Cómo elegir el mejor tema de WordPress para su sitio web
Publicado: 2023-10-31¿Quieres saber cómo elegir el mejor tema de WordPress para tu próximo proyecto? ¡Has aterrizado en el lugar correcto! Su sitio web suele ser la primera impresión que su audiencia tiene de su marca, por lo que es fundamental hacer que esa impresión sea memorable. Para hacerlo, necesitará un tema de WordPress que no sólo capture su estilo único sino que también ofrezca la funcionalidad y características que su sitio web exige.
Pero con miles de temas, ¿cómo elegir el adecuado para usted ? Bienvenido a nuestra guía completa sobre "Cómo elegir el mejor tema de WordPress".
Ya sea que sea un diseñador web experimentado o un recién llegado a WordPress, esta publicación es su hoja de ruta para seleccionar el tema perfecto para su sitio web. Lo guiaremos a través de los criterios esenciales, los principales consejos de la industria y los elementos clave que debe recordar al tomar esta decisión crítica.
Vamos a sumergirnos.
Comprenda las características imprescindibles para cada industria
Comprender las necesidades específicas y las características imprescindibles para cada industria de nicho es crucial a la hora de seleccionar el mejor tema de WordPress. Lo primero importante es preguntarte ¿qué tipo de sitio web voy a construir?
Para ayudarle a identificar sus necesidades, a continuación se desglosan las consideraciones clave para cada nicho popular. Para cada sección, también ofrecemos al menos dos opciones de temas, uno liviano y otro rico en funciones, que le permiten elegir según sus preferencias específicas.
1. Blogs
Si está lanzando un blog, asegúrese de que su tema pueda ofrecer las siguientes características:
- Múltiples plantillas de publicaciones de blog individuales: un diseño limpio y legible que enfatice el texto y las imágenes es esencial. Debería venir con diferentes plantillas para que puedas adaptarlas a tu contenido.
- Personalización de la página del blog: personalizar la página del blog en su sitio web de WordPress, también conocida como página de archivo, le permite crear una experiencia única y atractiva para sus lectores. En la mayoría de los blogs, esta también es su página de inicio, por lo que es importante poder diseñar su diseño.
- Categorías: necesita control total para diseñar su diseño y reagrupar algunas publicaciones en las mismas categorías o subcategorías.
- Espacio publicitario: incorporar espacio publicitario en un blog puede ser una forma valiosa de monetizar su sitio web y generar ingresos. Para implementar de manera efectiva el espacio publicitario en su blog, determine qué tipo de anuncios alojará: ¿será un video, una imagen o un banner? – y el tamaño de cada uno de ellos.
| Acerca del diseño personalizado y las categorías: si no está familiarizado con la codificación o si es un desarrollador dispuesto a acelerar su proceso de diseño, debe asegurarse de que el tema sea compatible con los principales creadores de páginas y el editor de bloques. |
- Integración social: botones para compartir en redes sociales y opciones para la participación de los lectores.
- Boletín: un formulario exclusivo para permitir a los visitantes suscribirse a las últimas noticias.
- Control de acceso para publicaciones de invitados: si desea limitar el acceso al Editor a otro escritor y bloquear el resto de su contenido, elija un tema que le permita restringir el contenido según el tipo de usuario.
- Opción de paginación: elija cuántas publicaciones de blog desea mostrar por página e incorpore una paginación fácil de usar para una experiencia de lectura fluida.
- Clasificación de contenido: Organice las publicaciones de su blog en el orden que prefiera, ya sea por fecha, categoría o cualquier otro criterio que mejor se adapte a su estrategia de contenido.
- Visualización de contenido dinámico: debería haber una opción para completar dinámicamente la página de su blog con sus últimas publicaciones, eliminando la necesidad de actualizaciones manuales de contenido. Garantiza que sus lectores siempre tengan acceso a las entradas de su blog más recientes.
- Compatible con SEO: asegúrese de que el tema esté optimizado para SEO (o al menos sea compatible con los mejores complementos de WordPress para SEO) para aumentar la visibilidad de su blog en los motores de búsqueda.
Los mejores temas a considerar para los bloggers y por qué:
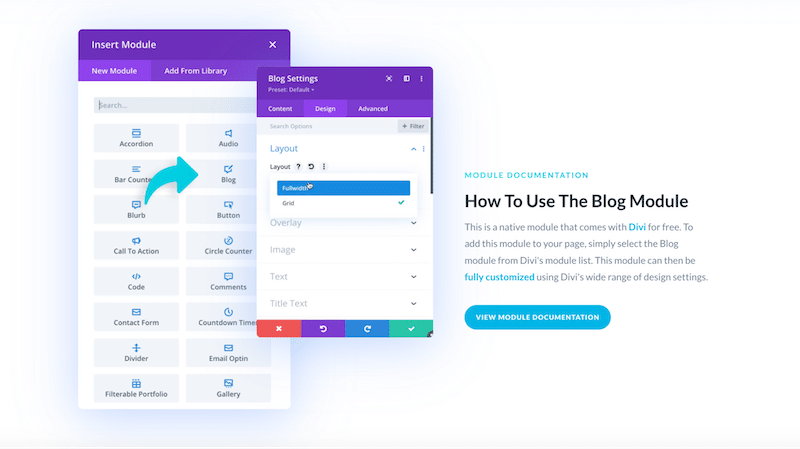
- Divi: una de las mejores opciones para personalización avanzada, ya que cumple con todas las opciones anteriores. Viene con una creación de páginas de blog sin esfuerzo. El módulo Blog simplifica la creación y organización del contenido del blog en su sitio. Puede agregar y configurar el módulo rápidamente, agilizando el proceso de creación de páginas y una amplia gama de opciones de diseño (incluidos diseños de cuadrícula y lista). También tendrás acceso a funciones avanzadas, como personalización de metadatos de publicaciones, extractos de publicaciones e imágenes destacadas, para mejorar la presentación de tu blog:

- Astra – Un tema flexible y liviano que viene con personalizaciones básicas (pero suficientes). Ofrece una interfaz de personalización fácil de usar, lo que facilita la creación de un diseño de blog único y personalizado. Se integra perfectamente con el editor de bloques de WordPress, lo que le permite personalizar la apariencia de su blog sin necesidad de una codificación extensa. Astra es altamente compatible con creadores de páginas populares como Elementor, Beaver Builder y Editor. Esto significa que puedes diseñar y personalizar las páginas de tu blog exactamente como quieras sin limitaciones.
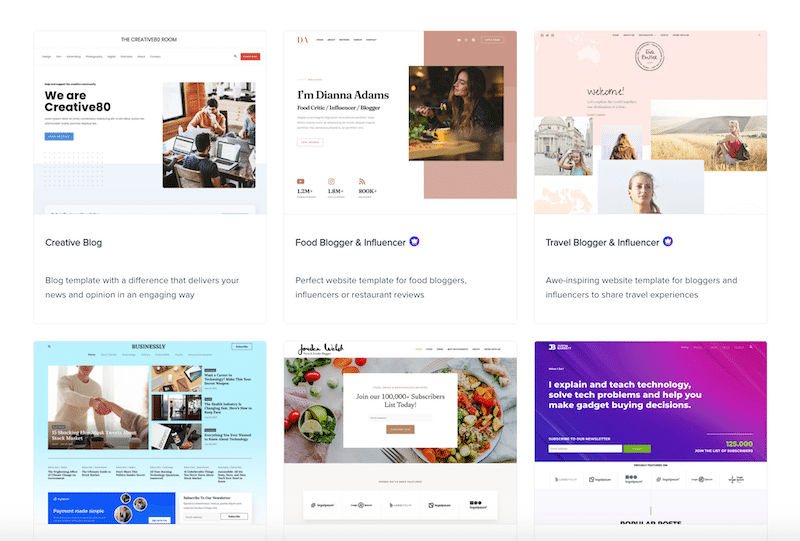
Astra ofrece una variedad de sitios iniciales prediseñados para nichos e industrias específicos. Estos se pueden importar y personalizar fácilmente para crear rápidamente un sitio web de blog impresionante:

