Cómo elegir las fuentes adecuadas para su sitio web
Publicado: 2022-04-06La marca de su tienda en línea se compone de muchos componentes diferentes; desde los colores y el logotipo hasta el idioma que utiliza, así como la calidad de su servicio al cliente. Y, por supuesto, las fuentes son una gran parte de eso.
Las fuentes que utiliza en su sitio web contribuyen en gran medida a establecer la sensación de su marca: profesional, extravagante, seria, divertida, etc. También juegan un papel muy importante para brindar una excelente experiencia a sus visitantes, incluidos aquellos con visión. impedimentos
Pero, ¿cómo eliges las fuentes correctas y las usas de la mejor manera posible?
Una introducción a los tipos de letra y las fuentes.
Demos un paso atrás por un momento. Probablemente estés familiarizado con tipos de letra como Times New Roman, Helvetica y el muy difamado Comic Sans. Pero, ¿qué son, exactamente?
Bueno, un tipo de letra es una representación digital de texto que contiene varios estilos diferentes. Por ejemplo, Helvetica tiene 36 opciones diferentes, que incluyen:
- Helvetica Light (la versión delgada)
- Helvetica Oblique (la versión en cursiva)
- Helvetica Bold (la versión en negrita)
- Helvetica Black (una versión aún más gruesa y audaz)
- Helvetica Condensed (una versión con letras más juntas)
