Cómo crear una página 404 personalizada para su sitio de WordPress usando Elementor
Publicado: 2021-12-24Vas a un sitio web, ingresas la URL y ¡bam! ¡No pasa nada!
Ve una página con un mensaje que dice "página no encontrada", o algo por el estilo. Este tipo de error 404 es frustrante para los visitantes y puede generar una alta tasa de rebote. Aquí es donde entra la página 404. Una parte simple pero importante de cualquier sitio web, donde puede mostrar un mensaje de disculpa y orientar al usuario en la dirección correcta.
Con Elementor, puede crear una página 404 personalizada en su sitio web de WordPress que ayudará a sus visitantes a encontrar el camino de regreso a la dirección deseada.
En este artículo, explicaremos por qué es beneficioso usar una página 404, cómo crear una página 404 en Elementor y compartir los elementos preferidos para incluir. También tenemos una bonificación para ti al final con algunas hermosas páginas 404 en las que puedes inspirarte mientras creas una propia.
¿Cuándo ocurre el error 404 en WordPress?

Un mensaje de error 404 significa que el navegador web está solicitando una página o un archivo que no existe. Este mensaje de error lo genera el servidor web original en respuesta a una solicitud no válida del navegador web de un usuario.
Si el problema proviene de la URL, puede haber varias razones detrás de eso:
- La URL está mal escrita o mal escrita.
- Se ha cambiado el nombre de la página web a la que el visitante intenta acceder desde la última vez que se visitó.
- La página ya no está disponible debido a una falla del servidor, el mantenimiento por parte de los administradores del sitio o la eliminación deliberada del contenido por parte del administrador u otro usuario.
Pero, ¿cómo puede ayudarlo exactamente una página 404 personalizada a usted, un usuario? Vamos a averiguar.
Cómo puede ayudar una página 404 personalizada de WordPress
La página 404 predeterminada que generalmente muestra el sitio web (del lado del servidor para ser exactos) no es atractiva. Sin embargo, puede darle una sensación personalizada usando Elementor.
Las páginas 404 personalizadas son una excelente manera de brindar una respuesta rápida y amigable a un visitante que ha accedido a un enlace roto dentro de un sitio web.
La mejor manera de hacerlo es ofreciendo ayuda al usuario o dirigiéndolo a otra página. Por ejemplo, si alguien visita una página que no existe en su sitio web, una gran página 404 lo narraría a algo como lo siguiente:
“Lamentamos que no se haya podido encontrar la página que estaba buscando. Utilice el menú de navegación de arriba para encontrar la página”.
Lo bueno de esto es que el usuario se sentirá atendido, a pesar de no encontrar la página que pretendía visitar. Y para usted, como propietario de un sitio web, le dará la oportunidad de mantener su visita un poco más y tal vez también conducirá a la conversión del sitio web.
Cómo crear una página 404 en un sitio web potenciado por Elementor

La naturaleza de Elementor es que hace que crear una página web sea muy fácil. Con la interfaz de edición visual de Elementor y muchas plantillas personalizadas prefabricadas, puede crear una página 404 sin esfuerzo.
Para crear una página 404 usando Elementor, necesitaremos lo siguiente:
- Elementor (Gratis y Pro)
Ya hemos instalado ambos complementos y ahora avancemos para crear nuestra página 404 usando Elementor.
Método 1. Elija una página 404 de la biblioteca de plantillas de Elementor
Primero agregaremos una página 404 usando el generador de temas de Elementor. Tenga en cuenta que el generador de temas de Elementor requiere que tenga instalada la versión pro del complemento.
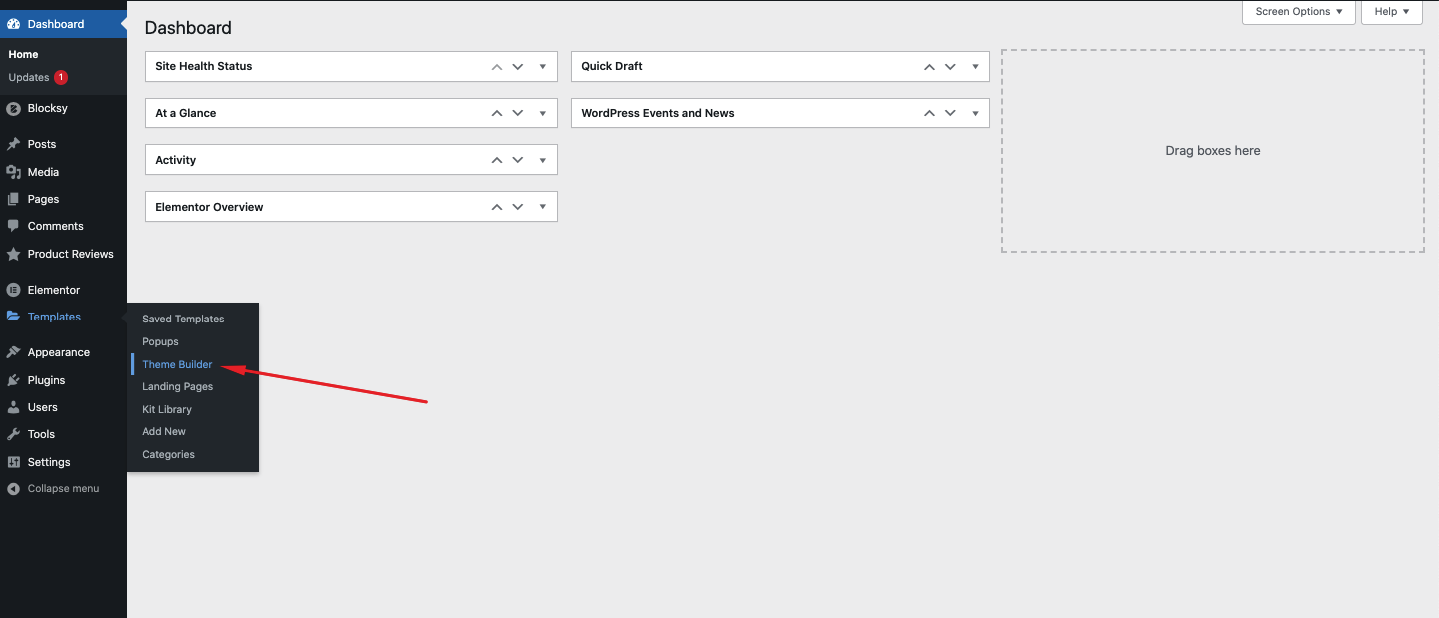
Primero, vaya a Panel de administración de WordPress > Plantillas > Generador de temas .

Desde aquí, puede encontrar las opciones de Error 404 en las partes del sitio. Haz clic en Error 404 para comenzar a personalizarlo.

