Cómo cambiar los temas de WordPress sin perder el contenido del sitio web
Publicado: 2022-10-07
Así que ha venido a nosotros porque cree que su sitio web ha superado su tema actual y se beneficiaría de una nueva apariencia con algunas características nuevas. La buena noticia es que trabajar con temas de WordPress es muy divertido. Son personalizables, lo que le permite cambiar la apariencia de su sitio web rápidamente.
Sin embargo, debido a que los temas se han vuelto cada vez más complejos y adaptados a sitios web específicos, como las tiendas de comercio electrónico, no se pueden intercambiar sin problemas entre sí. Deberá investigar un poco si desea cambiar de manera segura de un tema de WordPress a otro. Después de todo, su tema activo está tan arraigado en la funcionalidad de su sitio que cualquier cambio tiene el potencial de romperlo.
Cambiar temas sin abrir la puerta a errores y sin perder el contenido del sitio web puede llevar un poco más de tiempo que simplemente hacer clic en el botón Activar. Sin embargo, siguiendo algunos procedimientos simples, puede asegurarse de que su sitio continúe funcionando normalmente después del cambio, y esto es lo que estamos a punto de discutir.
Entonces, ¡vamos directo a ello!
Lo que debes hacer ANTES de cambiar un tema de WordPress
Si bien cambiar un tema es cuestión de unos pocos clics del mouse, debe tomar algunas precauciones antes de continuar.
Le recomendamos que revise la siguiente lista de verificación para asegurarse de que su cambio de tema de WordPress se realice sin problemas y que no pierda ningún dato crítico.
Paso 1: Haz una copia de seguridad completa de tu sitio.
Antes de realizar cambios en sus temas de WordPress, debe hacer una copia de seguridad de todos sus archivos. Esta es solo una medida de precaución, ya que cambiar los temas no provoca automáticamente la pérdida de todo su sitio web, pero es mejor prevenir que curar.
Puede hacer una copia de seguridad de sus archivos de dos maneras. Puede usar un complemento o hacer una copia de seguridad manual de sus archivos.
Complementos como Updraft Plus y BackupBuddy realizan copias de seguridad automáticas de los complementos, la base de datos, los temas, el contenido y otros archivos de su sitio web. Además, los complementos de respaldo generalmente almacenarán sus archivos de respaldo fuera del sitio en una ubicación segura, por lo que no tendrá que preocuparse de que nadie piratee sus datos.
También puede considerar hacer copias de seguridad manuales si tiene un sitio web grande. Aquí se explica cómo hacer una copia de seguridad manualmente.
- Inicie sesión en el panel de administración de su sitio web. Su panel de control es a través de su proveedor de alojamiento de sitios web.
- Seleccione una de las siguientes opciones: "Acceso FTP", "Configuración FTP", "Cuenta FTP" o "Usuarios FTP".
- Inicie sesión y copie los archivos que desea respaldar desde el directorio correcto. Esto se logra ingresando "ftp:/yourwebsite.com" en un navegador diferente. Pondría el nombre de su sitio web donde dice "su sitio web".
- Regrese al panel de control e inicie "phpMyAdmin".
- Seleccione su base de datos. Si solo tiene un sitio web, debe ser el único.
- Exportar la base de datos. Una opción de exportación de base de datos debería estar disponible en este punto.
Una vez exportado, tendrá una copia de seguridad manual de su sitio tal como estaba en el momento de la exportación.
Paso 2: Copie los fragmentos de su tema actual.
A algunos usuarios de WordPress les gusta personalizar su sitio web agregando fragmentos de código al archivo functions.php de su tema. Desafortunadamente, la gente suele olvidarse de estos cambios porque solo se realizaron una vez.
Si usted o su desarrollador web realizaron estos cambios, revise sus archivos de tema actuales y observe todo el código adicional que agregó anteriormente. Esto le permitirá incluirlos más tarde en el archivo functions.php de su nuevo tema o en un complemento de WordPress específico del sitio.
Paso 3: Copie el seguimiento de datos de su sitio web.
Algunos usuarios agregan directamente código de seguimiento analítico a sus archivos de temas. Los temas de WordPress también le permiten ingresar el código de Adsense o Analytics en su panel de configuración. Sin embargo, cuando cambia de tema, esa información se pierde y su sitio web ya no se rastreará en Google Analytics.
