Cómo cambiar los márgenes en WordPress (guía para principiantes)
Publicado: 2023-12-04¿Quieres cambiar los márgenes en WordPress?
Los márgenes son uno de los elementos de diseño más importantes que pueden mejorar significativamente la experiencia del usuario y el atractivo estético de cualquier diseño. Agregan espacio entre elementos para que su contenido sea legible y todo sea fácilmente identificable.
En esta guía para principiantes, le mostraremos cómo agregar y cambiar márgenes en WordPress. Le mostraremos varios métodos para cambiar los márgenes en diferentes áreas de su sitio web de WordPress.

¿Qué son los márgenes en WordPress y el diseño web?
Los márgenes son el espacio agregado alrededor de una página web u otros elementos dentro de una página web.
Piense en una página web típica como una hoja de papel vacía. Los márgenes son el espacio blanco o en blanco alrededor de los bordes del papel.

El propósito de utilizar márgenes es garantizar que los elementos dentro de una página web no parezcan aplastados.
De manera similar, los márgenes se pueden usar alrededor de diferentes elementos dentro del diseño de la página.
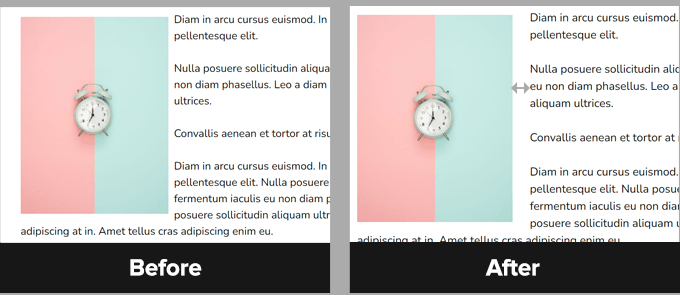
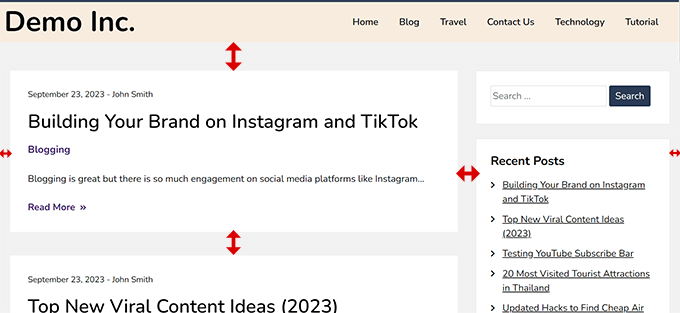
Por ejemplo, puedes cambiar los márgenes alrededor de las imágenes para que no estén demasiado cerca del texto o agregar un margen para dejar espacio entre el área de contenido y la barra lateral.
En este artículo, cubriremos mucho terreno. Haga clic en los enlaces a continuación para ir a cualquier sección que desee.
- ¿Cuál es la diferencia entre margen y relleno?
- ¿Por qué es posible que necesite agregar o cambiar márgenes en WordPress?
- ¿Cómo agregar márgenes en WordPress?
- Agregar márgenes en WordPress usando el editor de sitio completo
- Agregar márgenes en el editor de bloques
- Agregar márgenes en WordPress usando SeedProd
- Cambiar márgenes con Thrive Architect
- Cambiar márgenes en WordPress usando código CSS
- Agregar y cambiar márgenes usando CSS personalizado en el tema de WordPress
- Uso de CSS personalizado para cambiar los márgenes en el Editor del sitio
- Agregar márgenes con CSS en el Personalizador de temas
- Cambie los márgenes con código CSS personalizado usando WPCode
¿Cuál es la diferencia entre margen y relleno?
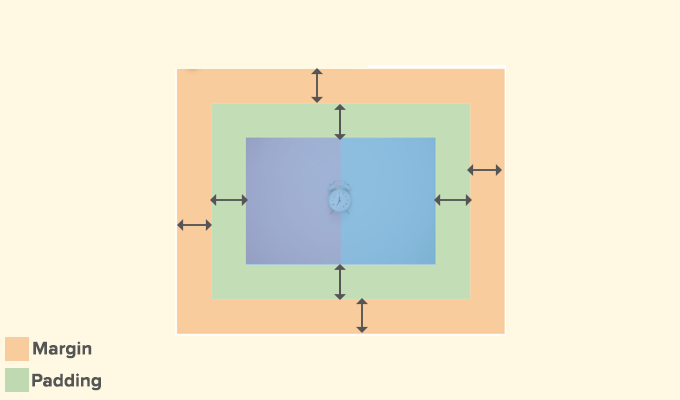
Tanto el margen como el relleno se utilizan para agregar espacios en blanco en el diseño web. Sin embargo, se utilizan de manera muy diferente.
Los márgenes agregan espacio vacío fuera de un elemento y el relleno agrega espacio vacío dentro de él.

Los márgenes se utilizan para agregar espacio fuera de un elemento. Le permiten asegurarse de que haya suficiente espacio entre los elementos de una página web.
Ejemplos:
1. Agregar márgenes para aumentar el espacio entre una imagen y el texto de un artículo.

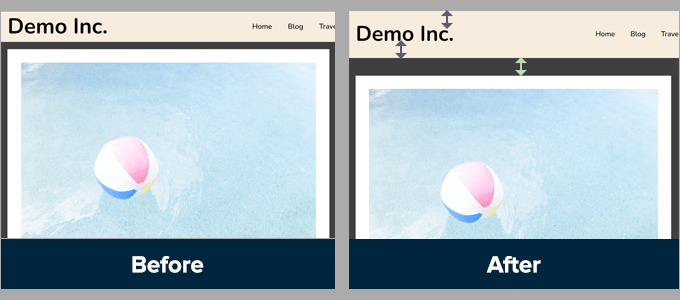
2. Ajustar los márgenes para agregar espacio entre secciones, como el encabezado y el área de contenido.

