Cómo comprimir imágenes en WordPress (con y sin complementos)
Publicado: 2022-01-06Ya sea que ejecute un blog personal o un sitio web comercial, debe optimizar su sitio para obtener velocidad y rendimiento. Y cuando se trata de aumentar la velocidad, las imágenes alojadas en su sitio tienen un papel vital. Por lo tanto, le mostraremos cómo comprimir imágenes en WordPress en este artículo para ayudar a que su sitio web optimice la velocidad.
¿Por qué debería comprimir imágenes en WordPress?
La principal razón para comprimir imágenes en WordPress es optimizar la velocidad de tu sitio web . Pero con la velocidad mejorada del sitio web, también hay algunas ventajas adicionales.
Cuando agrega demasiadas imágenes a su sitio web con tamaños de imagen grandes, el tamaño general de las páginas web también aumenta. Por lo tanto, llevará mucho más tiempo cargar la página web. Pero si comprime estas imágenes, el tamaño de la imagen se reducirá y las páginas web pueden cargarse más rápido, lo que resultará en una mejor velocidad del sitio web.
Además, Google también considera la velocidad del sitio web como un factor de clasificación para el SEO. Por lo tanto, si desea que su sitio web tenga una clasificación más alta en las páginas de resultados de los motores de búsqueda, también debe optimizarlo para obtener un mejor rendimiento. Y afortunadamente, comprimir las imágenes es una de las formas más rápidas de mejorar la velocidad del sitio web.
Cómo comprimir imágenes en WordPress
Para comprimir imágenes en WordPress, tenemos dos métodos:
- Uso de complementos
- A mano
Echaremos un vistazo a ambas opciones.
Comprimir imágenes en WordPress usando complementos
Si desea comprimir imágenes que ya están cargadas en su sitio web de WordPress, este método puede ser adecuado para usted.
Todo lo que tiene que hacer es usar uno de los complementos de compresión de imágenes de WordPress. Luego, el complemento comprimirá automáticamente todas las imágenes existentes automáticamente. Una vez que haya configurado el complemento y seleccionado un nivel de compresión, el complemento se encargará de las compresiones de imágenes para que pueda concentrarse en otras tareas.
Para este tutorial, vamos a utilizar el complemento ShortPixel . Sin embargo, puede usar cualquier otro complemento que se adapte a sus necesidades. Pero para comenzar a usar el complemento, primero debe instalarlo y activarlo.
1. Instalar y activar el complemento
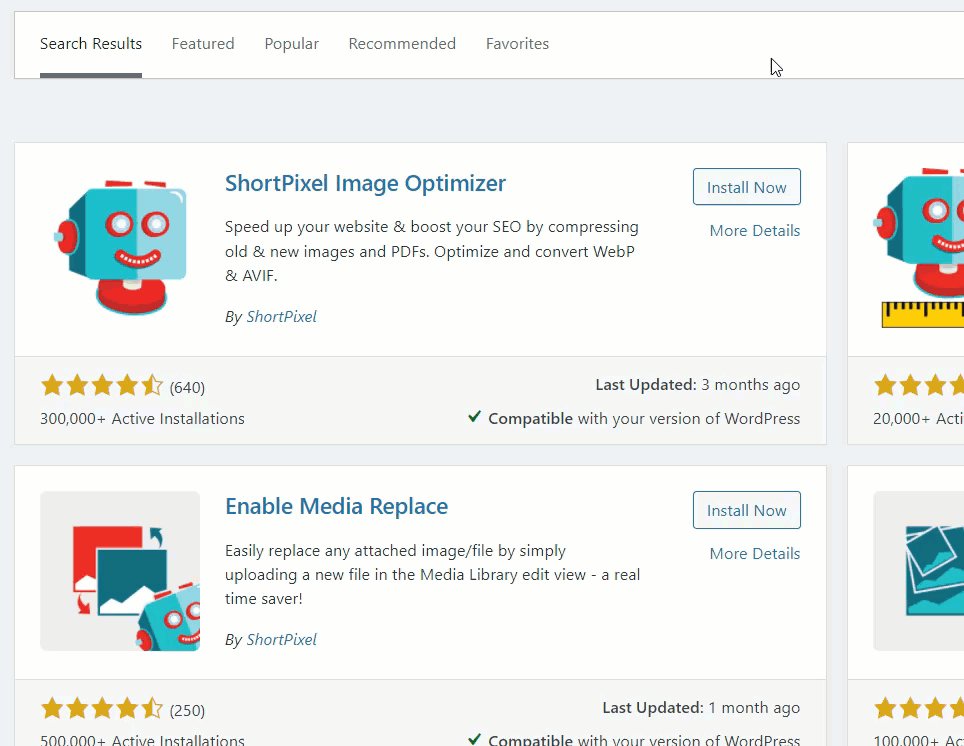
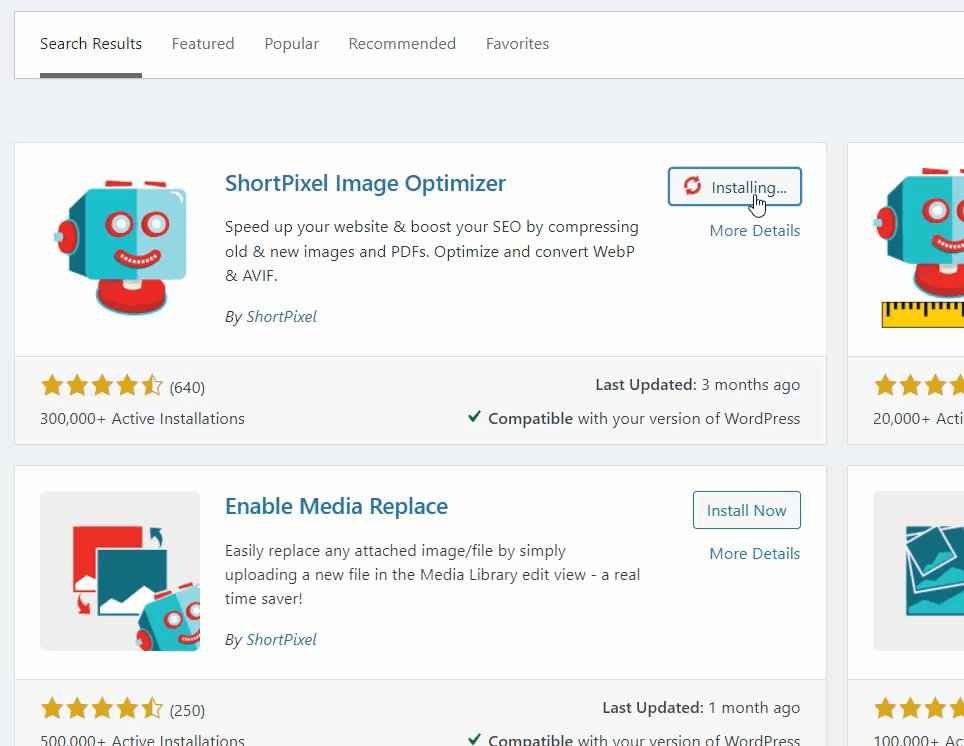
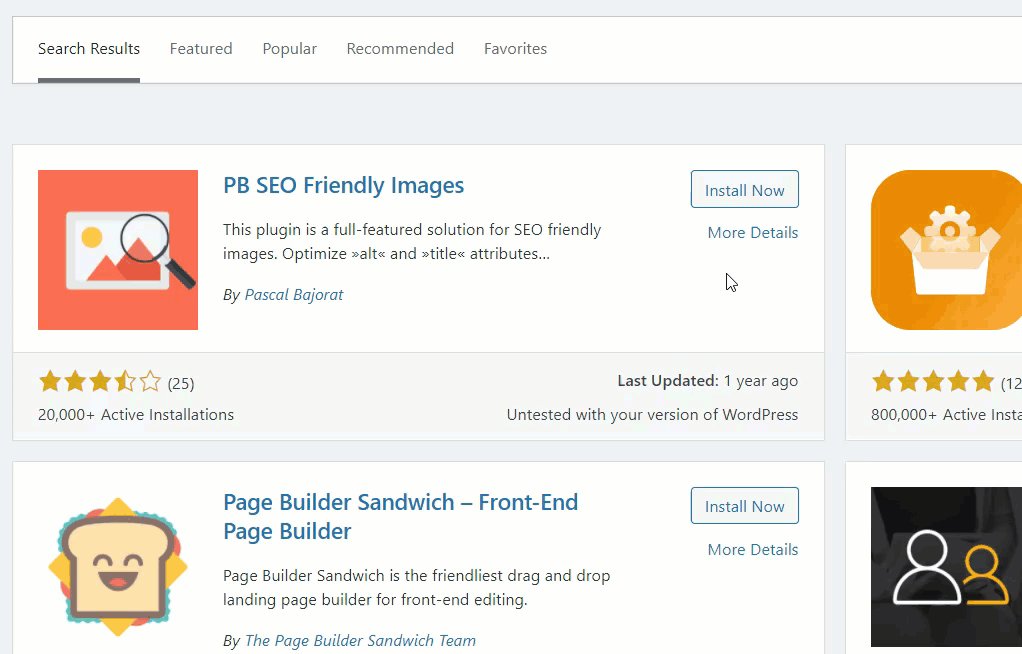
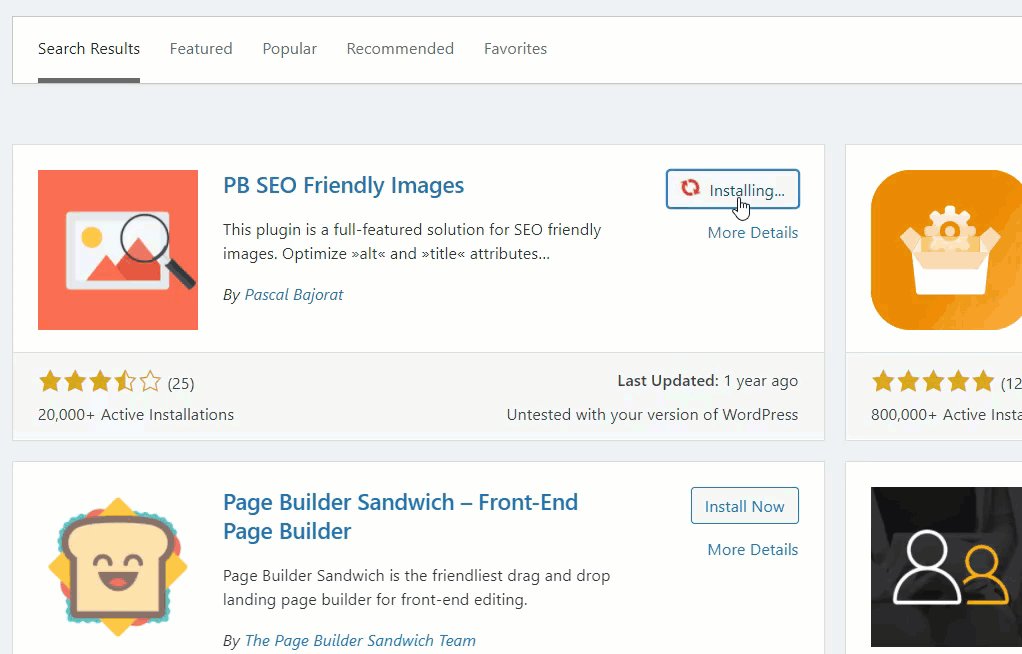
Para instalar el complemento, vaya a Complementos> Agregar nuevo desde su panel de WordPress y busque el complemento usando las palabras clave. Luego, haz clic en Instalar ahora .
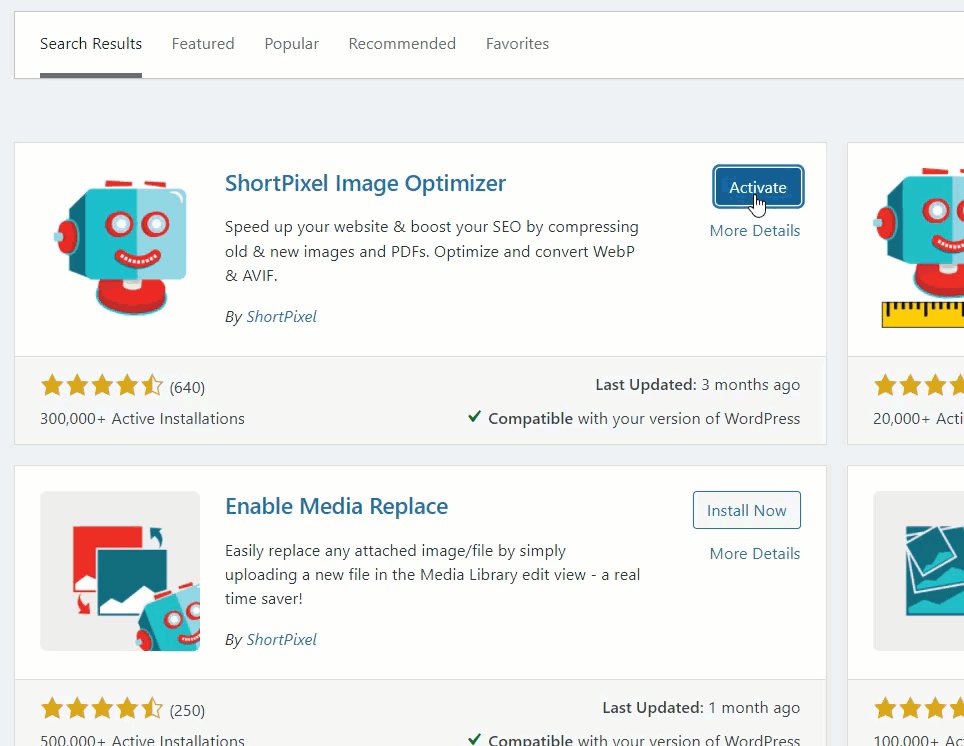
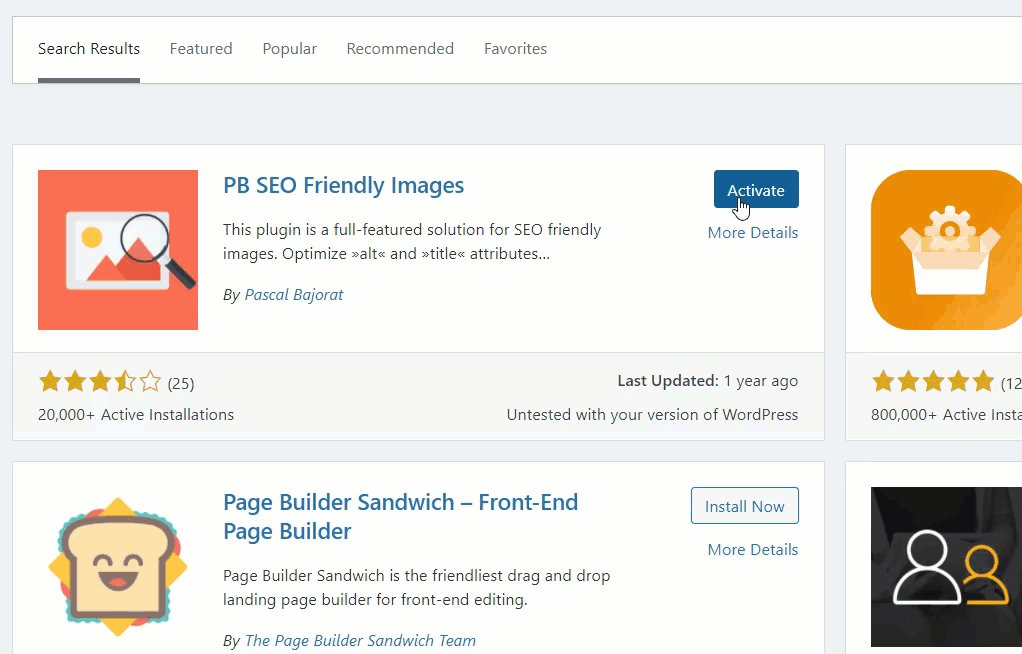
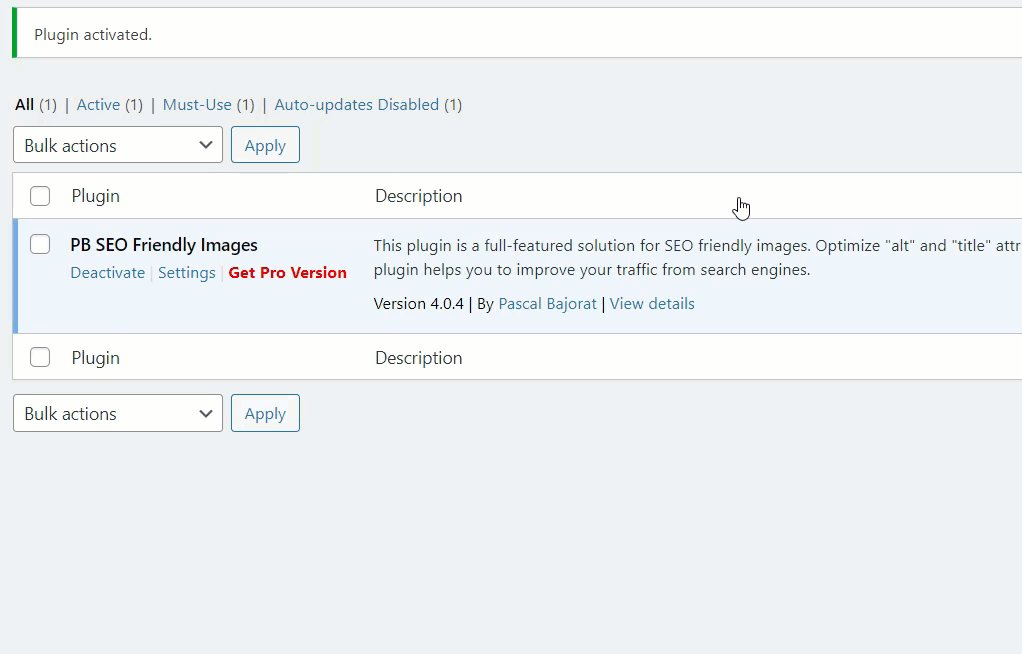
Una vez completada la instalación, active el complemento.

