Cómo convertir imágenes a WebP en WordPress con Imagify
Publicado: 2021-07-19¿Está interesado en convertir sus imágenes a WebP en WordPress? Saluda a Imagify, nuestro complemento gratuito que optimiza tus imágenes y las convierte a WebP.
En nuestra guía, explicamos cómo entregar imágenes de alta calidad sin ralentizar su sitio. Si ya tiene cientos de imágenes PNG o JPG en su sitio web, Imagify las optimizará y las convertirá a WebP automáticamente.
¿Suena prometedor? ¡Profundicemos en este formato WebP moderno para ver cómo afecta el rendimiento al reducir el tamaño de los archivos de imagen hasta en un 35 %!
¿Qué es el formato WebP?
WebP es un formato de imagen que ofrece compresión de imágenes al reducir el tamaño del archivo pero sin comprometer la calidad. Desarrollado por Google, WebP es un formato de archivo de imagen moderno que contiene compresión sin pérdida y con pérdida. El formato puede reducir el tamaño del archivo de imagen hasta un 35 % más pequeño que las imágenes JPEG y PNG, manteniendo la alta calidad. Lo mejor de ambos mundos, ¿verdad?
Los visitantes quieren calidad Y un sitio web rápido. Es por eso que han aparecido nuevos formatos en los últimos años diseñados pensando en minimizar los archivos y al mismo tiempo conservar la calidad. “WebP” es definitivamente la actualización más notable de los últimos 10 años.
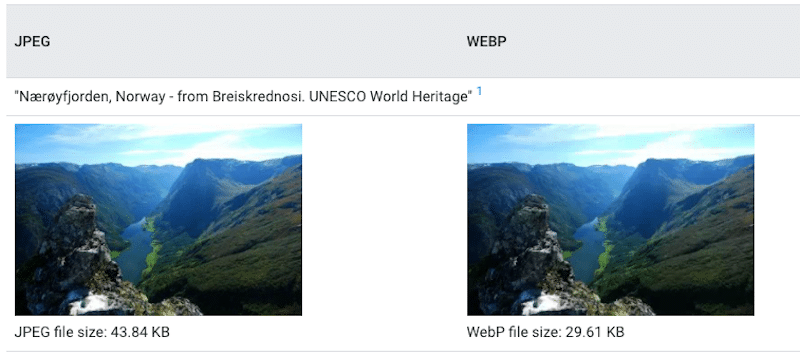
En el siguiente ejemplo, proporcionado por el sitio web de Google WebP, comparamos dos imágenes con la misma calidad. Uno es JPEG, el otro es WebP, y notamos tres cosas, a saber:
- La calidad de la imagen sigue siendo la misma en JPEG o WEBP
- El tamaño del archivo JPEG es de 43,84 KB.
- El archivo WebP tiene 29,61 KB, que es mucho más ligero que el formato JPEG.

El formato WebP lo ayuda a lograr el siguiente equilibrio: imágenes de alta calidad y tamaño de archivo reducido .
Por qué debería convertir imágenes a WebP
El principal beneficio del formato WebP es crear archivos de imagen más pequeños conservando la misma calidad de imagen. En consecuencia, las compresiones de imágenes darán como resultado la aceleración de su sitio web.
Puede que no te des cuenta de esto, pero las imágenes ocupan mucho espacio en tu servidor. No solo consume almacenamiento como loco, sino que también puede ralentizar los sitios web y hacer que sus visitantes se escapen.
JPEG, PNG y GIF son los formatos que se pueden convertir fácilmente a WebP:
- JPEG : el formato más común, ideal para fotos y visuales muy ricos en color
- PNG: el formato recomendado para gráficos, íconos y logotipos simples
- GIF: para todas las imágenes animadas que marcan tus mensajes
Google realizó un estudio de compresión de WebP para ver cómo se compara webP con los formatos JPEG y PNG en términos de tamaño de archivo. Los resultados son interesantes:
- Una imagen WebP es un 25% más pequeña que una imagen PNG.
- Una imagen WebP es un 25-35% más pequeña que una imagen JPEG.
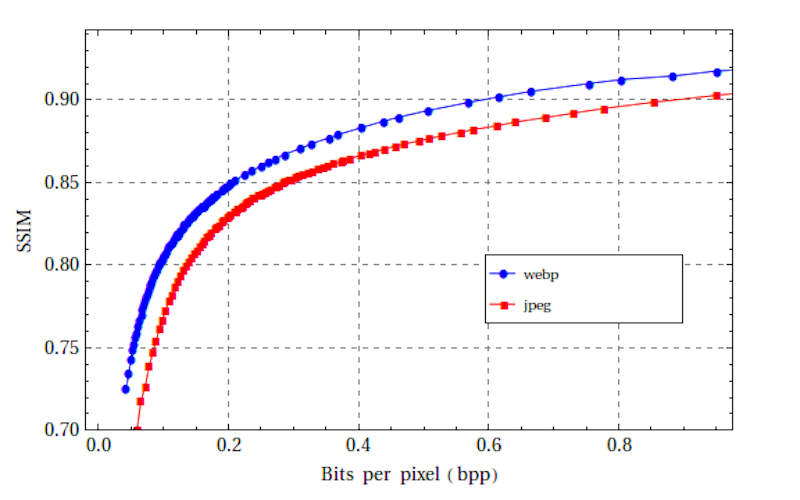
Estos resultados indican que WebP puede proporcionar mejoras de compresión significativas sobre JPEG y PNG. En el siguiente gráfico, vemos que una imagen WebP siempre requiere menos bits por píxel que JPEG:

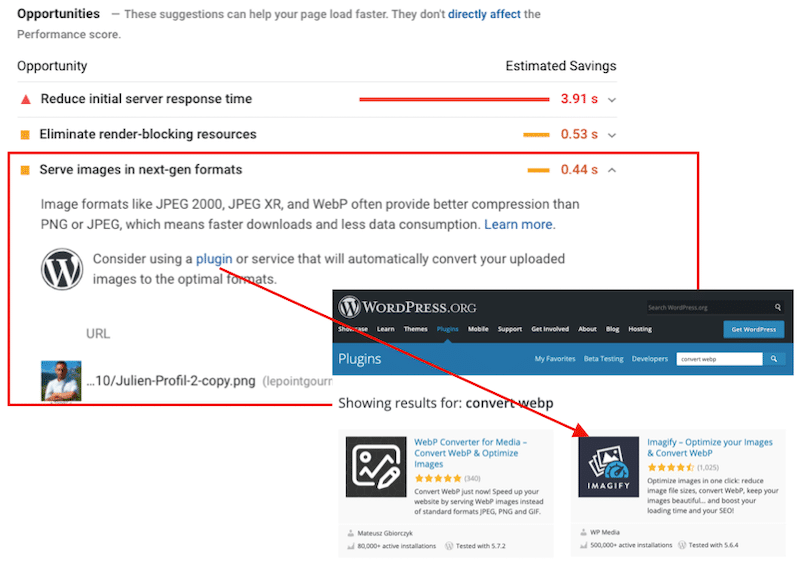
Además, Google PageSpeed Insights le recomienda servir imágenes en formatos de próxima generación (WebP) , lo que significa descargas más rápidas y menos consumo de datos. La herramienta de rendimiento web también sugiere usar un complemento de WordPress para comprimir y convertir sus imágenes a los formatos óptimos.
¿Adivina quién está en la lista? ¡Imagina!