El relleno, sin embargo, se utiliza para agregar espacio de protección entre el contenido y los bordes de una caja o elemento.
Ejemplos:
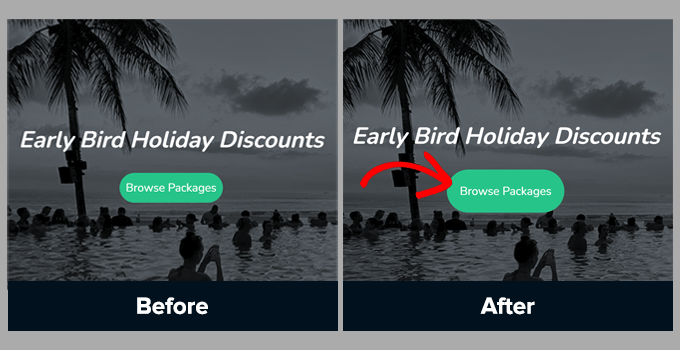
1. Ajustar el relleno para aumentar el espacio en los botones de llamada a la acción.

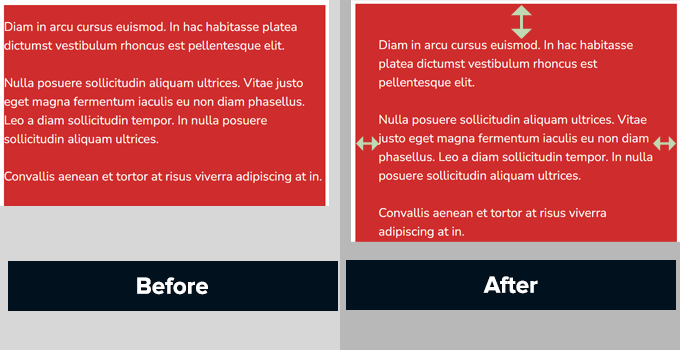
2. Aumento del relleno en una columna de texto

Tanto el relleno como los márgenes se utilizan ampliamente en el diseño web.
El uso de espacios vacíos añade espacio para respirar a cualquier diseño, lo que lo hace más fácil de usar y elegante.
¿Por qué es posible que necesite agregar o cambiar márgenes en WordPress?
Los márgenes son un aspecto crucial del diseño web. Hacen que su sitio web parezca agradable y fácil de usar para sus usuarios.
Los temas de WordPress manejan el aspecto de diseño de su sitio web de WordPress. La mayoría de ellos ya hacen un excelente trabajo al establecer reglas CSS para garantizar mucho espacio en blanco utilizando márgenes en el diseño de su tema.

Sin embargo, ocasionalmente, es posible que necesites agregar márgenes para ajustar cosas.
Por ejemplo, es posible que no le guste el margen alrededor de sus menús de navegación o desee agregar más margen alrededor de sus botones de llamada a la acción.
De manera similar, a veces puede sentir que los elementos están demasiado cerca unos de otros o demasiado separados.
En ese caso, deberás cambiar los márgenes en WordPress tú mismo.
¿Cómo agregar márgenes en WordPress?
Hay muchas formas de agregar márgenes en WordPress.
Dependiendo de dónde desee agregar margen y las opciones disponibles en su tema de WordPress, deberá elegir un método que funcione para usted.
Comencemos con las opciones integradas predeterminadas en WordPress, ya que son las más fáciles para los principiantes.
Agregar márgenes en WordPress usando el editor de sitio completo
Si utiliza un tema basado en bloques con soporte completo para el editor de sitios, puede usar el editor de sitios integrado para cambiar los márgenes en cualquier lugar de su sitio web de WordPress.
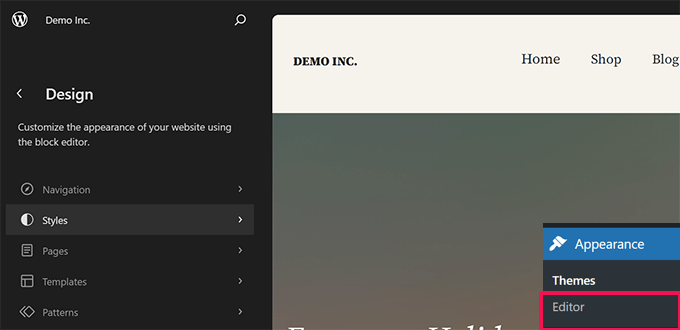
Primero, debe visitar el Editor de Apariencia para iniciar el editor del sitio.

Una vez dentro del editor del sitio, haga clic para elegir una plantilla de la columna de la izquierda o haga clic en cualquier lugar de la ventana de vista previa.
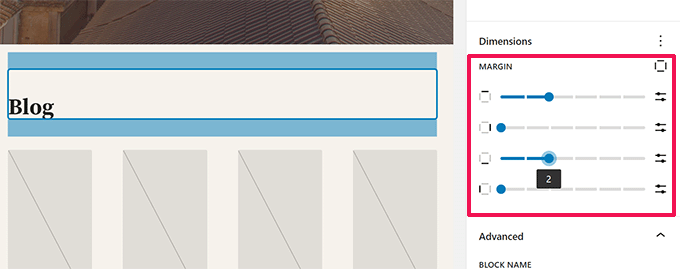
A continuación, haga clic en el área o elemento donde desea cambiar los márgenes. En la columna de la derecha, verá la opción para ajustar los márgenes en la pestaña Estilo.

