Cómo codificar en WordPress con IA
Publicado: 2023-09-30En el pasado, los usuarios de WordPress sin conocimientos de codificación pasaban horas en Google buscando una respuesta o solicitaban la ayuda de un desarrollador web profesional. Con la aparición de la inteligencia artificial (IA), eso está empezando a cambiar. Existen bastantes herramientas de asistencia de código de IA, pero no todas están diseñadas específicamente para WordPress. En esta publicación, le mostraremos cómo codificar en WordPress con IA para que pueda ahorrar el tiempo y el dinero que tanto le costó ganar para otras tareas.
Vamos a sumergirnos.
- 1 ¿ Qué es la codificación asistida por IA para WordPress?
- 2 Por qué deberías codificar en WordPress con IA
- 3 ¿Cuáles son los beneficios de codificar en WordPress con IA?
- 4 Cómo codificar en WordPress con IA
- 4.1 Cómo codificar CSS en WordPress con IA
- 4.2 Cómo codificar PHP para WordPress con IA
- 5 reflexiones finales sobre la codificación en WordPress con IA
¿Qué es la codificación asistida por IA para WordPress?
La codificación asistida por IA es el uso de modelos de IA generativos de aprendizaje automático que ayudan a crear código para WordPress. La mayoría de los asistentes de codificación de IA permiten a los usuarios de WordPress describir lo que quieren que haga el código ingresando un mensaje de texto simple. A partir de ahí, la IA genera automáticamente el código, completo con nombres de variables personalizados o clases CSS.
Por qué deberías codificar en WordPress con IA

imagen creada con Divi AI
Hay varias razones para codificar en WordPress con IA. En primer lugar, permite a los codificadores novatos o a aquellos sin conocimientos de codificación agregar fragmentos de código PHP o JavaScript que cambian la funcionalidad de su sitio. De manera similar, la IA también puede generar CSS para usted, permitiéndole realizar cambios de estilo avanzados en los elementos de diseño de su sitio. Otra razón por la que deberías considerar el uso de IA para codificar en WordPress es para solucionar errores. Si alguna vez te has encontrado en una situación en la que ves la pantalla blanca de la muerte u otros errores comunes, la IA puede ayudarte a descubrir dónde está el problema y solucionarlo.
¿Cuáles son los beneficios de codificar en WordPress con IA?

imagen creada con Divi AI
Existen innumerables beneficios de codificar en WordPress con IA. Resaltemos algunos para que comprenda mejor cómo la IA puede ayudarle a hacer su vida más fácil:
- Curva de aprendizaje mínima: cuando se utiliza IA, no es necesario dedicar innumerables horas a tutoriales de PHP. De hecho, puede dejarte confundido y frustrado. En su lugar, opte por un poco de asistencia de IA para ayudar. Probablemente también aprenderá algunas cosas.
- Edición de archivos de temas: cuando eres principalmente diseñador web, es posible que no te sientas cómodo editando archivos de temas. Con la IA, puedes aliviar tus problemas porque un mensaje de texto puede ayudarte a crear esos trucos de archivos funciones.php que antes tenías miedo de probar.
- Ahorre dinero: en el pasado, si necesitaba hacer algo que requería conocimientos de codificación, debía aprender a codificar, lo cual lleva mucho tiempo y, a veces, es costoso, o pagarle a un desarrollador para que lo ayude. Con la IA, puedes evitar intermediarios y ahorrar dinero para otra cosa, como comprar complementos esenciales o un tema premium de WordPress.
- Haga que su sitio se destaque: los usuarios de WordPress nunca deben conformarse con un sitio web estándar. La belleza de WordPress es que puedes hacer que tu sitio se vea como quieras. Dicho esto, a veces su sitio puede necesitar un poco más de "empuje". Agregar código en WordPress con IA es una excelente manera de agregar animaciones u otras funcionalidades para hacer que su sitio web sea único.
Cómo codificar en WordPress con IA

imagen creada con Midjourney
Hay un par de formas de codificar en WordPress con IA. Puede utilizar un creador de páginas de IA como Elementor para crear CSS personalizado o una herramienta de IA como CodeWP para PHP. Al momento de escribir este artículo, ningún complemento le permitirá codificar PHP dentro de WordPress. Sin embargo, CodeWP fue entrenado específicamente usando archivos y estructura de WordPress, por lo que sabe lo que hace. Una ventaja adicional es la capacidad de almacenar fragmentos en la nube para que pueda guardarlos y reutilizarlos.
Antes de comenzar a insertar fragmentos de código personalizados en su sitio, debe hacer una de dos cosas. Recomendamos crear un tema secundario o un sitio de prueba. Hacer ambas cosas también es una buena idea. Independientemente, su tema principal o sitio activo estará protegido de fragmentos de código que podrían dañar su sitio web.
Repasemos los pasos que necesitará para configurar las cosas y generar código en WordPress.
Cómo codificar CSS en WordPress con IA

Elementor es uno de los creadores de páginas más populares del mundo. En los últimos meses, se unieron a la revolución de la IA ofreciendo generación de texto, imágenes y CSS personalizado. Funciona activando el botón de edición con IA en el generador de páginas frontales de Elementor en cualquier módulo que contenga texto o imágenes.

Generar CSS en Elementor AI
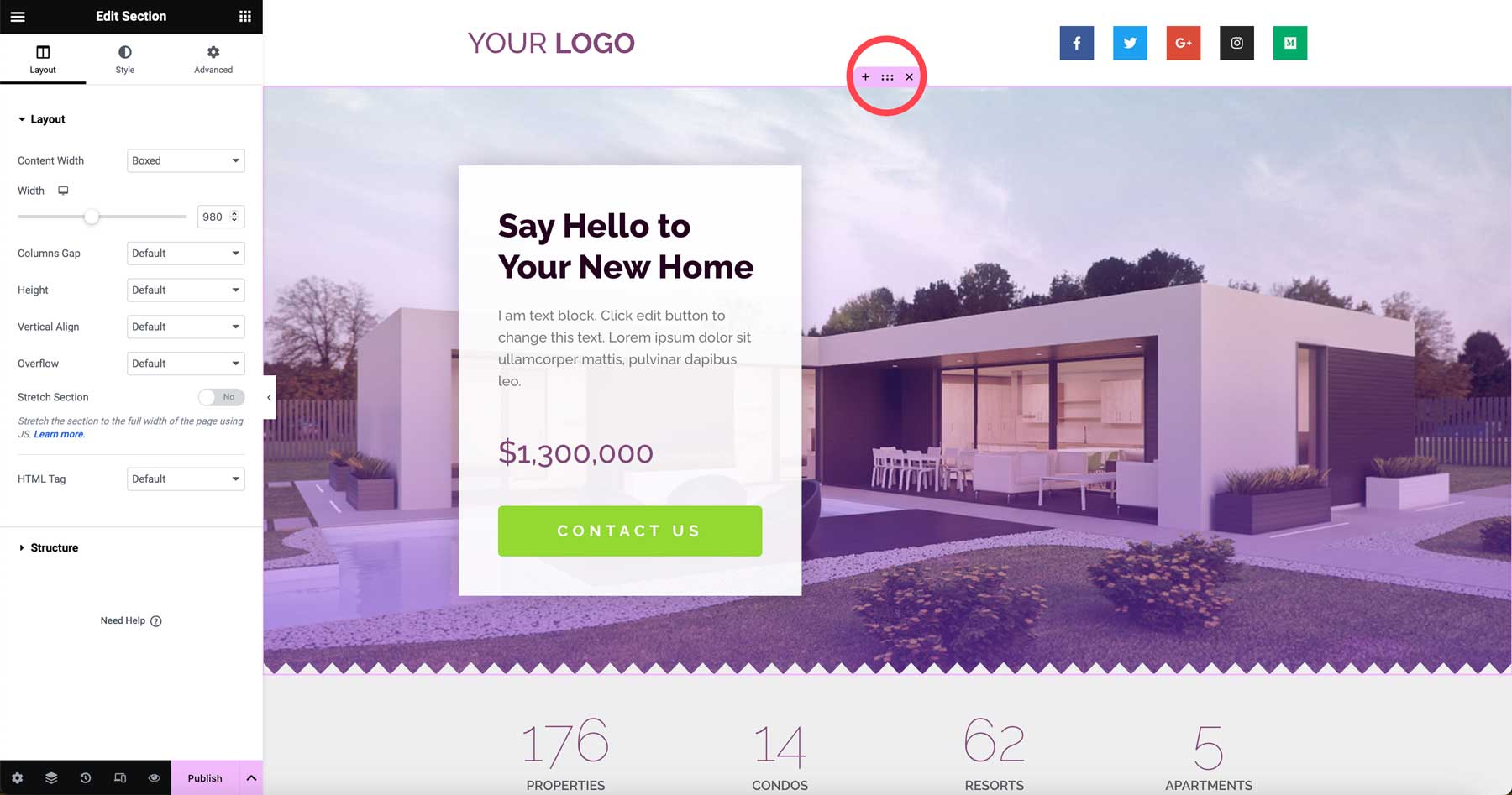
Para la generación de CSS, tendrás que pagar por una licencia profesional, pero puedes probar la generación de texto e imágenes de Elementor AI en la versión gratuita. Con la versión pro activada, coloca el cursor sobre una sección para revelar el botón de edición de sección .

