Cómo crear un formulario Pardot personalizado en WordPress (paso a paso)
Publicado: 2020-07-13¿Quiere crear un formulario de Pardot WordPress en su sitio web? Con los formularios de Salesforce Pardot en su sitio, puede capturar y administrar fácilmente clientes potenciales en su plataforma de marketing favorita.
Entonces, en esta guía, hemos reunido instrucciones paso a paso sobre cómo usar exactamente Zapier y WPForms para crear un formulario Pardot personalizado en WordPress.
Haga clic aquí para crear un formulario de WordPress de Pardot ahora
Aquí hay una tabla de contenido útil para ayudarlo a navegar este tutorial:
- Crear un formulario de WordPress de Pardot
- Publique su formulario Pardot en su sitio
- Conecte WPForms a Zapier
- Conecte Zapier a Pardot
- Pruebe su integración de Pardot con WordPress
¿Para qué se utiliza Pardot?
Pardot es una plataforma de automatización de marketing SaaS creada por Salesforce, uno de los mejores software CRM del mundo. Ofrece algunas herramientas poderosas de marketing digital para ayudar a hacer crecer su negocio, que incluyen:
- Automatización de correo electrónico
- Campañas de correo electrónico por goteo
- Generación líder
- Manejo de liderazgo
- Personalización de la página de destino
- Seguimiento del comportamiento del cliente
- ….y más
Se puede utilizar con o sin Salesforce CRM. Sin embargo, está diseñado para funcionar muy bien para aquellos que ya utilizan el popular software Customer Relationship Management de Salesforce.
Entonces, ahora que sabe la respuesta a lo que hace Pardot, ¡echemos un vistazo a cómo hacer un formulario de Pardot WordPress para que pueda comenzar a usarlo en su sitio!
¿Cómo creo un formulario Pardot en WordPress?
Siga estos sencillos pasos para crear un formulario de Pardot WordPress e integrarlo con los formularios de contacto de su sitio web.
Paso 1: Cree un formulario de WordPress de Pardot
Pardot es un software poderoso que le permitirá mapear muchos campos de sus formularios. Pero para mantener este tutorial simple, solo crearemos un nuevo cliente potencial en Pardot con algunos campos en nuestro formulario de contacto simple. Si desea más campos en sus formularios de contacto, no dude en agregarlos, ¡solo asegúrese de incluirlos durante su formulario Zapier + Pardot configurado en el Paso # 4!
Entonces, para comenzar, instale y active el complemento WPForms. Para obtener instrucciones paso a paso, consulte esta publicación sobre cómo instalar un complemento de WordPress.
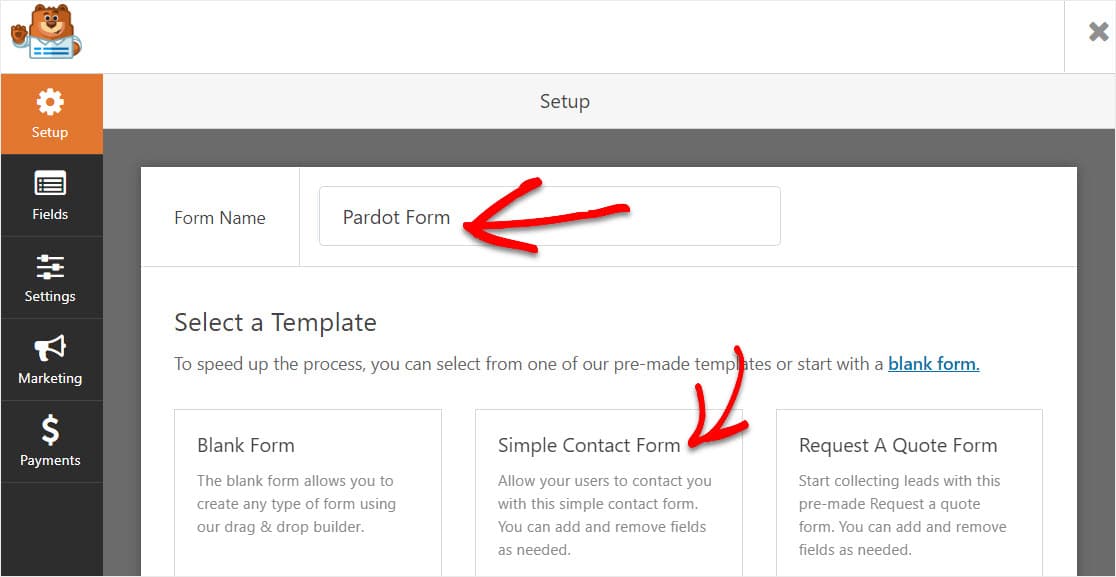
Primero crearemos el formulario y luego lo conectaremos. Entonces, una vez que su complemento esté activado, diríjase a su panel de WordPress y haga clic en WPForms » Agregar nuevo , luego haga clic en la plantilla Formulario de contacto simple.

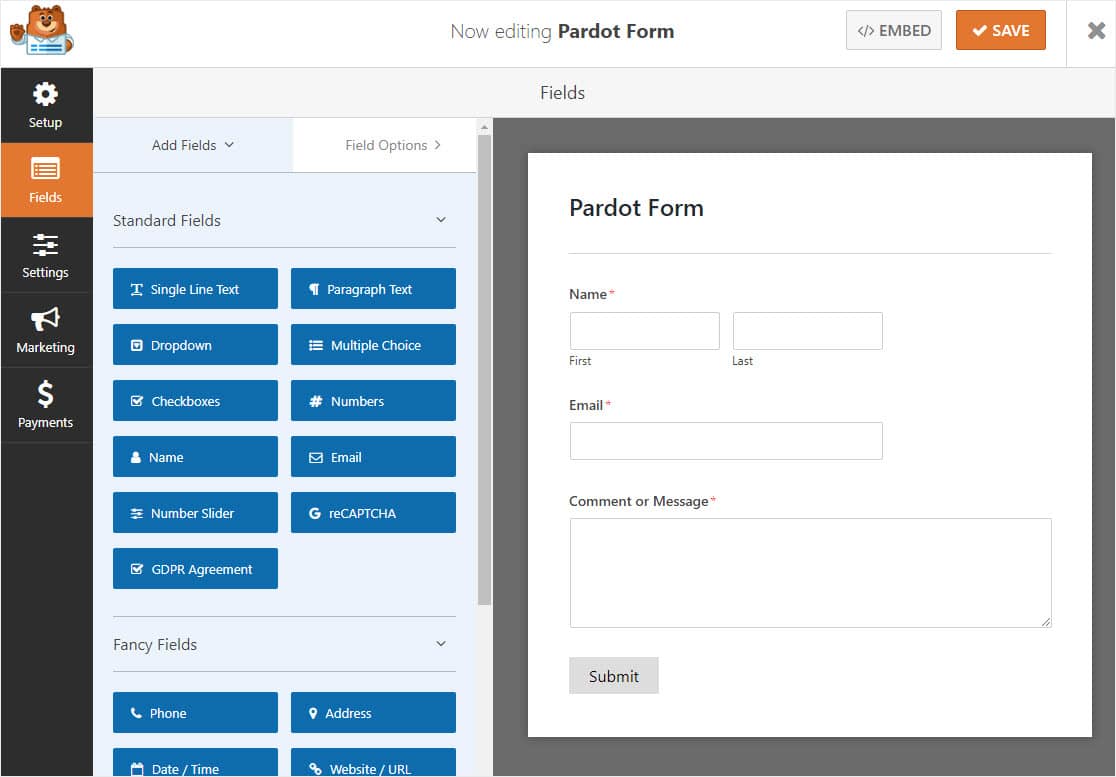
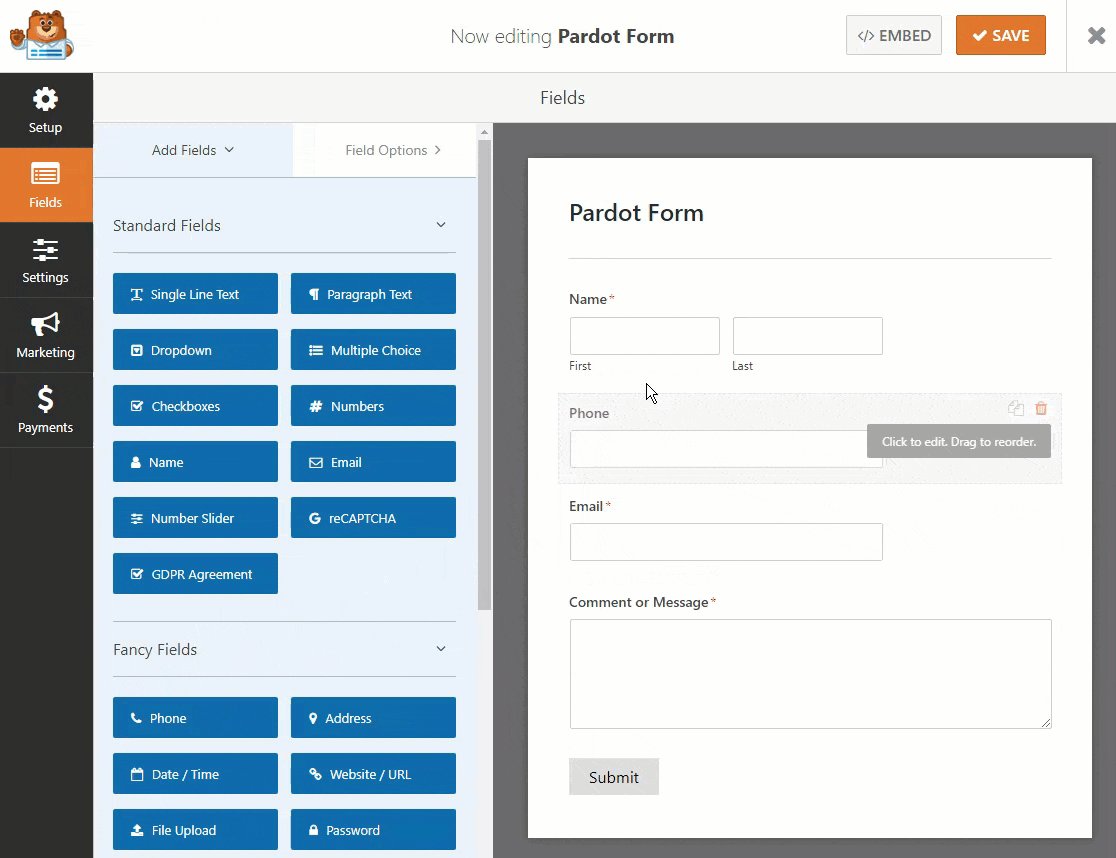
WPForms creará el formulario y lo cargará con estos 4 campos:
- Primer nombre
- Apellido
- Correo electrónico
- Comentario / Mensaje

