Cómo conectar varios sitios de WordPress juntos (3 formas)
Publicado: 2022-07-19¿Quieres conectar dos o más sitios web de WordPress juntos?
Tener varios sitios web es una ventaja para su negocio, ya que segmenta fácilmente productos y servicios para diferentes clientes y mantiene seguro su sitio web principal. Sin embargo, conectar cada sitio y hacer que funcionen juntos puede ser complicado.
En este artículo, le mostraremos cómo conectar varios sitios de WordPress.

¿Por qué conectar varios sitios web de WordPress juntos?
Supongamos que tiene varios sitios web, como un blog de WordPress y un sitio web de cursos en línea. Si alguien compra un curso de su blog, tendrá que inscribirlo manualmente en su sitio que tiene el sistema de gestión de aprendizaje (LMS).
Esto podría tomar mucho tiempo o costarle mucho si necesita contratar ayuda para hacer el trabajo.
Por otro lado, puede automatizar diferentes tareas y ahorrar tiempo conectando estos sitios web entre sí. Cuando un cliente compra el curso, se registra e inscribe automáticamente en un sitio de membresía separado. Esta es una buena práctica para mantener seguro su sitio principal de WordPress.
Muchas personas piensan en crear una red multisitio de WordPress cuando conectan numerosos sitios. Sin embargo, no necesita ejecutar una red multisitio para conectar cada sitio web. De hecho, esa no suele ser la mejor solución.
Le mostraremos 3 formas simples de hacer que diferentes sitios web funcionen juntos. Puede hacer clic en el enlace a continuación para saltar a cualquier sección que le interese:
- Conecte varios sitios de WordPress juntos usando un complemento
- Crear un subdominio para conectar sitios web de WordPress
- Use la interconexión para conectar sitios web de WordPress
Método 1: conectar múltiples sitios de WordPress usando un complemento
La mejor manera de conectar dos sitios web y hacer que hablen entre sí es usando el complemento Uncanny Automator. Es el mejor complemento de automatización de WordPress y lo ayuda a crear flujos de trabajo automatizados en su sitio web.
Puede pensar en el complemento como Zapier para sitios web de WordPress. Con Uncanny Automator, puede crear fácilmente una conexión entre varios sitios web.

Para este tutorial, consideremos una situación en la que tiene una tienda WooCommerce y un sitio web de membresía.
Le mostraremos cómo conectar ambos sitios web utilizando Uncanny Automator. Nuestro objetivo es registrar automáticamente a los clientes en su sitio web de membresía cuando compran un curso en su tienda.
Nota: Antes de comenzar, asegúrese de haber agregado un producto a su tienda WooCommerce y creado diferentes niveles de membresía en su sitio de membresía.
A continuación, deberá instalar el complemento Uncanny Automator en ambos sitios web. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Tras la activación, se le pedirá que instale el complemento gratuito Uncanny Automator. La versión lite ofrece funciones limitadas y se utiliza como base para la versión pro.
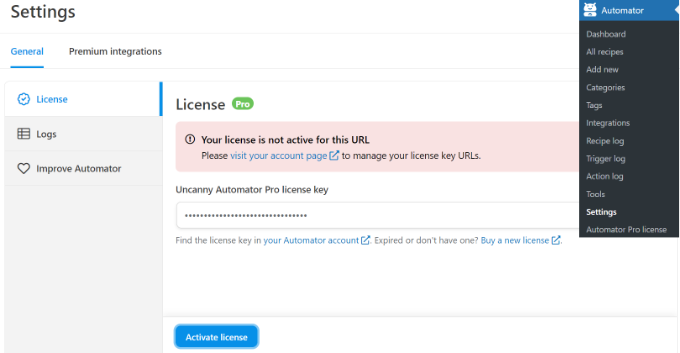
Después de eso, deberá ir a la página Automator » Configuración desde su panel de WordPress e ingresar su clave de licencia. Puede encontrar la clave en el área de la cuenta de Uncanny Automator.

Después de ingresar la clave, no olvide hacer clic en el botón 'Activar licencia'.
Deberá repetir los pasos de activación para ambos sitios web de WordPress.
Creación de una receta para comprar un producto en su tienda WooCommerce
A continuación, deberá crear una receta en su tienda WooCommerce cuando los clientes compren su producto. Las 'Recetas' son automatizaciones.
Para comenzar, puede dirigirse a Automator » Agregar nuevo desde su panel de administración de WordPress.
Después de eso, se le pedirá que seleccione un tipo de receta. Las recetas que han iniciado sesión las activan solo los usuarios que han iniciado sesión, mientras que las recetas para "Todos" pueden activarlas todos los usuarios.