Si desea utilizar un complemento premium o un complemento que no está incluido en el repositorio de WordPress, deberá instalarlo manualmente. Puede descargar el complemento desde el sitio web o el mercado de complementos y cargarlo en su sitio web de WordPress. Consulte nuestra guía detallada sobre cómo instalar un complemento de WordPress manualmente para obtener más información.
2. Configurar el complemento
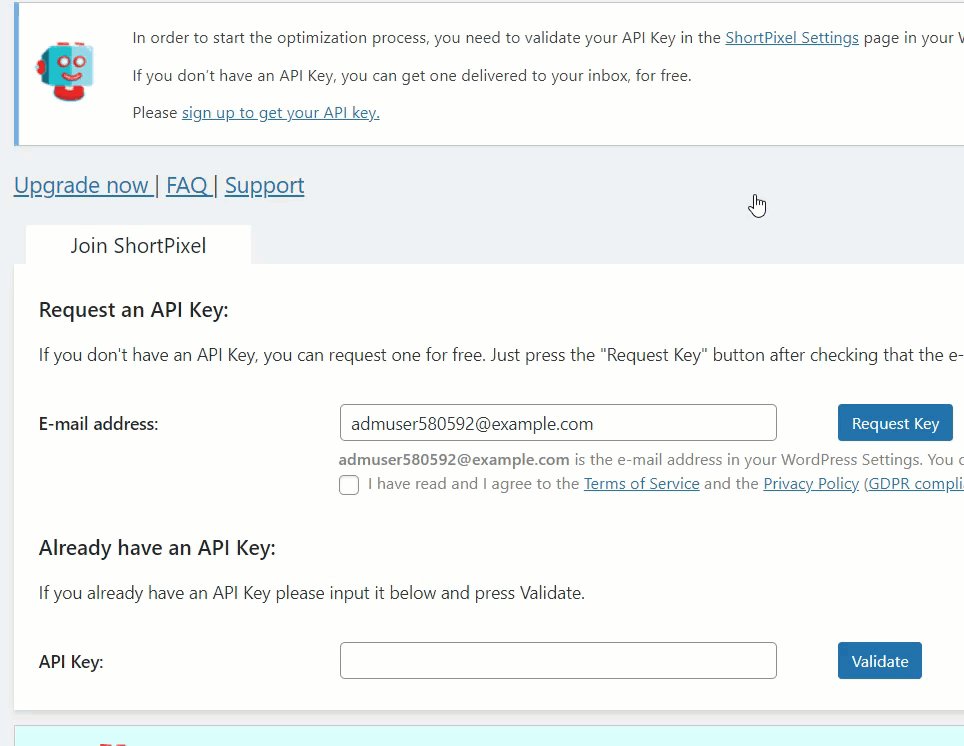
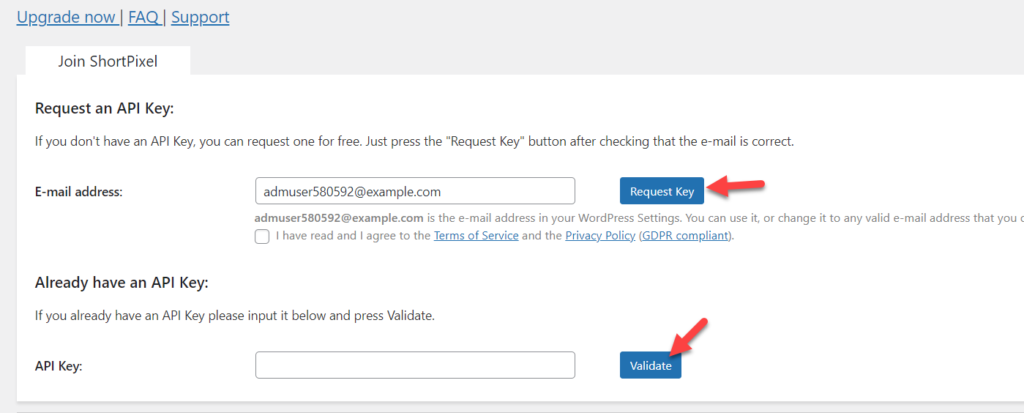
Una vez que haya activado el complemento, necesita una clave API para comenzar a usarlo más. Puede solicitar una nueva clave API si es nuevo en la plataforma. Simplemente ingrese su dirección de correo electrónico y haga clic en Solicitar clave .
Pero si ya tienes la clave API, ingrésala y haz clic en Validar .

