¿Cómo cambiar el color del enlace en WordPress?
Publicado: 2022-12-12¿Cómo se cambia el color del enlace en WordPress? El papel de los enlaces en los sitios web modernos es crucial, independientemente de si se utilizan para la navegación o para las conversiones.
Sin embargo, es posible que el estilo de URL predeterminado del tema de WordPress no cumpla con sus estándares, y es posible que desee cambiar el color del enlace en WordPress.
Afortunadamente, puede cambiar el color del enlace en WordPress utilizando las opciones del editor, los complementos o el código personalizado.
Es posible agregar colores personalizados a sus enlaces y hacer que se destaquen del fondo o se mezclen perfectamente con su diseño.
Este artículo explicará por qué cambiar el color del enlace en WordPress y presentará seis métodos efectivos.
¿Por qué cambiar el color del enlace en WordPress?
Su sitio web debe contener enlaces. Por ejemplo, si presenta contenido en su blog que incluye enlaces entrantes y salientes, su optimización de motores de búsqueda (SEO) puede mejorar.
Al clasificar su contenido, Google utiliza las tasas de clics de enlace (CTR) para determinar qué enlaces deben integrarse en sus estrategias de SEO.
Además, puede utilizar enlaces para dirigir a sus visitantes a otras páginas de su sitio web. Al dirigir a sus visitantes a más de su contenido, podrá mantenerlos interesados durante más tiempo.
Sin embargo, para atraer clics, un enlace debe ser visualmente atractivo. En el caso de colores de enlace demasiado claros, pueden mezclarse con su contenido, lo que resulta en tasas de clics (CTR) bajas. Sin embargo, es posible que los enlaces demasiado brillantes reduzcan la credibilidad de su sitio web.
Por lo tanto, si no experimenta muchos clics en los enlaces, puede explorar la opción de experimentar con colores.
Al optimizar el color de su enlace, aumentará la visibilidad, lo alineará con los colores de su marca, mejorará la credibilidad y mejorará la apariencia de su sitio web.
Los visitantes que visiten su sitio web querrán ver un diseño atractivo. Es posible mejorar la experiencia del usuario mediante el uso de un color de enlace llamativo y evitar que los usuarios abandonen su sitio web rápidamente.
¿Cómo cambiar el color del enlace en WordPress (6 métodos)?
Un cambio en el color de sus enlaces le brinda un mayor control sobre el diseño de su sitio web y simplifica la navegación para sus visitantes.
En esta sección, aprenderá cómo cambiar el color de los enlaces en WordPress usando seis métodos diferentes.
Método 1: cambiar el color del enlace en WordPress editando CSS
Al agregar un código CSS personalizado a su sitio web de WordPress, puede cambiar el color de sus enlaces. Siga estos pasos para hacer esto:
- Vaya a su panel de administración de WordPress.
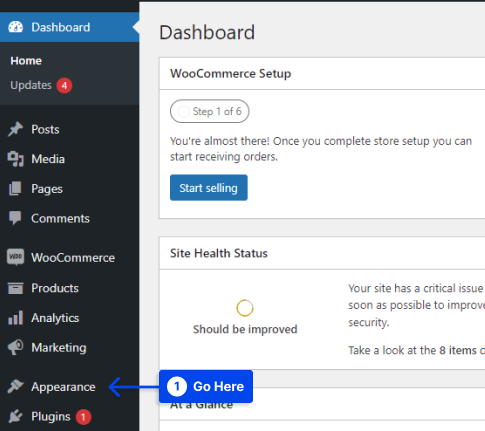
- Navegue hasta Apariencia .

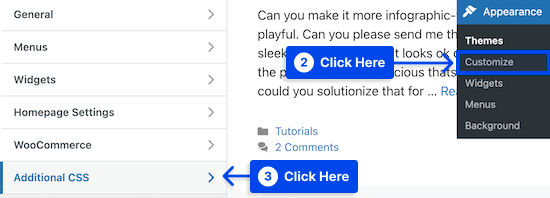
- Haga clic en la opción Personalizar .
- Haga clic en la opción CSS adicional en el menú.