2. Sitios web de comercio electrónico
Los sitios web de comercio electrónico abarcan una amplia gama de funciones para brindar a los clientes una experiencia de compra en línea segura y fluida. Estas son las características clave del sitio web de comercio electrónico:
- Compatibilidad con WooCommerce: busque temas que funcionen a la perfección con complementos de comercio electrónico populares como WooCommerce. Si está en un mercado, puede buscar utilizando los “filtros de WooCommerce”, todos los resultados estarán orientados a WooCommerce.
- Carrito de compras: permita a los clientes agregar y administrar artículos antes de realizar el pago.
- Recuperación de carrito abandonado: envíe recordatorios a los clientes que dejaron artículos en sus carritos sin completar la compra.
- Presentación del producto: céntrese en temas que proporcionen una forma clara y atractiva de mostrar sus productos, incluidas imágenes o videos de productos de alta calidad.
- Filtrado y búsqueda de productos: incorpore funciones que ayuden a los clientes a encontrar productos fácilmente a través de filtros y barras de búsqueda.
- Compatible con los principales creadores de páginas: si desea personalizar la página de la tienda, utilizar un creador de páginas como Elementor o Beaver Builder puede resultar ventajoso. Es fundamental asegurarse de que los temas seleccionados sean compatibles con estas herramientas. Normalmente, puedes identificar la compatibilidad buscando el logotipo o realizando una búsqueda filtrada en Envato.
- Reseñas y calificaciones: un tema con sistemas de revisión y calificación integrados puede aumentar la confianza del cliente.
- Revisión de productos de IA: obtenga ayuda de IA para escribir descripciones de productos atractivas.
- Registro: su tema debe ofrecer un formulario para permitir inicios de sesión.
- Pago y pago: asegúrese de que el tema admita varias pasarelas de pago y un proceso de pago seguro y sin problemas.
- Informes e información avanzados (como Google Analytics): proporcione análisis de datos en profundidad para la toma de decisiones comerciales.
Los mejores temas a considerar para el comercio electrónico y por qué:
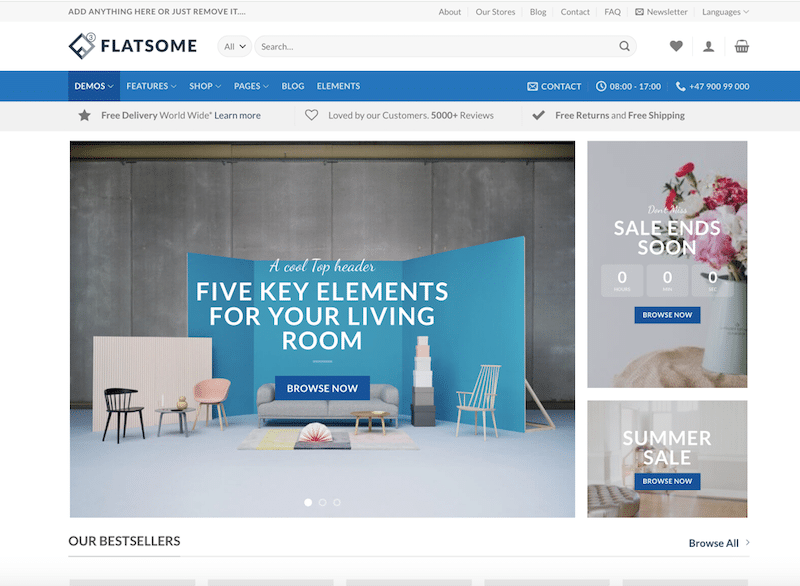
- Flatsome : Flatsome se integra perfectamente con WooCommerce, proporcionando una plataforma cohesiva y bien estructurada para crear y administrar su tienda en línea. El tema viene con un personalizador de temas y un creador de páginas potente y fácil de usar, que le permite modificar el diseño, los colores, la tipografía y la disposición para que coincidan con su marca e identidad comercial.

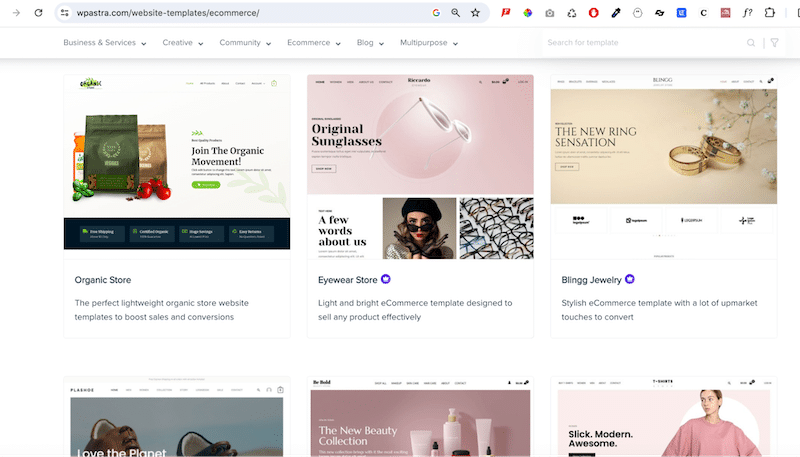
- Astra: Astra es un tema de WordPress conocido y versátil celebrado por su perfecta integración con WooCommerce, el principal complemento de comercio electrónico para WordPress. Incluye extensiones premium diseñadas exclusivamente para mejorar la funcionalidad de WooCommerce y ofrece impresionantes demostraciones prediseñadas diseñadas para sitios web de WooCommerce.