- Helvetica Rounded (una versión con letras redondeadas)
Una fuente es muy específica, con pesos y estilos exactos. Entonces, Helvetica Bold es una fuente, mientras que Helvetica es un tipo de letra. A los efectos de este artículo, utilizaremos los términos "tipo de letra" y "fuente" indistintamente.
Hay cuatro tipos principales de fuentes entre las que puede elegir, y puede mezclar y combinar para crear la sensación adecuada para su sitio.
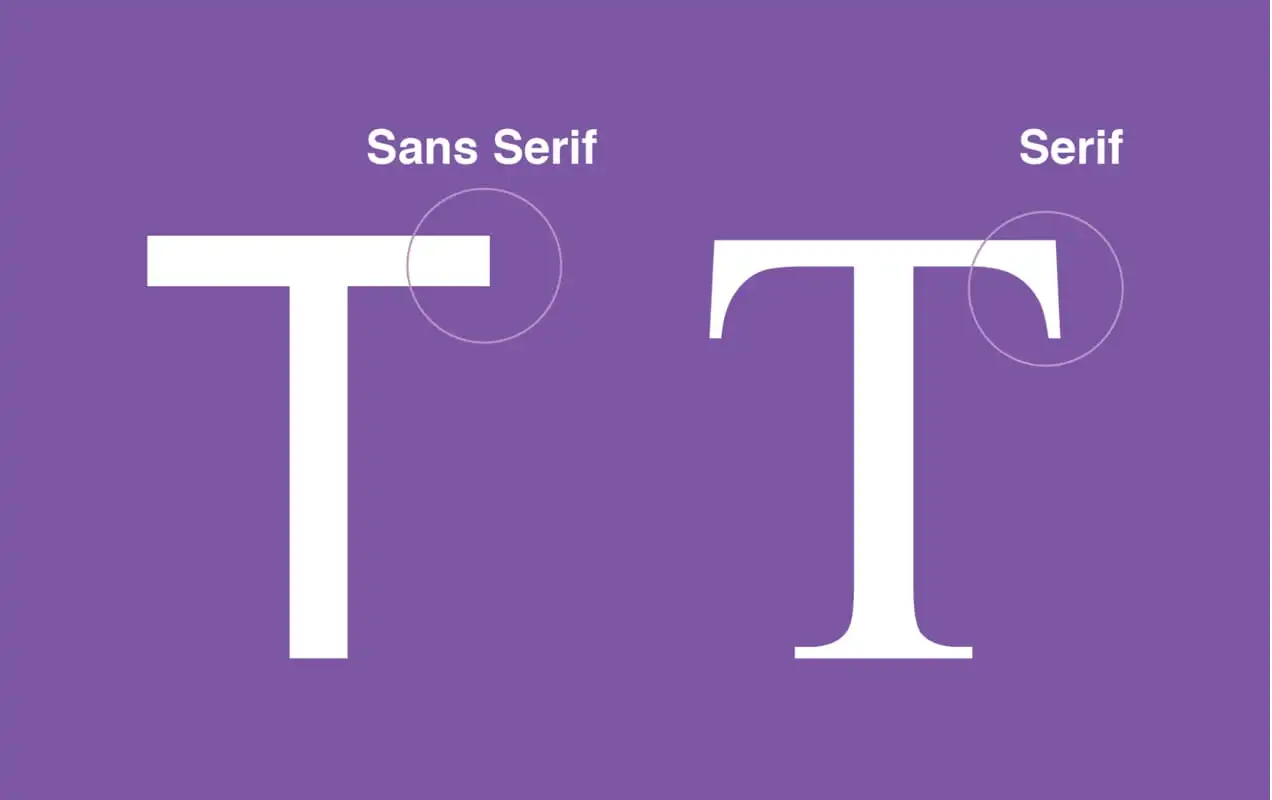
Las fuentes Serif incluyen trazos adicionales agregados a ciertas letras, mientras que las fuentes Sans Serif omiten esos trazos. Puedes ver un ejemplo de letras con y sin remates a continuación:

En general, las fuentes serif son más tradicionales y son una excelente manera de exudar conocimiento y confiabilidad. También pueden ser más fáciles de leer, porque las gracias ayudan a definir cada letra individualmente. Las fuentes sans serif son limpias y pueden sentirse más accesibles que sus contrapartes. Todavía son simples y fáciles de leer en grandes cuerpos de texto.
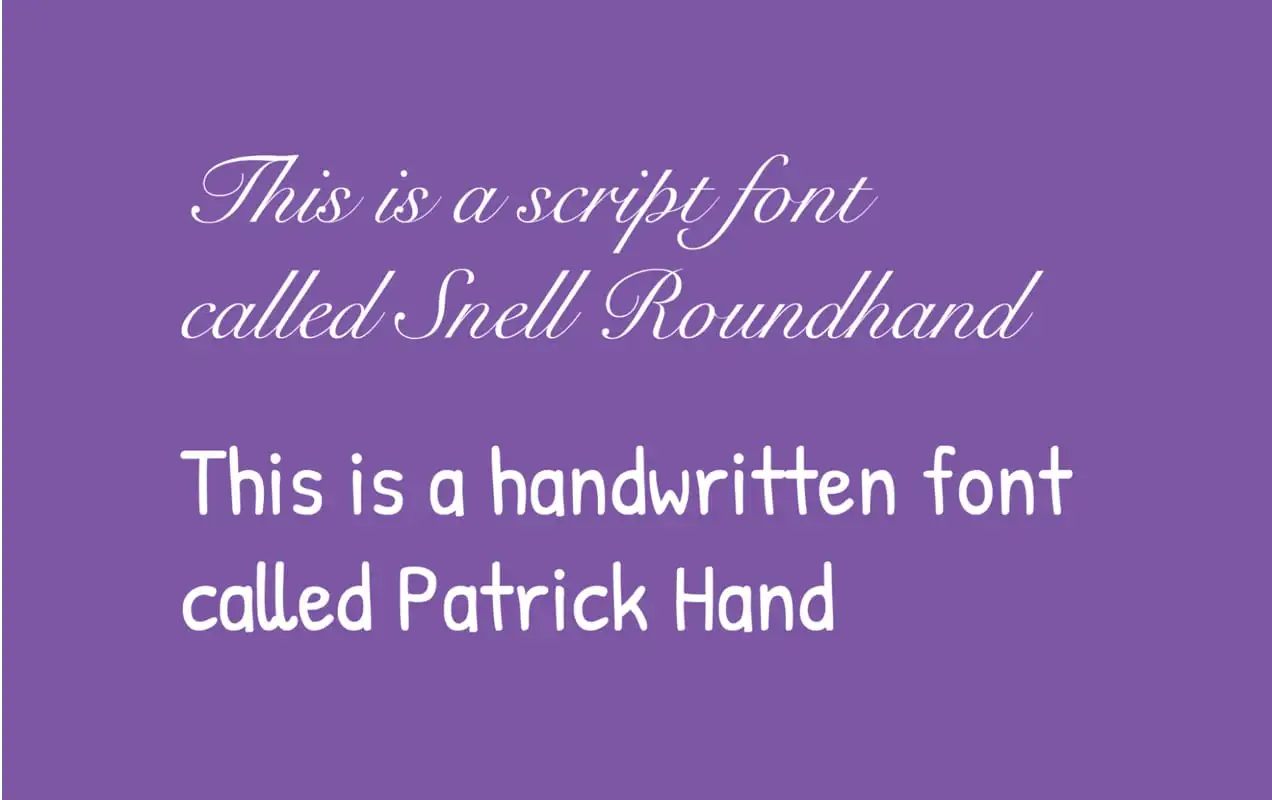
Las fuentes manuscritas y manuscritas se parecen mucho a la escritura a mano y, en ocasiones, son muy ornamentadas. Algunos son mucho más fáciles de leer que otros y varían mucho en estilo. Aquí hay un par de ejemplos:

Como puede ver, uno es muy elegante, mientras que el otro se ve mucho más amigable.
Las fuentes de visualización son increíblemente diversas y abarcan todo lo que podría considerarse decorativo. Varían ampliamente en apariencia, pero generalmente se usan solo para títulos. Aquí hay tres ejemplos diferentes de fuentes de visualización:

Estos tres no se parecen mucho, ¿verdad? Pero son una gran manera de establecer la sensación de marca.
Cómo elegir e implementar las fuentes correctas
Bien, ahora que hemos establecido los conceptos básicos, veamos algunos consejos útiles para elegir las fuentes adecuadas para su tienda en línea.
1. Considere la legibilidad
Se debe leer todo el punto del texto, por lo que la legibilidad debe ser su consideración número uno al elegir una fuente. Después de todo, si los visitantes no pueden leer su texto, no pueden conocer sus productos o conocer su negocio, ¡mucho menos hacer una compra!
El cuerpo del texto casi siempre debe ser una fuente serif o sans serif porque facilita a los visitantes la lectura de párrafos largos o bloques de texto. Guarde las fuentes de pantalla y script para los encabezados e, incluso entonces, asegúrese de que se puedan entender fácilmente.
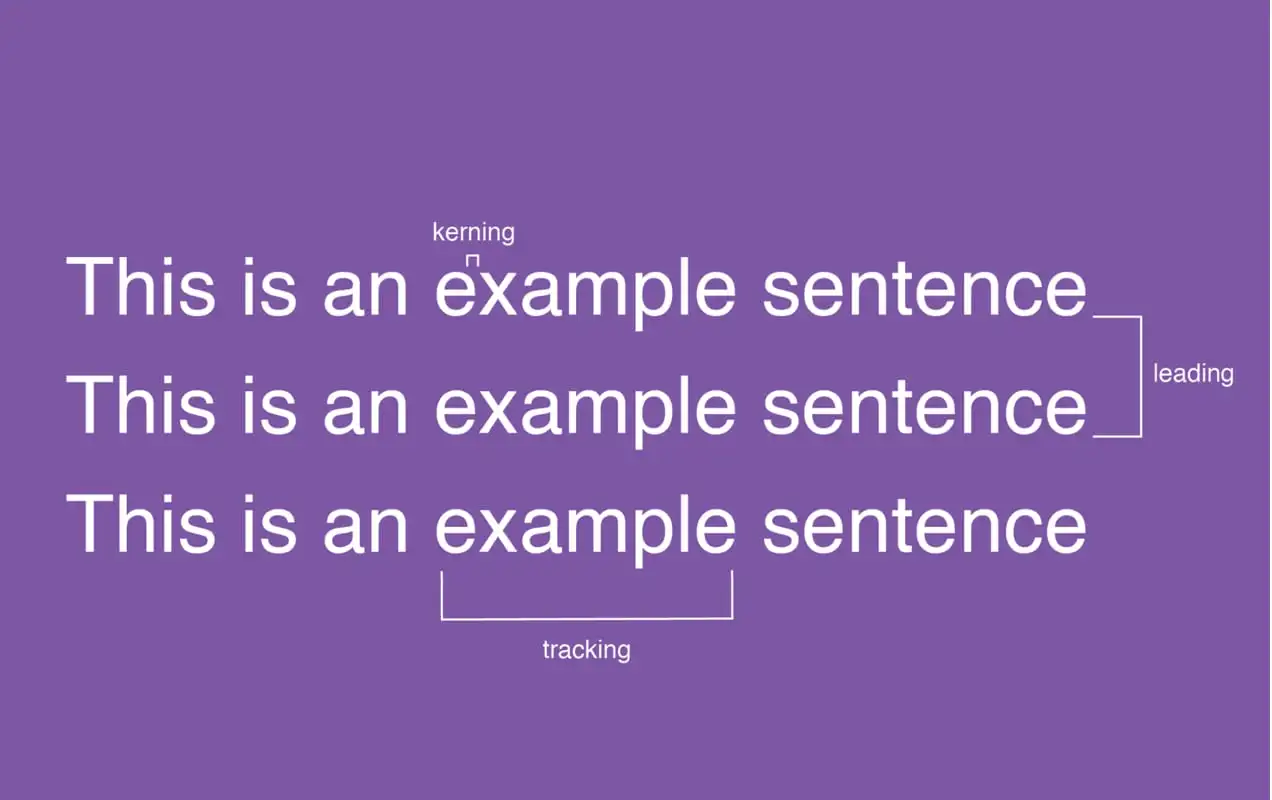
Lo siguiente a considerar es el espacio entre el texto. Hay tres consideraciones principales de espaciado:
- Interletraje : la cantidad de espacio entre dos letras. El interletraje adecuado garantiza que cada palabra sea legible individualmente y que una palabra no termine pareciendo dos.
- Interlineado: La distancia entre dos líneas de texto. Un interlineado adecuado hace que los párrafos de texto sean mucho más fáciles de leer.
- Seguimiento : controla el espaciado de letras en las palabras como un todo, en lugar de caracteres individuales. Entonces, en lugar de simplemente ajustar el espacio entre la "t" y la "h" en la palabra "esto", ajustaría el espacio entre las cuatro letras a la vez.
Aquí hay una ilustración de los tres:

Idealmente, el espacio entre líneas y letras facilitará la lectura de las personas, especialmente en forma de párrafo. No te preocupes; aprender más sobre esto puede ser divertido! Hay algunos juegos en línea geniales que te dan práctica.
2. Piensa en la identidad de marca
La identidad de tu marca es lo que te diferencia. Es la personalidad de tu negocio. Y las fuentes que elija son un componente que muestra esa personalidad a los clientes actuales y potenciales.
Entonces, ¿qué sentimiento quieres invocar en tu sitio? ¿Divertido y peculiar? ¿Profesional y confiable? ¿Sofisticado y elegante? Echemos un vistazo a cómo algunos sitios usan fuentes para representar su marca.

