Cómo crear una página próximamente con Elementor en WordPress
Publicado: 2024-05-20La página Próximamente se crea antes de que un sitio web o proyecto se complete y se lance por completo. Con Elementor, puedes crear próximas páginas desde cero o usar plantillas listas para usar. Elementor es un potente creador de páginas mediante el cual puedes crear y agregar diferentes tipos de páginas y elementos importantes a tu sitio web.
La próxima página es un elemento de sitio web invaluable que puede crear con el complemento Elementor. En este artículo, le mostraremos una guía paso a paso sobre cómo crear una página Próximamente con Elementor.
¿Qué es una página Próximamente?
Una página próximamente es una página web temporal que se muestra a los visitantes antes de que finalmente se lance el sitio web o proyecto respectivo. En realidad, sirve como un adelanto. Proporciona información sobre lo que está por venir y permite a los visitantes suscribirse o mantenerse actualizados hasta el lanzamiento oficial de la página o proyecto.
A menudo incluye una breve descripción de la próxima oferta, un temporizador de cuenta regresiva y opciones para que los visitantes se suscriban o sigan las actualizaciones. Actúa como una herramienta de marketing para captar clientes potenciales y crear una audiencia previa al lanzamiento para preparar el escenario para un lanzamiento exitoso.
Cuándo y por qué debería crear una página próximamente
Crear una página próximamente puede ser muy beneficioso para su empresa desde una perspectiva de marketing. Sin embargo, debes ser lo suficientemente estratégico como para anticipar el futuro e implementar tus planes en consecuencia. A continuación se detallan algunos puntos sobre cuándo y por qué debería crear una página próximamente.
- Desarrollo de sitios web
Si está creando un nuevo sitio web o rediseñando uno existente, una página próximamente puede servir como tablón de anuncios mientras trabaja en el sitio detrás de escena. Le permite informar a los visitantes que su sitio web está en construcción y les da una idea de lo que está por venir.
- Marketing previo al lanzamiento
Una página próximamente puede ser una forma poderosa de generar expectación y anticipación sobre un próximo producto o servicio. Al brindar un adelanto de lo que está por venir, puede mantener el interés de los clientes potenciales y comenzar a crear una audiencia previa al lanzamiento.
- Generar cables
Uno de los objetivos principales de la próxima página es recopilar direcciones de correo electrónico e información de contacto de los visitantes interesados. Puede recopilar clientes potenciales y crear una lista de clientes potenciales ofreciendo un formulario de suscripción o un llamado a la acción para mantenerse actualizado. Consulte los mejores complementos de generación de leads de WordPress.
- Conocimiento de la marca
Una página próximamente bien diseñada puede ayudar a establecer la identidad de su marca y crear una primera impresión memorable. Al incorporar los colores, el logotipo y los mensajes de su marca, puede comenzar a generar reconocimiento de marca incluso antes de que su sitio web esté completamente lanzado.
- Promoción de redes sociales
Una página próximamente brinda la oportunidad de promocionar sus cuentas de redes sociales y alentar a los visitantes a seguirlo en plataformas como Facebook, Instagram o Twitter. Esto le permite mantenerse conectado con su audiencia y proporcionar actualizaciones sobre el progreso de su sitio web o su próximo lanzamiento.
Cómo crear una página próximamente en Elementor
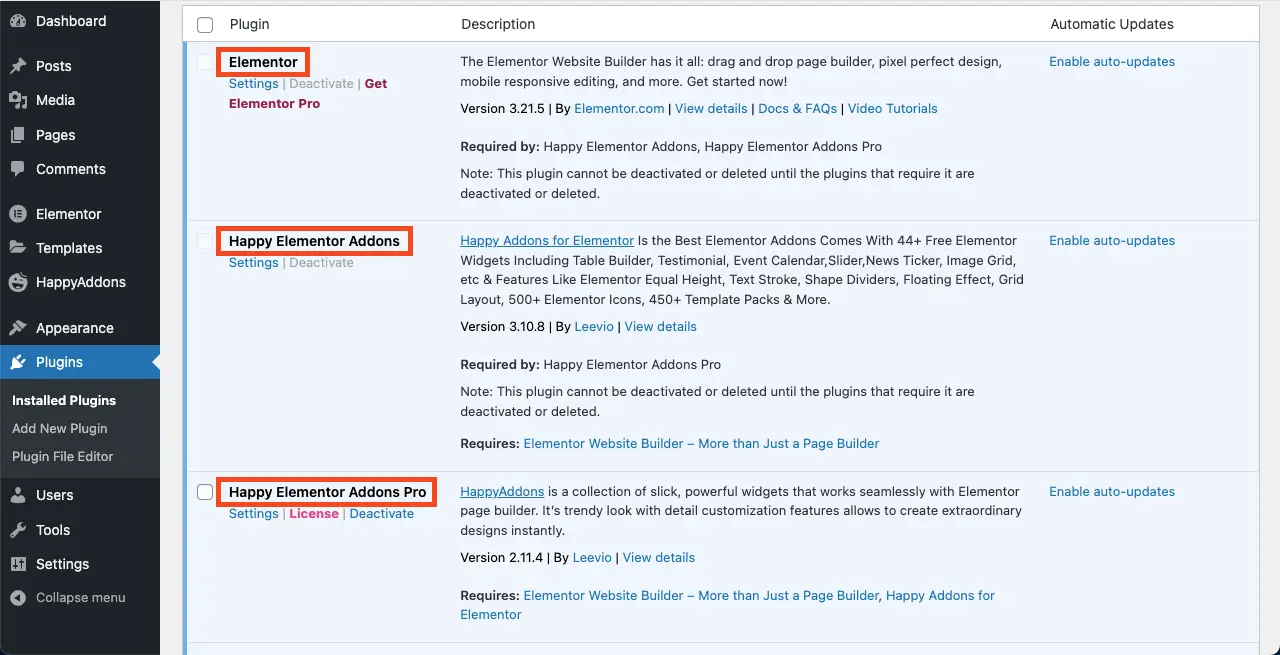
Ahora le mostraremos cómo crear una página próximamente en Elementor en esta sección. Pero antes de pasar a la sección del tutorial, asegúrese de tener los siguientes complementos instalados en su sitio.
- Elementor
- HappyAddons
- HappyAddons Pro
Quizás te preguntes: ¿por qué HappyAddons en lugar de Elementor Pro? La respuesta es que difícilmente encontrarás una plantilla de próxima página lista para usar en Elementor. Pero HappyAddons ofrece una buena colección de plantillas de páginas próximamente para que su página esté lista de inmediato.
Puede utilizar las versiones gratuitas para crear la próxima página desde cero. En este caso, se perderá muchos complementos premium interesantes. Sin embargo, usaremos el complemento HappyAddons Pro en esta sección para completar este tutorial.
Hay dos métodos para crear la próxima página. Exploralos con nosotros a continuación.
Método uno: crear la página Próximamente utilizando una plantilla ya preparada
Como dijimos anteriormente, HappyAddons ofrece muchas plantillas de páginas listas para usar próximamente. Solo le llevará unos minutos preparar su próxima página utilizando esas plantillas. Aquí está el proceso:
Paso 01: instale y active los complementos mencionados anteriormente
Como dijimos, asegúrese de que estos tres complementos, Elementor, HappyAddons y HappyAddons Pro , estén instalados y activados en su sitio.

Paso 02: abra una página con Elementor Canvas
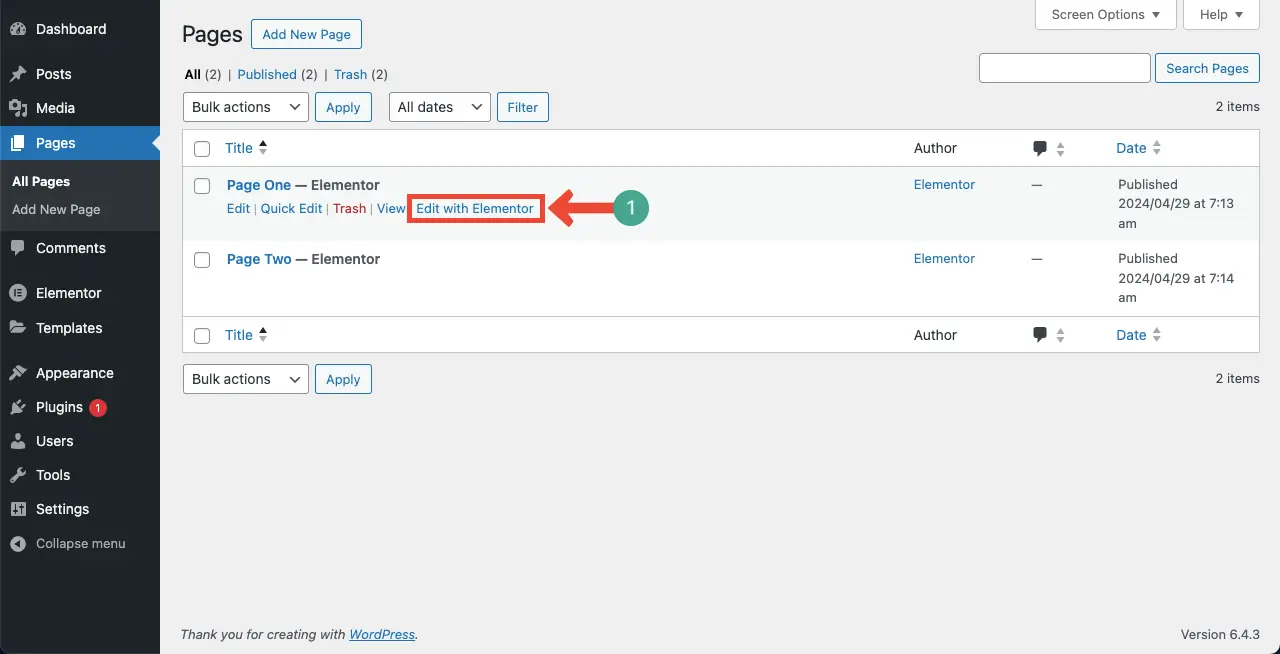
Vaya a Páginas > Agregar nueva página . Luego, abre la página con Elementor.