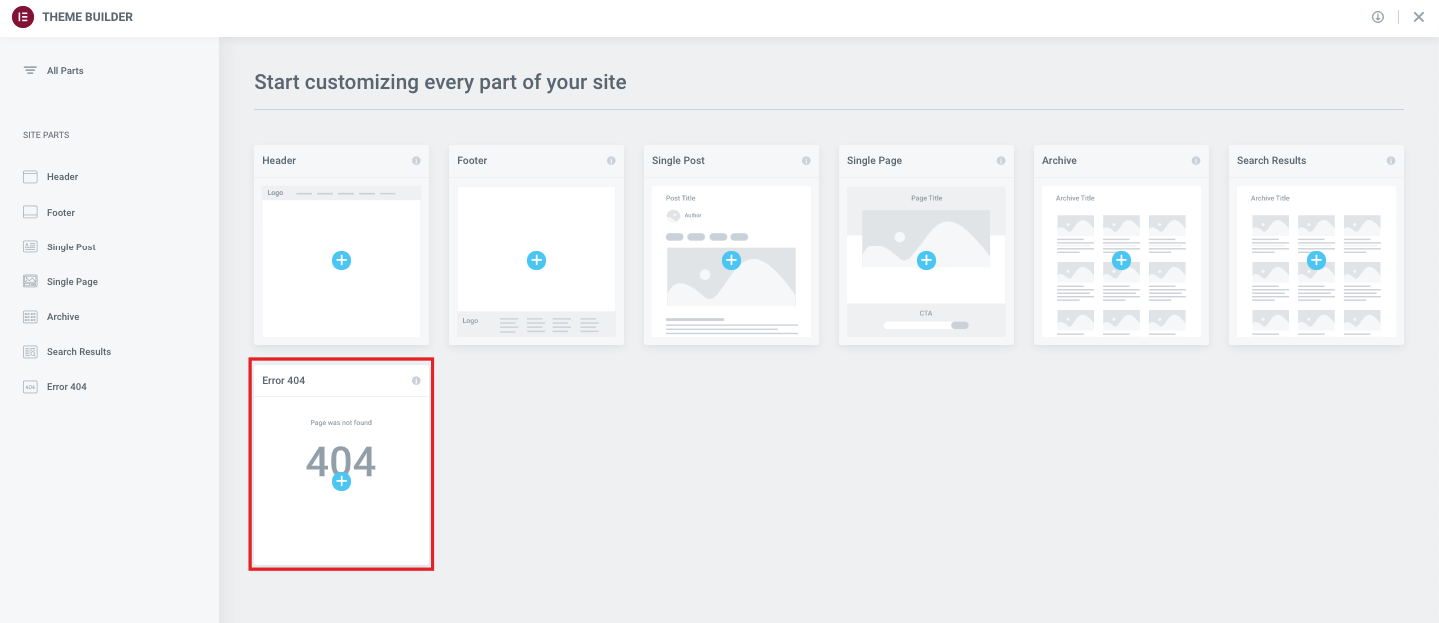
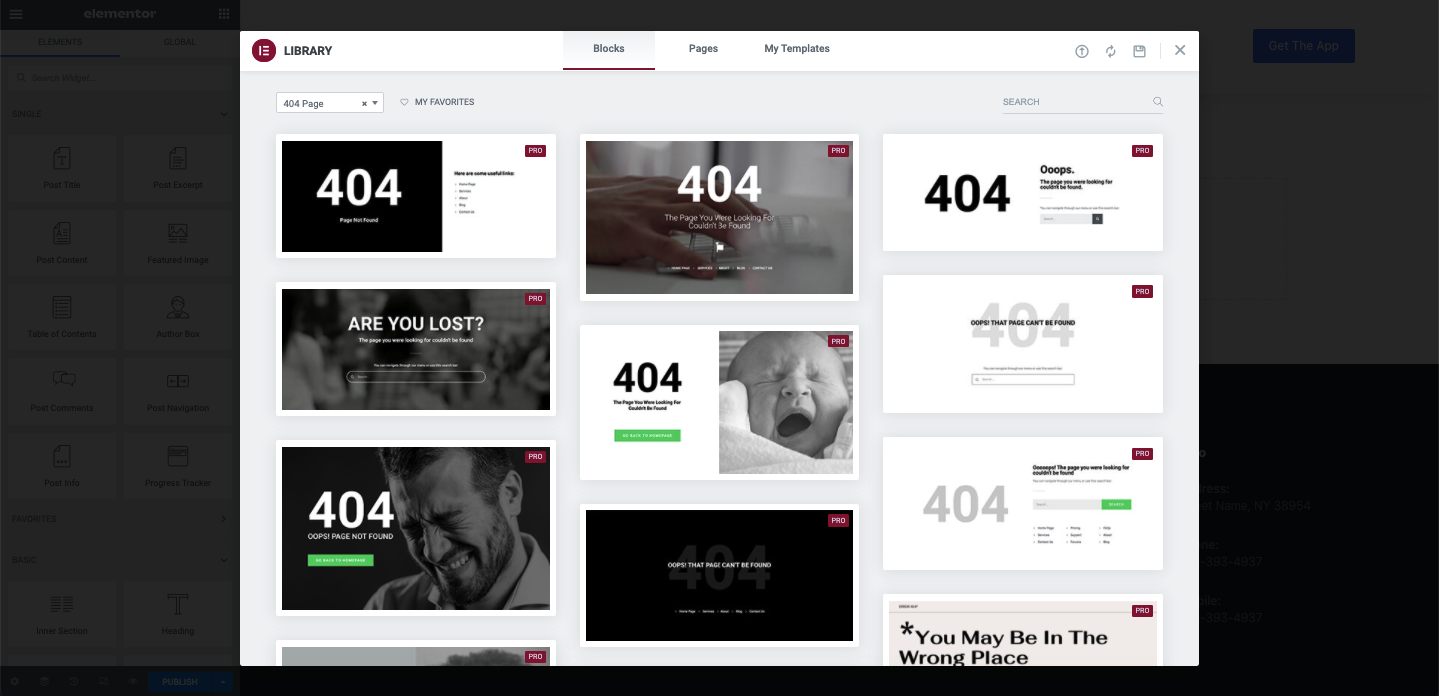
Luego verá una gran cantidad de plantillas de 404 páginas listas en una ventana emergente como la imagen a continuación. Puede elegir cualquiera de las plantillas de esta página y comenzar a personalizar encima de ella. Para usar una plantilla, puede pasar el cursor sobre ella y hacer clic en Insertar .

En la siguiente sección, le mostraremos cómo crear una página 404 desde cero usando el editor de Elementor usando widgets. Si no prefiere usar una plantilla prefabricada, ahora le mostraremos la forma personalizada. Para eso, primero, cierre la ventana emergente sin elegir ninguna plantilla.
Método 2. Crear una página 404 desde cero
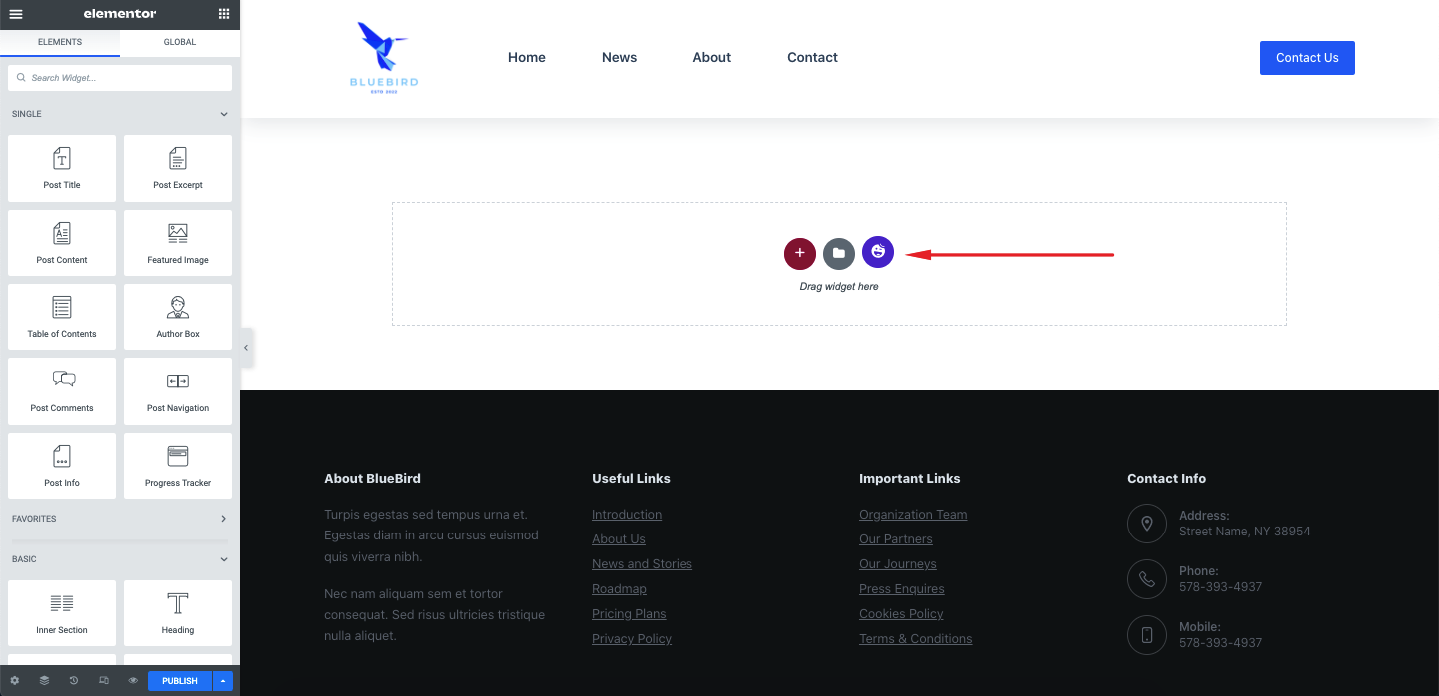
Una vez que cierre la ventana emergente de la biblioteca de plantillas, será redirigido a una interfaz de editor de Elementor en blanco.


