Cómo crear una página de inicio personalizada en WordPress: ¡Respuestas a todas sus preguntas!
Publicado: 2022-10-02La página de inicio predeterminada de WordPress muestra las publicaciones del blog en orden inverso en su página de inicio predeterminada. Es suficiente para los recién llegados que acaban de comenzar su viaje de blogs usando WordPress. Sin embargo, cuando haya comenzado a obtener cierto reconocimiento de su público objetivo, es hora de pensar de manera diferente. La página de inicio predeterminada no es suficiente y debe crear una personalizada. Pero la pregunta es, ¿cómo crear una página de inicio personalizada en WordPress?
Puede crear fácilmente una página de inicio personalizada siguiendo los 5 sencillos pasos.
- Paso 1: Instalar PostX
- Paso 2: active el complemento Dynamic Site Builder
- Paso 3: Crear una nueva página
- Paso 4: configurarlo como página de inicio
- Paso 5: agregue contenido a la página de inicio personalizada
¿Qué es una página de inicio personalizada en WordPress?
La primera página de WordPress en la que se muestran las publicaciones del blog y los visitantes aterrizan por primera vez es la página de inicio. La alteración de esa página usando una página principal personalizada que proporciona el mismo valor de una mejor manera se conoce como la página de inicio personalizada.
¿Diferencia entre la página de inicio personalizada y la página de publicación?
Una página de inicio personalizada es la alternativa a la página de inicio predeterminada creada para servir el contenido y las ofertas de un sitio web de una mejor manera.
La página Publicaciones también se conoce como página de blog. Un sitio de WordPress que muestra una página de inicio personalizada en lugar de una predeterminada también puede querer tener una página de blog para mostrar publicaciones de blog.
Una página de blog o publicación contiene las publicaciones de blog de un sitio de WordPress. Pero una página de inicio personalizada contiene publicaciones, páginas, categorías, productos, servicios, etc.
Cómo crear una página de inicio personalizada en WordPress usando PostX
Ahora viene la parte principal de esta publicación de blog que es crear una página de inicio personalizada de WordPress y reemplazarla con la predeterminada. Para eso, simplemente siga los pasos a continuación y podrá crear la página de inicio deseada con la que siempre ha soñado.
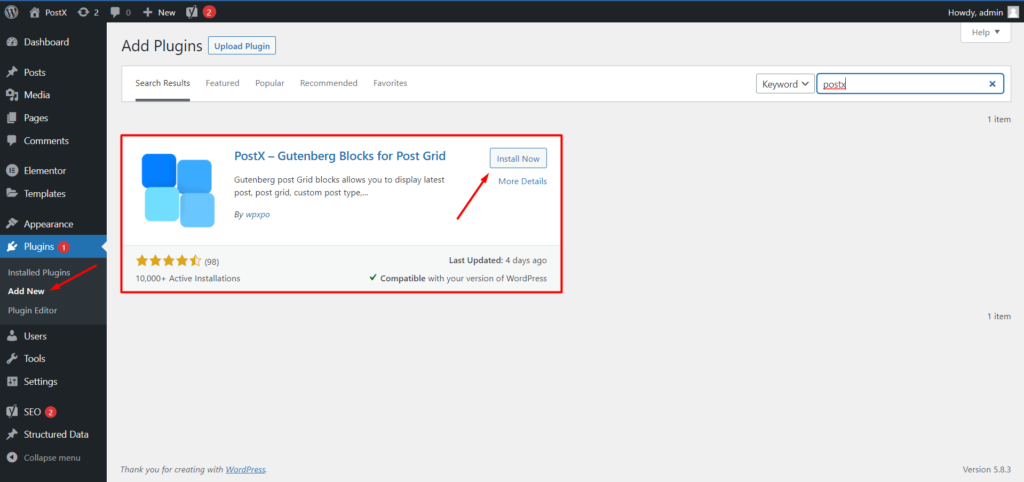
Paso 1: Instalar PostX
En primer lugar, debe instalar el complemento PostX Gutenberg Blocks. Es uno de los mejores complementos de bloques de Gutenberg y tiene como objetivo ayudarlo a organizar las publicaciones con un solo clic. Aunque PostX ofrece todas las funciones que se requieren para crear cualquier tipo de sitio de blogs, especialmente revistas de noticias, hoy usaremos el complemento Dynamic Site Builder de PostX que ayuda a diseñar dinámicamente todas las páginas de sus sitios.

