Cómo crear un mejor encabezado de navegación para WordPress
Publicado: 2022-08-20Cuando un visitante llega a su sitio web de WordPress, se sentirá cómodo si su sitio tiene un mejor encabezado de navegación. Sin esto, su sitio carecerá de visitantes y caerá drásticamente. Para evitar este destino, debe crear un mejor encabezado de navegación para WordPress.
Los visitantes siempre encuentran un sitio que los hace sentir como en casa. Cuando las características del sitio y principalmente el encabezado de navegación no les agradan, hacen un rápido cambio de sentido desde ese sitio y saltan a otro sitio que les conviene. Perjudica el desarrollo del sitio y disminuye el número de visitantes. En este artículo, hablaremos sobre cómo crear un mejor encabezado de navegación.
¡Empecemos!
Definición de rumbo de navegación
Un encabezado de navegación es la parte superior de un sitio que contiene un montón de enlaces que apuntan a áreas esenciales del sitio. Generalmente, el encabezado de navegación se muestra en la dirección horizontal en la parte superior de una página en un sitio. Usando el encabezado de navegación, un visitante puede ir fácilmente a cualquier opción que necesite.
Cómo funciona un encabezado de navegación en WordPress
Una gran cantidad de personas en todo el mundo usan WordPress. Cuando los usuarios van a un sitio web de WordPress, normalmente quieren navegar entre los menús y enlaces fácilmente. El encabezado de navegación en WordPress ayuda a los usuarios a cumplir el propósito. Les ayuda con lo que quieren hacer llevándolos a los menús o enlaces necesarios para la navegación.
Tipos comunes de encabezados de navegación que puede ver
Hay algunos tipos comunes de encabezados de navegación que se usan para sitios web o páginas. Estos encabezados contienen menús y enlaces de uso general que puede usar para sus necesidades normales. Estos se dan a continuación:

Menú de encabezado general de WordPress
Es el tipo de menú de encabezado que contiene muchos menús y enlaces comunes y mínimos requeridos que se ven principalmente. Por lo general, tiene un logotipo, Inicio, Menú, Noticias y cualquier menú o enlace mínimo.

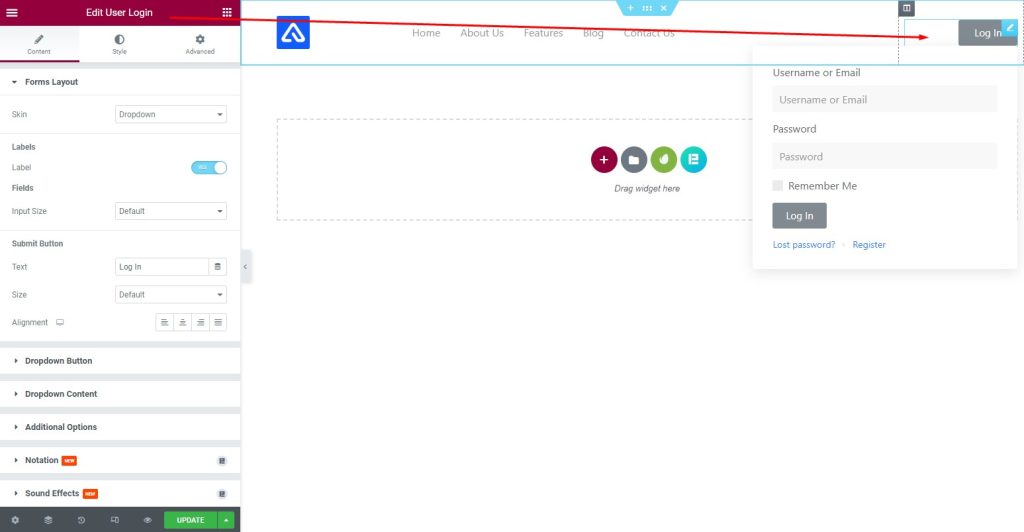
Encabezado de navegación de registro/inicio de sesión
Este tipo de encabezado de navegación contiene un menú de registro o inicio de sesión que permite al usuario ser miembro del sitio de la empresa. Atrae directamente a los usuarios hacia el sitio.