Si aquí es donde está su código de Google Analytics, anótelo en algún lugar, lo recordará para que pueda volver a pegarlo en los archivos footer.php del tema de su nuevo sitio web.
Paso 4: mantenga su sitio web en modo de mantenimiento.
No desea que los usuarios vean un sitio roto si llegan a su sitio web mientras hacen la transición a su nuevo tema. Por lo tanto, recomendamos habilitar un modo de mantenimiento durante el tiempo que vaya a realizar el cambio. Hay numerosos complementos de modo de mantenimiento para elegir.
Para este propósito, recomendamos usar el complemento SeedProd . Es un conocido complemento de WordPress que le permite crear fácilmente hermosas páginas próximamente y en modo de mantenimiento para su sitio web.
Para habilitar el modo de mantenimiento, use la versión gratuita de SeedProd. También está disponible una versión Premium, que incluye plantillas prediseñadas, funciones de personalización avanzadas e integraciones de herramientas de marketing por correo electrónico. Instale y active el complemento SeedProd para mantener su sitio en modo de mantenimiento. Simplemente vaya a Complementos → Agregar nuevo, luego Instalar y activar.
Paso 5: pruebe el tiempo de carga y la compatibilidad con los principales navegadores.
Antes de cambiar su tema, debe verificar el tiempo de carga de su sitio web para comparar rápidamente las diferencias en el tiempo de carga de la página después de realizar cambios en su sitio web. Puede hacerlo utilizando una herramienta de prueba de velocidad de WordPress como IsItWP , una herramienta de prueba de velocidad gratuita.
Recuerda que la velocidad de WordPress es esencial para la experiencia del usuario y el SEO, así que asegúrate de que tu nuevo tema sea más rápido que el anterior. También debe probar el nuevo tema de su sitio web en todos los principales navegadores, como Internet Explorer, Firefox, Safari, Google Chrome y Opera Browser.
Entonces, suponiendo que haya hecho todo lo que acabamos de mencionar, veamos lo que debe hacer a continuación.