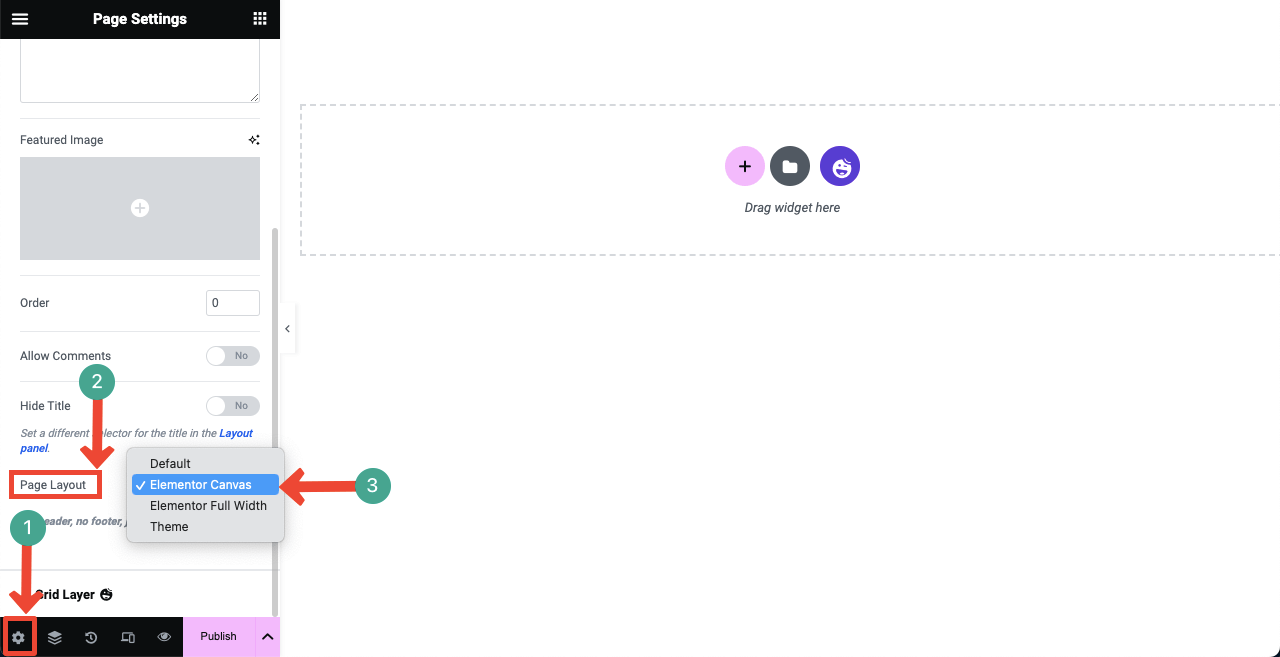
Una vez que se abre la página con Elementor, vaya a Configuración > Diseño de página . Seleccione Elementor Canvas de la lista desplegable.
Elementor Canvas eliminará el encabezado y el pie de página de la página. En realidad, la próxima página no requiere que se muestren el encabezado y el pie de página. Entonces, los eliminamos seleccionando la opción Elementor Canvas.

Paso 03: Importe una plantilla próximamente
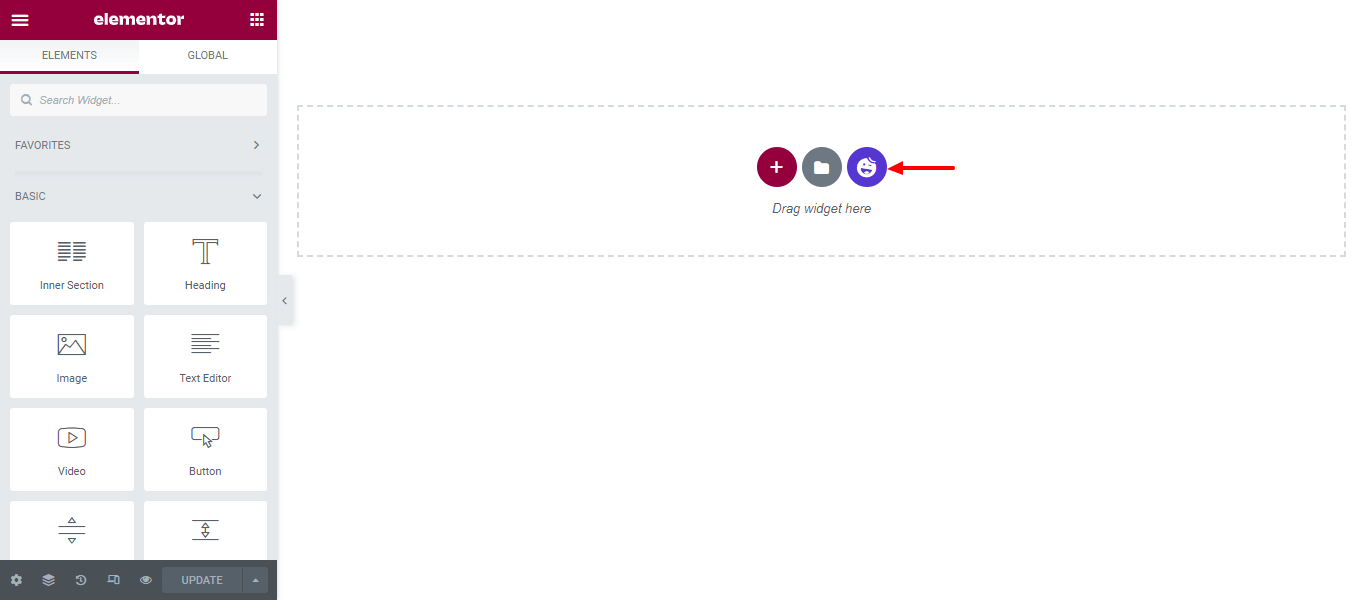
Haga clic en el icono de la biblioteca de plantillas HappyAddons para abrir y acceder a la biblioteca de plantillas.

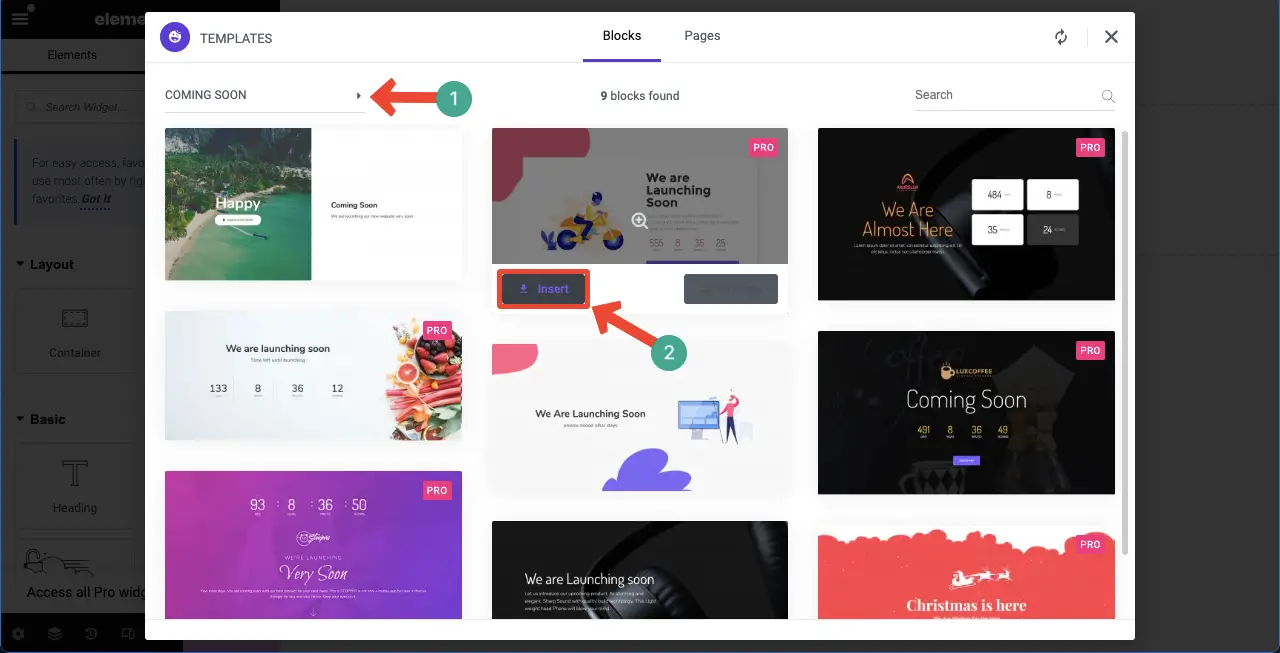
Es fácil filtrar y encontrar la próxima plantilla de página. Haga clic en el signo de flecha en la parte superior izquierda .
Seleccione la opción Próximamente . En pantalla aparecerán todos los bloques y páginas relacionadas que próximamente estarán disponibles.
Presione el botón Insertar para agregar la plantilla que desee al lienzo.

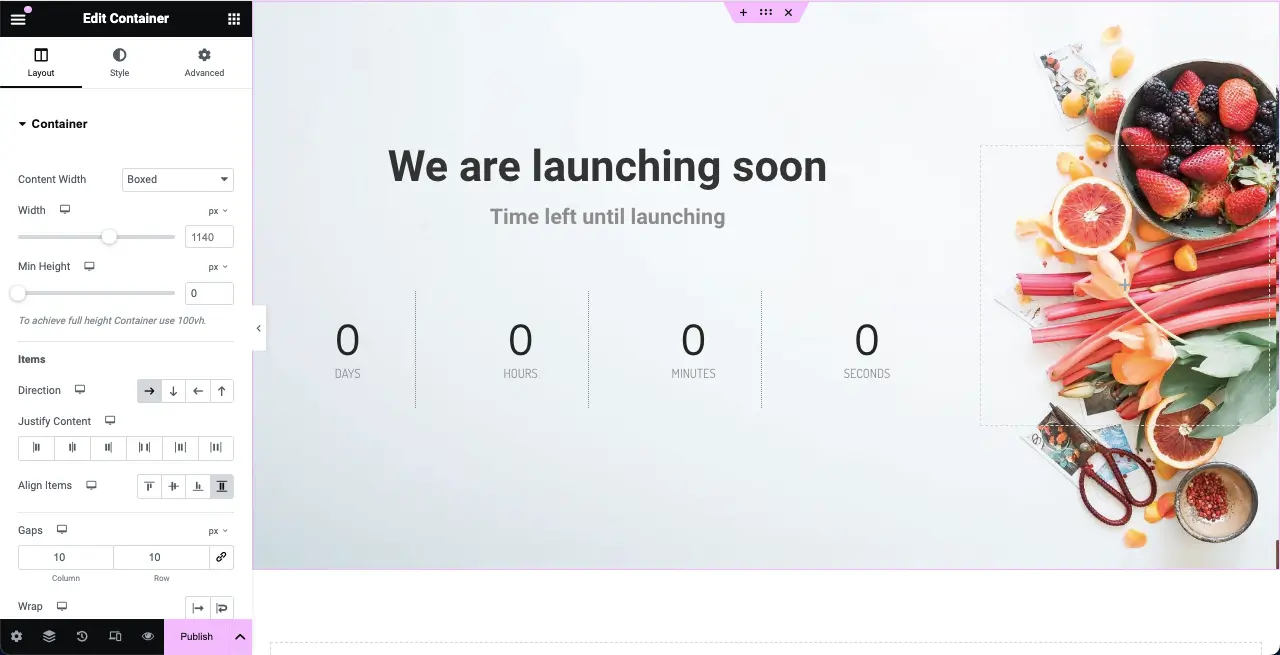
La próxima plantilla de página se importará al lienzo en unos segundos. Ahora puede modificar esto agregándole nuevos widgets y elementos.

