Cómo combinar campos en línea y de ancho completo en el módulo de formulario de contacto de Divi
Publicado: 2022-10-05El formulario de contacto es un elemento importante para incluir en su sitio web si desea capturar correos electrónicos y convertir a sus visitantes en clientes. El módulo de formulario de contacto Divi se puede personalizar fácilmente para crear formularios de contacto atractivos y cautivadores para todo tipo de sitios web. El módulo viene con dos opciones de ancho que se pueden aplicar a cada campo en el formulario: en línea o de ancho completo. En este tutorial, presentaremos cuatro posibilidades de diseño únicas para su formulario de contacto Divi utilizando campos en línea y de ancho completo.
¡Empecemos!
Vistazo
Aquí hay una vista previa de lo que diseñaremos.
Primer diseño


Segundo diseño


Tercer diseño


Cuarto diseño


Lo que necesitas para empezar
Antes de comenzar, instale y active el tema Divi y asegúrese de tener la última versión de Divi en su sitio web.
Ahora, ¡estás listo para comenzar!
4 posibilidades de diseño para su formulario de contacto Divi usando campos en línea y de ancho completo
Seleccione el diseño prefabricado
Cada uno de los 4 diseños se modifica del diseño de la página de contacto de reparación de calzado del paquete de diseño de reparación de calzado, que puede encontrar en la biblioteca Divi.
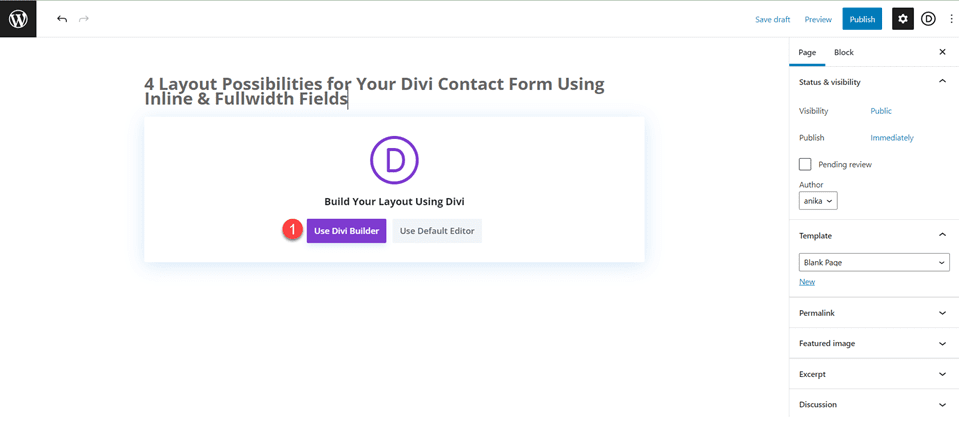
Agregue una nueva página a su sitio web y asígnele un título, luego seleccione la opción para usar Divi Builder.

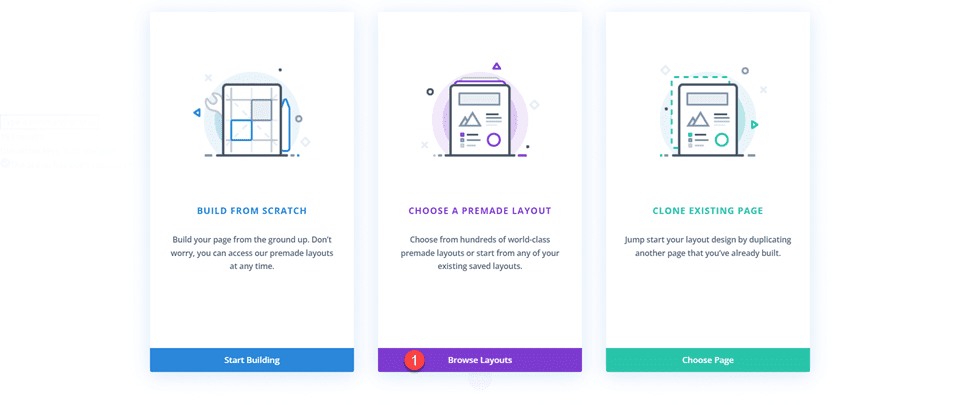
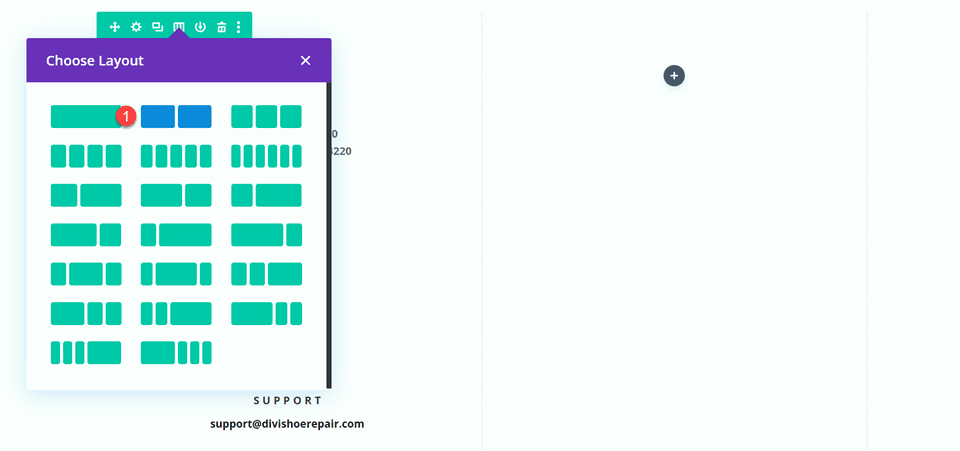
Usaremos un diseño prefabricado de la biblioteca Divi para este ejemplo, así que seleccione Examinar diseños.

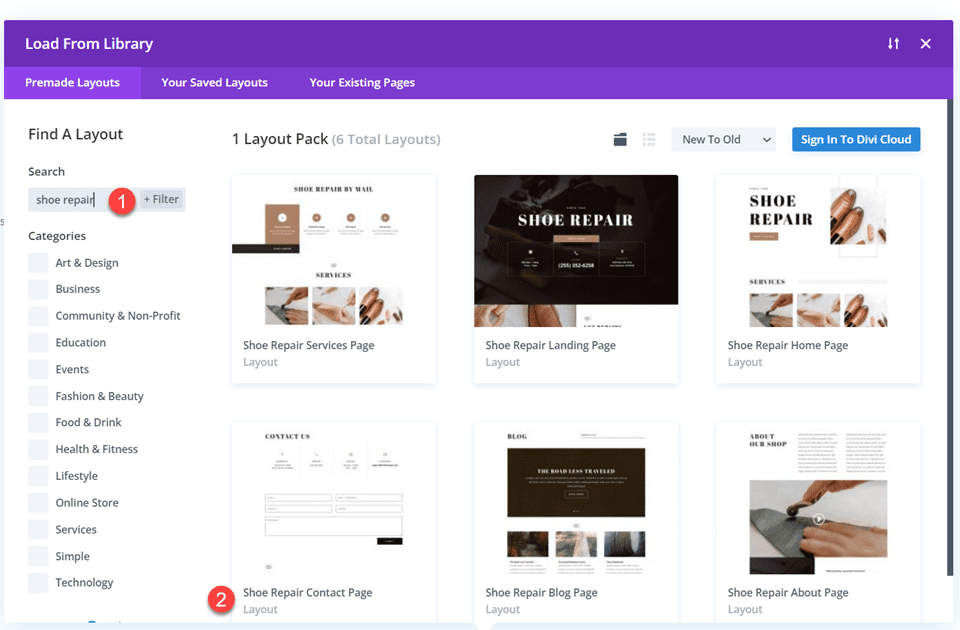
Busque y seleccione el diseño de la página de contacto de reparación de calzado.

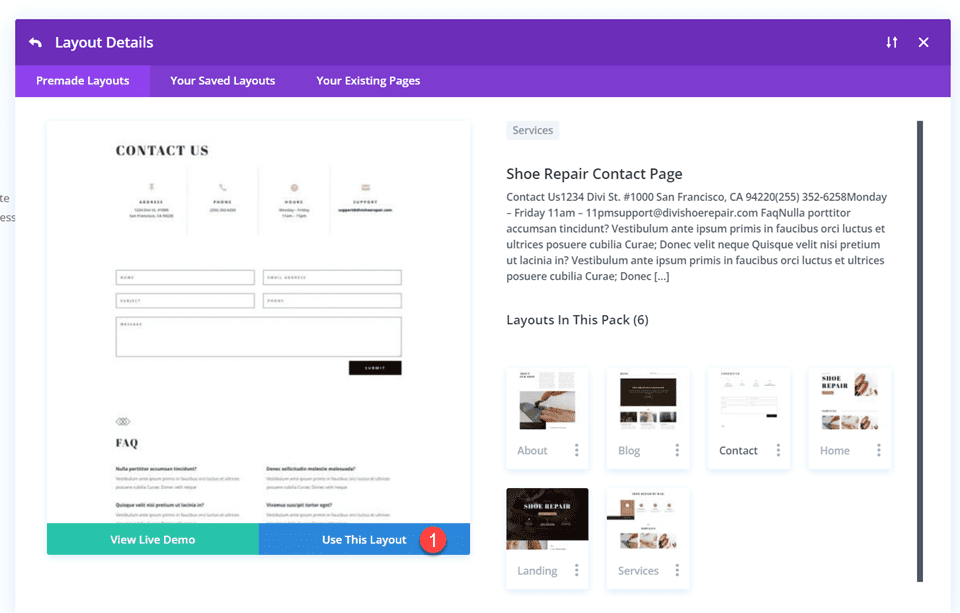
Seleccione Usar este diseño para agregar el diseño a su página.

Ahora estamos listos para construir nuestros diseños.
Primer diseño
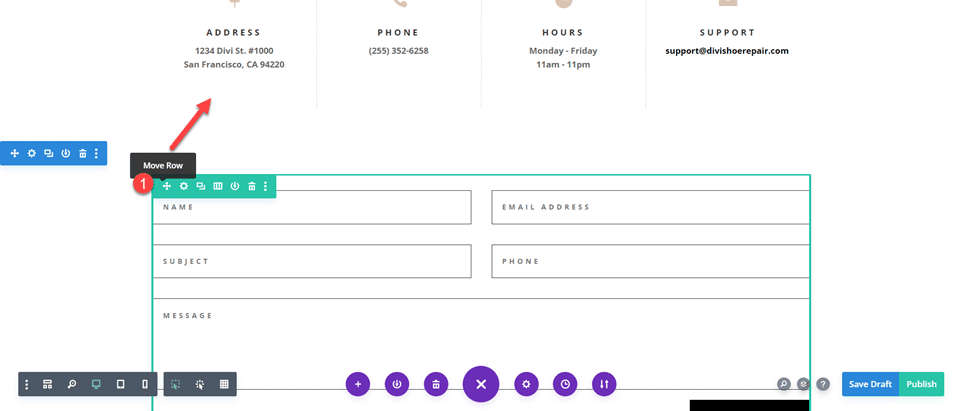
Primero, mueva la fila que contiene el módulo del formulario de contacto a la sección de arriba, justo debajo de la fila con los módulos publicitarios. Luego puede eliminar la sección vacía restante.

