Cómo crear fácilmente un formulario emergente de WordPress (paso a paso)
Publicado: 2020-03-02¿Desea agregar un formulario de contacto a una ventana emergente en su sitio de WordPress?
Al usar un formulario emergente de WordPress, puede obtener muchos más clientes potenciales y clientes al hacer que sea aún más fácil contactarlo en línea. Entonces, en este artículo, le mostraremos cómo crear fácilmente un formulario emergente de WordPress para su sitio web.
¿Por qué utilizar un formulario emergente de WordPress?
Es una buena idea para los propietarios de pequeñas empresas poner formularios de contacto no solo en su página Contáctenos, sino también en una ventana emergente de WordPress. Esto se debe a que puede brindar a sus lectores una forma rápida de comunicarse con usted sin tener que navegar fuera de la página en la que se encuentran.
Además, también puede utilizar un formulario emergente de WordPress para:
- Comentarios: recopile comentarios solicitando comentarios o incluso creando una encuesta.
- Información de contacto: obtenga más detalles sobre sus lectores obteniendo su información de contacto y personal.
- Suscripción: cree su lista de boletines por correo electrónico facilitando la suscripción con solo hacer clic en un enlace.
Entonces, ahora que sabe por qué desea usar un formulario emergente de WordPress, ¡veamos exactamente cómo hacer uno!
Cómo crear un formulario emergente de WordPress
Si se está preguntando cómo creo un formulario emergente en WordPress, lo tenemos cubierto. Consulte esta guía paso a paso sobre cómo crear un formulario emergente de WordPress.
Si prefiere instrucciones escritas, puede leer a continuación:
Paso 1: instale los complementos de WordPress necesarios
Para comenzar, deberá instalar y activar 2 complementos.
Primero, necesitará Popup Maker. ¿Se pregunta si el creador de ventanas emergentes es gratuito? Sí, puede usar la versión gratuita para este tutorial y con WPForms.
Haga clic en el botón de descarga azul y vea cómo instalar un complemento en WordPress.

A continuación, también necesitará el complemento WPForms. Aquí hay una guía sencilla sobre cómo instalar el complemento WPForms.
Paso 2: cree un formulario de contacto simple
A continuación, querrá crear el formulario que desea poner en su formulario emergente de WordPress. Si ya ha creado un formulario de contacto, puede omitir este paso.
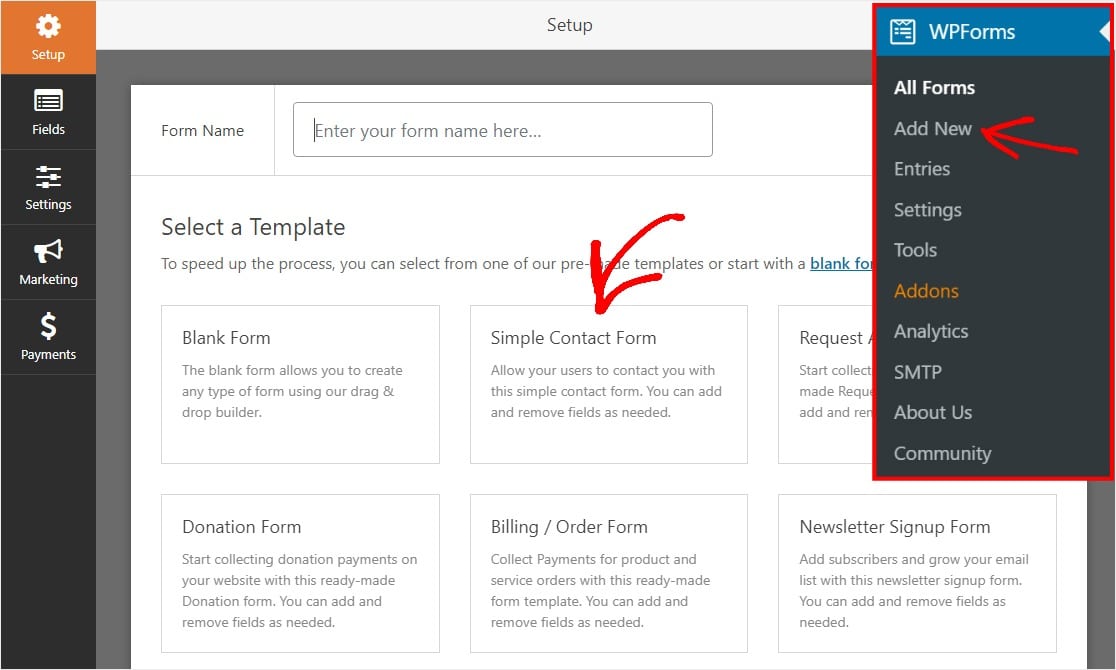
Para crear su formulario, vaya a WPForms »Agregar nuevo y seleccione una plantilla. Para este ejemplo, usaremos un formulario de contacto simple. Es una buena idea simplificar las cosas con los formularios emergentes de WordPress, para que pueda maximizar sus tasas de conversión de formularios.

