Cómo cambiar las etiquetas del carrito de WooCommerce
Publicado: 2022-04-10Recientemente necesitábamos cambiar las etiquetas de nuestro carrito de WooCommerce, pero no pudimos encontrar ningún recurso en línea (incluso en la documentación oficial de WooCommerce) sobre cómo hacerlo. En este artículo, repasaremos una manera rápida y fácil de cambiar las etiquetas en la mesa del carrito de WooCommerce.
Las etiquetas predeterminadas del carrito de WooCommerce

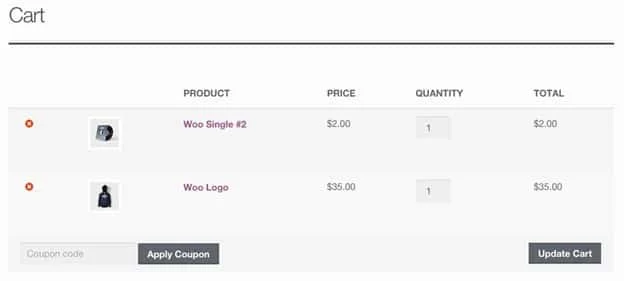
La tabla de carrito predeterminada de WooCommerce tiene cuatro etiquetas específicas. Estos incluyen el producto, el precio, la cantidad y el total . En muchas situaciones, esto es perfecto. Si vende productos físicos con WooCommerce, no es necesario cambiar las etiquetas de la tabla.
Sin embargo, WooCommerce se ha expandido de vender productos físicos a artículos digitales, servicios, reservas y más.
¿Cuándo desearía cambiar las etiquetas del carrito?
Hay muchos casos de uso en los que sería una buena idea cambiar las etiquetas predeterminadas del carrito en WooCommerce.
Por ejemplo, ¿qué sucede si vende reservas? En lugar de “producto”, una mejor etiqueta sería “número de habitación/casa”. “Cantidad” podría cambiarse a “noches”.
Si vende servicios a través de WooCommerce, es probable que no desee las etiquetas predeterminadas de producto y cantidad. En su lugar, podría decir "Nombre del agente" y "horas facturables".
La lista de posibles casos de uso en los que le gustaría cambiar las etiquetas de tarjeta predeterminadas de WooCommerce puede seguir y seguir. Sorprendentemente, no hay una manera fácil y sencilla de hacer esto.
A partir de nuestra investigación, no pudimos encontrar ningún complemento que facilitara el reemplazo de las etiquetas de la tabla del carrito predeterminadas en WooCommerce. Eso significa que tenemos que averiguar cómo hacerlo nosotros mismos. Al consultar la documentación de WooCommerce o Internet en busca de fragmentos de código, también es muy difícil encontrarlos. nos tomó algunas horas encontrar la solución que se muestra a continuación.
Cómo cambiar las etiquetas predeterminadas del carrito de WooCommerce
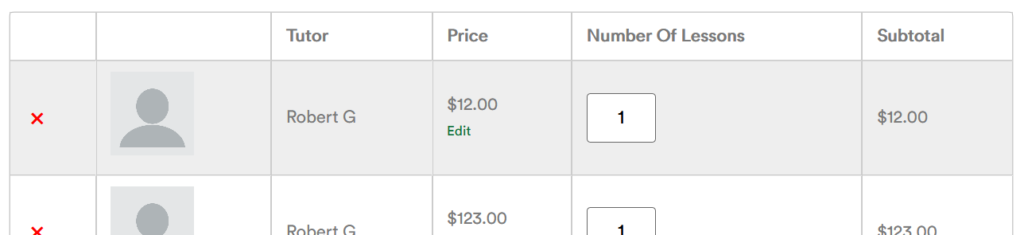
Para uno de nuestros clientes, queríamos cambiar la etiqueta "producto" por "tutor", ya que cada producto en el sistema WooCommerce era en realidad un nombre de tutor.