A medida que ajusta los márgenes, el editor resaltará el área del margen.
También puede optar por agregar márgenes en el lado superior, inferior, derecho o izquierdo.
Nota: Es posible que la opción de margen no esté disponible para todos los bloques en el editor del sitio. Si no puede ver la opción de margen de un elemento, pruebe con un método alternativo a continuación.
Agregar márgenes en el editor de bloques
Si está trabajando en una publicación de blog o una página, utilizará el editor de bloques.
El editor de bloques en WordPress le permite agregar y cambiar márgenes para varios bloques.
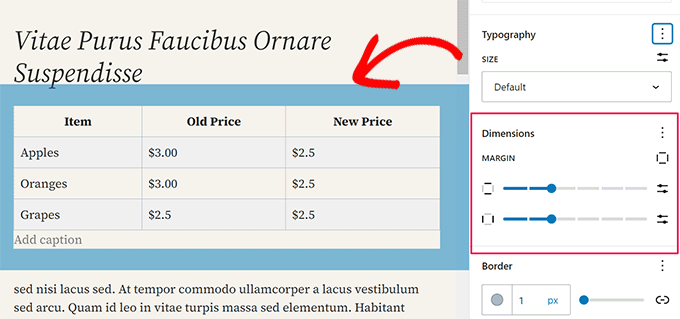
Simplemente haga clic en el bloque donde desea agregar/ajustar márgenes. En la configuración del bloque, cambie a la pestaña Estilo y desplácese hacia abajo hasta la opción Dimensiones o Márgenes.

Nota: Es posible que la opción de margen no esté disponible para todos los bloques en el editor de contenido. Si no puede ver la opción de margen de un elemento, pruebe con un método alternativo a continuación.
Agregar márgenes en WordPress usando SeedProd
SeedProd es el mejor complemento de creación de páginas de WordPress del mercado. Le permite crear páginas personalizadas para su sitio web fácilmente. Incluso puedes usarlo para crear un tema personalizado de WordPress desde cero.

El intuitivo creador de páginas de arrastrar y soltar de SeedProd le permite ajustar fácilmente los márgenes de cualquier elemento dentro del editor.
Primero, necesitas instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestro tutorial sobre cómo instalar un complemento de WordPress.
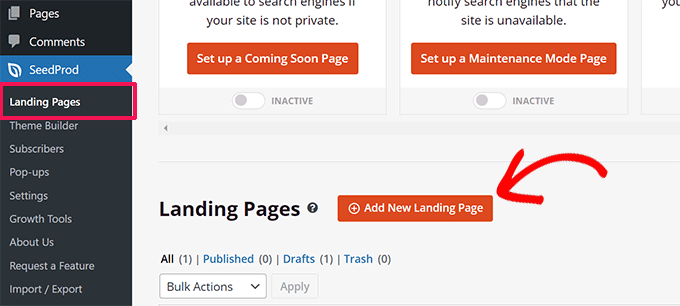
A continuación, debe visitar SeedProd »Páginas de destino y luego hacer clic en el botón Agregar nueva página de destino.

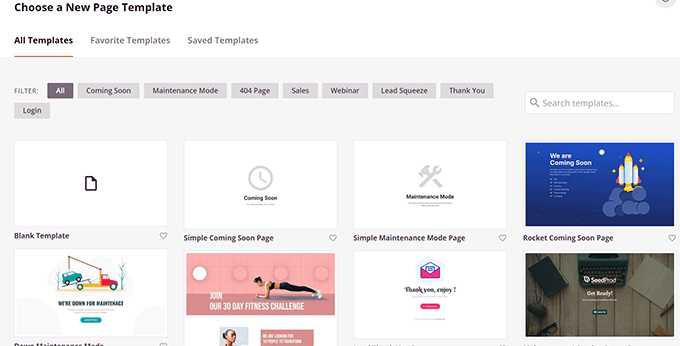
Después de eso, se le pedirá que elija una plantilla para su página.
SeedProd viene con docenas de plantillas listas para usar que puedes usar como punto de partida, o puedes comenzar con una plantilla en blanco.

Haga clic para elegir su plantilla y luego proporcione un nombre para su página de destino.
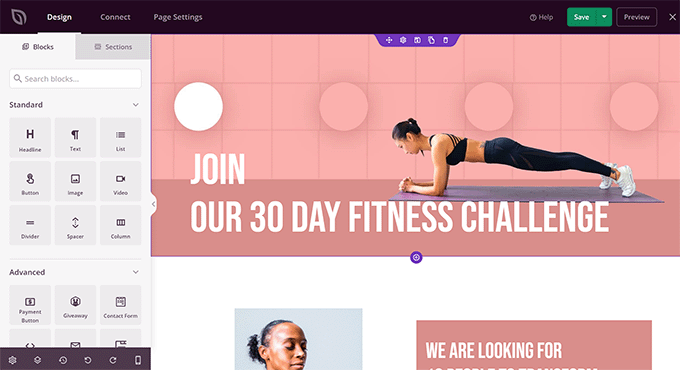
Esto iniciará el creador de páginas de SeedProd.
Verás una vista previa en vivo de tu página en el lado derecho. Y elementos que puedes agregar a tu página en la columna de la izquierda.

Puede señalar y hacer clic en cualquier elemento de la página para editarlo.
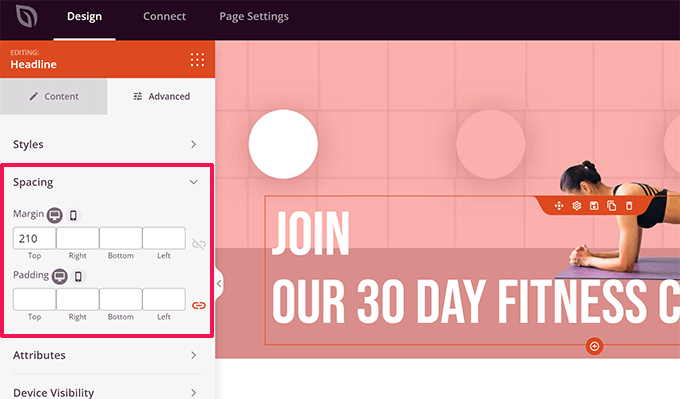
Al hacer clic en un elemento, se seleccionará y verás sus opciones en la columna de la izquierda. Desde aquí, cambie a la pestaña Avanzado y haga clic en la opción Espaciado.