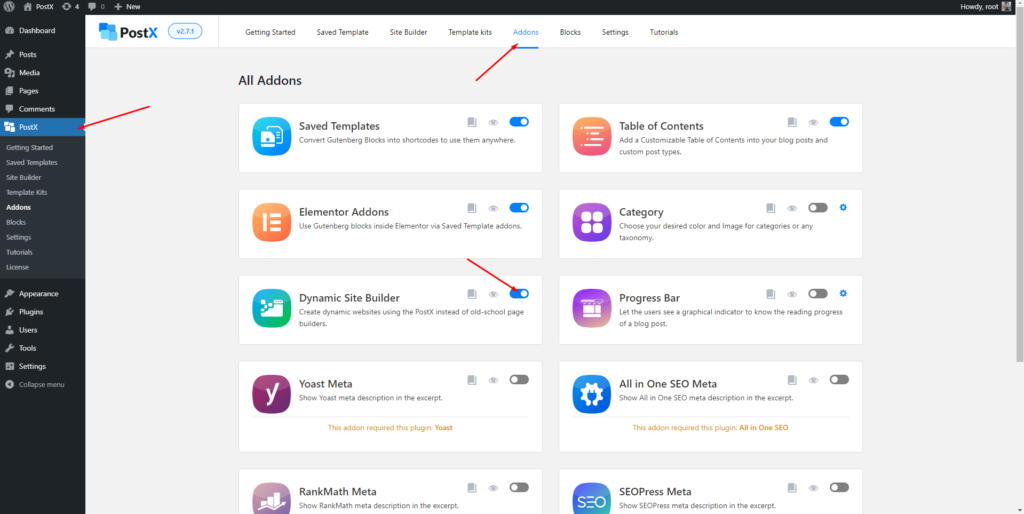
Paso 2: active el complemento Dynamic Site Builder
Como ya dije, el complemento del creador de sitios dinámicos ayuda a cerrar todas las páginas dinámicamente. Por lo tanto, necesitaremos usar este complemento para crear la página de inicio personalizada. Pero para usar esto, tenemos que encenderlo. Para eso:
- Vaya a la sección "Comenzar" de PostX
- Haga clic en la opción "Complementos"
- Active el complemento Dynamic Site Builder

Después de activar el complemento, verá que se ha agregado una nueva sección de Dynamic Site Builder junto con todas las demás secciones de PostX. Keep it there comenzará a usarlo en los próximos pasos.
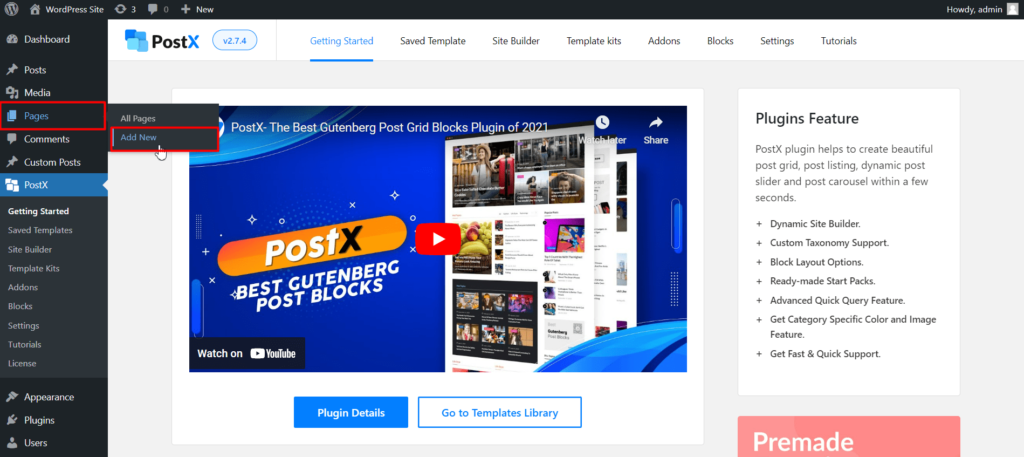
Paso 3: Crear una nueva página
Ahora cree una nueva página que será su nueva página de inicio, si está creando una página de inicio personalizada por primera vez. Suponiendo que lo esté, desde su panel de control de WordPress, vaya a la sección de la página y haga clic en la opción "Agregar nuevo". Te permitirá crear una nueva página.