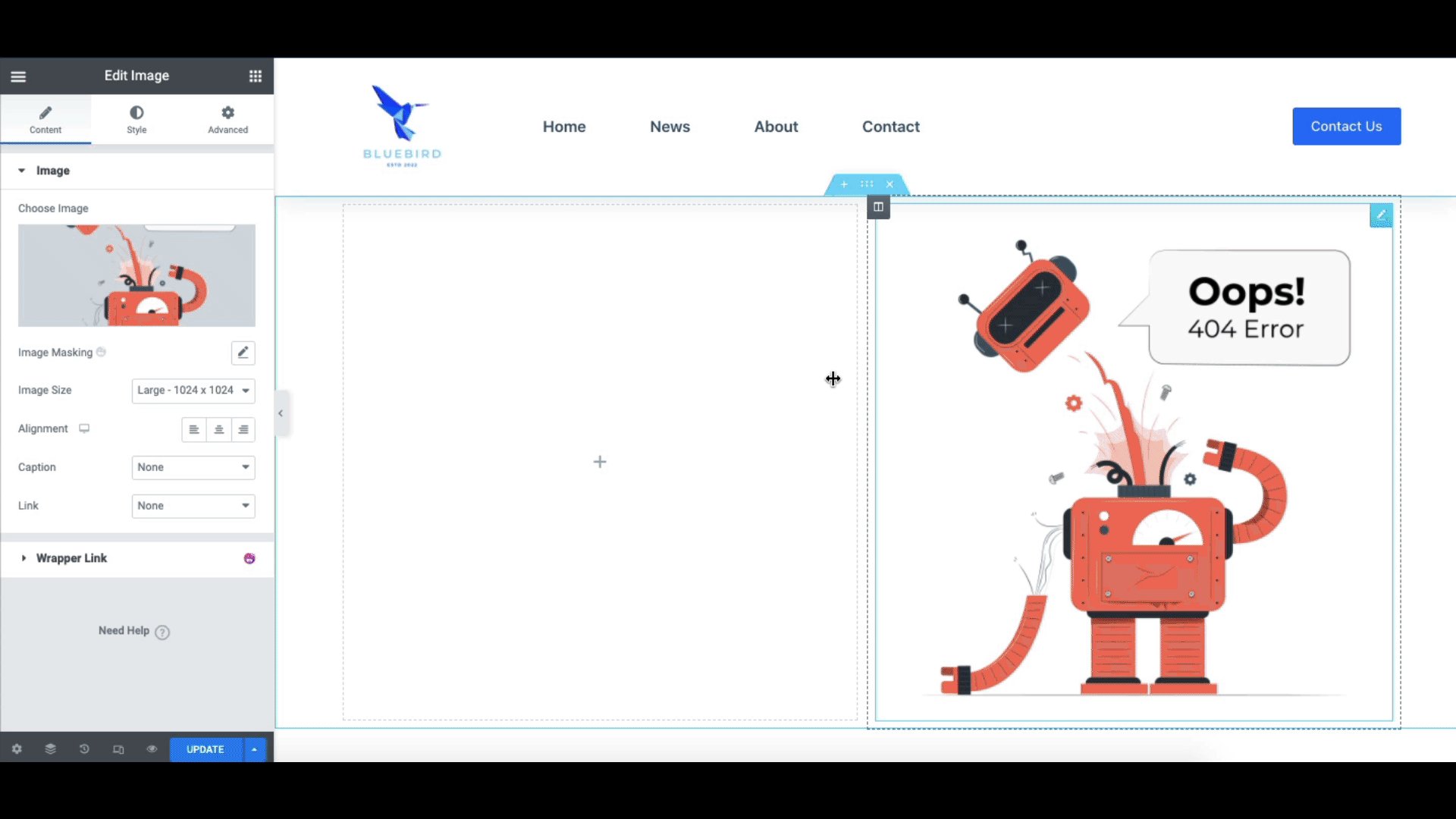
Después de eso, agregue un bloque de imagen para usar una ingeniosa imagen de error 404 después de la imagen a continuación.

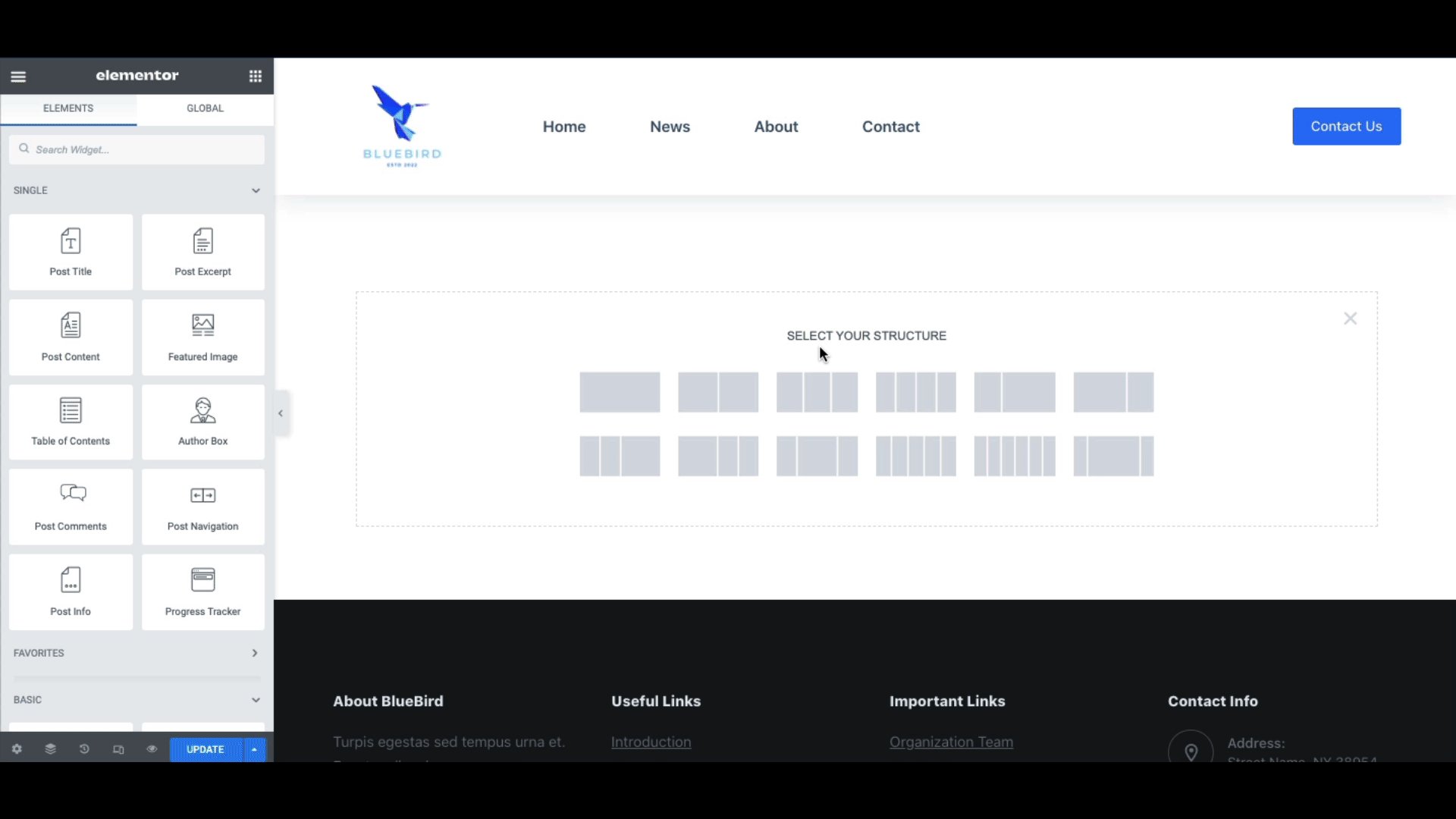
Ahora agregue una sección de encabezado en la página.