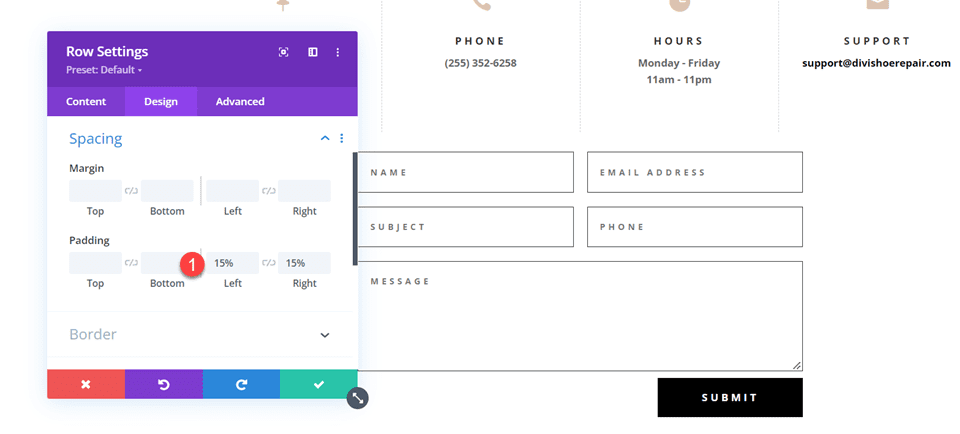
Abra la configuración de la fila y agregue relleno a la izquierda y a la derecha,
- Relleno-izquierda: 15%
- Relleno-derecho: 15%

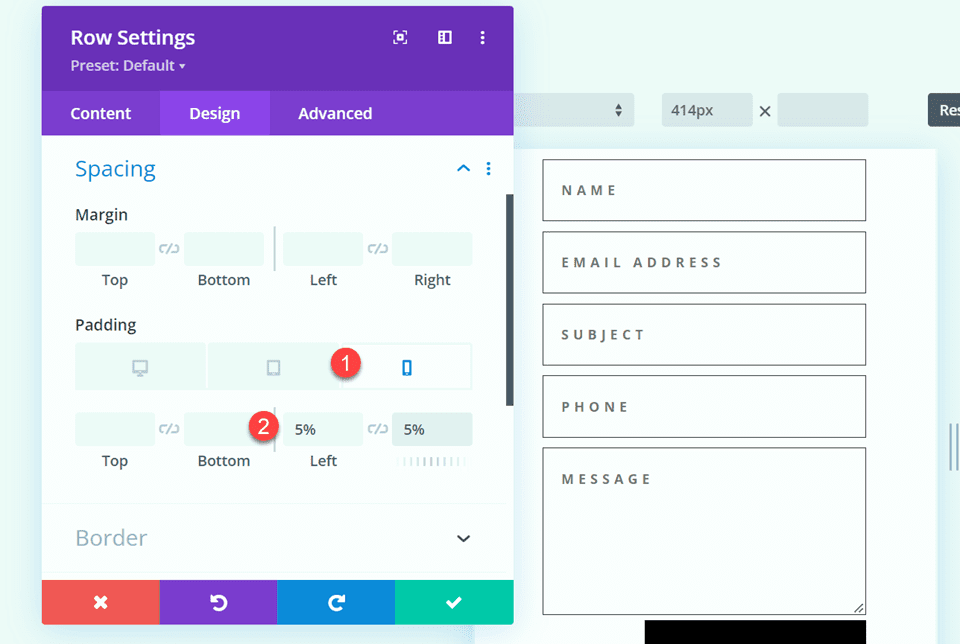
Seleccione las opciones de respuesta y configure el relleno móvil.
- Relleno-izquierda: 5%
- Relleno-derecho: 5%

Modificación del diseño del formulario de contacto con campos en línea y de ancho completo
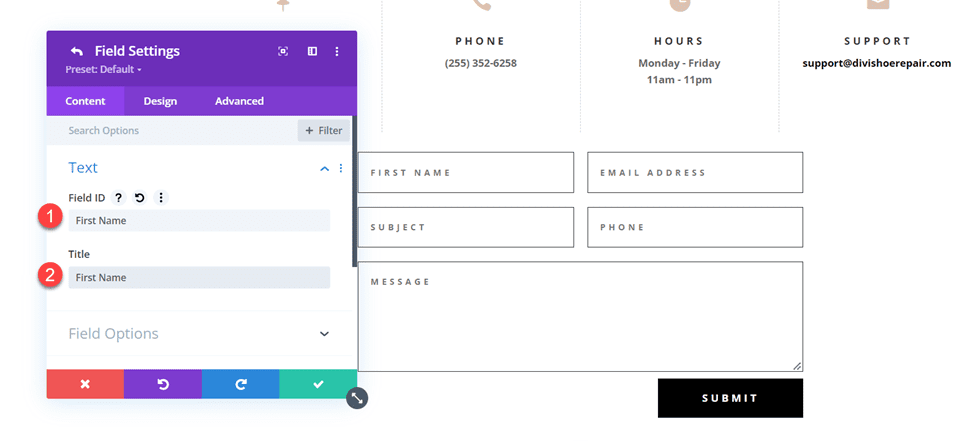
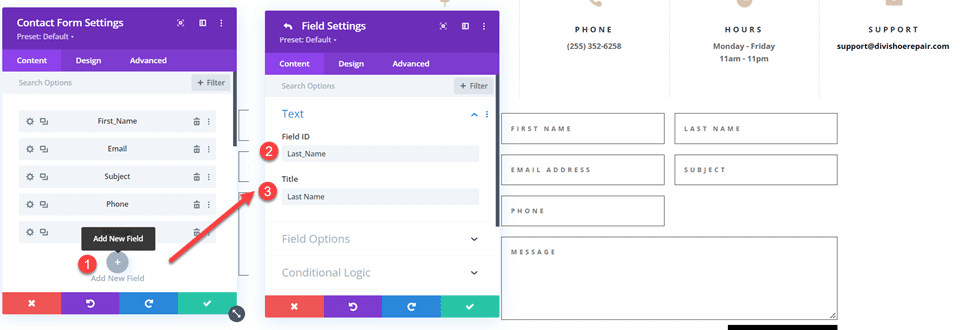
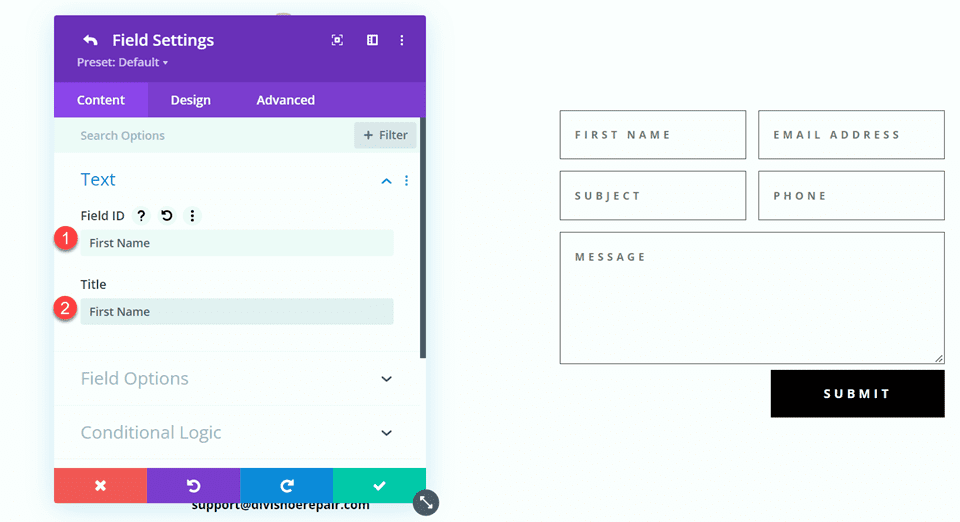
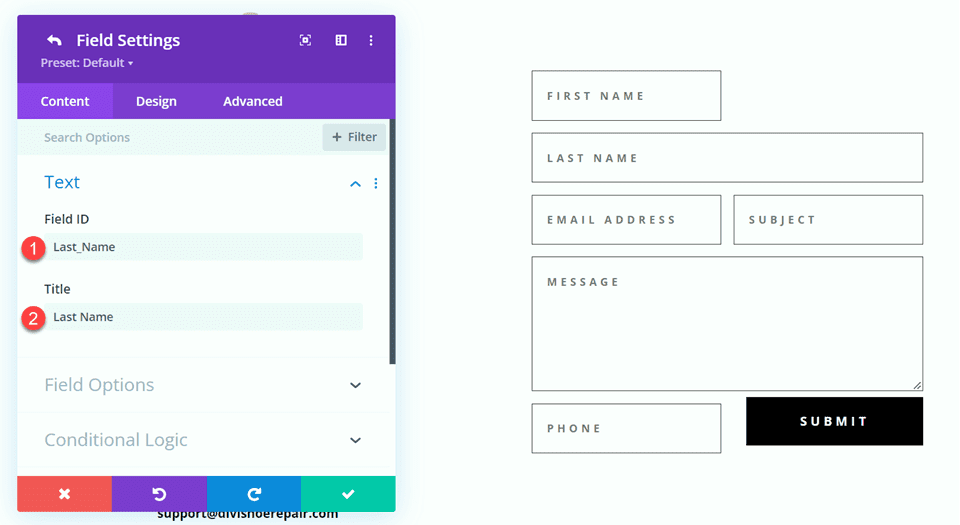
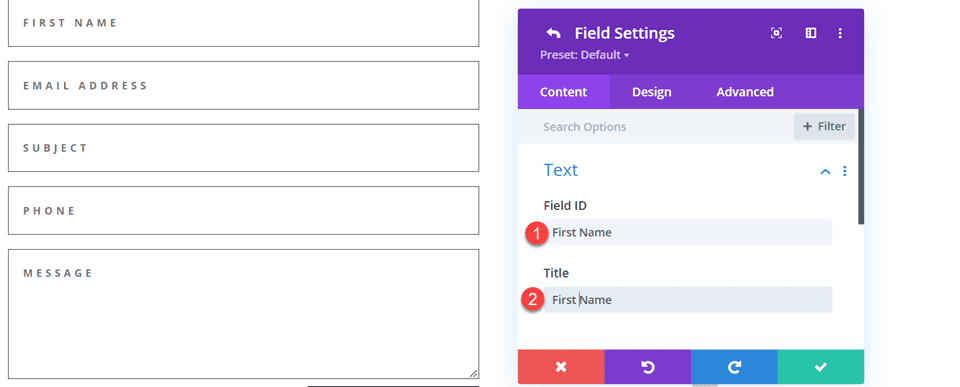
Para este diseño, crearemos dos campos separados para nombre y apellido. Abra la configuración del módulo del formulario de contacto y cambie el ID de campo y el Título del campo Nombre a Nombre.

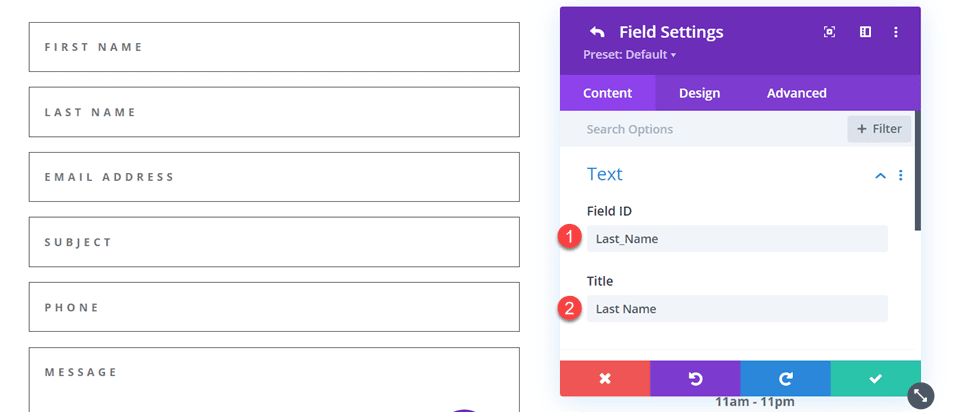
Agregue un nuevo campo debajo del campo Nombre. Establezca el Id. de campo y el Título en Apellido.