Continúe y seleccione 'Usuarios registrados' como tipo de receta, ya que sus clientes crearán una cuenta e iniciarán sesión para realizar una compra. Luego haga clic en el botón 'Confirmar'.
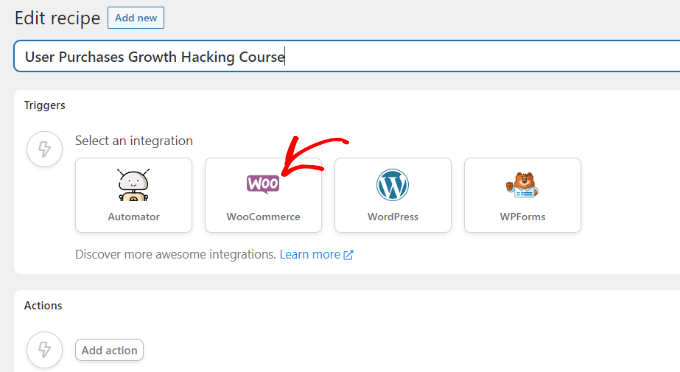
A continuación, puede ingresar un nombre para su receta y seleccionar 'WooCommerce' como integración. El nombre es solo para su referencia y sus usuarios no lo verán.

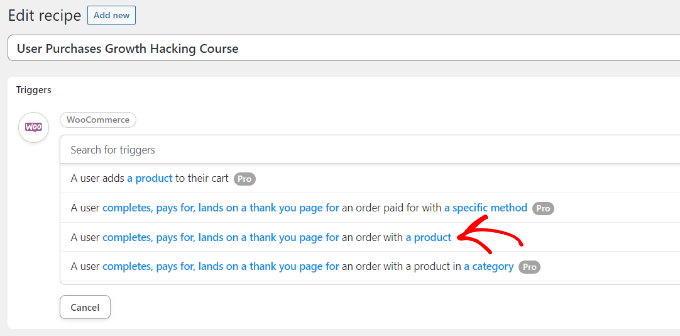
Luego, deberá seleccionar un disparador para su receta.
Simplemente seleccione 'Un usuario completa, paga y llega a una página de agradecimiento por un pedido con un producto' como disparador.

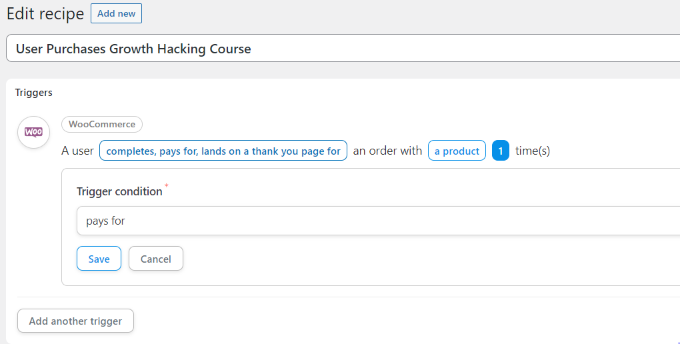
A continuación, se le pedirá que seleccione la condición de activación.
Puede seleccionar 'paga por' como condición y hacer clic en el botón 'Guardar'.

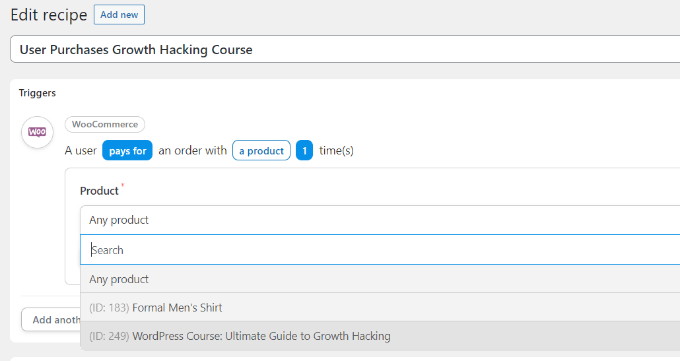
Después de eso, Uncanny Automator le pedirá que seleccione un producto para su receta.
Continúe y seleccione el producto digital que está en su tienda WooCommerce. Por ejemplo, elegiremos el curso de WordPress: Ultimate Growth Hacking como producto para este tutorial.