Puede cambiar los márgenes y el relleno del elemento seleccionado desde aquí.
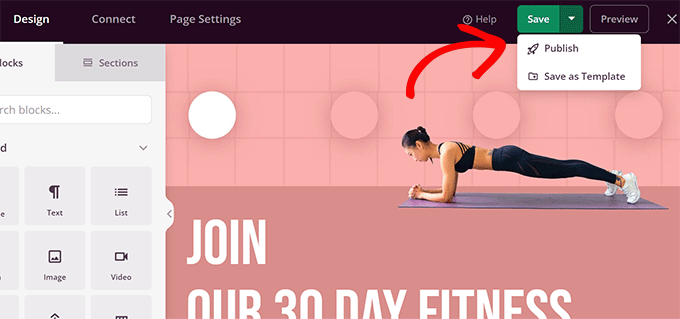
Una vez que termine de editar su página, no olvide hacer clic en el botón Guardar y publicar en la esquina superior derecha.

Después de eso, puede visitar su sitio web para ver los cambios en acción.
Cambiar márgenes con Thrive Architect
Thrive Architect es una de las mejores herramientas de creación de páginas de WordPress que le permite utilizar una interfaz de arrastrar y soltar para diseñar páginas de WordPress.
Viene con más de 200 plantillas que puedes usar como punto de partida. Además, también puedes usarlo para editar tus publicaciones y páginas de WordPress, tomando prestado el diseño y el estilo de tu tema de WordPress existente.

Para instalar Thrive Architect, primero deberá iniciar sesión en su cuenta en el sitio web de Thrive Themes.
Desde allí, debe descargar e instalar el complemento Thrive Product Manager. Para obtener más detalles, consulte nuestro tutorial sobre cómo instalar un complemento de WordPress.

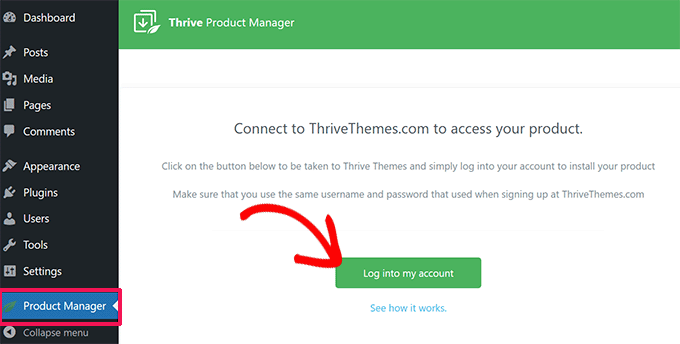
Tras la activación, debe visitar la página de Thrive Product Manager.
Haga clic en el botón 'Iniciar sesión en mi cuenta' para conectar WordPress a su cuenta de Thrive Themes.

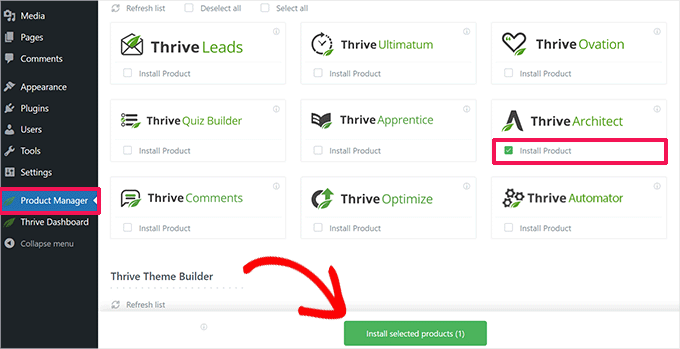
Una vez conectado, verá la lista de productos Thrive Themes disponibles en su cuenta.
Continúe y haga clic en la casilla de verificación 'Instalar producto' en Thrive Architect, y luego haga clic en el botón 'Instalar productos seleccionados' en la parte inferior.

Thrive Product Manager ahora instalará el complemento Thrive Architect por usted.
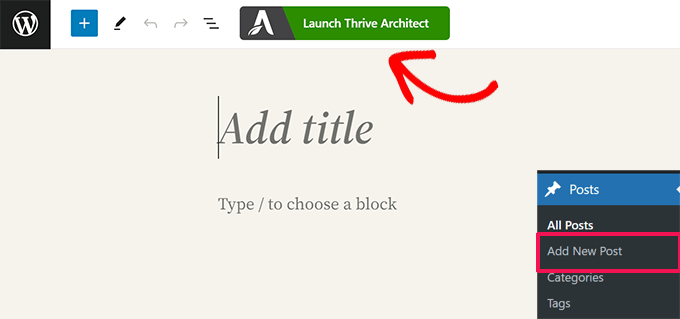
Después de eso, puede editar o crear una nueva publicación o página de WordPress y hacer clic en el botón Editar con Thrive Architect.

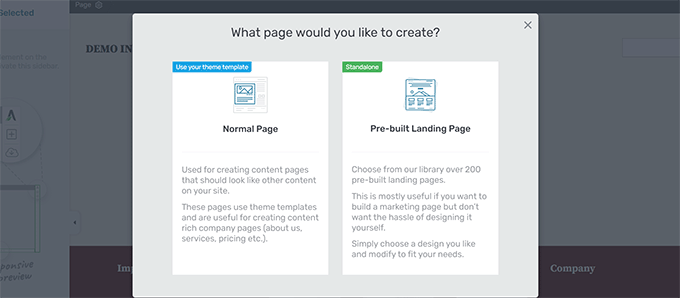
Thrive Architect le pedirá que elija una plantilla si es una página nueva.
Puede utilizar su plantilla de tema para crear una página normal o una plantilla de página de destino prediseñada.