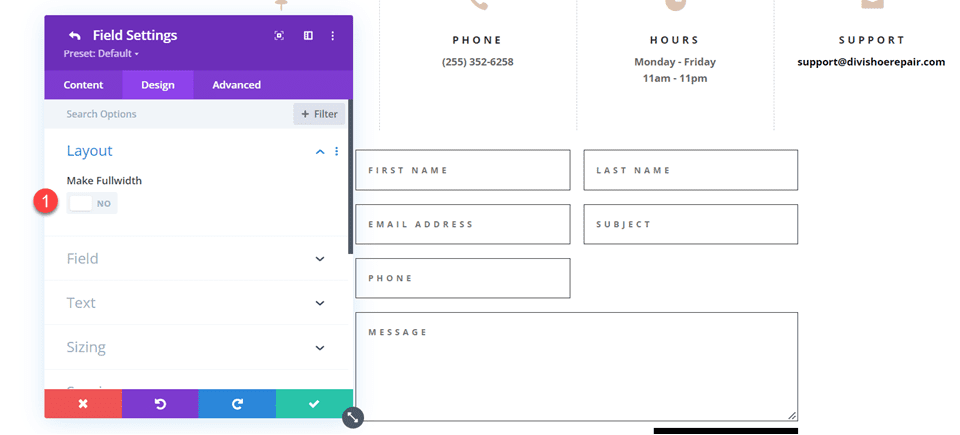
En la configuración del campo de apellido, abra la configuración de Diseño y configure Hacer ancho completo en No.
- Ancho completo: No

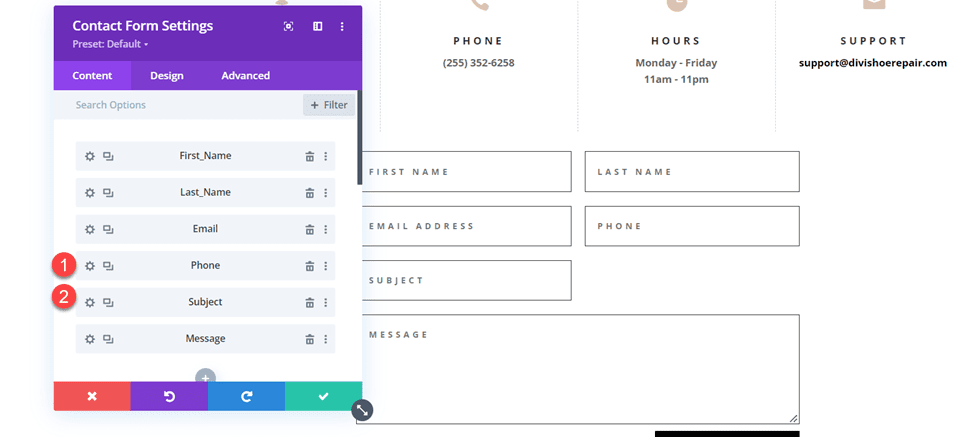
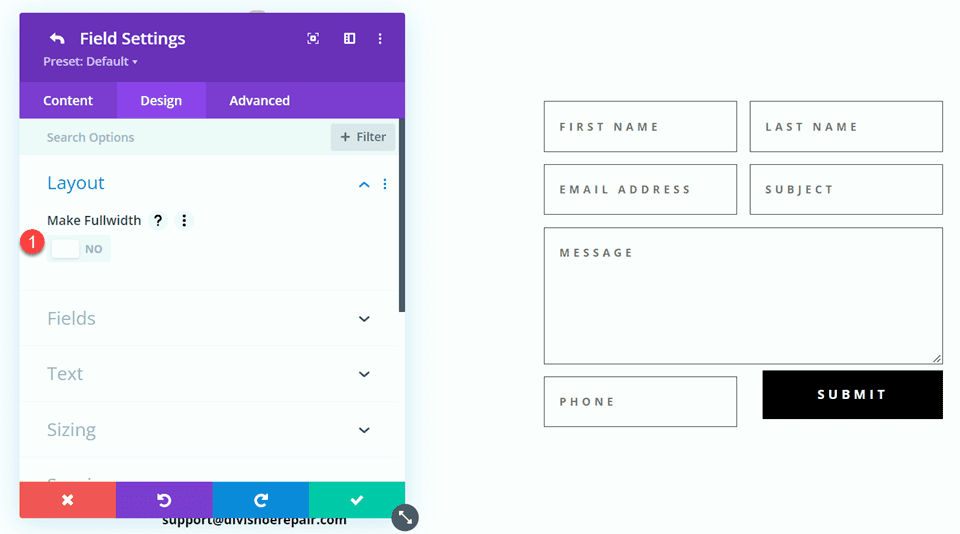
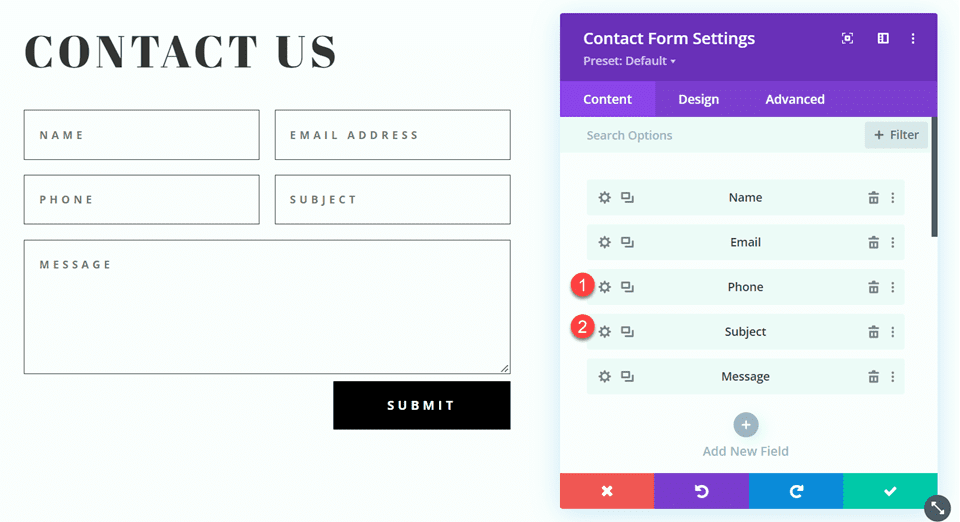
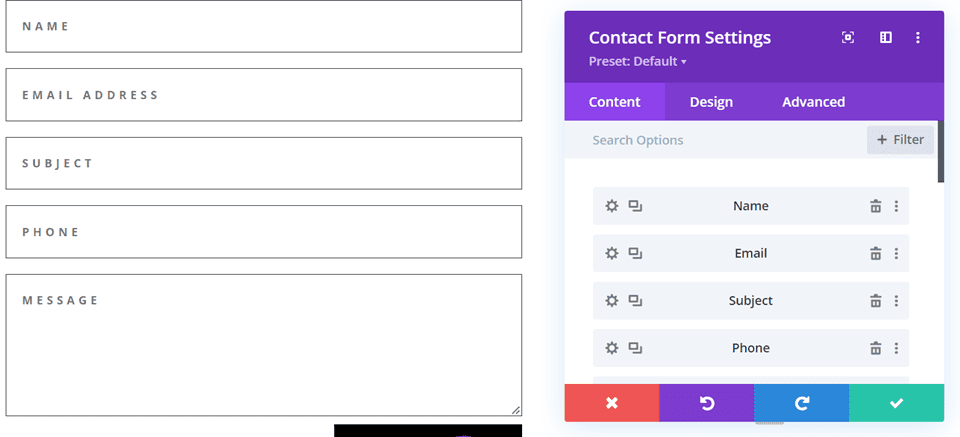
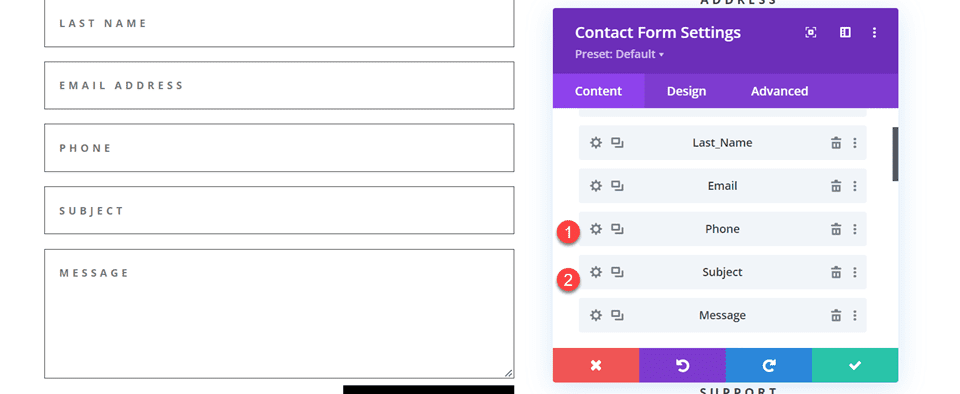
A continuación, en la configuración del formulario de contacto, cambie el orden de Asunto y Teléfono para que el Teléfono aparezca antes del Asunto.

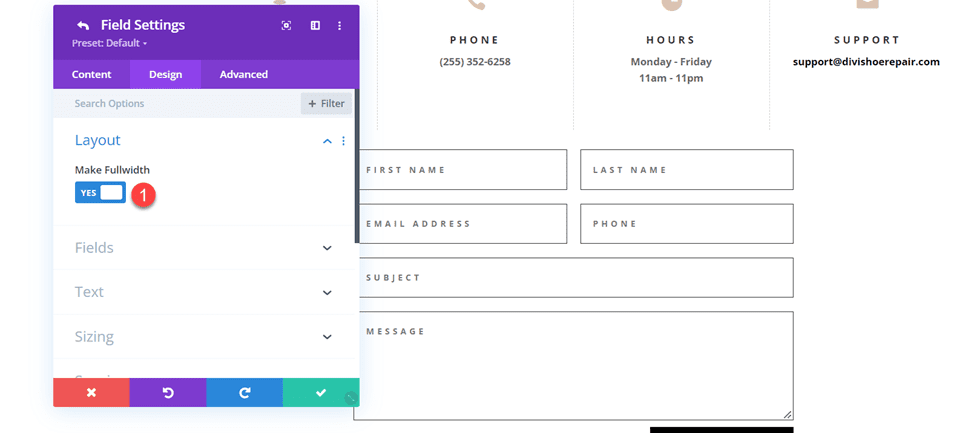
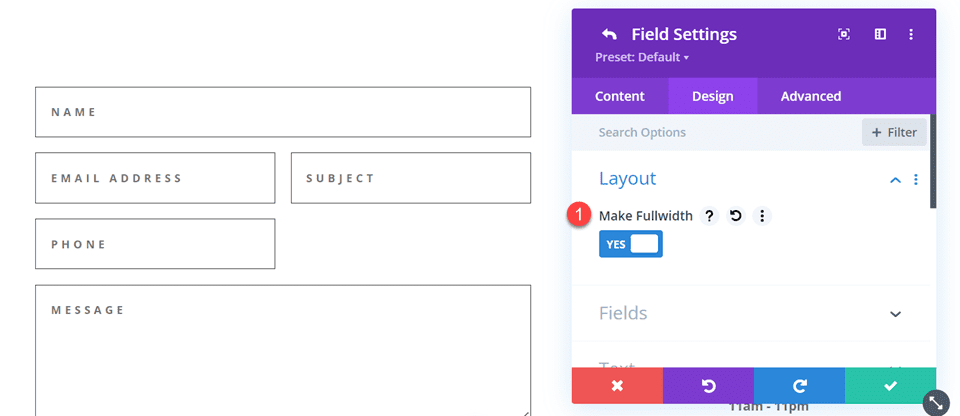
Abra la configuración de diseño del campo de asunto y haga que el campo sea de ancho completo.
- Hacer ancho completo: Sí