No olvide hacer clic en el botón 'Guardar' después de seleccionar un producto.
Ahora deberá elegir una 'Acción' para su receta.

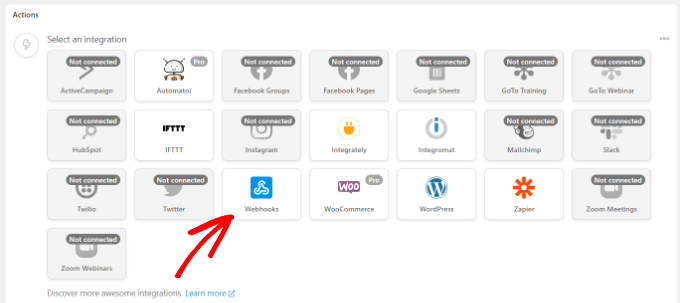
Para crear la acción, deberá seleccionar una integración.
Puede enviar fácilmente los datos de registro del cliente a su sitio web de membresía mediante un webhook. Un webhook es un fragmento de código que permite que diferentes herramientas y aplicaciones proporcionen información a otras aplicaciones en tiempo real.
No te preocupes, no necesitarás saber codificar para usarlo. Te guiaremos a través de todos los pasos.
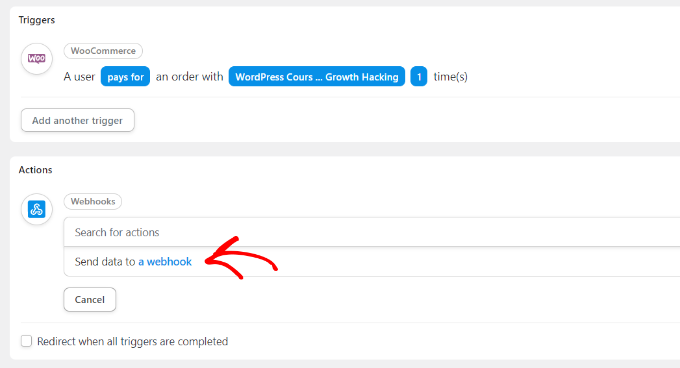
Continúe y seleccione 'Webhooks' como integración.

En el siguiente paso, puede seleccionar una acción para la integración elegida.
Simplemente seleccione la opción 'Enviar datos a un webhook'.

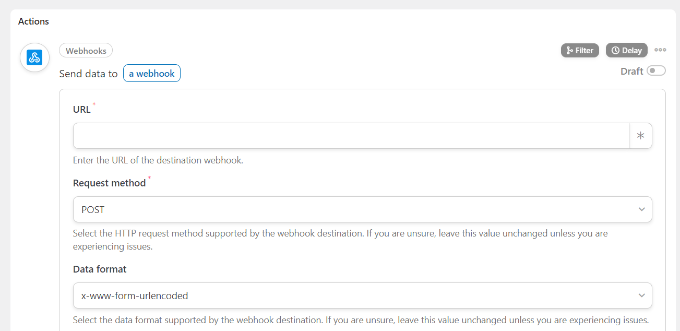
A continuación, deberá ingresar los detalles de su webhook.

Mantenga esta pestaña abierta por ahora.
Para completar la receta en su tienda WooCommerce y completar los detalles del webhook, debe crear un webhook en su sitio web de membresía.
Creación de un webhook en su sitio web de membresía
Primero, querrá abrir su sitio de membresía en una nueva pestaña. Luego diríjase a Automator » Agregar nuevo desde su panel de administración de WordPress en su sitio de membresía.
Adelante, seleccione 'Todos' como tipo de receta y haga clic en el botón 'Confirmar'.