Asigne un nombre a la página, por ejemplo, Inicio y publíquela. No se preocupe porque la página está en blanco porque agregaremos contenido con un hermoso diseño a la página.
Paso 4: configurarlo como página de inicio
Después de publicar la página, tenemos que configurarla como su página de inicio usando la configuración del personalizador de temas. Hay dos formas de configurar una página como página de inicio. O puede hacerlo desde el backend de su tablero de WordPress o desde el front-end. Te estoy mostrando ambos caminos para que puedas seguir a quien quieras.
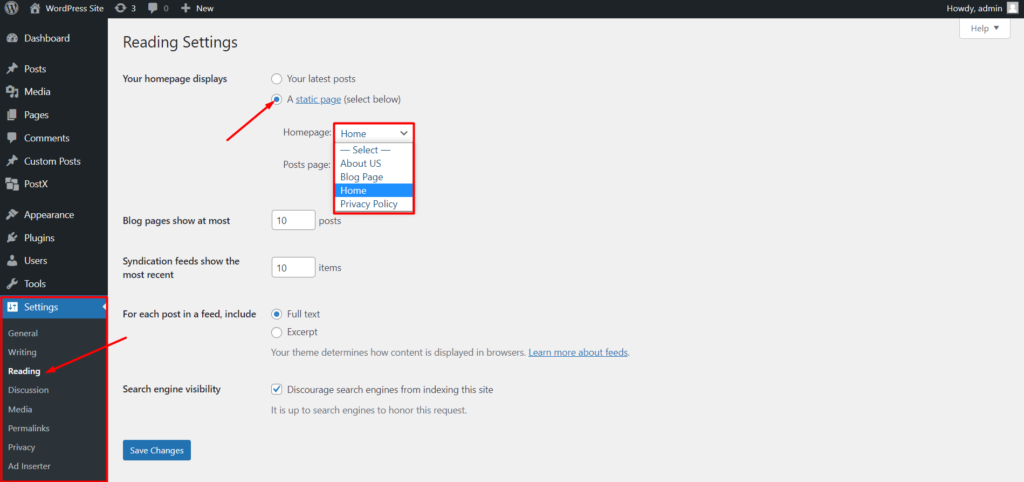
Método 1: establecer una página como página de inicio
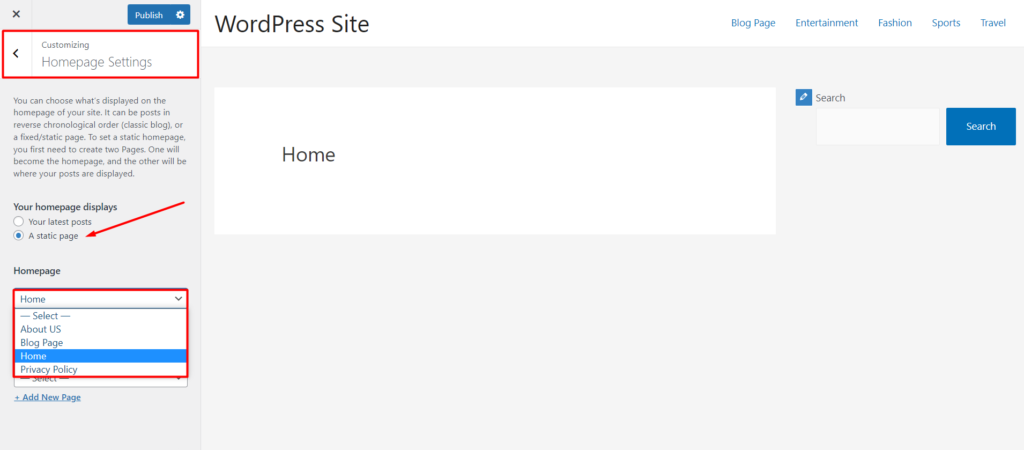
Desde su panel de WordPress, vaya a la lectura de configuración. Desde la página de inicio que muestra las opciones seleccione la marca de la opción, “Una página estática”. Y luego elija la página que acaba de crear en el menú desplegable.

