Cómo Crear un Menú de Barra Lateral Plegable en WordPress (La Manera Fácil)
Publicado: 2022-04-12¿Quieres crear un menú de barra lateral plegable en WordPress?
Un menú plegable puede brindar a los visitantes de su sitio web una manera fácil de acceder a una gran cantidad de enlaces, sin saturar su barra lateral. Es perfecto para sitios web grandes, tiendas de comercio electrónico o cualquier sitio que tenga un diseño más complejo.
En este artículo, le mostraremos cómo crear fácilmente un menú de barra lateral plegable en WordPress.

¿Qué es un menú de barra lateral plegable (y cuándo usar uno)?
Los menús más fáciles de usar brindan fácil acceso a todos los enlaces que necesitan los visitantes. Sin embargo, esto puede ser complicado para los sitios que tienen muchas páginas o un diseño más complejo.
Piense en una gran tienda de comercio electrónico que tenga muchas categorías y subcategorías de productos, como Amazon.
Mostrar todas las categorías de productos en un menú estándar no sería una buena idea. Es probable que los compradores necesiten desplazarse por el menú para encontrar la categoría que les interesa.
Aquí es donde entran los menús contraíbles. Estos menús organizan su contenido en una relación padre-hijo. Si el visitante hace clic en un elemento principal en un menú desplegable, se expandirá para mostrar todo el contenido secundario de ese elemento principal.
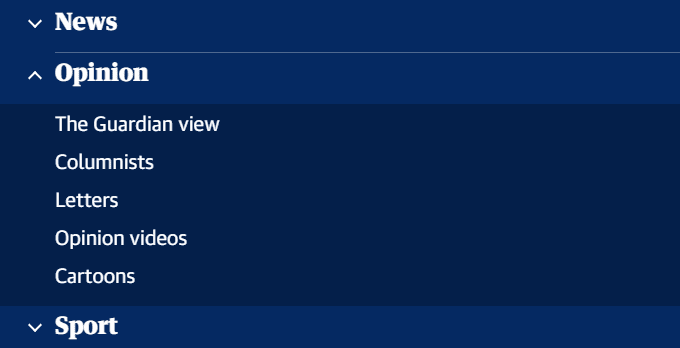
El medio de comunicación The Guardian utiliza un menú plegable para su sitio móvil.

Los menús plegables a veces se denominan menús expandibles. Esto se debe a que sus diferentes secciones se expanden cuando un visitante hace clic en ellas.
De forma predeterminada, los menús plegables ocultan mucho contenido y complejidad a los visitantes. Esto es mucho más fácil de usar que desplazarse por una larga lista de categorías y subcategorías.
Dicho esto, echemos un vistazo a cómo puede crear fácilmente un menú de barra lateral plegable en su sitio de WordPress.
Cómo crear un menú de barra lateral plegable en WordPress
Puede crear un menú de barra lateral plegable en WordPress usando el complemento Bellows Accordion Menu.
Bellows Accordion Menu proporciona un práctico código abreviado para que pueda colocar su menú plegable en cualquier página, publicación o área de widgets, incluida su barra lateral.

Primero, deberá instalar y activar el complemento. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
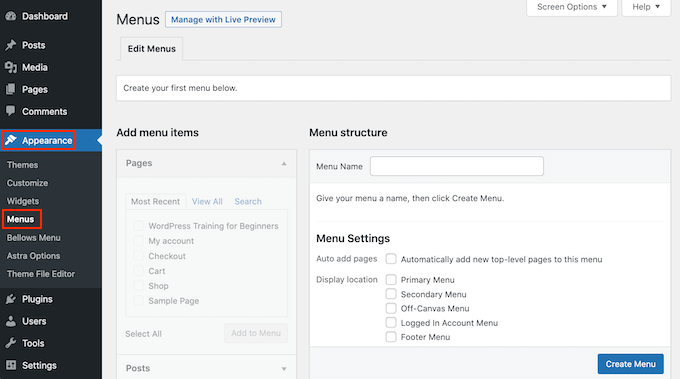
Tras la activación, vaya a la página Apariencia » Menús en su panel de control de WordPress.