Menú de encabezado de meganavegación de WooCommerce
Este es un encabezado de navegación personalizado para un sitio comercial con un nicho donde se configuran una gran cantidad de menús y enlaces para facilitar la navegación a los visitantes.
Construyamos mejores navegaciones en WordPress
Ahora, le mostraremos el proceso para construir una mejor navegación en WordPress. El proceso se muestra a continuación:
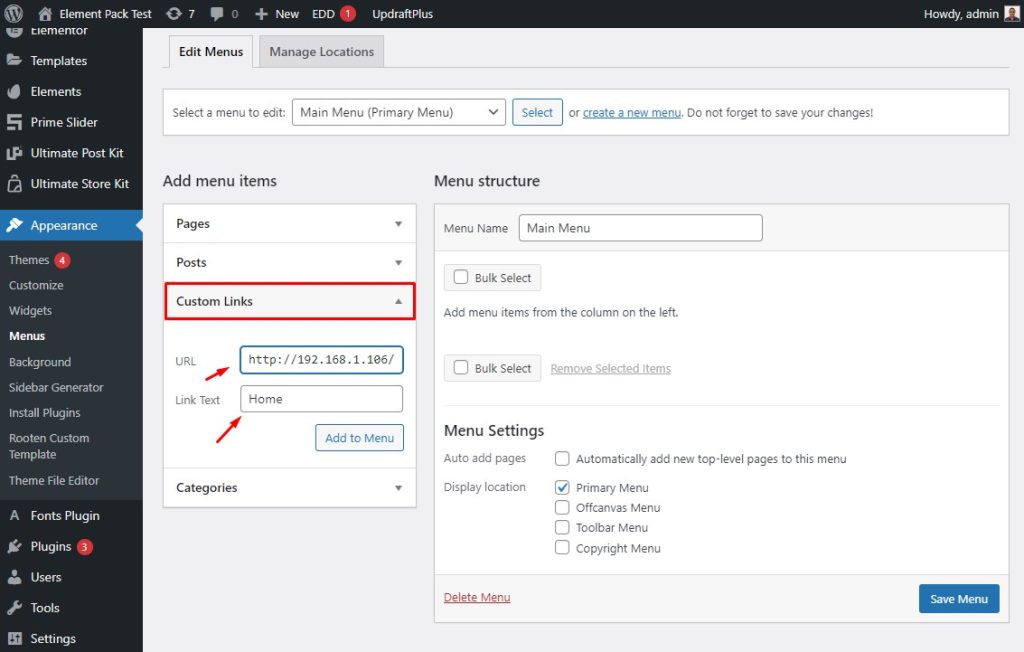
Haz un menú personalizado desde la opción Menús de WordPress