Una vez que haya ingresado una clave API válida, podrá ver la configuración del complemento en la página siguiente.
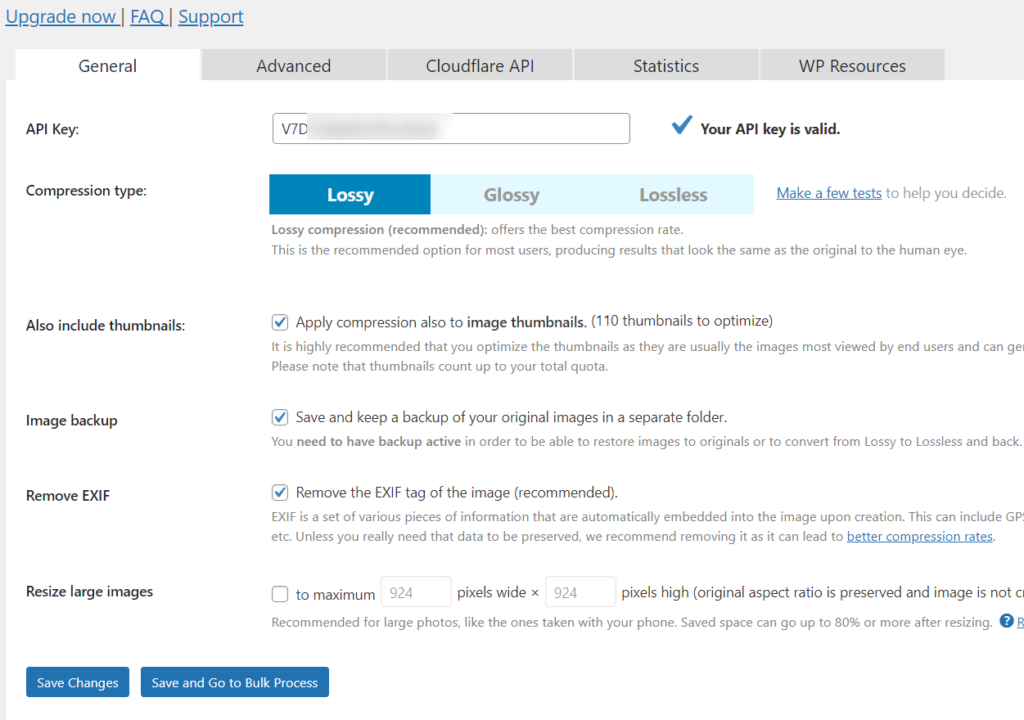
Puede configurar los ajustes básicos como el modelo de compresión, la optimización de miniaturas, los datos EXIF y el cambio de tamaño de la imagen desde la página de ajustes generales .
También hay una opción para mantener una copia de seguridad de los archivos de imagen originales en una carpeta separada, pero puede ocupar más espacio de almacenamiento. Si tiene un espacio limitado disponible en su plan de alojamiento, mantener la copia de seguridad dentro del servidor no es una buena opción. Por lo tanto, asegúrese de tener espacio en disco y ancho de banda disponibles antes de tomar la decisión.

