Cómo cambiar el recuento de columnas en el módulo de cartera filtrable de Divi
Publicado: 2022-11-16Como diseñador o creativo, siempre es una buena idea tener un portafolio para mostrar tu trabajo en línea. En la era digital en la que vivimos, construir una marca personal es una excelente manera de diferenciarse de la competencia. Teniendo esto en cuenta, usar Divi para crear el sitio web de su cartera es una gran idea. Divi tiene dos módulos nativos que pueden ayudarlo a construir su cartera. Contamos con el Módulo de Portafolio, así como el Módulo de Portafolio Filtrable. Ambos le permiten exhibir su cartera de dos maneras. Mientras que el Módulo de Portafolio es una buena manera de mostrar su trabajo, el Módulo de Portafolio Filtrable le permite mostrar más de su trabajo y viene con un filtro que le permitirá presentar mejor su trabajo de una manera más organizada. De forma predeterminada, nuestros módulos de cartera muestran su trabajo en una o cuatro columnas, según el diseño que elija. Sin embargo, en este tutorial, usaremos CSS para cambiar columnas en el módulo de cartera de Divi.
En este tutorial, usaremos el módulo de cartera filtrable de Divi dentro del paquete de diseño de diseñador de impresión GRATUITO. Específicamente, usaremos la plantilla de página de galería de Print Designer del paquete de diseño. Hay dos estilos de diseño dentro de los módulos de cartera de Divi. El diseño de cuadrícula viene con cuatro columnas. El diseño de ancho completo viene en una columna. Usaremos el diseño de cuadrícula y CSS para cambiar las columnas en el módulo de cartera de Divi. Con CSS, cambiaremos las columnas dentro del módulo a 2, 3, 5 y 6 columnas. El módulo también responderá a dispositivos móviles tanto para tabletas como para dispositivos móviles.
Ejemplos de diferentes columnas en el módulo de cartera filtrable
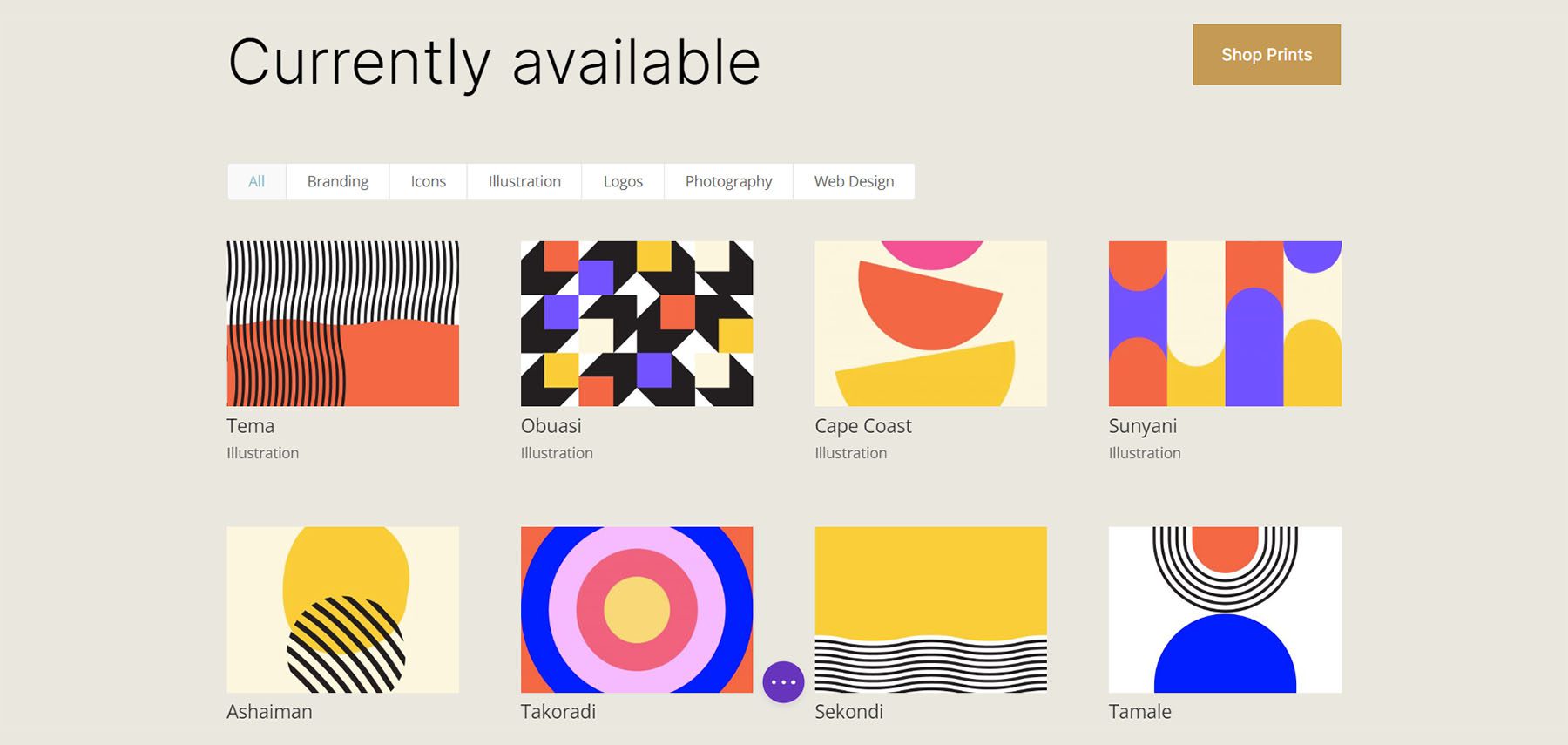
Este es el resultado final del trabajo que haremos en este tutorial:
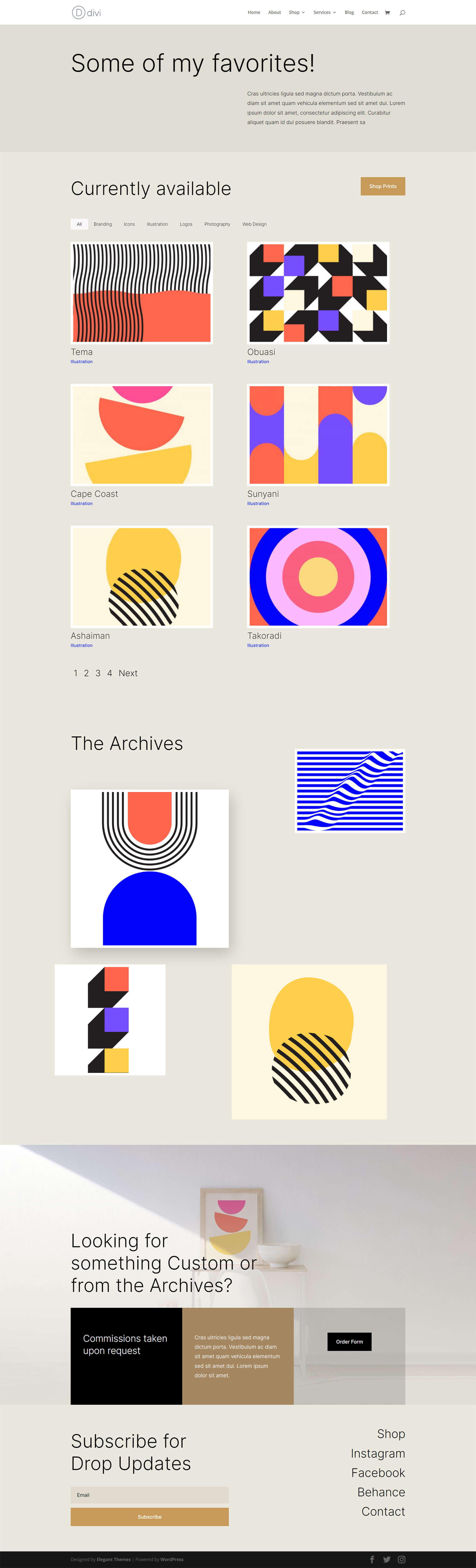
Cambie el módulo de cartera filtrable de Divi a 2 columnas

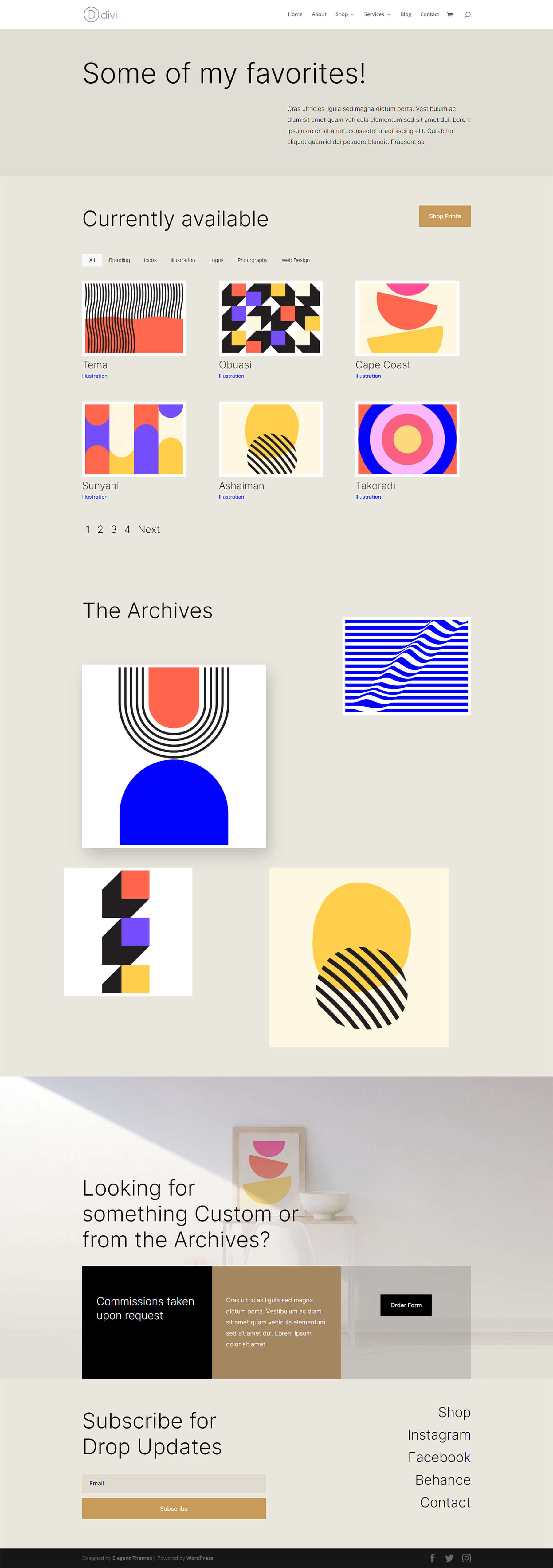
Modifique el módulo de cartera filtrable de Divi a 3 columnas

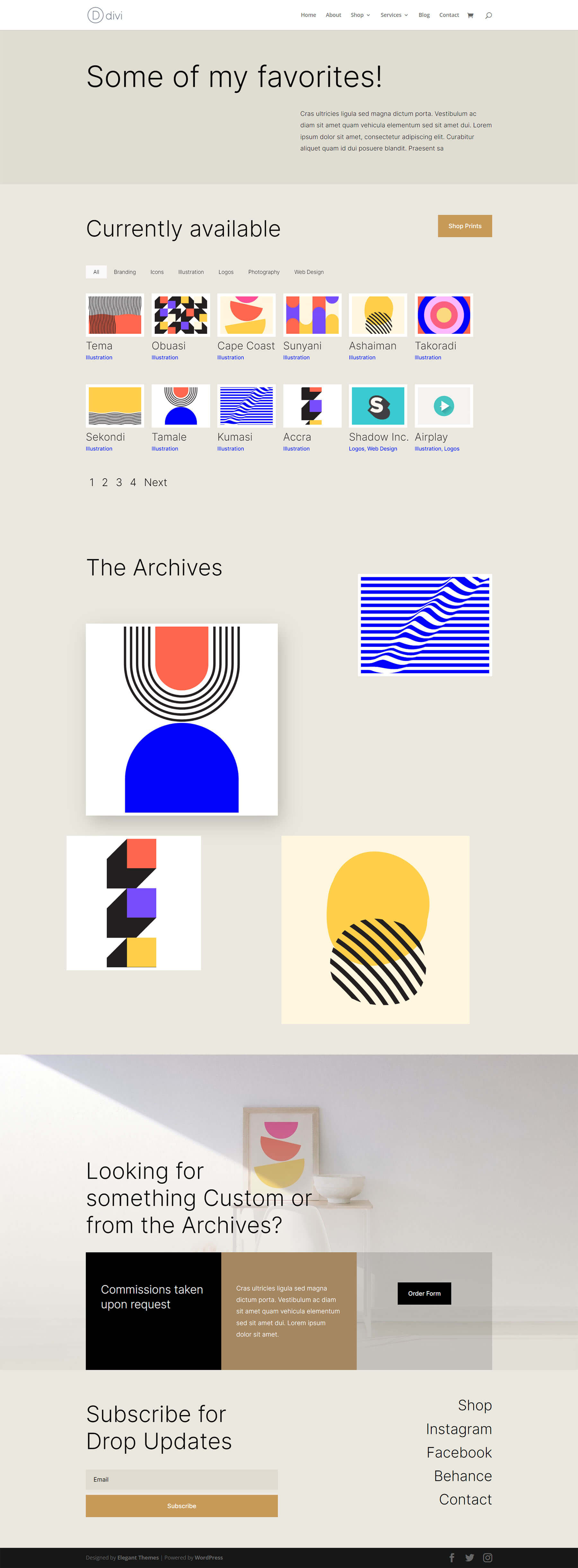
Actualice el módulo de cartera filtrable de Divi a 5 columnas