3. Páginas comerciales (p. ej., autónomo, agencia web)
Un sitio web empresarial, especialmente para autónomos o agencias web, debe representar eficazmente sus servicios y ayudarle a atraer clientes. Estas son algunas de las mejores características a considerar al elegir su próximo tema empresarial:
- Portafolio profesional: el tema debe poder mostrar su trabajo con imágenes de alta calidad y descripciones detalladas. Utilice estudios de casos para explicar su proceso y resultados.
- Servicios ofrecidos: enumere claramente sus servicios, complételos con precios (si es posible) o una llamada a la acción para solicitar una cotización. Debería ver varias secciones de "servicios" en las demostraciones.
- Testimonios y reseñas: compruebe que puede mostrar comentarios de clientes anteriores para generar confianza y credibilidad.
- Información de contacto: Facilite el contacto de los clientes potenciales a través de un formulario de contacto, una dirección de correo electrónico y un número de teléfono.
- Página Acerca de: Si el tema viene con una página "Acerca de", ¡es aún mejor! Preséntate a ti mismo o a tu equipo, enfatizando tus conocimientos y experiencia.
- Llamado a la acción (CTA): anime a los visitantes a actuar. La CTA del tema debe ser, por ejemplo, un formulario para contactarlo, solicitar una cotización o suscribirse a un boletín.
- Blog o Insights: una página de blog atractiva para compartir su experiencia mediante la publicación periódica de artículos relacionados con su industria o servicios.
- Formulario de contacto: incluya un formulario de contacto fácil de usar para consultas y solicitudes de colaboración.
- Suscripción al boletín: ofrezca un boletín para mantener a los clientes actualizados y crear una base de suscriptores.
- Área de inicio de sesión del cliente: si corresponde, asegúrese de que su tema proporcione un área de inicio de sesión segura para que los clientes accedan a archivos de proyectos, actualizaciones o facturas.
- Sección de preguntas frecuentes: Anticipe preguntas comunes y brinde respuestas para ahorrar tiempo tanto para usted como para sus clientes.
- Integración de redes sociales: enlace a sus perfiles de redes sociales para ampliar su presencia en línea.
- Contenido de video: use videos para mostrar sus servicios o presentar testimonios para una experiencia más atractiva.
- Chat en vivo o Chatbot: ofrezca asistencia en tiempo real para los visitantes que tengan preguntas o necesiten ayuda inmediata.
- Funcionalidad de búsqueda: incluya una barra de búsqueda para ayudar a los visitantes a encontrar información o servicios específicos.
- Información de precios: si es posible, proporcione detalles de precios transparentes para ayudar a los clientes potenciales a tomar decisiones informadas. Muchos temas vienen con tablas de precios mensuales o anuales, revíselas detenidamente.
- Mapa de contacto: muestra tu ubicación en un mapa y proporciona direcciones.
- Sistema de reservas y reservas: permite a los usuarios realizar reservas, reservas o citas a través del sitio web.
- Premios y certificaciones: resalte los premios, certificaciones o reconocimientos que haya recibido.
- Muestra de clientes: presente logotipos o testimonios de clientes conocidos para generar credibilidad.
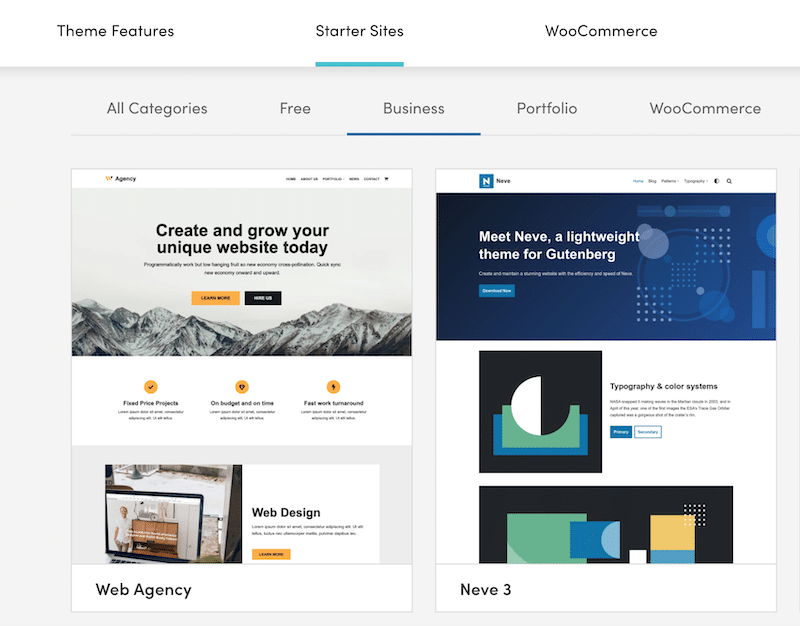
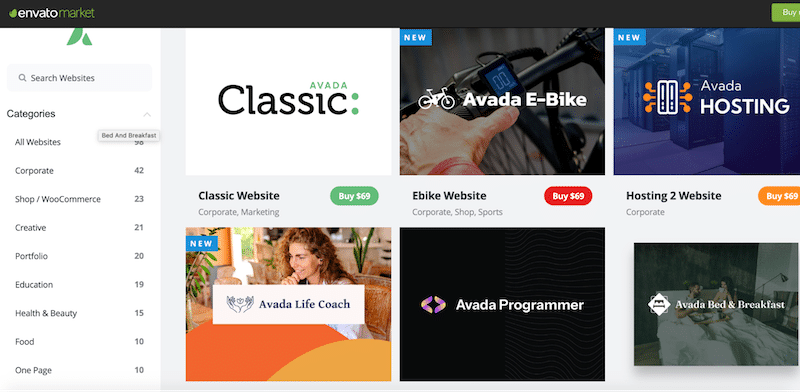
Los mejores temas a considerar para sitios comerciales y por qué:
- Neve: Neve es una excelente opción gratuita para una agencia de diseño web debido a su naturaleza rápida y liviana, opciones de personalización, sitios de inicio, compatibilidad con el creador de páginas, optimización SEO y asequibilidad. Ya sea que sea un diseñador web independiente o una agencia de diseño web, Neve proporciona las herramientas y funciones para crear un sitio web profesional y visualmente atractivo para mostrar su cartera y atraer clientes.

- Avada: la flexibilidad, las opciones de personalización, el creador de páginas avanzado y la optimización del rendimiento del tema Avada lo convierten en una buena opción para un sitio web empresarial. Ya sea que sea una pequeña empresa, una agencia, una consultoría o cualquier otro tipo de negocio, Avada proporciona las herramientas y funciones necesarias para crear una presencia en línea profesional y eficaz.

4. Portafolio de fotógrafos/diseñadores web
Crear un sitio web de portafolio impresionante para un diseñador web o fotógrafo es esencial para mostrar su trabajo y atraer clientes. Su portafolio refleja su estilo y habilidades únicos, así que priorice las características que mejor representen su trabajo y resuenen con su público objetivo.
Cuando seleccione su tema, asegúrese de que ofrezca las siguientes características:
- Plantillas listas para usar con imágenes: muestre su mejor trabajo con imágenes de alta resolución que destaquen sus habilidades y experiencia. Para los diseñadores web, incluya capturas de pantalla de los sitios web que haya diseñado y, para los fotógrafos, muestre sus fotografías más impresionantes.
- Navegación clara: garantice una estructura de navegación fácil de usar para ayudar a los visitantes a acceder fácilmente a diferentes secciones de su cartera.
- Controles deslizantes de galería de fotos con opciones de filtrado: utilice controles deslizantes o carruseles para mostrar una colección de imágenes, brindando una experiencia interactiva. Cree una galería o una cuadrícula de portafolio visualmente atractiva para presentar sus proyectos o fotografías. Utilice categorías o etiquetas para filtrar fácilmente.
- Descripciones de proyectos: Acompañe cada proyecto o imagen con una breve descripción que explique el concepto, el cliente (si corresponde) y su papel en su ejecución. Resalte lo que hace que cada proyecto sea único.
- Servicios ofrecidos: describa claramente los servicios de diseño o fotografía que brinda, junto con cualquier especialización o paquete.
- Información de precios: si es relevante, proporcione detalles de precios transparentes o un formulario de solicitud de cotización para ayudar a los clientes potenciales a comprender sus tarifas.
- Blog o Insights: comparta insights sobre su proceso creativo, experiencia en la industria o consejos relacionados con su campo para involucrar y educar a su audiencia.
- Funcionalidad de búsqueda: implemente una barra de búsqueda para ayudar a los visitantes a encontrar contenido, proyectos o fotografías específicos.
- Área de inicio de sesión del cliente: proporcione un área de inicio de sesión segura para que los clientes accedan a archivos, descargas o fotografías del proyecto.
- Caja de luz y zoom de imagen: implemente ventanas emergentes de caja de luz o función de zoom de imagen para permitir a los usuarios ver su trabajo en detalle.
- Exhibición de video: incorpore videos o presentaciones multimedia para mostrar su trabajo de manera dinámica y atractiva.
- Herramientas de reserva y programación: si es fotógrafo, considere integrar herramientas de reserva o programación para sesiones o citas con clientes.
- Muestra de clientes: presente logotipos o testimonios de clientes conocidos para generar credibilidad.
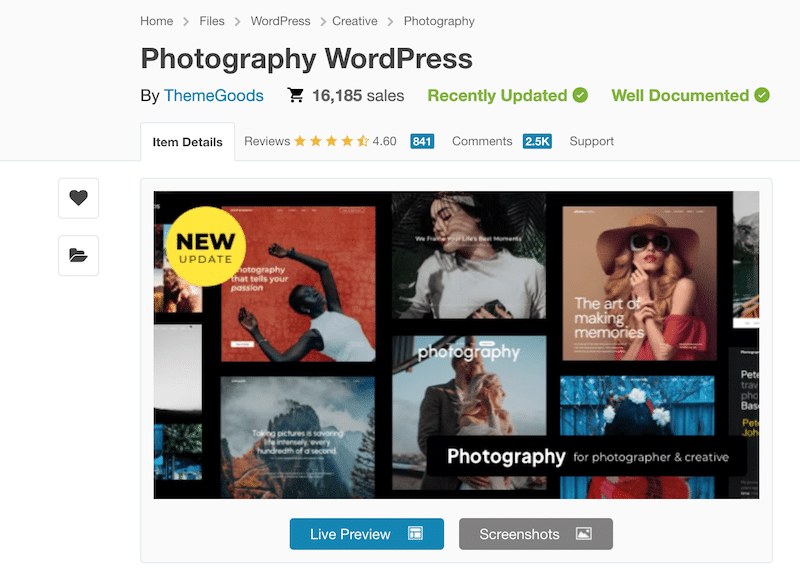
El mejor tema a considerar para su sitio de fotografía y por qué:
Optar por temas ricos en funciones es aceptable ya que los usuarios están interesados en ver su portafolio y acceder a imágenes de alta calidad. Si bien el rendimiento sigue siendo crucial, los usuarios pueden mostrar más paciencia mientras esperan que se cargue una galería, especialmente cuando anticipan imágenes de alta definición.
- Fotografía WordPress: un tema versátil diseñado para fotógrafos. Sus mejores características incluyen una impresionante visualización de galería, diseños personalizables, presentaciones de diapositivas en pantalla completa, soporte de comercio electrónico para la venta de impresiones, pruebas fotográficas integradas, áreas de inicio de sesión de clientes y compatibilidad con complementos y creadores de páginas populares, lo que lo convierte en la mejor opción para Crear un sitio web de fotografía profesional y visualmente atractivo.