Personalización del diseño del formulario de contacto
Ahora modifiquemos algunas configuraciones para completar el diseño. Navegue a la pestaña de diseño de la configuración del formulario de contacto.
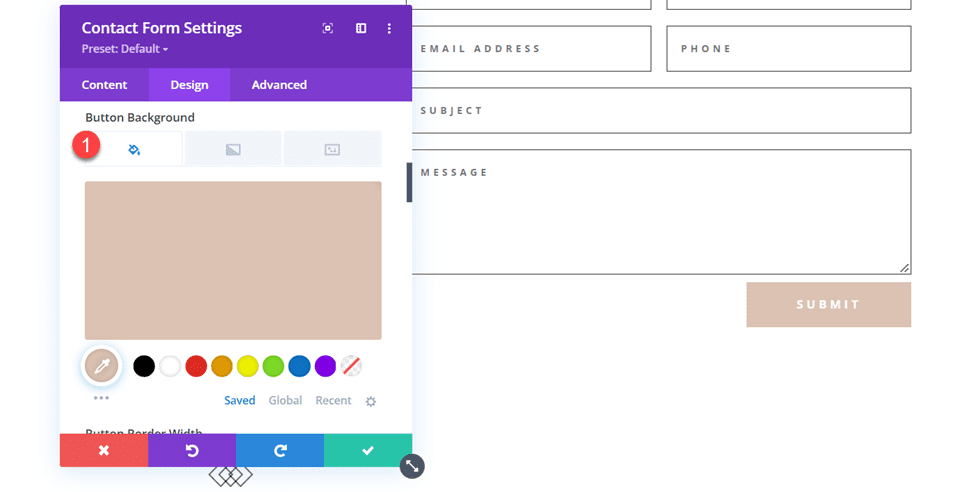
Primero, cambie el color de fondo del botón.
- Fondo del botón: #DBC2B3

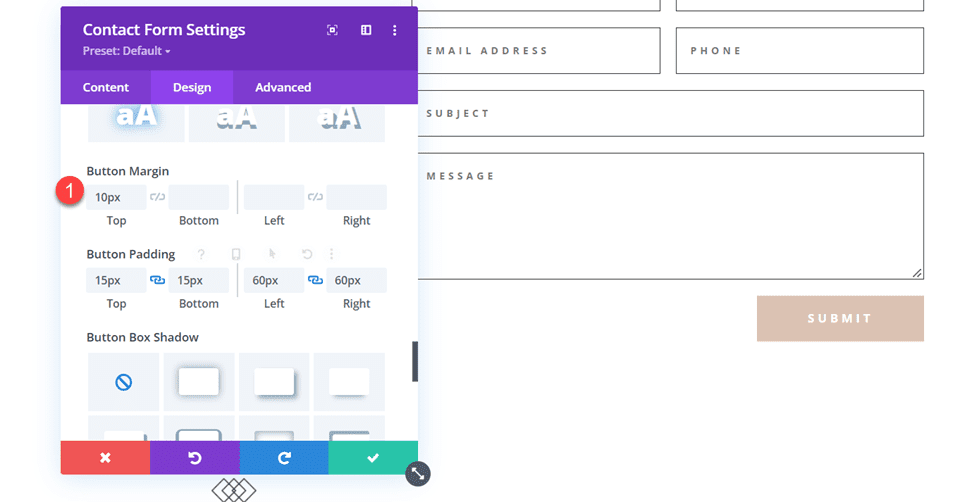
Agregue un margen superior al botón.
- Margen del botón superior: 10px

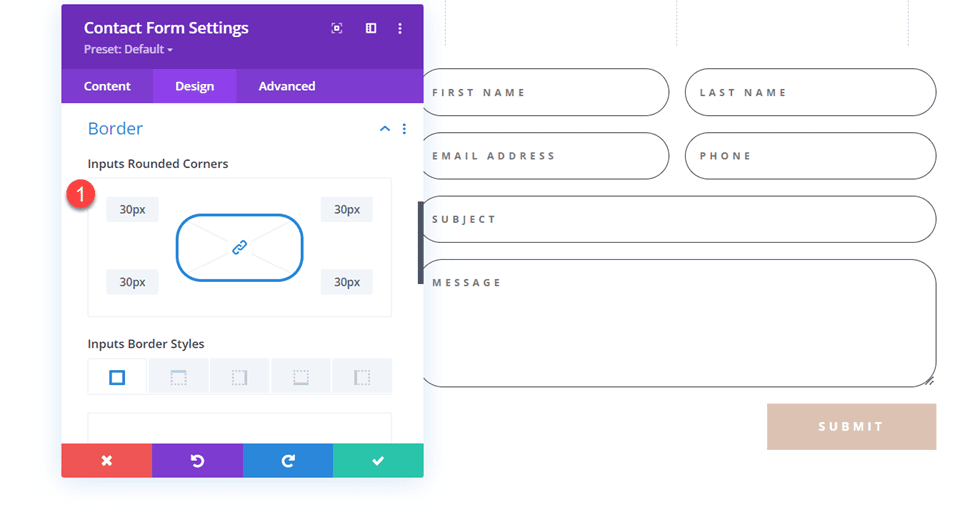
Finalmente, navegue a la configuración de Borde y agregue esquinas redondeadas a las entradas.
- Entradas esquinas redondeadas: 30px

Diseño final
Aquí está el diseño final en escritorio y móvil.


Segundo diseño
Para nuestro segundo diseño, moveremos los módulos publicitarios al lado izquierdo de la página y tendremos el formulario de contacto en el lado derecho de la página. Mueva los módulos publicitarios a una columna.

Cambiar el diseño de la fila.

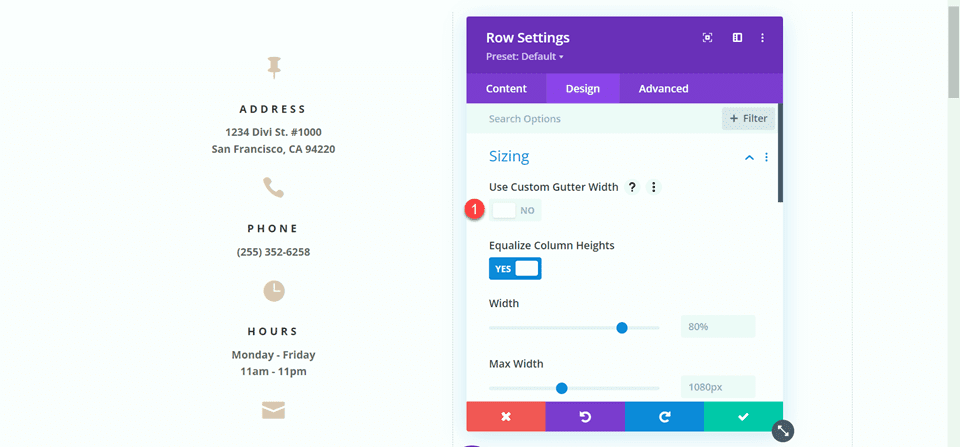
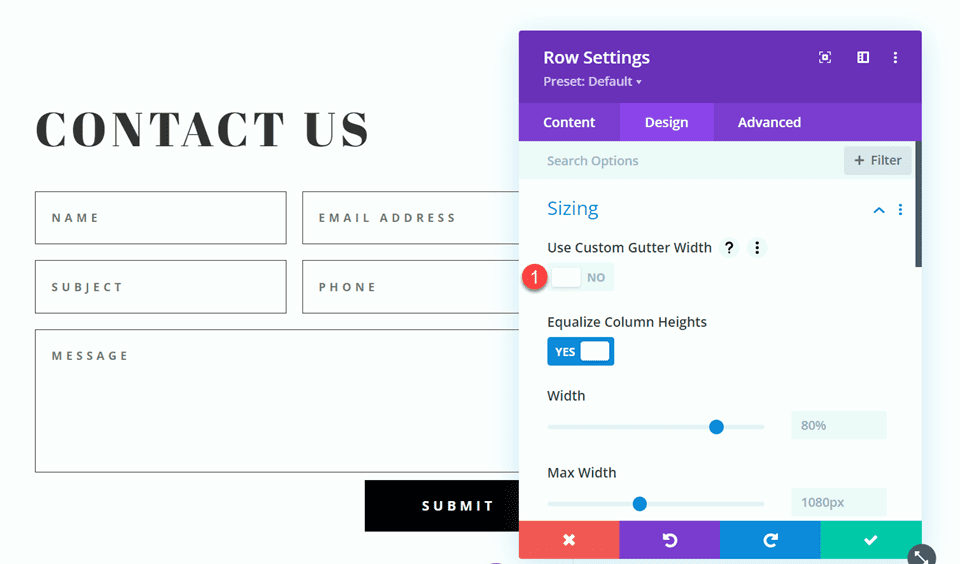
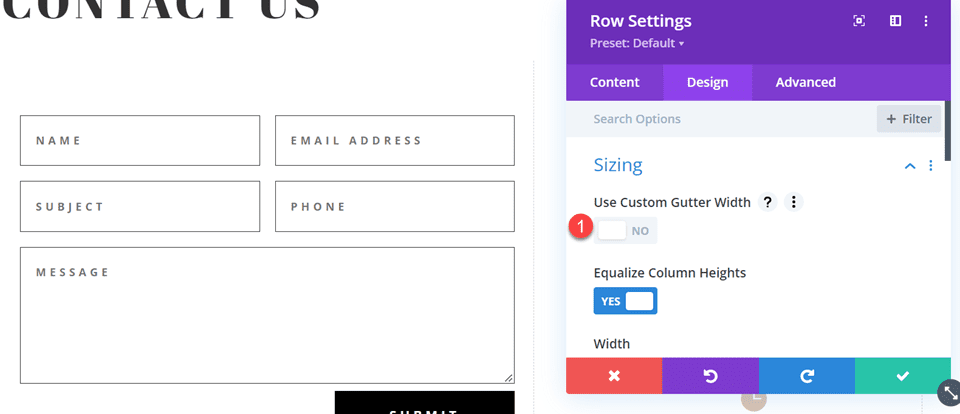
Abra la configuración de diseño de fila y desactive Usar ancho de medianil personalizado.
- Usar ancho de canalón personalizado: No