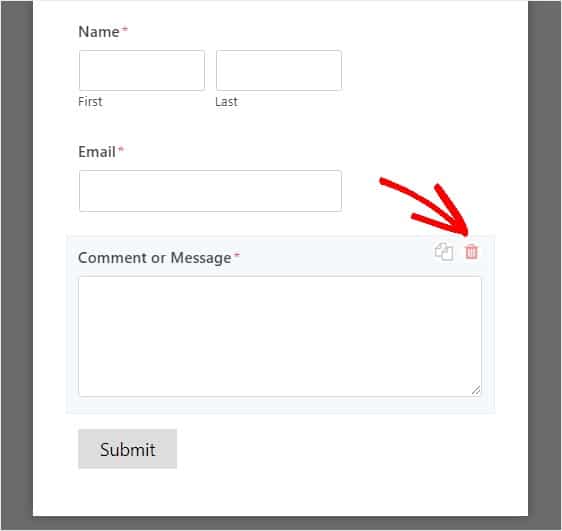
Una vez que se cargue el formulario, tendrá todo lo que necesita para comenzar, incluido:
- Primer nombre
- Apellido
- Correo electrónico
- Comentario
Puede arrastrar y soltar cualquier campo adicional que desee desde el lado izquierdo a la ventana de vista previa. También puede eliminar un campo haciendo clic en él y seleccionando el icono de papelera rojo que aparece a la derecha.

Una vez que haya terminado de crear su formulario, debe hacer clic en el botón Guardar para almacenar sus cambios. ¡Su formulario de contacto ya está listo para usar!
Y ahora que tenemos un formulario listo, pasemos al siguiente paso y creemos una ventana emergente en WordPress.
Paso 3: crea una ventana emergente en el Creador de ventanas emergentes
Genial, tus complementos están instalados y activados. A continuación, ingresaremos al complemento Popup Maker para crear su ventana emergente. Este complemento gratuito de WordPress le permite crear ventanas emergentes desde cero, fácilmente.
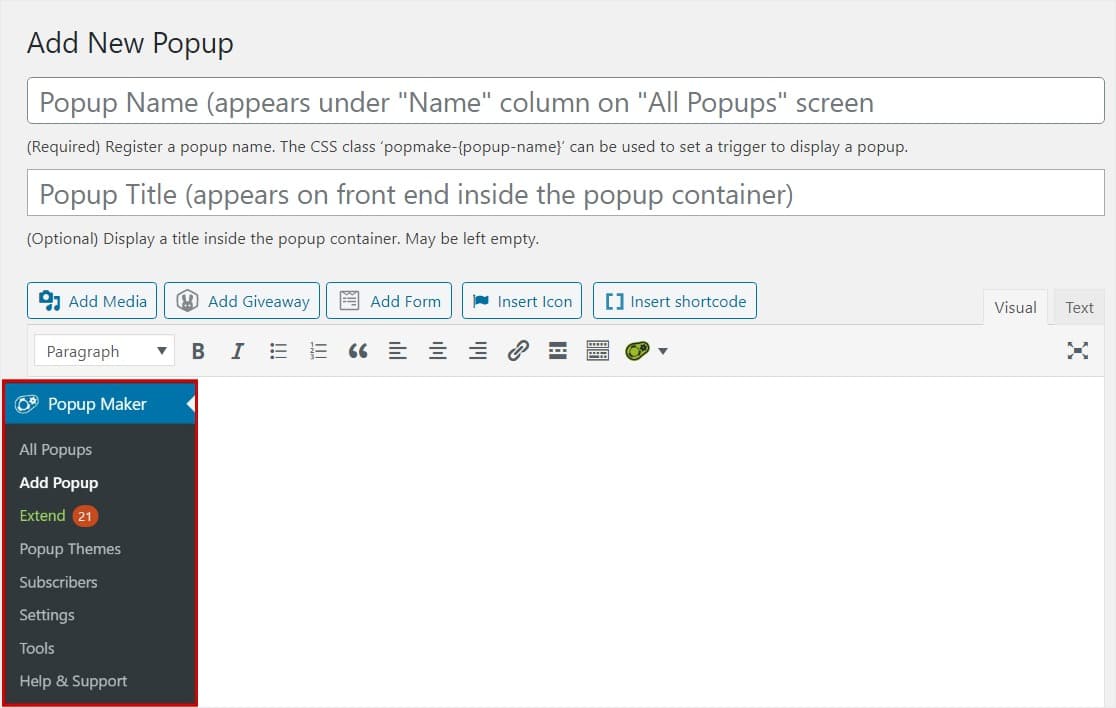
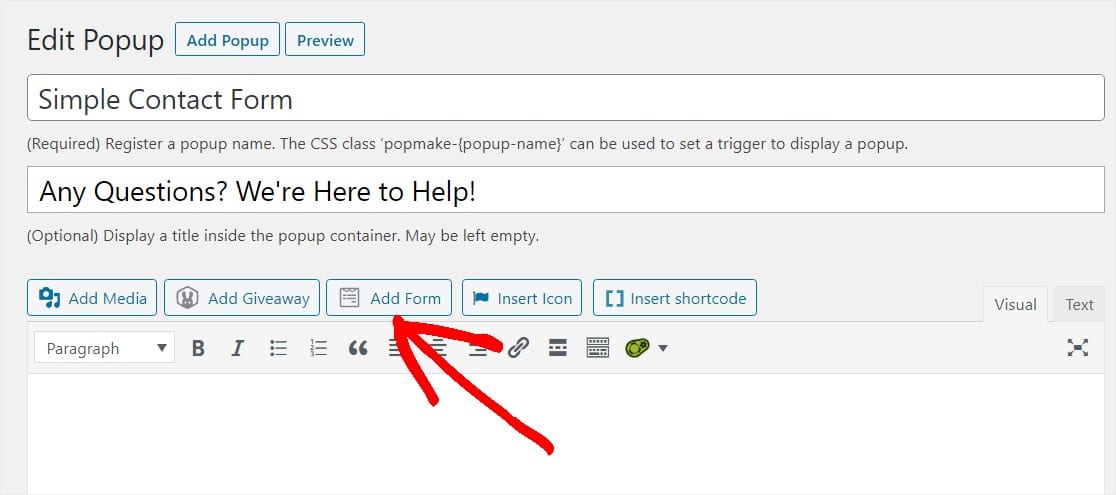
Dirígete a tu panel de WordPress y ve a Popup Maker » Add Popup , y verás aparecer la pantalla de edición emergente.