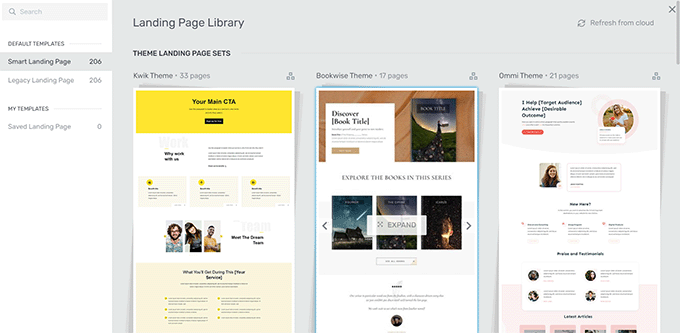
Si elige una opción de página de destino prediseñada, el complemento le mostrará un montón de plantillas para elegir.
Simplemente haga clic para seleccionar el que se parezca a lo que desea crear.

Ya sea una página normal (que usa los estilos de su tema) o una página de destino, el creador de páginas de Thrive Architect tendría las mismas características.
Verás una vista previa en vivo de tu página con una barra de herramientas a la derecha y un panel de configuración a la izquierda.

Puede apuntar y hacer clic en un elemento para seleccionarlo. O haga clic en el botón Agregar [+] en la barra de herramientas para agregar un nuevo elemento.
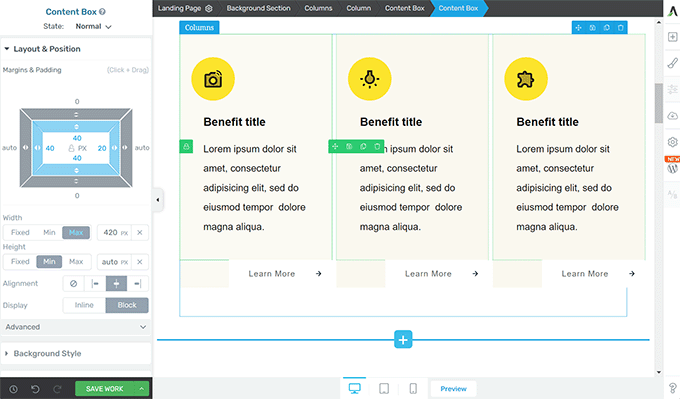
Una vez que haga clic para seleccionar y editar un elemento, su configuración aparecerá en la columna de la izquierda.
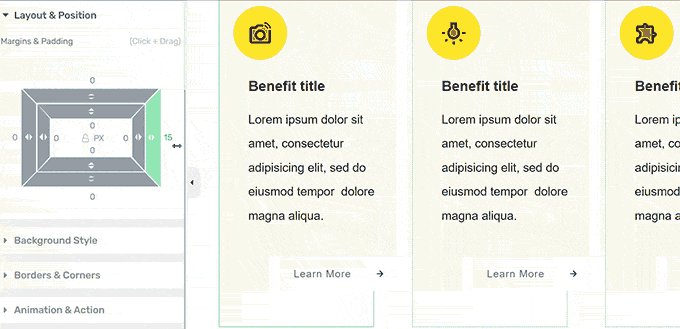
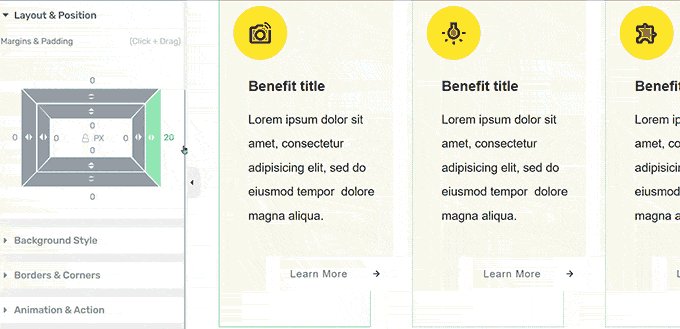
Desde aquí, haga clic en la pestaña Diseño y posición para cambiar los márgenes y el relleno.

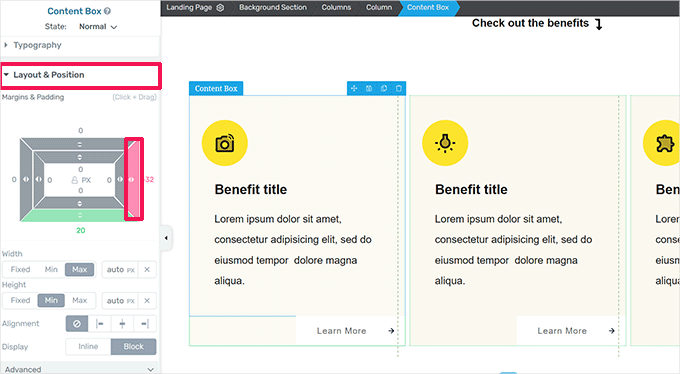
Verá una representación visual del margen y el relleno.
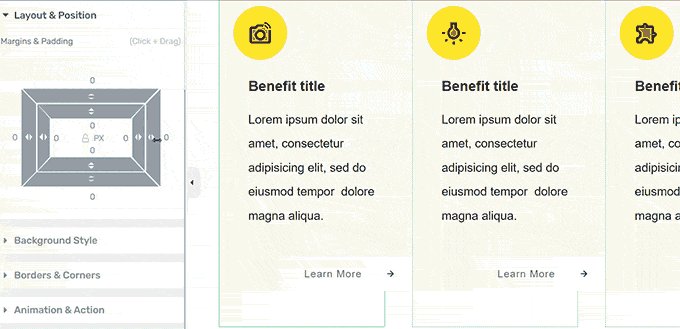
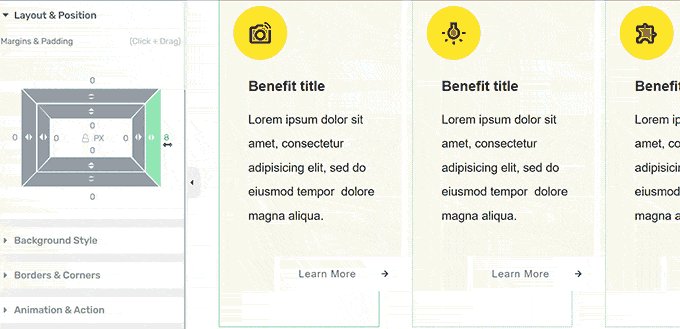
Lleve el mouse a cualquier lado del margen y arrastre el controlador para aumentar o disminuir el margen.