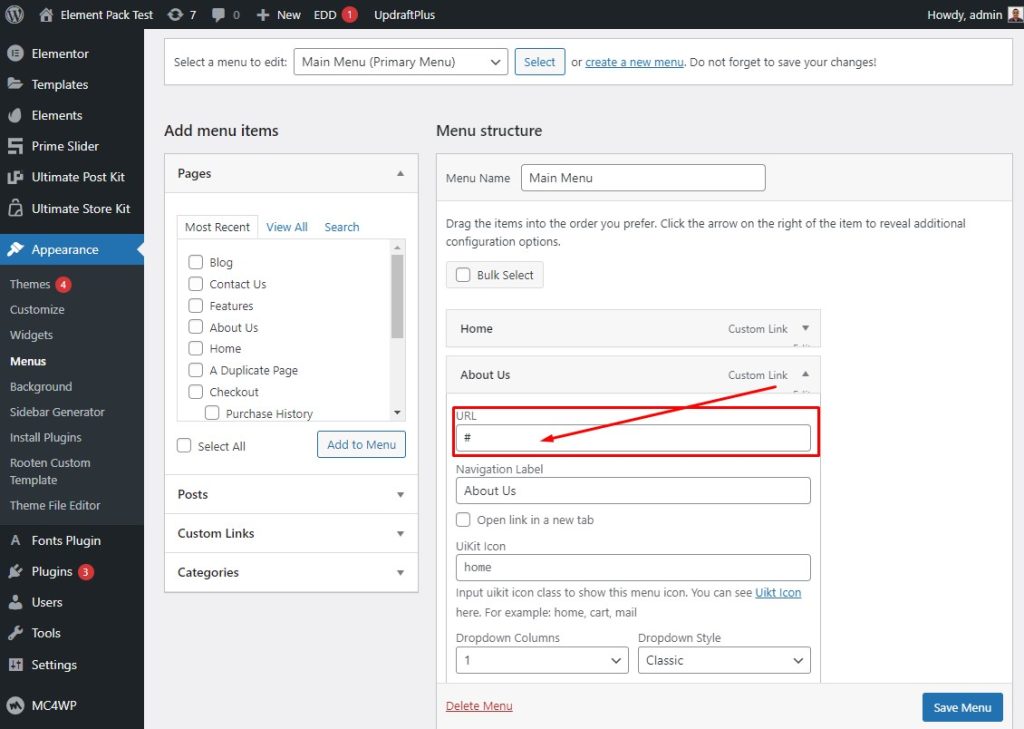
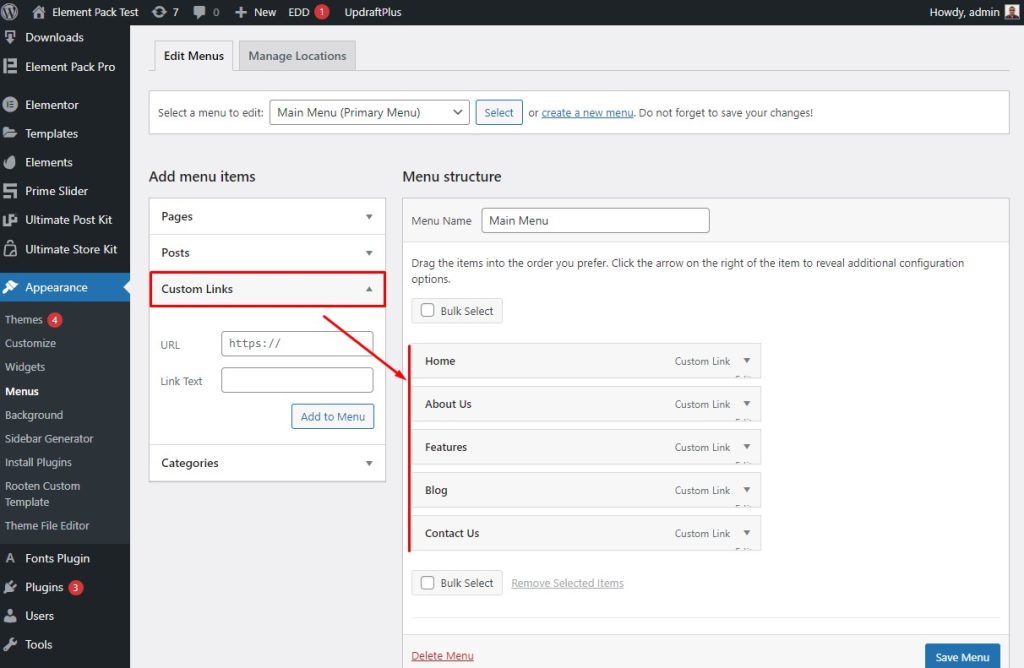
Vaya al menú Apariencia, luego vaya a Enlaces personalizados. Después de eso, complete la URL y el campo Texto del enlace.