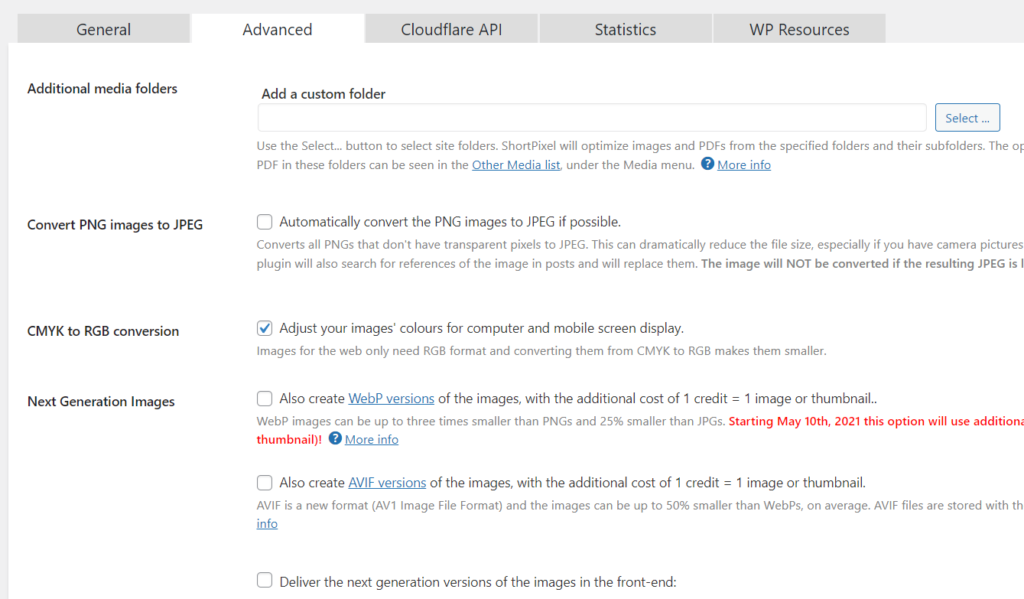
Desde la pestaña Avanzado , puede seleccionar carpetas de imágenes específicas para optimizar, habilitar la optimización automática, la conversión de PNG a JPEG, etc. El complemento también viene con algunas configuraciones predeterminadas más que son adecuadas para las compresiones de imágenes. Pero si lo necesita, también puede cambiarlos.

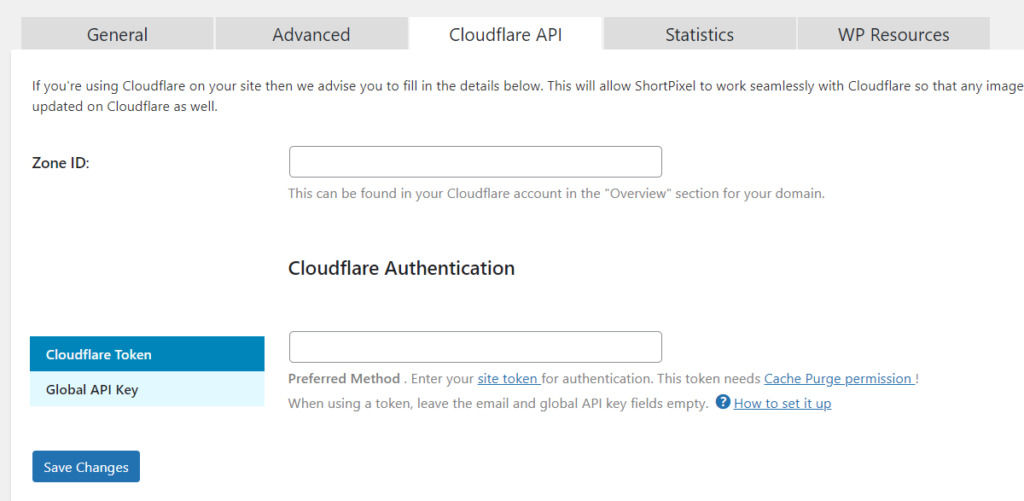
Además de eso, si está utilizando Cloudflare CDN, puede integrarlo con el complemento desde la pestaña API de Cloudflare . Esto hará que la imagen se sirva aún más rápido. Todo lo que necesita es una identificación de zona y un token.

