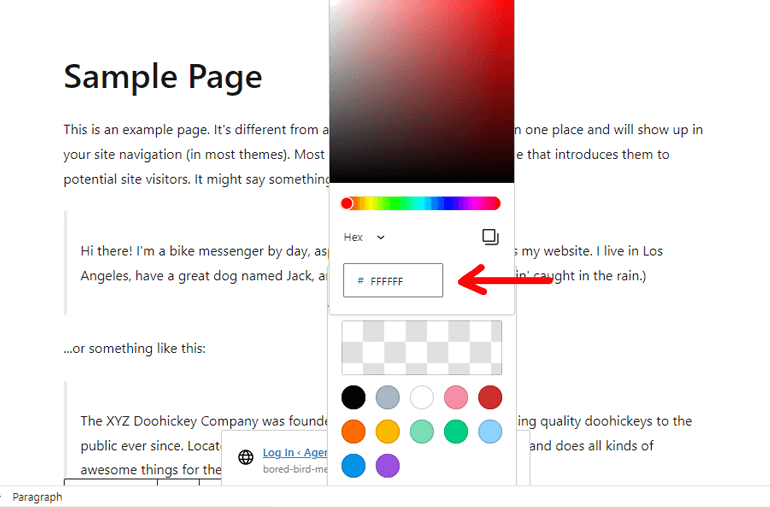
También hay un color de texto predefinido y un color de texto personalizado. Con la opción de color de texto personalizado, puede agregar fácilmente un código hexadecimal de su preferencia.

Como sugiere el nombre, la opción Fondo le permite agregar/cambiar el color de fondo. Una vez que termine el proceso de personalización, actualice o publique la página/ publicación .
¡Envolviendolo!
Y es un resumen de este artículo sobre cómo cambiar el color del enlace en WordPress. Anteriormente, mencionamos 4 métodos diferentes a través de los cuales puede cambiar el color del enlace de forma global e individual. Una vez más, a continuación, hemos mencionado los métodos:
- Uso de CSS personalizado
- Personalizador de WordPress
- Uso del complemento Elementor
- Editor de WordPress
Puede elegir cualquier método con el que se sienta cómodo.
Espero que hayas disfrutado leyendo este artículo y, si lo hiciste, compártelo con tus amigos y familiares en tus redes sociales. Puede seguirnos en Twitter y Facebook para obtener actualizaciones periódicas y noticias emocionantes.
Antes de ir, aquí hay algunos artículos interesantes sobre cómo hacer un formulario de varias columnas en WordPress y cómo crear LMS con WordPress y enseñar en línea.