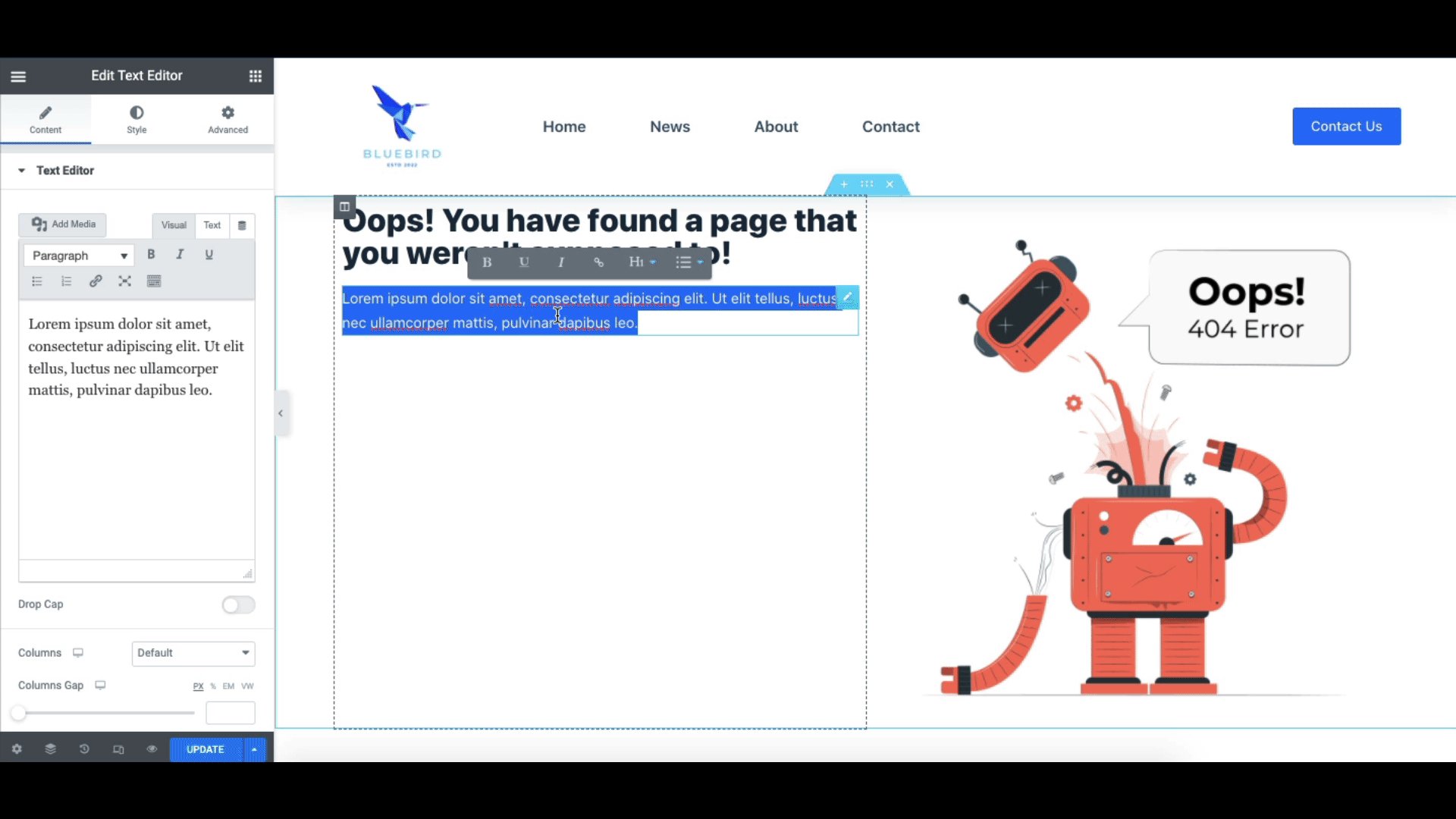
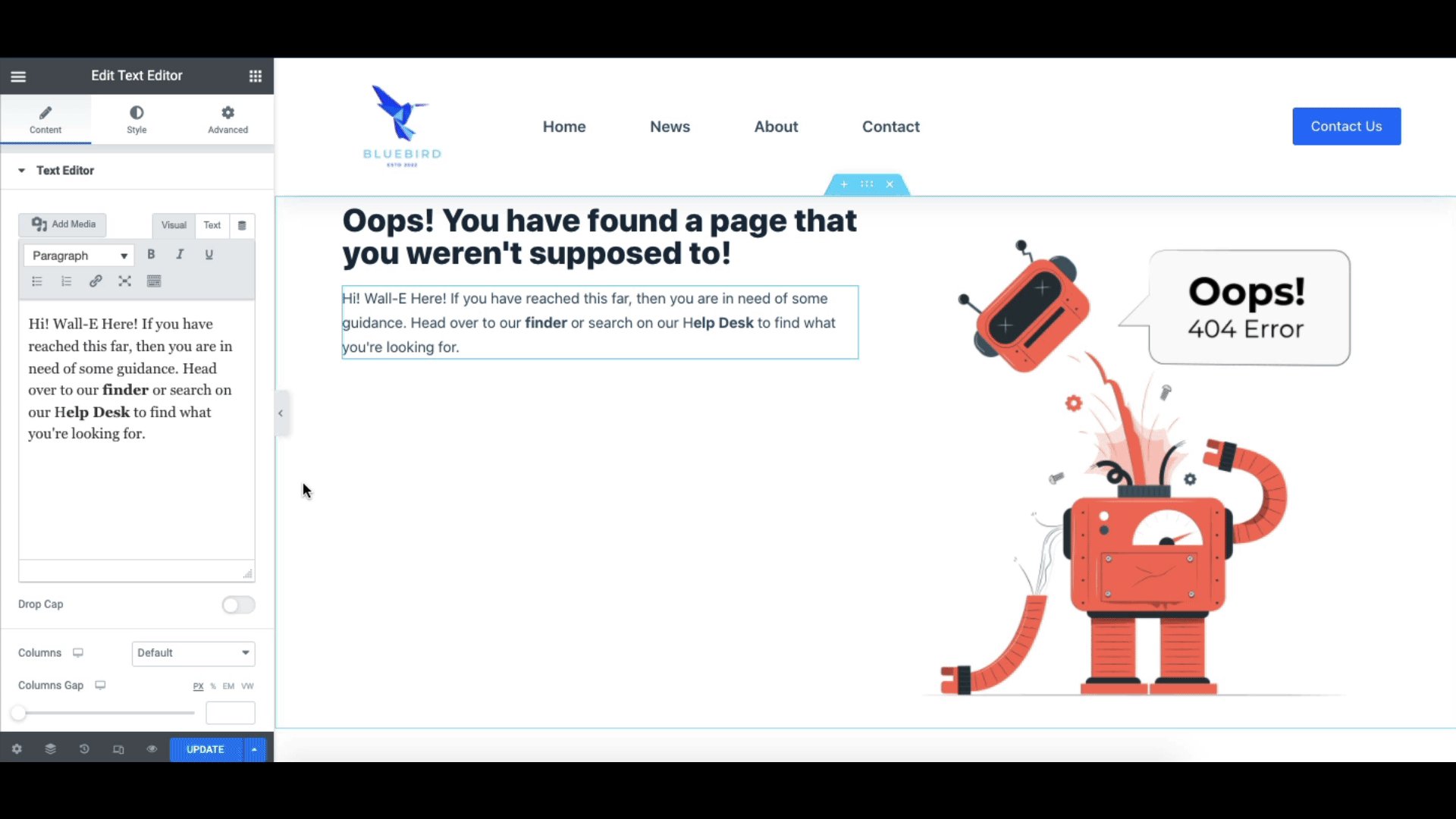
Agregue algo de texto también, si lo desea. También hemos añadido algunos textos descriptivos.

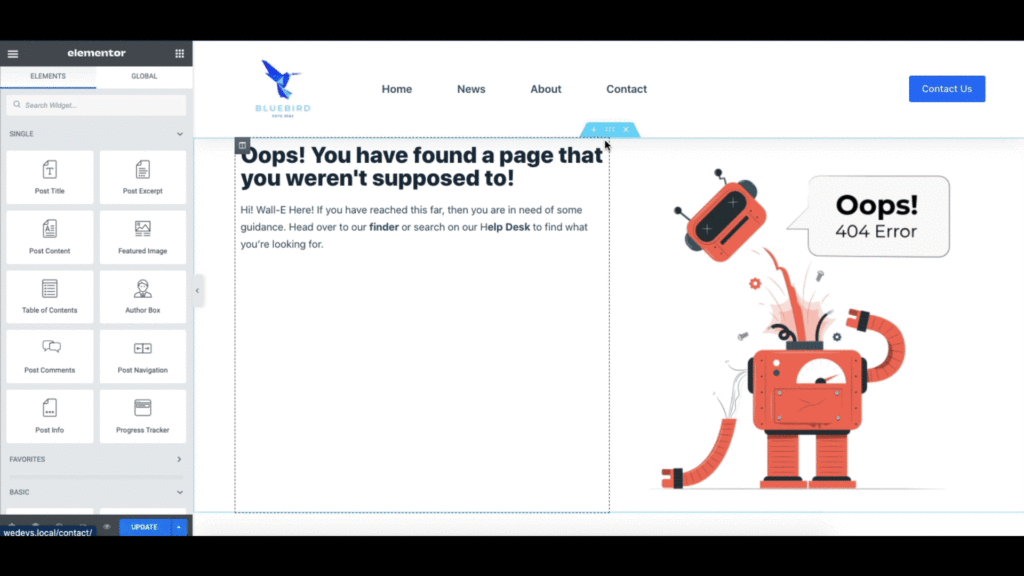
Finalmente, alinearemos la columna en el medio para que se vea mejor. Después de eso, haga clic en Actualizar .

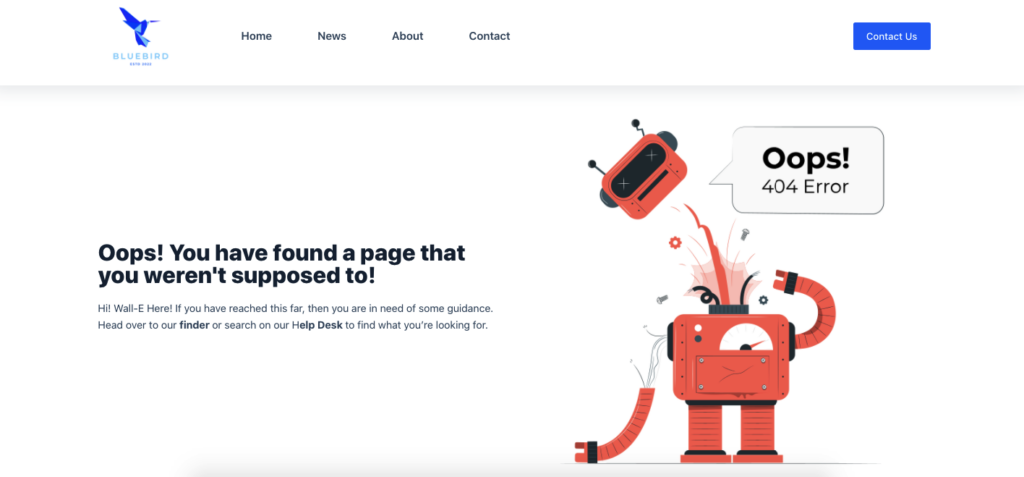
Hemos diseñado fácil y exitosamente una página 404 usando Elementor. Así es como se ve.

Use HappyAddons para obtener hermosas plantillas 404
Si ya ha navegado por Elementor y no encontró una plantilla adecuada para elegir, también puede usar una de HappyAddons.