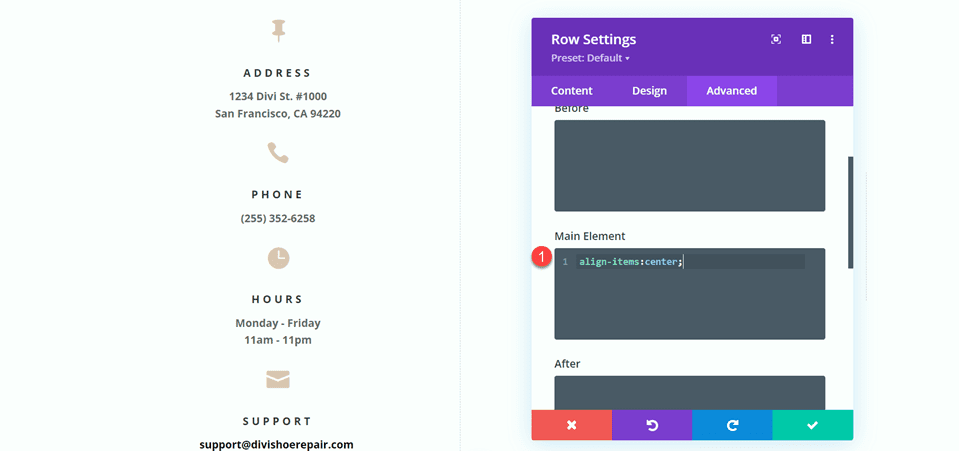
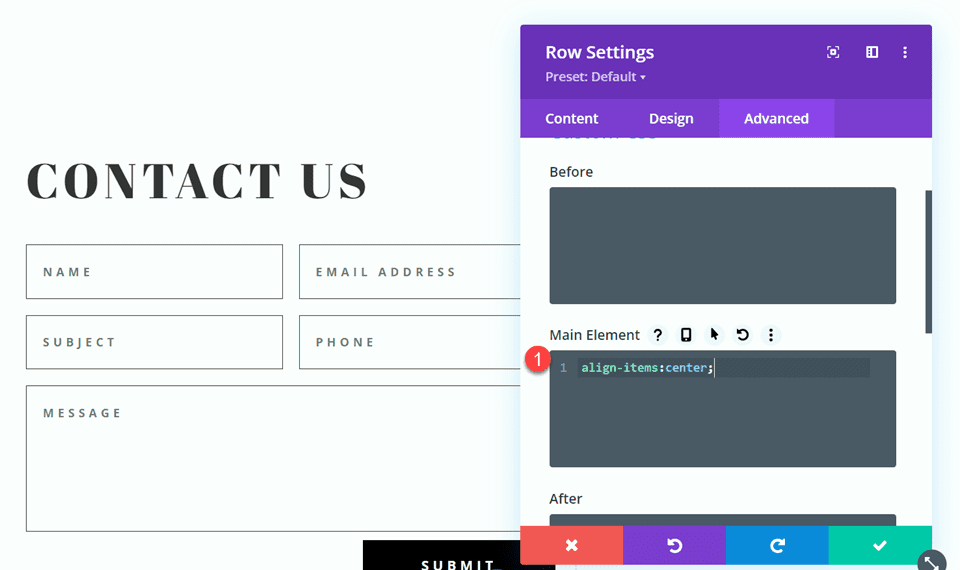
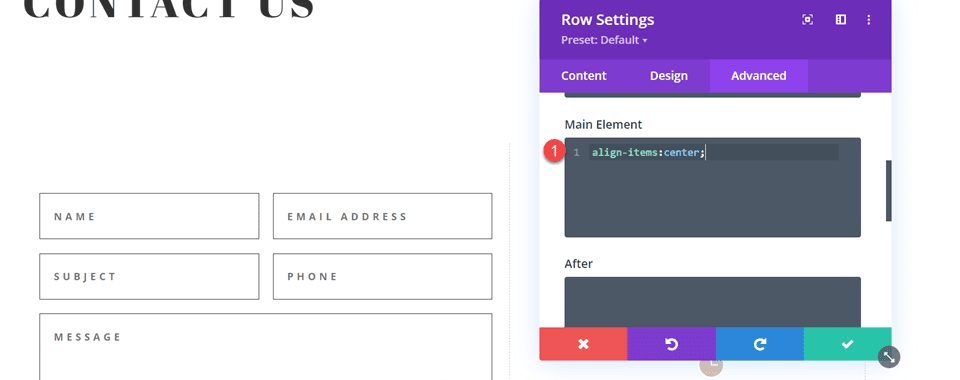
Agregue algo de código al CSS personalizado del elemento principal para alinear verticalmente los módulos publicitarios y el formulario de contacto.
align-items:center;

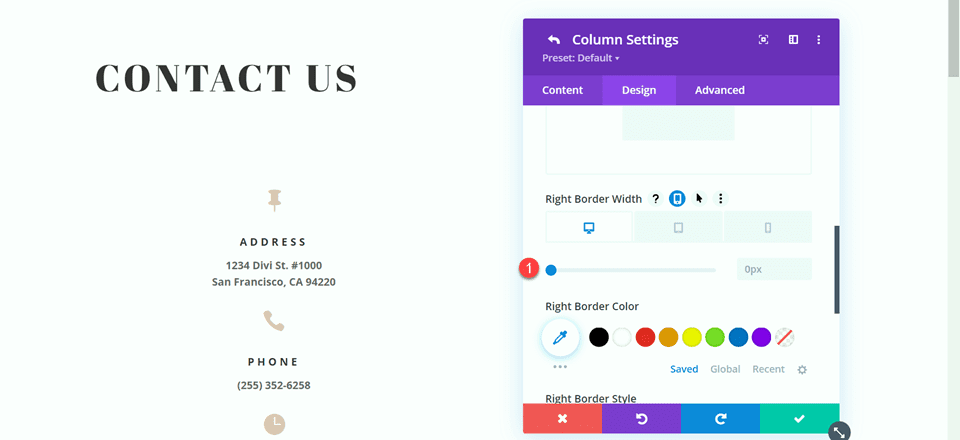
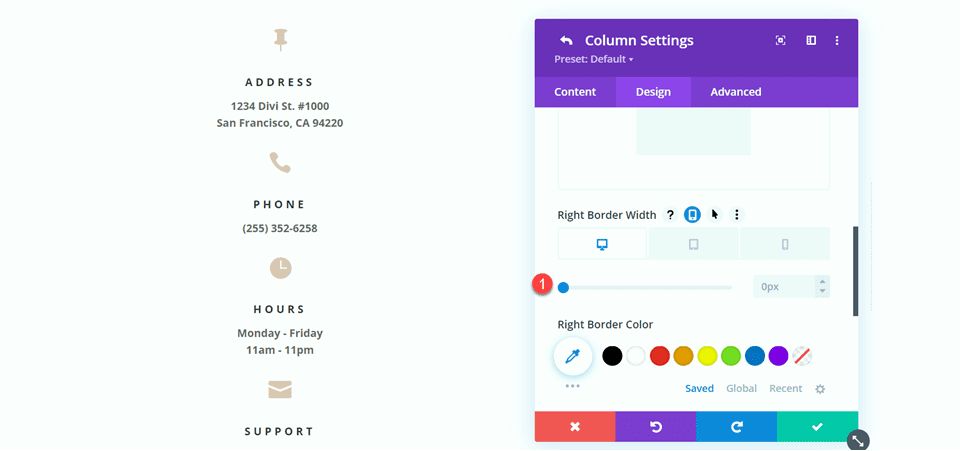
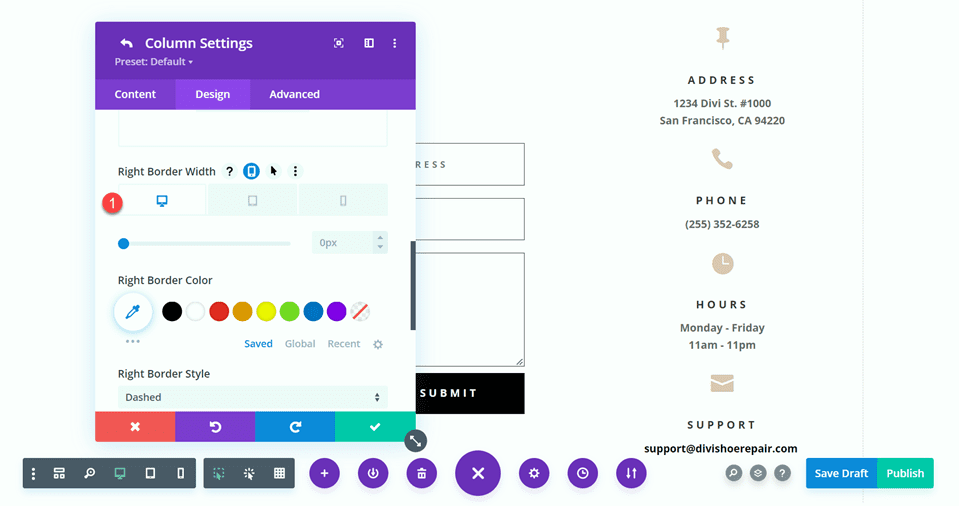
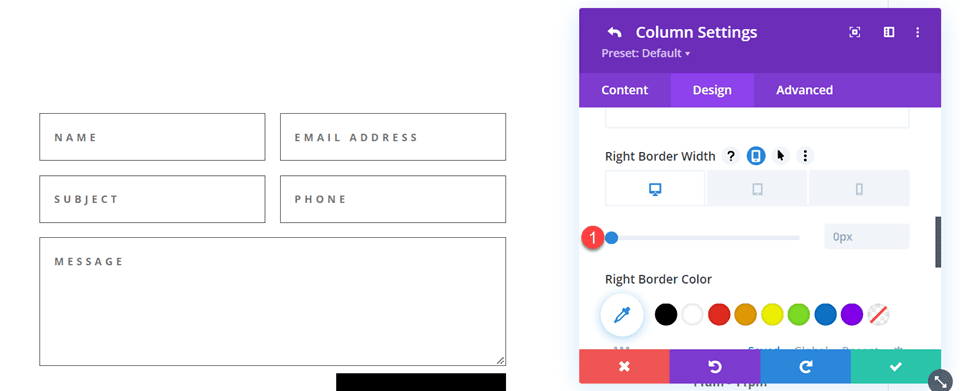
Ahora necesitamos eliminar el borde delgado entre las columnas. Abra la configuración de la fila, luego abra la configuración de la columna 1. En la pestaña Diseño, navegue hasta la configuración del borde y elimine el borde.
- Ancho del borde derecho: 0px

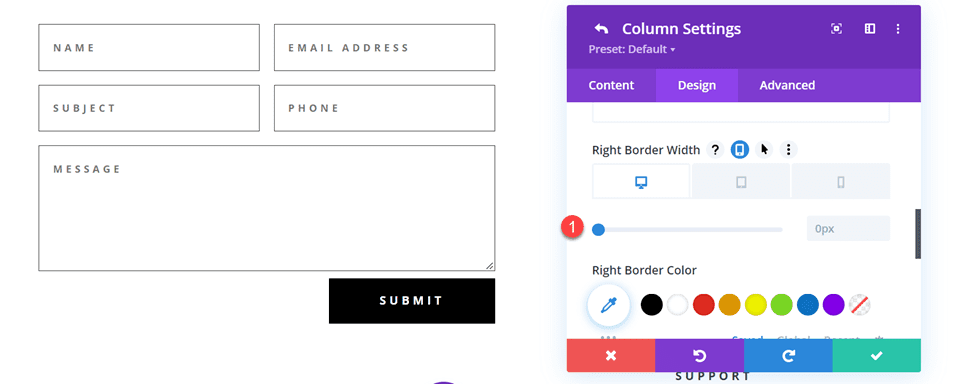
A continuación, abra la configuración de la columna 2 y repita los pasos para eliminar el borde.
- Ancho del borde derecho: 0px

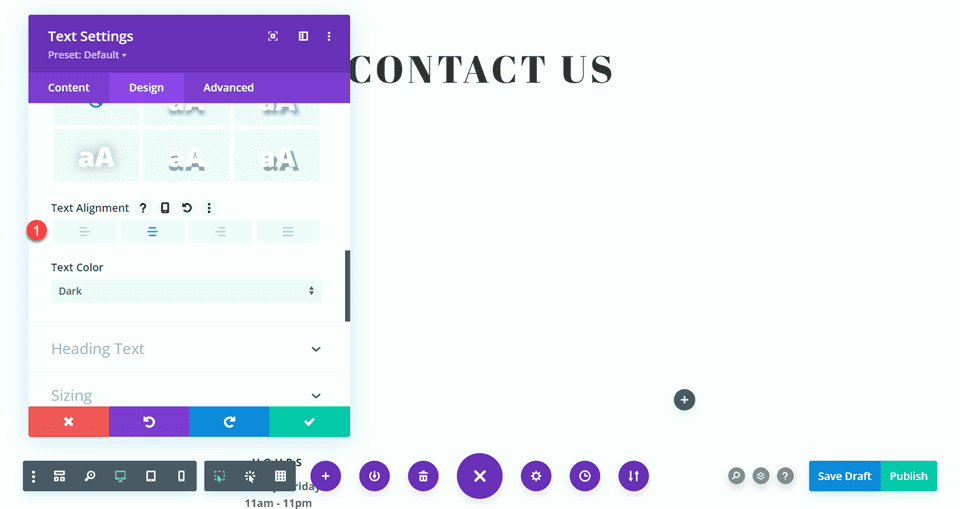
Configure el texto "Contáctenos" para que esté centrado.