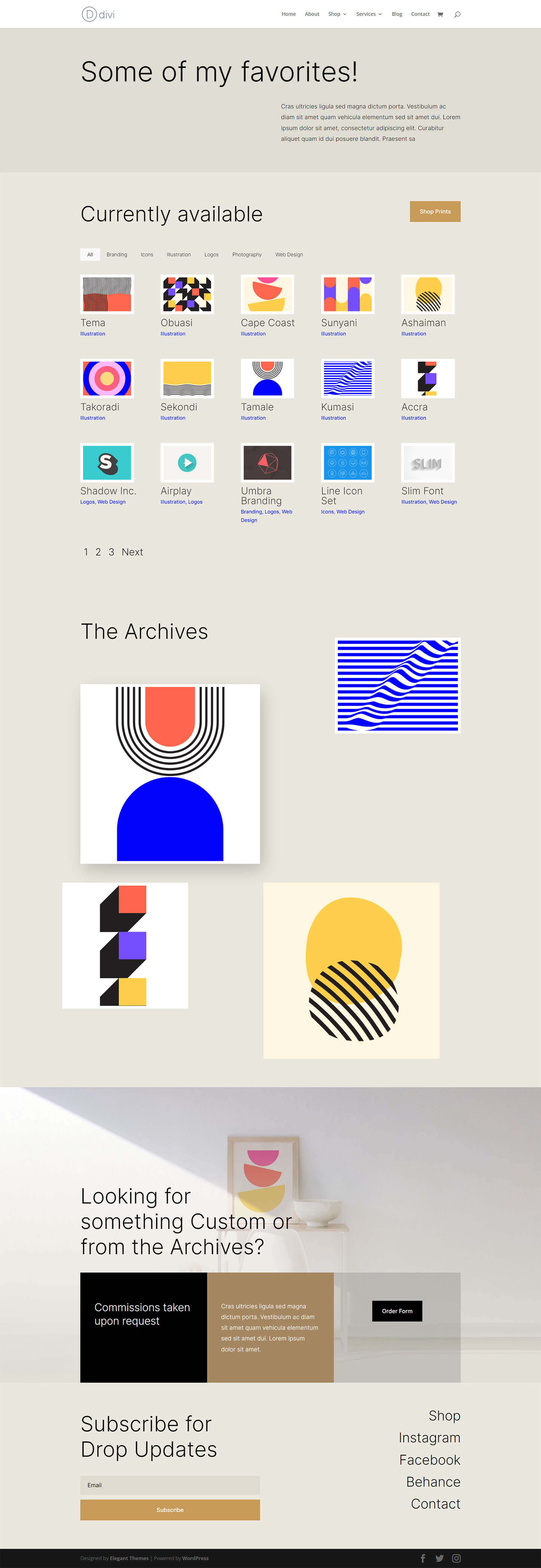
Edite el módulo de cartera filtrable de Divi a 6 columnas

Dar estilo al módulo de cartera filtrable
Antes de aplicar CSS para cambiar el número de columnas dentro de nuestro módulo de cartera filtrable, primero debemos diseñarlo para que coincida con nuestra plantilla.
Cambiar el diseño
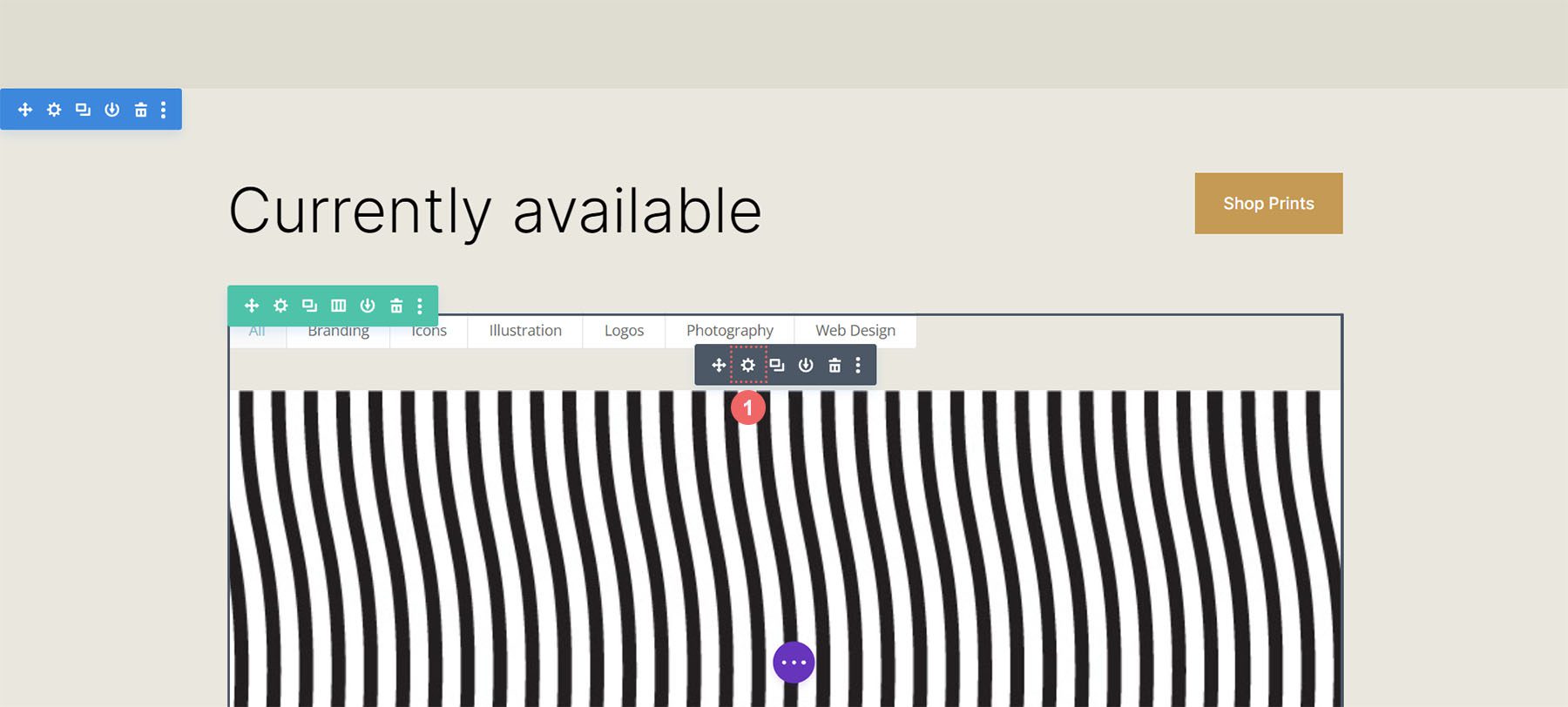
Para comenzar, debemos cambiar el diseño de nuestro módulo. Para hacer esto, hacemos clic en el icono de engranaje para ingresar a la configuración del módulo para nuestro Módulo de cartera filtrable.

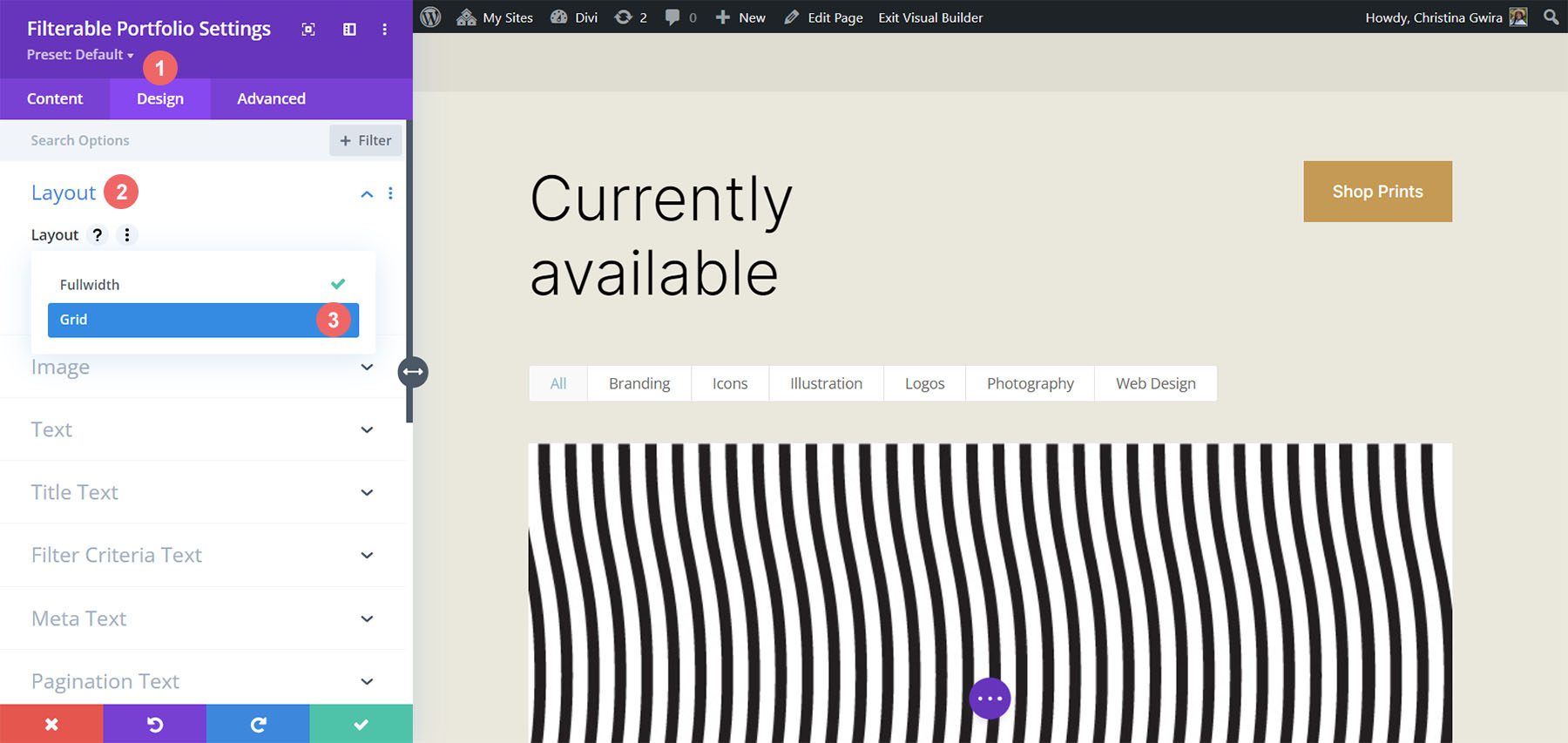
A continuación, hacemos clic en la pestaña Diseño . Cuando entremos en esta pestaña, ahora haremos clic en la pestaña Diseño. Luego, cambiaremos el diseño del módulo de Fullwidth a Grid .

Aquí, podemos ver que el diseño de cuadrícula predeterminado contiene cuatro columnas.