Para comenzar, escriba un nombre para su menú en el campo 'Nombre del menú'. Los visitantes de su sitio no verán el nombre ya que es solo para su propia referencia. A continuación, puede hacer clic en el botón Crear menú.
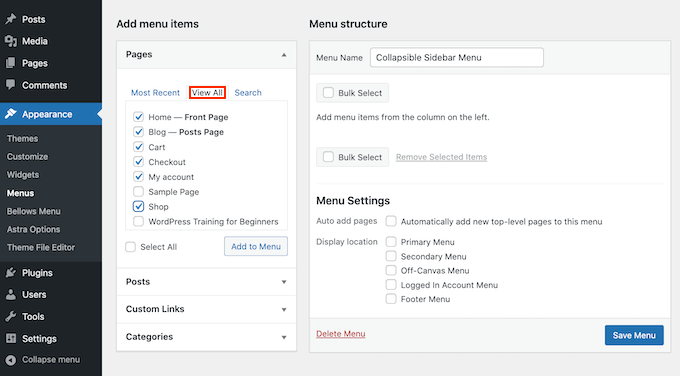
A continuación, puede elegir las páginas que desea agregar al menú plegable. De forma predeterminada, WordPress muestra solo las páginas más recientes. Si desea ver una lista de todas las páginas de su sitio web, haga clic en la pestaña Ver todo.

Alternativamente, puede hacer clic en Seleccionar todo. Esto agregará todas sus páginas al menú plegable.
Una vez que esté satisfecho con su selección, haga clic en el botón 'Agregar al menú'. También puede seleccionar publicaciones, categorías de blog o agregar enlaces personalizados. Para obtener más detalles, consulte nuestra guía sobre cómo agregar un menú de navegación en WordPress.
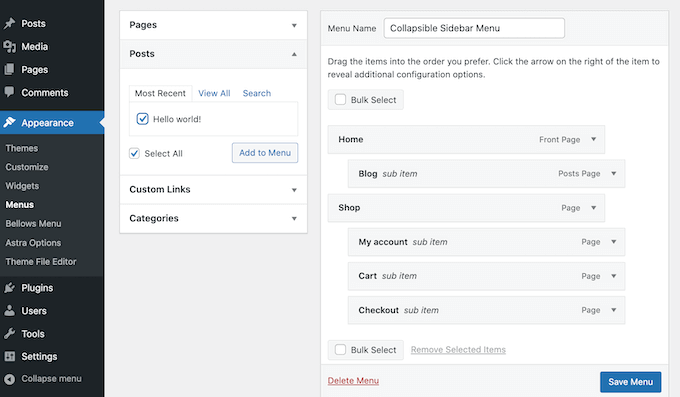
Después de agregar todas sus diferentes páginas web al menú, puede moverlas arrastrándolas y soltándolas. Esto cambiará el orden en que aparecen estas páginas en su menú plegable.
Los menús plegables tienen que ver con las relaciones entre padres e hijos.
Cuando un visitante hace clic en un elemento principal en su menú plegable, se expandirá para revelar todo el contenido secundario.
Para crear esta relación, simplemente use arrastrar y soltar para organizar todas las páginas de su hijo debajo de su padre.
Luego, tome a cada niño y arrástrelo un poco hacia la derecha. A continuación, puede liberar esta página. Esto sangrará el elemento y lo convertirá en una página secundaria.


No olvide hacer clic en el botón Guardar cambios cuando haya terminado.
Ahora queremos agregar este menú plegable a la barra lateral de WordPress. Para hacer esto, usaremos un código abreviado que Bellows Accordion crea automáticamente.
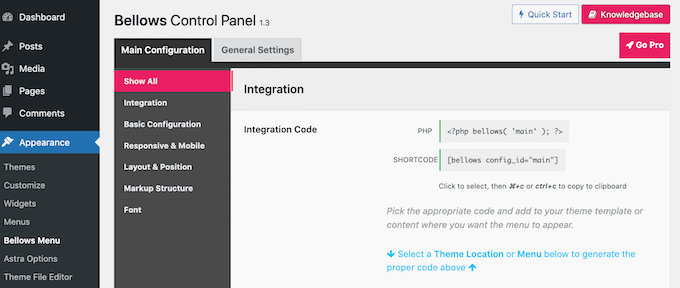
Para obtener el código abreviado, vaya a Apariencia »Menú de fuelle . Si aún no está seleccionado, asegúrese de seleccionar la pestaña Mostrar todo.

Ahora puede hacer clic en el cuadro Shortcode, que debería resaltar todo el código. Ahora, copie este código usando el atajo de teclado Comando + c o Ctrl + c.
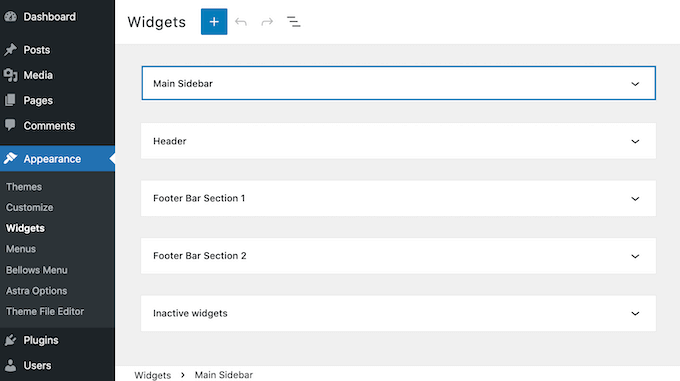
El siguiente paso es pegar este shortcode en un widget, así que dirígete a Apariencia » Widgets . Esto mostrará todas las áreas widgetizadas dentro de su tema actual. Las opciones que ve pueden variar, pero la mayoría de los temas modernos de WordPress cuentan con una barra lateral.