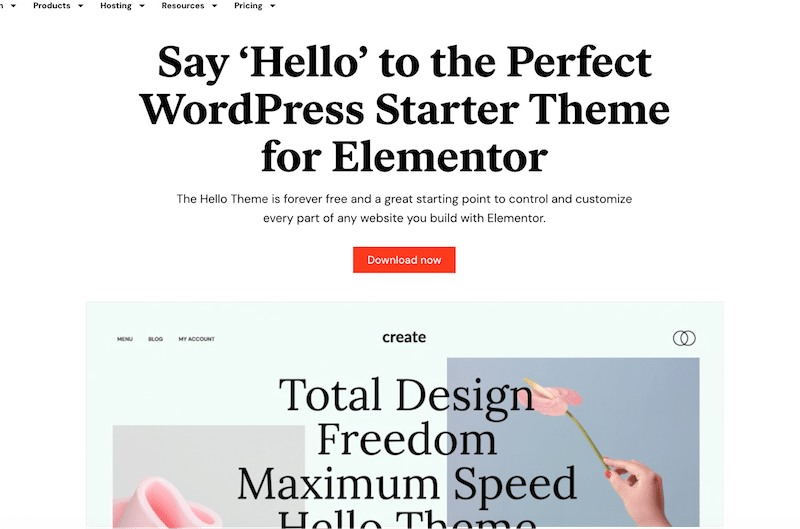
El mejor tema a considerar para su sitio de diseño web y por qué:
Los clientes potenciales priorizan ver su cartera, comprender sus tarifas y experimentar un sitio web de carga rápida. El rendimiento es crucial para crear una impresión y una experiencia de usuario positivas, es por eso que un tema liviano para mostrar su trabajo de diseño también puede ser una excelente opción.
- Hola: Desarrollado por Elementor, Hello es extremadamente liviano, lo que significa que se carga rápidamente y contribuye a un sitio web más rápido. A pesar de su simplicidad, Hello proporciona un lienzo limpio y en blanco, lo que lo hace altamente adaptable para la personalización con Elementor. Hello es una opción adecuada si tiene una visión de diseño específica y prefiere comenzar desde cero o utilizar un creador de páginas como Elementor para diseñar el diseño y los elementos de su sitio de diseño web.

5. Directorio y listados (por ejemplo, bienes raíces)
La creación de un directorio y un sitio web de listado requiere un conjunto completo de funciones para organizar y mostrar la información de manera efectiva. Ya sea para bienes raíces, negocios locales, eventos o cualquier otro tipo de listado, estas son las características esenciales a considerar:
- Búsquedas y filtros fáciles de usar: implemente opciones avanzadas de búsqueda y filtrado para ayudar a los usuarios a encontrar rápidamente la información que necesitan, como ubicación, categoría, rango de precios o fecha.
- Envío de listados: permita a los usuarios enviar sus listados, negocios o eventos a su directorio, con opciones de envíos pagos o gratuitos.
- Panel de control de administración y perfil de usuario: incluya un panel de control de administración sólido y fácil de usar para administrar listados, usuarios, reseñas y configuraciones del sitio.
- Perfil de usuario: Integración de geolocalización y mapas: incluya funciones de geolocalización y mapas para mostrar listados en un mapa interactivo para realizar búsquedas sencillas basadas en la ubicación.
- Páginas de listado detalladas: cada listado debe tener su página dedicada con información completa, imágenes, detalles de contacto y una descripción.
- Perfiles de usuario: permita a los usuarios crear perfiles con información sobre ellos mismos, sus listados y detalles de contacto.
- Reseñas y calificaciones: incorpore un sistema de revisión y calificación para permitir a los usuarios brindar comentarios sobre los listados, mejorando la confianza y la credibilidad.
- Opciones de monetización: implemente funciones que generen ingresos, como espacio publicitario, listados premium o contenido patrocinado.
- Listados destacados: ofrezca listados premium o destacados en la parte superior de los resultados de búsqueda o en posiciones destacadas en su sitio por una tarifa.
- Reclamar listados: permita a los propietarios de empresas reclamar y administrar sus listados, garantizando información precisa y actualizada.
- Planes de membresía y suscripción: proporcione diferentes niveles de membresía o planes de suscripción para los usuarios, cada uno con diversos privilegios y precios.
- Calendario de eventos: para directorios de eventos, incluya un calendario con detalles de eventos, fechas y opciones de registro.
- Notificaciones de usuario: envíe correos electrónicos o notificaciones automáticas a los usuarios para obtener actualizaciones sobre sus listados, reseñas u otras actividades en el sitio.
- Informar abuso o spam: incluya una función que permita a los usuarios denunciar contenido abusivo o spam para moderación.
El mejor tema a considerar para su sitio de directorio y por qué:
- ListingPro: ListingPro es uno de los mejores temas de WordPress que se especializa en la creación de directorios, listados y sitios web de mercado en línea. Ofrece funciones sólidas para empresas y usuarios, que incluyen búsqueda y filtrado avanzados, listados basados en la ubicación, reseñas y calificaciones, y un potente sistema de monetización. ListingPro es adecuado para muchos sitios web de estilo directorio, como empresas locales, proveedores de servicios, anuncios clasificados, bolsas de trabajo y más. Es una opción versátil para crear directorios en línea eficaces y ricos en funciones.

El mejor tema a considerar para su sitio inmobiliario y por qué:
- Houzez: el tema Houzez es un tema de WordPress personalizable y rico en funciones diseñado para sitios web de bienes raíces. Ofrece una interfaz moderna e intuitiva con herramientas para listados de propiedades, búsqueda avanzada, envío de propiedades y opciones de membresía. Houzez es ideal para agentes inmobiliarios, agencias y sitios web de listados de propiedades, lo que facilita mostrar propiedades, gestionar consultas y crear una presencia profesional en línea en la industria inmobiliaria.