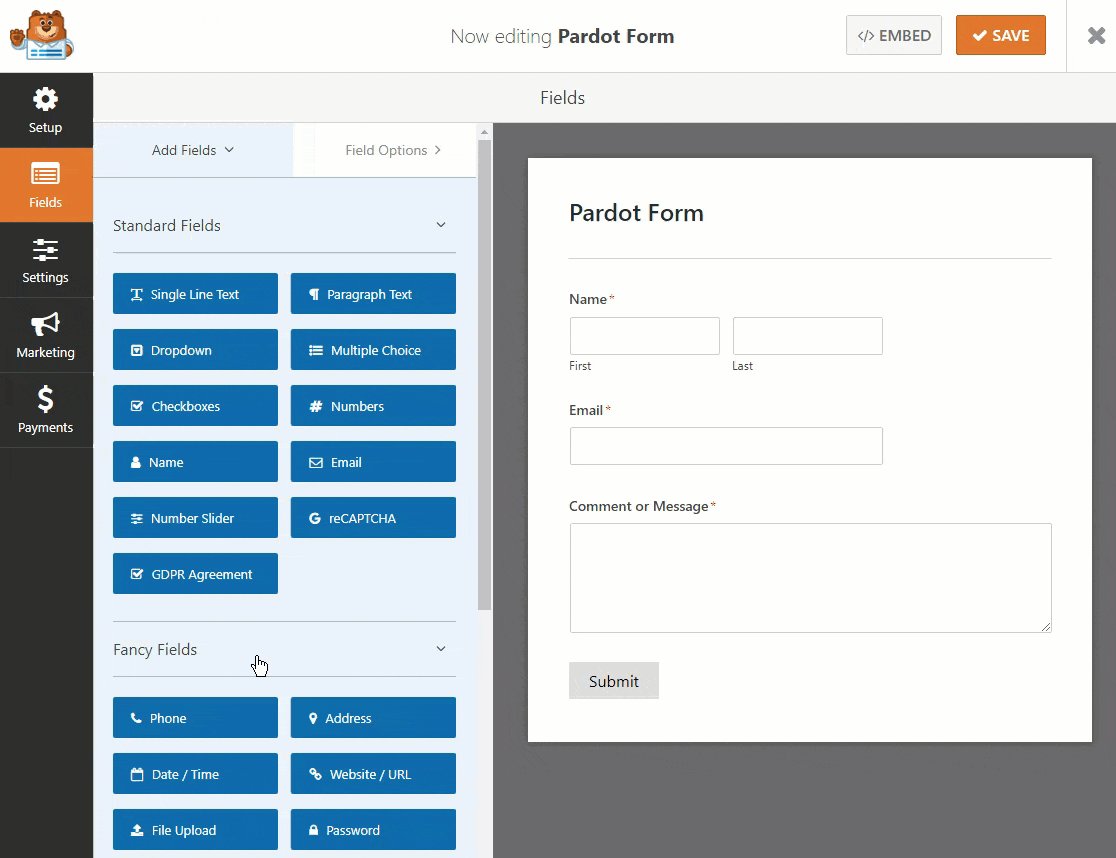
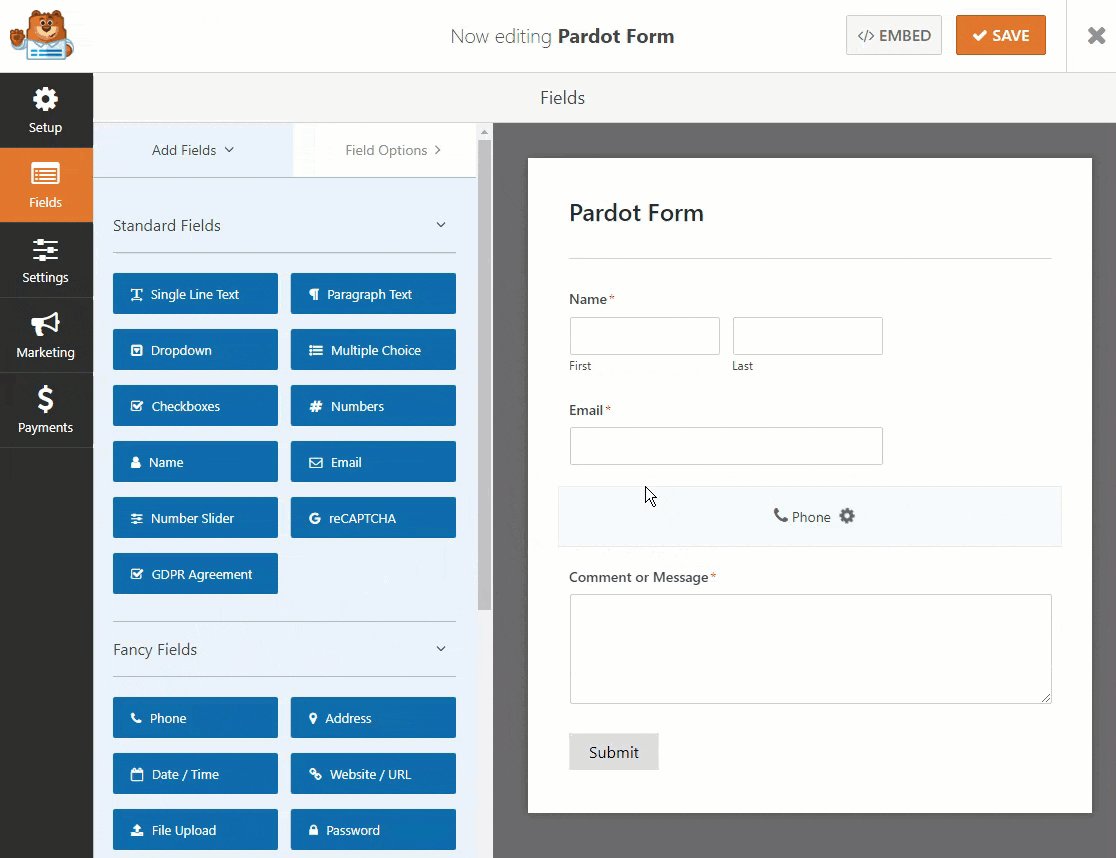
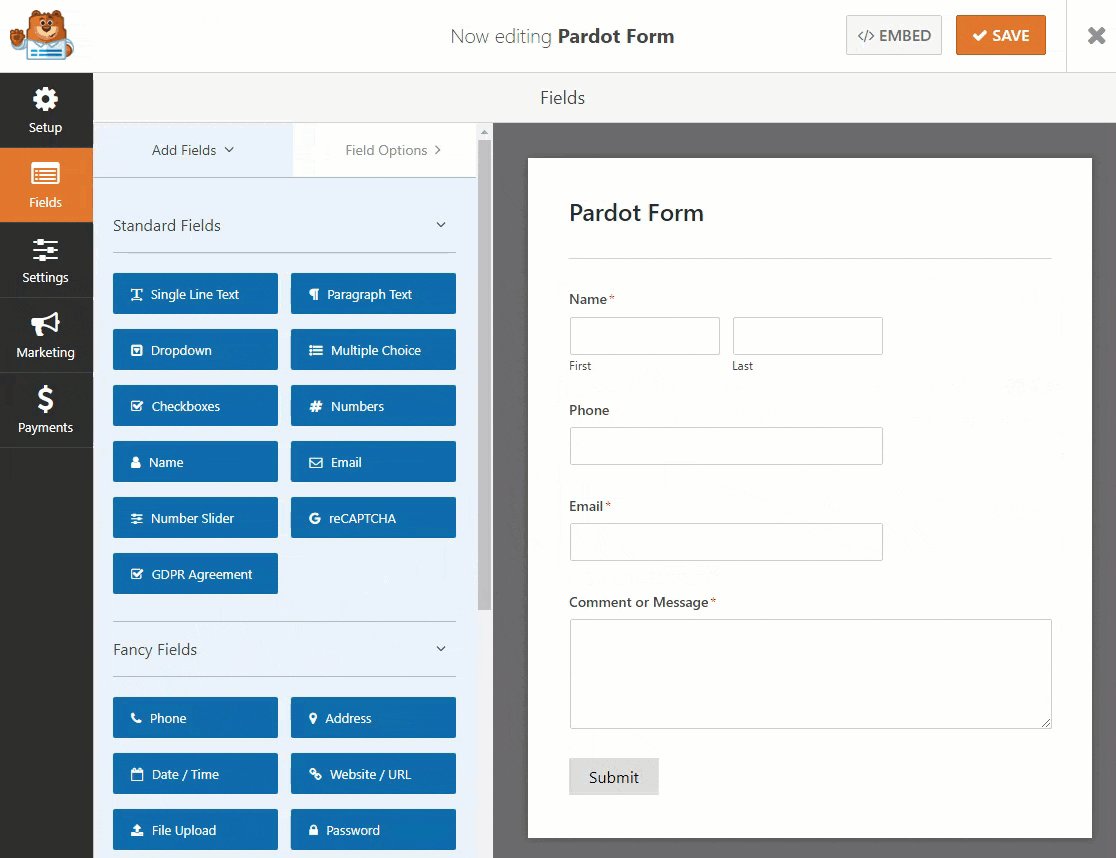
Es fácil agregar campos y personalizarlos si lo desea. Simplemente arrástrelos desde el panel de la izquierda al panel de la derecha.