Puedes repetir el proceso para cambiar los márgenes en cualquiera de los cuatro lados.
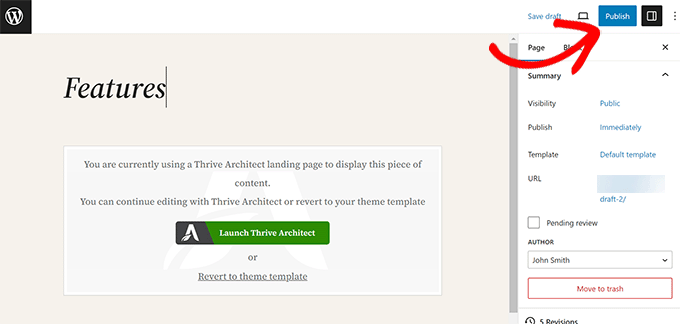
Una vez que haya terminado, no olvide hacer clic en el botón Guardar trabajo y luego seleccionar la opción Guardar y salir al editor de publicaciones.

Ahora puede hacer clic en el botón Publicar o Guardar para guardar su publicación o página de WordPress.
Cambiar márgenes en WordPress usando código CSS
Este método requiere que agregue código CSS a su tema de WordPress. También necesitarás un conocimiento muy básico de HTML y CSS.
Sin embargo, este método le brinda más flexibilidad ya que puede elegir manualmente el área donde desea agregar o ajustar los márgenes.
Agregar y cambiar márgenes usando CSS personalizado en el tema de WordPress
WordPress le permite guardar CSS personalizado en las opciones de su tema de WordPress. Sin embargo, dependiendo de su tema de WordPress, existen varias formas de hacerlo.
Antes de agregar o cambiar márgenes usando CSS, es posible que necesites averiguar a qué elemento debes apuntar con tu código CSS.
Por ejemplo, si desea cambiar los márgenes alrededor del cuerpo de la página, puede utilizar el siguiente código:
body {
margin:50px;
}
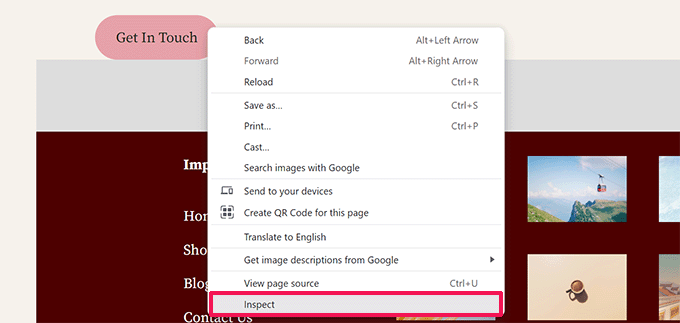
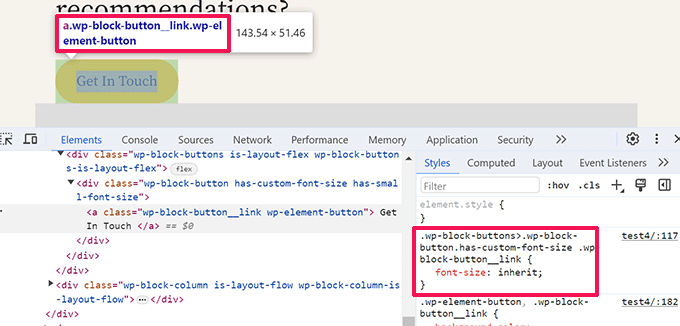
La forma más sencilla de encontrar a qué elemento apuntar es mediante la herramienta Inspeccionar en su navegador.

Abra su sitio web en una nueva pestaña del navegador y coloque el mouse sobre el elemento cuyos márgenes desea cambiar. Después de eso, haga clic derecho y seleccione Inspeccionar en el menú del navegador.

Esto dividirá la pantalla de su navegador y verá el código HTML y CSS detrás de la página.
Puede mover el mouse sobre el código y su navegador resaltará el área afectada por él.

En el código, puede ver el elemento HTML o la clase CSS a la que necesita apuntar con su CSS personalizado.
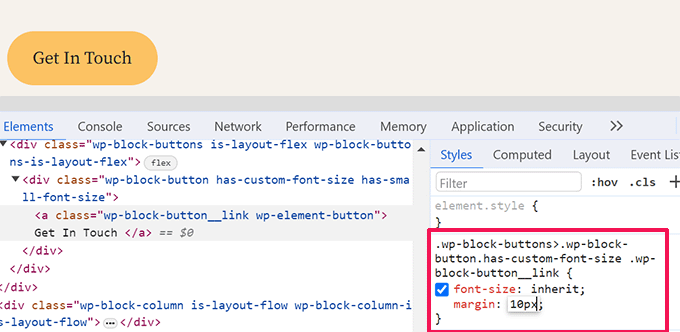
Incluso puedes probar tus márgenes aquí para obtener una vista previa de cómo quedará.