Miniatura de imagen de cartera de estilo
Ahora que tenemos nuestro diseño de cuadrícula en su lugar, apliquemos estilo a la imagen de la cartera.
Dar estilo a la superposición de imágenes
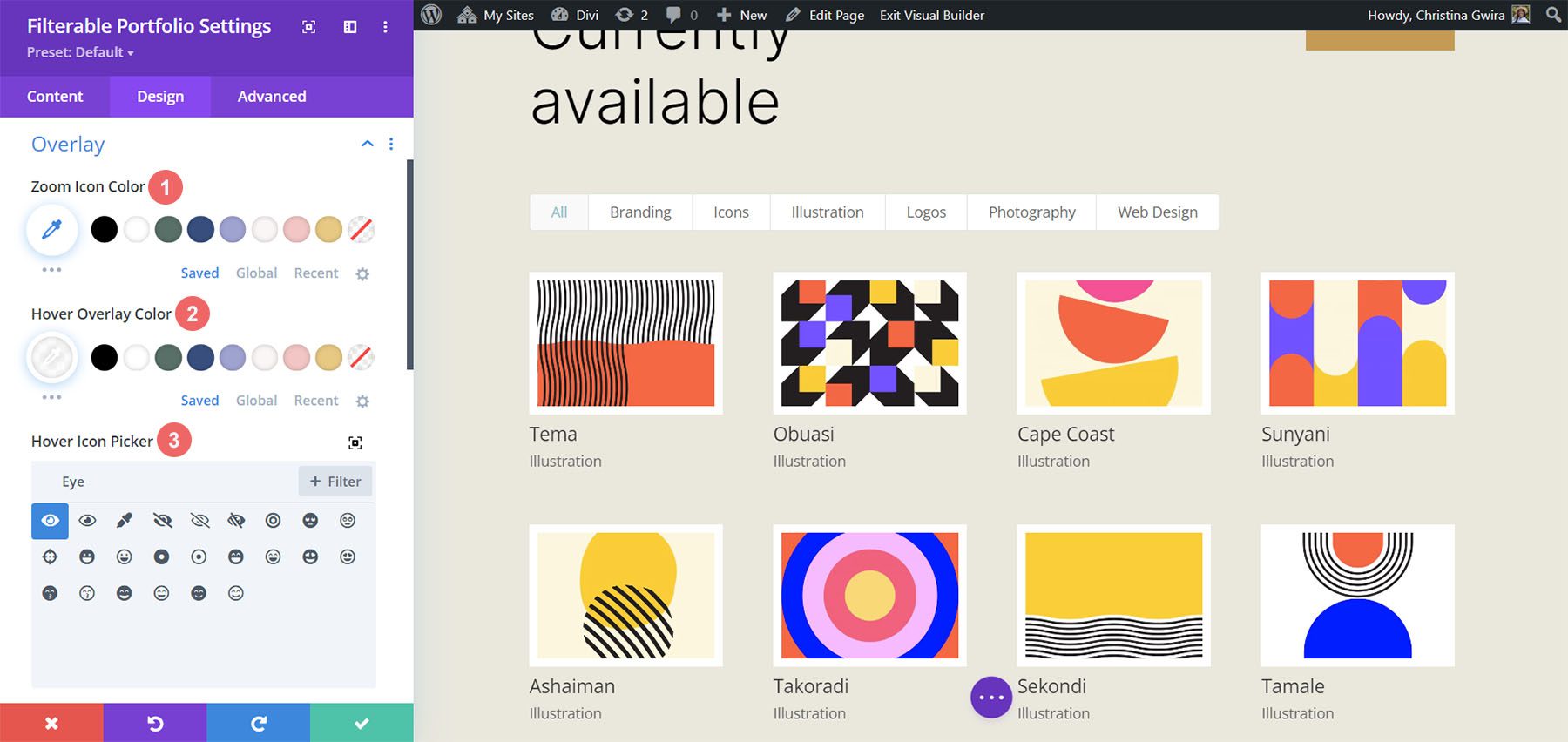
Primero, comenzamos diseñando la superposición. Desplácese hacia abajo y haga clic en la pestaña Superposición . Use la siguiente configuración para agregar una superposición blanca y translúcida a la imagen:
Configuración de superposición:
- Color del icono de zoom: #000000
- Color de superposición de desplazamiento: RGB (255,255,255,0.9)
- Selector de icono de desplazamiento: consulte la captura de pantalla a continuación

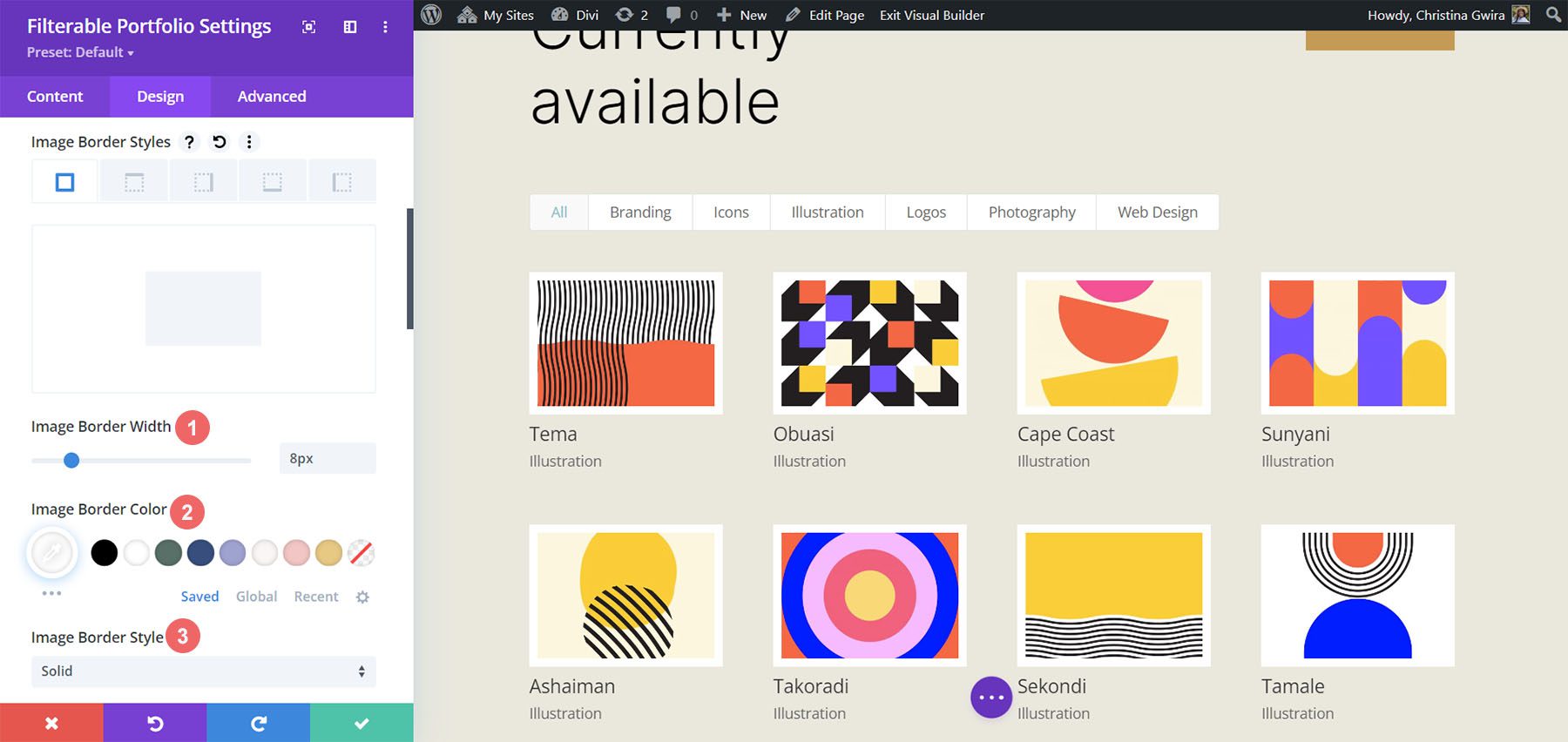
Agregar borde de imagen
Después de diseñar la superposición, agregaremos un borde. Para hacer esto, desplácese hacia abajo hasta la pestaña Imagen . Use la siguiente configuración para diseñar el borde:
Configuración de imagen:
- Ancho del borde de la imagen: 8px
- Color del borde de la imagen: #ffffff
- Estilo de borde de imagen: Sólido

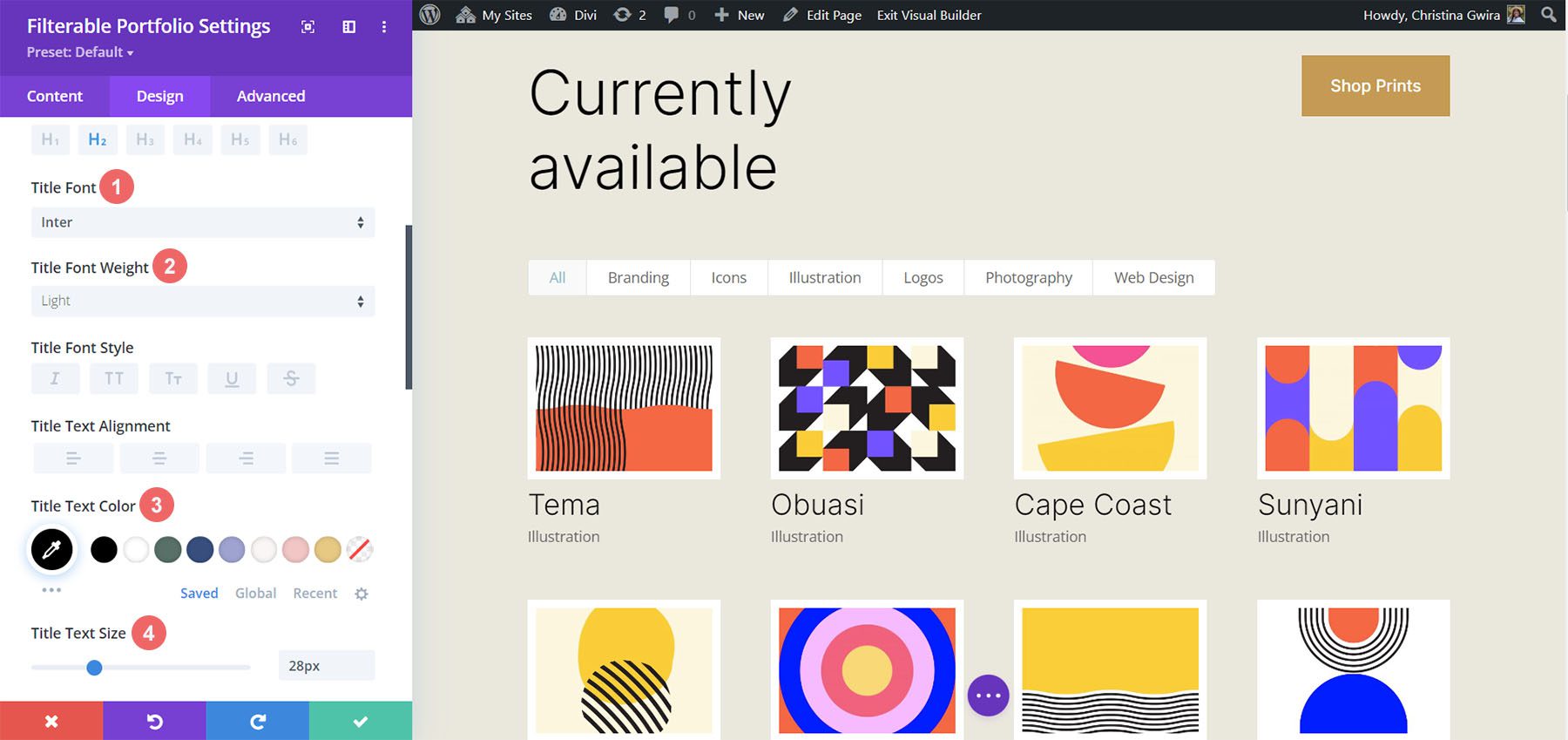
Aplicar estilo al texto del título
A continuación, diseñaremos el texto del título dentro del módulo. Desplácese hacia abajo hasta la pestaña Texto del título . A continuación, usaremos la siguiente configuración para diseñar el título:
Configuración del texto del título:
- Fuente del título: Inter
- Peso de la fuente del título: ligero
- Color del texto del título: #000000
- Tamaño del texto del título: 28px