Método 2: establecer una página como página de inicio
Haga clic en la opción de personalizar desde el frente. Ubique y vaya a la configuración de la página de inicio. Ahora seleccione la opción "Una página estática" y elija la página creada recientemente como página de inicio.

Eso es todo, la página de inicio personalizada de su sitio de WordPress está lista. Pero está vacío y ¿qué hacer al respecto?
Ahí es donde entra en juego el Dynamic Site Builder de PostX. Permite la visualización de publicaciones, páginas e incluso categorías con cuadrículas o estilos de lista de aspecto magnífico. Sigue leyendo para aprender cómo.
Paso 5: Agregar contenido a la página de inicio personalizada
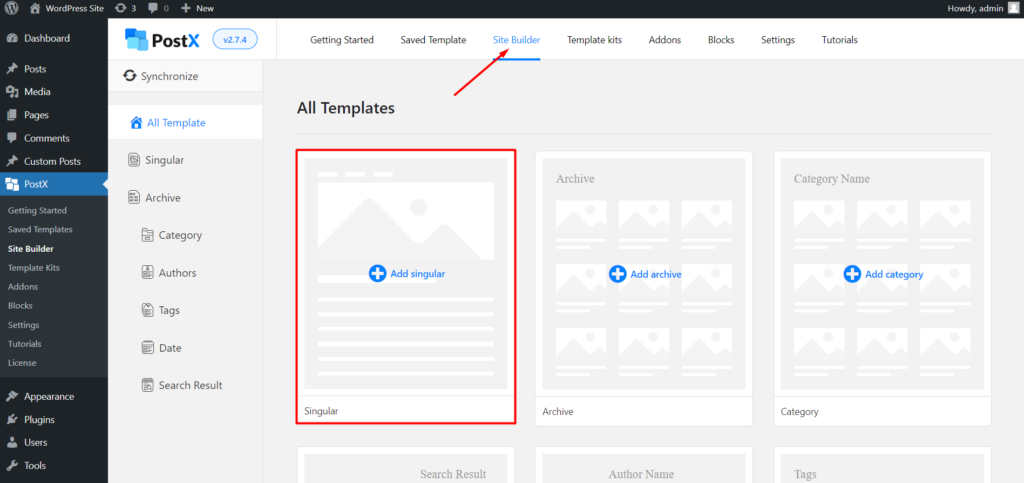
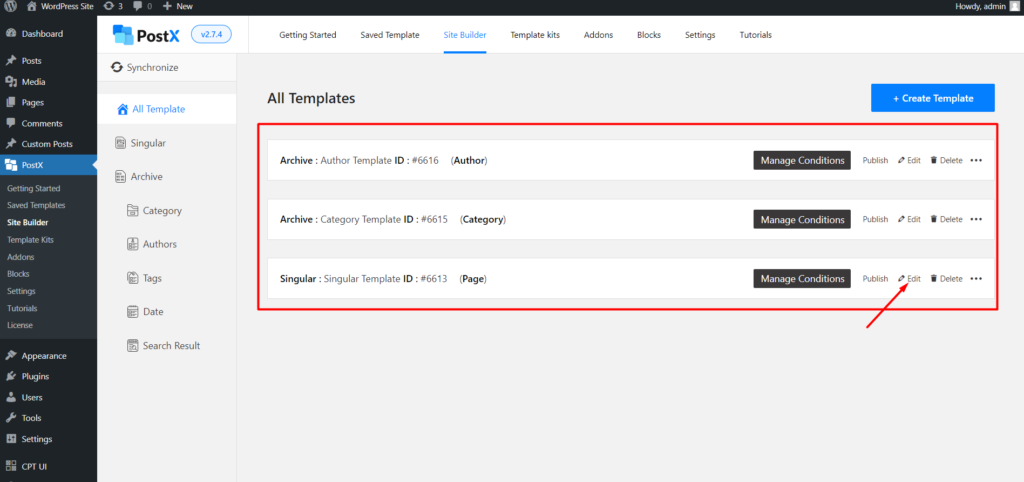
Ahora es el momento de guiarlo para agregar contenido a su página de inicio personalizada. Para eso, vaya a la sección de creación de sitios de PostX. Desde la sección de todas las plantillas, haga clic en la opción "Singular" que le permite crear diseños personalizados para todas las publicaciones y páginas de su sitio.