Accederá a una pantalla donde puede agregar su código CSS personalizado en el lado izquierdo de la página haciendo clic en esta opción.
- Personaliza el color general del enlace .
Si sus visitantes nunca han hecho clic en el enlace, este es el color que verán.
Aquí hay un ejemplo de código CSS que puede usar:
a { color: #FFA500; }Cambiar este valor hará que el color del enlace cambie a naranja. Asegúrese de que el color #FFA500 se cambie al color deseado.
- Cambia el color de desplazamiento del enlace .
En consecuencia, cuando un usuario se desplaza sobre un enlace, el color cambiará para llamar la atención del usuario.
Un ejemplo de código CSS se puede encontrar a continuación:
a:hover { color: #FF0000; text-decoration: underline; }Como resultado de escribir el código anterior, el color del enlace se volverá rojo y el texto aparecerá subrayado cuando un visitante pase el cursor sobre él. Asegúrese de cambiar el color #FF0000 a uno de sus opciones.
- El cambio es el color del enlace después de que un usuario hace clic en un enlace.
Puede usar esta función para facilitar la navegación de su blog de WordPress y ver qué enlaces ya han visitado sus visitantes.
Puede cambiar el color del enlace visitado utilizando el siguiente código CSS:
a:visited { color: #0000FF; }El color azul #0000FF debe cambiarse a un color de su elección.
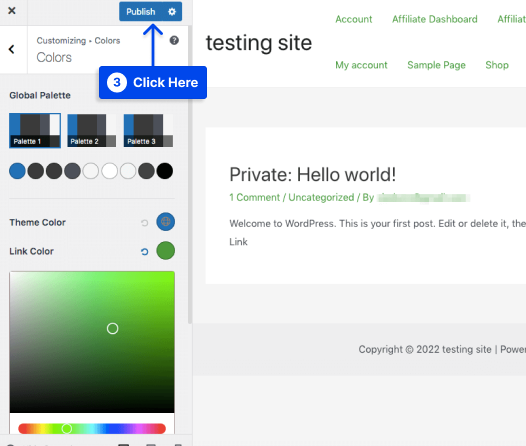
- Realice sus cambios en vivo haciendo clic en el botón Publicar .
Si solo desea personalizar los enlaces en sus publicaciones y páginas, puede usar el ejemplo de código a continuación:
.entry-content a { color: #FFA500; } .entry-content a:hover { color: #FF0000; text-decoration: underline; } .entry-content a:visited { color: #0000FF; }El ejemplo de código anterior realiza la misma tarea; sin embargo, .entry-content solo apunta a enlaces dentro de su contenido.
Método 2: cambiar el color del enlace mediante el uso de la función de estilos globales de WordPress (solo bloquear temas)
Con WordPress 5.9, puede personalizar todo el sitio a través de la Edición completa del sitio (FSE). Con la interfaz de estilos globales, puede modificar elementos más significativos del tema en lugar de utilizar la herramienta de personalización.
Sin embargo, debe tenerse en cuenta que la mayoría de los temas de WordPress actualmente no admiten esta nueva funcionalidad.
Para continuar con este método, debe asegurarse de estar utilizando el Editor de bloques de WordPress y un tema que sea compatible con el Editor de bloques de WordPress.
Siga estos pasos para cambiar el color del enlace usando la función de estilos globales de WordPress:
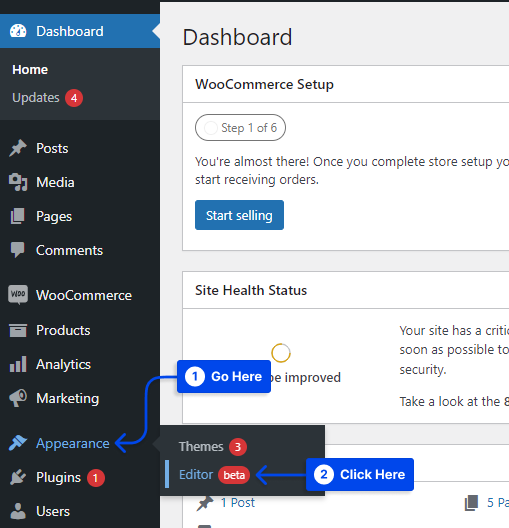
- Ve a Apariencia en tu tablero de WordPress.
- Haga clic en la opción Editor .