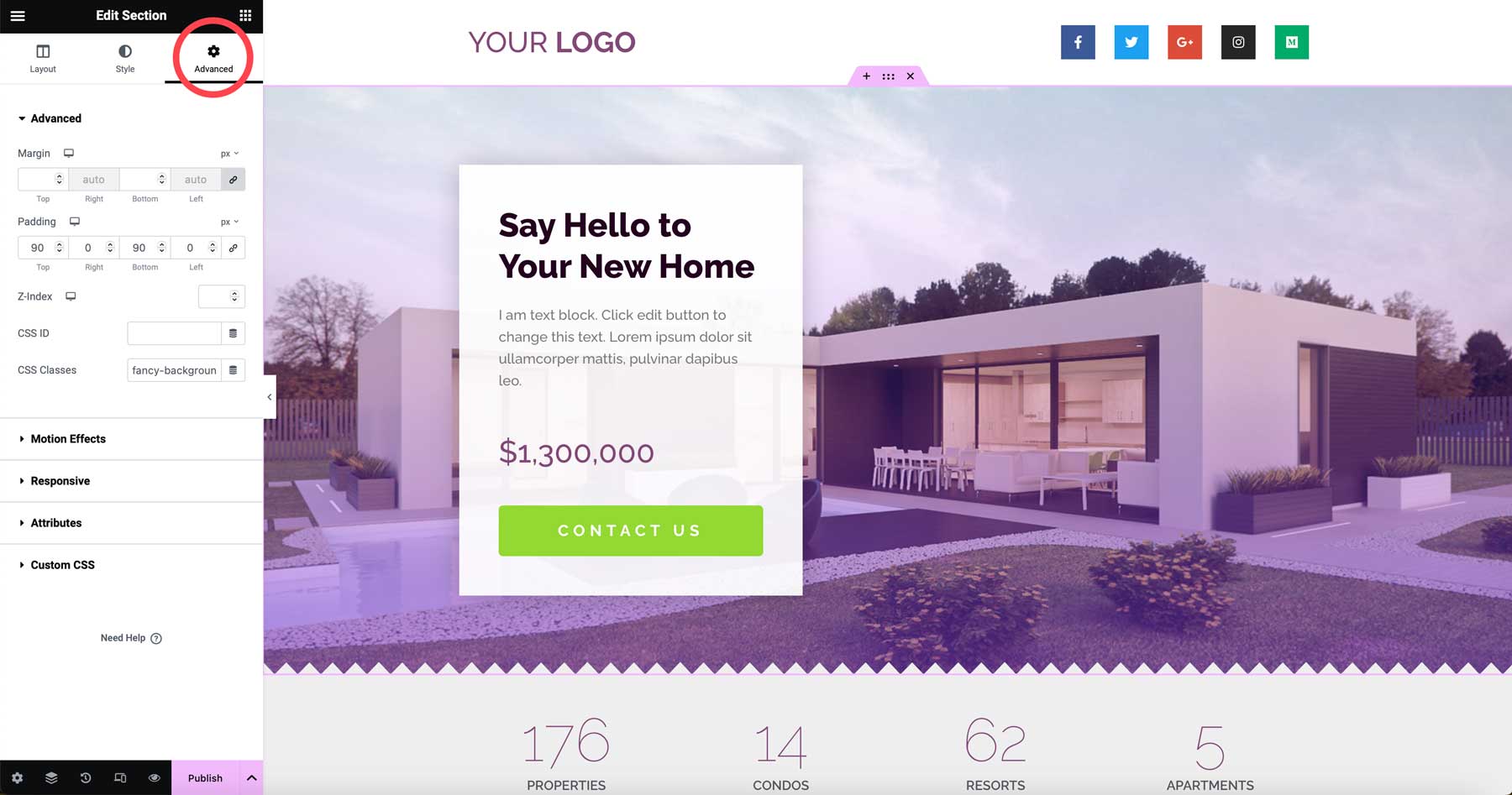
A continuación, haga clic en el icono avanzado en la configuración de las secciones.

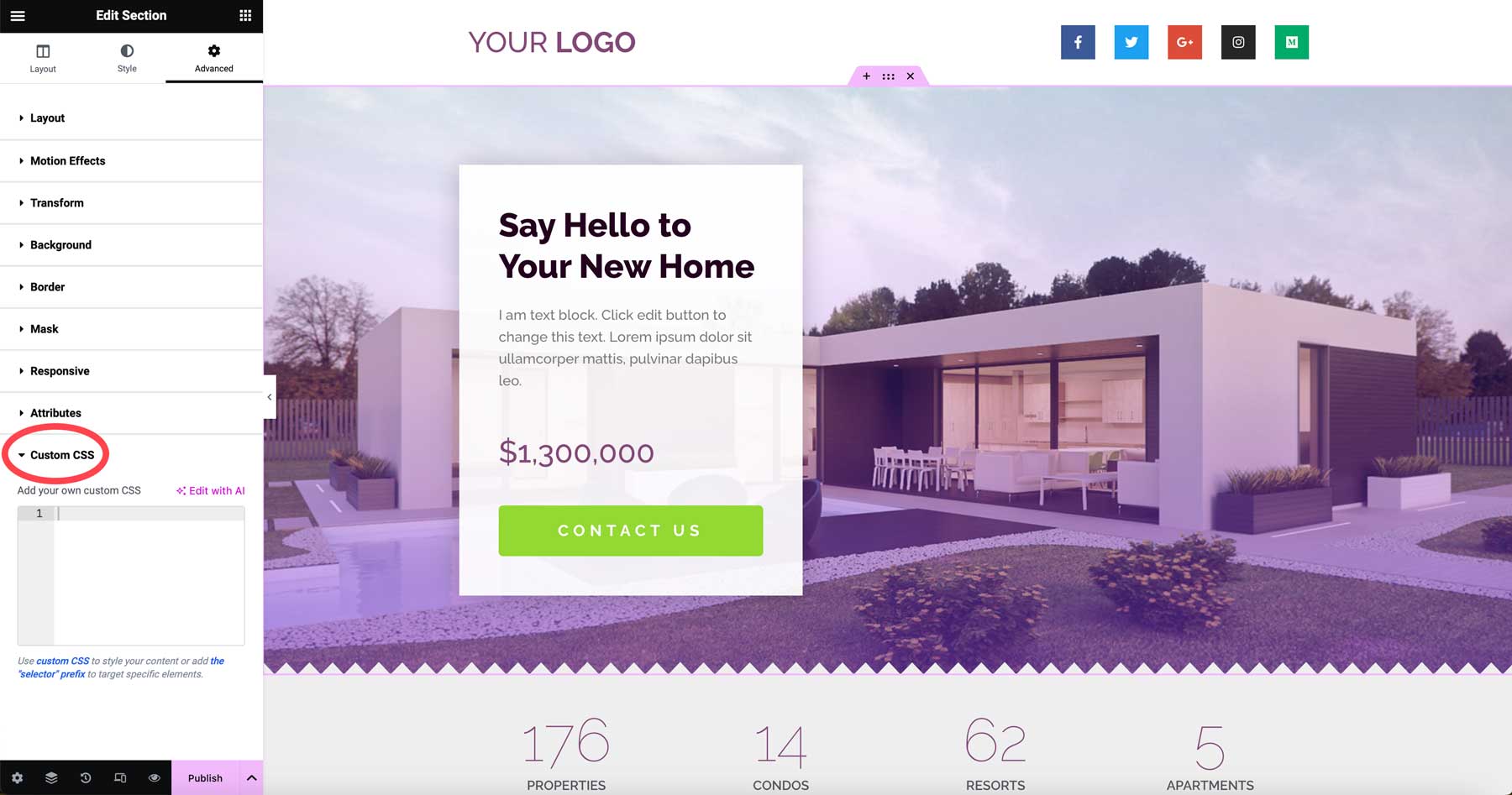
Desplácese para revelar la pestaña CSS personalizado . Expanda el menú desplegable para mostrar el cuadro CSS personalizado .

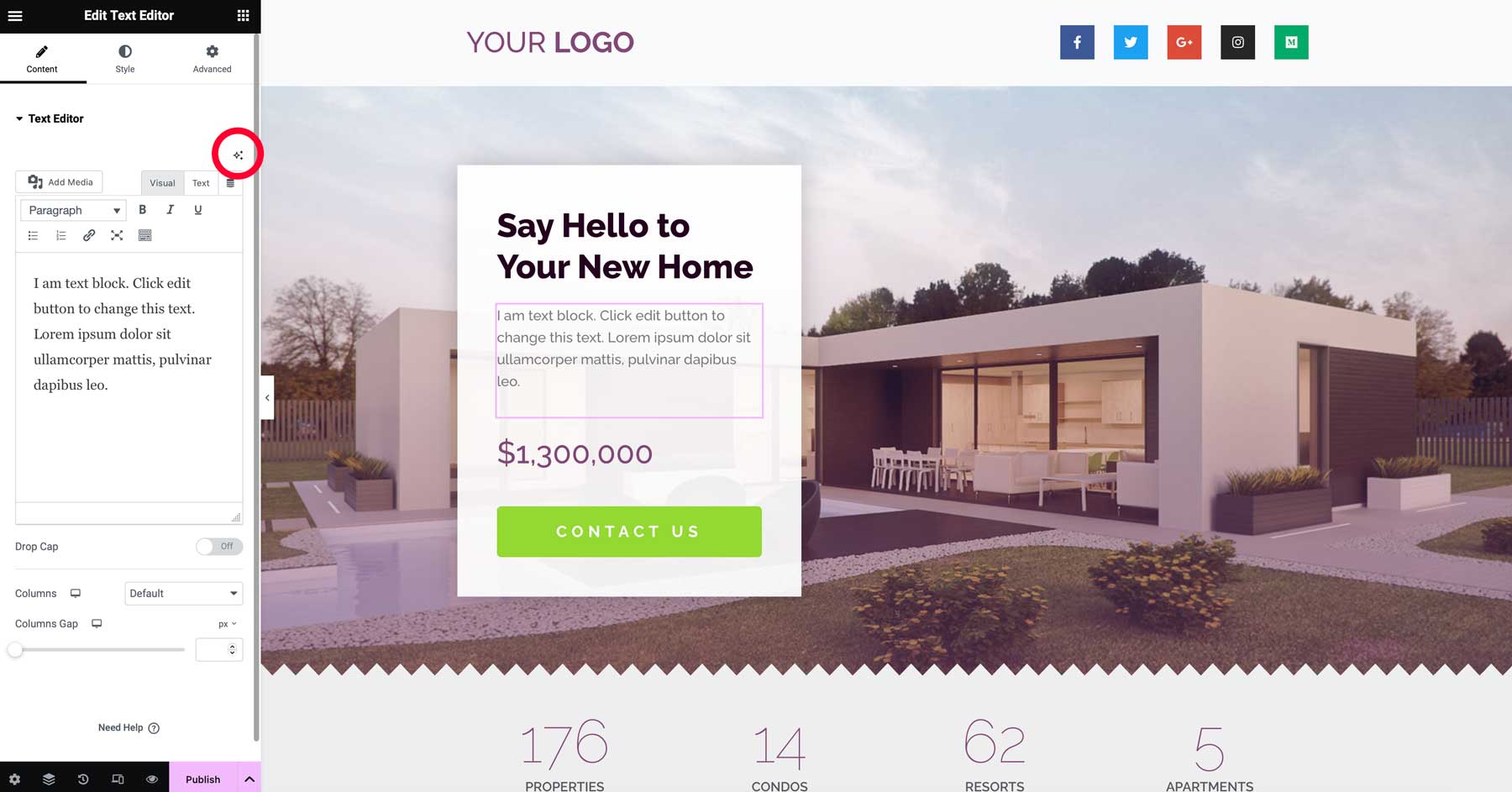
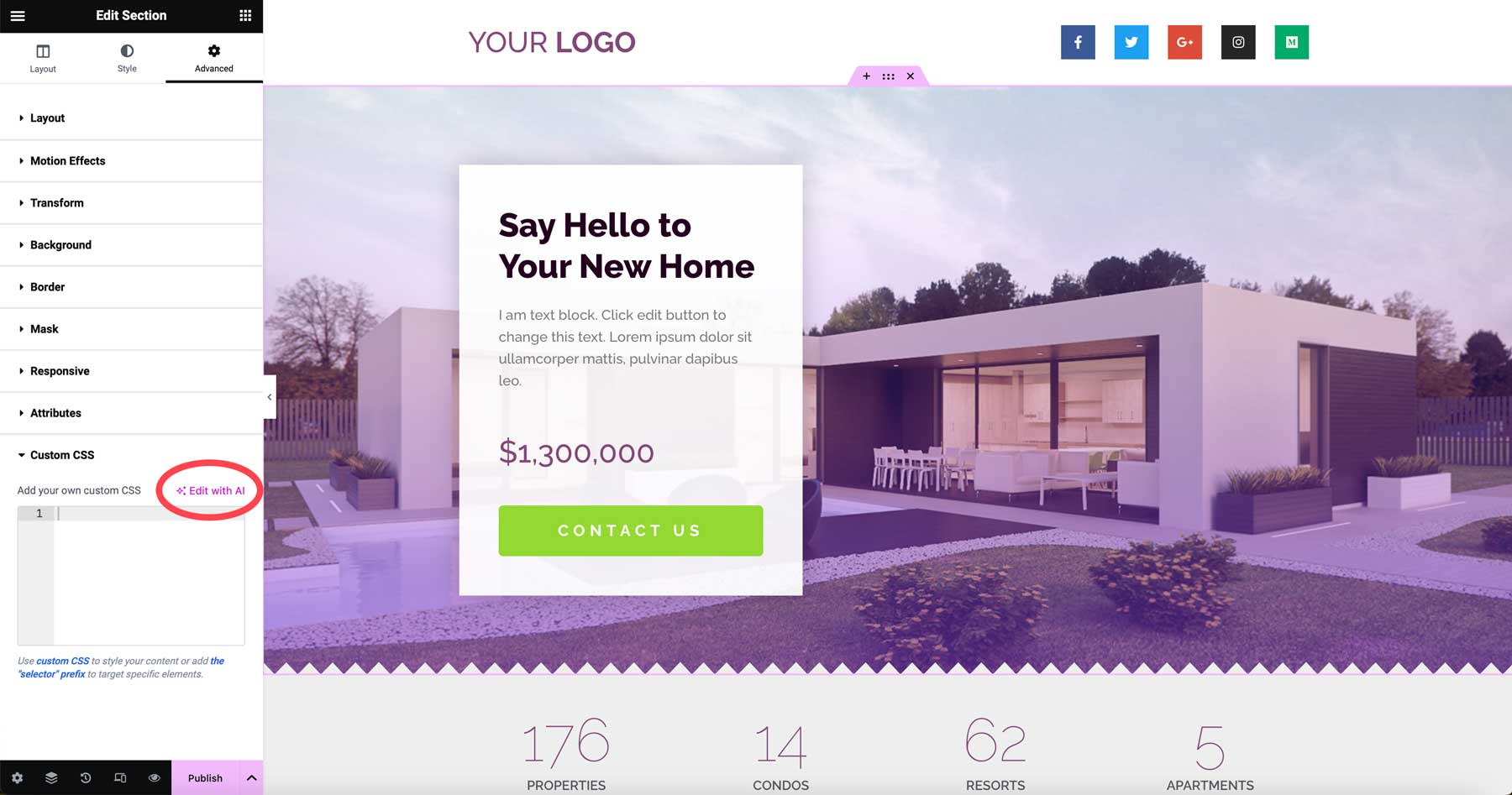
Haga clic en el botón editar con AI encima del cuadro CSS personalizado.