HappyAddons actualmente tiene más de 70+ plantillas de página listas y más de 400 bloques listos para usar. También tenemos algunas plantillas 404 geniales para que elijas y constantemente creamos nuevos diseños.
Para acceder a las plantillas HappyAddons 404, comienza desde donde dejamos el generador de temas de Elementor. Para su comodidad, comencemos desde el principio una vez más.
Primero, vaya a Panel de administración de WordPress > Plantillas > Generador de temas y haga clic en la opción Error 404 . Después de eso, encontrará las plantillas de Elementor 404 en una ventana emergente. Cierra la ventana y te encontrarás en el editor de Elementor.
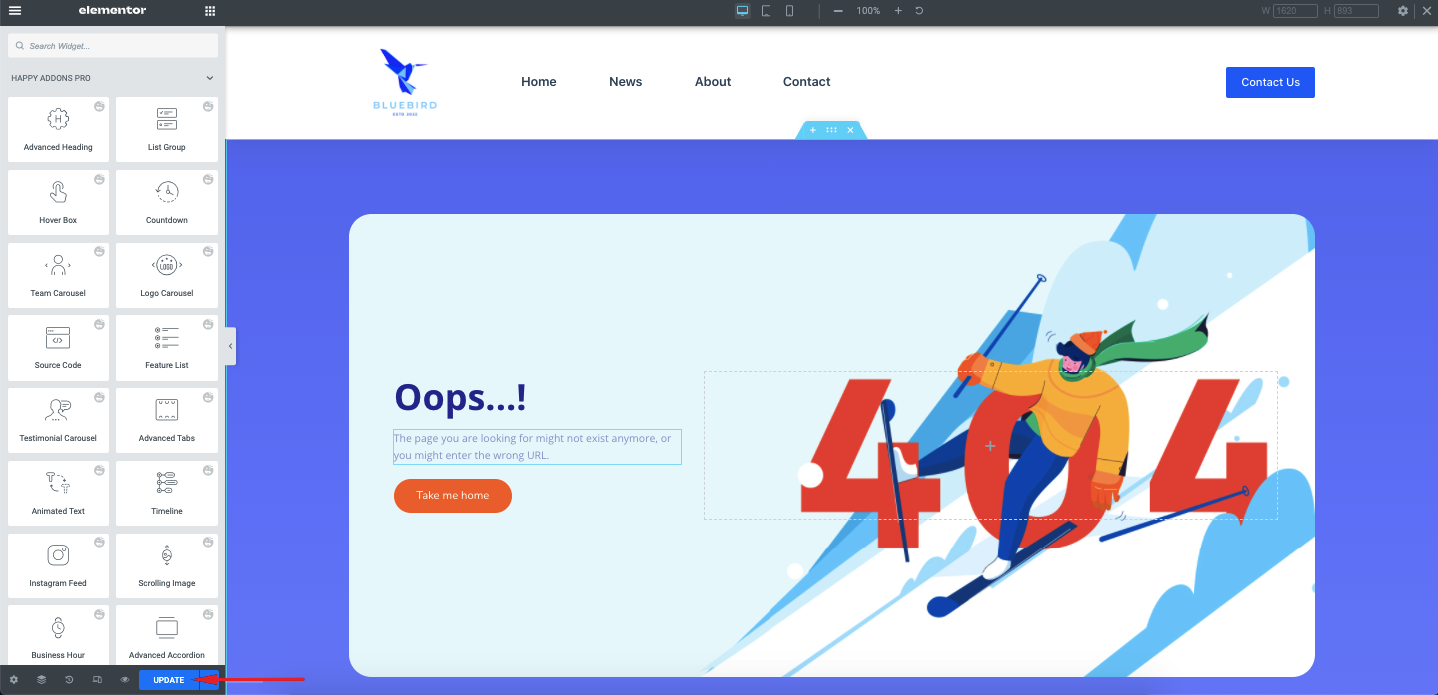
Desde aquí, haga clic en el icono de HappyAddons.

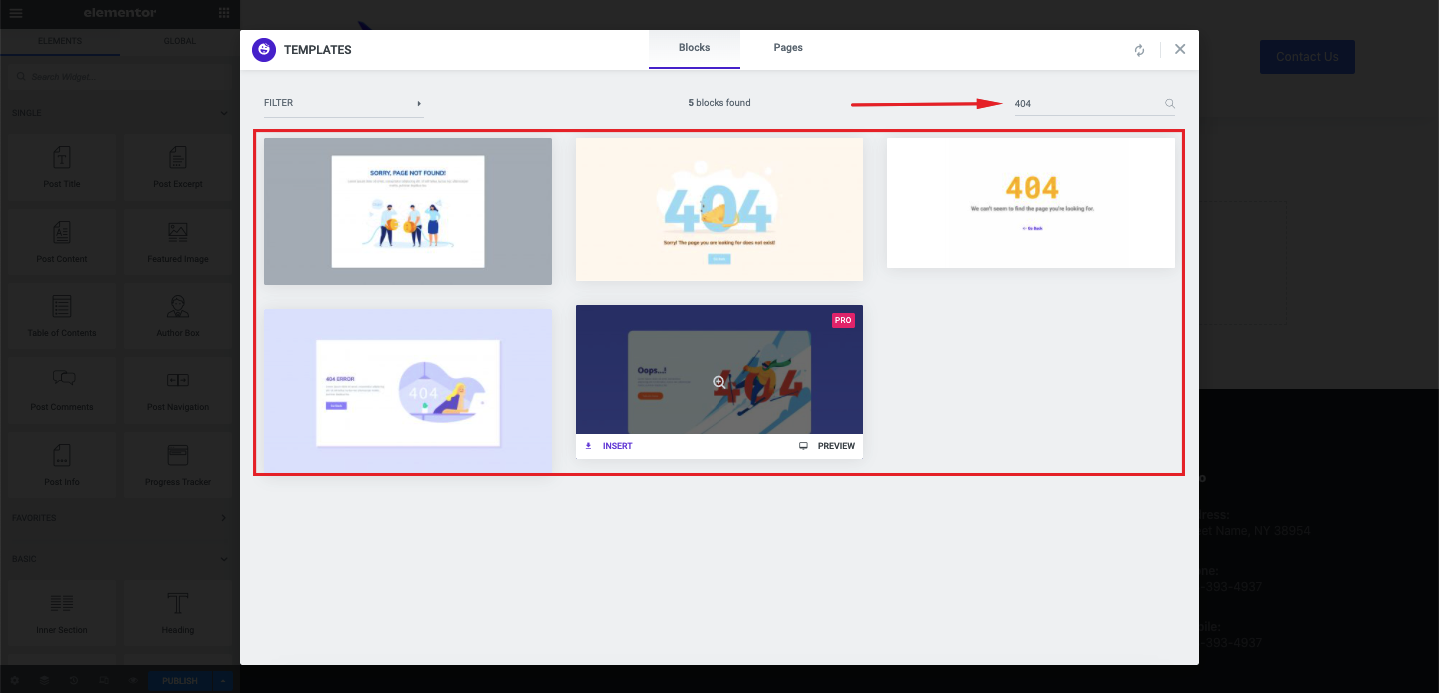
Escriba 404 y encontrará algunas plantillas de página 404 atractivas.
Coloca el cursor sobre la plantilla que te gusta y haz clic en Insertar .

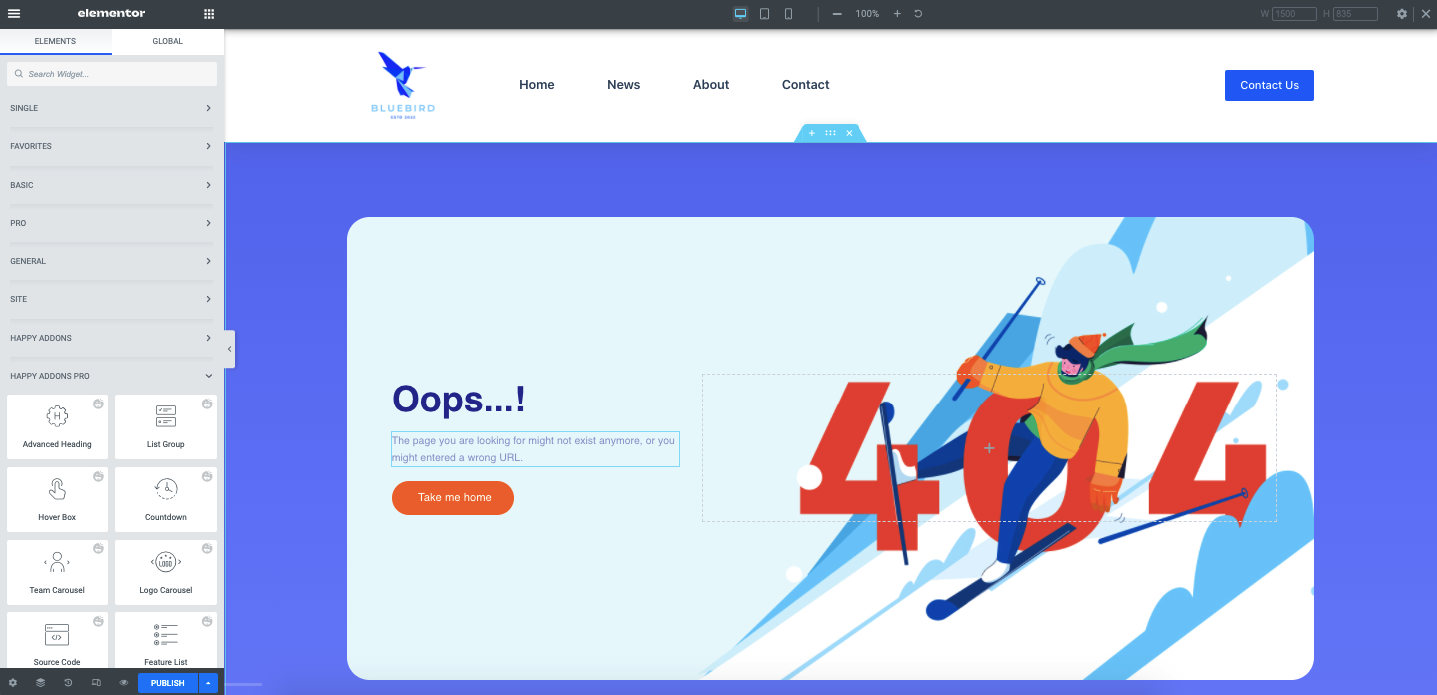
Ahora debería encontrar que su página está equipada con un hermoso diseño que no molestará a sus clientes.