A continuación, agregue la URL como se muestra.

Después de eso, vaya a Enlaces personalizados, luego seleccione los elementos. No olvides presionar el botón Guardar Menú.
Crear elementos de submenú

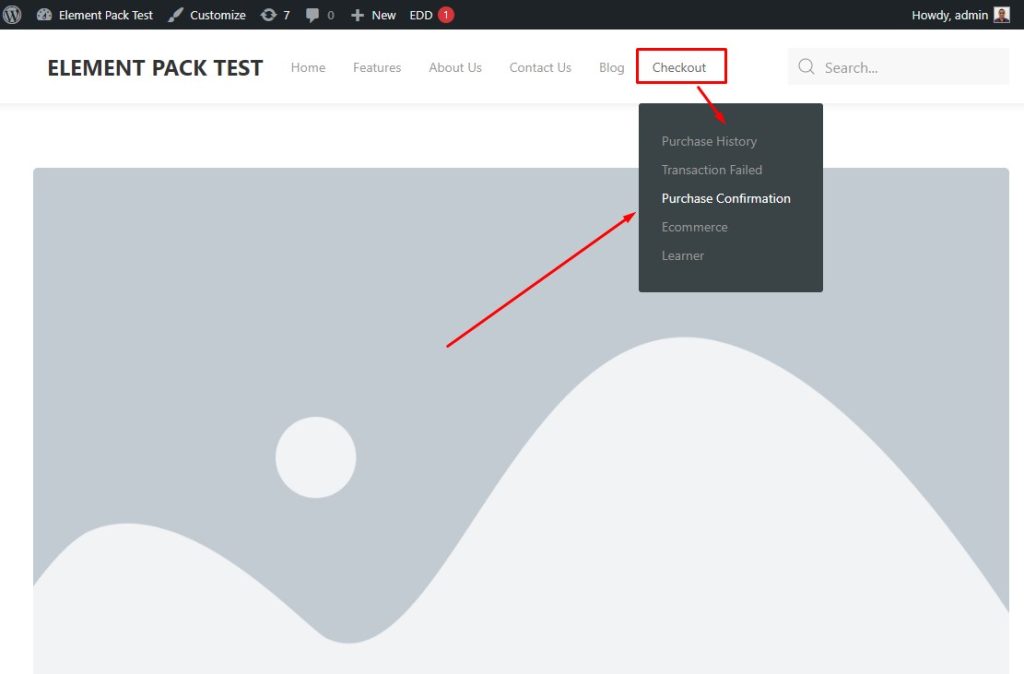
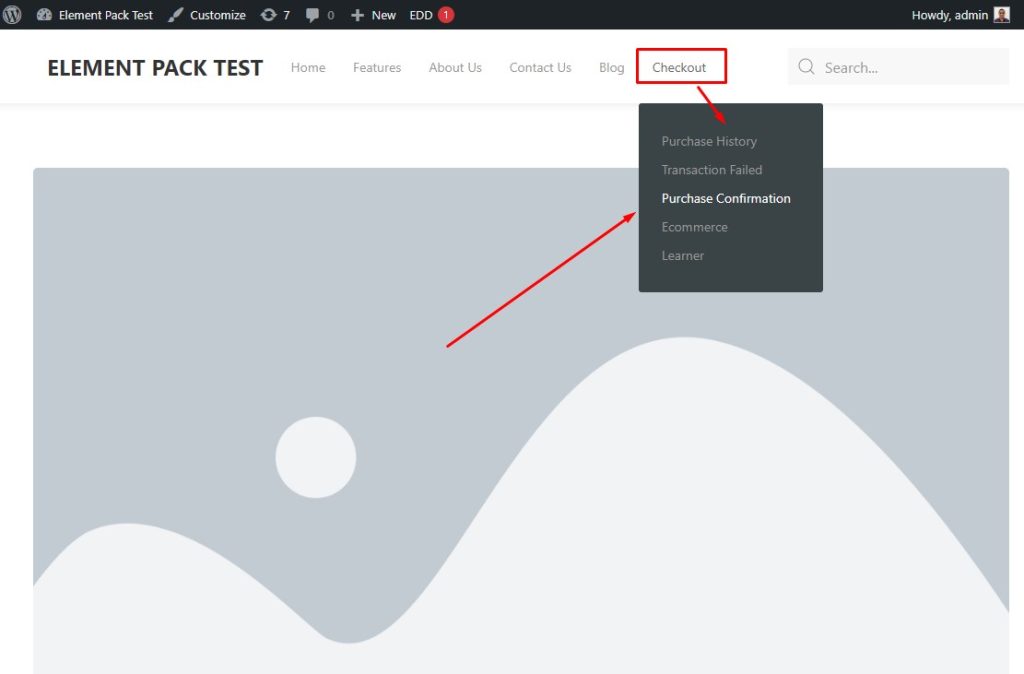
Ve al menú Apariencia. Después de eso, vaya a un menú, aquí seleccione el menú Pagar, luego seleccione los elementos del submenú y presione el botón Guardar menú.