Luego, haga clic en el campo para realizar cambios. También puede hacer clic en un campo de formulario y arrastrarlo hacia arriba o hacia abajo para reorganizar el orden en su formulario de Pardot WordPress.
Haga clic en Guardar cuando esté satisfecho con su formulario.
Paso 2: publique su formulario Pardot en su sitio
Ahora que ha creado su formulario, deberá agregarlo a su sitio web de WordPress para comenzar a recopilar clientes potenciales y enviarlos a Pardot. WPForms le permite agregar sus formularios a muchas ubicaciones en su sitio web, incluidas las publicaciones de su blog, las páginas e incluso los widgets de la barra lateral.
Sigamos adelante y creemos una página de Contáctenos en WordPress. Puedes llamar al tuyo como quieras. Esta será simplemente la página donde vivirá su formulario de Pardot WordPress.
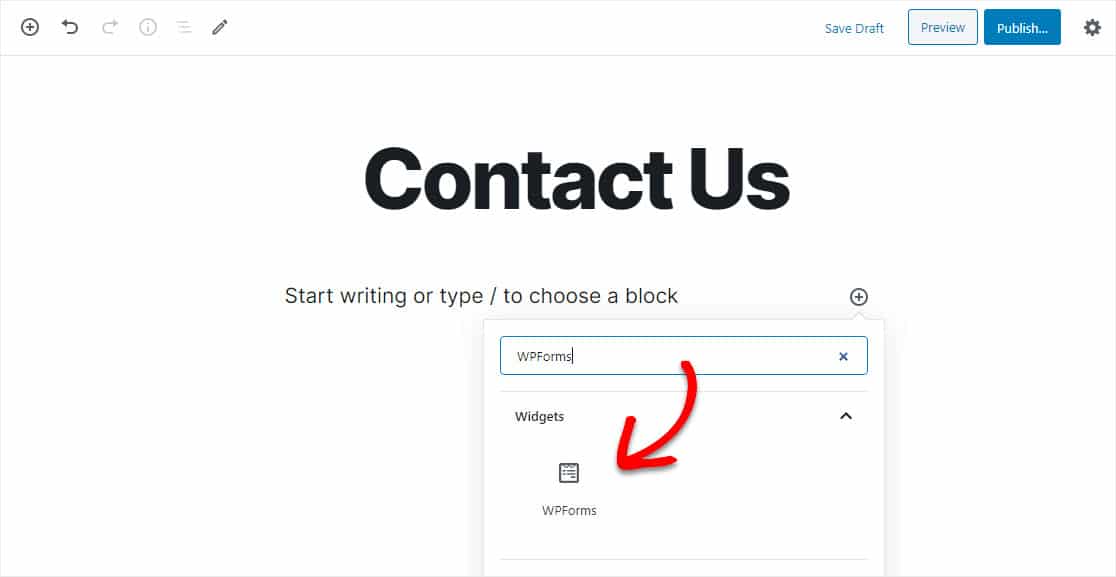
En esta página, primero haga clic en el icono más para agregar un bloque. A continuación, busque WPForms y haga clic en el widget WPForms que aparece.

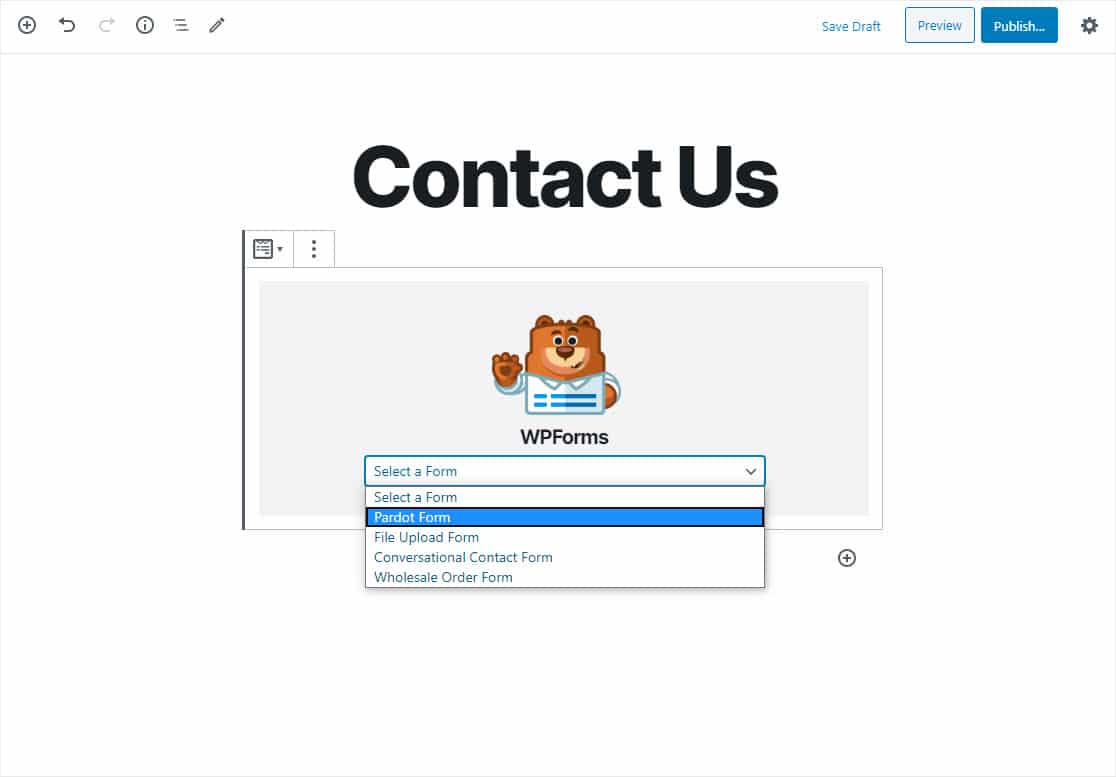
Ahora, simplemente elija su formulario Pardot del menú desplegable para agregarlo a la página.

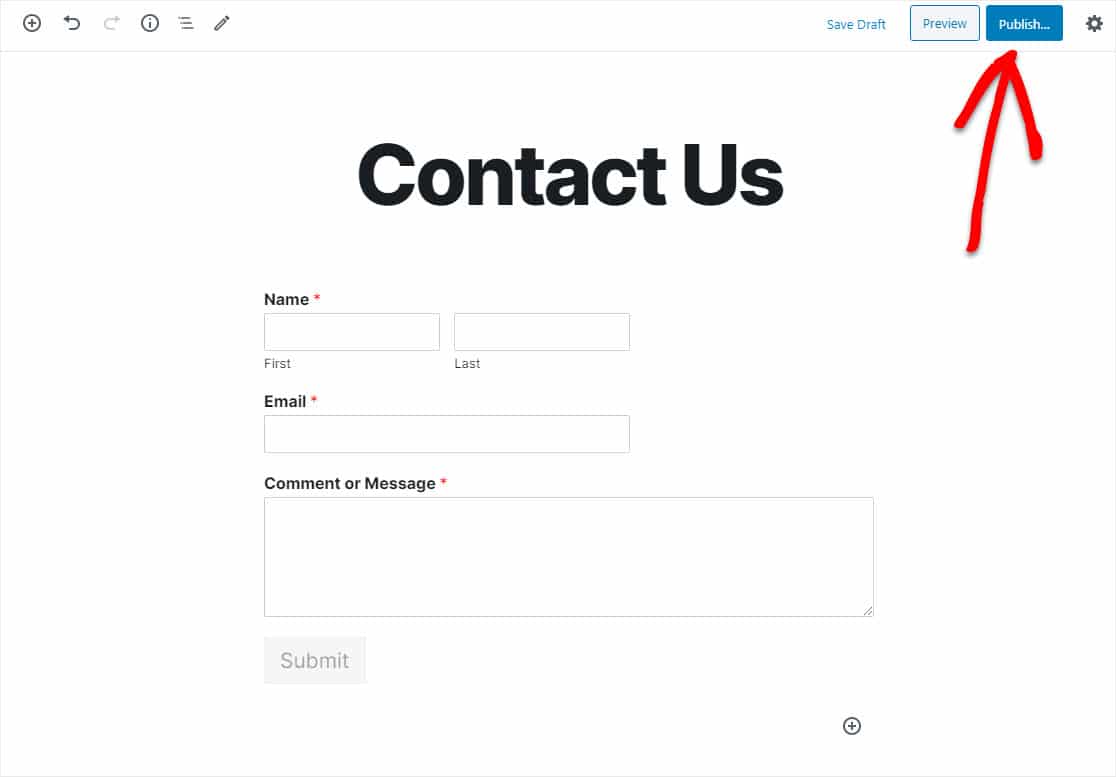
Aparecerá el formulario y podrá comprobarlo para asegurarse de que le guste su aspecto. Ahora haga clic en Publicar o Actualizar en la esquina superior derecha para publicar el formulario en su sitio web.