Tenga en cuenta que estamos usando la misma fuente que se usa a través del paquete de diseño de Print Designer.
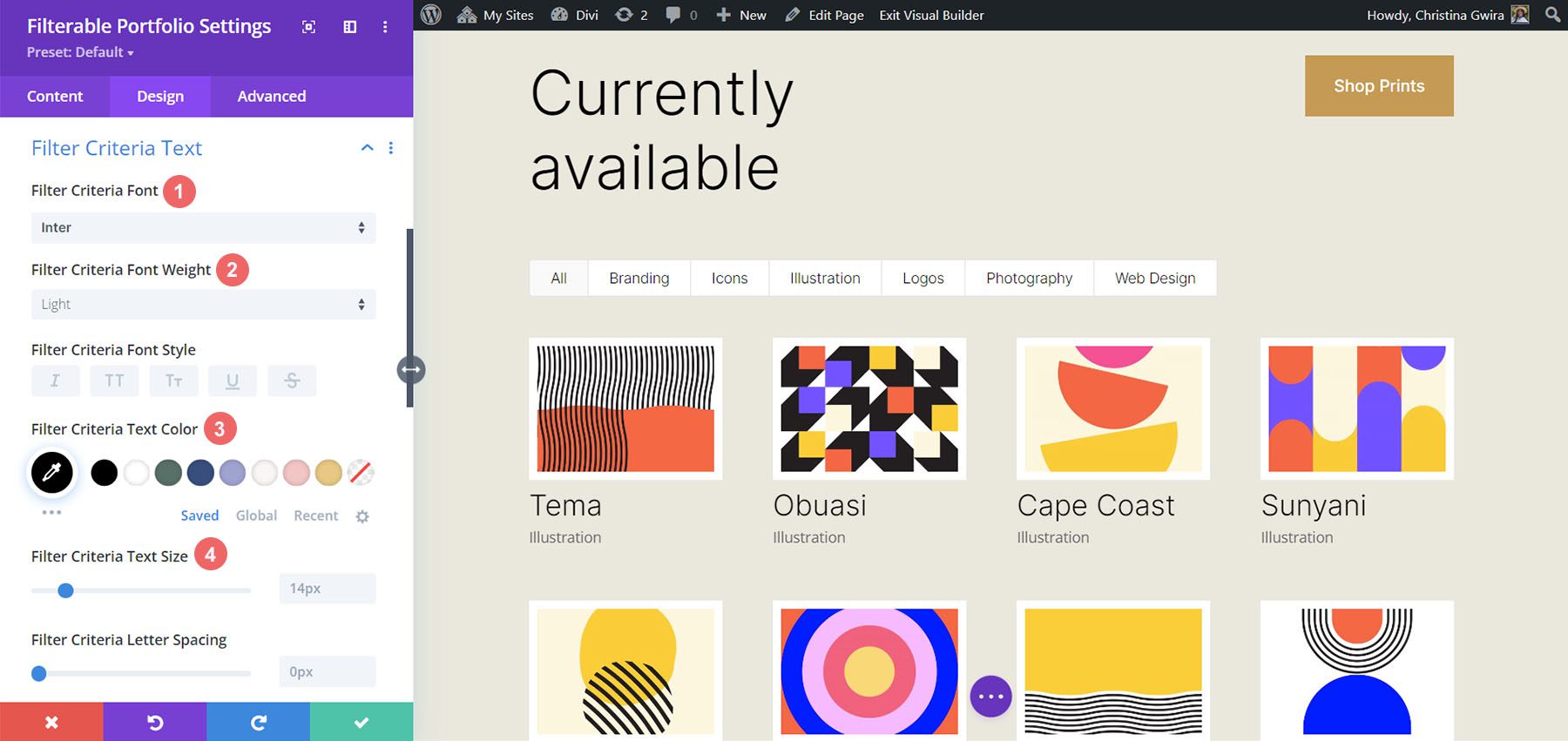
Estilo y adición de CSS para el texto de criterios de filtro
Para el texto de criterios de filtro, usaremos algunas líneas de CSS personalizado dentro de la pestaña Avanzado de la configuración del módulo. Antes de agregar el CSS, apliquemos estilo a la configuración. Primero, aplicaremos la misma familia de fuentes y color al texto de criterios de filtro.
Ajustes de texto de criterios de filtro:
- Criterios de filtro Fuente: Inter
- Criterios de filtro Peso de fuente: ligero
- Criterios de filtro Tamaño de fuente: 14px

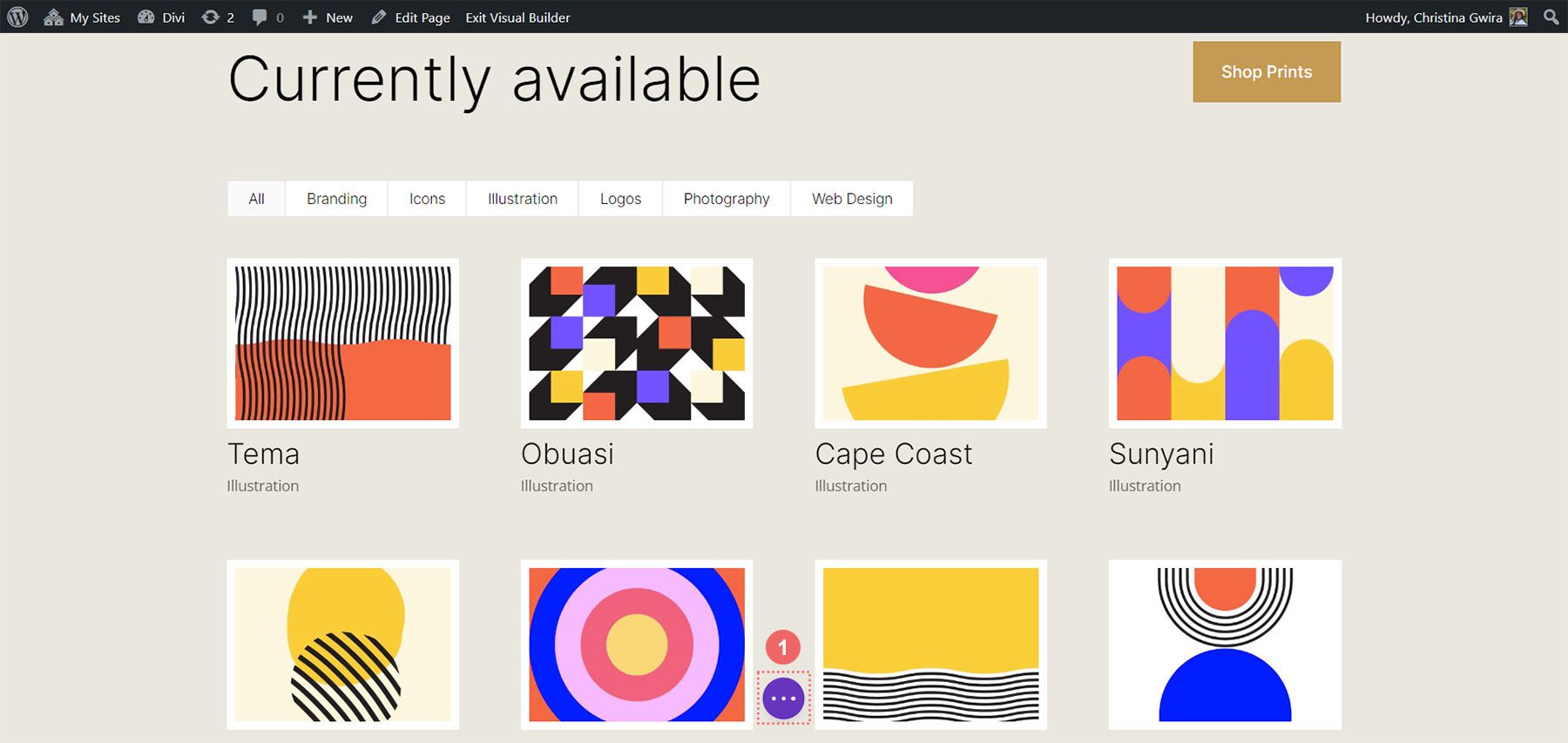
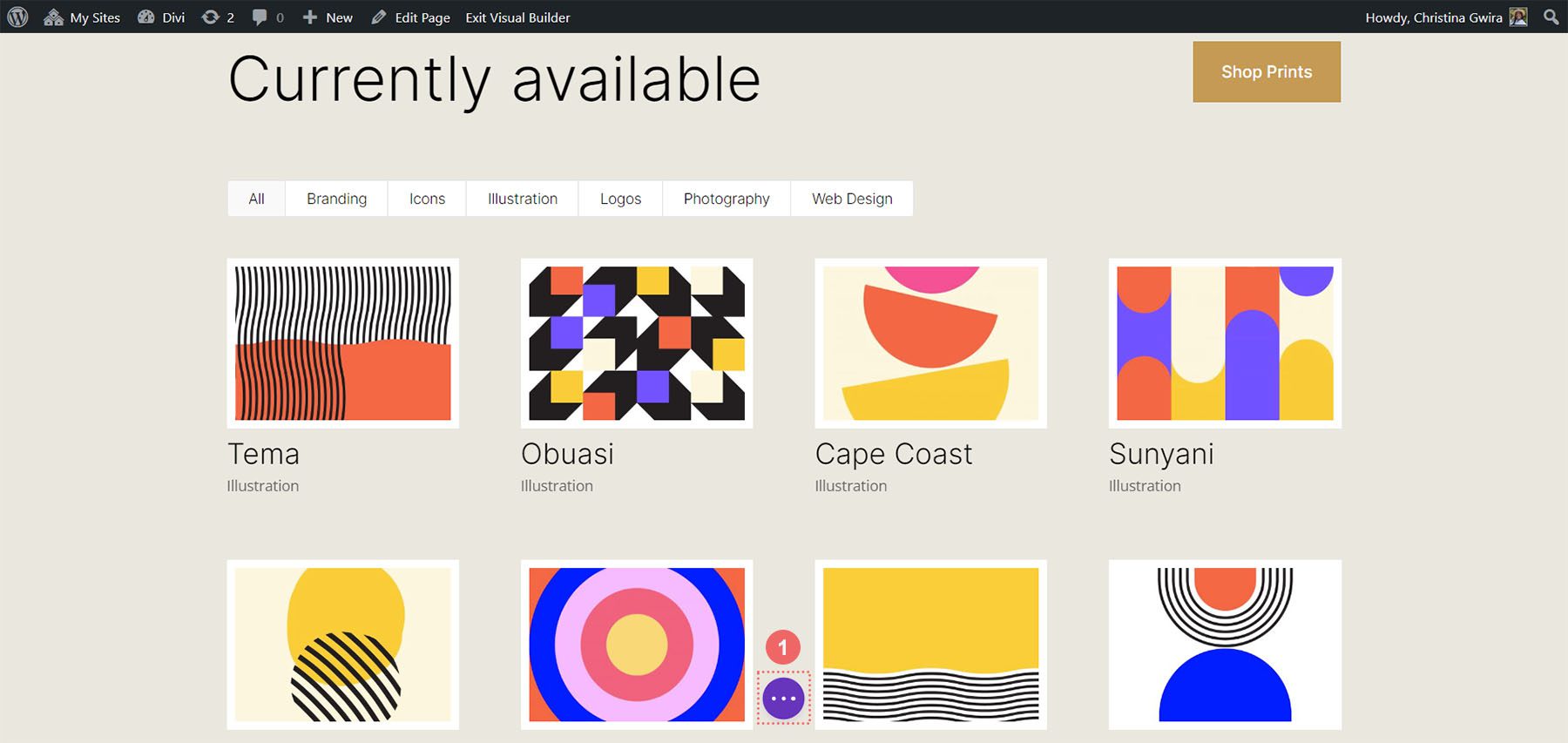
Por ahora, vamos a guardar nuestros cambios haciendo clic en la marca de verificación verde del cuadro modal del Módulo de cartera filtrable. Sin embargo, aún no hemos terminado con el texto de criterios de filtro. Vamos a navegar a la configuración de la página para comenzar a crear el CSS personalizado para nuestro proyecto. Para ello pulsamos sobre el círculo morado con el menú de albóndigas en el centro de nuestra pantalla.

Una vez que hayamos hecho clic en este botón, podremos hacer clic en el icono de engranaje . El icono de engranaje nos llevará al cuadro modal Configuración de página.