Puede personalizar aún más la página cambiando el texto, el encabezado o incluso la imagen.
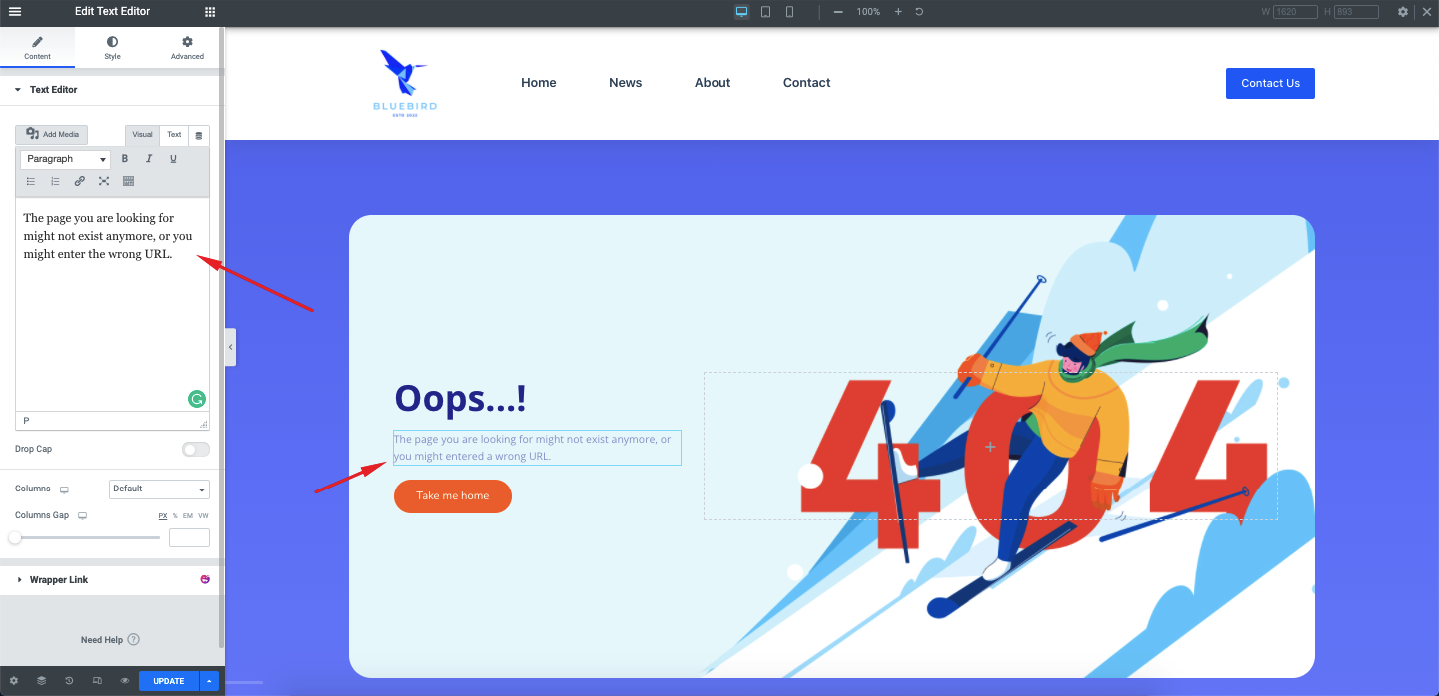
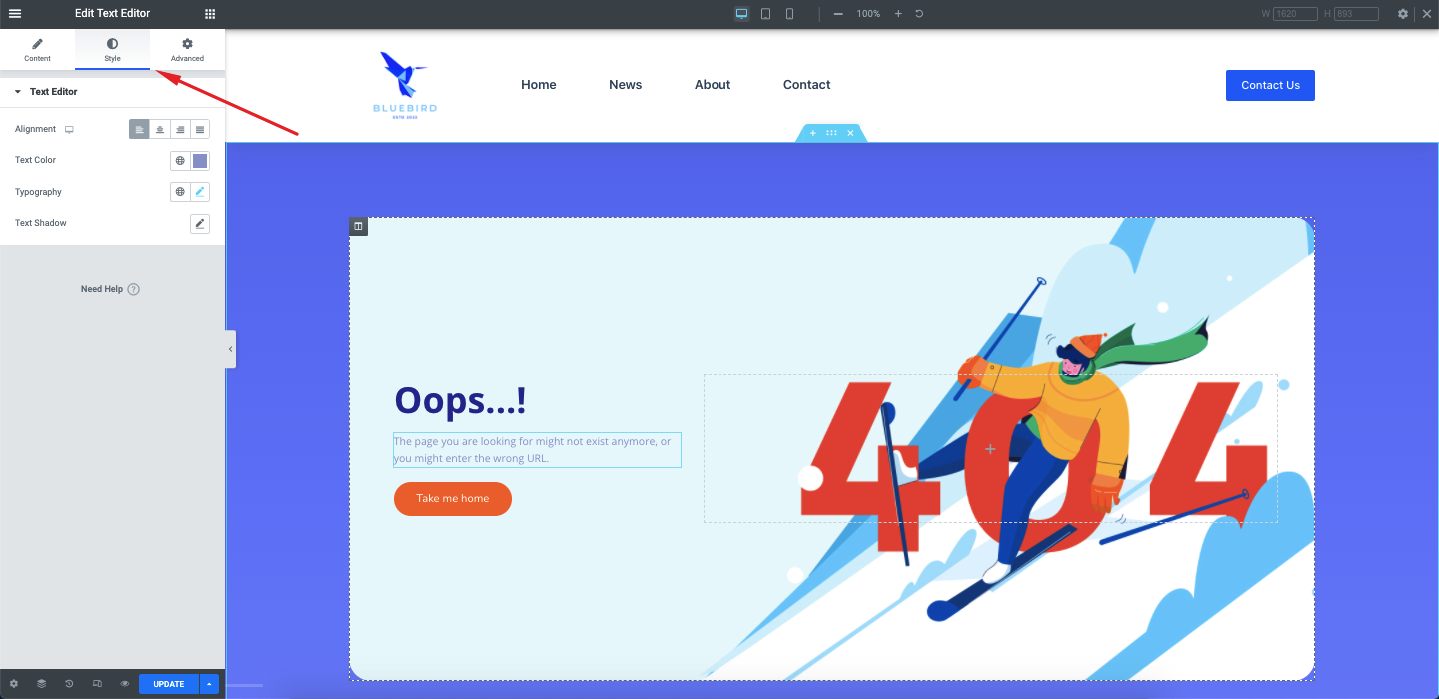
Para eso, haga clic en el elemento que desea personalizar. Por ejemplo, supongamos que desea cambiar el texto del párrafo. Para hacer eso, simplemente haga doble clic en el texto y encontrará un editor de texto en la barra lateral.

También puede cambiar el color del texto, la fuente, el tamaño de fuente y más.
Para eso, haga clic en la pestaña Estilo de la barra lateral. Y debería abrir la opción de estilo de texto. Encontrará opciones como Alineación de texto, Color de texto, Tipografía (fuente, tamaño, etc.) y Sombra de texto . Puede personalizarlos todos según sus necesidades.

También hay una pestaña avanzada junto a ella que permite más estilo, posicionamiento y animaciones.
Puede encontrar tales opciones para todos los elementos de la página como Encabezado, Botón o Imagen para personalizar el diseño de la manera que prefiera. Una vez que haya terminado, haga clic en Publicar para publicar la página o Actualizar , si ya ha publicado la página.