Después de eso, vea el resultado flotando en el menú, los submenús se muestran aquí.
Insertar menú de encabezado en el editor de páginas de Elementor
Ahora, insertemos el menú de encabezado en Elementor Page Editor. Simplemente siga los pasos a continuación:
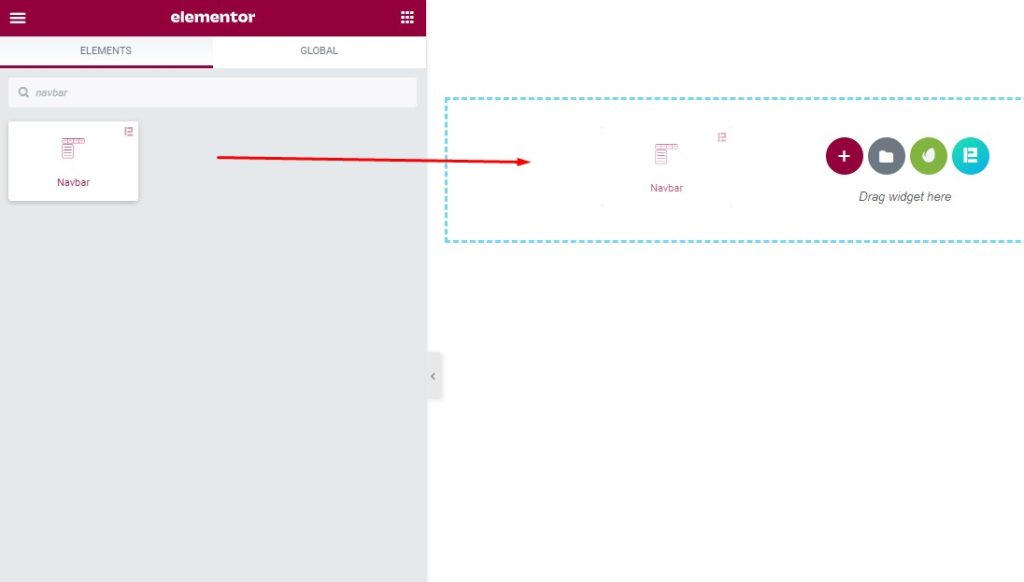
Use el widget de la barra de navegación para el menú de encabezado