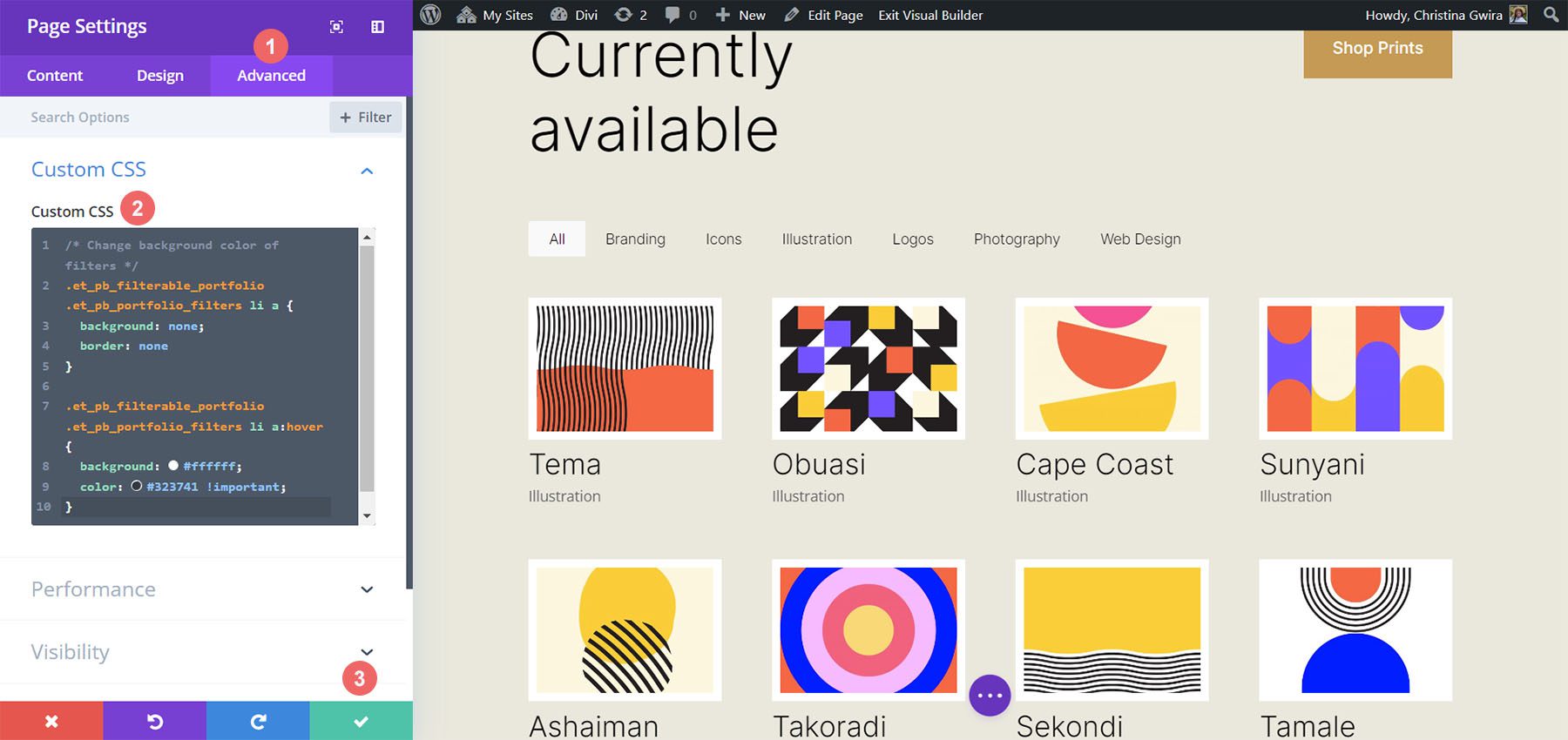
Una vez en el modal de Configuración de página, haga clic en la pestaña Avanzado. A continuación, pegue el siguiente CSS en el cuadro CSS personalizado :
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

¡Observe que estamos comentando nuestro CSS! No se olvide de hacerlo, ya que volveremos a agregar a nuestro CSS a medida que avancemos en este tutorial. Guarde sus cambios haciendo clic en el botón de marca verde en la parte inferior del cuadro modal. Ahora, volvamos a editar el módulo de cartera filtrable.
Dar estilo al metatexto
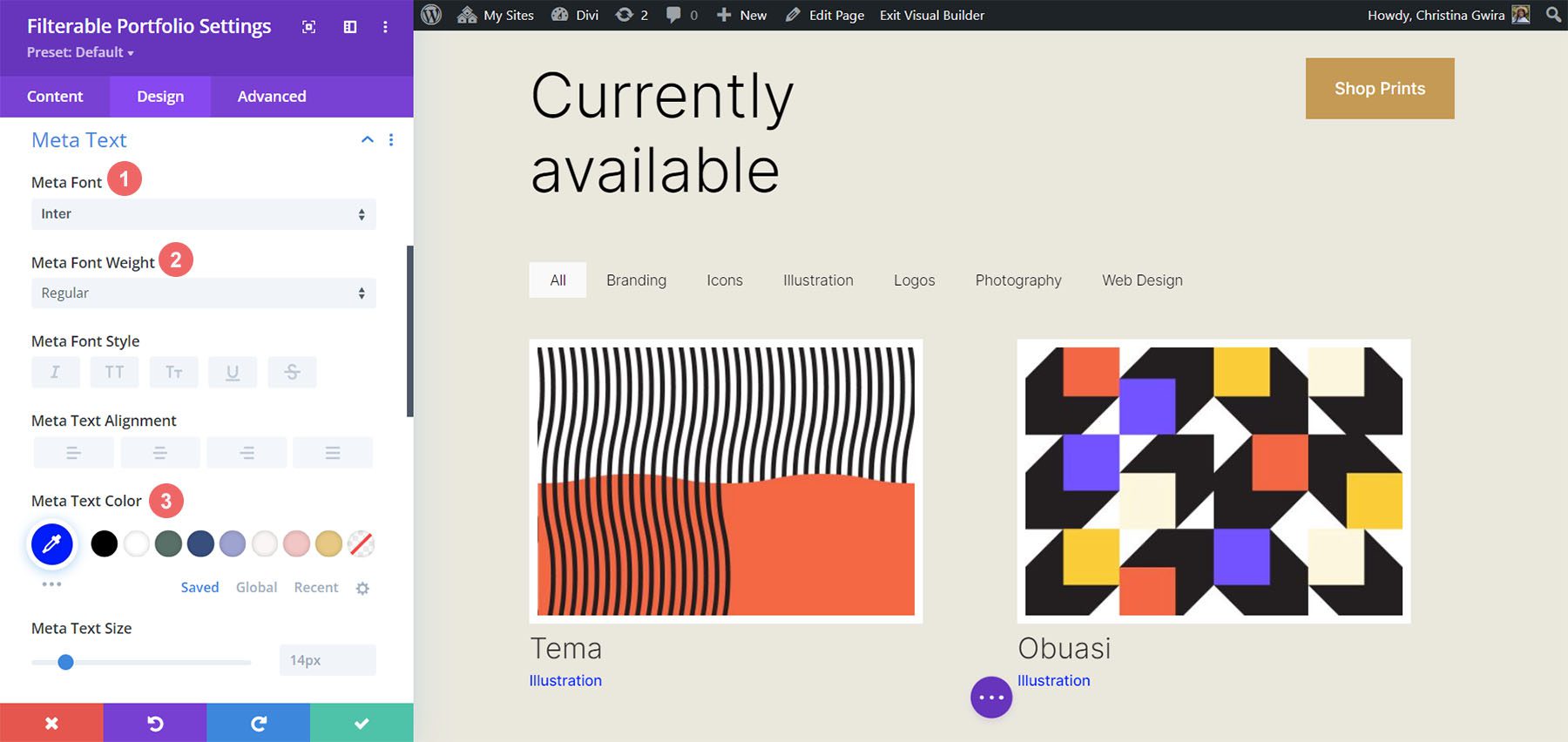
Ahora diseñaremos el metatexto que aparece debajo del título del elemento de la cartera. Queremos que se destaque un poco más del título. Para hacer esto, navegaremos a la pestaña Diseño del módulo Portafolio filtrable y nos desplazaremos hacia abajo hasta la pestaña Metatexto. Al igual que con los otros componentes de texto de nuestro módulo, usaremos la familia de fuentes Inter. Continuaremos con las selecciones de diseño de apoyo que se enumeran a continuación:
Configuración de metatexto:
- Fuente Meta: Inter
- Peso de fuente Meta: Regular
- Color de fuente meta: #0102fa

Texto de paginación de estilo
El siguiente en el bloque de estilo será el texto de paginación de nuestro módulo. Vamos a volver a llamar a nuestro paquete de diseño de diseñador de impresora usando la misma fuente. Sin embargo, vamos a agregar un toque de nuestro azul al desplazamiento de este aspecto del módulo. Además, vamos a crear algo de interés al hacer que el texto de paginación sea significativamente más grande que su tamaño actual.
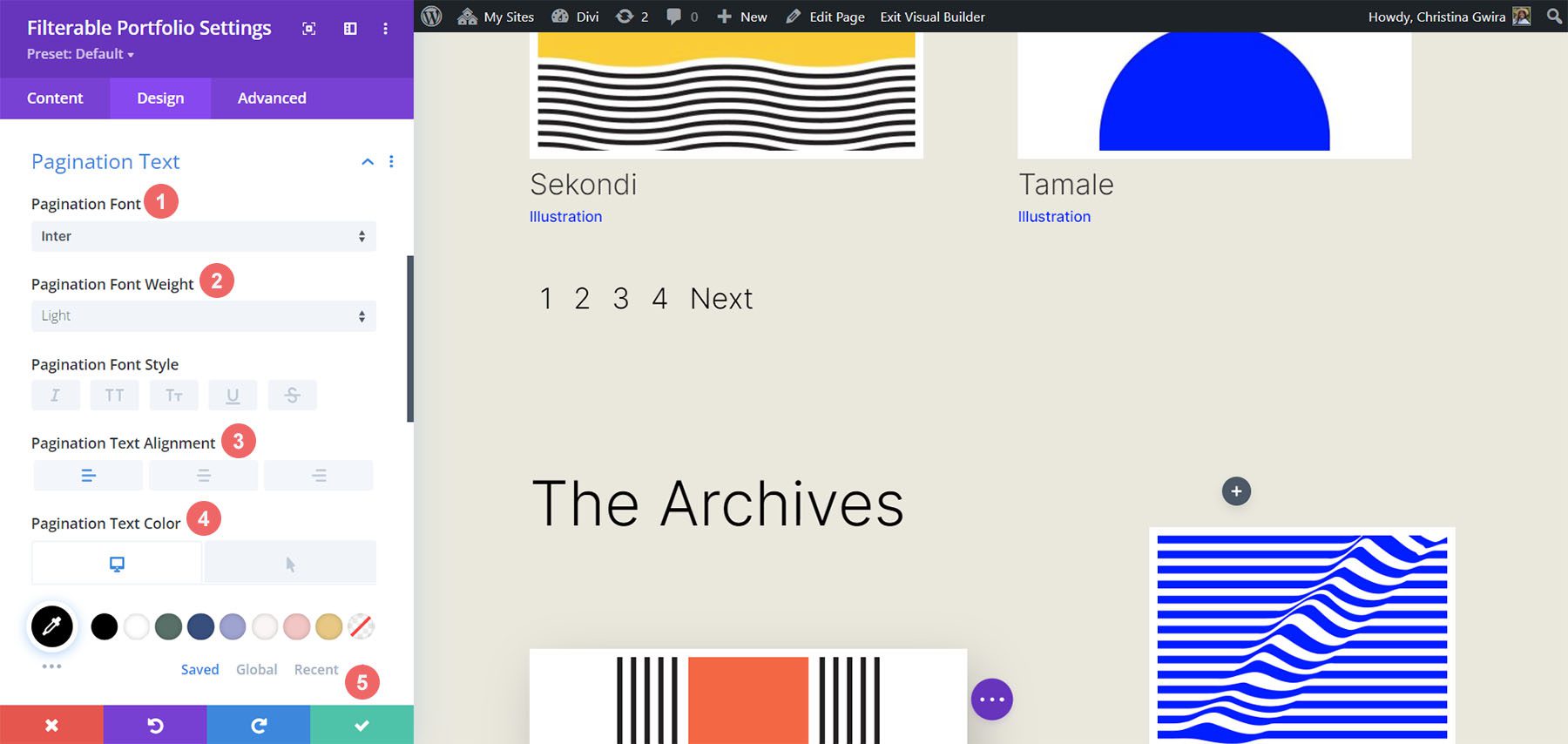
Para hacer esto, en primer lugar, nos desplazaremos hacia abajo hasta la pestaña Texto de paginación y haremos clic en ella . A continuación, vamos a utilizar la siguiente configuración de estilo:
Configuración de texto de paginación:
- Fuente de paginación: Inter
- Peso de fuente de paginación: ligero
- Alineación de texto de paginación: Derecha
- Color del texto de paginación: #000000
- Color del texto de paginación (pasar el cursor): #0102fa
- Tamaño del texto de paginación: 28px