Método dos: crear la página Próximamente desde cero
Obtendrá numerosos widgets útiles en el panel de Elementor, que le permitirán crear una próxima página fácilmente desde cero. Le mostraremos cómo hacerlo con este método. Primero echemos un vistazo a los widgets que necesitará para crear la próxima página.
Ahora, salta al tutorial.
Paso 01: seleccione una estructura para agregar contenido en el lienzo de Elementor
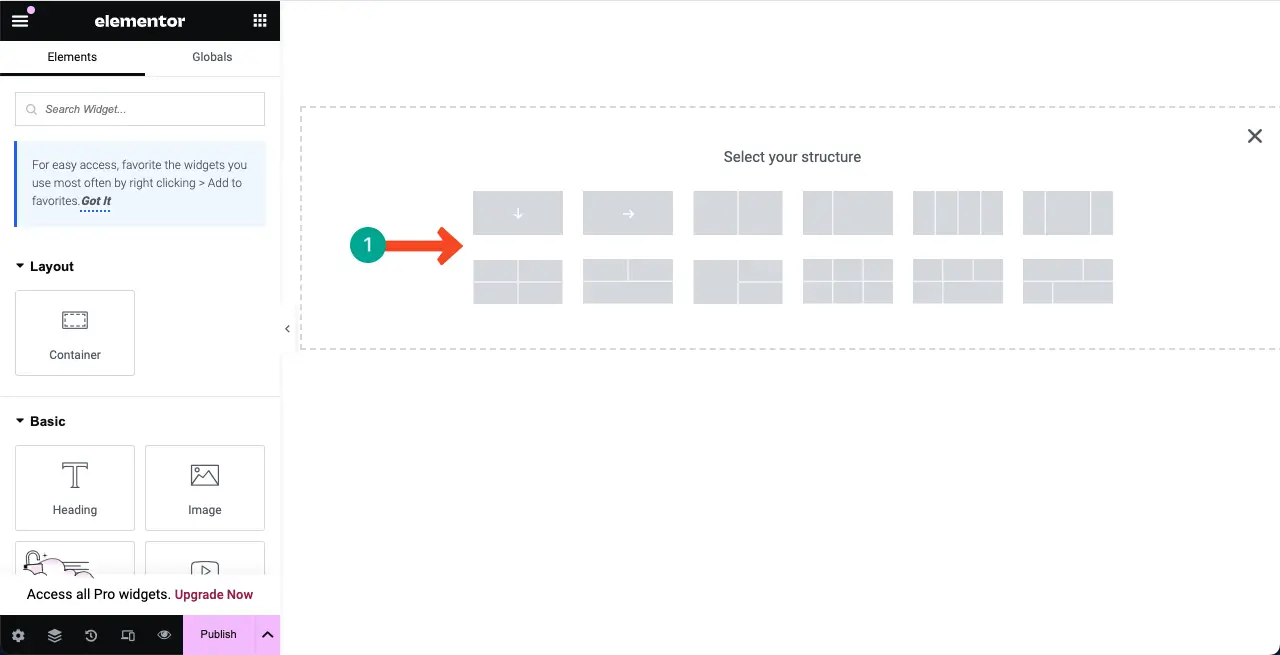
Elementor lanzó el contenedor Flexbox con su actualización 3.6. Ha facilitado mucho la adición de contenido y el diseño de páginas con Elementor. Elija una estructura de columnas Flexbox en el lienzo para que pueda agregar widgets y diseñar la próxima página.
Seleccionaremos la primera estructura de columnas para este tutorial.

Paso 02: agregue un color o imagen al fondo de la columna de la estructura
Al agregar un color adecuado al fondo de la columna, puede crear un entorno vibrante para presentar la información y los elementos de diseño de la próxima página.
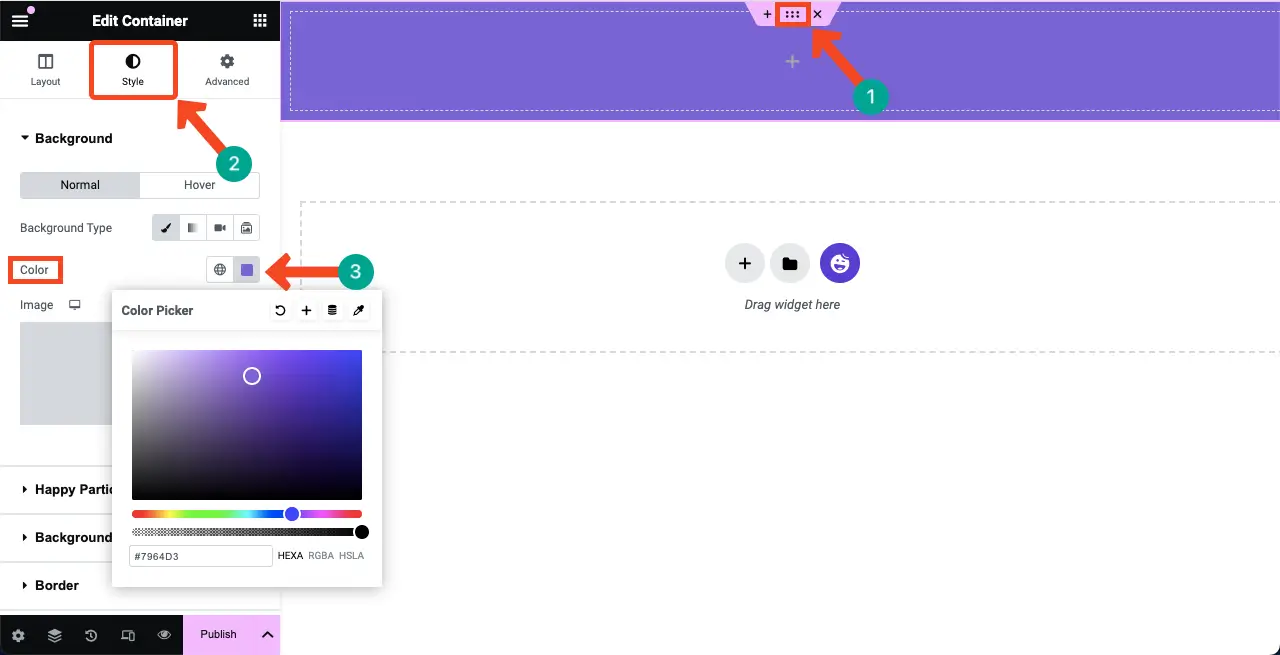
Para agregar un color al fondo de la columna, haga clic en el ícono de seis puntos en la columna. Vaya a la pestaña Estilo . Pulsa la opción de color debajo de la pestaña.

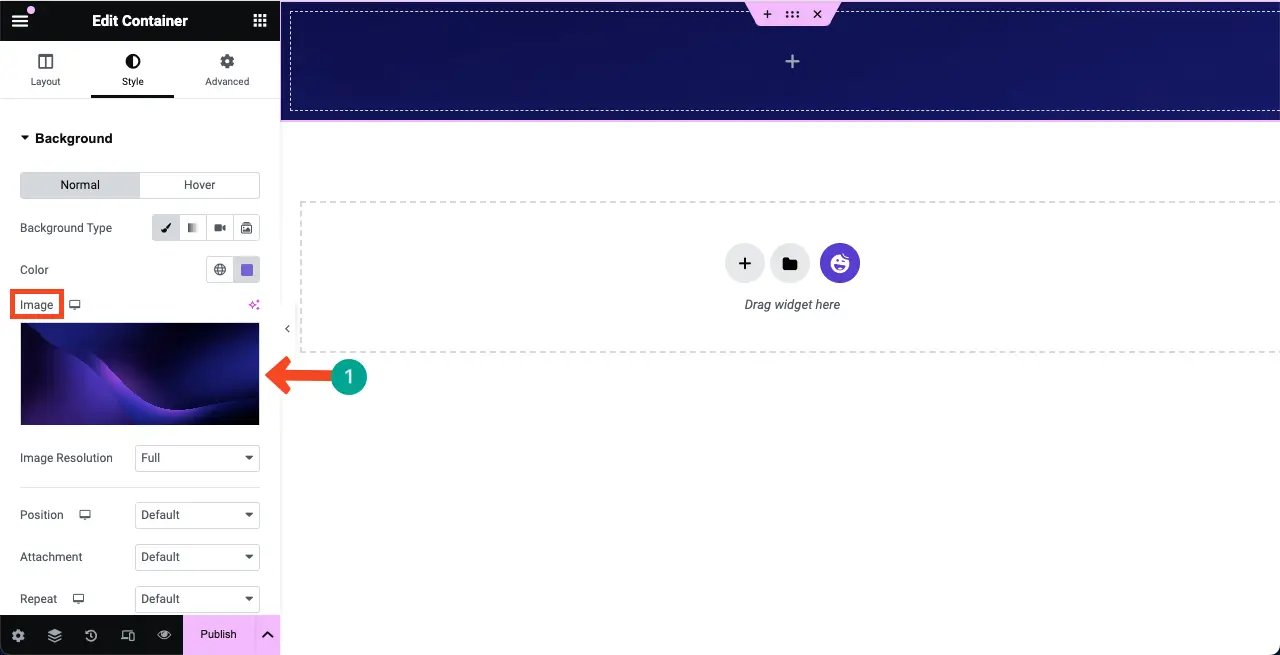
O puede agregar una imagen al fondo presionando la opción Imagen en la pestaña Estilo.