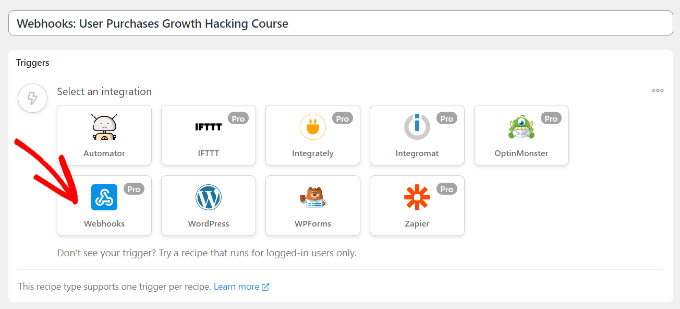
Después de eso, deberá ingresar un nombre para su receta y seleccionar una integración desencadenante para su receta.
Simplemente haga clic en 'Webhooks' como integración.

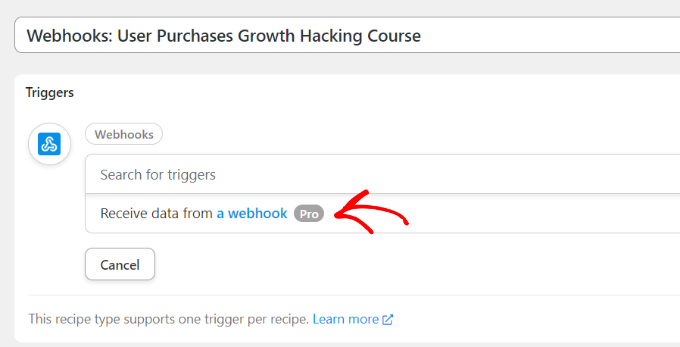
En el siguiente paso, deberá seleccionar un disparador para su integración.
Continúe y seleccione 'Recibir datos de un webhook' como disparador.

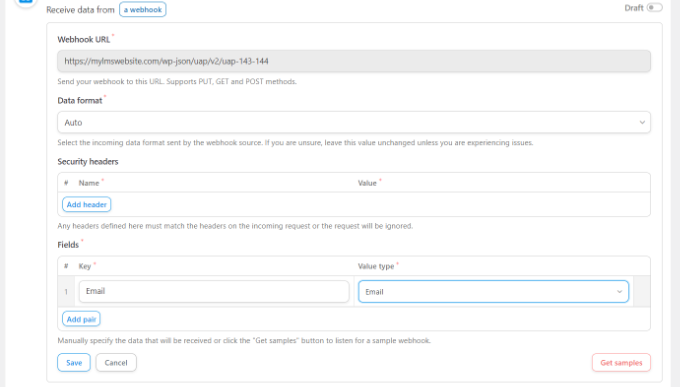
A continuación, el complemento mostrará la URL del libro web. Puedes anotar la URL en un archivo de texto, ya que la necesitaremos más adelante para terminar la receta en tu tienda WooCommerce.

Después de eso, desplácese hacia abajo hasta la sección Campos. Ahora ingrese 'Correo electrónico' en el campo Clave y seleccione 'Correo electrónico' para el tipo de Valor.

No olvide hacer clic en el botón 'Guardar'.
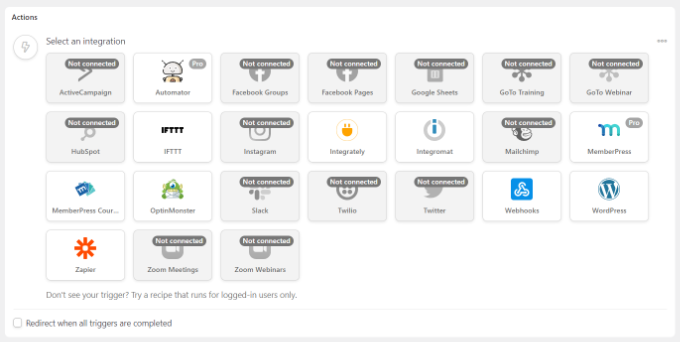
A continuación, puede agregar una acción a su receta haciendo clic en el botón 'Agregar acción'.

Habrá diferentes integraciones que puede elegir para su acción. Simplemente seleccione el complemento de membresía que utilizó para crear el sitio de membresía.
En nuestro caso, seleccionaremos MemberPress ya que lo usamos para configurar el sitio de membresía.