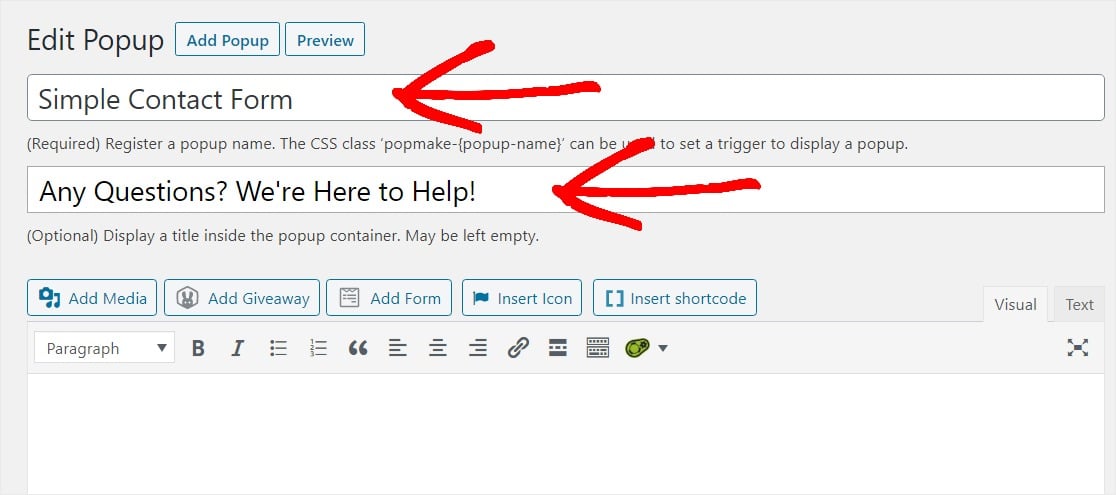
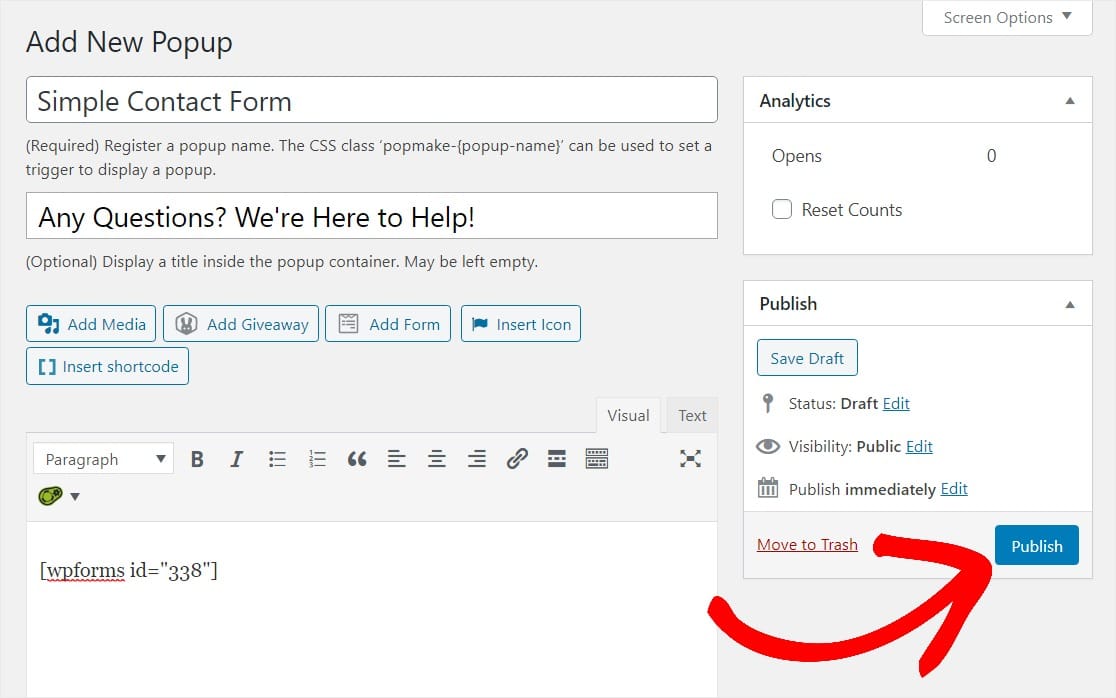
En esta pantalla, querrá ingresar un nombre para su ventana emergente. Además, también puede ingresar un título de visualización opcional como lo hicimos en este ejemplo. Sus visitantes podrán ver este título de visualización opcional.