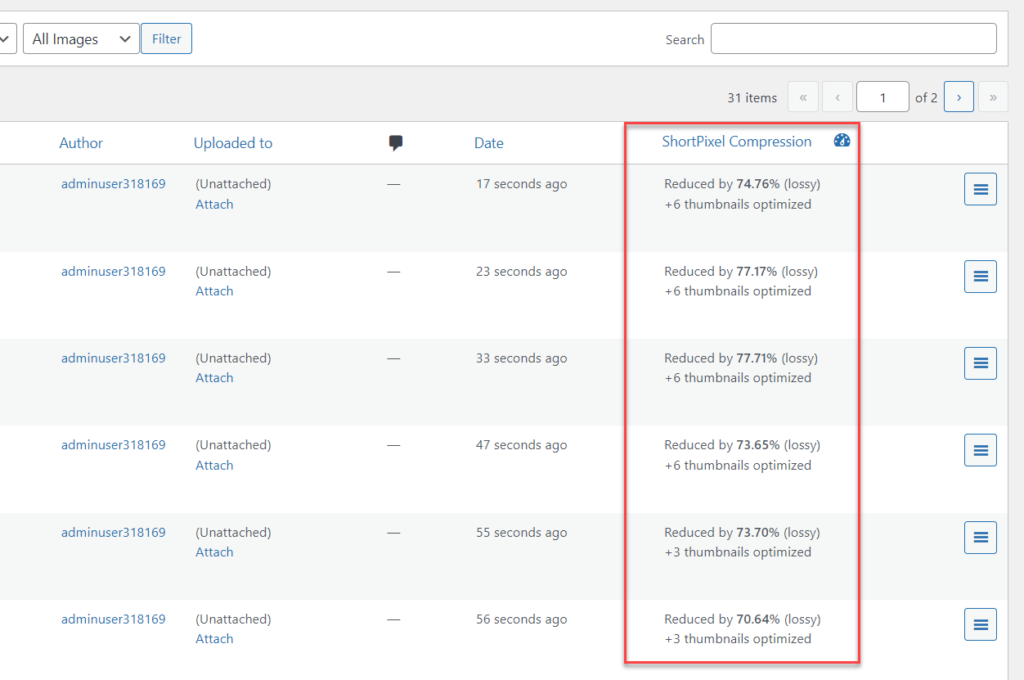
Finalmente, la página de estadísticas muestra las imágenes comprimidas, la relación de compresión, el espacio en disco y el ancho de banda ahorrado. Una vez que haya terminado con la configuración, estará listo para comenzar. Simplemente no olvide guardar los cambios después de haberlos configurado.
De ahora en adelante, cada vez que cargue nuevas imágenes a la biblioteca, el complemento las comprimirá automáticamente.

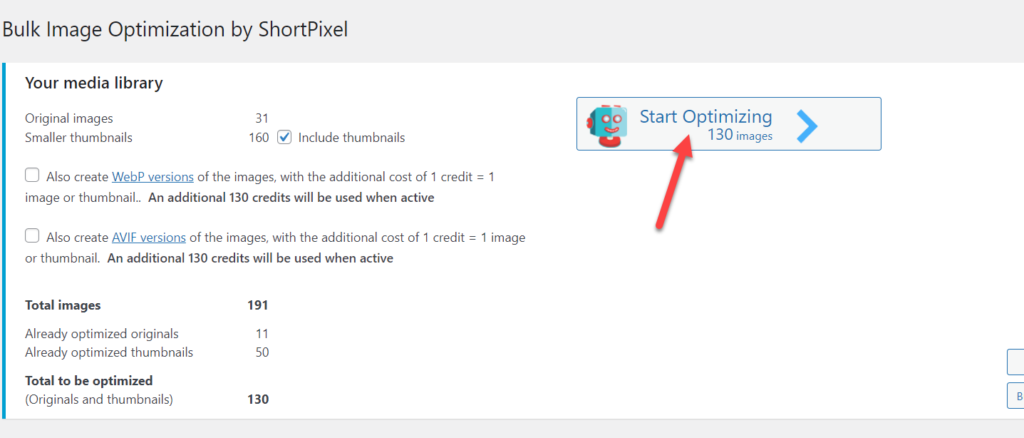
En la configuración de medios, también puede ver una opción de compresión masiva que lo ayudará con la optimización masiva. La optimización de la imagen comenzará automáticamente después de hacer clic en Comenzar a optimizar .

¡Eso es! Ahora puede reducir el tamaño de la imagen con ShortPixel. E incluso si usa cualquier otro complemento, los pasos son muy similares.
Comprimir imágenes en WordPress manualmente
Si aún no ha comenzado a agregar imágenes a su instalación de WordPress y no desea utilizar demasiados complementos, este método es más adecuado para usted. Hay muchas herramientas de compresión de imágenes en línea disponibles hoy en día. Simplemente puede cargar las imágenes que necesita comprimir en estas herramientas y obtener la versión optimizada.
Afortunadamente, la mayoría de las herramientas son gratuitas y puede establecer cuánta compresión de imagen y reducción de tamaño necesita. Pero todavía puede haber algunas limitaciones. Repasemos los pasos para ver la herramienta en detalle.
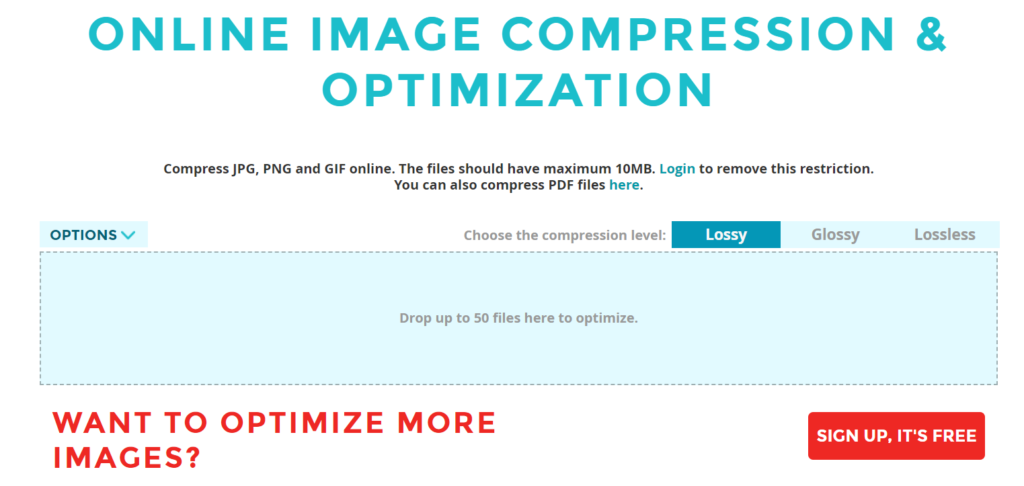
Para este tutorial, utilizaremos la herramienta de compresión de imágenes en línea ShortPixel . La herramienta de compresión de imágenes de ShortPixel es completamente gratuita y viene con las características adecuadas. Puede optimizar hasta 50 imágenes simultáneamente y también elegir tres niveles de compresión.