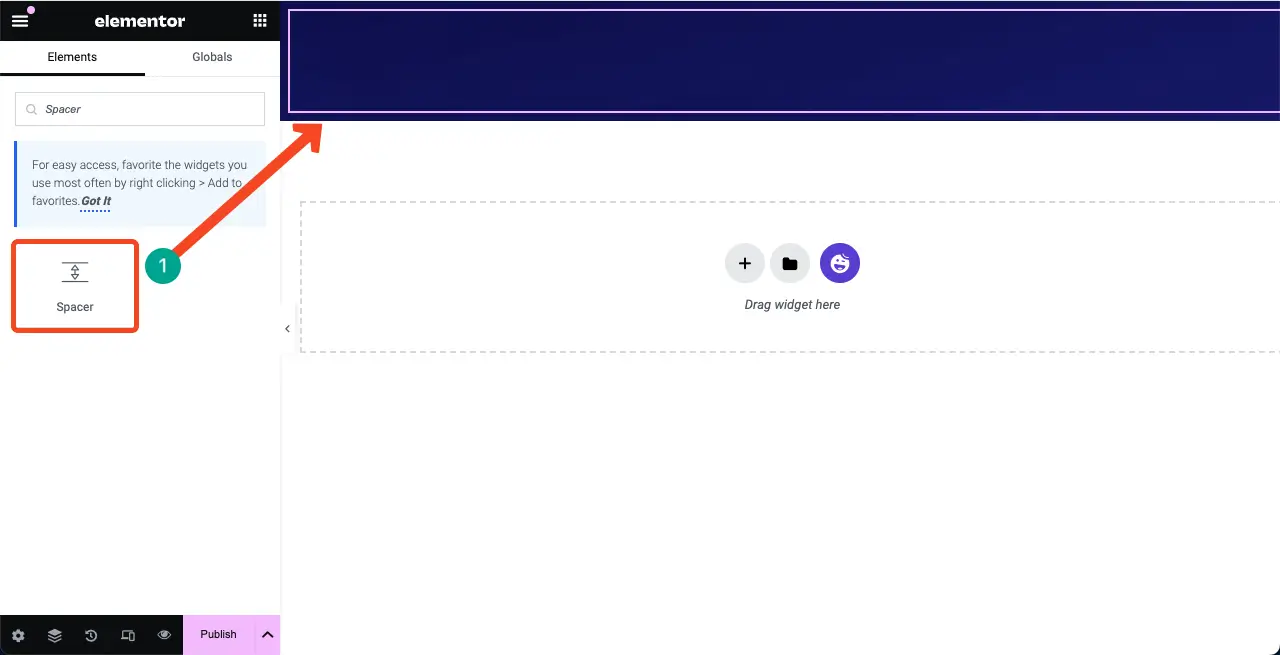
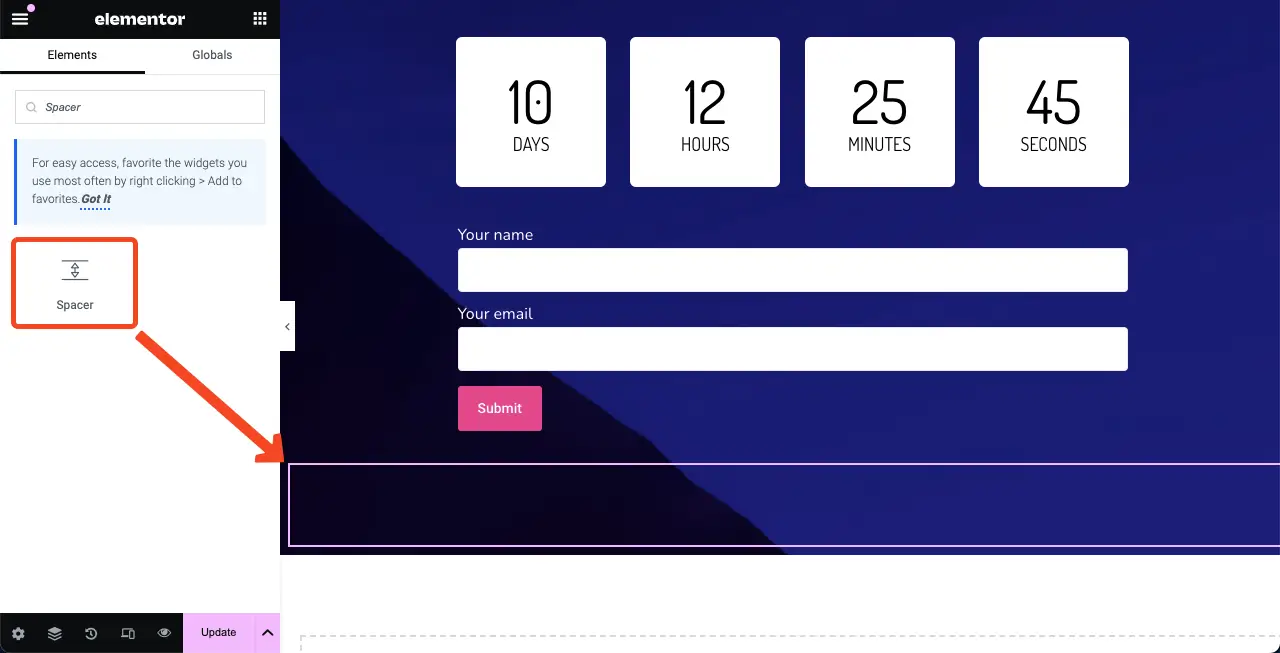
Paso 03: agregue el widget espaciador en la parte superior de la estructura
Busque y agregue el widget Espaciador al área seleccionada en el lienzo. Creará un espacio entre la parte superior y otra parte del área seleccionada. De lo contrario, es posible que su contenido se muestre alineando el borde superior, lo que no se verá bien.

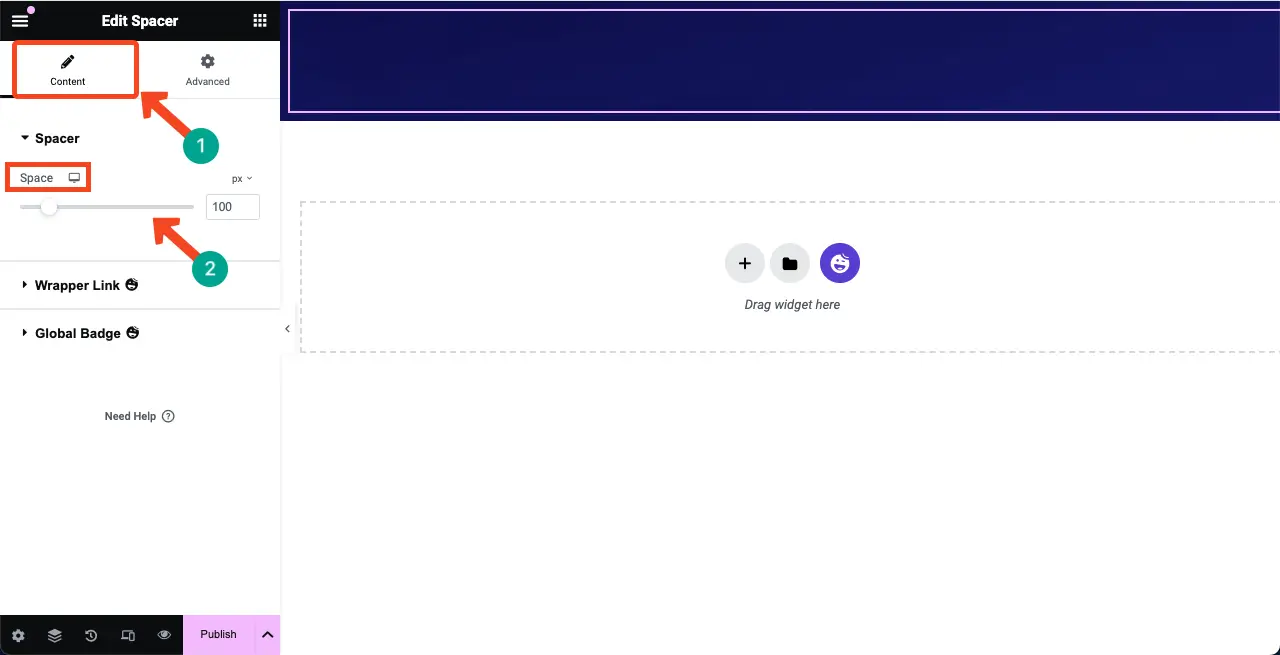
Puede personalizar la altura del widget desde la pestaña Contenido .

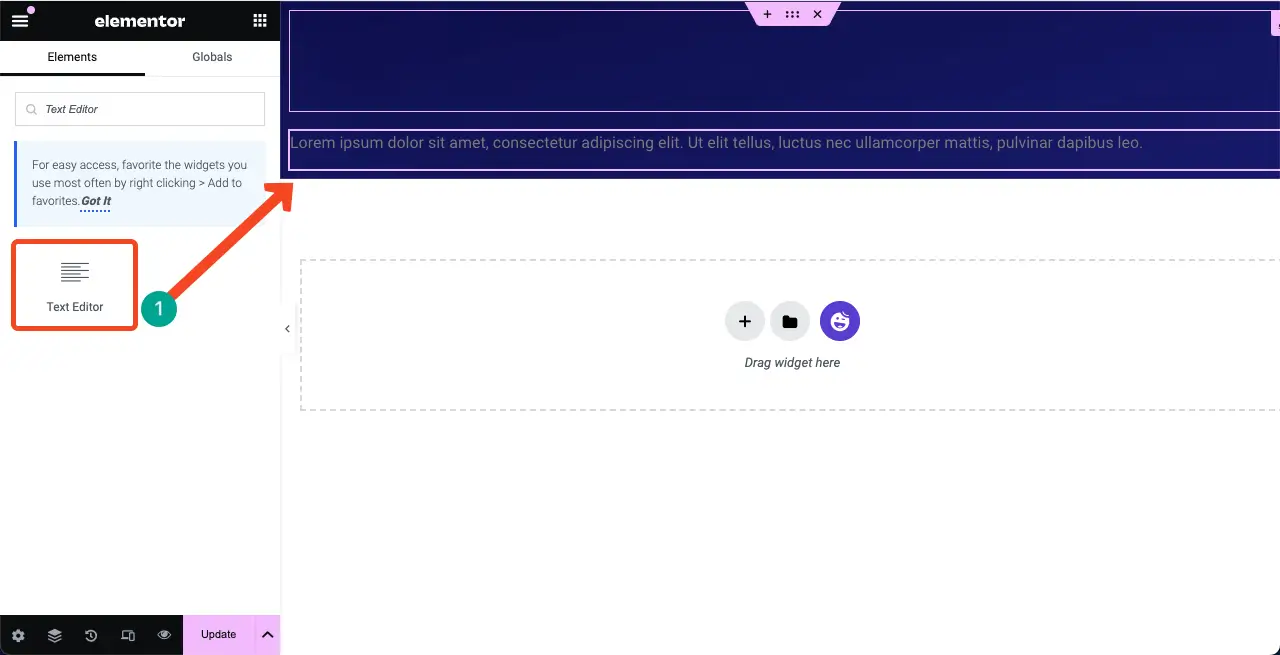
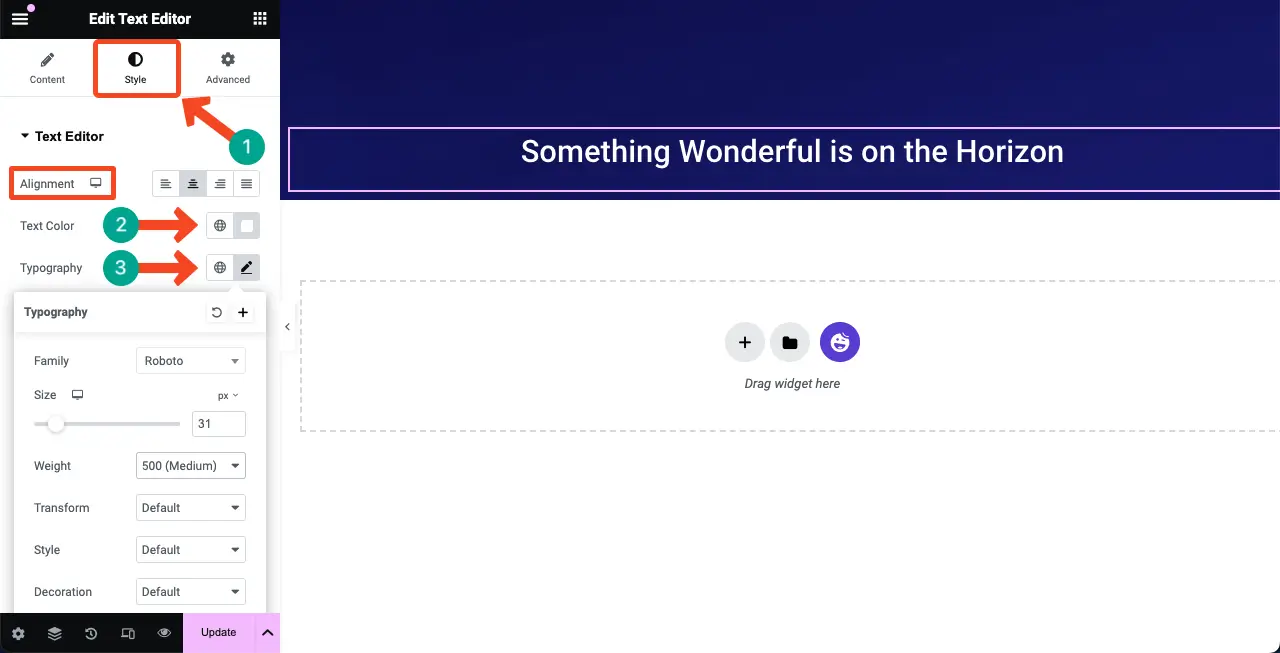
Paso 04: agregue el widget del editor de texto al área seleccionada
Arrastra y suelta el widget del Editor de texto en el lienzo del área seleccionada. Le permitirá escribir una copia para la próxima página.