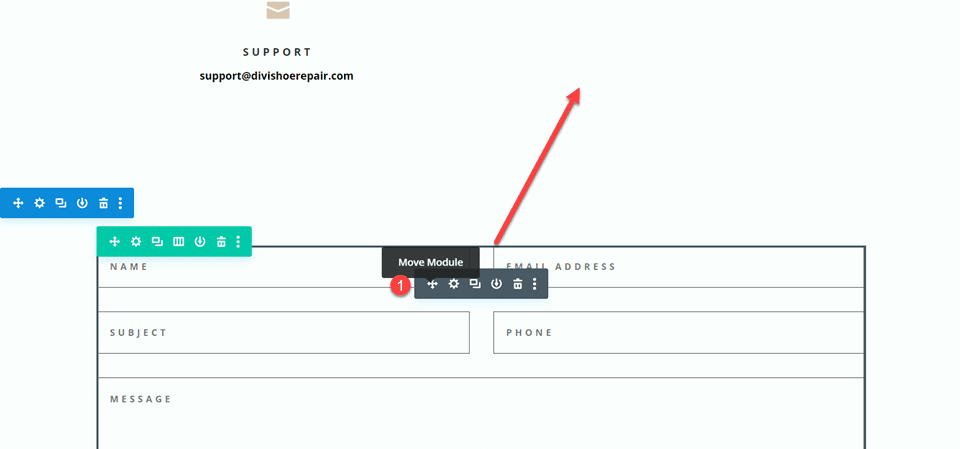
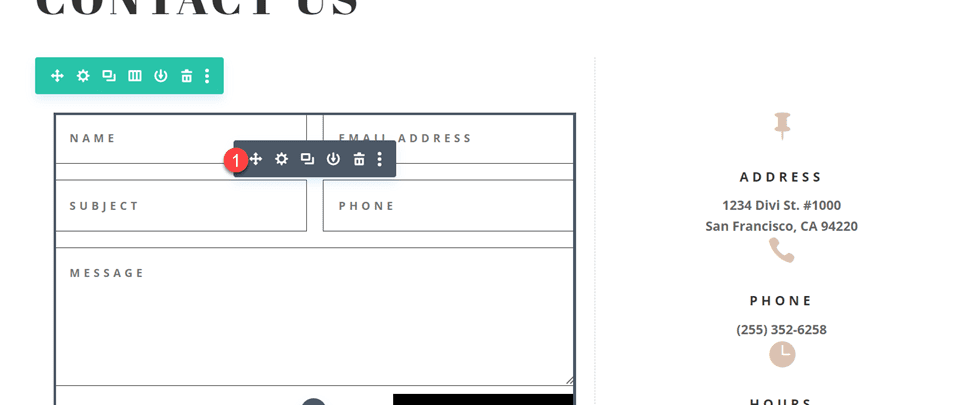
Mueve el formulario de contacto a la columna de la derecha. Elimine la sección restante vacía.

Modificación del diseño del formulario de contacto con campos en línea y de ancho completo
Este diseño también tendrá dos campos separados para nombre y apellido. Abra la configuración del módulo del formulario de contacto y cambie el ID de campo y el Título del campo Nombre a Nombre.

Agregue un nuevo campo debajo del campo Nombre. Establezca el Id. de campo y el Título en Apellido.

En la configuración del campo de apellido, abra la configuración de Diseño y configure Hacer ancho completo en No.
- Ancho completo: No

Cambie el orden de los campos de teléfono y asunto para que el teléfono vaya antes del asunto.

Abra la configuración de campo para Correo electrónico, Teléfono y Asunto, y establezca el diseño en ancho completo.
- Hacer ancho completo: Sí

Personalización del diseño del formulario de contacto
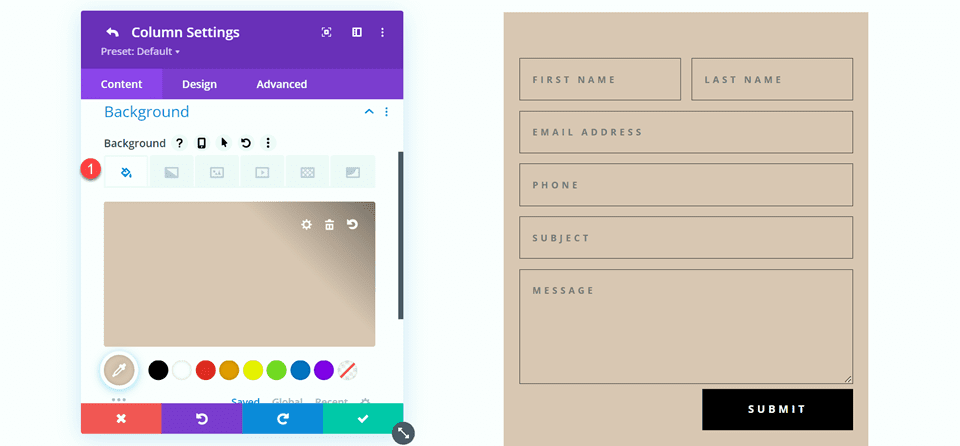
Abra la configuración de la fila, luego abra la configuración de la columna 2. Establezca el color de fondo.
- Antecedentes: #DBC2B3

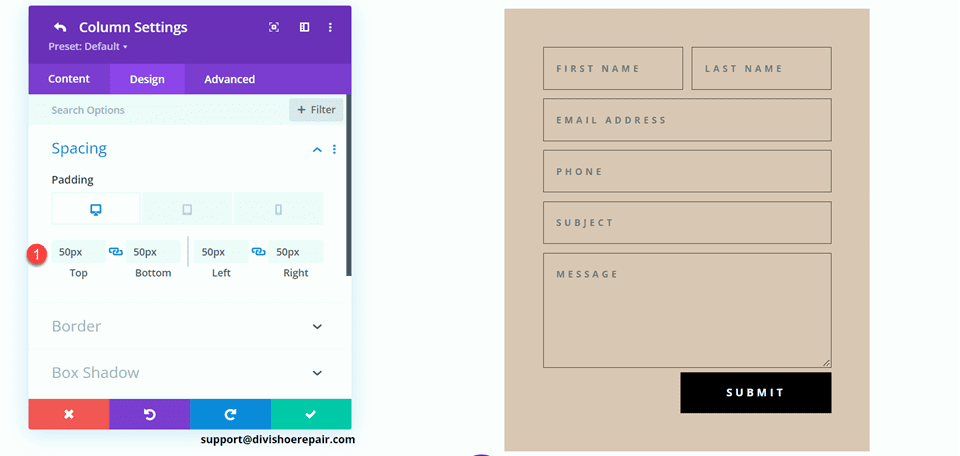
Dentro de la configuración de la columna 2, navegue a la pestaña de diseño y agregue algo de relleno.
- Acolchado superior: 50px
- Acolchado inferior: 50px
- Relleno izquierdo: 50px
- Relleno a la derecha: 50px

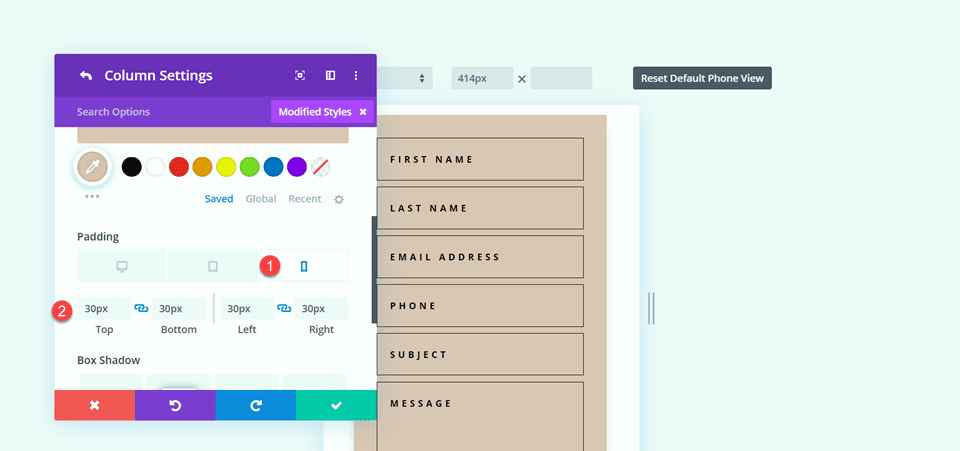
Seleccione el icono del móvil para modificar la configuración receptiva. Establecer el relleno para el móvil.
- Acolchado superior: 30px
- Acolchado inferior: 30px
- Relleno izquierdo: 30px
- Relleno a la derecha: 30px


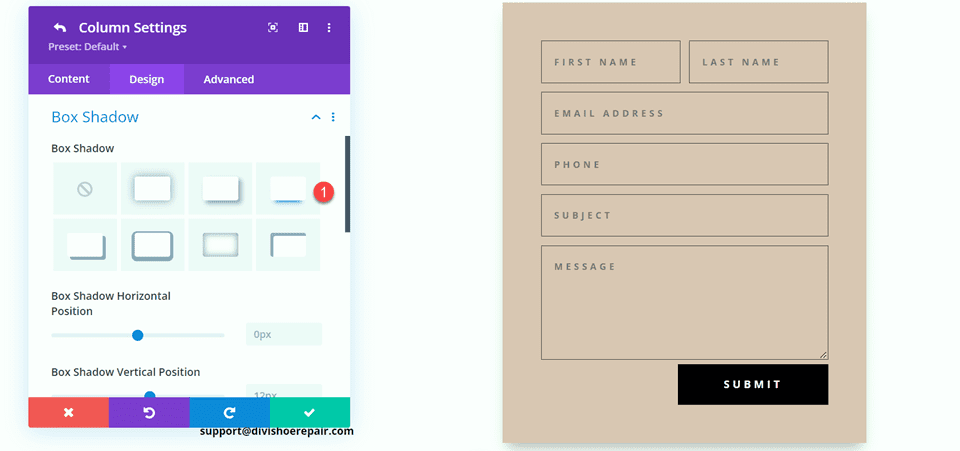
Luego agregue una sombra de cuadro a la columna.