Cómo instalar un tema de WordPress
Siguiendo las precauciones anteriores, el siguiente paso es instalar un tema para su sitio web. Hay miles de temas de WordPress gratuitos y de pago para elegir. Pero estás leyendo este artículo, lo que significa que probablemente hayas encontrado un buen tema para las necesidades de tu sitio web.
Sin embargo, si aún no ha elegido un tema, le recomendamos encarecidamente los siguientes:
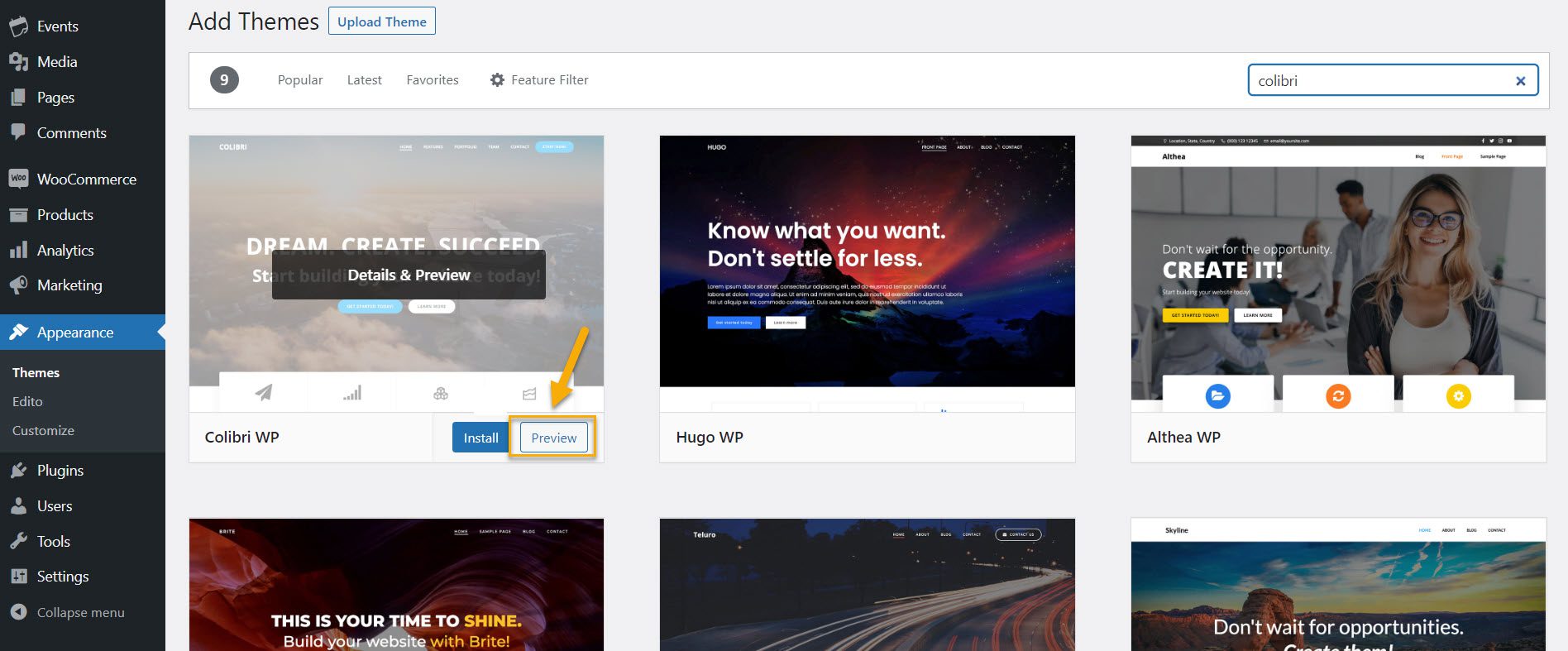
1. Colibrí

Colibri es un tema multipropósito gratuito que le brinda mucho control de diseño, a diferencia de la mayoría de los temas gratuitos de WordPress. Como resultado, Colibri se encuentra entre los 20 temas de WordPress más populares.
Le recomendamos que instale el generador de páginas Colibri durante el proceso de instalación y activación del tema. Este constructor mejorará el Personalizador del tema al agregar muchas características poderosas y permitirle crear sitios Colibri arrastrando y soltando.
Esto es lo que nos gusta de Colibrí:
- Más de 90 sitios de plantillas gratuitas y premium para una amplia gama de nichos. Ya sea que comience desde cero o use una plantilla prediseñada, puede personalizarla fácilmente hasta que tenga píxeles perfectos.
- Más de 150 bloques predefinidos que puedes modificar como mejor te parezca. Algunos ejemplos son bloques, características, servicios, equipos, testimonios, carteras, bloques de contactos, etc.
- Más de 40 componentes de arrastrar y soltar para crear bloques personalizados en última instancia o personalizar los existentes;
- Editar un sitio web de encabezado a pie de página en una sola interfaz;
- Capacidad de respuesta móvil;
- Interfaz de usuario simple e intuitiva.
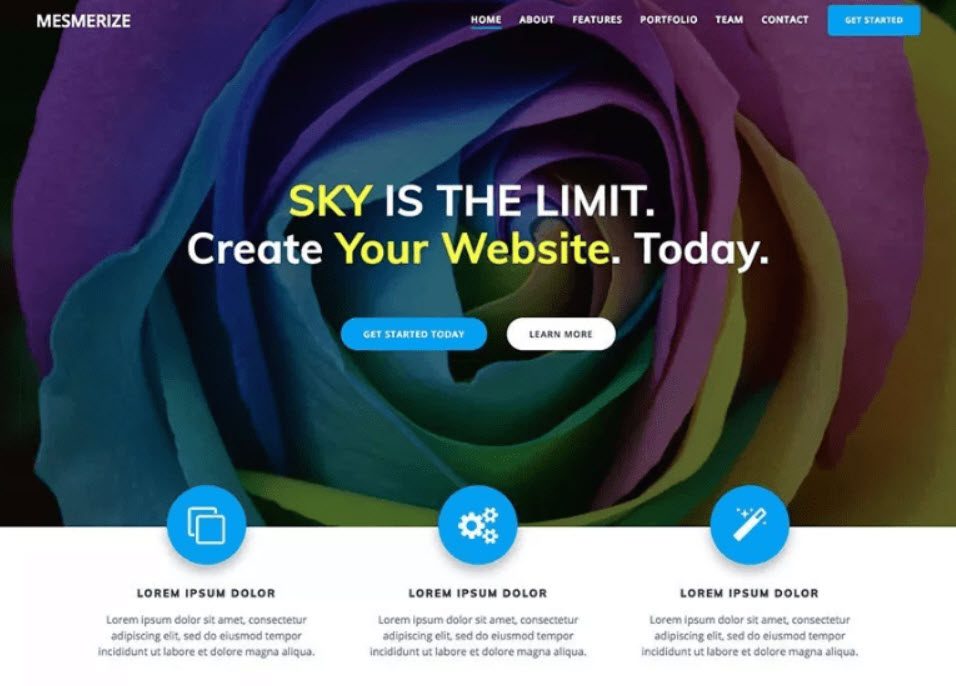
2. hipnotizar

Mesmerize es un tema multipropósito gratuito que puede crear rápidamente un sitio web. Es una de las mejores opciones de personalización (fondo de video, fondo de presentación de diapositivas, superposiciones de degradado, etc.).