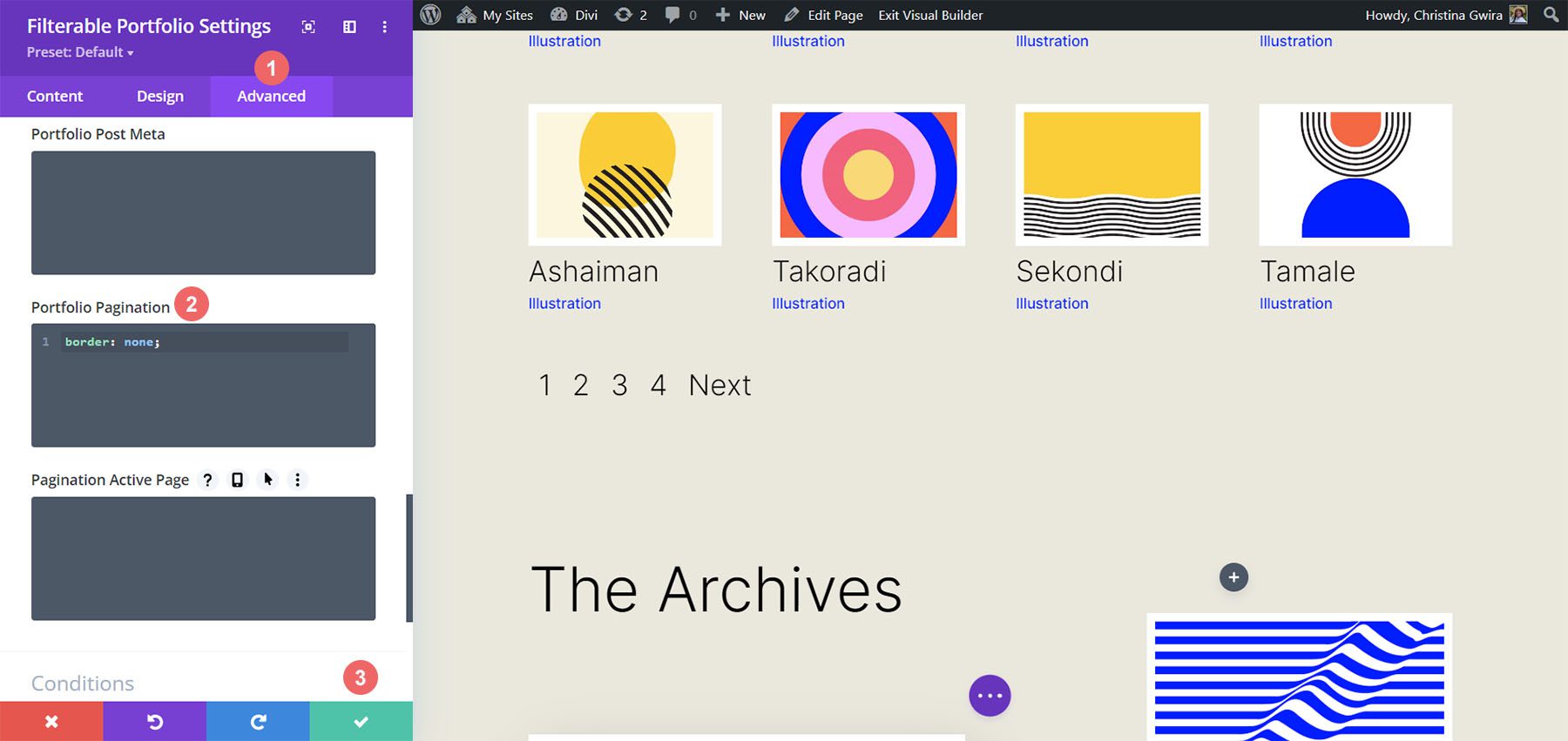
Vamos a ir un paso más allá con nuestro texto de paginación. Queremos eliminar el borde predeterminado que aparece en la parte superior del Texto de paginación. Para hacer eso, vamos a hacer clic en la pestaña Avanzado dentro de nuestro cuadro modal. Luego, agregaremos la siguiente línea de CSS:
Paginación de cartera CSS:
border: none;

Una vez que haya hecho esto, ahora podemos pasar a agregar un CSS personalizado para agregar los toques finales a nuestro módulo. Haga clic en el botón de marca de verificación verde para guardar los cambios. Puede continuar y también guardar la página, en caso de que no esté guardando su trabajo junto con el tutorial (¡no olvide hacerlo!).
Personalización del módulo de cartera filtrable con CSS
Ahora que hemos terminado de diseñar nuestro módulo de cartera filtrable en Divi, ahora usaremos CSS para cambiar la cantidad de columnas que tendremos en nuestro módulo. Pero primero, vamos a hacer un ajuste menor. Vamos a usar CSS para eliminar la transición inicial que viene por defecto con el módulo.
Para hacer esto, vamos a pasar a la Configuración de la página para acceder a la pestaña CSS personalizado .

Luego, agregaremos el siguiente CSS a nuestro CSS personalizado:
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
Agregamos esto debajo del CSS anterior que agregamos para el estilo de los filtros. Así es como se ve ahora nuestro Portafolio filtrable, con todas nuestras ediciones de estilo.

Ahora, cambiemos el número de columna de 4 a 2.
Cambios de diseño de CSS para nuestro módulo de cartera filtrable
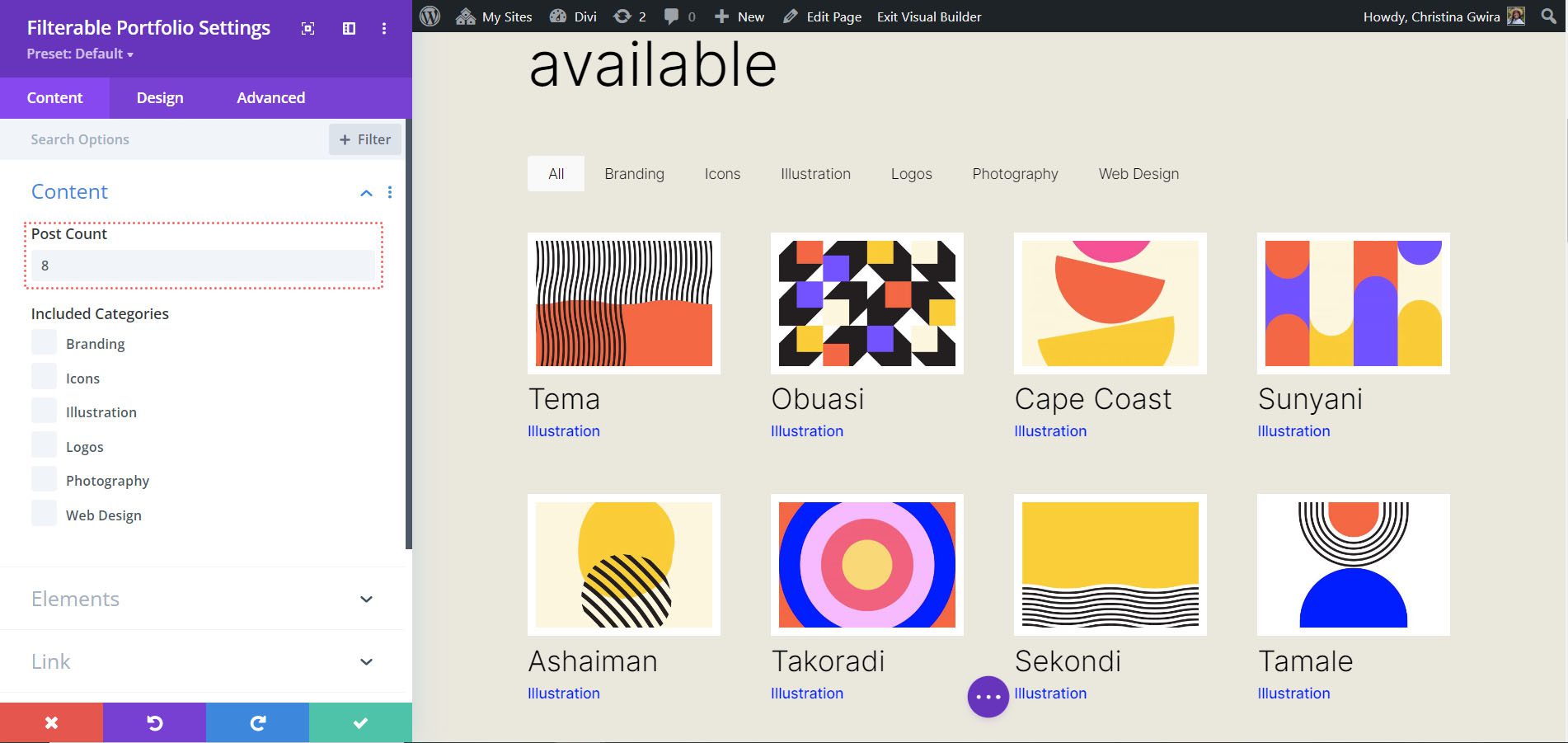
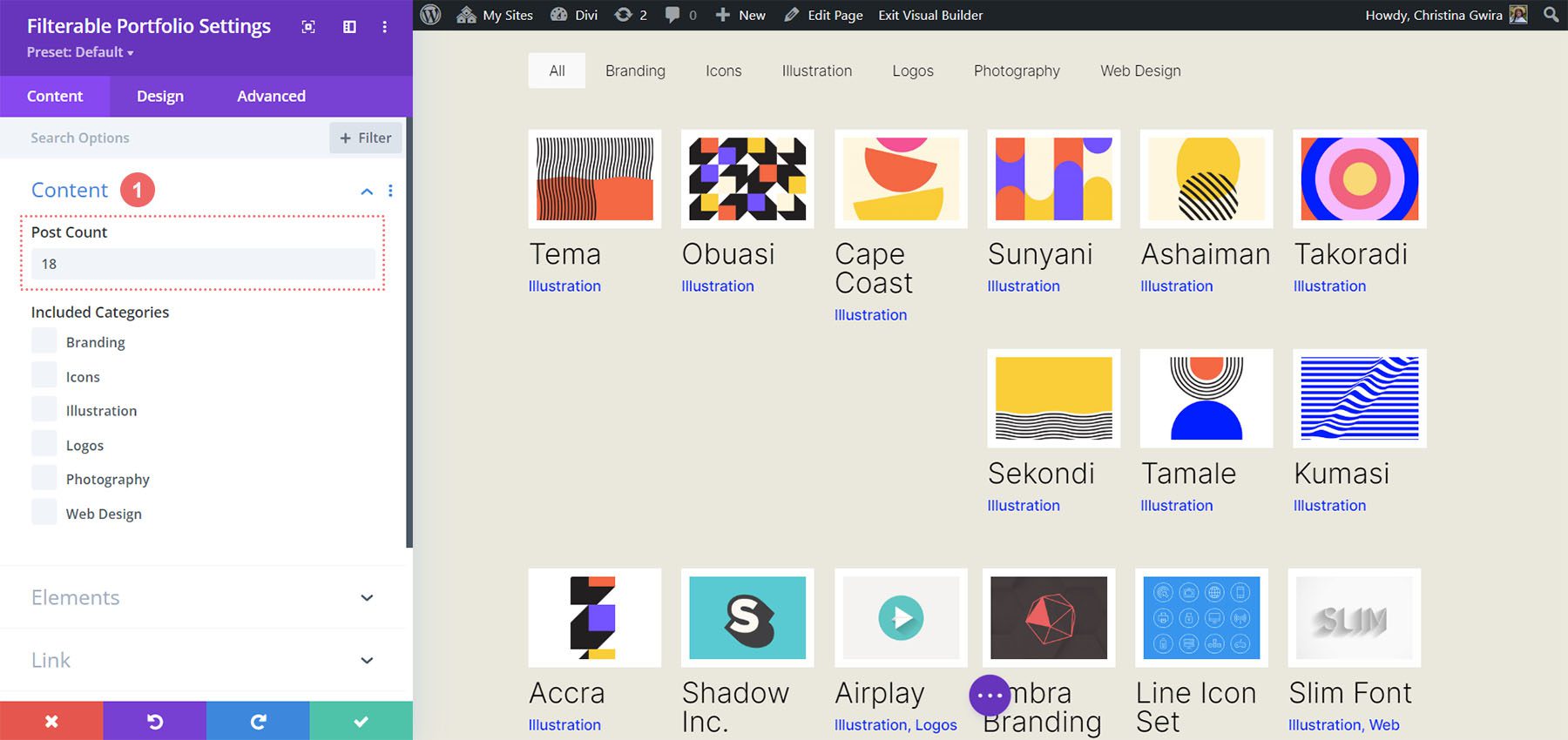
En primer lugar, un hecho importante para recordar al usar este módulo es tomar nota de la cantidad de publicaciones que desea mostrar en cada página. Para que nuestro CSS funcione correctamente, recuerda mostrar una cantidad de publicaciones que sea divisible por la cantidad de columnas que tienes. Por ejemplo, si desea mostrar su cartera en 6 columnas, sería mejor mostrar un mínimo de 6 publicaciones en su recuento de publicaciones. Si desea mostrar más publicaciones, lo mejor sería hacer 12, 18, 24, etc. publicaciones dentro del módulo.
Puede encontrar el recuento de publicaciones en la pestaña Contenido de la Cartera filtrable y los Módulos de cartera.