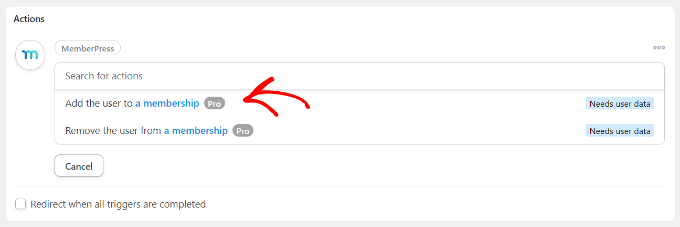
Después de eso, puede elegir una acción para su integración seleccionada.
Como queremos que nuestros clientes se suscriban a una membresía automáticamente, seleccionaremos la opción 'Agregar el usuario a una membresía'.

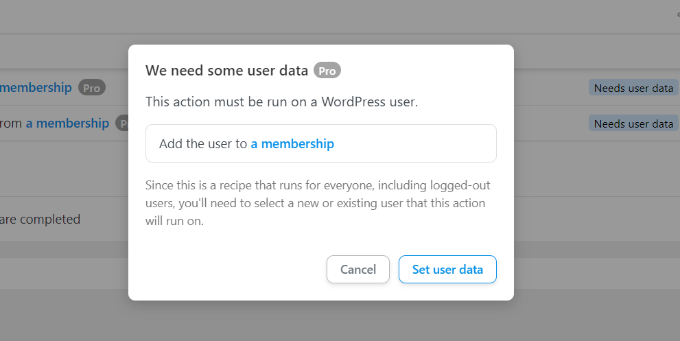
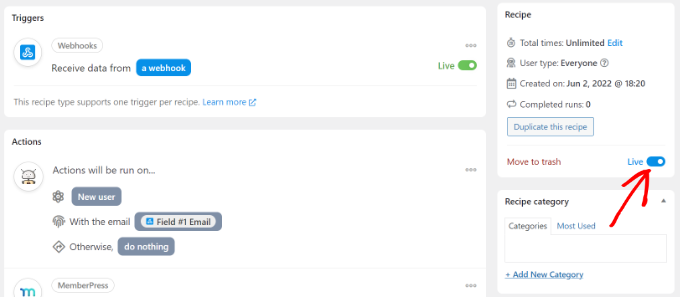
Ahora aparecerá una ventana emergente que muestra que la acción requerirá datos de usuario de WordPress.
Continúe y haga clic en el botón 'Establecer datos de usuario'.

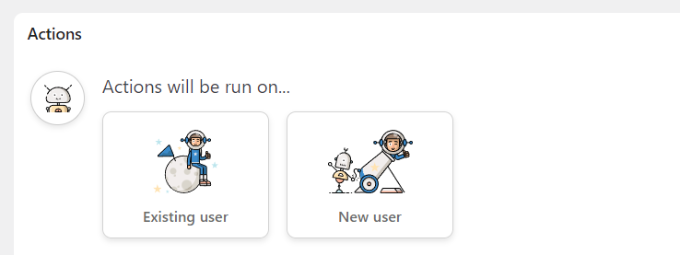
A continuación, deberá elegir entre un Usuario existente o un Usuario nuevo.
Simplemente haga clic en la opción 'Nuevo usuario'.

Ahora aparecerá un formulario donde puede configurar los datos del usuario. Puede dejar los campos de nombre y apellido en blanco.
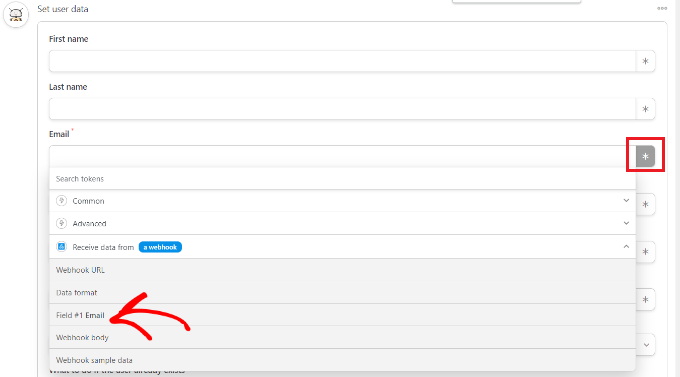
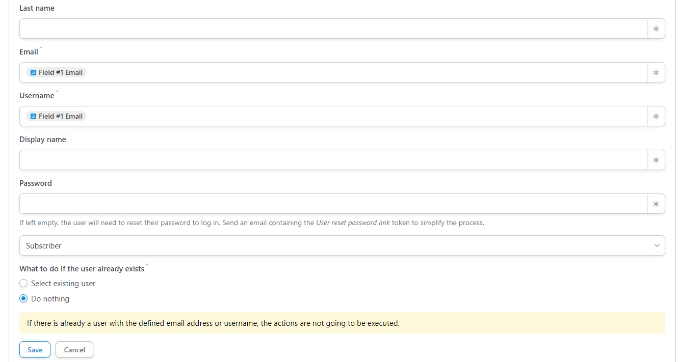
A continuación, continúe y haga clic en el icono de asterisco (*) para el campo Correo electrónico. De las opciones desplegables, seleccione 'Correo electrónico de campo n.º 1' en Recibir datos de un webhook.