Y ahora es el momento de insertar su formulario en su ventana emergente. Haga clic en el botón Agregar formulario para seleccionar su formulario.

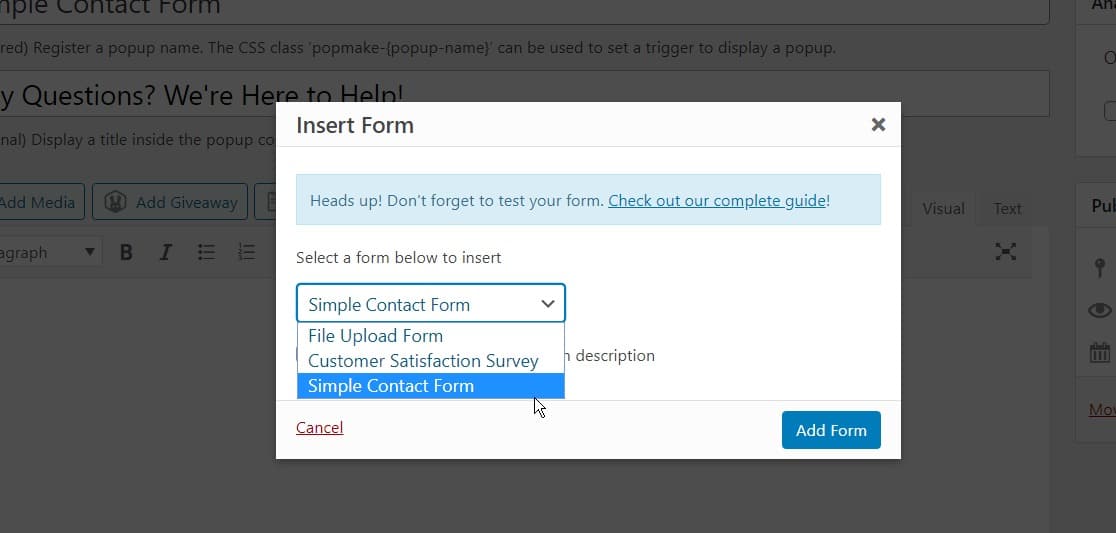
Aparecerá una pantalla Insertar formulario. Aquí, puede elegir el formulario que desea insertar en esta ventana emergente seleccionándolo en el menú desplegable.