Esto es lo que nos gusta de Mesmerize:
- Tiene muchos bloques de contenido que puedes poner en una página y combinar para hacer la presentación perfecta;
- Mesmerize proporciona una plétora de opciones de personalización de encabezados (que son fundamentales para captar la atención de los usuarios);
- El tema le permite diferenciar entre la navegación de la página principal, la navegación de la página interior y la navegación móvil;
- Mesmerize responde a dispositivos móviles y se ve bien en dispositivos móviles y tabletas.
3. Elevar

Elevate es un tema de WordPress gratuito que se lanzó a fines de 2021. A diferencia de la mayoría de los temas presentados en este artículo, está basado en bloques, lo que significa que lo personalizará dentro del Editor predeterminado de WordPress. Los otros temas son compatibles con el Personalizador de WordPress.
Hay dos métodos principales para personalizar sitios web en WordPress:
- Usando el Personalizador, como lo hacen Colibri, Mesmerize, Astra y otros temas más antiguos y populares;
- Uso del Editor predeterminado, también conocido como Editor de bloques, también conocido como Editor de Gutenberg. En 2018, esta nueva experiencia se convirtió en la norma. Sin embargo, el conocimiento sigue siendo fundamental, por lo que se crearon productos como Kubio para subir de nivel y dar a los usuarios de WordPress más control sobre sus diseños.
Lo bueno de esto es que sugiere instalar Kubio mientras está activado. Kubio es un fantástico creador de sitios web que agregará características únicas al tema Elevate.
Esto es lo que nos gusta de la combinación Elevate y Kubio:
- Sitios de inicio creados por diseñadores ;
- Más de 170 secciones listas para usar se dividen en varias categorías: equipo, clientes, cartera y características.
- Más de 50 bloques completamente personalizables Arrastre y suelte bloques como encabezados, pestañas, acordeones, controles deslizantes, carruseles y muchos más, luego personalícelos en el Editor de bloques actualizado.
- Los tamaños de fuente se pueden especificar en PX, REM o EM.
- Para crear sitios web que sean fáciles de recordar, use divisores de formas, superposiciones, superposiciones de secciones y paralaje.
- Puede crear su paleta de colores y usarla en todo el sitio.
- Capacidad de respuesta en dispositivos móviles. Puede personalizar los colores, los fondos, el texto y el espaciado en el escritorio, la tableta y los dispositivos móviles.
- Vista previa en vivo;
- La edición completa del sitio se refiere a la capacidad de editar un sitio web completo en una sola interfaz en lugar de tener que volver al panel de control de WordPress para realizar el encabezado, el pie de página, la barra lateral y otros cambios.
Una vez que haya decidido un tema, debe instalarlo en su sitio de WordPress. Puede instalar un tema de WordPress utilizando cualquiera de los tres métodos que se enumeran a continuación:

- Usando la opción de búsqueda de temas de WordPress;
- Cargar un tema desde su panel de WordPress;
- Instalación de un tema mediante FTP.
Cómo cambiar los temas de WordPress sin activarse
¡Estás listo para cambiar una vez que hayas instalado tu nuevo tema!
Sin embargo, siempre es recomendable probar un tema antes de implementarlo en su sitio web en vivo. Esto le permite probar la compatibilidad del nuevo tema con sus complementos existentes y asegurarse de que todo funcione como se esperaba.
Hay dos métodos para cambiar su tema de WordPress sin activarlo:
1.Cambie su tema de WordPress usando la opción Vista previa en vivo.
WordPress, de forma predeterminada, le permite obtener una vista previa de un tema en su sitio web sin cambiarlo. Para hacerlo, vaya a Apariencia » Temas en la barra lateral izquierda de su panel de administración.