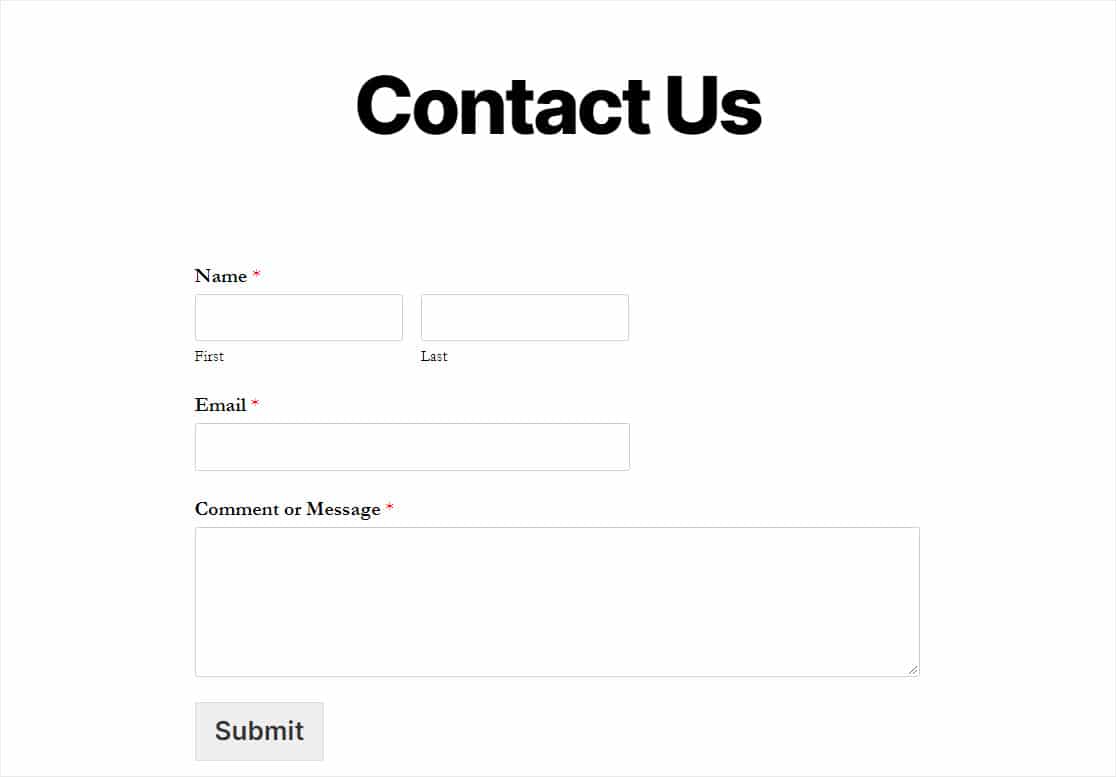
¡Asegúrese de obtener una vista previa de la página para que pueda ver exactamente cómo se ve su formulario de Pardot WordPress!

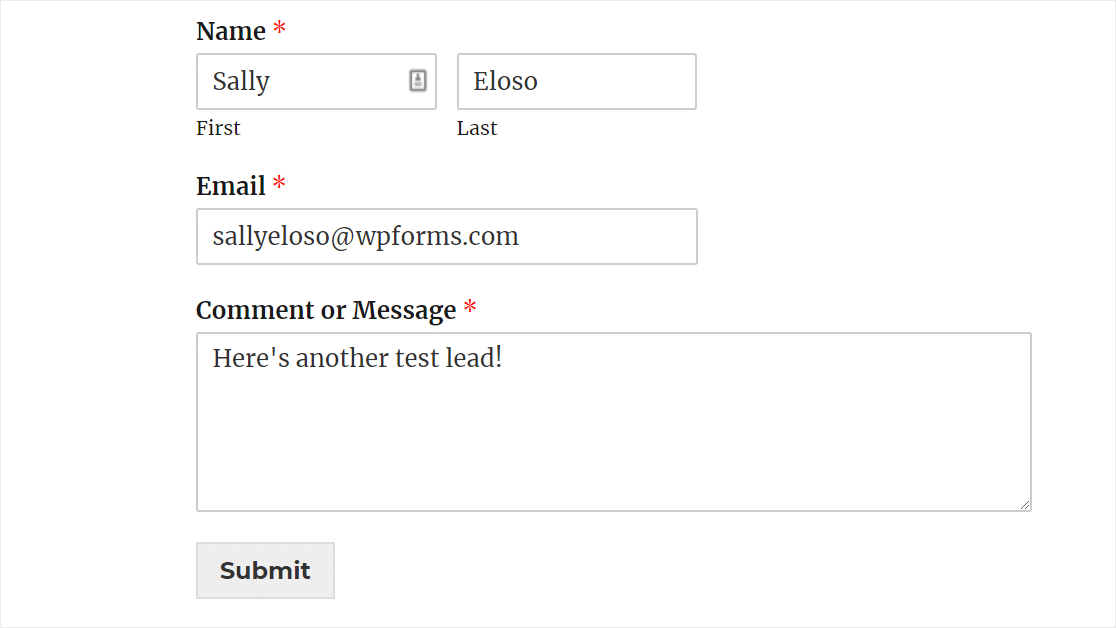
Además, querrá enviar una entrada de prueba a través del formulario antes de pasar al siguiente paso. Continúe, complete el formulario y envíelo. Use una dirección de correo electrónico única para esto, por lo que existe el riesgo de que se sobrescriba otro cliente potencial.
Paso 3: Conecte WPForms a Zapier
Conectemos WPForms y Pardot a través de Zapier ahora. Cuando Zapier detecte un disparador (un nuevo envío de formulario en WPForms) lo configuraremos para crear automáticamente un registro en Pardot.
Primero, habilite el complemento Zapier si aún no lo ha hecho. Consulte nuestro tutorial sobre cómo instalar y usar el complemento Zapier en WPForms.
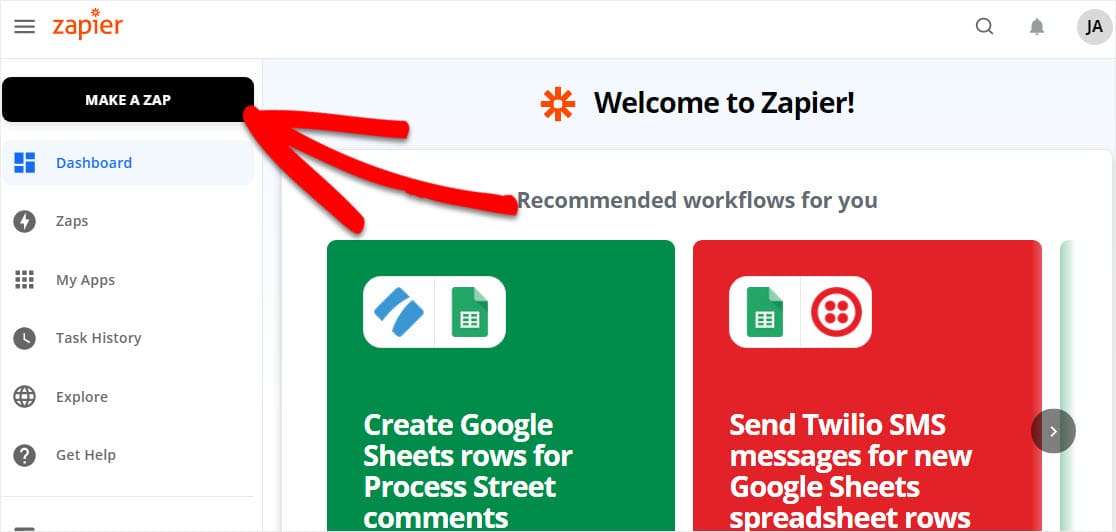
A continuación, inicie sesión en su cuenta de Zapier y haga clic en Hacer un Zap que se encuentra en la parte superior izquierda.