Cómo convertir imágenes a WebP
Imagify es uno de los mejores plugins de WordPress para convertir tus imágenes a WebP y optimizarlas.
Todos conocemos herramientas en línea que pueden convertir muchos formatos (de JPG a PDF, por ejemplo). Esas herramientas no son fáciles de usar y la mayoría de ellas no le permitirán realizar conversiones masivas de forma gratuita.
Un complemento puede ser más fácil para convertir sus archivos a WebP. Veamos por qué. Las cosas se complican un poco más cuando se trata de WordPress. WordPress 5.8 le permite cargar imágenes WebP pero no convierte el formato original a WebP .
Es por eso que le recomendamos que cargue imágenes PNG y JPEG y deje que Imagify haga el trabajo. El complemento Imagify puede convertir automáticamente sus imágenes al formato WebP en su tablero de WordPress . Optimizará cualquier archivo JPG, GIF o PNG en su sitio web reduciéndolos para una experiencia de navegación más rápida sin sacrificar la calidad. Si ya tiene imágenes agregadas a sus páginas publicadas, no se preocupe, Imagify también las convertirá.
Imagify optimiza y convierte automáticamente las imágenes de WordPress a WebP:
- Mientras subo nuevas imágenes
- En los existentes (función masiva, que le ahorrará un tiempo precioso)
Además, Imagify te ayuda a que las fotos se carguen más rápido en WordPress. El complemento comprime varias imágenes en sus formatos originales y cambia el tamaño de las imágenes a un conjunto de dimensiones máximas sin perder calidad. No es solo una herramienta de conversión. ¡También es un complemento que ayuda a que su sitio de WordPress funcione más rápido!
Siga nuestra guía paso a paso para ver cómo convertir imágenes a WebP usando Imagify:
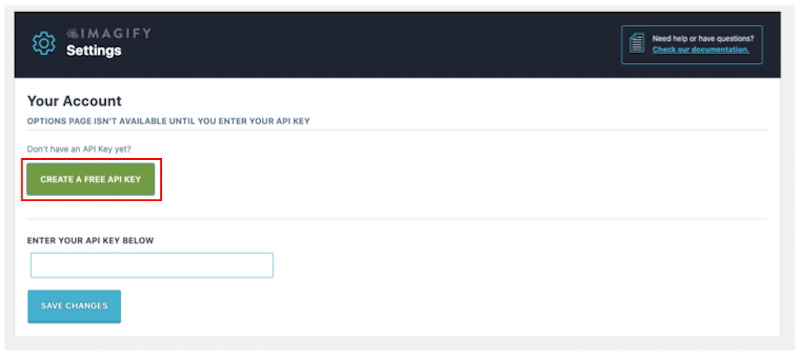
Paso 1 – Descarga Imagine gratis
Active el complemento y cree una CLAVE API gratuita.
(Vaya a la bandeja de entrada de su correo electrónico para obtener su clave API y péguela en el cuadro a continuación).

Paso 2: configurar la opción de conversión WebP
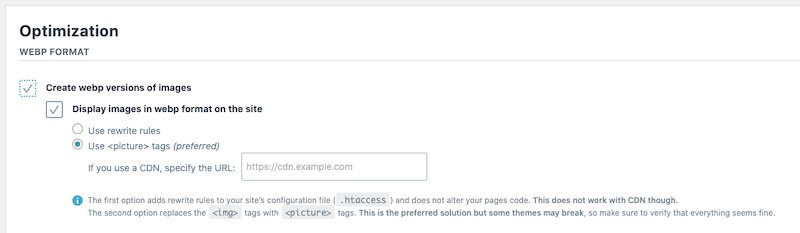
Una vez que haya agregado su clave API de Imagify, vaya a Configuración → Imagify y desplácese hasta la sección "Formato Webp de optimización". Asegúrese de que ambas casillas estén marcadas como se muestra a continuación:

El primer cuadro le dice a Imagify que convierta sus imágenes a WebP; el segundo indica el complemento para servir esas imágenes WebP a los navegadores compatibles.
Paso 3 – Hora de convertir tus imágenes
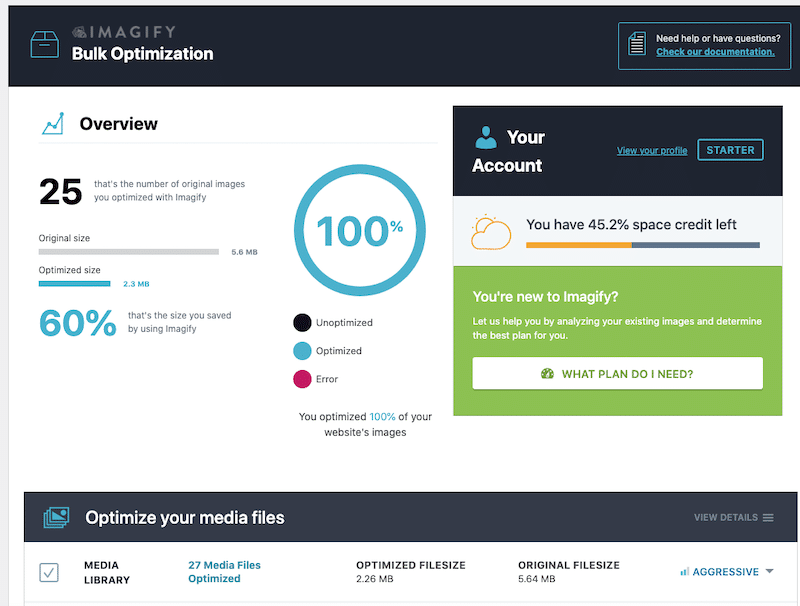
Vaya a Medios -> Optimización masiva y presione el botón azul Imagínese todos :
¡Eso es todo! Puede obtener un sitio web más rápido en solo tres pasos con Imagify.