Esta página muestra todos los temas que se han instalado en su sitio. Para obtener una vista previa de un tema, mueva el mouse sobre él y haga clic en el botón Vista previa en vivo. La vista previa en vivo le permite ver cómo se verá el nuevo tema en su sitio web antes de activarlo, pero es limitada. Además, la vista previa en vivo no evitará ningún conflicto de código.
2. Cambie su tema de WordPress usando el complemento Theme Switcha.
Y, dado que hay un complemento para todo en WordPress, es lógico que haya uno para cambiar los temas de WordPress. Puede usar Theme Switcha para probar sus temas en la parte frontal de su sitio mientras el tema activo se muestra a los visitantes. Este complemento tiene algunas características más, pero nos concentraremos en las capacidades de cambio de tema para este artículo.
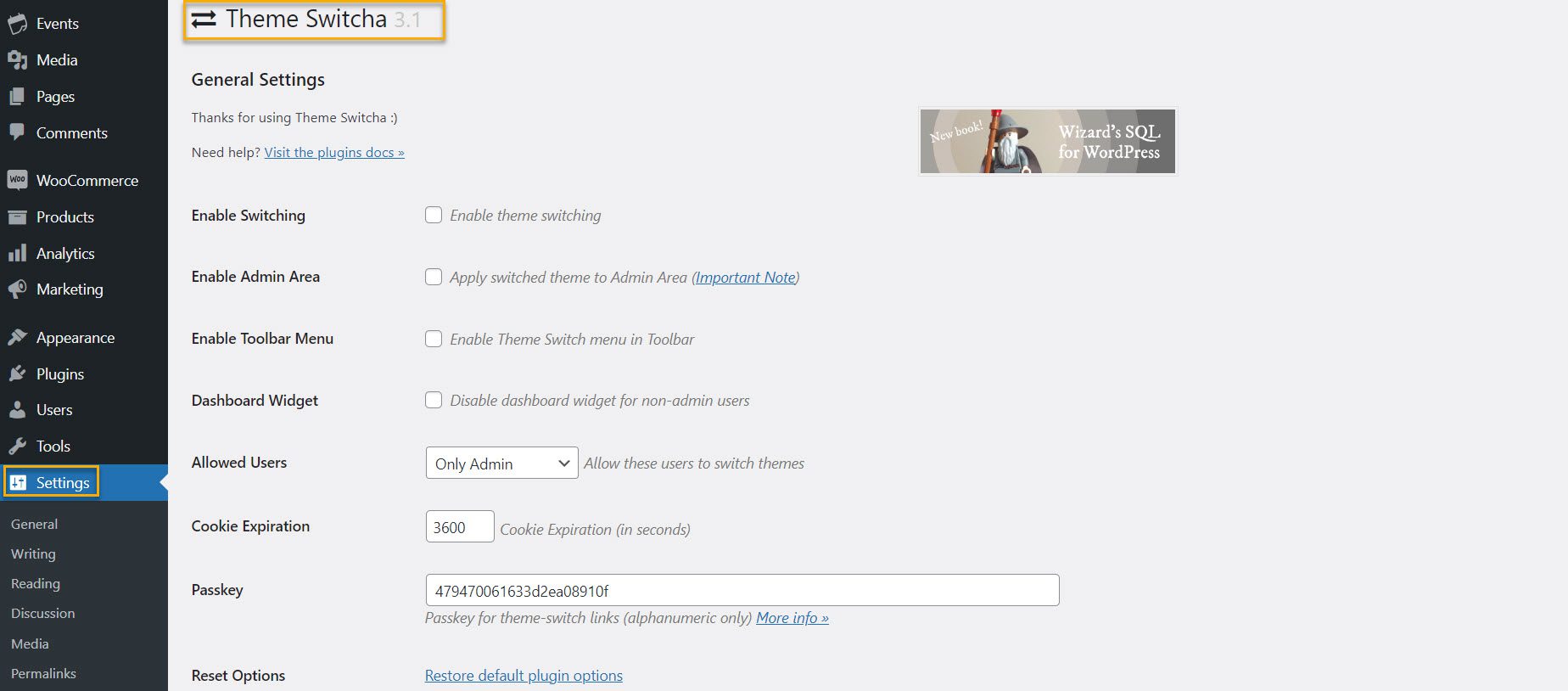
Primero debe instalar y activar este complemento gratuito. Vaya a Complementos → Agregar nuevo y haga clic en Instalar y activar. Luego, navegue por la barra lateral izquierda de su panel de administración hasta Configuración → Cambio de temaa.