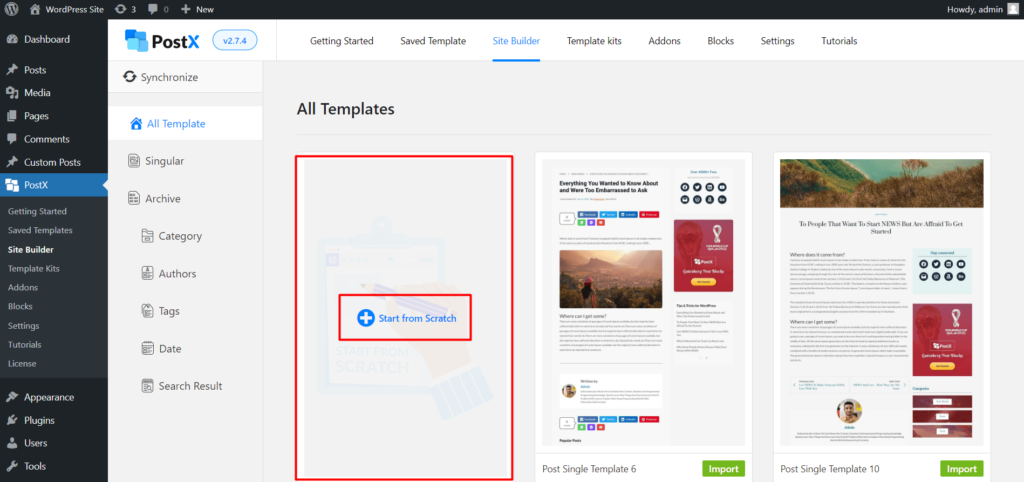
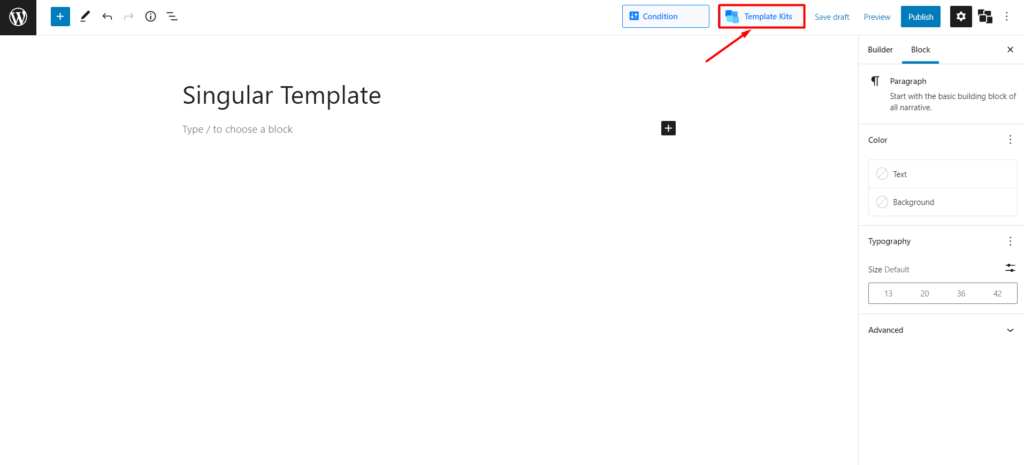
Desde la sección singular, haga clic en la sección "comenzar desde cero". Para que pueda comenzar a agregar contenido a su página deseada.