Puedes ver que hemos escrito un texto en el widget. Después de eso, hemos personalizado su color, alineación, tipografía y peso de fuente desde la pestaña Estilo .


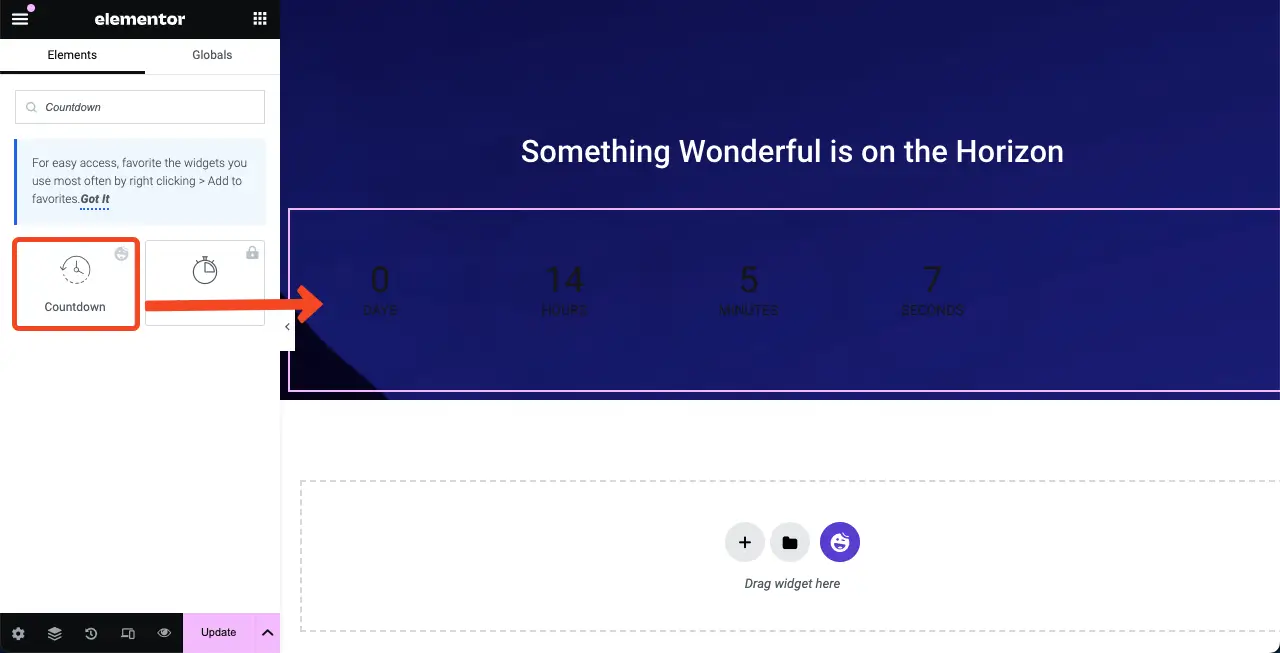
Paso 05: agregue el widget de cuenta regresiva al lienzo de Elementor
HappyAddons tiene un widget de cuenta regresiva . Encuéntrelo y agréguelo al Elementor Canvas.

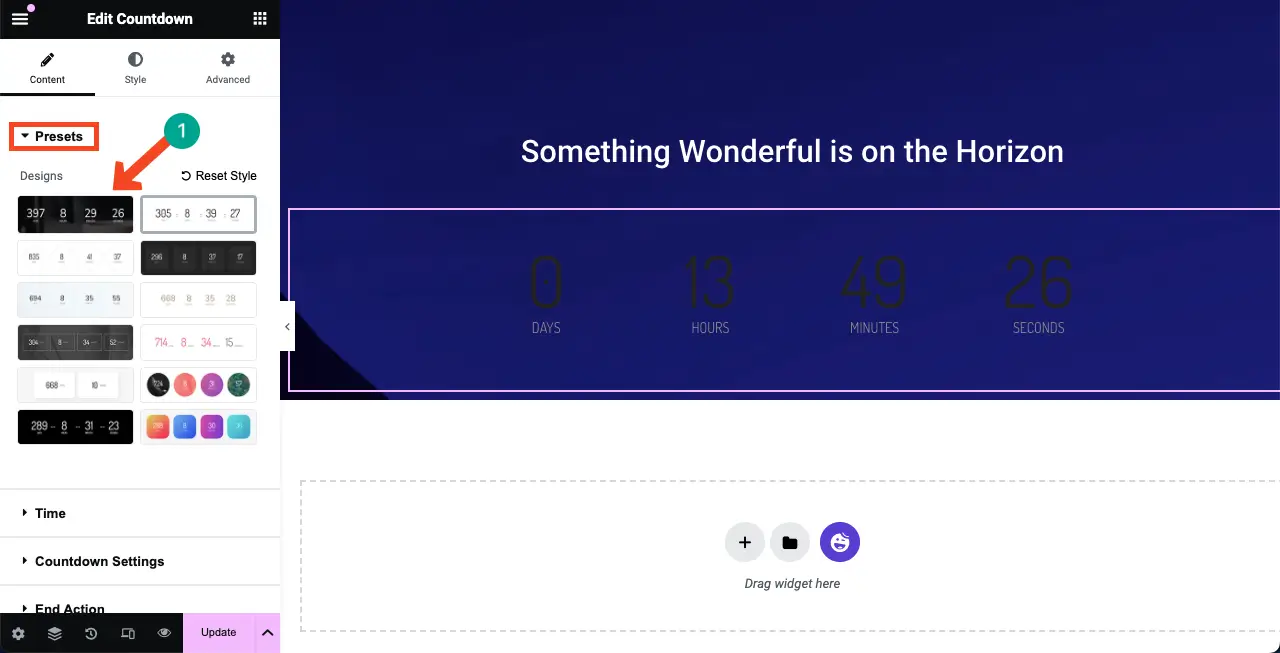
El widget de cuenta regresiva incluye varias plantillas en la sección Presets . Puede seleccionar una plantilla o personalizarla desde cero. Sin embargo, seleccionaremos una plantilla para el tutorial.

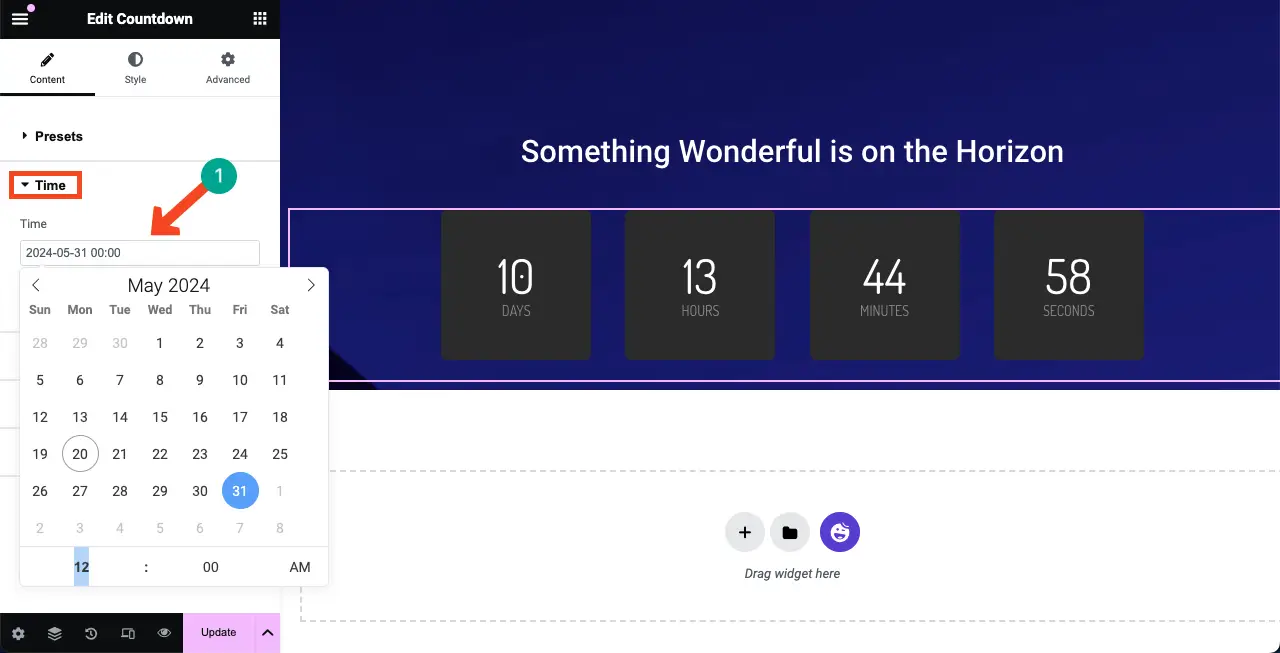
Desde la sección Tiempo , puedes establecer cuánto tiempo quieres que dure la cuenta regresiva.

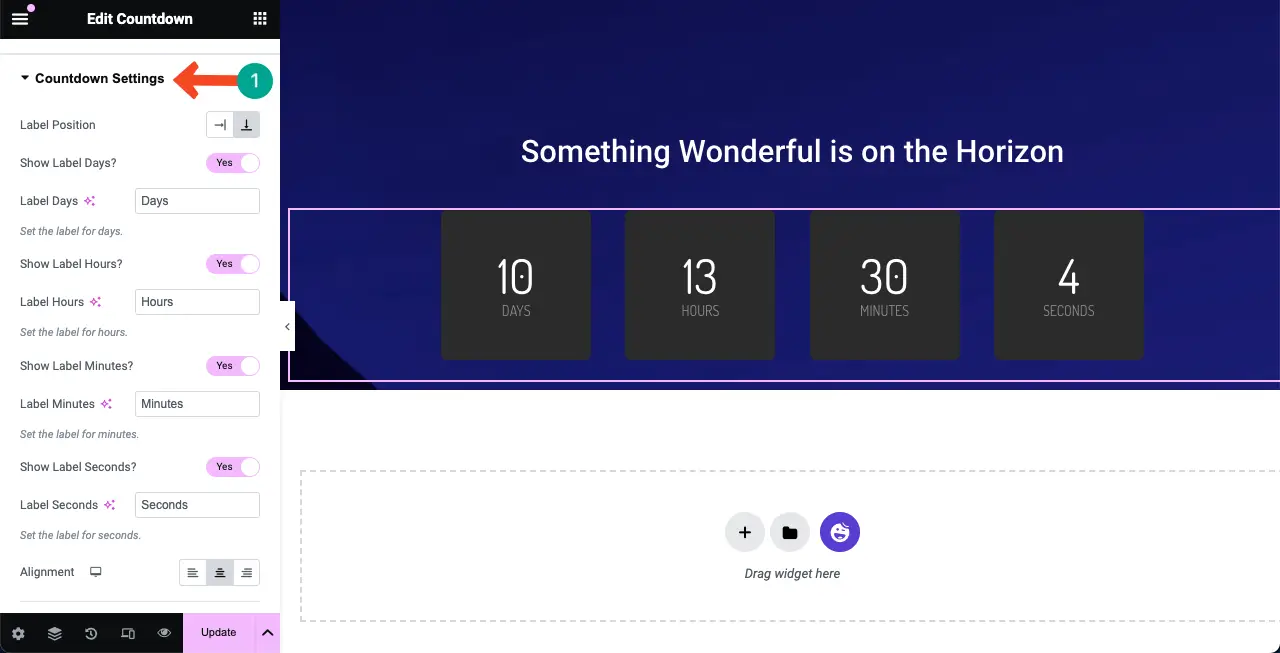
Desde la Configuración de cuenta regresiva , puede reescribir las etiquetas de las opciones de cuenta regresiva y su alineación .