Se le dirigirá al Editor de sitio completo haciendo clic en esta opción.
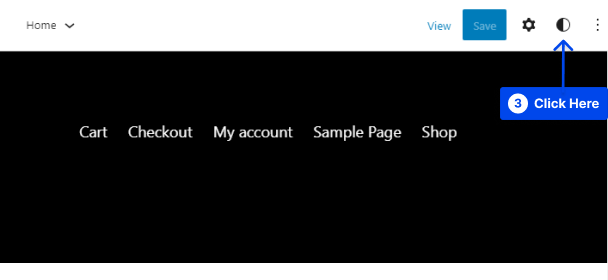
- Vaya a la esquina superior derecha de su pantalla y haga clic en el botón circular de duotono .

Al pasar el cursor sobre este botón, descubrirá que se encuentra en la sección Estilos.
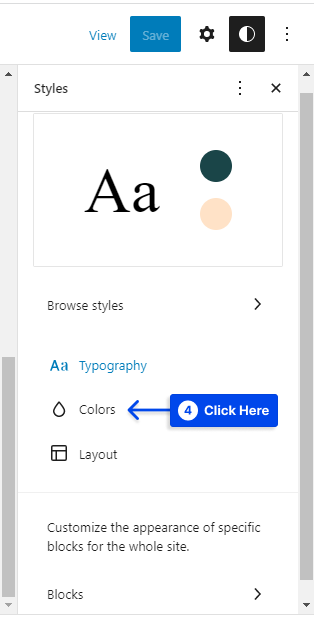
- Haga clic en la opción Colores en la pestaña Estilos .

Puede modificar el esquema de color de su tema haciendo esto.
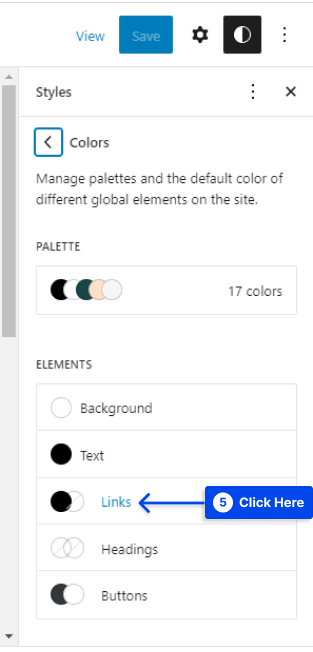
- Haga clic en la opción Enlaces .

Esta sección mostrará diferentes colores predeterminados según el tema seleccionado. El selector de color, sin embargo, le permite elegir un color personalizado.

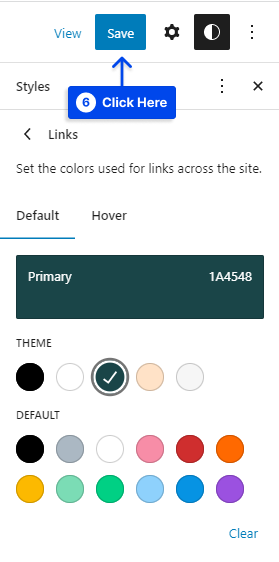
En el cuadro de texto, el código hexadecimal personalizado se ingresará automáticamente una vez que seleccione el color que desea usar.
- Haga clic en el botón Guardar después de elegir su color.