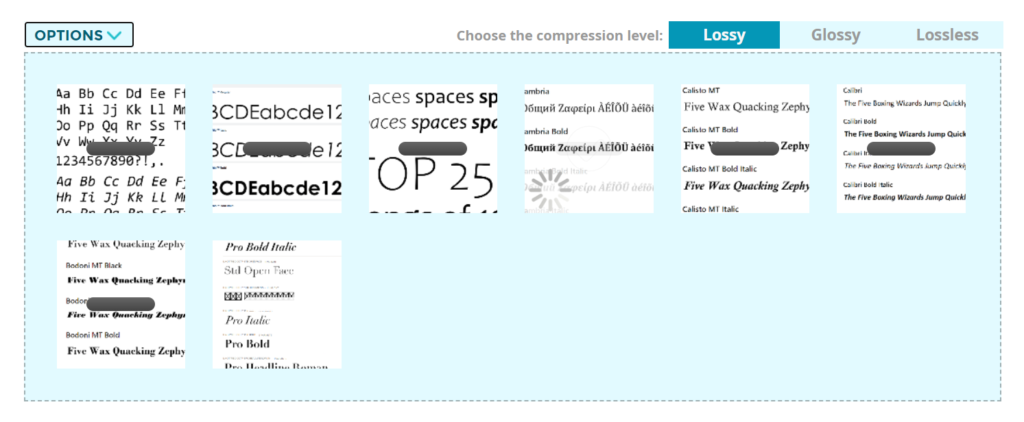
1. Seleccione un nivel de compresión
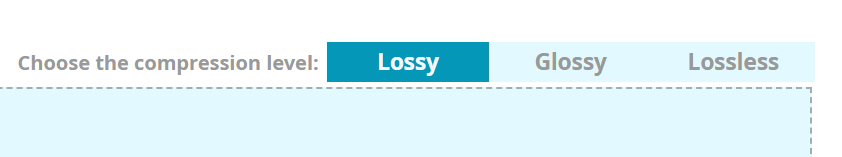
Antes de cargar las imágenes, debe elegir el nivel de compresión para sus imágenes. Hay 3 niveles para la compresión de imágenes:
- con pérdida
- Lustroso
- sin pérdidas
El nivel con pérdida le brinda la máxima reducción de tamaño y el nivel sin pérdida le brinda la menor reducción de tamaño de imagen. Recomendamos el nivel con pérdida para comprimir las imágenes ya que es el más decente y equilibrado. Puede obtener una gran calidad de imagen con la máxima reducción de tamaño para sus imágenes.

2. Sube las Imágenes
Después de seleccionar el nivel de compresión, puede comenzar a cargar las imágenes para comprimir. Simplemente cárguelos en el cuadro de imagen en el sitio web. Tan pronto como se carguen las imágenes, la herramienta comenzará a comprimirlas automáticamente.

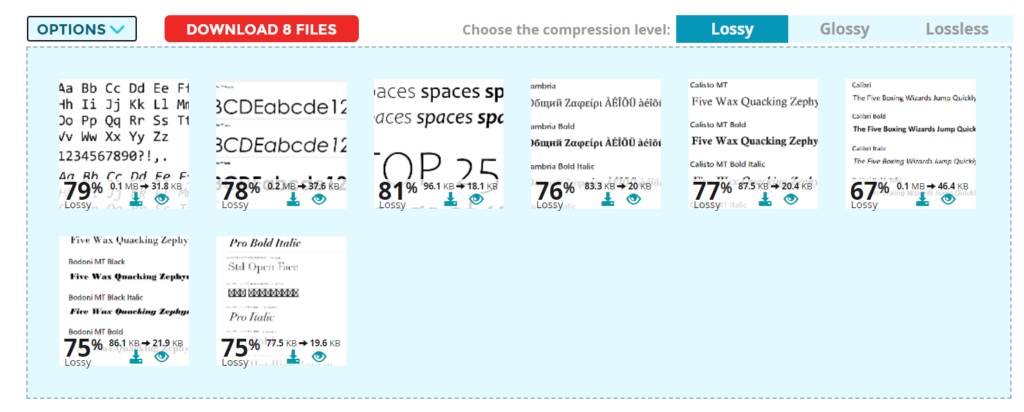
El proceso tardará un par de segundos según el tamaño de las imágenes y el nivel de compresión que hayas elegido. Después de eso, verá los archivos de imagen recién comprimidos en la página web con la tasa de compresión y el tamaño.

Como puede ver en la captura de pantalla anterior, tenemos una reducción promedio de más del 75 % en el tamaño de la imagen, lo cual es excelente. También puede comparar los tamaños de las imágenes y observar que la calidad de la imagen comprimida sigue siendo muy buena.
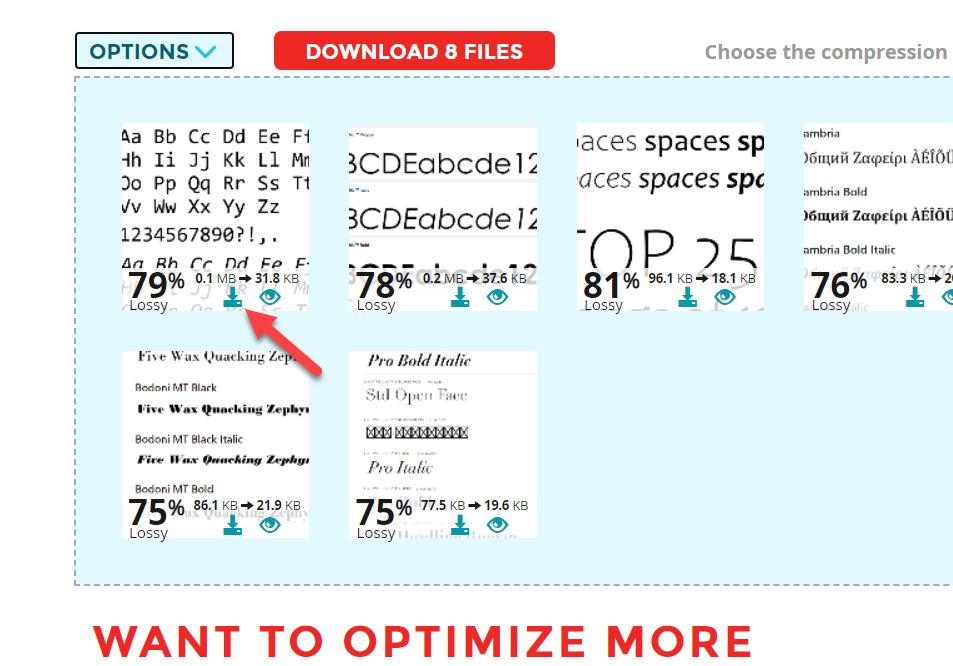
Cuando esté listo para descargar las imágenes, puede hacerlo individualmente o en un archivo zip. Si necesita descargar cada imagen por separado , debe utilizar el botón Descargar .

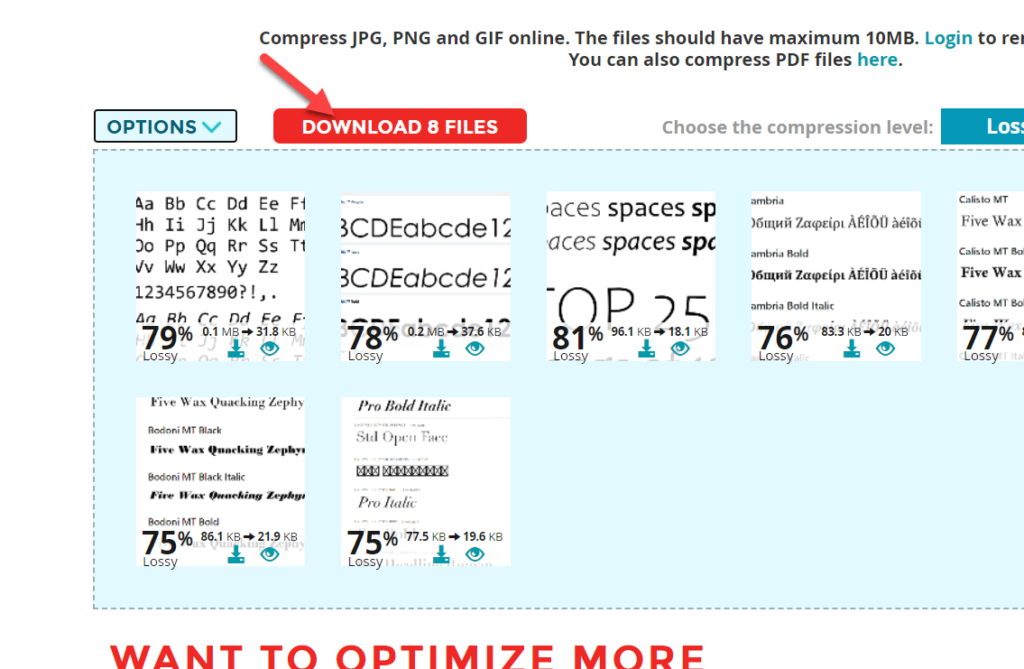
Por otro lado, si necesita descargar todas las imágenes comprimidas a la vez, haga clic en el botón Descargar archivos que puede ver en la parte superior de la pantalla.