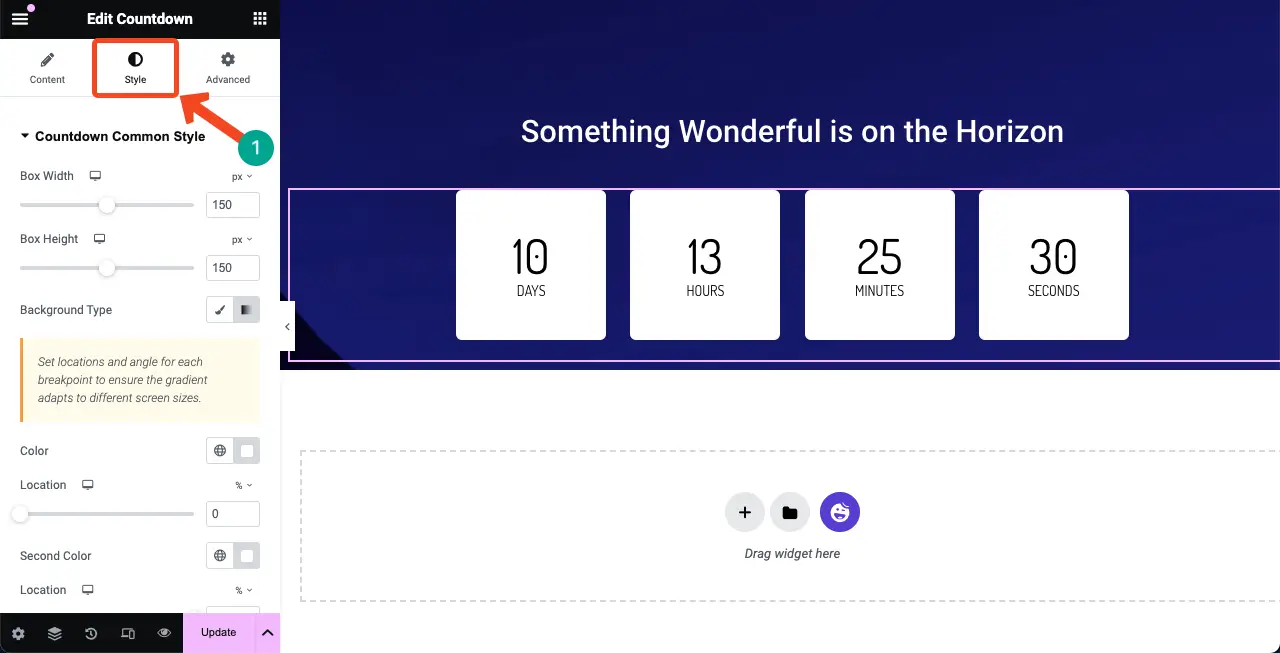
Vaya a la pestaña Estilo . Obtendrá opciones para estilizar el widget usando las configuraciones respectivas. Puede modificar el color del widget, el tamaño de fuente, el relleno, el margen y más.

Paso 06: agregar un formulario de contacto
Agregar un formulario de contacto a la próxima página es crucial. Le permite recopilar ID de correo electrónico de audiencias interesadas que desean actualizarse con usted. HappyAddons tiene integraciones con numerosos complementos de creación de formularios, como Contact Form 7, WP Forms, Ninja Forms, Caldera Forms, weForms, etc.
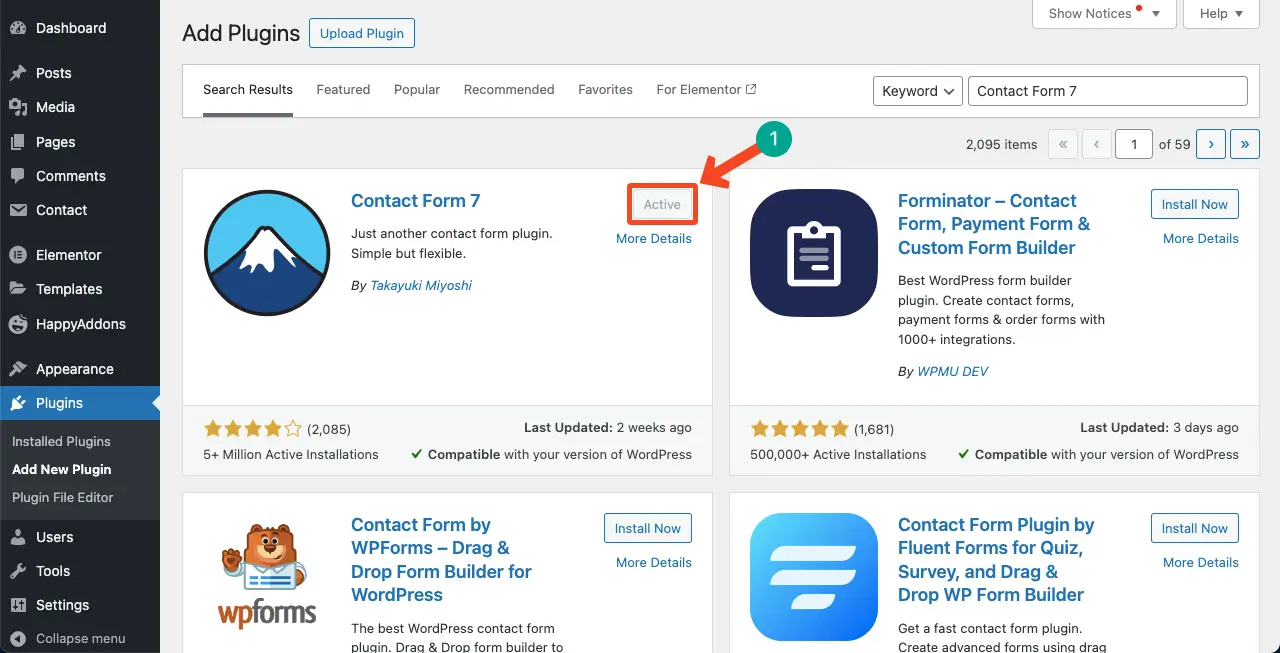
Para agregar un formulario de contacto, asegúrese de tener un complemento de formulario instalado en el backend. Para este tutorial, hemos instalado el complemento Contact Form 7. Eche un vistazo a otros mejores complementos de WordPress.

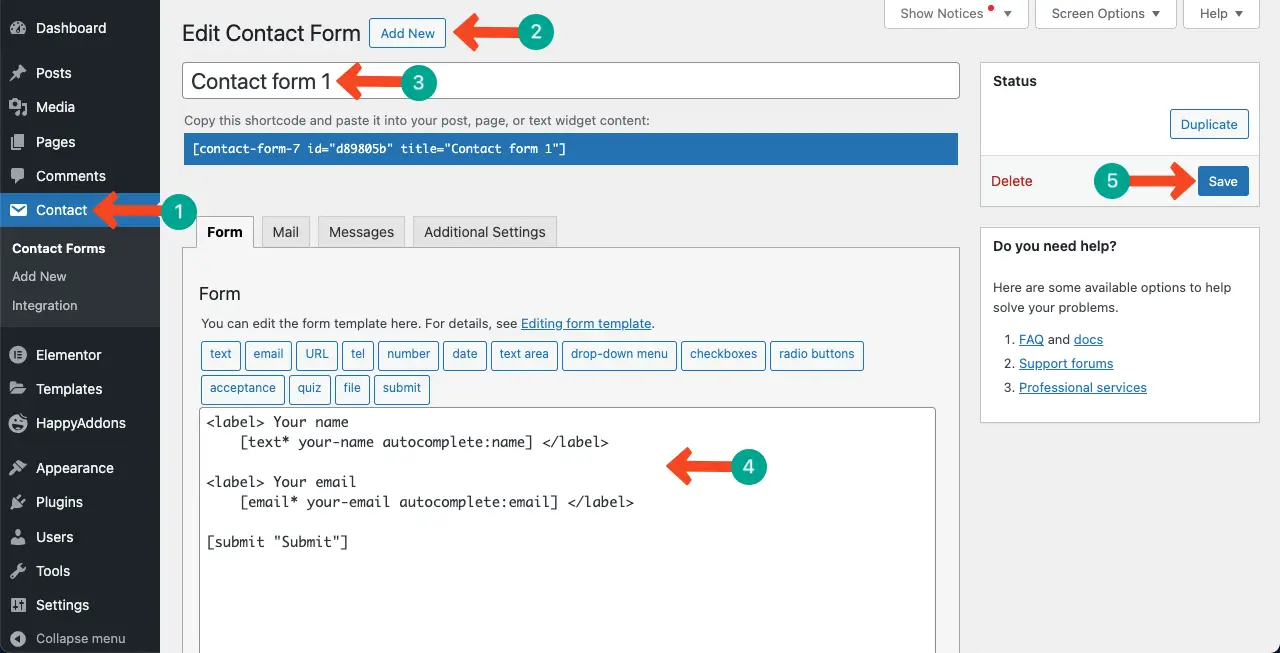
Cree un formulario de contacto usando el complemento. Podemos ver que lo hemos creado y lo hemos llamado Formulario de contacto 1 .