La herramienta de estilos globales habilita FSE, por lo que al usar esta herramienta, podrá actualizar los colores de sus enlaces en todo su sitio web.
Método 3: cambie el color del enlace usando el personalizador de WordPress
Puede haber muchas razones por las que no desea actualizar a un tema de bloque. Por ejemplo, es posible que necesite más control para realizar ajustes más sutiles.
Alternativamente, una selección limitada de temas de bloque disponibles puede no cumplir con sus requisitos.
Independientemente de la situación, puede cambiar fácilmente el color de sus enlaces utilizando la herramienta de personalización. Sigue estos pasos para usarlo:
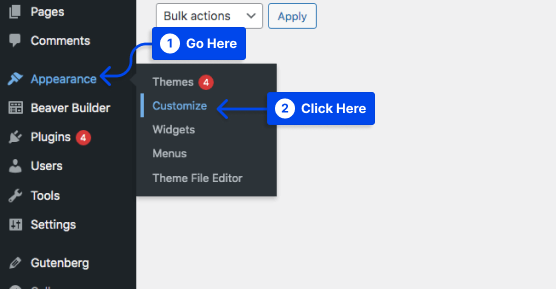
- Ve a Apariencia en tu tablero de WordPress.
- Haga clic en la opción Personalizar .

Al hacer clic aquí, el Personalizador se iniciará automáticamente.
- Ubique la pestaña Edición de color una vez que se haya abierto el Personalizador.
Esto diferirá de un tema a otro.
En esta sección, encontrará varias configuraciones relacionadas con los colores de su tema.
- Vaya a Color de enlace, Color de acento o Acento principal según su tema.
- Seleccione su color usando el selector de color.
Alternativamente, puede ingresar el código hexadecimal de su color en el cuadro de texto.
- Haga clic en el botón Publicar cuando haya elegido su color.

Los colores de todos los enlaces de su sitio web se actualizarán como resultado de este paso.
Método 4: cambiar el color del enlace en el editor de Gutenberg
Entre los sistemas de edición más populares de los últimos años se encuentra Gutenberg, que forma parte del sistema de edición predeterminado de WordPress. Aquellos que son ávidos usuarios de Gutenberg encontrarán útil este método.
Siga estos pasos para cambiar el color del enlace en Gutenberg:
- Abre una publicación/página con Gutenberg .
- Seleccione algún texto.
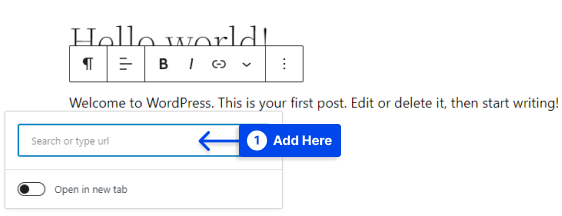
- Agregue un enlace al texto usando el ícono de hipervínculo y presione Entrar .

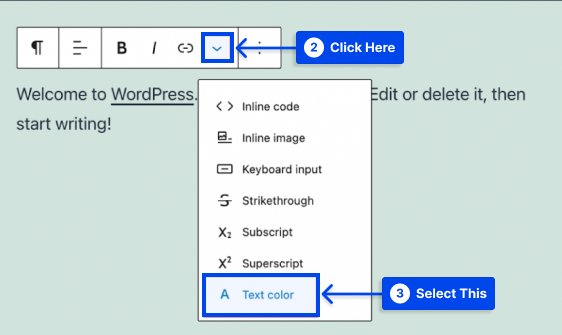
- Haga clic en la flecha desplegable junto al icono del enlace mientras selecciona el texto del enlace.
- Elige la opción Color del texto .