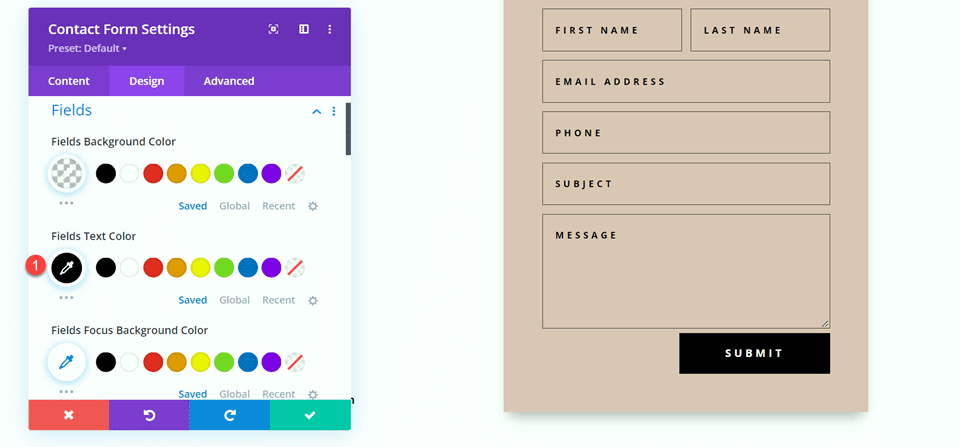
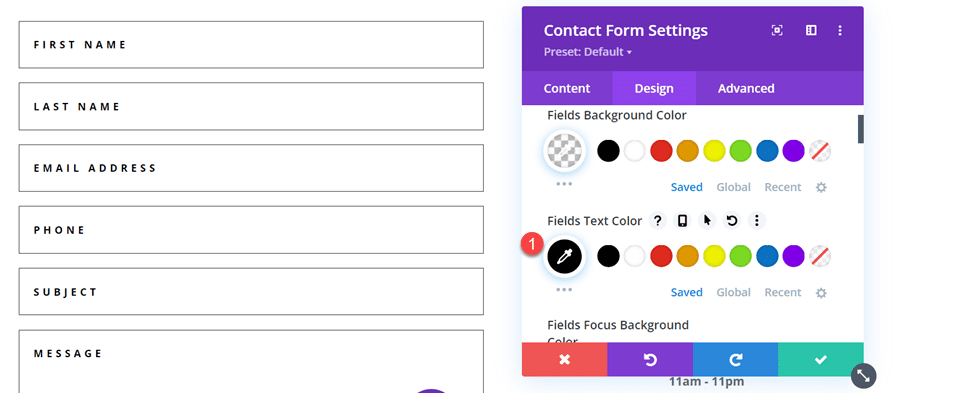
Finalmente, abra la configuración del formulario de contacto y cambie el color del texto del campo.
- Color del texto de los campos: #000000

Diseño final
Aquí está el diseño final para el segundo diseño.


Tercer diseño
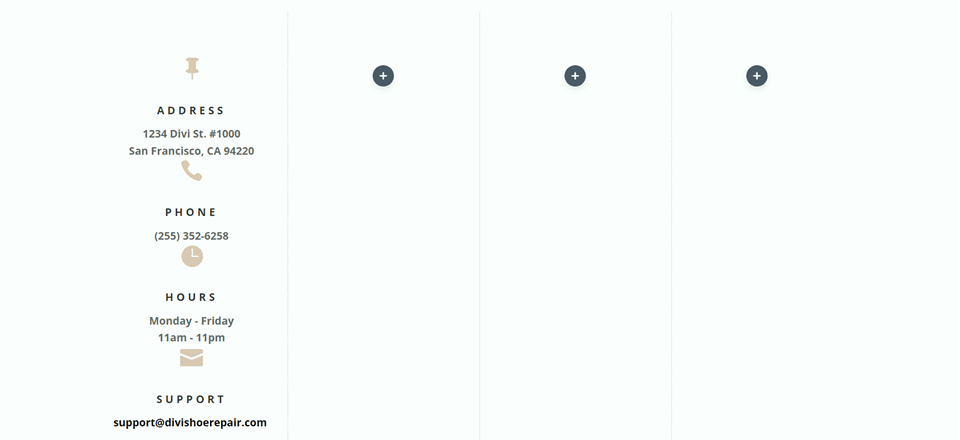
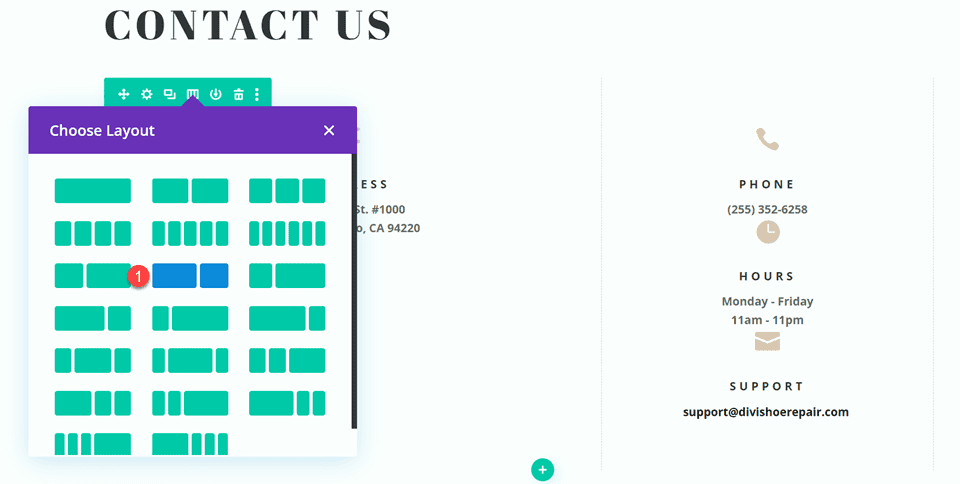
Para el tercer diseño, tendremos el formulario de contacto a la izquierda y los módulos publicitarios a la derecha. Comencemos cambiando la estructura de la columna de la fila que contiene los módulos publicitarios.

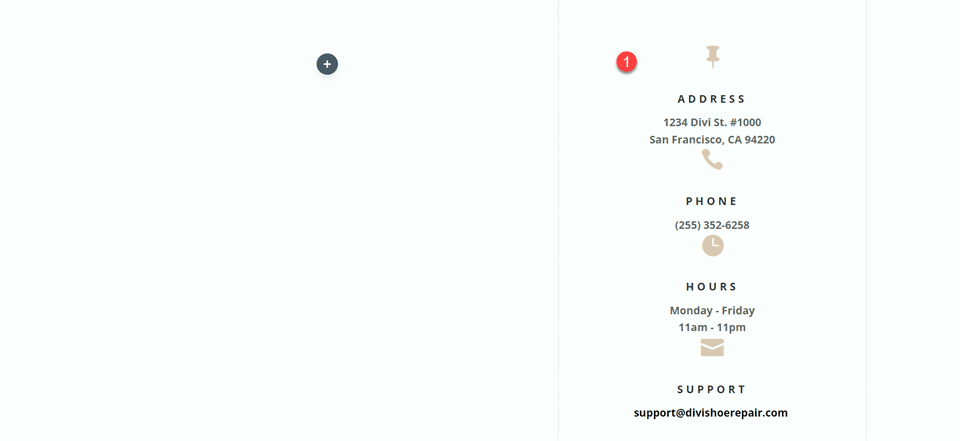
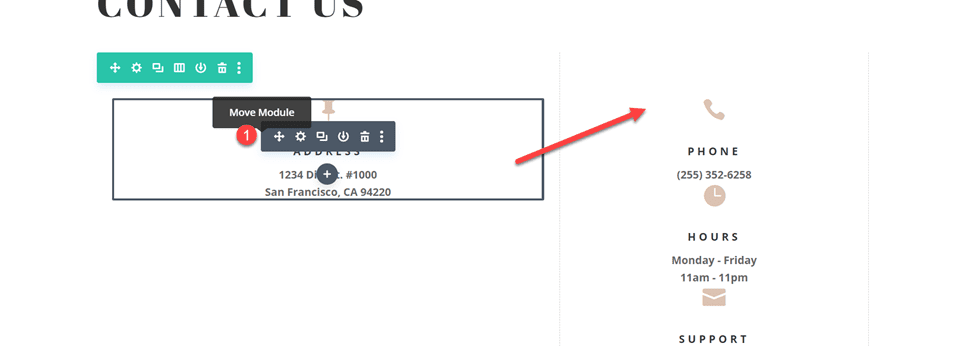
Mueva el módulo de direcciones a la columna de la derecha.

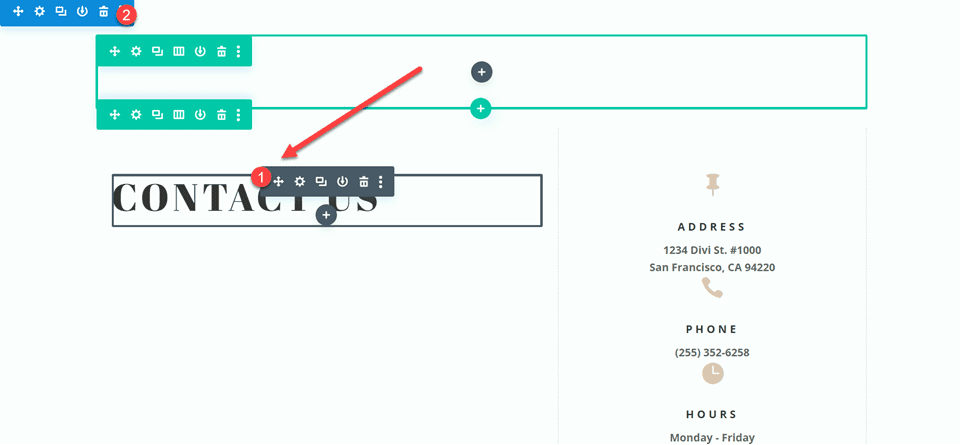
A continuación, mueva el módulo de texto Contáctenos a la columna izquierda, luego elimine la fila vacía restante.

Mueva el formulario de contacto a la columna de la izquierda, debajo del módulo de texto Contáctenos. Elimine la sección vacía restante.

Abra la configuración de diseño de fila y desactive Usar ancho de medianil personalizado.
- Usar ancho de canalón personalizado: No

Agregue algo de código al CSS personalizado del elemento principal para alinear verticalmente los módulos publicitarios y el formulario de contacto.
align-items:center;

Abra la configuración de la fila, luego abra la configuración de la columna 1. En la pestaña Diseño, navegue hasta la configuración del borde y elimine el borde. Repita los pasos para eliminar el borde de la columna 2.
- Ancho del borde derecho: 0px

Modificación del diseño del formulario de contacto
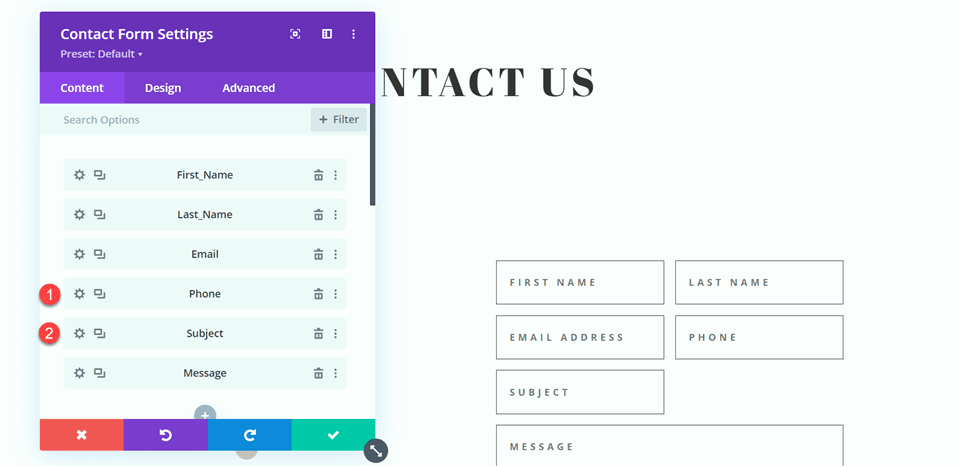
Dejaremos los anchos de campo como están para el tercer diseño, sin embargo, abra la configuración del formulario de contacto y cambie el orden del número de teléfono y el campo de asunto para que el teléfono aparezca primero.

Diseño final
Aquí está el diseño final para el tercer diseño.


Cuarto diseño
Para el cuarto y último diseño, el formulario de contacto estará a la izquierda y los módulos publicitarios a la derecha. Una vez más, comenzaremos cambiando la estructura de columnas de la fila que contiene los módulos publicitarios.

Mueva el módulo de direcciones a la columna de la derecha.

Mueve el formulario de contacto a la columna de la izquierda. Elimine la sección vacía restante.