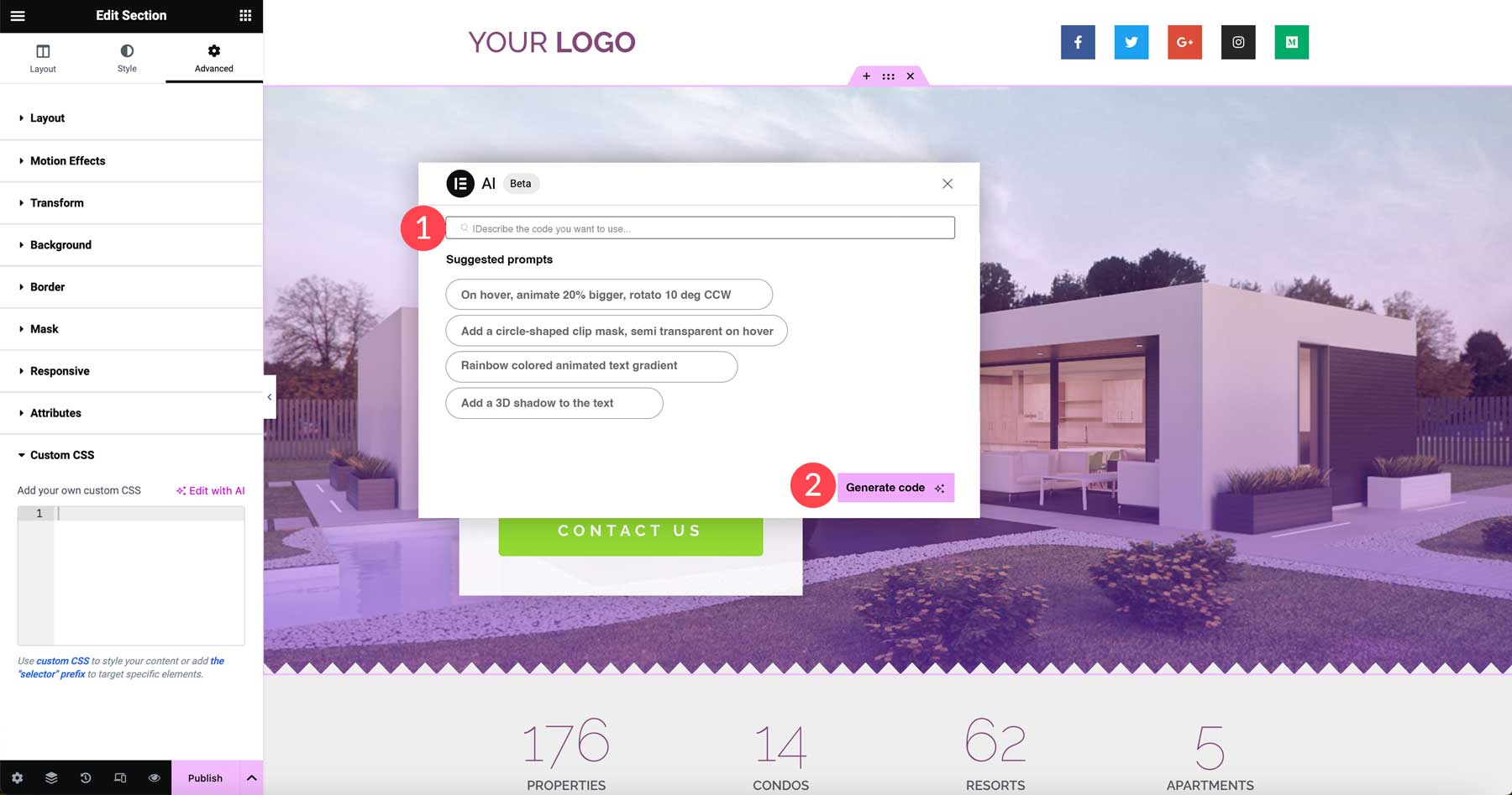
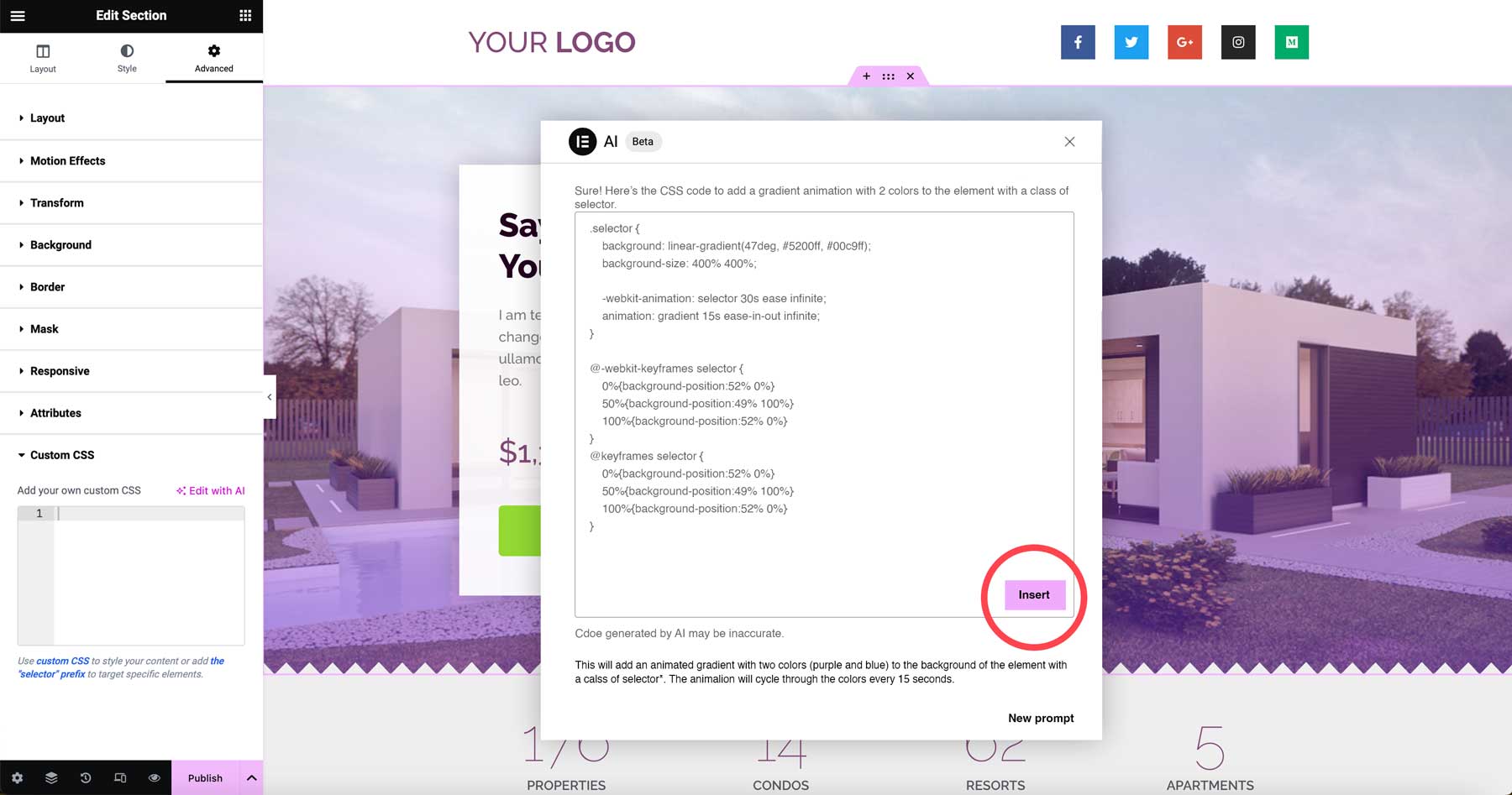
Cuando aparezca el cuadro de diálogo, escriba un mensaje de texto, como animación de color de fondo 2 colores (1). Luego haga clic en el botón generar código (2).