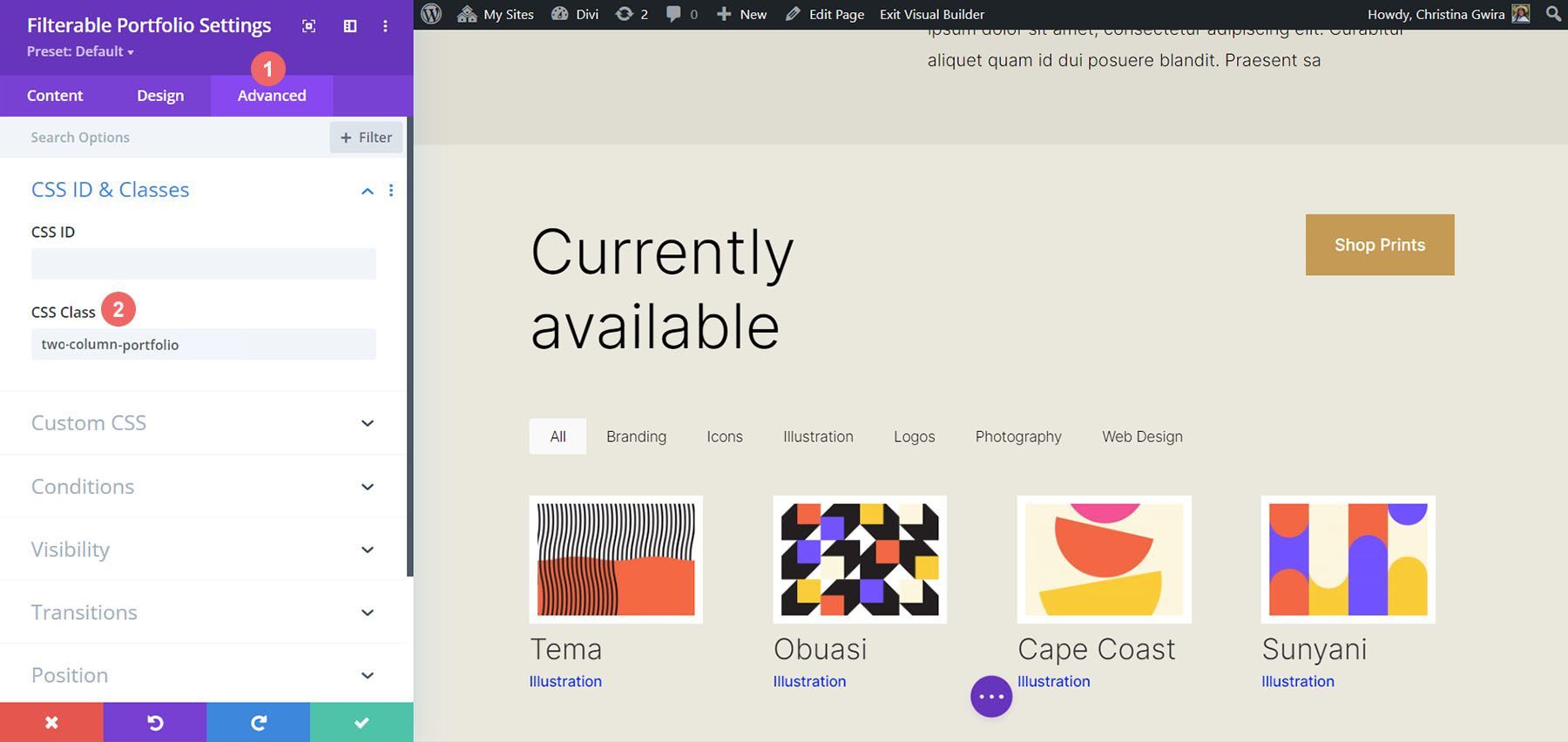
Antes de agregar nuestro CSS, debemos adjuntar una clase CSS a nuestro módulo. Para hacer esto, volveremos a ingresar a la configuración del módulo, haremos clic en la pestaña Avanzado y agregaremos nuestra clase CSS a nuestro módulo. Usaremos la clase column-portfolio . Para que no nos confundamos a medida que avanzamos en este tutorial, le pondremos un prefijo a esta clase con el número de columnas que crearemos.

Cambiar el módulo de cartera filtrable a dos columnas
Para cambiar el número de columnas en nuestro módulo de 4 columnas a 2 columnas, una vez más, iremos a Configuración de la página . Luego, agregaremos el siguiente CSS:
CSS personalizado para una cartera filtrable de dos columnas:
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
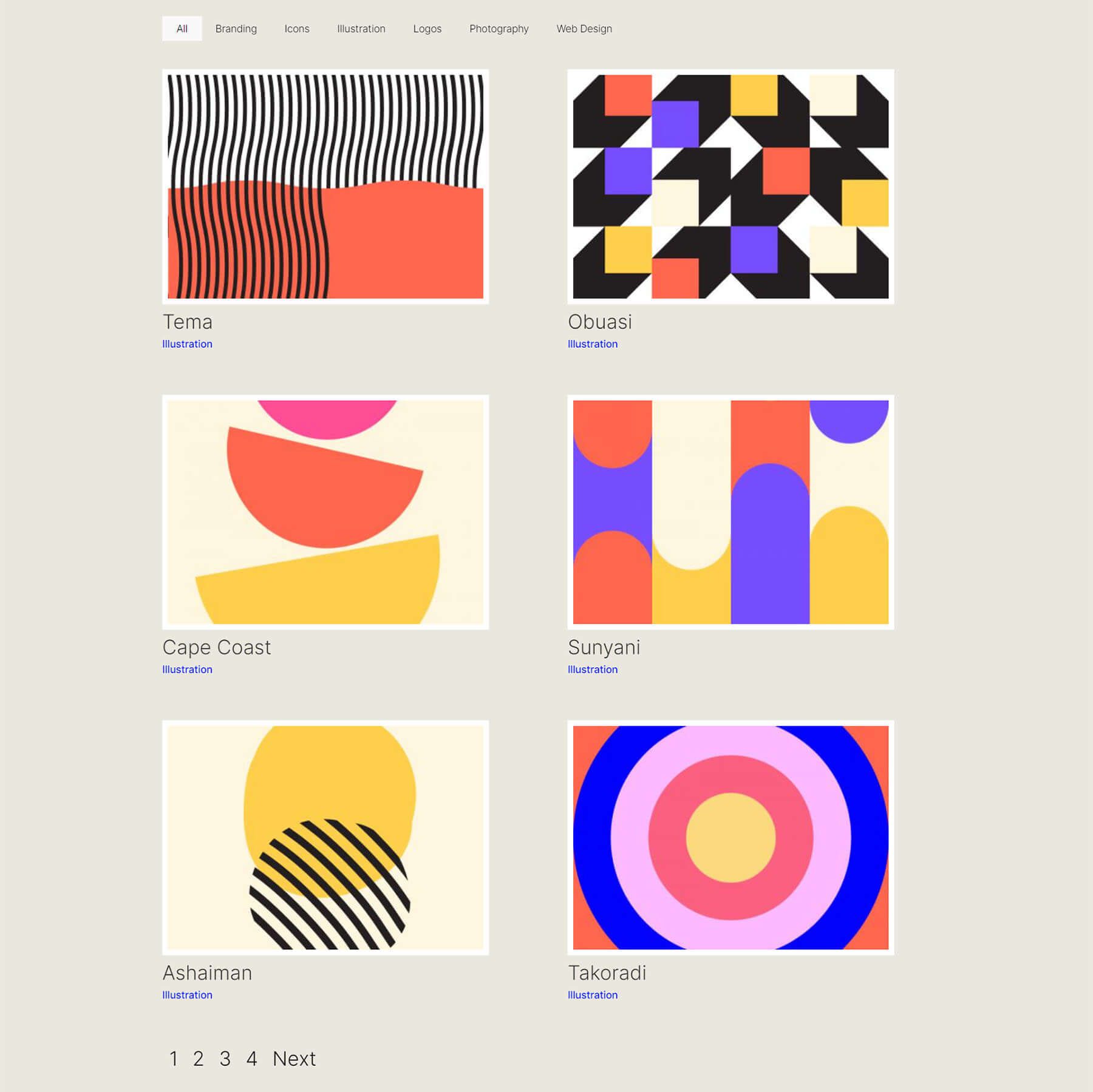
El ancho de nuestro primer selector (.two-column-portfolio .et_pb_grid_item) determina el ancho de la columna. La propiedad margin-right que usamos a lo largo de este fragmento de CSS agrega algo de relleno (o medianil) alrededor de los elementos de nuestra cartera. Así es como se ve nuestro nuevo módulo de dos columnas.

Uso de CSS para cambiar el módulo de cartera filtrable a tres columnas
Ahora, vamos a cambiar nuestro módulo de 2 columnas a 3 columnas. Aquí hay un nuevo fragmento de CSS para hacer esto:
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
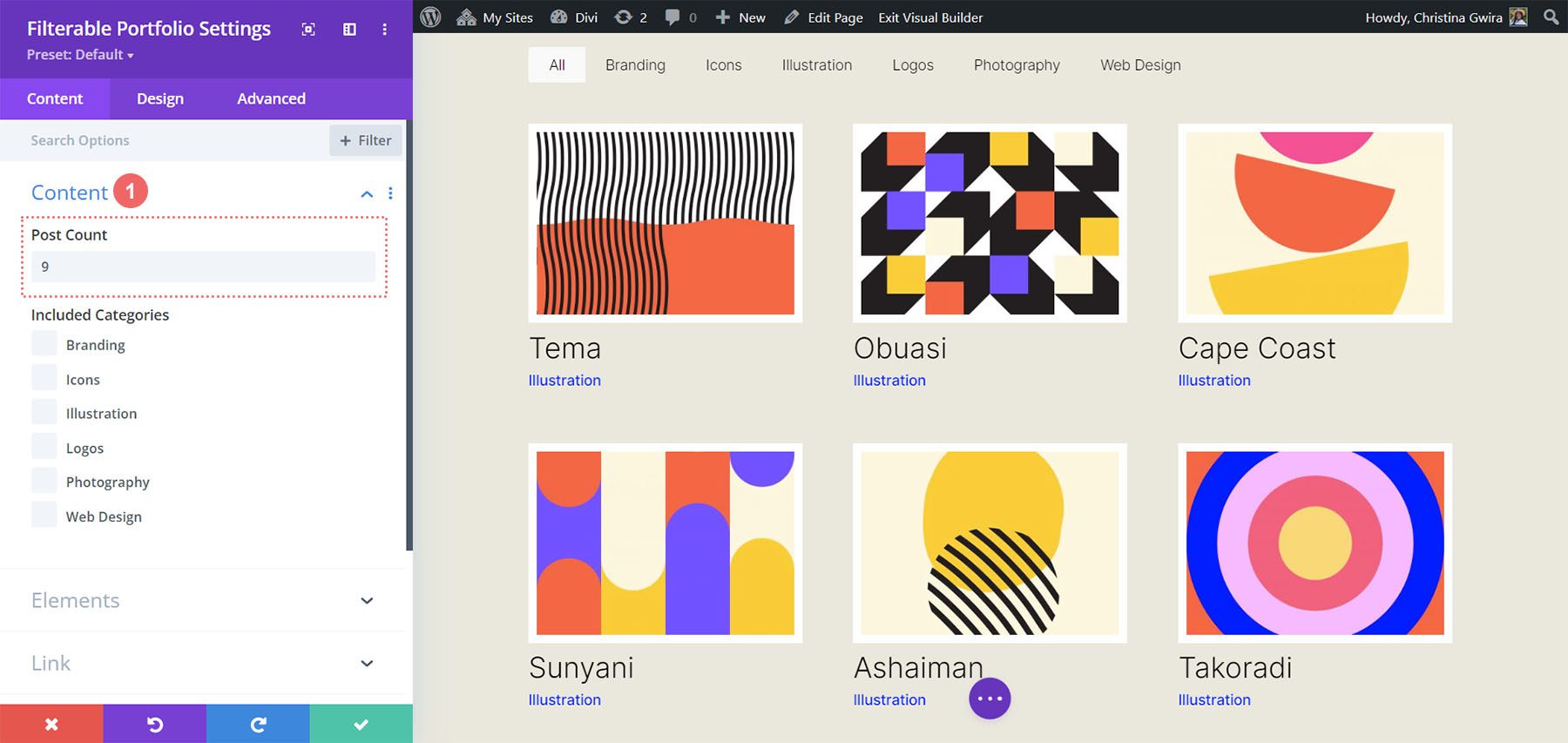
Recuerda, después de agregar este CSS, tendremos que cambiar el recuento de publicaciones a un número que sea divisible por 3. Vamos con 9.