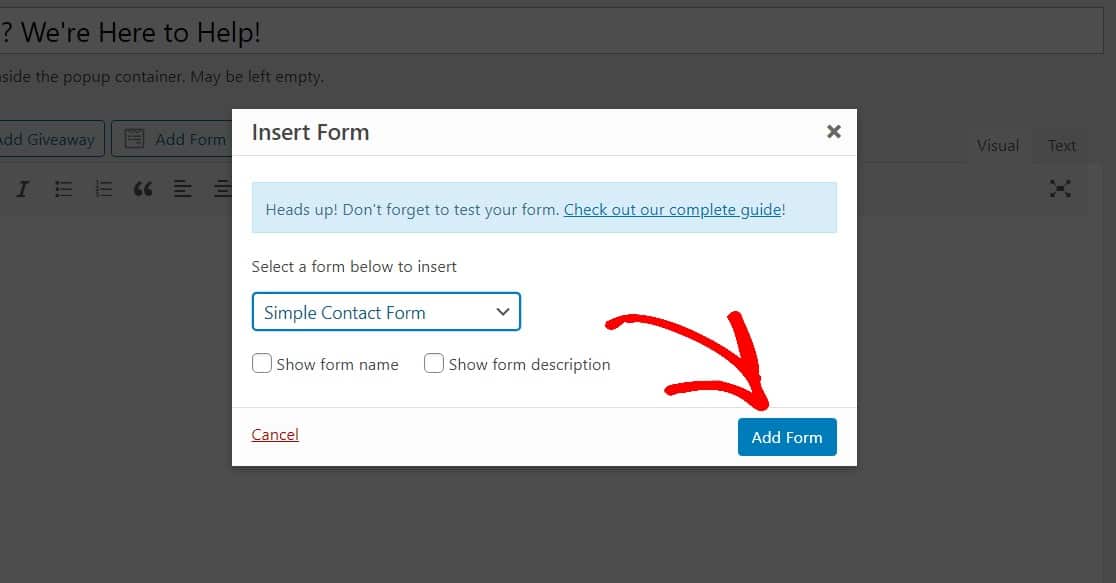
Una vez que se selecciona el formulario, haga clic en el botón azul Agregar formulario para agregarlo a su ventana emergente.

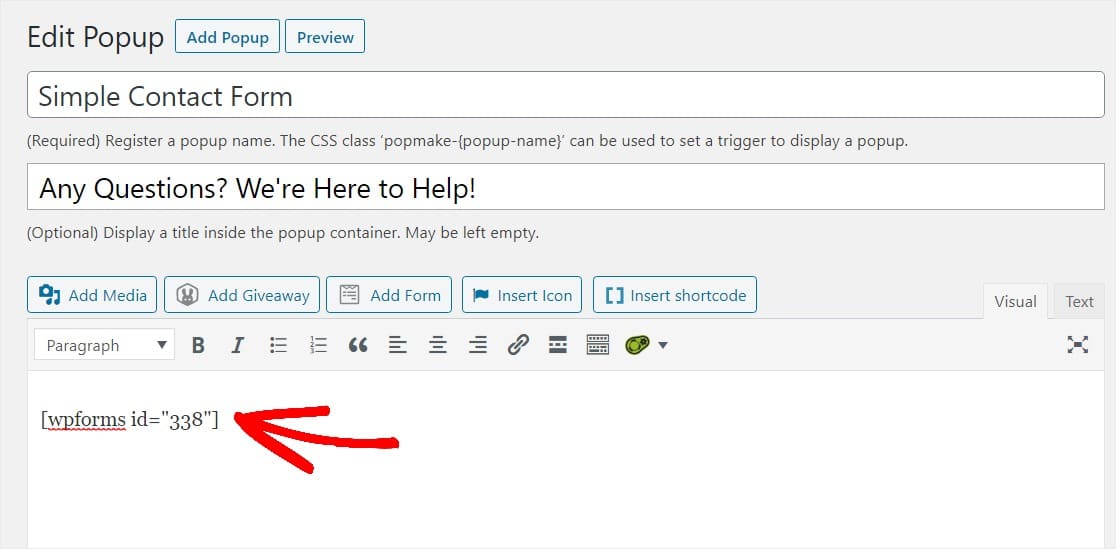
Verá aparecer un código abreviado único que le dice a esa ventana emergente qué formulario usar.