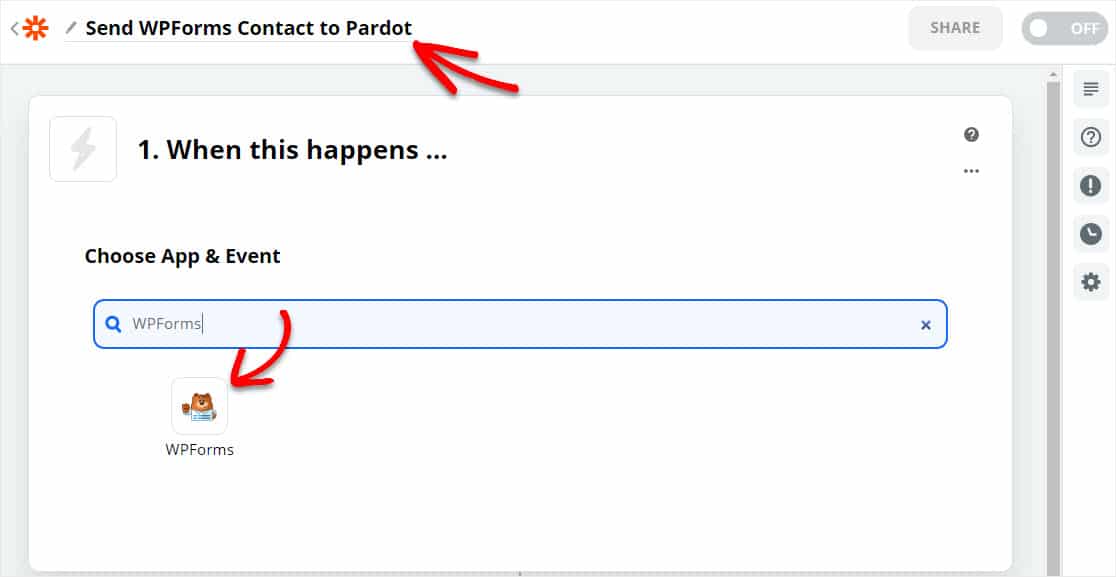
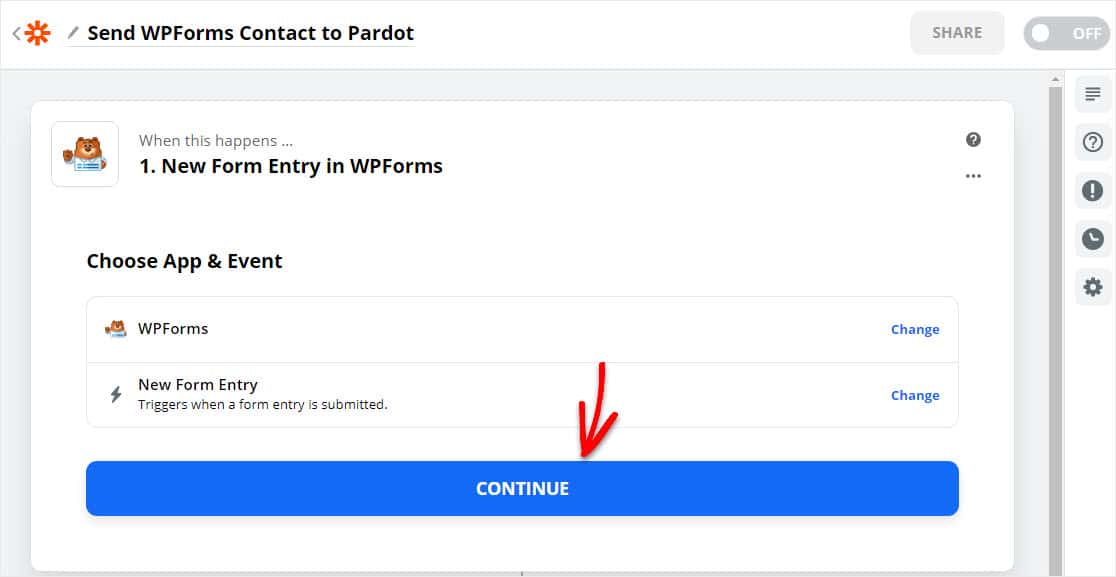
Ahora, asigne un nombre a su formulario en la esquina superior izquierda y busque WPForms en Choose App and Event y selecciónelo.

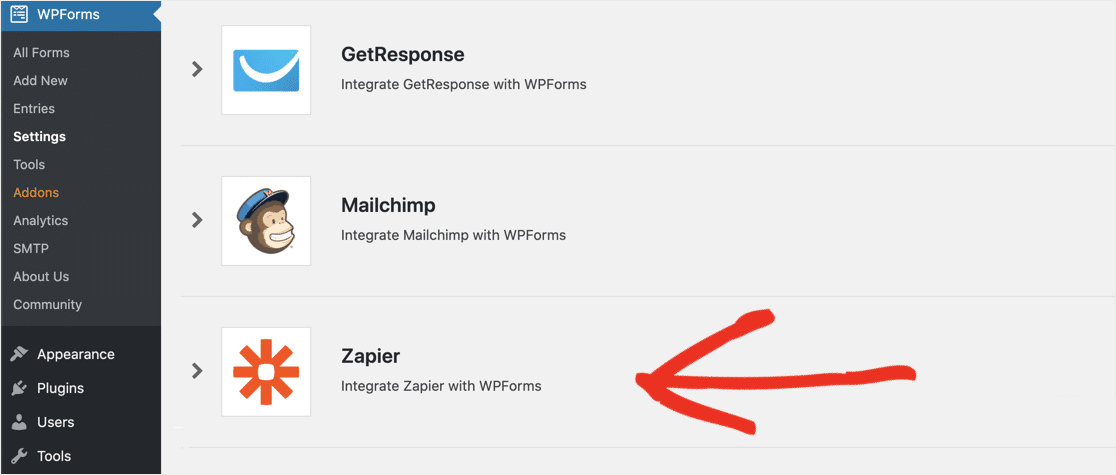
A continuación, Zapier le pedirá su clave WPForms. Así que regrese a su sitio de WordPress. En el panel, vaya a WPForms » Configuración » Integraciones .
En la lista, haga clic en Zapier para encontrar su clave.

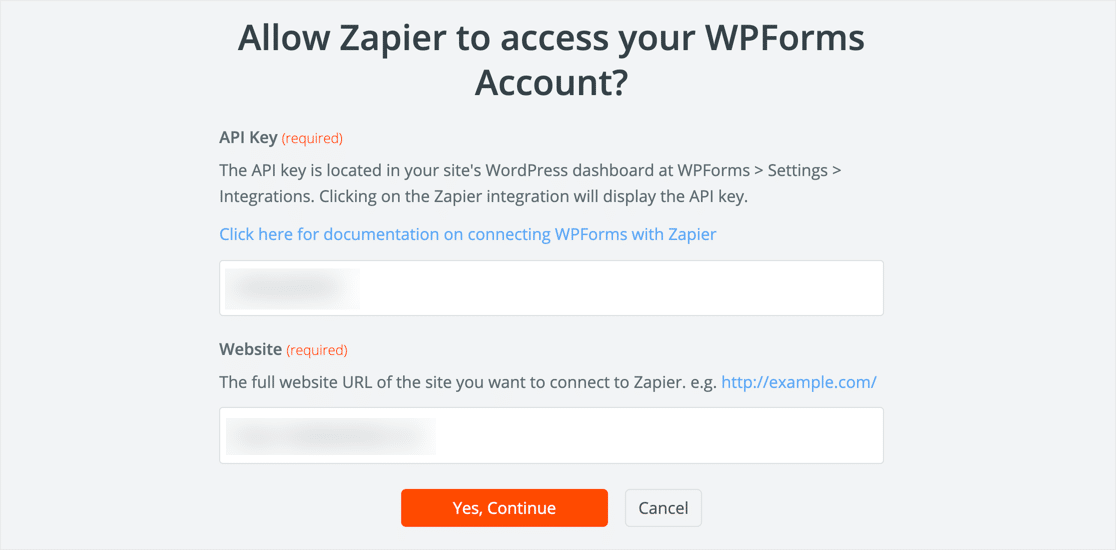
Desde aquí, copie y pegue su clave en Zapier. Luego, ingrese su nombre de dominio en el siguiente cuadro. Ahora continúe y haga clic en Sí, continuar .

Una vez que Zapier tenga una conexión con su sitio y el desencadenante sea una nueva entrada de formulario (o lo que desee que sea su desencadenador), puede hacer clic en Continuar .