¡Asombroso! Acaba de crear una página Elementor 404 de aspecto impresionante para su sitio de WordPress.
Algunos excelentes ejemplos de páginas 404 para inspirarse
Ahora vamos a mostrarte algunas páginas 404 magníficas para que puedas inspirarte a la hora de crear una página 404 de WordPress por tu cuenta.
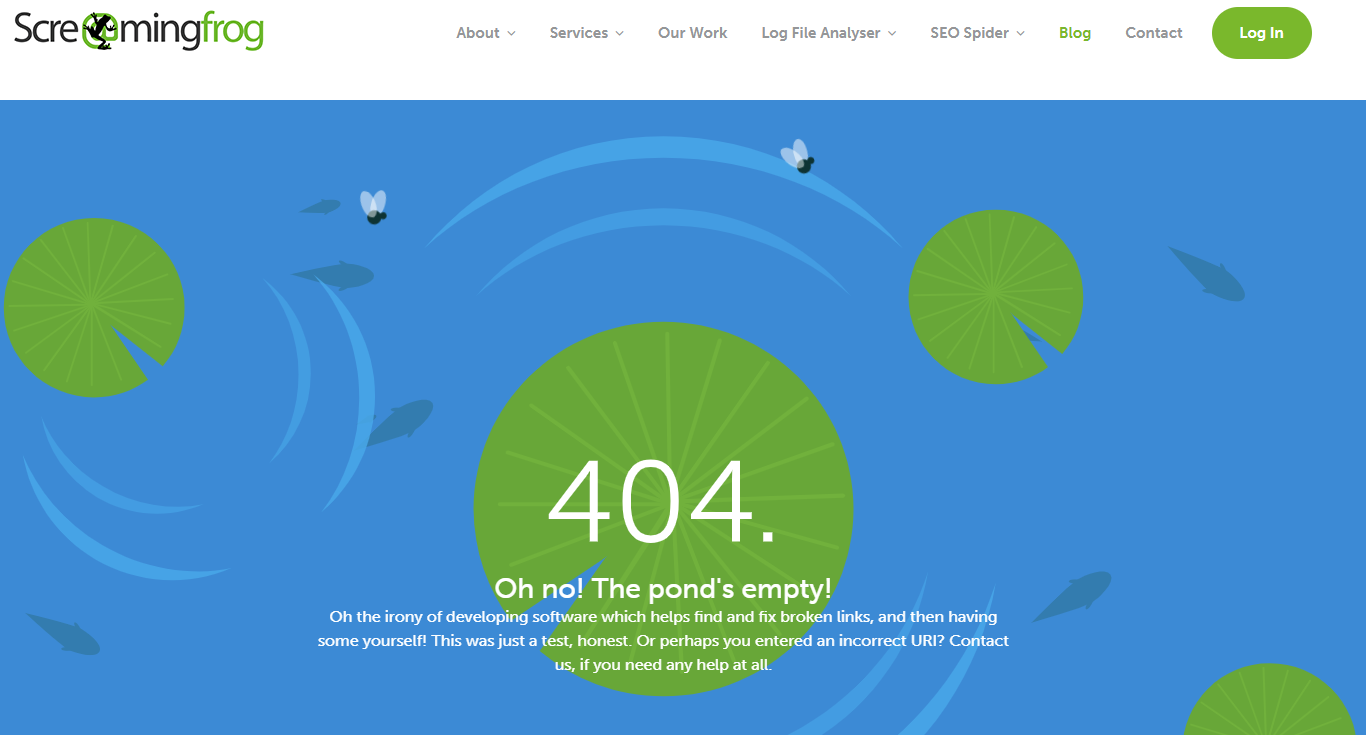
1. Rana gritadora

ScreamingFrog, hogar de la muy popular herramienta de rastreo web, tiene una página 404 bien diseñada con humor ingenioso en el texto. Pero, la página también tiene alguna dirección para el visitante que llegó a la página. Gran diseño, cheque. ingenio, cheque. Usuario de ayuda, comprobar.
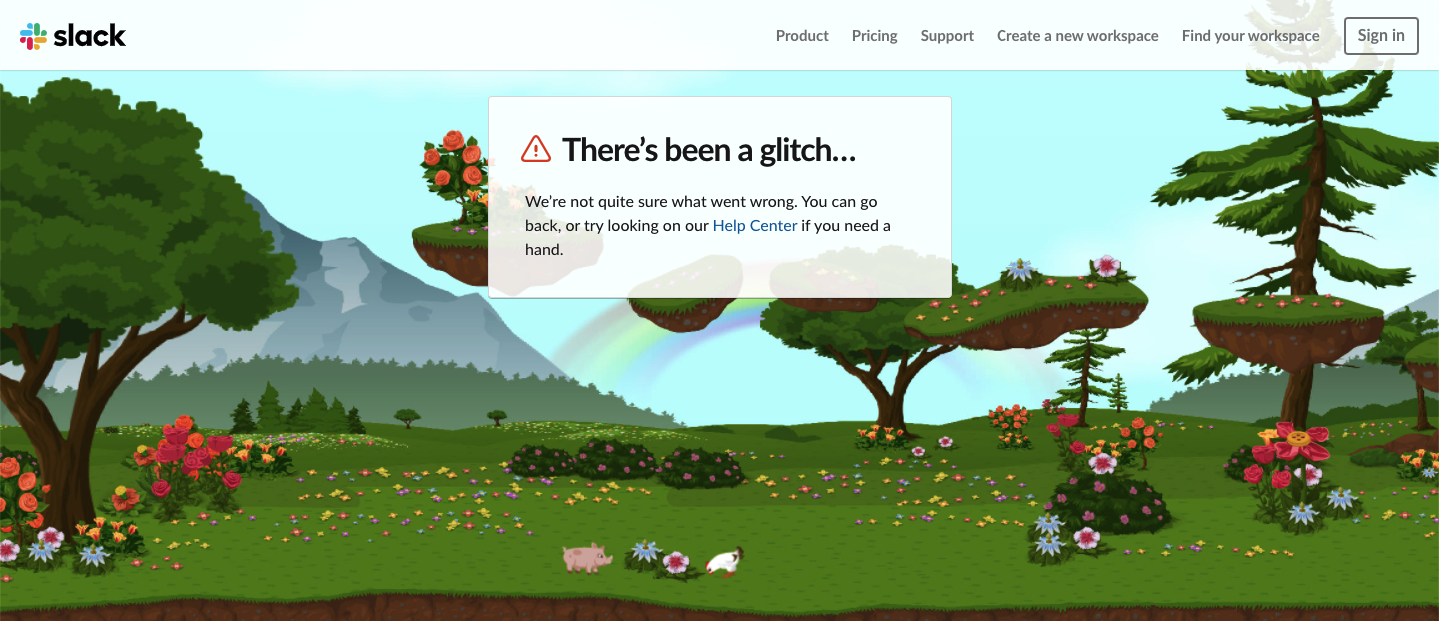
2. Holgura

Slack, la herramienta de referencia para la comunicación, también sobresale en el diseño de excelentes interfaces de usuario tanto para su software como para el sitio web. Su página 404 contiene un paisaje natural para mantener tu irritación baja y darte un ambiente tranquilo. Con eso, también alentaron al usuario a visitar el centro de ayuda para encontrar la información que busca el usuario.
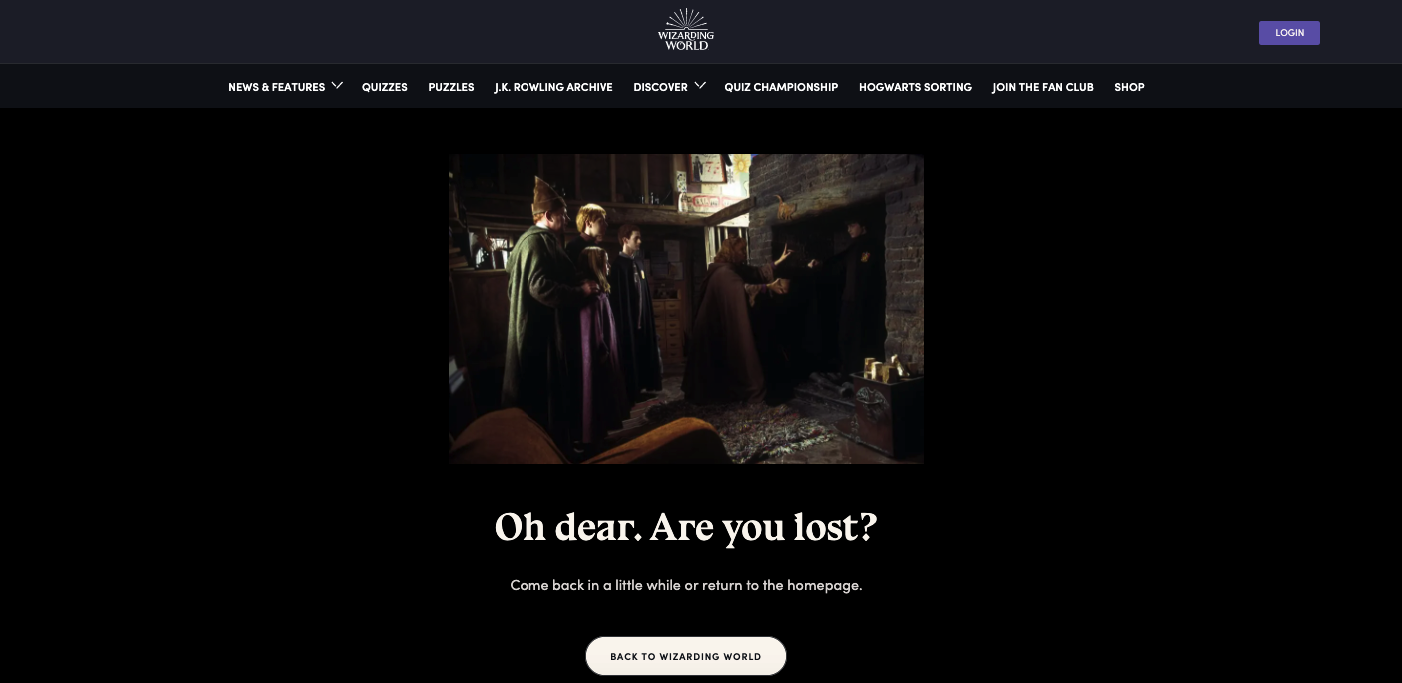
3. Mundo Mágico