Elementor AI se pondrá a trabajar generando su fragmento de código. La renderización podría tardar hasta un minuto. Una vez completado, obtendrá una vista previa de su código. Si está satisfecho con los resultados, haga clic en el botón Insertar para agregar el código en el cuadro CSS personalizado.


Una vez insertado su código, podrá ver la animación en vivo en el generador de Elementor.
Una vez que su código CSS esté activo, puede cambiar los colores, la velocidad de la animación y realizar otros ajustes para adaptarlos a sus preferencias.
Si desea generar CSS fácilmente para sus proyectos web con Elementor, puede registrarse para obtener una licencia Pro anual por $59. Recuerde, para utilizar el generador de CSS de Elementor AI, deberá registrarse en un plan pago. Los precios comienzan en $2,99 por mes por 18.000 créditos.
Cómo codificar PHP para WordPress con IA

CodeWP es una herramienta de inteligencia artificial entrenada específicamente con WordPress. Le ayuda a crear fragmentos de código personalizados para ampliar su funcionalidad o evitar el uso de complementos pesados. Cuando esté listo para implementar fragmentos de código generados, deberá instalar un complemento de fragmentos de código, como WPCode, o crear un tema secundario y copiar archivos específicos de la carpeta de inclusión para colocar sus fragmentos.
Si es usuario de Divi y desea crear un tema secundario, tenemos un tutorial detallado sobre los pasos que deberá seguir. Dicho esto, si eres un usuario novato, te recomendamos encarecidamente la ruta del complemento de fragmentos.
Regístrese para obtener una cuenta CodeWP
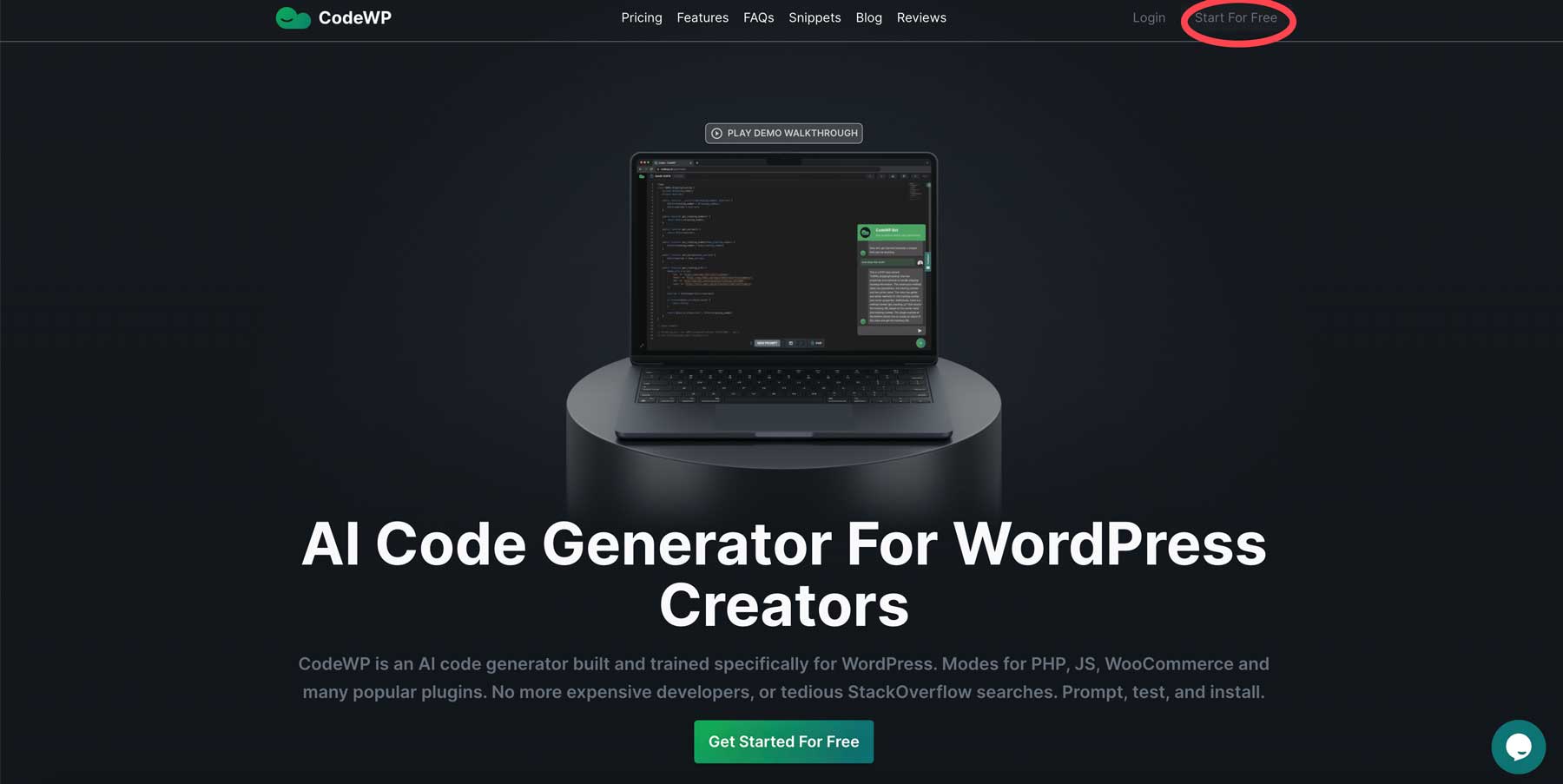
Si no se ha registrado en CodeWP, haga clic en el botón Comenzar gratis .

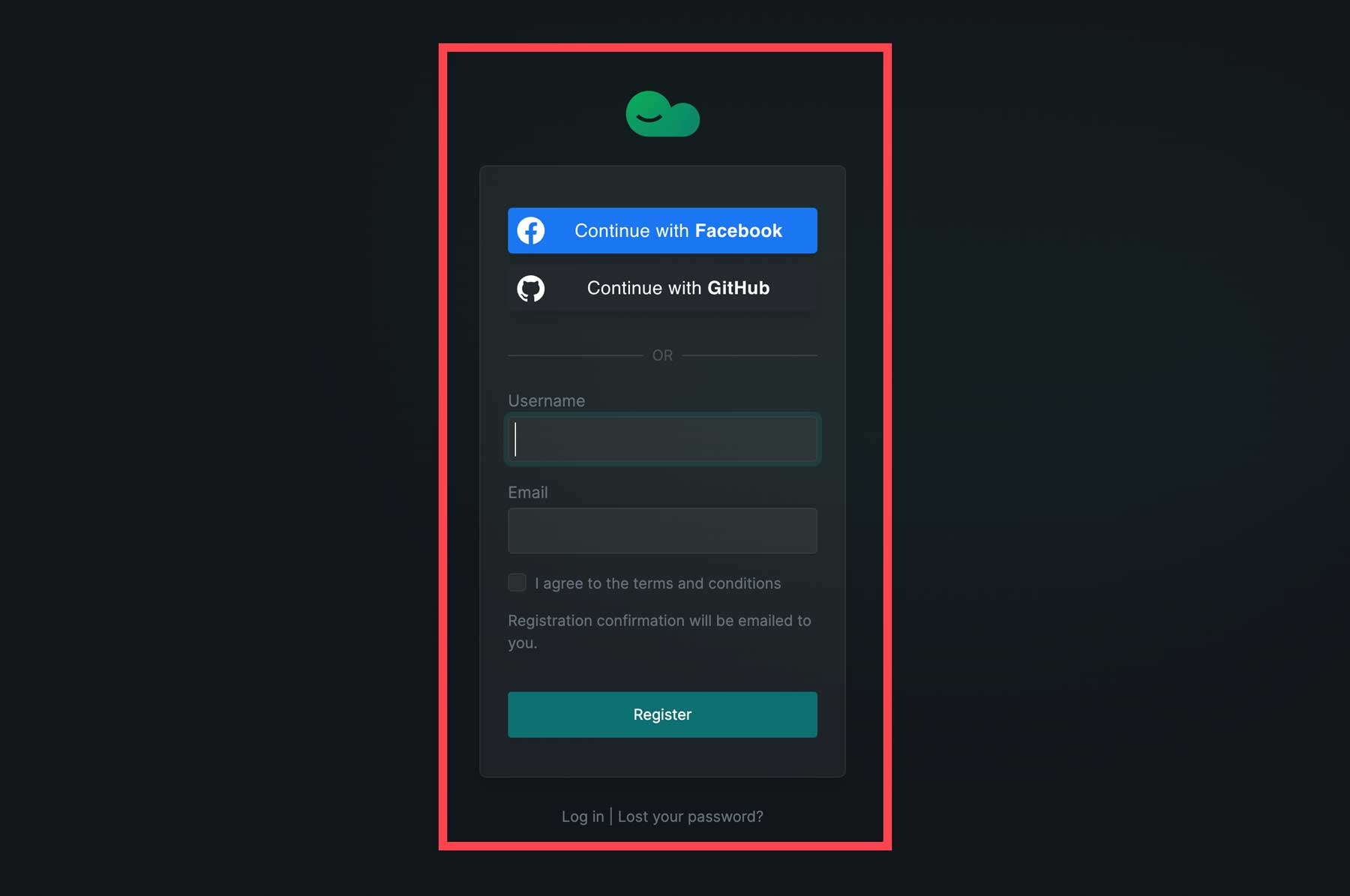
Cuando la pantalla se actualiza, puede crear una cuenta vinculando su perfil de Facebook, cuenta de GitHub o creando un nombre de usuario y agregando su dirección de correo electrónico.