Esta opción muestra el selector de color de WordPress, lo que le permite elegir un color personalizado para el texto seleccionado.
- Elige tu color preferido.
- Haga clic en el botón Actualizar en la esquina superior derecha de su página.
Método 5: cambiar el color del enlace en Elementor Page Builder
En el generador de páginas de Elementor, puede crear y personalizar todos los aspectos de su sitio web, incluidos los colores, utilizando un generador de páginas visual fácil de usar.
Siga estos pasos para cambiar el color del enlace en Elementor:
- Abre una página desde tu panel de WordPress.
- Haga clic en la opción Editar con Elementor .
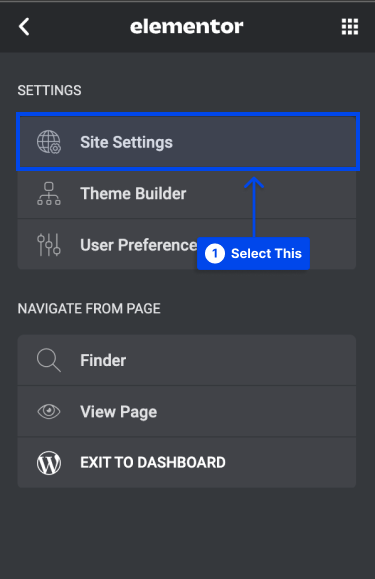
- Haga clic en las tres líneas en la esquina superior izquierda cuando se abre Elementor.
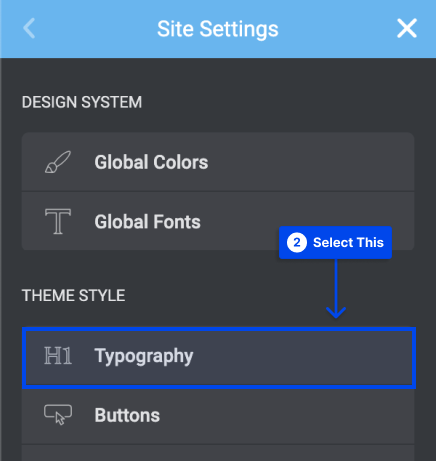
- Seleccione la opción Configuración del sitio .

- Ve a la sección Tipografía .

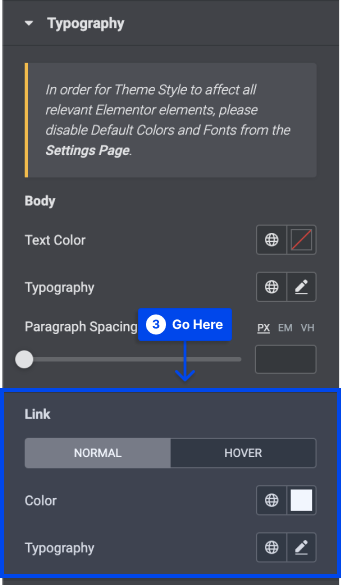
- Vaya al encabezado Enlace en la sección Tipografía para ajustar el color.

- Haga clic en el botón Actualizar cuando haya terminado.
Método 6: cambiar el color del enlace en The Divi Page Builder
El propósito de esta sección es explicar cómo puede cambiar el color de sus enlaces en WordPress con el creador de páginas Divi.
Divi Builder es una herramienta rápida y fácil de usar para crear páginas web únicas en poco tiempo. En Divi Builder, puede ajustar los colores de los enlaces individuales.
Siga estos pasos para cambiar el color del enlace en Divi Page Builder:
- Cree una nueva página y edítela con Divi Builder .
- Elija el texto al que desea agregar un enlace.
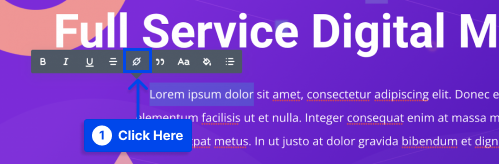
- Haga clic en el icono de hipervínculo en el menú emergente.

- Introduzca la URL en la ventana emergente.
Ahora verá el color predeterminado para los enlaces, que es azul.
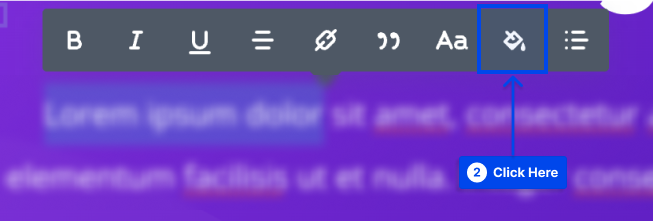
- Haga clic en el icono del cubo de pintura para cambiar el color del enlace.

Podrá personalizar el color del enlace utilizando la paleta de colores que se abre.
- Seleccione su color preferido.
- Guarde sus cambios.
Conclusión
Este artículo explica por qué cambiar el color del enlace en WordPress y presenta seis métodos efectivos.
Nuestro más sincero agradecimiento por tomarse el tiempo de leer este artículo. Si tiene algún comentario o pregunta, no dude en publicarlos en la sección de comentarios.
Actualizamos periódicamente nuestras páginas de Facebook y Twitter con nuevos artículos, así que síganos para conocer las últimas noticias.