También puede repetir este paso para el campo Nombre de usuario. En cuanto a otros campos, puede dejarlos en blanco.
Ahora, en la opción 'Qué hacer si el usuario ya existe', simplemente elija 'No hacer nada' y haga clic en el botón Guardar.

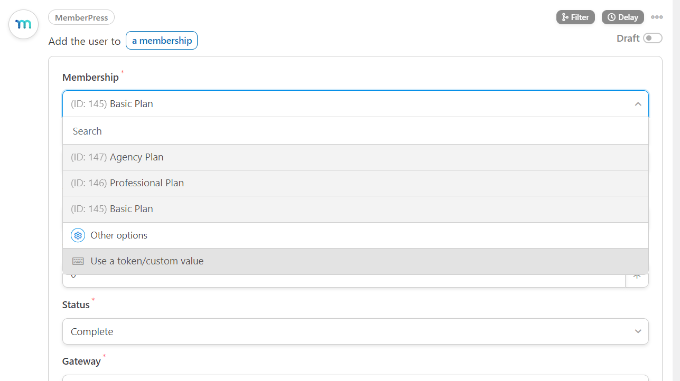
A continuación, puede seleccionar el plan de membresía al que desea que se suscriba el cliente de WooCommerce haciendo clic en el menú desplegable Membresía.
Además de eso, verá más campos para subtotal, monto de impuestos, tasa de impuestos, estado, puerta de enlace y más. Puede dejarlos en la configuración predeterminada.

No olvide hacer clic en el botón 'Guardar' cuando haya terminado.
Si lo desea, puede agregar más acciones a la receta, como permitir que WordPress envíe un correo electrónico de confirmación o registrar al usuario en un seminario web de Zoom.
A continuación, ahora puede seguir adelante y publicar su receta. Simplemente haga clic en el interruptor 'Borrador' en el lado derecho de la página y cámbielo a 'En vivo'.

Terminando su receta de compra en WooCommerce
Ahora que su receta está activa en el sitio web de membresía, es hora de terminar la receta en su tienda WooCommerce.
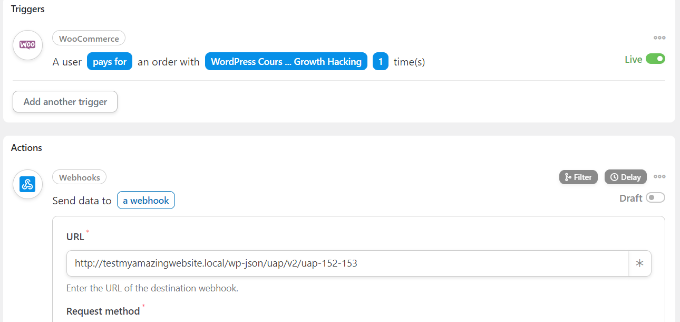
Primero, regrese a su sitio web de WooCommerce y abra la receta que creamos anteriormente. Luego, ingrese el enlace del webhook que copiamos en un archivo de texto (al crear una receta en el sitio de membresía) en el campo 'URL'.