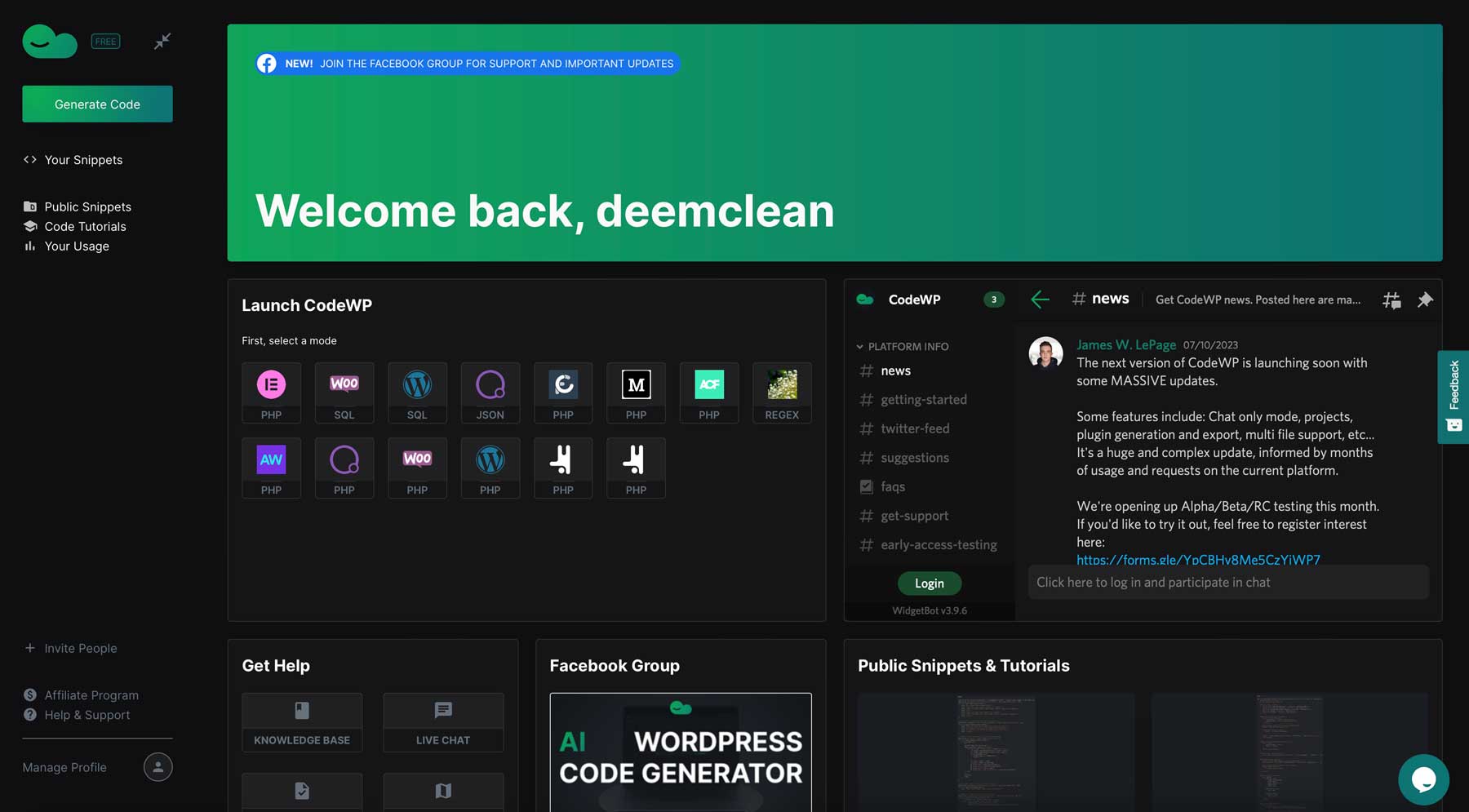
Navegando por la interfaz CodeWP
El CodeWP es bastante intuitivo. Podrá ver sus fragmentos, explorar fragmentos públicos (verificados) enviados por otros usuarios, obtener las últimas noticias e iniciar varios generadores de código.

Para este tutorial, trabajaremos con la versión gratuita de CodeWP, que viene con una interfaz: WordPress PHP. Para desbloquear los demás, debes registrarte para obtener una licencia profesional.
Generar PHP en CodeWP
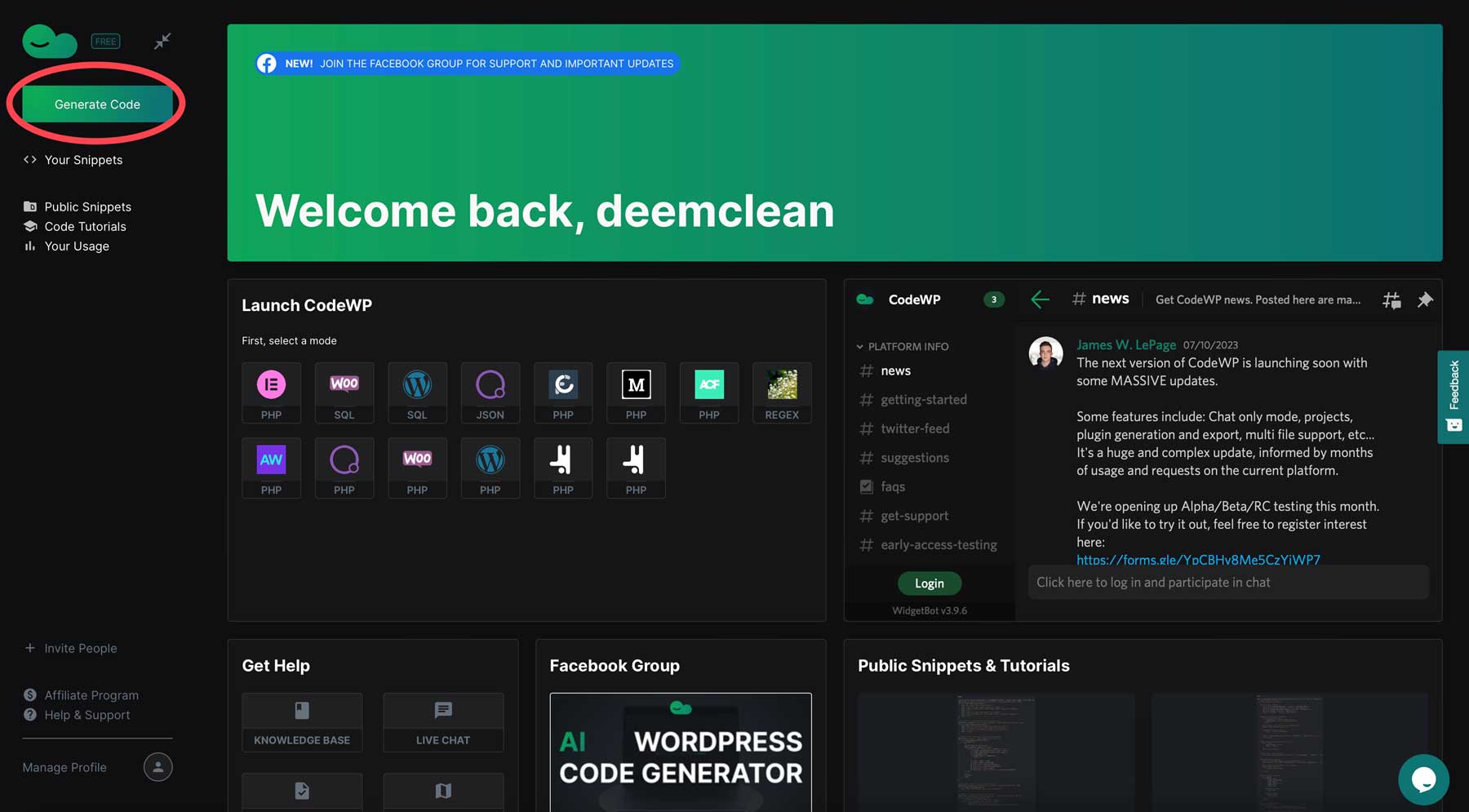
Para generar su primer fragmento, haga clic en el botón Generar código en la parte superior izquierda de la interfaz de CodeWP.

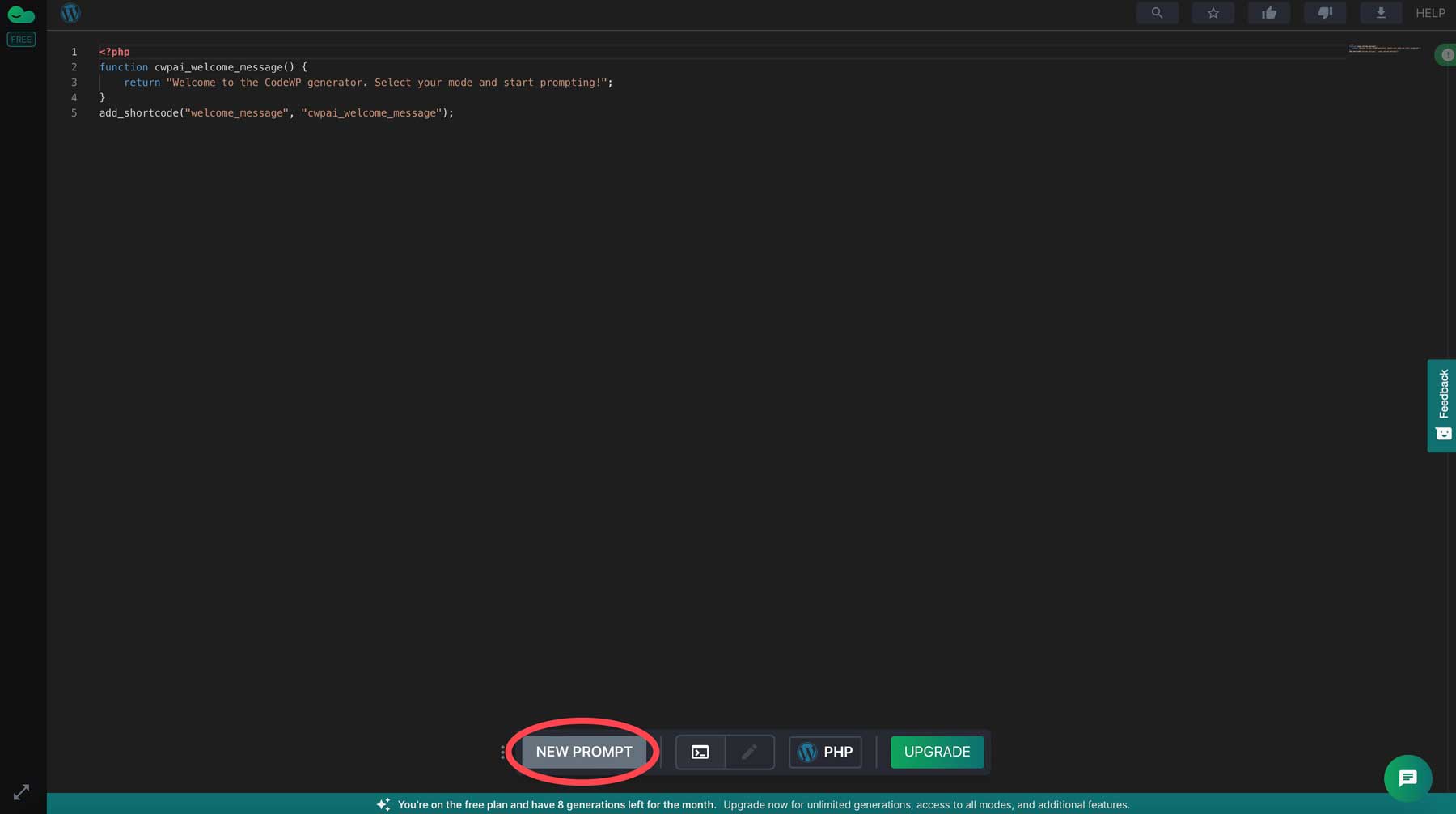
A continuación, haga clic en el botón Nuevo mensaje para abrir el cuadro de diálogo de mensaje de texto.