Una vez que hayas encontrado el área de la barra lateral, dale un clic. Esta sección ahora se expandirá.
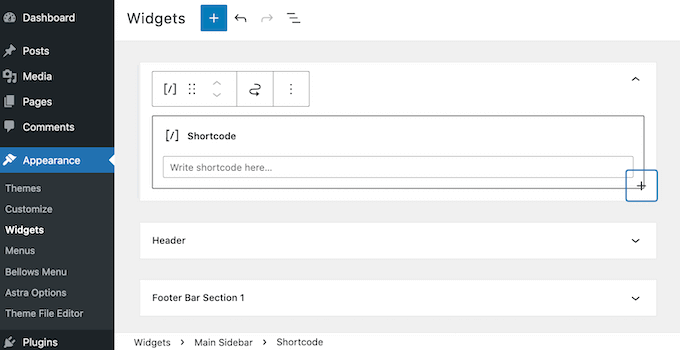
Para agregar un bloque, haga clic en el ícono + y comience a escribir Shortcode. Cuando aparezca, seleccione el bloque Shortcode.

Ahora, simplemente pegue su código abreviado de menú plegable en este bloque. Para publicar su menú, deberá hacer clic en el botón Actualizar en la parte superior de su pantalla.
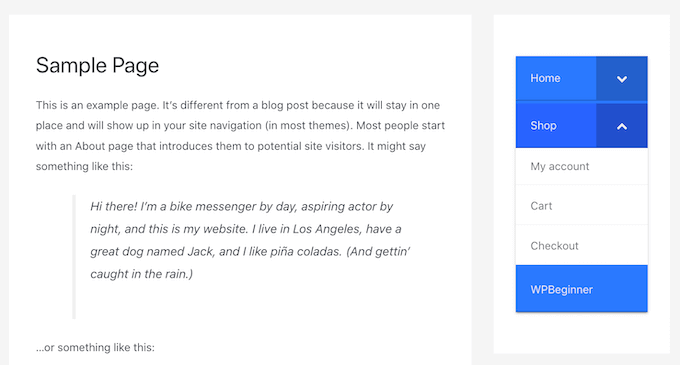
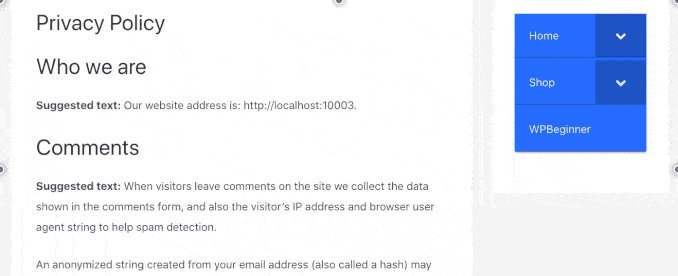
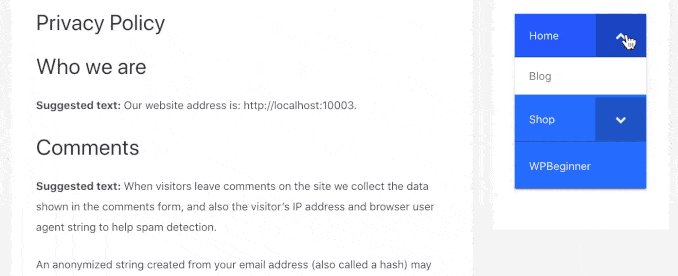
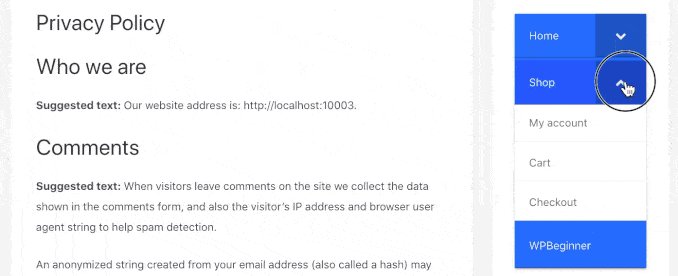
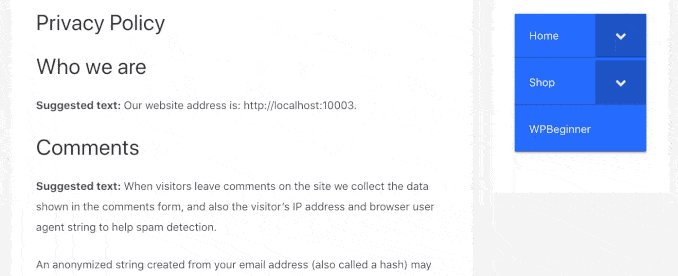
Ahora, cuando visite su sitio, debería ver un nuevo menú de barra lateral plegable.