Para hacer esto, debe editar una de las plantillas de archivos principales en WooCommerce. Si esto te asusta o te confunde, no te preocupes, es muy fácil de hacer. Ni siquiera necesita iniciar sesión en FTP para hacerlo.
Por supuesto, esta es una forma bastante rápida y sucia de hacer las cosas. Al editar estos archivos, el complemento WooCommerce debe estar deshabilitado. Además, cada vez que WooCommerce se actualice, deberá volver a realizar estos cambios (aunque hay una solución que discutiremos en una fecha posterior).
Este archivo específico dentro del complemento WooCommerce que editaremos se llama "Cart.PHP". esto contiene todo el código que conforma la estructura de la página del carrito en la parte delantera.

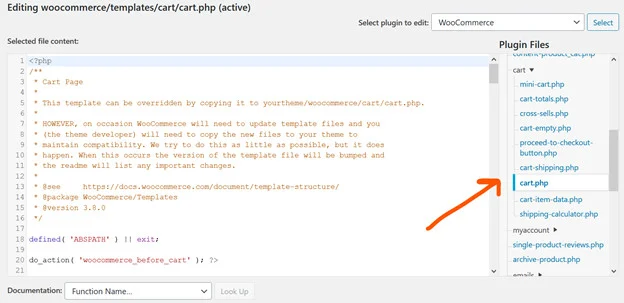
Para editarlo, puede usar el editor de complementos principal de WordPress. Se accede a esto yendo a Complementos, Editor de complementos.
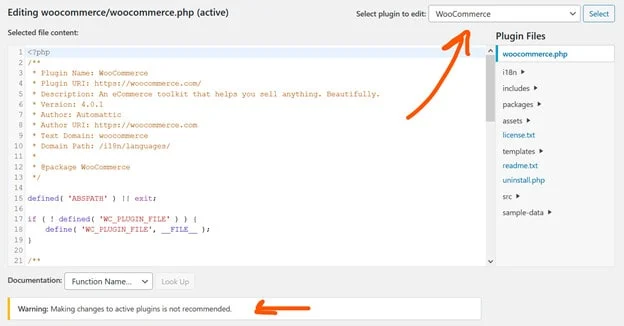
Luego, en la esquina superior derecha, seleccione WooCommerce como complemento para editar.

Como puede ver, no se recomienda realizar cambios en los complementos activos, por lo que debe desactivar WooCommerce antes de hacer nada.
Luego necesitamos encontrar el archivo Cart.php, que contiene el código que dicta los títulos de las etiquetas en la página de la tarjeta frontal de WooCommerce. Cambiar estas etiquetas en ese archivo PHP es la forma más rápida de agregar etiquetas de tarjetas personalizadas a WooCommerce.
Este archivo se encuentra dentro de templates, cart, cart.PHP. Use la utilidad de navegación de archivos de complementos a la derecha de la pantalla para cargar el archivo PHP de plantilla de carrito para WooCommerce.

Una vez que se carga este archivo, ahora tenemos dos opciones. Podemos crear una nueva copia de este archivo y anular la plantilla predeterminada, o podemos cambiar las etiquetas de carrito predeterminadas dentro de esta plantilla. El método uno requiere un poco más de trabajo, pero no se sobrescribirá cuando se actualice WooCommerce. El método dos es instantáneo, pero se sobrescribirá cuando se actualice WooCommerce.
Esta es la guía que le brinda el equipo de desarrollo de WooCommerce dentro del archivo cart.PHP:

Esta plantilla se puede anular copiándola en yourtheme/woocommerce/cart/cart.php. * SIN EMBARGO, en ocasiones, WooCommerce deberá actualizar los archivos de plantilla y usted (el desarrollador del tema) deberá copiar los nuevos archivos en su tema para mantener la compatibilidad. Tratamos de hacer esto lo menos posible, pero sucede. Cuando esto ocurra, la versión del archivo de plantilla se actualizará y el archivo Léame enumerará los cambios importantes.
Tenga en cuenta que ocasionalmente necesita copiar archivos y hacer algún trabajo manual para garantizar la compatibilidad si opta por la ruta dos más permanente. Cualquiera que sea la ruta que elija, las ediciones serán las mismas.
Las etiquetas del carrito aparecen en dos instancias dentro de este archivo. Primero, tiene las etiquetas generales del carrito que se encuentran en la parte superior del código. Por defecto, leerán productos, precio, cantidad y subtotal.
Encontrado en las líneas 30-33 de Cart.php:
< th class = "product-name" > <?php esc_html_e( 'Product' , 'woocommerce' ); ?> </ th > < th class = "product-price" > <?php esc_html_e( 'Price' , 'woocommerce' ); ?> </ th > < th class = "product-quantity" > <?php esc_html_e( 'Quantity' , 'woocommerce' ); ?> </ th > < th class = "product-subtotal" > <?php esc_html_e( 'Subtotal' , 'woocommerce' ); ?> </ th > Lenguaje de código: HTML, XML ( xml )Realice los cambios necesarios en la primera cadena dentro de PHP para editar la etiqueta del carrito. Como ejemplo, esto cambia "producto" a "tutor""
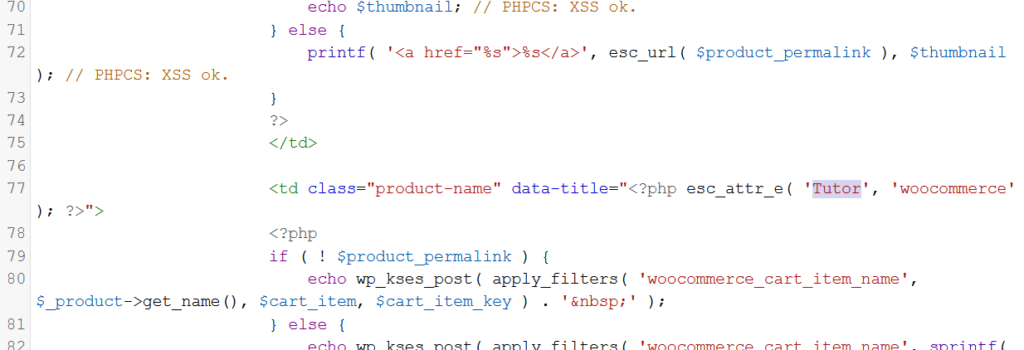
<th class="nombre-del-producto"><?php esc_html_e( ' Tutor ', 'woocommerce' ); ?></th>
Luego, dentro del código PHP que conforma la tabla del carrito, encontrará otra instancia de la misma etiqueta. Para cambiar las etiquetas de carrito predeterminadas en WooCommerce, todo lo que necesita hacer es cambiar el código.

Este es el código que realmente conforma la estructura y el contenido de la tabla del carrito en WooCommerce. En la línea 77, hay PHP que especifica la etiqueta del encabezado. Cambiarlo del valor predeterminado de "producto" a "tutor", también cambiará la etiqueta del carrito para el producto en la parte delantera.
Puede simplemente CTRL+F para encontrar todas las instancias de la etiqueta que desea cambiar y luego reemplazar la predeterminada con su nueva etiqueta.
Una vez que haya realizado los cambios en el código, actualice el archivo y verifique el front-end. Ahora debería tener etiquetas de carrito personalizadas en WooCommerce.
Conclusión
Este artículo debería haberte mostrado una forma rápida y sucia de cambiar las etiquetas del carrito en WooCommerce. Por lo que podemos decir, no hay complementos que le permitan hacer esto fácilmente, y este método es una de las formas más rápidas y sencillas de hacerlo. Si tiene otros métodos para cambiar las etiquetas del carrito, o tiene alguna pregunta, déjelos en la sección de comentarios a continuación.