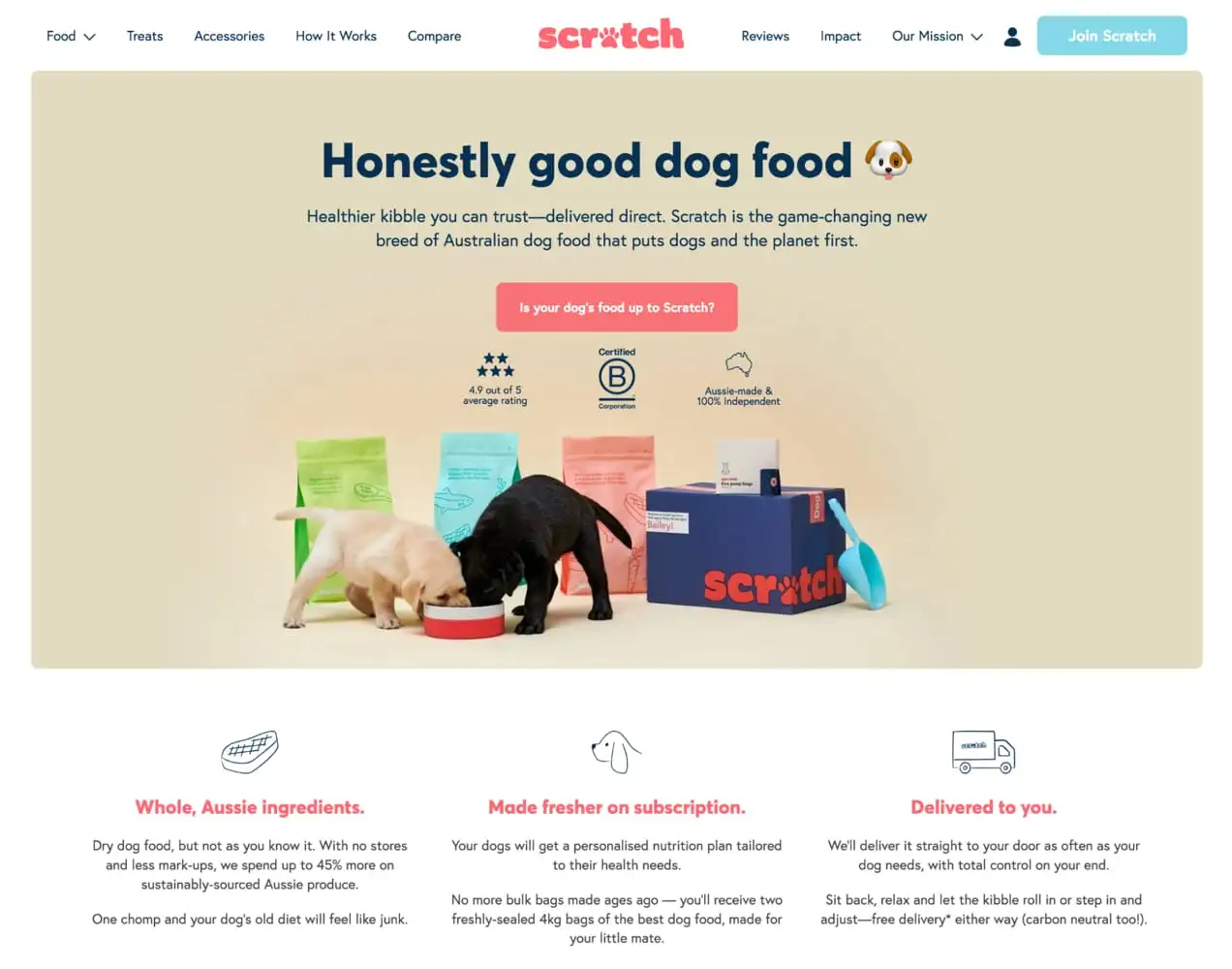
Scratch Pet Food tiene una marca que es súper amigable, y sus fuentes lo reflejan. Usan un sans serif extra negrita para los títulos y un sans serif más claro para el cuerpo del texto.

Flwr es un estudio de diseño floral y, dado que diseñan para eventos especiales como bodas, tiene sentido que sus fuentes sean elegantes y hermosas. Combinan un serif moderno y un sans serif delgado para lograr un estilo personalizado que combina con sus ramos.