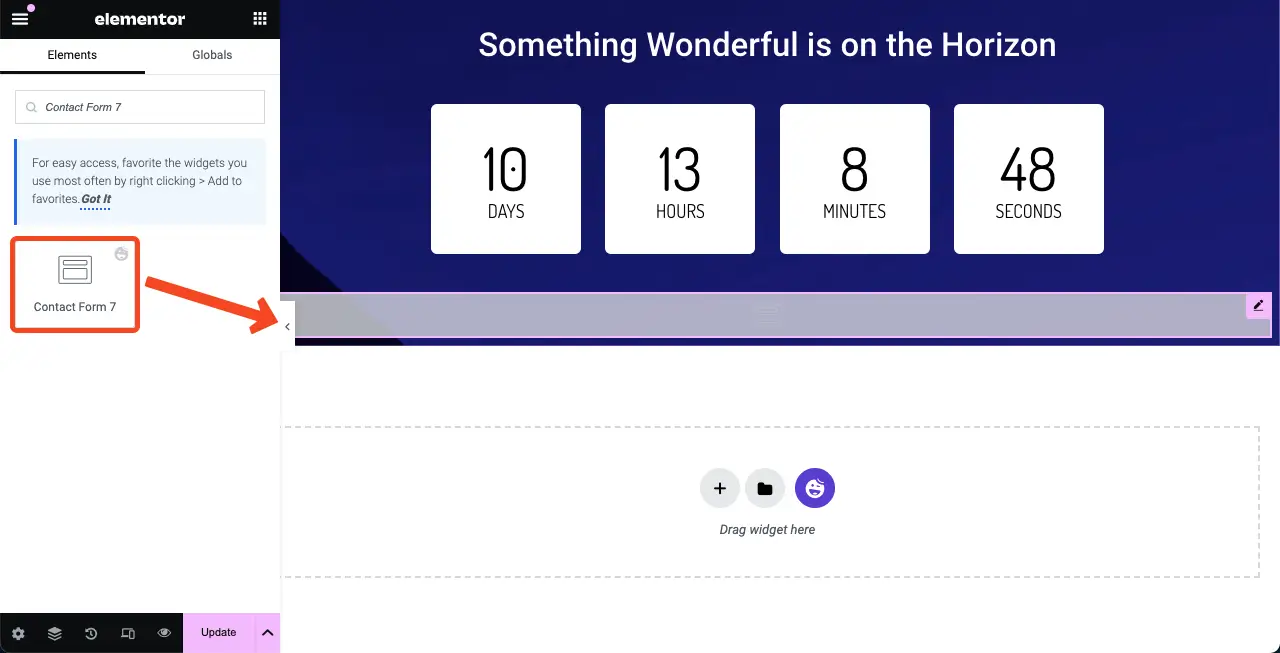
Busque y agregue el widget Contact Form 7 al Elementor Canvas

Ahora, debe seleccionar el formulario de contacto que se mostrará en el lienzo. Vaya a Contenido > Formulario de contacto 7 . Seleccione el nombre del formulario que creó en el backend. Vea el vídeo a continuación para explorar el proceso.
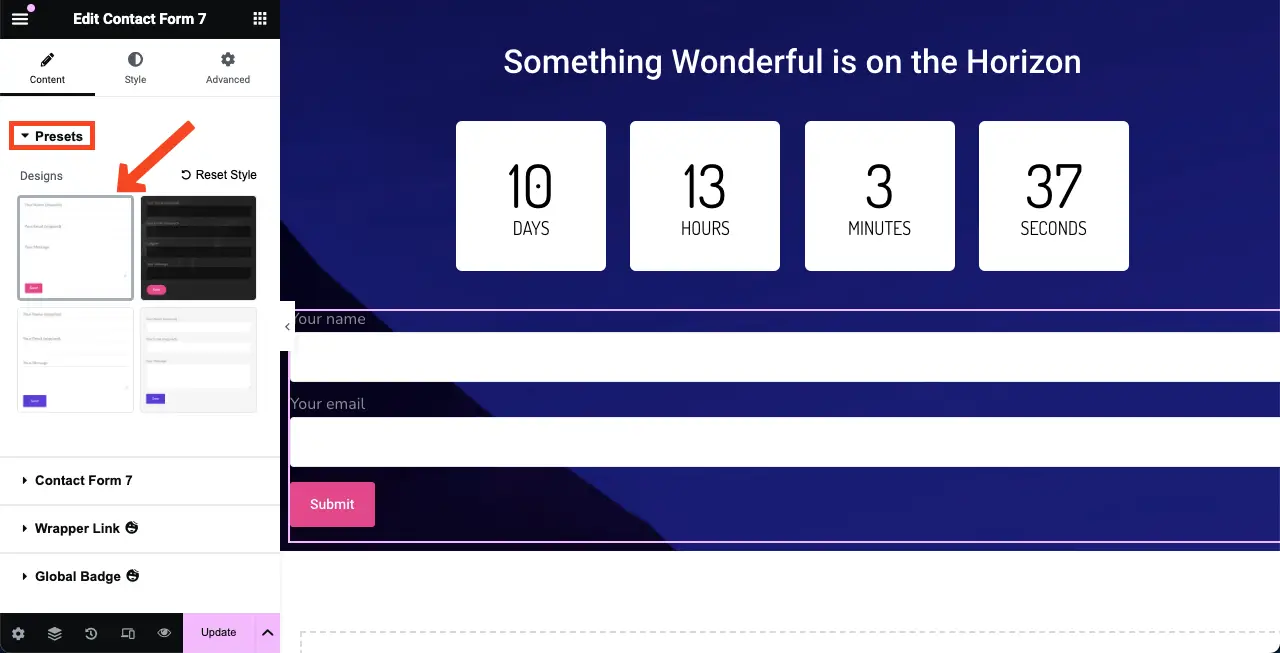
Seleccione una plantilla para el formulario de contacto yendo a la opción Presets en la pestaña Contenido .

# Estilizar el formulario de contacto
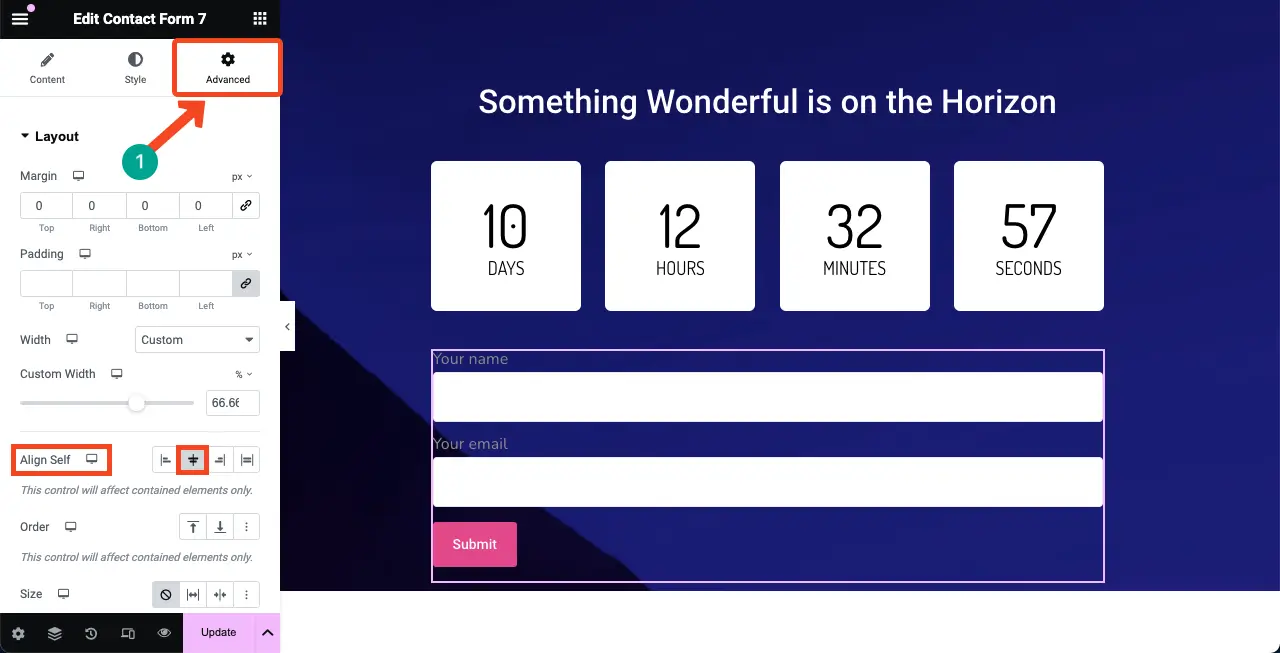
Como ves, el formulario de contacto es excesivamente amplio, lo que no va con el diseño. Puede reducir el ancho del formulario sosteniendo su borde derecho y arrastrándolo hacia la izquierda.
Vaya a la pestaña Avanzado . Obtendrá la opción Alinear automáticamente debajo. Desde aquí, puedes elegir la opción de alineación central para mostrar el formulario en la parte media del lienzo.

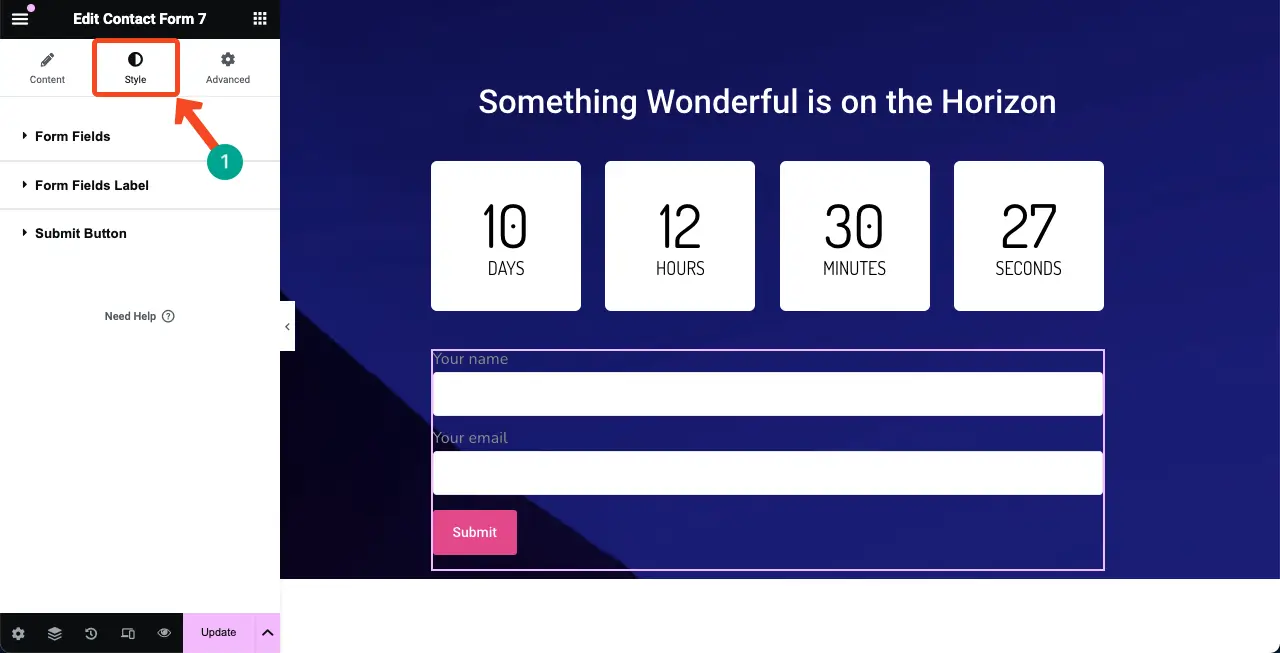
Vaya a la pestaña Estilo . Obtendrá opciones en esta pestaña para personalizar el color, tamaño y peso de la etiqueta, el color del marcador de posición, el tamaño de fuente y el botón CTA.
No estamos explicando los detalles aquí. Con suerte, puedes hacerlo tú mismo.

Paso 07: agregue el widget espaciador al final
Agregue el widget Espaciador nuevamente para crear un espacio entre la línea inferior del lienzo y el contenido principal. Esto hará que el diseño de la próxima página se vea bien.