En la página Configuración, marque la casilla "Habilitar cambio de tema" y luego desplácese hacia abajo hasta la parte inferior de la página para hacer clic en Guardar cambios.

En la parte inferior de esta página, este complemento ahora mostrará todos los temas instalados. Haga clic en su nuevo tema para verlo en una nueva pestaña de su navegador web.
Cómo cambiar su tema en Live Site
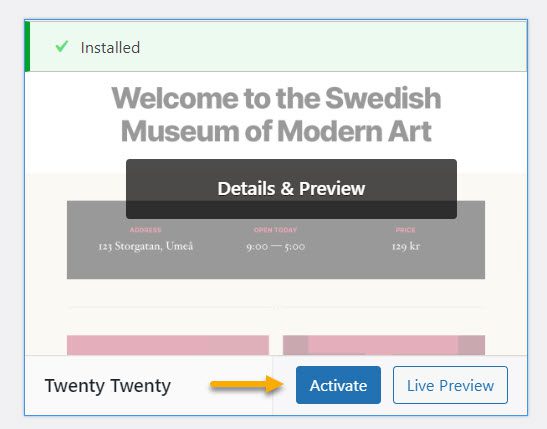
Una vez que haya probado su nuevo tema, puede comenzar a cambiar el tema en su sitio de WordPress. Para hacerlo, vaya a Apariencia → Temas en la barra lateral izquierda del panel de administración de WordPress.

Para cambiar el tema de WordPress, pase el cursor del mouse sobre el tema que desea usar y luego haga clic en el botón Activar en esta página. Eso es todo al respecto. Ahora puede ver el nuevo tema visitando la página de inicio de su sitio web.
Lo que debes hacer DESPUÉS de cambiar el tema
Después de cambiar el tema en su sitio web, debe completar las siguientes tareas antes de salir del modo de mantenimiento:
Pruebe su sitio web.
Primero, asegúrese de que todas las funcionalidades, complementos y widgets estén operativos. También debe probar su sitio web e inspeccionar varios elementos, como publicaciones, comentarios, imágenes y formularios de contacto.
No olvide verificar también la compatibilidad entre navegadores. Ciertas cosas se muestran de manera diferente en diferentes navegadores.
Para asegurarse de que su sitio web se vea bien en todos los navegadores principales, pruébelo en varios navegadores, como Google Chrome, Firefox, Safari e Internet Explorer.
Agrega tu código de seguimiento.
Debe agregar su análisis y el código de seguimiento de Adsense a su sitio después de haber probado las funciones y la compatibilidad entre navegadores.
Para agregar el código de seguimiento de Google Analytics, use el complemento MonsterInsights. Esto le permite configurar correctamente los análisis y ver estadísticas detalladas del sitio web directamente desde su panel de control de WordPress.
Desactive el modo de mantenimiento.
Puede hacer que su sitio esté activo desactivando el modo de mantenimiento. Por ejemplo, si usa el complemento SeedProd, vaya a SeedProd → Páginas en su tablero de WordPress y cambie el modo de mantenimiento a 'Inactivo'.
Pruebe el tiempo de carga y la tasa de rebote.
Algunas herramientas le permiten medir los tiempos de carga de su sitio web al observar cuánto tardan en cargarse sus páginas. Pingdom Tools es uno de nuestros favoritos porque es simple y ofrece múltiples ubicaciones de servidores de prueba. Ingrese la URL de la página que desea probar y seleccione un servidor para usar Pingdom Tools. Hay cuatro servidores para elegir, incluidos dos en los Estados Unidos.
Debido a que los proveedores de alojamiento más populares tienen centros de datos en los Estados Unidos, es posible que obtenga mejores resultados al usar esos servidores. Sin embargo, sería útil si también realizara pruebas en los servidores de prueba australianos y suecos para comprender mejor qué tan rápido se cargará su sitio para los usuarios en esos países.
También es importante tener en cuenta que debe vigilar la tasa de rebote de su sitio después de cambiar de tema. Si su nuevo tema es hostil y difícil de usar, puede aumentar la tasa de rebote de su sitio.
Puede incluir publicaciones relacionadas, un widget de publicaciones populares y migas de pan para reducir las tasas de rebote y aumentar las visitas a la página.