El sitio web corporativo de Ryanair es, bueno, corporativo, y sus fuentes lo reflejan. Eligieron versiones de la misma fuente simple y profesional tanto para los títulos como para el cuerpo del texto. Es profesional sin parecer estirado.
¿Ves cómo estos tres negocios usan fuentes para transmitir la sensación que quieren que las personas asocien con su marca? Puedes hacer lo mismo. Tampoco tengas miedo de jugar con las fuentes hasta que encuentres el aspecto perfecto.
3. Cíñete a un par de fuentes
Si bien puede ser tentador incorporar todas las fuentes geniales que encuentre en su sitio, querrá ceñirse a solo un par. De lo contrario, su tienda puede parecer desconectada y por todas partes, y puede crear una experiencia discordante para los visitantes.
Al elegir sus fuentes, combínelas en diferentes escenarios para ver si funcionan bien juntas. Puede elegir una fuente para los encabezados y otra para el cuerpo del texto. También puede usar variaciones de una fuente, como negrita o mayúsculas, para diferenciar el texto sin desviarse de la misma familia de fuentes.

Daelmans Stroopwafels, por ejemplo, usa la misma fuente para los títulos y el cuerpo del texto. Usan una versión en negrita y mayúsculas para los encabezados y una versión más clara para el cuerpo del texto. Pero, para agregar aún más personalidad, ocasionalmente usan una fuente de escritura que imita el caramelo incluido en sus productos. Este guión, cuando se usa con moderación, es efectivo para resaltar conceptos importantes y hacer que su sitio se sienta auténtico y único.


Scrollino, una tienda que vende productos para niños, utiliza una fuente serif súper accesible y alegre para sus encabezados. Combinan eso con un sans serif limpio y simple para el texto del cuerpo para una vibra legible y divertida.
4. Elija el tamaño de fuente correcto
Es importante que su texto sea lo suficientemente grande para que lo lean los visitantes del sitio, incluidos aquellos con discapacidades visuales. En general, 16 px es el tamaño mínimo que debe usar, aunque eso puede variar según la fuente. Por ejemplo, algunas fuentes son más difíciles de leer cuando son más pequeñas.
Si es posible, pida a personas reales que revisen su texto y vean si es fácil de leer. Y asegúrese de revisarlo en dispositivos de todo tipo: computadoras de escritorio, tabletas y teléfonos móviles. Herramientas como Screenfly simplifican mucho este proceso.

Heggerty, una empresa que ofrece planes de estudios y otros recursos para profesores, utiliza fuentes de tamaño agradablemente grandes. Si bien no son tan grandes como para hacerse cargo del diseño, son simples y fáciles de leer en todos los dispositivos.
5. Considere la accesibilidad
Cuando hace que un sitio web sea accesible, lo hace fácil de usar para todos los visitantes, incluidas las personas con discapacidades físicas o mentales. Hay una variedad de cosas que puede hacer para mejorar la accesibilidad de su tienda en línea, incluida la optimización del uso de fuentes.
Una de esas cosas es asegurarse de que su texto sea lo suficientemente grande para leer y no demasiado complicado, como se mencionó anteriormente. Pero también desea considerar el contraste de color. Debe asegurarse de que su texto sea fácil de leer sin importar el fondo en el que se encuentre, ya sea un color sólido, un patrón o una imagen.
La relación de contraste varía de 1:1 (blanco sobre blanco) a 21:1 (negro sobre blanco). La relación de contraste que busca con el texto es de alrededor de 7:1 para el cuerpo del texto y de 4,5:1 para los titulares. Puede usar la herramienta de accesibilidad WAVE para analizar su sitio en busca de proporciones de contraste de color, así como otros factores de accesibilidad.