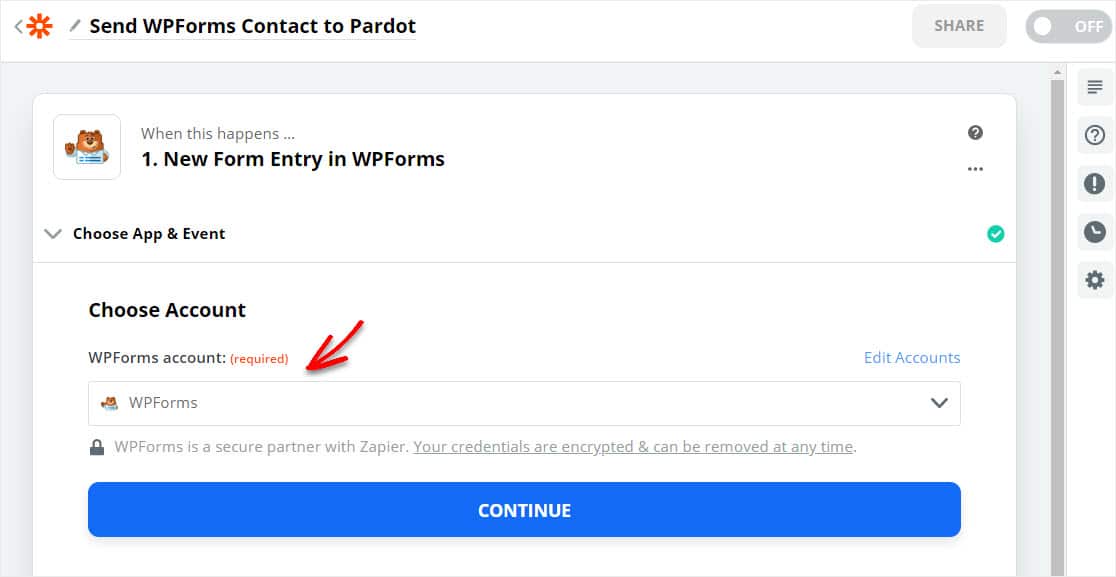
Ahora, confirme su cuenta y haga clic en continuar si ve esta pantalla.

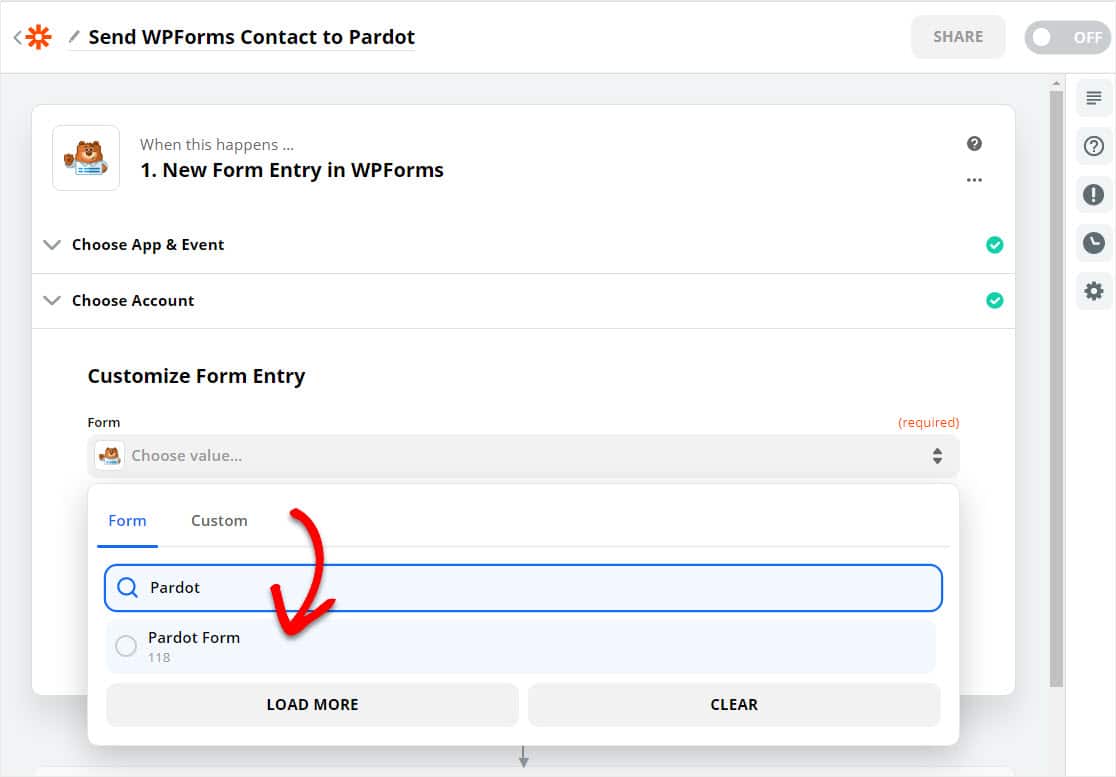
En el siguiente paso para crear su formulario de WordPress Pardot, deberá seleccionar el formulario que creó en el paso 1 de la lista 'Formulario' y hacer clic en Continuar .

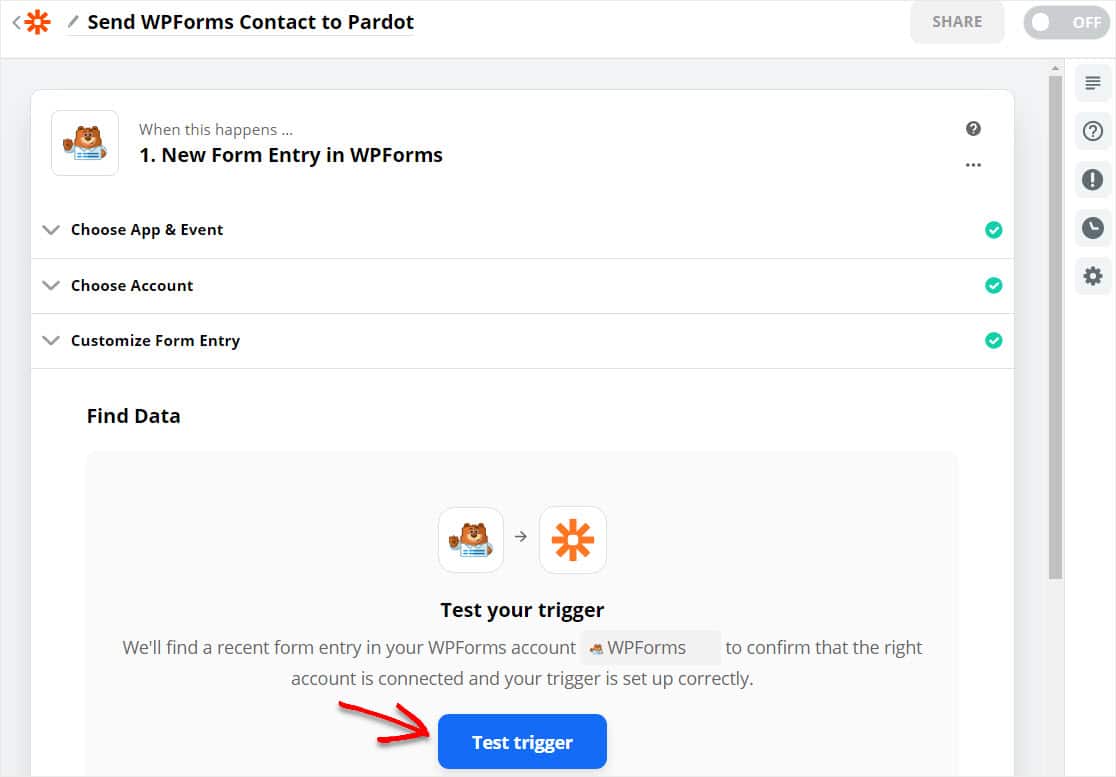
A continuación, haga clic en el botón Test Trigger .

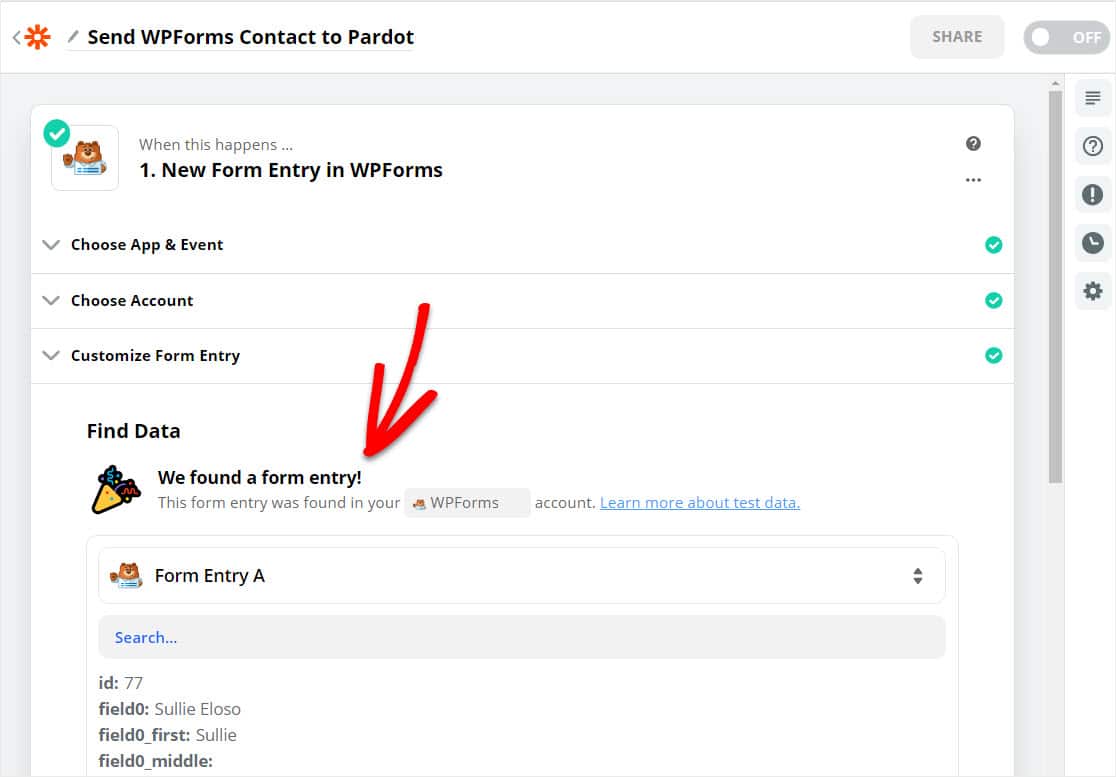
Si ya ingresó una entrada de prueba en el formulario y todo está configurado correctamente, verá una pantalla de confirmación de prueba exitosa a continuación.