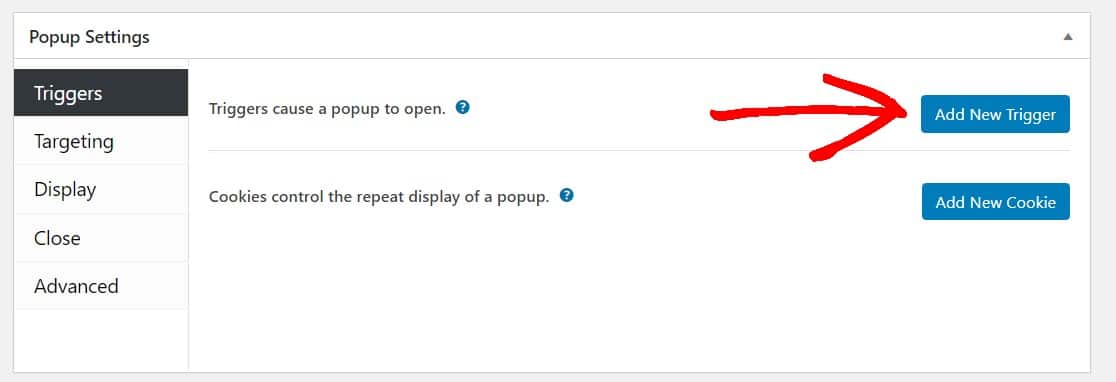
Gran trabajo. Personalicemos algunas de las configuraciones emergentes desplazándonos hacia abajo y comenzando con Triggers.
Los activadores le dicen a su ventana emergente cuándo debe abrirse. Haga clic en el botón azul Agregar nuevo activador .

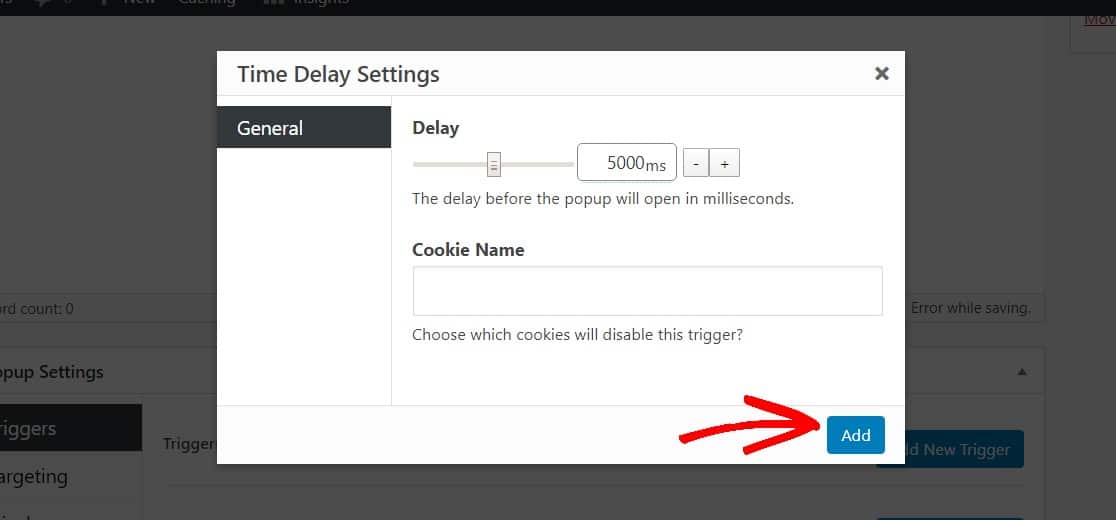
En la ventana de opciones de activación que aparece, abra el menú desplegable y seleccione Retraso de tiempo / Apertura automática . Esto activará la ventana emergente para que se abra después de que los visitantes de su sitio web hayan estado en la página durante un período de tiempo determinado.
Puede establecer el tiempo para lo que desee, pero le sugerimos que comience con 5 segundos (5,000 milisegundos). Cuando esté listo, haga clic en el botón Agregar para continuar.