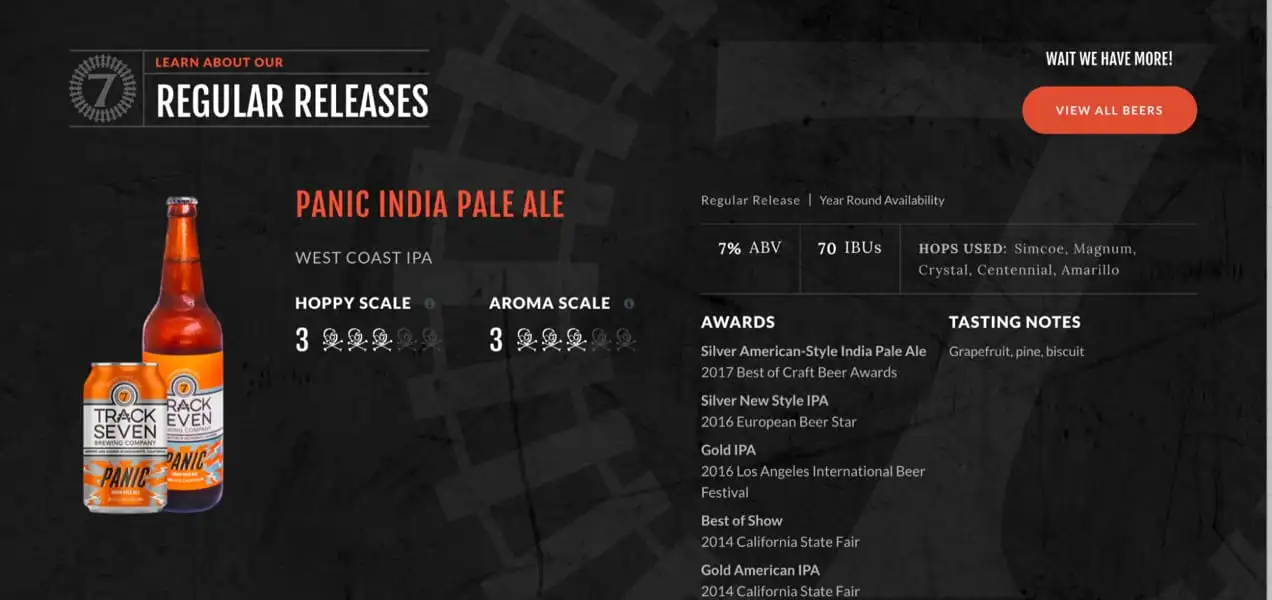
Track 7 Brewing hace un gran trabajo de contraste de color sobre fondos oscuros. En su página de inicio, usan texto blanco o naranja brillante para que se destaque de la imagen oscura detrás de él.
6. Evite las mayúsculas en los párrafos
Si bien las mayúsculas pueden ser excelentes para hacer una declaración, pueden ser muy difíciles de leer en cuerpos de texto. Nuestros cerebros simplemente tienen problemas para procesar texto en mayúsculas en forma de párrafo, lo que hace que la lectura sea más lenta y más difícil.

Por lo tanto, si desea usar mayúsculas, utilícelas con moderación y solo en los titulares. Eso es lo que hace Veer: todas las letras mayúsculas son muy efectivas para destacar y llamar la atención en su sitio, pero lo evitan en los párrafos.
¿Qué pasa con las fuentes web seguras?
Los navegadores procesan y cargan fuentes de manera diferente en la web. Las fuentes web seguras son las que se ven geniales y se cargan correctamente en todos los navegadores y dispositivos. Y aunque no necesariamente tiene que omitir las excelentes fuentes personalizadas que eligió para su marca, sí desea agregar opciones seguras para la web a su pila de fuentes: la colección de fuentes que usa en su sitio.
Hacer esto esencialmente establece una fuente de respaldo para su tienda y le da control total sobre cómo se muestra el texto si, por alguna razón, su fuente personalizada no se carga para un visitante. Por ejemplo, puede decirles a los navegadores que usen Playfair si su fuente personalizada no está disponible, Georgia si Playfair no es una opción y una fuente serif predeterminada si ninguna de ellas funciona.