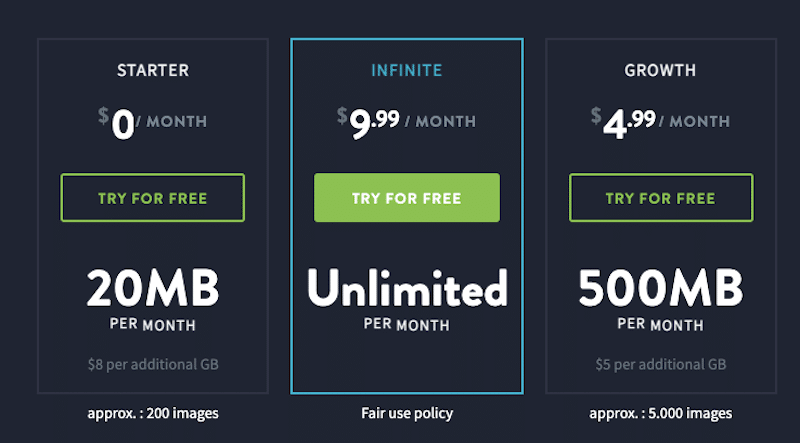
Precios de Imagify (y sí, ¡hay un plan gratuito disponible!)
Plan de inicio: Imagify le permite optimizar y convertir 20 MB de imágenes por mes de forma gratuita (alrededor de 200 imágenes).
Plan de crecimiento: si necesita más que eso, puede actualizar a un plan pago, que cuesta $ 4.99 / mes por 500 MB (~ 5,000 imágenes).
Plan Infinito: $9.99 por mes para datos ilimitados. Eso es genial si tienes un sitio web con miles de imágenes para optimizar.

El impacto de WebP en el rendimiento con Imagify
Veamos ahora cómo usar Imagify para reducir el tamaño de los archivos multimedia.
Para el análisis, ejecutaremos dos escenarios usando nuestro tablero de WordPress:
- Subiré un GIF, un PNG, un JPG y verificaré el tamaño del archivo para cada uno de ellos.
- Activaré Imagify, convertiré mis 3 archivos anteriores a WebP y verificaré el nuevo tamaño de archivo.
Hagamos el análisis.
- Impacto de Imagify en el tamaño de mi archivo GIF:
| Tamaño de archivo GIF – No Imagify | Formato WebP – Con Imagine |
| 816KB | 512KB |
- Impacto de Imagify en el tamaño de mi archivo PNG:
| Tamaño de archivo PNG – No Imagify | Formato WebP – Con Imagine |
| 67 KB | 28 KB |
- Impacto de Imagify en el tamaño de mi archivo JPG:
| Tamaño de archivo JPG – No Imagify | Formato WebP – Con Imagine |
| 755 KB | 525 KB |
¿Imagify redujo el tamaño de mi archivo al convertirlo a WebP?
¡La respuesta es sí! Como vio, todos los tamaños de archivo han disminuido significativamente después de usar Imagify y el formato WebP. Aquí hay un resumen:
- GIF → WebP : el tamaño pasó de 816 KB a 512 KB
- PNG → WebP : el tamaño pasó de 67 KB a 28 KB
- JPEG → WebP : el tamaño pasó de 755 KB a 525 KB.
Uso de Imagify para mejorar mi calificación de rendimiento en Google PageSpeed Insights
Para esta auditoría de desempeño, creé una página que muestra algunos medios: una foto JPG, un elemento PNG y un GIF.
Usaremos Google PageSpeed Insights y ejecutaremos los dos escenarios siguientes:
- Escenario #1 – Una auditoría de rendimiento de mi página (imágenes en formato PNG y JPG + GIF) – sin Imagify – sin WebP
- Escenario n.º 2: grado de rendimiento de mi página después de convertir todos mis medios a WebP con Imagify
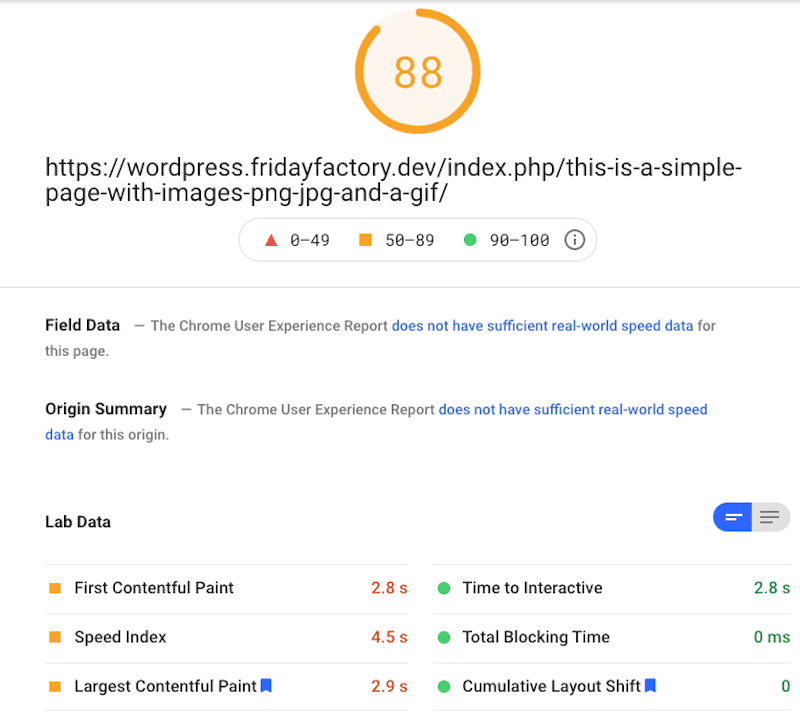
Escenario #1 : Sin Imagify – Sin WebP
Estoy en naranja en Google PageSpeed Insights (88/100), y no todos mis Core Web Vitals están en verde:

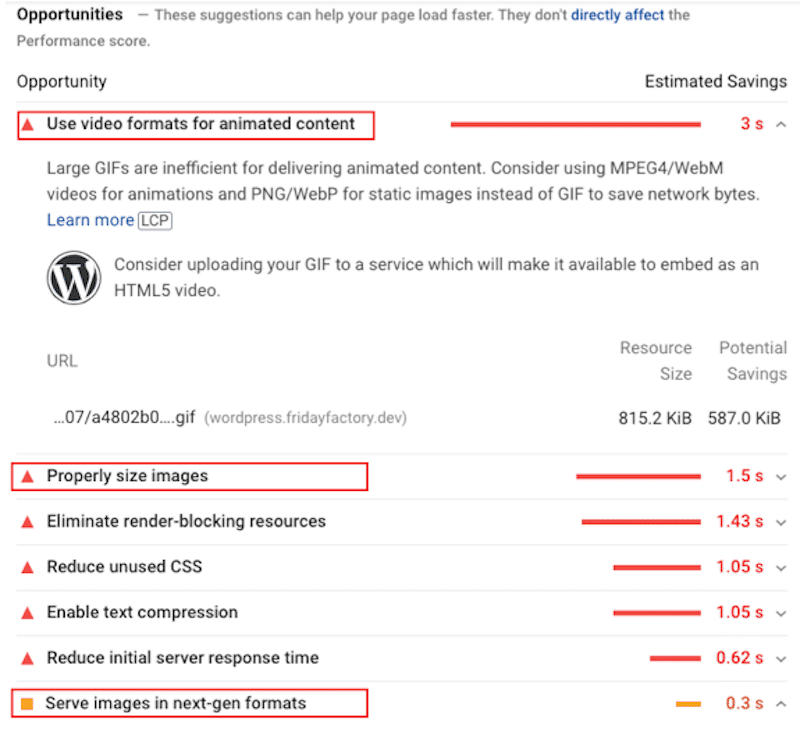
En la sección de oportunidades, podemos ver varios problemas relacionados con el formato de mis imágenes, como "Usar formatos de video para contenido animado" o "Servir imágenes en formatos de próxima generación".