Después de eso, puede cargar estas imágenes en su sitio web de WordPress. El método manual es simple pero viene con algunos pasos adicionales en comparación con el método del complemento.
Ahora ya sabes cómo comprimir imágenes en WordPress sin perder la calidad de imagen.
Consejos para comprimir imágenes en WordPress
Si bien puede comprimir imágenes en WordPress para hacer que su sitio web sea más rápido, hay ciertas cosas que debe tener en cuenta al hacerlo. Pueden ayudarlo aún más a cargar las imágenes más rápido.
1. Carga perezosa las imágenes
De forma predeterminada, cuando alguien llega a cualquiera de sus páginas, WordPress cargará todo el contenido a la vez. Entonces, si tiene demasiadas imágenes, tomará un tiempo de acuerdo con el rendimiento de su servidor. Sin embargo, hay una técnica simple disponible para optimizar el servicio de imágenes que se llama carga diferida .
Una vez que lo haya habilitado, todas las imágenes no se cargarán a la vez cuando alguien llegue a su página. En cambio, las imágenes se mostrarán cuando el usuario se desplace hacia abajo hasta la sección respectiva de la página web. Esta es una excelente manera de reducir el tiempo de carga de la página.
La mayoría de los complementos de almacenamiento en caché para WordPress vienen con la función de carga diferida de forma predeterminada. Si su complemento de almacenamiento en caché no lo admite, debería considerar usar un complemento dedicado como BJ Lazy Load . El complemento no se actualiza por un tiempo, pero hará el trabajo.

2. Eliminar datos EXIF
Los datos EXIF son pequeños detalles que las cámaras añaden a las imágenes. Cuando subimos imágenes a nuestra instalación de WordPress, los datos EXIF se almacenan y no se eliminarán de forma predeterminada . Sin embargo, cuando manejamos una instalación de WordPress, estos no son necesarios.
Por lo tanto, eliminar los datos EXIF es otra buena opción para servir imágenes más rápido. Se pueden eliminar fácilmente con una herramienta de compresión de imágenes como ShortPixel. Pero, puede eliminar simultáneamente los datos EXIF de toda la biblioteca de imágenes con la herramienta de eliminación de datos EXIF automatizada .
3. Almacene en caché las imágenes
El uso de un sistema de almacenamiento en caché también es una excelente manera de acelerar el servicio de imágenes y reducir las solicitudes HTTP.
Un sistema de almacenamiento en caché lo ayudará a crear una copia de cada página web y servirla cuando un usuario lo solicite. Los usuarios verán una versión en caché de la página web. Pero puede actualizar continuamente la copia manualmente a través de la configuración del complemento de almacenamiento en caché.
Una vez más, puede usar un complemento de almacenamiento en caché de WordPress o el complemento de almacenamiento en caché proporcionado por su proveedor de alojamiento web si desea almacenar en caché las imágenes.
Consejos para mejorar la velocidad de su sitio
Una vez que haya terminado con la compresión de la imagen, estará a mitad de camino. A continuación, veamos algunas de las mejores prácticas para acelerar una instalación de WordPress.
1. Use complementos de almacenamiento en caché
Un complemento de almacenamiento en caché genera una copia fuera de línea de sus páginas web y las almacena en su servidor. Entonces, cuando un visitante llega a sus páginas, el complemento de almacenamiento en caché entregará la copia guardada . De esta manera, puede reducir las solicitudes al servidor y optimizar la velocidad de la página.
Algunas empresas de alojamiento de WordPress vienen con un sistema de almacenamiento en caché integrado. Pero puede elegir cualquiera de los siguientes complementos de almacenamiento en caché conocidos si es necesario.
- Cohete WP
- Súper caché
- Caché más rápido
- Caché total W3
Hay más complementos de almacenamiento en caché para WordPress si desea utilizar otro complemento además de estos. Haga clic aquí para verlos.
Todos estos complementos tienen opciones de configuración mínimas y pueden aumentar la velocidad de carga de la página. Además, algunos complementos de almacenamiento en caché incluso vienen con la función de carga diferida incorporada y la integración de CDN . El uso de esas opciones puede reducir los complementos adicionales y obtener un mejor resultado como se mencionó en las secciones anteriores.
Además, también puede excluir ciertas páginas del almacenamiento en caché, como la página de pago, si está ejecutando una tienda WooCommerce utilizando algunos de estos complementos.
2. Usa un tema ligero
No opte por temas sofisticados de WordPress si necesita un sitio web básico. Tienen frameworks pesados y vienen con mucho JavaScript y otros archivos. Por lo tanto, pueden afectar el rendimiento de su sitio web al reducir la velocidad del sitio web.
La mayoría de los autores de temas proporcionan un sitio web de demostración para que los usuarios prueben su tema. Puede usar este sitio web de demostración para averiguar el rendimiento y la velocidad de los temas.
Simplemente copie la URL del sitio web de demostración y diríjase a una herramienta de velocidad del sitio web como Pingdom o PageSpeed Insight . Luego, inicie el proceso para probar el rendimiento y ver el resultado. Si es un tema ligero, tendrá muy buenos resultados de rendimiento.
Sin embargo, tenga en cuenta que el sitio web de demostración no está optimizado al 100 % con complementos de almacenamiento en caché e imágenes comprimidas. Por lo tanto, habrá ligeras variaciones en los resultados de la prueba.
Según nuestra experiencia, los mejores temas ligeros de WordPress son:
- GeneratePress – Revisión de GeneratePress
- Astra – Revisión del tema Astra
- OceanWP
- Marco de Génesis
3. Elija un buen proveedor de alojamiento
Si busca una empresa de alojamiento web, Google mostrará cientos de resultados de búsqueda. Habrá empresas de alojamiento web gratuito, freemium y premium en el mercado. Sin embargo, si se toma en serio su negocio, no le recomendamos que utilice un proveedor de alojamiento web gratuito. Las empresas de alojamiento web premium ofrecerán un mejor rendimiento, soporte y seguridad del servidor .
Aquí hay una lista de las mejores empresas de alojamiento de WordPress que puede usar en 2022. Puede usar cualquiera de los servicios de alojamiento según la necesidad de su sitio web.
Sin embargo, si no está satisfecho con su alojamiento actual, siempre puede migrar a uno mejor. Simplemente crear una copia de seguridad completa del sitio web y restaurarla hará el trabajo.
4. Usar CDN
CDN significa Red de entrega de contenido . Cuando elige un plan de alojamiento para su sitio web de WordPress, la empresa de alojamiento le preguntará por su centro de datos preferido. Las empresas de alojamiento de renombre tienen centros de datos en múltiples ubicaciones desde las que los usuarios pueden elegir según sus gustos.
Si ha elegido un centro de datos ubicado en EE. UU., el sitio web se cargará más rápido para los visitantes de EE. UU. Pero, por otro lado, si alguien visita el sitio web desde India o cualquier otro país lejos de la ubicación del centro de datos, habrá un ligero retraso en el tiempo de carga del sitio web. Para solucionar este problema, debe utilizar un proveedor de CDN .
Los proveedores de CDN tendrán varias ubicaciones de centros de datos en todo el mundo. Una vez que haya agregado su sitio web a su red, el proveedor elegirá el servidor apropiado más cercano a la ubicación del visitante de su sitio web. Como resultado, puede proporcionar un rendimiento optimizado para los visitantes del sitio web en todo el mundo.
Si está buscando un proveedor de CDN, consulte Cloudflare . Cloudflare es una plataforma freemium y obtendrá muchas funciones de vanguardia en lo que respecta al rendimiento de la página.
Bono: Cómo optimizar las imágenes para los motores de búsqueda
Además de los resultados de búsqueda típicos de Google, las personas también usarán los resultados de las imágenes para encontrar lo que necesitan. Por lo tanto, optimizar sus imágenes para los motores de búsqueda es una tarea crucial. Sin embargo, puede optimizar fácilmente sus imágenes cargadas para Google y otros motores de búsqueda con pequeños ajustes.
Estos son algunos de los elementos esenciales que debe tener en cuenta al cargar imágenes en su sitio web de WordPress.
1. Etiquetas de título
WordPress generará automáticamente etiquetas de título de acuerdo con el nombre de su imagen de forma predeterminada. Pero puede anularlo fácilmente a través de la página de la biblioteca de medios. Si lo desea, puede agregar las etiquetas de título a la versión HTML de la página y hacer que la imagen sea más fácil de entender.
2. Etiquetas alternativas
Los rastreadores de los motores de búsqueda usan etiquetas alt para comprender la imagen , por lo que es imprescindible agregar etiquetas alt a las imágenes. Puedes hacerlo manualmente o usando un complemento de WordPress.
WordPress le pedirá la etiqueta alt cuando cargue fotos o archivos GIF en la biblioteca de medios. Simplemente ingrese las palabras clave relacionadas con sus imágenes o el contenido del sitio web, y estará listo para comenzar. Puede mejorar aún más sus etiquetas alt describiendo la imagen correctamente.
Además, también puedes modificar las etiquetas alt siempre que las necesites desde la propia biblioteca multimedia.
3. Mapas de sitio XML
Puede mejorar rápidamente su presencia en los motores de búsqueda creando mapas de sitio con un complemento de mapa de sitio . Todo lo que necesita hacer es enviar el mapa del sitio dentro de la herramienta Google Search Console y comenzar a buscar contenido. Para una mejor clasificación de imágenes, también puede considerar crear un archivo de mapa del sitio que contenga todas las imágenes que desee.
La mayoría de los complementos de SEO vienen con esta función. Después de crear un mapa del sitio, agréguelo a su propiedad GSC. Luego, el complemento SEO buscará cada imagen y la enviará para la indexación del motor de búsqueda cada vez que agregue nuevas fotos.
Cómo agregar etiquetas ALT automáticamente
Ya hemos mencionado la importancia de las etiquetas alt en tus imágenes. Entonces, le mostraremos cómo agregar etiquetas alt automáticamente con un simple complemento de WordPress.
Puede encontrar una serie de complementos para agregar etiquetas alt a las imágenes en WordPress. Pero por ahora, usaremos el complemento PB SEO Friendly Images .
Lo primero que debe hacer es instalar y activar el complemento en su sitio de WordPress.