Kinsta ofrece excelentes consejos para agregar fuentes web seguras de respaldo a su sitio.
Dónde encontrar tipografías para tu sitio web
Entonces, ¿cómo encuentra fuentes geniales para su tienda en línea? Su primer paso es asegurarse de que tiene los derechos legales para usar las opciones que elija. Algunos son gratuitos para todos los propósitos, otros son premium para todos los propósitos y otros son gratuitos solo para uso personal. Tómese el tiempo para comprender cómo funciona la licencia para sus fuentes.
Aquí hay algunos excelentes recursos para fuentes de sitios web:
- Google Fonts : Google Fonts tiene una enorme biblioteca de fuentes disponibles que son gratuitas para uso personal y comercial. También puede usar sus herramientas para obtener una vista previa de las fuentes en acción.
- Tu tema : muchos temas de WordPress incluyen bibliotecas de fuentes, a veces de fuentes como las fuentes de Google, que puedes usar en tu sitio web.
- Creative Market : un mercado en línea para activos digitales, Creative Market ofrece algunas fuentes realmente hermosas y únicas en una variedad de estilos.
- Font Squirrel : este recurso ordena las fuentes por categoría y te permite obtener una vista previa. Pero tenga cuidado: algunas opciones son solo para uso personal, así que asegúrese de saber qué tipo está descargando.
- Adobe Fonts : estos son tipos de letra de alta calidad disponibles para empresas que tienen licencias de Creative Cloud.
Cómo cambiar la fuente en su sitio WooCommerce
Ahora que ha elegido sus fuentes, es hora de aplicarlas a su sitio. Hay tres formas principales de hacer esto:
1. Usa tu tema
Como se mencionó anteriormente, muchos temas incluyen una biblioteca de fuentes. Algunos le permiten aplicar esas fuentes a su sitio en su propio panel de configuración. O bien, puede configurar esas fuentes usando el Personalizador de WordPress:
- En su tablero de WordPress, vaya a Apariencia → Personalizar.
- Haga clic en la opción Fuentes .
- Abra el menú desplegable para cada tipo de texto (Encabezados, Fuente base, etc.) y seleccione una fuente. Cada vez que cambies las fuentes, la vista previa de tu sitio se actualizará para que puedas probar cómo se verá antes de aplicarlo.
En el Personalizador, también puede ajustar las opciones de estilo de fuente (negrita, cursiva, etc.) y tamaño.
2. Usa un complemento
Si su tema no incluye fuentes o no ofrece las fuentes que desea usar, la siguiente opción más fácil es usar un complemento. Hay una variedad de opciones disponibles, pero si desea utilizar una fuente de Google, WP Google Fonts es excelente. Brinda acceso a toda la biblioteca de fuentes de Google y luego le permite aplicar fuentes individuales a varias áreas de su sitio, como encabezados, párrafos y listas.
Si desea utilizar una fuente personalizada de otro lugar, pruebe el complemento Fuentes personalizadas. Le permite cargar sus propias fuentes e incluso se integra con temas populares y creadores de páginas para una configuración más sencilla.
3. Usa un código personalizado
Si está familiarizado con el código, tiene otras dos opciones:
- Aloje fuentes en su propio sitio y use código para aplicarlas a áreas de texto
- Cargue las fuentes de una fuente de terceros (como Google Fonts) y póngalas en cola
Para obtener más detalles e instrucciones, consulte este artículo de Kinsta.
Sea creativo, pero recuerde que lo simple es lo mejor
¡Diviértete con tus fuentes! Sea creativo con su marca y elija las opciones que mejor representen la sensación de su empresa. Pero, al mismo tiempo, recuerde que lo simple suele ser el camino a seguir. Elija fuentes que sean fáciles de leer y que no se compliquen demasiado usando cuatro o cinco opciones diferentes. Su audiencia debe ser su principal prioridad.