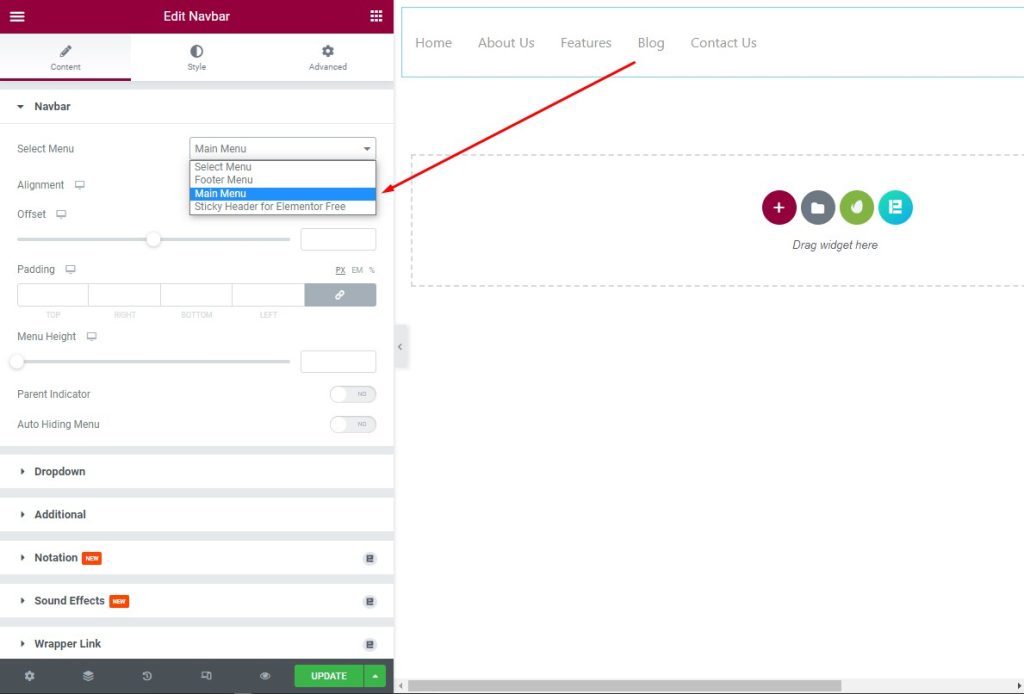
Primero, vaya al menú de widgets, luego busque Navbar, luego arrastre y suelte el widget en el área de texto.

Después de eso, seleccione el menú principal de la lista desplegable en Seleccionar menú.

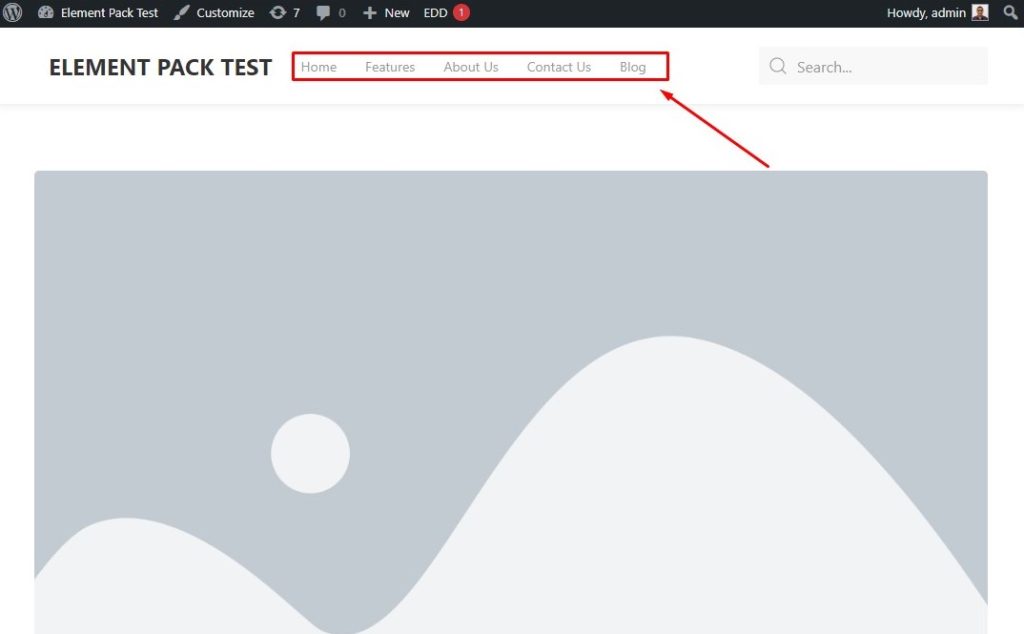
Después de personalizar el menú principal, se ve así como se muestra.
Personaliza la apariencia del widget