6. Educación y e-Learning (Cursos en línea):
La creación de un sitio web eficaz para la educación y el aprendizaje electrónico, en particular para cursos en línea, requiere un conjunto completo de funciones para atraer a los estudiantes. Aquí hay características clave a considerar que lo ayudarán a elegir su tema de WordPress:

- Gestión de cursos: herramientas de gestión y creación de cursos fáciles de usar para instructores y educadores.
- Listados de cursos: muestre listados de cursos detallados, incluidos títulos, descripciones, instructores y precios de los cursos.
- Registro de usuarios y perfiles: permita a los usuarios registrarse, crear perfiles y realizar un seguimiento de su progreso.
- Inscripción y pagos: procesamiento de pagos seguro para la inscripción al curso con múltiples opciones de pago.
- Foros de discusión: foros o foros de discusión integrados para la interacción de los estudiantes y el aprendizaje entre pares.
- Reseñas y calificaciones de usuarios: permita a los estudiantes dejar reseñas y calificaciones de los cursos, ayudando a otros a tomar decisiones informadas.
- Seguimiento del progreso: herramientas para monitorear y mostrar el progreso y los logros de los estudiantes.
- Cuestionarios y evaluaciones: cree y administre cuestionarios, pruebas y tareas con calificaciones y comentarios.
- Certificados e Insignias: Sección con certificados de concesión o insignias a los estudiantes al finalizar el curso.
- Integración de comercio electrónico: Integración con WooCommerce y otras plataformas para vender cursos, membresías o productos digitales.
- Anuncios y notificaciones: mantenga a los estudiantes informados sobre actualizaciones del curso, anuncios o próximos eventos.
- Biblioteca de recursos: cree una biblioteca con materiales complementarios, lecturas o enlaces.
- Encuestas de retroalimentación: recopile comentarios de los estudiantes para mejorar el contenido del curso y la experiencia de aprendizaje.
- Integración con el sistema de gestión de aprendizaje (LMS): integre con plataformas LMS populares para mejorar la gestión de cursos.
- Seminarios web en vivo y clases virtuales: admita seminarios web en vivo o funciones de aula virtual.
El mejor tema a considerar para un sitio de aprendizaje electrónico y por qué:
- Eduma: el tema Eduma es el primer tema de WordPress más vendido en Envato, diseñado para crear sitios web de educación y aprendizaje electrónico en línea. Con un sólido conjunto de funciones, Eduma permite a los educadores e instituciones administrar cursos, inscribir estudiantes y ofrecer contenido de aprendizaje atractivo sin esfuerzo. Incluye herramientas para la creación de cursos, cuestionarios, certificados, foros de discusión y procesamiento de pagos. Eduma es la mejor opción para cualquier persona en la industria de la educación que busque establecer una plataforma de aprendizaje en línea profesional y eficaz.

Habiendo obtenido información sobre las características esenciales requeridas para los sitios web en diversas industrias, así como las herramientas recomendadas en cada categoría, ahora está mejor equipado para realizar una selección de temas informada. Sin embargo, existen algunos criterios vitales adicionales que pueden ayudarle a refinar su decisión y tomar la decisión final. Exploremos estos factores clave antes de comprometerse con una compra.
Factores clave a considerar al elegir un tema
Considere los siguientes indicadores de confianza al decidir un tema para su sitio web:
1. Rendimiento
Para evaluar el rendimiento de un tema, es recomendable ejecutar uno de los sitios de demostración del tema a través de herramientas como PageSpeed Insights y GTMetrix. Aquí hay una lista de verificación de indicadores clave de rendimiento (KPI) para ayudarlo a evaluar la velocidad del tema:
- Examine los elementos básicos de la Web
- Evaluar el tiempo total de carga
- Verifique el número de solicitudes HTTP
- Evaluar el tamaño total de la página
Repasemos cada KPI con una demostración de agencia de alojamiento de Avada.
Medición de los elementos vitales web básicos
Core Web Vitals son un conjunto de métricas de rendimiento de sitios web específicas que Google utiliza para evaluar la experiencia del usuario en un sitio web. Son cruciales para la optimización de motores de búsqueda (SEO) y la participación del usuario. Estas son las métricas de los umbrales que su tema no debe exceder:
- Pintura con contenido más grande (LCP) . LCP mide la rapidez con la que el elemento de contenido más grande, como una imagen o un bloque de texto, se vuelve visible para el usuario. El LCP de su tema debe ocurrir dentro de los 2,5 segundos posteriores al momento en que la página comienza a cargarse.
- Retardo de la primera entrada (FID) . FID evalúa la interactividad de una página web midiendo el retraso entre la primera interacción de un usuario (hacer clic en un botón, ingresar datos) y la respuesta del sitio web. El tema debe tener un FID de menos de 100 milisegundos.
- Cambio de diseño acumulativo (CLS) . CLS mide la estabilidad visual de una página web. Una puntuación CLS baja significa que es menos probable que los usuarios se vean interrumpidos por cambios inesperados en el diseño. El tema debe tener una puntuación CLS inferior a 0,1.
Asegúrese de que su tema cumpla con estos umbrales de Core Web Vitals para mejorar el SEO de su sitio web y garantizar una experiencia de usuario positiva. Google considera estas métricas al clasificar los sitios web en los resultados de búsqueda.
Cómo comprobar los elementos básicos de la web de su tema
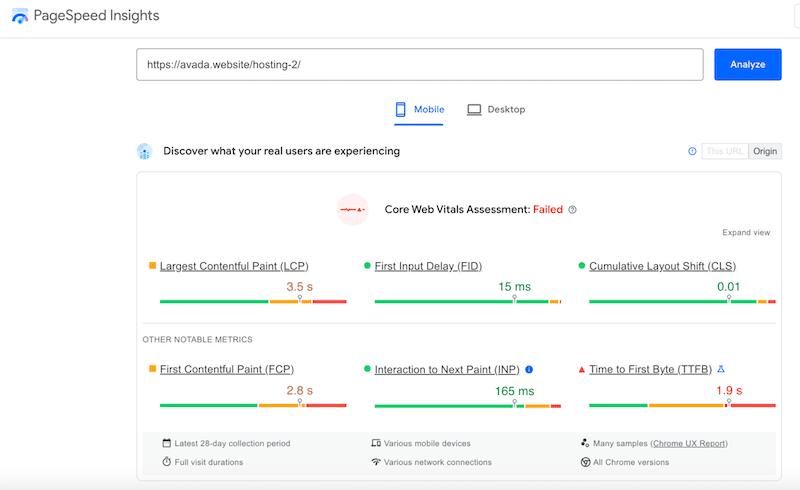
Puede utilizar GTmetrix o PageSpeed Insights para ejecutar una auditoría de sus Core Web Vitals. Para nuestro ejemplo, nos dirigiremos a PageSpeed Insights e ingresaremos esta URL:
“https://avada.website/hosting-2/”
Y esos son los resultados que obtuvimos para la demostración de Avada.

Dos Core Web Vitals están en verde y uno en naranja (el LCP), aceptable para un tema rico en funciones. Sin embargo, Google afirma que la evaluación Core Web Vital ha fallado, lo que significa que es necesario realizar más esfuerzos para mejorar el rendimiento.
| Sugerencia: implementar un complemento de almacenamiento en caché como WP Rocket puede ayudar a aprobar la evaluación de Core Web Vitals. Continúe leyendo o vaya a esta sección para obtener más información. |
Evaluar el tiempo total de carga
Cuando elijas tu tema, asegúrate de que su tiempo de carga no exceda los 4 segundos. Y aquí hay algunas estadísticas interesantes de websitebuilder.com:
- Es probable que uno de cada cuatro visitantes abandone un sitio web si el tiempo de carga supera los cuatro segundos.
- En la primera página de resultados de búsqueda de Google, la velocidad media de la página es de 1,65 segundos.
Cómo comprobar el tiempo total de carga
El siguiente paso es dirigirse a GTMetrix y ejecutar la auditoría de nuestra URL de demostración:
“https://avada.website/hosting-2/”
El tiempo total de carga es de 2,7 segundos para esta demostración de Avada, lo cual es una gran puntuación.