Sin embargo, estos cambios no se guardan en su tema y desaparecerán cuando vuelva a cargar o cierre la pestaña del navegador.
Veamos diferentes formas en que puede guardar este CSS personalizado en WordPress.
Uso de CSS personalizado para cambiar los márgenes en el Editor del sitio
Si está utilizando un tema de bloque con soporte completo para el editor del sitio. Entonces, así es como puedes agregar CSS personalizado a tu tema.
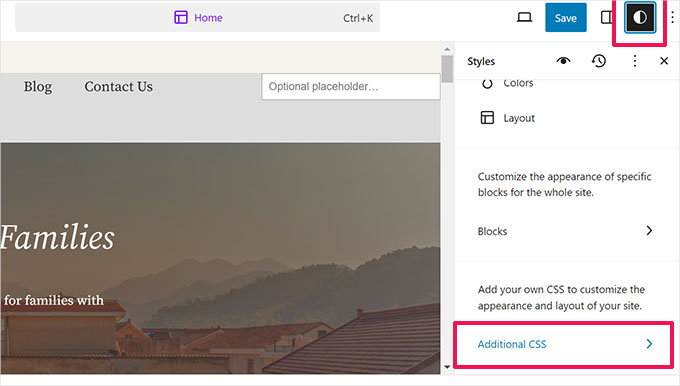
Primero, vaya a la página Apariencia »Editor para iniciar el editor del sitio y luego cambie al panel Estilos.

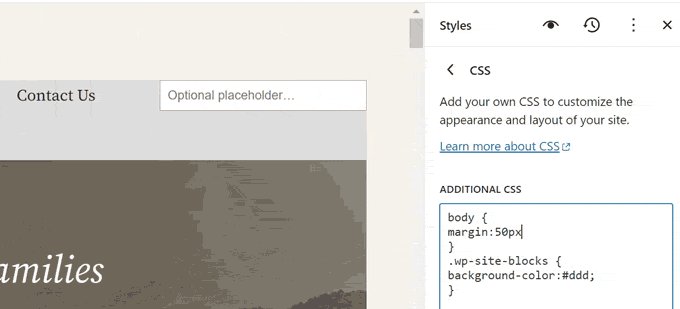
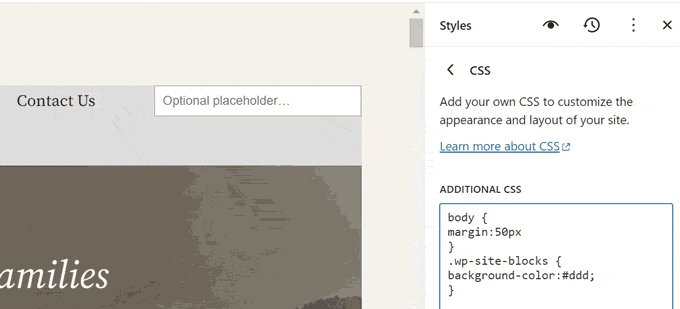
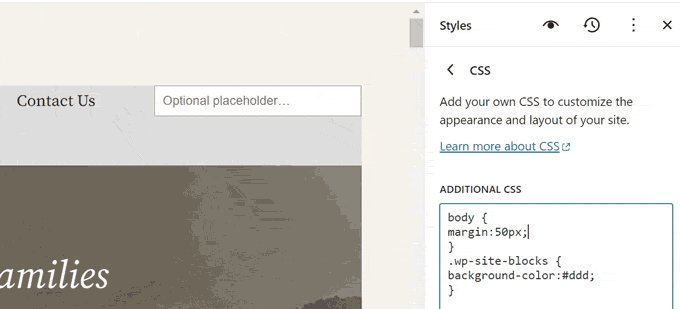
En la parte inferior del panel Estilos, haga clic en la pestaña CSS adicional.
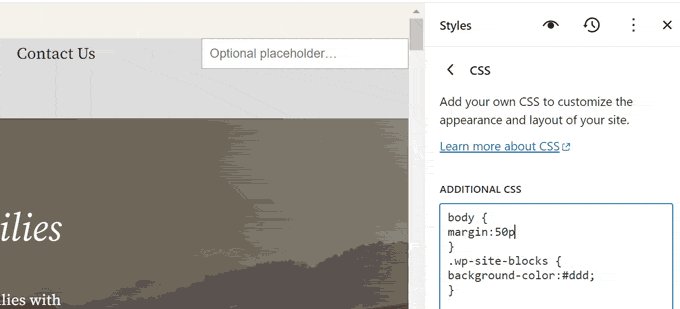
Esto abrirá un editor de texto donde podrá agregar su código CSS personalizado. Su código CSS se aplicará inmediatamente y podrá ver los cambios en la pantalla.

Una vez que esté satisfecho con los cambios, no olvide hacer clic en el botón Guardar para almacenar sus cambios.
Agregar márgenes con CSS en el Personalizador de temas
Si está utilizando un tema clásico (sin compatibilidad con el editor de sitios), puede guardar su CSS personalizado en el personalizador de temas.
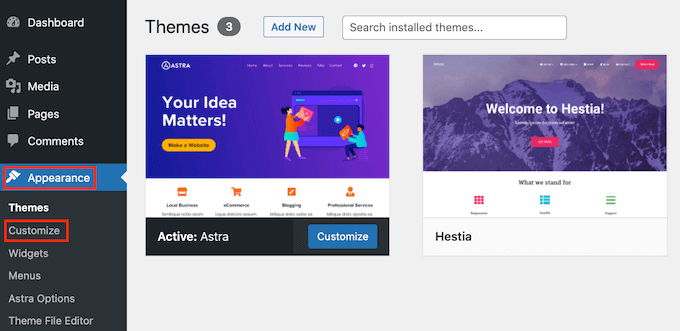
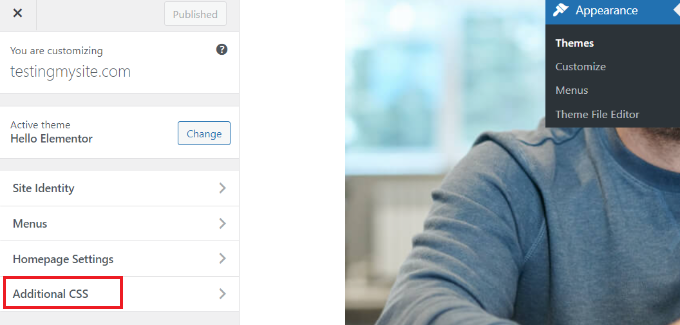
Vaya a la página Apariencia »Personalizar para iniciar el personalizador de temas.