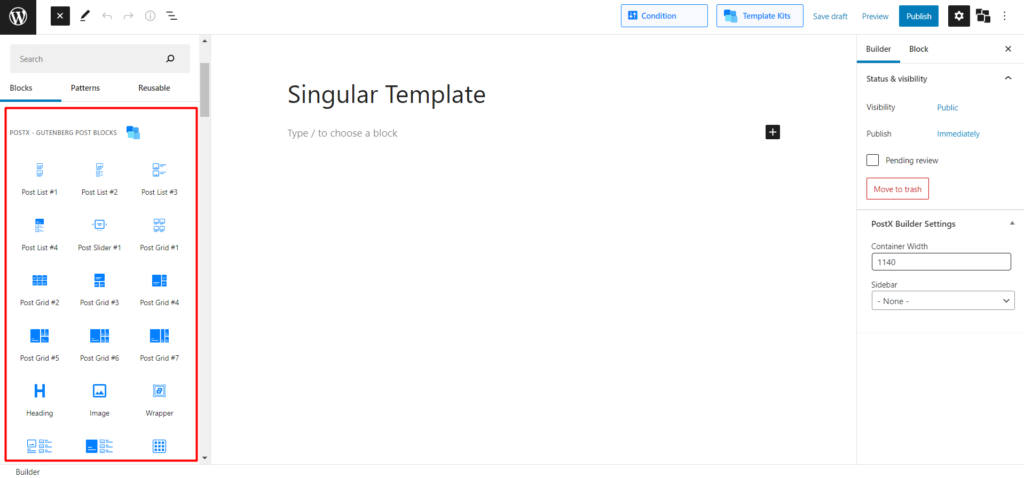
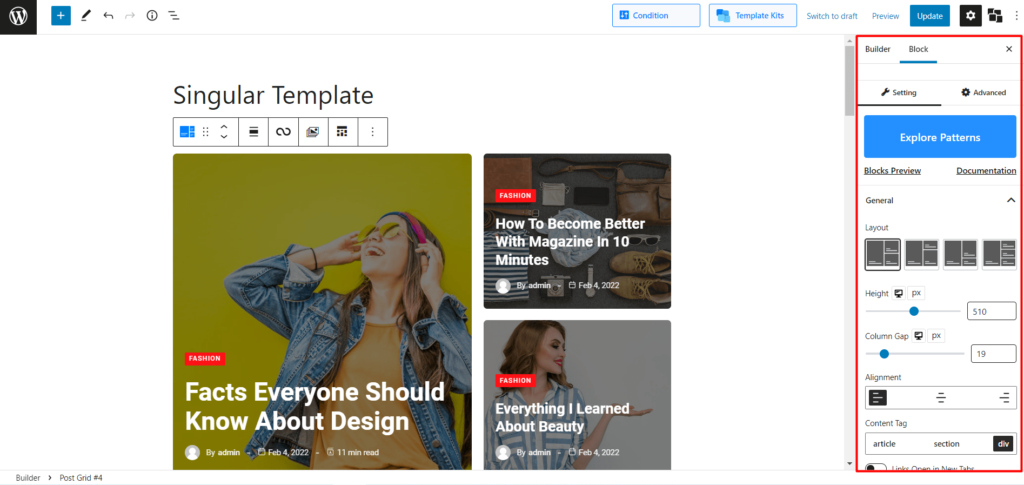
Aquí verá una página en blanco donde debe agregar el contenido deseado. Para mostrar publicaciones, PostX ofrece múltiples bloques de publicaciones, incluidas cuadrículas de publicaciones, listas de publicaciones, controles deslizantes de publicaciones, etc. Puede agregar estos bloques a la página para crear su página de inicio.