¡Gran trabajo! Haga clic en Continuar y estará listo para continuar y conectar de forma segura Zapier a Pardot.
Paso 4: Conecte Zapier a Pardot
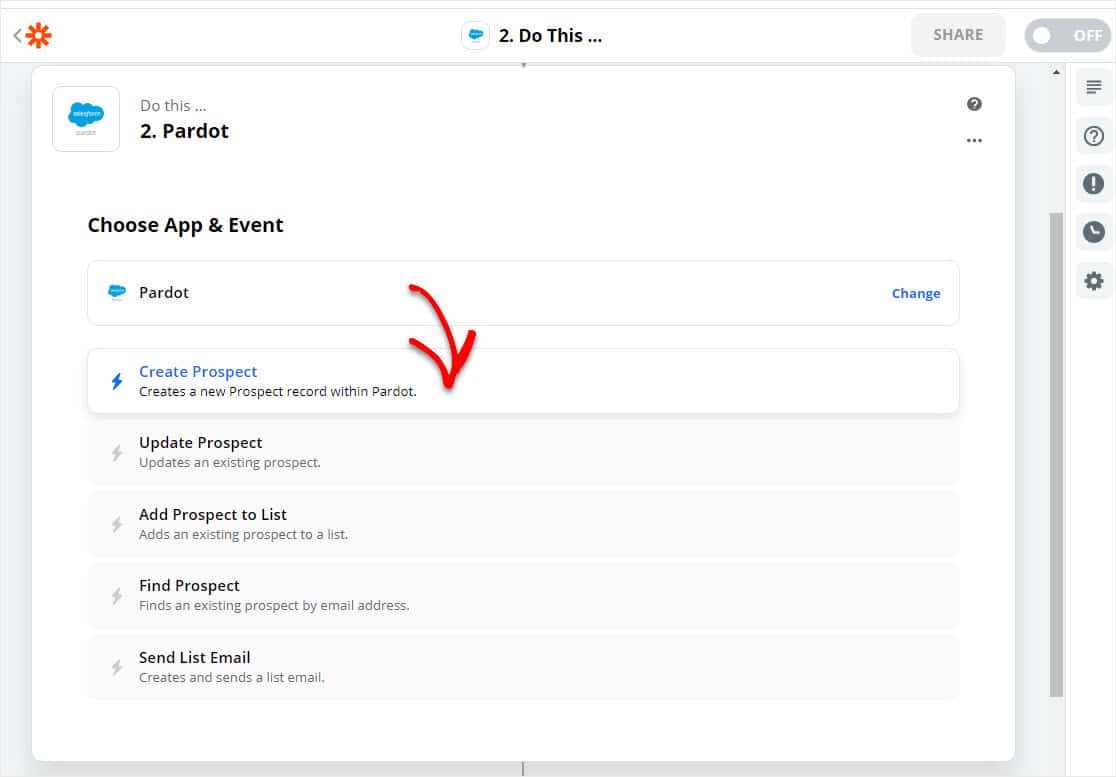
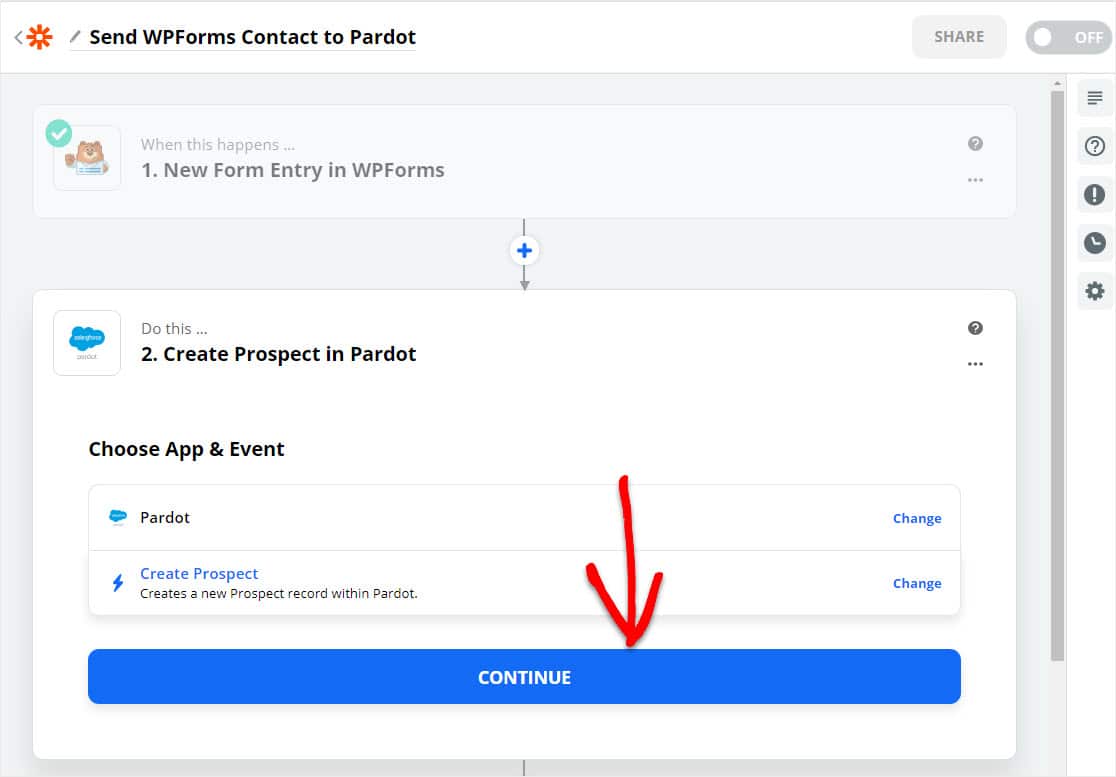
En Hacer esto , busque Pardot y haga clic en él. Luego, seleccione Crear cliente potencial .

A continuación, haga clic en Continuar para seguir adelante con la creación de su formulario de Pardot WordPress.

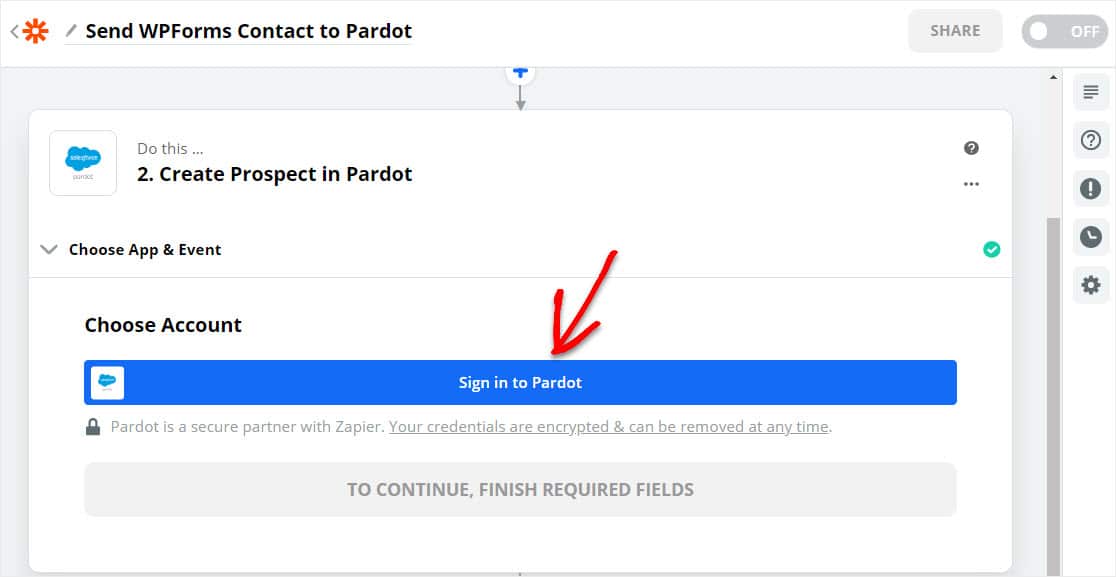
En la página siguiente, Zapier le pedirá que inicie sesión en Pardot. Haga clic en el botón azul para acceder a su cuenta de Pardot.