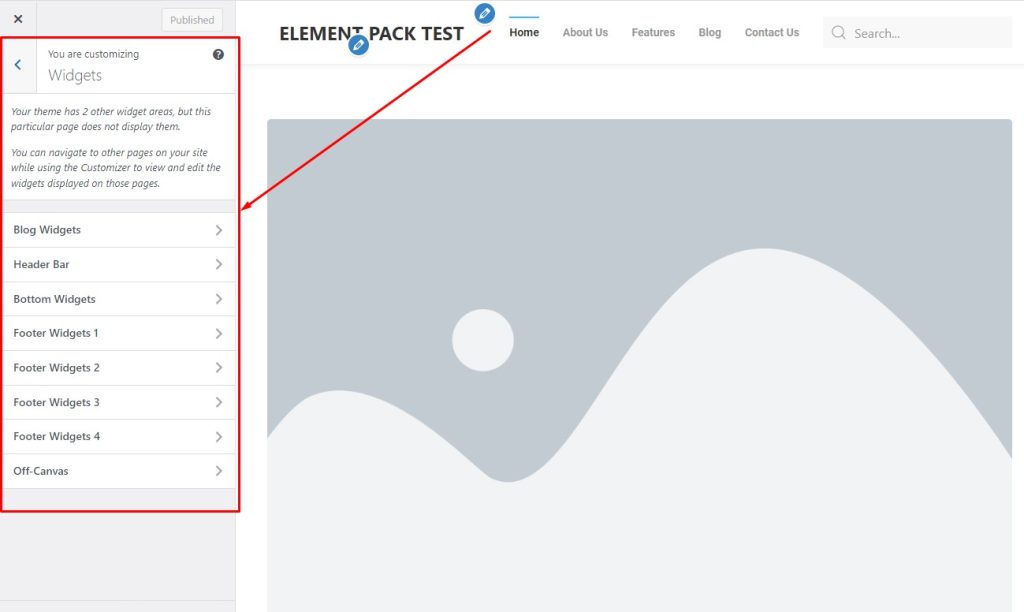
Ve al menú Widgets.

Después de eso, personalice los elementos del menú Widgets para que la apariencia se vea bien.
Agregar campo de búsqueda al encabezado

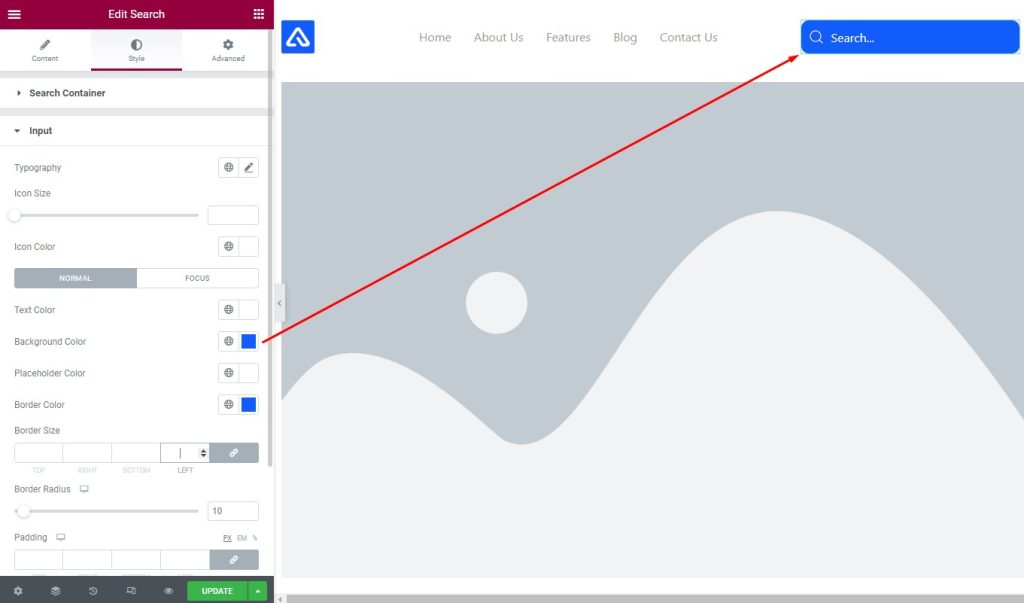
Primero, vaya al menú de widgets, luego escriba 'Buscar' en el campo de búsqueda, luego arrastre y suelte el widget en el área de texto.