Si tuviera 50 páginas con 200 productos, me preocuparía mucho convertirlos manualmente… ¡Pero afortunadamente, Imagify puede hacerlo por mí!
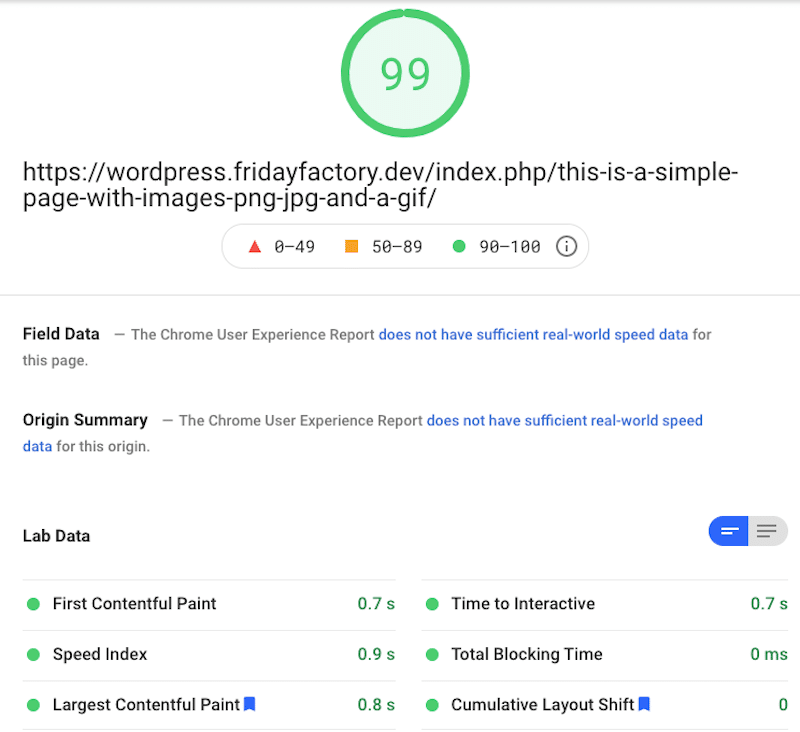
Escenario #2: Formato WebP con Imagify
Ahora echemos un vistazo a los resultados después de convertir todos los medios a WebP usando Imagify.

Mi calificación de desempeño mejoró : ¡estoy en verde, con un puntaje de 99/100!

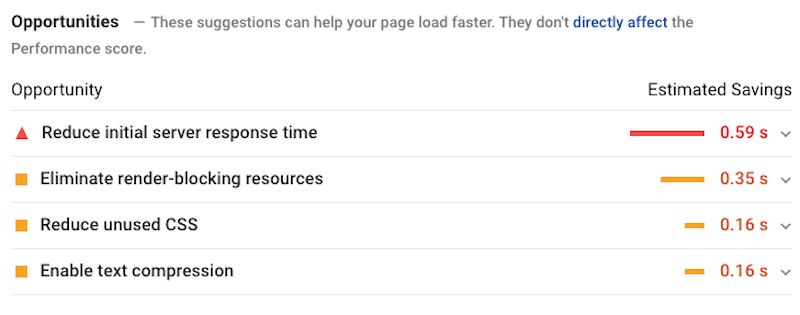
En la sección de oportunidades, todos mis problemas relacionados con las imágenes desaparecieron:

Terminando
WebP es definitivamente una forma eficiente de reducir el tamaño de las imágenes y hacer que su sitio de WordPress se cargue más rápido. Este formato moderno ahorra en promedio un 25 % más de almacenamiento que los archivos JPEG o PNG. Otra buena noticia es que la experiencia del usuario no se verá afectada, ya que la calidad de las imágenes sigue siendo la misma.
Además, no se preocupe si tiene al menos 200 de un tipo de archivo de imagen (png o .jpg) en diferentes tamaños porque nuestro poderoso complemento Imagify los reemplazará con el formato WebP optimizado sin sacrificar la calidad.
WordPress 5.8 agregará soporte para imágenes WebP (pero no las convertirá del formato original a WebP). Es por eso que aún le recomendamos que use un complemento para convertir sus archivos. Este es el por qué:
- La capacidad de cargar imágenes de WebP directamente en la biblioteca multimedia no solucionará el ~5 % de los visitantes cuyos navegadores no son compatibles con WebP.
- Las imágenes y las imágenes suelen estar en JPG o PNG, por lo que para cargarlas y convertirlas de forma masiva, un complemento como Imagify puede ahorrarle cientos de horas.
¿Qué hay de tomar Imagify para una prueba de manejo? Es gratis por unas 200 imágenes al mes.
Y recuerde, si tiene alguna pregunta sobre el uso de WebP en su sitio de WordPress, ¡pregúntenos en los comentarios a continuación!