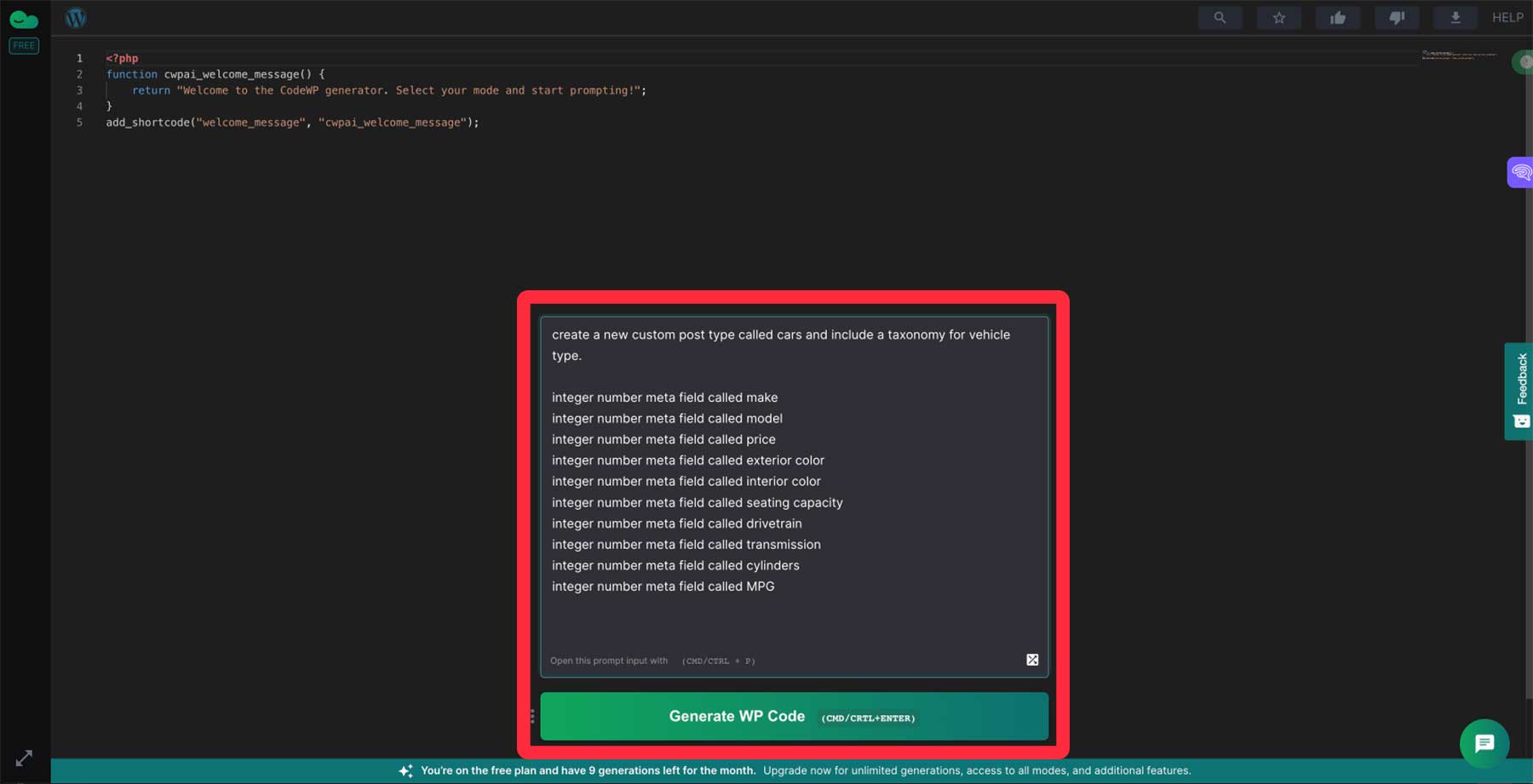
Para demostrar lo fácil que es trabajar en CodeWP, le pediremos que cree un nuevo tipo de publicación personalizada para automóviles y algunos campos personalizados que podamos completar en el tipo de publicación de automóviles.
Comience ingresando el siguiente mensaje en el campo de texto:
Cree un tipo de publicación personalizada llamada automóviles e incluya una taxonomía para el tipo de vehículo. Agregue los siguientes metacampos al tipo de publicación personalizada de automóviles.
metacampo de número entero llamado make
metacampo de número entero llamado modelo
metacampo de número entero llamado precio
metacampo de número entero llamado color exterior
metacampo de número entero llamado color interior
metacampo de número entero llamado capacidad de asientos
metacampo de número entero llamado tren motriz
metacampo de número entero llamado transmisión
metacampo de número entero llamado cilindros
metacampo de número entero llamado MPG
Finalmente, haga clic en el botón Generar código WP .

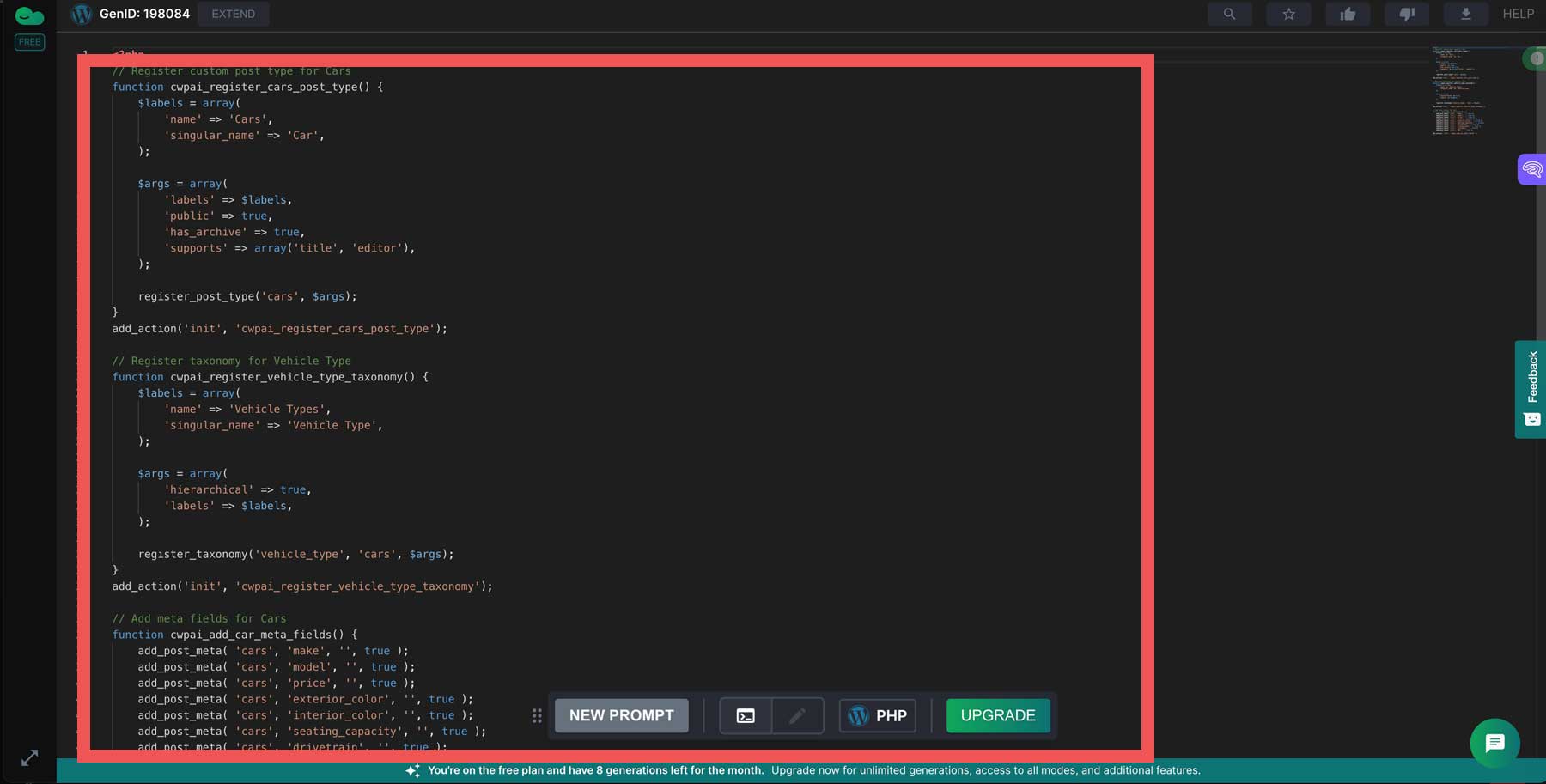
Después de uno o dos minutos, CodeWP generará su código PHP personalizado. Para usarlo en WordPress, necesitaremos usar el complemento de fragmento WPCode (o similar).