De forma predeterminada, esta ventana emergente se mostrará en todas las páginas de su sitio web de WordPress y para todos en todos los dispositivos. Puede ajustar esta configuración para orientar anuncios a personas, dispositivos, lugares (como una publicación o una página) específicos, entre otros, en Orientación. De hecho, para configuraciones más avanzadas, consulte la documentación de Popup Maker.
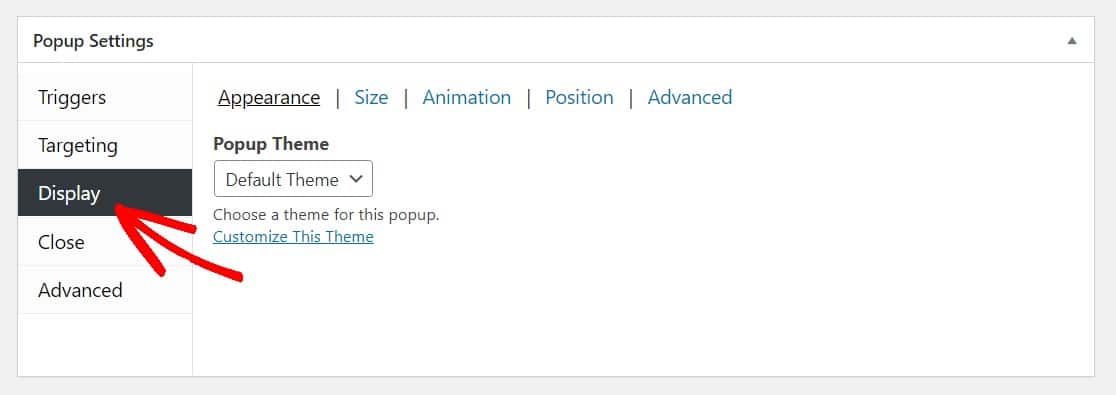
A continuación, arreglemos el aspecto de su ventana emergente haciendo clic en Pantalla debajo de la configuración de la ventana emergente.

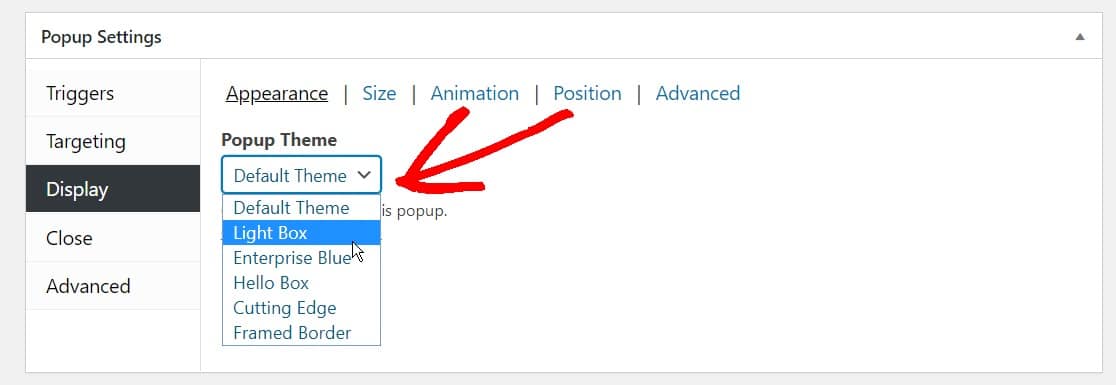
En el menú desplegable Tema emergente, seleccione un tema para su ventana emergente.
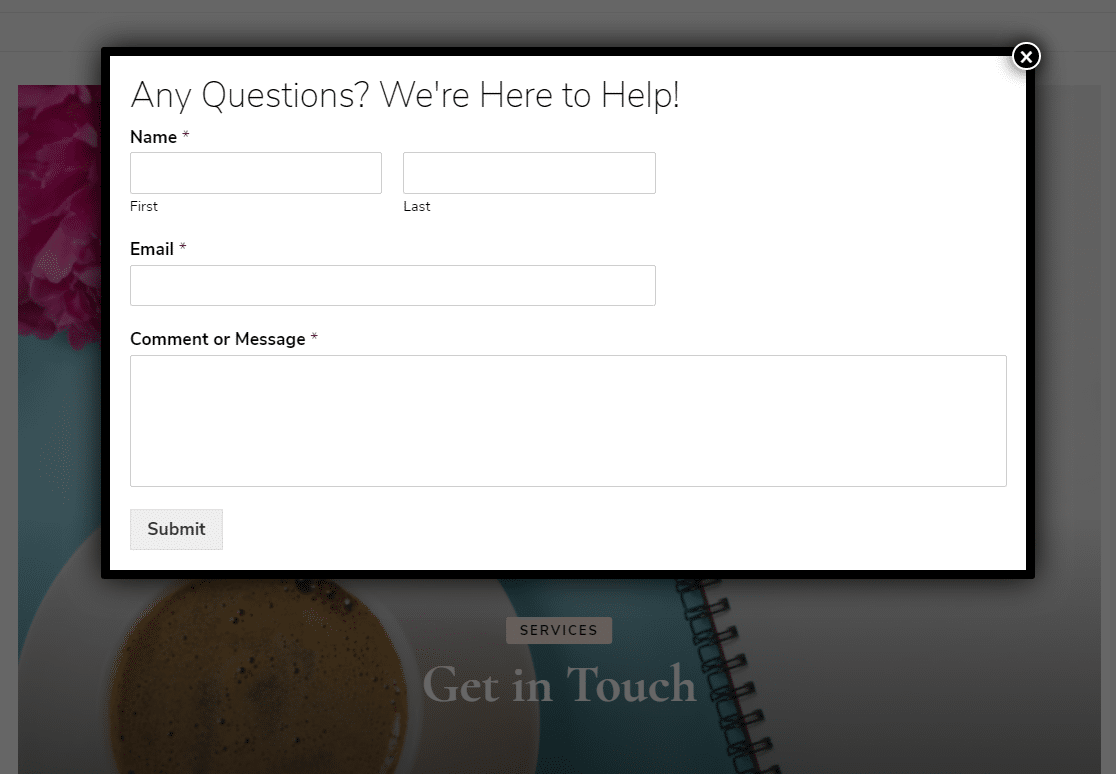
Puede elegir el tema emergente que desee. Para este ejemplo, elegimos el popular estilo Light Box.