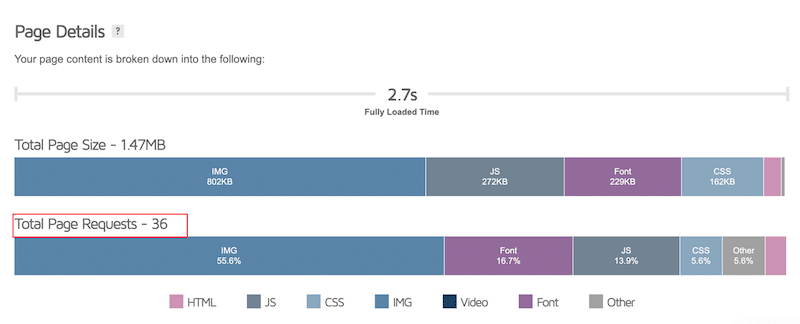
Verifique el número de solicitudes HTTP
Menos solicitudes HTTP para un tema conducen a un mejor rendimiento porque cada solicitud agrega tiempo de carga y reducirlas minimiza el tiempo que tarda una página web en cargarse por completo.
El número promedio de solicitudes HTTP para una página web en 2023 suele oscilar entre 50 y 75 solicitudes.
Este número puede variar dependiendo de factores como la complejidad de la página, el contenido y, por supuesto, el uso de técnicas de optimización.
Cómo comprobar el número de solicitudes HTTP
Desde la página de resultados de GTmetrix, también puede ver la cantidad de solicitudes HTTP de su tema de WordPress:

La demostración de Avada registra un total de 36 solicitudes de páginas, y la mayoría de estas solicitudes están dedicadas a imágenes de demostración. Puede mejorar fácilmente esta puntuación utilizando sus imágenes y optimizándolas con un complemento optimizador de imágenes.
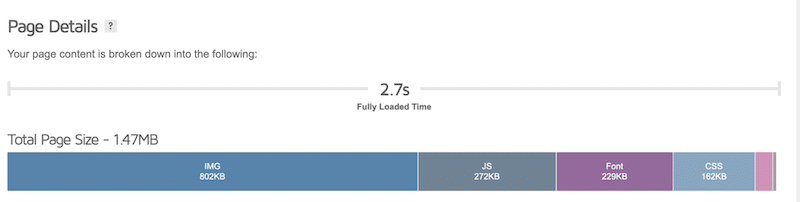
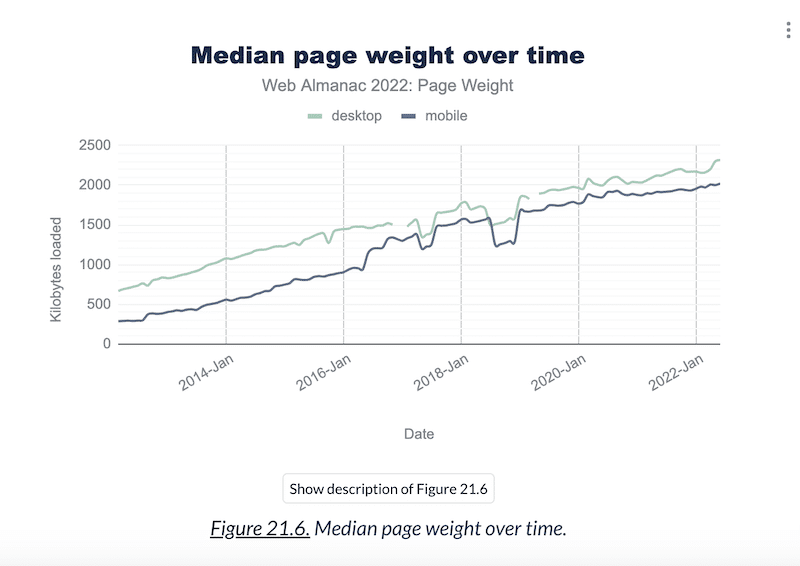
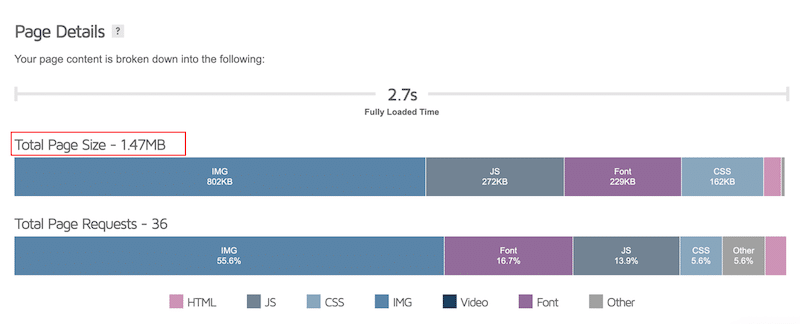
Evaluar el tamaño total de la página
El peso medio de la página (o tamaño total de la página) en 2023 generalmente oscila entre 2 y 2,5 MB. Elija un tema dentro de ese rango.
La siguiente figura representa el tamaño típico de las páginas web, abarcando todo su contenido, incluidos texto, imágenes, guiones y otros elementos.

Cómo medir el tamaño total de la página
Simplemente audite el sitio de demostración a través de GTmetrix y diríjase a la sección de resultados. El tamaño total de página de nuestro Avada es 1,47 MB, ¡incluso por debajo del rango recomendado!

| ️ Descargo de responsabilidad importante : si bien la demostración puede servir como punto de referencia, es importante tener en cuenta que los resultados del rendimiento pueden diferir una vez que incorpores el contenido y las funciones finales. Para garantizar un rendimiento óptimo, considere utilizar un complemento de optimización de imágenes como Imagify y un complemento de caché como WP Rocket. |
2. Capacidad de respuesta
Elegir un tema responsivo es crucial porque garantiza que un sitio web se adapte y funcione sin problemas en varios dispositivos y tamaños de pantalla. Esta adaptabilidad mejora la experiencia del usuario, reduce las tasas de rebote y mejora las clasificaciones SEO. Además, el uso de dispositivos móviles prevalece, por lo que el diseño responsivo es esencial para llegar e involucrar a una audiencia más amplia.
Cómo verificar la capacidad de respuesta de un tema:
- Accede a la demo desde tu dispositivo móvil para valorar su apariencia. Los elementos deben adaptarse a un diseño responsivo.
- Revise la lista de funciones del tema para detectar la presencia de la función "diseño responsivo".
- Cambie el tamaño de la ventana de su navegador y observe cómo el tema se ajusta a varios tamaños de pantalla.
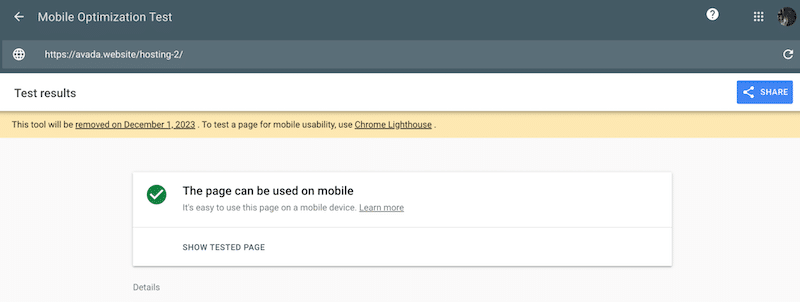
- Utilice la prueba de optimización para dispositivos móviles de Google dentro de Search Console para examinar cómo aparece su sitio web en los dispositivos móviles.
- Confirma la compatibilidad con creadores de páginas como Elementor, Beaver Builder o el editor de WordPress, ya que estas herramientas facilitan la creación de diseños responsivos.
Para nuestra demostración de Avada, realizamos una prueba de capacidad de respuesta utilizando Search Console. Los resultados están disponibles y la buena noticia es que Avada demuestra un fuerte compromiso con el diseño responsivo.