Solicite comentarios.
Y, quizás lo más importante, los comentarios de los usuarios. Solicite retroalimentación de sus usuarios sobre cómo mejorar el diseño de su sitio web. Puede usar formularios de encuesta o una encuesta en línea para recopilar comentarios de los usuarios.
Puede utilizar un servicio de marketing por correo electrónico para compartir el nuevo diseño con sus suscriptores y solicitar comentarios. Esto le ayudará a obtener ideas sobre lo que les gustaría ver mejorado.
Cosas para revisar en su sitio web una vez que haya cambiado de tema.
Además de probar su sitio web y agregar códigos de seguimiento, todavía hay algunas cosas que debe vigilar, como:
Elementos de diseño
Ciertos elementos de diseño del sitio web son críticos y tienen un impacto directo en la participación de los visitantes y la experiencia del usuario. Estos son algunos de los principales que debe mirar tan pronto como finalice el cambio de tema:
- Página de inicio: ¿Se muestra la página correcta como página de inicio? Algunos temas tienen páginas de inicio dedicadas fuera de la jerarquía de páginas de WordPress, por lo que debe especificar cuál es la página de inicio correcta. Por ejemplo, si el tema anterior tenía una página de inicio personalizada, se guardaría en borradores de página y, en su lugar, aparecerá la página de inicio predeterminada del tema nuevo.
- Menú: es posible que sea necesario volver a crear los menús si han desaparecido. Primero, examine cada uno de los enlaces para asegurarse de que funcionan correctamente. Además, verifique que todos los enlaces del tema anterior aún estén visibles. Algunos pueden haber desaparecido debido a restricciones de diseño, por ejemplo.
- CSS personalizado: CSS personalizado son fragmentos de código insertados en el tema del sitio para alterar la apariencia del sitio web además del tema subyacente. Es un método simple para realizar cambios masivos en las plantillas. Esta es una de las cosas que no se transferirán automáticamente al nuevo tema porque el CSS personalizado es específico del tema. En cualquier caso, dado que acabas de eliminar la música antigua y la reemplazaste por una nueva, debes considerar si necesitas el CSS personalizado en el nuevo tema.
- Experiencia de usuario: una de las diferencias más notables entre temas es la experiencia de usuario. Aunque la mayoría de las piezas ahora se muestran correctamente en todos los navegadores, no siempre es así. La capacidad de un sitio para mostrarse correctamente en diferentes tamaños de pantalla es la piedra angular del diseño web moderno. Compruebe también el tiempo de carga del sitio. ¿La instalación del nuevo tema ha afectado los tiempos de carga? La velocidad es esencial en SEO; como regla general, desea que el nuevo tema se cargue más rápido que el anterior. Además, mejora la experiencia del usuario.
- Otros elementos: las publicaciones, las secciones de comentarios, las imágenes, las páginas, los formularios, etc., deben verificarse para verificar su coherencia.
Errores que pueden ocurrir al cambiar de tema de WordPress
En nuestra experiencia, varias cosas pueden salir mal con los temas de WordPress recién instalados. Aquí hay una lista de posibles errores:
- El nuevo tema impone su propio diseño, lo que hace que el diseño existente se rompa;
- El tema es incompatible con un complemento instalado;
- El tema es inconsistente con la versión actual de PHP;
- Se eliminan los widgets personalizados;
- El menú de navegación puede perder enlaces sin previo aviso.
- Los formularios de contacto han dejado de funcionar;
- Las secciones dentro de las páginas pueden romperse;
- Se eliminan todos los códigos abreviados agregados por su tema anterior;
- Errores en los datos del esquema.
Esta lista no es completamente exhaustiva, pero le da una idea de los errores que debe evitar. Es por eso que es fundamental instalar primero un tema en un sitio de prueba y resolver cualquier problema antes de realizar cambios en su sitio en vivo.
Envolver
¡Y ahí lo tienes! Después de haber tomado medidas para preparar y proteger su sitio web, cambiar su tema ya no es tan intimidante ni aterrador. Las personas con frecuencia superan los temas de su sitio y quieren reemplazarlos, y los temas de WordPress son excelentes maneras de darle un lavado de cara a su sitio web sin comenzar desde cero.
Esperamos que esta guía paso a paso lo ayude a cambiar su tema de WordPress rápidamente. ¡Ahora vete a hacerlo!