Ahora, ajuste cualquier otra configuración que desee y, cuando esté listo, sigamos adelante y publiquemos su formulario.
Desplácese hacia arriba en la página hasta la parte superior y haga clic en el botón Publicar para que su formulario emergente de WordPress esté activo.

¡Y ahí lo tienes! Ahora puede obtener una vista previa de su formulario emergente de WordPress para asegurarse de que se vea exactamente como lo desea y ajustar la configuración en consecuencia.

Para crear más ventanas emergentes de formularios de contacto, puede repetir este proceso y personalizar la configuración y las reglas de visualización para que aparezcan en diferentes publicaciones o páginas, etc. O puede ser creativo y hacer una encuesta emergente de WordPress.
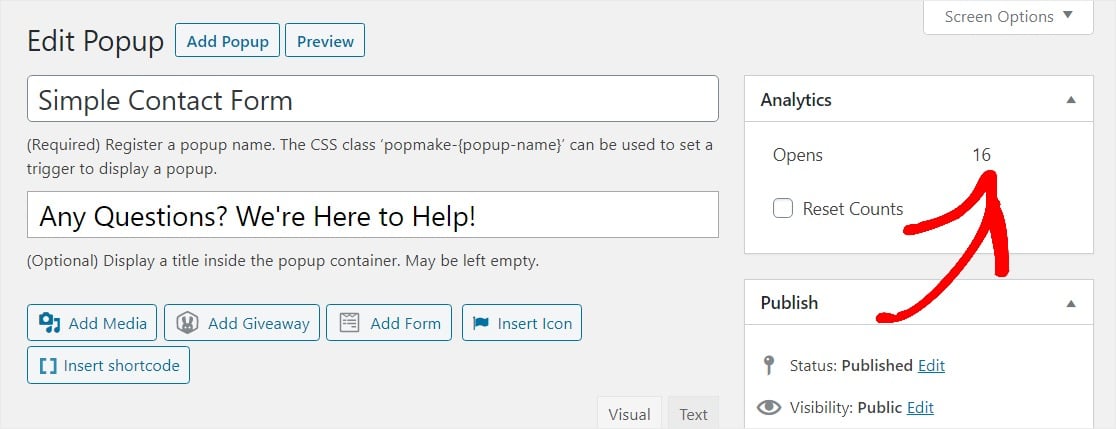
Regrese a la página de edición para estar atento a Analytics si desea saber cuántas personas han visto su formulario emergente de WordPress.

Además, si ha configurado Google Analytics en su sitio web, puede realizar un seguimiento de Popup Maker a través del seguimiento de eventos personalizado.
Y no olvide que puede configurar su formulario emergente de WordPress para conectarse directamente con su servicio de marketing por correo electrónico para que sea aún más fácil de organizar y comunicarse automáticamente con sus nuevos contactos.
En conclusión
Muy bien, estás listo. Esperamos que este artículo le haya ayudado a aprender a crear una ventana emergente de formulario de contacto de WordPress en WordPress.
También puede consultar nuestra guía sobre cómo agregar un formulario de contacto en un control deslizante, o estos consejos sobre dónde colocar un formulario de contacto para obtener aún más clientes potenciales.
Y si le gusta este artículo, síganos en Facebook y Twitter para obtener más tutoriales gratuitos de WordPress.