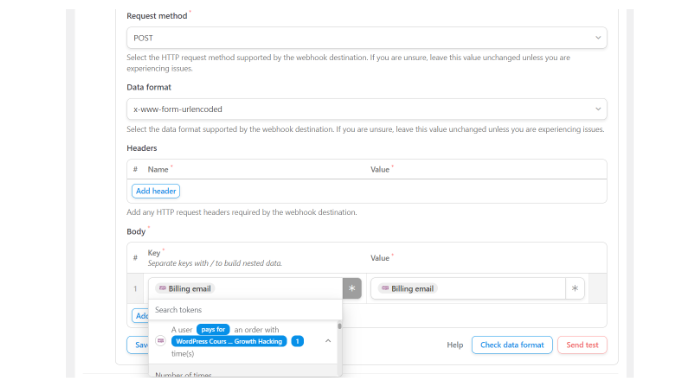
A continuación, puede desplazarse hacia abajo y mantener el método de solicitud y el formato de datos en la configuración predeterminada.
En la sección Cuerpo, puede hacer clic en el signo de asterisco (*) para el campo "Clave" y seleccionar "Correo electrónico de facturación" como opción. Del mismo modo, también puede seleccionar 'Correo electrónico de facturación' para el campo Valor.

También hay una opción para enviar datos de prueba para ver si su conexión está configurada correctamente.
Cuando haya terminado, no olvide hacer clic en el botón 'Guardar'.
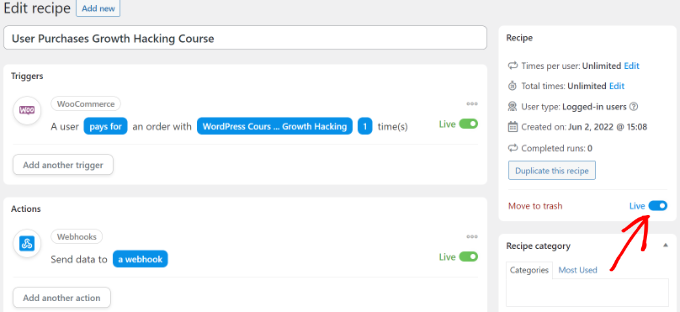
A continuación, continúe y publique su receta haciendo clic en el botón Borrador y cambiándolo a En vivo.

¡Eso es todo!
Cada vez que un cliente compre su producto WooCommerce seleccionado, se suscribirá automáticamente a un plan de membresía en su sitio web de membresía.
Puede usar este mismo método para configurar automatizaciones similares para conectar varios sitios de WordPress.
Método 2: cree un subdominio para conectar sitios web de WordPress
Otra forma de conectar varios sitios web de WordPress es creando un subdominio.
Sin embargo, tenga en cuenta que estos sitios web no se sincronizarán automáticamente y tendrá que actualizarlos manualmente.
Los subdominios son partes adicionales de su nombre de dominio principal y lo ayudan a organizar diferentes secciones de su sitio web de WordPress. Puede usarlos para separar otras funciones de su sitio web principal.
Por ejemplo, supongamos que desea crear una tienda de comercio electrónico pero mantenerla alejada de su dominio principal. En este caso, puede crear un subdominio para su tienda en línea y su sitio web se verá así:
https://tienda.tusitiowebdeejemplo.com
Del mismo modo, puede crear un subdominio para diferentes ubicaciones como uk.yourexamplesite.com o fr.yourexamplesite.com.
En AprenderWP, también usamos un subdominio para nuestro contenido de video. Puede visitar https://videos.wpbeginner.com/ y obtener acceso a numerosos tutoriales en video sobre WordPress.

Puede crear fácilmente un subdominio utilizando su cuenta de alojamiento de WordPress. Para más detalles, puedes ver nuestra explicación sobre los subdominios y cómo crear uno.
Luego, puede ver nuestra guía sobre cómo instalar WordPress para crear otro sitio de WordPress en el subdominio.
Método 3: Utilice la interconexión para conectar sitios web
También puede conectar varios sitios de WordPress enlazándolos entre sí. Los enlaces ayudarán a impulsar su SEO de WordPress al pasar autoridad (jugo de enlace) a cada dominio.
Una forma común de hacer esto es agregar un enlace personalizado a su menú de navegación principal.
También puede agregar un enlace al pie de página de su sitio web.
Por ejemplo, en AprenderWP, verá que tenemos enlaces a sitios web que forman parte de la familia de productos AprenderWP junto con algunos enlaces de sitios.

Para editar su pie de página de WordPress y agregar enlaces a otro sitio web, consulte nuestra guía sobre cómo editar el pie de página en WordPress.
Esperamos que este artículo le haya ayudado a aprender a conectar varios sitios de WordPress. También puede ver nuestra guía sobre cómo iniciar un podcast de WordPress y los mejores complementos de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