Abra la configuración de diseño de fila y desactive Usar ancho de medianil personalizado.
- Usar ancho de canalón personalizado: No

Agregue algo de código al CSS personalizado del elemento principal para alinear verticalmente los módulos publicitarios y el formulario de contacto.
align-items:center;

Abra la configuración de la fila, luego abra la configuración de la columna 1. En la pestaña Diseño, navegue hasta la configuración del borde y elimine el borde.
- Ancho del borde derecho: 0px

A continuación, abra la configuración de la columna 2 y repita los pasos para eliminar el borde.
- Ancho del borde derecho: 0px

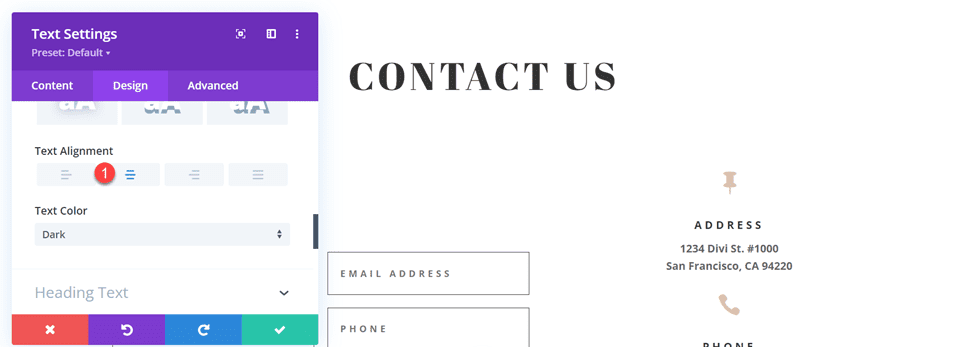
Abra la configuración del módulo de texto para el texto Contáctenos y centre el texto.
- Alineación de texto: Centro

Modificación del diseño del formulario de contacto con campos en línea y de ancho completo
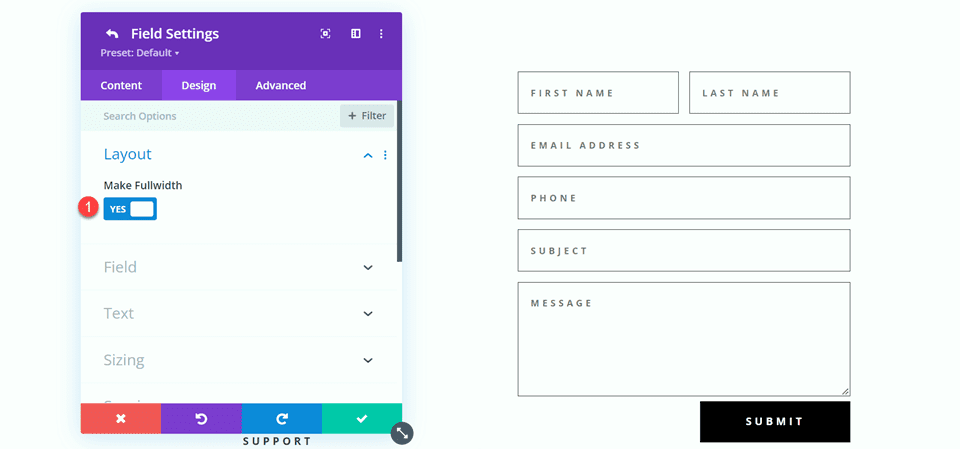
Para este diseño, todos nuestros campos serán de ancho completo. Abra la configuración del formulario de contacto, luego abra la configuración para cada campo. En la pestaña de diseño, seleccione Diseño y establezca Hacer ancho completo en Sí.

Una vez que haga que cada campo tenga el ancho completo, el formulario debería verse así.

Ahora, cambie el ID de campo y el Título del campo Nombre a Nombre.

Agregue un nuevo campo debajo del campo Nombre. Establezca el Id. de campo y el Título en Apellido.

Cambie el orden de los campos de teléfono y asunto para que el teléfono vaya antes del asunto.

Personalización del diseño del formulario de contacto
En la configuración de diseño del formulario de contacto, establezca el Color de texto de los campos en negro.
- Color del texto de los campos: #000000

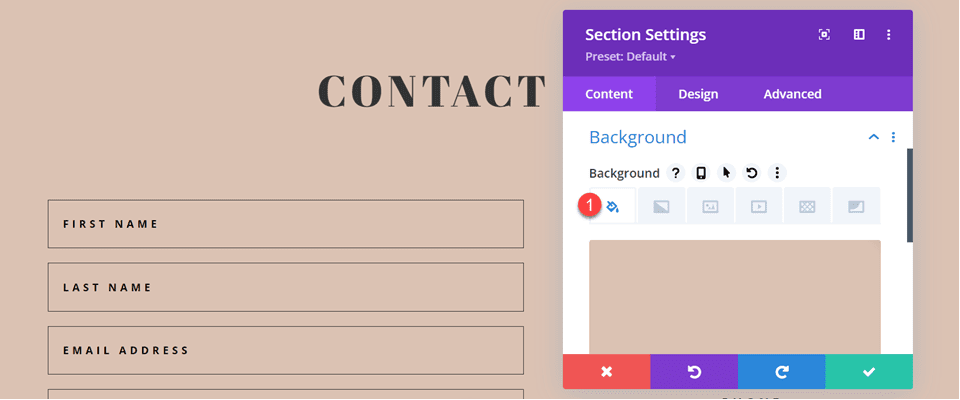
Abra la configuración de la sección y agregue un color de fondo.
- Antecedentes: #DBC2B3

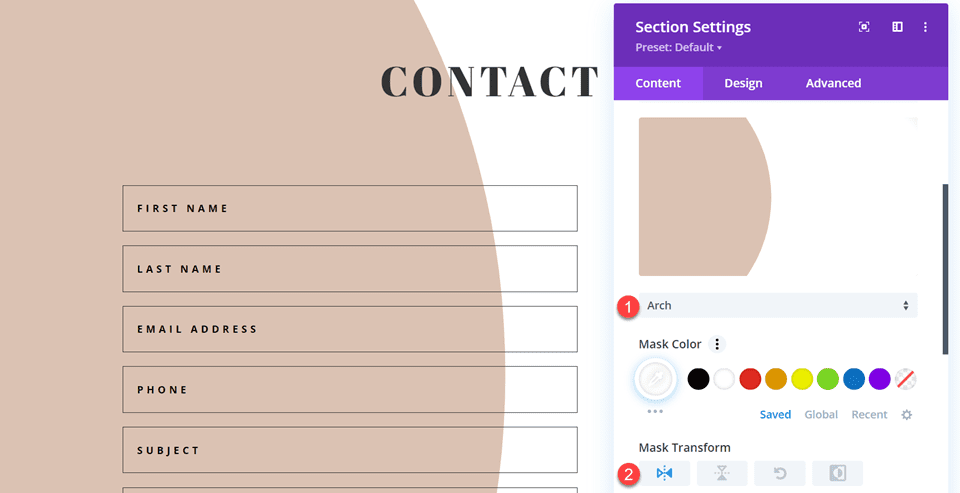
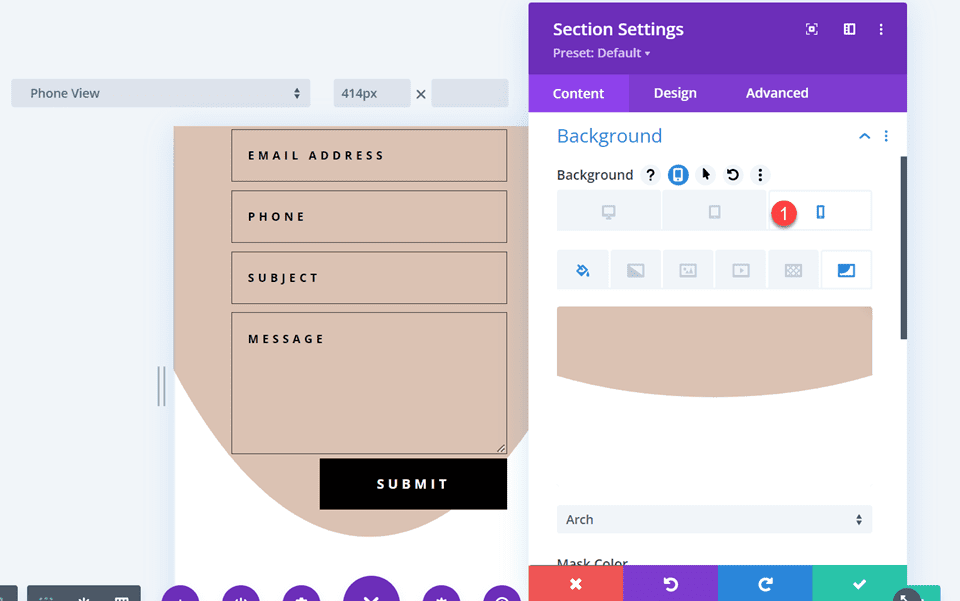
Finalmente, agregue una máscara de fondo.
- Máscara de fondo: Arco
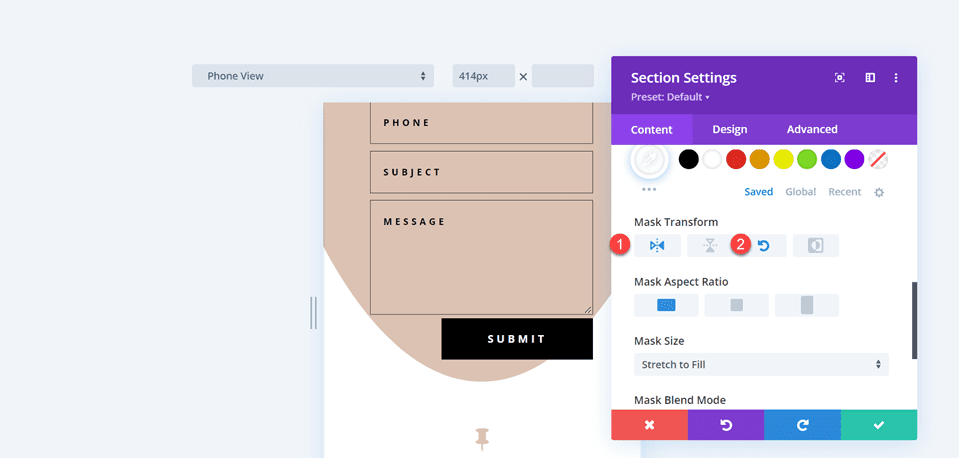
- Transformación de máscara: Horizontal

Para que la máscara de fondo funcione mejor en dispositivos móviles, usemos la configuración receptiva.

- Transformación de máscara en dispositivos móviles: horizontal y rotar

Diseño final
Aquí está el diseño final para el cuarto diseño.


Resultado final
Echemos un vistazo a todos nuestros diseños finales una vez más.
Primer diseño


Segundo diseño


Tercer diseño


Cuarto diseño


Pensamientos finales
Tener un formulario de contacto atractivo puede aumentar sus conversiones y permite que sus visitantes se conecten directamente con usted. Como hemos demostrado a lo largo de este artículo, puede usar las opciones de campo en línea y de ancho completo para crear diferentes apariencias y diseños para su formulario, y las opciones de diseño integradas de Divi le permiten crear diseños únicos y atractivos para ayudar a que el formulario se destaque. Para obtener más información sobre las diferentes formas en que puede diseñar el módulo de formulario de contacto, consulte este tutorial para crear un formulario receptivo de pantalla completa con animación de desplazamiento de acercamiento, y este tutorial para 5 opciones de estilo únicas más. ¿Cómo has diseñado tu módulo de formulario de contacto? ¡Nos encantaría saber de ti en los comentarios!