Copie el resultado después de la etiqueta PHP de apertura para que podamos pegarlo en WPCode.
Agregar código PHP a WordPress
Regrese a su panel de administración de WordPress. Si aún necesita instalar WPCode, hágalo ahora. Si necesita orientación sobre la instalación de complementos, tenemos una práctica guía de instalación de complementos que puede seguir.
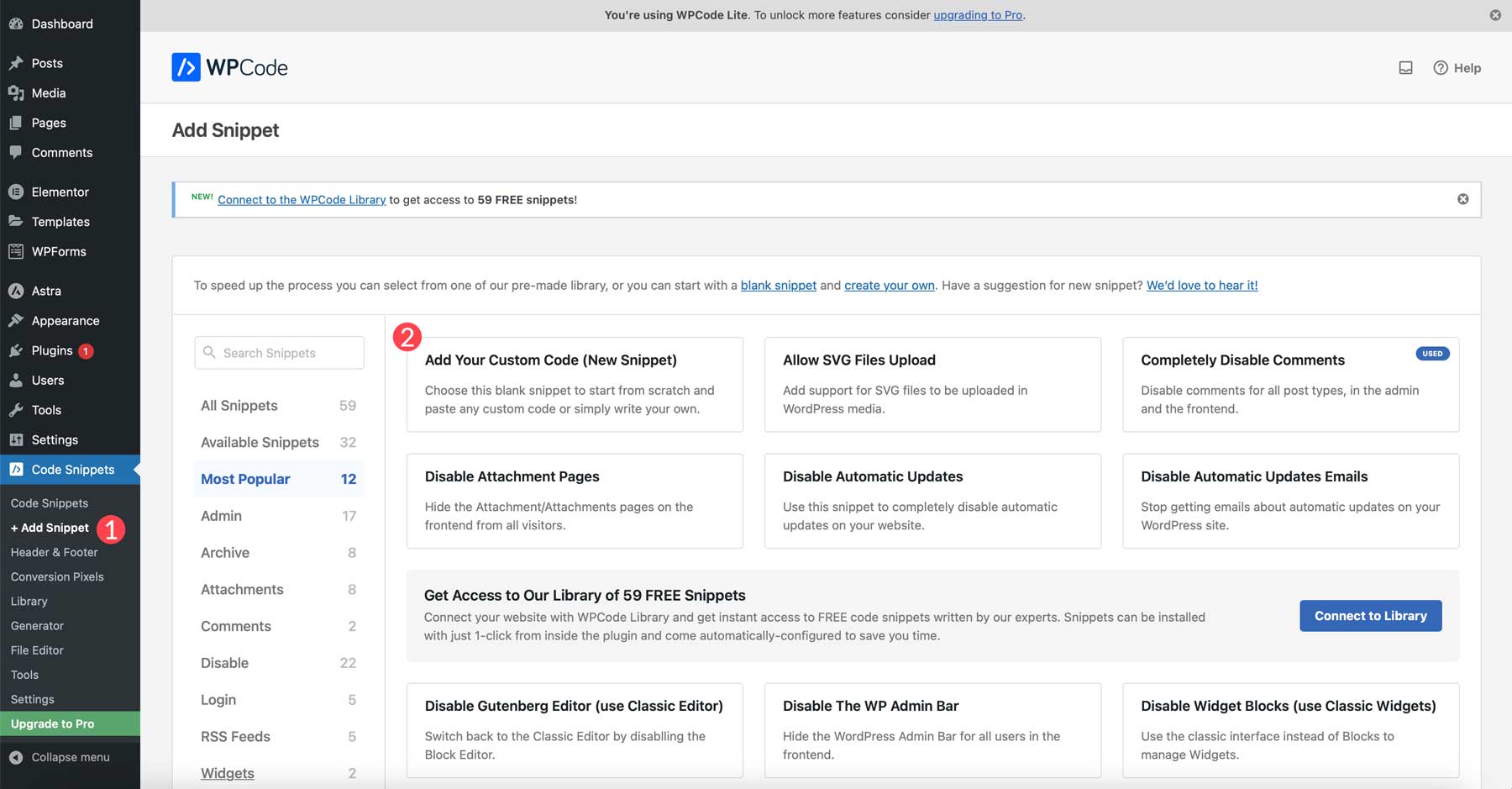
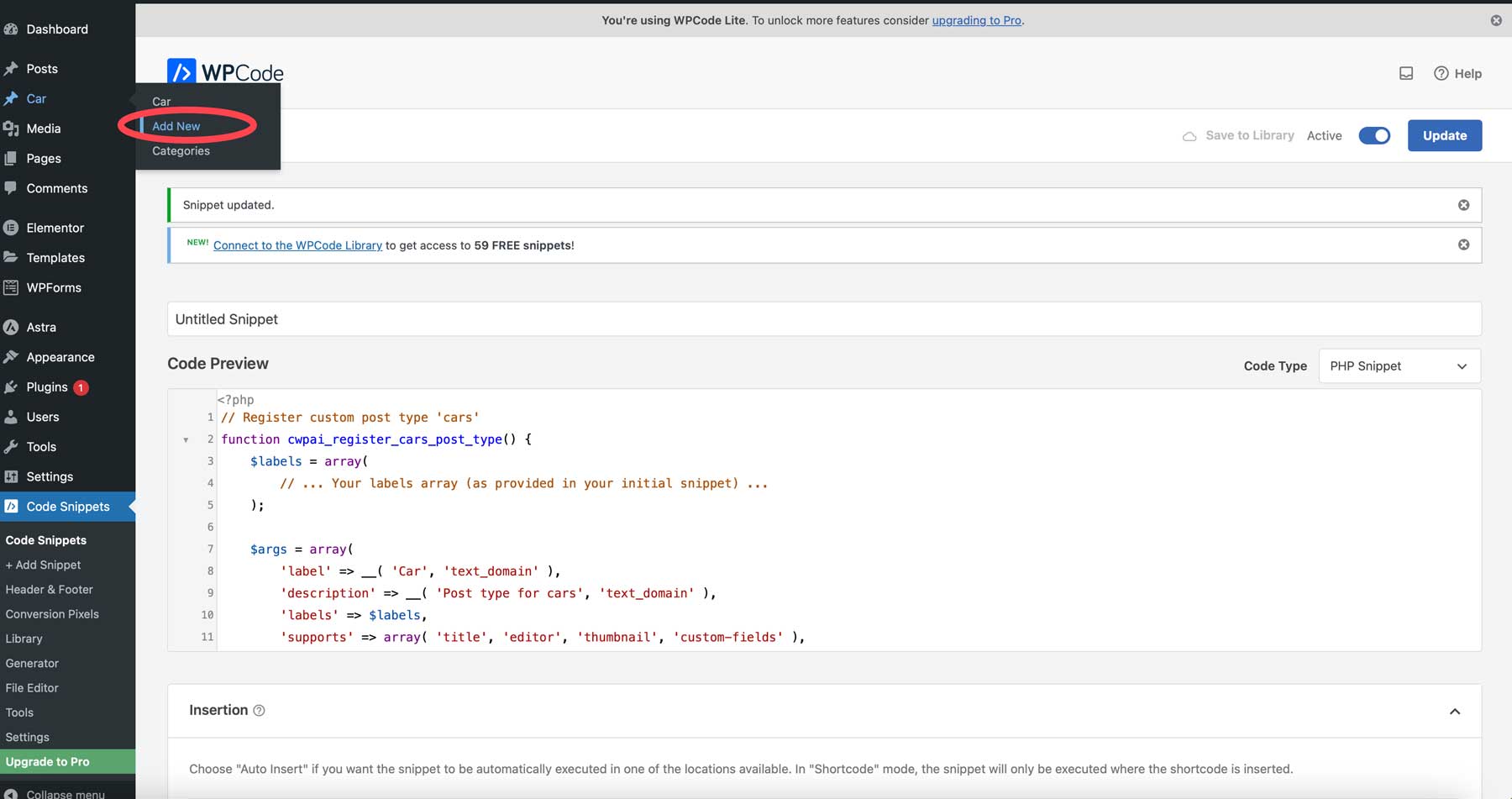
Vaya a Fragmentos de código > + Agregar fragmento (1). Desde allí, haga clic en Agregar su código personalizado (nuevo fragmento) (2).

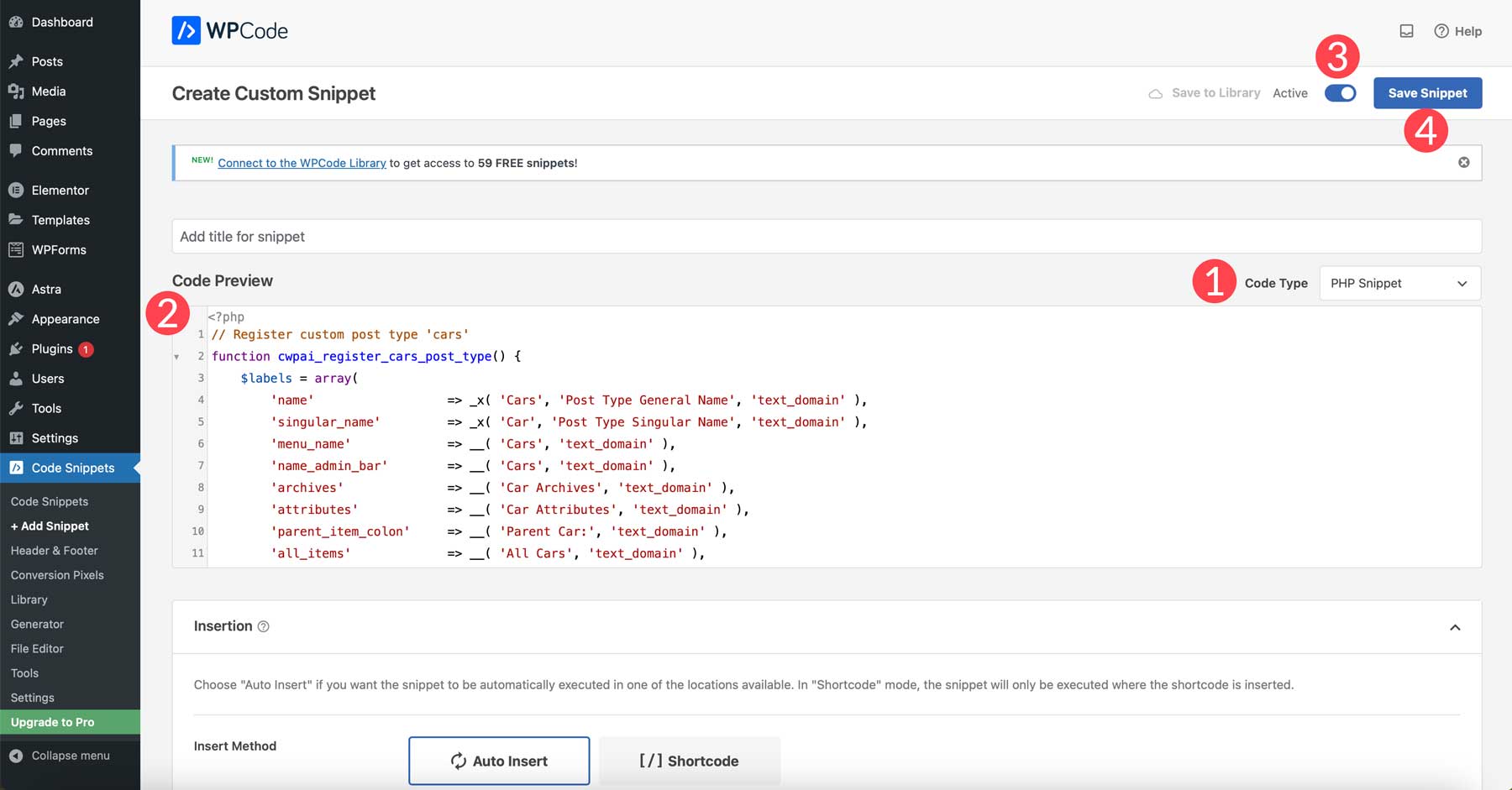
De forma predeterminada, WPCode selecciona la inserción automática y establece la ubicación en todas partes, que es lo que queremos que haga. Para publicar su fragmento, seleccione PHP en el menú desplegable (1) y pegue el fragmento de PHP en la vista previa del código (2). A continuación, active el fragmento (3) y guárdelo (4).