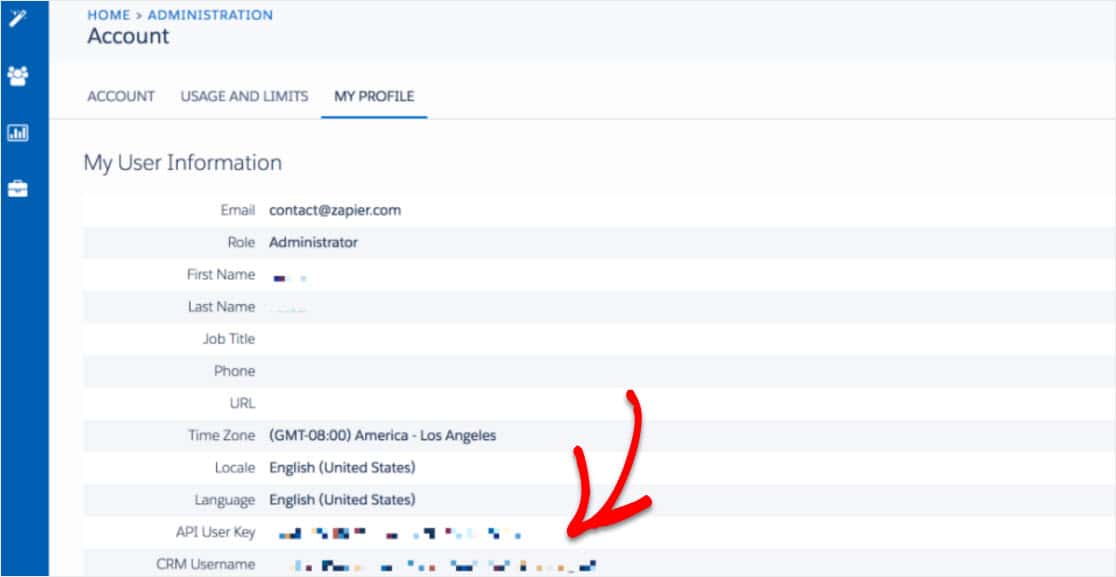
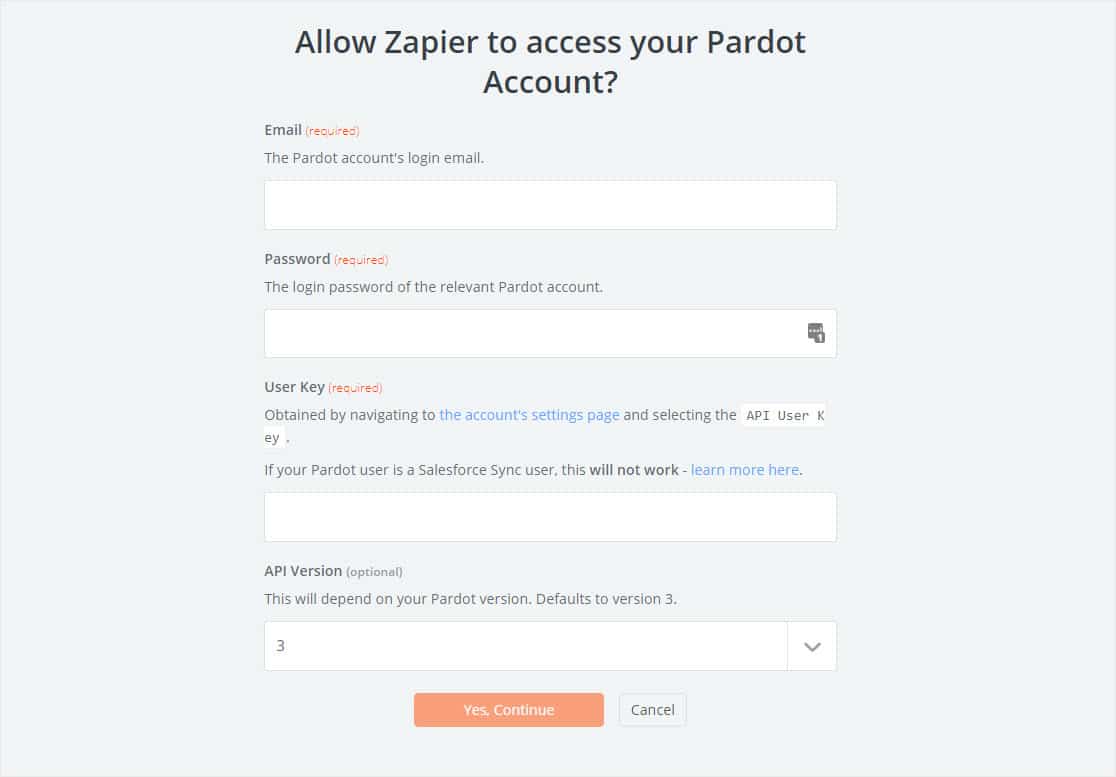
Aparecerá una pantalla que le pedirá sus credenciales de Pardot. Para encontrar su clave de API en su cuenta de Pardot, diríjase a la página de configuración de Pardot y seleccione la clave de usuario de API

Una vez que haya localizado su clave API de Pardot, regrese a la página de Zapier para completarla y haga clic en Sí, continuar.

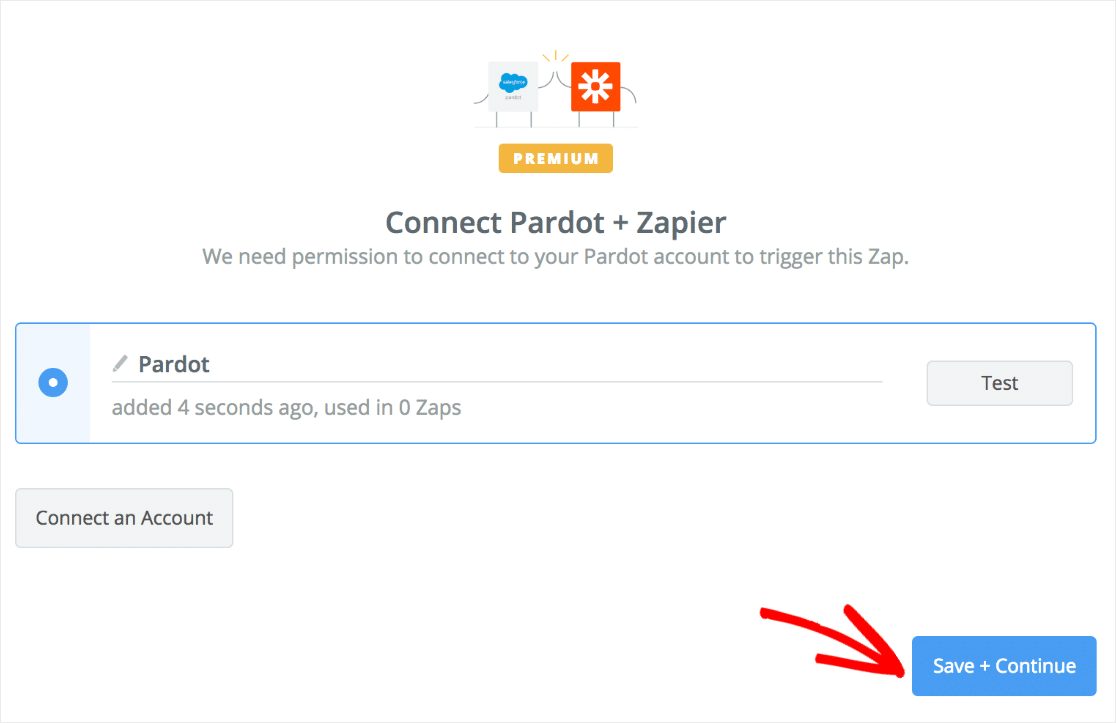
Si todo se configuró correctamente, ¡su cuenta de Pardot se conectará a su cuenta de Zapier! Desde aquí, configure sus campos y personalice el formulario en Pardot exactamente de la forma en que desea que se asigne desde el formulario de Pardot WordPress en su sitio.
A continuación, haga clic en el botón Guardar + Continuar para continuar .

Buen trabajo, asegurémonos de que todo funcione.
Paso 5: Pruebe su integración de Pardot con WordPress
Ahora, regrese a su formulario Pardot publicado que ya incrustó en una página, publicación o barra lateral de WordPress e ingrese otra entrada de prueba.

Ahora dirígete a Pardot. Si todo está configurado correctamente, ¡debería poder ver su cliente potencial en Pardot! Felicitaciones.
El siguiente paso es dirigir el tráfico a su formulario. También podemos ayudar con eso. Consulte este artículo sobre cómo obtener más clientes potenciales.
Haga clic aquí para crear un formulario de WordPress de Pardot ahora
Pensamientos finales
¡Y ahí está! Ahora sabe cómo crear un formulario Pardot en WordPress. Si desea conectar sus formularios a Salesforce CRM, consulte esta guía para crear una integración de WordPress con Salesforce.
¿Necesitas más inspiración? Vea esta increíble historia sobre cómo uno de nuestros clientes usó WPForms para pivotar durante COVID.
¿Entonces, Qué esperas? Empiece hoy mismo con el plugin de formularios de WordPress más potente. WPForms Pro incluye una integración gratuita de Pardot con Zapier y ofrece una garantía de devolución de dinero de 14 días.
Y si disfrutó de esta publicación, síganos en Facebook y Twitter para obtener más tutoriales gratuitos de WordPress.