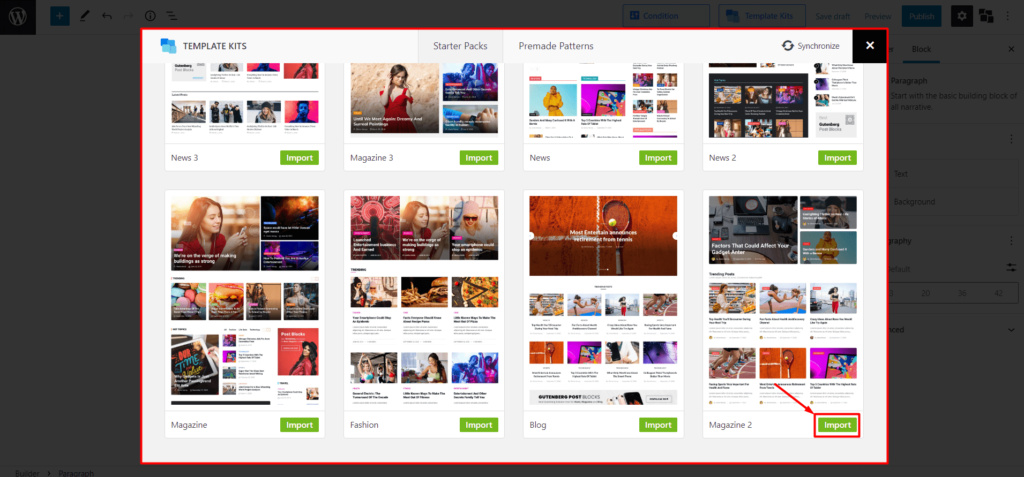
O bien, también puede elegir cualquiera de los paquetes de inicio para iniciar la creación de su página de inicio. Estos paquetes de inicio están finamente diseñados para crear páginas de inicio de ídolos para múltiples sitios de nicho que incluyen noticias deportivas, noticias de películas, noticias de juegos o cualquier tipo de blog. Para agregar cualquiera de los paquetes a la página, haga clic en las opciones de la biblioteca de plantillas.

Aquí verá todas las plantillas disponibles para su página de inicio. Explóralos y decide cuál quieres usar. Haga clic en el botón de importación para agregar el paquete de inicio deseado a la página.


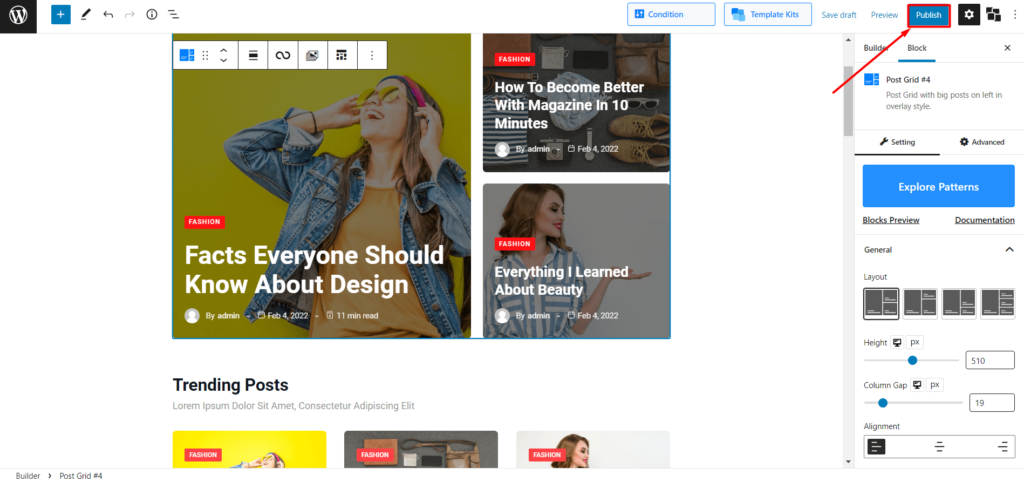
Después de agregar cualquiera de los paquetes de inicio, se dará cuenta de que estos son la combinación de sus bloques de publicaciones. Hemos utilizado múltiples bloques de publicaciones para hacer cada sección de la plantilla. Para que pueda eliminar, cambiar y personalizar cada sección individualmente, según su necesidad. Después de hacer todo tipo de ajustes, puede hacer clic en el botón publicar.