3. Volumen de ventas
La cantidad de ventas de temas puede ser un indicador de confianza importante al elegir un tema. Mayores ventas (e instalaciones) a menudo significan popularidad y confiabilidad. Puede obtener este número en WordPress.org, en el sitio oficial del autor del tema o directamente en el mercado. En WordPress.org, verá la cantidad de instalaciones, no las ventas.
4. Reseñas y valoraciones
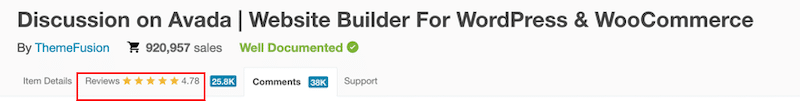
En cuanto a reseñas y calificaciones, son preferibles los temas con calificaciones cercanas a las 5 estrellas. Esto sugiere un alto nivel de satisfacción del usuario. Asegúrese de consultar varias reseñas, tanto positivas como negativas, para obtener una comprensión completa. Si es un tema premium disponible en ThemeForest, así es como se ve la revisión:

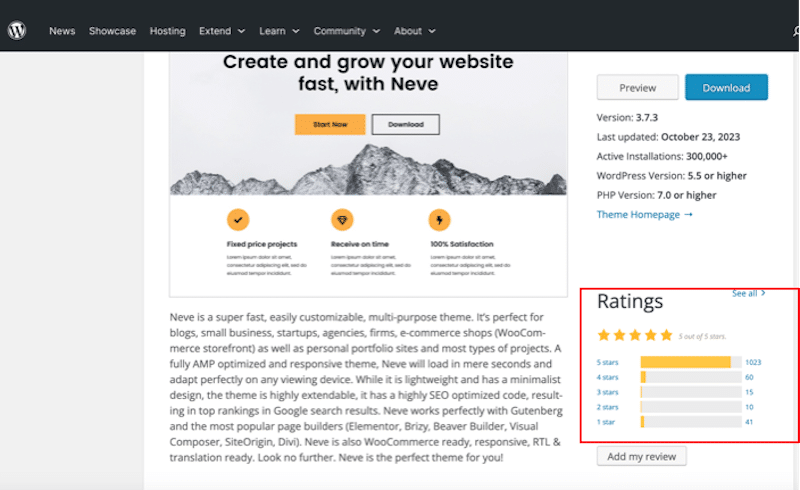
Si son gratuitos, dirígete a WordPress.org:

También puede consultar TrustPilot para obtener reseñas honestas para completar su análisis.
5. Última actualización
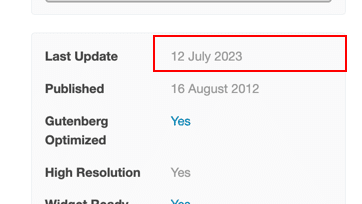
Evalúe la fecha de actualización más reciente del tema. Las actualizaciones frecuentes reflejan un mantenimiento continuo, lo que garantiza la compatibilidad con las últimas versiones de WordPress y el cumplimiento de los estándares de seguridad. Generalmente puedes ver la fecha en el mercado.

Nota: La “fecha de publicación” también es una información valiosa ya que indica cuánto tiempo ha estado disponible el tema en el mercado. Esto sirve como indicador de confianza y destaca la estabilidad de la empresa en el sector.
Si opta por un tema gratuito, también puede consultar el campo "última actualización" en WordPress.org.
6. Precisión de la documentación
Es esencial examinar minuciosamente la documentación del tema en caso de que tenga algunas preguntas durante el proceso de diseño. Dirígete al centro de ayuda del autor del tema y comprueba la calidad de los recursos. Si compra en un mercado, generalmente hacen el trabajo por usted y agregan la siguiente etiqueta:

7. Foro de apoyo público
Un aspecto crucial es el foro de apoyo público del tema. Aquí puede evaluar la capacidad de respuesta y eficacia del autor del tema o del equipo de soporte. Preste atención a los casos en los que los usuarios hayan planteado preguntas o hayan enfrentado problemas, y analice si las respuestas fueron rápidas y útiles.
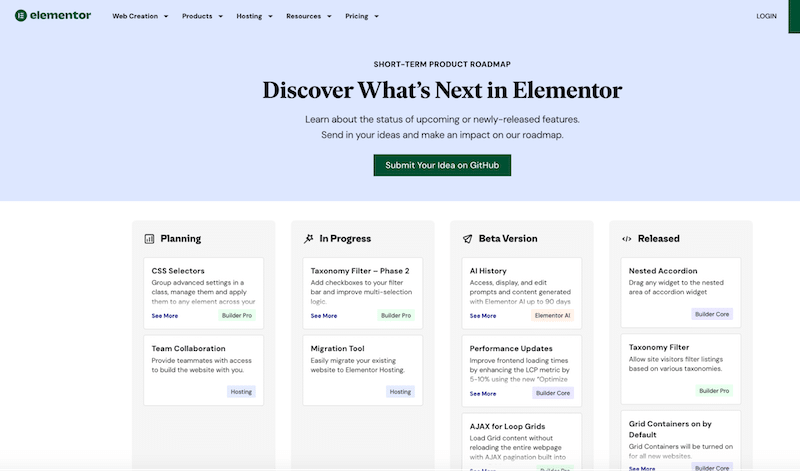
8. Una hoja de ruta del producto
Una hoja de ruta de producto es una herramienta crucial para evaluar la confiabilidad a largo plazo de un tema. Proporciona confianza en que la empresa que la respalda tiene un futuro sostenible, impulsado por una visión clara y el compromiso del equipo de desarrollo. A menudo, este compromiso se transmite a través de hojas de ruta detalladas. En los casos con una hoja de ruta, contar con una figura pública, como Nick Roach de Divi, que comparte periódicamente actualizaciones de progreso y cambios de visión, puede brindar una tranquilidad similar. Fuimos testigos de un enfoque similar con Ben Pines durante su función como CMO en Elementor. Elementor tiene una página dedicada que enumera la hoja de ruta del año:

9. Calidad del código
Otro aspecto a considerar antes de adquirir un tema es la calidad de su código. Algunos temas, así como los complementos en general, pueden depender de marcos obsoletos que pueden restringir tanto el rendimiento como la capacidad de implementar nuevas funciones. Evaluating the technical aspects of themes can be difficult, as in-depth technical reviews are relatively rare, and many reviews tend to be superficial, often driven by affiliate marketing.
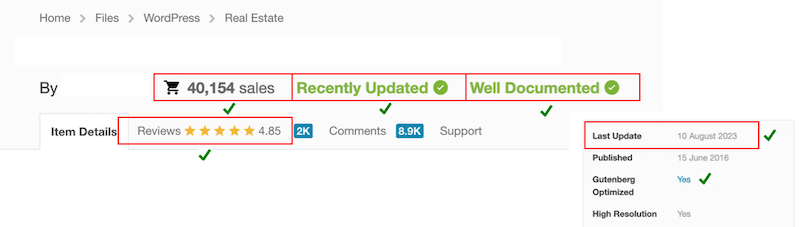
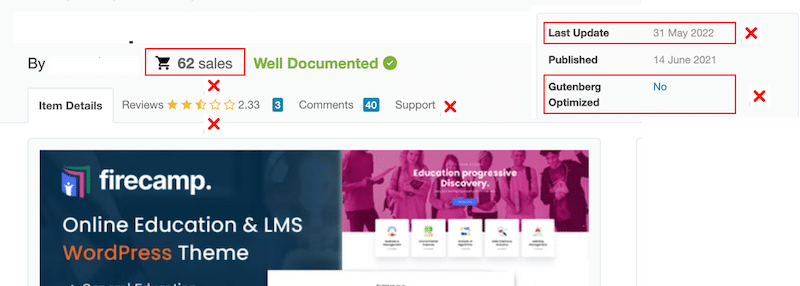
Taking into account all the factors we've just discussed, we've compiled two examples—one representing a dependable theme and the other, unfortunately, falling short of that standard:
A/ Example of a reliable theme on Themeforest:

B/ Example of a not-so-reliable theme:

Make Your WordPress Theme Faster with WP Rocket
So, you've successfully installed your theme incorporated all the essential features into your site, and now you're eager to assess its performance using PageSpeed Insights. However, you're met with disappointing results – a low score.
The good news is that you can significantly enhance the speed of your WordPress theme with the help of WP Rocket. By doing so, you'll effectively address many of the issues highlighted by Page Speed Insights. WP Rocket can also help you to fix a slow WordPress admin that is sometimes caused by a heavy theme.
Here's a brief explanation of the main WP Rocket features that enhance the performance of your theme:
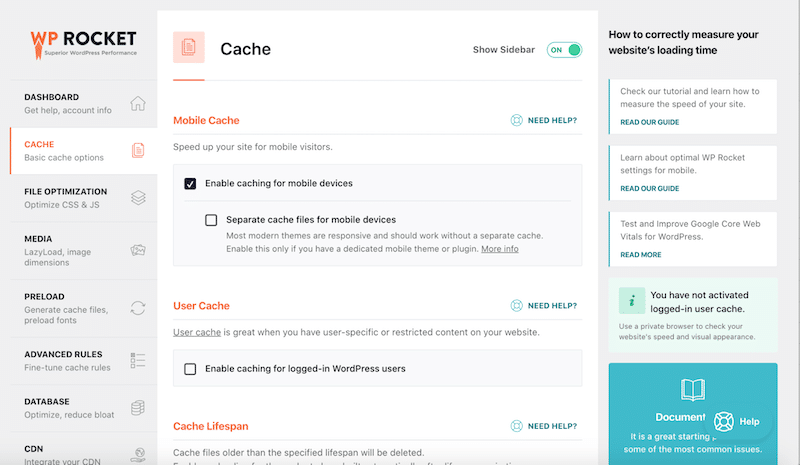
- Caching and GZIP and text compression – WP Rocket automatically applies caching and GZIP compression upon activation. It applies 80% of the performance best practice automatically!

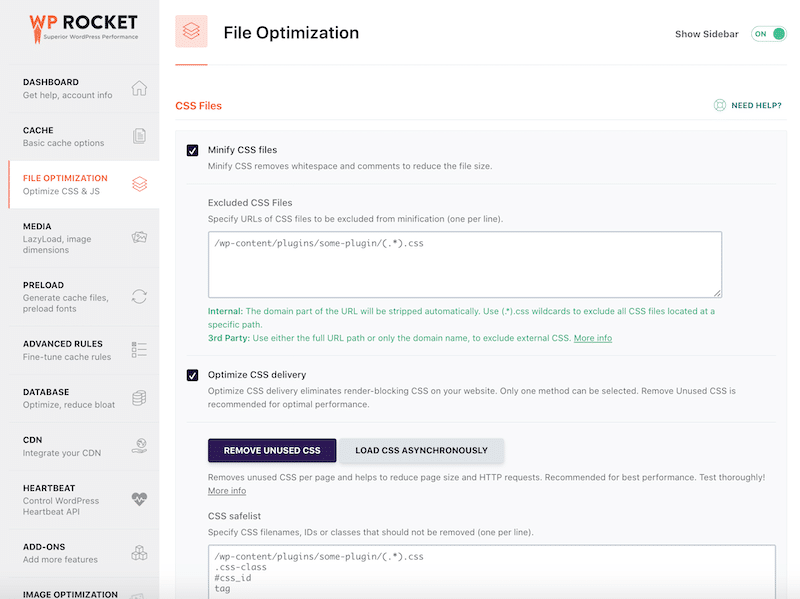
- CSS Optimization (Remove Unused CSS): WP Rocket's CSS optimization feature identifies and removes unused or unnecessary CSS code from your website, streamlining the loading process and improving site performance. This ensures that only essential styles are loaded, reducing page loading times.

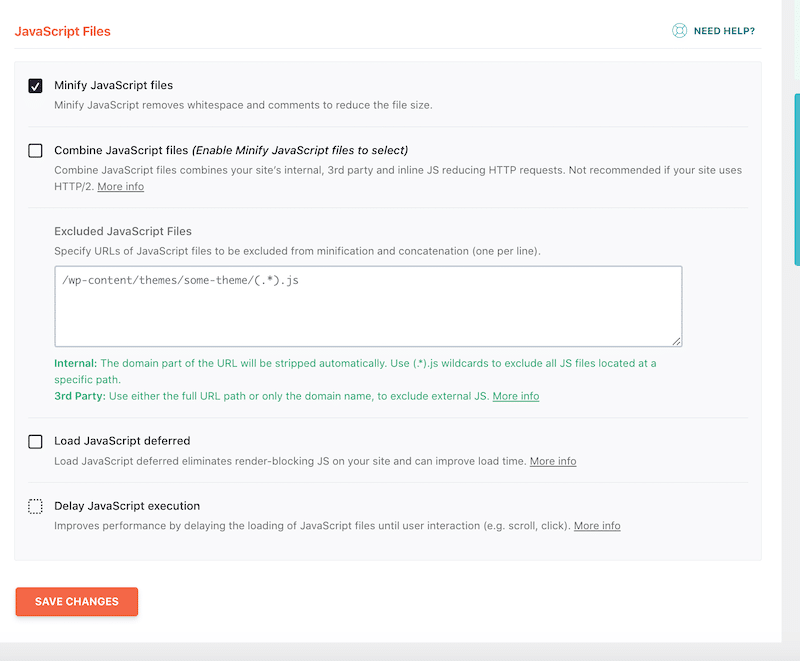
- JS Optimization (Delay and Defer Non-Critical JS): WP Rocket optimizes JavaScript (JS) by delaying the loading of non-critical JS files. This means that non-essential scripts are loaded after the main content, allowing your web page to load more quickly. Critical scripts load first, ensuring that your website's functionality remains intact.

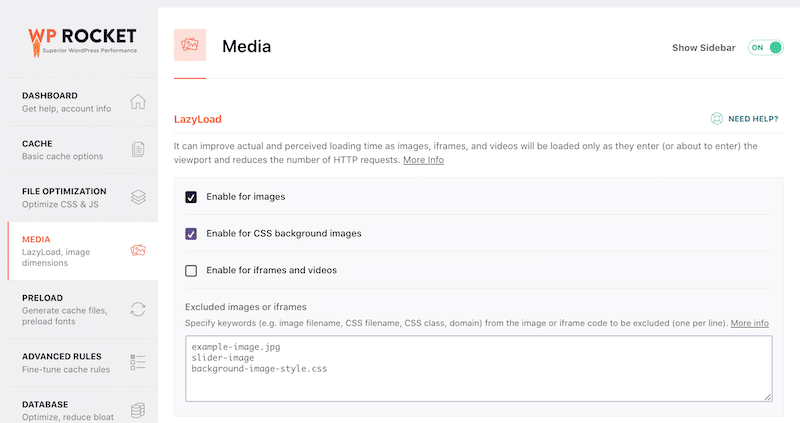
- Lazy Loading on Images and Videos: Lazy loading is a technique that defers the loading of images and videos until they are about to come into the user's view. WP Rocket's lazy loading feature ensures that media content is loaded only when needed, reducing initial page load times and improving the overall user experience.

- Database Cleaning and Optimization: WP Rocket offers tools for cleaning and optimizing your website's database. This feature helps remove unnecessary data, such as old revisions and spam comments and organizes the database for more efficient storage and retrieval of information. A leaner database contributes to a faster theme.
These features collectively enhance the performance of your WordPress theme, resulting in faster loading times, an improved user experience, and a better ranking on search engine results.
Terminando
In conclusion, we've taken a thorough journey through choosing the best WordPress theme for your specific needs. We've highlighted the essential features vital for various industries, ensuring your website is well-equipped to cater to your target audience.
Additionally, we've emphasized the significance of sales, reviews, and support quality as key criteria for making an informed choice.
However, one critical aspect that should never be overlooked is the performance of your theme. A well-designed website is not just about aesthetics and functionality; it's equally about speed and responsiveness. A theme that doesn't slow down your site is crucial in delivering a top-notch user experience and optimizing your search engine ranking.
That's where a powerful tool like WP Rocket comes into play. By leveraging its performance-enhancing features, such as caching, JavaScript optimization, and lazy loading, you can significantly boost your website's speed. With WP Rocket by your side, you can ensure that your website not only looks great but also runs at its peak potential. Plus, you don't take any risks with our 14-day money-back guarantee!