Después de eso, vaya a la pestaña Estilo, luego cambie el Color de fondo en la opción Entrada en la sección Contenedor de búsqueda. Puede realizar cambios en las otras opciones aquí.

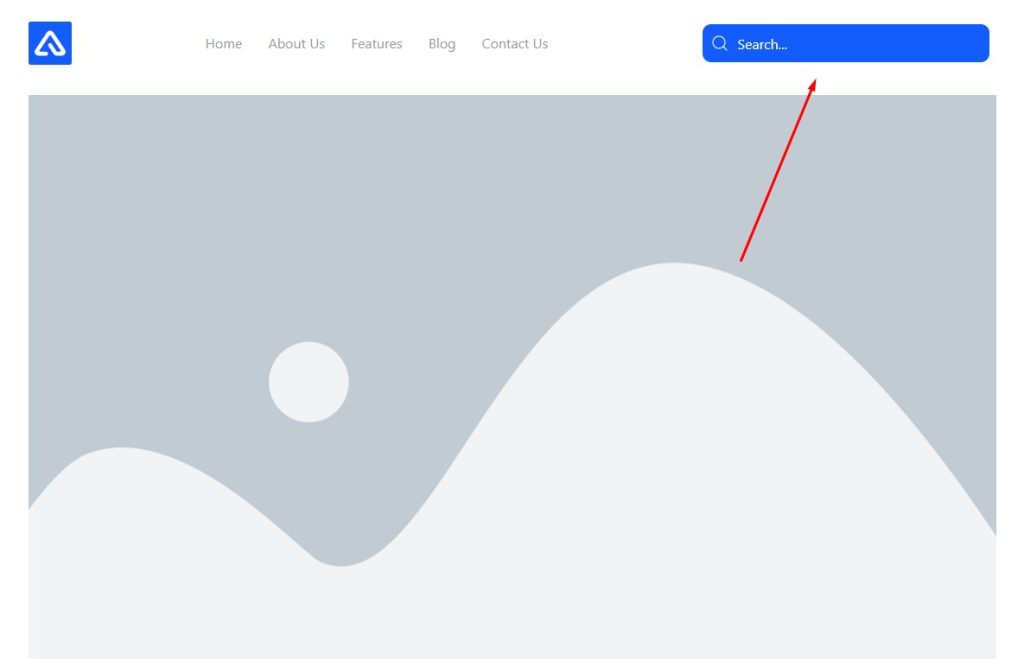
Después de la personalización, el campo de búsqueda se ve como se muestra en la imagen.
Sube de nivel la apariencia de tu sitio hoy
Elegimos el encabezado de navegación para discutir y pasamos por los procesos para crear un mejor encabezado de navegación para WordPress para usted. Aquí, hemos organizado una forma sencilla que puede comprender y aplicar en su sitio web. Espero que esto te ayude mucho.
Gracias por leer este artículo con paciencia. Que tengas un lindo día.