El complemento Bellows Accordion hace que sea muy fácil personalizar este menú predeterminado. Por ejemplo, puede cambiar su combinación de colores para reflejar mejor la marca de su sitio.
Si desea modificar el menú predeterminado, simplemente vaya a Apariencia » Menú de fuelle en su panel de control de WordPress.
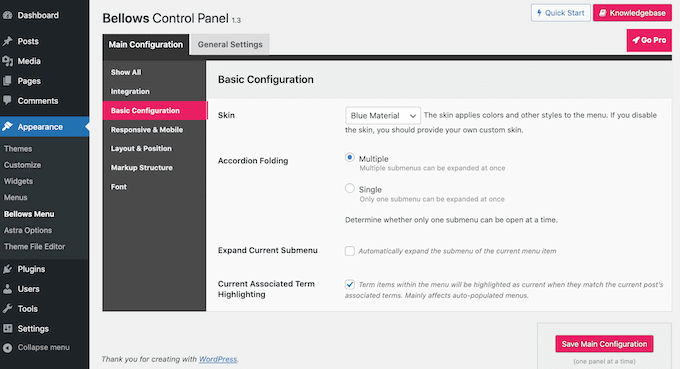
Este menú tiene todas las configuraciones que necesita para personalizar su menú plegable. Hay muchos escenarios para explorar. Sin embargo, es posible que desee comenzar yendo a Configuración principal » Configuración básica .

Aquí, puede cambiar entre varios colores de menú diferentes. También puede elegir si los visitantes pueden expandir varios submenús a la vez usando la configuración de plegado en acordeón.
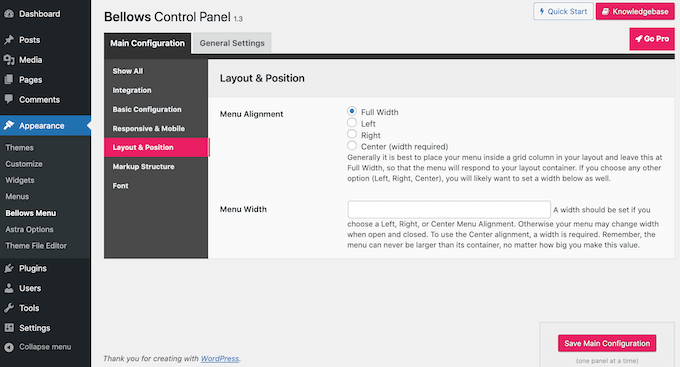
Para cambiar la alineación y el ancho del menú, haga clic en la pestaña 'Diseño y posición'.

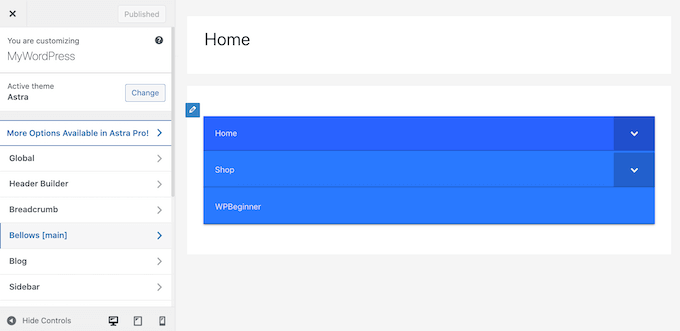
Si prefiere obtener una vista previa de sus cambios en tiempo real, puede editar el menú de la barra lateral contraíble en el Personalizador de WordPress. Para hacer esto, dirígete a Apariencia » Personalizar .
En la barra de la izquierda, seleccione Fuelles.

Aquí encontrará muchas configuraciones diferentes para su barra lateral plegable. Esto incluye cambiar el ancho, la alineación y el color del menú de la barra lateral.
Esperamos que este artículo le haya ayudado a aprender cómo crear un menú de barra lateral plegable en WordPress. También puede consultar nuestra guía sobre cómo rastrear a los visitantes de su sitio web y el mejor software de notificación automática para aumentar su tráfico.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