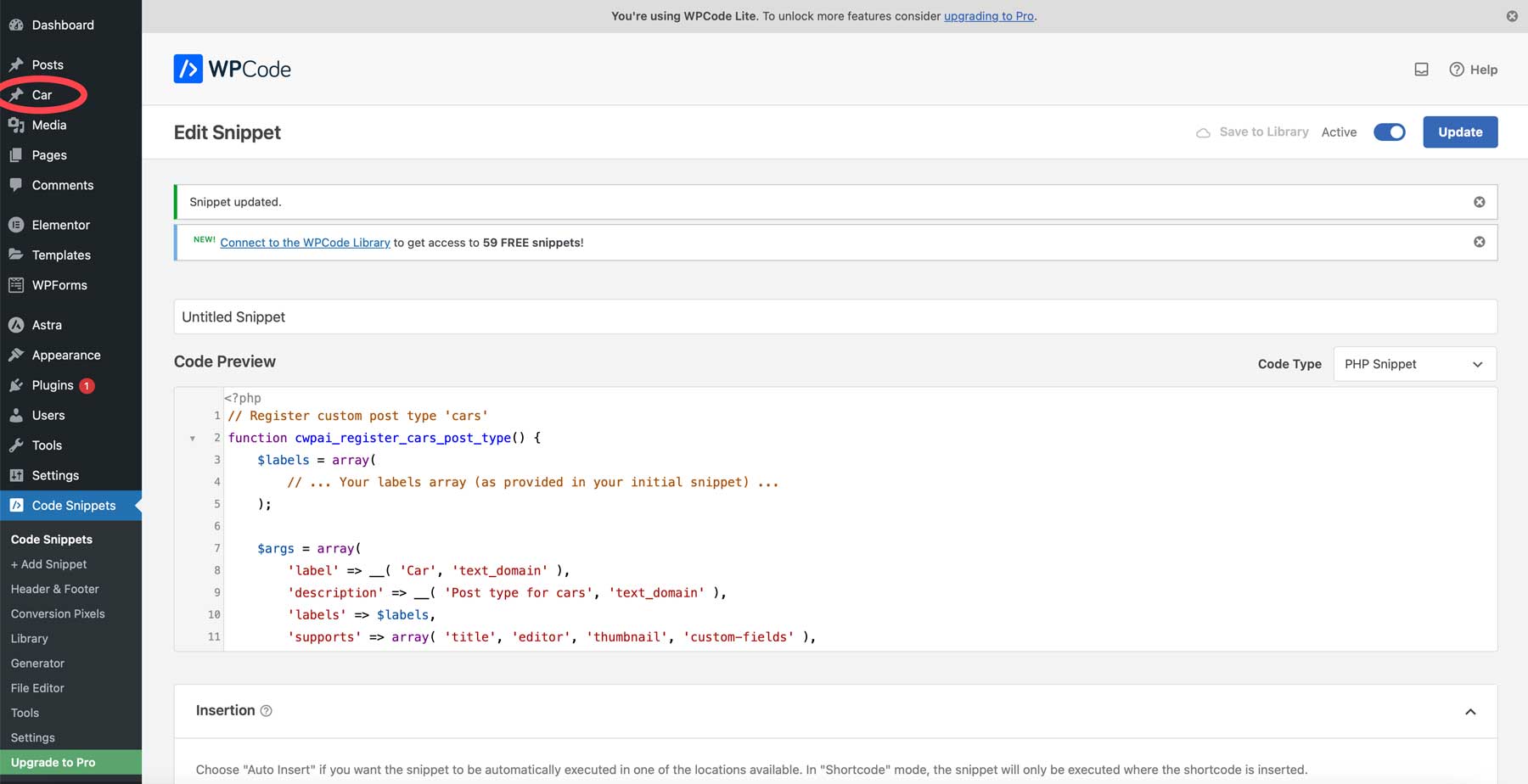
Una vez guardado, aparece un nuevo tipo de publicación dentro del panel de administración de WordPress.

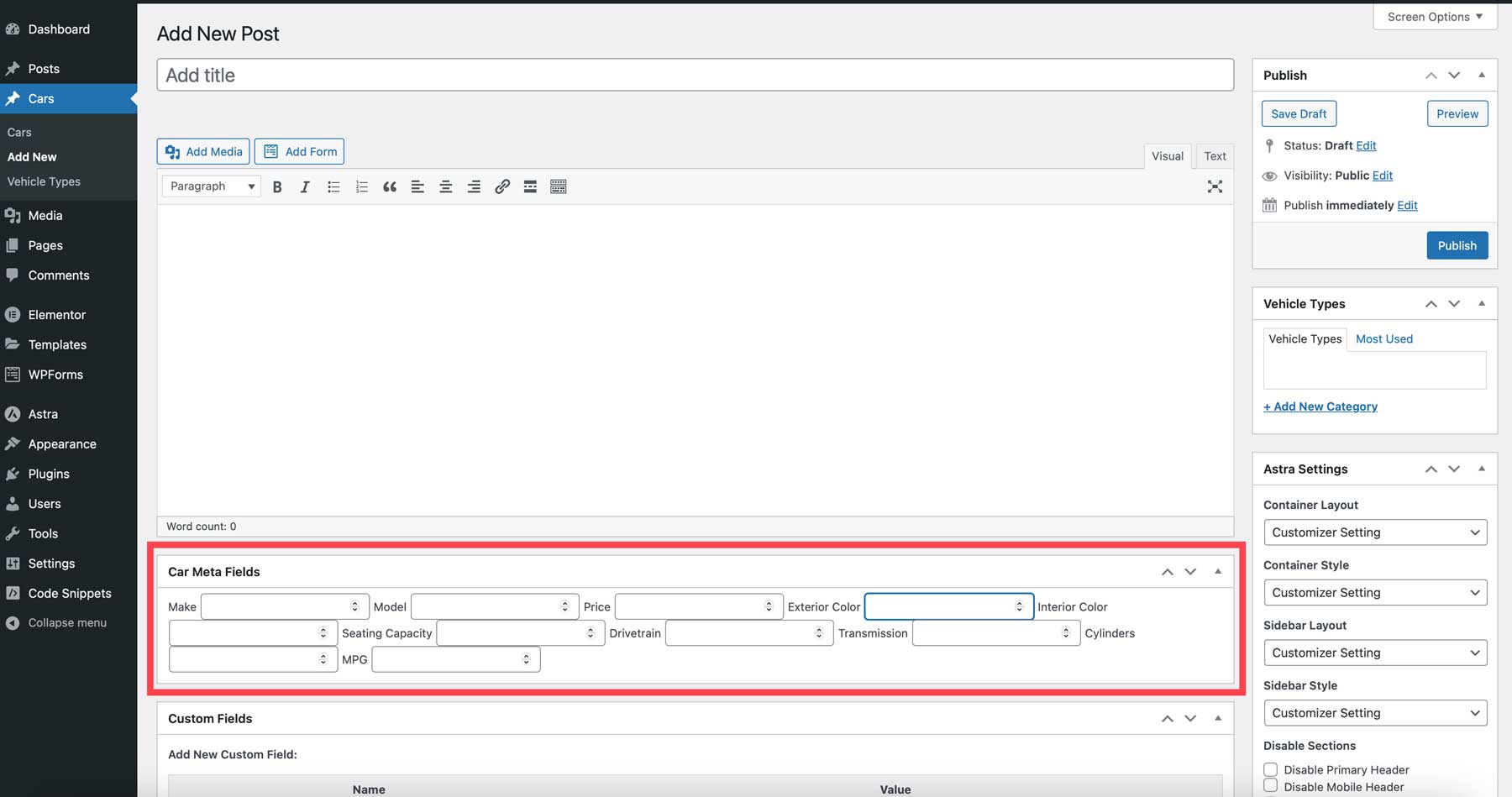
Para asegurarse de que todo funcione correctamente, coloque el cursor sobre el automóvil en el panel de administración y haga clic en Agregar nuevo .

Desplázate hacia abajo hasta localizar los metacampos del coche . Si están ahí, ¡enhorabuena! De lo contrario, puede utilizar CodeWP para ayudar a ajustar el código en consecuencia.

Reflexiones finales sobre la codificación en WordPress con IA
El desarrollo de WordPress está evolucionando rápidamente con la integración de la IA. Al utilizar herramientas como Elementor AI o CodeWP, puede renunciar a horas de investigación o costosos servicios de desarrollo web. Las herramientas de inteligencia artificial diseñadas específicamente para WordPress pueden ahorrar dinero y tiempo y enseñar incluso al usuario más novato a codificar. Ya sea que necesite agregar un script PHP personalizado o llevar el diseño de su sitio al siguiente nivel con CSS, los asistentes de codificación de IA ofrecen un soporte invaluable.
Si desea obtener más información sobre lo que puede hacer con la IA para WordPress, consulte algunas de nuestras otras publicaciones relacionadas con la IA:
- Cómo utilizar Divi AI: todo lo que necesitas saber
- Creación de una página de inicio con Divi AI de principio a fin
- Cómo generar hermosas imágenes de IA con difusión estable (2023)
- Cómo utilizar la IA para crear un diseño web asombroso con Divi (usando ChatGPT y MidJourney)
Imagen destacada a través de Leonid Studio / Shutterstock.com