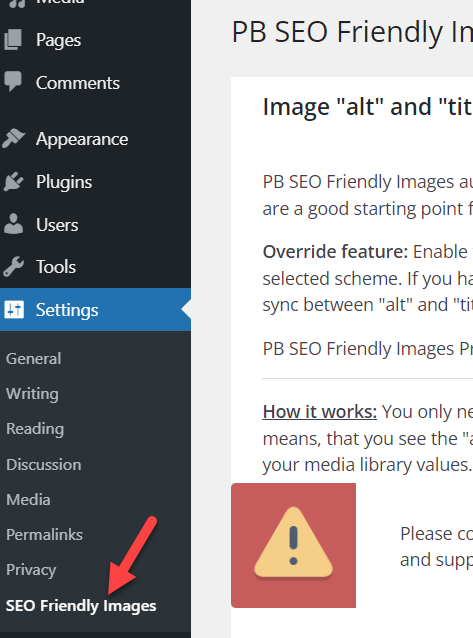
Después de la activación, verá las opciones de configuración del complemento en el lado izquierdo. Simplemente vaya a Configuración> Imágenes amigables con SEO desde su panel de WordPress.

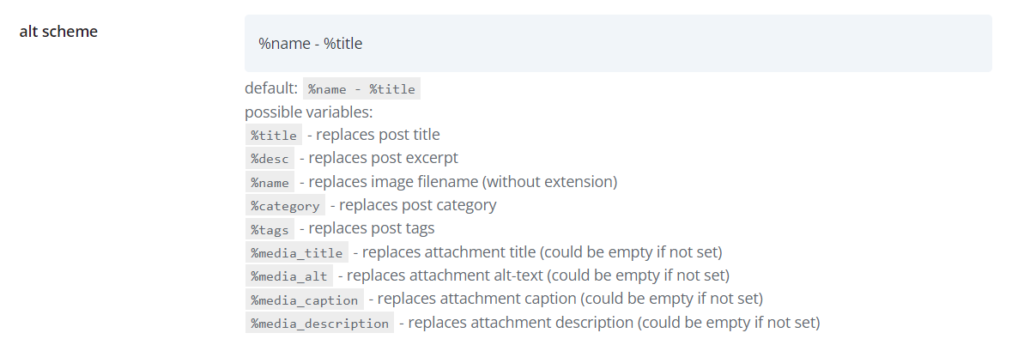
A partir de ahí, modifica el esquema alt según tus preferencias.

Después de modificarlo, debe actualizar la configuración.
¡Eso es! El complemento alterará las etiquetas alt de cada nueva imagen que cargue a partir de ahora. Si necesita más información, incluso tenemos una guía detallada para agregar automáticamente etiquetas alt a las imágenes en WordPress.
Conclusión
Comprimir las imágenes es una de las mejores formas de aumentar la velocidad de tu sitio web. Entonces, si necesitas comprimir imágenes en WordPress , debes hacerlo de inmediato. Incluso ayudan a que su sitio web se clasifique mejor en los motores de búsqueda en algún momento.
Para resumir, puede comprimir imágenes en su sitio web de dos maneras principales:
- Usando un complemento
- A mano
Puede usar un complemento para comprimir las imágenes si ya las ha subido a su sitio web. Mientras que el enfoque manual es más fácil si necesita cargar nuevas imágenes en su sitio web. No obstante, todo se reduce a su preferencia, ya que ambos métodos se pueden usar para comprimir imágenes, ya sea que ya las haya cargado o no. ShortPixel se puede usar para ambos enfoques y también es nuestra herramienta favorita para comprimir imágenes, ya que tiene integración con Cloudflare y muchas más funciones útiles.
Además, también hemos incluido algunos consejos para comprimir imágenes, mejorar la velocidad del sitio web y optimizar las imágenes para los motores de búsqueda. También tenemos algunos artículos más interesantes que te pueden gustar:
- Cómo solucionar problemas de tamaño de imagen de WooCommerce
- Agregar imagen a un producto en WooCommerce
- Cómo agregar tamaños de imagen personalizados en WordPress
Esperamos que este artículo le haya resultado útil y haya disfrutado de la lectura. Por favor, compártalo con otros bloggers si lo hace.
¿Cómo vas a comprimir imágenes en WordPress? ¿Manualmente o usando un complemento? Háganos saber en los comentarios.