Cambie el número de columnas dentro del módulo de cartera filtrable a cinco columnas
Aquí está el fragmento para hacer que nuestro módulo tenga 5 columnas.
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
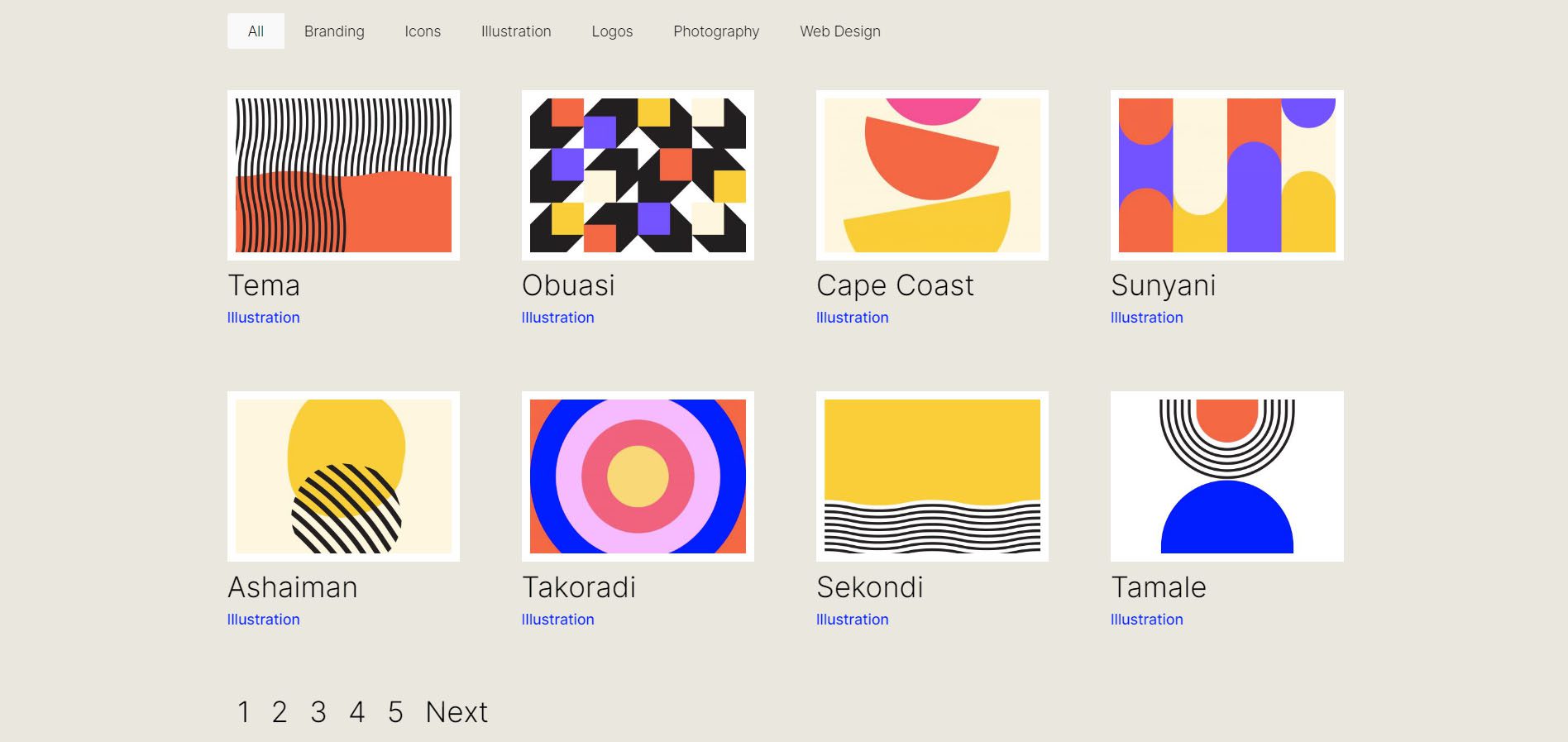
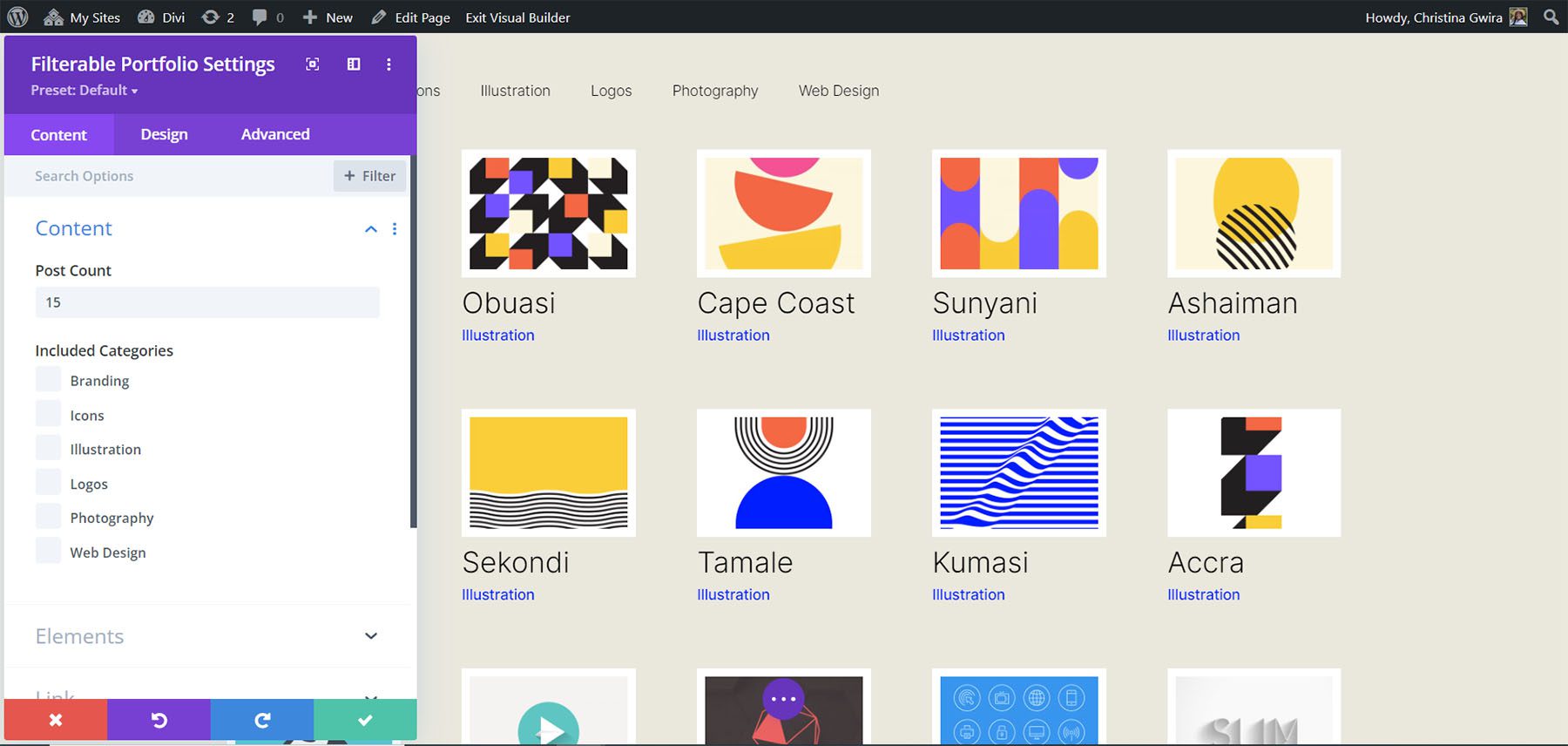
De nuevo, ¡recuerda cambiar el recuento de publicaciones! Vamos a ir con un número más alto aquí... ¡vamos hasta el 15!

Edite el número de columnas en el módulo de cartera filtrable a seis columnas
Finalmente, vamos a cambiar nuestro portafolio a seis columnas. Sin embargo, necesitamos hacer un pequeño ajuste al usar el siguiente fragmento de CSS. Vamos a ir a la configuración del módulo por última vez y agregar una línea de CSS. Este CSS cambiará el tamaño de la imagen de la cartera. La razón por la que hacemos esto es para asegurarnos de que podamos encajar en nuestro relleno (canaleta) y borde dentro del diseño de seis columnas.
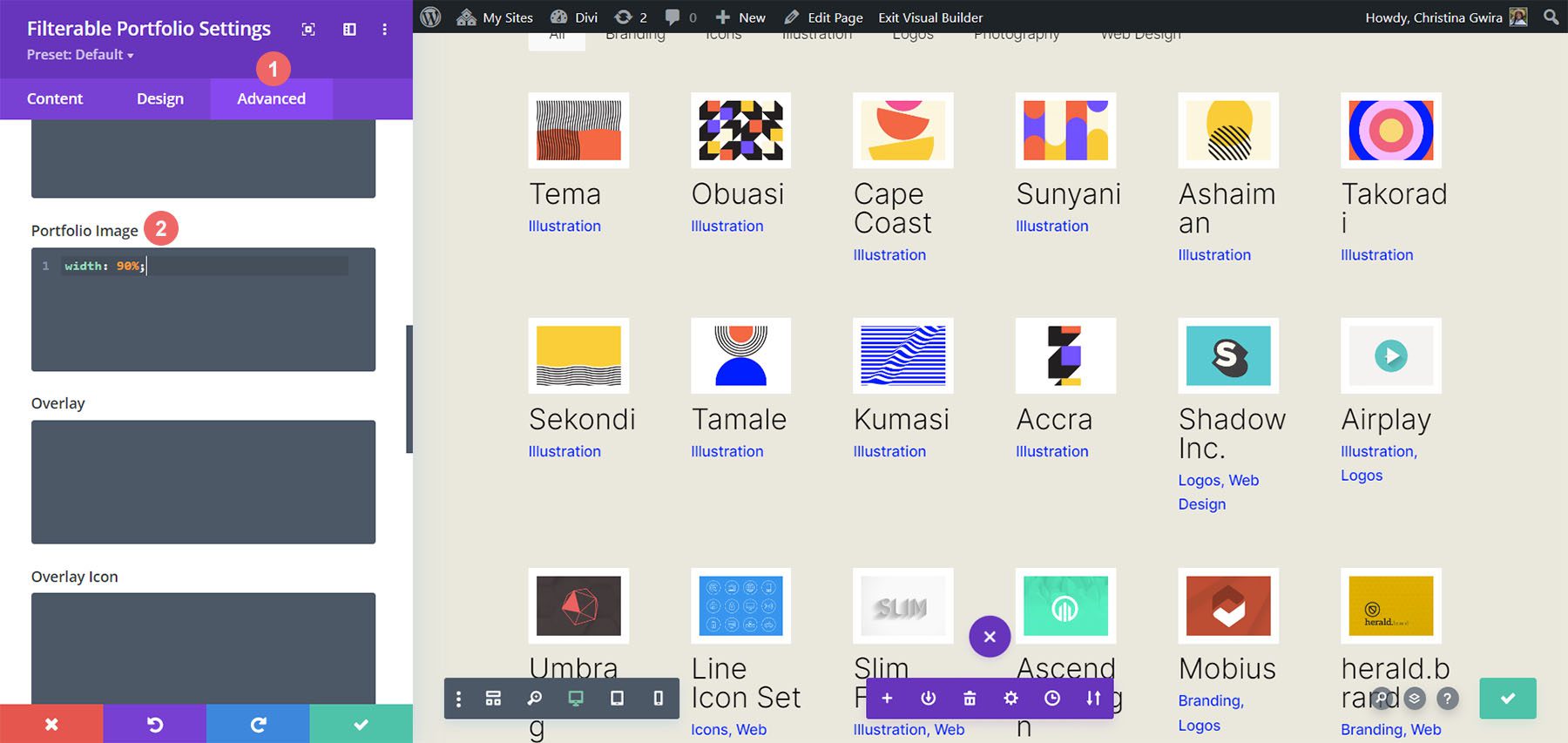
Para hacer esto, navegaremos a la pestaña Avanzado de nuestro módulo Portafolio filtrable y agregaremos la siguiente línea de CSS a la opción Imagen del portafolio:
CSS personalizado de imagen de cartera:
- Imagen de cartera CSS: ancho: 90%;

Ahora que tenemos este CSS en su lugar, podemos volver a la Configuración de la página y agregar este fragmento de CSS para que el módulo tenga seis columnas:
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Para este fragmento, notará que hemos cambiado la medida de nuestro margen derecho. La razón por la que hacemos esto es para poder mantener los bordes blancos gruesos que implementamos en la fase de diseño de este tutorial. Entonces, redujimos nuestro margen a 5px. También usamos 18 publicaciones dentro de nuestro conteo de publicaciones.

¡Vamos a envolverlo todo!
Como hemos llegado al final de su tutorial, espero que haya podido ver cómo podemos personalizar los módulos predeterminados que vienen con Divi usando CSS. Como vivimos en una era digital en constante crecimiento, siempre es una buena idea invertir tiempo en construir una presencia en línea. ¡Eso podría verse como agregar su trabajo en línea en forma de una cartera digital! Esperamos que este tutorial lo ayude a hacer que su cartera sea única.