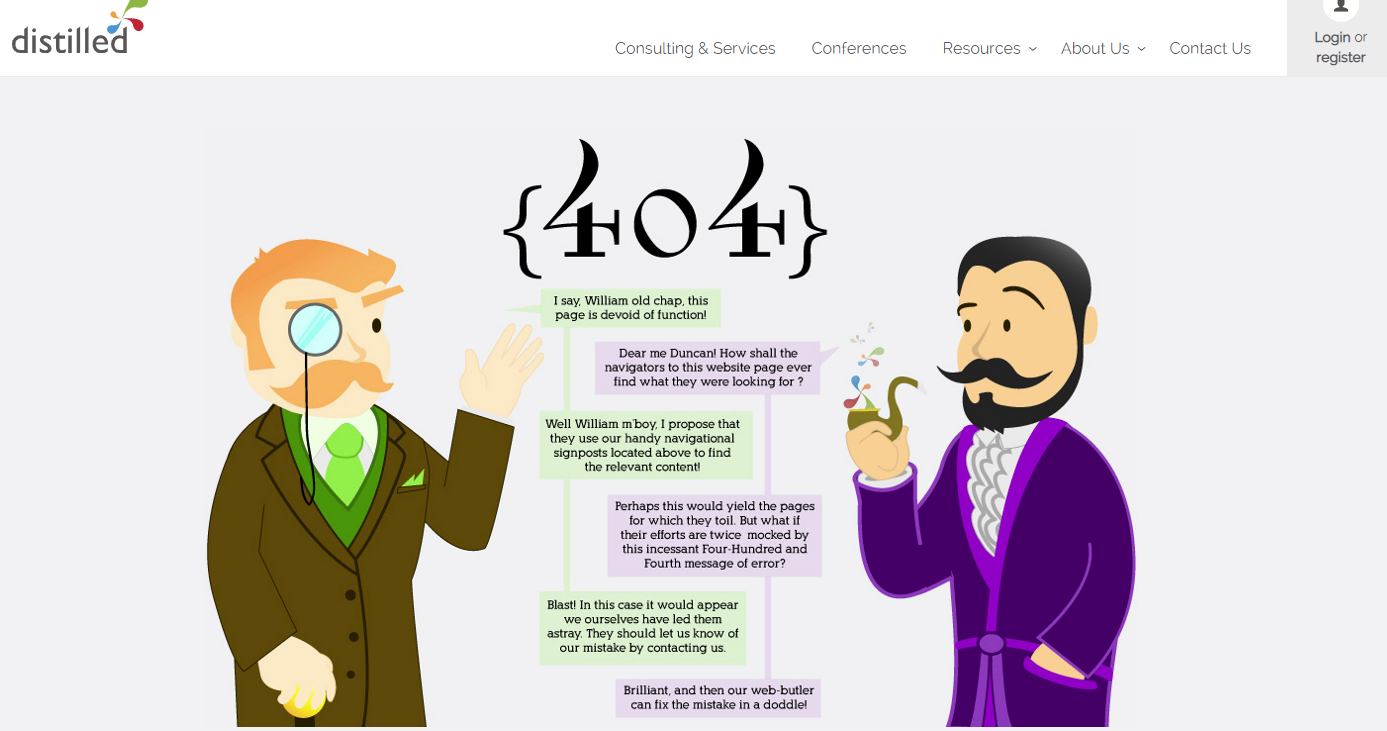
4. Destilado

Distilled tiene lo que llamamos una página 404 perfecta y atractiva. Ahora podría pensar, ¿por qué una página 404 tiene que ser atractiva, y mucho menos seguir la consistencia de la marca? Bueno, incluso las páginas más insignificantes de tu sitio web son importantes cuando se trata de la percepción que tu público tiene de ti. Ciertamente, Distilled ha logrado que sea positivo a través de su página 404, al mismo tiempo que ayuda al usuario a navegar a la página que pretendía.
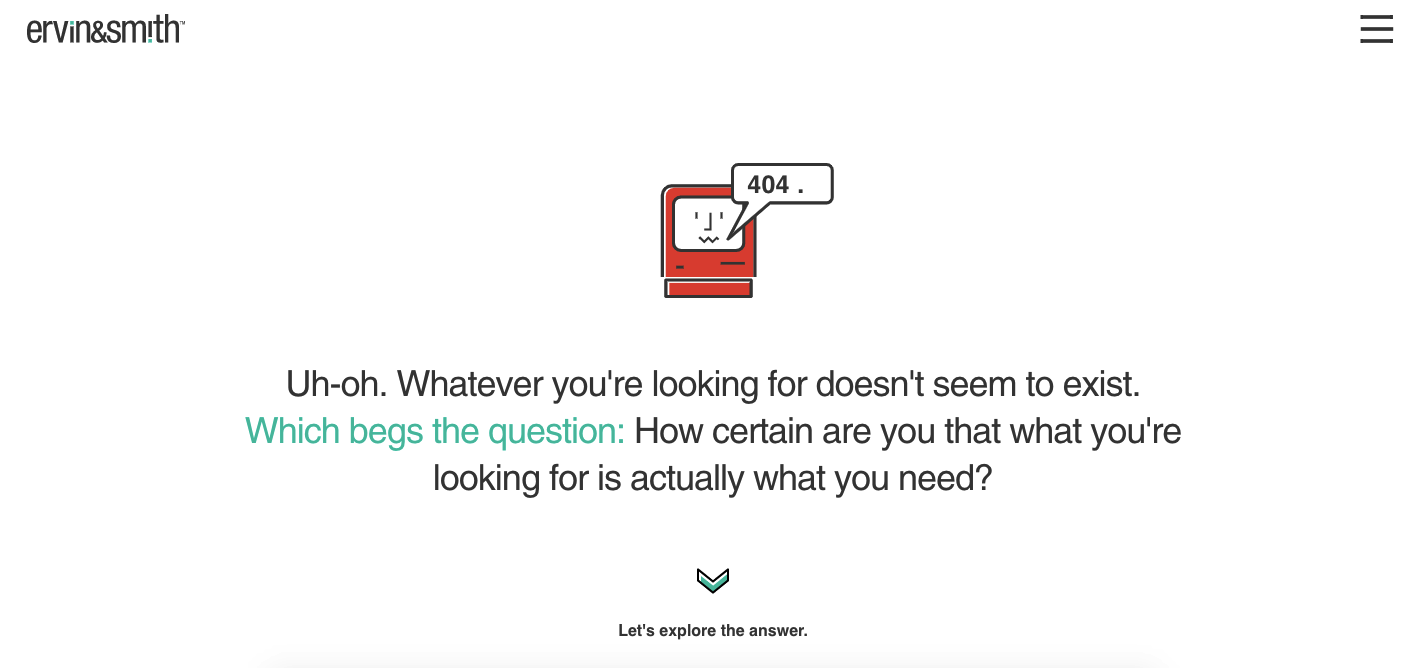
5. Ervin y Smith

Ervin & Smith tiene algo grandioso que ofrecer. Tienen una página 404 inteligente que en realidad conduce a un CTA. Y no sabemos ustedes, pero definitivamente haríamos clic en ese CTA para explorar la respuesta.
Porque, ¿por qué no?
Así que estas fueron unas 404 páginas que nos llamaron la atención, al buscar el vasto vacío (¿Vacío? ¿404? ¿Entendido?). Ciertamente, existen muchas más páginas 404 excelentes, y una de ellas podría ser la que está tratando de crear. Entonces, ¿empezar hoy, tal vez?
Comience a construir su página Elementor 404 hoy
A estas alturas, debería tener una buena comprensión de por qué es importante dar una excelente primera impresión a sus visitantes. También debe comprender que una página 404 es lo primero que verán sus visitantes cuando algo sale mal en su sitio web, lo que significa que también es uno de los lugares más importantes para brindar una experiencia efectiva. Por esta razón, querrá invertir tanto tiempo y esfuerzo como pueda en la creación de una página 404 que realmente le dé vida a su marca.
Cree una experiencia que no haga que el usuario sienta que lo ha abandonado, pero con una sensación de alivio una vez que se dé cuenta de que su error 404 no es el verdadero fin de su sitio.
En este artículo te mostramos la manera de cómo crear una página 404 en Elementor, y fue muy fácil, ¿no? Esperamos que esta guía haya sido útil para enseñarle cómo crear páginas 404 desde cero con Elementor. Si todavía se siente confundido o enfrenta algún problema, háganoslo saber en el cuadro de comentarios a continuación. Además, no olvide suscribirse a HappyAddons para obtener más tutoriales como este, directamente en su buzón de correo.