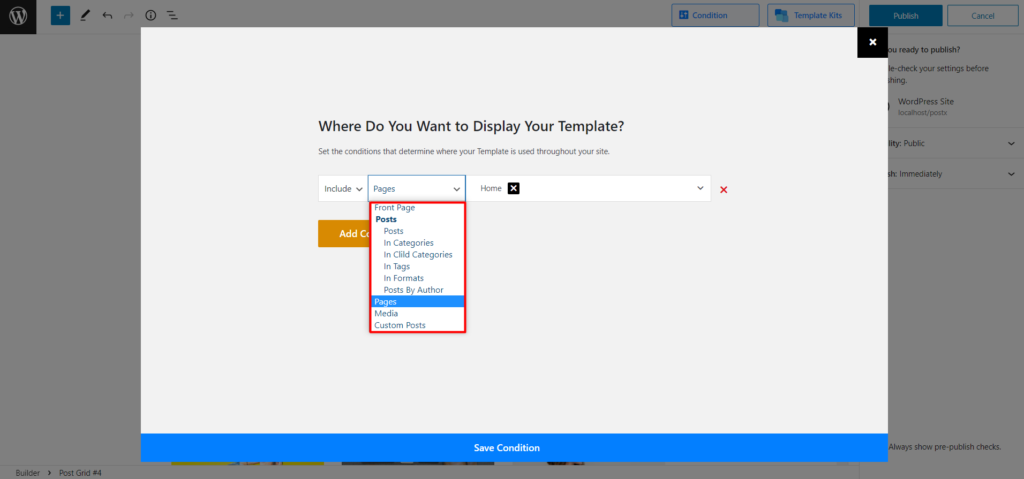
Una vez que seleccione el botón publicar, verá una opción de selección de condiciones. Desde allí, debe cambiar la condición de publicaciones a páginas y seleccionar la página que ha configurado como su página de inicio.

Eso es todo, su página personalizada está lista y, como ya la configuró en la página de inicio, puede ir al frente de su sitio y ver cómo se ve.

Cómo personalizar el diseño de la página de inicio
Para que finalmente hayas creado la página de inicio personalizada que siempre quisiste. Pero, ¿y si quieres personalizarlo aún más? El creador de sitios dinámicos de PostX también ofrece una opción sin esfuerzo para eso.
Después de crear páginas o plantillas dinámicamente, es obvio que también debe personalizarlas con el tiempo para mantenerse al día con las tendencias. Para eso, vaya a la sección del creador de sitios y verá todas sus páginas y plantillas personalizadas. Haga clic en la opción de edición que desea personalizar y luego puede personalizarla según sus necesidades.

Como ya dije, los paquetes de inicio son una combinación de múltiples bloques de publicaciones. Y puede personalizarlos individualmente. PostX ofrece todo tipo de opciones de personalización para todos sus bloques. Haga clic en cualquiera de los bloques y verá la opción de configuración a la derecha mediante la cual puede personalizar ese bloque o sección específica de la página.

Aunque hay numerosas opciones de personalización disponibles para todos los bloques. Pero pocas de las opciones varían de un bloque a otro. Por lo tanto, será bueno si visita las páginas de documentación que tienen todas las explicaciones de todos los bloques por separado.
¿Cómo cambiar el diseño de la página de inicio?
Puede cambiar fácilmente el diseño de la página de inicio que ha creado con el complemento de creación de sitios de PostX. Para eso, presione CTRL+A y el botón Retroceso para eliminar todo de la página. Y luego puede agregar cualquiera de los paquetes de inicio disponibles (plantilla) desde la opción del kit de plantilla. O bien, puede usar los bloques de publicación para crear su propio diseño desde cero.
¿Cómo hacer que mi página de inicio de WordPress sea dinámica?
PostX ofrece muchas características y funcionalidades para crear una página de inicio dinámica. Por ejemplo, puede usar el generador de consultas para mostrar publicaciones populares, publicaciones aleatorias, publicaciones más comentadas, etc. Permitir que los usuarios filtren las publicaciones por categoría y etiquetas también es una forma efectiva de crear una página de inicio dinámica.
Conclusión
Eso es todo sobre la página de inicio personalizada de WordPress. Espero que hayas obtenido las respuestas a todas tus respuestas con respecto a la página de inicio. Ahora solo necesita crear la página de inicio que mejor se adapte a su nicho. Sin embargo, si todavía tiene alguna consulta, no dude en comentar a continuación.

Clasificación de productos de WooCommerce: una guía detallada

Cómo agregar un carrusel de publicaciones en WordPress

Comparación de productos: Comparación de productos de WooCommerce

Pasos simples para usar bloques de Gutenberg en Divi Builder