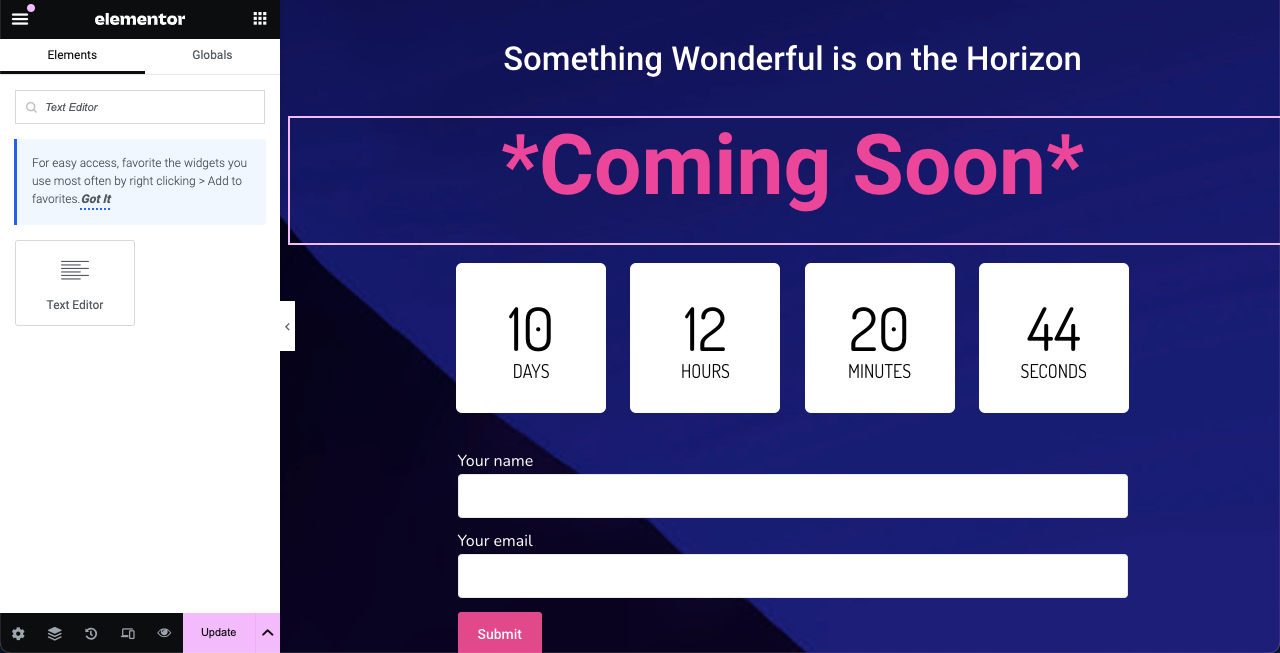
Paso 08: agregue el texto "Próximamente"
Oye, como esta es una página próximamente, debes incluir "Próximamente" en el lienzo para que tu diseño sea más significativo. Olvidamos agregarlo al principio. Pero nunca es demasiado tarde para hacer lo correcto una vez que lo descubres.
Con el widget Editor de texto , puede agregar fácilmente el texto "Próximamente" al lienzo. Vea la imagen a continuación; lo hicimos.

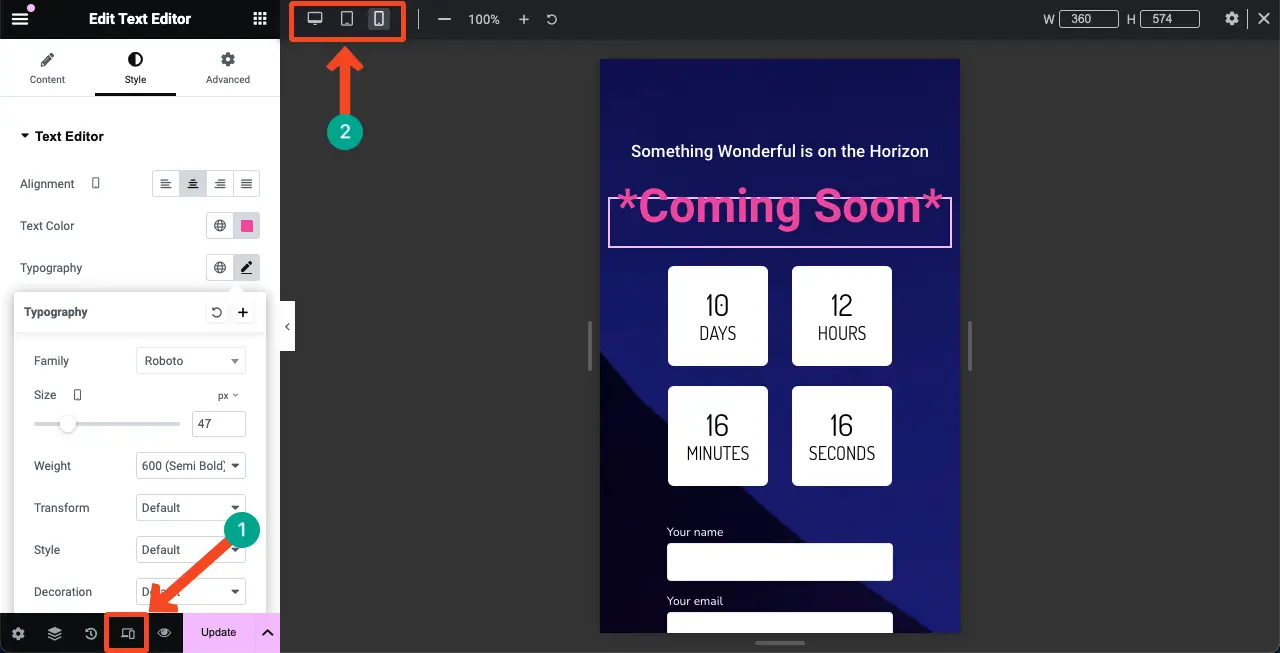
Paso 09: Haga que la página Próximamente sea adaptable a dispositivos móviles
Como los dispositivos móviles y tabletas tienen pantallas de ancho comparativamente estrecho, debes reducir el tamaño de los elementos de tu página para que se ajusten perfectamente a la pantalla.
Haga clic en la opción Modo responsivo en el pie de página del panel de Elementor. Abrirá las opciones para cambiar entre diferentes puntos de interrupción según los dispositivos.
Cualquiera que sea el dispositivo al que cambies, personaliza el contenido para que sea perfecto para el tamaño de la pantalla. Los detalles de personalización se guardarán para el tamaño de pantalla de ese dispositivo.
Nota: No elimine ningún elemento en ninguna pantalla; se aplicará por igual a todos los modos del dispositivo.

Compruebe cómo hacer que un sitio de Elementor responda a dispositivos móviles.
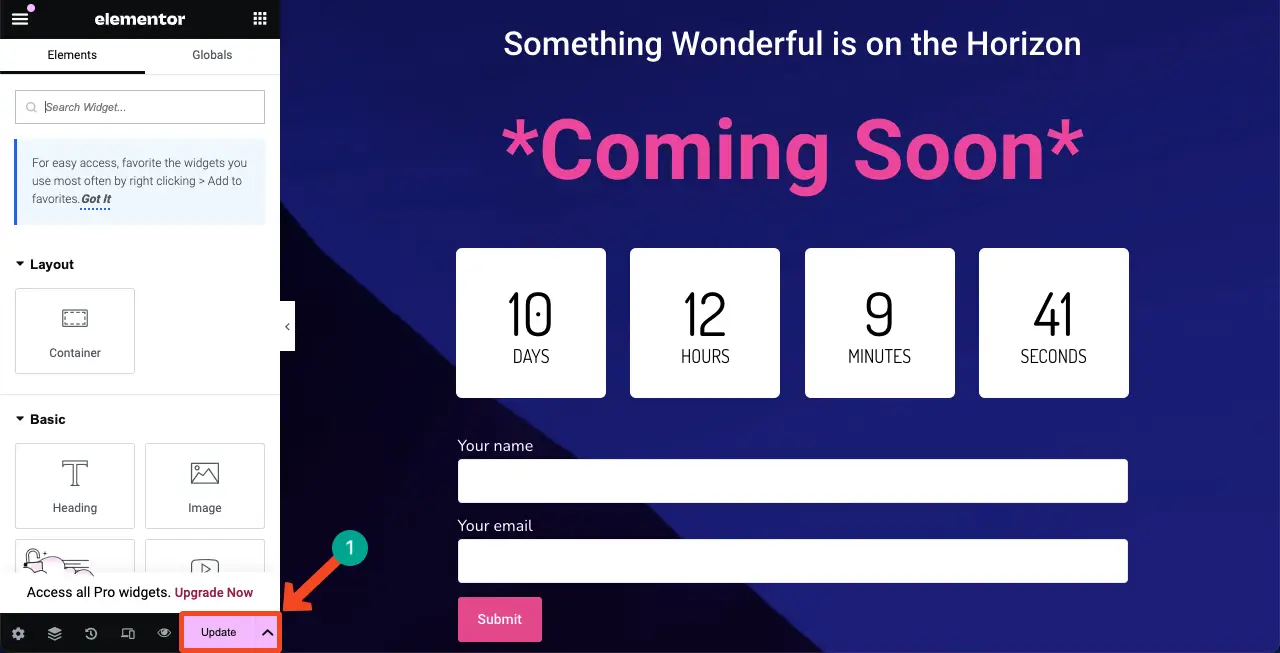
Paso 10: guarde el diseño
Una vez que haya terminado su diseño, guárdelo y todos los cambios haciendo clic en el botón Publicar o Actualizar en el panel de Elementor.
Nota: Guarde la página con un nombre adecuado como "Próximamente" para poder encontrarla más tarde cuando sea necesario.

Por lo tanto, puede crear la próxima página con Elementor. Ahora puede utilizarla como próxima página de destino o como plantilla. La plantilla se puede importar y utilizar en otros sitios creados con Elementor.
Cómo habilitar Próximamente con Elementor en WordPress
Hasta ahora, acaba de diseñar la página Próximamente con Elementor. Ahora tienes que completar un poco más de configuración para mostrarlo en tu interfaz. Vaya a su Panel de WordPress . Navegue a Elementor > Herramientas > Modo de mantenimiento .
Seleccione Mantenimiento en la opción Elegir modo .
Desde Quién puede acceder , puede definir quién verá la próxima página.
A continuación, selecciona la página que creaste hace un momento desde la opción Elegir plantilla .
Haga clic en el botón Guardar cambios al final.
Verá que el modo de mantenimiento se ha activado y su página se mostrará en la interfaz.
¡Terminando!
Para concluir, configurar una próxima página con Elementor en WordPress es una manera fantástica de mantener a su audiencia interesada mientras finaliza su sitio web. Con Elementor, puede crear fácilmente la página mientras la mantiene llamativa y funcional.
Aunque no es obligatorio agregar un formulario de contacto, le recomendamos que complete la página agregando un formulario de contacto respaldado por un complemento sólido para que nunca pierda un cliente potencial. Si alguna vez tiene algún problema, simplemente escríbalo en el cuadro de comentarios o envíelo a nuestro soporte a través de nuestro chat.