El personalizador mostrará diferentes opciones según su tema de WordPress.
Debe hacer clic en la pestaña CSS adicional para expandirla.

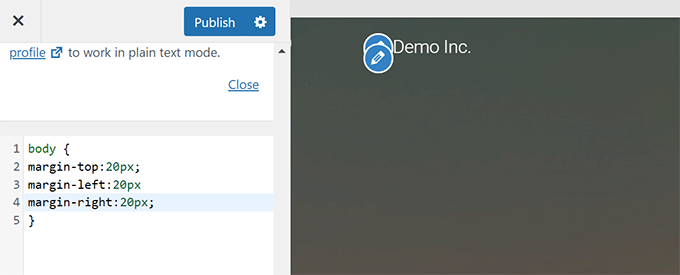
La pestaña se deslizará para mostrarle un cuadro simple donde puede agregar su CSS personalizado.
Tan pronto como agregue una regla CSS válida, podrá verla aplicada en el panel de vista previa en vivo de su sitio web.

Una vez que esté satisfecho con los cambios, haga clic en el botón Publicar para almacenar sus cambios.
Cambie los márgenes con código CSS personalizado usando WPCode
La forma más sencilla de agregar código CSS personalizado en WordPress es mediante el complemento WPCode.
Es el mejor complemento de fragmentos de código de WordPress que le permite agregar cualquier código CSS/HTML/PHP/JavaScript a su sitio web de WordPress sin romperlo.

La ventaja de usar WPCode es que no perderá los cambios de CSS al cambiar su tema de WordPress.
Nota: También existe una versión gratuita de WPCode que puedes utilizar.
Lo primero que debes hacer es instalar y activar el complemento WPCode. Para obtener más detalles, consulte nuestro tutorial sobre cómo instalar un complemento de WordPress.
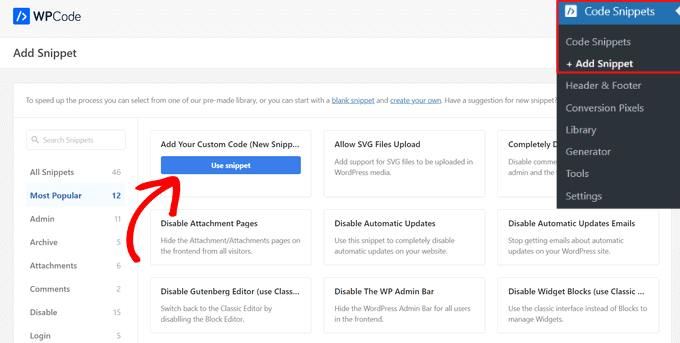
Tras la activación, vaya a la página Fragmentos de código »+ Agregar nuevo .
Coloque el mouse sobre la opción 'Agregar su código personalizado (nuevo fragmento)' en la biblioteca de fragmentos de código y haga clic en el botón 'Usar fragmento'.

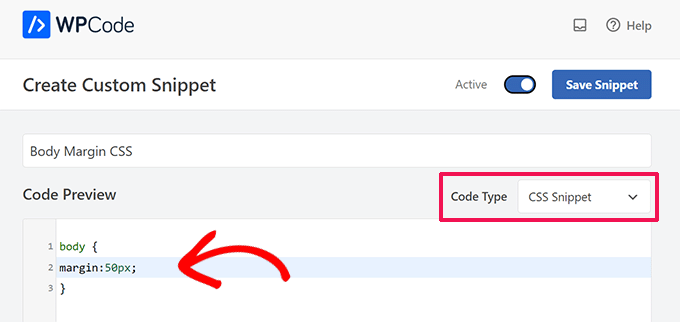
A continuación, en la parte superior de la página, agregue un título para su fragmento CSS personalizado. Puede ser cualquier cosa que le ayude a identificar el código.
Después de eso, escriba o pegue su CSS personalizado en el cuadro "Vista previa del código" y configure el "Tipo de código" eligiendo la opción "Fragmento CSS" en el menú desplegable.

Por ejemplo, si desea agregar o cambiar los márgenes alrededor de todo el cuerpo de la página web, puede usar el siguiente código CSS:
body {
margin:50px;
}
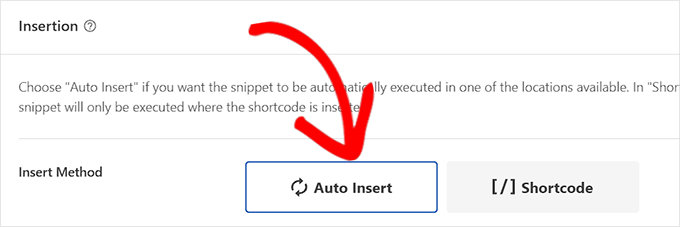
A continuación, desplácese hacia abajo hasta la sección "Inserción" y seleccione el método "Inserción automática" para ejecutar el código en todo su sitio de WordPress.
Si solo deseas ejecutar el código en ciertas páginas o publicaciones, puedes elegir el método 'Código corto'.

Ahora, debe volver a la parte superior de la página y cambiar el interruptor a "Activo".
Finalmente, haga clic en el botón 'Guardar fragmento' para almacenar sus cambios.

Ahora puede visitar su sitio web para ver su CSS personalizado en acción.
Esperamos que este artículo le haya ayudado a aprender cómo agregar o cambiar márgenes en WordPress. Quizás también quieras ver nuestra hoja de trucos completa para el desarrollo de temas de WordPress o echar un vistazo a nuestra guía sobre cómo personalizar temas de WordPress.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
